21 najlepszych stron internetowych z przewijaniem paralaksy w 2023 r
Opublikowany: 2023-03-20Poznaj najlepszą kolekcję stron internetowych z przewijaniem paralaksy, które zachęcą Cię do dodania tej chwytliwej „głębokiej” funkcji do swojej strony.
Chociaż zawsze będziemy powtarzać, że utrzymanie responsywnego projektowania stron internetowych w prostocie jest najlepszą drogą do wyboru, dodanie kreatywnych elementów, aby urozmaicić wszystko, może dobrze zrobić. (Tylko nie przesadzaj.)
Integracja efektu paralaksy jest powszechną praktyką, z której korzystają nawet niektóre z największych witryn internetowych na świecie.
Zyskasz mnóstwo nowych pomysłów i inspiracji, przeglądając obszerną listę niesamowitych projektów poniżej.
Pamiętaj, że chociaż możesz użyć dowolnego zalecanego narzędzia do tworzenia stron, aby tak się stało, motyw WordPress z przewijaniem paralaksy jest naszą ulubioną opcją.
Najlepsze przykłady stron internetowych z przewijaniem paralaksy
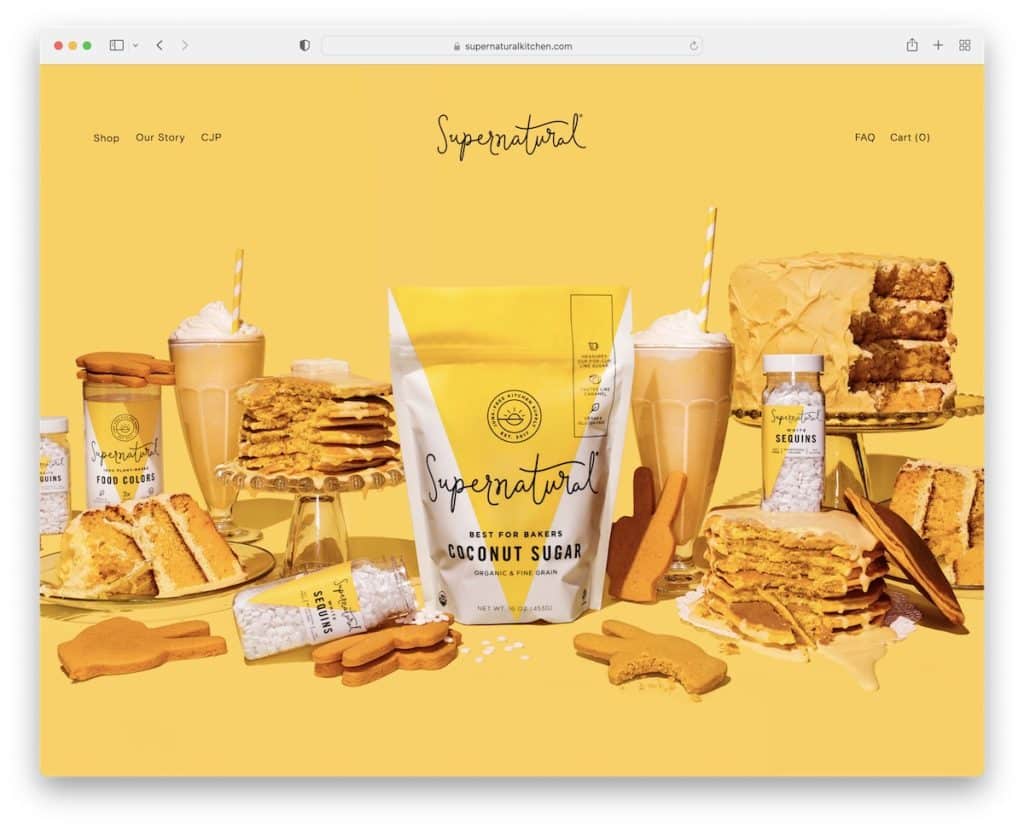
1. Nadprzyrodzone
Zbudowany z: Squarespace

Supernatural ma minimalistyczny, ale żywy, responsywny projekt internetowy z większym obrazem bohatera z efektem paralaksy.
Szczególnie interesujące jest to, że nie ma tekstu ani wezwania do działania (CTA), tylko apetyczny obraz. Nagłówek jest w 100% przezroczysty, więc nie rozprasza uwagi.
Jest jeszcze jedna sekcja paralaksy, która urozmaici wszystko przed kanałem na Instagramie.
Uwaga: Integracja kanału IG to prosty (i sprytny) sposób na dodanie większej ilości treści do Twojej witryny.
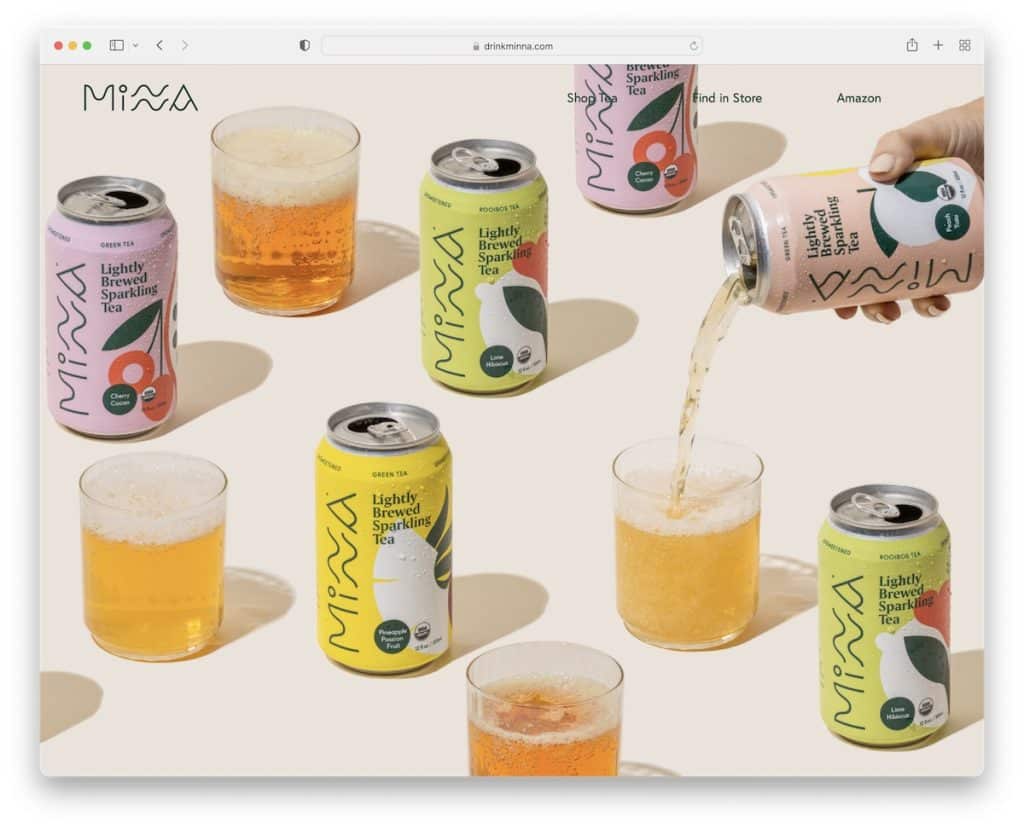
2. Minna
Zbudowany z: Squarespace

Podobnie jak Supernatural, Minna ma również ogromny, pełnoekranowy obraz powyżej zakładki z funkcją paralaksy, aby uczynić go bardziej wciągającym. Oprócz obrazu dwa „faliste” tła zawierają również efekt paralaksy.
Reszta tej wspaniałej witryny to wiele kolorowych sekcji, z których każda reklamuje jeden ze swoich produktów.
Uwaga: niekoniecznie musisz dodawać obraz paralaksy; mogą to być również wzory tła, grafiki itp.
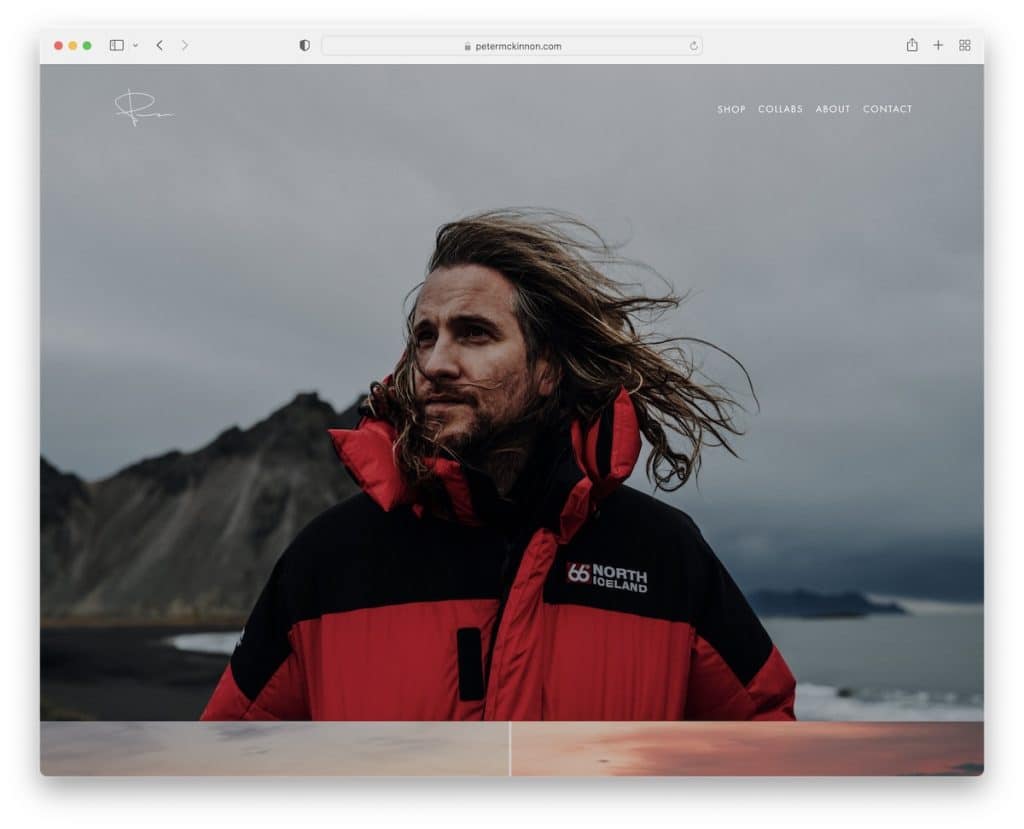
3. Petera McKinnona
Zbudowany z : Squarespace

Peter McKinnon to pełnoekranowa witryna z przewijaniem paralaksy, która zanurzy Cię w treści od momentu jej załadowania.
Nagłówek (z rozwijanym menu) i stopka są bardzo minimalistyczne, więc nie przeszkadzają w ogólnej wspaniałości tej strony.
Uwaga: Połączenie dużych obrazów z efektem paralaksy tworzy silne i trwałe pierwsze wrażenie.
Mamy dla Ciebie gotową listę, jeśli chcesz zobaczyć więcej wspaniałych przykładów fotografii Squarespace.
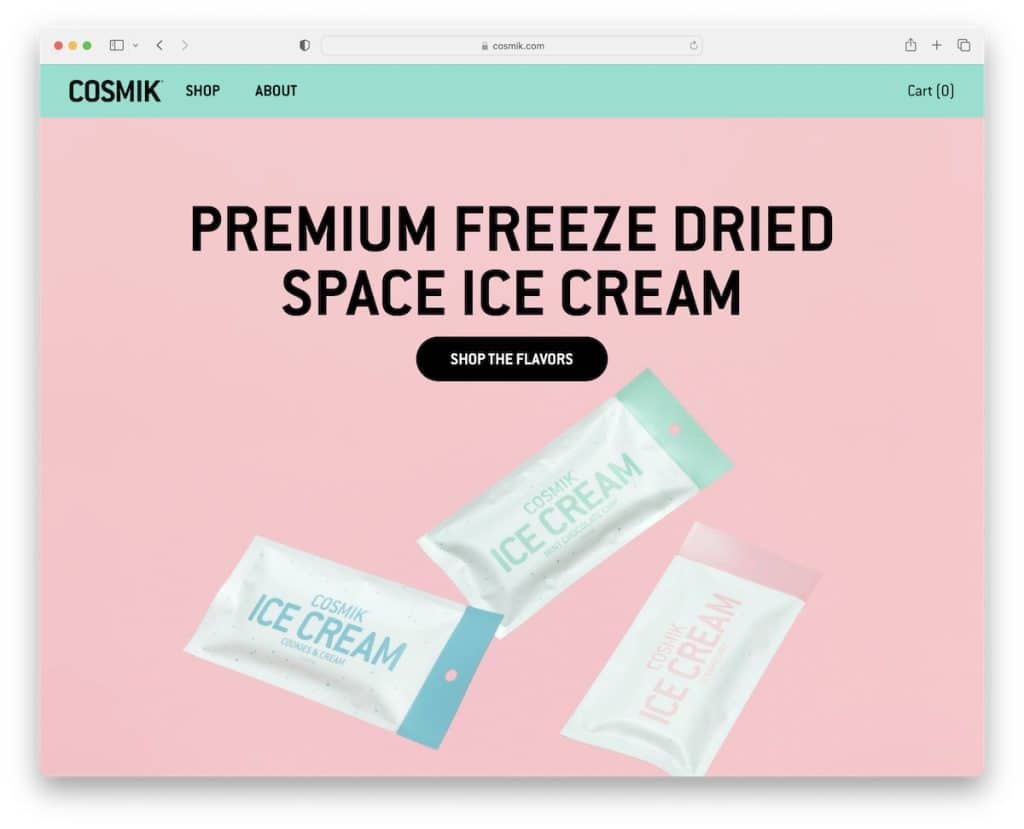
4. Kosmik
Zbudowany z: Squarespace

Cosmik to odważna i energiczna strona internetowa z żywą kolorystyką, która tworzy wciągającą atmosferę.
Prosty nagłówek przykleja się do górnej części ekranu, więc dwa linki i koszyk są zawsze na wyciągnięcie ręki. Ponadto stopka zawiera więcej szybkich linków, ikony mediów społecznościowych oraz formularz zapisu do newslettera.
Wreszcie wybór dużej czcionki i białych znaków sprawia, że Cosmik jest łatwy do przejrzenia.
Uwaga: Popraw komfort korzystania z witryny za pomocą lepkiego nagłówka/menu, dzięki czemu nie będzie potrzeby przewijania z powrotem do góry.
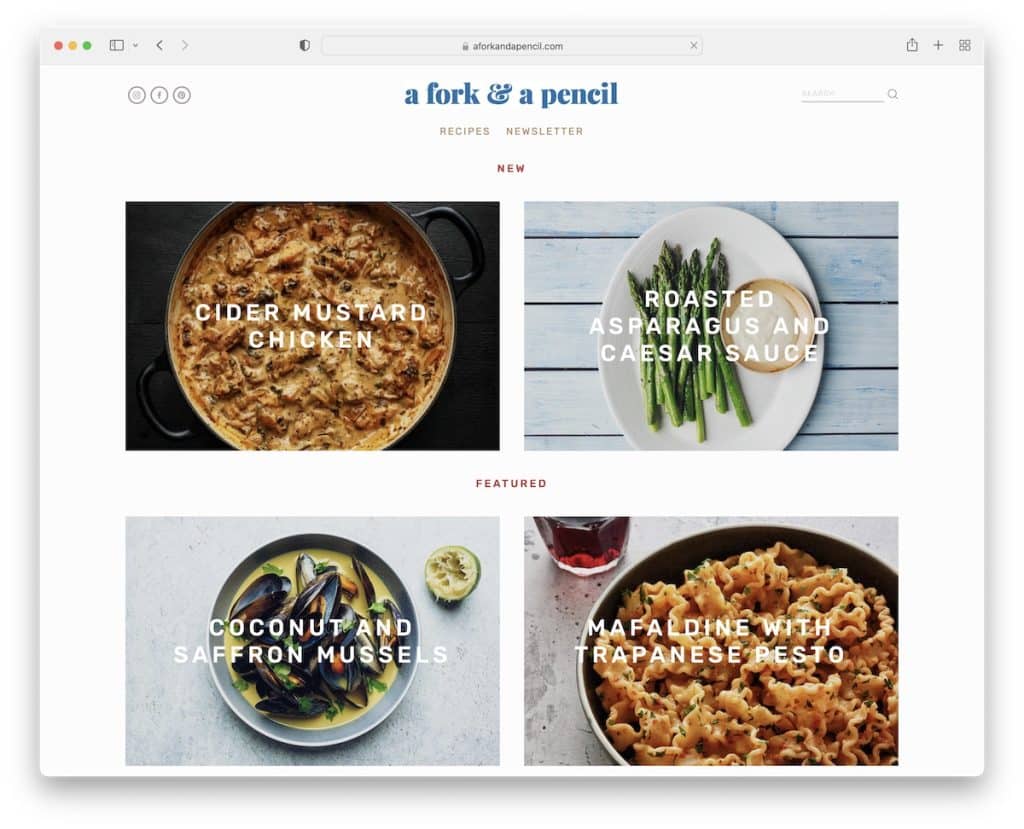
5. Widelec i ołówek
Zbudowany z: Squarespace

Pomiędzy przewijaną siatką ładowania, Widelec i ołówek ma tło paralaksy, które tworzy bardziej dynamiczny klimat.
Ta strona z przewijaniem paralaksy ma również kanał IG (z przyciskiem obserwowania), który otwiera każdy post w nowej karcie. Znajdziesz tu również formularz subskrypcji i wielokolumnową stopkę z mnóstwem linków, których brakuje w nagłówku.
Uwaga: jeśli chcesz, aby nagłówek był czystszy, przenieś niezbędne linki do stopki. Ale możesz także użyć ikony menu hamburgera, aby linki pojawiały się tylko po kliknięciu.
Spodoba ci się również sprawdzenie wszystkich innych fantastycznych przykładów blogów Squarespace.
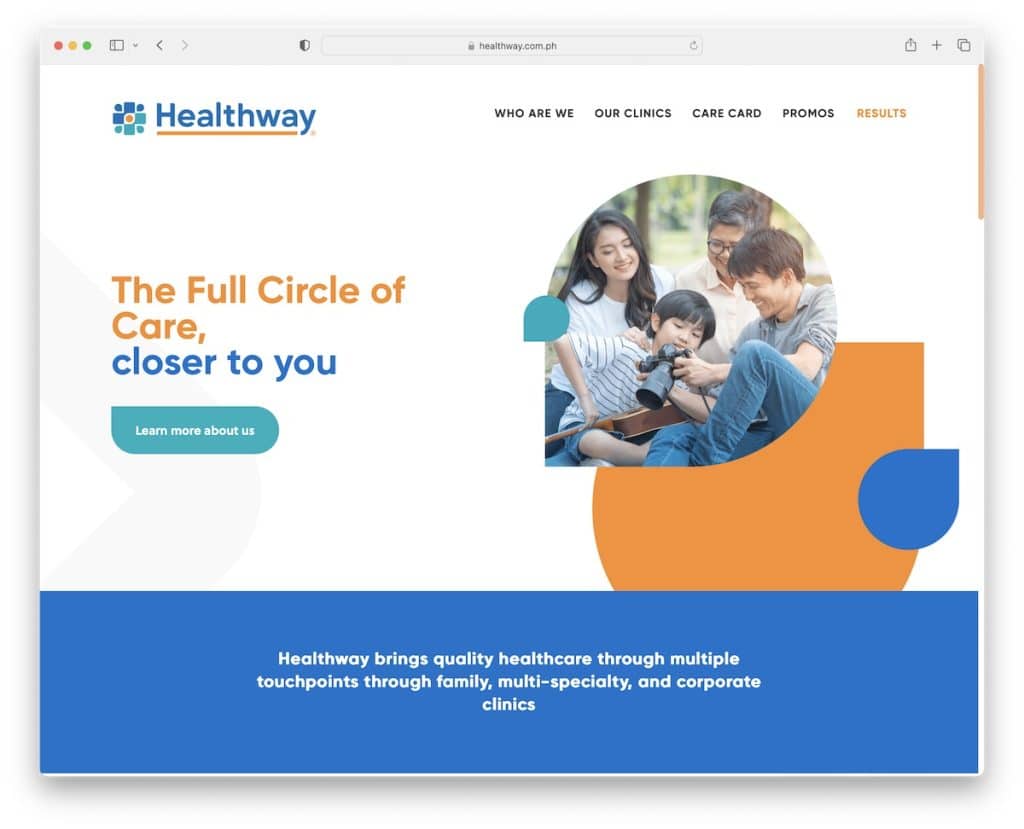
6. Droga zdrowia
Zbudowany z: Squarespace

Wspomnieliśmy już, że witryna z przewijaniem paralaksy niekoniecznie potrzebuje obrazów paralaksy; mogą to być również elementy kreatywne, jak na Healthway.
Ta minimalistyczna strona internetowa tworzy przyjemną atmosferę dzięki zestawieniom kolorów i dużej ilości białej przestrzeni. Zawiera referencje dotyczące społecznego dowodu słuszności, przyciski z efektem najechania kursorem oraz bogatą w informacje i linki stopkę.
Uwaga: referencje klientów, recenzje i oceny użytkowników to świetny sposób na zbudowanie zaufania do Twoich usług i produktów.
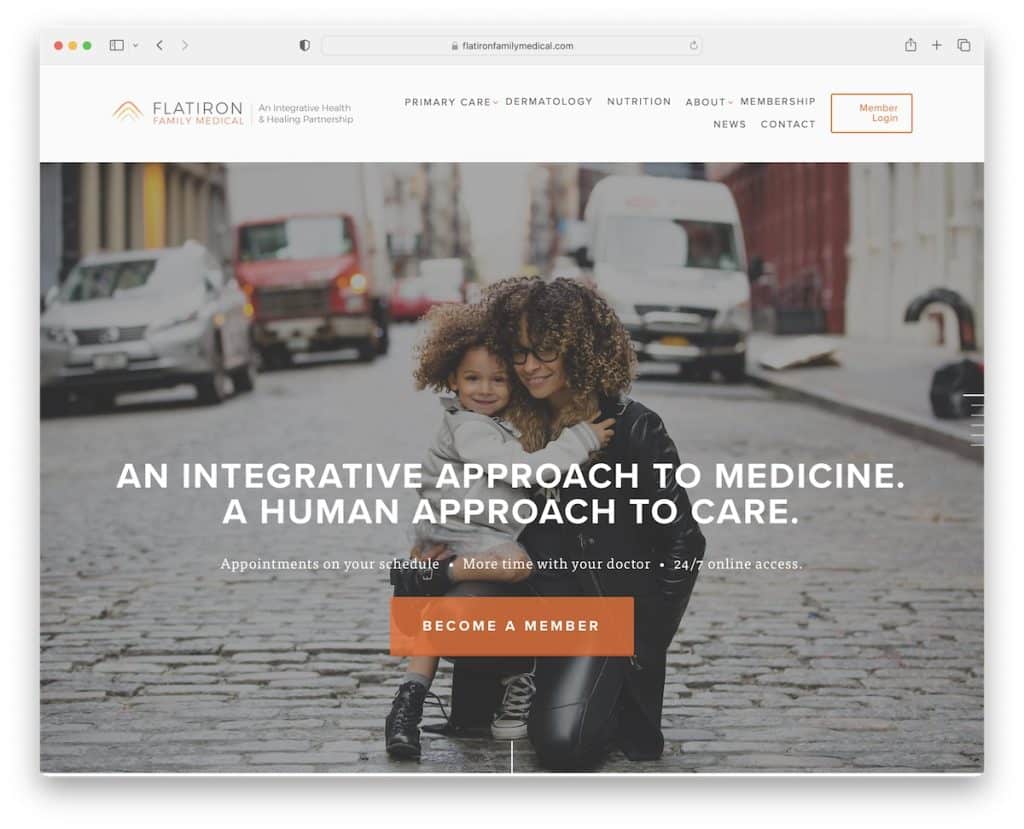
7. Rodzina Flatiron Medical
Zbudowany z: Squarespace

Flatiron Family Medical to strona internetowa z przewijaniem paralaksy z dużym obrazem bohatera nałożonym tekstem i przyciskiem CTA.
Nagłówek jest bardzo dyskretny, z logo po lewej stronie i ikoną menu hamburgera po prawej stronie.
To, co jest wyjątkowe w tej witrynie dotyczącej opieki zdrowotnej, to pionowa linia „paginacji” po prawej stronie ekranu, która umożliwia przeskakiwanie z sekcji do sekcji zamiast przewijania.
Uwaga: Użyj sekcji bohatera, aby promować swoje usługi za pomocą dużego przycisku wezwania do działania i atrakcyjnego tekstu.
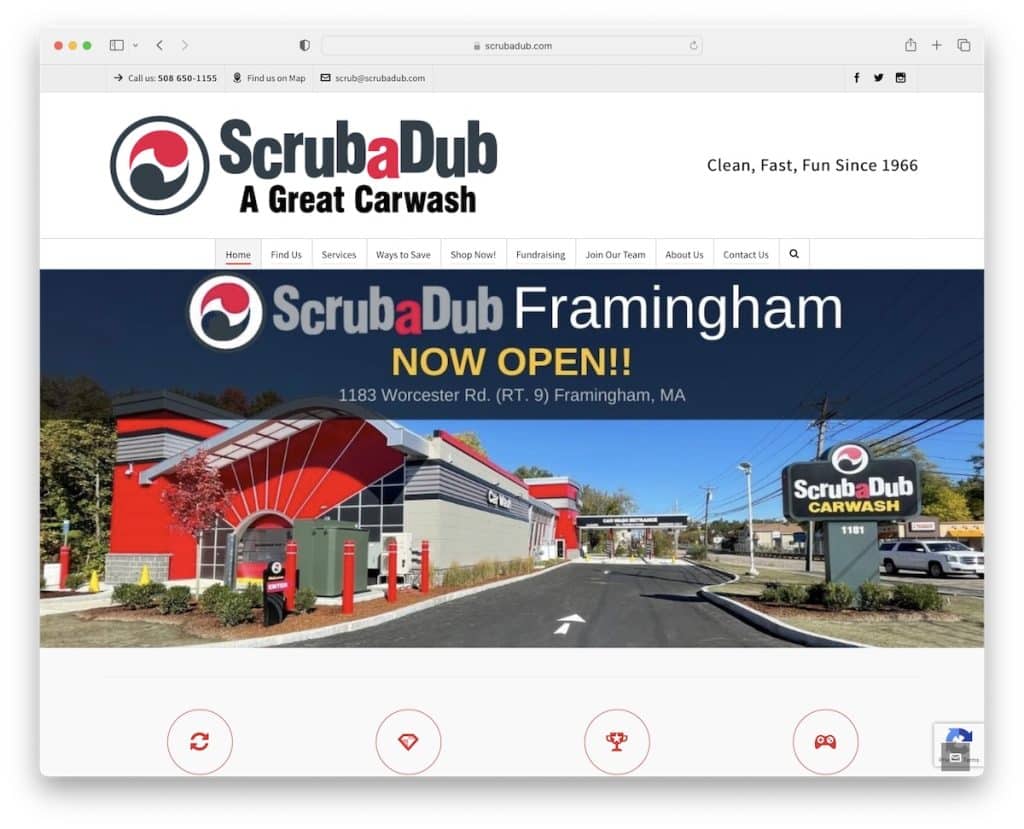
8. ScrubaDub
Zbudowany z: Highend Theme

ScrubaDub ma wiele przyciągających uwagę elementów, które urozmaicają projekt witryny myjni samochodowej. Posiada suwak, tło paralaksy, animowane statystyki i efekty najechania kursorem.
Lepki pasek nawigacyjny ma wielokolumnowe i wielopoziomowe menu rozwijane z wieloma linkami. Ale zawsze możesz wpisać słowo kluczowe w pasku wyszukiwania i nacisnąć Enter.
Uwaga: dodaj suwak nad zakładką, aby prezentować bardziej wartościowe treści, informacje i specjalności bez zajmowania dodatkowego miejsca.
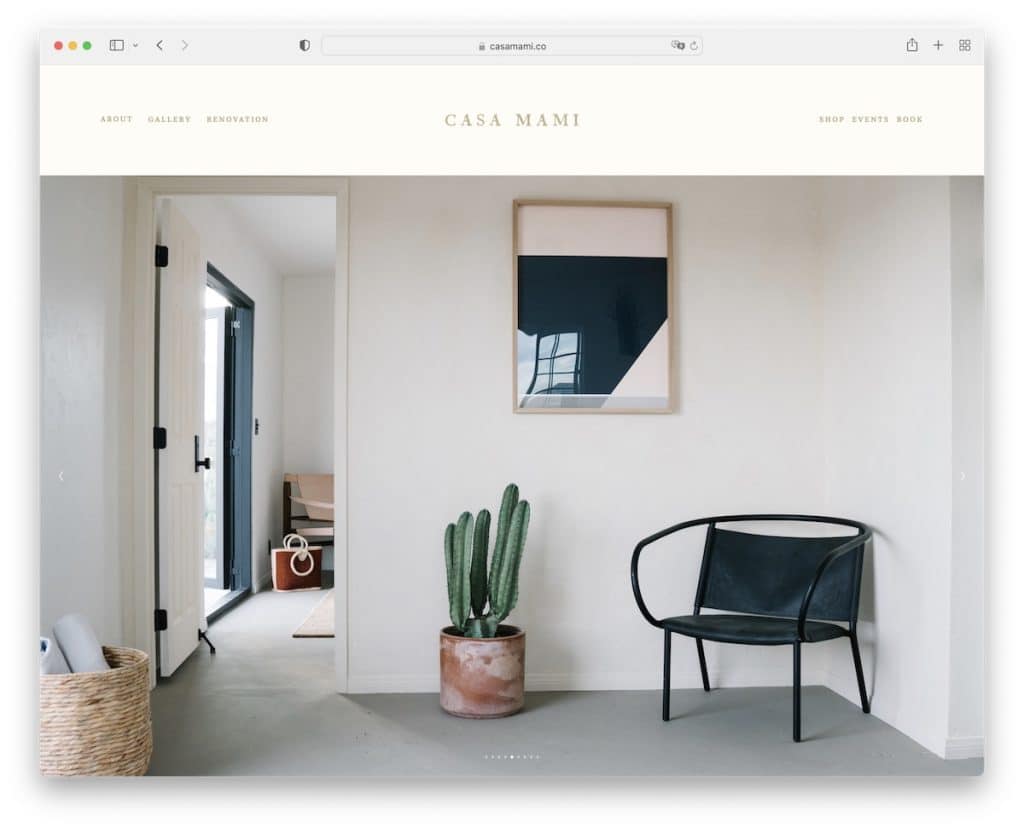
9. Dom Mam
Zbudowany z : Squarespace

Casa Mami przenosi pierwsze wrażenie na wyższy poziom dzięki ogromnemu pokazowi slajdów bez tekstu i wezwań do działania. To czysta przyjemność.
Witryna ma przejrzysty wygląd ze specjalną sekcją paralaksy, która promuje rezerwacje za pomocą obrysowanego przycisku, który staje się stały po najechaniu kursorem, dzięki czemu jest bardziej praktyczny.
Uwaga : efekt najechania na przycisk może sprawić, że będzie on łatwiejszy do kliknięcia, co przyczyni się do większej liczby konwersji.
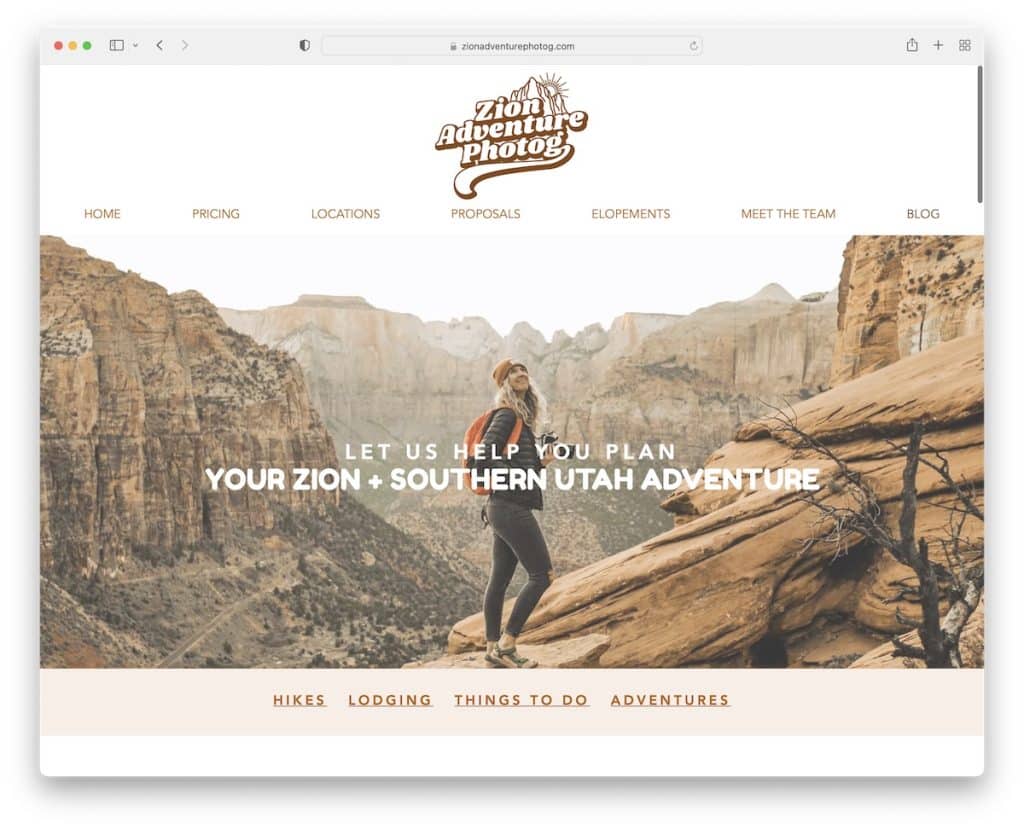
10. Zion Adventure Photog
Zbudowany z : Wix

Zion Adventure Photog to przejrzysta strona internetowa z przyjemną kolorystyką i łatwą do strawienia typografią. Wykorzystuje również fajny efekt paralaksy, dodając głębi dla lepszego UX.
Podczas gdy nagłówek nie unosi się, pasek powiadomień tak, ale pojawia się ponownie tylko przy przewijaniu wstecz i jest przezroczysty, więc nie zaśmieca ekranu.
Uwaga : schemat kolorów Twojej witryny może znacznie wpłynąć na wrażenia użytkowników, więc wybieraj mądrze.
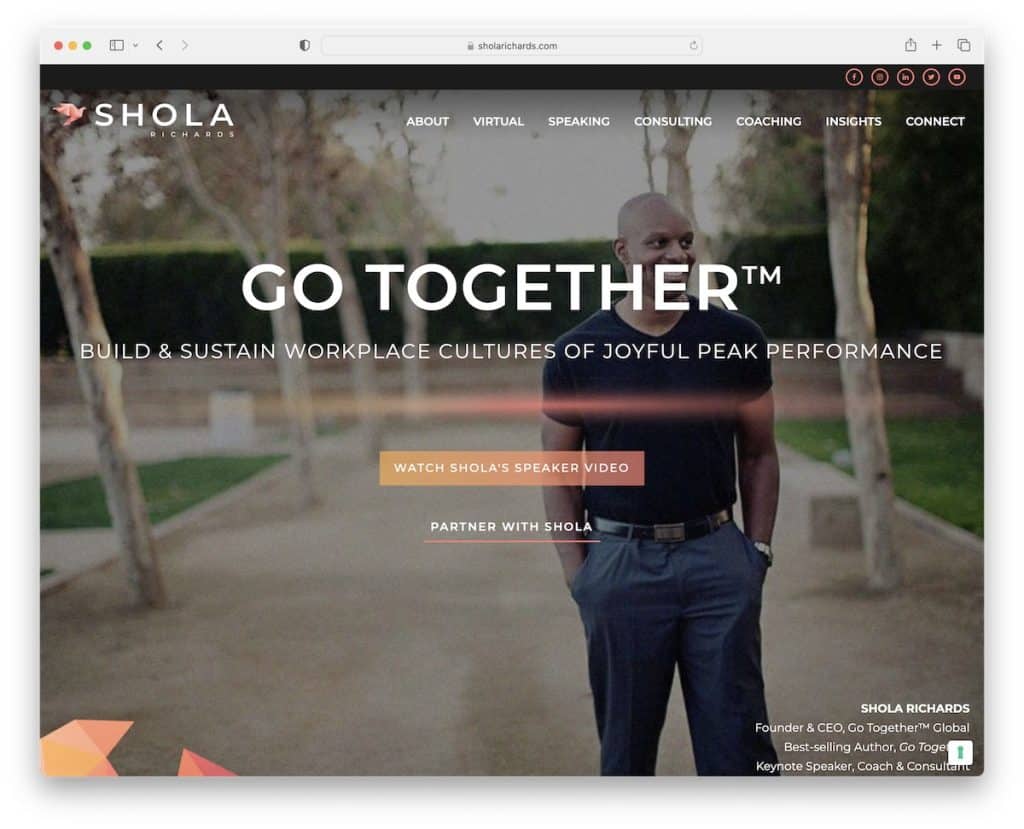
11. Szola Richards
Zbudowany z: GeneratePress


Od tła paralaksy do wzoru tła paralaksy, Shola Richards kołysze je obie. Shola używa górnego paska do ikon mediów społecznościowych, więc bardzo łatwo jest się z nim połączyć.
Co więcej, mimo że jest to wielostronicowa witryna dla mówców, strona główna wygląda jak strona docelowa, z doskonałą prezentacją i formularzem kontaktowym na dole.
Uwaga: Użyj swojej strony głównej, aby kompleksowo zaprezentować swoją firmę, produkty i usługi.
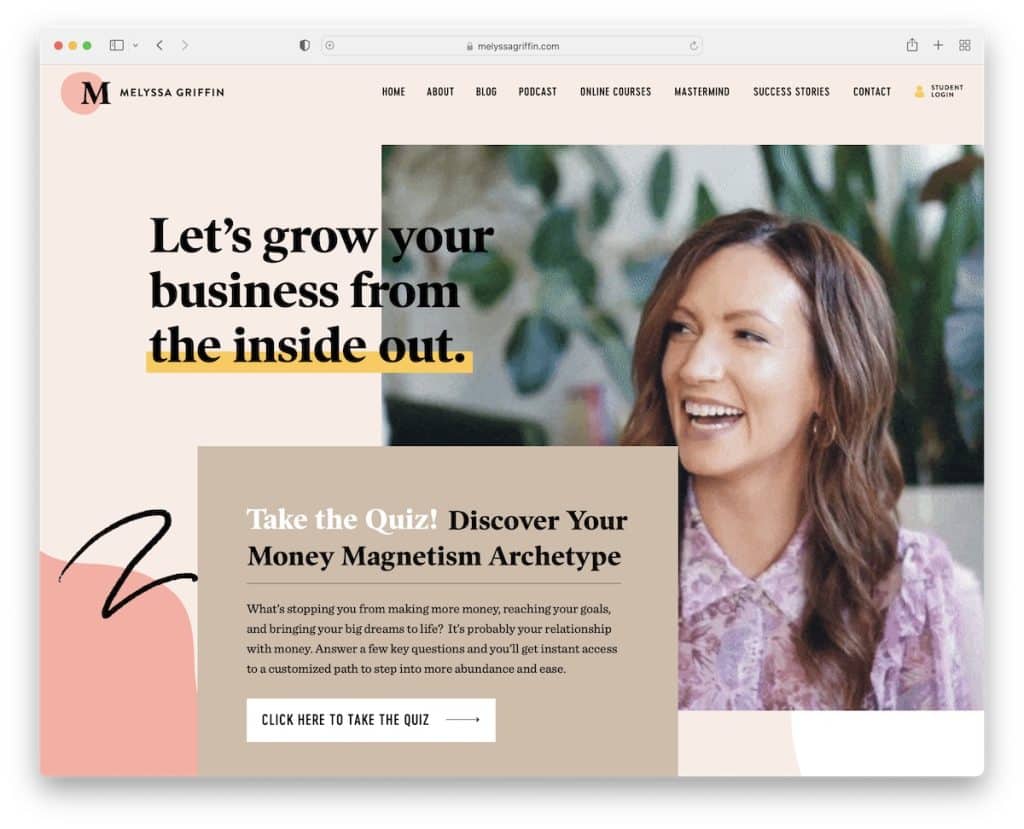
12. Melyssa Griffin
Zbudowany z: Showit

Oprócz efektu przewijania paralaksy, Melyssa Griffin ma inne ekscytujące elementy, które tworzą wciągającą osobistą stronę internetową.
Od GIF-ów i tła wideo po wyskakujący quiz, który pomaga jej strategicznie zbierać potencjalnych klientów, ta tętniąca życiem witryna ma wszystko, a nawet trochę. Otrzymujesz spersonalizowane doświadczenie, sprawdzając obrazy i projekt strony.
Uwaga: Niech Twoja treść wizualna i wygląd witryny wyrażają Twoją osobowość.
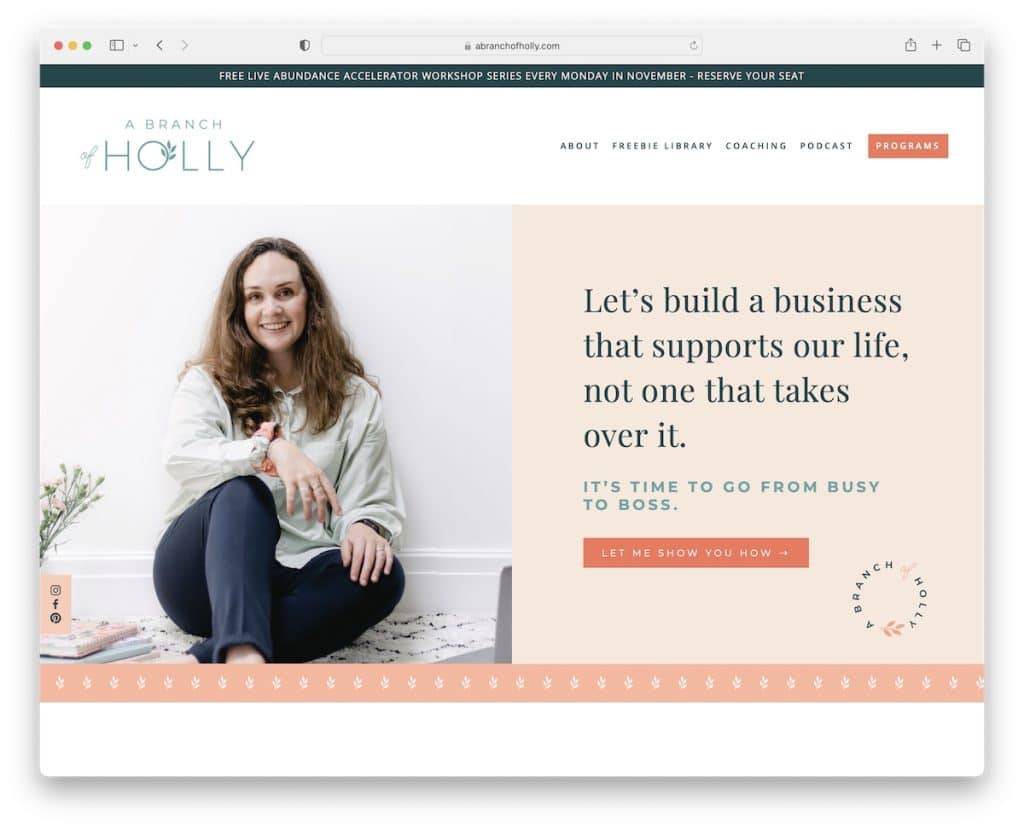
13. Gałąź ostrokrzewu
Zbudowany z: Squarespace

A Branch Of Holly ma chwytliwą sekcję bohatera na podzielonym ekranie z obrazem paralaksy po lewej stronie i tekstem z przyciskiem CTA po prawej.
Ta strona ma dużo białej przestrzeni, dzięki czemu jest bardziej czytelna, z kobiecą paletą kolorów, która jest uspokajająca i łagodna.
A Branch Of Holly ma pływające ikony mediów społecznościowych po lewej stronie ekranu, więc dostęp do jej profili jest zawsze na wyciągnięcie ręki.
Uwaga: proste czcionki i spacje ułatwią przeglądanie witryny.
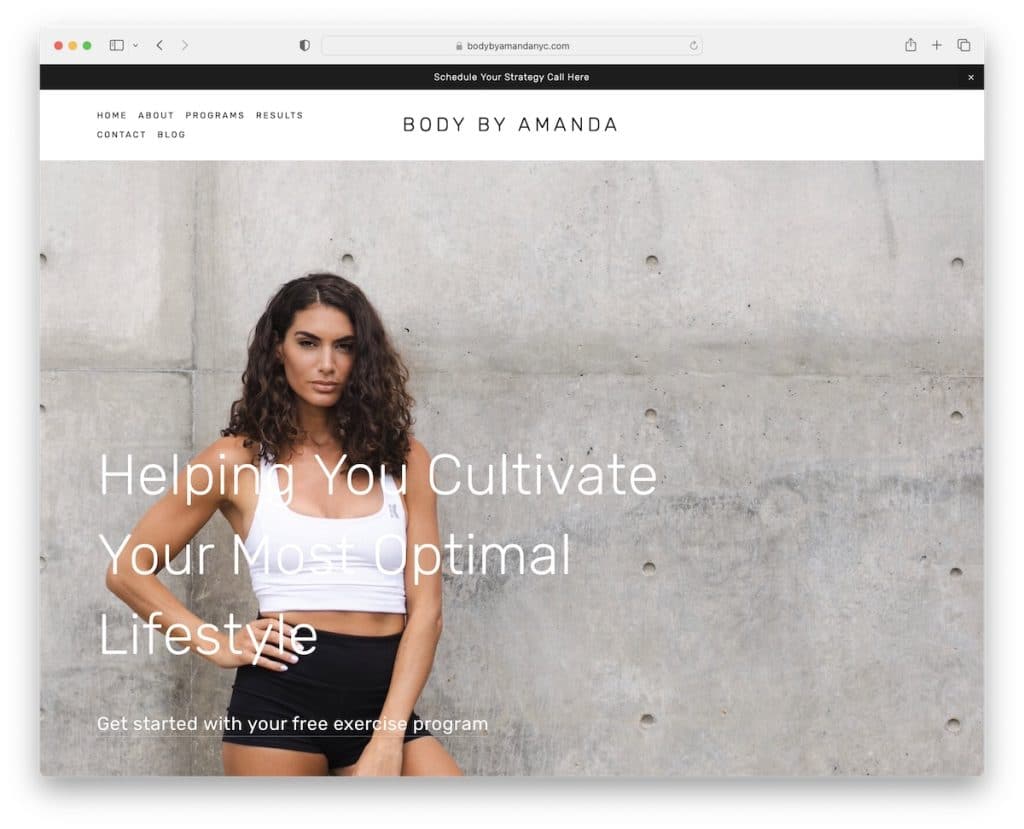
14. Ciało Amandy
Zbudowany z: Squarespace

Body By Amanda ma na stronie głównej dwa tła z przewijanym obrazem paralaksy, które animują go w celu zwiększenia UX.
Znajdziesz powiadomienie na górnym pasku nad prostym nagłówkiem z menu wyróżniającym linki po najechaniu myszką.
Co więcej, stopka zawiera tylko trzy szybkie łącza i ikony mediów społecznościowych, z których wszystkie mają taki sam efekt najechania kursorem, jak główny pasek nawigacyjny.
Uwaga: Dodaj więcej blasku temu, co oferujesz, tworząc powiadomienie na górnym pasku.
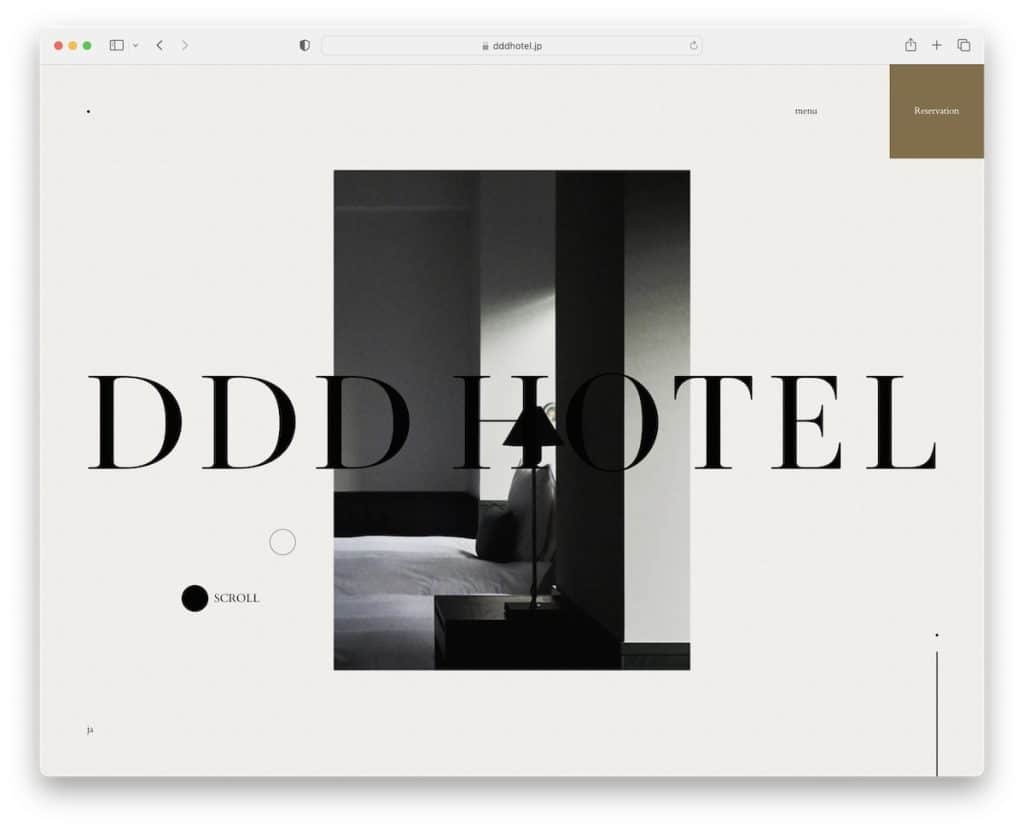
15. Hotel DDD
Zbudowany z: Nuxt

DDD Hotel to oszałamiająca strona internetowa z unikalnym przewijaniem paralaksy, które zainspiruje Cię do zrobienia czegoś w tym samym stylu.
Przejrzysty nagłówek przykleja się do góry z menu i linkami do rezerwacji. Pierwsza otwiera nawigację na pełnym ekranie z niestandardowym tłem, które zmienia się po najechaniu kursorem na linki.
Uwaga: Zachowaj schludny nagłówek za pomocą linku „menu”, który następnie otwiera nawigację po hamburgerze (pełnoekranowy lub przesuwany z boku).
Jeśli zajmujesz się zakwaterowaniem, zapraszamy Cię również do sprawdzenia tych wspaniałych stron internetowych hoteli.
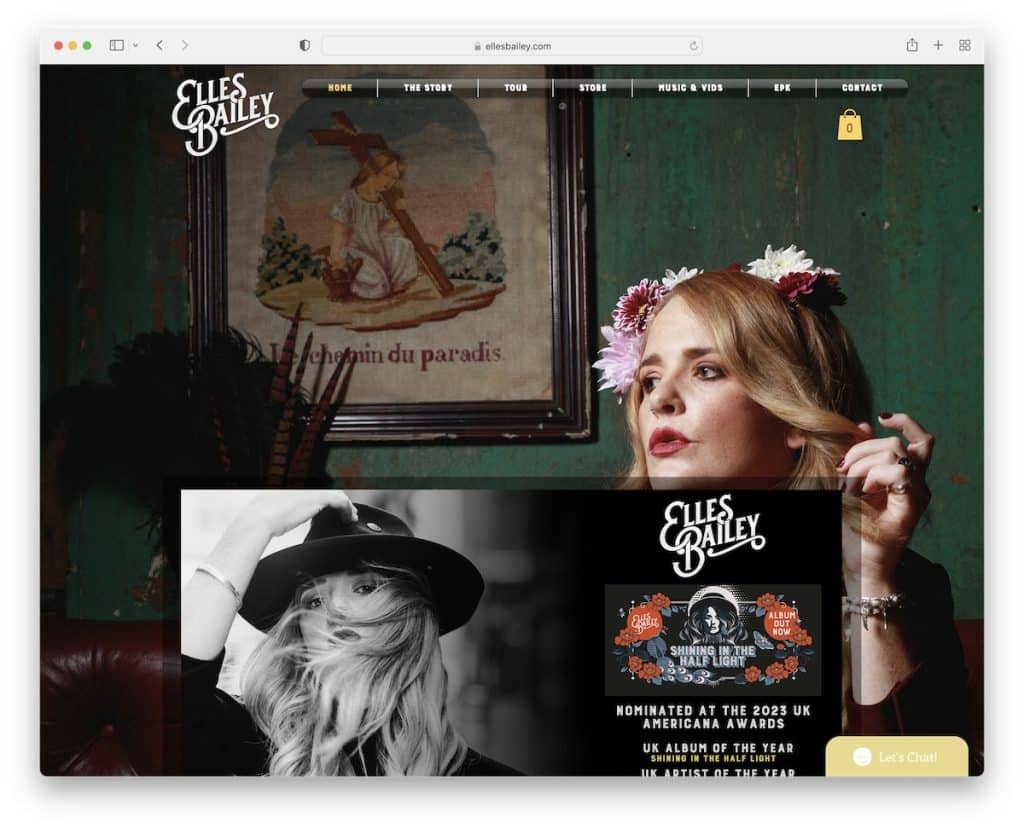
16. Elles Bailey
Zbudowany z: Wix

Elles Bailey ma pełnoekranowe tło paralaksy, dzięki któremu witryna tego muzyka jest bardziej interaktywna. Treść strony sprawia wrażenie „nałożonej”, co nadaje jej niepowtarzalny charakter.
Znajdziesz również wbudowaną listę odtwarzania audio i wideo, aby cieszyć się melodiami bez korzystania z platformy innej firmy.
Uwaga: osadzaj treści audio i wideo w swojej witrynie, aby odwiedzający mieli więcej powodów, by pozostać na niej dłużej.
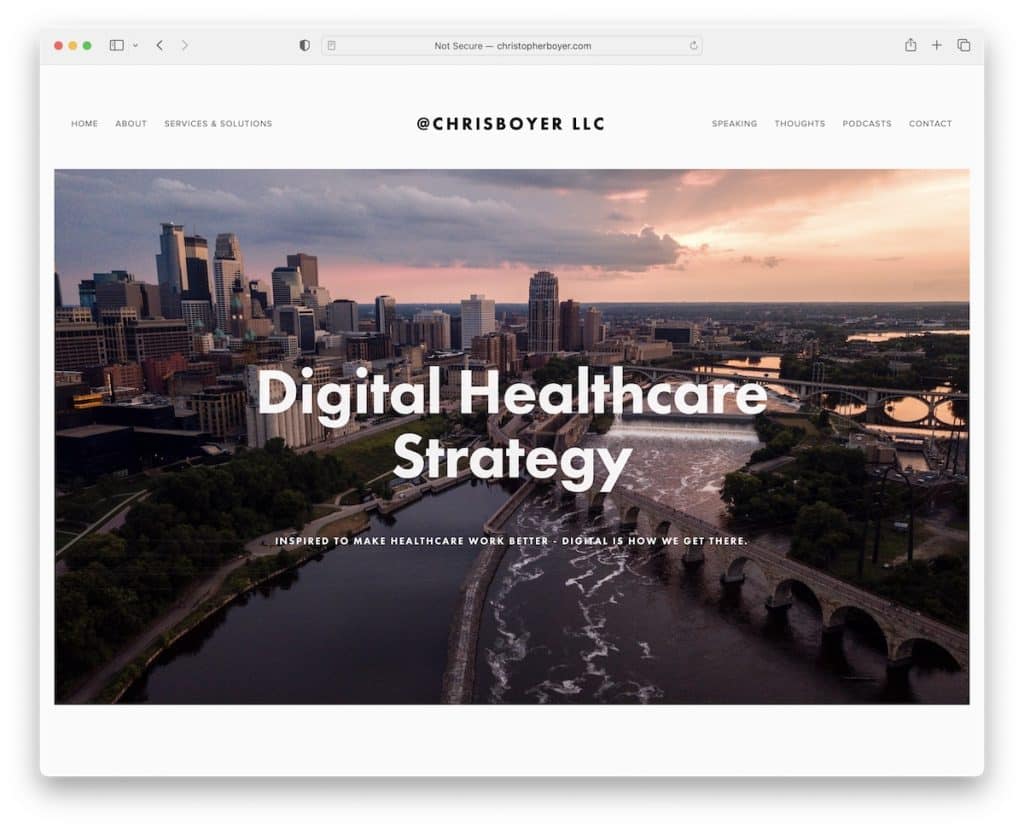
17.Chris Boyer
Zbudowany z: Squarespace

Chris Boyer prowadzi minimalistyczną stronę internetową z inkluzjami paralaksy, aby była bardziej błyszcząca. Innym atrybutem, który również wykopujemy w tej witrynie serwisowej, jest użycie białego tła we wszystkich częściach strony, w tym w nagłówku i stopce.
Co więcej, te dwa ostatnie są podstawowe, zawierają niezbędne szybkie linki i przyciski społecznościowe, zapewniając bezbłędny przepływ.
Uwaga: Jedna nieoficjalna zasada pomaga, gdy nie wiesz, jak podejść do projektu witryny: staraj się, aby był prosty i minimalistyczny. (Nie zapomnij sprawdzić tych najlepszych, prostych stron internetowych, aby uzyskać więcej pomysłów na projekty.)
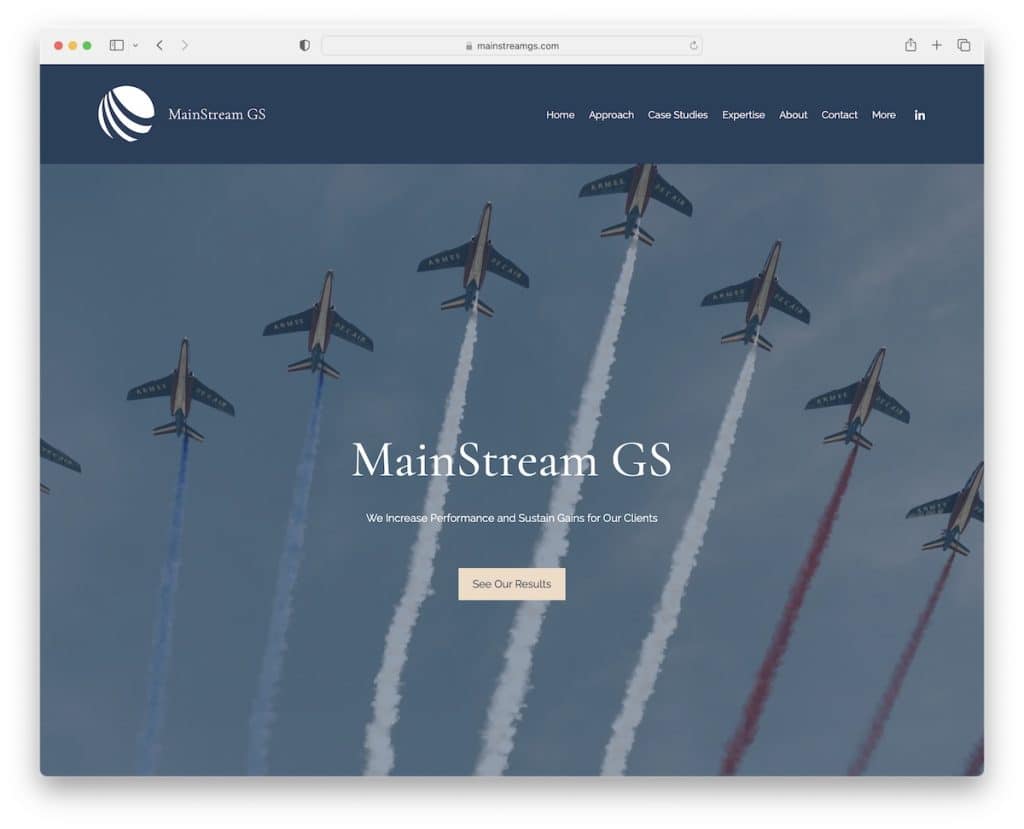
18. Główny nurt GS
Zbudowany z: Wix

MainStream GS jest łatwo dostępny dzięki pełnoekranowej stronie głównej, która zaczyna się od dużej sekcji paralaksy, tekstu i przycisku CTA.
W nagłówku znajduje się menu rozwijane umożliwiające szybsze wyszukiwanie informacji oraz ikona LinkedIn, otwierająca sieć społecznościową w nowej karcie. A na dole tej witryny biznesowej znajduje się zwykła stopka z dodatkowymi danymi kontaktowymi, więc nie musisz ich szukać.
Uwaga: Bądź łatwo dostępny dzięki globalnemu wyświetlaniu danych kontaktowych (najlepiej klikalnego adresu e-mail i numeru telefonu).
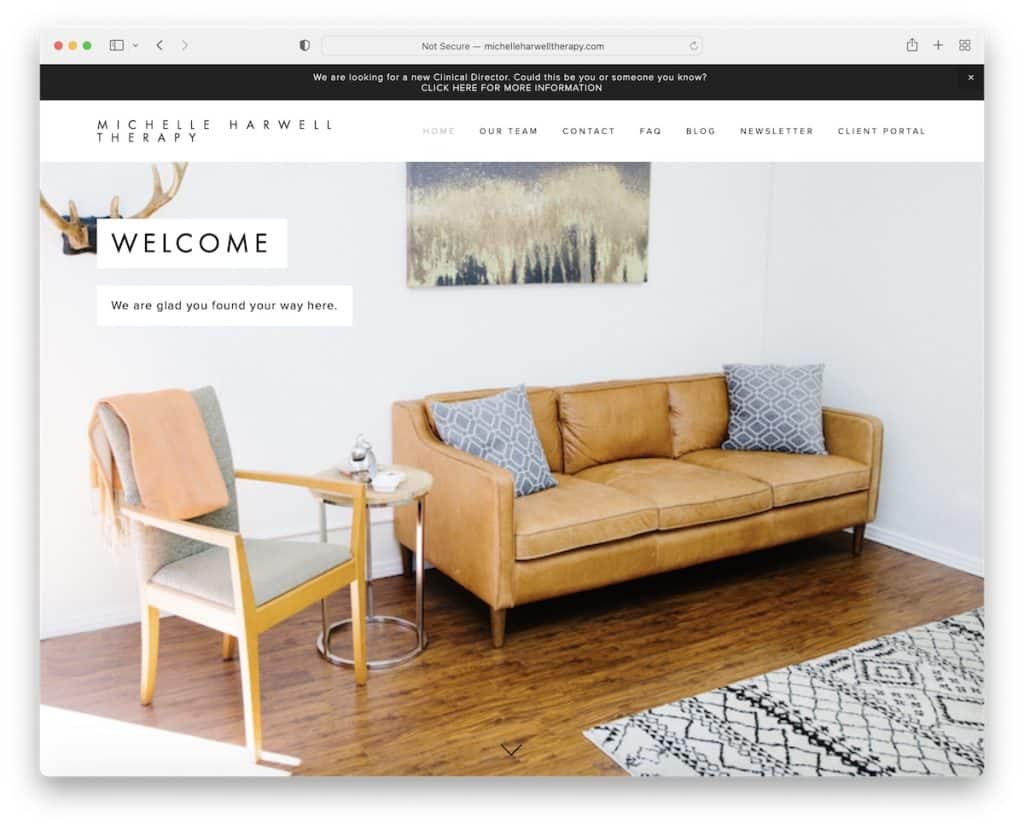
19. Terapia Michelle Harwell
Zbudowany z: Squarespace

Zamiast jednej, ta strona z przewijaniem paralaksy ma wiele sekcji paralaksy, aby zająć oczy odwiedzającego.
Chociaż możesz przewijać stronę Michelle Harwell Therapy, możesz także korzystać z nawigacji kropkowej paska bocznego. (Każda kropka reprezentuje sekcję wyświetlaną po najechaniu myszką).
Co więcej, użycie przycisku „Powrót do góry” pomaga uniknąć przewijania, zapewniając dostęp do paska nawigacyjnego jednym kliknięciem.
Uwaga: (pływający) przycisk powrotu do góry może znacznie poprawić UX Twojej witryny.
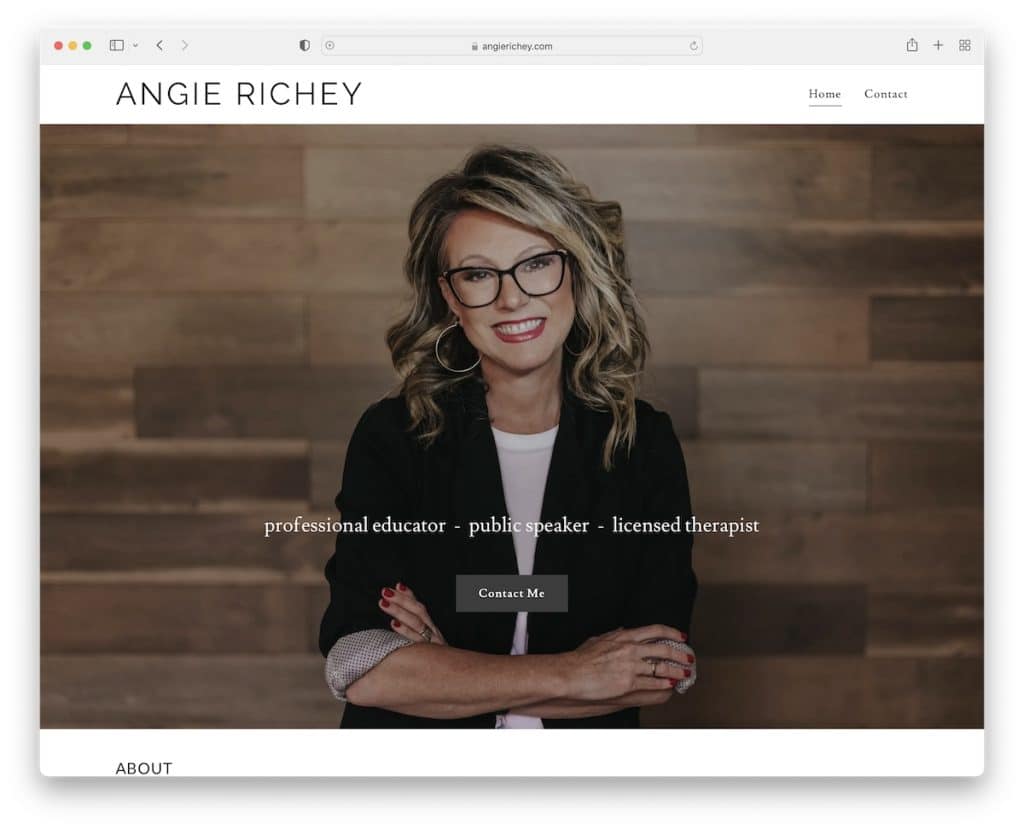
20. Angie Richey
Zbudowany z: GoDaddy Builder

Angie Richey to dwustronicowa witryna internetowa dla terapeutów o bardziej podstawowym wyglądzie wzbogacona o przewijanie paralaksy.
Oprócz strony głównej, która działa jako usługa i strony o mnie, Angie kołysze stronę kontaktową z formularzem, który ma pole wyboru dla subskrypcji newslettera.
Uwaga: Zamiast korzystać z wyskakującego okienka lub osobnego formularza newslettera, możesz rozszerzyć swój formularz kontaktowy o dodatkowe pole zapisu.
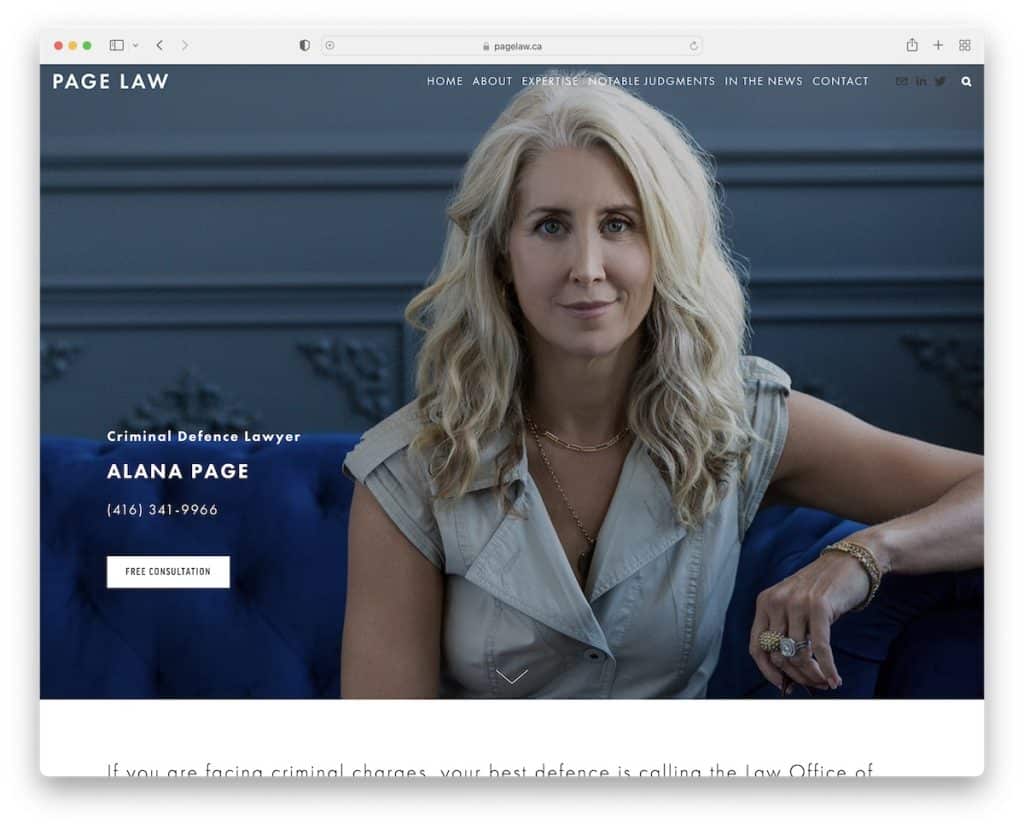
21. Prawo strony
Zbudowany z: Squarespace

Obraz bohatera paralaksy tworzy jeszcze silniejsze wrażenie dzięki przezroczystemu nagłówkowi. Poza paskiem nawigacyjnym znajdują się ikony społecznościowe i e-mail oraz szkło powiększające, które otwiera pasek wyszukiwania z wynikami na żywo na nowej stronie.
Jedno wezwanie do działania znajduje się nad zakładką i jedno w stopce, przenoszące Cię do strony kontaktowej z integracją z Mapami Google. Ta ostatnia pokazuje dokładną lokalizację biura w celu łatwiejszego znalezienia.
Uwaga: jednym z najlepszych sposobów wyświetlania lokalizacji firmy jest zintegrowanie Map Google z witryną.
