Jak zoptymalizować swoją witrynę pod kątem kluczowych wskaźników internetowych?
Opublikowany: 2022-04-16
Spis treści
- Optymalizacja witryny pod kątem kluczowych wskaźników internetowych: przegląd
- Czym są zasadniczo kluczowe wskaźniki internetowe?
- Dlaczego powinieneś zoptymalizować swoją witrynę pod kątem kluczowych wskaźników internetowych?
- Najlepsze wskazówki, jak zoptymalizować kluczowe wskaźniki internetowe Twojej witryny
- 1. Analiza i optymalizacja największej zawartości farby (LCP)
- 2. Analiza i optymalizacja pierwszego opóźnienia wejściowego (FID)
- 3. Analiza i optymalizacja skumulowanego przesunięcia układu (CLS)
- Inne wskaźniki internetowe
- 1. FCP – pierwsza pełna treści farba
- 2. TTFB – czas na pierwszy bajt
- Podsumowanie wskazówek, jak zoptymalizować swoją witrynę pod kątem kluczowych wskaźników internetowych
- Podziel się tym postem
Martwisz się, ponieważ pełna witryna wymaga czasu? Chcesz poprawić wrażenia użytkownika swojej witryny biznesowej?
Jeśli tak, Core Web Vitals może być jedną z części, za którą możesz nazwać odpowiedzialną. W tym poście na blogu wyjaśnimy, jak w prostych krokach zoptymalizować witrynę pod kątem podstawowych wskaźników internetowych.
Core Web Vitals są teraz czynnikiem rankingowym Google, a większość ekspertów SEO koncentruje się na optymalizacji dla nich swoich witryn.
Za każdym razem, gdy Google aktualizuje, ludzie stają w obliczu wzrostu lub spadku ogólnego rankingu. Osoby z dobrymi wskaźnikami Web Vitals utrzymują swoją pozycję i utrzymują odwiedzających.
Jak więc postępować zgodnie z najlepszymi praktykami, aby uniknąć szkody dla rankingu witryny? Krótka odpowiedź brzmi: poprawić swoje wskaźniki „Core Web Vitals” !
Optymalizacja witryny pod kątem kluczowych wskaźników internetowych: przegląd
Podstawowe wskaźniki internetowe są obecnie istotnymi czynnikami i stały się integralną częścią optymalizacji pod kątem wyszukiwarek (SEO). Konieczna jest regularna optymalizacja tych wskaźników, dając im więcej czasu. Pomoże to poprawić wrażenia użytkownika i ranking Twojej witryny.
Wszyscy wierzymy, że lepsze treści są lepsze w wyszukiwarkach. Ale SEO wiedzą, jakie inne rzeczy mogą skutecznie wnieść lepszą treść na górę, a następnie na pierwszą pozycję. Tak więc, aby wyjaśnić ten czynnik, aby utrzymać swoją pozycję w sieci, omówimy go dalej.
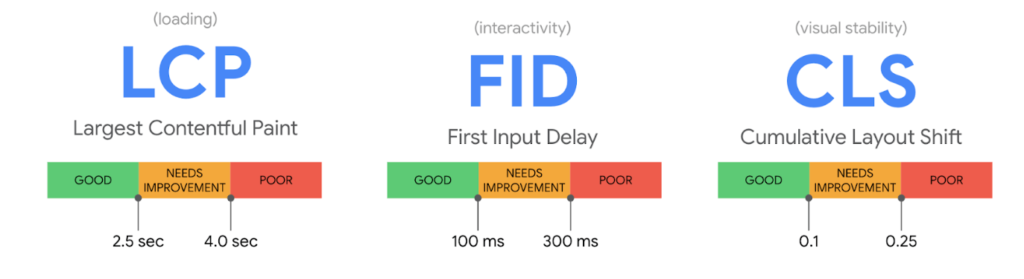
Czym są zasadniczo kluczowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe to niektóre konkretne wskaźniki służące do pomiaru ogólnego zadowolenia użytkowników ze stron Twojej witryny biznesowej. Mają trzy różne wyniki pokazujące czas ładowania strony, stabilność projektu, szybkość i interakcję użytkownika.

Jeśli przyjrzymy się im nieco głębiej, obejmują one:
Największa zawartość farby (LCP)
LCP, jak sama nazwa wskazuje, mierzy skuteczność treści na stronie. Może to być tekst, obrazy lub filmy; czas potrzebny na załadowanie. Ten wynik ma znaczenie dla rankingu Twojej witryny.
Opóźnienie pierwszego wejścia (FID)
FID to pierwsza interakcja użytkownika, która mierzy responsywność stron Twojej witryny. Ten wynik uwzględnia również szybkość przeglądania przeglądarki przez użytkownika.
Zbiorcza zmiana układu (CLS)
CLS pomaga dowiedzieć się, co jest niezbędne dla użytkownika — dzięki czemu jest bardziej odpowiednie dla doświadczenia użytkownika. Otrzymasz niski wynik CLS, jeśli projekt zawiera więcej rzeczy niż treści, a strona jest niestabilna.
Wspominamy o tym ponownie; musisz zoptymalizować te trzy wskaźniki, aby Twoja witryna działała jak najlepiej. Google wykorzystuje wszystkie te wyniki do oceniania Twoich stron internetowych. Zanim wyjaśnisz, jak ulepszyć każdą z nich, powinieneś wiedzieć, dlaczego są tak cenione.
Dlaczego powinieneś zoptymalizować swoją witrynę pod kątem kluczowych wskaźników internetowych?
Uzyskanie dobrego wyniku w tych kryteriach wpłynie na ogólną wydajność Twojej witryny. Jeśli zatrudniłeś SEO, aby poprawić swój wynik Core Web Vitals, Twój czas i inwestycja są warte każdego grosza. Będziesz cieszyć się następującymi korzyściami, gdy osiągniesz najlepsze możliwe wyniki.
1. Zwiększony ranking stron internetowych
W czerwcu 2021 r. Core Web Vitals stały się kluczowymi czynnikami rankingowymi w podstawowej aktualizacji Google. Dlatego ważne jest, aby skoncentrować się na tych wskaźnikach i ulepszyć je, aby pozycjonować swoją witrynę. W tym celu Twoja witryna musi ładować się szybciej, być interaktywna i stabilna na wszystkich urządzeniach, a jej ranking będzie rósł.
2. Mniejszy współczynnik odrzuceń
Podstawowe wskaźniki internetowe odgrywają bezpośrednią rolę w zwiększaniu współczynnika odrzuceń Twojej witryny. Każdy użytkownik, który trafi na Twoją profesjonalną witrynę, nie będzie czekać dłużej niż 3 sekundy na załadowanie treści. Może to prowadzić do wzrostu współczynnika odrzuceń. Tak więc dobry wynik w Core Web Vitals pomoże zmniejszyć współczynnik odrzuceń.
3. Zwiększony współczynnik konwersji
Współczynnik konwersji zależy głównie od odwiedzających lub ruchu na Twojej stronie, tych, którzy zostają. Jeśli Twój zasób sieciowy ma dobry wynik Core Web Vitals, uzyskasz duży ruch. W rezultacie ogólny współczynnik konwersji wzrośnie. W przeciwnym razie możesz napotkać spadek współczynnika konwersji.
Najlepsze wskazówki, jak zoptymalizować kluczowe wskaźniki internetowe Twojej witryny
Teraz nadszedł czas, aby dowiedzieć się, jak zoptymalizować witrynę pod kątem testów Core Web Vitals. Ponieważ istnieją trzy różne metryki, każdy z nich wyjaśnimy osobno. Powiemy Ci, jak je przeanalizować, przyczyny złych wyników i jak możesz je poprawić.
1. Analiza i optymalizacja największej zawartości farby (LCP)
LCP skupia się tylko na jednym elemencie; czas ładowania witryny. Jeśli użytkownicy w ciągu sekundy nie zobaczą tego, czego szukają, opuszczą witrynę. Tak więc cała zawartość Twojej strony internetowej musi ładować się jednocześnie i szybko.
Analizuj LCP
Aby przeanalizować LCP, możesz użyć kilku metod, a zwłaszcza narzędzi, które są następujące:
- Użyj DevTools Lighthouse of Chrome lub dowolnej przeglądarki opartej na Chromium.
- W przypadku przeglądarek innych niż Chromium użyj PageSpeed Insights lub narzędzia web.dev.
- Użyj rozszerzenia Web Vitals; to bardzo skuteczne narzędzie ze wskaźnikami punktacji.
- Jeśli potrafisz kodować, możesz skorzystać z biblioteki JavaScript web-vitals.
- Skorzystaj z pomocy funkcji Core Web Vitals w Search Console.
Zły LCP: dlaczego
Przed przystąpieniem do optymalizacji LCP konieczne jest poznanie jego przyczyn. Oto kilka przyczyn, dla których Twoja witryna ma niski wynik LCP.
- Serwer powoli reaguje na usługi hostingu współdzielonego, a renderowanie strony zajmuje trochę czasu.
- Zasoby blokujące renderowanie w HTML mogą uniemożliwić szybkie ładowanie stron.
- Duże, niezoptymalizowane obrazy i filmy mogą zużywać większą przepustowość i wolniej się renderować.
- Problemy z ładowaniem treści i wyświetlaniem występują po stronie klienta, a nie na serwerze.
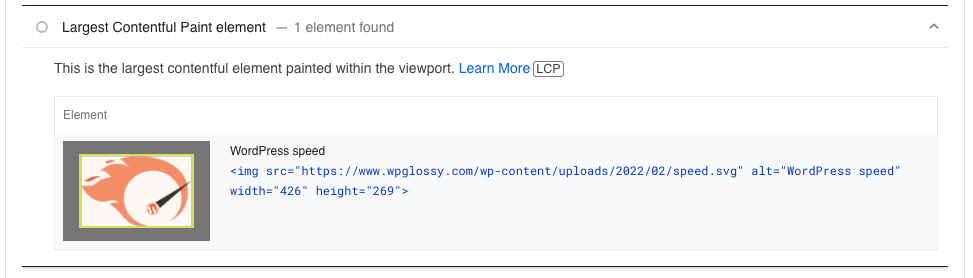
Oto przykład złego LCP!

Optymalizacja LCP
Gdy zrozumiesz przyczyny, które prowadzą do słabego LCP, łatwo zoptymalizować każdy z nich. Przejdźmy więc dalej i sprawdźmy, jak możesz to zrobić.
Użyj lepszej usługi hostingowej
Po przeanalizowaniu witryny do zarabiania pieniędzy, jeśli zauważysz, że Twój serwer reaguje powoli, nadszedł czas na aktualizację hostingu. Hosting współdzielony może powodować wiele innych problemów, takich jak przestoje witryny. Tak więc korzystanie z lepszego hostingu, takiego jak Cloudways, może wyeliminować ten problem.
Napraw zasoby blokujące renderowanie
Zasoby blokujące renderowanie, takie jak JavaScript i CSS, mają zauważalny wpływ na ładowanie strony. Jeśli napotkałeś problem z blokowaniem renderowania, możesz użyć wtyczek, takich jak WP Rocket i Autoptimize, aby go rozwiązać. Po wykonaniu kroków optymalizacji ponownie przeanalizuj swoją witrynę.
Zoptymalizuj swoje obrazy
Tak, właśnie dlatego ładowanie strony Twojej witryny zajmuje trochę czasu. Aby wyeliminować ten problem, zmniejsz wymiary obrazu i zachowaj go w odpowiednim formacie. Najlepszą praktyką jest wybranie określonego rozmiaru i typu pliku oraz przesłanie każdego obrazu w pełni zoptymalizowanej formie.
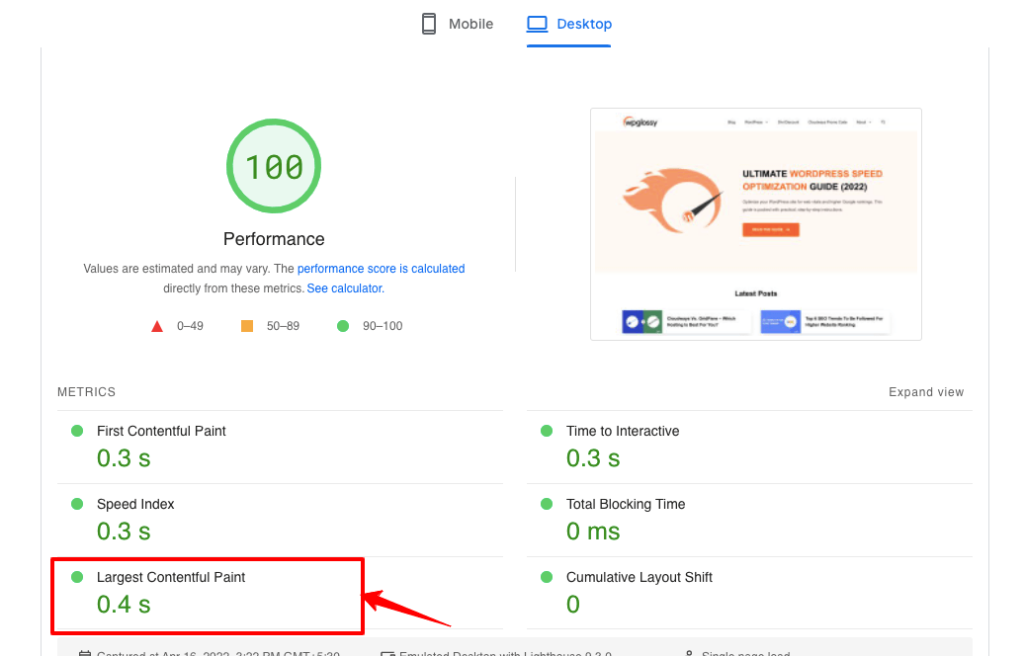
Dobrze! Możesz być zainteresowany sprawdzeniem naszego wyniku LCP! Oto jest!

2. Analiza i optymalizacja pierwszego opóźnienia wejściowego (FID)
FID skupia się na użyteczności Twojej witryny, niezależnie od tego, czy użytkownik może wchodzić w interakcję z Twoją stroną, czy nie. Jeśli użytkownik kliknie lub naciśnie link i nie otworzy go od razu, oznacza to powolną odpowiedź. Pomogłoby więc, gdybyś sprawił, że inne treści na stronach witryny reagowały tak szybko, jak to możliwe.

Analizuj FID
Tak więc, aby przeanalizować, czy występuje jakiś problem z FID, możesz wykonać następujące kroki:
- Użyj WebPageTest, aby znaleźć kody blokujące wątek główny podczas uruchamiania JavaScript.
- Znajdź długie zadania, w tym adresy URL, za pomocą zakładki „Od dołu” w elemencie kontroli.
- Skorzystaj z pomocy DevTools lub PageSpeed Insights, aby znaleźć całkowity czas blokowania (TBT).
- Użyj rozszerzenia Chrome Web Vitals, aby poznać interakcję, gdy użytkownik kliknie lub przewinie.
- Raport Chrome UX pomaga sprawdzić, jak działają adresy URL na różnych urządzeniach.
Zły FID: Dlaczego?
Przy słabym FID możesz stracić większość nowych odwiedzających. Gdy uzyskasz niski wynik FID, możliwą przyczyną może być którakolwiek z poniższych sytuacji:
- JavaScript skutkuje długimi zadaniami, dzięki czemu Twoja witryna jest mniej responsywna.
- Zasoby blokujące renderowanie, CSS i JavaScript, powodują opóźnienia w ładowaniu strony.
- Uruchamianie dużych skryptów JavaScript zaraz po załadowaniu strony może opóźnić renderowanie.
- Używanie zewnętrznych lub słabo zoptymalizowanych skryptów JavaScript może prowadzić do blokowania renderowania.
Optymalizacja FID
Teraz, gdy znajdziesz przyczynę niskiego wyniku FID, możesz go szybko zoptymalizować. Oto kroki, które należy wykonać, aby to zrobić:
Przerwij długotrwałe zadania JavaScript
Długotrwałe zadania JavaScript są główną przyczyną niskich wyników FID; należy je najpierw zoptymalizować na krótsze. Dzięki temu Twoja witryna będzie bardziej responsywna i poprawi interakcje użytkowników. W rezultacie jego ogólna funkcjonalność ulegnie drastycznej poprawie.
Pracuj z plikami JavaScript i CSS
Upewnij się, że interfejs Twojej witryny jest używany w CSS przed JavaScriptem, używając zaawansowanych strategii. Obejmują one progresywne ulepszanie umożliwiające wszystkim przeglądarkom internetowym dostęp do treści i funkcji. Tutaj Twoja strona internetowa otrzymuje ulepszony układ oferowany przez CSS.
Zminimalizuj JavaScript, Optymalizuj CSS
Możesz usunąć nieaktywny i zminimalizować JavaScript innych firm, oszczędzając dużo miejsca. Pomogłoby to również zmniejszyć rozmiar plików CSS i JavaScript, łącząc je. CSS, podobnie jak JavaScript, może powodować problemy i dlatego wymaga optymalizacji.
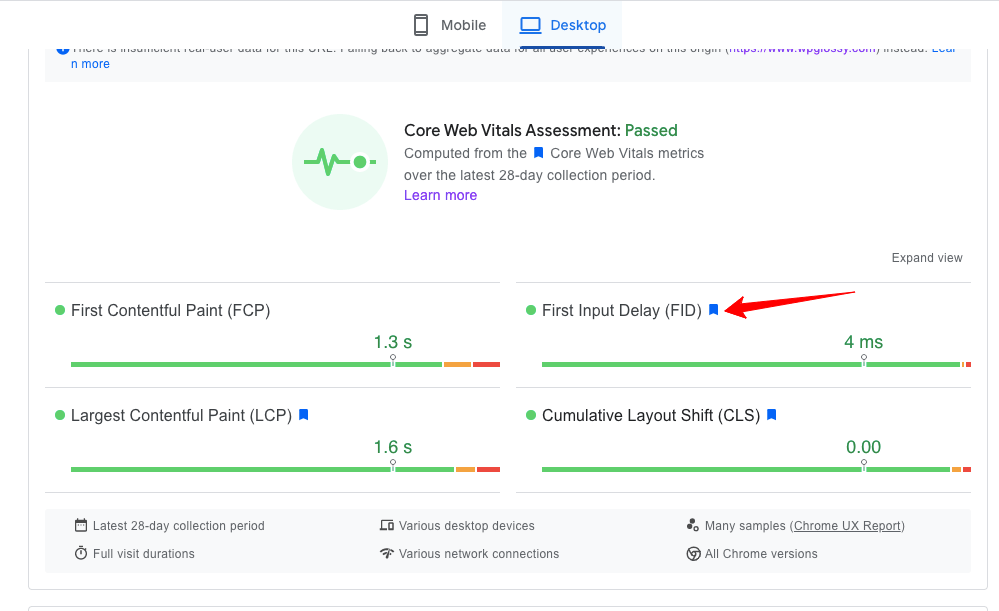
Wykonaliśmy wszystkie wymienione kroki; możesz sprawdzić nasz wynik FID!

3. Analiza i optymalizacja skumulowanego przesunięcia układu (CLS)
CLS skupia się przede wszystkim na stabilności strony internetowej. Sprawdza zawartość strony i układ projektu, czy rzeczy poruszają się podczas ładowania, czy nie. Ten problem niepokoi czytelników, gdy tekst zsuwa się ze strony. Dlatego powinieneś zoptymalizować go ze względu na wygodę użytkownika.
Analizuj CLS
Analiza CLS jest łatwa, ponieważ jest bardziej powszechna i szybko doświadczana. Do analizy CLS możesz użyć następujących narzędzi lub metod:
- Użyj DevTools Lighthouse, aby znaleźć wszystkie problemy wpływające na zmianę układu.
- Aby przeprowadzić test wydajności na żywo, możesz użyć PageSpeed Insights.
- Użyj narzędzia web.dev do analizy CLS w czasie rzeczywistym na urządzeniach stacjonarnych.
- Generator GIFów z przesunięciem układu może pomóc w znalezieniu przesunięć układu pokazujących obszary.
Zły CLS: dlaczego?
Słabe dane CLS mogą zmniejszyć wygodę użytkownika, a tym samym ogólną wartość Twojej witryny. Jeśli uzyskasz niski wynik CLS, może to mieć jeden z tych powodów.
- Używanie nadmiaru banerów reklamowych, które nie pozostawiają miejsca na oryginalną treść.
- Zero miejsca na obrazy i filmy oraz brak atrybutów podczas przesyłania.
- Umieszczanie osadzeń, takich jak filmy na YouTube, posty w mediach społecznościowych itp., zmniejsza CLS.
- Używanie dowolnej czcionki internetowej, która powoduje FOUT/FOIT, może również wpływać na CLS.
Optymalizacja CLS
Optymalizacja CLS jest niezbędna, aby dodać wartość do umieszczonych treści i użytkownika. Aby zoptymalizować CLS, możesz wykonać następujące proste kroki.
Unikaj dodawania dodatkowych reklam i banerów
Dla wygody użytkownika jest to jak wrzód, który daje czytelnikowi chwilowy stres, zmuszając go do opuszczenia Twojej witryny. Używanie wielu reklam i banerów nie jest dobrą praktyką, ponieważ zasłania przestrzeń czytelnej treści. Unikaj więc tego, a uzyskasz dobry wynik CLS.
Nadaj atrybuty mediom
Niezależnie od tego, czy jest to obraz, wideo, czy jakiekolwiek inne media, nadaj im odpowiednie atrybuty. Może to być tekstowe lub oparte na rozmiarze, zwane atrybutami wymiarowymi. Tak więc ładowanie multimediów w dowolnej przeglądarce uzyska wymaganą przestrzeń, a przesunięcie układu nie zostanie naruszone.
Rozdawaj elementy osadzone, ramki iFrame i czcionki
Ponieważ potrzebujesz miejsca na swoje multimedia, powinieneś również zostawić miejsce na osadzania i ramki iFrame. Możesz stworzyć dla nich konkretne pudełka o określonych rozmiarach. Ponadto zoptymalizuj czcionkę, używaj minimalnych i, jeśli to możliwe, rozważ czcionki systemu operacyjnego. Spowoduje to poprawę metryk CLS.
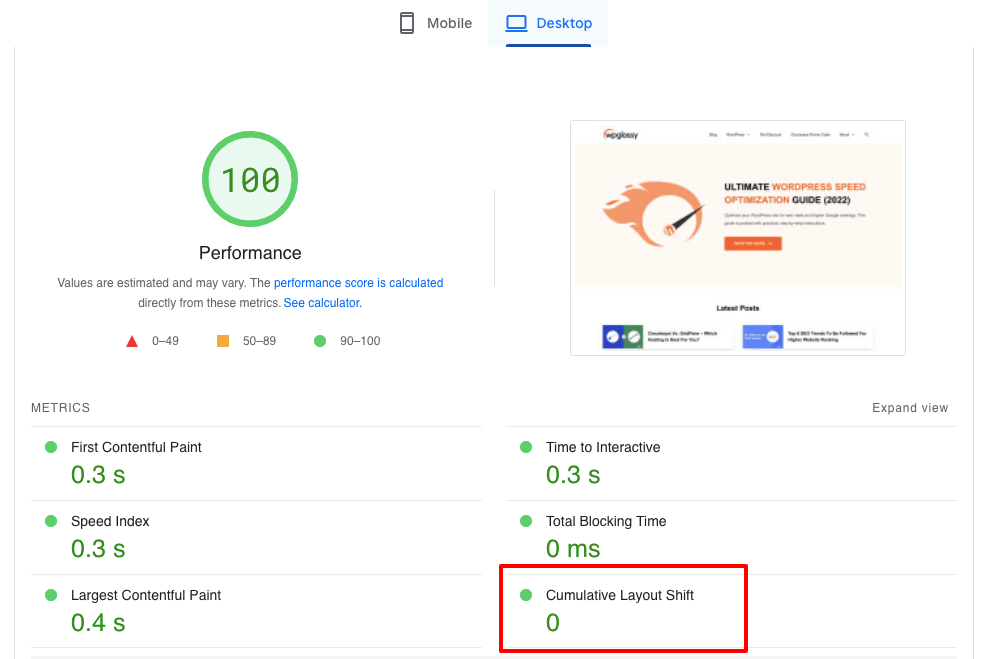
Czas spojrzeć na nasz wynik CLS!

Inne wskaźniki internetowe
Istnieją inne ważne wskaźniki sieciowe, które musisz znać!
1. FCP – pierwsza pełna treści farba
Oprócz omówionych powyżej pomiarów, możesz zobaczyć jeszcze jedną ważną metrykę podczas sprawdzania szybkości witryny w statystykach szybkości strony Google i jest to nic innego jak FCP. Jest to skrót od First Contentful Paint , który mierzy czas potrzebny stronie do wyświetlenia czegoś na białym ekranie komputera.
Powinieneś zrozumieć, że jest to metryka Non-Core Web Vitals . Google twierdzi, że 1,8 sekundy lub mniej to dobry wynik FCP, ponieważ służy do diagnozowania problemów z LCP. Teraz możesz pomyśleć o tym, jak uzyskać dobry wynik FCP, aby Twoja witryna mogła przejść testy CWV.
Jak poprawić wynik FCP?
Oto obszary, na których musisz się skupić, aby poprawić wynik FCP!
- Skoncentruj się na skróceniu czasu odpowiedzi serwera
- Nie wykonuj przekierowań stron
- Unikaj zasobów blokujących renderowanie
- Użyj wydajnej wtyczki pamięci podręcznej do obsługi zasobów statycznych
- Wstępnie ładuj czcionki internetowe, aby przyspieszyć ładowanie
- Pozbądź się nieużywanych CSS i JavaScript
- Serweruj obrazy swojej witryny w formacie nowej generacji
- Użyj niezawodnego CDN, takiego jak Cloudflare lub BunnyCDN
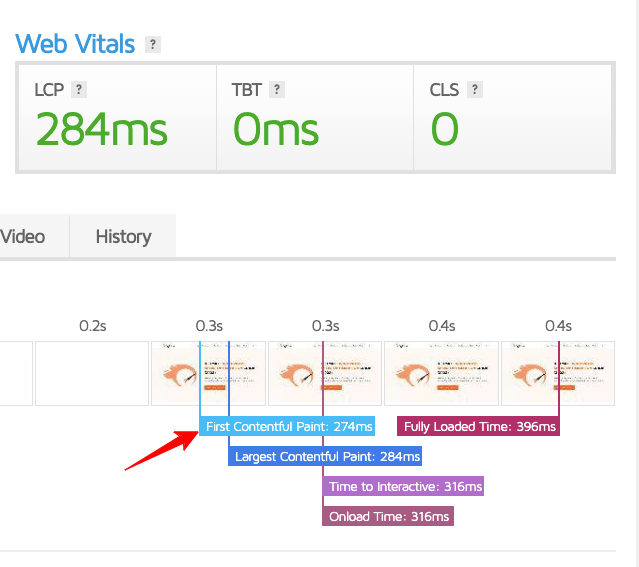
Prawie zastosowaliśmy się do wszystkich powyższych wskazówek, aby uzyskać przyzwoity wynik FCP! Spójrz na poniższy obrazek!

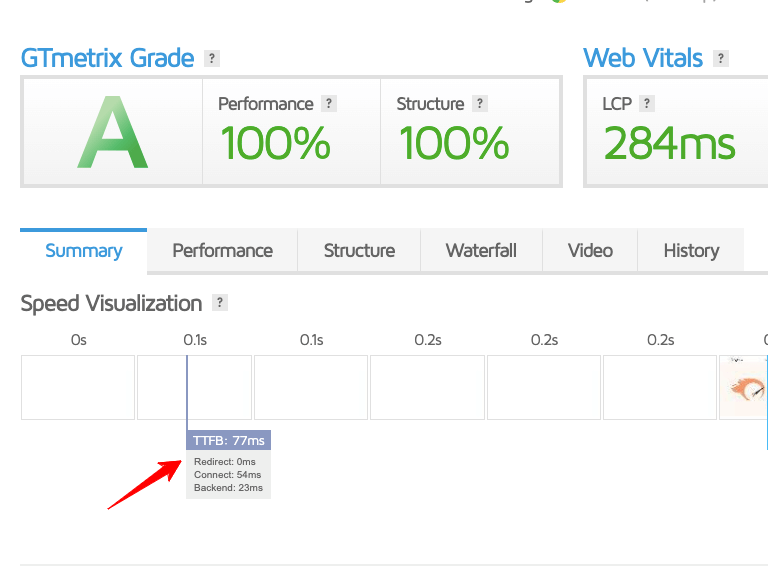
2. TTFB – czas na pierwszy bajt
Być może znasz tę podstawową metrykę! Rozszerzenie TTFB to „Time To First Byte”, który jest oceną odpowiedzi serwera WWW na żądanie. Podlega on innym wskaźnikom wskaźników internetowych, ponieważ jest bezpośrednio związany z szybkością ładowania strony i pomaga zidentyfikować problemy z niskim wynikiem LCP.
Jak poprawić wynik TTFB?
Powinieneś obniżyć wynik TTFB, aby przyspieszyć ładowanie strony! Zastosuj poniższe wskazówki, aby obniżyć wskaźnik TTFB.
- Użyj najszybszego hostingu z usługą premium DNS (wolę Cloudways)
- Zoptymalizuj swoją bazę danych
- Upewnij się, że używasz najnowszej wersji PHP
- Aktualizuj swoją wersję WordPress, motyw i zainstalowane wtyczki.

Podsumowanie wskazówek, jak zoptymalizować swoją witrynę pod kątem kluczowych wskaźników internetowych
Dobrze! To wszystko o tym, jak do tej pory zoptymalizować swoją witrynę pod kątem podstawowych wskaźników internetowych. Jeśli jesteś firmą działającą online lub sprzedającą usługi, musisz je zoptymalizować. Pomoże to uszeregować Twoją witrynę, utrzymać zaangażowanie użytkowników i sprawić, że będą stałymi gośćmi.
Jeśli w pierwszej kolejności wykonujesz te procesy, spróbuj poczytać o tych narzędziach, o których wspomnieliśmy do analizy. Niektóre z nich to całkiem podstawowe narzędzia, takie jak PageSpeed Insights i Google Search Console. Aby zoptymalizować wiele rzeczy, możesz również użyć niektórych wtyczek prędkości, takich jak Autoptimize.
Przed wykonaniem jakiegokolwiek kroku optymalizacji Core Web Vitals upewnij się, że korzystasz z dobrego hostingu, ponieważ dostawcy usług hostingowych, tacy jak Cloudways , oferują funkcje, które wymagają niewielkiej lub żadnej optymalizacji. Większość rzeczy robisz domyślnie, pozostawiając ci mniej pracy.
