7 sprawdzonych sposobów optymalizacji stron produktów WooCommerce
Opublikowany: 2023-12-04Jeśli chcesz wiedzieć, jak zoptymalizować strony produktów WooCommerce, to dobrze trafiłeś. Prowadzenie udanego sklepu internetowego to trudna gra, a strony produktów WooCommerce odgrywają tutaj kluczową rolę.
Klienci trafiają do Twojego sklepu internetowego i przed podjęciem decyzji o zakupie przejdą do stron produktów. Dlatego te strony powinny być Twoim priorytetem, jeśli chodzi o ich optymalizację, aby użytkownicy mogli czuć się jak w domu.
W tym poście omówię siedem sprawdzonych wskazówek, które mogą ulepszyć strony produktów WooCommerce i podnieść poziom Twojej gry eCommerce.
Dlaczego optymalizacja stron produktów WooCommerce jest ważna?
Optymalizacja stron produktów WooCommerce jest kluczowa z wielu powodów:
- Popraw wygodę użytkownika: Optymalizacja stron produktów zapewnia płynne i wciągające doświadczenie dla Twoich klientów.
- Wyższe współczynniki konwersji: dobrze zoptymalizowane strony prowadzą do wzrostu konwersji i sprzedaży.
- Podwyższona reputacja marki: ulepszone strony produktów odzwierciedlają profesjonalny i godny zaufania wizerunek marki. Podobnie wyjątkowe doświadczenie użytkownika i wysoka jakość prezentacji przyczyniają się do pozytywnego postrzegania marki, co skutkuje powtarzalnymi zakupami i budowaniem lojalności klientów.
- Odsuń się od konkurencji: na zatłoczonym rynku zoptymalizowane strony produktów zapewniają przewagę konkurencyjną. Zapewniając bezproblemową obsługę użytkownika, jasne informacje i płynny proces zakupu, wyróżniasz się na tle konkurencji, przyciągając i zatrzymując więcej klientów.
- Lepsza wydajność SEO: jeśli potrafisz dobrze pracować ze swoimi stronami, zasługujesz na lepszą widoczność w wynikach wyszukiwania.
- Podejście oparte na danych: jak możesz ulepszyć swoje strony, jeśli nie masz danych? Aby zapewnić lepsze śledzenie i analizę, potrzebujesz zoptymalizowanych stron. Monitorując zachowania użytkowników, źródła ruchu i współczynniki konwersji, zyskujesz cenne informacje, które pomogą Ci zrozumieć, gdzie należy ulepszyć.
- Odsuń się od konkurencji: na zatłoczonym rynku zoptymalizowane strony produktów zapewniają przewagę konkurencyjną. Zapewniając wyjątkowe doświadczenie użytkownika, jasne informacje i płynny proces zakupu, wyróżniasz się na tle konkurencji, przyciągając i zatrzymując klientów.
7 skutecznych wskazówek, jak zoptymalizować strony produktów WooCommerce
Oto kilka sprawdzonych wskazówek, które pomogą Ci zoptymalizować strony produktów WooCommerce.
1. Wysokiej jakości zdjęcia i filmy
Ujmijmy to prosto. To nie jest sklep fizyczny. Twoi klienci mogą sprawdzić produkt biorąc go do ręki.
Dlatego tak ważna jest tutaj urzekająca oprawa wizualna. Wykorzystuj obrazy o wysokiej rozdzielczości pod różnymi kątami, umożliwiając klientom dokładne wyobrażenie sobie produktu. Dołączenie filmów o produktach przedstawiających zastosowanie lub zalety może znacznie zwiększyć zaangażowanie i zapewnić lepszą konwersję.

Wysokiej jakości zdjęcia i filmy przedstawiające produkty z różnych perspektyw wpływają na decyzję zakupową klienta. Na przykład, jeśli sprzedajesz ubrania, wyświetlanie obrazów w różnych kolorach i tego, jak wyglądają, gdy ktoś je nosi, może zapewnić wciągające wrażenia.
Podobnie, jeśli prowadzisz sklep z produktami technicznymi, w którym znajduje się film prezentujący funkcje i zalety, użytkownicy mogą znacznie zwiększyć zaangażowanie i zaufanie do produktu.
2. Atrakcyjne opisy produktów

Tworząc opis, upewnij się, że odpowiada on docelowym odbiorcom i uwzględnia ich bolesne punkty. W ten sposób zdobywasz umysł klienta. Upewnij się, że jasno opisujesz swój produkt, nie powodując nieporozumień.
Możesz umieścić w swoim tekście takie informacje, jak funkcje, korzyści, unikalny punkt sprzedaży (USP), sposób rozwiązania konkretnego problemu i to, jak się wyróżnia. Dam ci przykład. Sprzedajesz produkt do włosów, szczegółowe wyjaśnienie składników, korzyści i skutków ubocznych może być przydatne dla kupujących.

Wykorzystaj moc osobistych historii (jeśli je posiadasz) i referencji klientów, wzmacniając rezonans z ich potrzebami. Nie składaj po prostu zbioru tekstu; uporządkuj je odpowiednio, korzystając z wypunktowań, pogrubionych sekcji, podtytułów i łączy.
3. Wyraźne wezwania do działania (CTA)
Na początek chciałbym omówić różne rodzaje tekstów dla CTA. Możesz użyć dowolnej opcji: „Kup teraz”, „Rozpocznij”, „Dodaj do koszyka” lub „Dowiedz się więcej”. To nie wszystkie, ale z pewnością są najczęściej używane. Wybierz to, co odpowiada Twojemu stylowi. Możesz nawet przeprowadzić na początku testy A/B, aby podejmować decyzje oparte na danych.

Następną częścią jest umiejscowienie. Musisz zachować ostrożność przy umieszczaniu przycisków wezwania do działania. Najbardziej widoczna część znajduje się nad zakładką, co oznacza, że musisz umieścić ją na górze stron produktów, aby wywołać zakupy pod wpływem impulsu.

Gdy już umieścisz przycisk w prawym górnym rogu pod opisem, warto wykorzystać rozproszone wizyty użytkownika i pozostawić przycisk w kilku innych miejscach. Gdziekolwiek umieścisz przycisk, upewnij się, że nie używasz go niewłaściwie, umieszczając go w zbyt wielu sekcjach.
4. Usprawniona nawigacja
Łatwość nawigacji jest koniecznością na stronach produktów WooCommerce. Niezależnie od tego, jak organizujesz swoje produkty, upewnij się, że są one dostępne z różnych ścieżek i mają jasny kierunek.
Wiele uznanych sklepów wdraża najlepsze praktyki, takie jak filtrowanie, kategoryzowanie, utrzymywanie mega menu i paginacji i nie tylko. Im lepiej zorganizowany układ możesz zapewnić, tym lepszej sprzedaży i zaangażowania możesz się spodziewać, ponieważ dzięki temu korzystanie z witryny będzie płynniejsze.
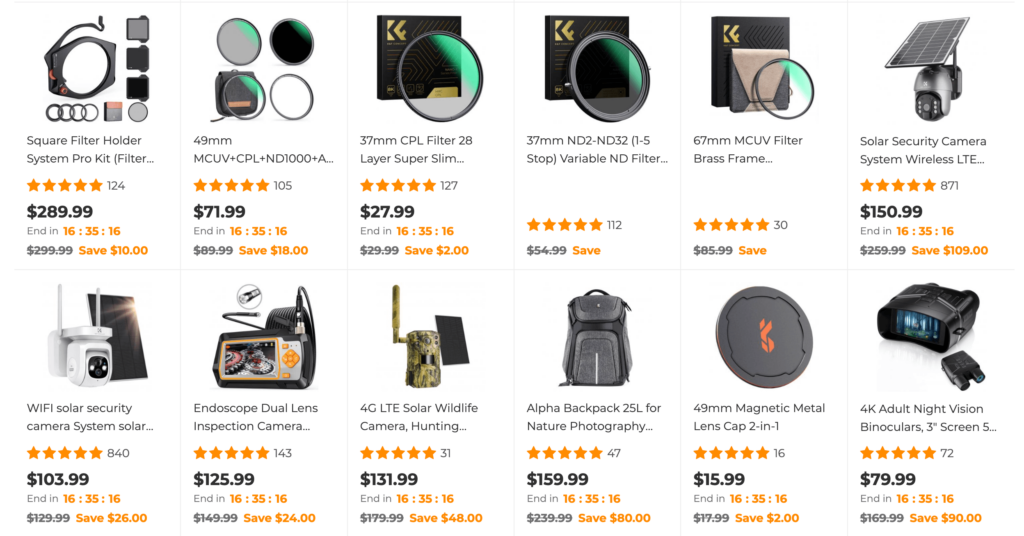
Jeśli masz sklep z aparatami fotograficznymi, możesz uporządkować kategorie, takie jak „DSLR”, „Bezlusterka”, „Obiektywy do aparatu”, „Filtr do aparatu” i „Akcesoria”. Załóżmy, że masz duży sklep, w którym sprzedajesz wiele rodzajów produktów, a następnie możesz uporządkować swoje produkty według kategorii „Ubrania”, „Elektronika”, „Uroda” i „Fitness”. Teraz możesz umieścić kategorię Aparat w kategorii Elektronika.
5. Uwzględnienie dowodu społecznego
Ludzie zwykle chodzą do sklepu, gdzie panuje duży ruch (niektóre samotne osoby, takie jak ja, mogą ignorować tłum). Psychologia jest taka, że gdy ludzie widzą, jak inni kupują w tym sklepie, uważają ten sklep za sklep zaufany.

Teraz pomyśl o swojej witrynie i stronach produktów. Jak możesz dać ludziom to samo uczucie? To dowód społeczny. Cóż, ludzie mówią o Twoich produktach, prawda? Może zostawili dobre recenzje na Facebooku lub Amazonie. Możesz łatwo pobrać je wszystkie i zaprezentować na swojej stronie internetowej.
Ponadto możesz dodać opcję, dzięki której ludzie będą mogli natychmiast zostawić recenzję bezpośrednio pod stroną produktu. To dobry sposób, aby pokazać nowym potencjalnym nabywcom, co myślą o Twoim produkcie starzy klienci.

Wiele marek ma na swojej stronie głównej wydzieloną sekcję, w której można zaprezentować referencje. Ty też możesz to zrobić. Bądź kreatywny. Umieść wszystkie referencje w jednym miejscu lub rozrzuć je po stronach. Pamiętaj tylko, że recenzje, oceny i referencje znacząco wpływają na decyzje zakupowe. Pozytywne opinie budują zaufanie i wiarygodność, łagodząc niepewność potencjalnego kupującego.
6. Optymalizacja mobilna
Myślę, że ten punkt nie wymaga większego wyjaśnienia. Wszyscy używamy telefonów komórkowych do codziennych zadań. Zakupy online nie są tu wyjątkiem. Dlatego stworzenie doświadczenia zakupowego zoptymalizowanego pod kątem urządzeń mobilnych jest kluczowe i obowiązkowe.

Teraz prawie każdy twórca witryn internetowych ma z natury opcję dostosowania witryny do urządzeń mobilnych. Ale musisz sprawdzić strony i przekonać się ręcznie, czy strony działają prawidłowo na małych urządzeniach. Jeśli nie, poproś o pomoc znajomego programistę i dowiedz się, jak możesz sobie z tym poradzić w przyszłości.
Na co zwrócić uwagę optymalizując strony pod kątem urządzeń mobilnych? Cóż, dotknij, dotknij, dotknij. To znaczy, często stukamy na telefonach komórkowych. Dlatego przyciski powinny umożliwiać naciśnięcie, przewijanie powinno być płynniejsze, a nawigacja łatwiejsza.
7. Szybkość ładowania strony
Nie tylko w przypadku samochodów wyścigowych, prędkość ma również duże znaczenie w przypadku stron produktów WooCommerce. Ludzie się spieszą, nie mają czasu na zabicie, pobliskie sklepy (konkurenci) są gotowe i mają lepsze wyposażenie. Musisz więc działać naprawdę szybko, korzystając ze swojego sklepu internetowego.
Ale jak to zrobić? Cóż, możesz użyć szybszego motywu WordPress przyjaznego Gutenbergowi, edytora opartego na Gutenbergu, takiego jak Kadence, lub motywu zoptymalizowanego pod kątem szybkości. Hosting to kolejny ważny aspekt, który odgrywa dużą rolę w szybkości strony.
Lepiej więc wybierz hosting, który dobrze służy (tutaj nie ma szans na kompromis). Następnym przystankiem jest zadbanie o swoje kody. Upewnij się, że są czyste i dobrze zoptymalizowane. Kompresja obrazów również jest bardzo pomocna, ponieważ witryna eCommerce zawiera dużo obrazów. Możesz zmniejszyć swoje obrazy przed przesłaniem i użyć narzędzi do leniwego ładowania.
Wniosek
To wszystko, co mam na razie. Jestem pewien, że wiele z nich znajdziesz w Internecie. Ale im więcej czytasz, tym większe zamieszanie będziesz miał. Najpierw trzymaj się punktów, o których wspomniałem. Następnie możesz poszukać innych opcji optymalizacji moich stron produktów WooCommerce. Zainwestuj czas i wysiłek w te strategie, aby stworzyć atrakcyjne, przyjazne dla użytkownika i generujące dużą liczbę konwersji strony produktów.
