2 sposoby na zastąpienie szablonu WooCommerce (bez kodowania)
Opublikowany: 2022-12-14WooCommerce to jeden z najlepszych wyborów do budowania internetowych sklepów eCommerce w WordPress. Ta bezpłatna wtyczka WordPress jest błogosławieństwem, szczególnie dla właścicieli małych firm. Ponieważ z WooCommerce każdy może stworzyć sklep internetowy, wydając kilka dolców lub wcale.
Jednak ma też pewne wady. Jedną z najczęstszych wad jest to, że nie możemy zastąpić szablonów WooCommerce . Tak, dostępnych jest kilka opcji dostosowywania. Ale to nie wystarczy, aby spełnić czyjeś wymagania. Więc co robić?
Jeśli jesteś programistą, możesz łatwo zmienić szablony, pisząc kilka linii kodu. Ale co z początkującymi?
Cóż, jeśli nie jesteś programistą, możesz go zatrudnić, aby wykonał to zadanie za Ciebie. Możesz też skorzystać z rozszerzenia lub wtyczki WooCommerce, która oferuje funkcje nadpisywania szablonów. O tym będziemy rozmawiać w poście na blogu. Czytaj dalej, aby dowiedzieć się, jak łatwo można zastąpić pliki szablonów WooCommerce bez pisania ani jednej linijki kodu.
Czym są szablony WooCommerce?
Szablony WooCommerce odnoszą się do plików wtyczek, które są zbudowane z kodami do predefiniowanych struktur stron sklepu WooCommerce. Gdy odwiedzasz interfejs użytkownika, wyświetla on produkty lub dowolną zawartość statyczną dodaną przez administratora strony. Ale zawartość jest wyświetlana zgodnie ze strukturą szablonów.
Dlaczego warto zastąpić szablony WooCommerce?
Chociaż domyślne szablony WooCommerce są dobre. Możesz jednak chcieć je zmienić. Czemu? Cóż, może być wiele powodów zmiany domyślnych szablonów. Jednym z najczęstszych powodów jest wygląd szablonów. WooCommerce ma bardzo prosty projekt z kilkoma opcjami dostosowywania. Jest więc oczywiste, że każdy właściciel sklepu eCommerce chciałby je zastąpić lepszymi szablonami.
Przedstawiamy pierwszy w historii kreator WooCommerce dla Gutenberga
Doszedłeś tak daleko. Jest więc jasne, że naprawdę chcesz pozbyć się domyślnych szablonów swojego sklepu WooCommerce. Ale pytanie brzmi: jak? Jak już powiedziałem, przeprowadzę Cię przez proces zmiany szablonów WooCommerce bez pisania żadnych kodów. W tym celu musimy użyć wtyczki. Który?
ProductX byłby właściwym wyborem do zmiany domyślnych szablonów WooCommerce na nowe. Chociaż jest to kompleksowe rozwiązanie do budowania sklepów WooCommerce zorientowanych na konwersję, jest również potężnym narzędziem do tworzenia. Nie jest to tradycyjny kreator, a raczej pierwszy w historii kreator WooCommerce, który został precyzyjnie wykonany dla Gutenberga.

Zdobądź pierwszy w historii WooCommerce Builder dla Gutenberga . Pobierz ProductX teraz .
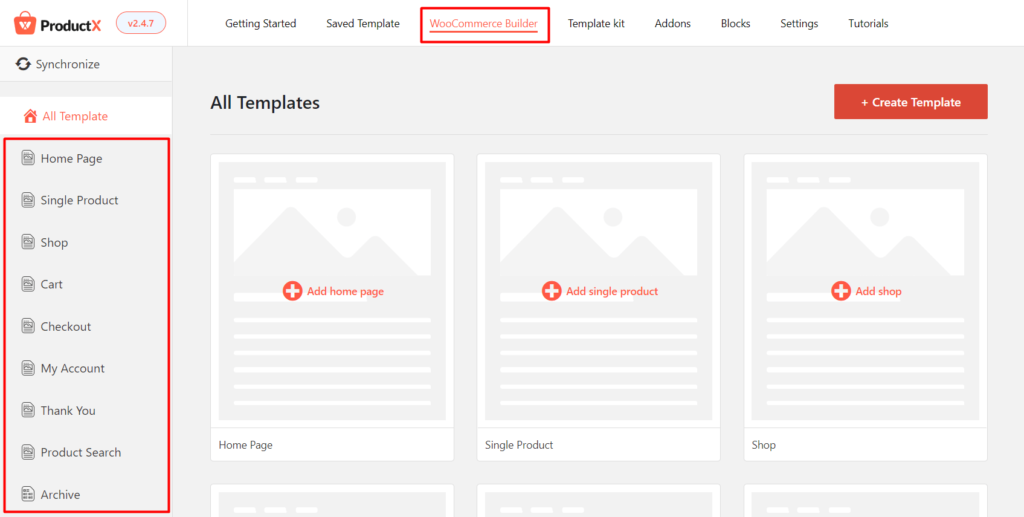
Ten Woo Builder działa jako dodatek do ProductX. Po włączeniu go z sekcji wszystkich dodatków zobaczysz sekcję konstruktora. Tutaj możesz zobaczyć nazwy wszystkich stron sklepu WooCommerce. Możesz więc zastąpić szablony następujących stron.
- Dom
- Pojedynczy
- Sklep
- Wózek
- Wymeldować się
- Moje konto
- Dziękuję
- Wyszukiwarka produktów
- Archiwum

Wszystkie z wyżej wymienionych stron posiadają dwie opcje wymiany szablonów. Możesz użyć gotowego szablonu lub zacząć od zera. Czytaj dalej posty na blogu, aby właściwie zrozumieć ten proces.
Jak zastąpić szablony WooCommerce bez kodowania
Teraz nadchodzi najważniejsza część tego wpisu na blogu, która dotyczy nadpisywania szablonów WooCommerce . Jak już powiedziałem, istnieją dwa sposoby na zastąpienie szablonów ProductX. Zajmę się obydwoma sposobami. Abyś mógł zrozumieć, jak działa ProductX Builder.
Jak zastąpić szablony WooCommerce gotowymi projektami
Zobaczmy teraz, jak możemy zastąpić szablony. Ale zanim przejdziesz do tego, upewnij się, że masz zainstalowaną wtyczkę ProdutX na swojej stronie. Przede wszystkim zobaczymy, jak użyć gotowego szablonu i zastąpić go szablonem domyślnym. W tym celu wykonaj poniższe czynności:
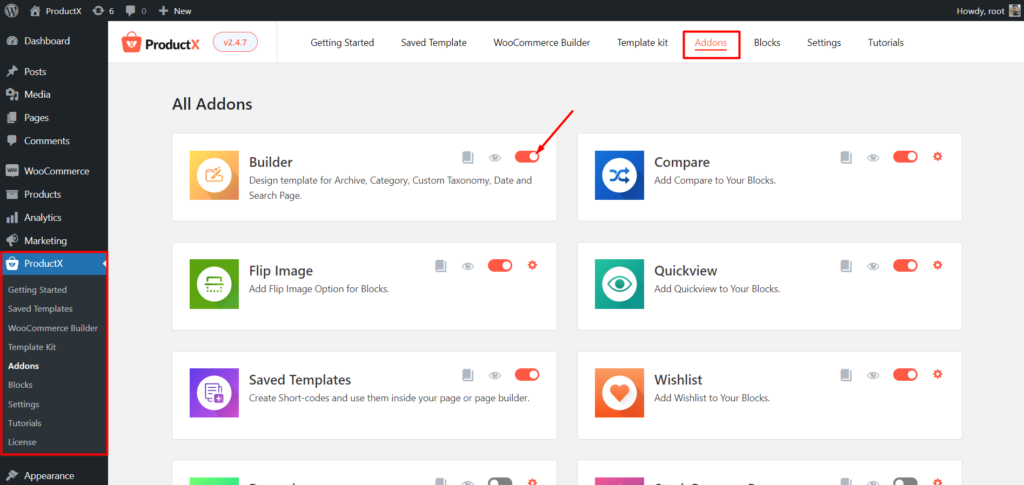
Krok 1: Włącz dodatek WooCommerce Builder
Jak już wiesz, WooCommerce Builder działa jako dodatek do ProductX. Musimy więc wyłączyć go z sekcji wszystkich dodatków. Z pulpitu nawigacyjnego WordPress przejdź do sekcji ProductX i kliknij sekcję dodatków. Teraz zobaczysz wszystkie dostępne dodatki. Na razie włącz dodatek WooCommerce Builder, aby zacząć z niego korzystać.

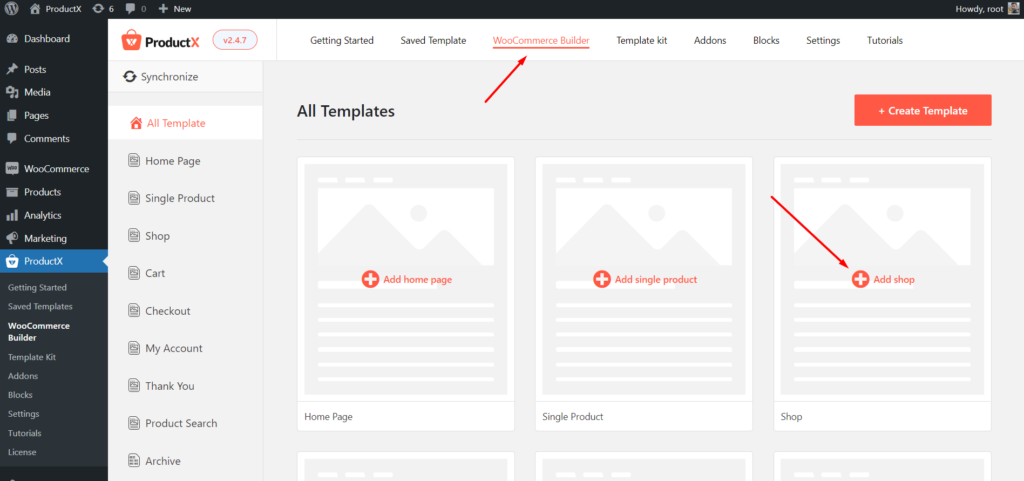
Krok 2: Rozpocznij tworzenie niestandardowego szablonu
Po włączeniu dodatku zobaczysz sekcję Builder wraz ze wszystkimi innymi sekcjami ProductX. Kliknij go, aby rozpocząć tworzenie nowego szablonu. Teraz zobaczysz wszystkie dostępne opcje. Na razie utwórzmy szablon strony sklepu. W tym celu wystarczy kliknąć „Sklep”.

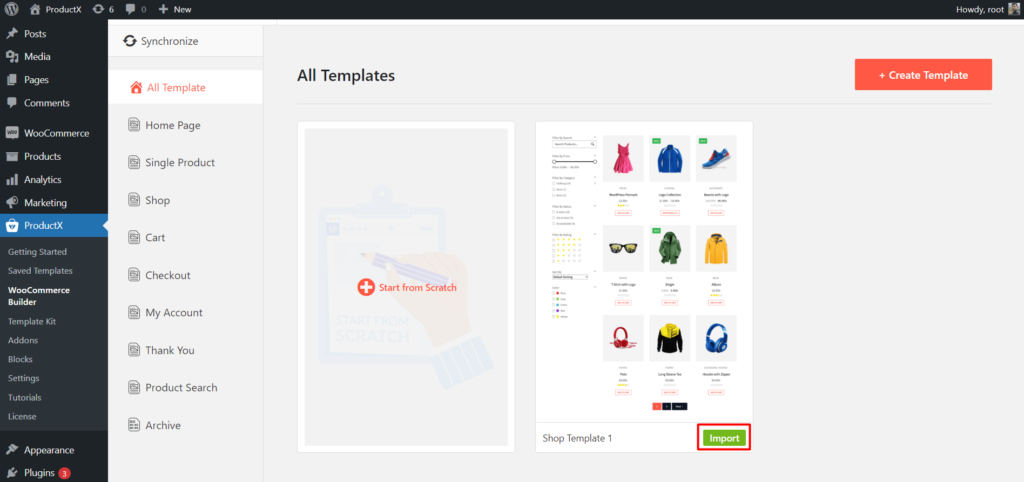
Krok 3: Importuj gotowy szablon
Teraz zobaczysz dwie opcje. Jeden to rozpoczęcie od zera, a drugi to szablon. Na razie zaimportujmy szablon. Później omówię również proces tworzenia niestandardowego szablonu, zaczynając od zera. Więc proszę przeczytaj cały blog dla lepszego zrozumienia.

Na razie wróćmy na właściwe tory. Aby zaimportować szablon, musimy kliknąć przycisk importu. I zostanie zaimportowany na stronę.
Krok 4: W razie potrzeby dostosuj szablon
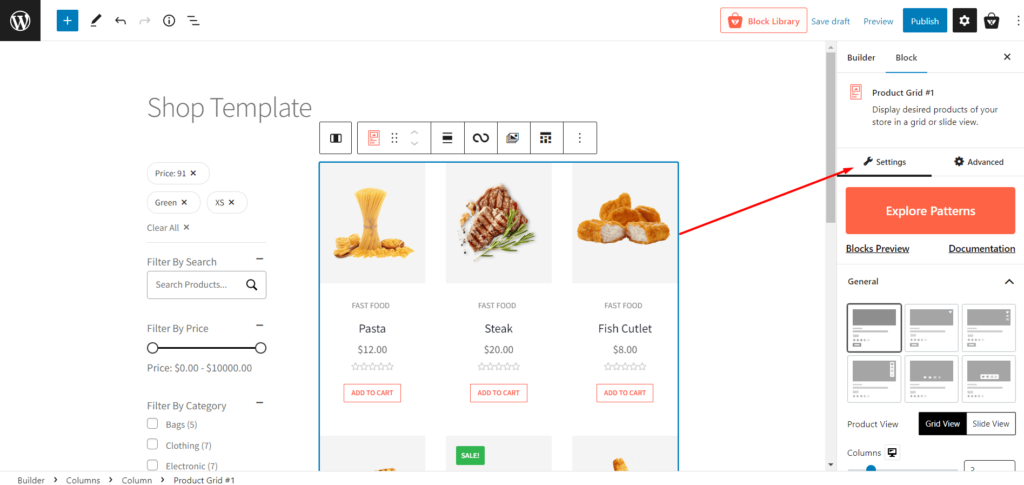
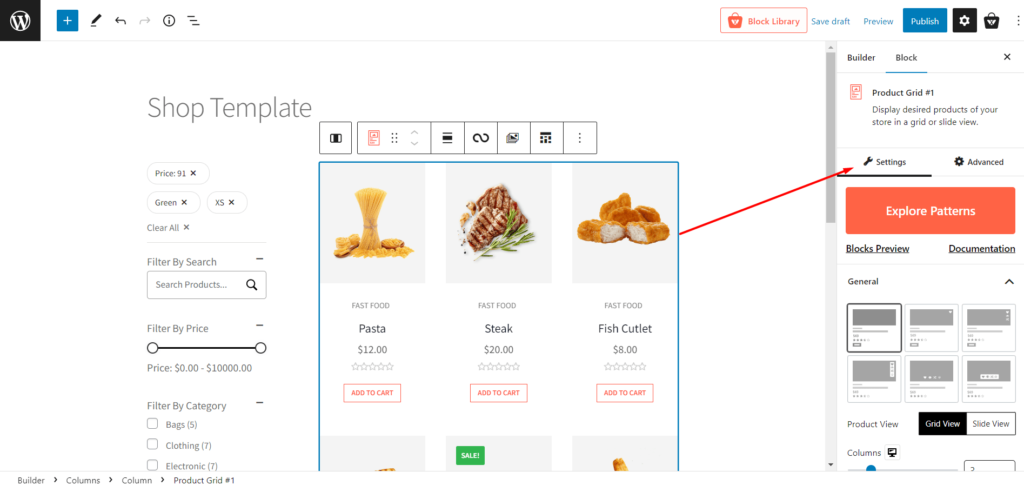
Jak widać szablon jest gotowy. Więc możesz go opublikować tak, jak jest. Można go jednak również dostosować. Ale zanim przejdziemy do tego, powinieneś zauważyć, że szablon jest kombinacją wielu bloków ProductX. Możesz więc dostosować każdy z bloków indywidualnie. Aby dostosować dowolny z bloków, po prostu kliknij na blok. Po prawej stronie zobaczysz opcję dostosowywania.

Krok 5: Opublikuj nowy szablon

Po zakończeniu dostosowywania szablonu kliknij przycisk publikowania. To wszystko, Twój nowy niestandardowy szablon strony sklepu jest gotowy. Teraz, gdy odwiedzisz stronę sklepu, zobaczysz, że domyślny szablon strony sklepu został zastąpiony domyślnym.
Jak zastąpić szablony WooCommerce od podstaw
Teraz już zapoznałeś się z procesem tworzenia szablonów przy użyciu gotowych projektów. Czas poznać proces tworzenia szablonów od podstaw. W tym celu stwórzmy pojedynczy szablon strony produktu i zastąpmy go szablonem domyślnym. Aby więc utworzyć szablon od podstaw, wykonaj poniższe czynności:
Krok 1: Rozpocznij tworzenie szablonu od podstaw
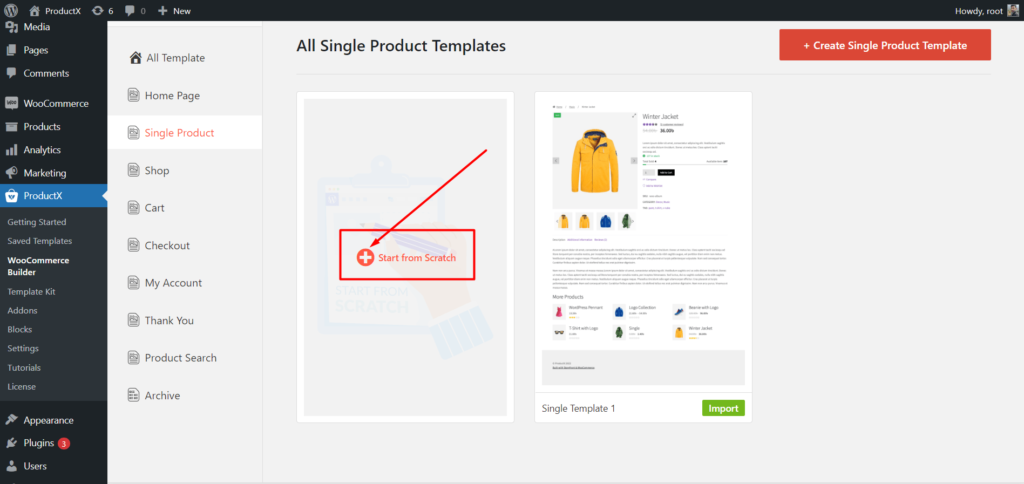
Przede wszystkim przejdź do sekcji WooCommerce Builder w ProductX. Następnie kliknij opcję „Pojedynczy produkt”, ponieważ chcemy utworzyć szablon strony z jednym produktem.

Teraz kliknij opcję „Rozpocznij od zera” zamiast importować szablon. Po kliknięciu zostaniesz przekierowany na pustą stronę.
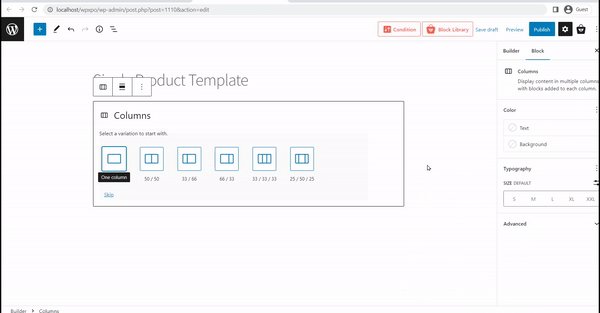
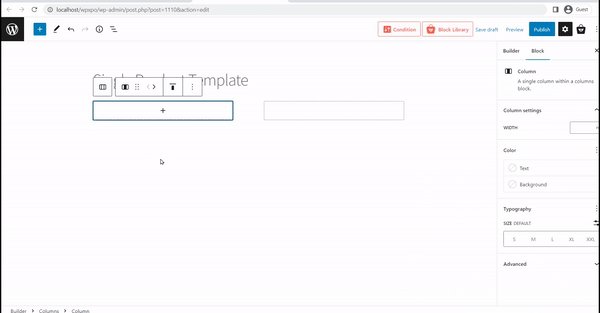
Krok 2: Ustaw układ dla strony pojedynczego produktu
Teraz musisz wypełnić pusty szablon, używając bloków konstrukcyjnych strony pojedynczego produktu ProductX. Ale zanim przejdziemy do tego, musimy ustawić nasz układ tak, aby obraz produktu był wyświetlany po lewej stronie, a szczegóły produktu po prawej stronie. W tym celu musimy użyć bloków kolumnowych Gutenberga o proporcjach 50 na 50.


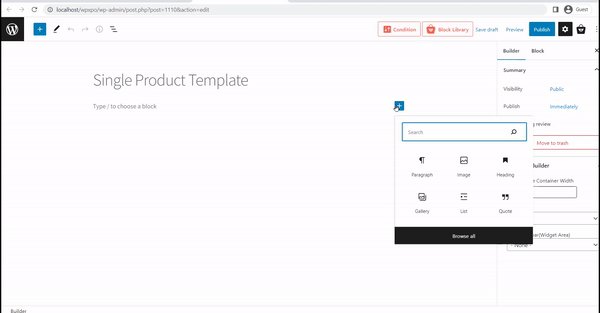
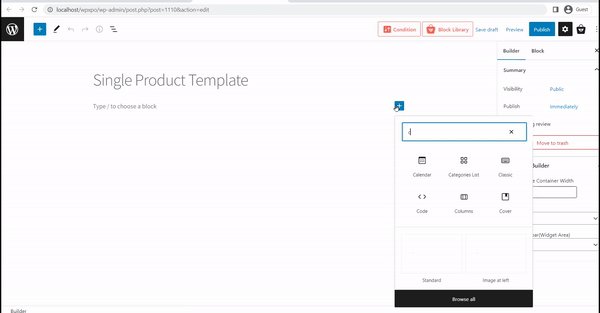
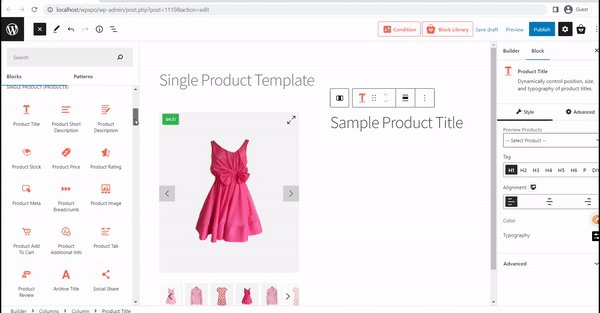
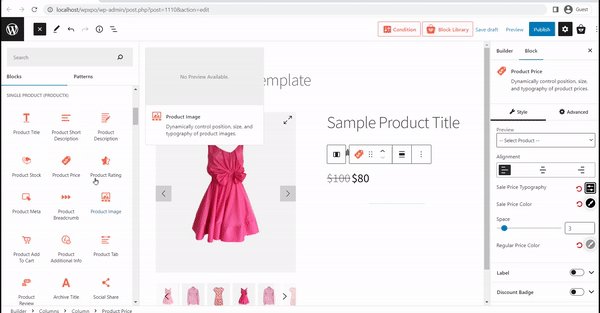
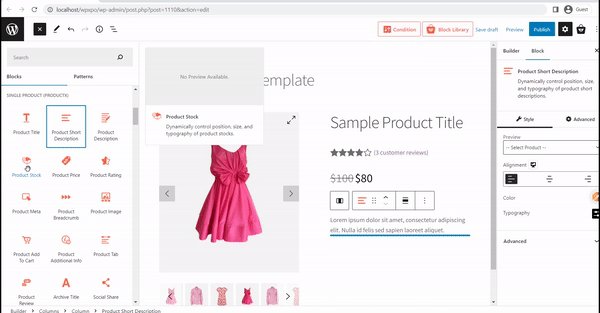
Krok 3: Przeciągnij i upuść bloki konstrukcyjne strony pojedynczego produktu
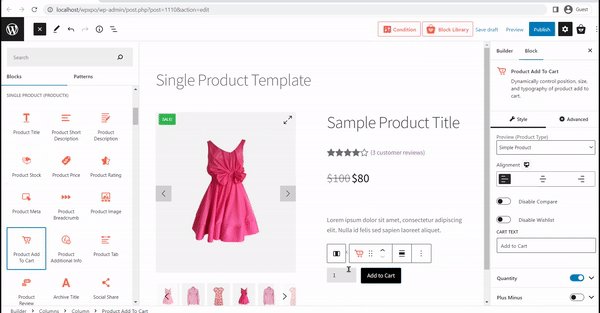
ProductX oferuje ponad 18 bloków do tworzenia szablonów stron z pojedynczym produktem. Więc po dodaniu kolumny wystarczy przeciągnąć i upuścić bloki strony produktu na żądaną pozycję. Możesz znaleźć bloki po lewej stronie, klikając ikonę plusa.

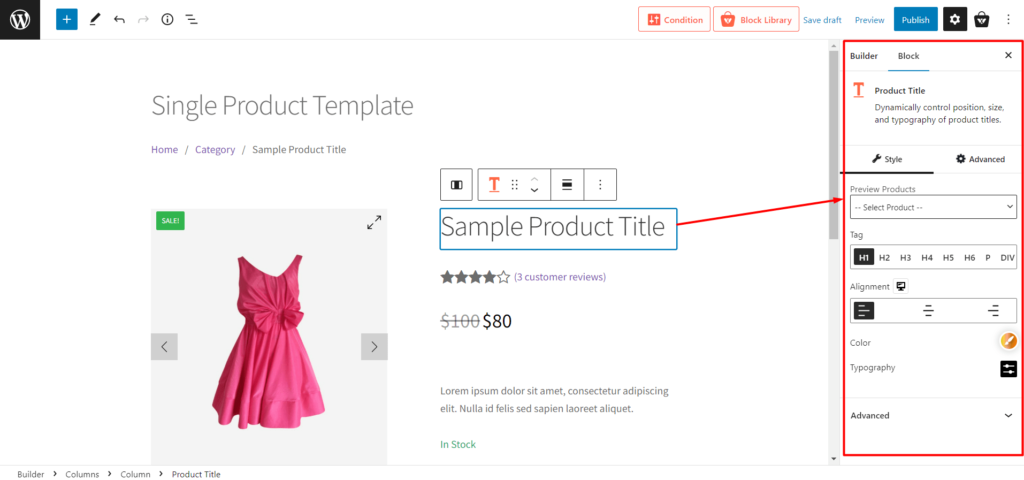
Krok 4: Dostosuj szablon strony produktu
Szablon powinien być dobry, aby przejść po dodaniu bloków do żądanej pozycji. Możesz jednak chcieć go dostosować, aby był jeszcze lepszy. Jak powiedziałem wcześniej, możesz dostosować wszystkie bloki indywidualnie. Aby dostosować dowolny blok, po prostu kliknij go, a zobaczysz opcje dostosowywania po prawej stronie.

Krok 5: Ustaw warunek i opublikuj szablon
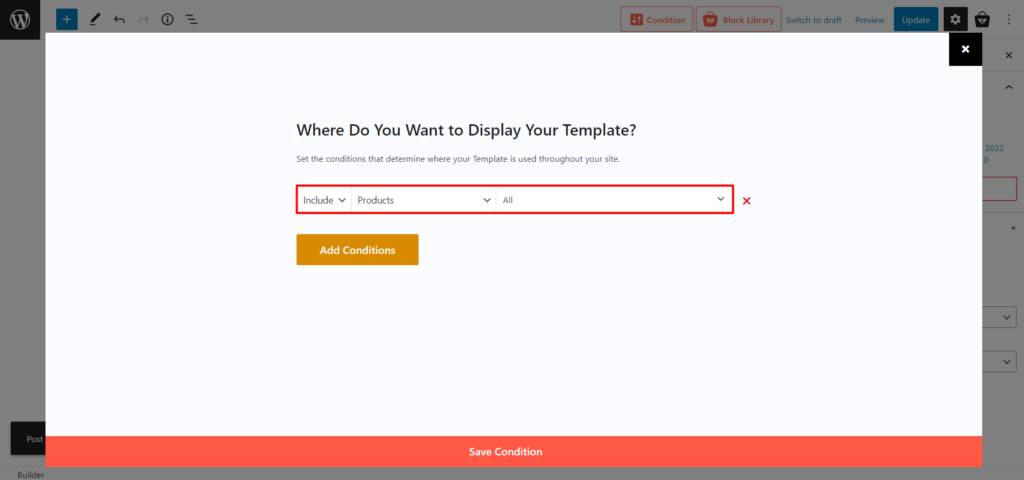
Po przekonaniu się o wyglądzie szablonu wystarczy kliknąć przycisk publikowania. I nie zapomnij ustawić warunku. Zobaczysz opcje po kliknięciu przycisku publikowania.

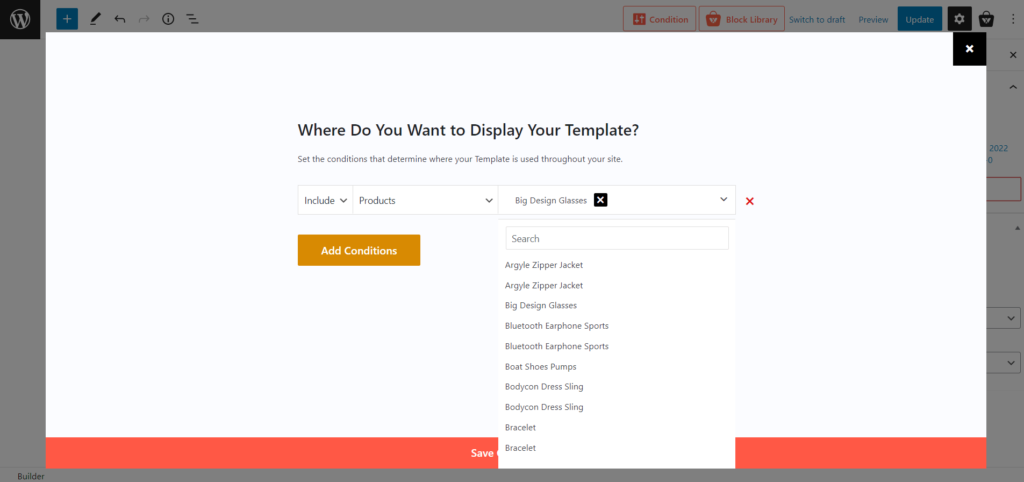
Domyślnie warunek jest ustawiony dla wszystkich produktów. Jeśli więc zachowamy to tak, jak jest, ten szablon będzie używany do wszystkich produktów w naszym sklepie. Możemy jednak również tworzyć różne szablony dla konkretnych produktów, wpisując nazwę produktu.

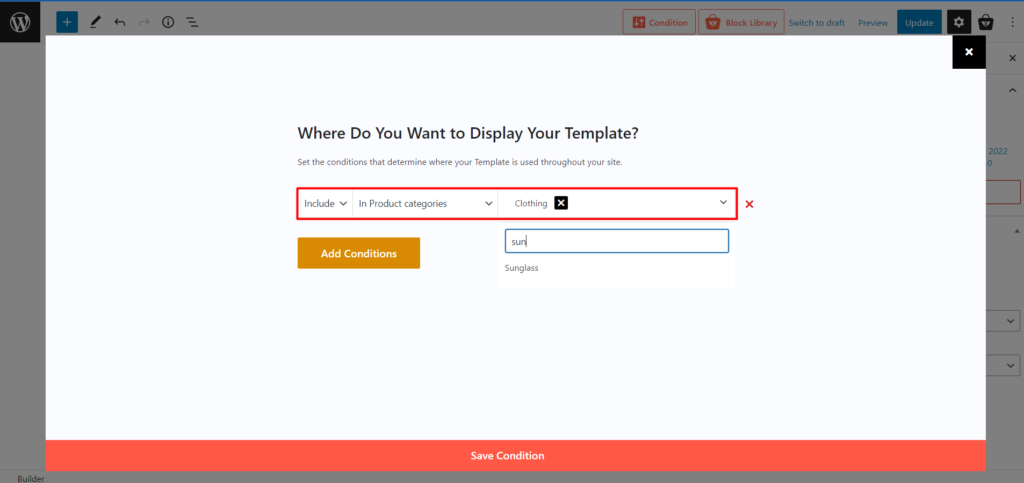
Ponadto możemy również tworzyć różne szablony w oparciu o kategorie produktów. Tak więc wszystkie produkty w tej kategorii będą zgodne z tym szablonem.

Po wybraniu żądanego warunku kliknij przycisk Zapisz. I zobacz, jak to wygląda z przodu.
Po odwiedzeniu stron produktów zobaczysz, że nowe szablony zostały zastąpione domyślnym szablonem WooCommerce.
Aby długość wpisu na blogu była jak najkrótsza, nie będziemy wyjaśniać wszystkich nadrzędnych procesów ProductX. Mamy jednak dedykowane wpisy na blogu na wszystkich dostępnych stronach. Przeczytaj więc poniższe posty na blogu, jeśli napotkasz trudności podczas tworzenia i dostosowywania szablonów dla którejkolwiek ze stron Twojego sklepu WooCoommerce.
Możesz także przeczytać:
Utwórz i dostosuj szablon strony sklepu WooCommerce
Utwórz i dostosuj szablon strony produktu WooCommerce
Utwórz i dostosuj szablon strony kategorii WooCommerce
Utwórz i dostosuj szablon strony koszyka WooCommerce
Utwórz i dostosuj szablon strony mojego konta WooCommerce Szablon strony
Utwórz i dostosuj szablon strony z podziękowaniami WooCommerce
Wniosek
To wszystko z tego bloga, mam nadzieję, że teraz możesz zastąpić szablony WooCommerce za pomocą WooCommerce Builder z ProductX. Zacznij korzystać z ProductX już dziś, aby uczynić swoją witrynę atrakcyjną wizualnie i nastawioną na konwersję. I nie zapomnij podzielić się swoimi przemyśleniami, opiniami i problemami w sekcji komentarzy.
Zdobądź pierwszy w historii WooCommerce Builder dla Gutenberga . Pobierz ProductX teraz .

Niesamowite porady i wskazówki, jak zwiększyć sprzedaż WooCommerce

Jak wyświetlać i dostosowywać produkty WooCommerce na wyprzedaży
![Jak stworzyć styl listy postów WordPress? [Przewodnik demonstracyjny] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
Jak stworzyć styl listy postów WordPress? [Przewodnik demonstracyjny]

Jak przekonwertować bloki Gutenberga na krótki kod
