Zoptymalizuj obrazy w 300% w WordPress za pomocą 18 bezpłatnych narzędzi i wtyczek
Opublikowany: 2018-03-26chathuporn / stock.adobe.com
Obrazy są kluczową częścią współczesnego projektowania stron internetowych. Same w sobie mogą zamienić zwyczajny i prosty projekt w bardzo atrakcyjną stronę internetową. W połączeniu z tekstem mogą wspierać, a nawet wzmacniać Twój przekaz, poprawiając zrozumienie dla odwiedzających, a także czyniąc Twoją ofertę jeszcze bardziej atrakcyjną.
Ale używanie obrazów w WordPressie ma swoją cenę. Według danych przedstawionych przez The Fiscal Times:
„Przeciętny rozmiar witryny internetowej ma obecnie 2,1 MB w porównaniu do 1,5 MB dwa lata temu”.
Chociaż możesz pomyśleć, że jest to spowodowane użyciem motywów, wtyczek i skryptów intensywnie obciążających, obrazy są w rzeczywistości największym winowajcą, jeśli chodzi o wysysanie przepustowości i miejsca z serwera. W szczególności dziennik „Fiscal Times” podał, że obrazy stanowią średnio 1312 z łącznej liczby 2087 KB znajdujących się na stronach internetowych.

Więc co robisz? Czy masz nadzieję, że jakikolwiek kompromis w wydajności można w jakiś sposób przezwyciężyć poprzez wrażenie, jakie wywarli na odwiedzającym, jak świetnie wyglądają Twoje zdjęcia? Można mieć na to nadzieję, chociaż nie jest to zbyt prawdopodobny wynik. Jeśli chcesz mieć ciastko i zjeść ciastko, musisz nauczyć się optymalizować obrazy dla WordPress bez utraty jakości.
W tym przewodniku po optymalizacji obrazu omówione zostaną następujące kwestie:
- Dlaczego powinieneś optymalizować obrazy dla WordPress
- Jak zoptymalizować obrazy bez utraty jakości przed przesłaniem ich do WordPress
- Najlepsze bezpłatne narzędzia do optymalizacji obrazu online
- Najlepsze darmowe wtyczki optymalizatora obrazu dla WordPress
Dlaczego powinieneś optymalizować obrazy dla WordPress
Nie jest tajemnicą, że witryny oparte na WordPressie mogą cierpieć z powodu powolnego ładowania. Trudne jest jednak to, że istnieje wiele powodów, dla których Twoja witryna wolno reaguje.
Być może nie używasz szybkiego motywu WordPress.
Być może globalny ruch w Twojej witrynie jest po prostu zbyt duży i Twój serwer nie jest w stanie szybko przesłać obrazów do przeglądarek bez pomocy sieci CDN.
Być może Twoja witryna nie jest wystarczająco bezpieczna i zawiera złośliwe oprogramowanie.
Być może nie wprowadzono jeszcze optymalizacji szybkości, takich jak minifikacja JavaScript i CSS.
Tak naprawdę może być wiele powodów, dla których Twoja witryna i przeglądarki osób odwiedzających nie komunikują się ze sobą tak szybko, jak byś tego chciał. Niezależnie od tego, co nęka Twoją witrynę i długi czas reakcji, wiesz, że możliwe jest przyspieszenie ładowania obrazów poprzez optymalizację serwera. A kiedy już to osiągniesz, wiesz, że doświadczysz znaczących korzyści. Na przykład:
- Twoje strony internetowe (nie tylko obrazy) będą ładować się szybciej.
- Twoja treść będzie bardziej atrakcyjna, ponieważ możesz użyć obrazów o wysokiej jakości i wysokiej rozdzielczości, aby opowiedzieć historię swojej witryny.
- W miarę poprawy wydajności i estetyki witryny prawdopodobnie zauważysz spadek współczynnika odrzuceń.
- To z kolei będzie dobrze odzwierciedlać Twoją witrynę WordPress, gdy będzie ona indeksowana przez wyszukiwarki, co spowoduje wzrost rankingu wyszukiwania.
- Jeśli Twoja witryna i serwer są odpowiednio zoptymalizowane pod kątem szybkości, oznacza to również, że na Twoim serwerze jest więcej miejsca do gry.
- Regularne tworzenie kopii zapasowych witryny będzie również mniej uciążliwe, ponieważ nie zajmie tak dużo czasu.
- Możesz także zaoszczędzić trochę pieniędzy, płacąc za dodatkową przepustowość i pamięć masową, aby sprostać dodatkowemu obciążeniu serwera.
Ale co z samymi obrazami? Tak, wiemy, że optymalizując serwer pod kątem szybkości, obrazy mogą z kolei ładować się szybciej. Czy jest coś, co możesz zrobić z rzeczywistymi obrazami, co znacznie ułatwi pracę z nimi, gdy znajdą się w WordPress?
Odpowiedź na to pytanie brzmi oczywiście „tak”.
Jak zoptymalizować obrazy bez utraty jakości przed przesłaniem ich do WordPress
Kodeks WordPress zawiera krótki przewodnik na temat określania odpowiedniego rozmiaru i jakości obrazu dla Twojej witryny. Zasadniczo mówi, że należy zwrócić uwagę na cztery czynniki kwalifikujące:
- Rozmiar fizyczny : tak prezentuje się obraz (wymiary) na stronie internetowej.
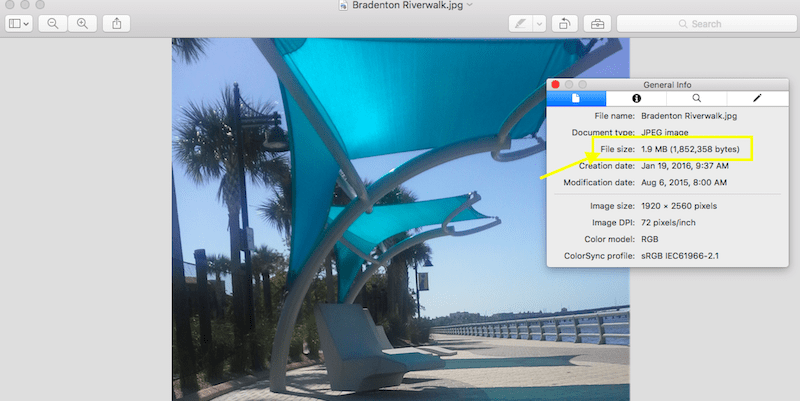
- Rozmiar pliku : liczba bajtów danych zużywanych przez plik w stanie natywnym.
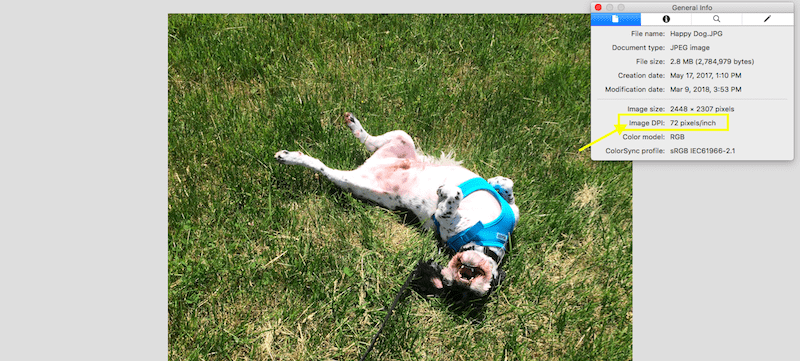
- Rozdzielczość : dotyczy liczby pikseli znajdujących się na obrazie. Im wyższa rozdzielczość, tym wyraźniejszy obraz.
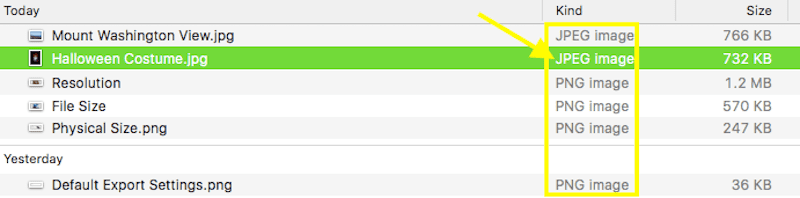
- Typ pliku : odnosi się do formatu, w jakim zapisywany jest plik. Kiedy mówimy o obrazach, ogólnie mamy na myśli PNG, JPG, SVG i GIF.
Oto zestawienie zasad, których należy przestrzegać podczas optymalizacji obrazów przed przesłaniem.
Fizyczny rozmiar

Ostatecznie o fizycznej przestrzeni, jaką zajmują Twoje obrazy w witrynie WordPress, będzie decydować urządzenie, z którego odwiedzający je przeglądają. Naprawdę nie ma ideału, zwłaszcza jeśli używasz obrazów do różnych celów. Na przykład obraz uzupełniający wpis na blogu może być tylko średniej wielkości, podczas gdy jako główny obraz strony głównej chcesz mieć obraz o pełnej szerokości.
Nie martw się także o tworzenie obrazów o wielu rozmiarach, aby dostosować je do różnych wymiarów ekranu. W rzeczywistości nie rób tego w ogóle, ponieważ stworzysz tylko więcej pracy dla swojego serwera. Pamiętaj tylko, aby użyć motywu WordPress z responsywnym układem, aby Twoje obrazy były zgodne z tymi wytycznymi.
Rozmiar pliku

Rozmiar pliku obrazu jest ważnym czynnikiem, jeśli chodzi o optymalizację witryny pod kątem szybkości. WordPress zaleca, aby większe obrazy miały rozmiar od 60 KB do 100 KB, a mniejsze obrazy nie były większe niż 30 KB.
To powiedziawszy, istnieje wiele narzędzi, których możemy użyć do zmiany rozmiaru obrazów, jeśli okaże się, że Twój nie spełnia zaleceń zalecanych przez WordPress. Opowiem o nich w następnej sekcji.
Rezolucja

DPI (lub punkty na cal) to odniesienie, na które należy zwrócić uwagę przy ocenie rozdzielczości obrazu. 72 piksele na cal to standardowa rozdzielczość wyjściowa, którą zobaczysz na większości obrazów, podczas gdy 300 dpi to prawdopodobnie wartość, którą uzyskasz, korzystając ze zdjęć stockowych. Dopóki obraz w preferowanym rozmiarze wygląda ostro, nie należy zbytnio skupiać się na dokładnej liczbie.
Chociaż WordPress nie ma konkretnych zaleceń dotyczących tego, w jakiej rozdzielczości powinny być zapisywane obrazy, zaleca się ostrożność przy stosowaniu rozdzielczości wyższych niż potrzebne, szczególnie w przypadku plików o dużych rozmiarach. Im większa rozdzielczość, tym większy rozmiar pliku. Jeśli Twój obraz wygląda krystalicznie czysto przy niższym DPI, możesz chcieć go tam pozostawić, aby oszczędzić serwerowi niepotrzebnego obciążenia.
Typ pliku

Nie ma sztywnej zasady, która mówiłaby, że zawsze powinieneś używać pliku JPG zamiast PNG lub że SVG to nowoczesny standard, którego wszyscy musimy przestrzegać. Zwykle typ pliku, którego używasz, zależy od tego, co zamierzasz z nim zrobić.
JPG
Pliki JPG to idealny typ plików dla zdjęć. Chociaż ten format nie obsługuje przezroczystego tła, jego natywna możliwość kompresowania plików do łatwiejszych rozmiarów bez utraty jakości jest idealna w przypadku zdjęć o dużych rozmiarach i wysokiej rozdzielczości. Pliki JPG wykorzystują metodę kompresji stratnej, co zasadniczo oznacza, że niepotrzebne dane w tle są usuwane, aby uzyskać większe zmniejszenie rozmiaru pliku.
W związku z tym, jeśli chcesz pracować z plikami o mniejszych rozmiarach, najlepszym wyborem będzie JPG.
Kolejną rzeczą, na którą warto zwrócić uwagę w przypadku plików JPG, są dwie możliwości eksportowania ich z oprogramowania do edycji zdjęć: podstawowa lub progresywna.
Bazowy plik JPG to plik składający się z pojedynczej warstwy. Oznacza to, że w WordPressie nie można załadować nic poza płaskim obrazem. Jeśli zatem nastąpi jakiekolwiek opóźnienie w ładowaniu strony, odwiedzający zobaczą, jak obraz powoli wypełnia ekran od góry do dołu.
Z drugiej strony progresywny plik JPG składa się z wielu warstw. Gdy użytkownik spróbuje wyświetlić wolno ładującą się stronę w progresywnym formacie JPG, obraz całkowicie wypełni ramkę, w której powinien się znajdować. Jednak na początku będzie nieco rozmazany, gdy pojawią się inne warstwy na górze, ostatecznie renderując obraz w całości.
Idealnym wyborem jest progresywny plik JPG, ponieważ powoduje on mniejsze obciążenie serwera (ponieważ nie jest wymagana jednoczesna ładowanie pojedynczej warstwy).
PNG
Pliki PNG lepiej nadają się do elementów projektu używanych w witrynie internetowej. Na przykład przycisk wezwania do działania, baner promocyjny, wspierający zrzut ekranu lub maskotka otoczona przezroczystym tłem.
Podobnie jak pliki JPG, pliki PNG wykorzystują pewną formę kompresji, aby ułatwić zarządzanie rozmiarami obrazów, ale ten rodzaj jest znany jako bezstratny. Kompresja bezstratna różni się od kompresji stratnej tym, że zachowuje wszystkie oryginalne dane. Ponieważ nie może w ten sposób zmniejszyć rozmiaru pliku, zamiast tego szuka sposobów podzielenia obrazów na mniejsze części, które ułatwią wyświetlanie ich odwiedzającym.
Chociaż ten typ kompresji zapewnia wyższą jakość wydruku, rozmiary plików są większe niż w przypadku pliku JPG. Jeśli zatem ważniejsza jest dla Ciebie jakość lub potrzebujesz obrazu z przezroczystym tłem, najlepszym wyborem będzie plik PNG.
SVG
O tym typie pliku nie mówi się często przy omawianiu obrazów WordPress, ale nadal warto o nim wspomnieć, ponieważ minimalistyczny design i ikonografia stają się coraz bardziej popularne w projektowaniu stron internetowych.
SVG to skalowalny obraz wektorowy, co czyni go prawdopodobnie najbardziej elastycznym ze wszystkich typów obrazów. Jest także bardzo lekki, co oznacza, że nie będziesz musiał czuć się winny, jeśli użyjesz ich w swojej witrynie. To powiedziawszy, jest naprawdę idealny tylko w przypadku małych elementów, które chcesz dobrze skalować. Oznacza to, że pliki SVG są zwykle ograniczane do logo, ikon ulubionych, zwykłych ikon i bardziej uproszczonych elementów wizualnych.
GIF-y
Możesz oczywiście używać GIF-ów w WordPress. Stanowią one dobrą alternatywę dla treści wideo, ponieważ są znacznie lżejsze (to znaczy, jeśli planujesz przechowywać pliki wideo na swoim serwerze) i generalnie są szybszymi klipami typu animowanego. Wraz z rozprzestrzenianiem się mediów społecznościowych, pliki GIF są zdecydowanie przyjaznym dla użytkownika typem pliku do wykorzystania w WordPressie, chociaż będziesz chciał ich używać oszczędnie.
9 najlepszych darmowych wtyczek optymalizujących obraz do WordPress️
Następnie porozmawiajmy o tym, co możesz zrobić, aby zoptymalizować obrazy po umieszczeniu ich w WordPress.
Zanim przejdziemy do dyskusji na temat wtyczek, przejrzyjmy dwie wbudowane opcje, które WordPress zawiera w głównym systemie CMS.
1. Optymalizator obrazu EWWW

Wtyczka EWWW Image Optimizer* wykorzystuje unikalny algorytm, który pozwala zapewnić kompresję stratną (o której mówiliśmy wcześniej w przypadku plików JPG) bez utraty jakości. Innymi słowy, wyniki wyglądają bardziej jak kompresja bezstratna, mimo że można zaobserwować znaczne oszczędności w zakresie wykorzystanych bajtów.
Jest kilka innych naprawdę fajnych rzeczy na temat tej wtyczki, o których warto wspomnieć:
- Nie musisz mieć otwartej wtyczki optymalizatora, aby działała. Obsługuje kompresję w tle*, dzięki czemu możesz pracować gdzie indziej w WordPressie.
- Ta wtyczka optymalizuje wszystkie multimedia, nawet jeśli nie znajdują się one w folderze Media*. Obejmuje to ikony awatarów, zdjęcia suwaków, obrazy motywów itp.
- Zbiorcze skanowanie optymalizatora pominie wszystkie pliki, które zostały już skompresowane, oszczędzając serwerowi kłopotów związanych z obsługą niepotrzebnych żądań dotyczących tego pliku.
Ponieważ ta wtyczka umożliwia tak wiele w zakresie kompresji obrazów, przed jej użyciem należy skonfigurować szereg ustawień. Oto, na co musisz zwrócić uwagę:
- Najpierw zainstaluj i aktywuj wtyczkę.
- Następnie przejdź do karty Ustawienia i znajdź nową opcję „EWWW Image Optimizer”.
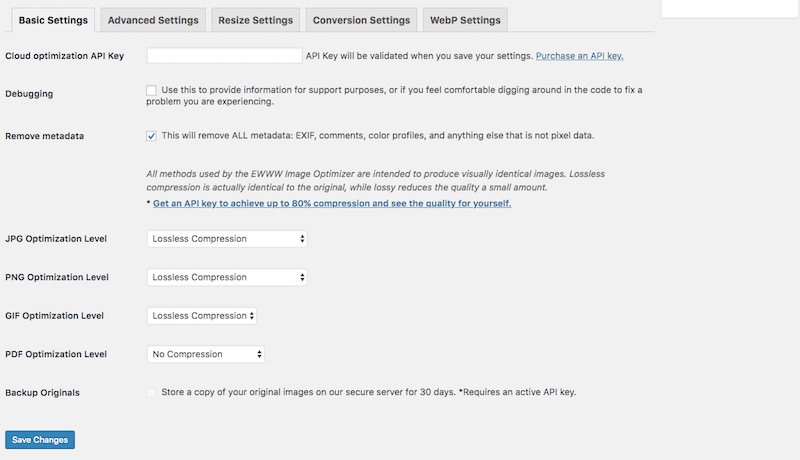
- Zacznij od ustawień podstawowych:

Na tej karcie możesz kontrolować rodzaj kompresji stosowanej do obrazów przesyłanych do WordPress. Ponieważ wiemy, że EWWW może kompresować wszystkie typy jako bezstratne (najwyższa jakość kompresji), użyj tej opcji.
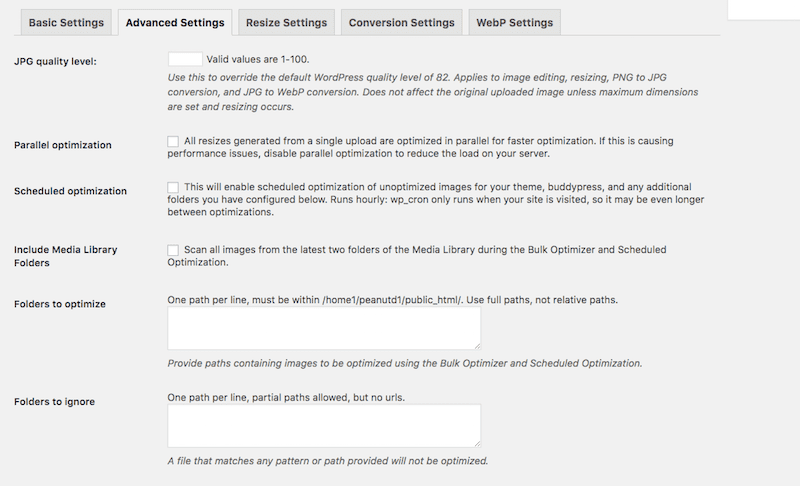
- Ustawienia zaawansowane są następujące:

Na tej karcie należy skupić się na ustaleniu ustawień i zaplanowanych skanach, które zapewnią optymalizację obrazów bez pogarszania wydajności serwera.
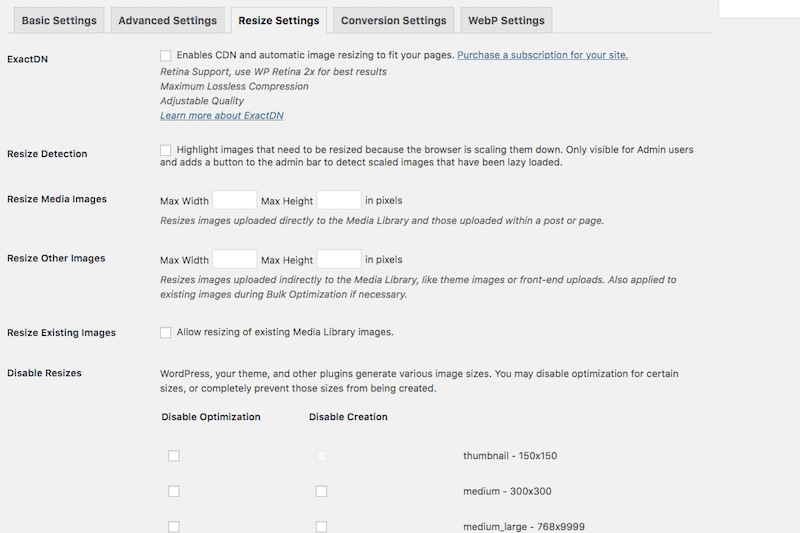
- Zakładka Ustawienia zmiany rozmiaru umożliwia zdefiniowanie reguł automatycznej zmiany rozmiaru plików uznanych za zbyt duże podczas importu do WordPressa:

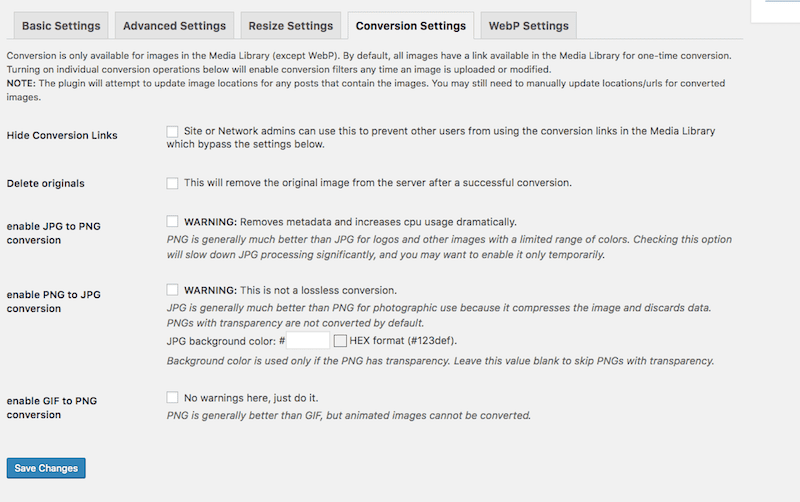
- Czy zastanawiasz się nad konwersją obrazów po umieszczeniu ich w WordPress?

Karta Ustawienia konwersji umożliwia zmianę typów plików po przesłaniu w celu zwiększenia jakości obrazu lub zmniejszenia rozmiaru pliku. To powiedziawszy, konwersja jednego typu pliku na inny nie zawsze jest idealna, więc możesz po prostu chcieć zachować obrazy w ich stanie natywnym.
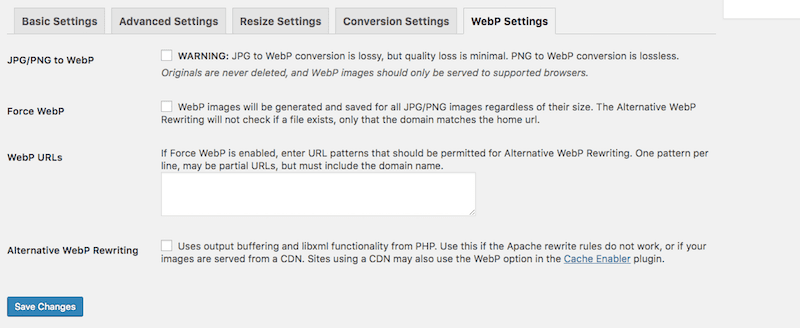
- Jeśli znasz obrazy WebP i wiesz, że odwiedzający korzystają głównie z Chrome i Opery, aby uzyskać dostęp do Twojej witryny (przeglądarki, które je akceptują), zwróć uwagę na następną kartę ustawień:

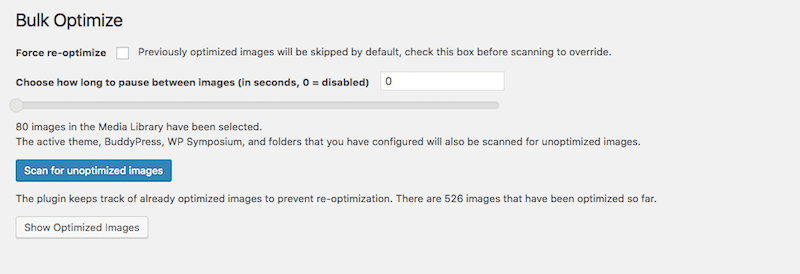
- Po zakończeniu konfigurowania ustawień wtyczki przejdź do karty Media i kliknij opcję Optymalizacja zbiorcza .

Tutaj znajdziesz proste narzędzie do zbiorczego skanowania i optymalizacji*. Skonfiguruj ustawienia, a następnie uruchom skanowanie.
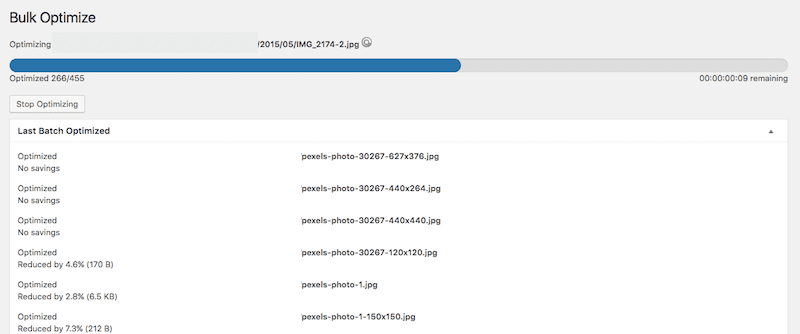
- Dane wyjściowe zoptymalizowanych wyników będą wyglądać następująco:

Zobaczysz lokalizację i nazwę pliku, a także informację o tym, jaka część pliku została skompresowana.
W przeciwieństwie do innych narzędzi, z którymi możesz się spotkać, EWWW Image Optimizer działa naprawdę szybko. Spośród 455 obrazów, które wymagały optymalizacji mojej witryny, ich ukończenie zajęło mniej niż minutę*. Może nie wyświetlić listy ogólnych statystyk dotyczących całkowitej zaoszczędzonej przestrzeni, ale jest bardzo wygodny w użyciu.
A potem są zabójcze referencje od ich użytkowników*. Ludzie z pewnością uwielbiają funkcjonalność i wartość!

Mają także bezpłatną wtyczkę, jeśli nie potrzebujesz wszystkich bajerów.
2. Optymalizator obrazu ShortPixel

Bezpłatna wtyczka ShortPixel Image Optimizer jest w rzeczywistości opcją freemium do optymalizacji obrazu. W przeciwieństwie do innych wtyczek freemium, które możesz spotkać w repozytorium, ta jest bardziej wtyczką premium z bezpłatnym okresem próbnym niż czymkolwiek innym. Oto dlaczego to mówię:
- Co miesiąc otrzymasz w prezencie 100 kredytów na zdjęcia, które możesz wykorzystać bezpłatnie.
- 1 kredyt na obraz odpowiada 1 plikowi obrazu.
- Jednak z każdym obrazem są powiązane co najmniej trzy rozmiary plików (duży, średni i miniatura), więc w rzeczywistości wychodzi to mniej więcej na poziomie 3 kredytów na obraz, co równa się 1 plikowi obrazu.
Jeśli chcesz korzystać z wysokiej jakości wtyczki optymalizującej obrazy i wiesz, że w Twojej witrynie będzie rzadko przesyłanych co miesiąc obrazów, może to być dla Ciebie świetny wybór. Nie ma żadnych ograniczeń rozmiaru plików, z którymi trzeba sobie poradzić. Wtyczka optymalizuje pliki JPG, PNG, GIF i WebP. Wejdzie także głęboko w Twoją witrynę i zoptymalizuje takie elementy, jak suwaki produktów e-commerce, suwaki obrazów fotograficznych i nie tylko.
Oczywiście jeśli chcesz zapłacić za wersję premium to możesz. Ponieważ jednak skupiamy się tutaj na najlepszych darmowych wtyczkach do optymalizacji obrazu, chcę jasno określić, dla kogo jest to najlepsze.
Pod względem korzystania z tej wtyczki jest ona podobna do innych wtyczek WordPress, które oferują ten poziom optymalizacji:
- Zainstaluj i aktywuj wtyczkę.
- Poproś o przesłanie klucza API na Twój adres e-mail, abyś mógł połączyć się z narzędziem optymalizacyjnym.
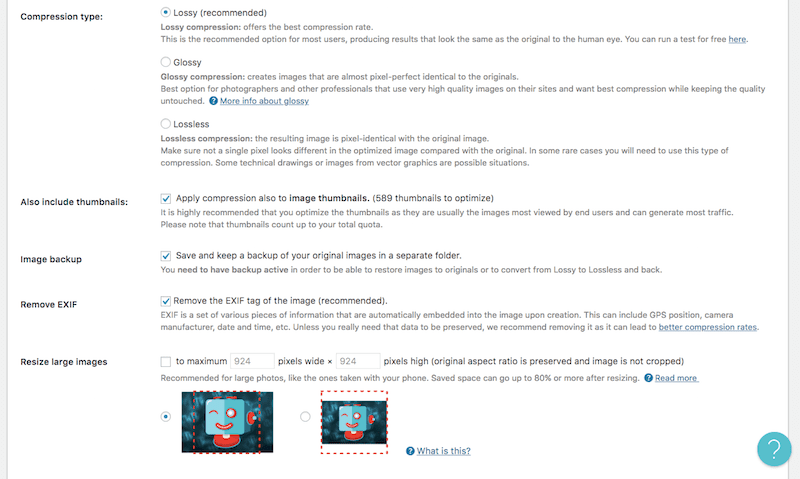
- Ustawienia ogólne obejmą podstawy kompresji obrazu:
- Twój preferowany typ kompresji
- Określa, czy dołączać miniatury
- Zautomatyzowane przechowywanie oryginalnych plików w innym miejscu na serwerze
- Usunięcie metadanych EXIF
- Automatyczna zmiana rozmiaru dużych plików do wyznaczonego maksymalnego limitu

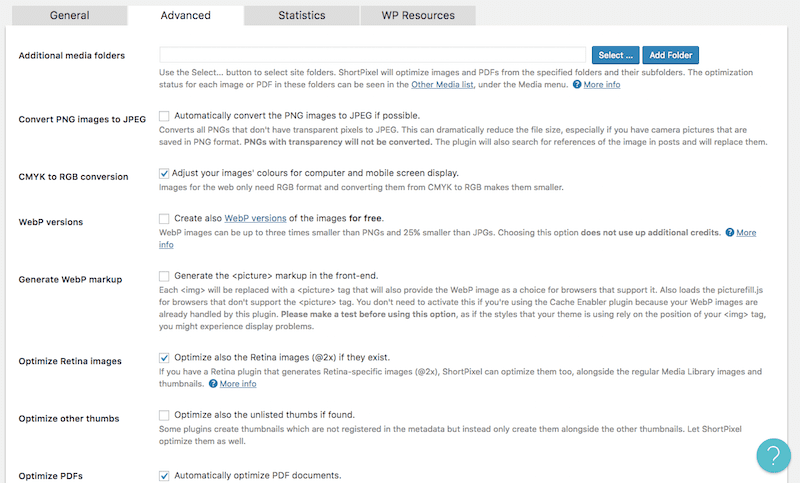
- Na karcie Zaawansowane znajdziesz zbiór ustawień optymalizacji obrazu, z których warto skorzystać. Obejmuje to takie rzeczy jak:
- Konwersja z jednego typu pliku na inny
- Konfigurowanie ustawień obrazu WebP
- Dodawanie plików PDF do listy typów plików do optymalizacji
- Automatyzacja przesyłania nowych plików (czy to przez Ciebie w WordPressie, czy przez użytkowników na interfejsie)

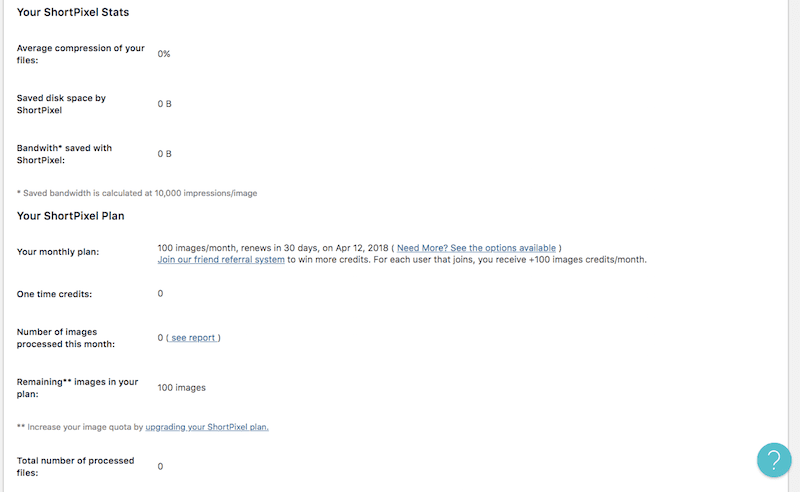
- Karta Statystyki ShortPixel to naprawdę fajna funkcja, której nie znajdziesz w wielu innych wtyczkach do optymalizacji obrazu.

Tutaj znajdziesz bieżącą liczbę zoptymalizowanych obrazów, ilość zaoszczędzonej przepustowości i miejsca na dysku, a także szczegółowe informacje na temat bieżącego planu, z którego korzystasz (dzięki czemu możesz śledzić wykorzystanie) .
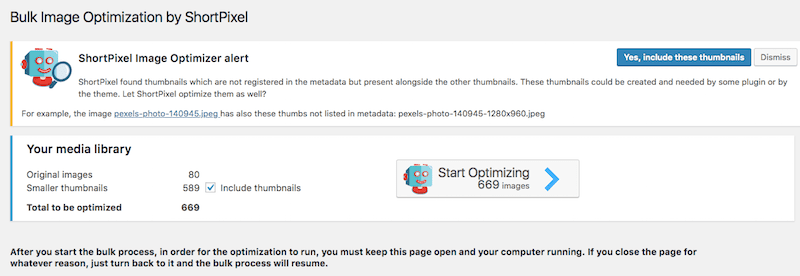
- Po skonfigurowaniu ustawień możesz rozpocząć proces zbiorczy ShortPixel na karcie Media.

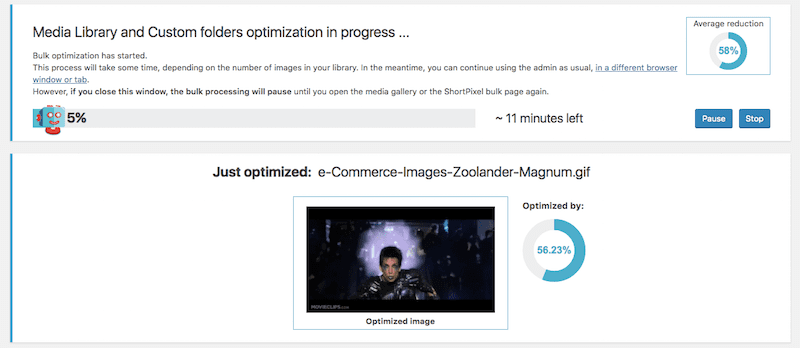
To narzędzie jest naprawdę łatwe w obsłudze. Najpierw zdecyduj, czy chcesz skompresować swoje miniatury. Następnie kliknij Rozpocznij optymalizację . W tym przypadku będziesz musiał pozostawić stronę otwartą, aby narzędzie optymalizujące mogło zakończyć działanie.

Zobaczysz pasek postępu informujący, jaki procent plików został skompresowany i ile czasu może zająć proces. Zobaczysz także szybki podgląd najnowszego obrazu, który ma zostać zoptymalizowany, oraz ilość miejsca zaoszczędzonego podczas procesu optymalizacji.
3. Edycje multimediów
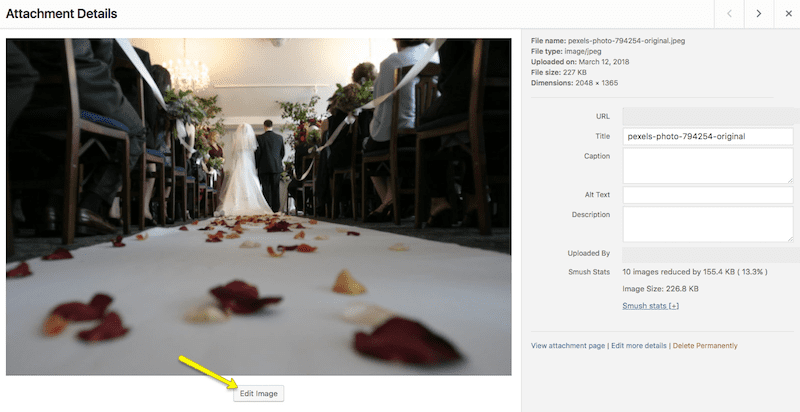
Jeśli przejdziesz do swojej biblioteki multimediów w WordPressie i wybierzesz obraz (lub prześlesz nowy), zobaczysz dostępną opcję Edytuj obraz .

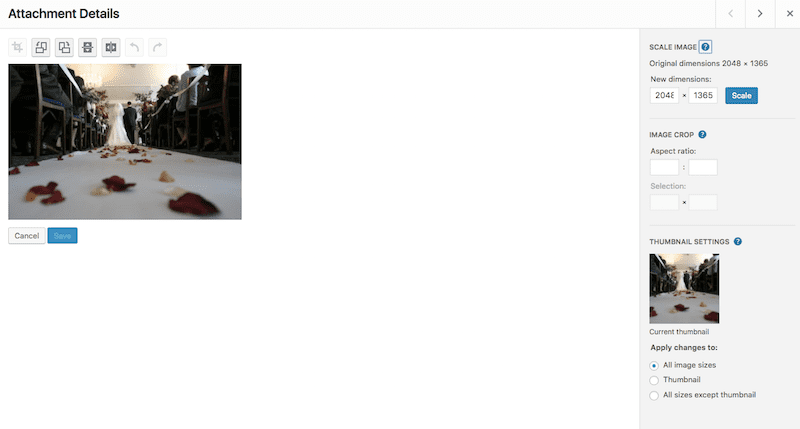
W tym module możesz edytować wymiary obrazu, podobnie jak w oprogramowaniu do edycji obrazów.

Kluczową różnicą jest zachowanie proporcji, dzięki czemu nie można wprowadzić nienaturalnej wielkości, która zniekształca obraz.
Kiedy już będziesz zadowolony z nowego rozmiaru, naciśnij przycisk Skaluj , poczekaj, aż nad obrazem pojawi się komunikat „Obraz zapisany”, a następnie wyjdź.
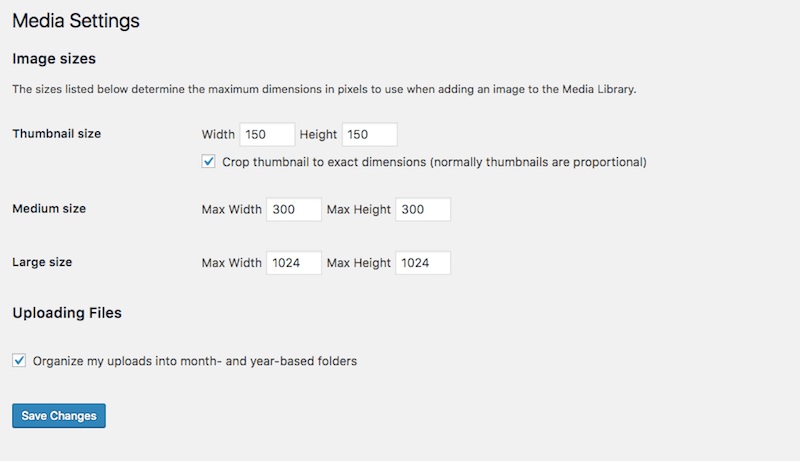
4. Ustawienia multimediów
Kolejną rzeczą, którą możesz zrobić, aby zmienić rozmiar obrazów w WordPress, jest utworzenie domyślnych rozmiarów obrazów dla swojej treści.
Na karcie Ustawienia kliknij opcję Multimedia . Następnie znajdziesz następującą konfigurację:

Te wartości definiują domyślne rozmiary obrazów dla trzech rozmiarów obrazów, które WordPress automatycznie wygeneruje. Jeśli chcesz zaoszczędzić czas na zmianie rozmiaru obrazów poza WordPressem lub dostosowywaniu ich do specyfikacji wysokości i szerokości witryny, możesz zaktualizować wymiary tutaj. Jest to szczególnie przydatne, jeśli zamierzasz stosować spójne rozmiary obrazów w całej witrynie.
Oczywiście, pracując w WordPressie, wiesz, że istnieją wtyczki WordPress, które pomogą Ci zrobić, cóż, prawie wszystko. Nie powinno więc być zbyt wielkim zaskoczeniem, że istnieje kilka niesamowitych wtyczek do optymalizacji obrazu, z których można korzystać bezpłatnie. Przyjrzyjmy się najpopularniejszym typom i temu, co możesz z nimi zrobić:
5. Kompresja i optymalizacja obrazu Smush

Porozmawiajmy o darmowej wersji wtyczki Smush*.
Oprócz kilku funkcji premium, które otrzymasz kupując członkostwo wtyczki WPMU DEV, nie ma tak naprawdę dużej różnicy pomiędzy wersją bezpłatną i premium tej wtyczki. To fantastyczne, ponieważ sam Smush zapewnia wszystko, czego potrzebujesz w zakresie optymalizacji. Ciekawostka: WP Smush zawiera plany WP Buffs! Oto niektóre funkcje, z których będziesz mógł korzystać, korzystając z tej wtyczki:
- Niepotrzebne dane są automatycznie usuwane podczas przesyłania obrazów do WordPress.
- Obrazy można optymalizować w folderze Media, we wtyczce galerii, w plikach motywów, a nawet poza siedzibą firmy w chmurze.
- Jest wyposażony w bardzo przyjazny dla użytkownika pulpit nawigacyjny, dzięki czemu zarządzanie optymalizacją obrazu i sprawdzanie oszczędności miejsca jest proste.
Oto, co możesz zrobić za pomocą Smusha:
- Najpierw zainstaluj i aktywuj wtyczkę.
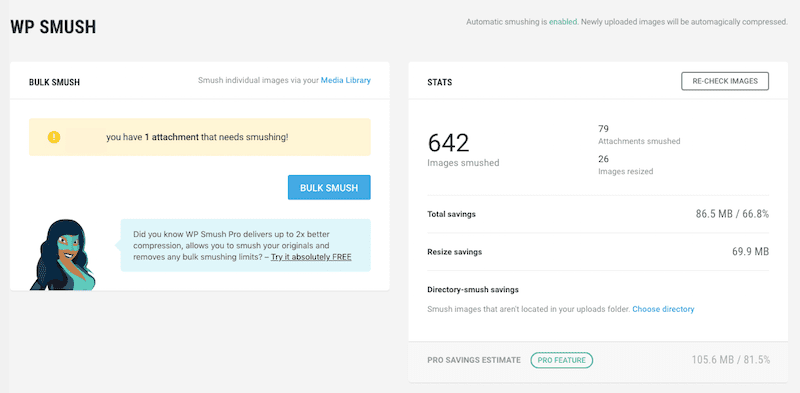
- W tym przypadku nie jest wymagana konfiguracja API. Gdy tylko zostanie aktywowany, zostaniesz przekierowany do nowego folderu WP Smush w obszarze Media.
- Oto jak będzie wyglądać główny pulpit nawigacyjny:

W lewym górnym rogu zostaniesz powiadomiony o liczbie plików, które pozostały niezgniecione, a jednocześnie otrzymasz przycisk umożliwiający szybkie rozwiązanie problemu.
W prawym górnym rogu znajdują się statystyki optymalizacji obrazu:
- Liczba obrazów, których rozmiar został zmieniony
- I ile jest skompresowanych
- Ile miejsca w rezultacie zaoszczędziłeś
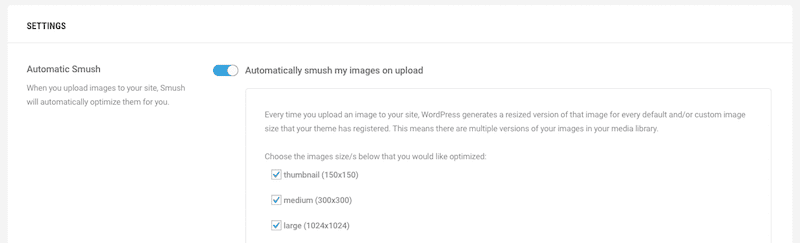
- Przewijając stronę w dół, znajdziesz ustawienia wtyczki. W następnej sekcji możesz określić, które rozmiary mają być automatycznie kompresowane po przesłaniu:

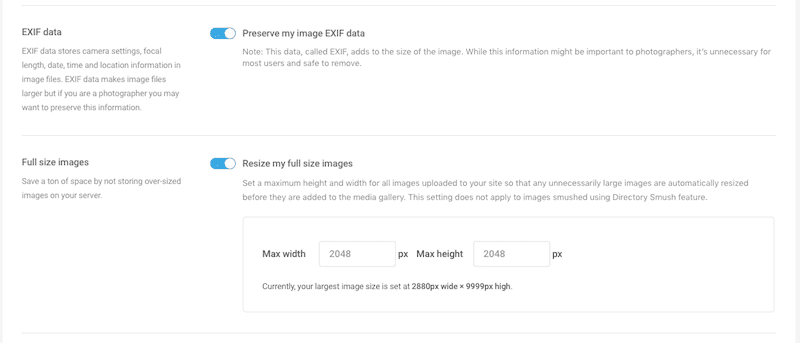
- Poniżej zobaczysz inne ustawienia kompresji służące do usuwania danych EXIF i ustawiania ograniczeń rozmiaru pliku:

I to wszystko! Ta wtyczka WordPress nie tylko zapewnia potężną moc w zakresie optymalizacji obrazów, ale także sprawia, że proces jest bardzo prosty.
6. Kompresuj obrazy JPEG i PNG za pomocą TinyPNG

Ten pierwszy to wtyczka WordPress odpowiednik internetowego narzędzia TinyPNG, o którym wspomniałem wcześniej.
Wtyczka Compress JPEG i PNG Images to tak zwane narzędzie optymalizacji zbiorczej. Zamiast używać domyślnego edytora WordPress, w którym możesz zmieniać rozmiar obrazów jeden po drugim lub ustawiać domyślne wartości maksymalne dla rozmiaru obrazu, zajmuje się to optymalizacją i kompresją wszystkich obrazów za jednym zamachem.
Oto jak działa ten:
- Zainstaluj i aktywuj wtyczkę.
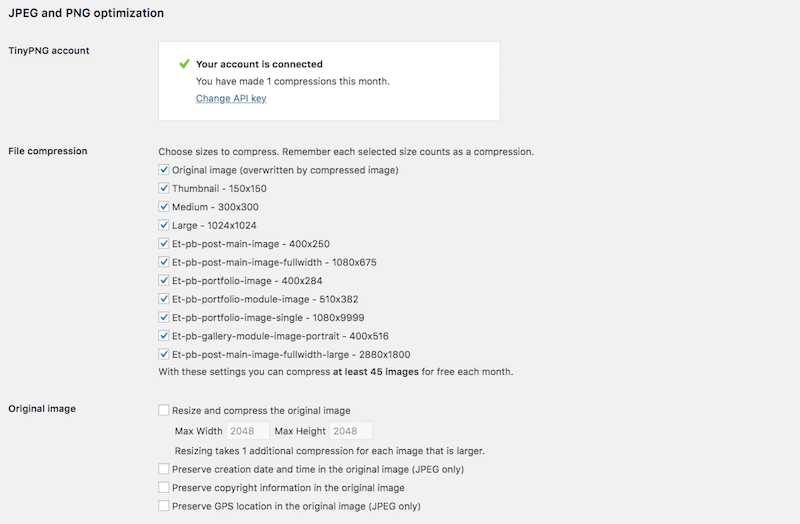
- Kiedy klikniesz przycisk Ustawienia pod nową wtyczką, przekieruje Cię do Ustawień multimediów (takich samych, jak widzieliśmy wcześniej). Jednak opcje zostały teraz rozszerzone i wyglądają następująco:

- Pierwszą rzeczą, o którą zostaniesz poproszony, jest utworzenie darmowego konta w TinyPNG (jest to prosta aktywacja e-mailem jednym kliknięciem).
- Następnie możesz wybrać, który z rozmiarów obrazów WordPress chcesz automatycznie kompresować. Ponieważ WordPress automatycznie generuje trzy rozmiary przy każdym przesyłaniu – duży, średni i miniatura – powinieneś uwzględnić przynajmniej te rozmiary. Jeśli z Twoim motywem są powiązane inne domyślne rozmiary, możesz je również wybrać.
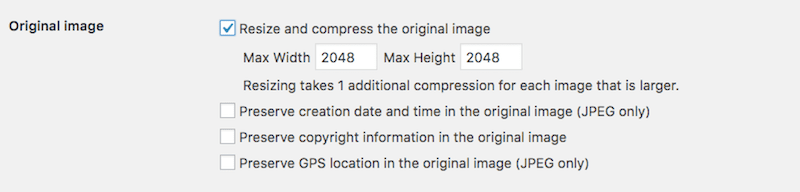
- Należy również zwrócić uwagę na specyfikacje obrazu oryginalnego:


W tej sekcji możesz ustawić maksymalny rozmiar przesyłanego pliku, aby mieć pewność, że nawet największy plik nie będzie zbyt uciążliwy dla Twojego serwera. Możesz także upewnić się, że istotne metadane nie zostaną usunięte z pliku.
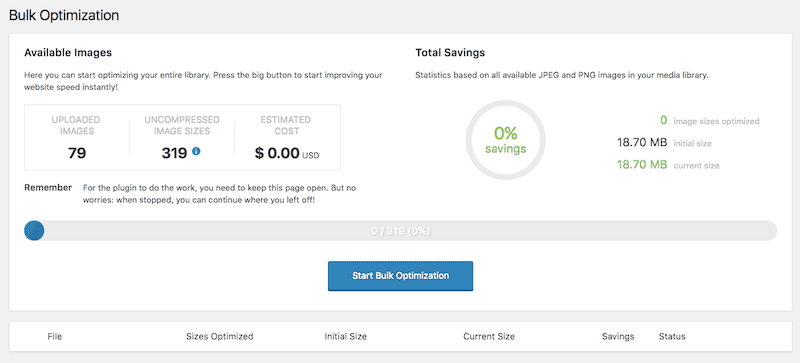
- Po skonfigurowaniu możesz teraz przeprowadzić zbiorczą optymalizację wszystkich plików multimedialnych, które obecnie istnieją w Twojej witrynie i nie są zoptymalizowane. Znajdziesz to na karcie Media w sekcji „Optymalizacja zbiorcza”.

- Kliknij przycisk i poczekaj, aż optymalizator zakończy swoje zadanie, zanim wyjdziesz z ekranu.

Po uruchomieniu skanera i optymalizatora będziesz mógł zobaczyć takie rzeczy jak:
- Ile obrazów znajduje się na Twojej stronie.
- Liczba rozmiarów skojarzonych z każdym obrazem.
- Ile z tych plików zostało skompresowanych i w jakim stopniu.
A gdy już to zrobisz, nie będziesz musiał ponownie uruchamiać optymalizatora zbiorczego, ponieważ masz już skonfigurowane ustawienia automatycznej kompresji.
7. Optymalizator obrazu Imagify

Wspaniałą rzeczą we wtyczce Imagify Image Optimizer jest to, że sprawia, że proces zbiorczej optymalizacji obrazów jest naprawdę prosty. Podobnie jak inne wtyczki do optymalizacji obrazów, ta ma dwa zadania: najpierw zbiorczo zoptymalizuje wszystkie obrazy aktualnie znajdujące się w folderze Media; następnie automatycznie zoptymalizuje obrazy na podstawie wcześniej zdefiniowanych ustawień.
Oto, co musisz zrobić, aby rozpocząć:
- Zainstaluj i aktywuj wtyczkę.
- Następnie zostaniesz poproszony o utworzenie dla niego klucza API. Aby to zrobić, musisz zarejestrować bezpłatne konto.
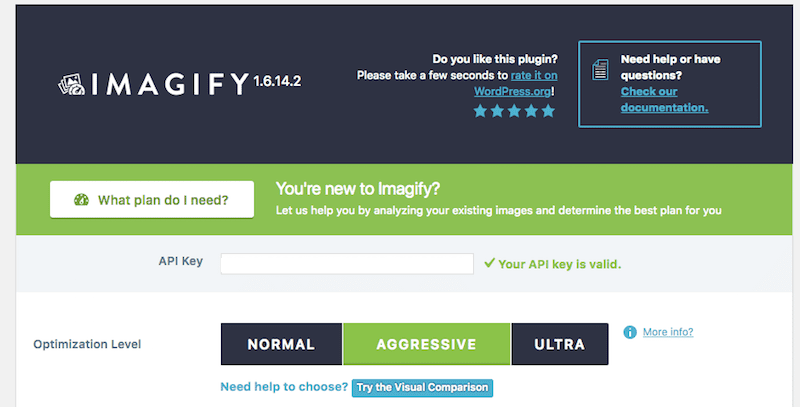
- Gdy Twoje konto będzie już aktywne, ustawienia wtyczki znajdziesz w zakładce Ustawienia. Kliknij opcję Wyobraź sobie .

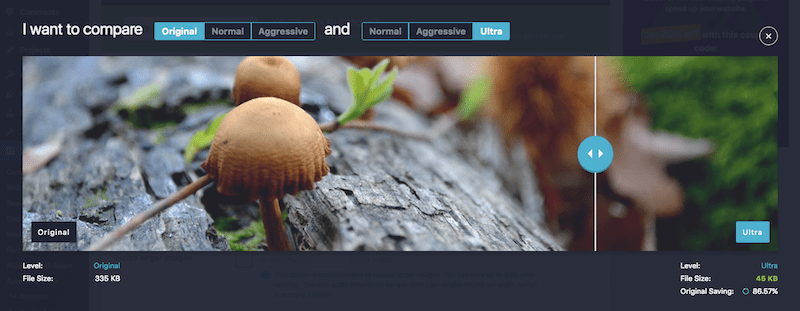
- Jednym z przyjemniejszych elementów tej wtyczki jest narzędzie Porównanie wizualne (znajdziesz je w trzech opcjach poziomu optymalizacji):

Zauważysz, że zmiana ustawień z Normalnego na Ultra powoduje ledwo zauważalną zmianę w wyglądzie obrazu. Jednak zauważysz, jak duża jest redukcja plików w wyniku każdej zmiany.
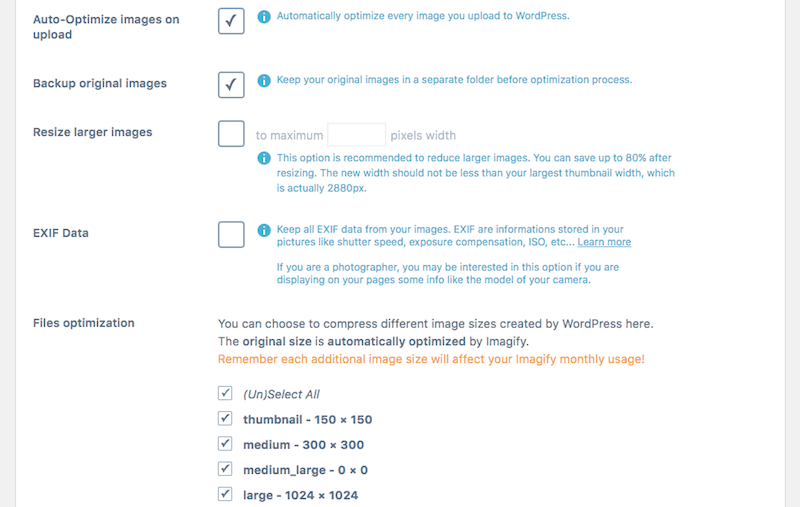
- Po ustaleniu, który poziom optymalizacji jest najlepszy dla Twoich potrzeb, możesz przyjrzeć się innym ustawieniom dostępnym do konfiguracji.

Ta wtyczka wykonuje naprawdę świetną robotę, upraszczając opcje i wyodrębniając wszystkie ważne elementy, które należy wziąć pod uwagę podczas procesu optymalizacji obrazu, takie jak:
- Czy chcesz automatycznie optymalizować każdy importowany obraz? (Tak!)
- Czy chcesz utworzyć kopię zapasową oryginalnych obrazów na swoim serwerze? (Może nie.)
- Czy chcesz ograniczyć maksymalny rozmiar pliku, aby rozmiar większego pliku był automatycznie zmieniany? (Zdecydowanie.)
- Czy chcesz, aby wtyczka zrzucała metadane EXIF, czy będziesz potrzebować tych informacji później? (Zależy od tego, co z nimi zrobisz.)
- Jakie rozmiary obrazów chcesz zoptymalizować? (Wszyscy.)
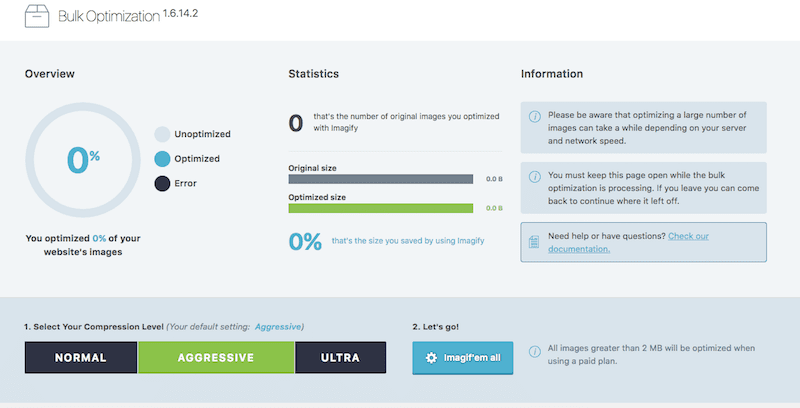
- Zapisz zmiany, a następnie możesz odwiedzić narzędzie Optymalizacja zbiorcza na karcie Media.

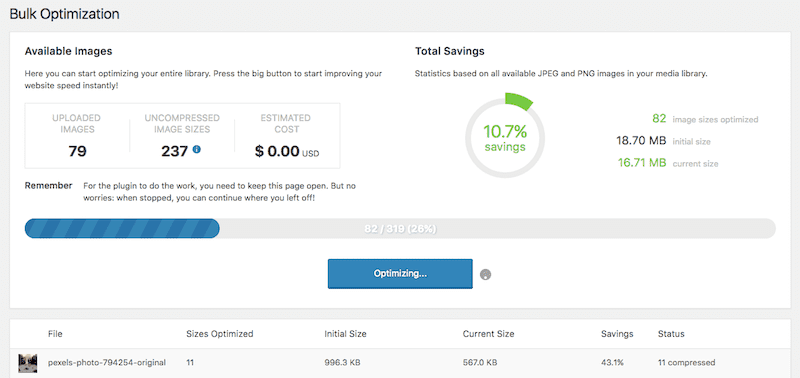
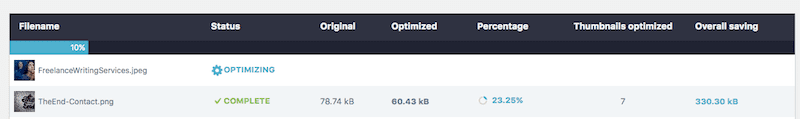
- Jednym kliknięciem możesz następnie przeprowadzić optymalizację zbiorczą:

Wyniki poinformują Cię o nazwie pliku, jego pierwotnym rozmiarze, obecnym rozmiarze i ilości miejsca zaoszczędzonego w rezultacie.
Jedną rzeczą, o której należy pamiętać, jest to, że Imagify ma limit 25 MB miesięcznie. Jeśli prowadzisz witrynę zawierającą dużo obrazów, będziesz musiał zapłacić za wszelkie dodatkowe przetwarzanie, które chcesz wykonać.
Ponadto narzędzie zoptymalizuje pliki większe niż 2 MB tylko w przypadku wykupienia płatnego planu. Jeśli zamierzasz używać tego narzędzia do optymalizacji obrazu, upewnij się, że masz środki, aby za to zapłacić, lub masz narzędzie do zmiany rozmiaru, którego możesz użyć wcześniej, aby mieć pewność, że pliki nie przekroczą swoich limitów.
8. Szaleństwo

Imnsanity nie przypomina innych wtyczek WordPress na tej liście. Chociaż pomoże Ci zbiorczo zoptymalizować obrazy, jego głównym obszarem specjalizacji jest zmiana rozmiaru obrazów, a nie kompresja.
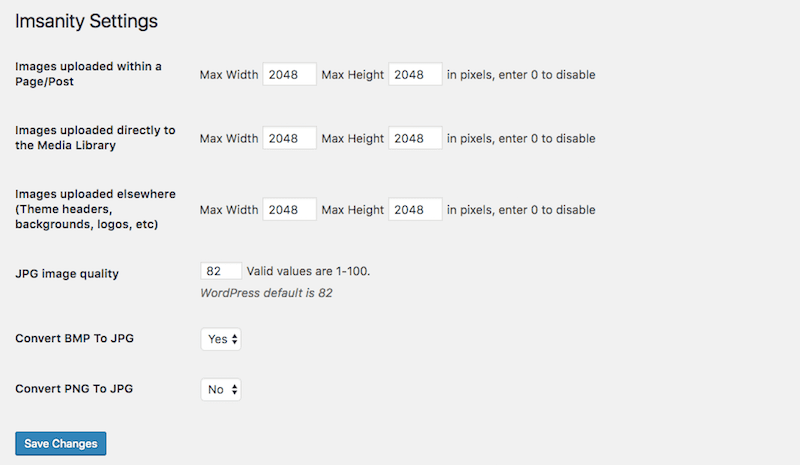
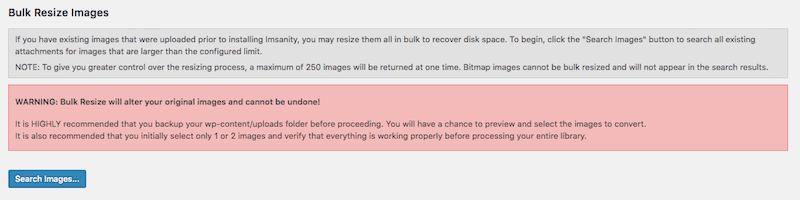
Po instalacji i aktywacji zostaniesz przeniesiony do nowej zakładki Ustawienia Imsanity. Oto, co zobaczysz:

W tym miejscu skonfigurujesz ograniczenia zmiany rozmiaru obrazów przesyłanych do różnych części witryny WordPress. Możesz także dostosować jakość JPG i zdefiniować różne reguły konwersji.
Poniżej znajdziesz opcję zbiorczej zmiany rozmiaru wszystkich obrazów znajdujących się obecnie w Twojej witrynie WordPress.

Zanim uruchomisz skanowanie i zmienisz rozmiar, pamiętaj o utworzeniu kopii zapasowej swojej witryny, na wypadek gdyby wyniki nie wyglądały spektakularnie.
9. Optymalny
Optimole to jedno z najlepszych rozwiązań do optymalizacji obrazu w WordPress. Został zbudowany w celu zmniejszenia obrazów witryny bez żadnych zmian wizualnych, przy użyciu zarówno bezstratnych, jak i stratnych technik optymalizacji.
Oprócz optymalizacji i kompresji obrazów, Optimole wyróżnia się kilkoma ciekawymi funkcjami, które rzadko można znaleźć w innych wtyczkach WordPress. Dostępna jestopcja zmiany rozmiaru obrazu w celu zapewnienia optymalnego wyświetlania , co oznacza, że obrazy nie są ładowane przez cały czas w pełnym rozmiarze, ale są dostosowywane do rzutni każdego użytkownika.Innymi słowy, ładuje obraz o idealnej rozdzielczości w zależności od urządzenia lub rozmiaru ekranu.
Kolejną wspaniałą cechą Optimole jest symbol zastępczy obrazu o niskiej jakości , czyli leniwe ładowanie pośredniego obrazu o niskiej jakości, aż do wyświetlenia obrazu w pełnym rozmiarze.
Co więcej, wtyczka obsługuje Twoje obrazy poprzez CDN i działa na autopilocie (zainstaluj ją, a będzie działać sama). Jeśli chcesz śledzić aktywność i statystyki Optimole, możesz to zrobić za pomocą nowoczesnego, łatwego w obsłudze interfejsu.
Optimole jest dostępny w dwóch wersjach: bezpłatnej i premium. Możesz spróbować, testując go online przed zainstalowaniem go na desce rozdzielczej.
Co zyskasz stosując Optimole?
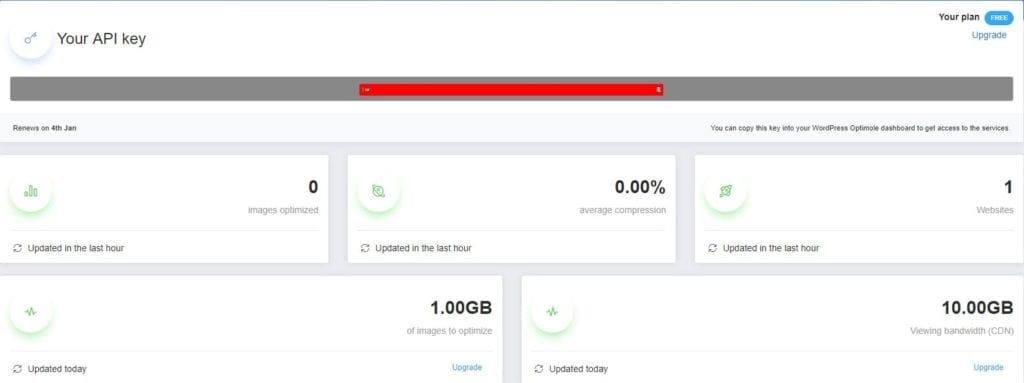
- 1 GB obrazów miesięcznie (15+ GB w przypadku aktualizacji).
- 10 GB przepustowości przeglądania miesięcznie (100 GB w planach premium).
- Obiekt zastępczy obrazu o niskiej jakości (leniwe ładowanie obrazu pośredniego przed wyświetleniem w pełnym rozmiarze).
- Zmiana rozmiaru obrazu w oparciu o rozmiar urządzenia/ekranu (ładowuje optymalną wersję dla każdego urządzenia).
- Obsługa Retina i HiDPI z dynamiczną detekcją DPR na wszystkich urządzeniach.
- Łatwe śledzenie i monitorowanie statystyk/wyników za pomocą nowoczesnego pulpitu nawigacyjnego.
- Wsparcie CDN'a.
- Zainstaluj i aktywuj.
- Zarejestruj się i sprawdź swoją pocztę e-mail, aby otrzymać klucz API.
- Natychmiast po przesłaniu klucza API na pulpicie nawigacyjnym WordPress, Optimole rozpocznie optymalizację wszystkich istniejących obrazów.
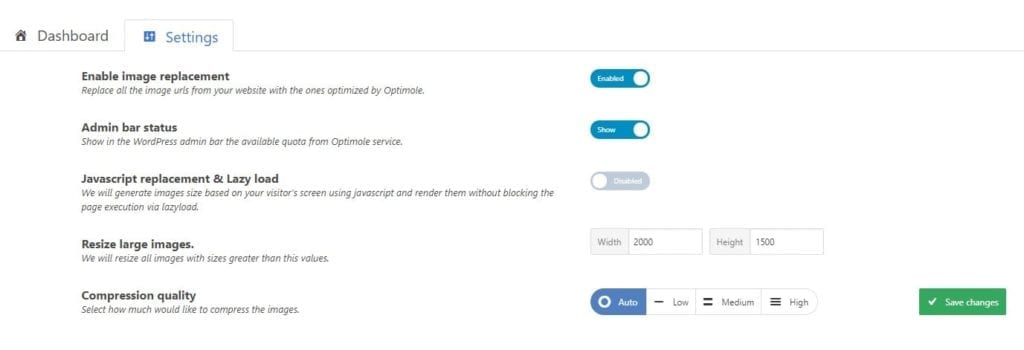
- W Ustawieniachmożesz skonfigurować swoje osobiste preferencje oraz włączyć/wyłączyć potrzebne funkcje.
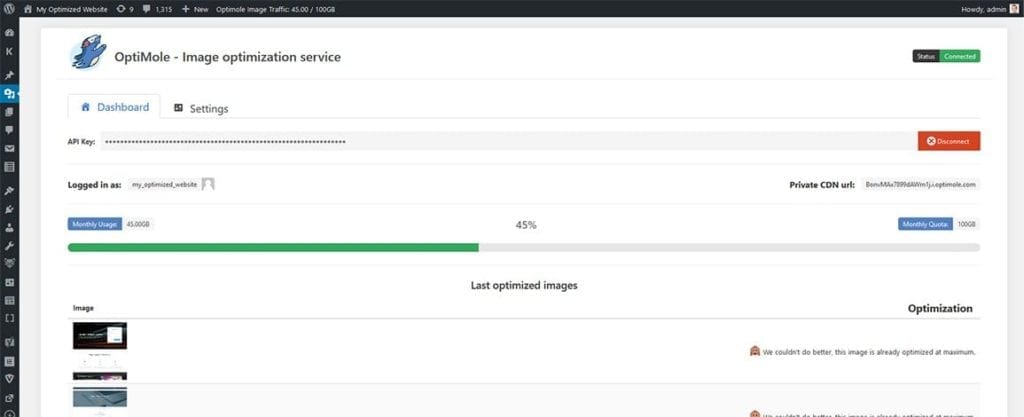
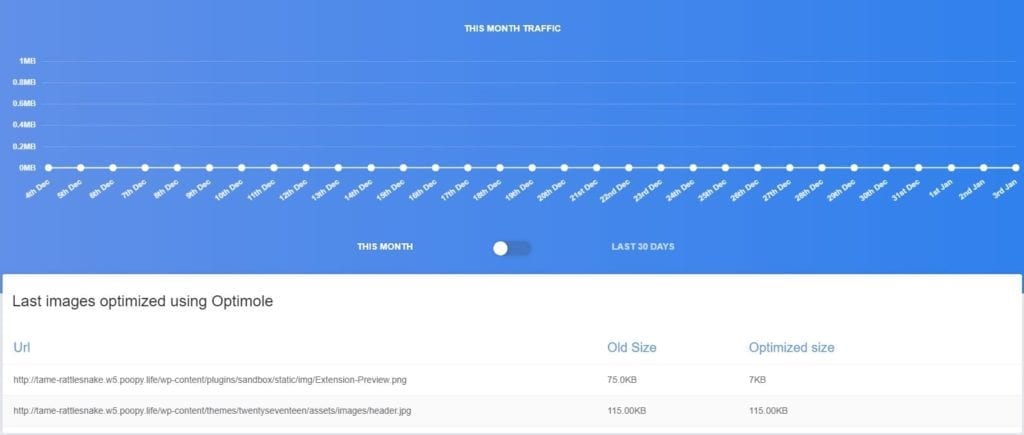
 Tak wygląda panel Optimole na zapleczu WordPress:
Tak wygląda panel Optimole na zapleczu WordPress: 
Tutaj otrzymasz także nowoczesny dashboard i oś czasu wyświetlającą szczegółowo całą aktywność i statystyki Optimole:


9 najlepszych darmowych narzędzi do optymalizacji obrazu online
Jak wspomniano powyżej, rozmiar obrazu może naprawdę obniżyć wydajność Twojej witryny, więc jeśli możesz zmniejszyć jego ilość przed przesłaniem do WordPressa, byłoby idealnie. To samo dotyczy zmniejszenia liczby bajtów, jakie przenosi obraz. Nie zawsze może to być konieczne – szczególnie jeśli na początku Twoje obrazy są mniejsze – ale ważne jest, aby wiedzieć, że możesz to łatwo zrobić za pomocą następujących narzędzi online:
1. Zdjęcie Stock Miejsca
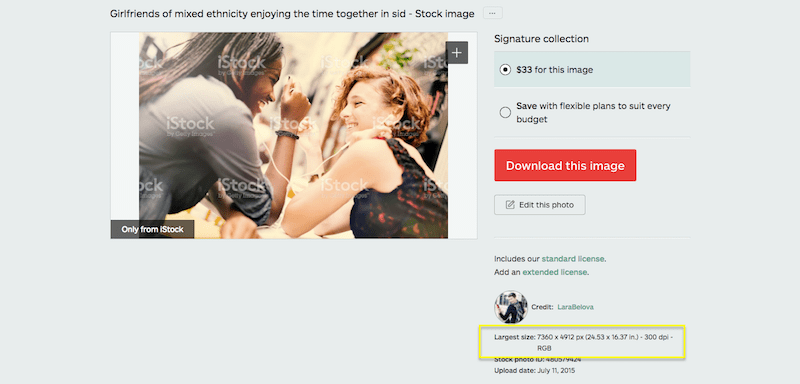
Pierwszym „narzędziem”, na które chcę zwrócić uwagę, jest źródło, z którego możesz pozyskać niektóre zdjęcia: witryna ze zdjęciami stockowymi.
W przeważającej części witryny te ograniczają wielkość eksportowanych plików zdjęć. Oto przykład z iStock:

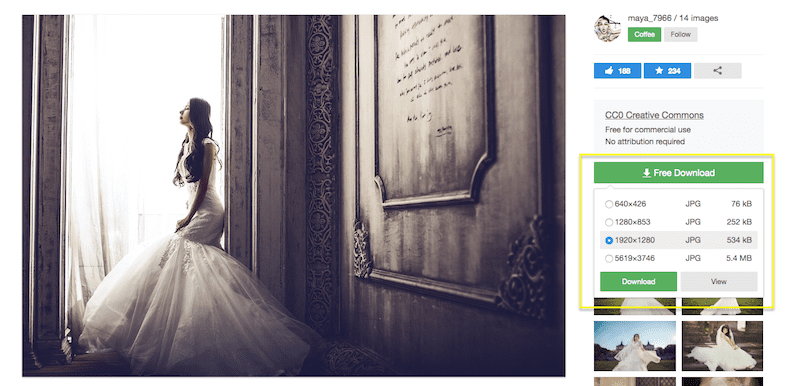
Istnieją inne witryny z fotografiami stockowymi, takie jak Pixabay, które pozwalają wybrać konkretne wymiary zdjęć i rozmiary plików, które będą eksportowane:

Nie oznacza to oczywiście, że musisz używać zdjęć w wyeksportowanym rozmiarze. Możesz dokonać dalszych dostosowań rozmiaru, korzystając z poniższych narzędzi.
2. Oprogramowanie do edycji zdjęć
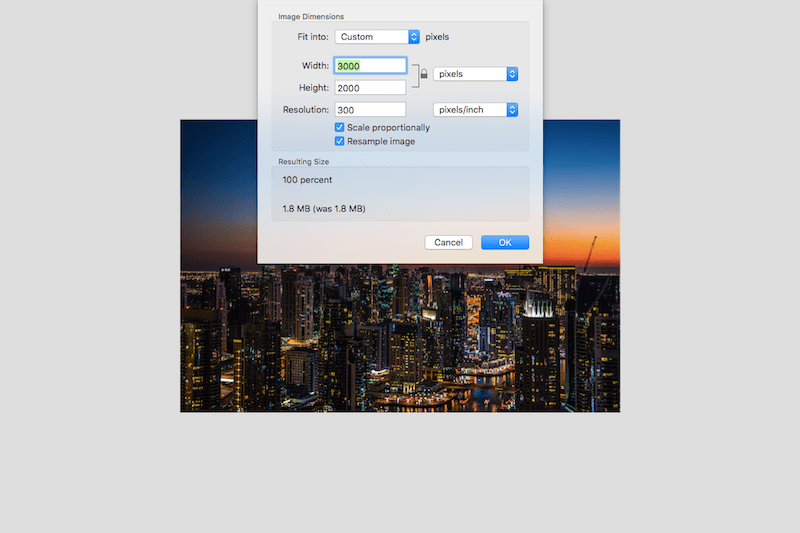
Niezależnie od tego, czy używasz programu Photoshop, Lightroom, czy oprogramowania do edycji zdjęć lub narzędzia dostępnego natywnie w Twoim systemie operacyjnym, funkcja zmiany rozmiaru zdjęć zazwyczaj zapewnia ten sam zestaw opcji zmiany rozmiaru.
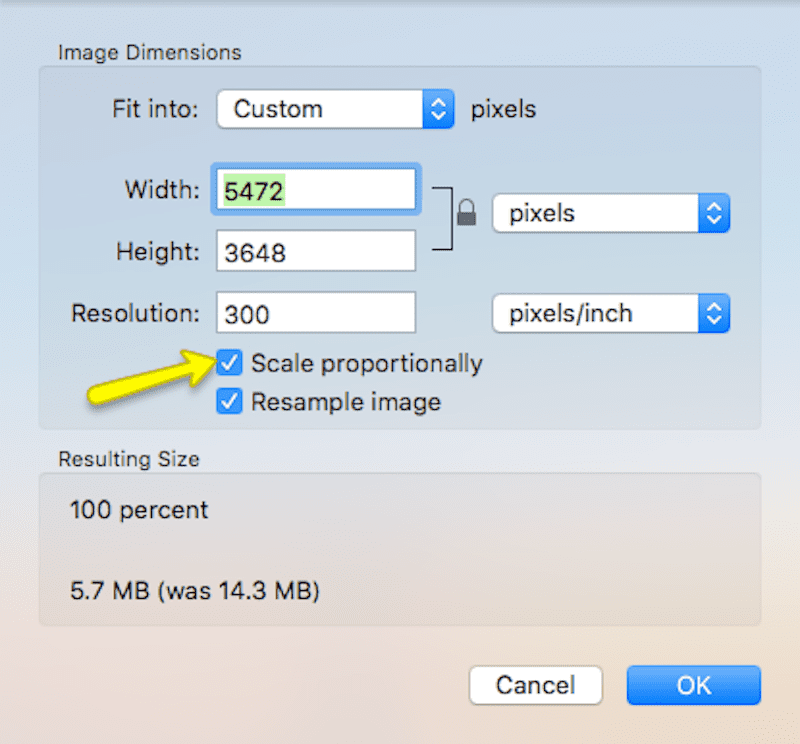
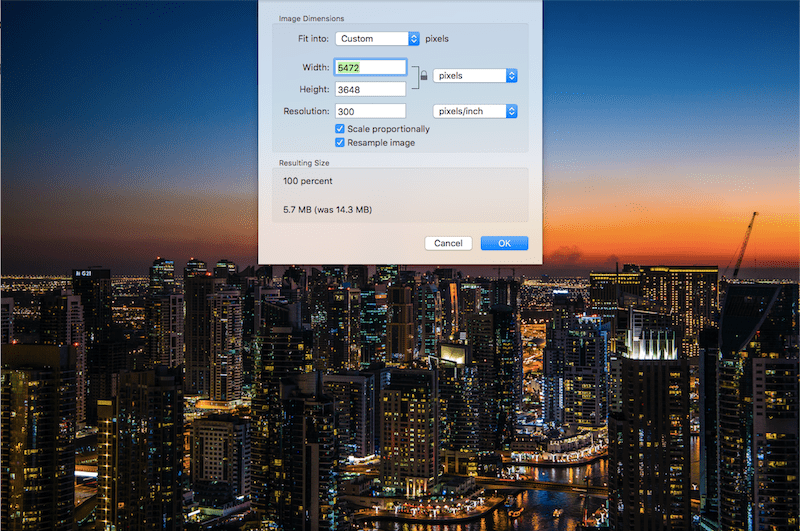
Dostosuj wysokość lub szerokość, aby obraz zmieniał się w odpowiedniej skali:

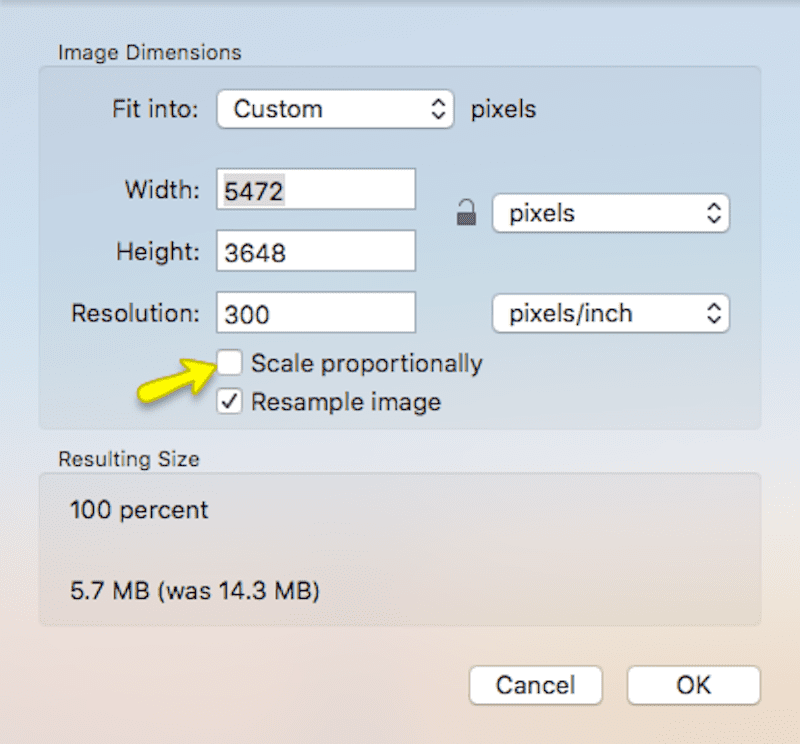
Zwolnij stosunek wysokości do szerokości i zmień rozmiar wymiarów według własnego uznania:

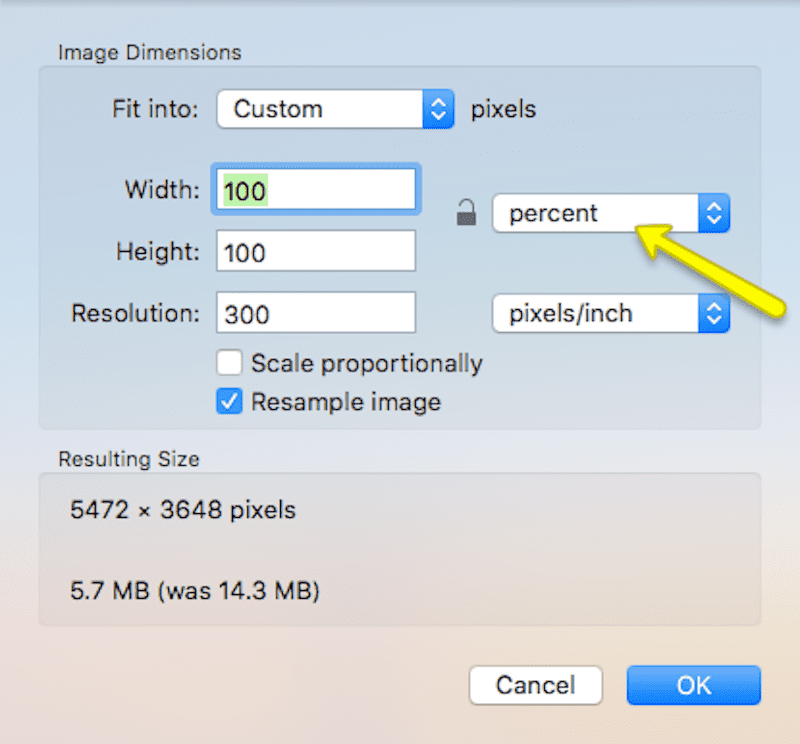
Zamiast zmieniać rozmiar na podstawie pikseli, możesz zamiast tego zmieniać rozmiar procentowo w stosunku do oryginalnego rozmiaru:

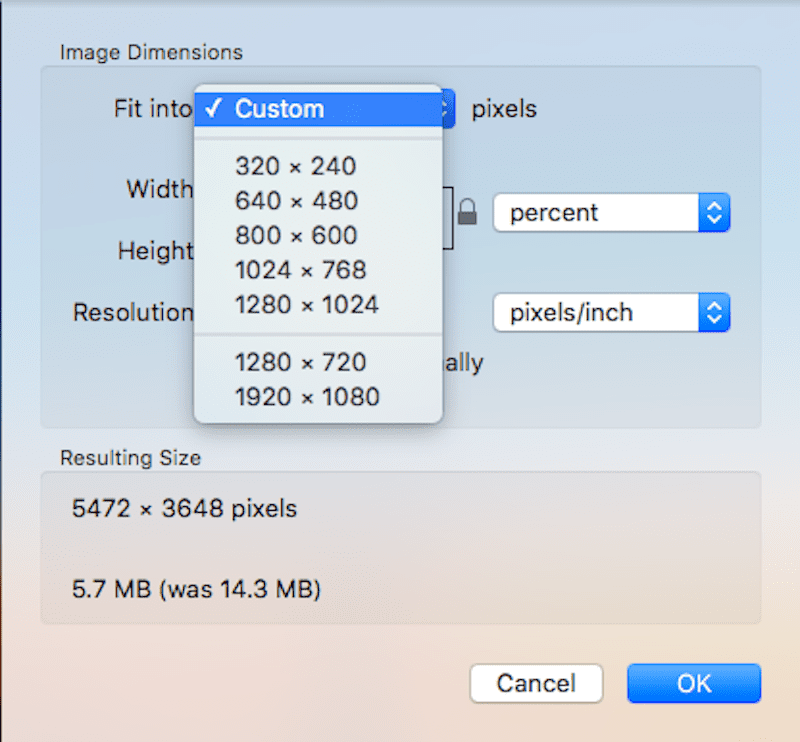
Lub, jeśli to możliwe, możesz użyć gotowych rozmiarów, które dostosowują rozmiar obrazów do popularnych wymiarów używanych w Internecie:

Przyjrzyjmy się teraz szybko, co się stanie, gdy zmienisz rozmiar tego zdjęcia o wymiarach 5472 x 3648 (o wadze 5,7 MB):

Do szerokości 3000 pikseli i wysokości 2000 pikseli:

Chociaż zdjęcie zostało zmniejszone o mniej niż połowę swoich rozmiarów, straciło ponad połowę swojej wagi i teraz waży 1,8 MB.

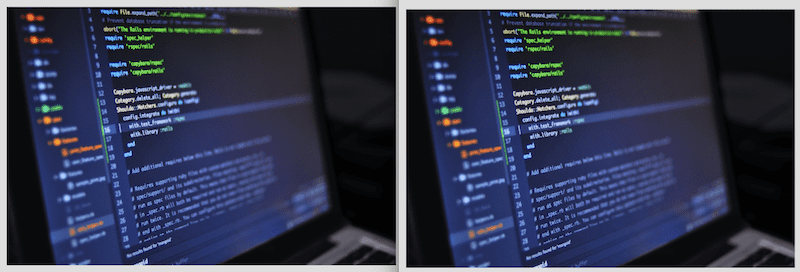
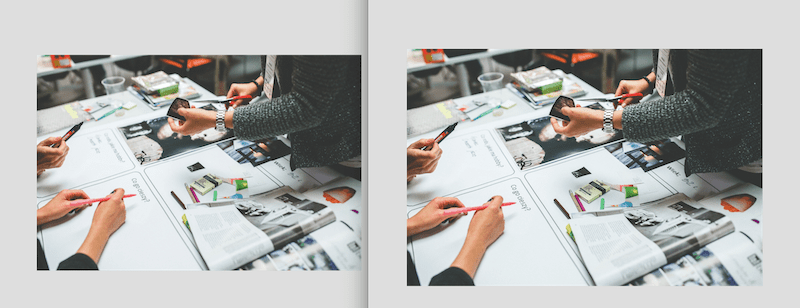
Czy potrafisz rozpoznać, który z tych dwóch obrazów został utworzony przy użyciu oprogramowania do edycji obrazów na komputerze stacjonarnym? (Wskazówka: każde bezpośrednie porównanie od tego momentu wyświetla oryginał po lewej stronie.)
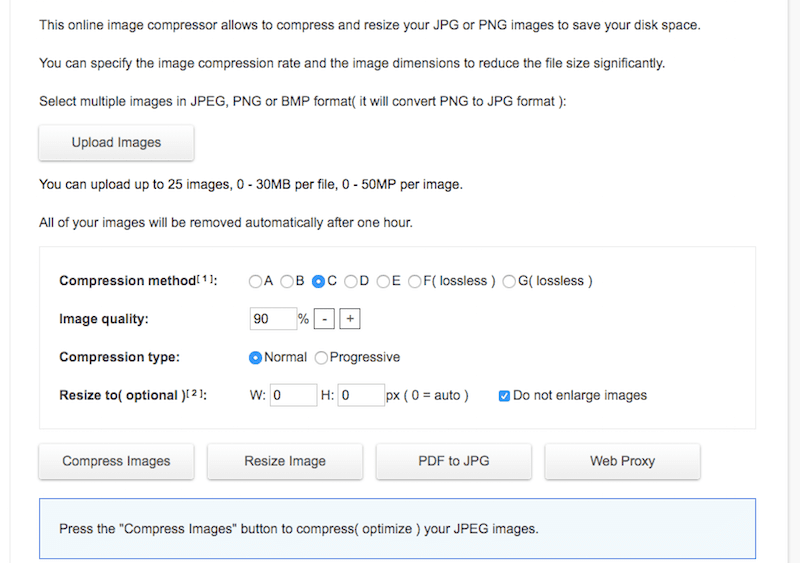
3. Kompresuj obraz
Toolur, stworzony przez ten sam zespół, który stoi za ResizeImage (patrz poniżej), udostępnia narzędzie do kompresji CompressImage.

To narzędzie online ma nieco więcej możliwości niż tradycyjne narzędzie do kompresji i zmiany rozmiaru. Jednorazowo przyjmuje do 25 zdjęć, a każdy z tych plików może ważyć do 30 MB. Akceptuje również zarówno PNG, jak i JPG.
Jeśli chodzi o jego użycie, może to być nieco mylące, ponieważ dostępne są różne rodzaje kompresji, chociaż nie ma wyjaśnienia, jakie są różnice. To powiedziawszy, uprośćmy wszystko tutaj:
- Dla plików JPG użyj opcji kompresji od A do E (tj. kompresji stratnej). Użyj opcji kompresji F i G (tzn. kompresji bezstratnej) dla swoich plików PNG.
- Ustaw procent jakości obrazu na 90% (w przeciwnym razie nie zauważysz żadnego zmniejszenia rozmiaru pliku).
- Podczas zmiany rozmiaru plików JPG wybierz opcję Kompresja progresywna.
- Nie wprowadzaj żadnych wartości w wierszu Zmień rozmiar. Po prostu zostaw to tak, jak jest, aby narzędzie mogło skupić się na kompresji.
- Następnie kliknij Kompresuj obrazy .
Po zakończeniu działania możesz pobrać wynikowy obraz.

Pomimo zmniejszenia rozmiaru pliku z 3,8 MB do 2,1 MB i obniżenia jakości do 90%, zdjęcia te wyglądają prawie tak samo.
4. ObrazOptym
ImageOptim to oprogramowanie przeznaczone wyłącznie dla komputerów Mac, które można pobrać bezpośrednio na komputer (jeśli chcesz korzystać z wersji online, musisz za nią zapłacić).

Korzystanie z niego jest proste.
- Pobierz oprogramowanie z linku powyżej i zainstaluj je na komputerze Mac.
- Otwórz aplikację ImageOptim.

- Interfejs jest podobny do tego, który można spotkać w większości innych interfejsów zarządzania multimediami typu „przeciągnij i upuść”. Dodaj obrazy, które chcesz skompresować do aplikacji.

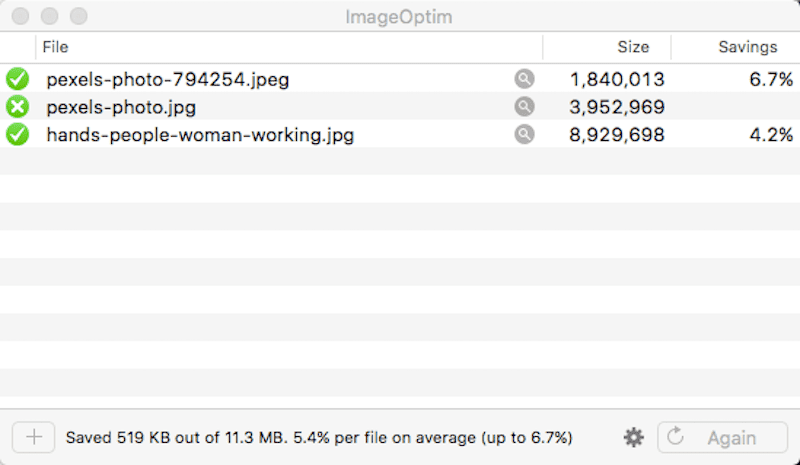
Zobaczysz wówczas, jaki procent oszczędności udało Ci się odzyskać, pozwalając oprogramowaniu na usunięcie niepotrzebnych danych z plików. Nic innego nie zostało tutaj zmienione, więc nie ma potrzeby porównywania plików.
5. Imagesmaller
Jeśli szukasz czegoś naprawdę łatwego w użyciu, co obsługuje kompresję zarówno PNG, jak i JPG, spójrz na Imagesmaller.

Obiecuje zmniejszenie rozmiarów plików twoich obrazów nawet o 90% za pomocą tylko kliknięcia przycisku. Oto jak to działa:
- Przeglądaj plik obrazu na komputerze.
- Kliknij przycisk Prześlij .
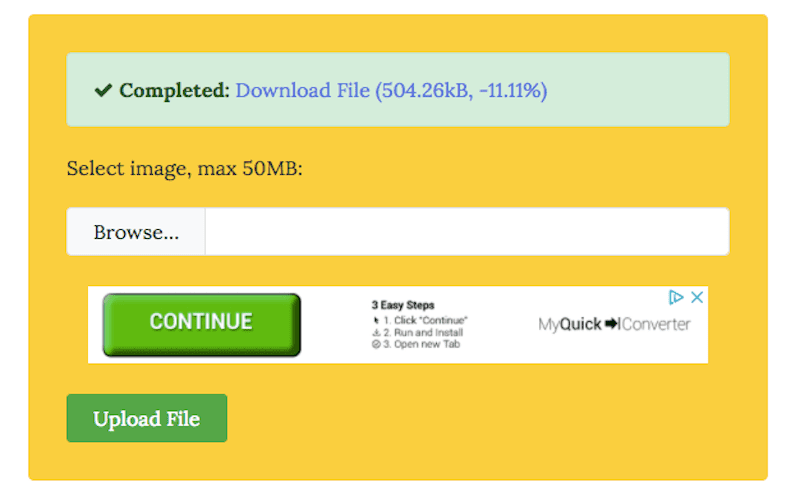
- Poczekaj, aż narzędzie wygeneruje kompresowany obraz. Powie ci, jaki jest nowy rozmiar pliku i procent redukcji.

- Kliknij plik Pobierz , aby odzyskać kompresowany obraz.

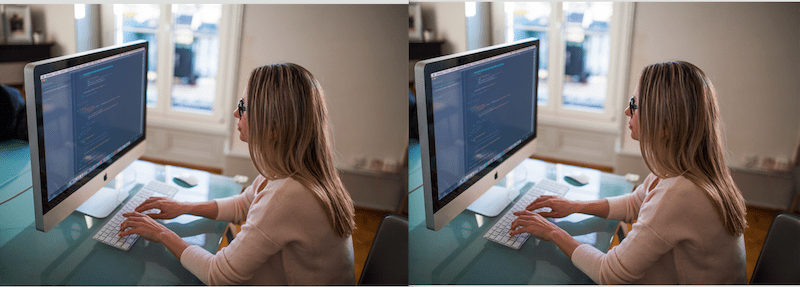
W porównaniu z bokiem ledwo możesz odróżnić wersje oryginalne od skompresowanych.
6. Jpegmini
JPEGMINI nie jest bezpłatnym oprogramowaniem do edycji online dla twoich zdjęć. Możesz jednak spróbować sprawdzić, czy jesteś zadowolony z wyników (możesz zmienić rozmiar do 200 zdjęć, zanim będziesz musiał zobowiązać się do zakupu aplikacji).
Jeśli jesteś zadowolony z tego, co robi JPegmini, będziesz chciał mieć to narzędzie po swojej stronie. Nie tylko dba o zmianę rozmiaru JPG nawet o 80%, ale integruje się z Photoshopem i Lightboxem i działa jako automatyczne rozwinięcie się dla dowolnych obrazów, które wprowadzasz do oprogramowania do edycji zdjęć.

Oto, co możesz zrobić z tym:
- Przejdź do linku powyżej i pobierz i zainstaluj aplikację.
- Zarejestruj się na bezpłatną próbę i skorzystaj z bezpłatnego zmiany rozmiaru pierwszych 100 zdjęć.
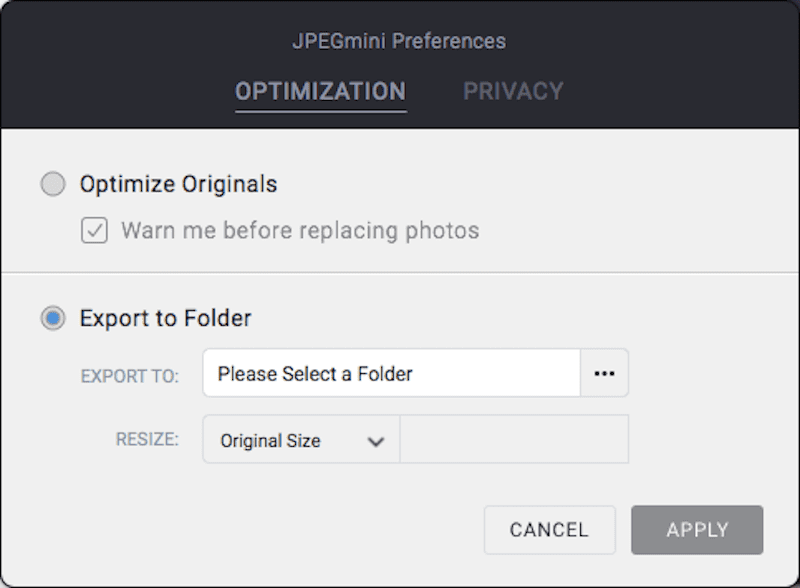
- Przed wrzuceniem jakichkolwiek zdjęć do aplikacji należy najpierw sprawdzić ustawienia eksportu/zmiany rozmiaru. Jeśli zostawisz domyślne ustawienia na miejscu, nie nastąpi rozmiar. JPEGMINI będzie tylko zoptymalizować i kompresować obraz.

Aby utworzyć zmienioną wersję obrazu, kliknij ikonę konfiguracji w lewym dolnym rogu. Wybierz folder eksportu i wybierz nowy rozmiar. Kliknij Zastosuj .
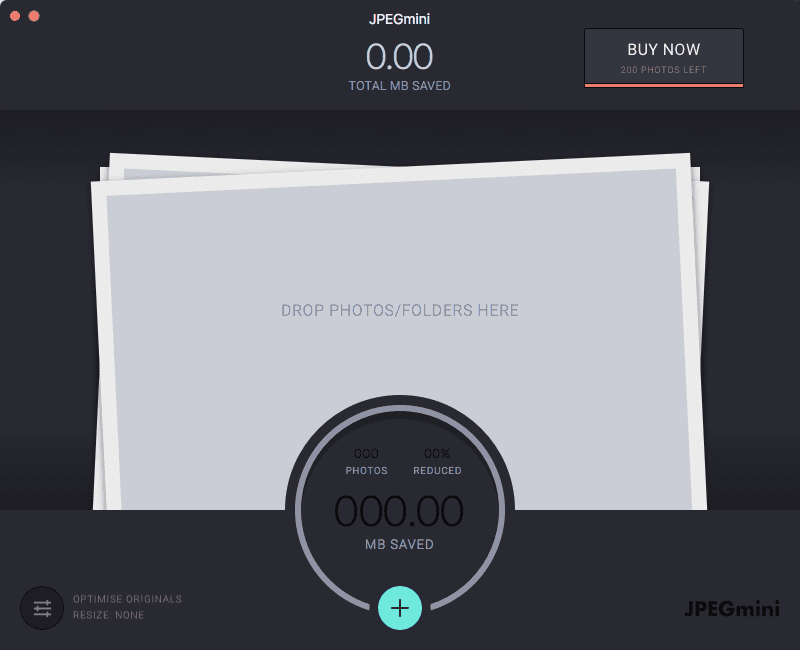
- Upuść tyle lub tyle plików do aplikacji, ile chcesz.

Aplikacja powie ci, ile rozmiar pliku został zmniejszony i ile miejsca zapisałeś zarówno dla kompresji, jak i rozmiaru.
- Jeśli zdecydowałeś się zmienić rozmiar, nowy plik zostanie wyeksportowany do wskazanego folderu i o pożądanym rozmiarze. Możesz teraz porównać to z oryginałem:

7. Zmiana zmiany rozmiaru
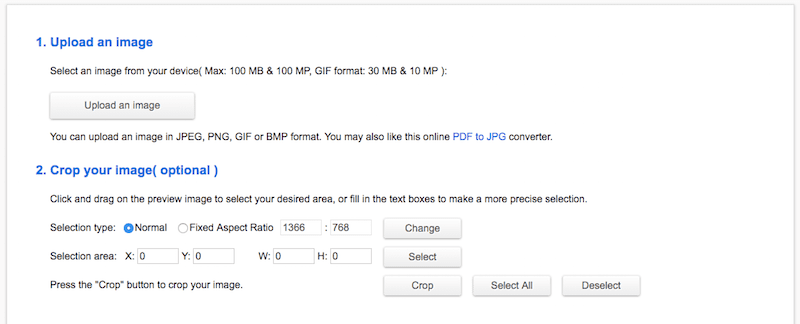
Zmiana respizeMage to narzędzie internetowe, które pozwala zmienić rozmiar, przycinać, odwracać, a nawet kompresować swoje obrazy. Haczyk polega na tym, że pozwala tylko na jeden obraz na raz.

Oto jak korzystasz z tego:
- Kliknij przycisk Prześlij obraz . Możesz użyć tego do zmiany rozmiaru JPG, PNG lub GIF.
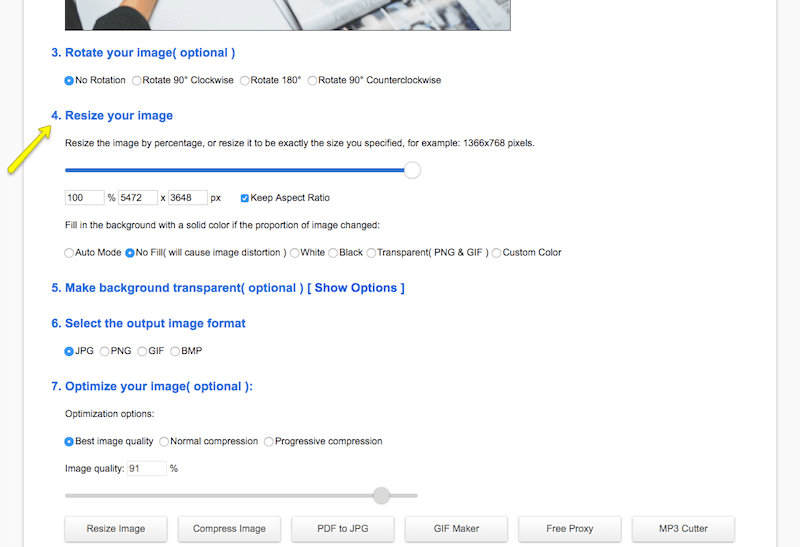
- Aby zmienić rozmiar, przewiń w dół do #4 „Zmień rozmiar obrazu”.

- Jak wyjaśniłem wcześniej, możesz zmienić rozmiar obrazów dzięki proporcjom w miejscu (trzymaj je w skali) lub możesz wydać proporcje i stworzyć niestandardowy rozmiar.
- Istnieją również opcje dodania przezroczystego tła, zmiany formatu pliku wyjściowego i kompresji obrazu. Gdy będziesz zadowolony z ustawień zmiany rozmiaru, kliknij Zmianuj obraz .

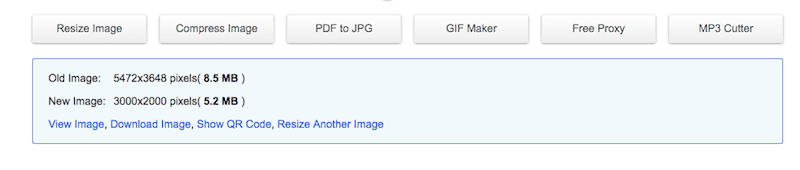
Ilość oszczędności plików otrzymanych po zmianie zmiany obrazu pojawi się teraz na dole. Jeśli jesteś zadowolony z wyników, możesz pobrać nowy obraz.
Oto oryginalny plik w przeciwieństwie do pliku:

8. Mały PNG
Chociaż ten ma w nazwie „PNG”, w rzeczywistości możesz zmienić rozmiar zarówno PNG, jak i JPG za pomocą bezpłatnego narzędzia do optymalizacji online TinyPNG.

To narzędzie jest łatwe w użyciu, ale ma pewne ograniczenia. Po pierwsze, możesz przesłać jednocześnie maksymalnie 20 zdjęć. Ponadto każdy obraz ma limit 5 MB. Jeśli używasz jednego z wymienionych wcześniej narzędzi do zmiany rozmiaru, aby zmniejszyć pliki do rozsądnego rozmiaru, nie powinno to stanowić problemu.
Jeśli chodzi o użycie tego, wymaga dwóch kroków:
- Upuść swoje obrazy w aplikacji online.
- Po zakończeniu działania narzędzia pobierz wynikowe skompresowane obrazy.

Jedno z tych zdjęć ma 3,2 MB. Drugi ma 5,8 MB. Czy potrafisz powiedzieć, który jest większy?

9. Optymalizator obrazu Krakena
Niektórzy z Was mogą już znać nazwę Kraken, ponieważ mieli niegdyś popularną wtyczkę WordPress, której można było użyć do optymalizacji obrazu na stronie. To powiedziawszy, nie było ono aktualizowane od jakiegoś czasu, dlatego sugerujemy zamiast tego skorzystanie z tego narzędzia online.

Bezpłatne narzędzie do optymalizacji obrazu online Kraken to narzędzie, którego można użyć do kompresji obrazów o rozmiarze mniejszym niż 1 MB. Jeśli liczysz na większe możliwości tego narzędzia, możesz dokonać aktualizacji do wersji Kraken PRO, która otworzy opcje zmiany rozmiaru i umożliwi przesyłanie zdjęć o rozmiarze do 32 MB.
Oto jak działa darmowa wersja tego:
1. Pierwsza opcja wymaga wybrania źródła obrazu. Jednak w planie darmowym jedyną dostępną opcją jest przesłanie go z komputera (co, szczerze mówiąc, nie jest wielką sprawą, ponieważ i tak będzie miało to miejsce przez większość czasu).
2. Istnieją trzy opcje optymalizacji obrazu: stratna, bezstratna i ekspercka. Według Krakena:
- Zalecaną przez nich metodą kompresji jest stratna. Średnio kompresuje obrazy do 60%, ale mówią, że może to również wynosić do 80 lub 90%.
- Opcja Lossless zapewni również maksymalne oszczędności w zakresie kompresji, ale zachowa metadane EXIF (co oznacza, że wyniki mogą nie być tak małe, jak stratne).
- Expert daje możliwość dostosowania poziomu kompresji oraz tego, czy dane EXIF pozostaną zachowane.
3. W darmowym narzędziu nie jest dostępna trzecia opcja (zmiana rozmiaru obrazu).
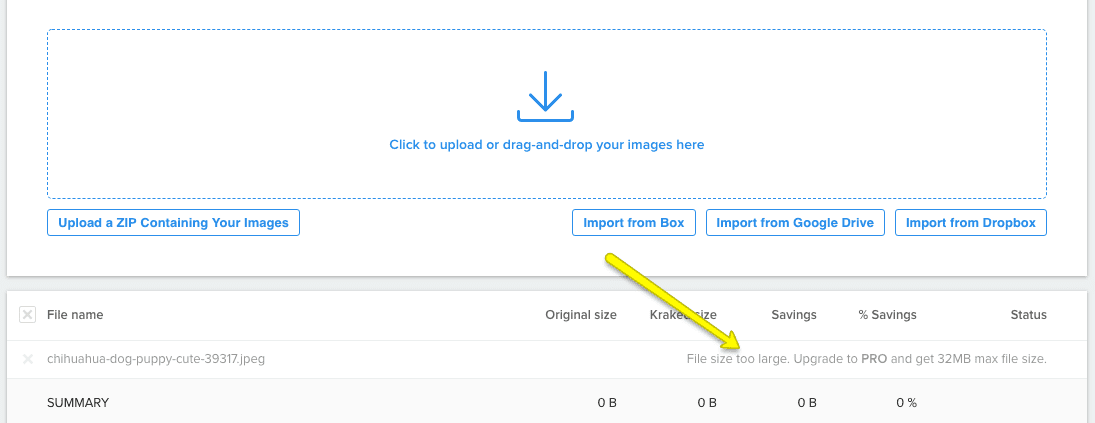
4. Po skonfigurowaniu ustawień kliknij, aby przesłać lub przeciągnij i upuść obraz do skrzynki referencyjnej.

Jak widać, pierwsza próba przesłania zdjęcia do narzędzia nie powiodła się, ponieważ jego rozmiar nieznacznie przekraczał limit 1 MB. Musiałem wrócić i zmienić rozmiar już zmienionego obrazu, aby zaakceptował go w następnej rundzie:

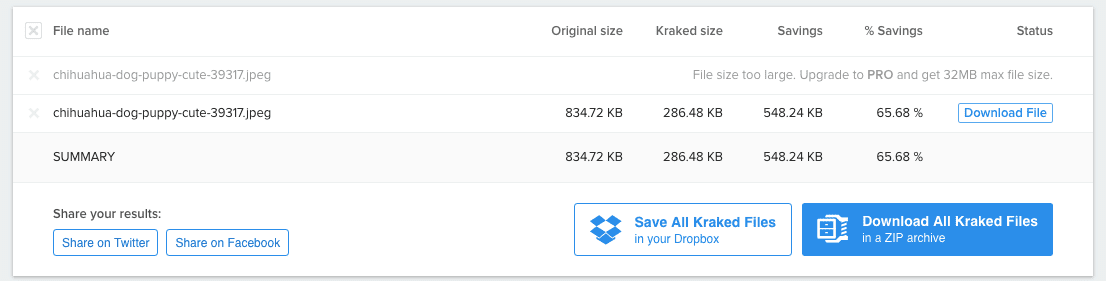
Gdy narzędzie do kompresji wykona swoje zadanie, otrzymasz szybki raport informujący o tym, jak bardzo zmniejszył się rozmiar Twojego obrazu (lub obrazów, ponieważ możesz przesłać więcej niż jeden).
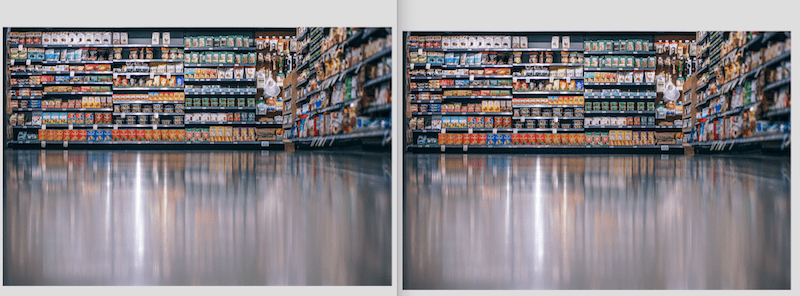
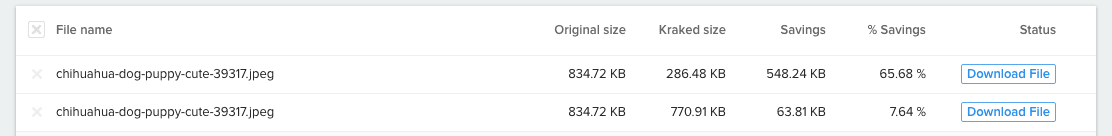
Abyś miał tutaj podstawę do porównania, oto różnica między kompresją stratną (na górze) i bezstratną (na dole) na tym samym obrazie:

5. Po skompresowaniu pliku możesz teraz pobrać go na pulpit.

Jak widać, różnica między oryginalną, stratną i bezstratną wersją pliku jest bardzo mała pod względem wyglądu. Mają rację, sugerując, że użytkownicy stosują kompresję stratną, jeśli wyniki są znikome, a oszczędność rozmiaru pliku jest większa.
Podsumowanie
Zanim zaczniesz samodzielnie testować którekolwiek z tych bezpłatnych narzędzi do optymalizacji obrazu, sugeruję, abyś poświęcił trochę czasu na przemyślenie, czego potrzebujesz:
- Czy Twoje obrazy to głównie pliki JPG, w których przydałaby się kompresja stratna? A może są to głównie pliki PNG, które powinny używać kompresji bezstratnej?
- Ile obrazów chcesz jednocześnie zmienić rozmiar i/lub skompresować?
- Czy Twoje obrazy przekraczają 5 MB i wymagają większej mocy obliczeniowej niż dostępne prostsze narzędzia do kompresji lub zmiany rozmiaru?
- Czy chcesz kontrolować stopień kompresji i utraty jakości wynikający z używania tych narzędzi? A może wolisz polegać na domyślnych ustawieniach bez użycia rąk?
- Czy potrzebujesz pomocy w usuwaniu metadanych EXIF lub chcesz mieć pewność, że pozostaną na swoim miejscu?
- Czy masz czas na samodzielną optymalizację obrazów, czy wolisz całość zautomatyzować?
Ostatecznie chcesz użyć narzędzia, które wykona wszystko tak szybko i bezproblemowo, jak to możliwe. Nie zapomnij także pomyśleć o tym, co coś takiego jak wtyczka WordPress zrobi z przestrzenią serwera. Jak zawsze, WP Buffy mogą w tym pomóc!
Chcesz podzielić się swoją opinią lub dołączyć do rozmowy?Dodaj swoje komentarze na Twitterze.
Zapisz Zapisz
Zapisz Zapisz
Zapisz Zapisz
Zapisz Zapisz
Zapisz Zapisz
