Jak zoptymalizować obrazy pod kątem szybkości strony (i Google)
Opublikowany: 2022-03-21Zastanawiasz się, jak zoptymalizować obrazy pod kątem szybkości strony i Google? W tym artykule poznasz najlepsze techniki optymalizacji obrazu, które poprawiają wydajność i rozwiązują ostrzeżenia dotyczące obrazów Page Speed Insights (PSI).

Google jest znaczącym źródłem przychodów dla większości firm, dlatego bardzo ważna jest dobra pozycja w rankingu. Szybkość strony jest jednym z najważniejszych wskaźników KPI w algorytmie, a zobaczysz, jak techniki optymalizacji obrazu są doskonałym sposobem na zwiększenie szybkości witryny WordPress.
Zanurzmy się.
Dlaczego obrazy mają kluczowe znaczenie dla poprawy szybkości strony
Według Google optymalizacja obrazów pod kątem szybkości strony jest ważna dla rankingów i wygody użytkownika. W rzeczywistości musisz przygotować obrazy do sieci.
Czy wiesz, że duża liczba niezoptymalizowanych obrazów jest zwykle przyczyną powolnej witryny? Oto jak obrazy wpływają na wydajność:
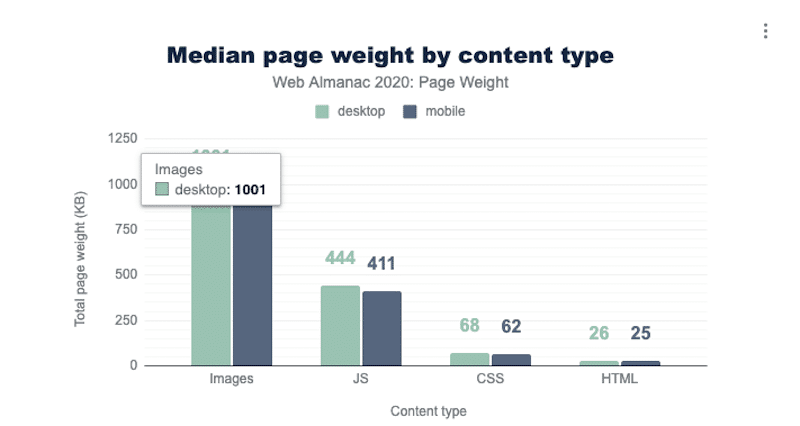
- Ogólna szybkość strony – duże obrazy mogą spowolnić Twoją witrynę i zdenerwować odwiedzających, którzy oczekują dostępu do informacji tak szybko, jak to możliwe. Jak pokazano na poniższym rysunku, obrazy są dominującym zasobem na stronie internetowej:

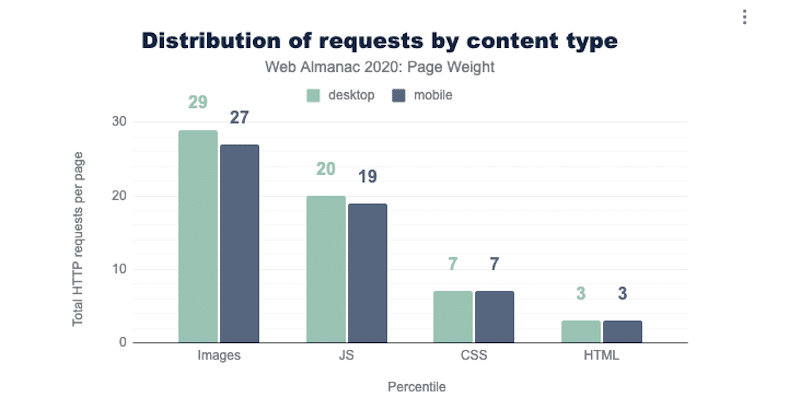
Obrazy są doskonałym źródłem wagi strony, a także stanowią największą liczbę żądań HTTP na stronę:

Gdy użytkownik trafia na Twoją witrynę, przeglądarka musi zażądać i pobrać kilka plików, aby renderować zawartość. Dla każdego pliku wysyłane jest żądanie HTTP do serwera:

Im więcej masz zasobów, tym więcej żądań będzie musiała wysłać Twoja przeglądarka. Optymalizacja obrazów i zmniejszenie ich rozmiarów zmniejszy rozmiar żądań HTTP, co spowoduje szybsze ładowanie witryny.
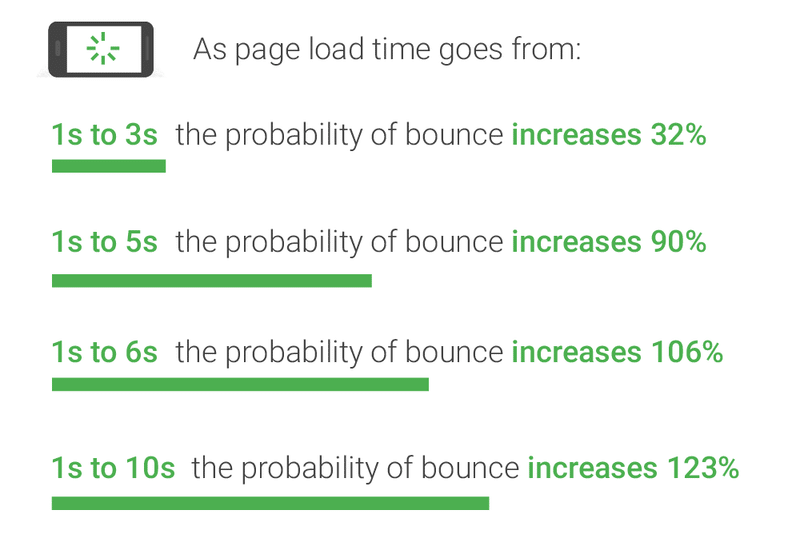
- Konwersje – optymalizacja obrazów pod kątem szybkości strony ma kluczowe znaczenie dla przychodów Twojej firmy. Potrzebujesz szybko ładującej się witryny z jasnymi obrazami, aby uszczęśliwić odwiedzających, w przeciwnym razie potencjalni klienci opuszczą witrynę, zanim jeszcze przeglądają. Według Google, jeśli czas ładowania strony jest dłuższy niż 5 sekund, to prawdopodobieństwo odbicia wzrasta o 90%!

Widzieliśmy, jak obrazy odgrywają ważną rolę w działaniu strony internetowej. Omówmy wpływ niezoptymalizowanych obrazów na raporty Google PageSpeed Insights.
Jaki wpływ mają obrazy na Google PageSpeed Insights?
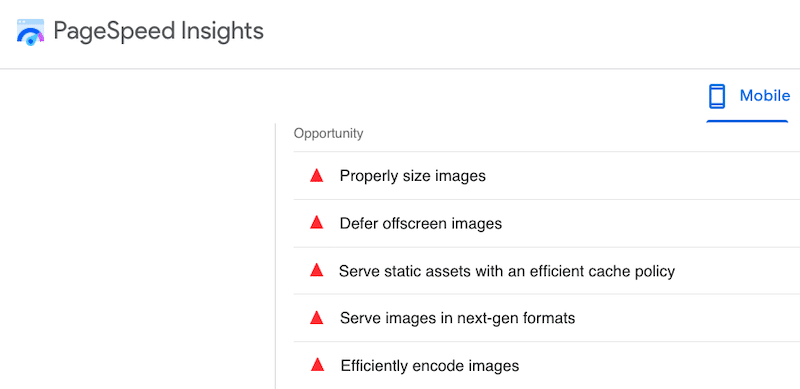
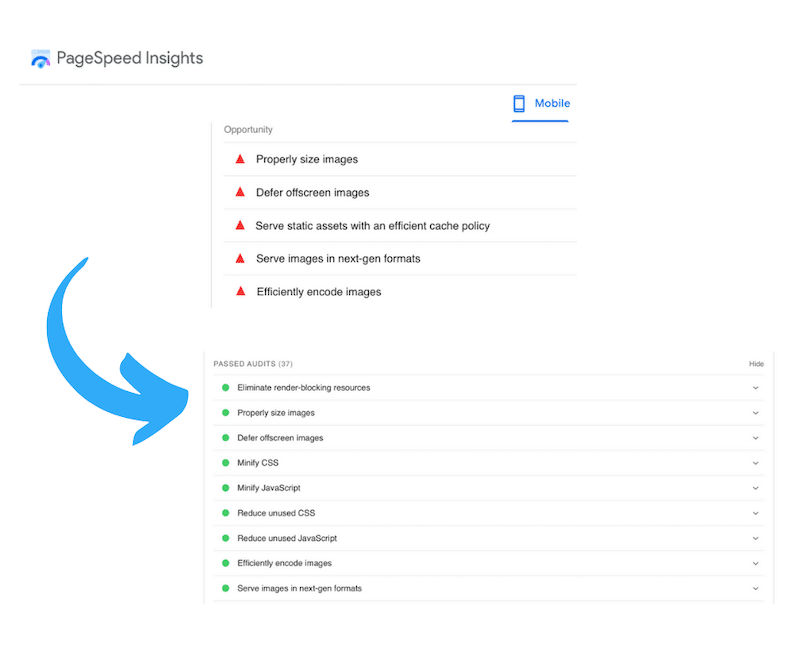
PageSpeed Insights to narzędzie obsługiwane przez Lighthouse, które analizuje zawartość strony internetowej, w tym obrazy. Po zakończeniu audytu PageSpeed daje diagnozę i zalecenia dotyczące optymalizacji obrazów i przyspieszenia tej strony.
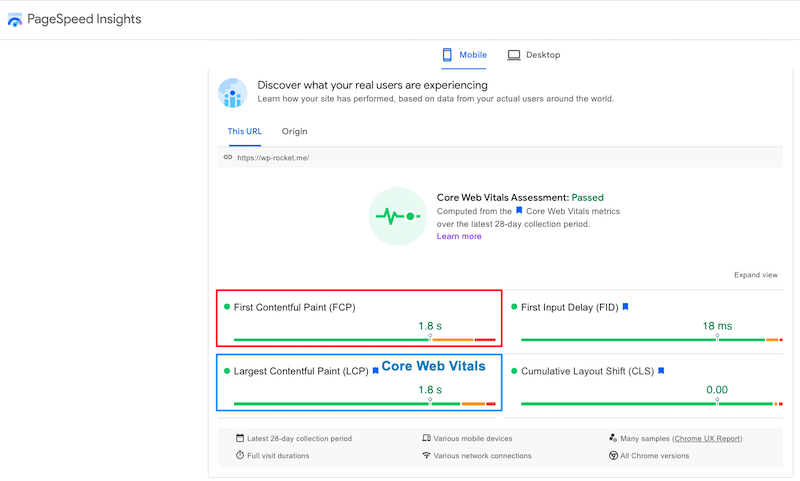
Istnieją dwa wskaźniki PageSpeed, na które mają wpływ obrazy: największa zawartość treści (LCP), która jest Google Core Web Vitals i pierwsza zawartość treści (FCP).

| First Contentful Paint (FCP): jest związane z pierwszym tekstem i obrazem renderowanym na ekranie. Największe malowanie treści (LCP): oznacza punkt, w którym załadowana została główna zawartość. Oba wskaźniki KPI mogą zostać pogorszone przez Google, jeśli wczytanie obrazów w części strony widocznej na ekranie zajmuje trochę czasu. |
Co więcej, istnieje pięć typowych zaleceń PageSpeed związanych z optymalizacją obrazu, a mianowicie:
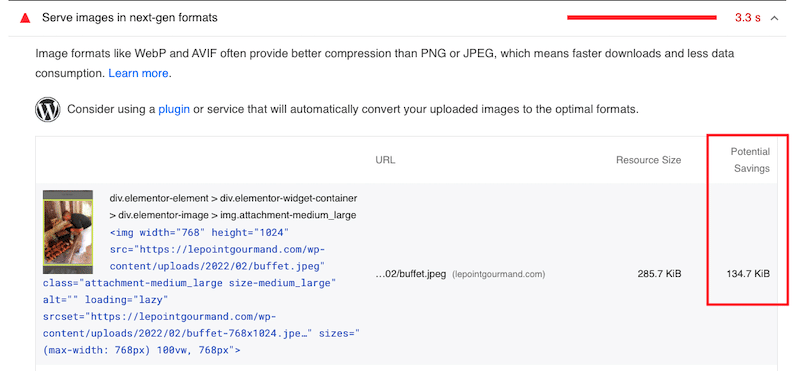
1. Wyświetlaj obrazy w formatach nowej generacji
Google zaleca konwertowanie obrazów do formatu WebP lub AVIF, ponieważ te formaty oferują lepszą kompresję niż JPEG lub PNG. Kompresowanie obrazów oznacza szybsze pobieranie, mniejsze zużycie danych i szybszą witrynę.
W poniższym przykładzie mogłem zaoszczędzić prawie 135 KB, konwertując mój obraz JPEG na webP:

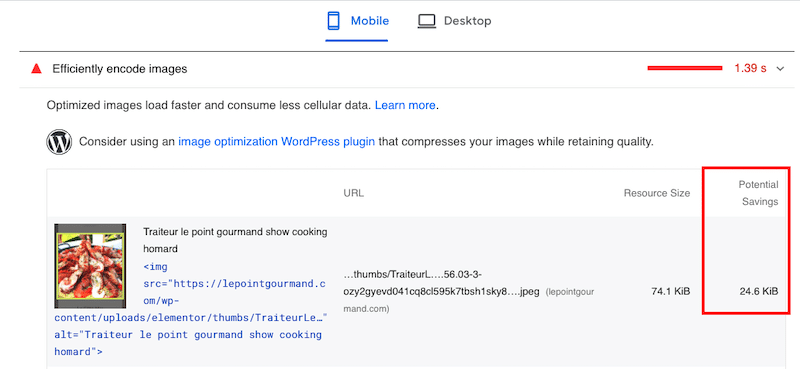
2. Wydajne kodowanie obrazów
Wydajne kodowanie obrazów oznacza zmniejszenie rozmiaru pliku obrazu przy jednoczesnym zachowaniu doskonałej jakości. Jeśli potencjalne oszczędności wynoszą 4 KB lub więcej, Google oznaczy obraz jako nadający się do optymalizacji.

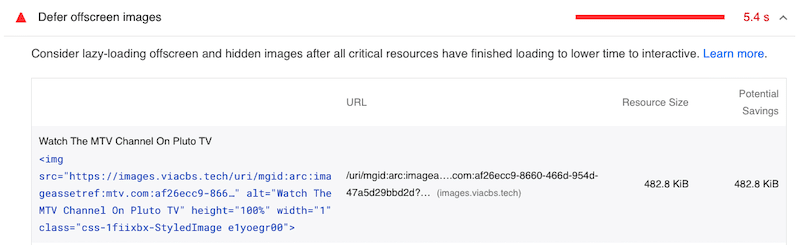
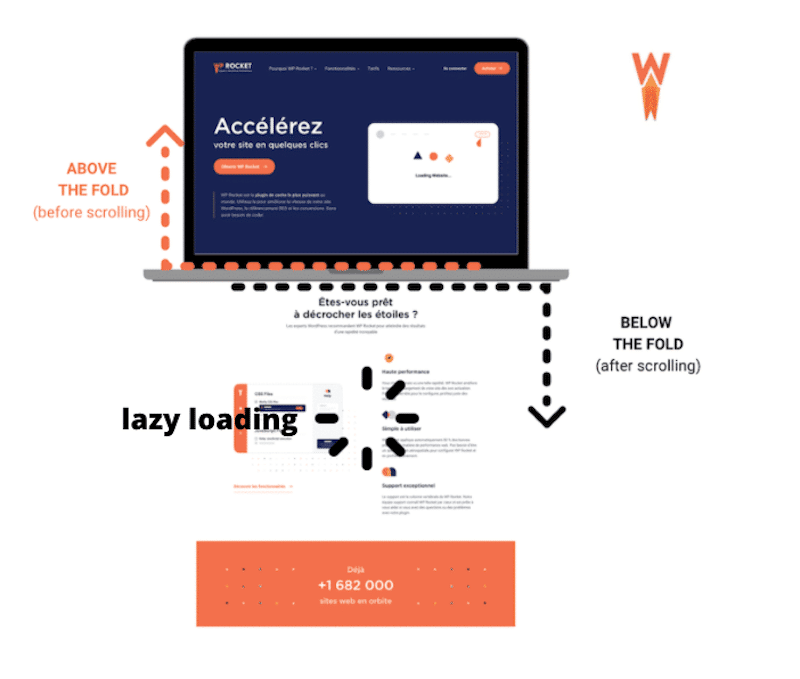
3. Odłóż obrazy poza ekranem
Dodatkowym sposobem optymalizacji obrazów pod kątem wydajności jest odłożenie obrazów poza ekranem i zastosowanie skryptu leniwego ładowania do obrazów w części strony widocznej na ekranie (nie na ekranie użytkownika). Celem jest nadanie priorytetu krytycznym zasobom, a później załadowanie „ukrytych” obrazów.

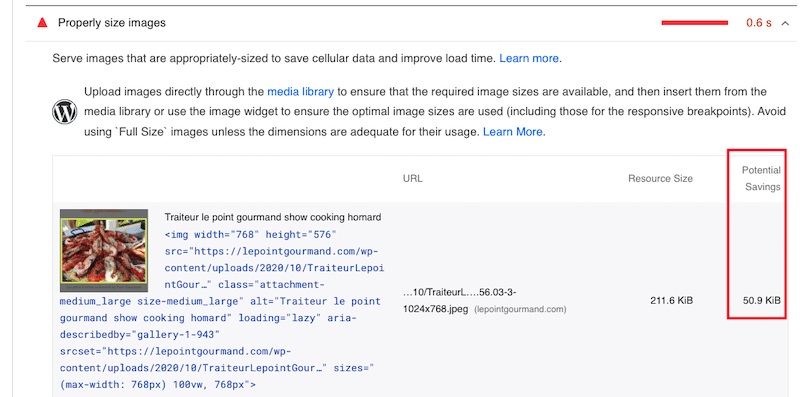
4. Obrazy o odpowiedniej wielkości
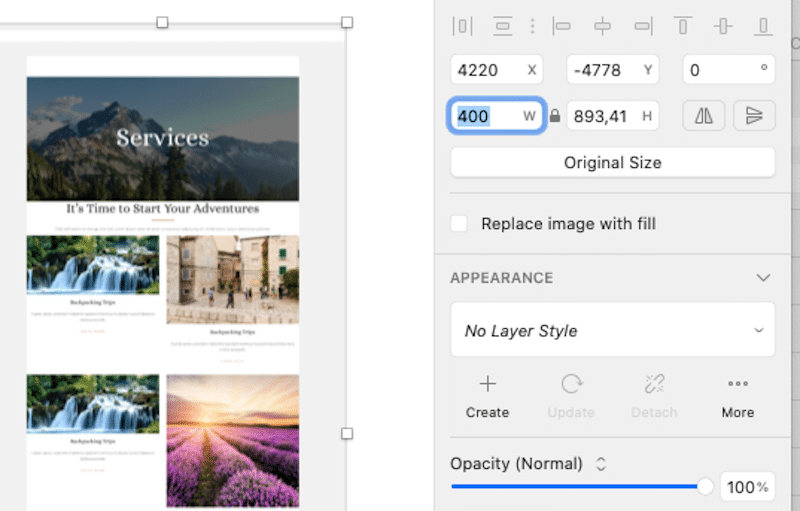
Kolejną rekomendacją ze strony Google jest odpowiedni rozmiar obrazów, zwłaszcza podczas wyświetlania ich na urządzeniach mobilnych (responsywny design). Na poniższym obrazku mogłem zaoszczędzić 50 KB, zmieniając rozmiar i optymalizując obraz pod kątem urządzeń mobilnych.

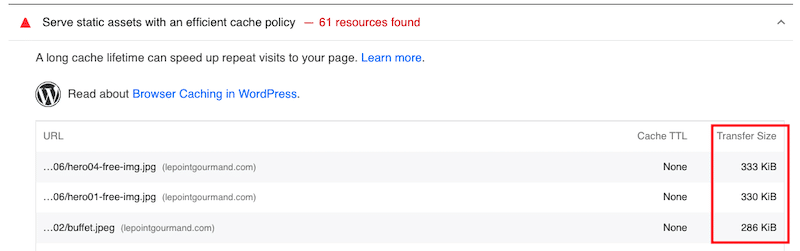
5. Obsługuj statyczne zasoby z wydajną polityką pamięci podręcznej
Buforowanie HTTP może przyspieszyć ładowanie strony podczas wielokrotnych wizyt w Twojej witrynie. Google oznacza wszystkie statyczne zasoby, które nie są buforowane:

W następnej sekcji omówimy, jak rozwiązać każdy element obrazu PageSpeed Insights i jak poprawić szybkość strony.
Jak zoptymalizować obrazy pod kątem Google PageSpeed i wydajności
Aby zoptymalizować obrazy dla Google i poprawić szybkość strony, możesz zastosować 8 następujących technik wydajności:
- Konwertuj obrazy na WebP (lub inny format nowej generacji)
- Kompresuj obrazy
- Zmień rozmiar obrazów
- Ustaw wymiary obrazu
- Zaimplementuj leniwe ładowanie
- Włącz buforowanie przeglądarki
- Skorzystaj z CDN
- Użyj grafiki .SVG, jeśli to możliwe
Przyjrzyjmy się narzędziom internetowym i wtyczkom, których możesz użyć do każdej optymalizacji zalecanej przez Google, aby poprawić ogólny wynik Lighthouse.
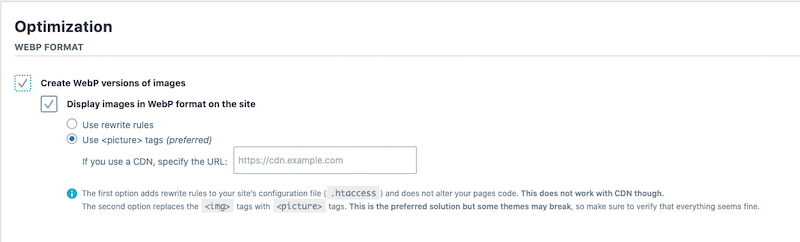
1. Konwertuj obrazy do WebP (lub innego formatu nowej generacji)
Jednym z najskuteczniejszych sposobów optymalizacji obrazów dla Google jest ich konwersja do WebP za pomocą wtyczki WordPress, takiej jak Imagify. Tworzy wersję WebP obrazów, co zapewnia lepszą kompresję i optymalizację. Imagify udostępnia bezpłatnie do 20 MB danych miesięcznie. (Sprawdź pełny cennik Imagify ).

Możesz sprawdzić inne wtyczki do konwersji WebP: WebP Converter for media i WebP Express.

Jeśli nie chcesz korzystać z wtyczki, znajdziesz wiele darmowych narzędzi online, takich jak Convertio czy Ezgif. Musisz wykonać kilka dodatkowych kroków dla tej metody: prześlij swoje obrazy, pobierz je w WebP i umieść je w swojej bibliotece WordPress.

2. Kompresuj obrazy
Kompresja obrazu oznacza znaczne zmniejszenie jego rozmiaru w celu zmniejszenia kosztów przechowywania. Według Google zapewni to Twojej witrynie niezły wzrost wydajności!
Najpopularniejsze wtyczki WordPress do kompresji obrazów bez utraty jakości to:
- Imagify (z 3 poziomami kompresji: normalną, agresywną i ultra, która umożliwia masową kompresję obrazów)

- Optimole
- Kompresuj JPEG i PNG (Tiny PNG)
- WWW
- Krótkie piksele
Przeczytaj nasz przewodnik, aby dowiedzieć się więcej o 6 najlepszych wtyczkach do kompresji obrazu dla WordPress.
Możesz także użyć oprogramowania do projektowania, takiego jak Photoshop lub Lightroom, do kompresji obrazów, ale pamiętaj, że jakość może ulec zmianie.
Ostatnią opcją jest skorzystanie z narzędzia internetowego, takiego jak TinyPNG.

3. Zmień rozmiar obrazów
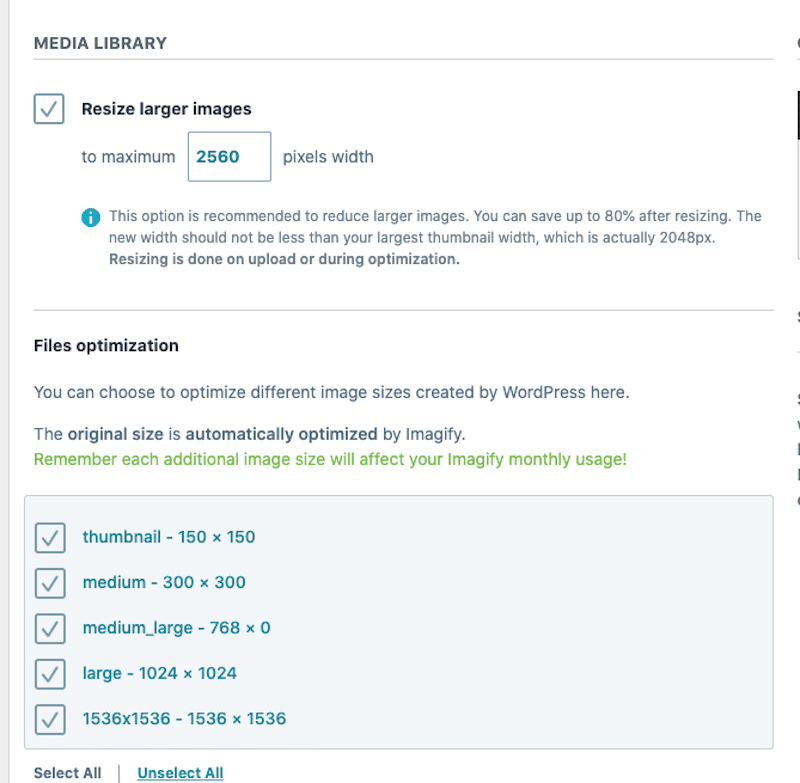
Google zaleca prawidłową zmianę rozmiaru obrazów, zwłaszcza na urządzeniach mobilnych. Możesz użyć oprogramowania takiego jak Sketch, Preview lub GIMP, aby zmodyfikować rozmiar obrazów i zmniejszyć ich wagę.

Uwaga: możesz także użyć Imagify do zmiany rozmiaru dużych obrazów. Istnieje możliwość automatycznej optymalizacji większych obrazów.

4. Ustaw wymiary obrazu
PageSpeed sugeruje wyraźne ustawienie szerokości i wysokości elementów graficznych. Celem jest zmniejszenie zmian w układzie i ulepszenie metryki Cumulative Layout Shift (CLS), innej metryki Core Web Vitals. Mierzy wizualną stabilność treści.
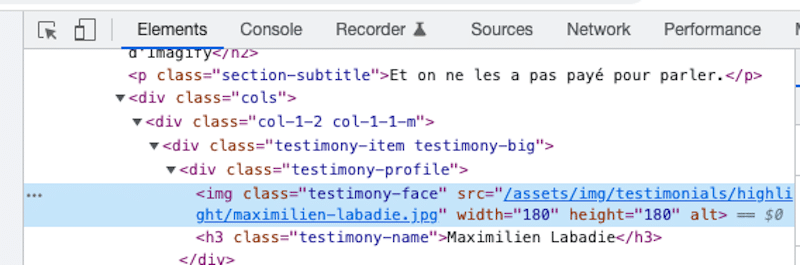
Aby ustawić wymiar obrazu, upewnij się, że tagi HTML „width” i „height” mają wartość, jak pokazano poniżej na czerwono:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />Ręcznym sposobem sprawdzenia, czy wymiary są prawidłowo skonfigurowane, jest użycie narzędzia dla programistów w Chrome i sprawdzenie obrazów:

5. Zaimplementuj leniwe ładowanie
Lazy loading to jeden z najskuteczniejszych sposobów optymalizacji obrazów pod kątem Google i wydajności. Czemu? Mówisz przeglądarce, aby pobierała tylko obrazy, które ogląda gość.

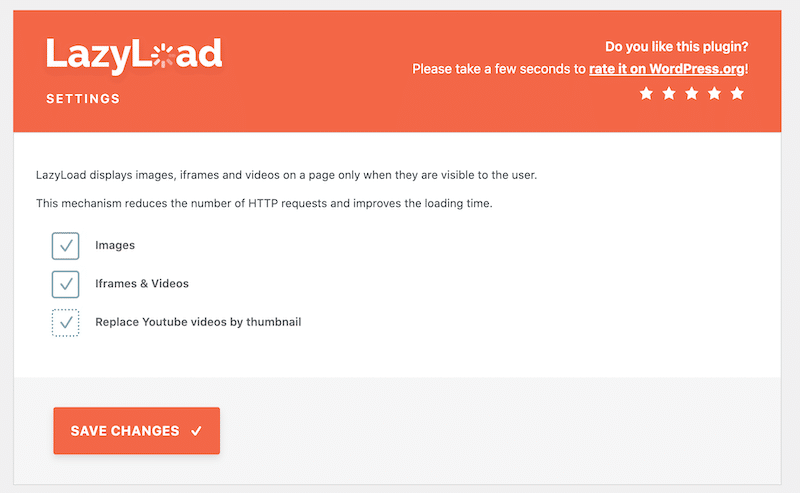
Aby zastosować leniwe ładowanie do swoich obrazów, możesz użyć bezpłatnej wtyczki WordPress, takiej jak LazyLoad firmy WP Rocket lub Autoptimize. LazyLoad od WP Rocket jest bardzo prosty:

Możesz także zaimplementować leniwe ładowanie ręcznie, dodając następujący tag na obrazie:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Aby dowiedzieć się więcej o leniwym ładowaniu, sugerujemy przeczytanie tego artykułu o najlepszych wtyczkach leniwego ładowania dla WordPress.
6. Włącz buforowanie przeglądarki
Buforowanie to kolejna rekomendacja Google dotycząca szybkości strony, ponieważ umożliwia szybsze wyświetlanie obrazów użytkownikom. Buforowanie przeglądarki może pomóc w zmniejszeniu obciążenia serwera poprzez zmniejszenie liczby żądań HTTP na stronę.
Google sugeruje użycie wtyczki WordPress do implementacji buforowania. Jedną z najlepszych wtyczek pamięci podręcznej jest WP Rocket. Stosuje 80% najlepszych praktyk dotyczących wydajności sieci, ma prosty interfejs i szybką konfigurację.
7. Skorzystaj z CDN
Korzystanie z obrazu CDN znacznie zmniejsza koszty ruchu i poprawia ocenę w Google PageSpeed Insights. Optymalizuje sposób, w jaki obrazy są dostarczane odwiedzającym, bez względu na to, gdzie się znajdują. Dzięki tej technice optymalizacji obrazu zmniejsza się ilość przesyłanych danych.
Ważne: konfiguracja CDN od podstaw może być przytłaczająca. Będziesz musiał zajmować się rekordami DNS i polami Cname. Jeśli wolisz instalację automatyczną, możesz spróbować RocketCDN. Wykonują ciężkie podnoszenie i konfigurują CDN za Ciebie.
8. Używaj grafiki SVG, gdy to możliwe
Jedną z najcenniejszych funkcji SVG pod względem wydajności jest możliwość skalowania grafiki bez utraty jakości. SVG oznacza Scalable Vector Graphics i jest oparty na XML. Za kulisami ten format to równania i matematyka, co ułatwia skalowanie bez uszczerbku dla pikseli.
Obrazy i szybkość strony: studium przypadku
Zastosujmy wszystkie zalecane techniki, o których właśnie wspomnieliśmy, abyśmy mogli porównać naszą wydajność przed i po optymalizacji strony internetowej. Do audytu użyjemy PageSpeed Insights i GTmetrix.
Pierwsza kolumna pokazuje wyniki przed jakimkolwiek rodzajem optymalizacji. Stworzyłem stronę internetową z 8 zdjęciami HD z mojego iPhone'a.
Druga kolumna pokazuje ulepszenia po wdrożeniu technik optymalizacji obrazu. Moje wyniki w Google PageSpeed Insights zdecydowanie się poprawiły:
| Przed optymalizacją obrazu | Po optymalizacji obrazu (Imagify + WP Rocket + Rocket CDN) | |
| Całościowa ocena | ||
| Ostrzeżenia dotyczące Page Speed Insights | ||
| Szczegóły strony: Całkowita waga moich obrazów na stronie % żądań wysłanych przez obrazy |
Kluczowe wyniki wydajności dzięki Imagify, WPRocket i RocketCDN:
Po zastosowaniu się do zaleceń Google dotyczących optymalizacji zdjęć możemy zauważyć następujące ulepszenia:
- Problemy i ostrzeżenia dotyczące obrazu PSI zostały naprawione
- Całkowita waga zdjęć wynosiła 3,5 MB, teraz spadła do 36,8 KB
- Połowa żądań HTTP została wykonana przez obrazy. Po optymalizacji odpowiadają tylko za 22% zgłoszeń.
- Liczba żądań HTTP spadła z 16 do 9
- Moje podstawowe wskaźniki internetowe są teraz zielone
- Ocena wydajności wzrosła z 68/100 do 95/100 na urządzeniach mobilnych
- Czas pełnego obciążenia wyniósł 3,9 s i spadł do 1,2 s
- Rozmiar mojej strony wynosił prawie 4 MB, a teraz ma 91 KB!
Zawijanie
Aby zoptymalizować obrazy pod kątem szybkości strony i Google, zastosowałem następujący protokół wydajności:
- Zainstalowałem Imagify, co pozwoliło mi:
- Konwertuj moje obrazy na WebP
- Zmień rozmiar moich największych obrazów
- Kompresuj i optymalizuj moje obrazy za pomocą trybu Ultra, aby efektywnie je kodować
- Aktywowałem RocketCDN, aby moje obrazy mogły być szybciej wyświetlane na całym świecie.
- Użyłem WP Rocket do:
- Implementuj buforowanie
- Zastosuj leniwe obciążenie na moich obrazach
- Zoptymalizuj mój kod JS i CSS

Chcesz spróbować i pozbyć się ostrzeżeń związanych z obrazami? Rozpocznij swoją przygodę z optymalizacją obrazu z Imagify! Przed zainstalowaniem wtyczki możesz zacząć korzystać z aplikacji internetowej za darmo.
