Jak używać interfejsu API PageSpeed Insights do monitorowania wydajności strony
Opublikowany: 2023-03-09Istnieją narzędzia pomagające monitorować wydajność strony i oceniać ulepszenia. Jednym z najlepszych jest PageSpeed Insights. Jest dostępny jako aplikacja internetowa i karta Lighthouse w DevTools Chrome (te same DevTools są również dostępne w Edge, Opera, Brave i Vivaldi).
Wydajność strony internetowej jest ważniejsza niż kiedykolwiek. Użytkownicy oczekują eleganckiego i responsywnego interfejsu, który dorównuje aplikacjom komputerowym. Ponadto Google Core Web Vitals mierzą wydajność strony – wpływają na PageRank i działania związane z optymalizacją wyszukiwarek.
WordPress obsługuje ponad jedną trzecią wszystkich stron internetowych, ale na wydajność wpływa nieefektywny hosting, powolne motywy i nadmierne poleganie na wtyczkach. Większość problemów można rozwiązać, przełączając się na dobrego hosta internetowego i stosując sprawdzone techniki wydajności.
Dostęp do latarni morskiej
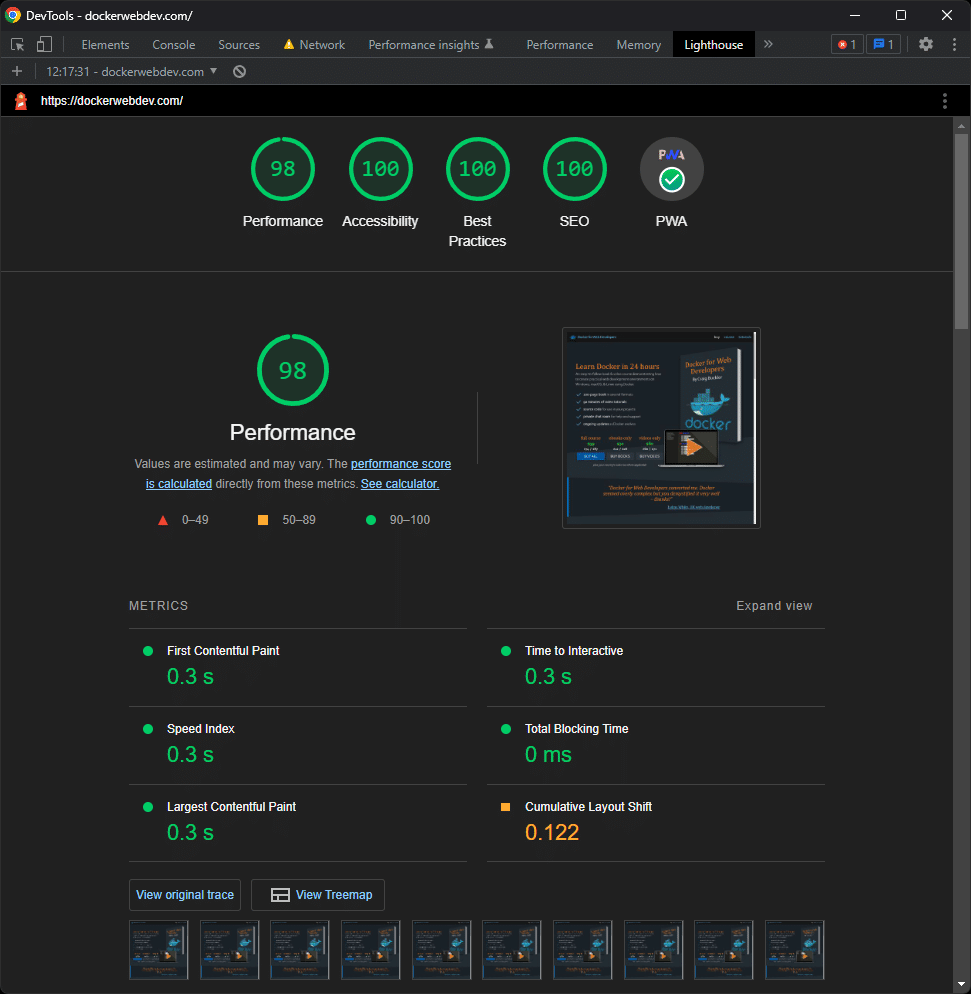
Uruchom Lighthouse, otwierając stronę, którą chcesz sprawdzić, i naciskając Ctrl/Cmd + Shift + I lub wybierając Narzędzia programistyczne z Więcej narzędzi w menu. Przejdź do zakładki Lighthouse i kliknij przycisk Analizuj ładowanie strony . Wyniki są wyświetlane po kilku sekundach:

Możesz przejść do najwyższych wartości procentowych, aby uzyskać dalsze informacje i wskazówki dotyczące znanych problemów. Narzędzie jest nieocenione, ale ma wady:
- Musisz ręcznie rozpocząć uruchamianie dla każdej testowanej strony.
- Nie jest łatwo zarejestrować, jak czynniki poprawiły się lub pogorszyły w czasie.
- Jest dużo danych do sprawdzenia i łatwo coś pomylić.
- Szczegóły techniczne są dostępne dla programistów. Może to być przytłaczające dla klientów i menedżerów, którzy chcą szybkiego przeglądu postępów.
- Na przebieg latarni morskiej mogą mieć wpływ lokalne prędkości urządzeń i sieci, co może prowadzić do fałszywych założeń.
Interfejs API PageSpeed Insights umożliwia rozwiązanie tych problemów, dzięki czemu testy można zautomatyzować, rejestrować i porównywać.
Co to jest interfejs API PageSpeed Insights?
Google udostępnia bezpłatny interfejs API REST PageSpeed Insights, który zwraca dane w formacie JSON zawierające wszystkie metryki Lighthouse i nie tylko. Pozwala zautomatyzować uruchamianie stron, przechowywać wynikowe dane, przeglądać zmiany w czasie i wyświetlać dokładnie te informacje, których potrzebujesz.
Interfejs API PageSpeed Insights emuluje sposób, w jaki Google widzi Twoją witrynę. Możesz generować raport co kilka dni lub za każdym razem, gdy publikujesz aktualizację wydajności.
Wyniki są pomocne, ale niekoniecznie wskazują na rzeczywiste wrażenia użytkownika. Interfejs Performance API przeglądarki jest lepszą opcją, gdy chcesz monitorować rzeczywistą wydajność na wszystkich urządzeniach i sieciach użytkowników.
Szybki start interfejsu API PageSpeed Insights
Skopiuj następujący adres do przeglądarki internetowej i edytuj url , aby ocenić wydajność swojej strony:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://www.yoursite.com/
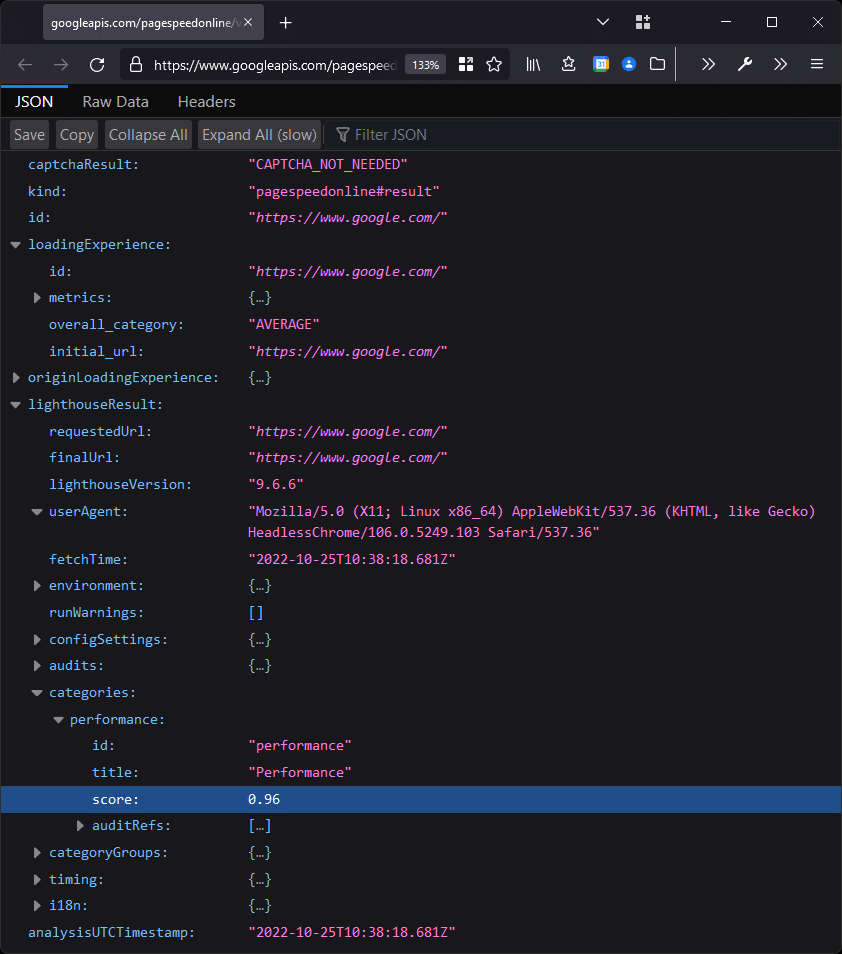
Firefox jest idealny, ponieważ ma wbudowaną przeglądarkę JSON, chociaż Chrome ma rozszerzenia, które zapewniają tę samą funkcjonalność. Ogólny wynik Lighthouse Performance przedstawiono poniżej:

Możesz zmienić ciąg zapytania URL interfejsu API dla własnych stron i preferencji. Jedynym wymaganym parametrem jest url , np
url=https://mysite.com/page1
Domyślnie uruchamiany jest test pulpitu, ale możesz go wyraźnie zażądać za pomocą:
strategy=desktop
lub przełącz się na telefon komórkowy za pomocą:
strategy=mobile
Przeprowadzane są tylko testy wydajności, chyba że określisz jedną lub więcej kategorii zainteresowań:
category=performance
category=accessibility
category=best-practices
category=seo
category=pwa
Konkretny język można zdefiniować, ustawiając ustawienia regionalne — na przykład francuski:
locale=fr-FR
i szczegóły kampanii Google Analytics można ustawić za pomocą:
utm_campaign=<campaign>
utm_source=<source>
Usługa jest bezpłatna w przypadku rzadkich żądań, ale jeśli zamierzasz przeprowadzać wiele testów z tego samego adresu IP w krótkim czasie, musisz zarejestrować się w celu uzyskania klucza Google API. Klucz jest dodawany do adresu URL za pomocą:
key=<api-key>
Ciąg zapytania adresu URL można utworzyć, określając wybrane parametry oddzielone znakami ampersand (&). Poniższy adres URL interfejsu API testuje stronę pod https://mysite.com/ przy użyciu urządzenia mobilnego w celu oceny kryteriów wydajności i dostępności:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://mysite.com/&strategy=mobile&category=performance&category=accessibility
Możesz tworzyć własne adresy URL lub skorzystać z narzędzia Google PageSpeed API do tworzenia adresów URL, jeśli potrzebujesz dalszej pomocy.
Wyniki JSON API PageSpeed Insights
Testy zazwyczaj zwracają około 600 KB danych JSON, w zależności od wybranych kategorii, liczby zasobów na stronie i złożoności zrzutów ekranu (osadzone w formacie base64).
Ilość danych jest przytłaczająca, występuje pewne powielanie, a dokumentacja wyników nie zawsze jest jasna. JSON jest podzielony na cztery sekcje, jak opisano poniżej.
ładowanieDoświadczenie
Są to dane obliczone na podstawie doświadczenia użytkownika końcowego związanego z ładowaniem strony. Zawiera informacje, takie jak podstawowe wskaźniki internetowe CUMULATIVE_LAYOUT_SHIFT_SCORE, FIRST_CONTENTFUL_PAINT_MS i FIRST_INPUT_DELAY_MS. Szczegóły i wartość „kategorii” zwracają SZYBKO, ŚREDNIO, WOLNO lub BRAK, jeśli nie wykonano żadnego pomiaru. Przykład:
"loadingExperience": { "metrics": { "CUMULATIVE_LAYOUT_SHIFT_SCORE": { "percentile": 0, "distributions": [ { "min": 0, "max": 10, "proportion": 0.970 }, { "min": 10, "max": 25, "proportion": 0.017 }, { "min": 25, "proportion": 0.012 } ], "category": "FAST" },pochodzenieDoświadczenie wczytywania
Są to zagregowane dane obliczone dla doświadczeń wszystkich użytkowników podczas ładowania stron. Sekcje są identyczne jak w przypadku loadingExperience powyżej, a witryny o mniejszym ruchu raczej nie wykazują różnic w liczbach.
latarnia morskaWynik
Jest to największa sekcja zawierająca wszystkie dane Lighthouse. Zawiera informacje o teście:
- requestUrl – żądany adres URL
- finalUrl – rzeczywista strona testowana po wykonaniu wszystkich przekierowań
- lighthouseVersion – wersja oprogramowania
- fetchTime – czas uruchomienia testu
- userAgent – ciąg agenta użytkownika przeglądarki użytej do testu
- środowisko – rozszerzone informacje o kliencie użytkownika
- configSettings – ustawienia przekazywane do API
Następnie następuje sekcja „audytów” z wieloma sekcjami, w tym unused-javascript, unused-css-rules, total-byte-weight, przekierowania, dom-size, największy element-contentful-paint-element, server-response-time, network -żądania, skumulowana zmiana układu, pierwsze znaczące malowanie, miniatury zrzutów ekranu i zrzut całej strony.
Większość metryk audytu zawiera sekcję „szczegóły”, która zawiera takie czynniki, jak „overallSavingsBytes” i „overallSavingsMs”, które oceniają korzyści z wdrożenia poprawy wydajności.
Sekcje „zrzutu ekranu” pełnej strony i miniatur zawierają osadzone dane obrazu base64.
Sekcja „metryki” zawiera podsumowanie wszystkich metryk w tablicy „items”, np
"metrics": { "id": "metrics", "title": "Metrics", "description": "Collects all available metrics.", "score": null, "scoreDisplayMode": "informative", "details": { "type": "debugdata", "items": [{ "observedFirstVisualChange": 234, "observedFirstContentfulPaint": 284, "interactive": 278, "observedFirstPaintTs": 1579728174422, "observedDomContentLoaded": 314, // ... etc ... }] }, "numericValue": 278, "numericUnit": "millisecond" },Po sekcji „audyty” znajdują się „kategorie”, które przedstawiają ogólne wyniki Lighthouse dla wybranych kategorii przekazywanych w adresie URL interfejsu API:
"categories": { "performance": { "id": "performance", "title": "Performance", "score": 0.97, "auditRefs": [ //...„Wynik” to liczba z przedziału od 0 do 1, która zwykle jest pokazywana jako procent w raportach Lighthouse. Ogólnie ocena:
- 0,9 do 1,0 jest dobre
- 0,5 do poniżej 0,9 wskazuje, że konieczna jest poprawa
- poniżej 0,5 jest słaby i wymaga pilniejszej uwagi
Sekcja „auditRefs” zawiera listę wszystkich metryk i wag użytych do obliczenia każdego wyniku.
analizaUTCTimestamp
Na koniec podawany jest czas analizy. Powinien być identyczny z czasem pokazanym w lighthouseResult.fetchTime.

Przydatne wskaźniki wyników JSON
Zalecam zapisanie i zbadanie wyniku JSON w edytorze tekstu. Niektóre mają wbudowane formatery JSON lub dostępne jako wtyczki. Alternatywnie możesz skorzystać z bezpłatnych narzędzi online, takich jak:
- Formater i walidator JSON
- Formatowanie JSON
- jsonformatter.io
Poniższe wskaźniki mogą być przydatne. Pamiętaj, aby w razie potrzeby ustawić powiązane opcje kategorii w adresie URL.
Metryki podsumowujące
Ogólna ocena od 0 do 1:
| Wydajność | lighthouseResult.categories.performance.score |
| Dostępność | latarniaWynik.kategorie.dostępność.wynik |
| Najlepsze praktyki | lighthouseResult.categories.best-practices.score |
| SEO | latarniaWynik.kategorie.seo.wynik |
| Progresywna aplikacja internetowa (PWA) | lighthouseResult.categories.pwa.score |
Wskaźniki wydajności
Należą do nich wyniki Core Web Vitals od 0 do 1:
| Pierwsza pełna treści farba | lighthouseResult.audits.first-contentful-paint.score |
| Pierwsza znacząca farba | latarnia morskaResult.audits.first-znaczenie-paint.score |
| Największa zawartość farby | lighthouseResult.audits.largest-content-paint.score |
| Indeks prędkości | LighthouseResult.audits.speed-index.score |
| Skumulowana zmiana układu | lighthouseResult.audits.cumulative-layout-shift.score |
Inne przydatne wyniki wydajności obejmują:
| Czas odpowiedzi serwera | lighthouseResult.audits.server-response-time.score |
| Można indeksować | lighthouseResult.audits.is-crawlable.score |
| Błędy konsoli | lighthouseResult.audits.errors-in-console.score |
| Całkowita waga bajtów | lighthouseResult.audits.total-byte-weight.score |
| Wynik rozmiaru DOM | lighthouseResult.audits.dom-size.score |
Zwykle można uzyskać rzeczywiste liczby i jednostki, takie jak:
- lighthouseResult.audits.total-byte-weight.numericValue –
całkowity rozmiar strony, np. 450123 - lighthouseResult.audits.total-byte-weight.numericUnit –
jednostki używane dla całkowitego rozmiaru strony, np. „bajt”
Alternatywnie „displayValue” zwykle zawiera czytelny komunikat z liczbą i jednostką:
- lighthouseResult.audits.server-response-time.displayValue –
komunikat o czasie odpowiedzi np. „Dokument główny zajął 170 ms” - latarnia morskaResult.audits.dom-size.displayValue –
komunikat o liczbie elementów w DOM, np. „543 elementów”
Utwórz pulpit nawigacyjny wydajności bez kodu
Kanały Live API mogą być odczytywane i przetwarzane w wielu systemach, w tym w Microsoft Excel. (Co dziwne, Arkusze Google nie obsługują kanałów JSON bez dodatkowych wtyczek lub kodu makr. Obsługują format XML).
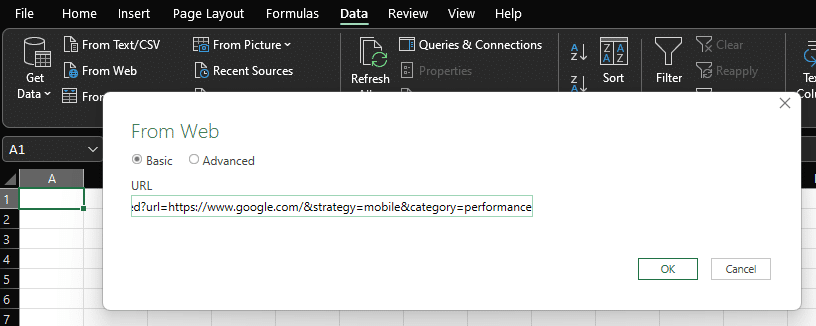
Aby zaimportować bieżący ogólny wynik wydajności do programu Excel, uruchom nowy arkusz kalkulacyjny, przejdź do karty Dane i kliknij Z Internetu . Wpisz URL swojego PageSpeed Insights API i naciśnij OK:

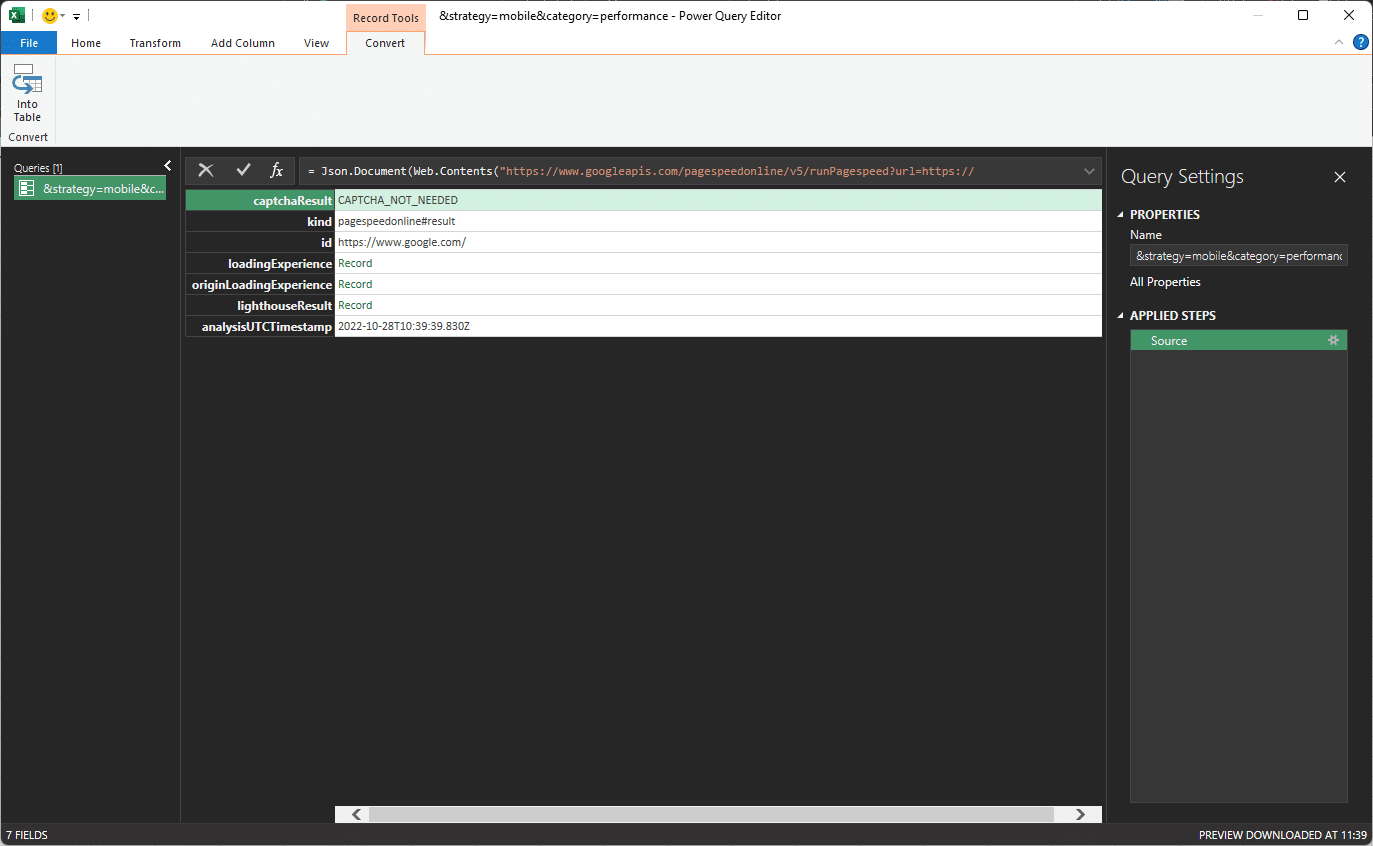
Kliknij Połącz w następnym oknie dialogowym i zachowaj ustawienie domyślne (Anonimowe). Przejdziesz do narzędzia Ustawienia zapytania :

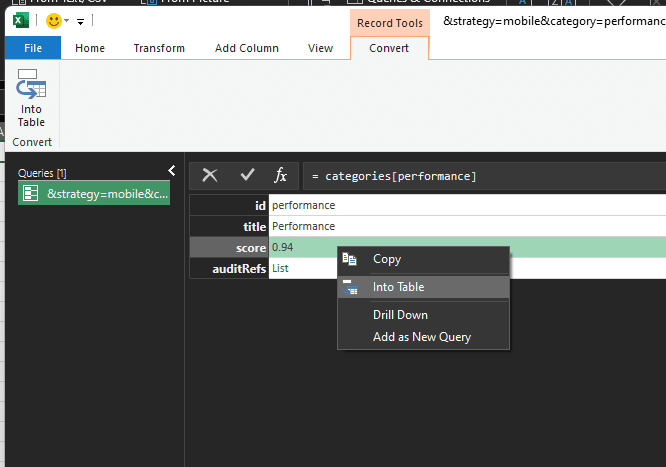
Kliknij Rekord po prawej stronie miernika wyniku latarni morskiej . Następnie kliknij to samo na kategoriach i wydajności , aby przejść do hierarchii obiektów JSON:

Kliknij ikonę Do tabeli u góry z opcji menu dostępnych po kliknięciu prawym przyciskiem myszy.
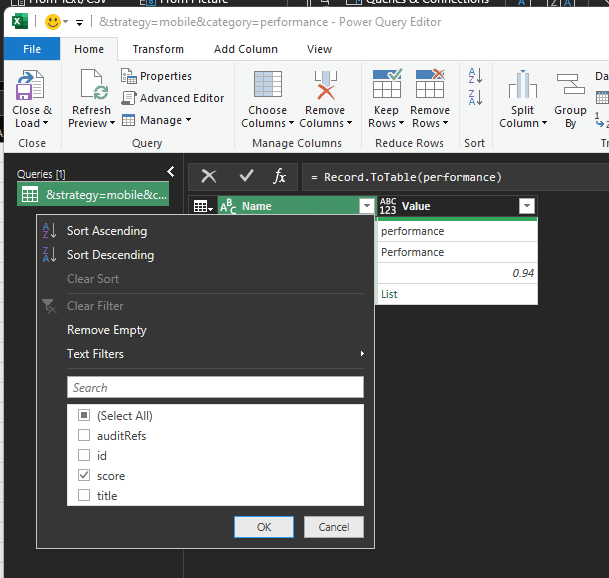
Następnie możesz kliknąć strzałkę filtra w nagłówku tabeli, aby usunąć wszystko poza wynikiem przed kliknięciem OK :

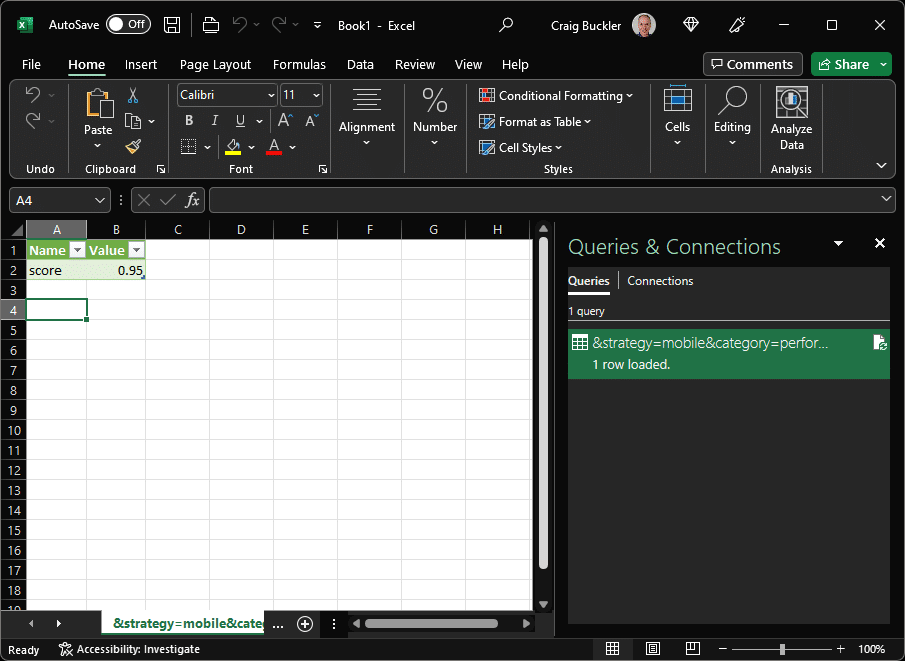
Na koniec kliknij Zamknij i załaduj, aby wyświetlić wynik wydajności na żywo w arkuszu kalkulacyjnym:

Możesz wykonać ten sam proces dla innych interesujących wskaźników.
Utwórz pulpit nawigacyjny wydajności sieci Web
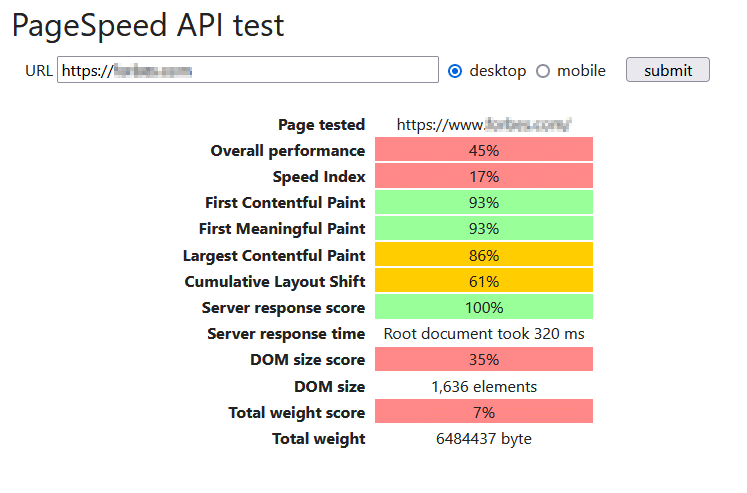
Ta demonstracja Codepen zawiera formularz, w którym można wprowadzić adres URL i wybrać analizę na komputerze lub urządzeniu mobilnym, aby uzyskać wyniki.
Kod tworzy adres URL PageSpeed Insights, wywołuje interfejs API, a następnie renderuje różne wyniki w tabeli podsumowującej, którą można wyświetlić szybciej niż standardowy raport Lighthouse:

Funkcja asynchroniczna startCheck() jest wywoływana po przesłaniu formularza. Anuluje zdarzenie przesyłania i ukrywa poprzednie wyniki:
// make API request async function startCheck(e) { e.preventDefault(); show(resultTable, false); show(status); show(error, false); Następnie konstruuje apiURL z danych formularza i wyłącza pola:
const form = e.target, fields = form.firstElementChild, data = new FormData(form), qs = decodeURIComponent( new URLSearchParams(data).toString() ), apiURL = form.action + '?' + qs; fields.disabled = true;Interfejs API Fetch służy do wywołania adresu URL PageSpeed, uzyskania odpowiedzi i przetworzenia ciągu JSON na użyteczny obiekt JavaScript. Blok try/catch zapewnia przechwytywanie błędów:
try { // call API and get result const response = await fetch(apiURL), result = await response.json(); Obiekt wyniku jest przekazywany do funkcji showResult() . Spowoduje to wyodrębnienie właściwości i umieszczenie ich w tabeli wyników lub dowolnym innym elemencie HTML, który ma atrybut punktu danych ustawiony na właściwość PageSpeed API, np.
<td data-point="lighthouseResult.categories.performance.score"></td>
Koniec bloku try:
// output result showResult(result); show(status, false); show(resultTable); }Na koniec blok catch obsługuje błędy, a pola formularza są ponownie włączane, aby można było uruchomić dalsze testy:
catch(err) { // API error console.log(err); show(status, false); show(error); } fields.disabled = false; }Dalsze opcje rozwoju
Powyższy przykładowy kod pobiera wynik z interfejsu PageSpeed Insights API, gdy o to poprosisz. Raport jest bardziej konfigurowalny niż Lighthouse, ale wykonanie pozostaje procesem ręcznym.
Jeśli zamierzasz opracować własny pulpit nawigacyjny, praktyczne może być utworzenie małej aplikacji, która wywołuje interfejs API PageSpeed Insights i przechowuje wynikowy JSON w nowym rekordzie bazy danych pod kątem przetestowanego adresu URL i bieżącej daty/godziny. Większość baz danych obsługuje JSON, chociaż MongoDB idealnie nadaje się do tego zadania. Zadanie cron może wywoływać twoją aplikację w określonym czasie – być może raz dziennie we wczesnych godzinach porannych.
Aplikacja po stronie serwera może wtedy zaimplementować własne API REST do Twoich wymagań raportowania, np. zwrócić zmiany w określonych metrykach wydajności między dwiema datami. Może być wywołany przez JavaScript po stronie klienta, aby wyświetlić tabele lub wykresy ilustrujące poprawę wydajności w czasie.
Jeśli chcesz tworzyć złożone raporty zawierające znaczne ilości danych, lepiej jest wstępnie obliczać liczby raz dziennie w momencie, gdy dostępne są nowe dane PageSpeed. W końcu nie chcesz pokazywać, jak poprawia się wydajność w raporcie, którego wygenerowanie zajmuje kilka minut!
Streszczenie
Narzędzie Chrome Lighthouse jest wspaniałe, ale często ocenianie wielu stron jest obowiązkiem. Interfejs API PageSpeed Insights umożliwia ocenę wydajności witryny za pomocą technik programistycznych. Korzyści:
- Testy wydajności można zautomatyzować. Nie możesz zapomnieć o przeprowadzeniu testu.
- Wyniki są gromadzone na serwerach Google, więc lokalne urządzenia i czynniki szybkości sieci mają mniejszy wpływ.
- Metryki obejmują informacje, które zwykle nie są dostępne w Lighthouse.
- Ważne wskaźniki mogą być rejestrowane i monitorowane w czasie, aby zapewnić poprawę wydajności strony z każdą aktualizacją.
- Informacje o wydajności, dostępności i SEO można wyświetlać w uproszczonych raportach, dzięki czemu są one dostępne w mgnieniu oka dla programistów, menedżerów i klientów.
