Optimole vs Smush: który optymalizator obrazu jest lepszy?
Opublikowany: 2023-11-01W większości przypadków strony internetowe są zaprojektowane tak, aby działały płynnie. Jednak dodanie niestandardowych funkcji, multimediów i treści może ostatecznie je spowolnić. Narzędzie do optymalizacji może pomóc – a jeśli zawęziłeś zakres do Optimole vs Smush, jesteś na dobrej drodze. Mimo to możesz potrzebować więcej informacji, aby zdecydować, co jest lepsze.
Dlatego stworzyliśmy kompletny przewodnik porównawczy Optimole i Smush . Aby pomóc Ci podjąć świadomą decyzję, porównaliśmy najważniejsze funkcje, takie jak kluczowe funkcje, łatwość obsługi, wydajność, cena i inne.
W tym poście porównamy Optimole i Smush, aby pomóc Ci określić, która opcja jest lepsza dla Twojej witryny. Weźmy się za to!
Dlaczego warto używać narzędzia do optymalizacji swojej witryny internetowej?
wp-smushit.3.14.2.zip
Aktualna wersja: 3.14.2
Ostatnia aktualizacja: 31 października 2023 r
optimole-wp.zip
Aktualna wersja: 3.10.0
Ostatnia aktualizacja: 1 października 2023 r
Zanim porównamy Optimole vs Smush, zastanówmy się, dlaczego warto w ogóle skorzystać z narzędzia do optymalizacji swojej witryny. A co rozumiemy przez optymalizację?
W tym kontekście optymalizacja odnosi się do tego, jak dobrze działa Twoja witryna. Na przykład wszystkie strony powinny ładować się szybko, a wszelkie elementy interaktywne, takie jak formularze, przyciski i kasy, powinny działać bez żadnych problemów. Podobnie wszelkie obrazy i filmy powinny zostać załadowane od razu.
Optymalizacja stron internetowych jest kluczowa, ponieważ decyduje o jakości doświadczenia użytkownika (UX). To z kolei wpływa na sukces Twojej witryny. Dzieje się tak dlatego, że słabo działająca witryna internetowa częściej powoduje frustrację odwiedzających.
Co więcej, słaba wydajność wpływa na pozycję Twojej witryny w wynikach wyszukiwania. Oznacza to, że może uniemożliwić Twojej witrynie dotarcie do szerszego grona odbiorców i rozwój.
Mimo to należy pamiętać, że niezależnie od platformy, z której korzystasz do tworzenia witryny – narzędzia do tworzenia witryn, systemu zarządzania treścią (CMS) czy innej – prawdopodobnie zostanie ona zaprojektowana tak, aby od razu po wyjęciu z pudełka działać optymalnie.
Jednak w miarę dostosowywania i dodawania do swojej witryny internetowej utraci ona część tej optymalizacji. Oczywiście będzie to zależeć od Twojej witryny.
Na przykład prosty blog osobisty z minimalną ilością dodatków i zdjęć pozostanie znacznie bliższy swojej pierwotnej formie niż, powiedzmy, witryna e-commerce z dużą ilością produktów i plików multimedialnych.
Wreszcie, jeśli chodzi o narzędzia optymalizacyjne, obrazy są często priorytetem. Dzieje się tak dlatego, że pliki obrazów wysokiej jakości są zwykle ciężkie i zajmują dużo miejsca i zasobów.
Optimole vs Smush: które narzędzie optymalizacyjne jest lepsze?
Teraz, gdy już wiesz, dlaczego możesz chcieć użyć narzędzia do optymalizacji swojej witryny, porównajmy Optimole i Smush!
- Kluczowe cechy
- Łatwość użycia
- Wydajność
- cennik
- Wsparcie
Zróbmy to!
Optimole vs Smush: kluczowe cechy️
Zacznijmy od porównania Optimole i Smush pod względem kluczowych funkcji. Na początek obie są wtyczkami do optymalizacji obrazu.
To świetnie, ponieważ Google uważa wolno ładujące się obrazy za kluczowy problem z wydajnością [1] . Mimo to każde narzędzie oferuje unikalny zestaw funkcji optymalizacji obrazu.
Oto niektóre z godnych uwagi funkcji dostępnych w Optimole:
- Obsługa wielu typów plików (obrazów, filmów, plików audio, dokumentów itp.)
- W pełni zautomatyzowany, optymalizujący obrazy na bieżąco
- Kompresja oparta na uczeniu maszynowym
- Zmiana rozmiaru obrazu
- Obsługuje obrazy z globalnej sieci dostarczania treści (CDN)
- Leniwe ładowanie i obrazy adaptacyjne
- Obsługa popularnych narzędzi do tworzenia stron, takich jak Elementor
Warto również zauważyć, że Optimole oferuje doskonałe zarządzanie obrazami. Kompresuje obrazy na bieżąco i w zależności od urządzenia. Ponadto zawsze przechowuje oryginalne wersje obrazów w bibliotece multimediów w chmurze.
Oto niektóre z wyróżniających się funkcji Smusha:
- Zmiana rozmiaru i kompresja obrazu
- Wbudowane leniwe ładowanie
- Kompresja bezstratna
- Optymalizacja zbiorcza
- Obsługa formatów PNG, JPEG i GIF
- Działa na API WPMU DEV Smush
Jak widać Smush i Optimole oferują sporo podobnych funkcjonalności. Warto jednak zaznaczyć, że kompresja przez Smusha jest nieodwracalna. Oznacza to, że utracisz oryginalne wersje plików multimedialnych po ich modyfikacji przez narzędzie.
Co więcej, dzięki Smush możesz optymalizować tylko obrazy o rozmiarze 5 MB lub mniejszym. Tymczasem Optimole nie ogranicza poziomów kompresji.
Optimole vs Smush: łatwość użycia
Następnie rozważmy Optimole vs Smush pod kątem ich użyteczności.
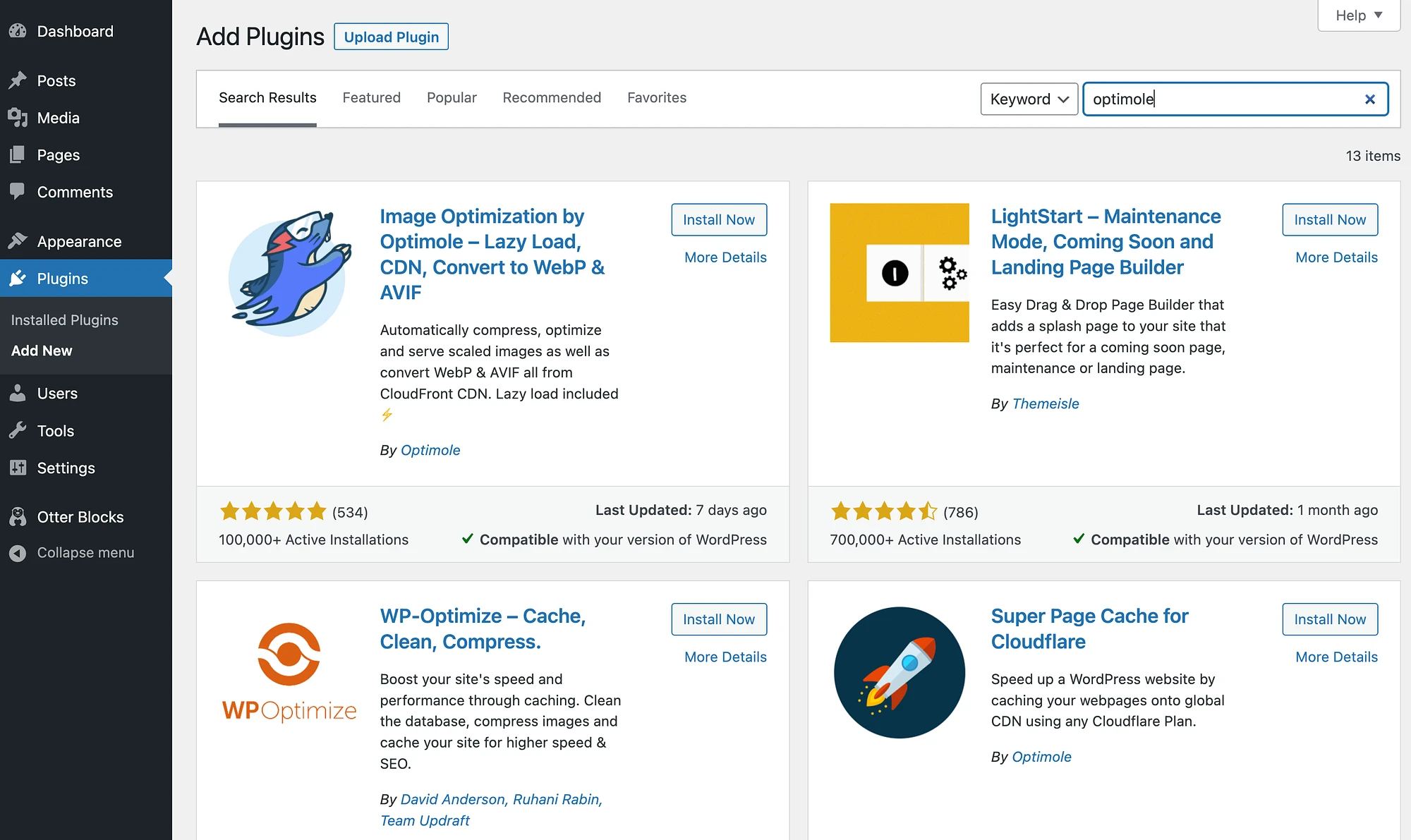
Co najważniejsze, zarówno Optimole, jak i Smush są kompatybilne z WordPress. Wystarczy zainstalować i aktywować dowolną wtyczkę w panelu WordPress, tak jak zwykle:

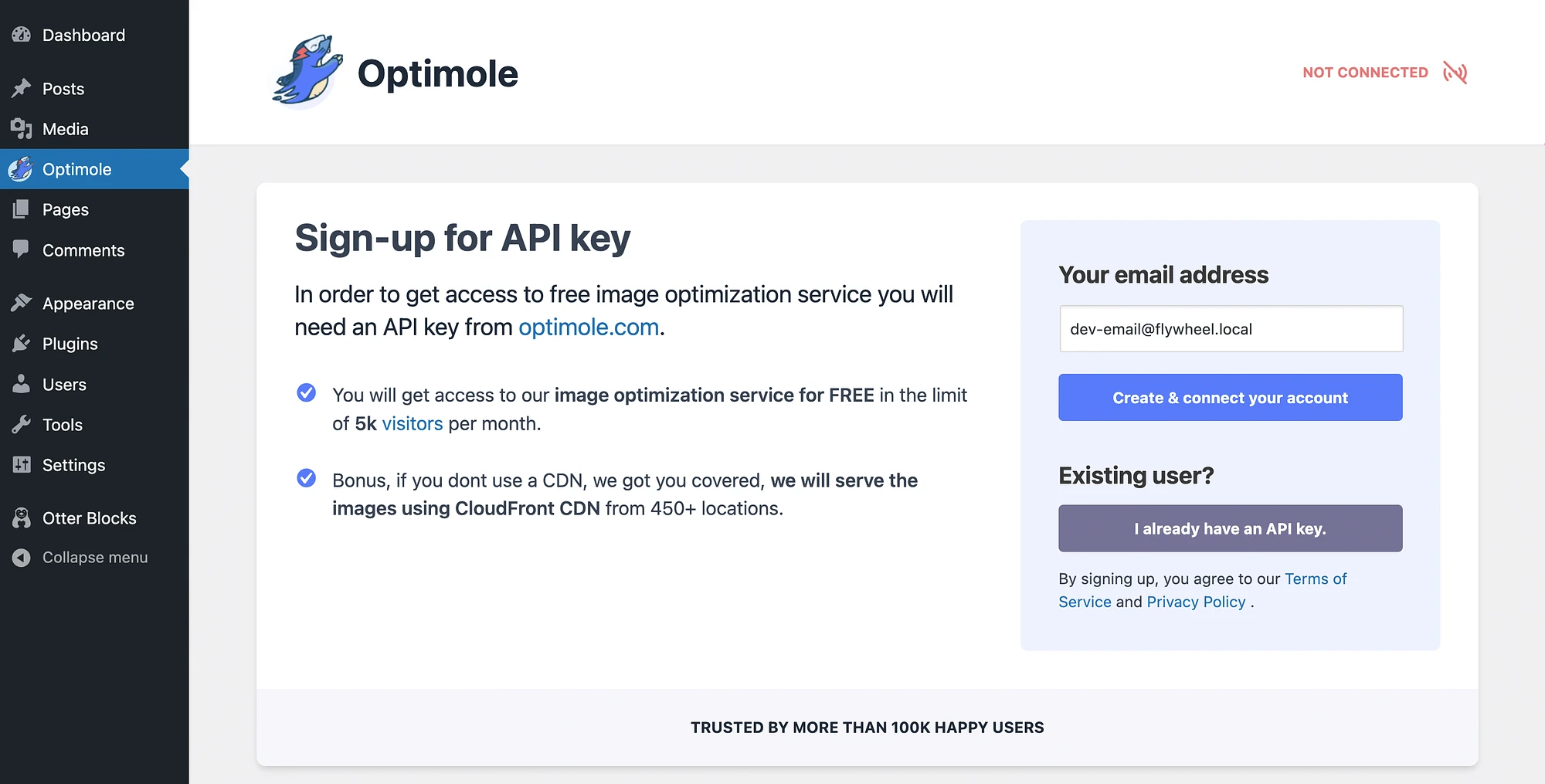
Dzięki wtyczce Optimole będziesz musiał utworzyć konto i wprowadzić klucz API:

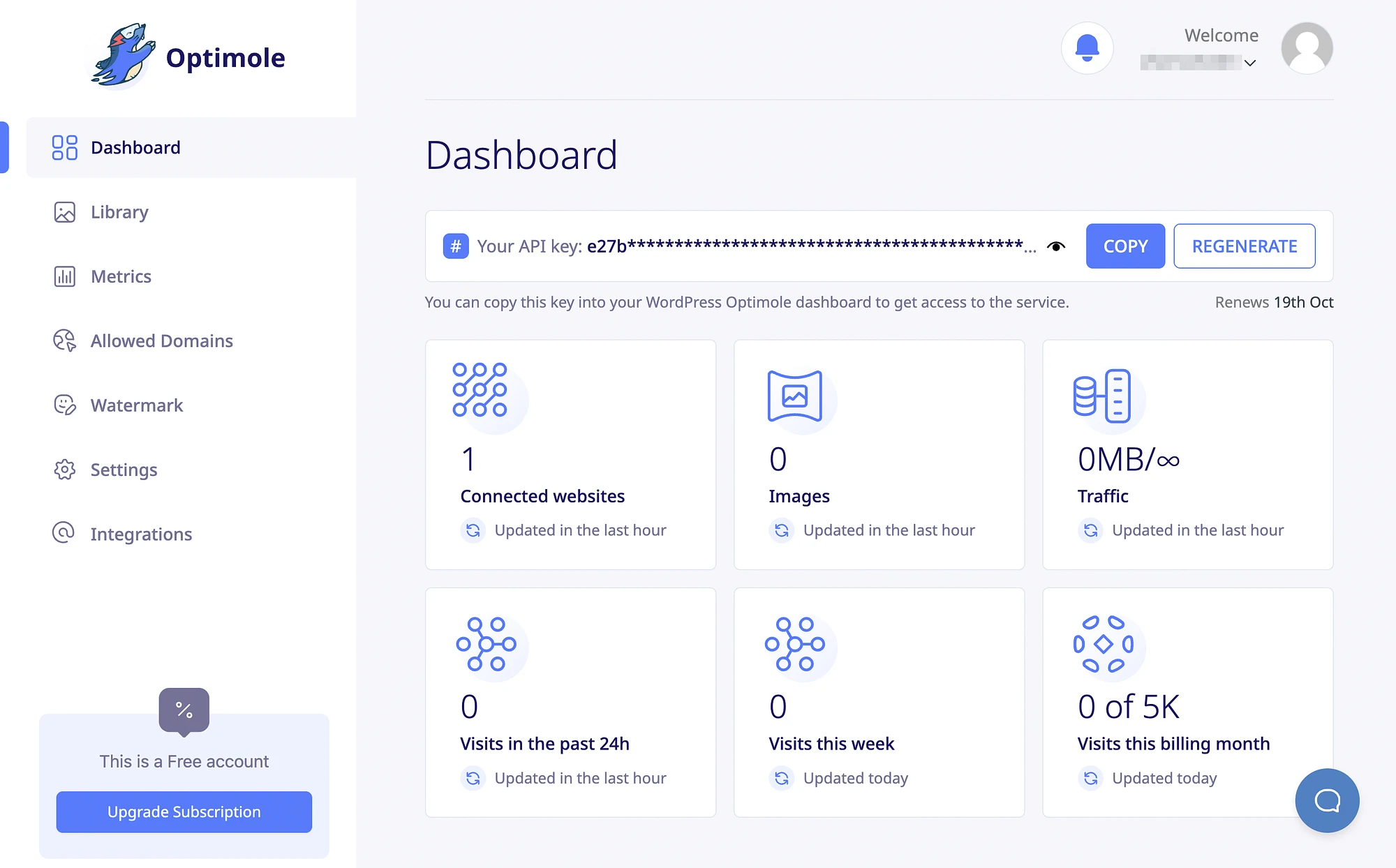
Jest to bardzo proste, ponieważ znajdziesz je na górze panelu użytkownika:

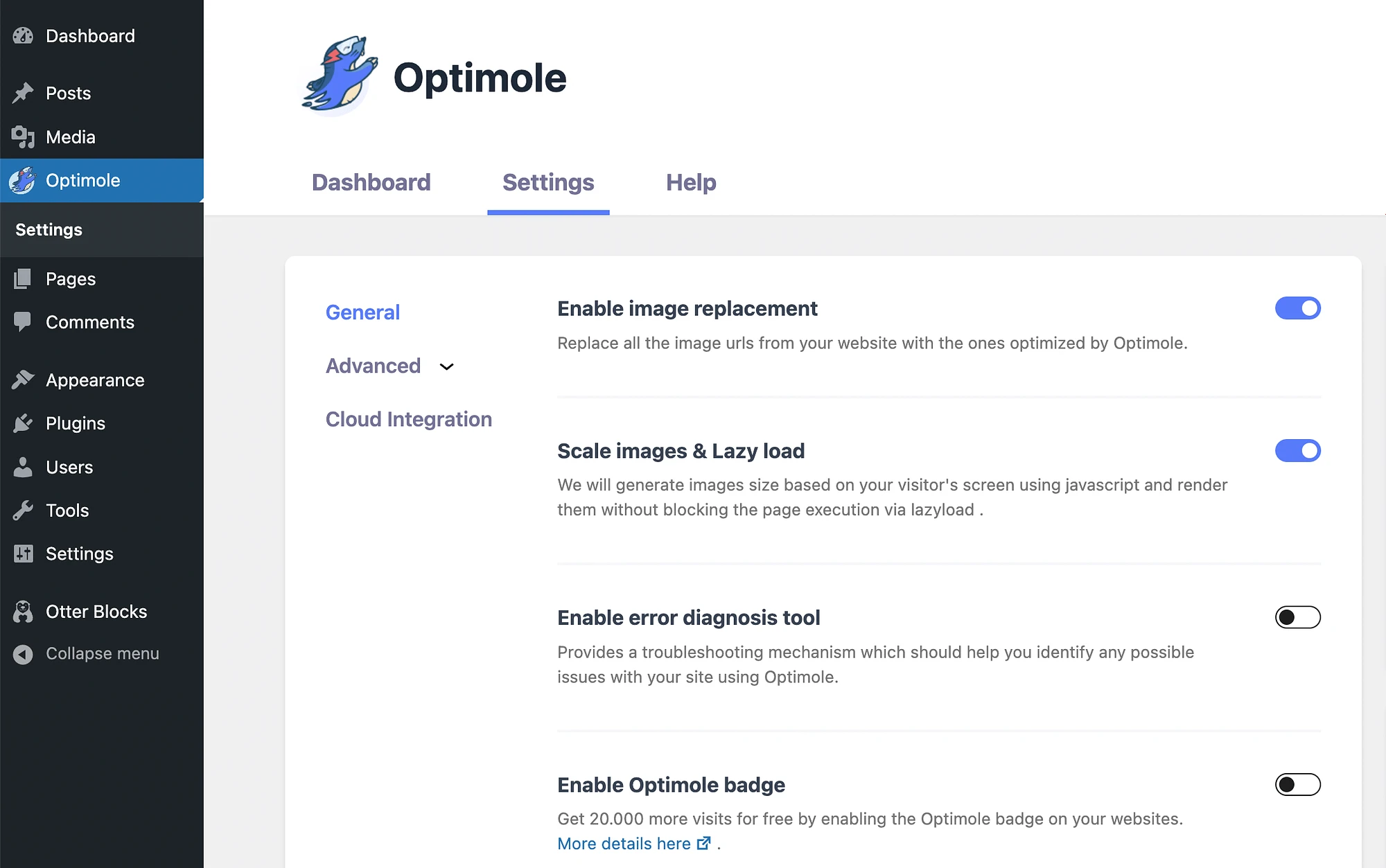
Po zakończeniu konfiguracji będziesz mieć dostęp do panelu Optimole z poziomu WordPress:

Następnie możesz uzyskać dostęp do ustawień ogólnych i je modyfikować. Po prostu użyj przycisków przełączania, aby wyłączyć i włączyć funkcje, takie jak zamiana obrazu, leniwe ładowanie itp.
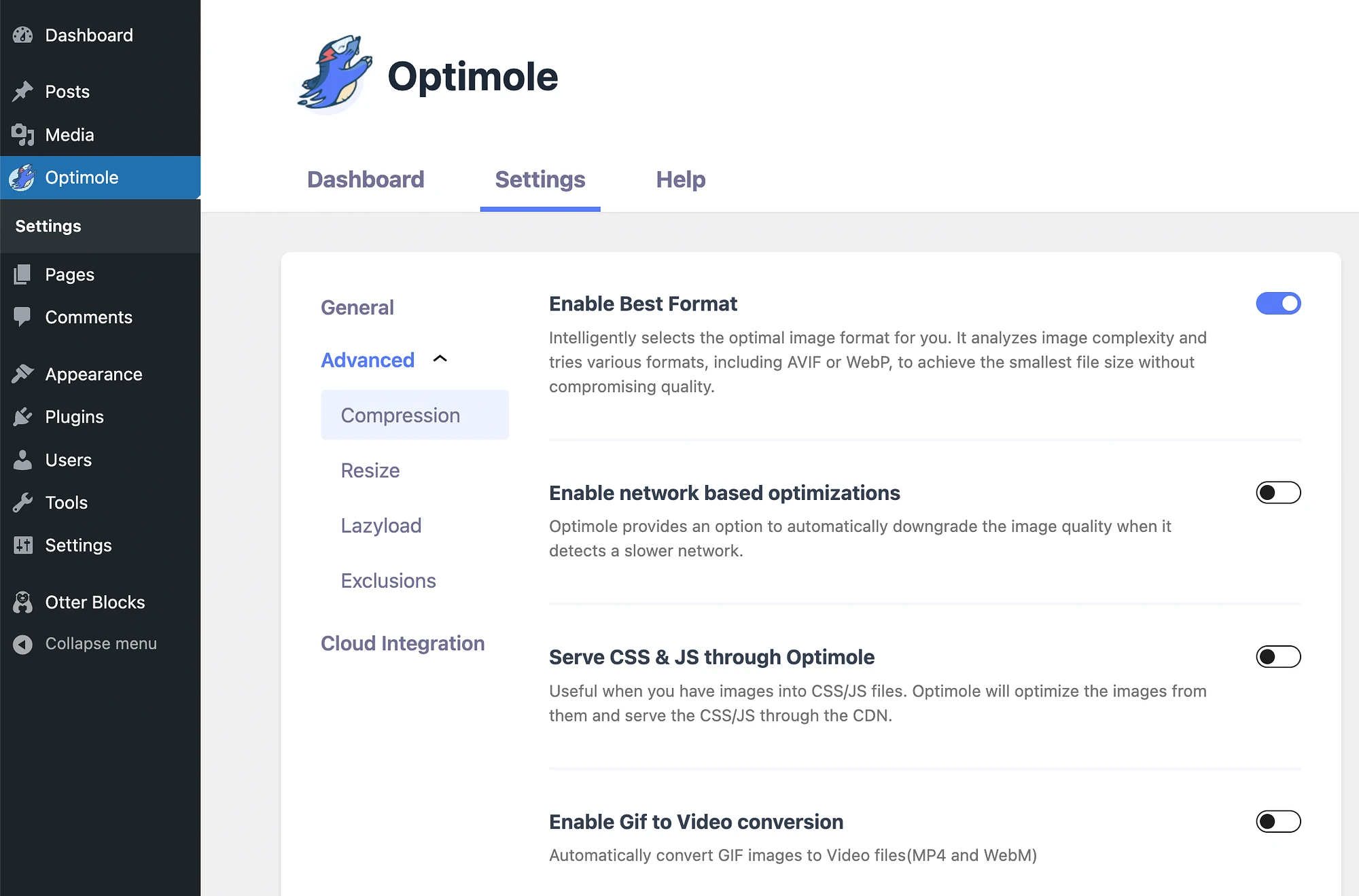
Następnie możesz sprawdzić opcje zaawansowane :

Możesz łatwo włączać/wyłączać optymalizacje oparte na sieci, konwersje GIF na wideo i wiele więcej. Ogólnie rzecz biorąc, pulpit Optimole w WordPress jest bardzo prosty i łatwy w użyciu.
Należy również pamiętać, że Optimole można używać na innych platformach, nie tylko na WordPressie. Wystarczy, że połączysz swoją witrynę za pomocą klucza API lub dodasz dozwoloną domenę do swojego konta Optimole.
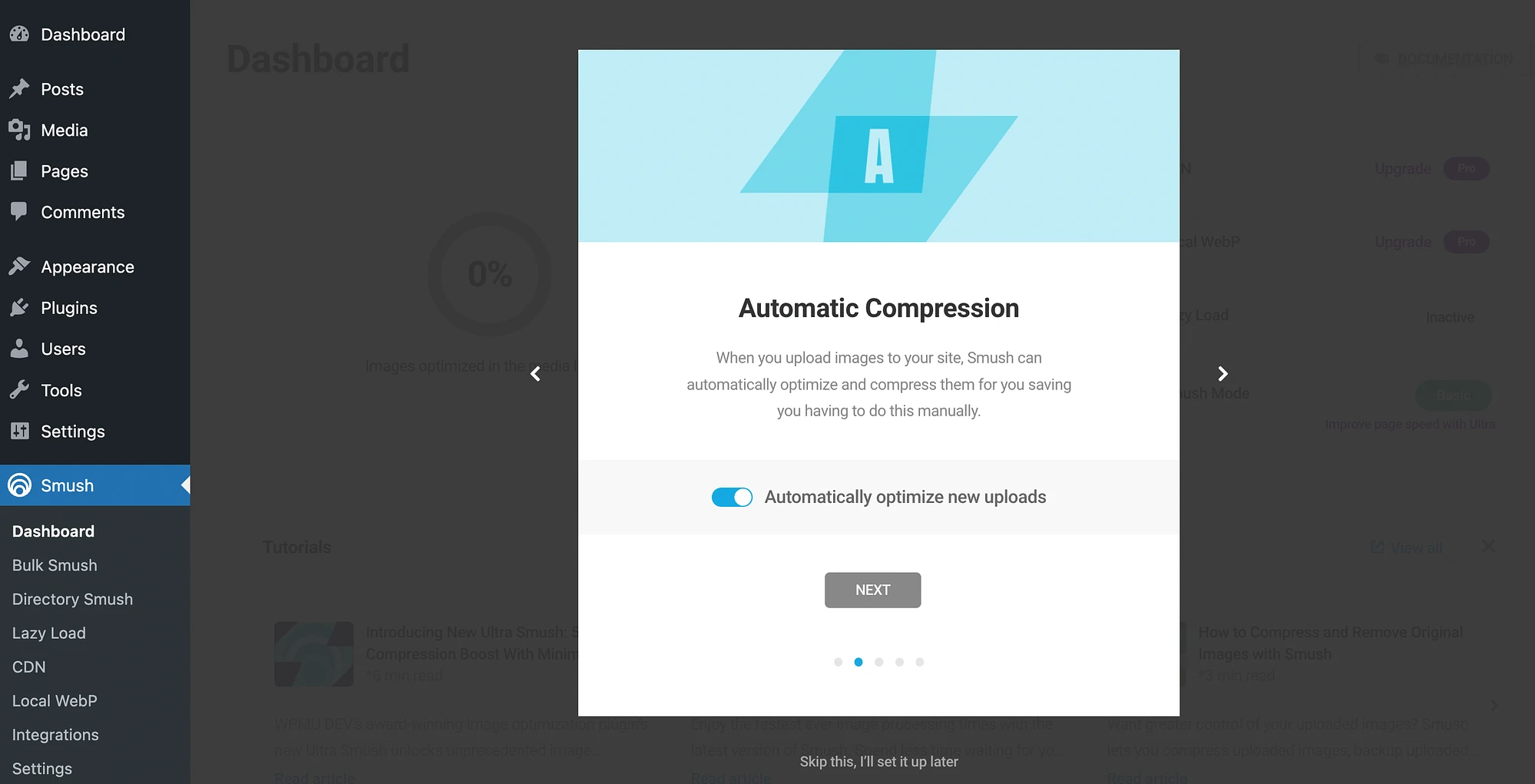
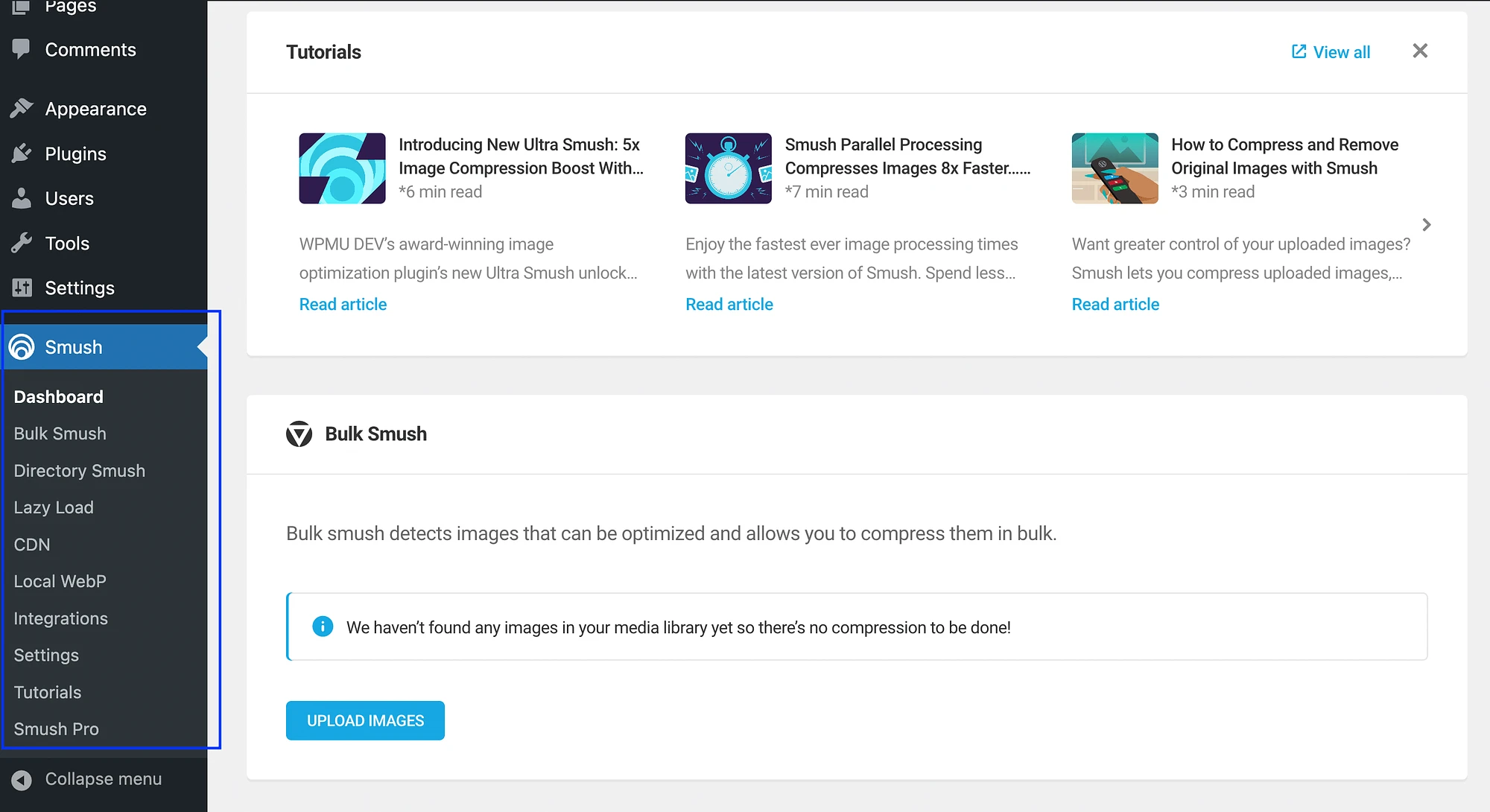
Zobaczmy teraz, jak Smush wypada na tle łatwości użycia. Po zainstalowaniu i aktywowaniu wtyczki przejdź do Smush → Dashboard . Spowoduje to natychmiastowe uruchomienie kreatora konfiguracji:

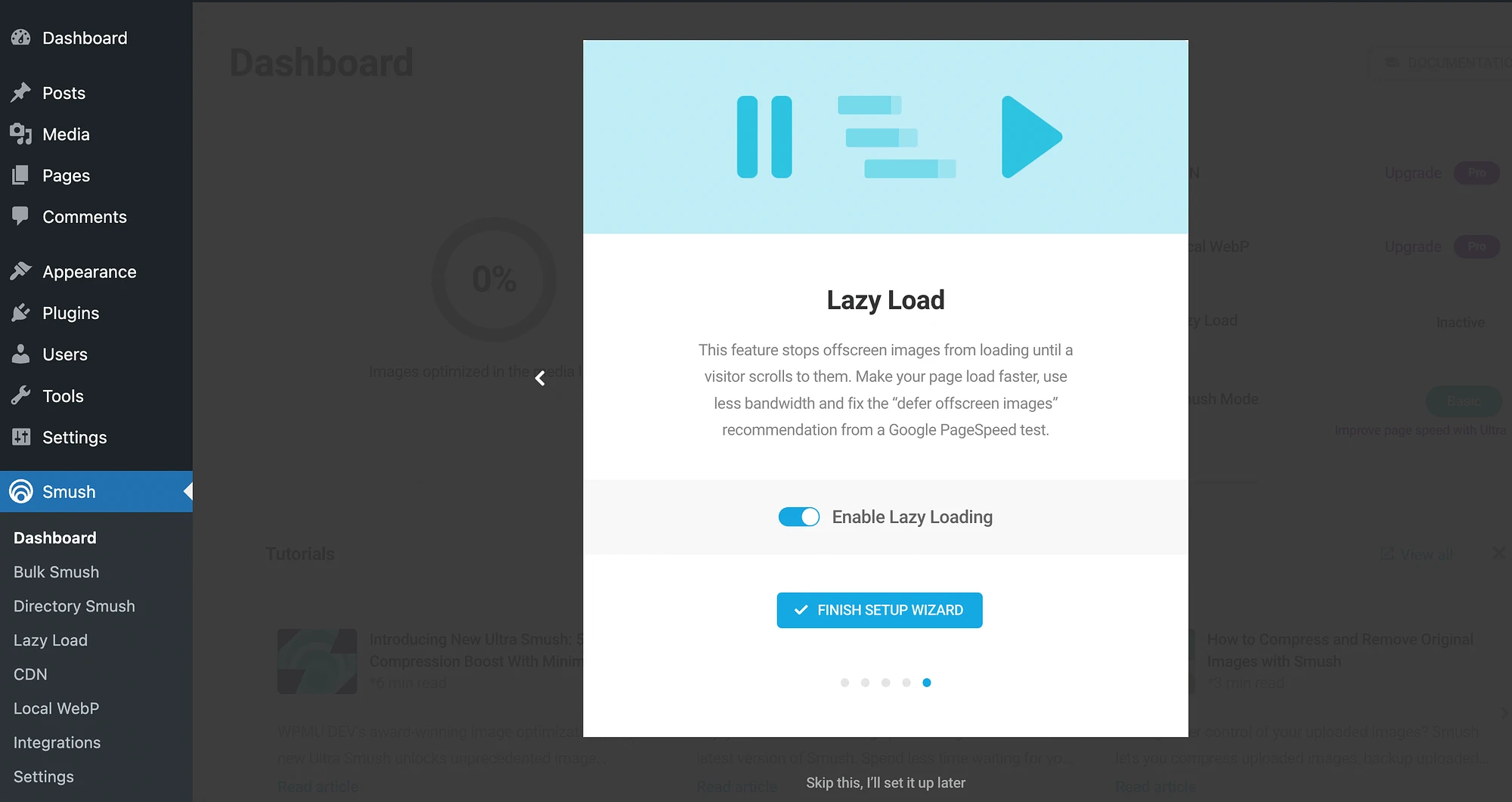
Możesz postępować zgodnie z instrukcjami, aby włączyć funkcje takie jak automatyczna kompresja, leniwe ładowanie itp.:

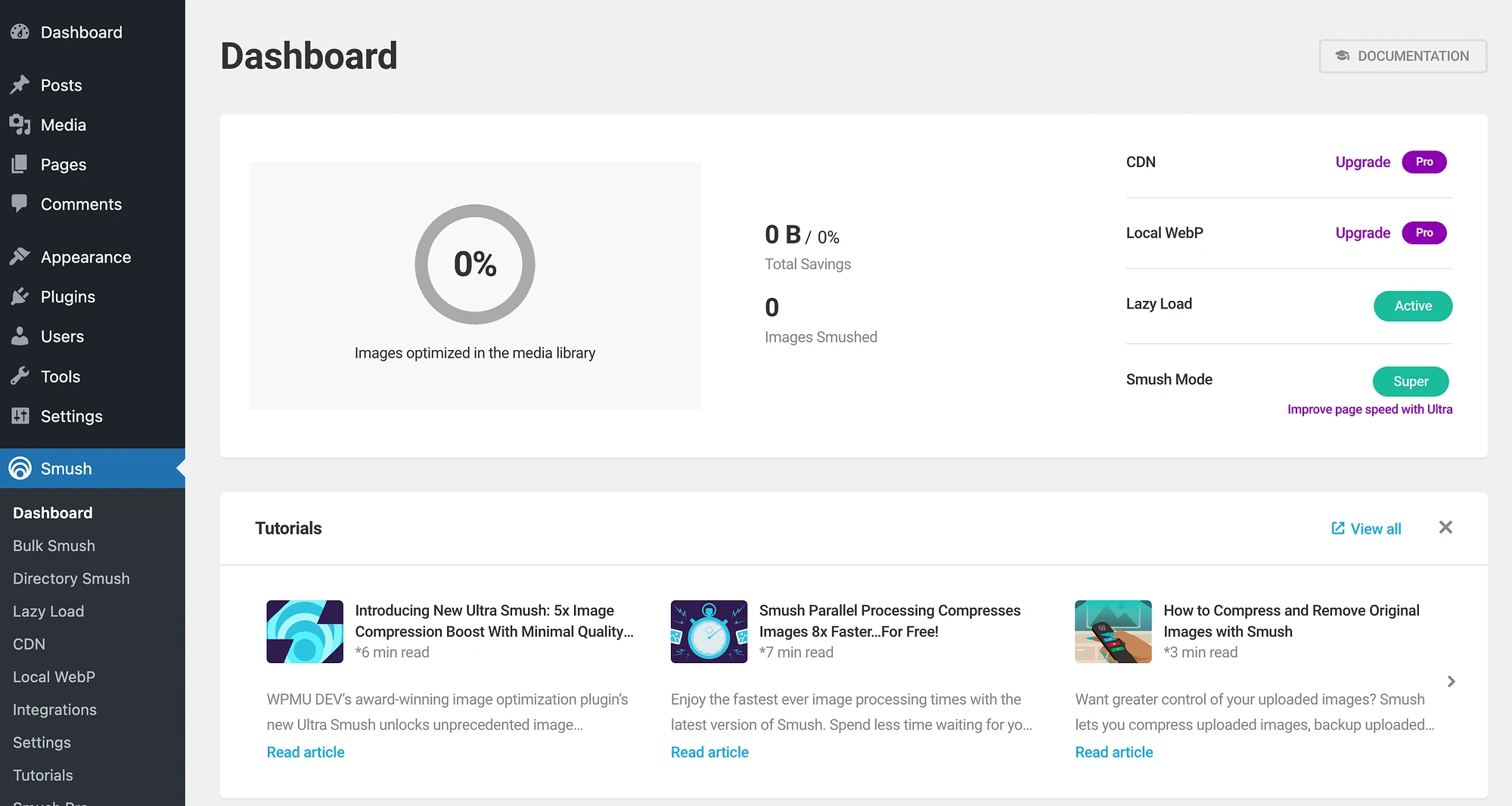
Możesz też pominąć kreatora konfiguracji i przejść bezpośrednio do pulpitu nawigacyjnego:

Jak widać, wyświetli się podsumowanie zoptymalizowanych obrazów. Spójrz na menu po lewej stronie, aby dalej skonfigurować ustawienia:

Chociaż kreator konfiguracji jest pomocny, ustawienia Smusha mogą być nieco przytłaczające. Jednakże wtyczka oferuje solidną bibliotekę materiałów instruktażowych, które pomogą Ci na początku.
Optimole vs Smush: wydajność
Skoro już wiesz, jak te narzędzia optymalizacyjne wypadają w porównaniu pod względem użyteczności, przejdźmy do najważniejszej części. Zastanowimy się teraz, która wtyczka faktycznie najbardziej poprawia wydajność witryny.
Na potrzeby tego testu wydajności skonfigurowaliśmy witrynę testową przy użyciu hostingu SiteGround. Nasza strona testowa to sklep WooCommerce zbudowany przy użyciu motywu Storefront. Zawiera przykładowe dane dotyczące produktów. Zawiera więc mnóstwo treści i obrazów do testowania naszych narzędzi optymalizacyjnych.

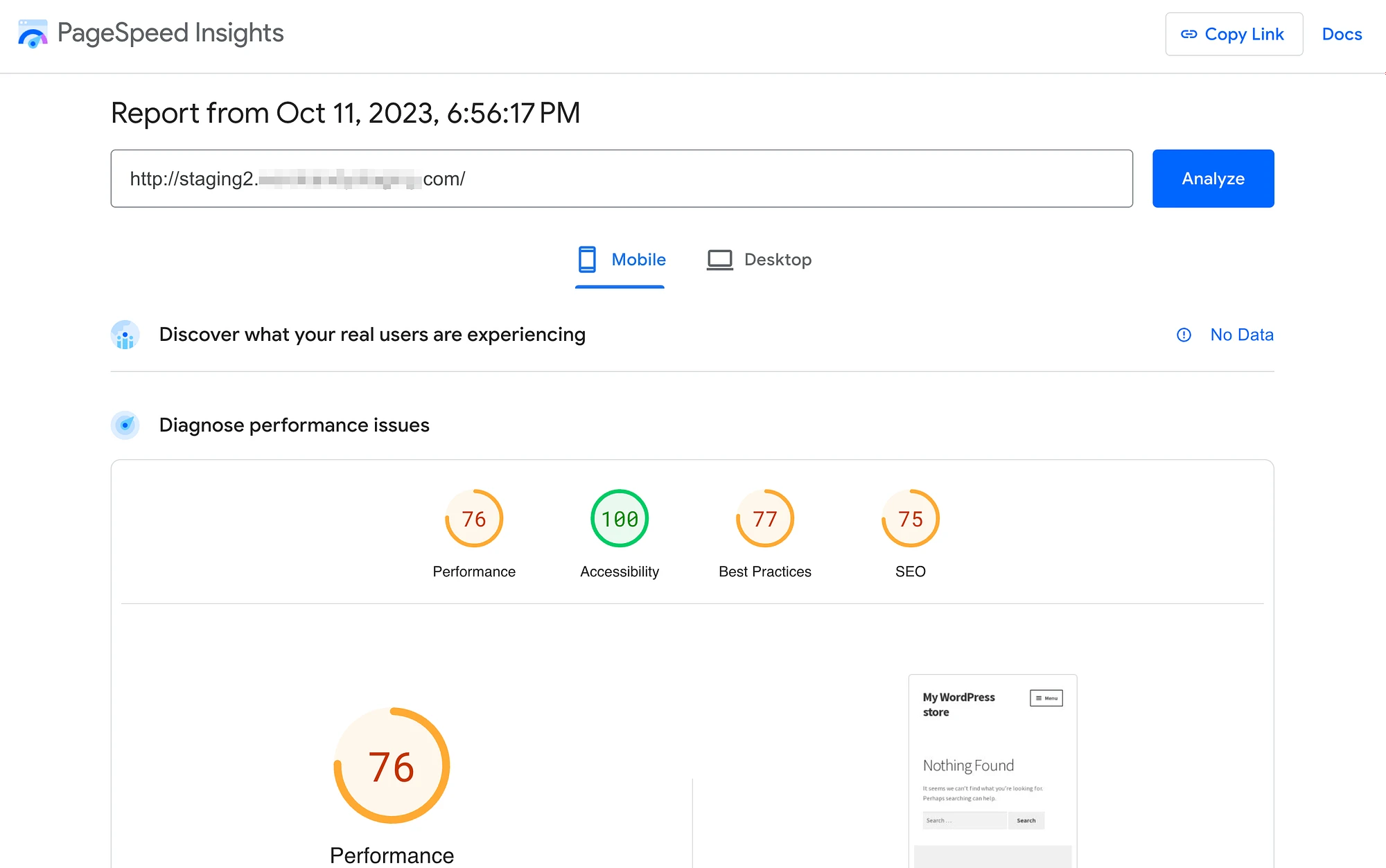
Jako narzędzie testowe wykorzystaliśmy niezawodne narzędzie PageSpeed Insights firmy Google. Przed przeprowadzeniem naszego testu upewniliśmy się, że domyślnie wyłączyliśmy wszelkie wtyczki optymalizacyjne zawarte w serwerze hostingowym. Oto wyniki naszej witryny bez zainstalowanych narzędzi optymalizacyjnych:

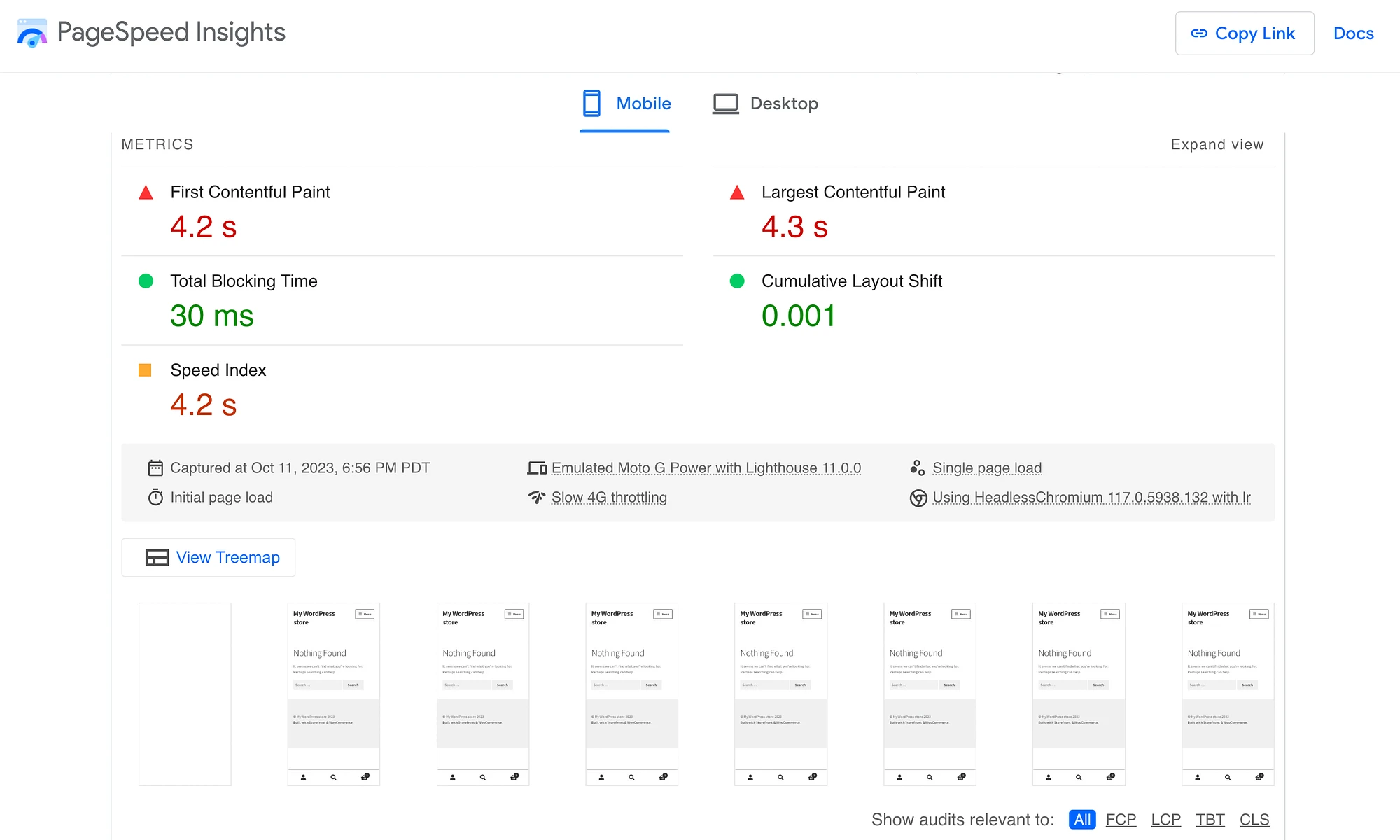
Jak widać, nasza witryna nie uzyskała zbyt dobrych wyników. Ogólna wydajność wyniosła 76 na 100. Po sprawdzeniu naszych podstawowych wskaźników sieciowych mogliśmy zobaczyć bardziej precyzyjny podział problemów z wydajnością:

Nasze podstawowe parametry sieciowe dotyczące pierwszej treściowej farby (FCP) i największej treściwej farby (LCP) trwały ponad cztery sekundy. Nie jest najlepiej, więc jest sporo do poprawy.
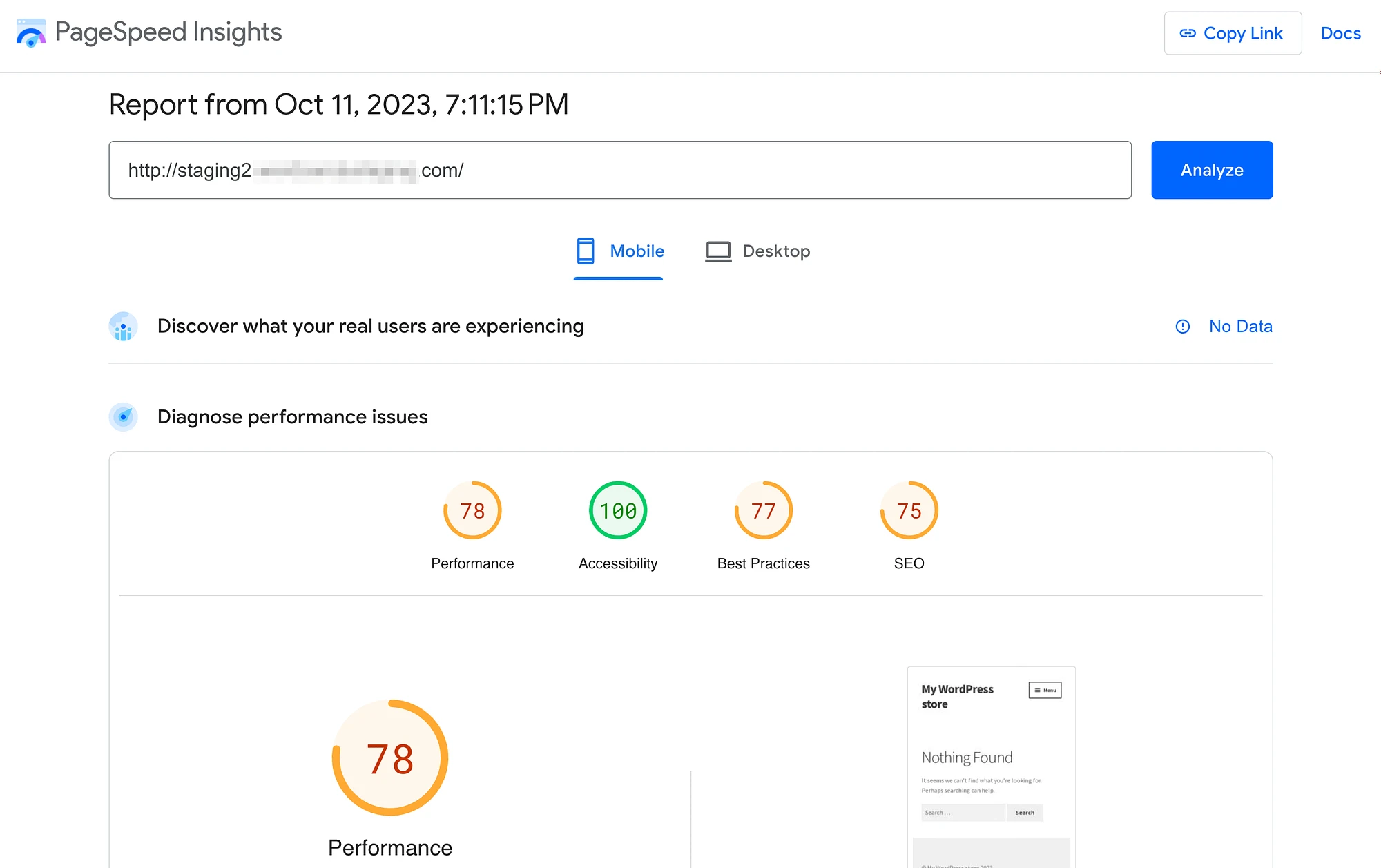
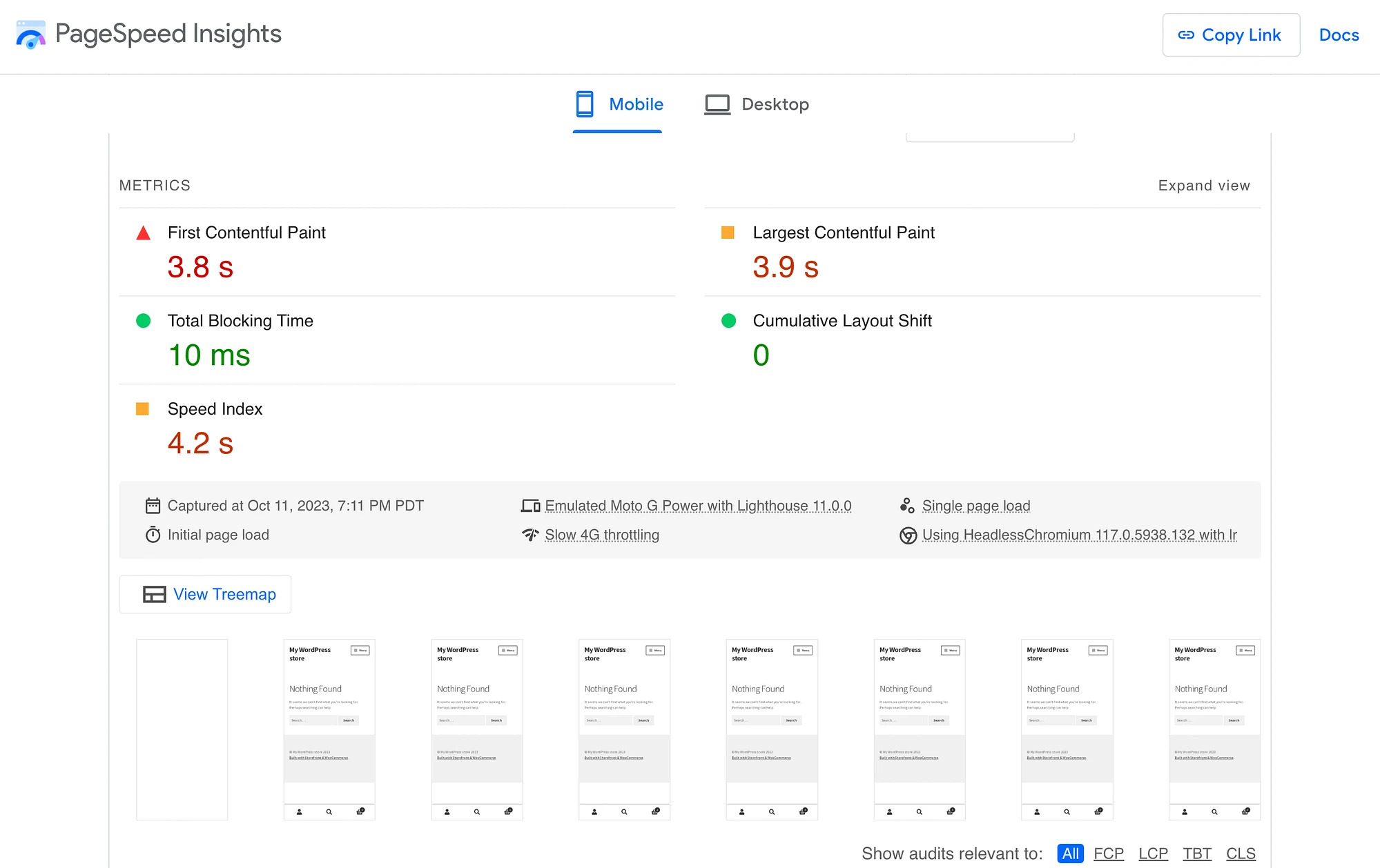
Zacznijmy od sprawdzenia, jak funkcje optymalizacyjne Smusha wpłynęły na nasze wyniki:

W porównaniu z pierwotną oceną 76, Smush podnosi wynik wydajności naszej witryny tylko o dwa punkty. Tymczasem oto, jak podstawowe funkcje sieciowe rozkładają się w Smush:

Wyniki FCP i LCP poprawiły się o 0,4 sekundy. Ale nasz indeks prędkości ani drgnął.
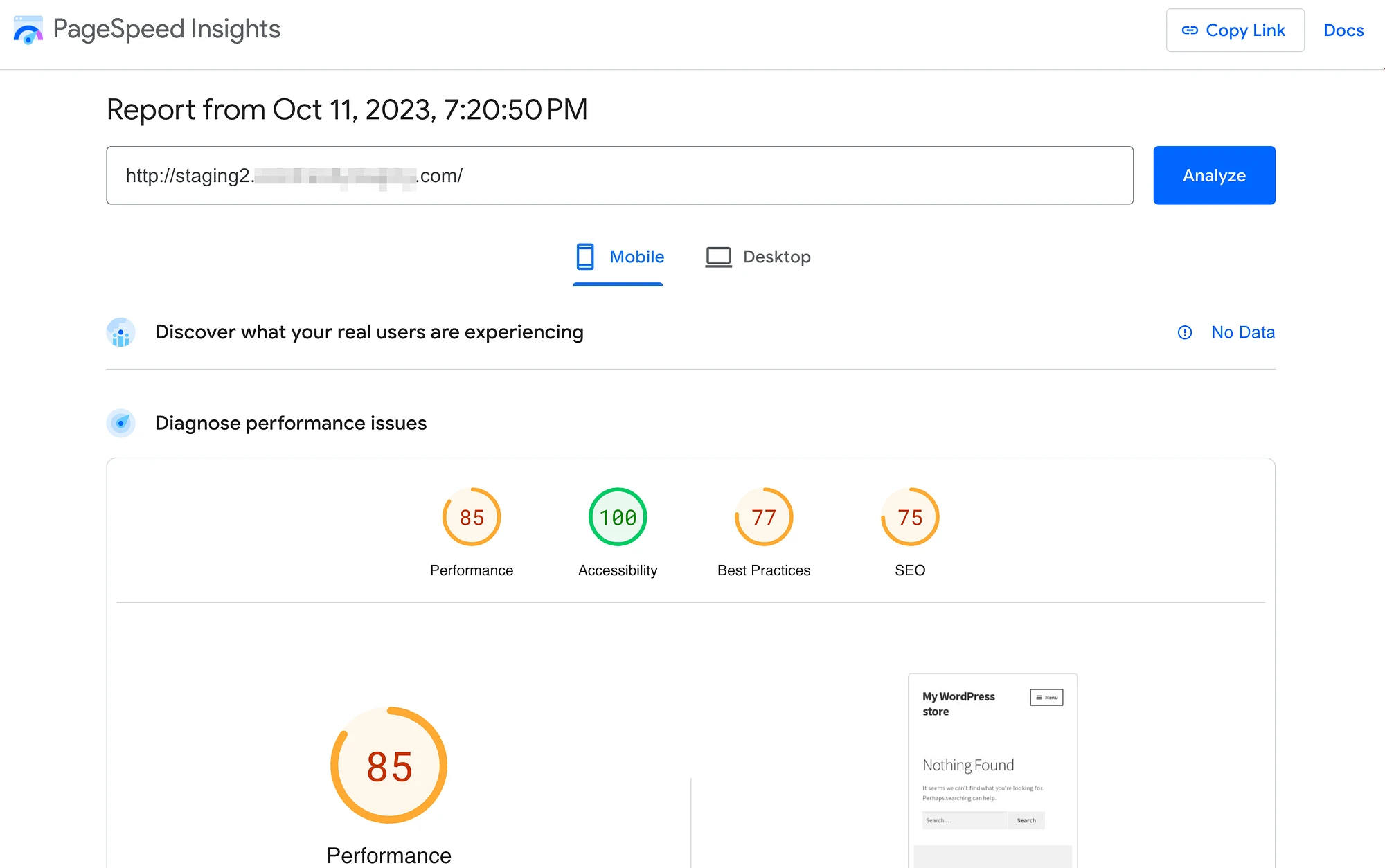
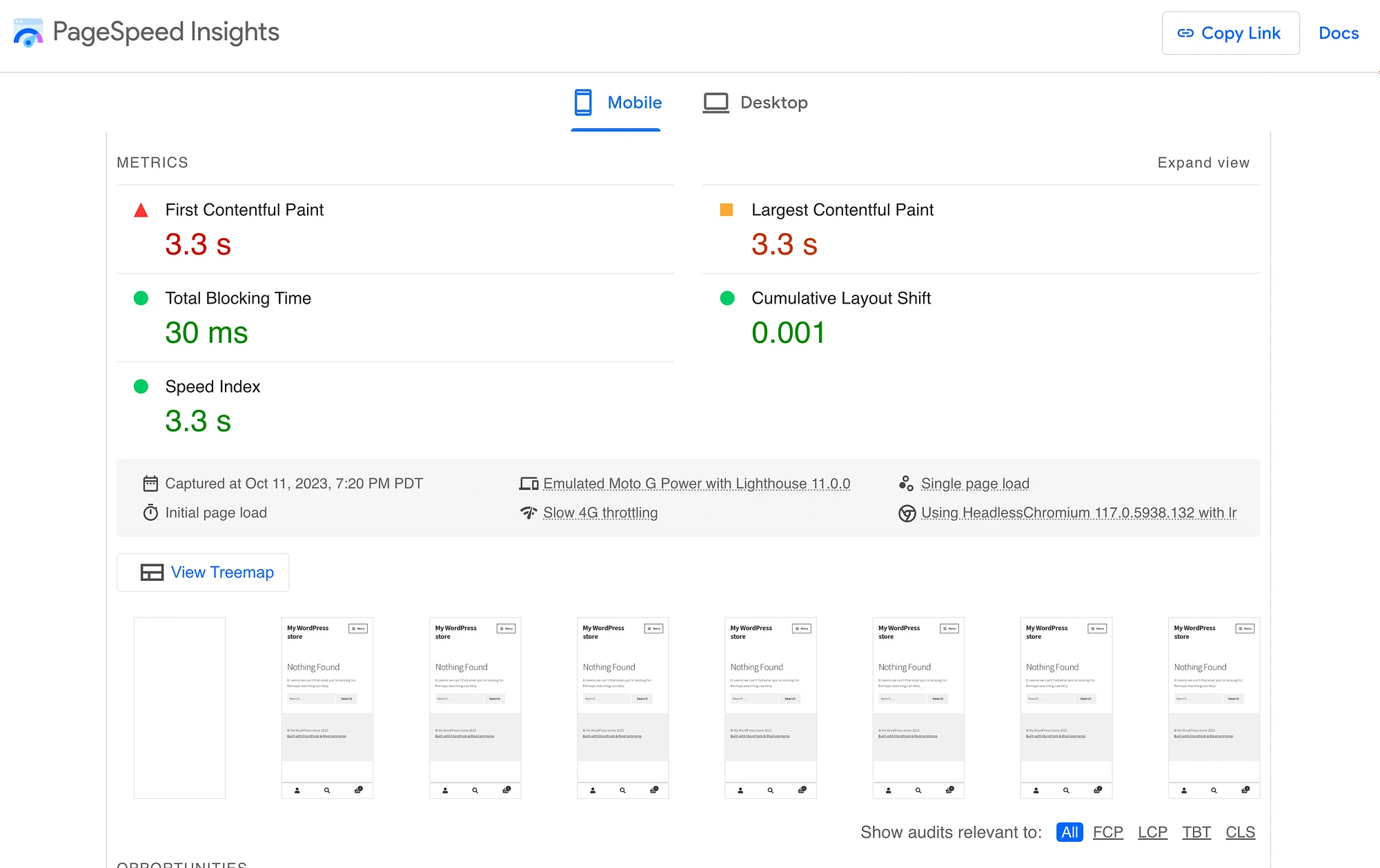
Zobaczmy teraz, jak poprawiła się nasza witryna po podłączeniu jej do Optimole:

Dzięki Optimole wynik wydajności naszej witryny wzrósł do 85 na 100. A oto jak wyglądały nasze podstawowe wskaźniki sieciowe:

Jak widać FCP poprawiło się o 0,9 sekundy, a LCP o pełną sekundę. Tymczasem nasz indeks prędkości również poprawił się o 0,9 sekundy.
Należy pamiętać, że w przypadku tych testów korzystaliśmy z ustawień domyślnych. Zatem dla Smusha oznaczało to ukończenie kreatora instalacji z jego zaleceniami. W przypadku Optimole pozwalamy narzędziu przeprowadzać standardowe optymalizacje.
Jeśli chodzi o twarde dowody, funkcje optymalizacyjne Optimole wyraźnie poprawiły wydajność witryny bardziej niż Smush.
Optimole vs Smush: ceny
Następnie porównajmy Optimole vs Smush pod względem cenowym. Obydwa narzędzia oferują darmowe wersje z dużą ilością bezpłatnych funkcji.
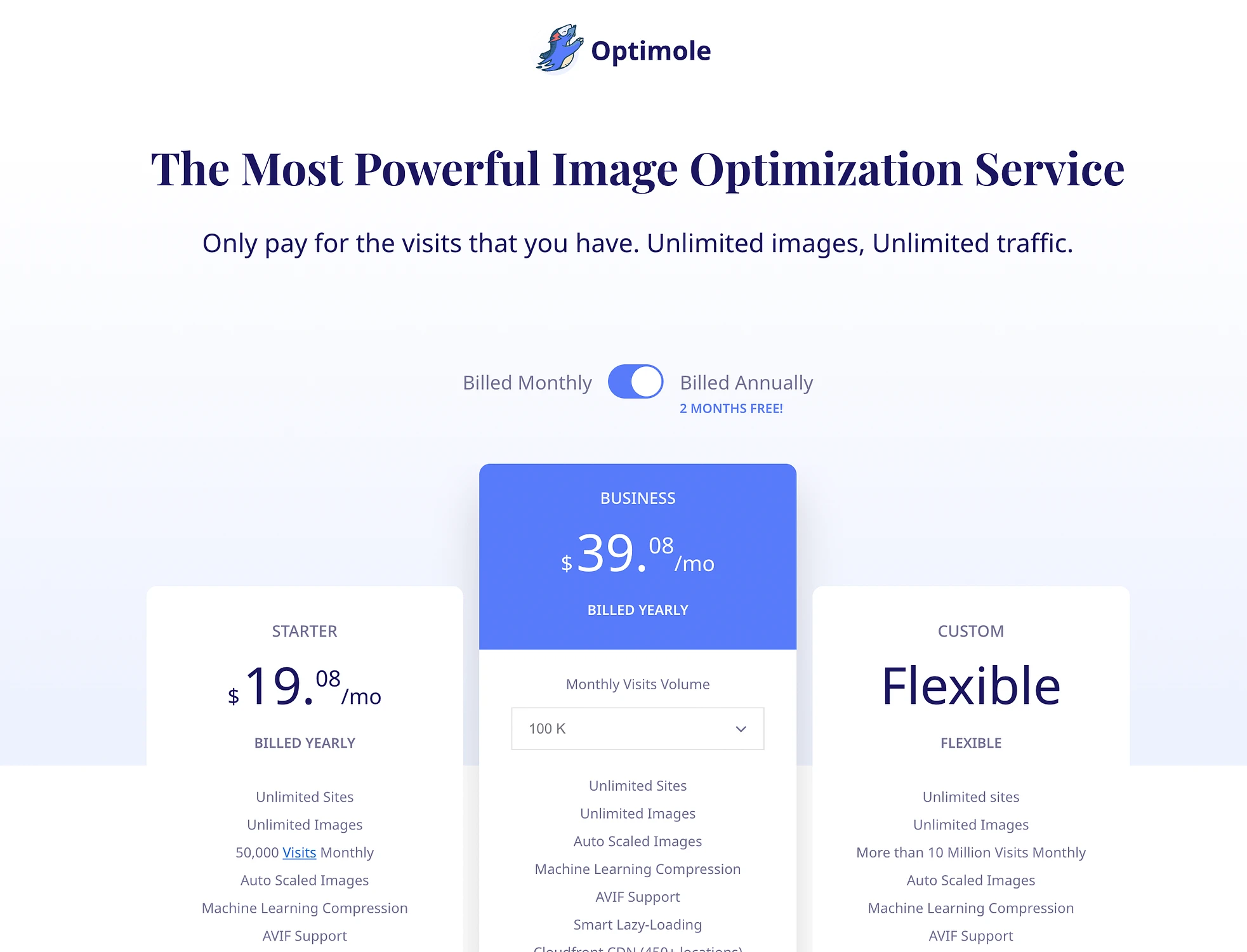
Jeśli chodzi o Optimole, występuje on również w wersji premium, która oferuje wielopoziomowe plany cenowe:

Jak widać, plany premium Optimole zaczynają się od 19,08 USD miesięcznie. Możesz nawet uzyskać elastyczny plan niestandardowy.
Wspaniałą rzeczą w systemie cenowym Optimole jest to, że niezależnie od tego, który plan wybierzesz, będziesz mógł korzystać z narzędzia na nieograniczonej liczbie stron internetowych. Oferuje również siedmiodniową gwarancję zwrotu pieniędzy.
Tymczasem oto zestawienie planów Smush Pro:

Podstawowy plan pro zaczyna się od 3 USD miesięcznie. Jest to jednak dobre tylko w przypadku jednej witryny internetowej. Jeśli chcesz mieć nieograniczoną liczbę witryn, będziesz musiał płacić 33 USD miesięcznie za plan agencyjny. Smush oferuje 30-dniową gwarancję zwrotu pieniędzy.
Tak więc Smush może początkowo wydawać się bardziej przystępny cenowo, ale ponieważ wszystkie plany Optimole są dobre dla nieograniczonej liczby witryn, w rzeczywistości zapewnia to większy zwrot z każdej wydanej złotówki. Ale gwarancja zwrotu pieniędzy Smush jest nieco hojniejsza.
Optimole vs Smush: wsparcie️
W idealnym przypadku będziesz mógł korzystać z narzędzia optymalizacyjnego bez żadnych problemów. Z drugiej strony, realistycznie rzecz biorąc, w pewnym momencie możesz potrzebować pomocy. Dlatego przy wyborze jednego z narzędzi ważne jest, aby wziąć pod uwagę ofertę wsparcia dla każdego narzędzia.
Jeśli korzystasz z bezpłatnej wersji Optimole lub Smush, Twoje możliwości będą ograniczone do forów wsparcia i dokumentacji witryn internetowych:
- Forum wsparcia Optimole
- Dokumentacja Optimole
- Forum wsparcia Smusha
- Zniszczyć dokumentację
Obydwa narzędzia zawierają obszerną bibliotekę zasobów, takich jak rozwiązywanie problemów, samouczki itp. Jeśli jednak zarejestrujesz się w planie premium Optimole, otrzymasz następujące opcje:
- Plan startowy : wsparcie przez e-mail przez 12–24 godziny
- Biznesplan : 12 godzin wsparcia przez e-mail i czat
- Elastyczny plan : < 4 godziny poczty elektronicznej i czatu na żywo
Tymczasem wszystkie plany Smush Pro zapewniają całodobową obsługę czatu.
Ostateczny werdykt: lepszy optymalizator obrazu to…
Jeśli chcesz, aby Twoja witryna działała sprawnie i zapewniała satysfakcję odwiedzającym, skorzystanie z narzędzia do optymalizacji sieci jest mądrym wyborem. Możliwości jest jednak mnóstwo i możesz mieć problem z podjęciem decyzji. Zatem jeśli chodzi o Optimole vs Smush – co jest lepsze?
Jeśli szukasz niedrogiego narzędzia do optymalizacji obrazu z solidnym zestawem funkcji, Optimole jest wyraźnym zwycięzcą. Umożliwia wdrożenie funkcji automatycznej optymalizacji, takich jak leniwe ładowanie, kompresja, zmiana rozmiaru itp.
Dostosowuje optymalizację do urządzenia i zawiera bibliotekę multimediów opartą na chmurze. Ponadto nasze testy wydajności wykazały, że działa znacznie lepiej niż Smush. Co więcej, może działać na dowolnej platformie, nie tylko WordPress.
Masz pytania dotyczące naszego porównania Optimole vs Smush? Daj nam znać w sekcji komentarzy poniżej!
