Optymalizacja kasy WooCommerce — kompletny przewodnik
Opublikowany: 2020-10-03Chcesz poprawić wrażenia zakupowe klienta i zwiększyć sprzedaż? W tym przewodniku przedstawimy różne strategie usprawnienia procesu realizacji transakcji i zwiększenia współczynników konwersji . Zapoznaj się z naszym kompletnym przewodnikiem na temat optymalizacji płatności WooCommerce .
Po co ulepszać stronę kasy WooCommerce?
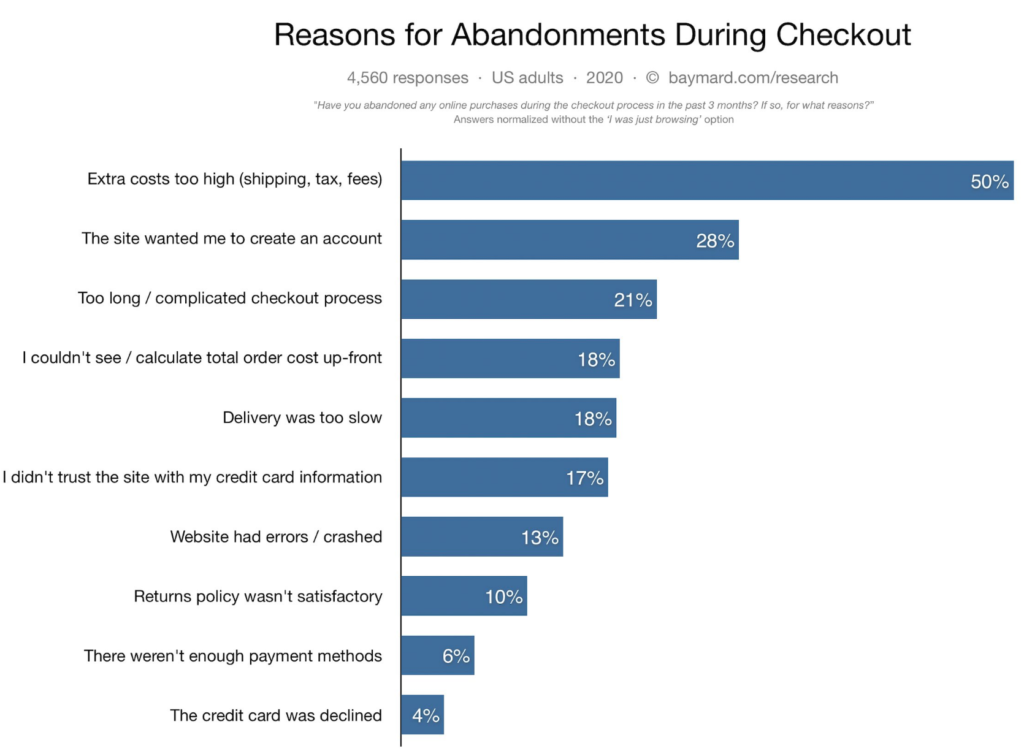
Kasa jest jedną z najważniejszych stron dla każdego sklepu WooCommerce. To tutaj przekształcasz odwiedzających w klientów i zamykasz sprzedaż. Choć może się to wydawać oczywiste, ostatnie badania pokazują, że prawie 70% kupujących porzuca koszyk podczas płatności . Jednym z głównych powodów jest to, że kasa jest zbyt długa lub skomplikowana .  Biorąc pod uwagę, jak trudno jest przyciągnąć użytkowników do Twojej witryny, musisz upewnić się, że kasa WooCommerce jest zoptymalizowana. W ten sposób zapewnisz klientom lepsze doświadczenia zakupowe i zwiększysz współczynniki konwersji. Aby usprawnić kasę, musisz wyeliminować czynniki rozpraszające i irytujące, które spowalniają proces i powodują tarcia. Ponieważ jest to strona, na której użytkownicy płacą, powinieneś również wzbudzić zaufanie i zapewnić szerokie opcje płatności.
Biorąc pod uwagę, jak trudno jest przyciągnąć użytkowników do Twojej witryny, musisz upewnić się, że kasa WooCommerce jest zoptymalizowana. W ten sposób zapewnisz klientom lepsze doświadczenia zakupowe i zwiększysz współczynniki konwersji. Aby usprawnić kasę, musisz wyeliminować czynniki rozpraszające i irytujące, które spowalniają proces i powodują tarcia. Ponieważ jest to strona, na której użytkownicy płacą, powinieneś również wzbudzić zaufanie i zapewnić szerokie opcje płatności.
Teraz, gdy lepiej rozumiemy jego zalety, przyjrzyjmy się kilku wskazówkom dotyczącym optymalizacji strony kasy WooCommerce, aby zwiększyć sprzedaż.
Wskazówki i porady dotyczące optymalizacji kasy WooCommerce
Aby zoptymalizować kasę WooCommerce, Twoim celem powinno być stworzenie strony kasy bez zbędnych pól, z wygodnymi funkcjami kasy, dodatkowymi opcjami płatności i bez rozpraszania uwagi. Więc tutaj pokażemy Ci różne sposoby, w jakie możesz to osiągnąć.
- Dostosuj stronę kasy
- Skróć proces realizacji transakcji
- Usuń niepotrzebne pola
- Autouzupełnianie zamówień
- Generuj odznaki zaufania
- Pokaż ceny w lokalnych walutach
- Dodaj wyskakujące okienko z zamiarem wyjścia
- Użyj e-maili odzyskiwania koszyka
- Szeroki wybór opcji płatności
- Zezwalaj użytkownikom na tworzenie konta
- Dodaj pola warunkowe
Każdy z tych elementów poprawia różne aspekty strony kasy, dzięki czemu możesz zastosować te, które są bardziej sensowne dla Twojego sklepu. Przyjrzyjmy się każdemu z nich.
1) Dostosuj stronę kasy
Zacznijmy od czegoś prostego. Najłatwiejszym pomysłem, który możesz ubiegać się o optymalizację kasy WooCommerce, jest dostosowanie strony kasy . Domyślna strona kasy WooCommerce WooCommerce może być nieco obszerna do wypełnienia, gdy Twoi klienci kupują coś w Twojej witrynie. Możesz więc podjąć dodatkowe kroki, aby usunąć niektóre niepotrzebne pola tu i tam. Dodatkowo możesz również zmienić kolejność pól, aby ułatwić ich wypełnianie i dodać dodatkowe pola z możliwością rozszerzenia. W tym celu najlepszym rozwiązaniem jest użycie wtyczki.
Istnieje wiele narzędzi do realizacji transakcji, ale w tej wersji demonstracyjnej użyjemy Menedżera płatności WooCommerce . Checkout Manager to doskonała wtyczka freemium, która pozwala dodawać, edytować i dostosowywać wszystkie kluczowe elementy pól kasy. Obejmuje to zmianę ich nazw, aby były łatwiejsze do zrozumienia, i podkreślenie tych kluczowych, aby Twoi klienci ich nie pomijali. A to ledwie drapią powierzchnię. Możesz także dodawać notatki i wiadomości lub włączyć proces tworzenia konta przed kasą.
Co więcej, możesz również zmusić klientów do podania adresu wysyłki przed dokonaniem transakcji i włączyć pola przesyłania na stronie kasy. Przyjrzyjmy się więc, jak możesz zoptymalizować proces realizacji transakcji w WooCommerce za pomocą WooCommerce Checkout Manager.

Korzystanie z Menedżera kas WooCommerce
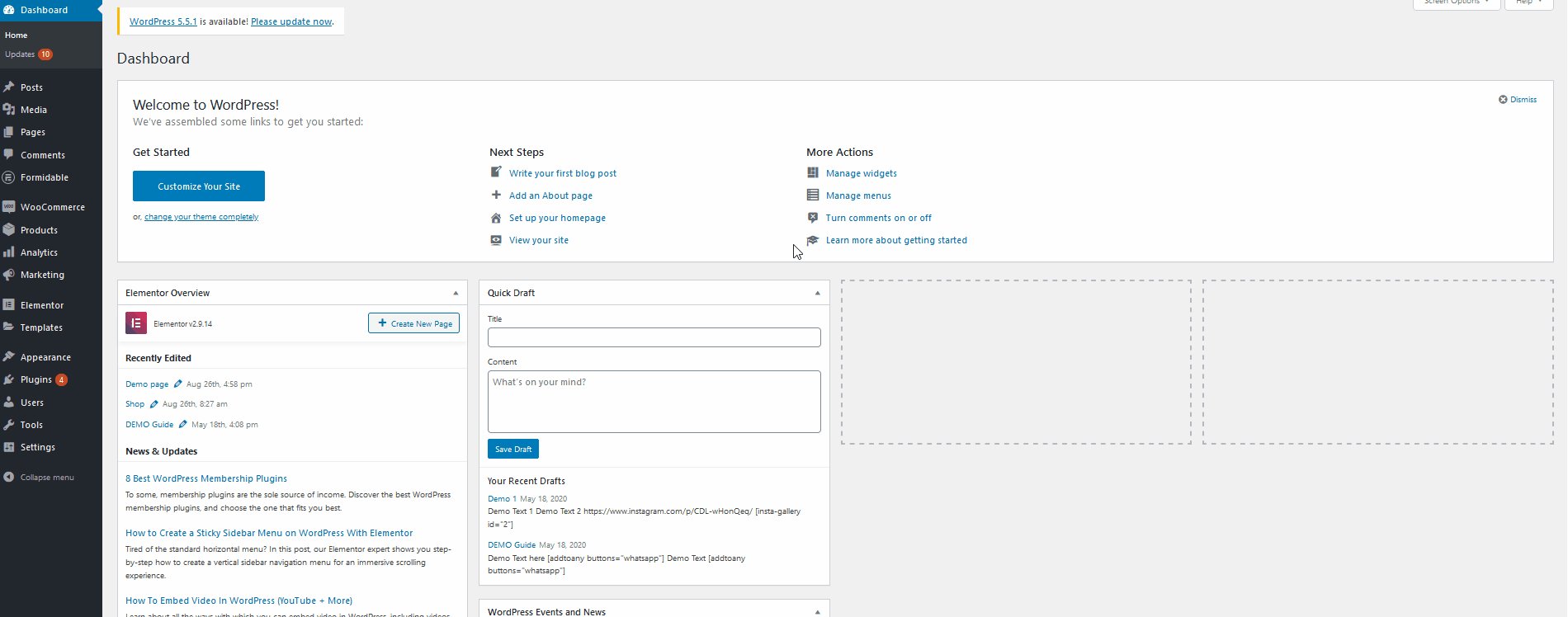
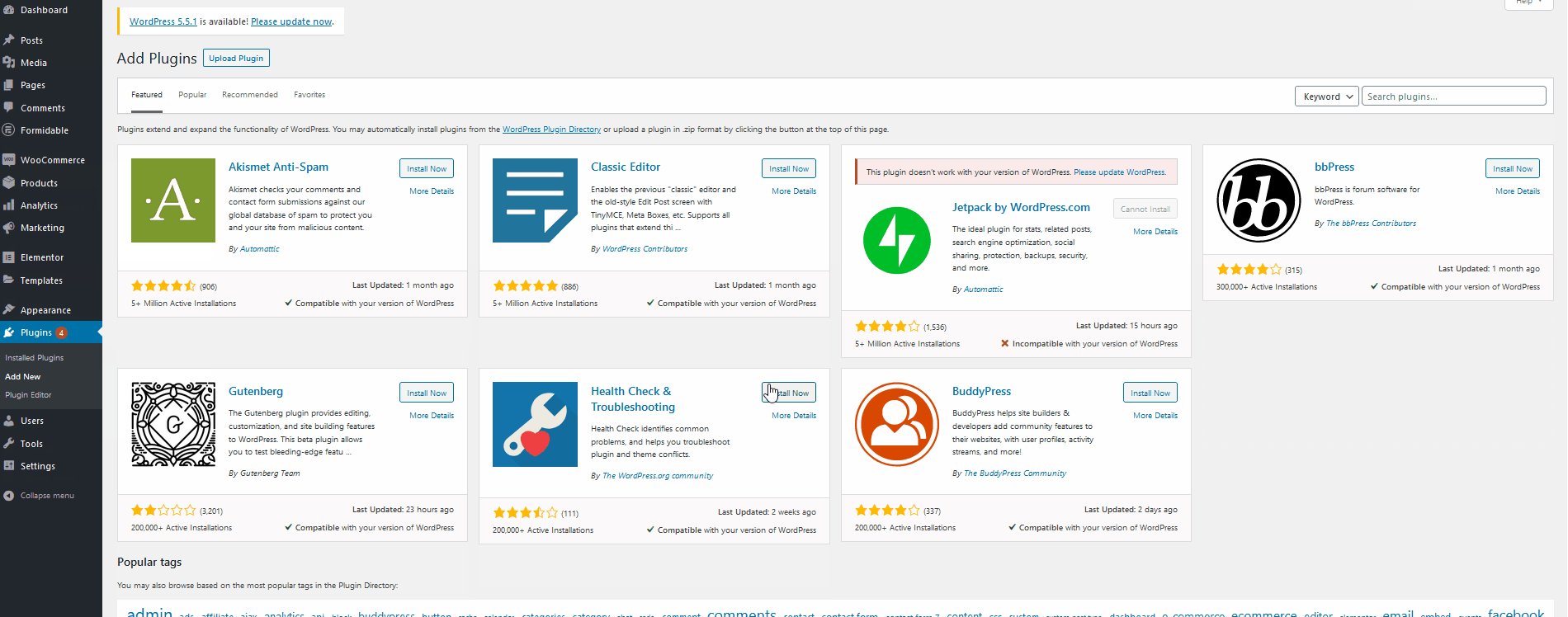
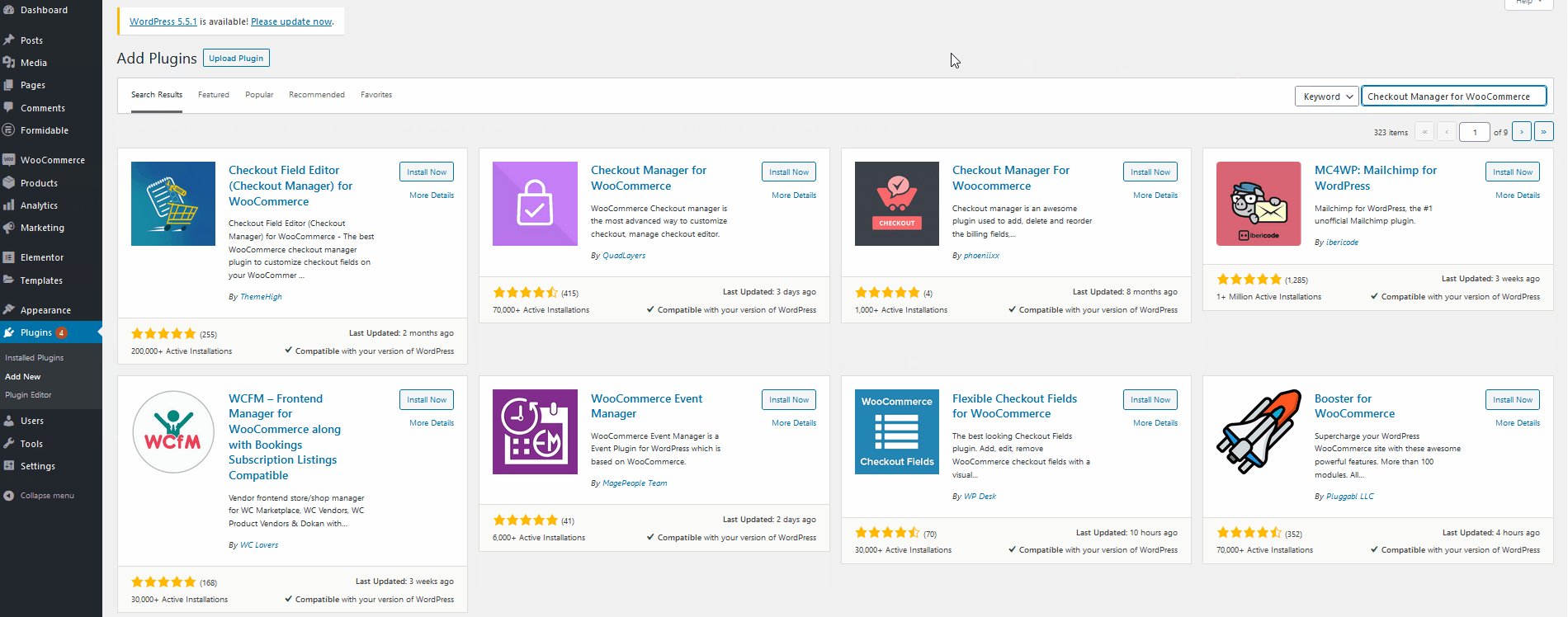
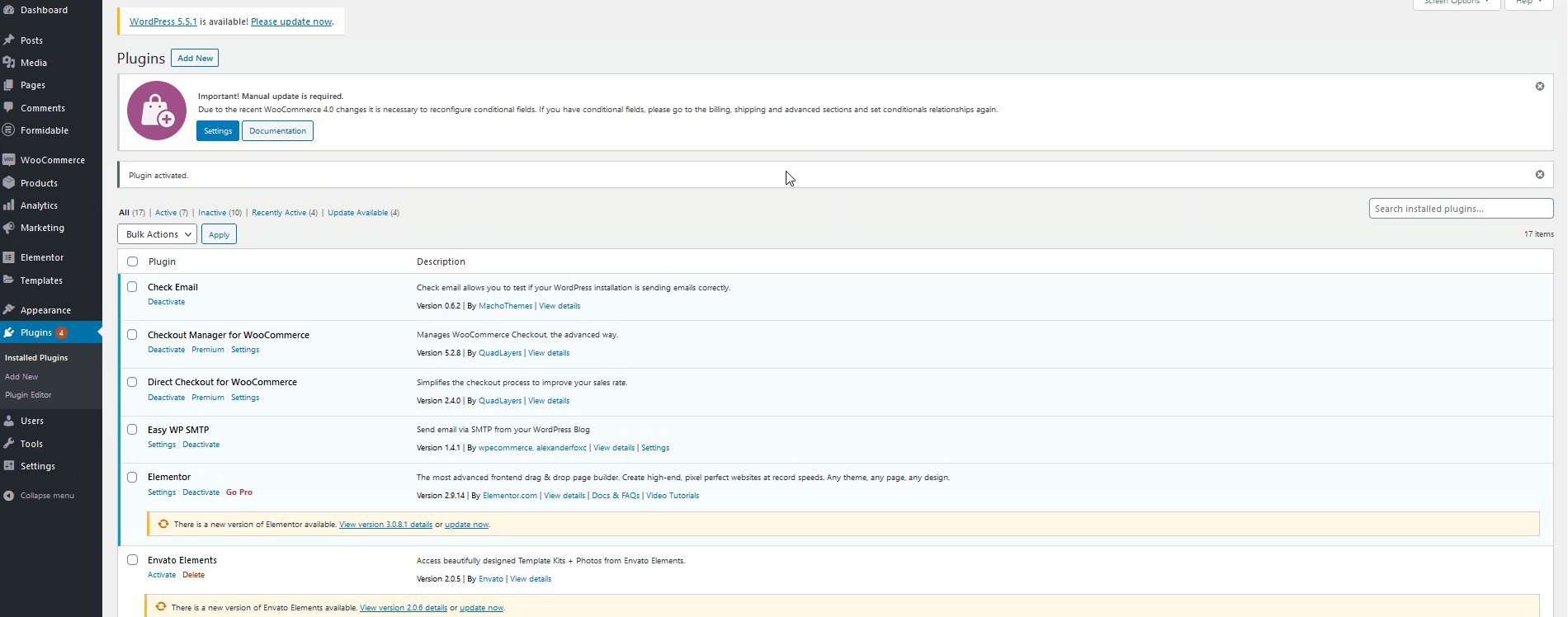
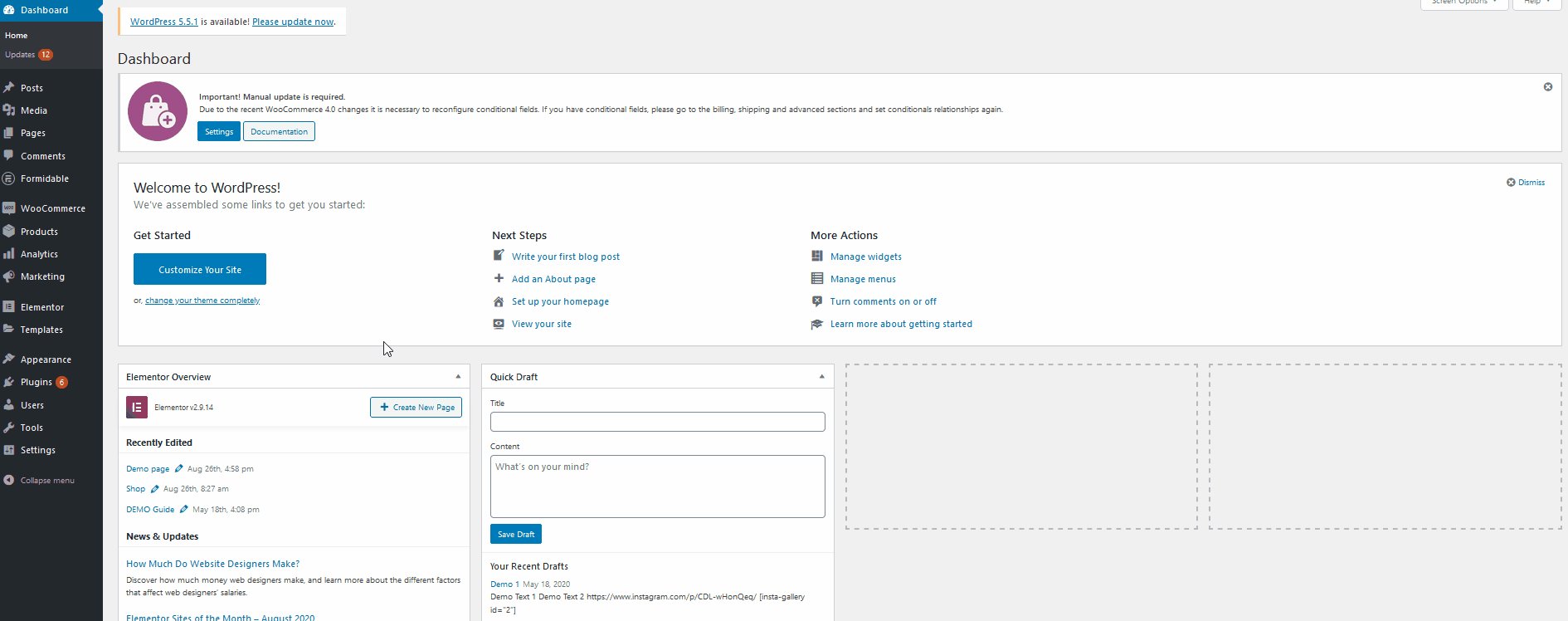
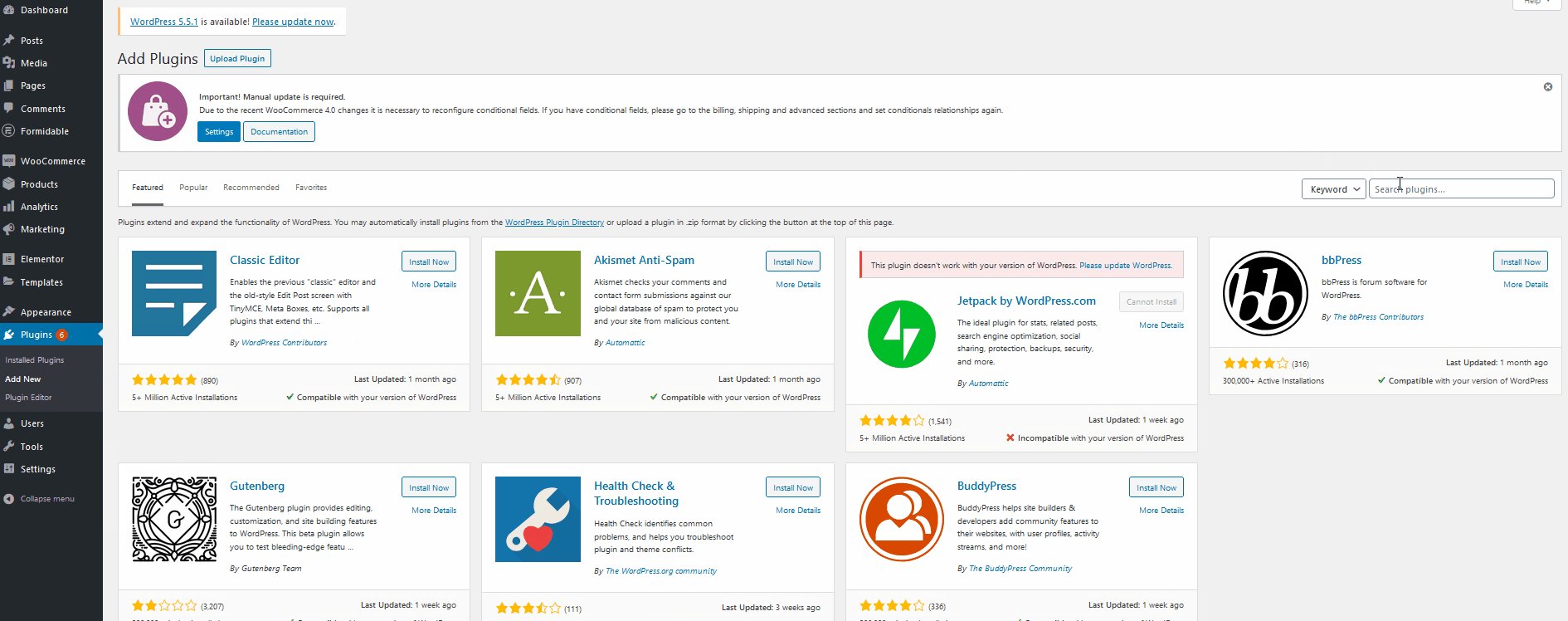
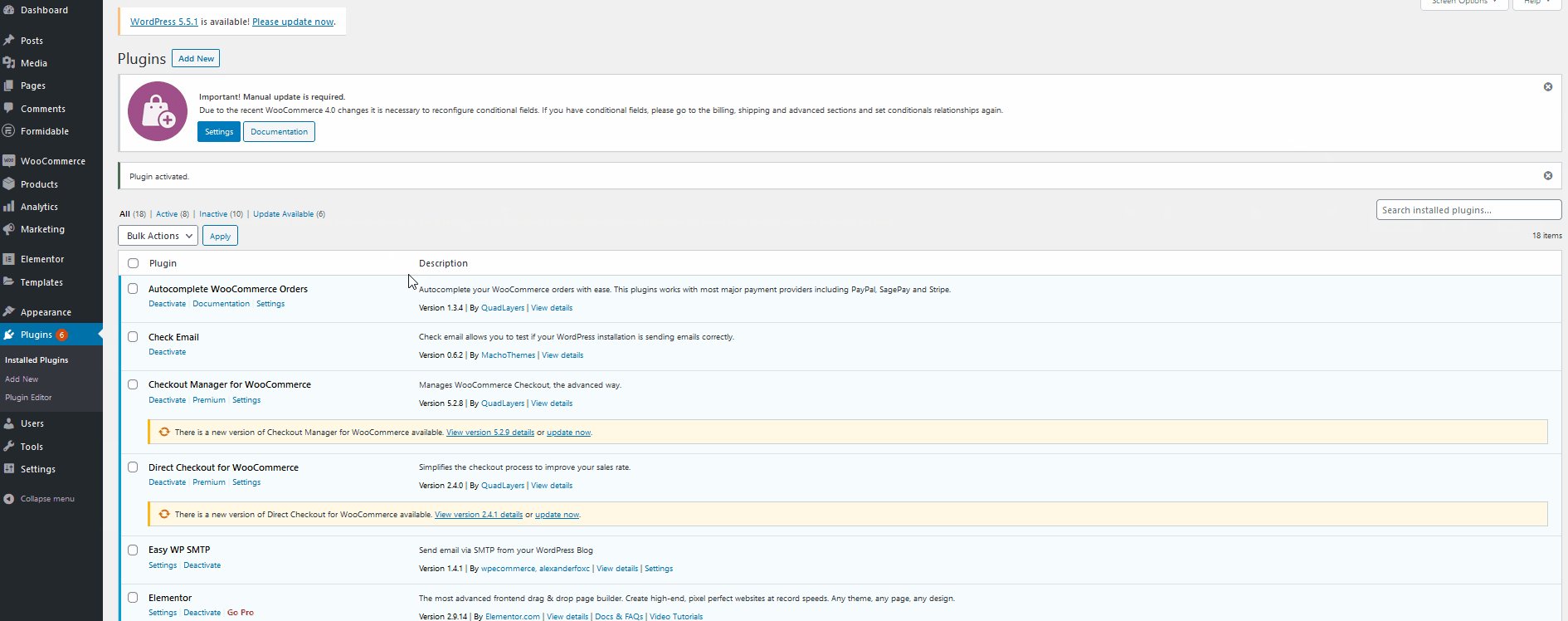
Najpierw musisz zainstalować wtyczkę WooCommerce Checkout Manager. Otwórz więc pulpit administracyjny WP i przejdź do Wtyczki> Dodaj nowy . Następnie użyj paska wyszukiwania w prawym górnym rogu, aby wyszukać Menedżera transakcji dla WooCommerce . Kliknij Zainstaluj w Menedżerze kas dla karty wyszukiwania WooCommerce, a następnie naciśnij Aktywuj . 
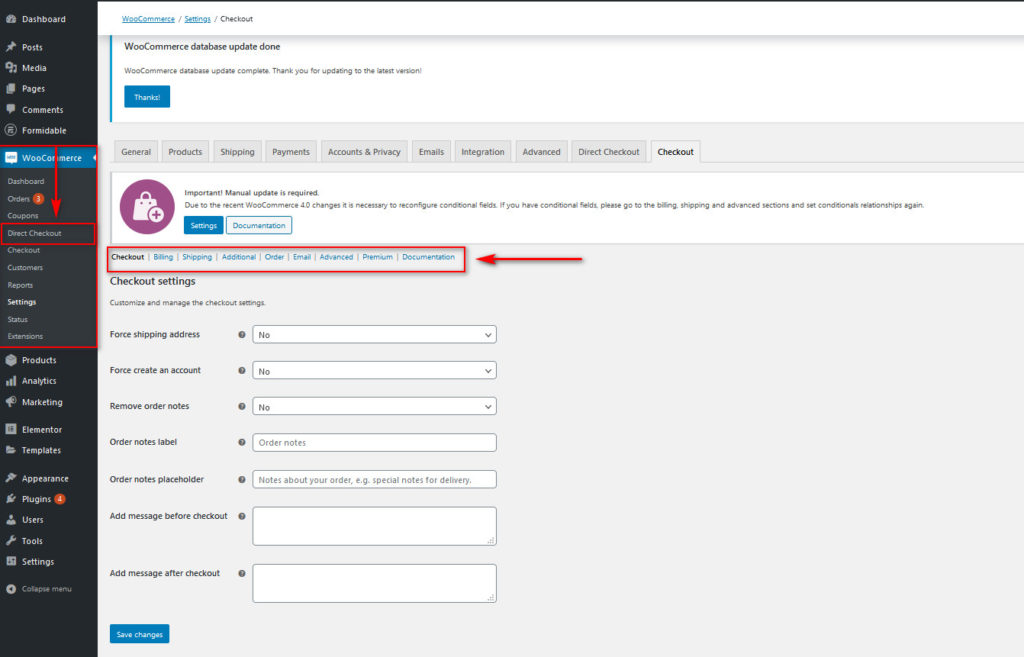
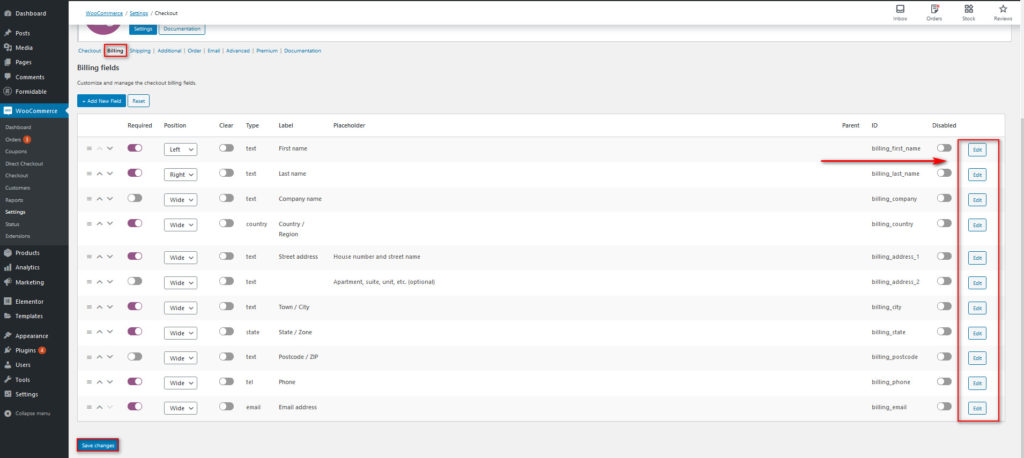
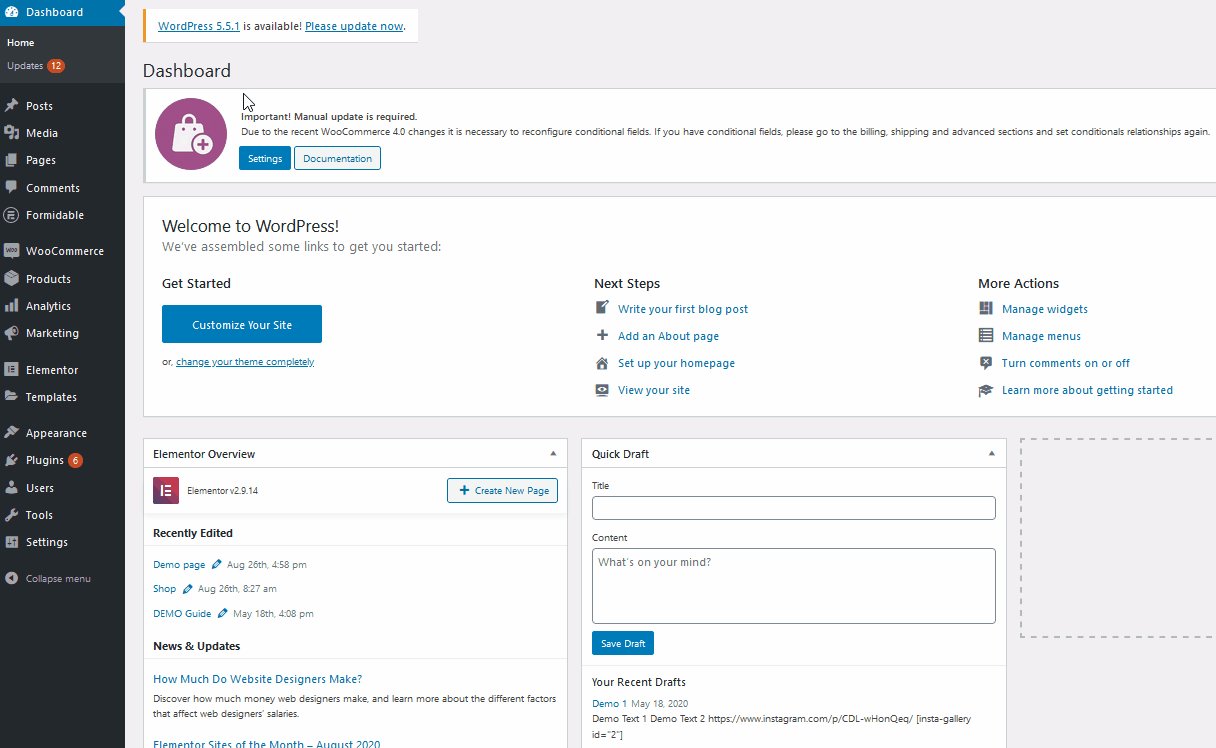
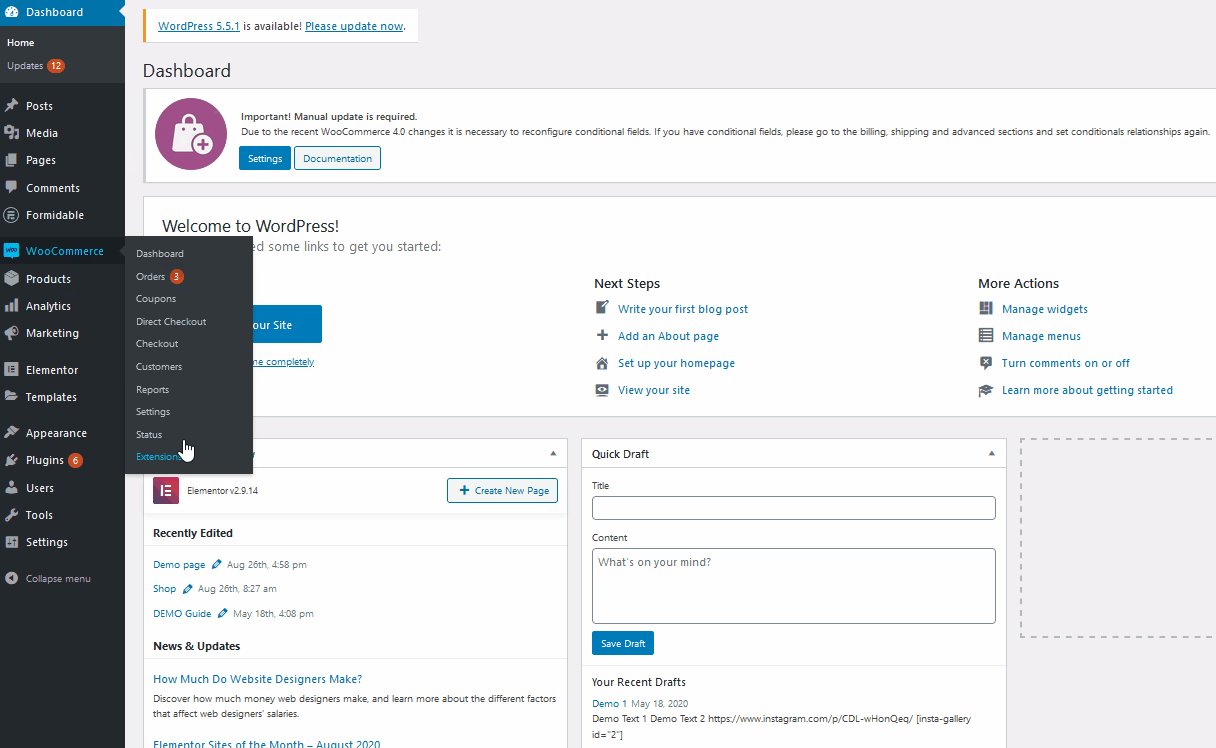
Teraz, aby uzyskać dostęp do opcji Menedżera kasy, przejdź do WooCommerce > Kasa na pasku bocznym pulpitu nawigacyjnego.
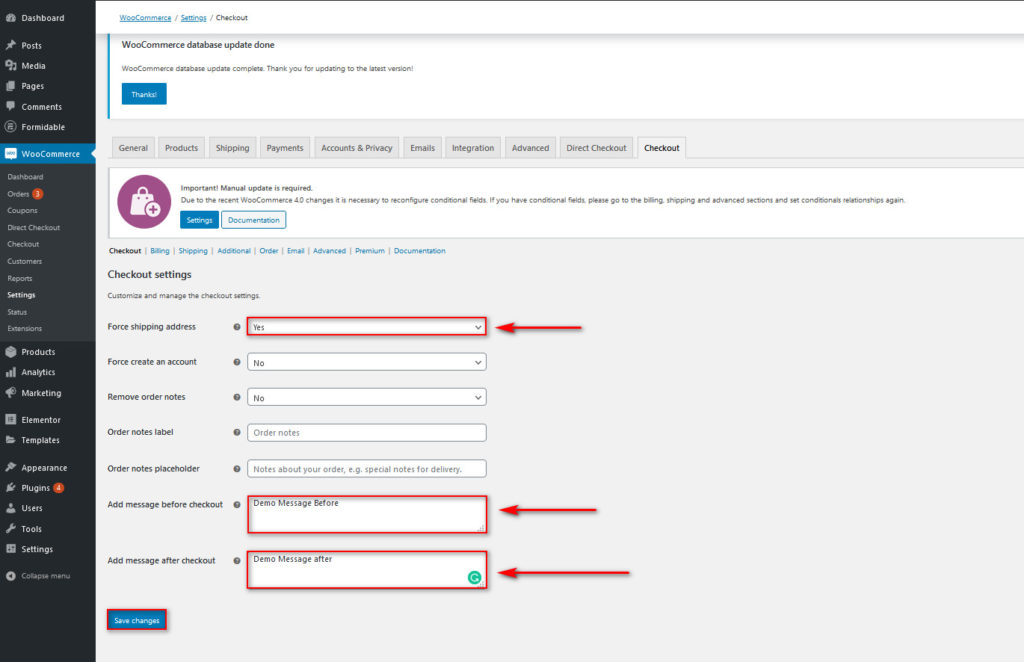
 Tutaj możesz sprawdzić wiele kart, aby dostosować różne pola na swojej stronie kasy. Aby zademonstrować, włączmy Wymuś adres wysyłkowy na stronie kasy i dodajmy wiadomość przed i po kasie.
Tutaj możesz sprawdzić wiele kart, aby dostosować różne pola na swojej stronie kasy. Aby zademonstrować, włączmy Wymuś adres wysyłkowy na stronie kasy i dodajmy wiadomość przed i po kasie.

Po wybraniu opcji, które chcesz dostosować, naciśnij Zapisz zmiany . Dodatkowo możesz włączyć wiele bardziej spersonalizowanych pól dla swojej strony kasy i dostosować już istniejące. Po prostu przejdź do różnych kart, takich jak Rozliczenia, Wysyłka, Dodatkowe, E- maile itd., i dodaj, usuń lub dostosuj każde pole. Możesz zmienić etykiety pól, pozycje lub wymusić je w procesie realizacji transakcji przez użytkownika. Ilość swobody jaką masz dzięki tej wtyczce jest po prostu ogromna.

Możesz także ręcznie dostosować pola kasy WooCommerce za pomocą dedykowanych haków PHP. Możesz dowiedzieć się więcej o tych i wielu innych rzeczach w naszym samouczku Jak dostosować pola kasy WooCommerce. Gdy skończysz, możesz porównać, jak wygodna wtyczka sprawia, że strona kasy jest dla Twoich klientów, z bardziej uporządkowanymi polami i dostosowaniami kasy.
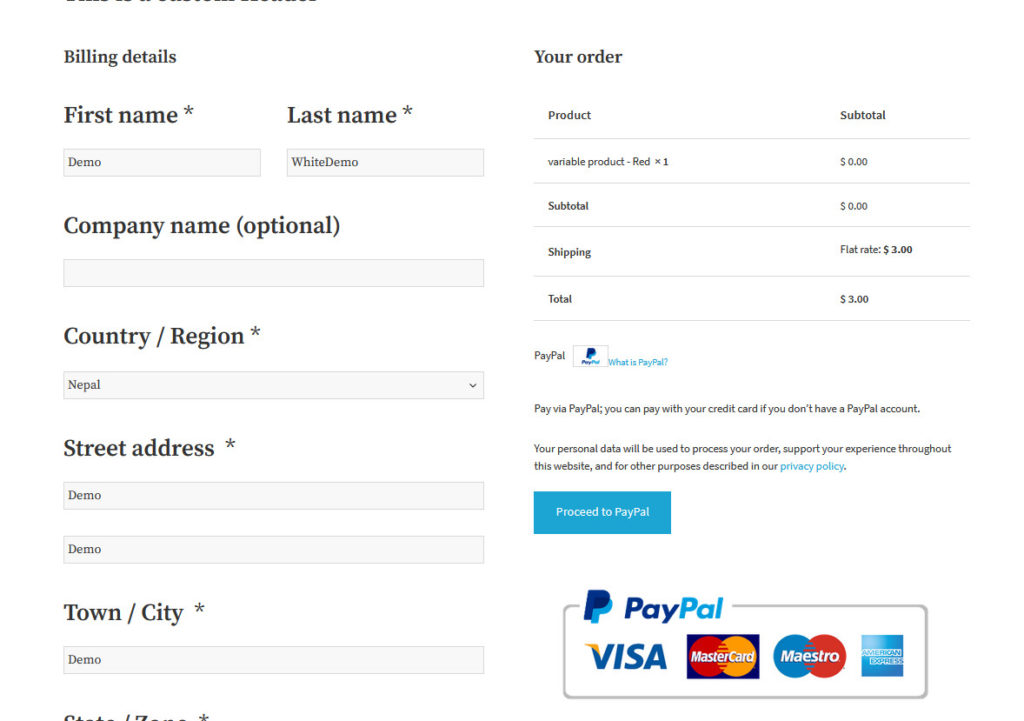
Przed dostosowaniem do realizacji transakcji
Przed dostosowaniem strona kasy ma 8 pól. To trochę za dużo, biorąc pod uwagę, że możemy to zoptymalizować i sprawić, że proces będzie znacznie płynniejszy.

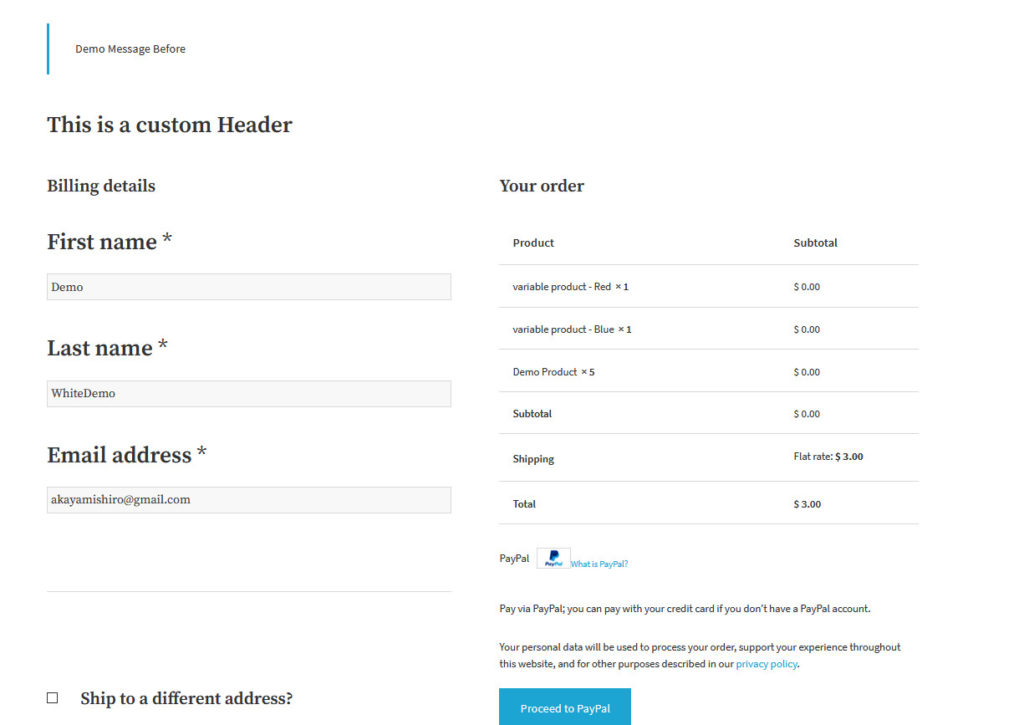
Po dostosowaniu kasy
Teraz spójrzmy na stronę kasy po wprowadzeniu zmian, które opisaliśmy wcześniej:
- Dodaj wiadomość przed i po kasie
- Wyłącz pola nazwy firmy, kraju/regionu, miasta/miasta i stanu/strefy
- Włącz wymuszenie adresu wysyłkowego

Jak widać, kupujący muszą wypełnić tylko 3 pola, co znacznie przyspiesza proces płatności i pomaga poprawić współczynniki konwersji.
2) Skróć proces realizacji transakcji
Widzieliśmy, że jednym z głównych powodów porzucania koszyka jest zbyt długi czas realizacji transakcji . Tak więc kolejną świetną opcją optymalizacji płatności WooCommerce jest skrócenie procesu płatności, a nawet jego zautomatyzowanie. Na przykład możesz skrócić przeglądanie sklepu i proces realizacji transakcji, tworząc bezpośrednie linki do kasy. Możesz również rozważyć utworzenie jednostronicowej strony kasy, aby Twoi użytkownicy nie zgubili się między krokami. Lub nawet dodanie przycisku szybkiego zakupu w sklepie/produktach, aby kupujący mogli całkowicie pominąć proces dodawania produktów do koszyka i kupić to, czego chcą za pomocą kilku kliknięć. Możesz to zrobić i wiele więcej, korzystając z funkcji Direct Checkout dla WooCommerce .
To narzędzie ma na celu uproszczenie procesu płatności i zwiększenie współczynników konwersji. Ta wtyczka zawiera świetne funkcje kasy WooCommerce, takie jak pomijanie linków dodawania do koszyka, przyciski szybkiego zakupu, usuwanie i zmienianie pól kasy, a nawet dostosowywanie przycisków Dodaj do koszyka. Przyjrzyjmy się więc, jak możesz skrócić proces realizacji transakcji i zoptymalizować proces realizacji transakcji WooCommerce w Twoim sklepie.

Włączanie wtyczki WooCommerce Checkout
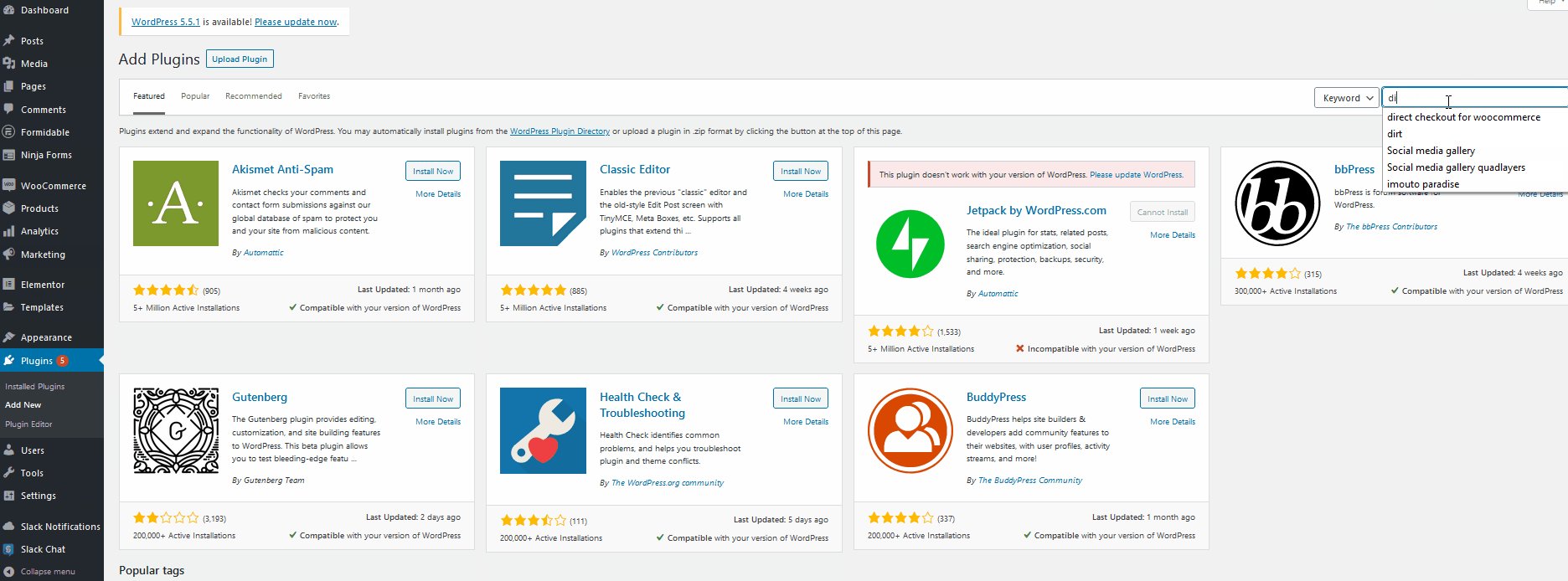
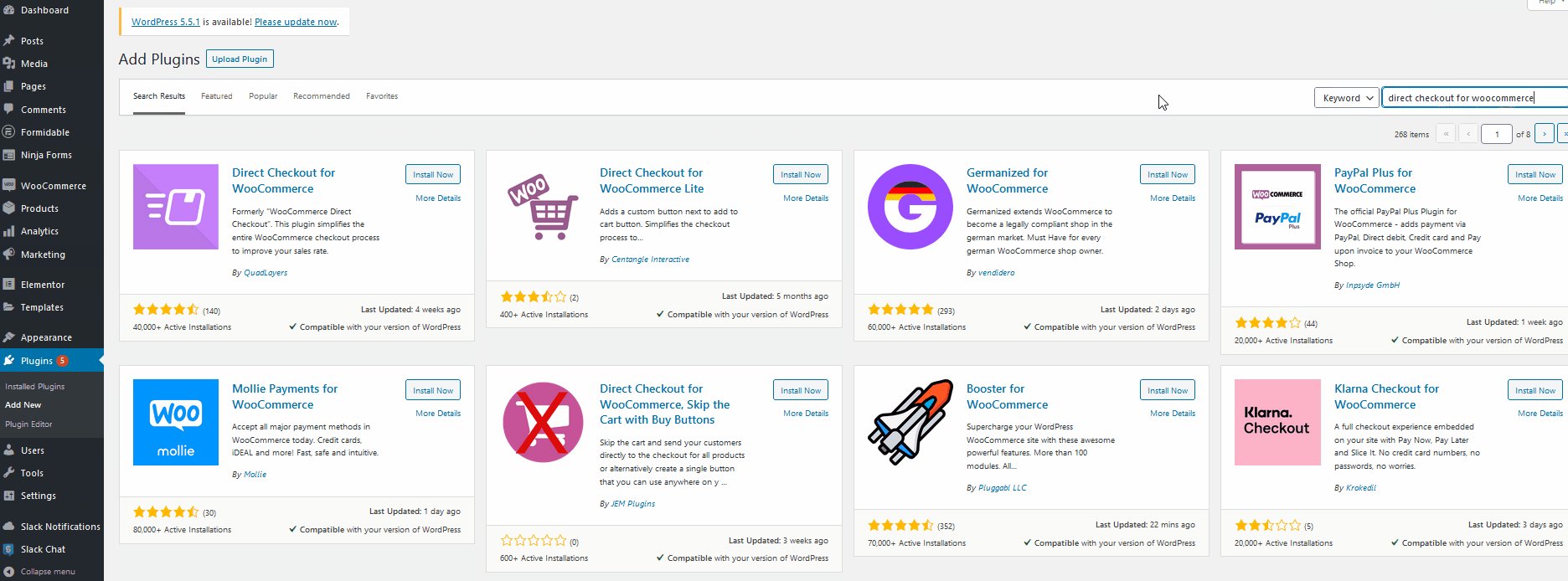
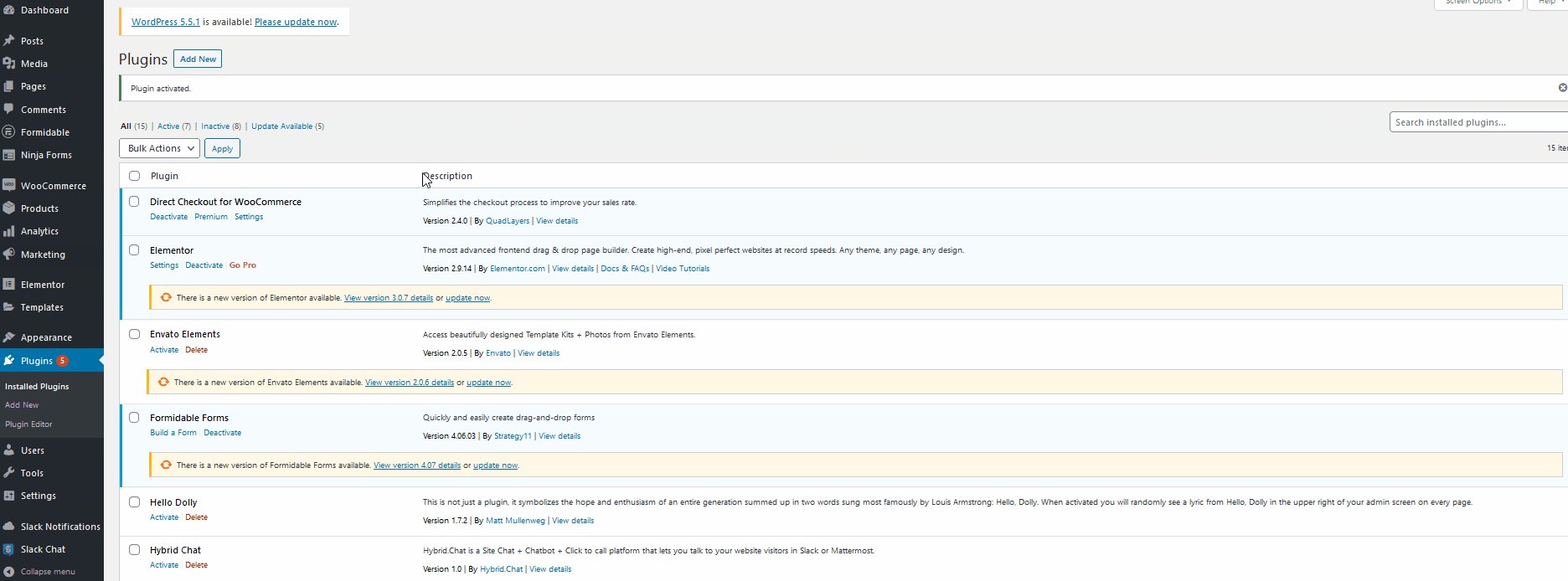
Zacznijmy od instalacji wtyczki. Na pulpicie WordPress przejdź do Wtyczki > Dodaj nowy i użyj paska wyszukiwania w prawym górnym rogu, aby wyszukać opcję Bezpośrednia płatność dla WooCommerce . Następnie kliknij Zainstaluj i na koniec aktywuj, aby zakończyć proces instalacji.

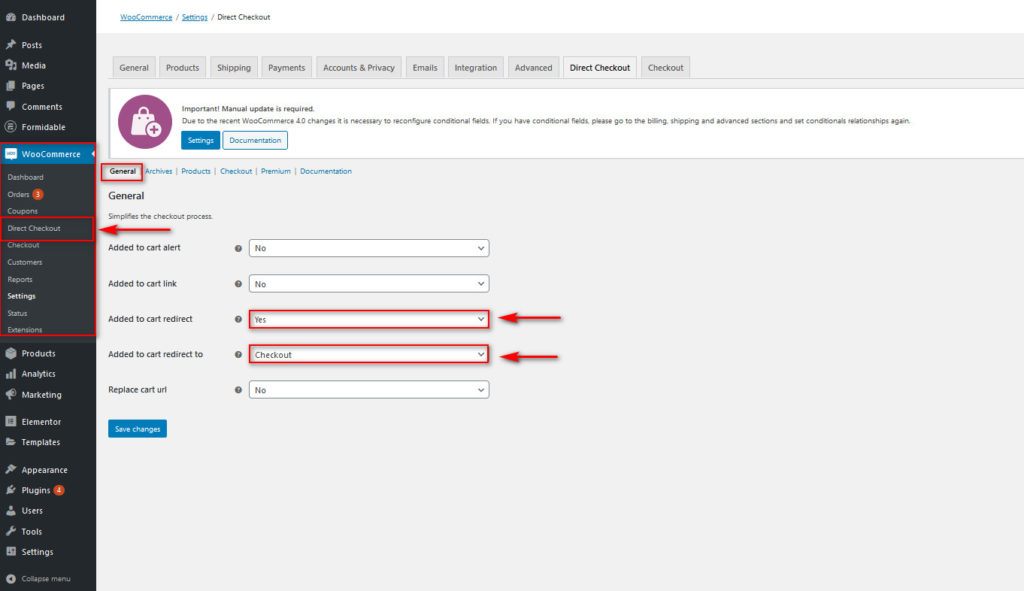
Teraz możesz korzystać ze wszystkich funkcji Direct Checkout dla WooCommerce, klikając WooCommerce > Direct Checkout na pasku bocznym pulpitu nawigacyjnego. Aby pokazać, jak działa wtyczka, włączmy kilka funkcji, które zapewnia wtyczka. Na początek, w sekcji Ogólne wtyczki Direct Checkout, włącz opcję, która mówi Przekierowanie do koszyka. Następnie zmień opcję Dodane do koszyka przekieruj do Kasy i zapisz zmiany.

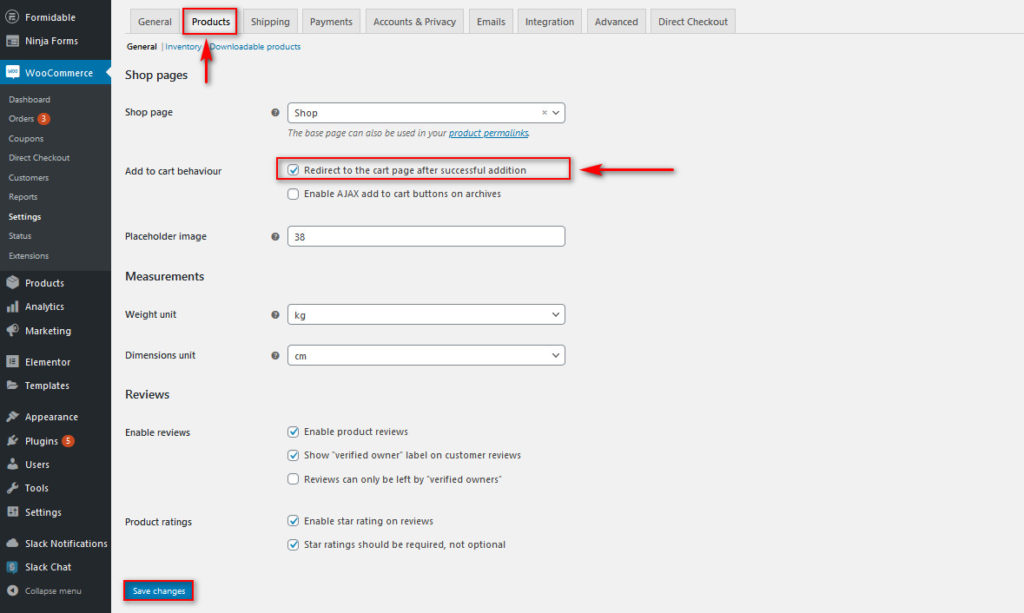
Następnie przejdź do zakładki WooCommerce > Ustawienia > Produkty i włącz opcję Przekieruj do strony koszyka po pomyślnym dodaniu . Umożliwi to szybkie opcje zakupu Twoich produktów i pomoże skrócić proces realizacji transakcji.

Teraz, gdy Twoi klienci klikną przycisk Dodaj do koszyka/Szybki zakup , wtyczka przeniesie ich bezpośrednio do kasy, zamiast po prostu dodawać produkt do koszyka. Jeśli chcesz dowiedzieć się więcej o usuwaniu kroków z kasy, możesz zapoznać się z tym artykułem , który szczegółowo wyjaśnia cały proces.
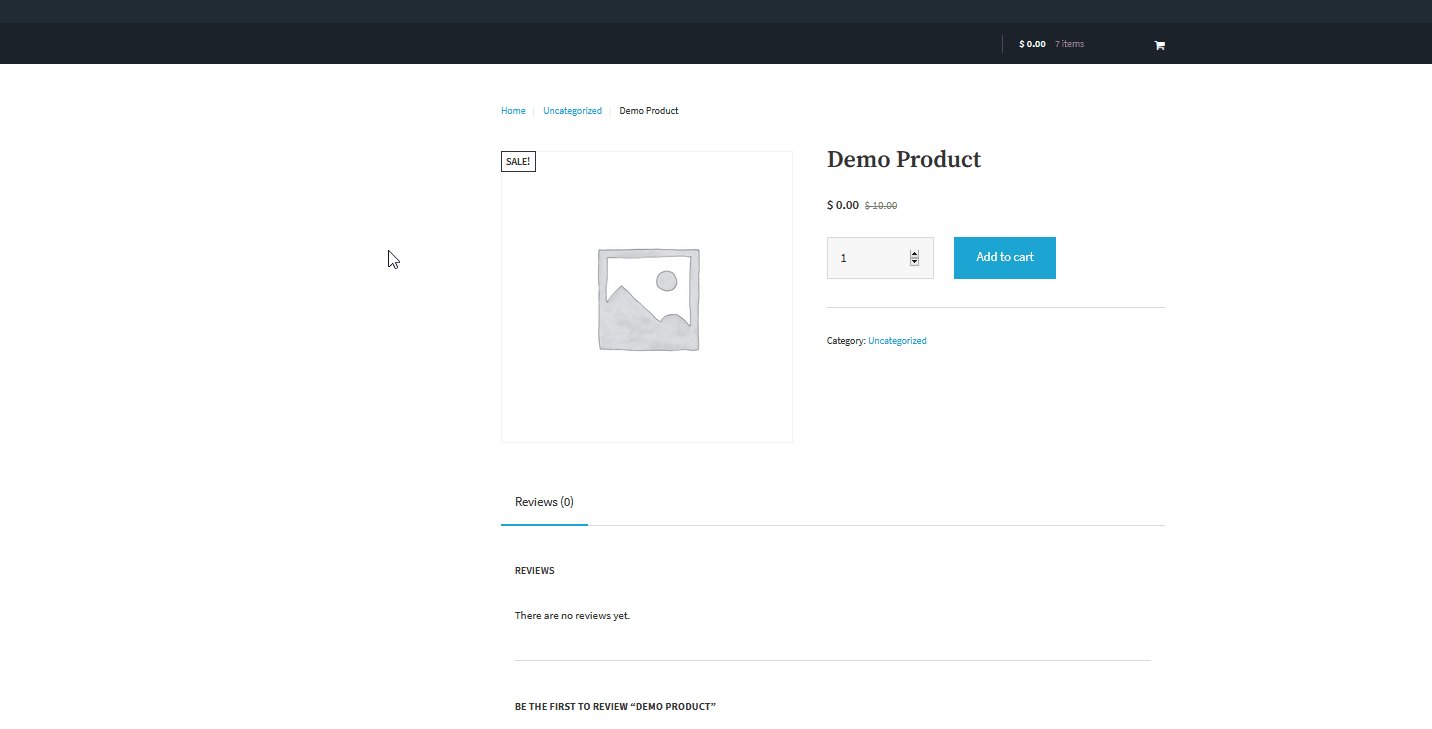
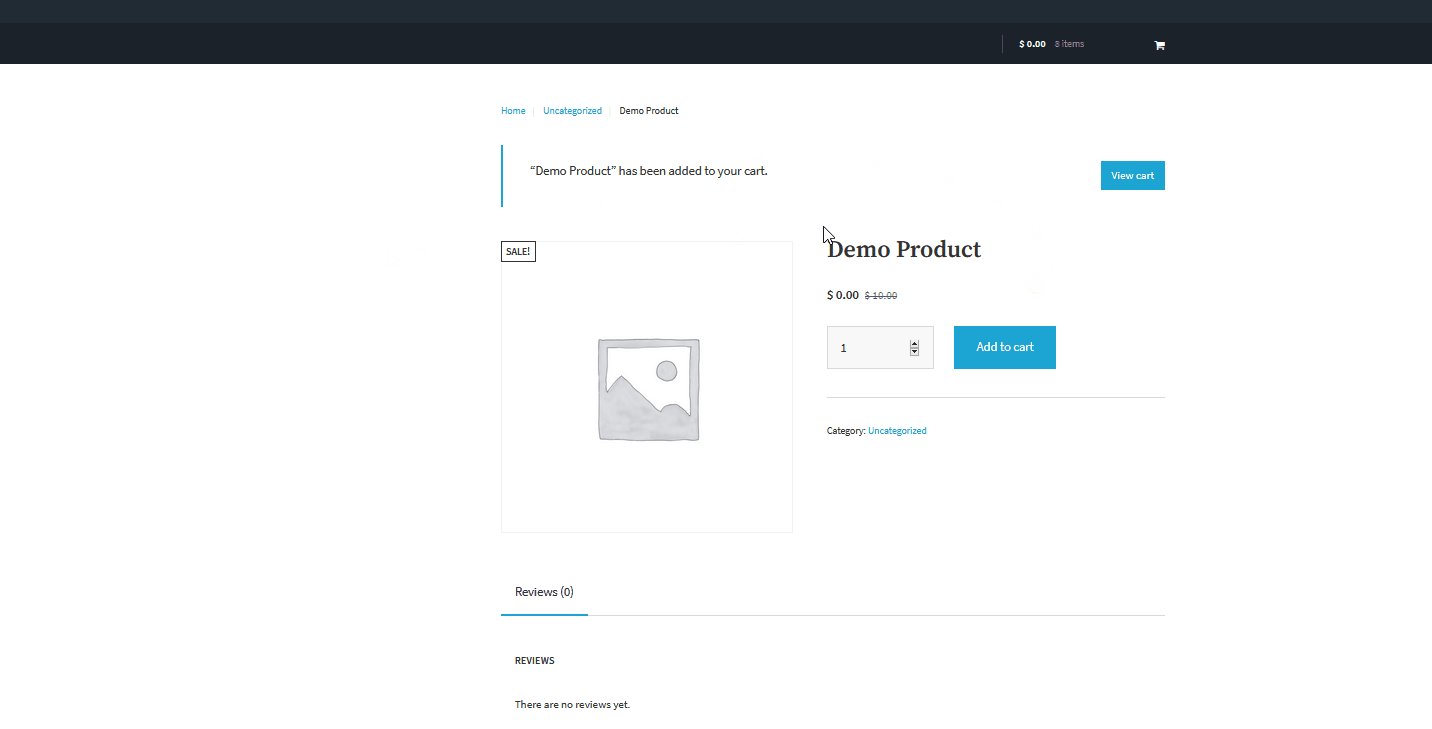
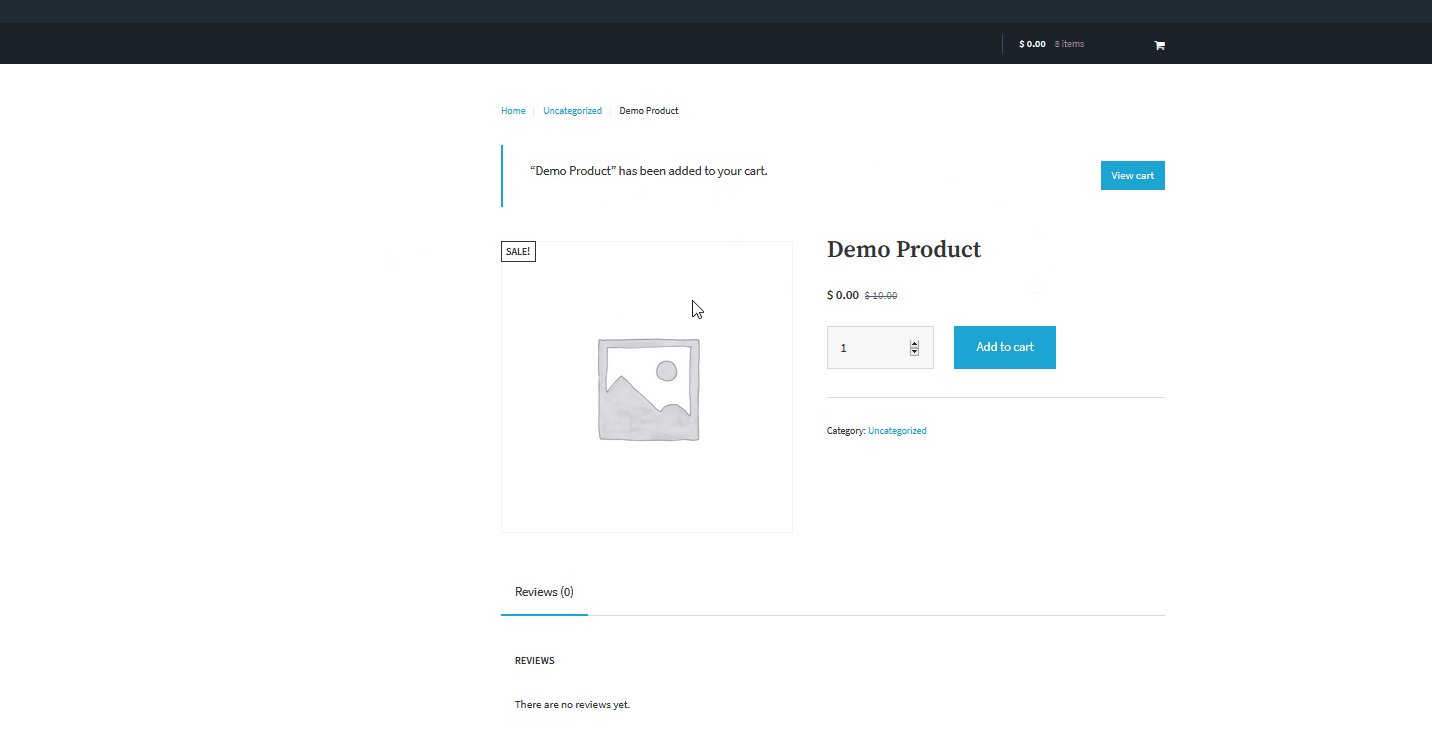
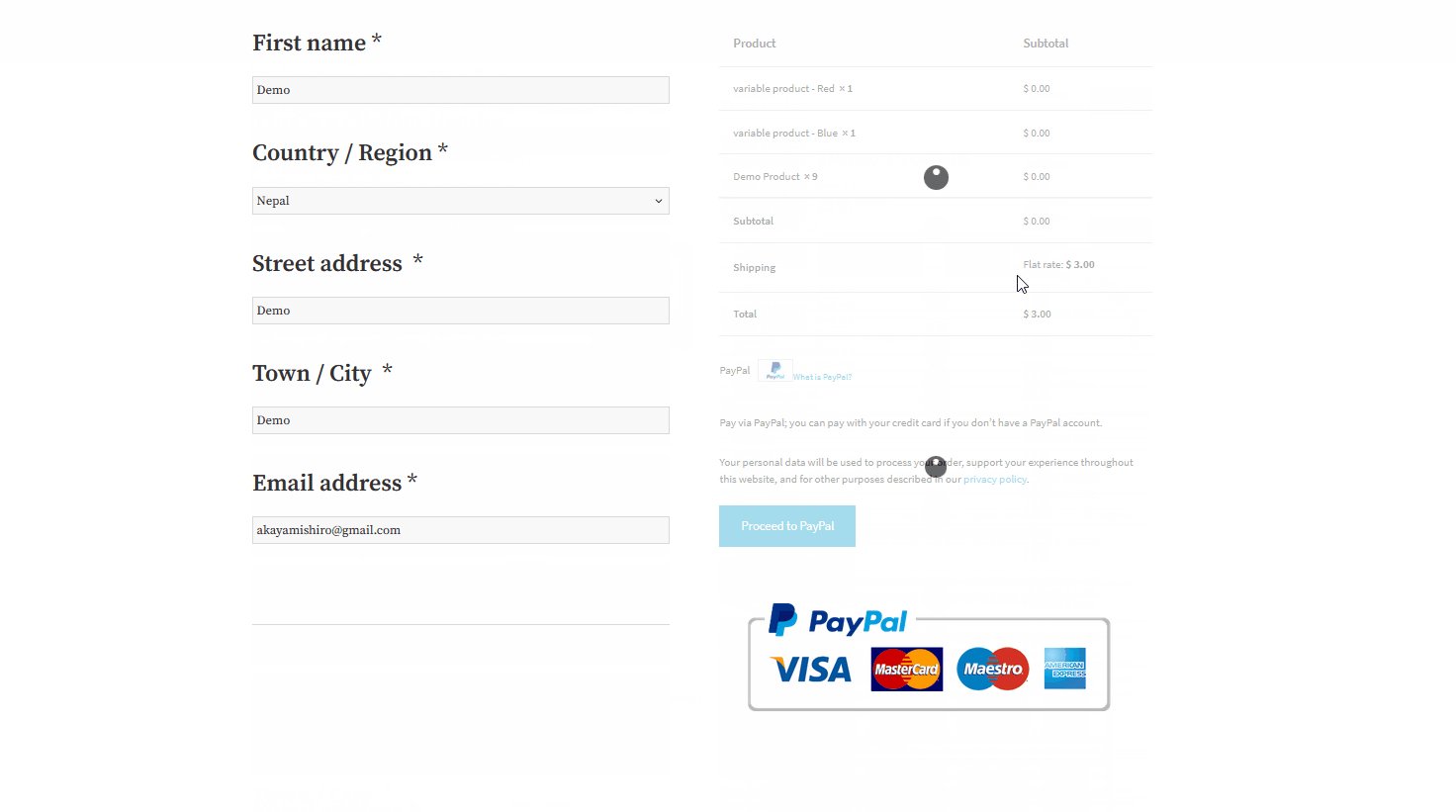
Przed włączeniem przekierowania koszyka
Zanim włączysz funkcję przekierowania koszyka, po dodaniu produktu do koszyka klienci pozostają na tej samej stronie i otrzymują powiadomienie informujące o dodaniu produktu do koszyka. Jeśli chcą się wymeldować, muszą wykonać jeszcze kilka kroków, aby dostać się na stronę kasy.

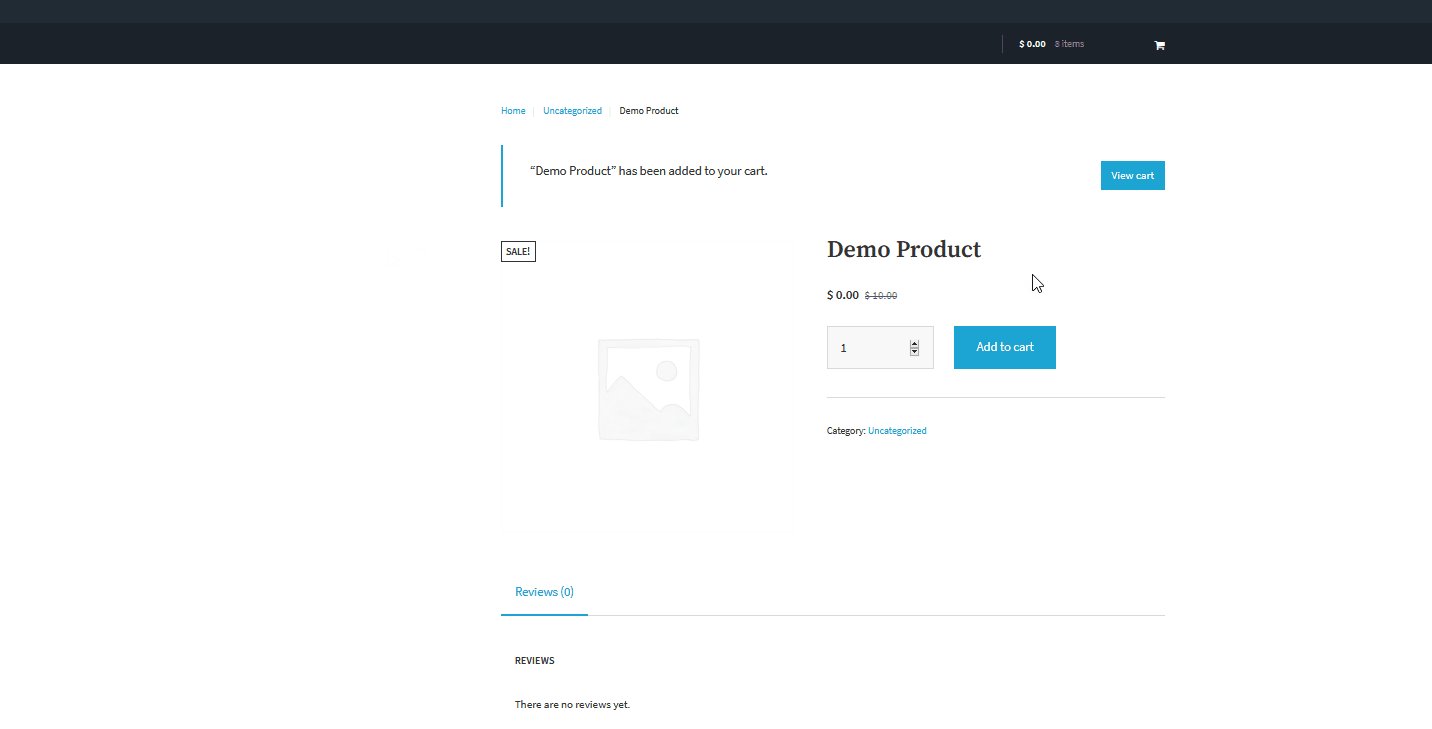
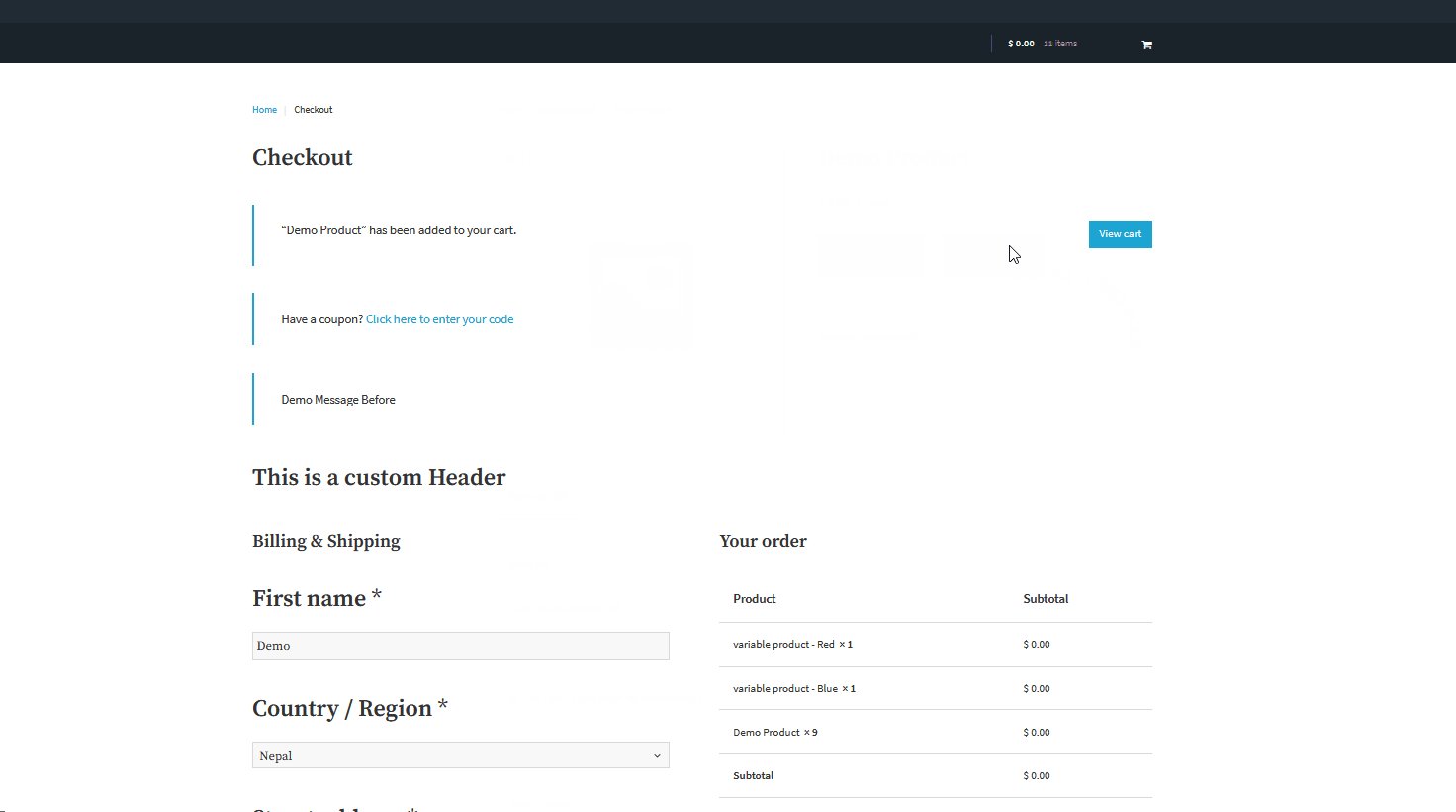
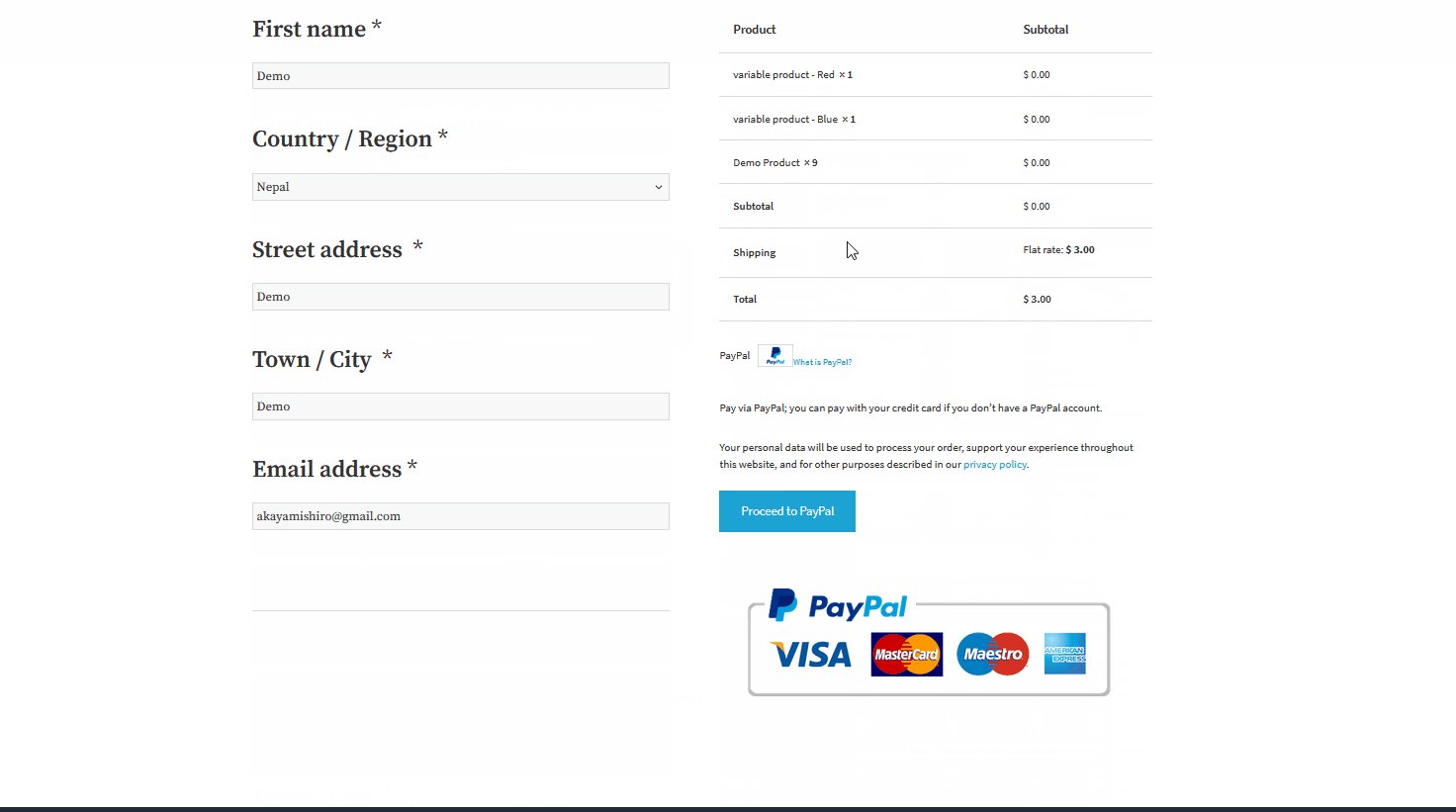
Po włączeniu przekierowania koszyka

Zobaczmy teraz, co się stanie po włączeniu przekierowania koszyka w WooCommerce Direct Checkout . Po dodaniu produktu do koszyka klienci mogą przeglądać swoje zamówienia i dokonywać płatności bezpośrednio z tej strony. Dzięki temu proces realizacji transakcji jest znacznie krótszy, co pozwala zaoszczędzić użytkownikom dużo czasu.
3) Usuń niepotrzebne pola
Kolejną potężną wskazówką dotyczącą optymalizacji płatności w WooCommerce jest wyłączenie niepotrzebnych pól , aby Twoi klienci mogli mieć lepsze wrażenia z zakupów. Może to obejmować kilka pól, takich jak dodatkowe pola adresu lub pola szczegółów wysyłki. Na przykład, po co męczyć klientów, prosząc ich o adres, jeśli nie musisz wysyłać produktów? Te rzeczy powodują tarcia w procesie i mogą wpływać na współczynniki konwersji.
Aby usunąć niepotrzebne pola, możesz użyć trochę PHP lub wtyczki. Bezpośrednia kasa dla WooCommerce to świetne narzędzie do wyłączania niepotrzebnych pól na stronie kasy WooCommerce, więc tego użyjemy w tym demo. Włączmy więc kilka opcji, aby skrócić proces realizacji transakcji.
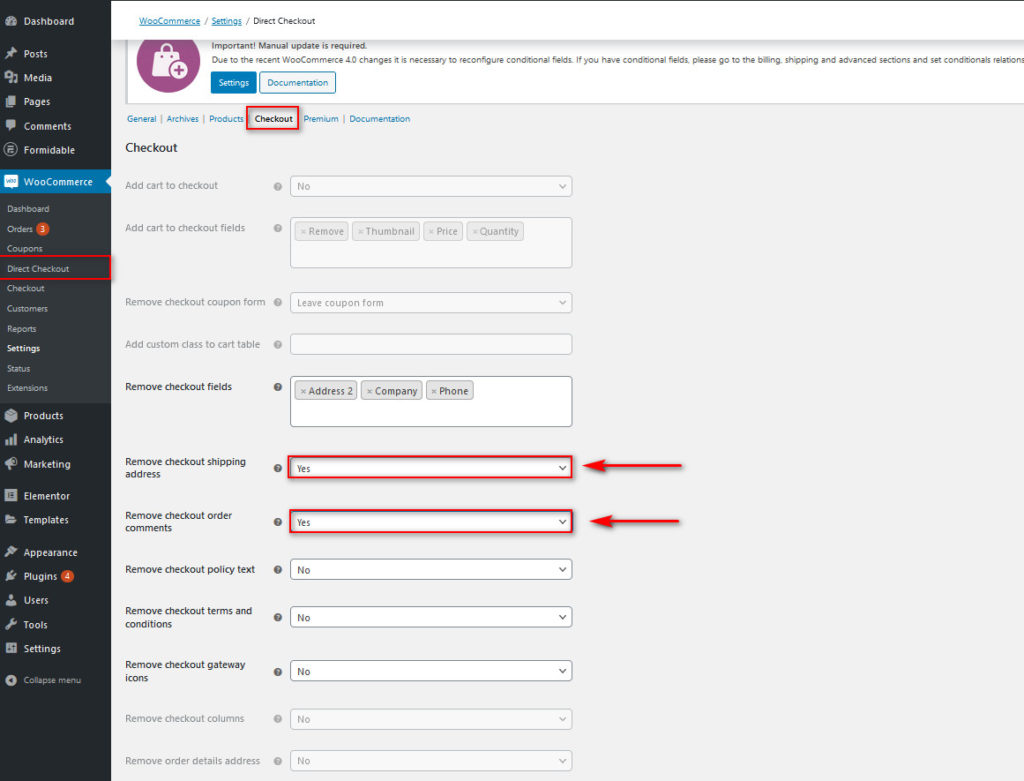
Po zainstalowaniu i aktywacji wtyczki przejdź do WooCommerce > Direct Checkout i otwórz sekcję Checkout . Tutaj możesz łatwo usunąć kilka pól kasy i dodatkowe elementy. Na przykład możesz usunąć adres wysyłki kasy lub komentarze do zamówienia, po prostu włączając opcje. Dodatkowo możesz zdecydować, które pola chcesz wyświetlić, a które ukryć w kasie. Gdy zdecydujesz, które pola kasy chcesz usunąć, aby dostosować kasę, zapisz zmiany.

Jak widać, Direct Checkout pozwala zoptymalizować płatność w WooCommerce za pomocą kilku kliknięć. Możesz jednak również usuwać pola za pomocą skryptów PHP. Aby dowiedzieć się więcej o tym, jak wyłączyć pola w kasie, możesz zajrzeć do tego przewodnika , który szczegółowo wyjaśnia wszystkie różne opcje.
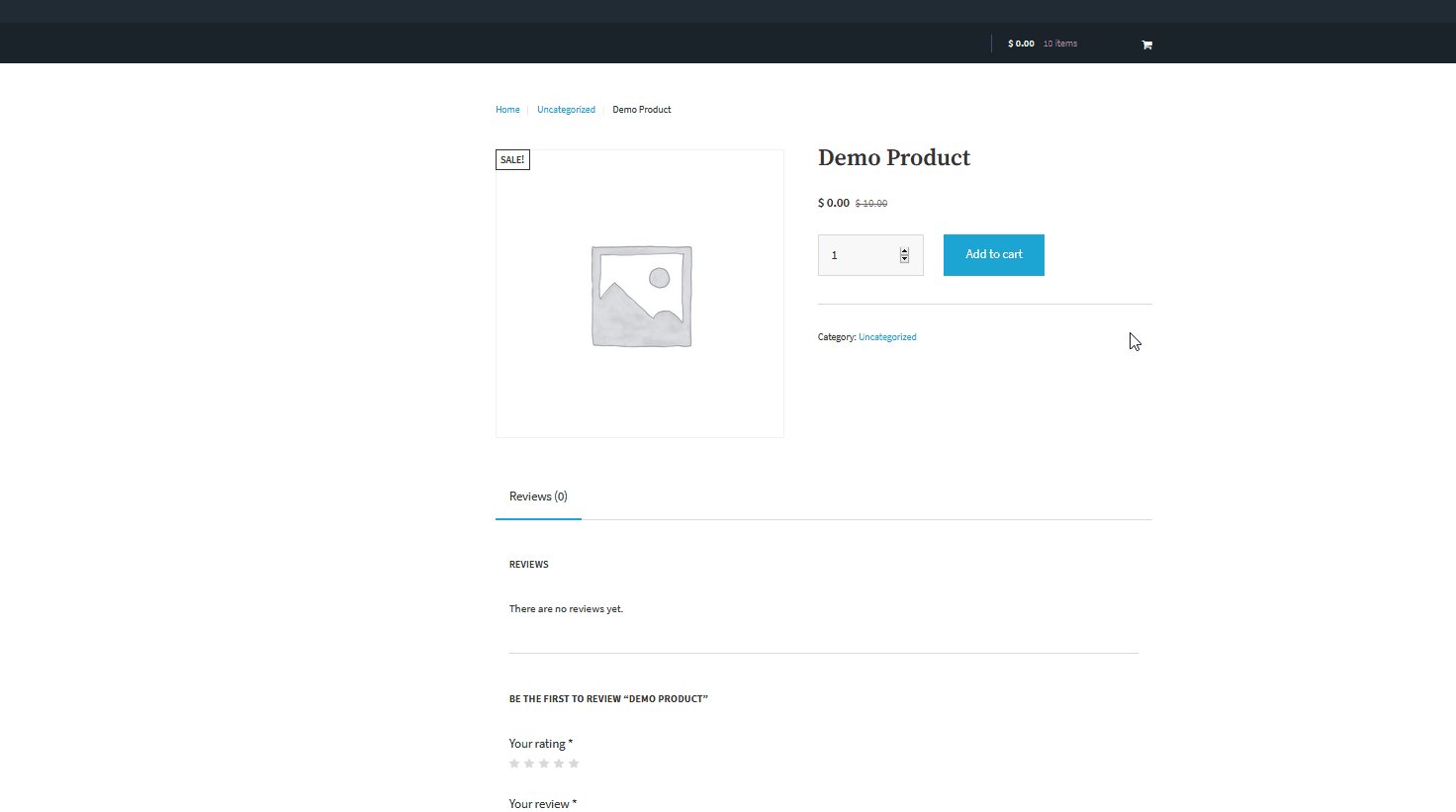
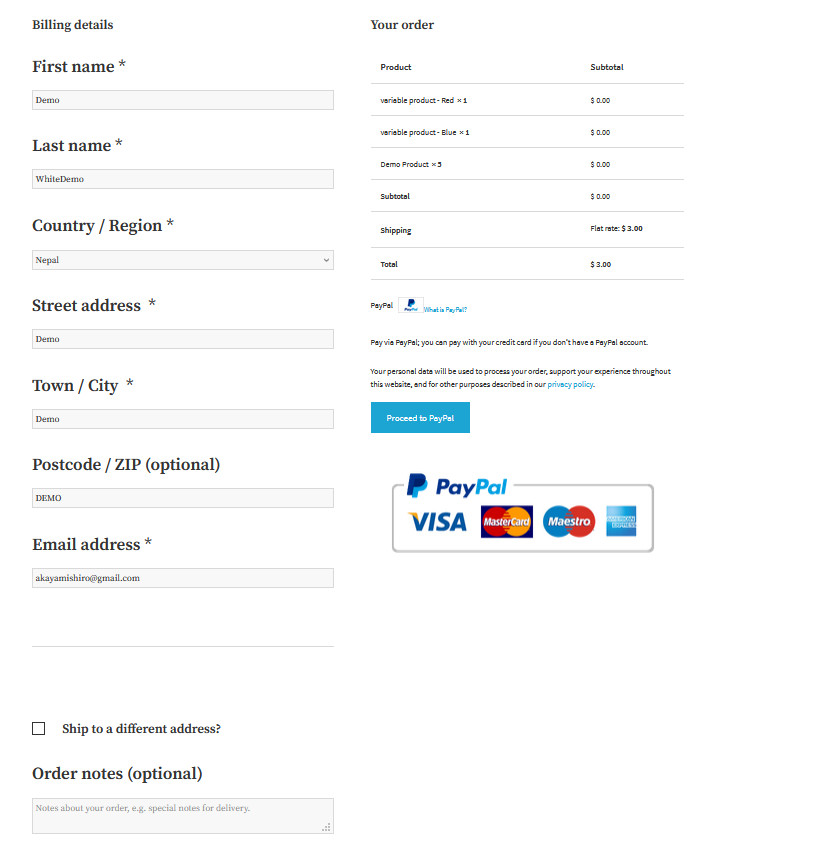
Przed usunięciem niepotrzebnych pól
Standardowa strona kasy, która nie jest zoptymalizowana, będzie wyglądać jak ta poniżej. Ma zbyt wiele pól, przez co proces kasy jest długi i powolny. 
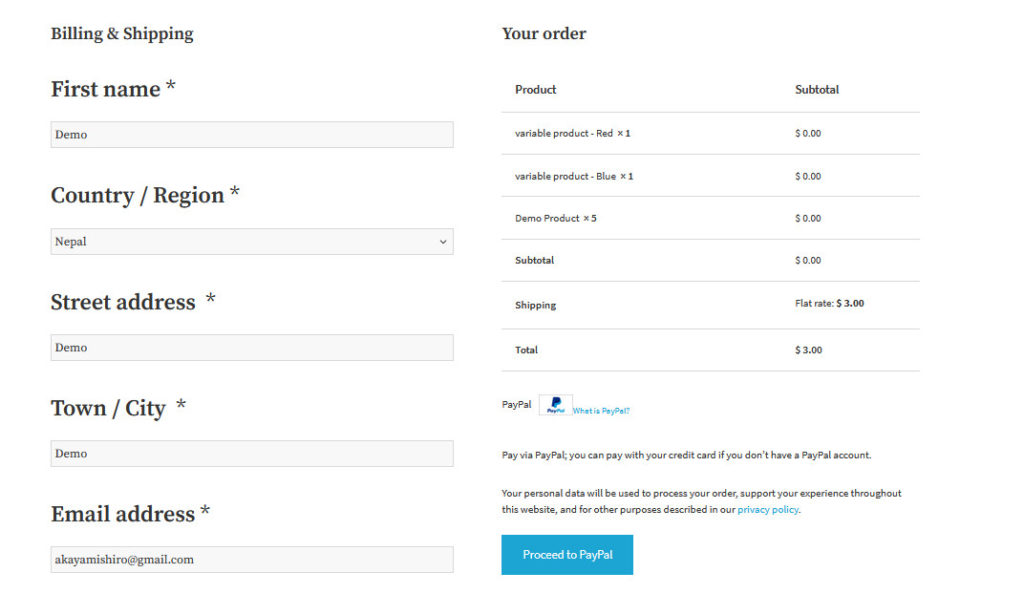
Po usunięciu niepotrzebnych pól
Po usunięciu kilku pól kasa wygląda na znacznie bardziej uproszczoną. W zależności od Twojej firmy i informacji, których potrzebujesz od użytkowników, możesz usunąć jeszcze więcej pól. Na przykład, jeśli sprzedajesz produkty wirtualne lub do pobrania, możesz pozbyć się wszystkich pól kraju, miasta i adresu.

4) Autouzupełnianie zamówień
Zapewnienie użytkownikom opcji szybkiego zakupu przedmiotów to świetna strategia na poprawę współczynników konwersji, zwłaszcza jeśli masz do czynienia z produktami wirtualnymi. Na przykład możesz użyć dedykowanych wtyczek PayPal, aby umożliwić użytkownikom szybkie korzystanie z Paypal Checkout na stronie kasy. Daje to kupującym wygodę, polegającą na tym, że nie muszą stale sprawdzać i przesyłać swoich danych płatności, a jednocześnie jest w pełni bezpieczny podczas korzystania z usług płatności PayPal.
Jednak główną wadą tych bramek płatniczych jest to, że czasami potwierdzenie płatności zajmuje kilka godzin, a nawet dni. Tak więc, dla jeszcze lepszej integracji z PayPal lub Stripe, doskonałą funkcją optymalizacji płatności WooCommerce jest umożliwienie użytkownikom automatycznego uzupełniania wszystkich zamówień . W ten sposób klienci otrzymują potwierdzenie swoich zamówień w krótkim czasie, co usprawnia proces. Najlepszym sposobem na to jest użycie wtyczki Autouzupełnianie zamówień. To narzędzie pozwala użytkownikom szybko kupować przedmioty bez konieczności wielokrotnego wprowadzania wszystkich szczegółów kasy. Co więcej, klienci nie muszą czekać na potwierdzenie zamówienia, ponieważ wtyczka też to robi.
Intuicyjne funkcje autouzupełniania zamówień umożliwiają zmianę szczegółów autouzupełniania na podstawie zamówień. Dzięki temu autouzupełnianie zamówień zarówno wirtualnych, jak i fizycznych jest całkiem wygodne. Ponadto wtyczka działa również z PayPal, Stripe i Sagepay, dzięki czemu możesz zagwarantować pełne zaufanie do szczegółów płatności użytkowników. Tak więc, jeśli szukasz sposobu na pozbycie się kłopotów z oczekiwaniem na potwierdzenia zamówienia dla swoich klientów, ta wtyczka jest tą, którą warto sprawdzić! Przyjrzyjmy się teraz, jak korzystać z tej wtyczki, aby jak najlepiej ją wykorzystać.

Instalowanie wtyczki Autouzupełnianie zamówień
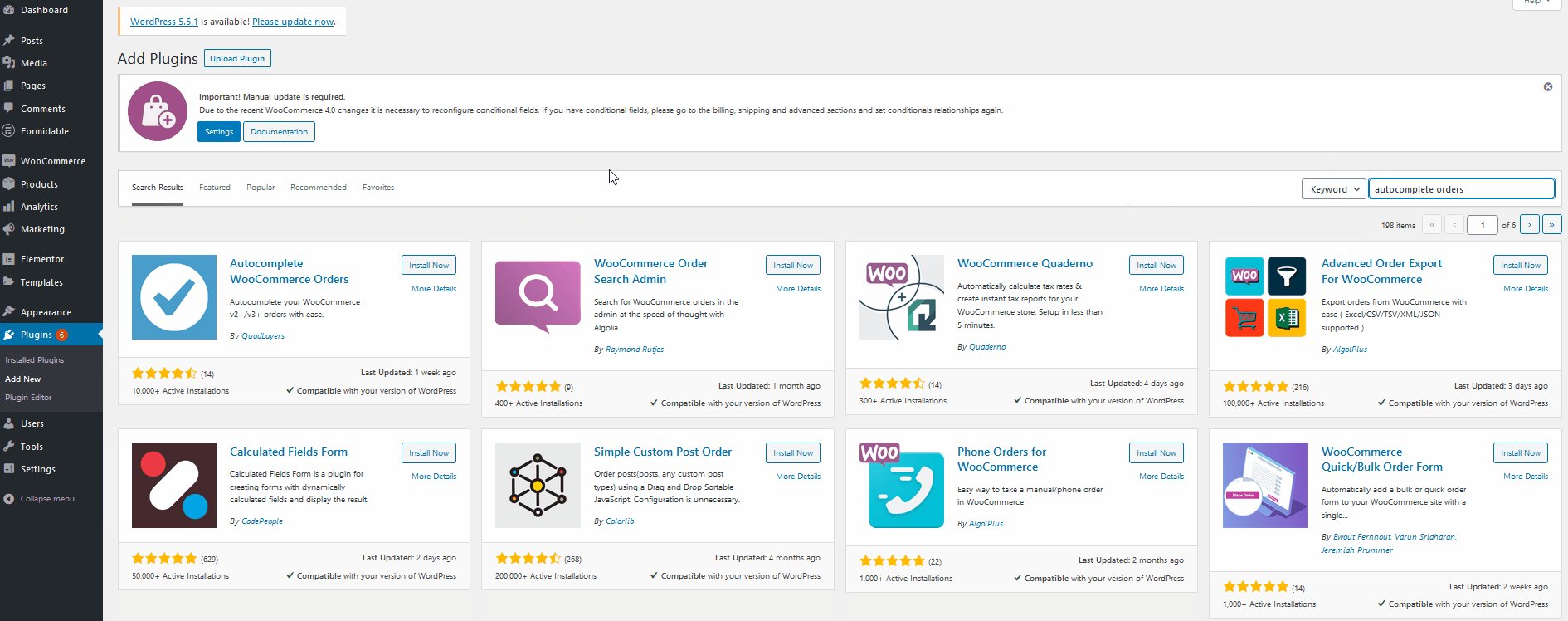
Aby zainstalować Autouzupełnianie zamówień, musisz otworzyć panel administratora WordPress i przejść do Wtyczki > Dodaj nowe . Następnie użyj paska wyszukiwania w prawym górnym rogu, aby wyszukać zamówienia autouzupełniania oraz zainstalować i aktywować wtyczkę.  Aby uzyskać dostęp do ustawień Autouzupełniania zamówień, po prostu przejdź do WooCommerce > Ustawienia i kliknij zakładkę Autouzupełnianie zamówień .
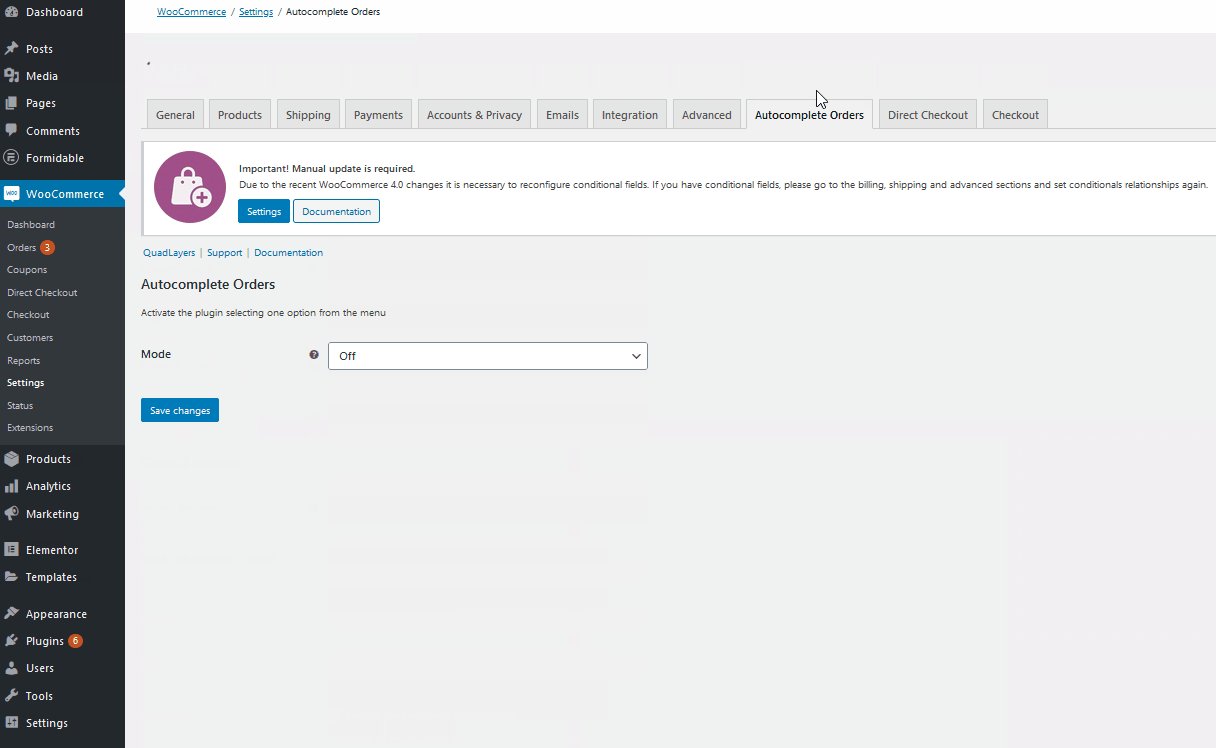
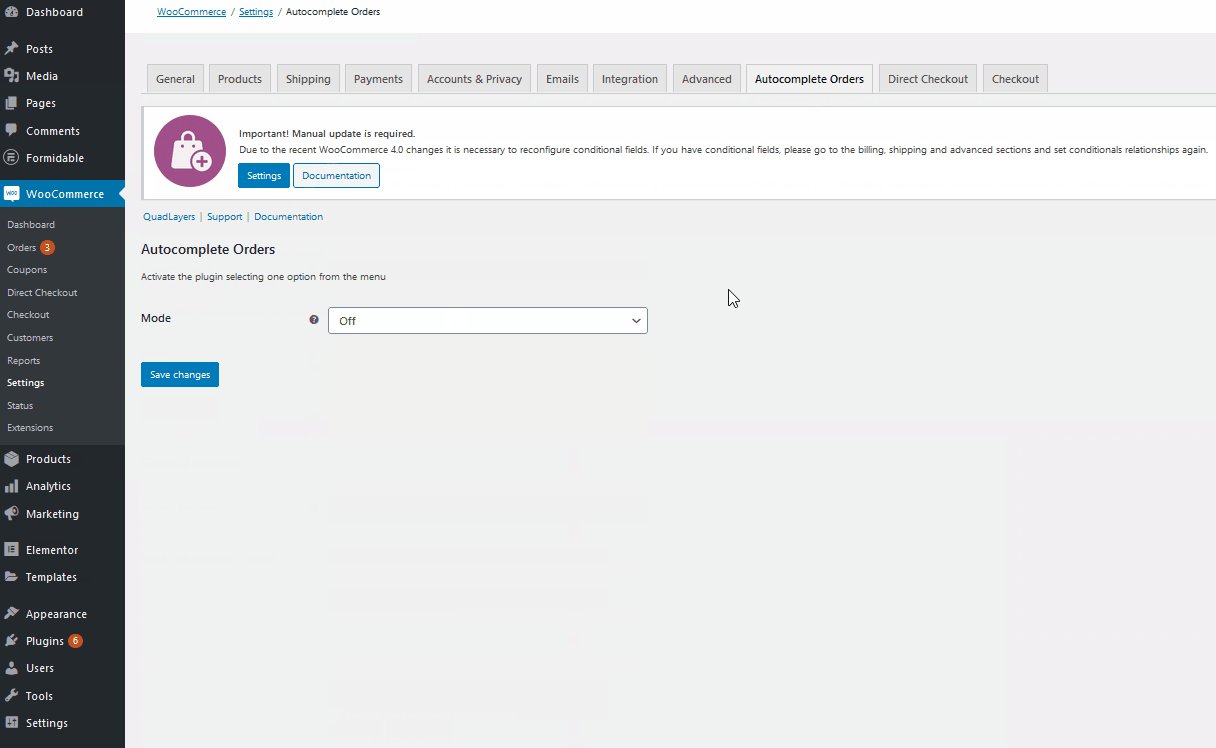
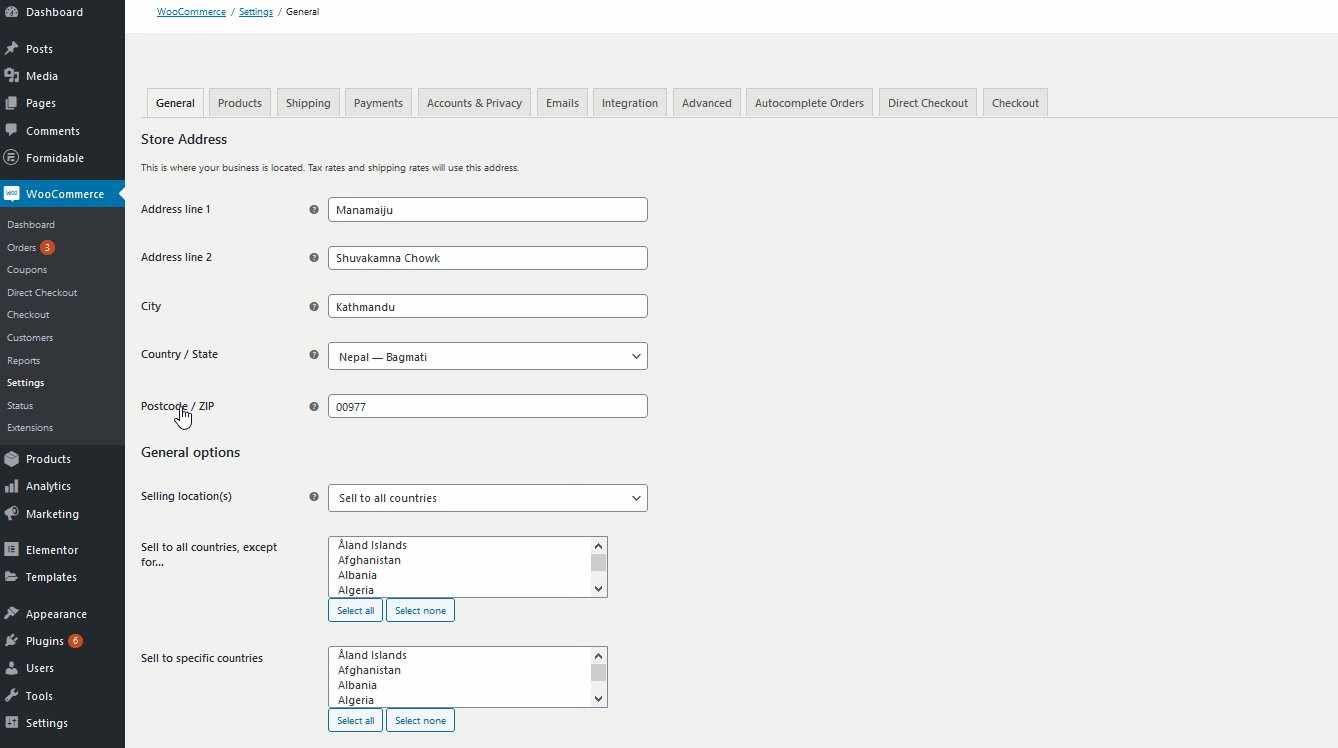
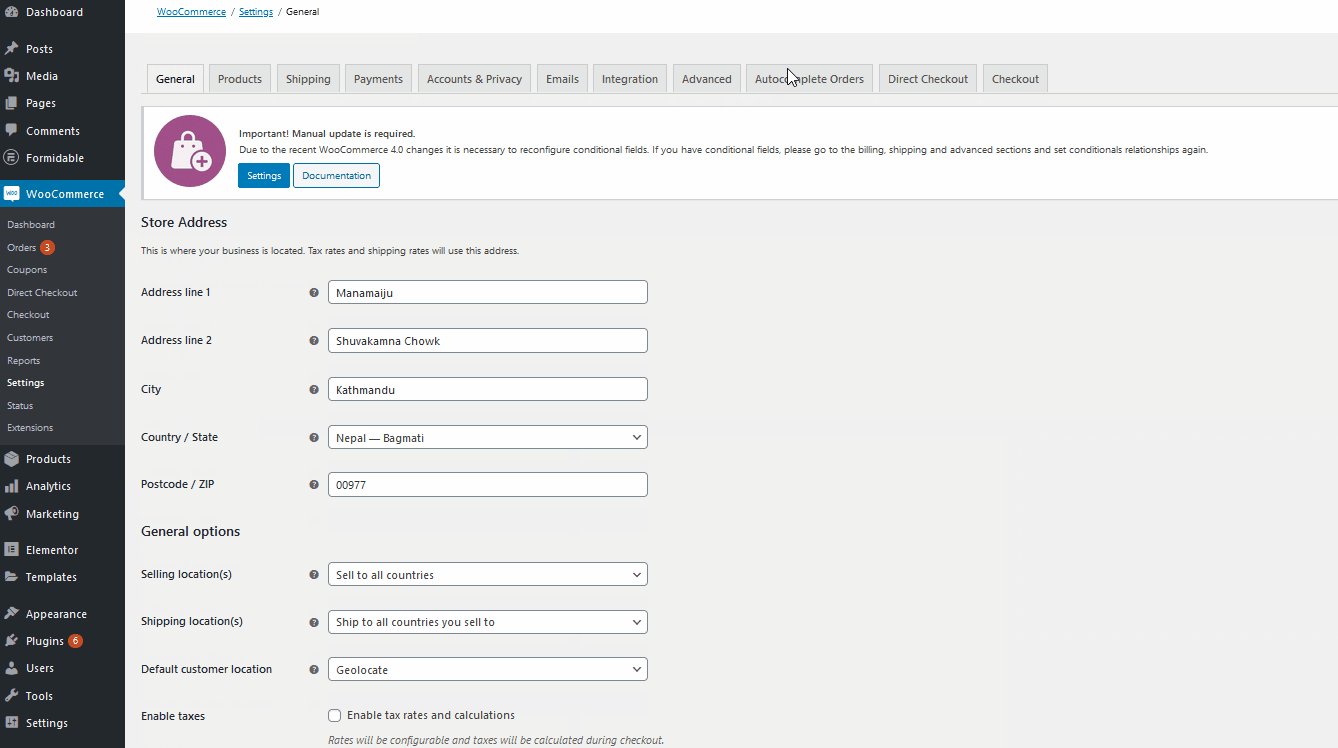
Aby uzyskać dostęp do ustawień Autouzupełniania zamówień, po prostu przejdź do WooCommerce > Ustawienia i kliknij zakładkę Autouzupełnianie zamówień .

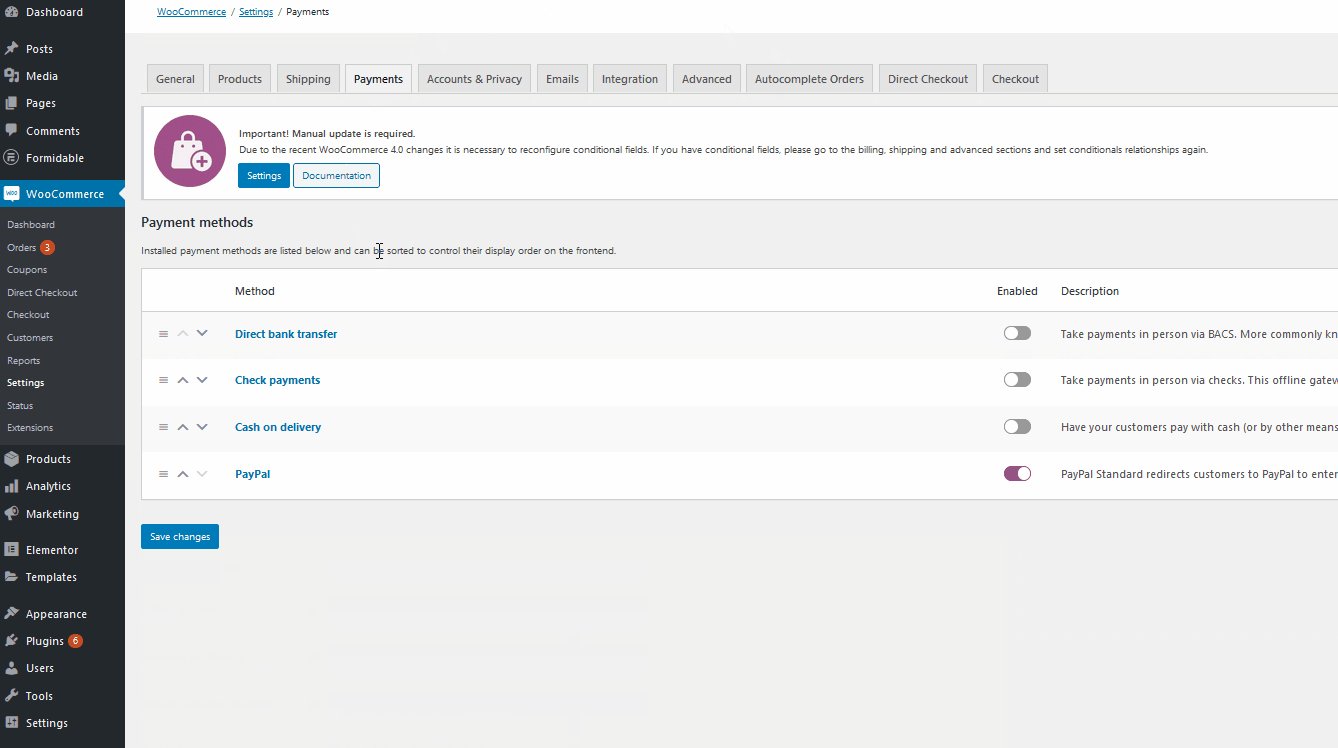
Następnie, aby włączyć funkcje wtyczki, użyj opcji rozwijanej Tryb , aby włączyć Autouzupełnianie zamówień na jednej z trzech opcji:
- Płatne zamówienia tylko na produkty wirtualne
- Wszystkie płatne zamówienia dowolnego produktu
- Dowolne zamówienie (opłacone lub nieopłacone)
Nazwy nie wymagają wyjaśnień, więc możesz włączyć autouzupełnianie zamówień dla wybranej opcji. Następnie zapisz zmiany, aby włączyć Autouzupełnianie zamówień. Należy pamiętać, że musisz włączyć WooCommerce PayPal . Obejmuje to skonfigurowanie tokena PayPal, więc przejdźmy dalej i skonfigurujmy token tożsamości PayPal dla zamówień autouzupełniania.
Konfigurowanie zamówień autouzupełniania
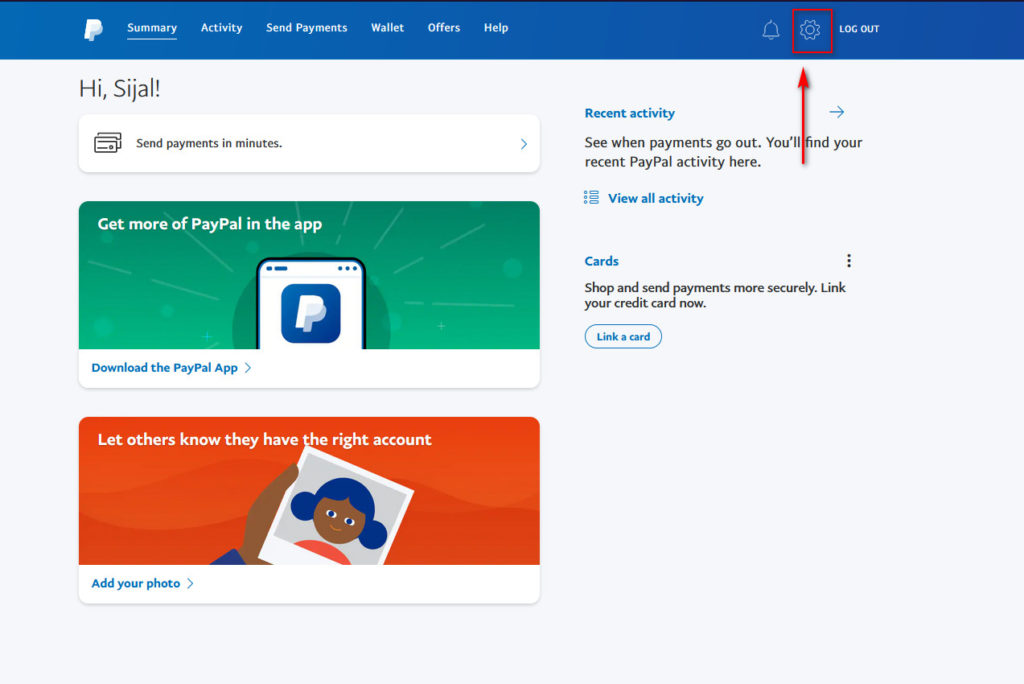
Najpierw musisz zalogować się na swoje konto Paypal Business/Merchant, aby skonfigurować token tożsamości PayPal. Następnie przejdź do ustawień swojego profilu, klikając ikonę Ustawienia .

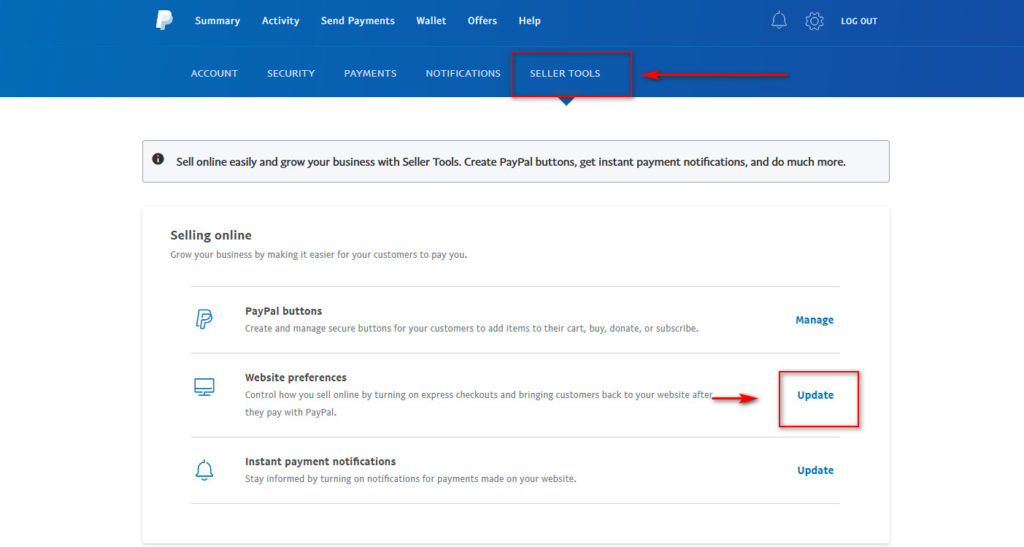
Następnie przejdź do narzędzi sprzedawcy , przejdź do Preferencji witryny i kliknij Aktualizuj.

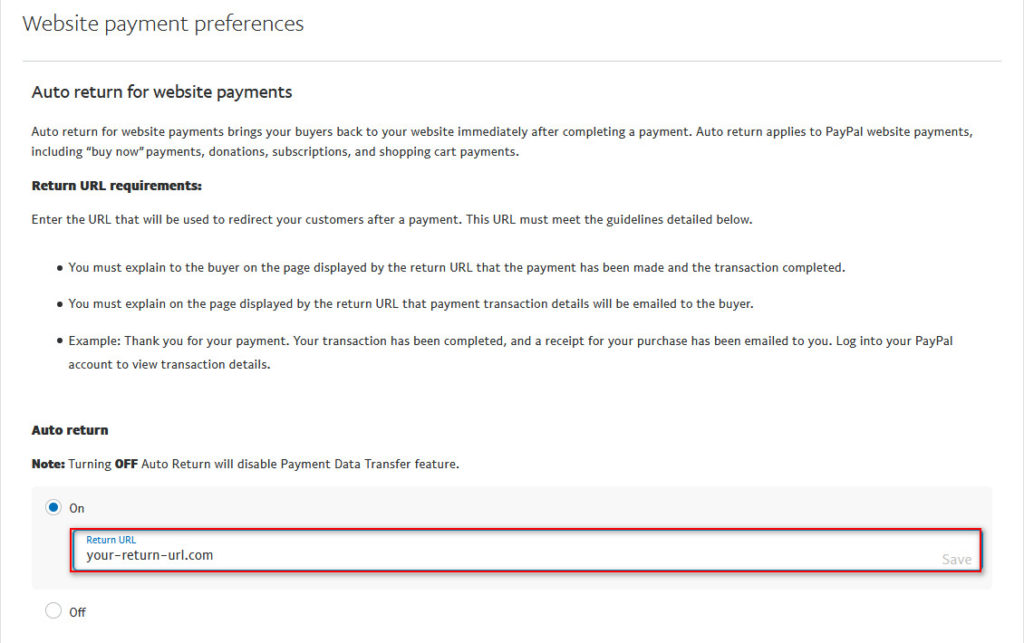
Przewiń w dół do Auto Return i zmień opcję na On. Następnie napisz swój zwrotny adres URL . Jest to strona, na którą Twoi klienci zostaną automatycznie przekierowani po zakończeniu płatności. Może to być strona z podziękowaniami, strona, na której wyświetlasz powiązane produkty lub dowolna inna strona, którą chcesz.

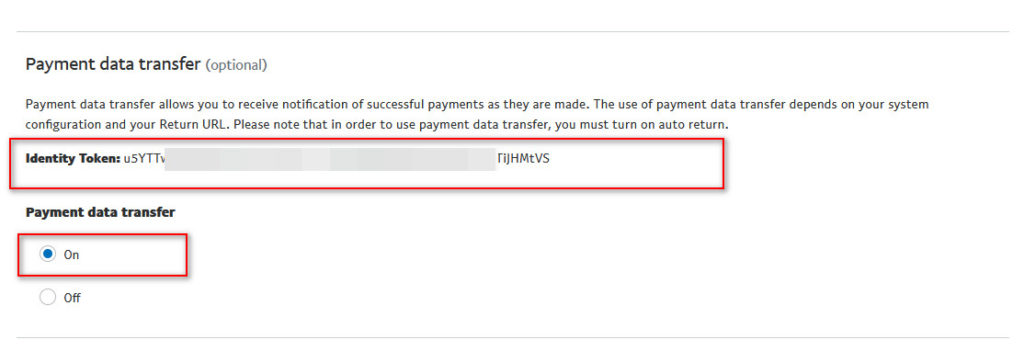
Dodaj zwrotny adres URL i naciśnij Zapisz . Następnie przewiń w dół i włącz opcję Transfer danych płatności . W ten sposób otrzymasz token do transferu danych płatności , którego będziesz musiał użyć w WooCommerce. Zapisz ten token na razie i wróć do pulpitu administratora WordPress.

Dodatkowo, jeśli nie skonfigurowałeś jeszcze standardu PayPal dla WooCommerce , teraz jest na to dobry moment. Wymaga to skonfigurowania kluczy API PayPal. Możesz sprawdzić ten przewodnik, aby dowiedzieć się więcej o całym procesie.
Integracja transferu danych płatności PayPal (PDT) i zamówień autouzupełniania
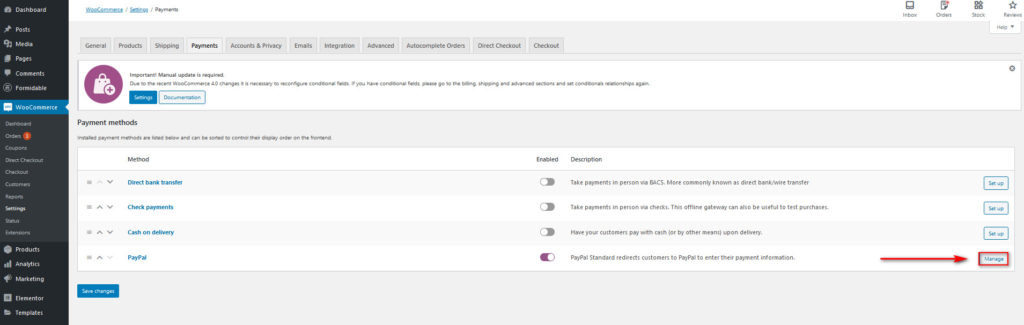
Najpierw otwórz ustawienia WooCommerce, przechodząc do WooCommerce > Ustawienia na pasku bocznym pulpitu nawigacyjnego i klikając kartę Płatności . Następnie naciśnij Zarządzaj obok PayPal , aby przejść do opcji PayPal WooCommerce. 

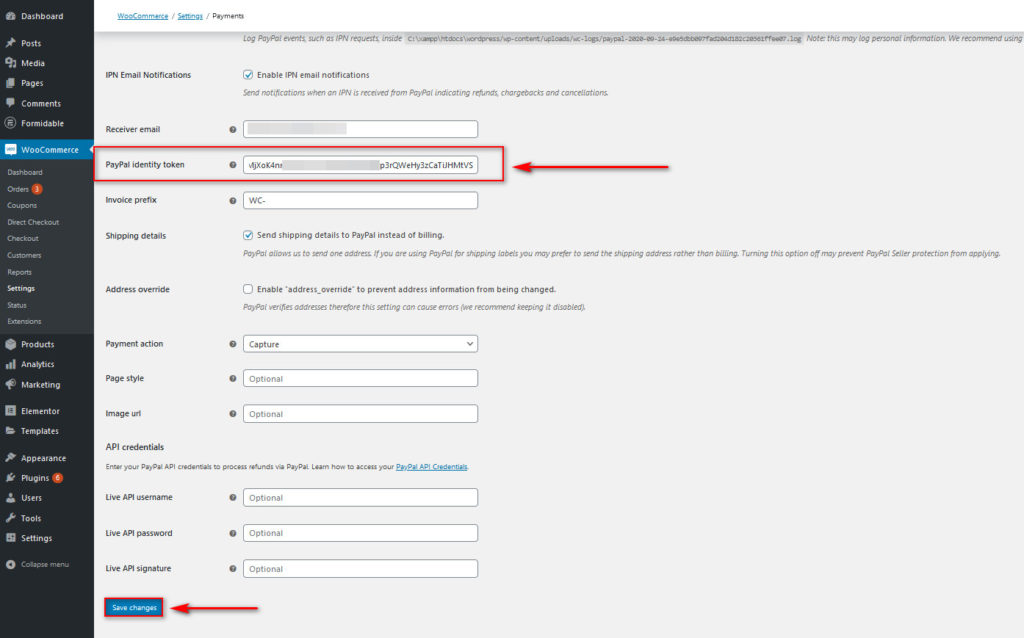
Przewiń w dół, aż znajdziesz pole tokenu tożsamości PayPal i wklej token tożsamości zapisany w poprzednim kroku. Edytuj pozostałe ustawienia PayPal, a po zakończeniu zapisz zmiany.

Teraz Twoja wtyczka Autouzupełnianie zamówień powinna być skonfigurowana dla Twojej witryny! Zapoznaj się z dokumentacją wtyczki, aby dowiedzieć się więcej o jej pełnym zakresie funkcji i o tym, co możesz za jej pomocą włączyć.
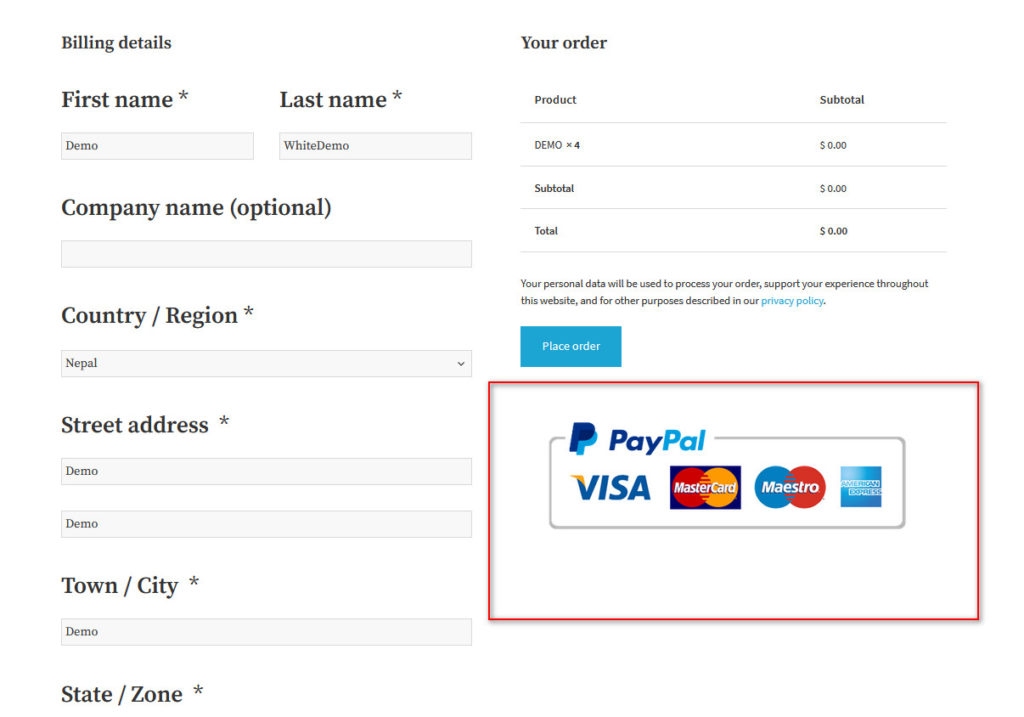
5) Generuj odznaki zaufania
Ponieważ ludzie kupują coraz więcej produktów online, cyberbezpieczeństwo staje się bardzo ważnym tematem. Dlatego nie jest niespodzianką, że 17% kupujących porzuca koszyki podczas realizacji zakupu, ponieważ nie ufa witrynie. W rezultacie, aby zoptymalizować płatność w WooCommerce i zapewnić bezpieczeństwo danych klientów, możesz dodać odznaki zaufania na swojej stronie płatności. Obejmuje to dodawanie odznak dla usług bramek płatności, takich jak Paypal i Stripe, aby Twoi użytkownicy wiedzieli, że Twoja witryna ma pełne wsparcie dla wszystkich tych metod płatności. To nie tylko ułatwia kupującym płacenie, ale także wzbudza zaufanie i pozwala kupować produkty bez obawy o to, że ich dane płatnicze i dane osobowe zostaną nadużyte.
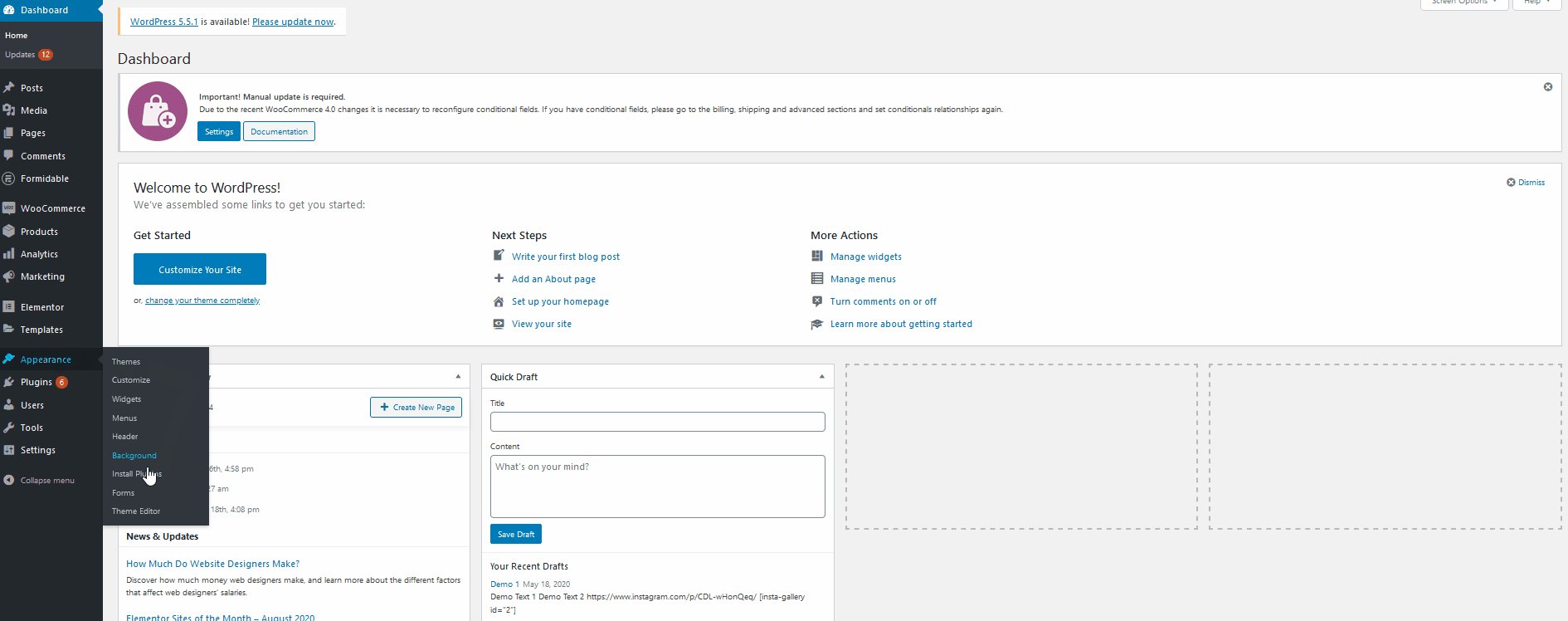
Aby dodać odznakę zaufania na stronie kasy, musisz edytować plik functions.php w swoim motywie. Otwórz więc stronę dostosowywania pliku motywu, klikając Wyglądy> Edytor motywów.

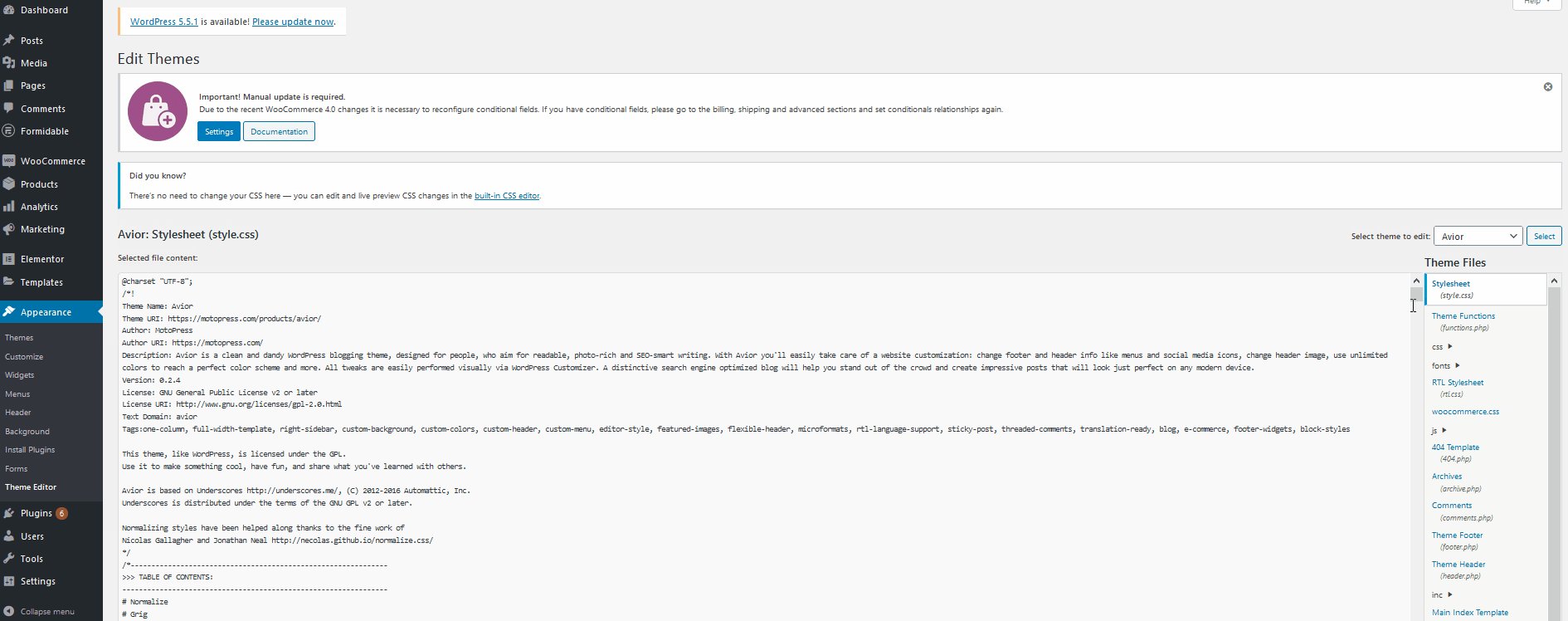
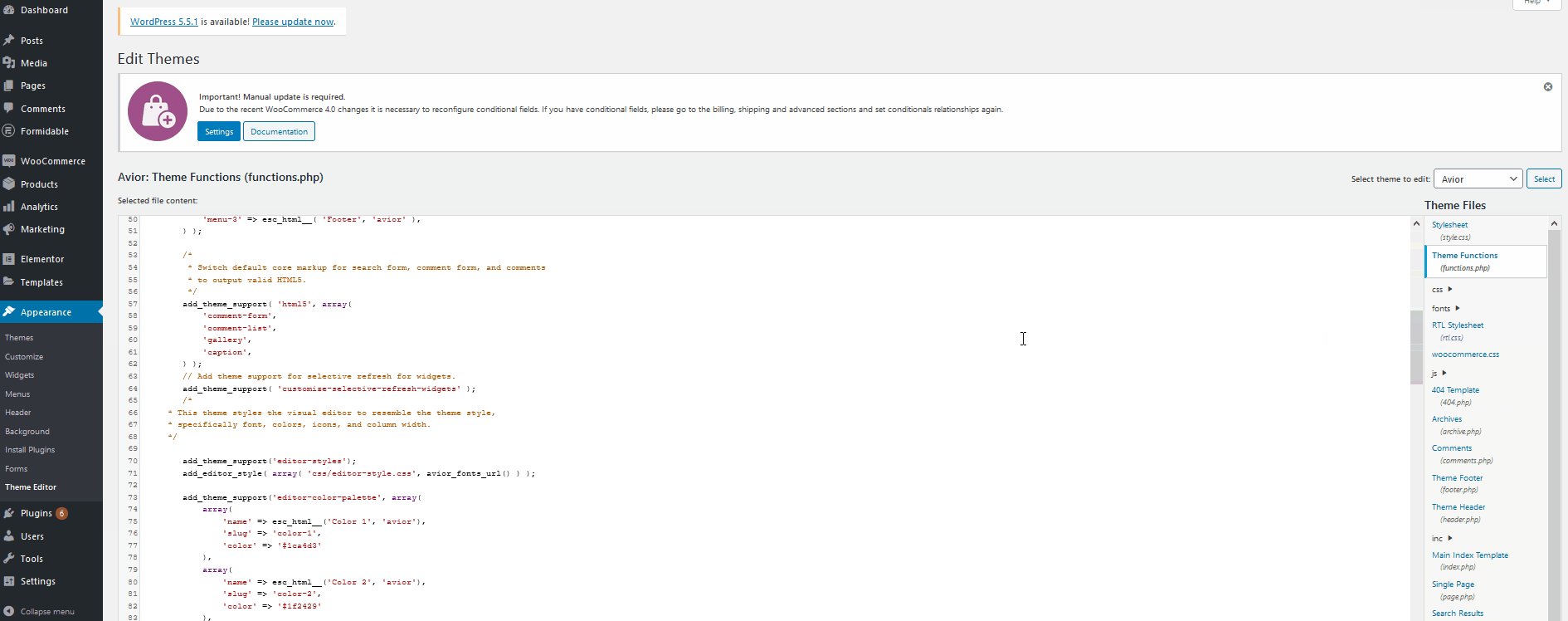
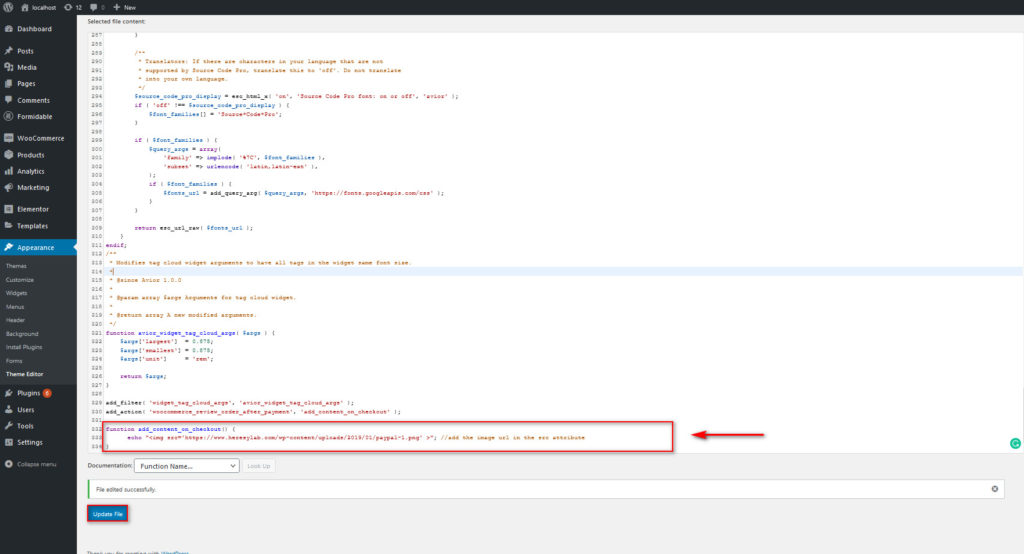
Następnie użyj listy plików motywu po prawej stronie i kliknij plik Funkcje motywu. To jest twój plik functions.php i możesz dodać niestandardowe funkcje do swojej witryny. Otwórz plik i użyj edytora w środku, aby dodać następujący kod PHP:
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout' );
funkcja add_content_on_checkout() {
echo "<img src='https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png'>"; //dodaj adres URL obrazu w atrybucie src
} 
Najlepiej wkleić to na dole edytora i kliknąć Aktualizuj plik . Otóż to! Teraz Twoja plakietka zaufania powinna pojawić się na Twojej stronie płatności WooCommerce.

Możesz także dodać wiele innych elementów do swojej strony kasy za pomocą haków WooCommerce. Aby dowiedzieć się więcej o tym, jak w pełni dostosować stronę kasy, zalecamy zapoznanie się z tym przewodnikiem .
6) Wyświetl walutę użytkowników
Globalna dostępność Twoich produktów jest również ważnym problemem dla każdego biznesu eCommerce. Chociaż używanie dolara amerykańskiego lub euro jako waluty sklepu jest prawidłową opcją, lepiej dać użytkownikom opcję wyświetlania cen w ich lokalnej walucie.
Dlatego włączenie opcji zmiany waluty w Twoim sklepie jest doskonałym pomysłem na optymalizację kasy WooCommerce. W ten sposób Twoi klienci dokładnie wiedzą, ile płacą za korzystanie z Twoich produktów. Nie będą musieli otwierać żadnej innej karty, aby przeliczyć wartości walut, aby uzyskać lepsze wrażenia z zakupów. Jest to szczególnie wygodne, gdy Twoi klienci kończą transakcję, aby mogli sprawdzić, czy nie mają nic przeciwko kwocie, jaką płacą w swojej lokalnej walucie. Najlepszym sposobem na to jest użycie wtyczki obsługującej wiele walut, dlatego zalecamy zapoznanie się z naszym przewodnikiem po najlepszych wtyczkach do wymiany walut dla WooCommerce .
7) Dodaj wyskakujące okienko zamiaru wyjścia
Inną mądrą taktyką mającą na celu poprawę generowania potencjalnych klientów jest włączenie wyskakującego okienka z zamiarem wyjścia . W ten sposób możesz rozwiązać problem porzucania koszyka, wyświetlając użytkownikowi wyskakujące okienko, gdy może zdecydować się na zamknięcie koszyków lub stron sklepu bez kończenia transakcji.
Nawet jeśli niektórzy mogą pomyśleć, że wyskakujące okienka wyjścia są denerwujące, prawda jest taka, że są one dość skuteczne. Badania pokazują, że mogą one pomóc w zwiększeniu konwersji nawet o 10% . Wyskakujące okienka z wezwaniem do działania i strony docelowe na ogół mają wiele zastosowań w generowaniu potencjalnych klientów, ale dodanie wyskakującego okienka z zamiarem wyjścia pomaga uchronić użytkowników przed przypadkowym upuszczeniem koszyka lub zamknięciem stron kasy.
Istnieje wiele opcji dodawania wyskakujących okienek z zamiarem wyjścia w witrynie, zarówno bezpłatnych, jak i płatnych. Możesz wypróbować Hubspot, Popup Maker, Optin Monster lub dowolne inne narzędzie, które lubisz.
8) Wiadomości e-mail dotyczące koszyka odzyskiwania
Biorąc pod uwagę, że większość Twoich użytkowników porzuci swoje koszyki, kolejną interesującą wskazówką dotyczącą optymalizacji kasy w WooCommerce jest wysyłanie im e-maili dotyczących odzyskiwania koszyka . Aby to zrobić, najpierw musisz przechwycić e-maile klientów.
E-maile odzyskiwania koszyka są bardzo skuteczne i dlatego korzysta z nich tak wiele sklepów eCommerce na całym świecie. Te e-maile mogą się bardzo różnić w zależności od sklepu i branży. Mogą składać się z jednego e-maila z produktami pozostawionymi w koszyku lub serii e-maili, w których kończą się rabatem. Niezależnie od wybranej opcji, celem jest przypomnienie kupującym o wszelkich przedmiotach, które zostawili w koszyku, i przekonanie ich do zakupu.
Aby dowiedzieć się więcej o porzuconych koszykach WooCommerce i o tym, jak odzyskać koszyki za pomocą wiadomości e-mail, zapoznaj się z tym artykułem.
9) Zapewnij klientom szeroką gamę opcji płatności
Zapewnienie kupującym szerokiej gamy opcji płatności to świetny sposób na ograniczenie porzucania koszyka i optymalizację realizacji transakcji WooCommerce . W obecnym kontekście handlu elektronicznego mnóstwo usług płatniczych utorowało drogę do bezpiecznych transakcji online. Każda z tych bramek płatniczych oferuje różne opcje dla różnych użytkowników na całym świecie. Aby więc jeszcze wygodniej było płacić użytkownikom za Twoje produkty, powinieneś rozważyć włączenie wielu opcji płatności w swojej witrynie. Pamiętaj, że są osoby korzystające z usług takich jak PayPal, Stripe, Authorize.net i wielu innych.
WooCommerce w pełni obsługuje te bramki płatności, a integracja ich z Twoją witryną jest dość łatwa. Jeśli więc chcesz, aby Twoi klienci mieli szybszy i bezpieczniejszy proces realizacji transakcji, włączenie usługi bramki płatności w Twoim sklepie jest koniecznością. Nasze artykuły na temat integracji PayPal i Stripe z WooCommerce wyjaśnią zalety korzystania z bramek płatności w Twoim sklepie i najlepsze sposoby na to.
10) Zezwól użytkownikom na utworzenie konta
Umożliwienie użytkownikom tworzenia konta działa na znacznie więcej niż tylko potrzeby społeczności. Możesz na przykład zezwolić zalogowanym klientom na zapisywanie preferencji dotyczących ich opcji sklepu i filtrów. Ale to nie wszystko! Możesz także pozwolić im zapisać szczegóły koszyka i opcje płatności.
Co więcej, mając konto, możesz również włączyć znacznie więcej możliwości generowania leadów. Możesz oferować produkty związane z ostatnim, który kupili, oferować ekskluzywne oferty lub tworzyć specjalne kupony rabatowe, które kupujący mogą otrzymywać bezpośrednio na swoje konta lub e-maile. Co więcej, integracja funkcji konta i opcji realizacji transakcji pozwala Twoim klientom na zapisywanie metod płatności i danych osobowych. W ten sposób wszystkie te informacje są domyślnie wypełnione na stronie kasy. Dodatkowo jest to bardzo skuteczne, jeśli połączysz to z przyciskami szybkiego zakupu lub bezpośrednimi linkami do kasy.
11) Dodaj pola warunkowe
Dodanie pól warunkowych to kolejna doskonała wskazówka dotycząca optymalizacji płatności dla WooCommerce . Pola warunkowe umożliwiają wyświetlenie lub ukrycie pola w zależności od wartości innego pola. W ten sposób możesz poprawić wrażenia użytkownika i zwiększyć konwersje. Załóżmy na przykład, że Twoi klienci mogą wybrać odbiór zakupionych przez siebie przedmiotów lub dostarczenie ich do domu. Zamiast mieć kilka opcjonalnych pól, które kupujący muszą wypełnić wraz ze swoimi adresami, możesz utworzyć pole warunkowe, aby pola adresu były wyświetlane tylko wtedy, gdy użytkownicy wybiorą opcję dostawy.
Najlepszym sposobem na dodanie pól warunkowych do WooCommerce jest skorzystanie z Checkout Managera. Dzięki tej wtyczce możesz łatwo tworzyć zarówno prostą, jak i złożoną logikę, aby dostosować swoją kasę i przyspieszyć proces realizacji transakcji. Ma zarówno darmową wersję, którą możesz pobrać stąd, jak i 3 plany premium, które zaczynają się od 19 USD. Wtyczka jest bardzo łatwa w użyciu, ale jeśli potrzebujesz wskazówek dotyczących dodawania pól warunkowych, zapoznaj się z tym przewodnikiem krok po kroku.
Czas zastosować te wskazówki dotyczące optymalizacji płatności WooCommerce
Podsumowując, kasa jest jedną z najważniejszych stron każdego sklepu internetowego. Jego projekt może mieć duży wpływ na współczynniki konwersji i porzucanie koszyków, więc upewnij się, że stale go ulepszasz. W tym przewodniku po optymalizacji kasy WooCommerce widzieliśmy, jak ulepszyć różne aspekty kasy, aby uzyskać lepsze współczynniki konwersji leadów. Jest wiele rzeczy, które możesz zrobić, ale tutaj pokazaliśmy ci te, które mogą mieć większy wpływ.
Podsumowując, podsumujmy kilka rzeczy, które możesz zrobić, aby zoptymalizować stronę kasy:
- Dostosuj swoją stronę kasy
- Skróć proces kasy, korzystając z przycisków szybkiego zakupu i szybkiego dodawania do koszyka
- Autouzupełnianie zamówień i szybka weryfikacja zamówień
- Usuń niepotrzebne pola kasy
- Wyświetlaj odznaki zaufania na stronie kasy
- Wyświetlaj cenę sklepu w walutach określonych przez użytkownika
- Dodaj wyskakujące okienka z zamiarem wyjścia do swojej strony kasy
- Powiadomienia i e-maile dotyczące koszyka odzyskiwania
- Dodaj wiele opcji bramki płatności
- Zintegruj konta z opcjami realizacji transakcji
Możesz zrobić o wiele więcej, aby lepiej zarządzać swoją stroną kasy. Jeśli szukasz więcej narzędzi do usprawnienia realizacji transakcji, zalecamy zapoznanie się z naszą listą najlepszych wtyczek WooCommerce Checkout , których możesz użyć do optymalizacji procesu realizacji transakcji WooCommerce.
Jakie inne strategie stosujesz, aby poprawić współczynniki konwersji? Daj nam znać w sekcji komentarzy poniżej!
