Możesz zrobić fajne S ** t z gradientami tła Oxygen Builder
Opublikowany: 2022-05-05Jednym z moich ulubionych aspektów CSS jest to, jak można nakładać obrazy tła CSS (już szalenie elastyczne z pozycjonowaniem i kafelkowaniem) oraz gradienty, aby uzyskać naprawdę fajne efekty. Wdrażamy je w tonach projektów, a w tym poście chciałem omówić niektóre z rzeczy, które można wykorzystać do tworzenia tej funkcji Oxygen Builder.
Podoba Ci się ta treść? Dołącz do naszej grupy na Facebooku (IsoGroup), zapisz się do newslettera i sprawdź nasz kurs Oxygen Builder (dostępny wkrótce).
Podziel (i responsywne) kolory i tła fotograficzne
Naszym celem jest budowanie tła podzielonego na całą szerokość z 50% jednolitym kolorem i 50% obrazem. Możesz to zrobić z 3 divami i flexboxem, ale problem polega na tym, że nie będziesz w stanie łatwo (i odpowiedzialnie) utrzymać maksymalnej szerokości strony ze względu na sposób, w jaki Oxygen obsługuje sekcje.

Chociaż absolutnie można ustawić div i przypisać .ct-section-inner-wrap w elemencie div ustawionym jako sekcja, używanie gradientów CSS jest zwykle znacznie łatwiejsze.

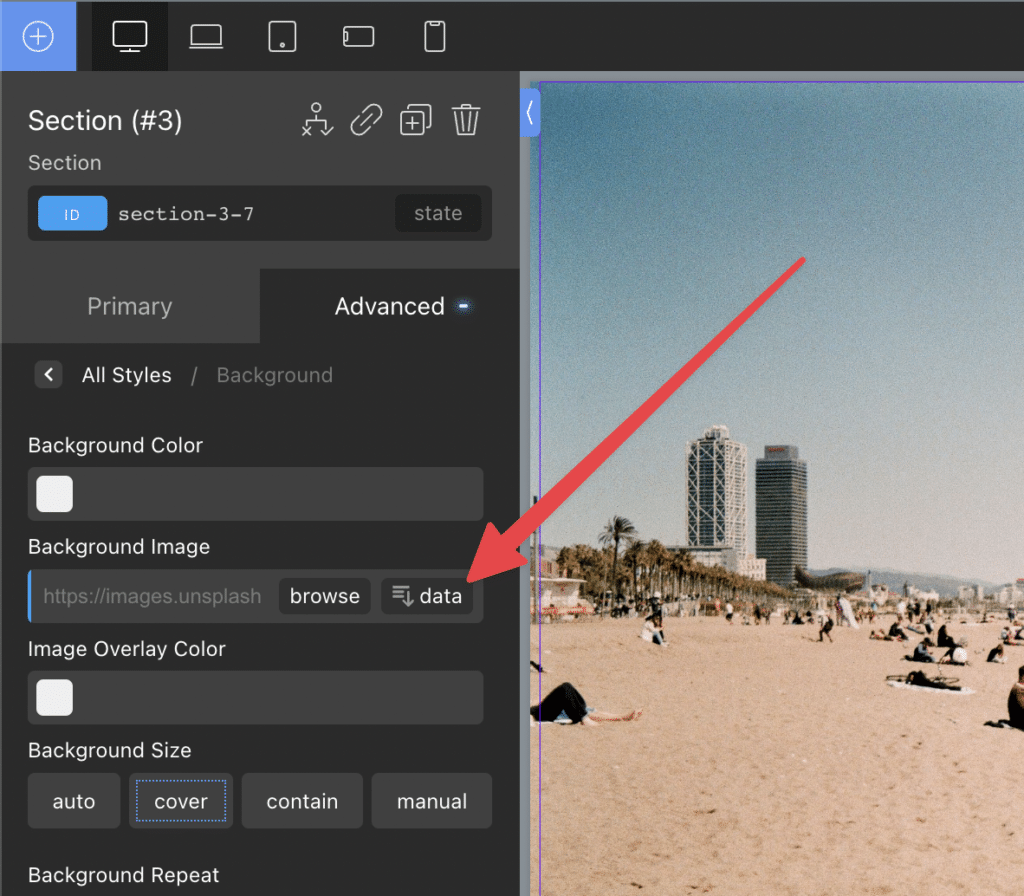
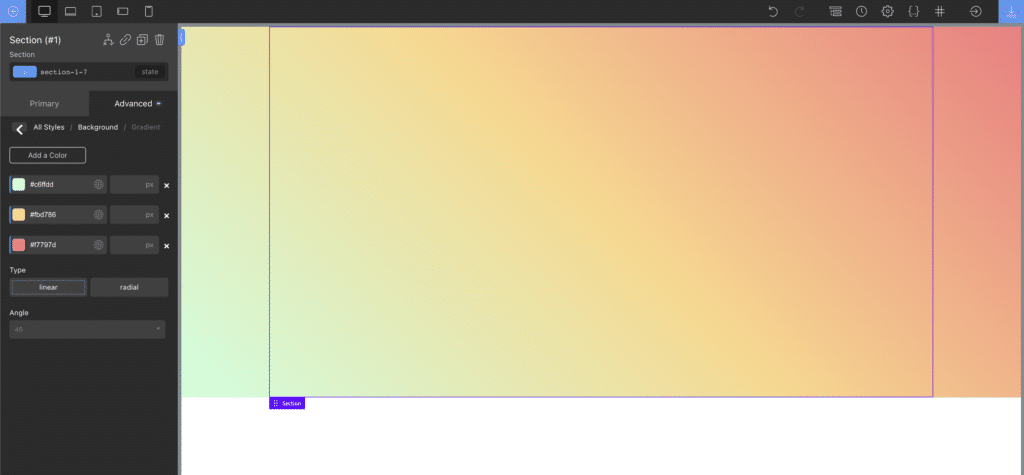
Najpierw dodaj obraz tła.
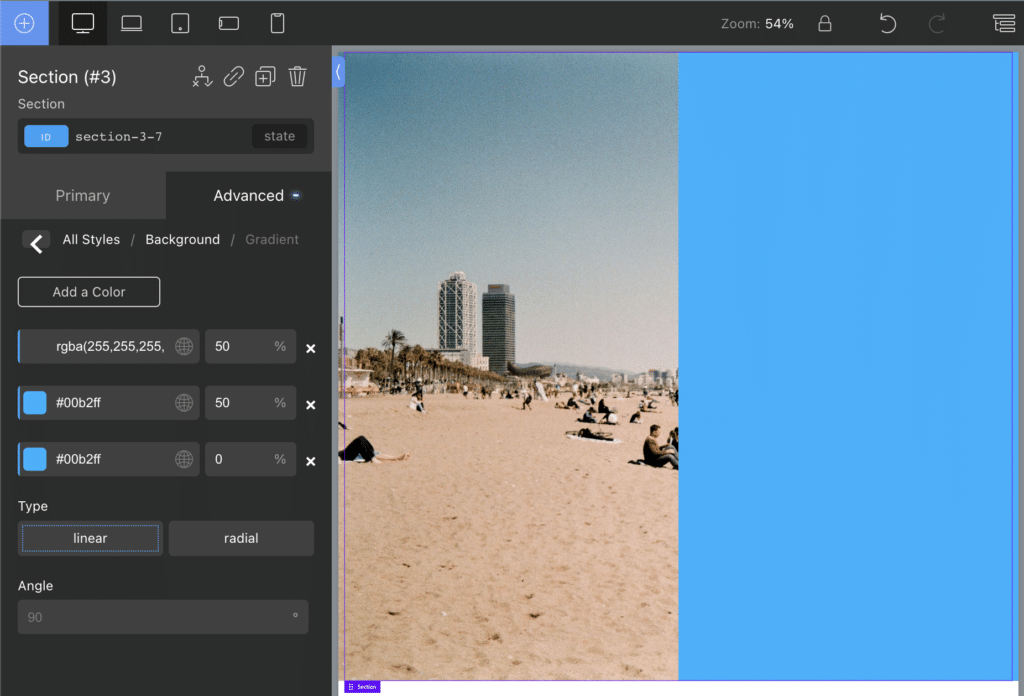
Następnie dodaj gradient na wierzchu, na przykład:

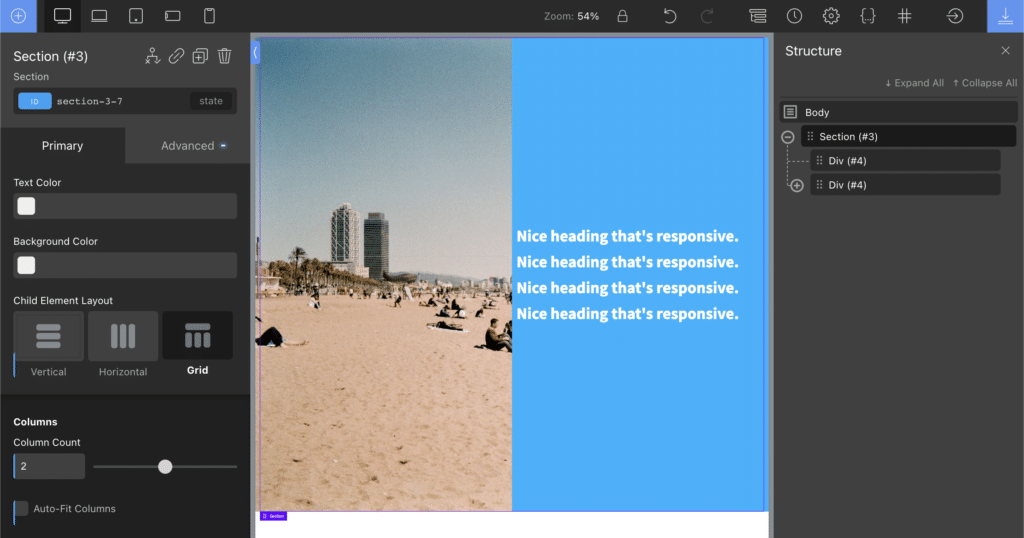
Ponieważ używamy wartości procentowych, jest to responsywne. Oznacza to, że możemy nałożyć siatkę CSS na wierzch i wrzucić do niej trochę treści.
Jeśli użyjemy znormalizowanego dopełnienia, możemy nawet wymyślić i użyć funkcji calc(50% - twoje dopełnienie), aby ustawić tło tak, aby „włączyć” dopełnienie.

Możemy również wykorzystać responsywne punkty przerwania, aby zmienić położenie, kolory i przezroczystość tego efektu w zależności od rozmiaru ekranu (uwaga: wydaje się, że jest uszkodzony w Oxygen 4.0 Beta 2).
Podziel kolor tła
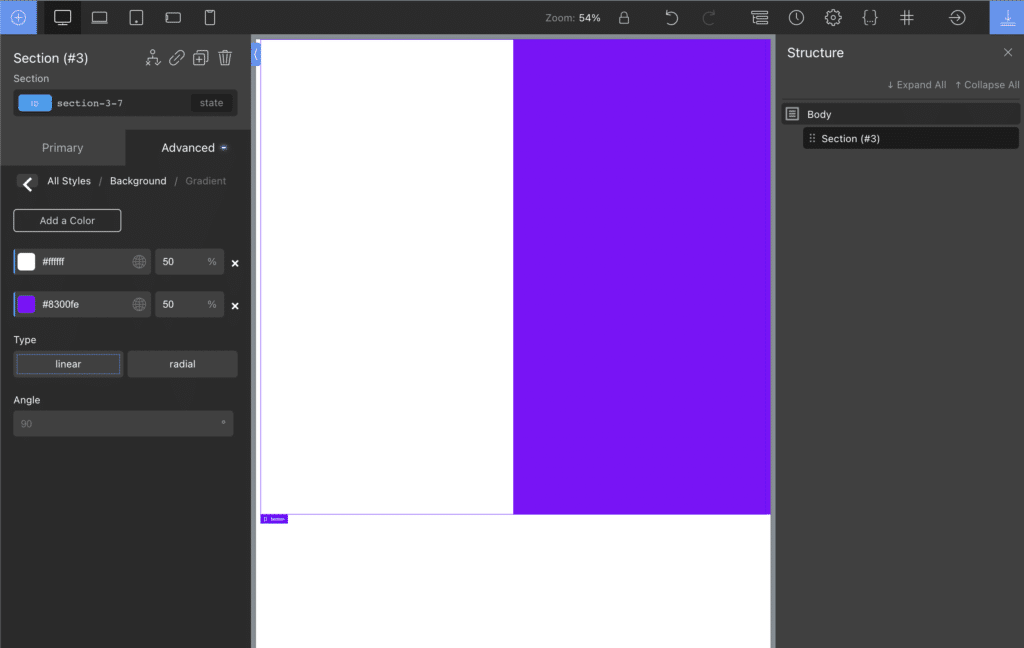
Najprostszym efektem jest usunięcie obrazu tła i po prostu podzielenie gradientu między dwa kolory.

Ustawiając położenie obu na 50%, nie będzie zanikania. Zamiast tego twarde przejście między dwoma kolorami.
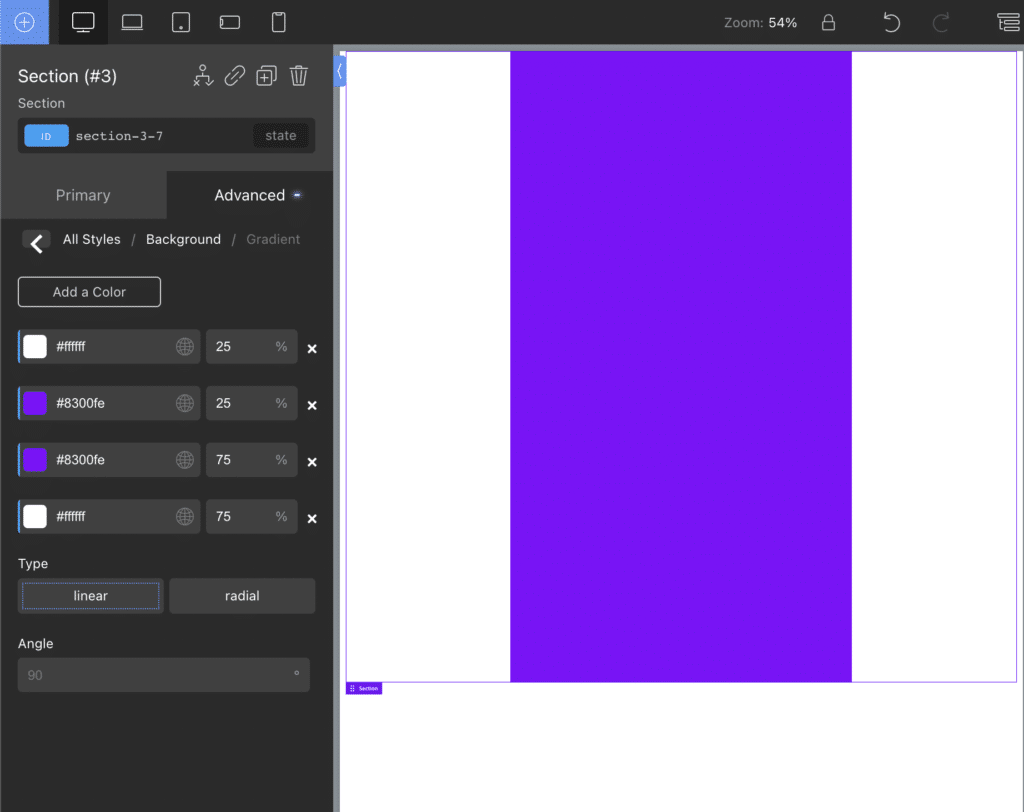
Możemy nawet zrobić paski. Pamiętaj, że jest to w pełni responsywne do 100vw, jeśli używasz wartości procentowych.

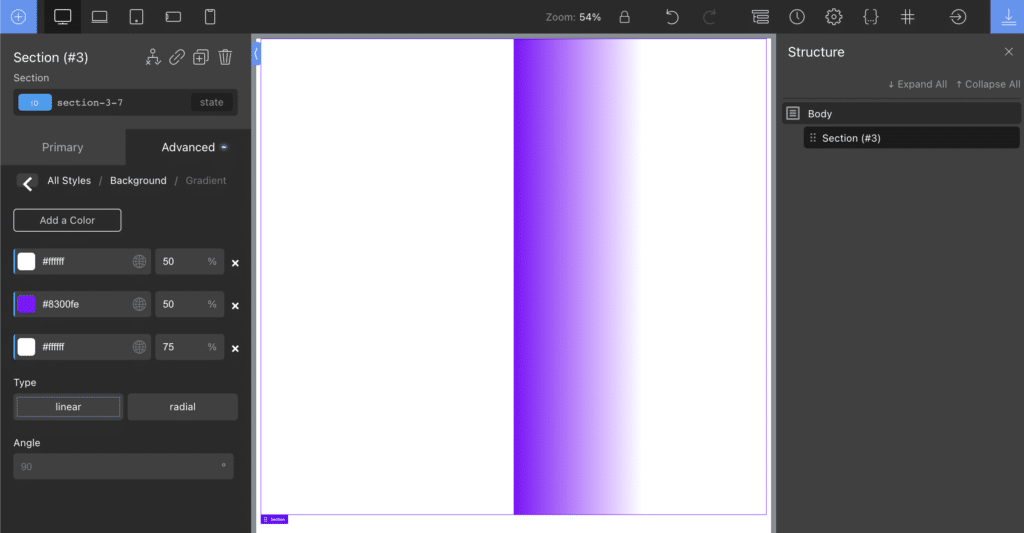
To jest naprawdę elastyczne. Możemy nawet zaimplementować twarde przejścia i zanikania w tej samej sekcji:

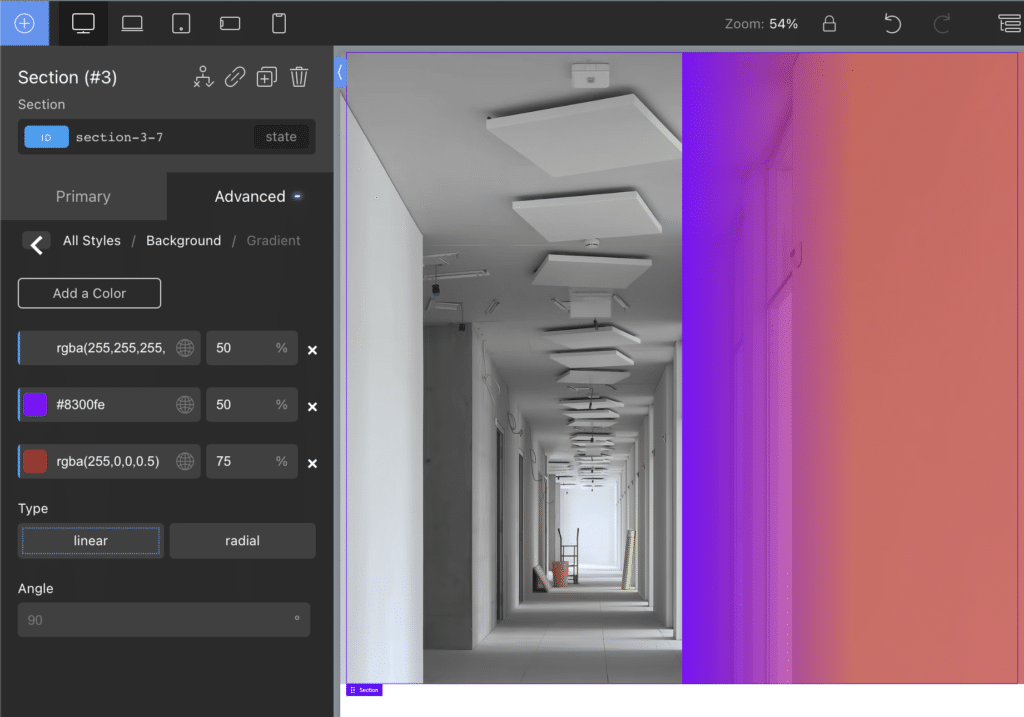
I na koniec, jeśli dodamy obraz tła, możemy nałożyć te efekty na obraz.

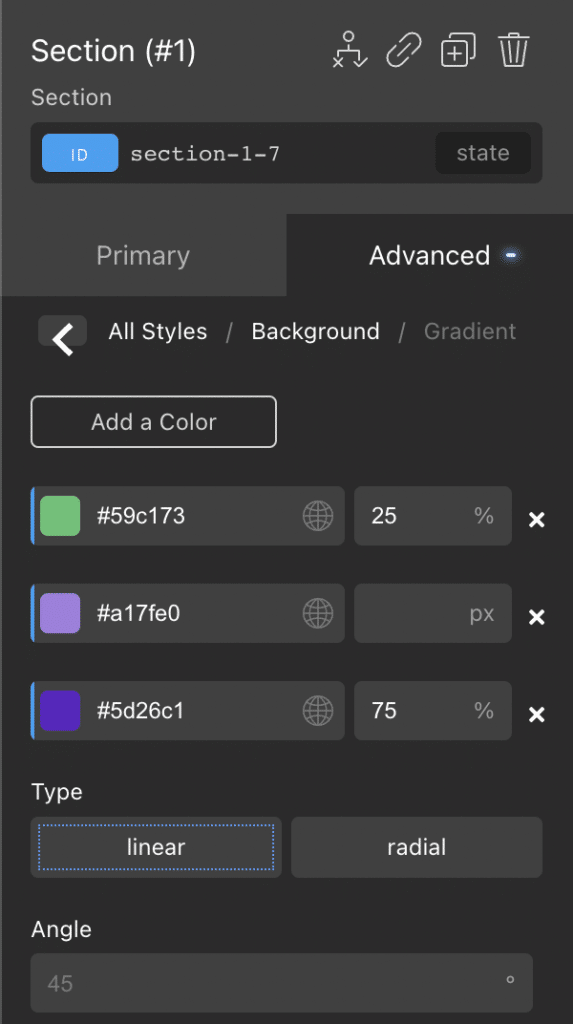
Gradienty wielokolorowe
Możemy usunąć twardy ogranicznik i połączyć kolory w taki sposób:

Możesz dodać tyle, ile chcesz. Podczas łączenia kolorów zazwyczaj zostawiam puste miejsce.
Animuj to
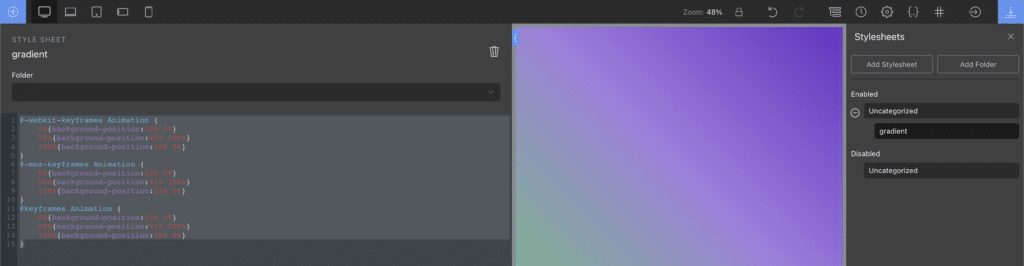
Naprawdę podstawową animacją może być po prostu przesuwanie tła. Aby to zrobić, dodaj następujący kod CSS do sekcji ze swoim gradientem:
Następnie utwórz klatki kluczowe animacji i dodaj je do swojego uniwersalnego arkusza stylów:


Ponieważ podwoiliśmy rozmiar gradientu tła, w ten sposób wpycham kolory z powrotem do środka.

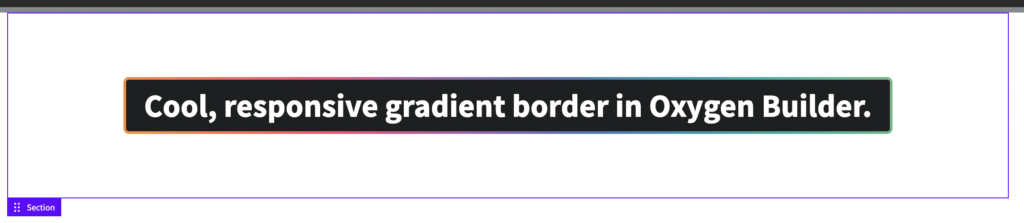
Gradient Gradient w Oxygen Builder

Postępując zgodnie z tą metodą, możesz również dodać granicę gradientu do elementu w Oxygen Builder. Najpierw dodaj swój div.
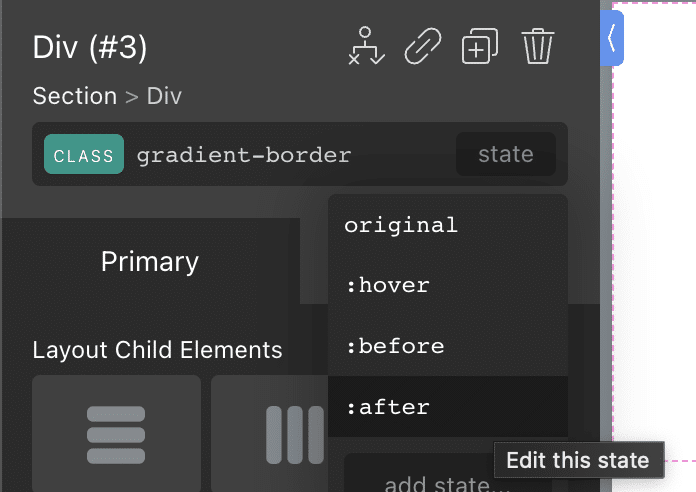
Dodaj do niego klasę .gradient-border . Wklej ten kod do niestandardowego CSS:
Teraz przejdź do stanu :after tej klasy.

Wklej następujący niestandardowy kod CSS:
Ustaw gradient tła jak zwykle lub po prostu wklej go do niestandardowego CSS .gradient-border:after zbyt:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Język kodu: CSS ( css )Teraz za każdym razem, gdy zastosujesz klasę .gradient-border do elementu div lub elementu, efekt zostanie zastosowany.
Animuj to
Możesz go animować, dodając:
do .gradient-border:after i
do Twojego uniwersalnego CSS.
To wszystko CSS
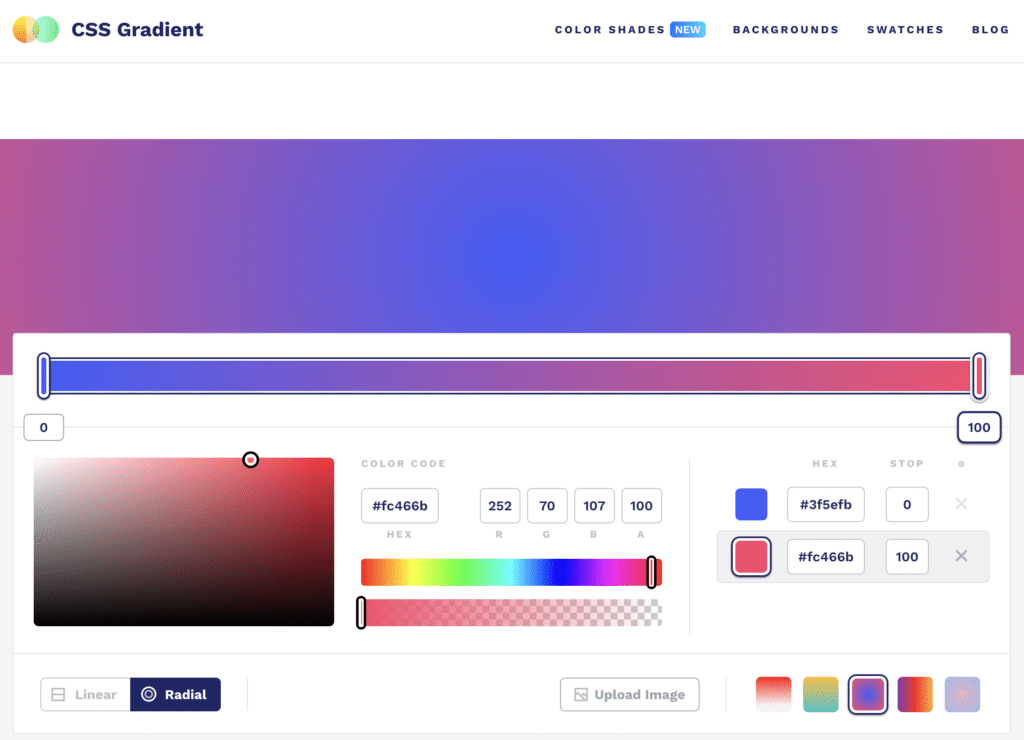
Możesz użyć narzędzia takiego jak https://cssgradient.io/, aby zrobić to za pomocą czystego CSS. To narzędzie generuje liniowy gradient CSS potrzebny do gradientów. Wszystko, co robisz, to kopiowanie/wklejanie do niestandardowego pola CSS określonego elementu w Oxygen.

Możesz również przeczytać:
