Jak zoptymalizować obrazy WordPress w celu uzyskania najlepszej wydajności
Opublikowany: 2022-12-19Obrazy są niezbędne do przełamania monotonnego wyglądu strony internetowej. Zwiększają zainteresowanie i angażują odbiorców w znacznie bardziej organiczny sposób. Bez obrazów Twoja witryna jest tylko ścianą tekstu, a kto tego chce?
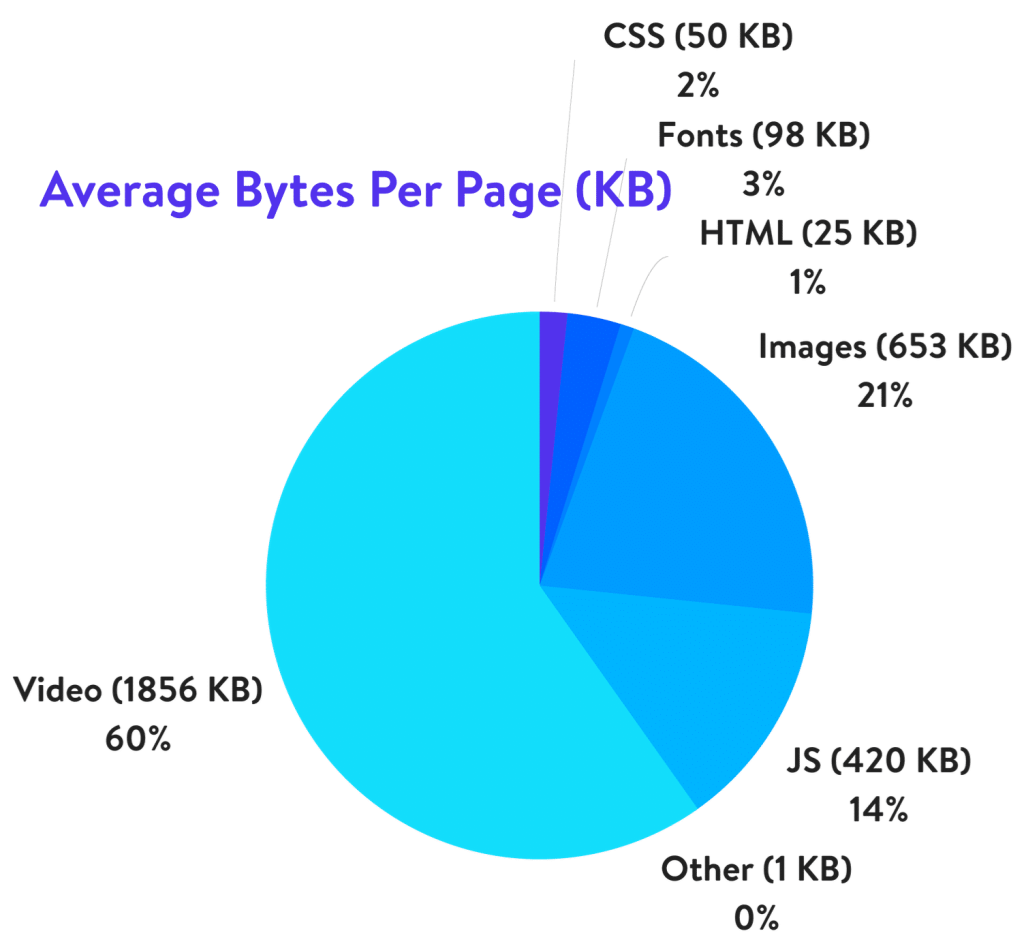
Ale obrazy mogą stanowić wyzwanie dla stron internetowych. Statystyki pokazują, że obrazy zajmują 21% wagi Twojej strony internetowej. Większa waga oznacza wolniejsze czasy ładowania.
Czy to prawda?
Optymalizacja obrazów może zdziałać cuda na Twojej stronie WordPress.
Po prawidłowej optymalizacji obrazy mogą zwiększyć zaangażowanie bez uszczerbku dla wydajności.
Twoja witryna ładuje się szybciej, zapewnia lepszą obsługę i pomaga poprawić SEO.
Czy chcesz nauczyć się optymalizować obrazy WordPress, aby móc ich używać w dowolnym miejscu bez spowalniania witryny?
Jeśli tak, to jest artykuł dla Ciebie!
Podzielę się różnymi sposobami optymalizacji obrazów WordPress.
Dostarczę wgląd w to, czym jest optymalizacja obrazu, dlaczego jest to konieczne, wskazówki dotyczące optymalizacji obrazów oraz szczegółowy przewodnik, jak to zrobić.
Wyjaśnię również, jak zoptymalizować obrazy dla wyszukiwarek.
Więc zacznijmy!
- Co to jest optymalizacja obrazu?
- Dlaczego warto optymalizować obrazy?
- 4 wskazówki dotyczące optymalizacji obrazów dla stron internetowych WordPress
- Jak zoptymalizować obrazy w WordPress
- Jak zoptymalizować obrazy dla wyszukiwarek
- Wniosek
Co to jest optymalizacja obrazu?
Optymalizacja obrazu polega głównie na zmniejszaniu rozmiaru pliku za pomocą wtyczki lub skryptu, co przynosi korzyści Twojej witrynie, przyspieszając czas ładowania.
Optymalizację można przeprowadzić na różne sposoby, takie jak zmiana rozmiaru obrazów, buforowanie, użycie wtyczki do optymalizacji obrazu lub kompresja rozmiaru.
Dlaczego warto optymalizować obrazy?
Nagłówek tutaj powinien brzmieć: dlaczego nie?
Optymalizacja obrazów umożliwia korzystanie z wysokiej jakości obrazów w witrynie w odpowiednim formacie, rozmiarze, rozmiarze i rozdzielczości, przy zachowaniu możliwie najmniejszego rozmiaru.

Obrazy i filmy mogą stanowić około 81% wagi strony internetowej. Im mniejsze rozmiary plików możesz ustawić, tym szybciej będą się ładować strony.
Im szybciej ładują się strony, tym szczęśliwsi będą użytkownicy.
Jak wkrótce się przekonasz, optymalizacja obrazów nie wymaga żadnych umiejętności programistycznych. Możesz użyć swojego ulubionego edytora obrazów lub wtyczki WordPress. Pokażę wam obie.
Optymalizacja obrazów w witrynie WordPress ma określone zalety, w tym:
Ulepszone wrażenia użytkownika
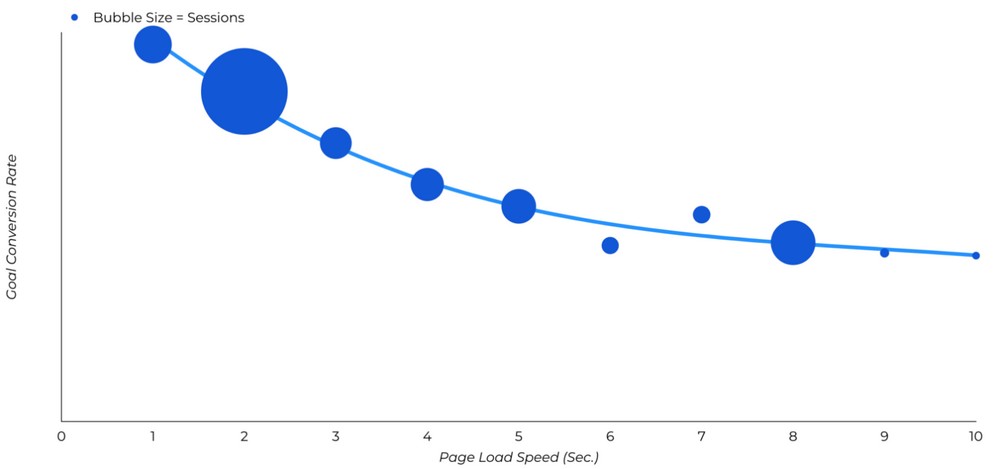
Prawie 70% użytkowników zgodziło się, że szybkość strony wpływa na ich chęć zakupu w witrynie.
Współczynnik konwersji witryny spada o 4,42%, a czas ładowania wynosi od zera do pięciu sekund.

Wszyscy jesteśmy zapracowanymi ludźmi, dużo się dzieje. Niewielu z nas ma cierpliwość czekać wieki na załadowanie strony internetowej. Dlatego tak ważna jest optymalizacja obrazu.
Jeśli prowadzisz sklep internetowy i próbujesz sprzedawać produkty, jest to jeszcze ważniejsze!
Lepsza szybkość ładowania strony
Kiedy próbuję przeglądać stronę internetową, powolne ładowanie zwykle skłania mnie do opuszczenia strony. Jest zbyt wiele lepszych, szybszych stron internetowych, by czekać, aż załaduje się wolniejsza!
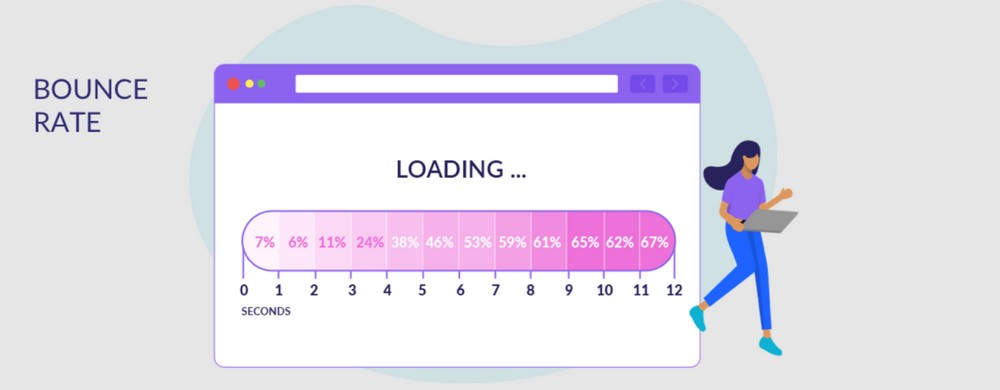
Statystyki pokazują, że strona, która ładuje się w ciągu dwóch sekund, ma średni współczynnik odrzuceń na poziomie 9%, podczas gdy strona, która ładuje się w ciągu pięciu sekund, podnosi współczynnik odrzuceń do 38%.

Im mniejsze strony, tym szybciej się ładują.
Optymalizacja obrazów w witrynie WordPress to najlepszy sposób na zwiększenie szybkości ładowania strony.
Zwiększa wydajność SEO
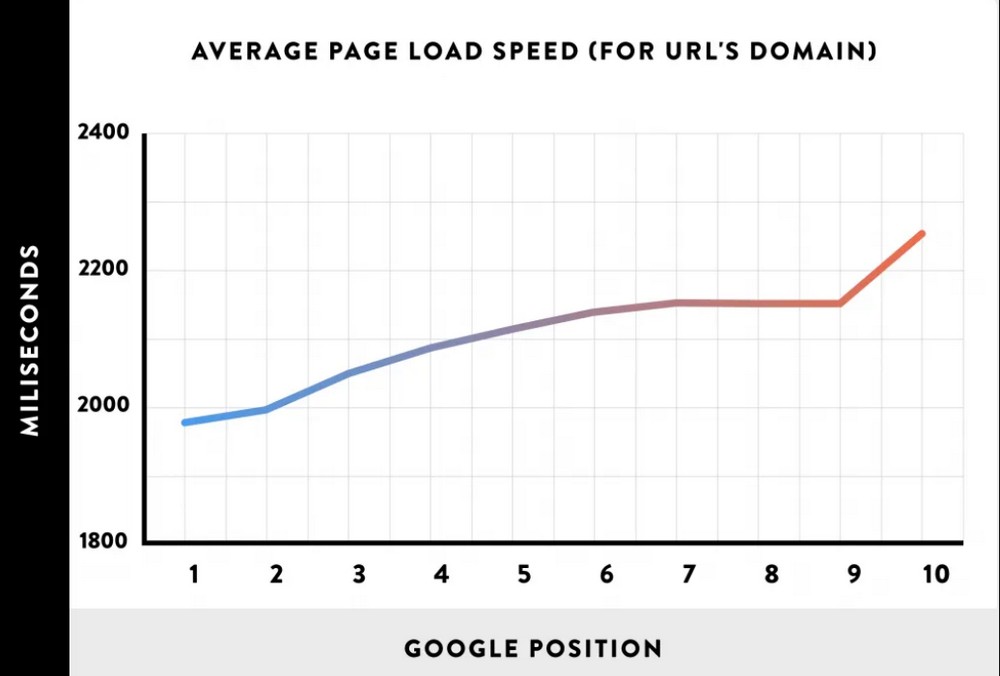
Wyszukiwarki, takie jak Google, wykorzystują szybkość ładowania strony jako czynnik rankingowy i są znane z karania wolno ładujących się witryn.
Wyszukiwarki wiedzą, że użytkownicy nie lubią wolnych stron, więc mogą umieszczać wolniejsze witryny niżej w SERP.
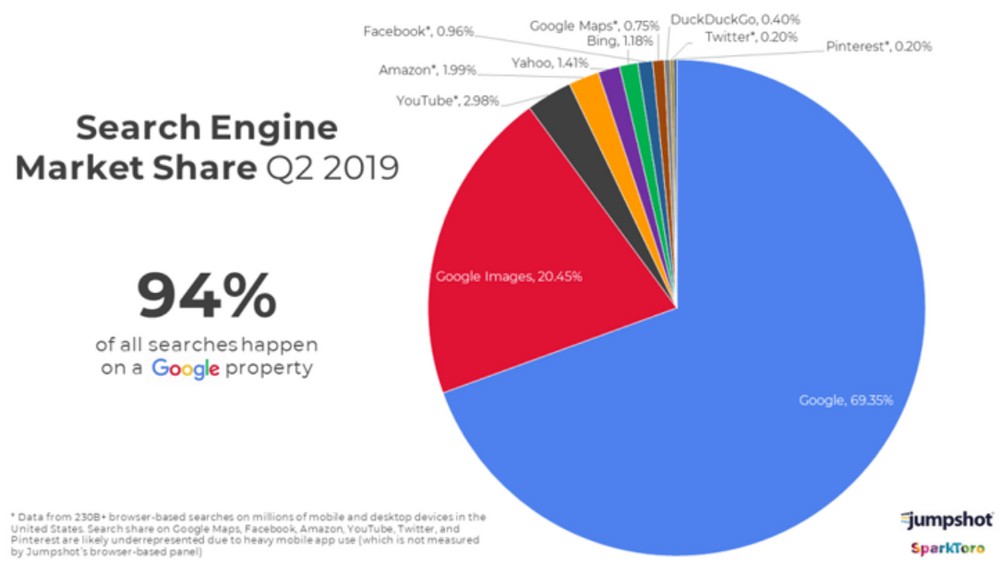
Wyszukiwanie grafiki stanowi około 20,45% wyszukiwań w Google.

Dodawanie obrazów do treści i optymalizacja ich pod kątem SEO to świetny sposób na pozycjonowanie stron w wyszukiwarkach.
Pod warunkiem, że ładują się szybko!

4 wskazówki dotyczące optymalizacji obrazów dla stron internetowych WordPress
Rzućmy okiem na to, co możesz zrobić, aby zoptymalizować obrazy na swojej stronie WordPress:
Kompresja obrazu
Kompresja obrazu minimalizuje rozmiar pliku (w bajtach) bez obniżania jego jakości.
Obrazy o wysokiej rozdzielczości mają duży rozmiar i mogą znacznie wpłynąć na szybkość ładowania strony.
Jeśli chodzi o kompresję, istnieją dwa różne typy: kompresja stratna i bezstratna.
Kompresja stratna vs bezstratna
Kompresja stratna to technika kompresji obrazu, w której rozmiar pliku jest zmniejszany przez odrzucanie nieistotnych informacji.
Większość edytorów obrazów jest wystarczająco inteligentna, aby określić, które dane są istotne, a które nie. Chociaż występuje niewielka degradacja jakości, zwykle nie jest ona zauważalna w Internecie lub na małych ekranach.
Kompresja bezstratna polega na zmniejszeniu rozmiaru obrazu bez utraty jakości. Kompresję tę uzyskuje się poprzez usuwanie zbędnych danych z plików w nieco inny sposób.
To dość obszerny temat, więc nie będę się tu zagłębiał. Sprawdź ten post firmy Adobe, aby uzyskać więcej informacji na ten temat.
Zmień format pliku obrazu
W sieci istnieją różne rodzaje formatów obrazów. Zrozumienie różnicy między tymi formatami pozwala wiedzieć, którego użyć w danej sytuacji.
Cztery główne formaty obrazu w sieci to: PNG, JPEG, WebP i GIF. Chociaż wszystkie te działają na stronach internetowych, każdy format odpowiada określonym potrzebom.
PNG
Pliki obrazów .png mają wysoką jakość obrazu, ale są dużymi plikami. Format obrazu najlepiej nadaje się do obrazów o niższej rozdzielczości, takich jak banery, zrzuty ekranu i infografiki.
JPG
.jpg lub .jpeg to najpopularniejsze formaty obrazów używane online. Obrazy te można skutecznie skompresować, dzięki czemu mają znacznie mniejszy rozmiar. Jest używany w postach na blogach i obrazach produktów.
WebP
WebP to format obrazu, który zapewnia stratną i bezstratną kompresję obrazów w Internecie. Korzystając z WebP, możesz tworzyć obrazy, które ładują się szybko i jednocześnie dobrze wyglądają.
Te typy obrazów są o 26% mniejsze w porównaniu z plikami PNG.
Jest obsługiwany w popularnych przeglądarkach internetowych, takich jak Google Chrome, Firefox, Safari, Opera, Edge i wielu innych.
GIF-y
Pliki .gif to kolejny standardowy format plików, który jest częściej używany w Internecie. Może być używany jako pojedynczy obraz lub jako animacja. Obraz ma format 8-bitowy, co ogranicza kolory i szczegóły.
Najlepiej jest stosować w treści dla niezbędnych ilustracji i grafiki.
Popraw wymiary obrazu
Wielu blogerów i właścicieli witryn ma tendencję do używania dowolnego rozmiaru obrazu. Może to być błąd.
Obraz 640 x 480 może mieć 150 KB, a obraz 2080 x 1080 może mieć do 1 MB.
Jeśli Twoja witryna wyświetla tylko obrazy w rozdzielczości 640 x 480, po co prosić ją o załadowanie obrazu 2080 x 1080 i zmianę jego rozmiaru?
Zapisanie lub edycja obrazu do odpowiednich wymiarów, w których będzie wyświetlany, oznacza mniej pracy dla WordPress i nieco szybsze ładowanie.
Korzystanie z progresywnych plików JPEG
Progresywny obraz JPEG jest kodowany inaczej niż standardowy obraz JPEG.
Progresywny JPEG pojawia się jednocześnie, ale początkowo wydaje się nieco rozmyty. Stopniowo wydaje się jasne.
Na stronie internetowej progresywny JPEG poprawia wrażenia użytkownika, ponieważ podstawowy obraz pojawia się bardzo szybko i zyskuje szczegóły w falach podczas ładowania. Te obrazy są mniejsze i ładują się znacznie szybciej niż standardowy JPEG.
Większość popularnych przeglądarek internetowych, takich jak Firefox i Chrome, obsługuje obrazy progresywne.
Jak zoptymalizować obrazy w WordPress
Zagłębmy się trochę w optymalizację obrazów w WordPress!
Ręczna optymalizacja obrazu
Jednym z najłatwiejszych i najbardziej niezawodnych sposobów optymalizacji obrazów jest użycie oprogramowania do edycji, takiego jak Photoshop lub Gimp.
Wraz z optymalizacją możesz jednocześnie zmieniać rozmiar i przycinać te obrazy.
Sugeruję optymalizację obrazów przed przesłaniem ich do witryny, a następnie ponowną optymalizację w celu uzyskania lepszej wydajności.
Ręczna optymalizacja obrazu jest prosta i szybka!
Optymalizacja obrazów za pomocą programu Photoshop
Adobe Photoshop to oprogramowanie premium, które umożliwia eksport obrazów z komputera lub przeglądarki i optymalizację ich do mniejszego rozmiaru.

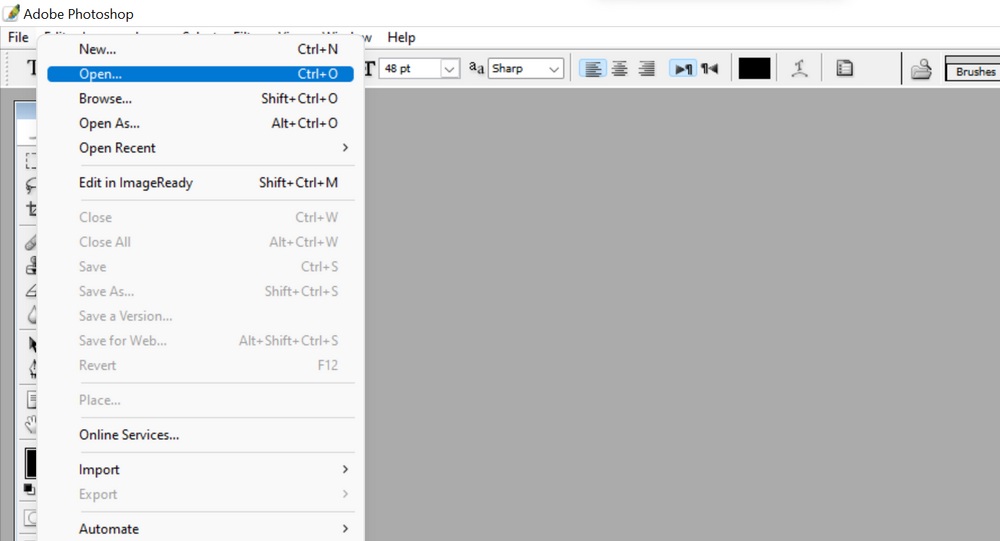
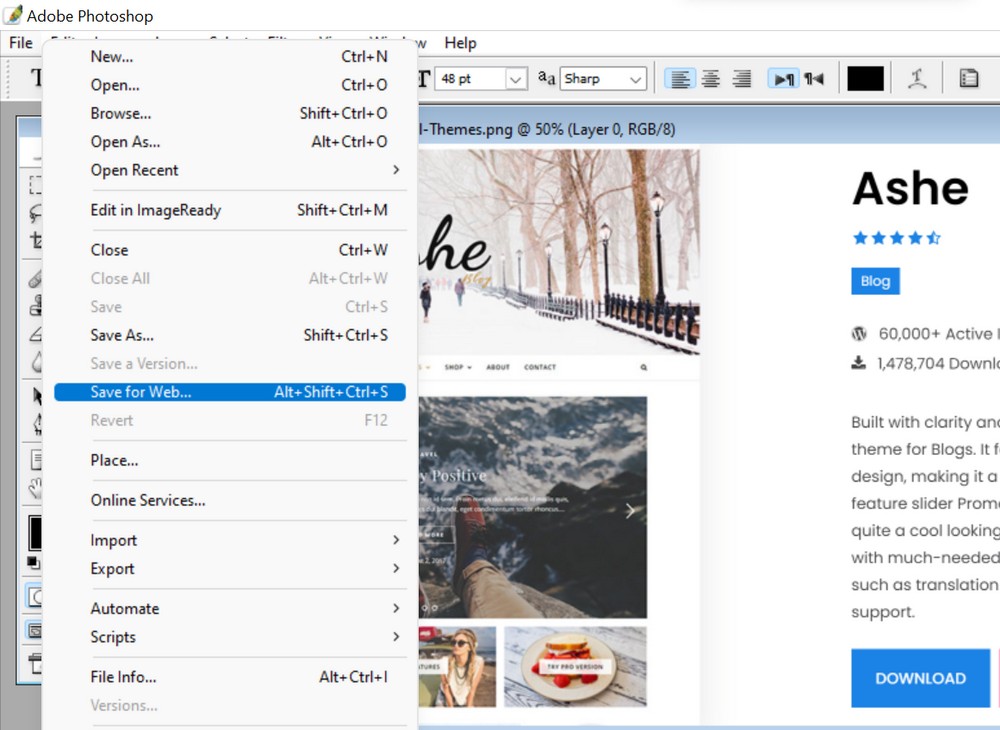
Otwórz program Photoshop na komputerze i wybierz Plik > Otwórz.


Wybierz obraz, który chcesz zoptymalizować.
Po załadowaniu obrazu:
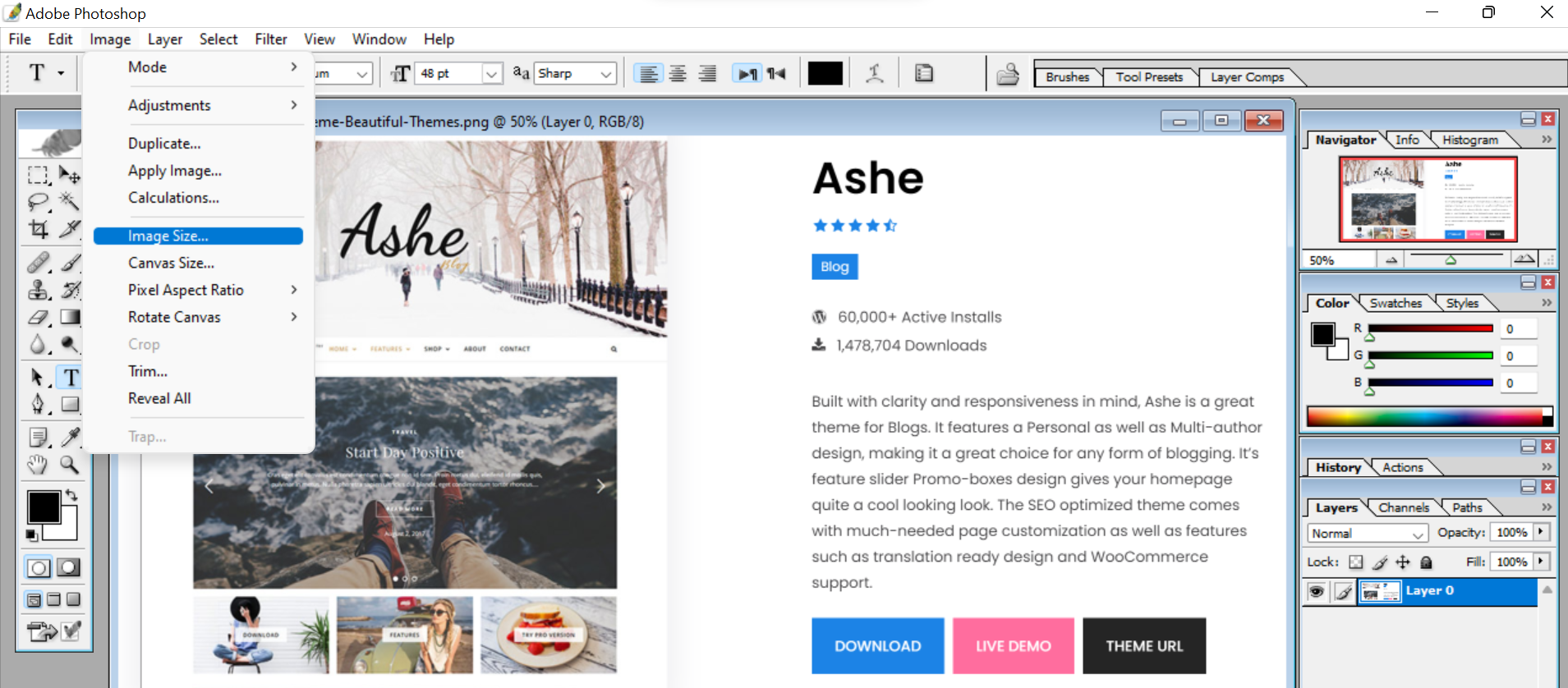
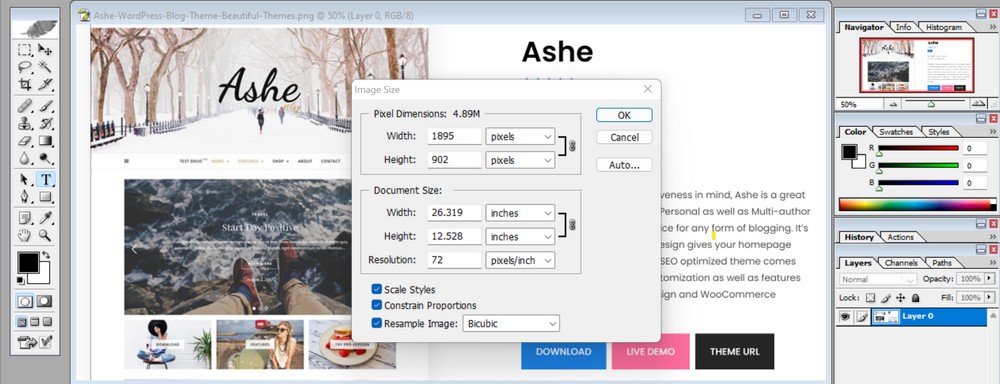
Z menu wybierz Obraz > Rozmiar obrazu oraz wymaganą wysokość i szerokość obrazu. Użyj wymiarów, w jakich będzie wyświetlany na Twojej stronie, aby zaoszczędzić trochę dodatkowego czasu.

Ustaw rozdzielczość obrazu w tym samym menu.

Wybierz Plik > Zapisz dla Internetu.

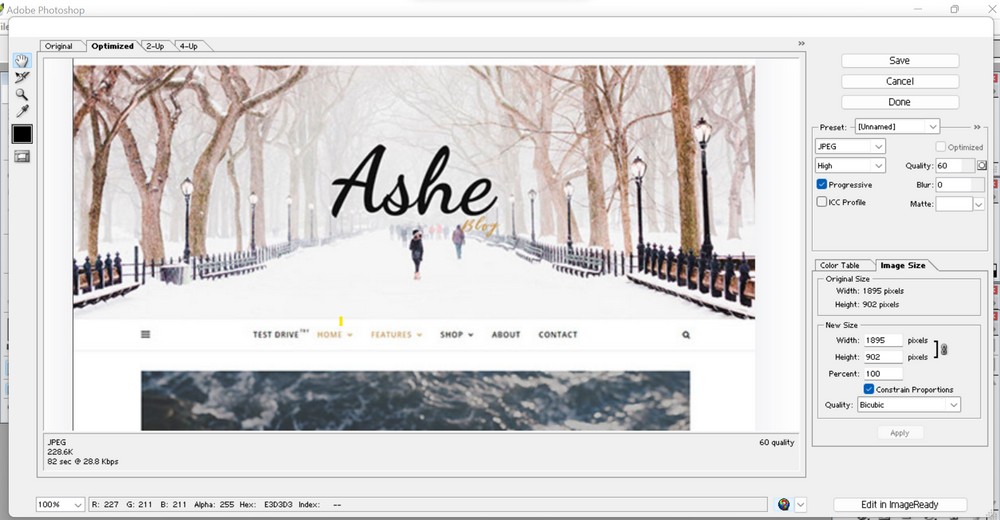
Wybierz z menu format JPEG i ustaw wartość jakości obrazu w zakresie od 40 do 60.
Ustaw progresywny i osadzony profil kolorów na Tak .

Zapisz plik, gdy skończysz.
Optymalizacja obrazów za pomocą narzędzi online
Inną metodą ręcznej optymalizacji obrazów dla WordPress jest użycie aplikacji internetowej.
Dostępnych jest wiele narzędzi do optymalizacji online. Niektóre z najpopularniejszych, jakie przychodzą mi do głowy, to Optimizilla, ImageOptim, TinyPNG i Image Optimizer.
W tym artykule użyję Optimizilli i pokażę proces optymalizacji obrazu.
- Odwiedź stronę internetową
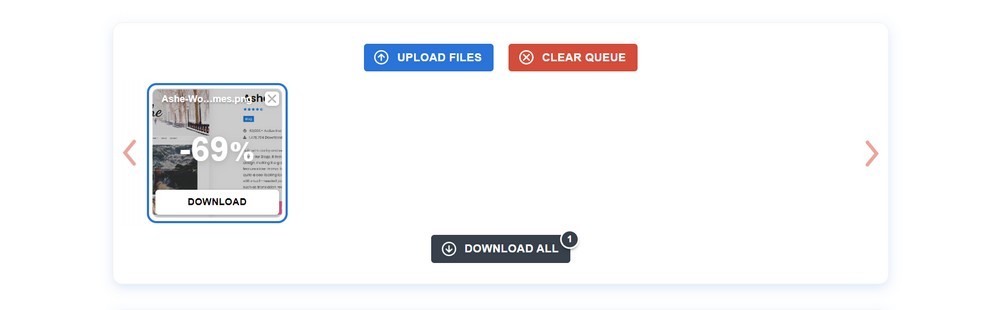
- Przeciągnij obraz do pola na środku strony
Proces optymalizacji rozpocznie się automatycznie.
Po zoptymalizowaniu zobaczysz opcję pobierania.

Narzędzie pokazuje również procent, który został zoptymalizowany. Oznacza to zmniejszony rozmiar pliku. Im wyższa szybkość, tym mniejszy rozmiar pliku.
Użyj wtyczki, aby zoptymalizować obrazy
Jeśli nie chcesz ręcznie optymalizować obrazów, możesz zainstalować wtyczkę do optymalizacji obrazu WordPress, która wykona za Ciebie ciężką pracę.
Wtyczki te działają poprzez zmniejszanie rozmiaru pliku obrazu w Internecie i poprawę szybkości ładowania strony.
Istnieje kilka wtyczek do optymalizacji obrazu WordPress.
Wymienię 3 najlepsze wtyczki do optymalizacji obrazu i użyję jednej z nich jako przykładu.
Krótki piksel

ShortPixel to wtyczka zaprojektowana w celu poprawy czasu ładowania witryny i rankingu SEO poprzez kompresję obrazów. Jest najlepszy dla właścicieli witryn i agencji internetowych, którzy chcą skrócić czas ładowania strony przy minimalnym wysiłku.
Smash

Smush to jedna z najpopularniejszych darmowych wtyczek WordPress zaprojektowana i opracowana w celu optymalizacji obrazów, włączania leniwego ładowania, zmiany rozmiaru, kompresji i poprawy szybkości witryny. Ta wtyczka to najłatwiejszy sposób na płynne działanie witryny i super szybkie ładowanie!
Wyobraź sobie

Imagify to najlepsze rozwiązanie do optymalizacji zdjęć. Wtyczka optymalizuje każdy typ, zmienia ich rozmiar i wykonuje je również zbiorczo.
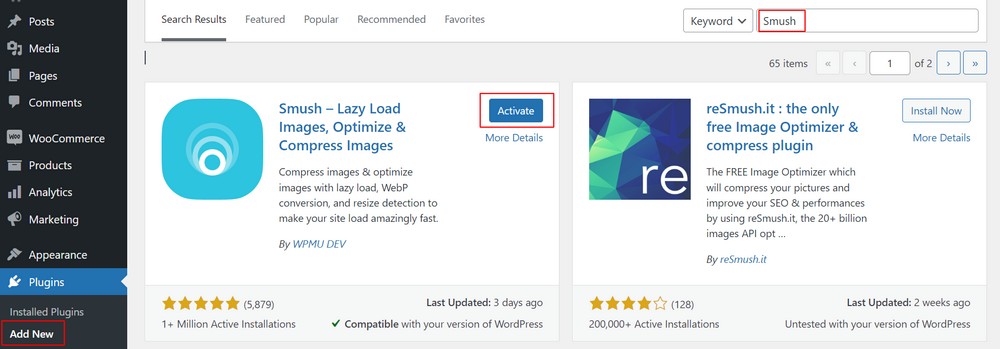
Będę korzystał z wtyczki Smush. Jest to darmowa wtyczka z ponad milionem aktywnych instalacji.
Zainstaluj i aktywuj wtyczkę na swojej stronie internetowej, przechodząc do Wtyczki> Dodaj nowy z pulpitu nawigacyjnego WordPress.

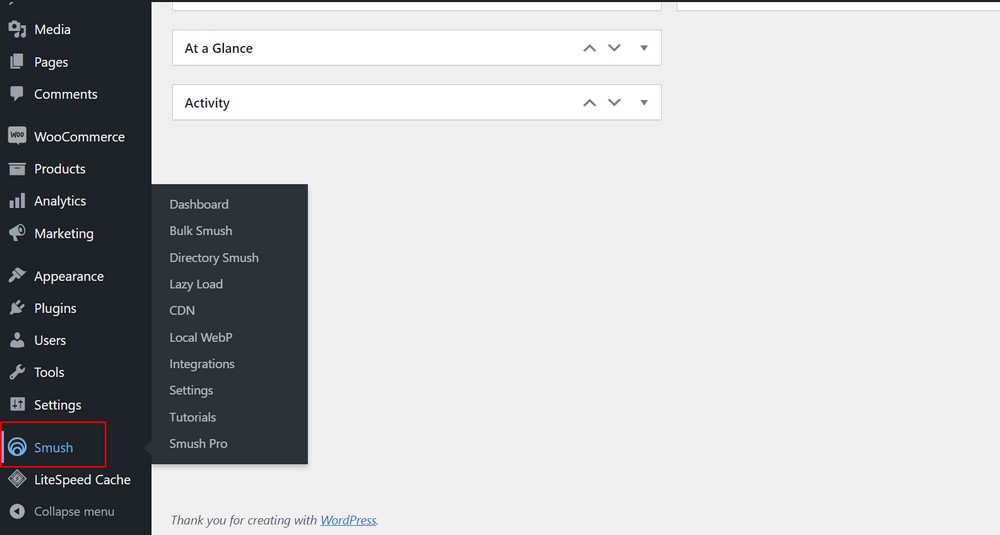
Po aktywacji wtyczki możesz zobaczyć Smush na lewym pasku bocznym.

Wtyczka umożliwia optymalizację istniejących obrazów w Twojej witrynie i na żądanie podczas przesyłania nowych obrazów.
Za każdym razem, gdy przesyłasz nowy obraz, Smush optymalizuje go automatycznie. Po skonfigurowaniu wtyczka zajmuje się wszystkim. Dlatego to lubię.
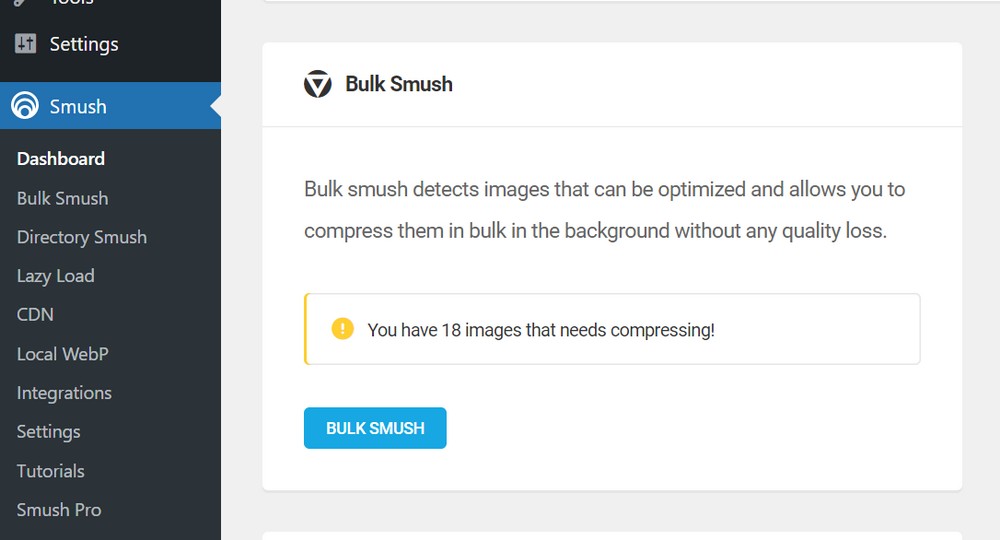
Powiadamia również o obrazach, które należy zoptymalizować, i ma opcję ich masowego zniszczenia .

Ma funkcje leniwego ładowania i CDN, ale aby z nich korzystać, musisz kupić wersję pro wtyczki.
Jak zoptymalizować obrazy dla wyszukiwarek
Chociaż optymalizacja obrazów pomaga zwiększyć wydajność witryny i poprawić wrażenia użytkownika, może być więcej rzeczy, na które należy zwrócić uwagę.
Optymalizacja wyszukiwarek znacząco wpływa na wydajność Twojej witryny, przyciąganych przez Ciebie odwiedzających i generowany ruch.
Dlatego zdecydowanie polecam optymalizację obrazów pod SEO.
Tutaj wymieniłem kilka sposobów na optymalizację obrazu pod kątem SEO!
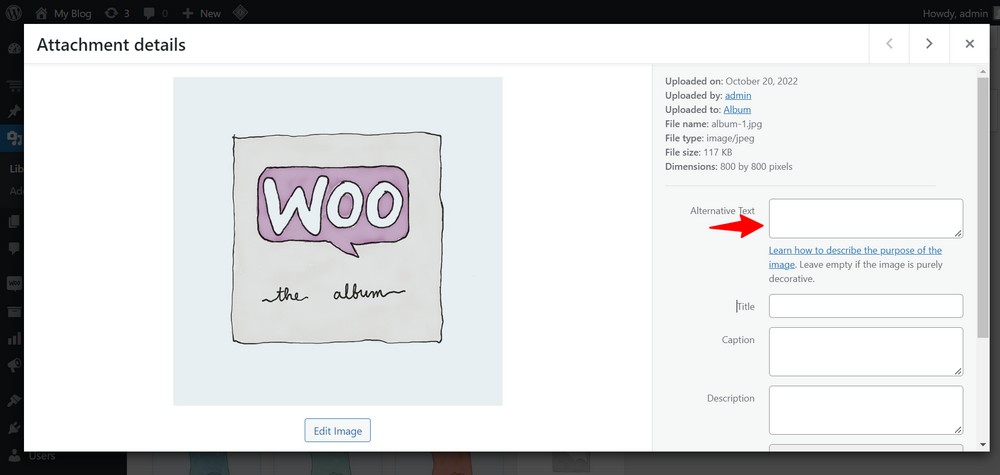
Użyj znaczników Alt

Znaczniki Alt pomagają wyszukiwarkom dokładnie indeksować zawartość obrazu.
I chociaż widzowie mogą być w stanie zrozumieć obraz, wyszukiwarki potrzebują tagu alt.
Znacznik alt to opis obrazu w postaci zwykłego tekstu.
Dobry tag alt zapewnia kontekst również dla użytkowników niedowidzących, co jest dodatkową korzyścią.
Twórz obrazy przyjazne dla urządzeń mobilnych

Algorytm Google wykorzystuje mobilne indeksowanie. Dlatego sugeruję tworzenie obrazów przyjaznych dla urządzeń mobilnych.
Ale jak?
Najlepszą rzeczą do zrobienia jest upewnienie się, że obraz, z którego korzystasz, oraz szablony stron internetowych są dostosowane do urządzeń, na których są przeglądane.
Jeśli motyw jest w pełni responsywny, wszystkie obrazy, które na nim umieścisz, również będą responsywne.
Zoptymalizuj tytuł obrazu
Google używa tytułu i opisu obrazu, aby lepiej zrozumieć, o czym jest obraz.
Dodanie tytułu obrazu podobnego do treści, którą piszesz, może pomóc w uszeregowaniu dokładnego słowa kluczowego w wyszukiwarce grafiki Google.
Domyślnie WordPress przejmuje tytuł obrazu z nazwy pliku. Ale jeśli Twój plik nie wyjaśnia obrazu, zaktualizuj go, dodając odpowiednie słowa kluczowe.
Tytuły obrazów mają mniejsze znaczenie dla SEO, ale zapewniają dodatkowy kontekst dla tekstu alternatywnego. Są one niezbędne z punktu widzenia zaangażowania użytkowników.
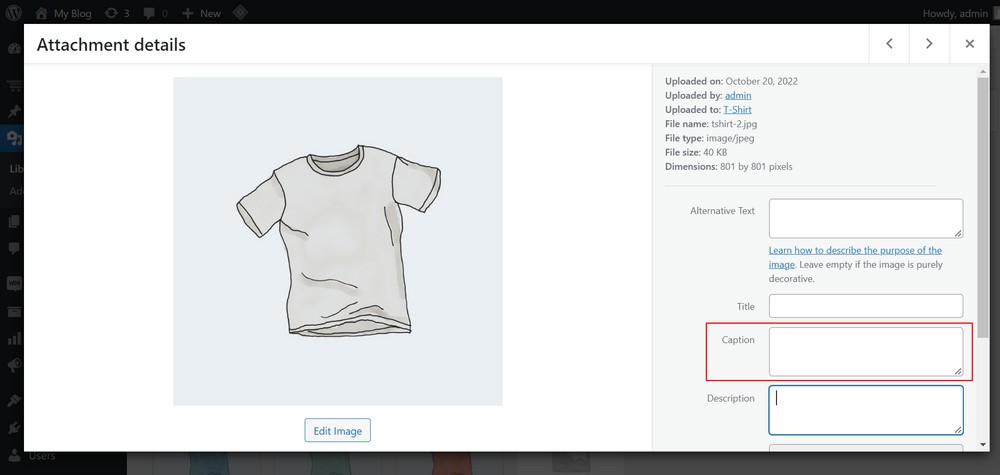
Dołącz napisy
Podczas odwiedzania niektórych witryn internetowych możesz zobaczyć podpis obrazu – słowa pod obrazami.
Teraz może nie wpływać bezpośrednio na SEO, ale jeśli obraz składa się ze słów kluczowych, prawdopodobieństwo, że Twoja witryna znajdzie się w rankingu dla danego słowa kluczowego, jest wysokie.

Podpisy są widoczne na stronie i każdy może je przeczytać. Pośrednio wpływa na SEO i może być również używany do opisywania obrazu, pomagając poprawić wrażenia użytkownika.
Używaj unikalnych obrazów
Wyjątkowość jest tym, co przykuwa uwagę odwiedzających, niezależnie od tego, czy jest to linia zdania, stwierdzenie, czy obraz!
Wypełnianie witryny obrazami stockowymi sprawia, że wygląda ona nieoryginalnie — korzystają z nich również tysiące innych witryn.
Chociaż obraz stockowy może być doskonale zoptymalizowany, nie ma takiego wpływu ani potencjału, jak oryginalne obrazy używane na stronie internetowej.
Im więcej masz oryginalnych i niepowtarzalnych zdjęć, tym lepsze wrażenia uzyska Twój gość!
Wniosek
Optymalizacja obrazu to znacznie więcej niż użycie wtyczki.
W tym artykule omówiono, czym jest optymalizacja obrazu, dlaczego jest ważna i jak możemy ją zoptymalizować.
Nauczyliśmy się również kilku wskazówek, w jaki sposób możemy zoptymalizować obrazy pod kątem wyszukiwarek.
Poleciłem również trzy wtyczki do optymalizacji obrazu WordPress!
Optymalizacja obrazu to prosty proces, ale może znacząco wpłynąć na szybkość i wydajność Twojej witryny.
Twoja witryna nie tylko dobrze działa, ale także poprawia komfort użytkowania i pomaga Twojej witrynie w rankingach wyszukiwarek.
Co sądzisz o tym artykule? Czy uważasz, że optymalizacja obrazu to coś więcej? Czy brakuje mi jakichś ważnych wskazówek? Jakiej wtyczki używasz w swojej witrynie do optymalizacji obrazów? Powiedz mi poniżej!
