5 wskazówek dotyczących optymalizacji stron sklepu WooCommerce
Opublikowany: 2022-04-29Strony Twojego sklepu WooCommerce są istotną częścią Twojego sklepu, bez względu na rodzaj sprzedawanych produktów. W związku z tym możesz szukać sposobów na optymalizację tych stron. Na szczęście może to być tak proste, jak przestrzeganie kilku podstawowych wskazówek.
W tym artykule dowiemy się, dlaczego optymalizacja stron sklepu WooCommerce jest niezbędna. Następnie przedstawimy Ci pięć sposobów na wykonanie pracy za pomocą Beaver Builder i Beaver Themer. Zacznijmy!
Dlaczego warto rozważyć optymalizację stron sklepu WooCommerce
Typowy sklep WooCommerce ma kluczowe elementy: strony produktów, procesy kasowe i możliwości recenzowania. Jest jednak jeden aspekt, który jest szczególnie ważny dla większości sklepów e-commerce: strony sklepu.
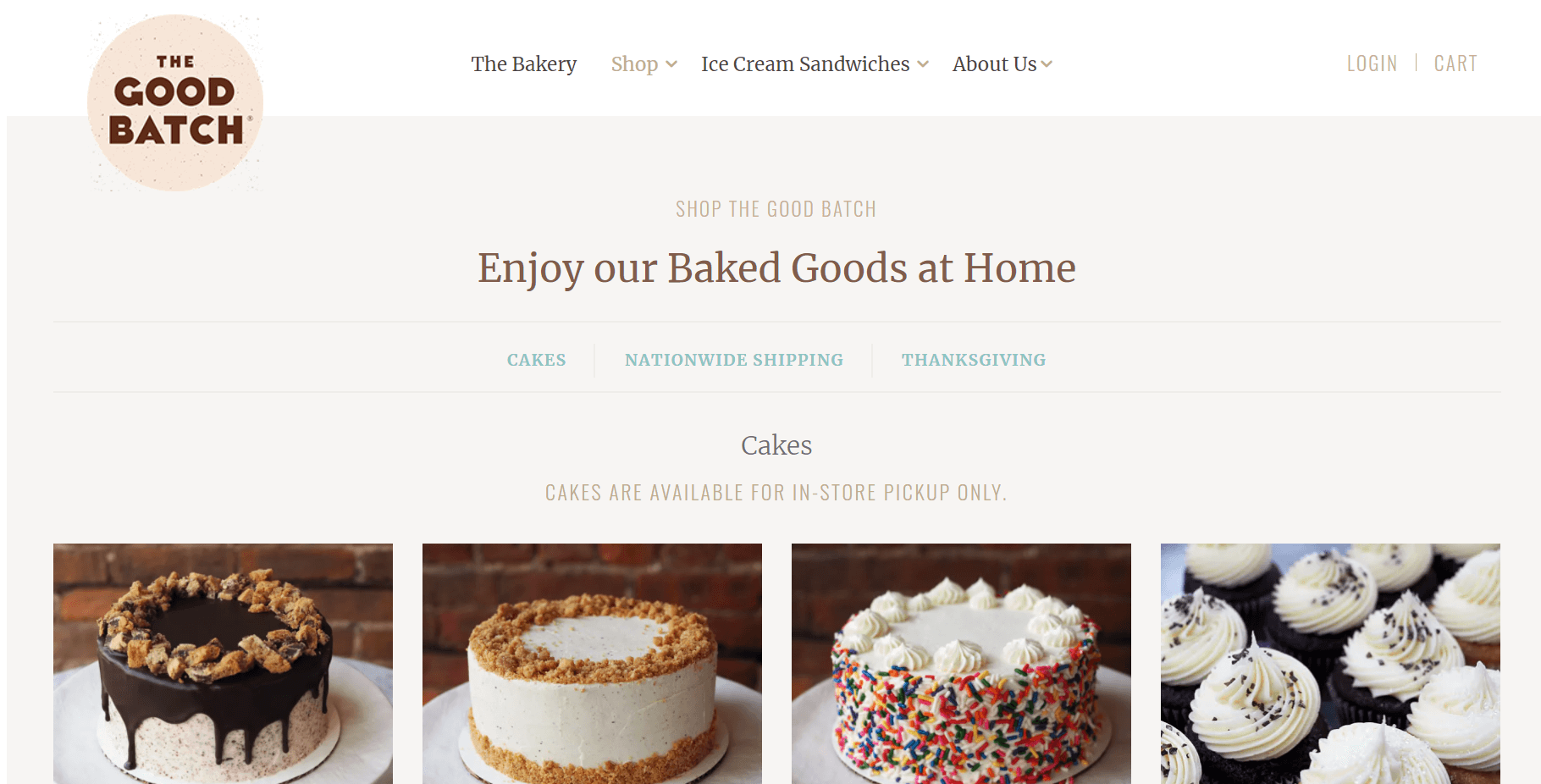
Jest kilka powodów takiego znaczenia. Po pierwsze, strony sklepów zapewniają kluczowe możliwości zaprezentowania wielu produktów jednocześnie. Możesz użyć kilku stron sklepu, aby uporządkować produkty w kategorie, lub jednej strony typu catch-all, aby uzyskać przejrzysty przegląd:

Dobrze zaprojektowana strona sklepu może być świetnym źródłem informacji dla Twoich klientów. Kupujący mogą odnieść się do niego, aby jednym spojrzeniem zobaczyć, co masz im do zaoferowania. Jest to również idealne rozwiązanie dla tych użytkowników, którzy chcą po prostu przeglądać, zamiast przechodzić bezpośrednio do konkretnego produktu.
Z tego samego powodu strony sklepu mogą również pomóc w wprowadzeniu nowych klientów do Twojej witryny. Oznacza to, że zapewnienie pozytywnego doświadczenia użytkownika może być kluczowe.
Możesz zoptymalizować różne funkcje strony swojego sklepu, w tym:
- Solidny pasek wyszukiwania do szybkiego poruszania się po stronie
- Łatwe funkcje filtrowania w celu zawężenia opcji
- Proste sposoby kontaktu z obsługą klienta
Co więcej, strony produktów to także okazja do optymalizacji pod kątem wyszukiwarek (SEO). Krótkie czasy ładowania, naturalne włączanie słów kluczowych i wewnętrzne linki mogą pomóc Twojej witrynie wyświetlać się wyżej w rankingach. Ten ranking może z kolei zwiększyć Twoją sprzedaż.
Przy tak wielu potencjalnych korzyściach optymalizacja stron sklepu WooCommerce może być działaniem, któremu warto nadać priorytet. Na szczęście możesz również ułatwić ten proces, postępując zgodnie z kilkoma podstawowymi wskazówkami.
5 wskazówek dotyczących optymalizacji stron sklepu WooCommerce
Oto kilka skutecznych sposobów na przeniesienie stron sklepu WooCommerce na wyższy poziom!
1. Wybierz odpowiednie narzędzia
Jeśli chcesz dostosować stronę sklepu WooCommerce, ważne jest, aby wybrać odpowiednie narzędzia. Prawdopodobnie chcesz czegoś potężnego, ale prostego w użyciu. W ten sposób możesz stworzyć skuteczną stronę sklepu za pierwszym razem, ale nadal łatwo ją ulepszyć później.
Z myślą o tych cechach zaprojektowaliśmy Beaver Builder.

Nasz kreator jest intuicyjny z interfejsem typu „przeciągnij i upuść” i oferuje mnóstwo sposobów na doskonalenie stron. Jest również przyjazny dla programistów, co oznacza, że możesz angażować się w dowolne aspekty techniczne tak bardzo lub tak mało, jak chcesz.
Jeśli chcesz zmaksymalizować Beaver Builder, zalecamy używanie go razem z naszym innym narzędziem, Beaver Themer. Ten dodatek pomaga przenieść Beaver Builder na wyższy poziom dzięki funkcjom takim jak szablony motywów, częściowe części układu i siatki postów, aby zapewnić maksymalną kontrolę nad projektem.
Za pomocą tych wtyczek możesz zoptymalizować stronę sklepu WooCommerce na mnóstwo różnych sposobów, w tym (ale z pewnością nie tylko):
- Dostosowywanie odstępów między elementami strony
- Dodawanie części w celu stworzenia unikalnych aspektów, takich jak ogłoszenia sprzedaży w nagłówkach
- Poprawa nawigacji dzięki paskom wyszukiwania i bułce tartej
Zanim zaczniesz doskonalić strony swojego sklepu, gorąco zachęcamy do wypróbowania tych narzędzi – w tym artykule wykorzystamy oba. Jeśli nie jesteś gotowy do inwestowania, zawsze możesz skorzystać z wersji Lite.
2. Skoncentruj się na zdjęciach produktów
Obrazy odgrywają ważną rolę w udanej stronie sklepu. W końcu jest to kluczowy sposób na przedstawienie przeglądu przedmiotów wystawionych na sprzedaż. Korzystanie z wysokiej jakości zdjęć może być skutecznym sposobem na szybkie przekazanie oferty produktów.
Staraj się robić proste zdjęcia, które skupiają się na produktach. Możesz to osiągnąć, używając neutralnego tła. Jeśli możesz użyć tego samego tła dla swoich produktów, może to również pomóc w ustandaryzowaniu wyglądu na stronie produktu.
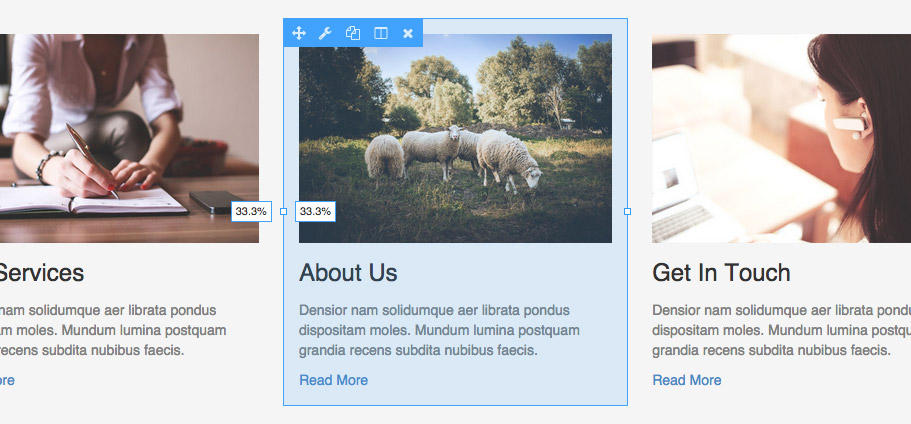
Dodatkowo rozważ poświęcenie trochę czasu na robienie zdjęć pod różnymi kątami. W ten sposób możesz wybrać najlepszy wynik dla strony sklepu i wykorzystać inne obrazy do ulepszenia strony produktu:

Ponadto zalecamy również zwrócenie uwagi na aspekty techniczne. Kompresja obrazów pomoże zoptymalizować stronę pod kątem najwyższych prędkości, zwłaszcza na rozbudowanej stronie sklepu.
Na koniec możesz również spróbować dodać filmy. Mogą być one szczególnie przydatne, jeśli chcesz zaprezentować produkty wykonujące określone działania. Nawet prosty, krótki klip może sprawić, że strona Twojego sklepu będzie bardziej dynamiczna.
Jeśli tworzysz strony sklepu dla klienta, spróbuj przekazać znaczenie najwyższej klasy elementów multimedialnych na wczesnym etapie procesu. Na szczęście Beaver Themer ułatwia to dzięki różnorodnym modułom do dynamicznego wyświetlania produktów.
3. Stwórz przekonującą kopię produktu
Nawet jeśli chcesz stworzyć minimalistyczną stronę sklepu, najprawdopodobniej zechcesz podać przynajmniej nazwę produktu i krótki opis. Z drugiej strony możesz również skorzystać z długiego opisu.
Bez względu na to, jaką treść pisemną wybierzesz, zachęcamy do ostrożnego pisania kopii. Ten tekst to krótki, ale ważny sposób na sprzedaż Twoich produktów. Może to być również cenna okazja do dodania odpowiednich słów kluczowych.

Postaraj się, aby opisy produktów były krótkie i rzeczowe. Twoi użytkownicy powinni zorientować się, czym jest przedmiot, ale nadal być na tyle ciekawi, by chcieć go kliknąć, aby dowiedzieć się więcej.
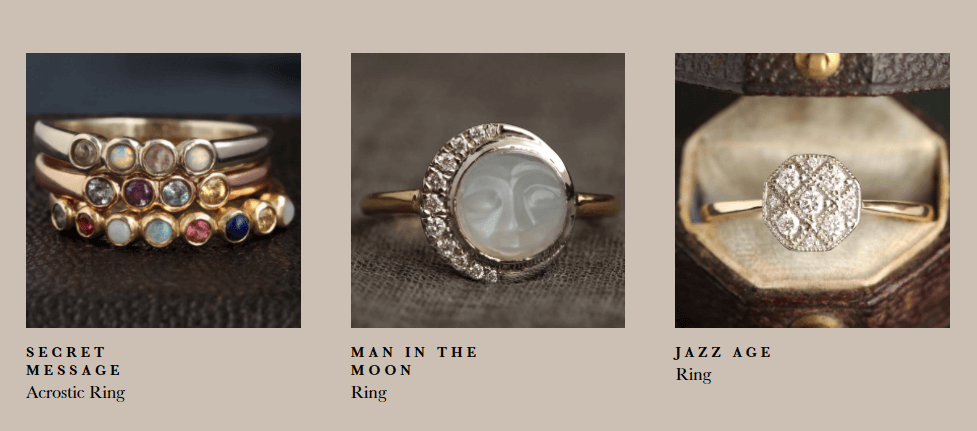
Sklep jubilerski Erica Weiner podaje tego przykład pod sprytnymi nazwami:

Co więcej, możesz chcieć dołączyć informacje, które szybko przekażą, co wyróżnia Twoje produkty na tle konkurencji. Jeśli specjalizujesz się w produktach o wysokiej trwałości, podkreślenie tego może pomóc klientom skojarzyć tę korzyść z marką.
Innym rodzajem kopii do rozważenia może być sekcja z często zadawanymi pytaniami (FAQ). Uwzględnienie często zadawanych pytań na stronach sklepu może pomóc w poinformowaniu klientów, zanim zagłębią się w konkretne produkty.
Ponadto postaraj się zawrzeć informacje o sklepie jako całości. Na przykład możesz wspomnieć o praktykach przyjaznych dla środowiska, jeśli są one integralną częścią marki. Możesz również skorzystać z często zadawanych pytań, aby uzyskać bardziej szczegółowe informacje na temat poszczególnych stron produktów.
Jeśli chodzi o projekt, zalecamy, aby tekst był jak najbardziej czytelny. Na przykład postaraj się, aby ładnie kontrastował z ogólnym tematem i był wystarczająco duży, aby można go było przeczytać.
Możesz także dostosować pola tekstowe, aby mogły pokazać całą kopię, zamiast odcinać ją w niezręcznym momencie. Upewnij się tylko, że przestrzegasz wszystkich wytycznych dotyczących ułatwień dostępu.
4. Zainwestuj czas w budowanie wyróżniającej się strony sklepu
Jest coś pociągającego w ustandaryzowanej stronie sklepu. W końcu przewidywalne układy mogą ułatwić kupującym nawigację po sklepie. Jednak ta strategia może również sprawić, że strona Twojego sklepu zgubi się w tłumie. Dlatego zdecydowanie zalecamy, aby strona była wyróżniająca się.
Na szczęście domyślna strona sklepu Beaver Builder jest już ustandaryzowana. Oznacza to, że masz dużo swobody, jeśli chodzi o kreatywność. Możesz trochę poeksperymentować i mieć pewność, że Beaver Builder zapewni podstawową infrastrukturę.
Zaczniesz od podstawowej strony sklepu WooCommerce. Może to załatwić sprawę, ale jest też trochę ogólne. Dlatego zalecamy użycie Beaver Themer do dostosowania strony sklepu.
Ten samouczek wideo przeprowadzi Cię krok po kroku przez konfigurację strony sklepu WooCommerce:
Będziesz mógł zacząć od wstępnie zaprojektowanego szablonu i możesz zacząć przeciągać i upuszczać obszary treści, aby dostosować swoją stronę.
Na przykład możesz chcieć dołączyć formularz subskrypcji na stronie sklepu. Możesz zaoferować zniżkę dla osób, które zarejestrują się na materiały promocyjne. W rezultacie mogą być bardziej skłonni zarówno dołączyć do Twojej listy mailingowej, jak i dokonać zakupu.
Nie bój się spędzić tu trochę czasu! Nawet kilka podstawowych dodatków, takich jak te, może pomóc w dostosowaniu strony sklepu do Twojej marki. Kiedy jesteś zadowolony ze swojej pracy, przejdź do następnego kroku.
5. Nie zapomnij o szczegółach technicznych
Prawdopodobnie nie potrzebujesz, abyśmy mówili Ci, jak ważne są szczegóły techniczne dla udanej witryny. Uważamy jednak, że warto to powtórzyć: strony sklepu powinny być zoptymalizowane pod kątem szybkości, SEO i łatwości użytkowania, podobnie jak reszta witryny.
Możesz zacząć od wybrania lekkiego, responsywnego motywu. Zbyt duża ilość kodu może obniżyć wydajność, zagrażając najważniejszemu elementowi szybkości. Ponadto inwestowanie czasu i pieniędzy w motyw, który wygląda niezręcznie na urządzeniach mobilnych, może być frustrujące.
Niereagujący motyw może również spowodować utratę potencjalnych klientów. Mnóstwo ludzi robi dziś zakupy online za pomocą swoich telefonów. Jeśli przeglądanie produktów nie jest łatwe, mogą całkowicie zrezygnować ze sklepu.
Podobnie spróbuj utworzyć stronę, która ma wiele opcji udostępniania. Niezależnie od tego, czy wysyłasz SMS-a z linkiem, czy publikujesz informacje o sklepie w mediach społecznościowych, te funkcje mogą ułatwić rozpowszechnianie informacji o Twoim sklepie.
Kolejnym aspektem technicznym do rozważenia jest nawigacja. Jest to niezbędne w przypadku dużych stron produktów lub takich, które mają niekończące się funkcje przewijania zamiast paginacji. Ułatwienie znajdowania stron sklepu i nie dalej niż trzy kliknięcia od strony głównej jest niezbędne.
W tej samej notatce spróbuj umieścić widoczny pasek wyszukiwania. W ten sposób użytkownicy szukający określonych przedmiotów mogą je znaleźć bez przeszukiwania kilku różnych kategorii. Jeśli możesz dodać filtry do niestandardowych wyników, tym lepiej:

Wreszcie, nie bój się zaspokajać potrzeb odbiorców. Rozważ skorzystanie z analiz, aby dowiedzieć się, na których stronach Twoi użytkownicy spędzają najwięcej czasu. Następnie możesz skupić się na sposobach upodobniania innych stron i dostarczania funkcji, które najbardziej cenią Twoi kupujący.
Wniosek
Strona sklepu WooCommerce jest istotną częścią procesu sprzedaży. Zapewnia przegląd Twoich produktów i może przedstawić Twoją markę nowym klientom. Na szczęście optymalizacja tego ważnego elementu może być łatwa dzięki kilku prostym wskazówkom.
W tym artykule omówiliśmy pięć sposobów optymalizacji stron sklepu WooCommerce:
- Wybierz odpowiednie narzędzia do tworzenia stron, takie jak nasza wtyczka Beaver Builder, aby wesprzeć ten proces.
- Zainwestuj w wysokiej jakości zdjęcia i filmy.
- Zaproponuj opisowy tekst w swoich tytułach i opisach produktów.
- Zbuduj wyróżniającą się stronę sklepu dzięki Beaver Themer.
- Nie zapomnij dopracować bardziej technicznych aspektów, takich jak szybkość i SEO.
Masz pytania dotyczące stworzenia idealnej strony sklepu WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
