Jak zoptymalizować logo dla swojej witryny WordPress
Opublikowany: 2023-12-18Optymalizacja logo WordPress jest częścią całego procesu optymalizacji obrazu i nie należy jej pomijać. Logo służy jako środek identyfikacyjny Twojej firmy, pełniąc rolę symboli, dzięki którym klienci kojarzą się z Twoją marką. Po utworzeniu idealnego logo należy wykonać kilka kroków optymalizacyjnych, aby uniknąć problemów z wydajnością w Internecie. W tym artykule szczegółowo opisano znaczenie optymalizacji logo i przedstawiono wskazówki, jak to zrobić bez utraty jakości.
Dlaczego powinieneś zoptymalizować swoje logo WordPress
Odwiedzający oczekują, że strony internetowe będą się szybko ładować, a optymalizacja logo WordPress jest niezbędna dla wydajności, SEO i komfortu użytkownika. Dodatkowo logo serwisu jest jednym z pierwszych elementów, które przyciągają uwagę odwiedzającego i odgrywają kluczową rolę w budowaniu profesjonalnego brandingu. Oto 4 powody, dla których warto zoptymalizować swoje logo na WordPressie:
1. Zwiększ wydajność i popraw prędkość ładowania strony
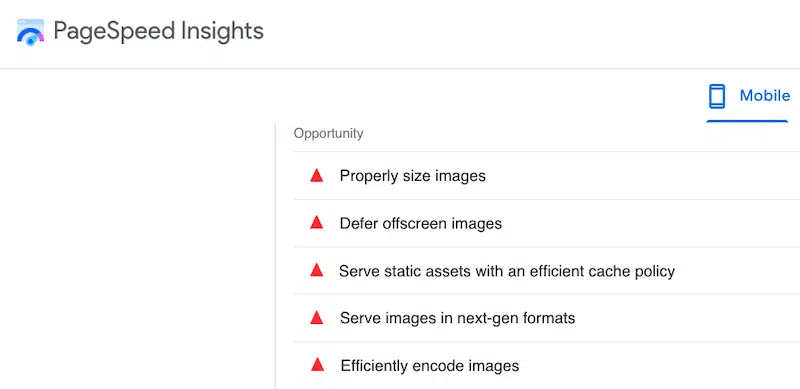
Duże i nieskompresowane obrazy – w tym logo – mogą spowolnić czas ładowania witryny. Krótszy czas ładowania ma kluczowe znaczenie dla zatrzymania odwiedzających i poprawy ogólnego doświadczenia użytkownika. PageSpeed Insights oferuje konkretne sugestie związane z optymalizacją obrazu w celu zwiększenia wydajności:

2. Lepsza pozycja w wyszukiwarkach
Google uważa szybkość strony za czynnik rankingowy, a powolna witryna może prowadzić do niższych rankingów w wyszukiwarkach. Optymalizując logo i zmniejszając jego rozmiar pliku, przyczyniasz się do szybszego ładowania strony, co może pozytywnie wpłynąć na Twoje działania SEO i poprawić widoczność Twojej witryny w wynikach wyszukiwania.

3. Zapewnij lepsze doświadczenie użytkownika na różnych urządzeniach
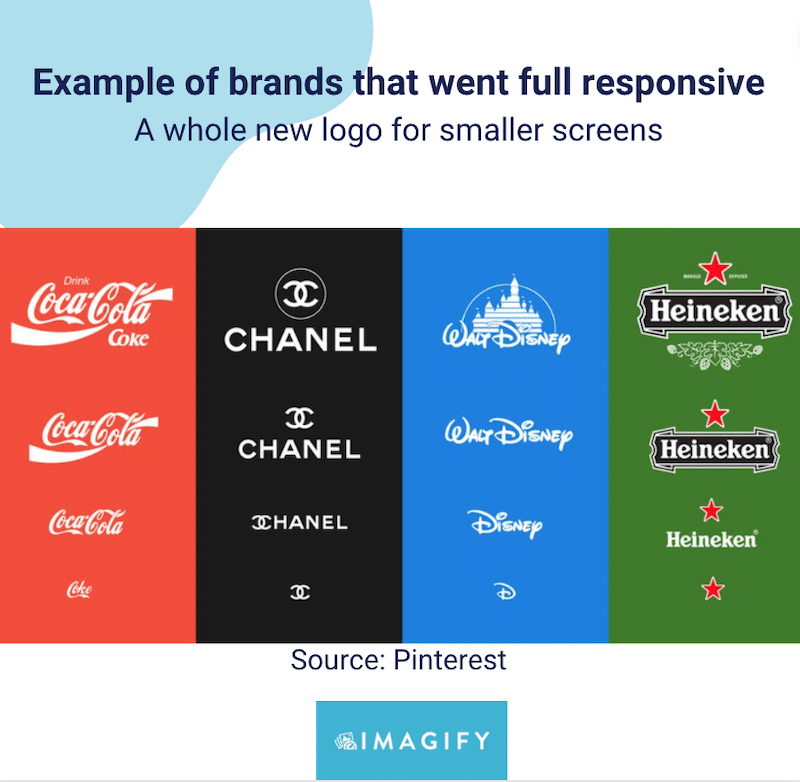
Dzięki responsywnemu projektowi: dobrze zoptymalizowane logo wyświetla się poprawnie na różnych urządzeniach i ekranach o różnych rozmiarach. Chcesz, aby użytkownicy telefonów komórkowych i tabletów odwiedzili Twoją witrynę i doświadczyli przyjemnego doświadczenia, prawda?

4. Zapewnij spójny branding i pozycjonowanie
Dobrze zoptymalizowane logo gwarantuje spójną prezentację Twojej marki na wszystkich nośnikach marketingowych. Spójny branding pomaga w budowaniu świadomości marki i zaufania wśród odwiedzających. Co więcej, atrakcyjne wizualnie i dobrze zoptymalizowane logo pozytywnie świadczy o Twojej marce. Przyczynia się do profesjonalnego wyglądu i pozostawia dobre wrażenie na odwiedzających.
Poniżej przykład spójnego pozycjonowania marki. Projekty logo są całkowicie różne, ale biorąc pod uwagę cały obraz, które logo będzie lepiej pasować do firmy prawniczej?

Po zrozumieniu znaczenia optymalizacji logo WordPress, zagłębimy się w najlepsze praktyki procesu optymalizacji.
Jak zoptymalizować logo WordPress (SEO + wydajność)
Oto 6 prostych wskazówek, które możesz zastosować, aby zoptymalizować swoje logo na WordPress:
- Wybierz odpowiedni rozmiar logo
- Wybierz odpowiedni format obrazu
- Kompresuj logo
- Użyj prawidłowej nazwy pliku
- Dodaj tekst alternatywny
- Dołącz link do strony głównej swojej witryny
Zagłębmy się teraz w sześć najlepszych praktyk optymalizacji obrazów logo w WordPress. Te kroki pomogą Ci zoptymalizować logo za pomocą odpowiednich narzędzi.
1. Wybierz odpowiedni rozmiar logo
Zalecany rozmiar piksela dla logo WordPress wynosi od 150 do 200 pikseli, szczególnie w przypadku logo prostokątnego. Jeśli masz logo kwadratowe, akceptowalne są również wymiary 200 x 200 px. Pamiętaj, że oficjalny domyślny rozmiar logo WordPress to 200 pikseli szerokości i 200 pikseli wysokości.
Rozmiar Twojego logo jest kluczowy. Zbyt małe logo może nie wywrzeć trwałego wrażenia, natomiast zbyt duże logo może pogorszyć ogólny projekt witryny i wygodę użytkownika.
Poniżej znajduje się przykład logo Imagify o wymiarach 186 x 22 piksele. Rozmiar jest dobry i proporcjonalny do reszty nagłówka:
2. Wybierz odpowiedni format obrazu
Chociaż formaty SVG i PNG są szeroko stosowane w przypadku obrazów logo, Google zaleca stosowanie formatów nowej generacji, takich jak WebP lub AVIF, aby zapewnić wydajność.

Formaty obrazów nowej generacji to formaty plików zoptymalizowane specjalnie pod kątem Internetu. WebP oferuje wyższy poziom kompresji niż tradycyjny format JPEG lub PNG, zachowując jednocześnie jakość obrazu. WebP obsługuje również przezroczystość, zazwyczaj zapewniając 3 razy mniejsze rozmiary plików niż PNG.

| Z badań Google: – Bezstratne obrazy WebP są o 26% mniejsze w porównaniu do plików PNG. – Obrazy stratne WebP są o 25–34% mniejsze niż porównywalne obrazy JPEG. |
3. Skompresuj logo
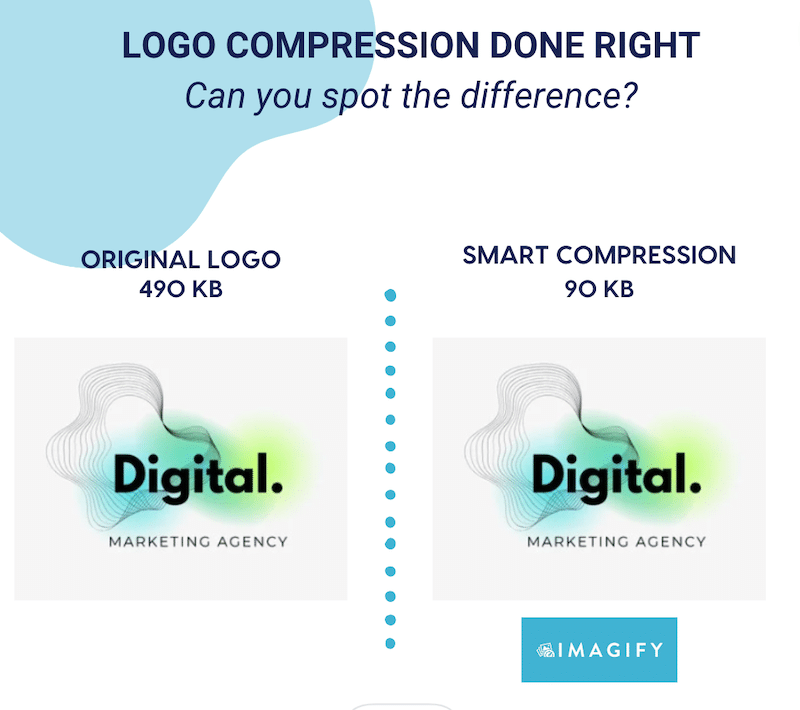
Kompresja oznacza, że musisz zmniejszyć rozmiar pliku logo bez utraty jakości. Kompresja obrazu jest niezbędna do optymalizacji wydajności witryny i poprawy komfortu użytkowania. Kiedy kompresujesz swoje logo, nie powinieneś widzieć żadnej różnicy w jakości, tak jak w naszym przykładzie poniżej.
Po kompresji rozmiar pliku wzrósł z 490 KB do 90 KB bez wpływu na wizualny aspekt logo:

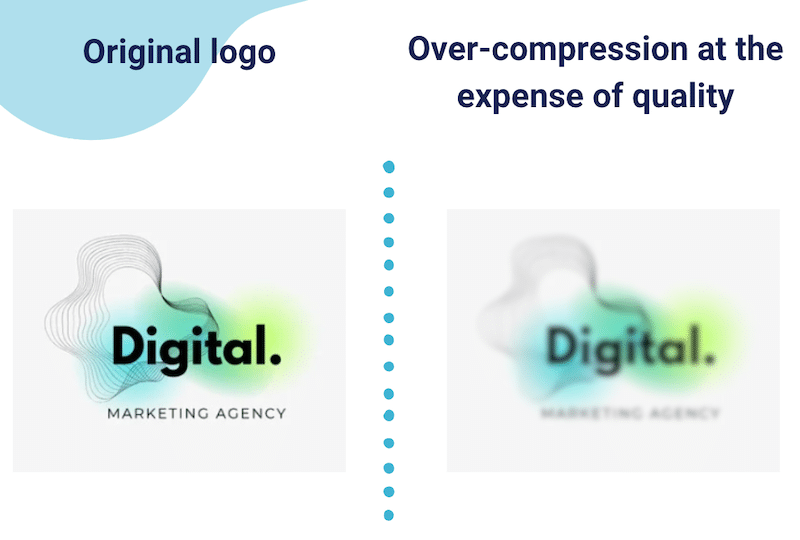
Wręcz przeciwnie, oto kolejny przykład nieprawidłowej kompresji obrazu. Logo zostało nadmiernie skompresowane i będzie miało wpływ na wygodę użytkownika:

| Istnieją dwa rodzaje kompresji: stratna i bezstratna. Zalecamy stosowanie kompresji stratnej dla logo. |
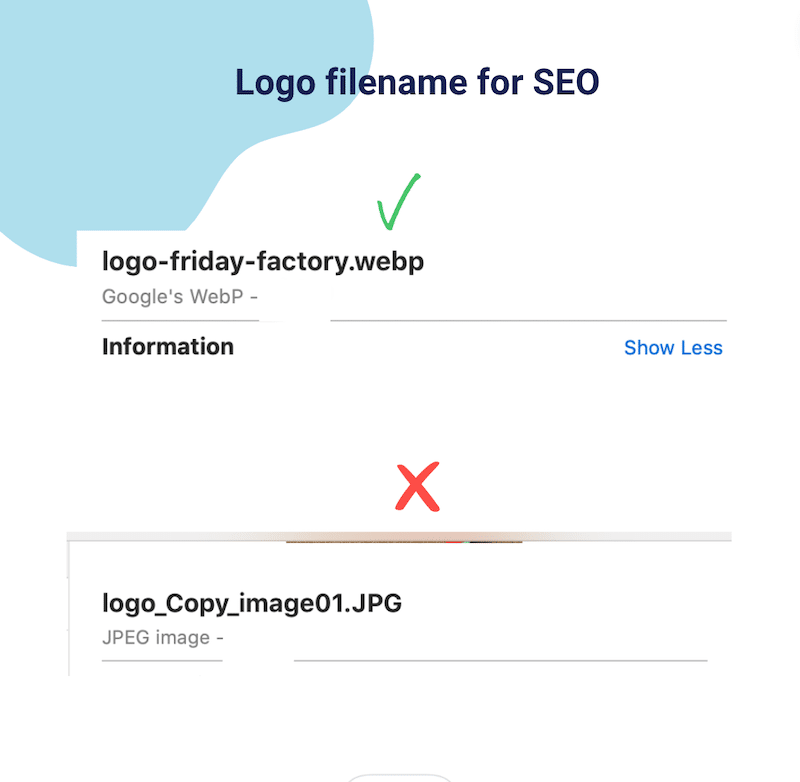
4. Użyj prawidłowej nazwy pliku
Optymalizacja nazw plików obrazów to dobra praktyka SEO. Oto kilka najlepszych praktyk, które Ci w tym pomogą:
- Bądź opisowy, używając ukierunkowanych słów kluczowych odpowiednich do obrazu, jednocześnie zachowując jego zwięzłość i prostotę.
- Używaj małych liter.
- Używaj łączników do oddzielania słów zamiast podkreśleń lub spacji (wyszukiwarki odczytują łączniki jako spację, dzięki czemu mogą zrozumieć każde słowo).
- Unikaj ogólnych nazw na komputerze lub telefonie komórkowym, takich jak „obraz1.jpg”. Zamiast tego wybierz „logo-twojej firmy”.
- Zachowaj spójność we wszystkich swoich obrazach i nazwij je zgodnie z logiczną strukturą.

5. Dodaj tekst ALT
Tekst alternatywny (alttext) ma kluczowe znaczenie dla optymalizacji SEO na stronie. Jest ważniejsza niż sama nazwa pliku, ponieważ musi opisywać obraz i kontekst. Oto kilka wskazówek dotyczących tworzenia skutecznego tekstu alternatywnego:

- Dodaj zrozumiały opis: Opisz dokładnie treść i przeznaczenie obrazu, w naszym przypadku powiedz, że obraz jest logo. Uwzględnij ukierunkowane słowa kluczowe tylko wtedy, gdy naturalnie pasują do Twojego obrazu.
- Krótko: staraj się, aby tekst alternatywny zawierał zwięzłe informacje.
- Nie używaj „Obrazu” ani „Obrazu”: Tekst alternatywny jest już rozumiany jako opis obrazu, więc przejdź od razu do opisu.
- Dodaj funkcję logo dla ułatwienia dostępu: jeśli obraz logo pełni funkcję łącza zwrotnego do strony głównej, możesz oznaczyć ten obraz jego funkcją.
Aby dodać tekst alternatywny w WordPressie, przejdź do biblioteki WordPress, otwórz plik i dodaj swoją treść w polu Tekst alternatywny :

6. Dołącz link do strony głównej swojej witryny
Ostatnim krokiem, aby skutecznie zoptymalizować logo, jest połączenie go ze stroną główną witryny. Większość motywów WordPress zrobi to domyślnie, ale jeśli Twój motyw tego nie oferuje, możesz użyć wtyczki łącza do niestandardowego logo SMNCTCS, która umożliwia dodanie niestandardowego łącza.
Jak zoptymalizować logo za pomocą wtyczki WordPress
Najłatwiejszym sposobem optymalizacji logo WordPress jest użycie Imagify, jednej z najlepszych wtyczek do kompresji obrazu. Imagify ma przejrzysty interfejs z prostymi opcjami do wyboru. Za pomocą kilku kliknięć wtyczka automatycznie wdroży dla Ciebie następujące ulepszenia:
- Skompresuj swoje logo za pomocą trybu inteligentnej kompresji, co oznacza, że rozmiar pliku zostanie zmniejszony, ale jakość pozostanie taka sama. Możesz zoptymalizować każdy plik ręcznie lub skorzystać z opcji kompresji zbiorczej.
- Przekonwertuj swoje logo na WebP, aby zapewnić wydajność zgodnie z zaleceniami Google.
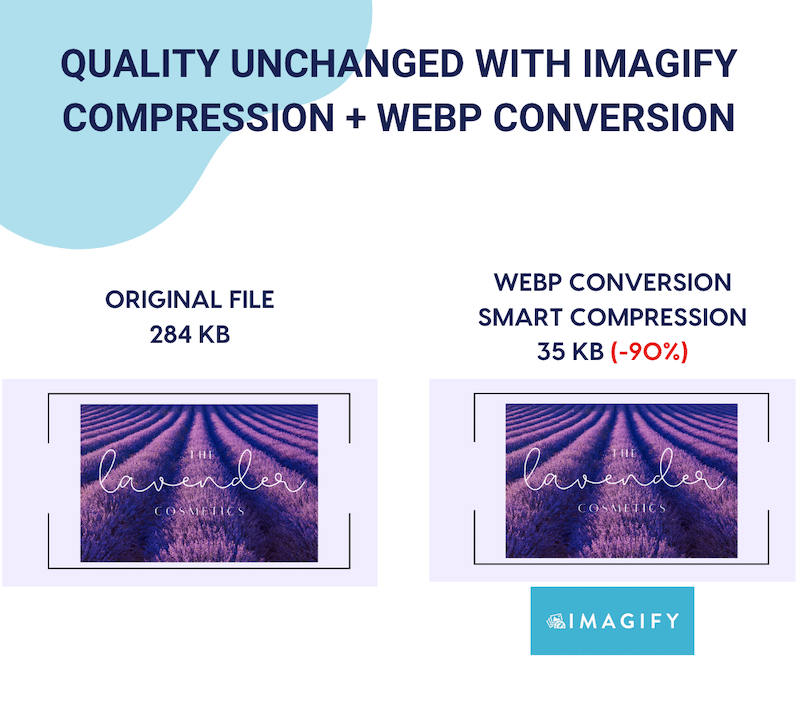
Oto krótki samouczek, jak łatwo zoptymalizować logo za pomocą Imagify. Dla porównania tak wygląda oryginalne logo: jest to plik PNG o wadze 284 KB.

- Zainstaluj bezpłatną wtyczkę Imagify i uzyskaj klucz API.
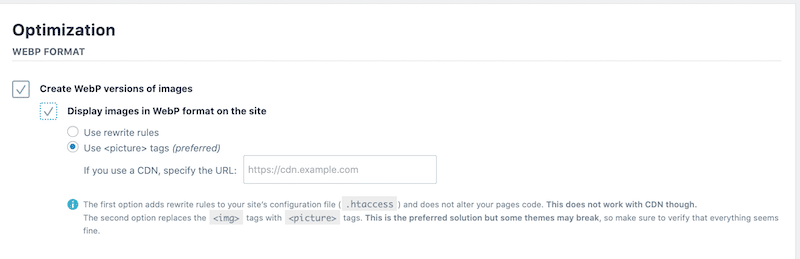
- Przejdź do sekcji Ustawienia > Imagify > Optymalizacja formatu WebP
- Wybierz opcję Utwórz wersję obrazów WebP i Wyświetl obrazy w formacie WebP w witrynie. Podczas procesu kompresji Imagify przekonwertuje Twoje logo do formatu nowej generacji, dzięki czemu stanie się jeszcze mniejsze przy zachowaniu jakości.

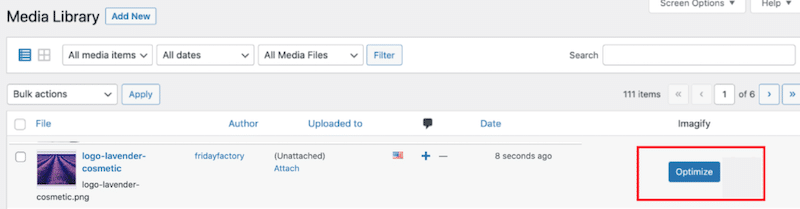
4. Przejdź do biblioteki WordPress i kliknij przycisk Optymalizuj obok logo.

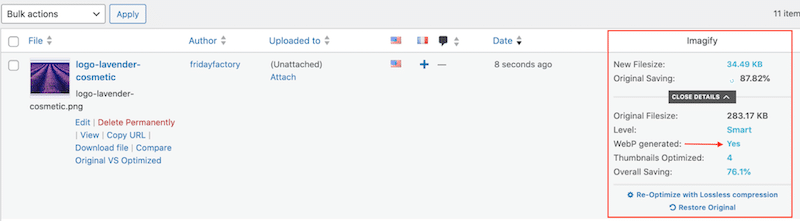
5. To wszystko! Firma Imagify zoptymalizowała logo, a oto najważniejsze wnioski:
- Rozmiar pliku logo wzrósł z 284 KB do 35 KB.
- Imagify zaoszczędziło prawie 90% całkowitego rozmiaru pliku dzięki kompresji w trybie Smart.
- Logo zostało przekonwertowane na WebP.

6. Przeprowadźmy kontrolę jakości. Imagify zaoszczędziło nam prawie 90% rozmiaru pliku, ale jakość mojego logo nie uległa zmianie:

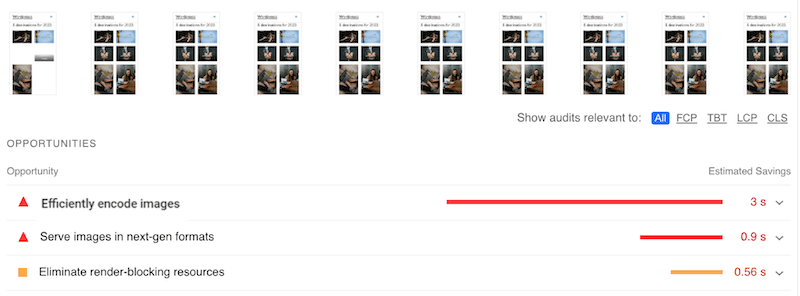
Czy kiedykolwiek przeprowadziłeś audyt wydajności swojej witryny za pomocą PageSpeed Insights lub GTmetrix? Przeprowadzenie testów za pomocą tych narzędzi pozwala uzyskać kompleksowy raport zawierający szczegółowe informacje na temat niezbędnych ulepszeń witryny.
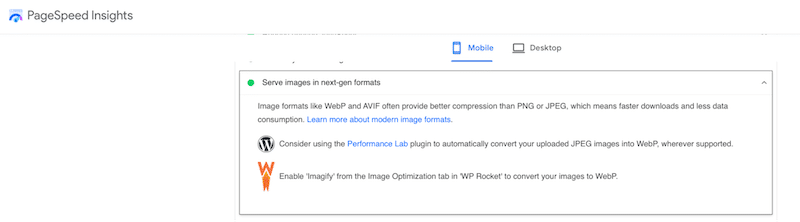
Na przykład PageSpeed Insights może oznaczyć pewne problemy związane z optymalizacją obrazów, takie jak „Efektywne kodowanie obrazów” lub „Udostępnianie obrazów w formacie nowej generacji (WebP)”, jak pokazano w poniższym raporcie:

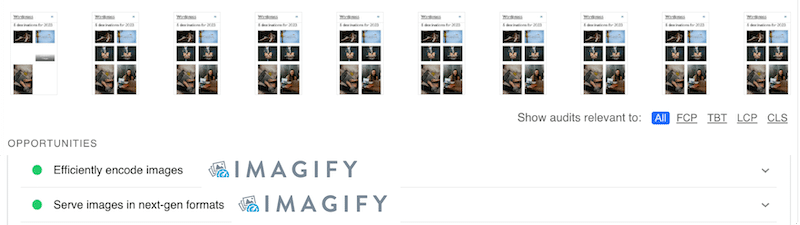
Dzięki potężnej kompresji i konwersji WebP Imagify rozwiązuje oba problemy:

Za pomocą Imagify możesz co miesiąc bezpłatnie kompresować 20 MB. Następnie możesz wybierać pomiędzy dwoma niedrogimi planami premium: 9,99 USD miesięcznie za nieograniczoną ilość danych lub 4,99 USD miesięcznie za 500 MB.
Podsumowanie
Podsumowując, optymalizacja logo jest podstawowym krokiem w poprawie wydajności witryny WordPress, komfortu użytkownika i ogólnego brandingu. Postępując zgodnie z naszymi najlepszymi praktykami, możesz mieć pewność, że Twoje logo będzie wyglądać atrakcyjnie wizualnie i przyczyni się do szybkiej obecności w Internecie.
Jeśli szukasz wtyczki, która automatycznie stosuje kompresję i konwertuje Twoje logo do WebP bez utraty jakości, to Imagify jest jednym z Twoich najlepszych sojuszników:

Gotowy, aby przenieść optymalizację swojego logo na wyższy poziom? Wypróbuj bezpłatnie Imagify już dziś i rozpocznij swoją przygodę z optymalizacją logo!
Rozpocznij swoją przygodę z kompresją obrazu z Imagify! Przed zainstalowaniem wtyczki na swojej stronie WordPress możesz korzystać z aplikacji internetowej za darmo.
