Dlaczego rozmiar strony jest ważny dla SEO i wydajności
Opublikowany: 2023-03-20Duże rozmiary stron mogą wpływać na SEO i wydajność oraz powodować, że wyszukiwarki obniżają pozycję Twojej witryny. W związku z tym nadszedł czas, aby zacząć rozumieć rozmiar strony, ponieważ w cyfrowym świecie ma to znaczenie. Jeśli więc chcesz poprawić wydajność swojej witryny, ten post jest dla Ciebie.
Zasadniczo, im „cięższy” jest rozmiar strony, tym wolniej zajmie jej pełne załadowanie i przygotowanie do spożycia przez odwiedzających witrynę. Gdy Twoja strona internetowa ma wolny czas odpowiedzi, ostatecznie wpływa to na ogólną wydajność witryny i wrażenia użytkownika – dwa z najważniejszych czynników SEO.
W tym artykule zagłębimy się w rozmiar strony i czynniki, które na niego wpływają. Porozmawiamy również o roli, jaką odgrywa w ogólnej strategii SEO. Pod koniec tego będziesz znać metody, które możesz zastosować w swojej witrynie, aby upewnić się, że nie spadnie ona w rankingach i zachowa największe szanse na to, by znaleźć się na szczycie.
Co to jest rozmiar strony i co się do niego przyczynia?
Rozmiar strony internetowej jest miarą ilości zawartych na niej danych. Jest to całkowita ilość danych wysyłanych z serwera do przeglądarki, gdy odwiedzający żąda wyświetlenia strony. Obejmuje to wszystkie elementy na stronie, takie jak obrazy, tekst, skrypty, linki wewnętrzne i linki zewnętrzne.
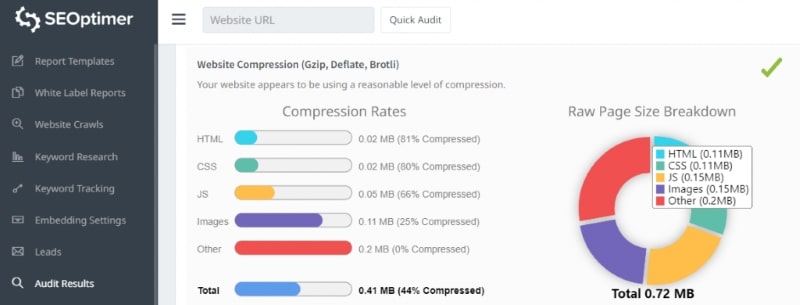
Aby to zmierzyć, możesz użyć narzędzi programistycznych w przeglądarce lub narzędzi do analizy witryn internetowych. Na przykład Google Chrome i Mozilla Firefox mają wbudowane narzędzia programistyczne. Możesz także użyć:
- Google PageSpeed Insights
- Test strony internetowej
- metryka GT
- Pingdom
Przeglądając raporty skuteczności, należy pamiętać o dwóch rzeczach: rozmiarze każdego zasobu i liczbie zasobów na stronie .

Rozmiar jest mierzony w kilobajtach (KB), a im wyższa liczba, tym większa strona. Aby zoptymalizować witrynę pod kątem wyszukiwarek, musisz utrzymać tę liczbę na jak najniższym poziomie i upewnić się, że witryna ładuje się szybko i sprawnie.
Czynniki wpływające na rozmiar strony obejmują:
1. Obrazy
Używanie obrazów w witrynie pomaga przyciągnąć uwagę odbiorców i sprawić, że strona będzie atrakcyjna wizualnie. Nie wspominając o tym, że są łatwe do włączenia. Wystarczy jedno wyszukiwanie grafiki Google, a otrzymasz to, czego potrzebujesz. Jednak rozmiar obrazu może być przyczyną wolnego czasu odpowiedzi i dużych rozmiarów stron.
W związku z tym musisz zrozumieć typy plików obrazów, techniki kompresji i inne strategie zmniejszania rozmiaru obrazów bez utraty jakości. Na szczęście istnieje kilka praktyk optymalizacji obrazu, ale o tym później.
Jeśli chcesz poznać rozmiar lub wagę swojego obrazu, musisz spojrzeć na jego piksele. Zwykle jest mierzony w bajtach, KB lub MB. Na przykład, jeśli używasz systemu Windows, po prostu wybierz zdjęcie, kliknij prawym przyciskiem myszy i wybierz właściwości. Zostaną wyświetlone wszystkie informacje dotyczące tego zdjęcia, w tym wymiary i rozmiar obrazu.
Dodatkowo może używać narzędzi do sprawdzania lub mierzenia rozmiaru zdjęcia, aby upewnić się, że obrazy mają odpowiedni rozmiar, takie jak:
- Pomiar obrazu
- Kalkulator Omni
- Posterburner
Aby to ułatwić, możesz poprosić wirtualnego asystenta (VA), który pomoże wyszukać narzędzia, których możesz użyć, wyszukać usługi optymalizacji obrazu, które możesz wynająć, a nawet pomoże ci zastosować techniki kompresji obrazu. Jest to szczególnie przydatne, jeśli zwykłe treści zawierają wiele obrazów. Ponadto VA może uwolnić Twój harmonogram, aby skupić się na innych obowiązkach, podczas gdy oni będą wyszukiwać obrazy dla Twoich treści.
2. Filmy
Chociaż przewodniki wideo świetnie nadają się do tworzenia interaktywnych stron internetowych, mogą również mieć duży wpływ na rozmiar strony i wpływać na szybkość ładowania witryny. Są to duże pliki, których ładowanie zajmuje dużo czasu, co jest szczególnie problematyczne dla tych, którzy nie mają dobrego połączenia z Internetem.
Osadzanie filmów z YouTube to świetny sposób na zmniejszenie rozmiaru strony, przy jednoczesnym zapewnieniu użytkownikom witryny atrakcyjnych i interaktywnych wrażeń. Korzystając z kodu osadzania YouTube, możesz łatwo dodawać filmy do swojej witryny bez konieczności umieszczania ich na serwerze.

Świetnym tego przykładem jest wpis na blogu o zasadach projektowania stron internetowych. Jeśli na to spojrzysz, treść zawiera wiele filmów, ale wszystkie są osadzone na Youtube. Tak więc, pomimo dużej zawartości wizualnej, filmy nie będą miały ogromnego wpływu na zwiększenie rozmiaru strony.
3. JavaScript
JavaScript to całkiem niesamowite narzędzie do tworzenia stron internetowych. Może zrobić wszystko, od uczynienia Twojej witryny interaktywną po umożliwienie jej funkcjonowania w dowolny sposób.
Ale tu jest haczyk. Ma złą reputację jako „nadęty”, co oznacza, że może spowolnić czas ładowania strony internetowej i pochłaniać więcej przepustowości.
Istnieją dwa główne powody, dla których tak się dzieje: po pierwsze, gdy używasz kodu JavaScript, który nie jest zoptymalizowany pod kątem wydajności (lub jest źle napisany), będzie wolniejszy, niż gdyby był napisany dobrze.
Drugim powodem jest sposób, w jaki przeglądarki obsługują pliki JavaScript. Ładują je sekwencyjnie, zamiast ładować je wszystkie naraz (jak pliki CSS), co oznacza, że ich pobieranie i renderowanie na ekranie trwa dłużej.
4. Niestandardowe czcionki
Czcionki o zbyt dużej grubości lub pogrubieniu będą miały większy wpływ na rozmiar strony niż czcionki o mniejszej grubości, ponieważ zajmują więcej miejsca w pikselach niż inne. Wynika to z faktu, że niestandardowe czcionki wymagają dodatkowych żądań do serwera, co skutkuje wolniejszymi czasami odpowiedzi i zwiększonym zużyciem danych.
W rezultacie niestandardowe czcionki zwiększają rozmiar plików stron internetowych. Przy dłuższym czasie ładowania możesz być pewien, że doprowadzi to do złego doświadczenia użytkownika, co jest dużym NIE dla wyszukiwarki Google lub innych wyszukiwarek. Aby zapewnić lepszą wydajność i wygodę użytkownika, ważne jest, aby w miarę możliwości unikać używania niestandardowych czcionek.
5. Reklama
Reklamy są ważnym źródłem przychodów dla wielu witryn, ale zbyt duża liczba reklam na stronie może zaszkodzić rozmiarowi strony i wygodzie użytkownika.
W dzisiejszych czasach reklamy wykorzystują wysokiej jakości zdjęcia, GIF-y lub filmy, które mogą spowolnić czas ładowania strony, irytując czytelników. Nie wspominając o tym, że wpływa to również na ogólny wygląd strony internetowej, sprawiając, że wygląda ona na zagraconą i nieprofesjonalną.
Ponadto posiadanie zbyt wielu reklam może utrudniać użytkownikom znalezienie poszukiwanych treści. Wszystkie te czynniki mogą prowadzić do złego doświadczenia użytkownika i ostatecznie zaszkodzić reputacji witryny na dłuższą metę.
Po tym przejdziemy do omówienia wydajności witryny, ponieważ rozmiar strony ma na nią największy wpływ.
Dlaczego rozmiar strony ma znaczenie dla SEO i wydajności?
Rozmiar strony ma znaczenie, jeśli chodzi o SEO, ponieważ wpływa na szybkość Twojej witryny, co z kolei wpływa na szybkość, z jaką Twoi użytkownicy mogą uzyskiwać dostęp do informacji. Im większy, tym więcej czasu zajmuje użytkownikom pobranie wszystkich jego elementów (zdjęć, filmów itp.) oraz przetworzenie ich przez przeglądarkę do czytelnego formatu.
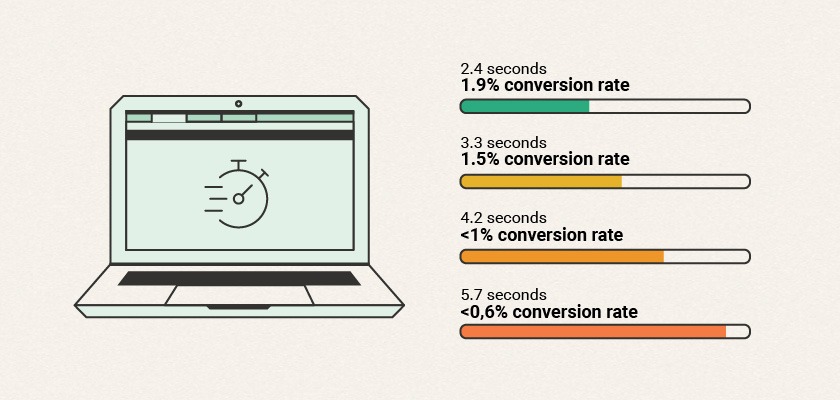
Gdy użytkownik ma dobre wrażenia z korzystania z Twojej witryny, jest bardziej skłonny do podjęcia działań. Więc jeśli chcesz mieć witrynę przyjazną dla SEO, która dobrze konwertuje, weź pod uwagę szybkość ładowania.

Powolne ładowanie stron utrudnia klientom znalezienie tego, czego szukają. Widoczność treści jest ograniczona, a klienci nie są w stanie szybko znaleźć tego, czego szukają.
Oprócz tego, że jest to frustrujące dla odwiedzających, może to również zaszkodzić Tobie w oczach Google. Więc chcesz zagwarantować, że Twoje ładują się wystarczająco szybko, aby ludzie nie odbijali się od nich przed przeczytaniem jakiejkolwiek treści.
Współczynniki odrzuceń mogą pomóc Ci zrozumieć, w jaki sposób użytkownicy wchodzą w interakcję z Twoją witryną. Pomoże Ci to zidentyfikować wszelkie problemy, które mogą powodować szybkie opuszczanie strony przez użytkowników. Dodatkowo może dać ci wgląd w dobre i złe strony, które masz.
Ogólnie rzecz biorąc, monitorując współczynnik odrzuceń, możesz wprowadzać zmiany w projekcie i treści witryny, aby zwiększyć zaangażowanie użytkowników i spełnić intencje wyszukiwania. Aby uzyskać dalszą pomoc, możesz przeprowadzić ocenę biznesową. Dzięki temu możesz uzyskać wgląd w to, co musisz zrobić lepiej, aby uzyskać lepszą wydajność witryny.
Co więcej, niższy ranking wyszukiwania może mieć znaczący wpływ na widoczność Twojej witryny. Analityka wyszukiwania to świetny sposób śledzenia i analizowania wydajności i widoczności witryny w wyszukiwarkach. Na przykład możesz użyć Google Analytics do zidentyfikowania obszarów, które należy ulepszyć lub zoptymalizować pod kątem swojej witryny.
Jaki jest idealny rozmiar strony dla Twojej witryny?
Dobra wiadomość jest taka, że nie ma złych odpowiedzi. Kluczem do optymalizacji rozmiaru strony jest zrównoważenie trzech czynników: szybkości, projektu i wygody użytkownika.

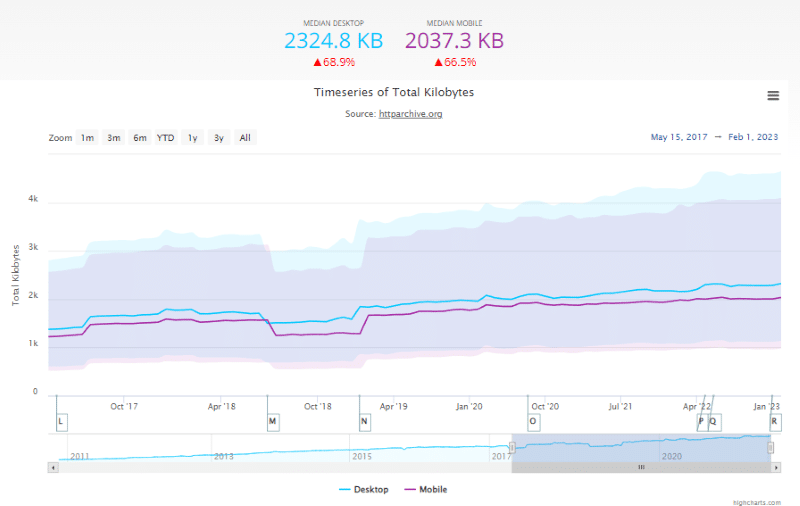
Na powyższym obrazku widać, że średnia waga lub rozmiar strony między 2017 a styczniem 2023 znacznie wzrosła. W maju 2017 r . średnia waga strony wynosiła 1376,2 KB na komputerach stacjonarnych i 1223,7 KB na urządzeniach mobilnych . Szybko do lutego 2023 r. , a średnia waga strony wynosi teraz 2324,8 KB na komputerach i 2037,3 KB na urządzeniach mobilnych .

Te dane dają świetny punkt odniesienia dla rozmiaru strony. Należy jednak pamiętać, że dane to ogólny średni rozmiar stron internetowych. Niektóre witryny są cięższe, podczas gdy inne ważą mniej.
Tak więc, kiedy mówimy o idealnym rozmiarze strony, mówimy, że najlepsze dopasowanie do Twojej witryny to takie, które najlepiej pasuje do tego, co chcesz zobaczyć, gdy odwiedzający ją odwiedzają. Ponadto należy wziąć pod uwagę sposób, w jaki chcą wchodzić w interakcje z Twoją witryną, gdy już się tam znajdą.
Co więcej, rozmiar Twojej strony zależałby od tego, jaką firmę prowadzisz lub w jakiej branży się znajdujesz, ponieważ rodzaj tworzonych treści prawdopodobnie od tego zależy.
Na przykład, jeśli Twoja firma zajmuje się tworzeniem logo, musisz wyświetlać swoje prace w swojej witrynie, aby wzbudzić zaufanie i autorytet. Oznacza to mnóstwo obrazów i grafiki w wysokiej rozdzielczości na Twojej stronie. Musisz więc zastosować techniki, takie jak użycie obrazów wektorowych, aby zmniejszyć rozmiar pliku obrazu, aby zmniejszyć rozmiar strony.
W przeciwieństwie do tego, jeśli Twoja strona główna jest podobna do Career Sidekick, w której treść to głównie tekst, rozmiar strony z pewnością byłby mniejszy. Jeśli spojrzysz na stronę internetową, projekt jest minimalistyczny z bardzo prostą grafiką, miniaturami o niskiej rozdzielczości prezentującymi ich zawartość i niektórymi fragmentami postów na blogu.
Następnie nadszedł czas, aby przejść dalej i omówić, co możesz zrobić, aby poprawić wydajność swojej witryny bez uszczerbku dla jakości treści.
6 sposobów na zmniejszenie rozmiaru strony Twojej witryny
Dzięki odpowiedniej strategii i metodom możesz poprawić wydajność swojej witryny i zmniejszyć rozmiar strony. W związku z tym możesz być spokojny o to, że nie narażasz swojej witryny na ryzyko przeciągnięcia w dół w wyszukiwarkach.
1. Kompresuj obrazy
Podczas pracy nad witryną jedną z pierwszych rzeczy, które chcesz zrobić, jest skompresowanie obrazów. Może pomóc zmniejszyć rozmiar strony i poprawić ogólną wydajność witryny. Dodatkowo pomaga przyspieszyć dostarczanie obrazu, zmniejsza koszty przepustowości i skraca czas reakcji.

Na razie omówimy techniki manipulacji obrazem, które mogą ci pomóc: bezstratne i stratne.
Ta pierwsza to technika przetwarzania obrazu używana do zmniejszania rozmiaru większych obrazów bez utraty szczegółów lub informacji, zmniejszając ich rozmiar przy zachowaniu oryginalnej rozdzielczości. Jest to przydatne w zastosowaniach takich jak projektowanie stron internetowych i fotografia cyfrowa, gdzie ważne jest zachowanie najwyższej możliwej jakości obrazu.
Ta ostatnia to kolejna technika przetwarzania obrazu, która polega na usunięciu niektórych danych z obrazu w celu zmniejszenia jego rozmiaru i ułatwienia przechowywania lub przesyłania. Najpopularniejszym rodzajem stratnego przetwarzania obrazu jest kompresja JPEG, która może znacznie zmniejszyć rozmiar pliku obrazu przy jednoczesnym zachowaniu jego jakości wizualnej.
Możesz użyć wielu narzędzi do kompresji obrazów, w tym Imagify, które pomogą Ci je zoptymalizować i skompresować, nawet obrazy o podwójnym rozmiarze. To narzędzie jest szczególnie przydatne, jeśli Twoje treści w dużym stopniu opierają się na elementach wizualnych.
Na przykład najlepszy post na blogu, taki jak ten przewodnik po oprogramowaniu do podcastów, oznacza dołączenie wielu obrazów w celu zademonstrowania produktów. Imagify może pomóc upewnić się, że rozmiar strony nie rośnie w balonach, kompresując obrazy bez utraty jakości. Oznacza to, że nadal będziesz tworzyć najwyższej jakości treści, wyraźnie wyświetlając liczne oprogramowanie do podcastów na blogu.
Inną opcją jest użycie CSS Sprite. Działa poprzez łączenie wielu obrazów w jeden obraz, który jest następnie udostępniany z serwera treści. Zmniejsza to liczbę żądań, które przeglądarka musi wykonać, aby uzyskać zawartość, zmniejszając w ten sposób rozmiar strony i poprawiając czas ładowania strony.
2. Czyszczenie kodu
Rozmiar kodu na stronie może mieć wpływ na ogólną wydajność witryny. Im więcej kodu, tym dłużej trwa ładowanie. Dzieje się tak dlatego, że przeglądarki i serwery mają więcej pracy, aby przetworzyć wszystko, co należy pobrać, zanim będą mogły wyświetlić cokolwiek na ekranie.
W związku z tym musisz utrzymywać swój kod w czystości i aktualności, aby Twoja witryna działała płynnie i szybko. Możesz użyć wtyczek lub narzędzi zwiększających wydajność, które pomogą Ci zmniejszyć rozmiar strony poprzez zminimalizowanie kodu JavaScript i optymalizację plików CSS, w tym:
- Rakieta WP
- Kompilator zamknięcia
- Kompresor YUI
Ponadto istnieje doskonały przewodnik dla programistów stworzony przez Screaming Frog, który omawia uniwersalną analitykę, serwer treści, metryki łączy, typy łączy, tryb renderowania JavaScript i wiele innych. To świetna pomoc dla osób z wiedzą techniczną.
3. Zaktualizuj swój CMS
System zarządzania treścią (CMS) to oprogramowanie, które zasila Twoją witrynę internetową, takie jak WordPress. To dzięki niemu możesz zmieniać tekst na stronach, dodawać nowe strony i wprowadzać inne zmiany w strukturze witryny.
Dlatego posiadanie aktualnego CMS jest niezbędne do optymalizacji rozmiaru strony i poprawy komfortu użytkowania. Aby jeszcze bardziej Ci pomóc, możesz wykorzystać dane analizy wyszukiwania, aby zidentyfikować najważniejsze treści na stronie i zmniejszyć liczbę zbędnych elementów.
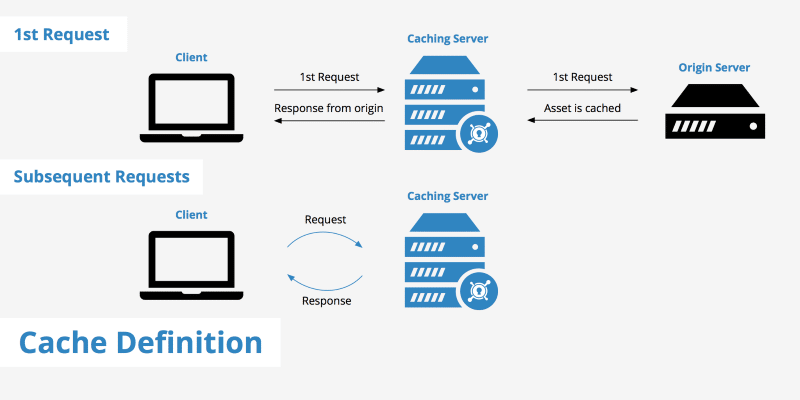
4. Włącz buforowanie
Buforowanie to sposób przechowywania często używanych danych, dzięki czemu nie trzeba ich ponownie ładować za każdym razem, gdy przeglądasz witrynę. Może to znacznie zmniejszyć ilość przetwarzania wymaganego do wygenerowania strony, co oznacza, że możesz obsłużyć więcej stron na sekundę i zużywać mniej przepustowości.

Pomaga poprawić szybkość ładowania Twojej witryny, ponieważ może po prostu załadować wcześniej zapisaną wersję z pamięci podręcznej. Ponadto buforowanie doskonale nadaje się do zmniejszania rozmiaru strony, ponieważ oznacza, że nie trzeba umieszczać wszystkiego na każdej stronie witryny.
Istnieją narzędzia, których możesz użyć do zastosowania tej strategii. Na przykład możesz użyć WP Rocket jako wtyczki wydajności buforowania WordPress. Nie musisz się martwić o opcję konfiguracji, ponieważ jest łatwa w instalacji i aktywacji. I w mgnieniu oka może zoptymalizować twoją stronę dzięki potężnym opcjom, w tym buforowaniu, które są automatycznie aktywowane zaraz po aktywacji.
5. Kompresja GZIP
WP Rocket automatycznie włącza kompresję GZIP po aktywacji, aby zmniejszyć rozmiar danych Twojej witryny. Jest to proces, w którym rozmiar danych Twojej witryny jest zmniejszany. Jest to technika używana do kompresji plików w celu szybszej transmisji przez Internet. Zajmuje nieskompresowany plik i zmniejsza jego rozmiar, usuwając zbędne informacje, ułatwiając pobieranie i przechowywanie.
Pomaga to poprawić szybkość ładowania witryny, a także zmniejszyć wykorzystanie przepustowości i rozmiar strony. To dlatego, że kiedy serwer wysyła zawartość do przeglądarki, skompresuje ją przed wysłaniem przez kabel.
6. Zoptymalizuj swoje treści pod kątem urządzeń mobilnych
Przy wszystkich dostępnych obecnie typach telefonów, systemach operacyjnych i rozmiarach ekranów stworzenie strony internetowej, która będzie dobrze działać na wszystkich urządzeniach, może być trudne. Ale firmy nie mają wyboru, ponieważ smartfony są normą. Dlatego dostosowanie treści do urządzeń mobilnych jest koniecznością.
Oznacza to stosowanie responsywnych technik projektowania, aby mieć pewność, że Twoje treści będą wyglądać dobrze bez względu na to, na jakim urządzeniu są wyświetlane. Ponadto pomaga zapewnić użytkownikom doskonałe wrażenia bez względu na urządzenie.

Strategia ta nabiera coraz większego znaczenia w świecie SEO. Wyszukiwarki biorą pod uwagę, jak dobrze witryna jest zoptymalizowana pod kątem urządzeń mobilnych, podczas ustalania pozycji witryn w wynikach wyszukiwania. Wystarczy spojrzeć na stanowisko Google w sprawie powyższego obrazka. Nagradza tych, którzy mają treści zoptymalizowane pod kątem urządzeń mobilnych.
Świetnym przykładem wpisu na blogu, który musi być przyjazny dla urządzeń mobilnych, jest ten artykuł o najlepszych witrynach marketingu cyfrowego. Ma wiele tabel, aby pomieścić listę ponad 100 i nie wyświetlają się one dobrze na niektórych smartfonach. Może to wpłynąć na wrażenia użytkownika i może wpłynąć na mobilne SEO marki.
Podsumowanie
Na sukces SEO składa się wiele czynników, a jednym z nich jest rozmiar strony. Wpływa to na ogólną wydajność Twojej witryny, co z kolei wpływa na inne elementy, takie jak wrażenia użytkownika. Ostatecznie może to być jeden z czynników decydujących o tym, czy Twoja witryna wzrośnie, czy spadnie w rankingach wyszukiwania. Czy rozmiar strony lub wydajność witryny byłyby łatwe do monitorowania, zwłaszcza jeśli witryna ma setki stron internetowych?
Cóż, to zależy. Jeśli korzystasz z pomocy eksperta w zakresie optymalizacji wydajności, proces analizy danych, optymalizacji treści i identyfikowania możliwości przyspieszenia staje się bezproblemowy.
Dzięki WP Rocket otrzymasz złoty standard. Możesz zintegrować go ze swoją witryną opartą na WordPressie, a on wykona ciężką pracę, aby zmniejszyć rozmiar strony internetowej i zwiększyć wydajność.
