Animacja przewijania paralaksy w generatorze tlenu
Opublikowany: 2022-07-30W tym samouczku stworzymy unikalną, wielowarstwową scenę paralaksy w Oxygen Builder. To coś, co zachwyci zarówno klientów, jak i odwiedzających witrynę, i nie jest trudne do wdrożenia.

Najpierw musimy faktycznie stworzyć zasoby graficzne. Można to zrobić na kilka sposobów i niezależnie od tego, jak chcesz wygenerować tę scenę, upewnij się, że istnieje kilka sekcji o pełnej szerokości, które możesz wyeksportować. Każda sekcja powinna reprezentować określoną głębię obrazu. Na przykład może być pierwszy plan drzew, potem wzgórze, potem kolejne wzgórze, a na końcu słońce.

Na potrzeby tego samouczka zdecydowałem się użyć istniejącej sceny zachodu słońca, którą pozyskałem od społeczności Figma. Możesz jednak zbudować własny w Figma lub użyć innego programu, takiego jak Photoshop.
Kilka lat temu opublikowaliśmy artykuł na temat tworzenia podobnej animacji przewijania paralaksy na Elementorze i przedstawiliśmy technikę Photoshopa, w której można zrobić prawdziwy obraz i łatwo go oddzielić i wyeksportować w celu uzyskania tego efektu. Przeczytaj to tutaj:
Sugerowałbym użycie Figmy, ponieważ jest darmowy, łatwy, a także pozwala na szybki eksport grup i warstw.
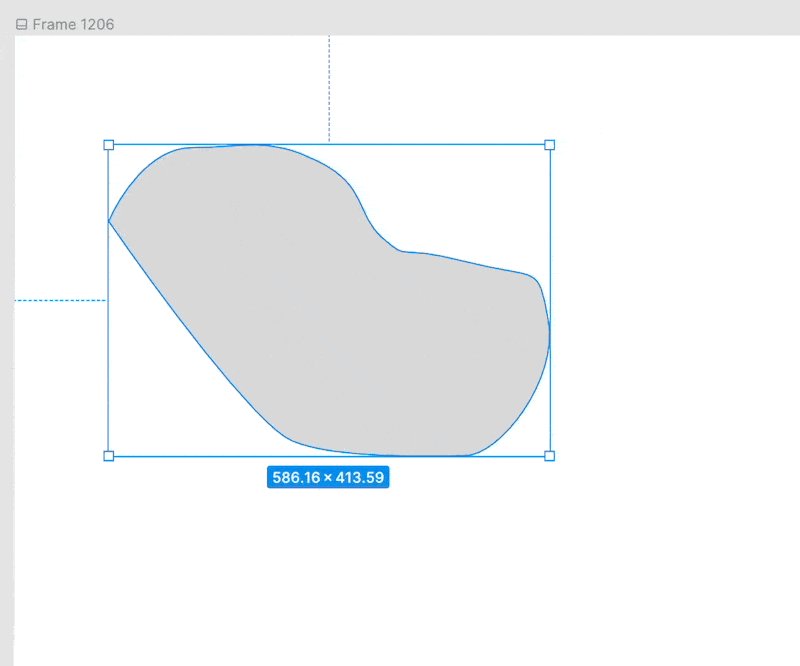
Oto demo, w którym tworzymy komponent wzgórza w ciągu kilku sekund za pomocą narzędzia Pióro.

Połącz kilka z nich razem, utwórz grupę i łatwo wyeksportuj, co omówimy teraz.

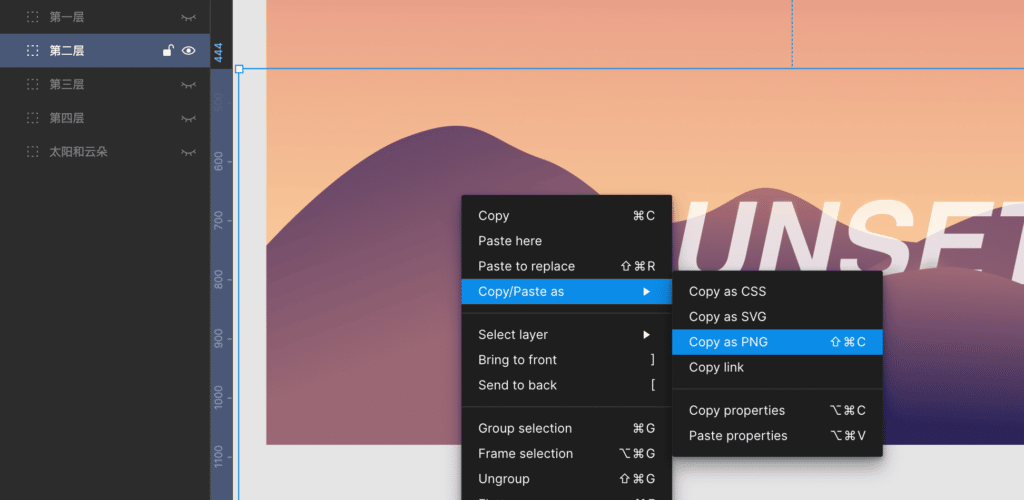
Po utworzeniu sceny z kilkoma grupami i różnymi głębokościami obrazu wyeksportuj każdą grupę indywidualnie. W Figmie jest to bardzo proste. Po prostu kliknij prawym przyciskiem myszy grupę, wybierz kopiuj/wklej jako, a następnie skopiuj jako PNG.
Robię to dla każdej grupy elementów.

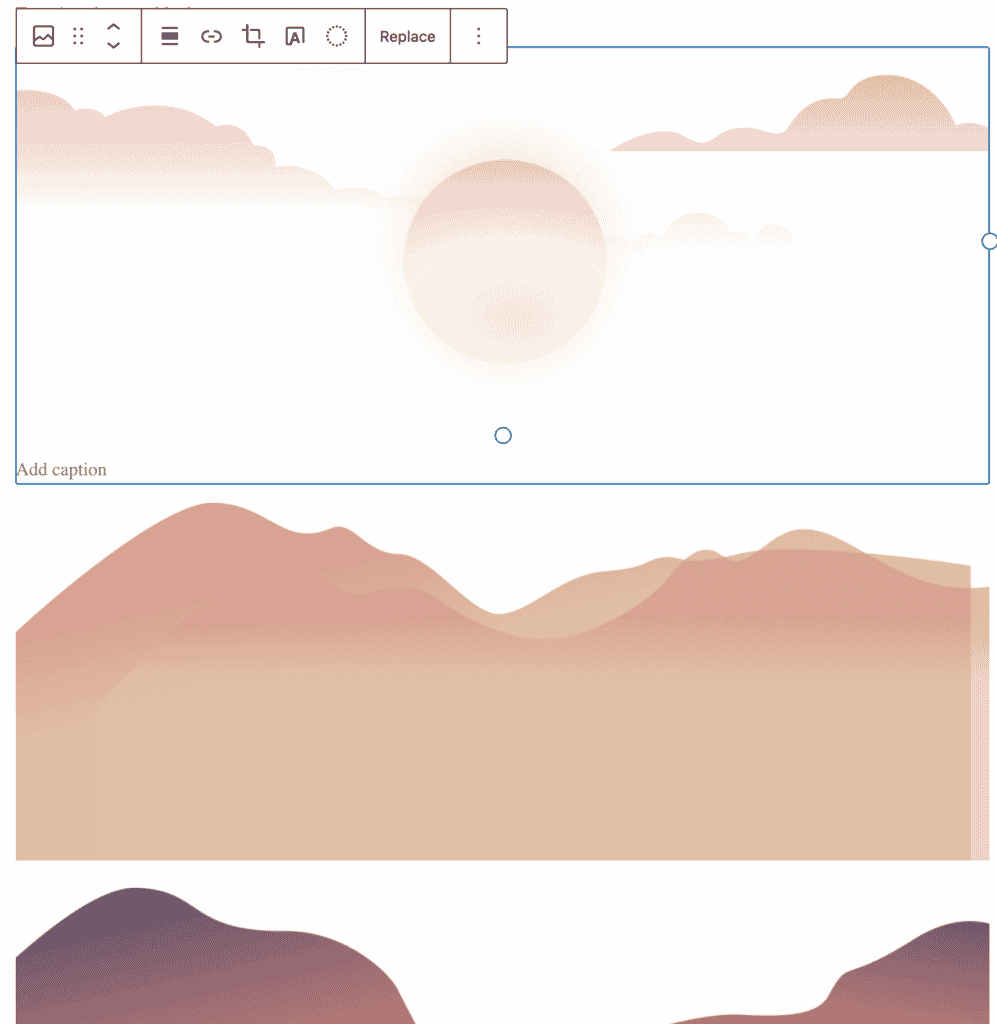
Następnie wkleiłem te pliki PNG bezpośrednio do edytora Gutenberga, który automatycznie przesłał je do biblioteki multimediów.

Dodatkowo zainstalowałem wtyczkę do optymalizacji obrazu (ShortPixel), która automatycznie zmieniała rozmiar i minimalizowała obrazy, aby szybko ładowały się na interfejsie. Jest to ważne, jeśli zamierzasz kopiować i wklejać pliki PNG bezpośrednio z rysunku, ponieważ sam w sobie nie wykonuje optymalizacji - rozmiary plików są ogromne.
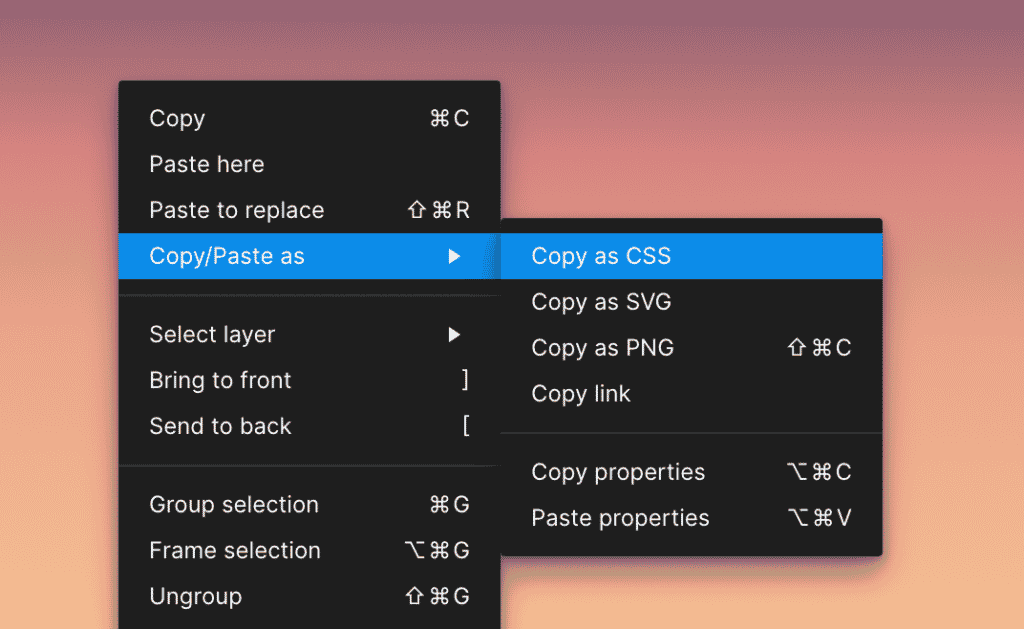
Jako tło wypełniłem scenę gradientem liniowym. Figma ma świetną funkcję, dzięki której możemy eksportować CSS. Po prostu kliknij prawym przyciskiem myszy, skopiuj CSS i wyciągnij tylko tło głównej ramki.

Oto, na czym kończymy.
Teraz tworzymy sekcję, która będzie zawierała wszystkie warstwy naszej sceny paralaksy. Ta sekcja nie ma dopełnienia i jest ustawiona na pełną szerokość, aby sekcja była wciągająca.
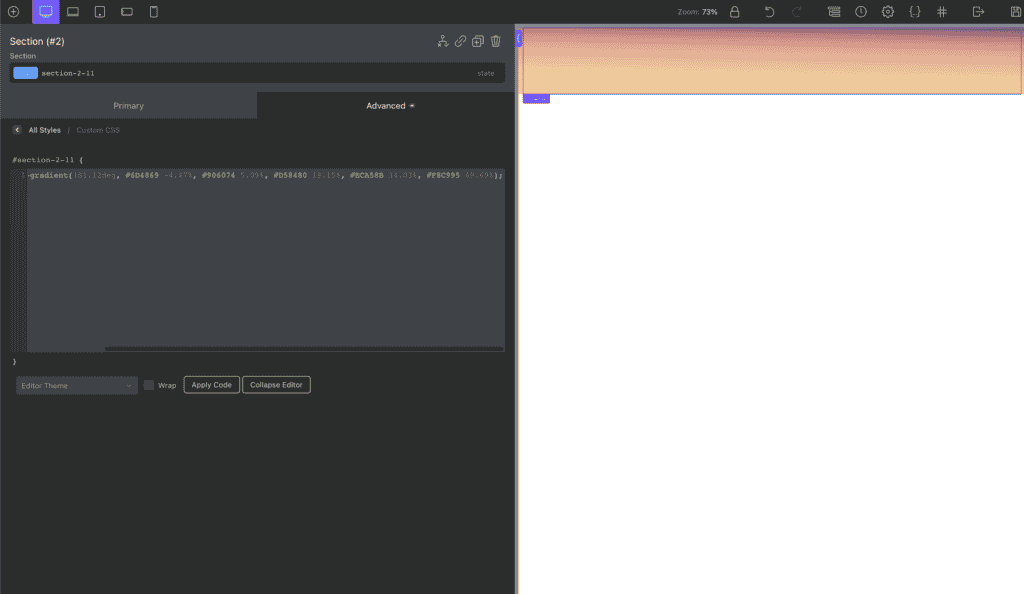
Następnie mogę wziąć wyeksportowane przez nas tło gradientu liniowego i dodać je do niestandardowego kodu CSS naszej sekcji.

Teraz ustaw sekcję na position:relative i bez dopełnienia. Ustaw pełną szerokość i height:100vh i ukryj przepełnienie, aby scena była zawarta.
Istnieją dwa główne sposoby umieszczania każdej warstwy w scenie: jako obrazy tła lub elementy <img>.
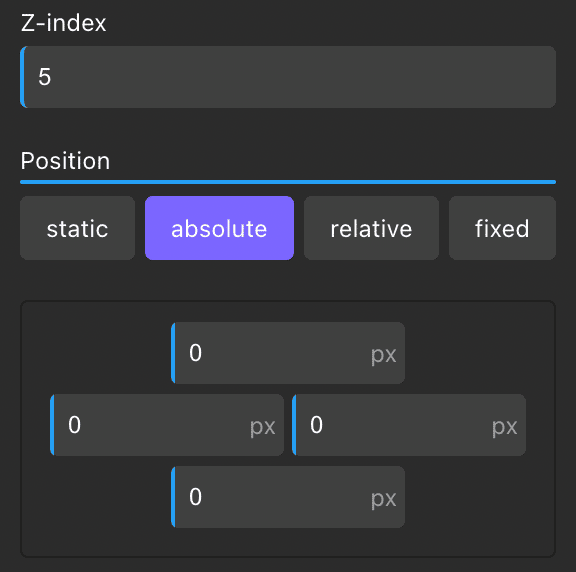
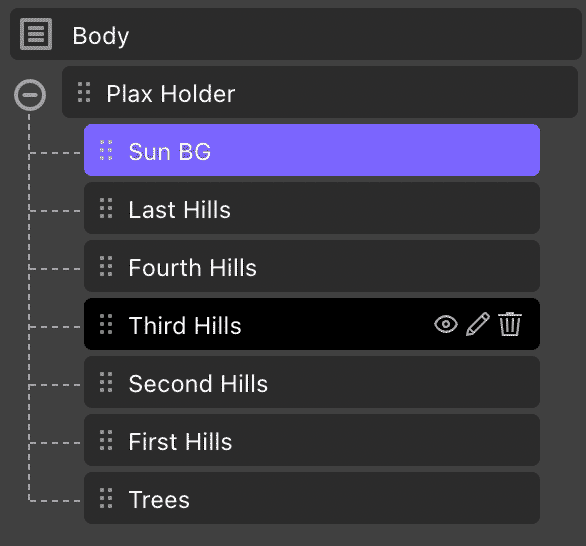
Używam divów i obrazów tła, ponieważ jest to szybsze. Nasza sekcja zawiera 1 div dla każdej grupy przedmiotów. Element div jest absolutnie pozycjonowany, a góra, dół, lewa i prawa są ustawione na 0. To sprawia, że wypełnia on całą sekcję, jednocześnie pozwalając na przesuwanie go za pomocą translatora dla naszego efektu paralaksy.

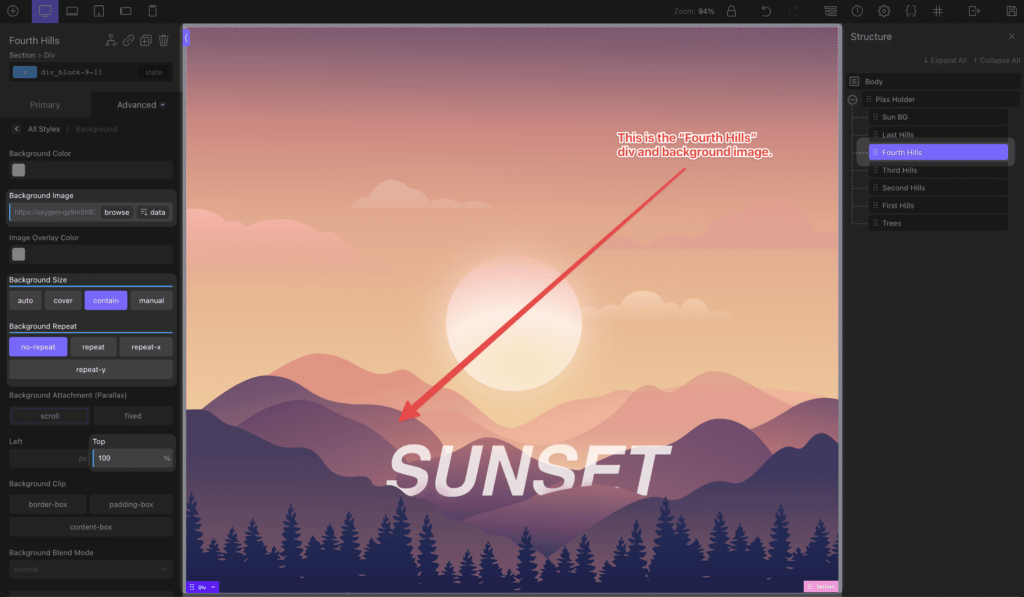
Pierwszy plan, tło i wszystko pomiędzy jest dodawane do sceny za pomocą obrazu tła CSS.
- background-position jest zwykle ustawiany na 100%, co spycha wszystko w dół sceny, wyrównując ją do dołu. W razie potrzeby możemy łatwo zmienić pozycjonowanie za pomocą tej właściwości.
- obraz tła jest ustawiony na zawartość, co oznacza, że będzie miał pełną szerokość w swoim div.
- Powtarzanie jest ustawione na brak
- Dodaj także klasę, taką jak
.plax_hill-1, aby ułatwić identyfikację podczas stosowania odpowiedniego efektu

Odbywa się to dla każdej wyeksportowanej grupy i są one umieszczane jedna na drugiej za pomocą indeksu Z.

Nadal możemy reagować rozsądnie, zmieniając obraz tła w różnych punktach przerwania, aby uwzględnić zmianę orientacji ekranu z orientacji poziomej na pionową (nie robię tego w tym samouczku, ale jeśli ten efekt miałby przejść do produkcji, zasadniczo byłby inny scena dla każdego punktu przerwania, ponieważ zastąpilibyśmy każdą sekcję, aby zająć więcej nieruchomości, gdy proporcje stałyby się dłuższe).

*W przypadku metody obrazu użyj SRCSET.

Kurs Oxygen Builder – już wkrótce!
Kurs Oxygen Builder Mastery przeniesie Cię od początkującego do profesjonalnego - w tym moduły ACF, MetaBox i WooCommerce.
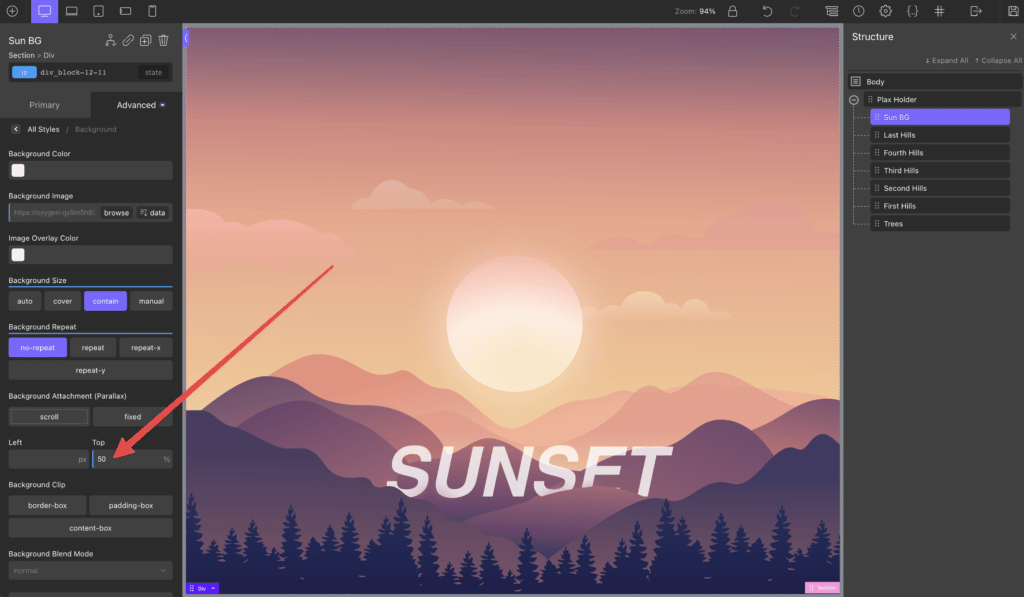
W przypadku obrazu słońca musiałem ustawić górną część tła na 50%, co umieściło go na środku div, w przeciwieństwie do pchania go do samego końca, aby wyrównać do dołu:

Teraz cała scena, którą stworzyliśmy na Figmie, wyeksportowaliśmy jako PNG, wrzuciliśmy do WordPressa i zbudowaliśmy na Oxygen, jest gotowa. Wygląda prawie identycznie jak nasz projekt i reaguje na zmiany rozmiaru ekranu. Nie ma jeszcze paralaksy, którą teraz dodamy.
Możemy użyć dowolnej biblioteki paralaksy - wszystkie robią to samo. W tym samouczku używam nowszego o nazwie lax.js.
Jednak sprawdź Relax.js i Paroller.js, oba mają samouczki opublikowane specjalnie dla Oxygen Builder na tym blogu.
Dla Relax:
Dla Parrollera:
Lax może wykonywać paralaksę, ale może też robić mnóstwo innych rzeczy, dzięki czemu jest niesamowicie potężną biblioteką animacji interakcji. Chciałem to tutaj podkreślić i podać podstawowy przykład, aby pokazać, co potrafi.

Zasadniczo masz sterownik, a potem masz efekt. Efekt jest nakładany na podstawie sterownika. W tym przykładzie naszym sterownikiem jest pionowy scroll i jego pozycja. Efektem może być wszystko, co ma do zaoferowania CSS. Dla paralaksy użyjemy transformY. Możemy jednak również zmienić krycie, skalę, kolory i wiele więcej!
Przeczytaj więcej o lax.js tutaj: https://github.com/alexfoxy/lax.js
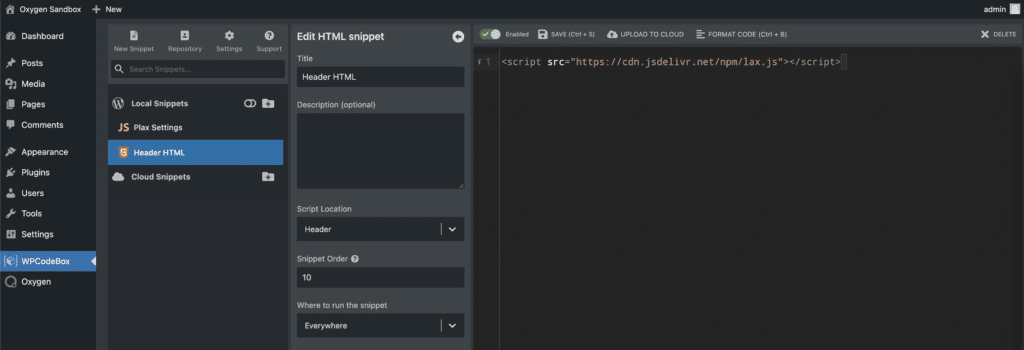
Najpierw dodajemy skrypt z CDN do naszego wp_head. Użyłem do tego WPCodeBox:

Następnie w pliku JS dodanym do stopki inicjujemy efekt, dodajemy sterownik, który patrzy na pozycję przewijania ekranu, a następnie dodajemy różne efekty do poszczególnych elementów. W przypadku wszystkich sekcji innych niż słońce tłumaczyliśmy, dlaczego manipulować pozycją div na podstawie pionowej pozycji przewijania.
W przypadku słońca nadal używamy pionowej pozycji przewijania jako wyzwalacza/sterownika, ale zamiast manipulować pozycją, zmieniliśmy skalę przewijania.
Opierając się na ogólnym rozmieszczeniu sekcji po zastosowaniu efektu, musiałem cofnąć się i zmienić położenie elementów w tle, aby upewnić się, że wszystko wygląda dobrze. Możesz także spróbować wyrównać za pomocą marginesów lub przekształceń. Dopóki wszystko jest w tej samej skali, w tym przypadku wysokość ekranu, powinien on pozostawać responsywny.
I na koniec dochodzimy do końcowego wyniku widocznej paralaksy warstwowej, która zmienia się podczas przewijania. Jest naprawdę wyjątkowy i możesz stworzyć wiele różnych stylizacji, które zachwycą zarówno klientów, jak i odwiedzających.

Kurs Oxygen Builder – już wkrótce!
Kurs Oxygen Builder Mastery przeniesie Cię od początkującego do profesjonalnego - w tym moduły ACF, MetaBox i WooCommerce.

