PageSpeed Insights a Lighthouse: co jest lepsze do śledzenia?
Opublikowany: 2022-10-29Śledzenie wydajności witryny ma kluczowe znaczenie. Może pomóc w zidentyfikowaniu słabych obszarów i podjęciu niezbędnych kroków w celu ich poprawy. Możesz jednak czuć się rozdarty między dwoma popularnymi narzędziami do monitorowania wydajności: PageSpeed Insights vs Lighthouse .
Na szczęście przygotowaliśmy przewodnik, który pomoże Ci podjąć decyzję. Patrząc na to, jak te dwa narzędzia radzą sobie w różnych obszarach, powinieneś być w stanie wybrać to, które najlepiej odpowiada Twoim potrzebom.
Ogólnie rzecz biorąc, narzędzia mają wiele podobieństw. To dlatego, że mechanizm testowania wydajności PageSpeed Insights jest oparty na Lighthouse.
Istnieją jednak również pewne kluczowe różnice między narzędziami, a każde z nich zapewnia dostęp do różnych informacji, mimo że część dotycząca wydajności opiera się na tym samym silniku.
Krótko mówiąc, PageSpeed Insights przedstawia dane Lighthouse w inny sposób. Daje również dostęp do danych wykraczających poza analizę Lighthouse, takich jak dane rzeczywistych użytkowników z raportu Chrome User Experience Report. Jednocześnie Lighthouse przedstawia również niektóre dane, których PageSpeed Insights nie uwzględnia, takie jak raporty dotyczące SEO i dostępności.
W tym poście porównamy PageSpeed Insights i Lighthouse pod kątem trzech kluczowych funkcji. Udostępnimy również kilka wskazówek, które pomogą Ci wybrać odpowiednie narzędzie dla Twojej witryny. Zacznijmy!
Spis treści:
- Jak przeprowadzasz test? Łatwość użycia
- Skąd pochodzą dane?
- Do jakich raportów i danych masz dostęp?
PageSpeed Insights vs Lighthouse: porównanie trzech kluczowych funkcji
Zanim zaczniemy, warto wspomnieć, że zarówno PageSpeed Insights (PSI), jak i Lighthouse są dostępne za darmo.
Lighthouse to narzędzie do audytu typu open source stworzone przez Google, które jest wbudowane w Chrome i większość innych przeglądarek opartych na Chromium. PageSpeed Insights to także narzędzie Google, do którego można uzyskać dostęp w dowolnej przeglądarce.
Przyjrzyjmy się bliżej tym dwóm narzędziom online i ich porównywaniu w różnych obszarach:
1. Jak przeprowadzasz test? Łatwość użycia
Jeśli planujesz przeprowadzać regularne testy szybkości, potrzebujesz przyjaznego dla użytkownika narzędzia ️ z intuicyjnym interfejsem. W tej sekcji porównamy PageSpeed Insights i Lighthouse pod kątem łatwości użytkowania:
Statystyki PageSpeed
PageSpeed Insights jest stosunkowo łatwy w użyciu. Aby rozpocząć, po prostu wpisz swój adres URL w polu i kliknij Analizuj :

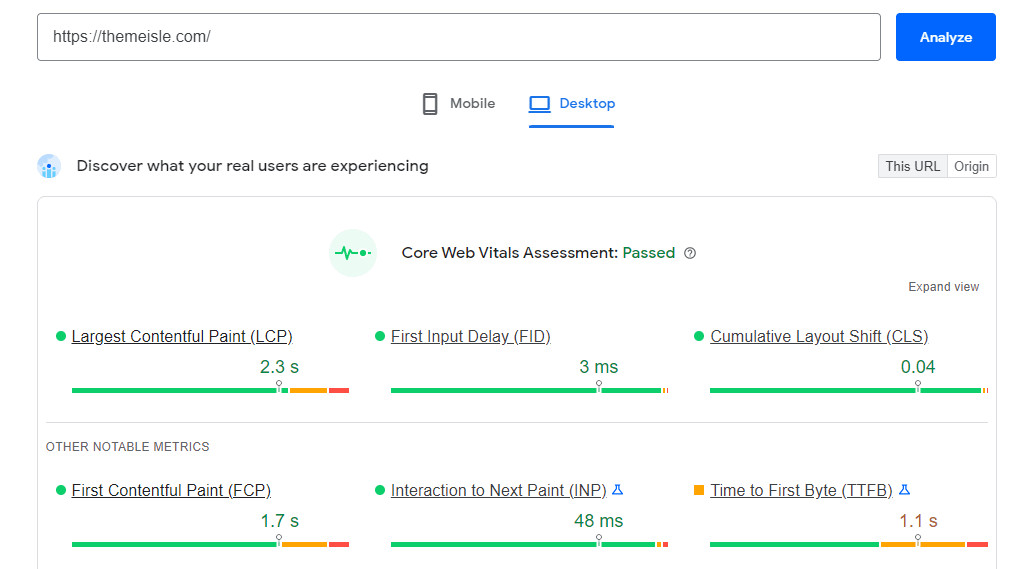
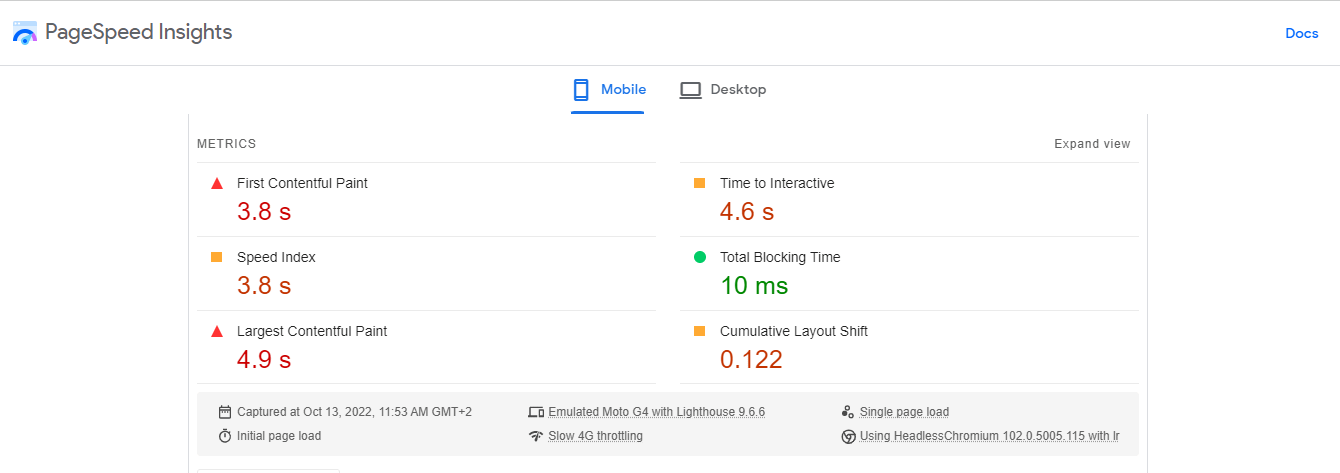
Następnie wygeneruje dwa raporty: jeden dla witryny na komputery, a drugi dla wersji mobilnej. Możesz kliknąć dowolną kartę, aby wyświetlić swoje wyniki na tych urządzeniach:

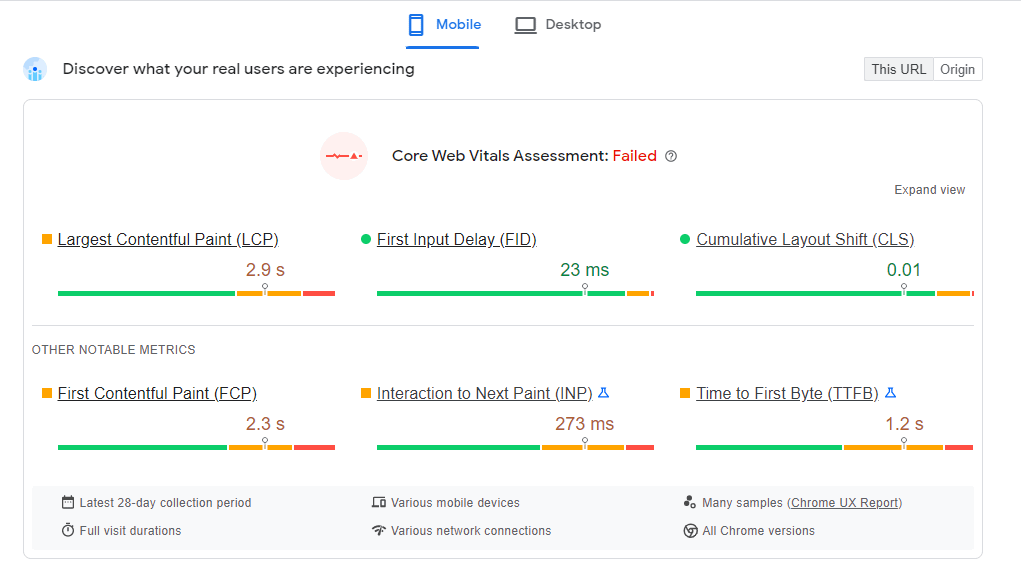
Narzędzie natychmiast poinformuje Cię, czy zdałeś test Core Web Vitals, czy nie ( przy założeniu, że Twoja witryna otrzymuje wystarczającą ilość ruchu, aby została uwzględniona w raporcie z doświadczeń użytkowników Chrome – więcej o tym za chwilę ).
PSI analizuje również każdy wskaźnik, aby pokazać, jak Twoja witryna działa w określonych obszarach. W dalszej części wpisu przyjrzymy się bliżej tym wskaźnikom i ich znaczeniu.
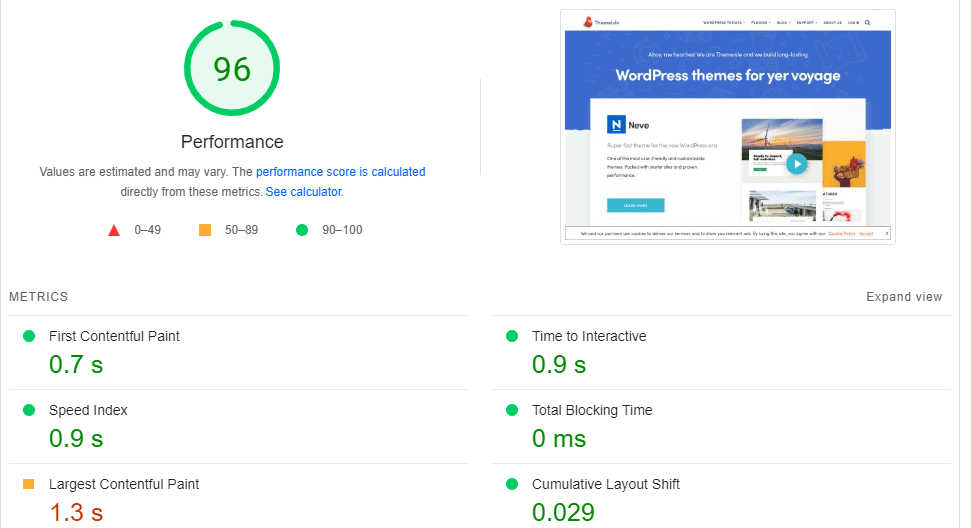
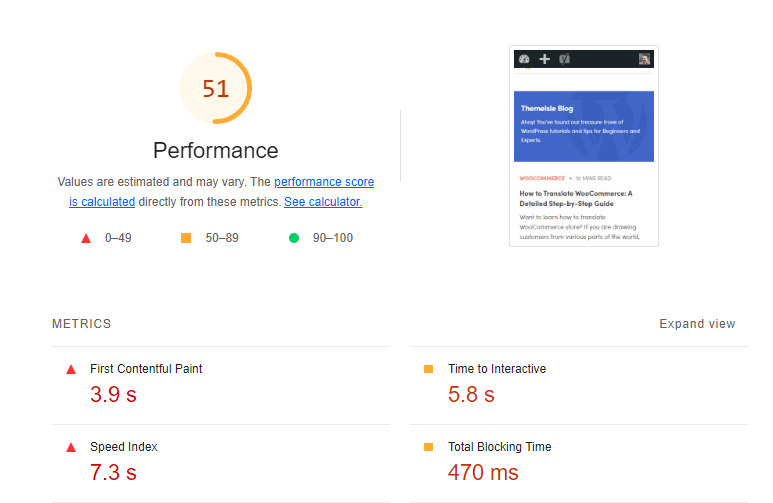
Jeśli przewiniesz w dół, powinieneś zobaczyć ogólny wynik skuteczności:

Wszystko powyżej 90 wskazuje na szybko ładującą się witrynę. Pomarańczowy wynik (50-89) oznacza, że Twoja strona ma stosunkowo dobre czasy wczytywania, ale może być konieczne wprowadzenie poprawek, aby poprawić jej wydajność. Czerwony wynik (wszystkie poniżej 49) oznacza, że Twoja witryna długo się ładuje na tym urządzeniu i będziesz musiał wykonać trochę więcej pracy.
Ponownie otrzymasz zestawienie danych, na których opiera się wynik skuteczności. Uzyskasz również łatwy dostęp do diagnostyki i sugestii dotyczących ulepszenia każdego wskaźnika (więcej na ten temat porozmawiamy później).
Latarnia morska
Przejdźmy teraz do Lighthouse. Jak wspomniano wcześniej, to narzędzie zostało również stworzone przez Google, więc możesz zauważyć pewne podobieństwa.
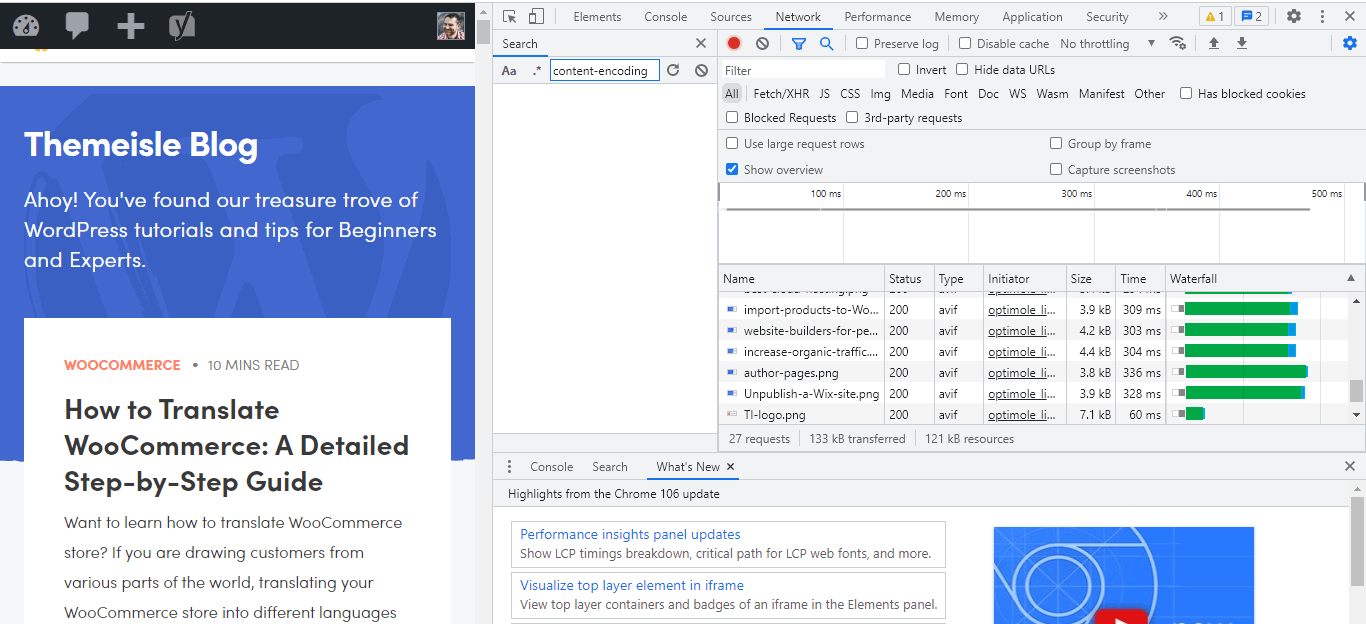
Aby uzyskać dostęp do Lighthouse, otwórz Chrome i naciśnij klawisz F12 , aby uruchomić narzędzia programistyczne :

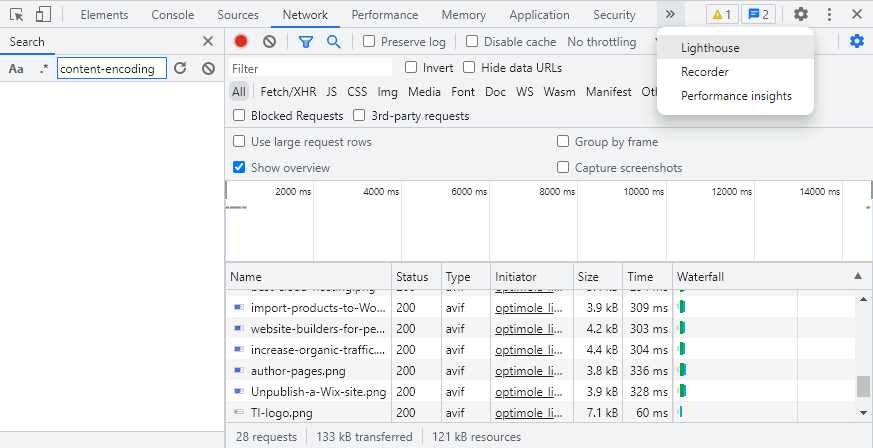
Następnie kliknij zakładkę z dwiema strzałkami i wybierz Lighthouse :

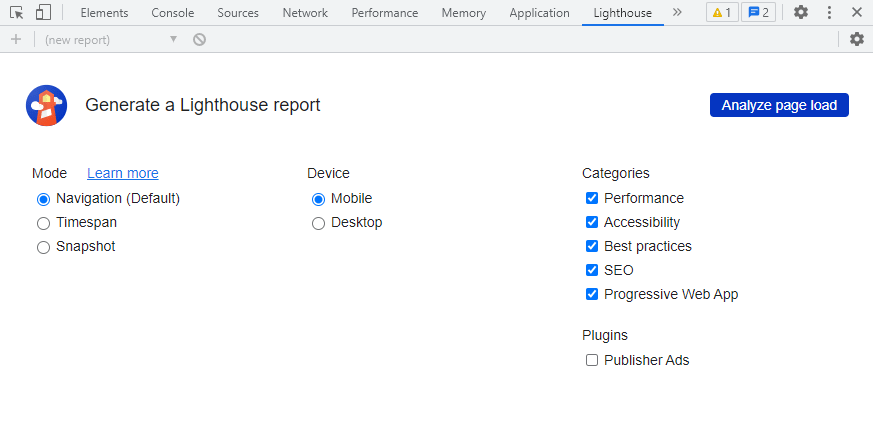
Następnie zostaniesz poproszony o wybranie kilku opcji raportu:

Na przykład możesz zdecydować się na sprawdzenie tylko dostępności witryny lub optymalizacji pod kątem wyszukiwarek (SEO). Możesz także wybrać urządzenie, na którym chcesz przetestować swoją witrynę. Kiedy będziesz gotowy, kliknij Analizuj ładowanie strony .
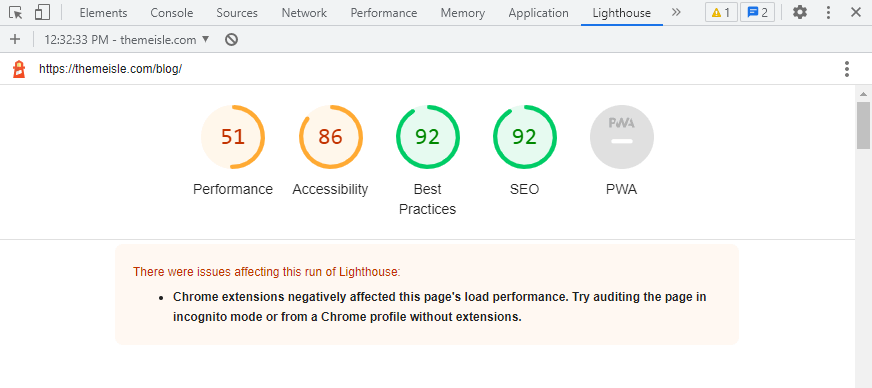
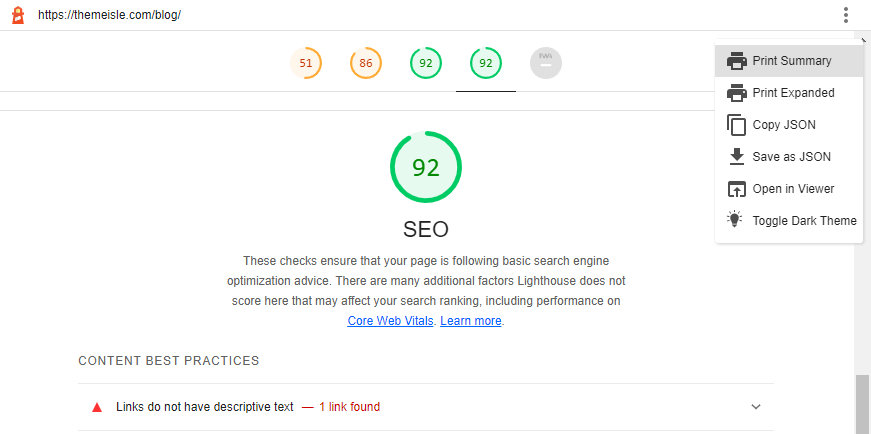
Lighthouse wygeneruje wtedy raport na podstawie wybranych przez Ciebie kategorii. Zobaczysz wynik dla każdego obszaru:

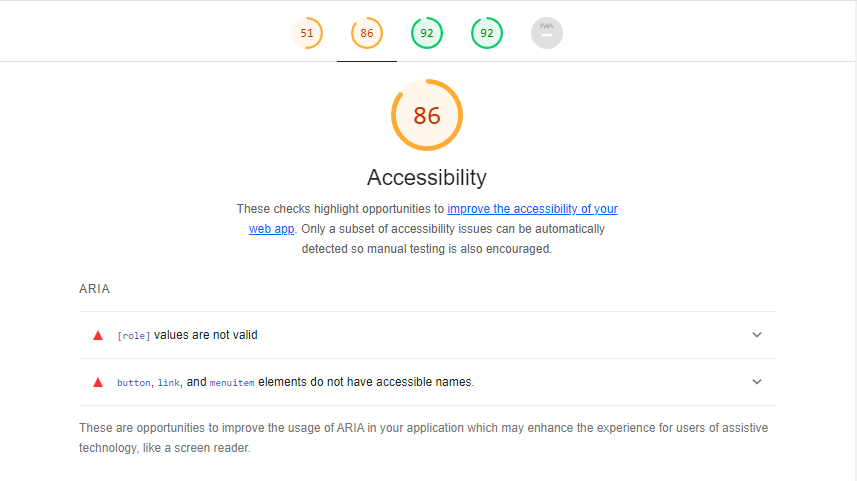
Możesz kliknąć dowolną kategorię, aby uzyskać bardziej szczegółowy raport:

Jeśli wybierzesz Skuteczność , zauważysz, że raport jest podobny do raportu wygenerowanego przez PageSpeed Insights. Znowu dzieje się tak, ponieważ PSI używa Lighthouse jako swojego silnika analizy:

Otrzymasz wynik dla każdego wskaźnika Core Web Vitals oraz listę sugestii dotyczących ulepszeń. W zależności od wyników znajdziesz także wskazówki dotyczące innych kategorii, w tym SEO i Sprawdzone metody .
Lighthouse umożliwia zapisanie kopii raportu. Aby to zrobić, kliknij trzy kropki u góry i wybierz swoje preferencje:

Jak mogłeś zauważyć, Lighthouse wymaga nieco więcej wkładu użytkownika. Ponadto musisz przeprowadzić oddzielne testy dla witryn na komputery i urządzenia mobilne, natomiast PageSpeed Insights umożliwia porównanie obu raportów przy minimalnym nakładzie pracy.
2. Skąd pochodzą dane?
Dostępne źródła danych to jedna z największych różnic między PageSpeed Insights a Lighthouse.
PageSpeed Insights udostępnia dwa rodzaje danych:
- Dane terenowe — są to rzeczywiste dane zebrane od rzeczywistych użytkowników witryny. Jest oparty na raporcie z doświadczeń użytkowników Chrome. Uwaga – te dane są dostępne tylko wtedy, gdy Twoja witryna ma wystarczający ruch, aby uwzględnić go w raporcie. Jeśli właśnie uruchomiłeś swoją witrynę, prawdopodobnie nie zobaczysz żadnych danych pól.
- Dane laboratoryjne – to symulowane dane na podstawie Lighthouse. Wykorzystuje symulowane warunki testowe, takie jak określona prędkość połączenia, lokalizacja wizyty i urządzenie.
Dane laboratoryjne są gromadzone w kontrolowanym środowisku i dlatego mogą być pomocne w rozwiązywaniu problemów z wydajnością:


Jedną wadą danych laboratoryjnych PageSpeed Insights jest to, że nie można dostosować szybkości połączenia / ograniczania przepustowości - musisz użyć konfiguracji Google. Jeśli samodzielnie uruchamiasz Lighthouse, możesz dostosować szybkość konfiguracji .
Tymczasem dane terenowe wykorzystują rzeczywiste metryki wydajności. Oznacza to, że opiera się na doświadczeniach użytkowników, którzy odwiedzili Twoją witrynę w ciągu ostatnich 28 dni:

Te rzeczywiste dane są oparte na raporcie Chrome User Experience Report i mogą dostarczać inne wyniki niż dane laboratoryjne. Ponadto wyniki dostarczane przez dane terenowe mogą być bardziej reprezentatywne dla wydajności Twojej witryny, ponieważ są obliczane na podstawie rzeczywistych warunków.
Dzięki Lighthouse masz dostęp tylko do wyników danych laboratoryjnych. Ponieważ PSI jest oparte na Lighthouse, oznacza to, że powinieneś uzyskać podobne wyniki wydajności z obu narzędzi, jeśli chodzi o dane laboratoryjne.
Jednak jedną z zalet używania Lighthouse do danych laboratoryjnych jest to, że masz większą kontrolę nad szybkościami połączeń i ograniczaniem przepustowości. Jeśli więc chcesz pobawić się wydajnością swojej witryny w różnych scenariuszach szybkości połączenia, może to sprawić, że Lighthouse będzie lepszą opcją.
3. Do jakich raportów i danych masz dostęp?
Na koniec ocenimy PageSpeed Insights vs Lighthouse zgodnie z raportami wygenerowanymi przez każde narzędzie. W końcu te informacje pokazują przydatność każdego narzędzia do optymalizacji witryny:
Statystyki PageSpeed
Dzięki PageSpeed Insights możesz analizować kluczowe wskaźniki internetowe swojej witryny. To zestaw danych, których Google używa do oceny wydajności Twojej witryny i wygody użytkowników.
Niektóre z kluczowych ️ wskaźników obejmują:
- Największe wyrenderowanie treści (LCP) : czas potrzebny do pełnego załadowania przez stronę największego elementu na ekranie.
- Opóźnienie pierwszego wejścia (FID) : czas, w którym witryna reaguje na interakcję z nią przez użytkownika.
- Kumulatywne przesunięcie układu (CLS) : w jakim stopniu przesuwają się elementy na stronie podczas jej wczytywania.
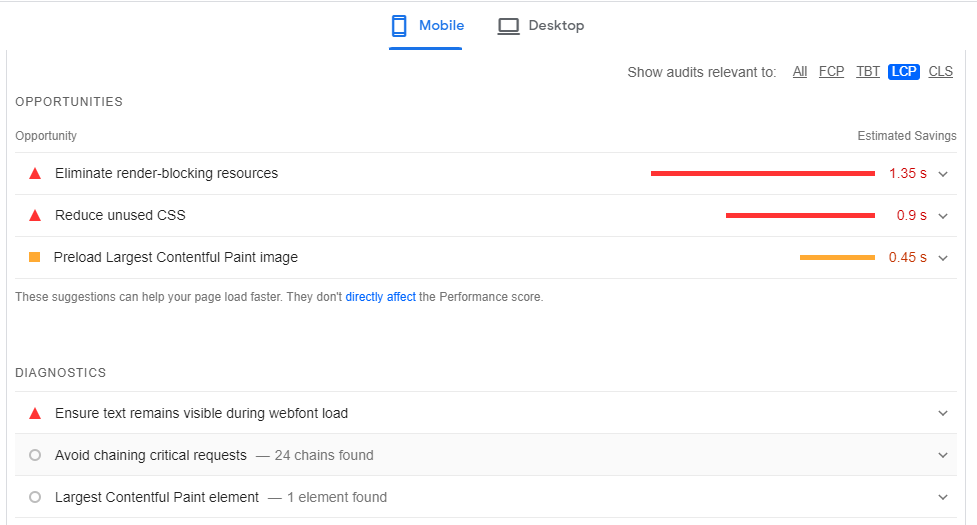
Dla każdego wskaźnika otrzymasz listę diagnostyki oraz możliwości poprawy (w zależności od wyniku w tym obszarze):

Na przykład, jeśli masz słaby wynik LCP, PSI może zasugerować usunięcie wtyczek, które ładują niepotrzebny CSS. Pamiętaj, że te audyty są pobierane z Lighthouse.
Latarnia morska
Jak widzieliśmy wcześniej, Lighthouse umożliwia testowanie różnych aspektów witryny, w tym wydajności , ułatwień dostępu i SEO . Raport wydajności opiera się na twoim wyniku Core Web Vitals i jest identyczny z raportem PSI.
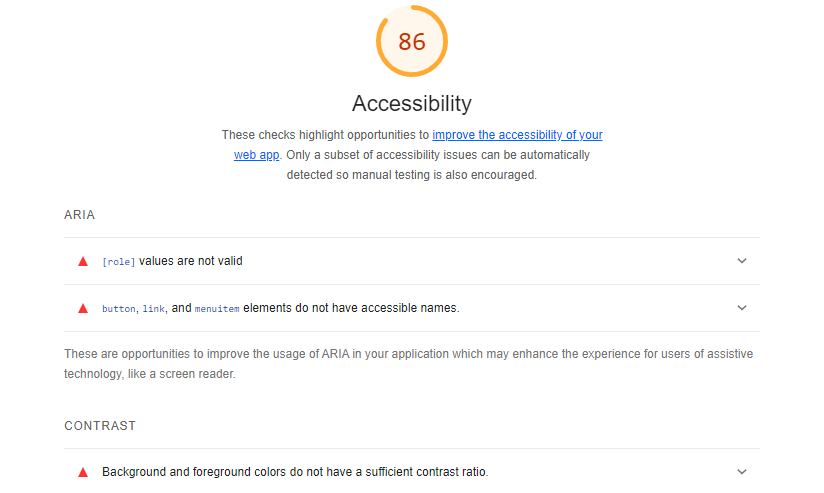
Tymczasem raport ułatwień dostępu może pomóc Ci zwiększyć dostępność Twojej witryny. Na przykład poinformuje Cię, czy masz obrazy, w których brakuje tekstu alternatywnego lub czy nie ma wystarczającego kontrastu między tłem a elementami pierwszego planu:

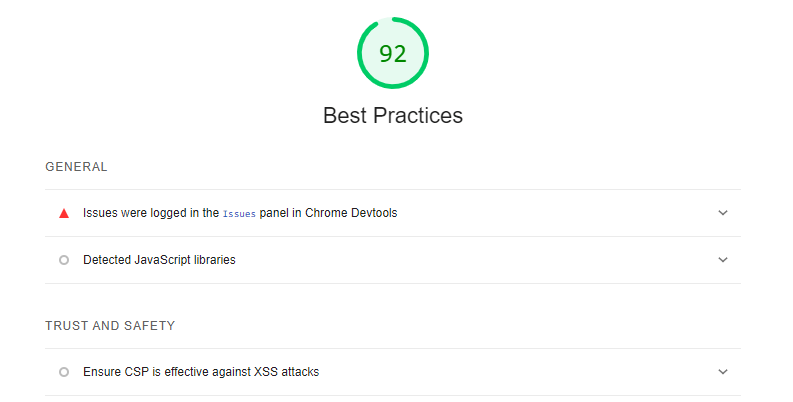
Raport Sprawdzone metody sprawdza ogólną kondycję kodu Twojej witryny. Może identyfikować luki w zabezpieczeniach i inne problemy, które wpływają na wrażenia użytkownika:

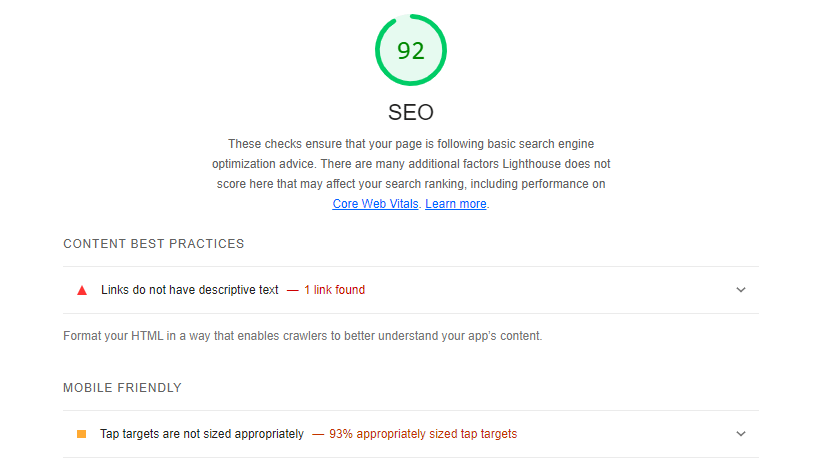
Dzięki Lighthouse możesz również przetestować wdrożenie najlepszych praktyk SEO w swojej witrynie:

Narzędzie wyróżni krytyczne problemy, takie jak brakujące opisy meta, nieprawidłowy plik robots.txt i nieczytelne rozmiary czcionek. Lighthouse wyświetli również wszystkie linki w Twojej witrynie bez tekstu opisowego.
Postępując zgodnie z tymi wskazówkami dotyczącymi SEO, możesz uczynić swoją witrynę bardziej przyjazną dla urządzeń mobilnych i zapewnić, że wyszukiwarki będą mogły indeksować i indeksować Twoje strony.
Jak wybrać odpowiednie narzędzie do swoich potrzeb
Jak widzieliśmy, PageSpeed Insights i Lighthouse to dwa podobne narzędzia, które dostarczają przydatnych informacji o wydajności Twojej witryny. W związku z tym podjęcie decyzji, którego użyć w swojej witrynie, może być trudne.
Ogólnie rzecz biorąc, PageSpeed Insights jest narzędziem bardziej przyjaznym dla użytkownika. Koncentruje się na wynikach Core Web Vitals, które są czynnikami rankingowymi Google. Możesz także użyć PSI, aby przetestować szybkość swojej witryny i wrażenia użytkownika, a także postępować zgodnie z sugestiami narzędzia, aby poprawić ogólną wydajność (i, miejmy nadzieję, również swoje rankingi).
Tymczasem Lighthouse zapewnia dodatkowy wgląd w strukturę witryny i pozwala dostosować szybkość połączenia. Te dodatkowe dane sprawiają, że jest to popularna opcja wśród twórców stron internetowych, ponieważ może pomóc im zidentyfikować problemy z kodem.
Jeśli używasz responsywnego motywu WordPress lub narzędzia do tworzenia stron, prawdopodobnie nie będziesz potrzebować zaawansowanego narzędzia, takiego jak Lighthouse, do testowania wydajności witryny.
Jeśli jednak zakodowałeś własną stronę internetową lub wprowadziłeś wiele dostosowań do motywu, Lighthouse może pomóc Ci zidentyfikować wszelkie problemy z dostępnością lub SEO, które mogłeś przeoczyć.
Wniosek
Monitorowanie wydajności witryny może pomóc poprawić wrażenia użytkownika i zwiększyć ruch. PageSpeed Insights i Lighthouse to dwa popularne narzędzia, których można używać do śledzenia wskaźników, takich jak największe wyrenderowanie treści i opóźnienie pierwszego wejścia.
PSI to przyjazne dla użytkownika narzędzie internetowe, które pozwala szybko sprawdzić wydajność witryny i porównać wyniki na komputerach stacjonarnych i urządzeniach mobilnych. Oprócz symulowanych testów laboratoryjnych opartych na Lighthouse pozwala również zobaczyć rzeczywiste dane o wydajności od użytkowników Chrome (przy założeniu, że Twoja witryna ma wystarczający ruch).
Jeśli jednak szukasz głębszych spostrzeżeń, lepszym rozwiązaniem jest Lighthouse. To narzędzie jest używane głównie przez programistów internetowych, a także dostarcza informacji o dostępności witryny, SEO i innych sprawdzonych metodach.
Masz pytania dotyczące PageSpeed Insights vs Lighthouse? Daj nam znać w sekcji komentarzy poniżej!
