Oxygen Builder dla zespołów i agencji: jak współpracujemy
Opublikowany: 2022-04-10Oxygen Builder to niesamowicie potężne narzędzie, ale jeśli chodzi o współpracę zespołową w zakresie tworzenia strony internetowej, sprawy mogą być nieco trudne. Oficjalnie zespół odpowiedzialny za kreator stron zdecydowanie zaleca, aby w danym momencie edytować go tylko jeden użytkownik. Niestety w przypadku agencji z dużymi projektami jest to niemożliwe i może odstraszyć niektórych od korzystania z tego narzędzia.

Naszym zdaniem zalety znacznie przewyższają te wady i znaleźliśmy kilka sposobów na obejście tych ograniczeń. W tym artykule omówimy współpracę naszego zespołu przy tworzeniu stron internetowych za pomocą Oxygen Builder. W ciągu ostatniego roku przeszliśmy do tworzenia 100% wszystkich naszych stron internetowych i projektów agencji w Oxygen, uzyskując dość przyzwoite zrozumienie, jak najlepiej to zrobić.
Aktualizacja z kwietnia 2022 r.: Używamy teraz wtyczki Collaboration Plugin firmy DPlugins, która rozwiązuje problem edycji wielu użytkowników w Oxygen Builder. Przeczytaj naszą recenzję tutaj.
Po pierwsze, zrozum ograniczenia budowniczego
Zanim zaczniesz rozważać współpracę przy użyciu Oxygen Builder, ważne jest, aby zrozumieć ograniczenia i dlaczego wielu użytkownikom jest trudno skutecznie stworzyć witrynę internetową za pomocą Oxygen.
Najpierw powinieneś przeczytać ten artykuł opublikowany przez zespół Oxygen, w którym dokładnie wyjaśniono, dlaczego istnieje blokada edycji (mechanizm, dzięki któremu tylko jeden użytkownik może edytować na raz). Oto ważne rzeczy:
„Ze względu na sposób, w jaki Oxygen zapisuje globalne style, klasy i ustawienia, edycja wielu użytkowników lub wielu kart za pomocą Oxygen jest wysoce odradzana.
Zalecamy używanie jednej karty podczas pracy z Oxygen, aby uniknąć problemów, w których jedna karta zapisuje starsze dane niż inna, co skutkuje nadpisywaniem nowych zmian. Ten sam scenariusz może wystąpić, gdy dwóch lub więcej użytkowników pracuje jednocześnie w Oxygen”.
Zasadniczo wszystko jest przechowywane w centralnym miejscu. Karty nie rozmawiają ze sobą, więc jeśli jeden programista doda niestandardową klasę lub niestandardowy css w globalnym arkuszu stylów, a inny nie, nawet jeśli pierwszy zapisze, jeśli drugi programista zapisze później, klasy i style zostanie nadpisany i utracony. Nie nadaje się do współpracy.
Jeśli musisz pracować jako zespół, ważne jest, aby zrozumieć, dlaczego to działa, aby najlepiej obejść ten problem. Ponownie, dwie rzeczy, które zostaną nadpisane: 1) dodane niestandardowe klasy i 2) CSS dodany do globalnego arkusza stylów.
Dopóki jest tylko jeden użytkownik na zapisaniu strony/szablonu, struktura zostanie zapisana, jak również wszelkie style ustawione dla indywidualnego identyfikatora elementu będą w porządku. Ale jeśli dodasz klasy (ważne, bo to super oszczędność czasu), mogą zostać nadpisane.
Jeśli nie musisz edytować wszystkiego na raz, nie rób tego. Ale jeśli jest to niezbędne dla Twojej firmy lub projektu, wypróbuj niektóre z technik omówionych poniżej.
Edytuj mimo to (lub wyłącz to)
Pierwszą rzeczą, na którą należy zwrócić uwagę, jest to, że technicznie można obejść blokadę edycji, co dokładnie robimy. Nie ma żadnych ustawień do włączenia, wystarczy kliknąć link Edytuj mimo to. Oznacza to, że cały nasz zespół może technicznie zainicjować kreatora od razu, ale zdecydowanie rozważyłbym przeczytanie więcej o tym, jak to robimy. Nadal musimy rozważyć tutaj kwestie nadpisywania.

Fajną rzeczą, na którą warto zwrócić uwagę, jest to, że dzięki pakietowi wodoru (jednemu z naszych najlepszych dodatków do Oxygen, używamy go na co dzień) możesz wyłączyć funkcję „Edycja blokowania”, ukrywając jednocześnie „Edytuj mimo to”. Jest to po prostu przyjemne pod względem estetycznym, ale tak naprawdę nie wpływa na przepływ pracy.
Użyj frameworka
Framework to mentalność, którą należy wziąć pod uwagę podczas całego procesu projektowania i budowy strony internetowej w Oxygen. Framework to zbiór klas CSS, które współpracują ze sobą, aby pomóc w uporządkowaniu witryny w spójny sposób. Frameworki są bardzo rozpowszechnione w całej branży projektowania stron internetowych. Na przykład jest Bootstrap, Tailwind i nie tylko.


Dzięki niedawnej aktualizacji Swiss Knife możesz zbiorczo przesyłać klasy do kreatora, wywoływać arkusz stylów frameworka i używać praktycznie wszystkiego, do czego masz listę klas.
Dla nas używamy frameworka Oxygen o nazwie Core CSS. Jest to zawarte w OxyNinja Core, która jest jedną z naszych ulubionych wtyczek ze względu na ten framework. Oto propozycja sprzedaży ze strony internetowej:
„Stworzenie idealnie spójnej witryny nigdy nie było tak łatwe w połączeniu klas użyteczności Core i Oxygen Builder. Kolumny siatki CSS, karty, typografia, rozmiary i odstępy, kolory i wiele więcej są już ustawione!”

Dzięki tej strukturze możemy łatwo zastosować rozmiary czcionek, dopełnienie i więcej, bez konieczności dodawania nowych klas CSS i zachowując spójność, nawet bez centralnego cyfrowego przewodnika po stylu. Ponieważ klasy są instalowane w witrynie od samego początku rozwoju, nie trzeba dodawać nowych klas, co oznacza, że nic nie zostanie nadpisane.
Napisz CSS poza konstruktorem
Jako agencja uwielbiamy używać CSS do tworzenia unikalnych interakcji i efektów najechania. Dlatego zwykle mamy mnóstwo niestandardowych CSS, które każdy z naszych programistów pisze samodzielnie. Byłoby dobrze dodać go do globalnego arkusza stylów, gdyby w witrynie był tylko jeden użytkownik na raz, ale zazwyczaj pracuje wielu programistów, więc potrzebujemy sposobu na obejście problemu z nadpisywaniem.

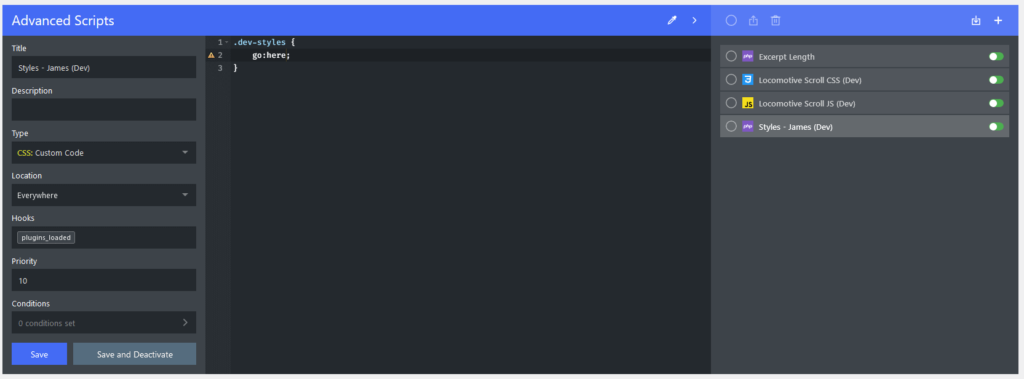
Aby to zrobić, po prostu piszemy CSS we wtyczce innej firmy o nazwie Advanced Scripts. Jest on tworzony przez tego samego programistę, który stoi za pakietem wodorowym i jest jedną z naszych ulubionych wtyczek. Każdy programista ma swój własny arkusz stylów, na którym pisze swój CSS. Po zapisaniu style są stosowane globalnie w witrynie. Pod koniec projektu wszystkie style są łączone w jeden główny arkusz stylów.
Komunikuj się stale
Istnieje wiele przypadków, w których musimy dodać określone klasy CSS do poszczególnych elementów w budynku. W przypadku pracy zespołowej jest to ryzykowne ze względu na problemy z nadpisywaniem. Aby zrobić to dobrze i nie stracić żadnej pracy, wszyscy współpracujemy przy użyciu luzu, czy masz jednego programistę do wszystkich stylów niezbędnych w danym momencie. Jest to prawdopodobnie największa irytacja tego kreatora, ale jeśli zarządza się prawidłowo, wszystkie dane zostaną zapisane.

Ponieważ wszystkie CSS skojarzone z klasami znajdują się w arkuszach stylów, wszystko, co musimy zrobić, to dodać klasy, a style zostaną odpowiednio zastosowane.
Eksperymentujemy również z kilkoma koncepcjami. Na przykład możemy utworzyć repozytorium Github, które zawiera centralny arkusz stylów CSS i użyć funkcji Live Share w VS Code, aby wszyscy mogli pisać style razem. Następnie możemy użyć zaawansowanych skryptów i statycznie, aby dostarczyć style do naszej witryny. Niedawno przyjęliśmy również zbiorcze przesyłanie klas, które jest dostarczane ze Swiss Knife.
Czy robisz rzeczy inaczej, które skutkują jeszcze lepszym przepływem pracy w ramach współpracy na Oxygen? Daj nam znać w komentarzach tutaj!
