Dlaczego twórcy stron szturmem podbijają świat
Opublikowany: 2017-12-1325% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Możesz postrzegać narzędzia do tworzenia stron jako świeży, mile widziany dodatek do świata WordPress.
Możesz też postrzegać je jako kłopotliwe narzędzia dla oszustów i leniwych, chcących zostać projektantami stron internetowych.
Możesz nawet postrzegać je jako zwykłego szkodnika.
Jednak debata na temat zalet i wad narzędzi do tworzenia stron sięga daleko wstecz, przez całą historię projektowania stron internetowych.
Aż do początków czasu… Prawie. Dinozaury niedawno wymarły; cofnęliśmy się do poprzedniego tysiąclecia.
Rok 1999.
Wtedy nie było jeszcze programów do tworzenia stron. Jednak debata była taka sama, ukryta pod innym modnym hasłem.
W 1999 r. modnym hasłem nie było „przeciągnij i upuść” – było to „WYSIWYG” – skrót od „dostajesz to, co widzisz”.
Widzisz, Adobe nabyło edytor HTML o nazwie GoLive CyberStudio.
Adobe, będąc firmą z lat 80., szybko przemianowali ją na Adobe GoLive, w stylu Batemana.
I tak jak Patrick Bateman miał konkurenta w postaci Paula Allena, tak Adobe GoLive miał rywala: Macromedia Dreamweaver.
Dreamweaver był potężny, ale bardziej tradycyjny w swoim podejściu do tworzenia stron internetowych. Z drugiej strony GoLive: był innowacyjny!
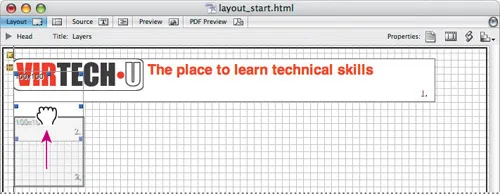
Wśród wielu ciekawych funkcji GoLive miał siatkę układu .

Siatka układu „przeciągnij i upuść” Adobe GoLive [źródło obrazu]
Tak naprawdę, im bardziej strona internetowa przypomina drukowaną broszurę, tym lepiej. To samo tyczy się witryn opartych na technologii Flash. Jedyną różnicą było to, że na stronach Flash elementy były animowane.
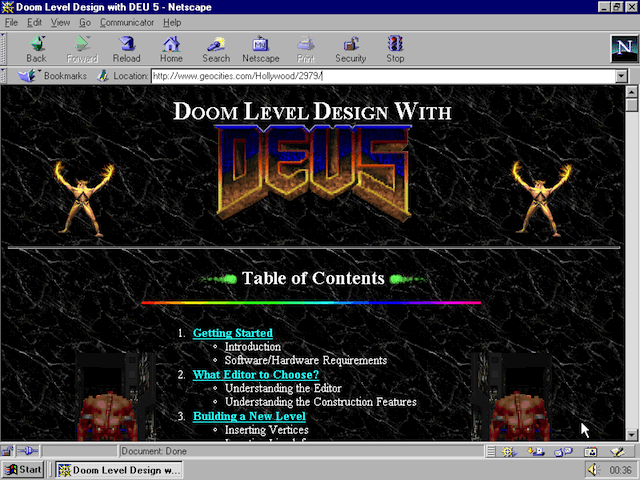
Jeśli nie przepadałeś za GoLive, Dynamic HTML, Dreamweaver, Flash i innymi, alternatywą była strona w stylu GeoCities, zwykle utworzona w Microsoft Frontpage lub Netscape Composer, z kilkoma opcjami formatowania poza wyrównywaniem każdego elementu do lewej , środkowy lub prawy. Z wyjątkiem sytuacji, gdy do układu używałeś tabel. Więcej o tym za chwilę.

Rzeczywiście: strasznie okropne czasy. Pełne tandetnych animowanych przycisków GIF dla łączy e-mailowych:
![]()
W tamtych czasach ludzie CHCIELI e-maili. Żadnych rozmów o „skrzynce zerowej” ani ogłoszeniu „bankructwa e-mailowego”… Nie, raczej było tak:
„Proszę, PROSZĘ, czy ktoś mógłby wysłać mi e-mail?! Mam przycisk e-mail „animowany gołąb”! Jak możesz się oprzeć?”

…A animacja „W budowie” była spełnieniem marzeń prokrastynatora: rozwiązała wszystkie problemy związane z projektowaniem i rozwojem:)
![]()

Na fali sukcesu Flasha, Dreamweaver firmy Macromedia wygrał konkurs popularności.
Myśląc „jeśli nie możesz ich pokonać, dołącz do nich” Adobe przejął Macromedia pod koniec 2005 roku, pozwalając GoLive umierać powolną, ale pewną śmiercią przez zaniedbanie, aż do początków 2008 roku, kiedy Adobe w końcu ogłoszony przyznał, że sprzedaż i rozwój GoLive zostaną zatrzymane – na korzyść Dreamweavera.
Niestety tak.
GoLive podobał mi się znacznie bardziej niż Dreamweaver. Było to wizjonerskie, nowoczesne narzędzie do projektowania stron internetowych – siatka układu to tylko niewielka część jego atrakcyjności.
Co ciekawe, Adobe zdecydowało się także zabić Fireworks, aplikację przypominającą Sketch, przeznaczoną do tworzenia grafiki internetowej, na rzecz starego, dobrego Photoshopa. Fireworks była znakomitą aplikacją, ale Adobe zawsze traktowała ją jak niechcianego pasierba po przejęciu Macromedia.
Adobe robi tak, jak sądzę…

W każdym razie… Wracając do projektowania stron internetowych metodą „WYSIWYG” i metodą „przeciągnij i upuść”:
Doskonale pamiętam, jak GoLive był krytykowany za rozdęty kod powstały w wyniku użycia edytora Layout Grid (choć radził sobie lepiej niż Microsoft Frontpage). Smukły, szybko ładujący się kod był wtedy tak samo ważny, jak dzisiaj.
Proponowana wówczas alternatywa? Praca fizyczna, czyli ręczne kodowanie .
Proponowana dzisiaj alternatywa? Unikaj narzędzi do tworzenia stron, koduj układy ręcznie. Możesz też zadowolić się pojedynczym obszarem treści WordPress. Wykonalny? Może… Albo (może) nie.
Jako projektanci stron internetowych zaczęliśmy następnie ciąć naszą grafikę na kawałki i umieszczać je w komórkach tabeli. To była era projektowania stron internetowych „układu opartego na tabelach”.

Ach, to były czasy, co? Papa Bob zapomniał ukryć krawędzie stołu, ale dzięki temu powstał projekt tak stylowy jak ten:

Widzisz, jak ten obraz Leo jest wyrównany do lewej? Super, co?
Jeśli jesteś za młody, aby mieć doświadczenie w projektowaniu stron internetowych w oparciu o tabele: nie martw się. To naprawdę nie było wszystko, na co wyglądało. Bardziej jak… rozdział w książce, który można pominąć;)
Oh! I nie zapomnij:
Ach, te niekończące się radości związane z ramkami i ramkami iframe… Od czasów, gdy Michael Jackson był czarny, mama była jeszcze małym chłopcem, koks był czysty i biały jak śnieg i… cóż, rozumiesz o co chodzi :)

Ach, te klatki na tej japońskiej stronie anime. Oni naprawdę są kimś… mogliby chodzić, jakby byli więksi od Prince’a, prawda?
Aha, i aplety Java! Pamiętasz je? Nie mylić z JavaScriptem, są to małe pliki wykonywalne, które mogą przekręcić obraz. Możesz też umieścić pod obrazem efekt odbicia na żywo. Naprawdę okropna rzecz. Ale pamiętaj: nie mieliśmy wtedy narzędzi do tworzenia stron. Głodowaliśmy sposobów, aby nasze strony internetowe były ciekawe i piękne.
Nie żeby aplet Java pomógł w którymkolwiek z tych dwóch, ale… czasy były inne… wtedy… ehm…
Nie poddam cię prawdziwemu apletowi Java. Mogą powodować niestabilność przeglądarek. Ale ten mały GIF-anim jest całkiem podobny do apletu Java:

Parallax pokonuje aplety Java w dowolnym miejscu i czasie. Zgadzać się?
Brzydota dobiegła końca wraz z CSS Zen Garden.
CSS Zen Garden zapoczątkował pożar „semantycznego” projektowania stron internetowych. Początkowo tylko puryści przyjęli „XHTML” i ścisłe oddzielenie treści (XHTML) od prezentacji (CSS), ale wkrótce stało się to powszechnie akceptowane jako standardowy sposób tworzenia stron internetowych (aż do HTML5).
Wraz z semantycznym oddzieleniem treści i prezentacji nastąpiła subtelna, mile widziana reforma estetyki projektowania stron internetowych. Dlaczego? Trudno określić dokładną przyczynę, ale (IMO) strony internetowe ogólnie stały się prostsze i o wiele ładniejsze w kolejnych latach.
„Wierzcie lub nie, ale był czas, kiedy CSS nie był traktowany tak poważnie jako funkcja estetyczna strony internetowej. Dave Shea postanowił zmienić to postrzeganie, tworząc CSS Zen Garden, witrynę prezentującą różne projekty CSS, które mogą być niezwykle piękne, zabawne, funkcjonalne lub spełniać wszystkie powyższe kryteria. Ta witryna, będąca podatnym gruntem do zaprezentowania nowych koncepcji, stała się ogromnym źródłem inspiracji dla projektantów, którzy szukają nowych sposobów wykorzystania CSS.
Alec Rojas, 20 lat CSS
Plan Dave'a Shea zadziałał: spotkanie i zapoznanie się z przykładami CSS Zen Garden zmieniło moje spojrzenie na projektowanie stron internetowych. Byłem pod wrażeniem. Postanowiłem nauczyć się CSS i szybko to zrobiłem, korzystając ze świetnego samouczka CSS, który jest nadal dostępny online do dziś.
Niestety, choć CSS Zen Garden pomógł spopularyzować „semantyczne” projektowanie stron internetowych – i zreformować estetykę projektowania stron internetowych, skupiając się na prostocie i elegancji: osoby nietechniczne w dalszym ciągu nie byłyby w stanie zaprojektować własnych układów stron bez pisania HMTL i CSS, czyli więcej kodowania.
Tak więc, podczas gdy projektanci stron internetowych rozkoszowali się chwałą czystych projektów CSS, osoby nietechniczne nadal nie miały szczęścia.
Powyższa lekcja historii ma na celu to, co następuje:
Odkąd pod koniec lat 90. sieć WWW stała się głównym nurtem, projektanci stron internetowych, ich klienci, a także przeciętni „Janes” i „Joes” pragnęli dobrze zaprojektowanych, interesujących graficznie witryn internetowych – zrobionych łatwo i szybko.
Cue ścieżka dźwiękowa: „Joy to the World” z Three Dog Night.
FFWD trwało kilka lat, a wraz z nimi pojawiły się potężne frameworki motywów WordPress i elastyczne supermotywy, takie jak Headway, PageLines (w tym jego wcielenie „DMS” – Design Management System), Divi i wiele innych.
I oczywiście: narzędzia do tworzenia stron WordPress – w szczególności Visual Composer.
Jego monumentalne przyjęcie na rynku sprawiło, że zapotrzebowanie na narzędzia do tworzenia stron stało się krystalicznie jasne, gdy wystartowało w 2013 roku.
Od tego czasu na scenę weszło sporo innych (i lepszych, IMO) twórców stron. Beaver Builder jest jednym z najpopularniejszych i nie bez powodu.
W świetle powyższej historii: narzędzia do tworzenia stron są błogosławieństwem – jednym z siedmiu cudów współczesnego projektowania stron internetowych.
Mamy szczęście, że w końcu mamy narzędzia „WYSIWYG” / przeciągnij i upuść, na które czekaliśmy od ostatniego tysiąclecia!
Wreszcie przyszłość dogoniła nasze oczekiwania :)
A co z tobą? Czy jesteś zwolennikiem tworzenia stron – czy nadal się wahasz? Podziel się swoim komentarzem poniżej!
Oliver, dziękuję, odświeżyłeś moje internetowe dni nowicjusza CSS Ogród Zen, nawigator Netscape, strona główna, geocities, ruszaj na żywo! wow, to wszystko wydaje się takie wczoraj, a jednak wydaje się stare.
Jeśli chodzi o narzędzia do tworzenia stron, myślę, że są fantastyczne. Dobry sposób na rozpoczęcie dla każdej osoby fizycznej, małej firmy, a w wielu przypadkach nawet firm wartych wiele milionów dolarów. Marketerzy na ogół uwielbiają te narzędzia.
Hej, Mayanku
Rzeczywiście wydaje się to nowe – a jednocześnie odległe w naszych umysłach :) Fascynujące jest uświadomienie sobie, że elementy składowe (HTML, JS, CSS) są mniej więcej takie same – to właśnie *robimy* z tymi konstrukcjami bloki, które się zmieniają :)
CSS Zen Garden – genialny pomysł. Naprawdę pomogłem pokazać światu, co CSS może zrobić.
Jak myślisz, co będzie dalej z projektowaniem stron internetowych (i WordPressem) za 5 lat? Z Gutenbergiem i wszystkimi…
=)
Hej, JJ – nie ma za co – domo arigato! *kłania się pokornie*
„Beaver Believer”… o Boże, podoba mi się ten! Nie pomyślałem o tym :) Bardzo podobają mi się takie aliteracje :o)
O mój Boże, zapomniałem o ramkach! Cóż za podróż w przeszłość. Wciąż pamiętam ekscytację związaną z pisaniem moich pierwszych działających stron HTML około 1996 roku w Notatniku. Ten maniak-rezydent zdecydował się odejść do większej firmy i powiedział, że mnie przeszkoli, ponieważ mam odpowiednie predyspozycje do tej pracy. Pamiętam, że zmagałem się z ramkami, ale w końcu udało mi się. Wtedy Dreamweaver poczuł się, jakby oszukiwał. Nawet nie pamiętam, że ucząc się CSS, czułem się, jakbym dopiero nauczył się go przez Osmosis. Pamiętam ogród CSS i byłem pełen podziwu dla tego, co można zrobić. A teraz, po latach ręcznego kodowania własnego motywu klienta, zdecydowałem, że wystarczy i 2 lata temu zdecydowałem się na Beaver Builder. Jestem znacznie szczęśliwszym i bardziej produktywnym projektantem stron internetowych, a moi klienci uwielbiają witryny typu „przeciągnij i upuść”. Jestem podekscytowany, aby zobaczyć, co będzie dalej!
świetny artykuł! Dziękujemy za odkopanie wszystkich zrzutów ekranu z poprzednich lat. Geomiasta. przywołuje miłe wspomnienia z dzieciństwa!
Uwielbiam ten artykuł! Dobrze pamiętam te początki projektowania i tworzenia stron internetowych. Myślę, że dzisiejsze narzędzia do tworzenia stron są doskonałym narzędziem, szczególnie w odpowiednich rękach. Beaver Builder z pewnością ułatwił mi pracę. Chciałbym, żeby moja pierwsza witryna komercyjna znajdowała się na Wayback Machine
Nie, zapomnij o Dreamweaverze, „prawdziwi programiści” w… 1994 (!!!) używają Hot Dog Pro.
Oto zrzut ekranu (jest tak stary, że oprogramowanie było czarno-białe).
http://www.fast-consulting.com/images/workbook.gif
Czas dodać „strumieniowe przesyłanie dźwięku” z najnowszą, najfajniejszą funkcją o nazwie RealAudio oraz „strumieniowe przesyłanie wideo” z VivoActive i nową animacją wektorową o nazwie „Super Splash” i TERAZ jesteśmy w biznesie.
Dobra, odłóżmy na bok stare żarty. Podoba mi się twój artykuł, ponieważ cofnął mnie do lat 1994-5, kiedy zacząłem edytować HTML w (Web Edit 1.0) i Hot Dog pro, a potem pojawił się Dreamweaver.
Zawsze trzymałem się kodu, ale dzisiaj w przypadku Wordpressa to nie jest mała fala, to cholerne tsunami WYSIWIG i tak jak Adobe z Dreamweaverem, jeśli nie możesz ich pokonać, dołącz do nich, więc porzuciłem kodowanie na stałe i wskoczyłem w modę WP z Avadą .
Teraz zdałem sobie sprawę, że to był błąd, ponieważ z tą licencją można było stworzyć tylko 1 stronę internetową, a jeśli zrobiłeś 100, to musiałeś kupić 100 licencji (OUCH). Ponadto odkryłem dzisiaj coś, co nazywa się „blokowaniem kodu”, co oznacza, że po odinstalowaniu Avady tracisz nie tylko kreatora, ale także motyw i teraz Twoja witryna to tylko zbiór krótkich kodów na białej stronie (przynajmniej w mojej przeglądarce Mosaic Tutaj).
Dzięki GeneratePress i innym motywom możesz instalować i odinstalowywać Beaver builder bez utraty swojej witryny, co jest dużym plusem dla projektantów stron internetowych i dlatego przeniosłem się do BB.
Teraz, jeśli mi wybaczycie, muszę ponownie zainstalować oprogramowanie e-mail Eudora, ponieważ właśnie zainstalowałem nowy system Win 3.1 yyyyay! Czas wybrać się do Gopherspace i zobaczyć, o czym mówią najnowsze kulki.
Dziękuję za obszerną historię, Oliver. Jestem z Tobą, gdy 10 lat temu założyłeś grupę Dreamweaver Meetup. W pewnym sensie termin WYSIWYG należy wycofać. Moim zdaniem chodzi bardziej o to, kto pierwszy złamie kod, aby projektowanie/tworzenie stron internetowych było dostępne dla szerokiego grona odbiorców. Beaver Builder to najlepsza rzecz, jaką do tej pory widziałem. Projektanci to uwielbiają, bo mogą projektować. Programiści używają go, ponieważ skraca to wiele prac nad kodem. Nie eliminuje to potrzeby posiadania żadnego zestawu umiejętności… po prostu sprawia, że oba zestawy umiejętności są bardziej zwinne i kreatywne. Krótko mówiąc, BB nie będzie narzędziem do tworzenia stron. Będzie niezastąpionym cyfrowym zestawem narzędzi.
Bardzo przyjemna lektura! Ale co z „zablokowaniem” narzędzia do tworzenia stron? Przejście z niektórych kreatorów stron może być (celowo?) koszmarem (tak, ty Divi).
Zablokowanie oczywiście podważa jedną z głównych funkcji WordPressa, możliwość dość łatwej zmiany motywów i wtyczek, jeśli zmienią się Twoje potrzeby lub gdy pojawi się coś lepszego.
… lub gdy twórca motywów zawiesza się i pali jak Headway Themes.
Wspaniała krótka historia projektowania stron internetowych.
WordPress przeżywa moment „morskiej zmiany” spowodowany sukcesem twórców stron i konkurentów rynkowych, takich jak Wix i Squarespace. Gutenberg sije spustoszenie finansowe w firmach, które już dużo zainwestowały w dostosowane witryny WordPress. Nie będą mieli funduszy na przeprojektowanie dla Gutenberga. Należy dokładniej zbadać postrzeganą potrzebę tworzenia własnych stron internetowych bez pomocy profesjonalistów. I to właśnie powoduje wiele zmian w WordPressie… użytkownicy o najniższym wspólnym mianowniku mogą zbudować własną stronę internetową.
Od kilku lat jestem wyznawcą bobrów! Jejku, uwielbiam je!
BB pozwala mi szybko pracować nad projektowaniem stron internetowych dla klientów, jednocześnie wykorzystując ich witrynę w ich podstawowej strategii biznesowej. Było to świetne narzędzie do poszerzenia mojej oferty biznesowej jako freelancera.
Dziękuję za post – to była wspaniała lekcja historii.
Teraz walka z FCC w ich próbie zabicia neutralności sieci….