Część 2: Zbuduj witrynę WordPress dla nowej firmy z Elementor
Opublikowany: 2020-07-30Witamy w drugiej części naszej ośmioczęściowej serii, która zawiera wszystko, co musisz zrobić, aby zbudować witrynę WordPress dla nowej firmy za pomocą popularnego narzędzia do tworzenia stron WordPress, Elementor.
W części 2 przyjrzymy się WordPressowi, co to jest i (krótko) jak działa. Przyjrzymy się również kreatorowi stron Elementor, którego będziesz używać do tworzenia nowej witryny biznesowej. Ponadto będziemy również szukać odpowiedniego motywu WordPress, który posłuży jako podstawa dla naszego nowego projektu strony internetowej.
Zacznijmy!
Wprowadzenie do WordPressa
WordPress to tak zwany CMS lub system zarządzania treścią. To oprogramowanie, które umożliwia łatwe tworzenie i aktualizowanie strony internetowej bez konieczności kodowania. Został uruchomiony w 2003 roku i od tego czasu stał się najpopularniejszym CMS na rynku, obsługującym aż 37% wszystkich stron internetowych na świecie. Liczba ta stale rośnie, umacniając ją jako CMS najlepszych projektantów witryn internetowych na całym świecie.
Ponieważ, częściowo ze względu na swoją popularność, jest bardzo dobrze udokumentowany, co czyni go idealnym wyborem nawet dla początkujących. Chociaż, jak każde nowe narzędzie lub aplikacja, na początku może wydawać się mylące, szybko zrozumiesz, jak to działa. Przekonasz się, że za pomocą WordPressa możesz szybko zaktualizować stronę lub dodać post na blogu do swojej witryny. Zadania takie jak zmiana zdjęcia lub dodanie formularza kontaktowego można wykonać z łatwością. W granicach rozsądku możesz zrobić prawie wszystko, co musisz zrobić na stronie internetowej za pomocą WordPressa i to wszystko bez konieczności dotykania wiersza kodu.
WordPress.org a WordPress.com
W rzeczywistości istnieją dwie wersje WordPressa, z których możesz korzystać. Pierwszym (i tym, którego będziemy używać) jest tzw. WordPress z własnym hostingiem. WordPress jest przesyłany do Twojej własnej witryny i instalowany, a następnie umożliwia włamanie i zbudowanie witryny internetowej za pomocą CMS, jak chcesz. Tę wersję WordPressa można pobrać z wordpress.org i można z niej korzystać bezpłatnie. Jest to tak zwane „Oprogramowanie Open Source”, co oznacza, że możesz z nim robić, co chcesz.

Druga dostępna wersja WordPressa to „hostowana” wersja na wordpress.com. Tutaj możesz założyć darmowe konto, zainstalować motyw (więcej o tym później) i stworzyć stronę internetową za pomocą narzędzi dostarczonych przez wordpress.com. Ponieważ ta wersja jest hostowana przez sam WordPress, istnieją ograniczenia dotyczące tego, co możesz zrobić ze swoją witryną pod względem projektu. Jesteś również bardziej ograniczony pod względem dostępnych funkcji.

Podczas gdy wordpress.com oferuje szybki i wygodny sposób na uruchomienie strony internetowej, będziesz cieszyć się większą swobodą w tworzeniu takiej witryny, jaką chcesz, bez żadnych ograniczeń, korzystając z wersji z własnym hostingiem, którą będziemy robić .
Administrator WordPressa
W części 3 tej serii omówimy instalację i konfigurację WordPressa. Na razie jednak przyjrzyjmy się bardzo szybko temu, co zobaczysz po zalogowaniu się do obszaru administracyjnego (lub zaplecza) swojej witryny WordPress.
Administrator WordPressa można traktować jako „centrum kontroli” Twojej witryny. Jest dostępny za pośrednictwem przeglądarki internetowej (nie są potrzebne żadne narzędzia ani oprogramowanie na komputerze). Aby przejść do strony logowania tego panelu sterowania (lub obszaru administracyjnego), musisz odwiedzić określony adres internetowy, który będzie podobny do www.twojastrona.com/wp-admin (zastępując „twojastrona.com” nazwą własnej domeny internetowej ). Gdy wejdziesz na tę stronę logowania, zobaczysz coś takiego:

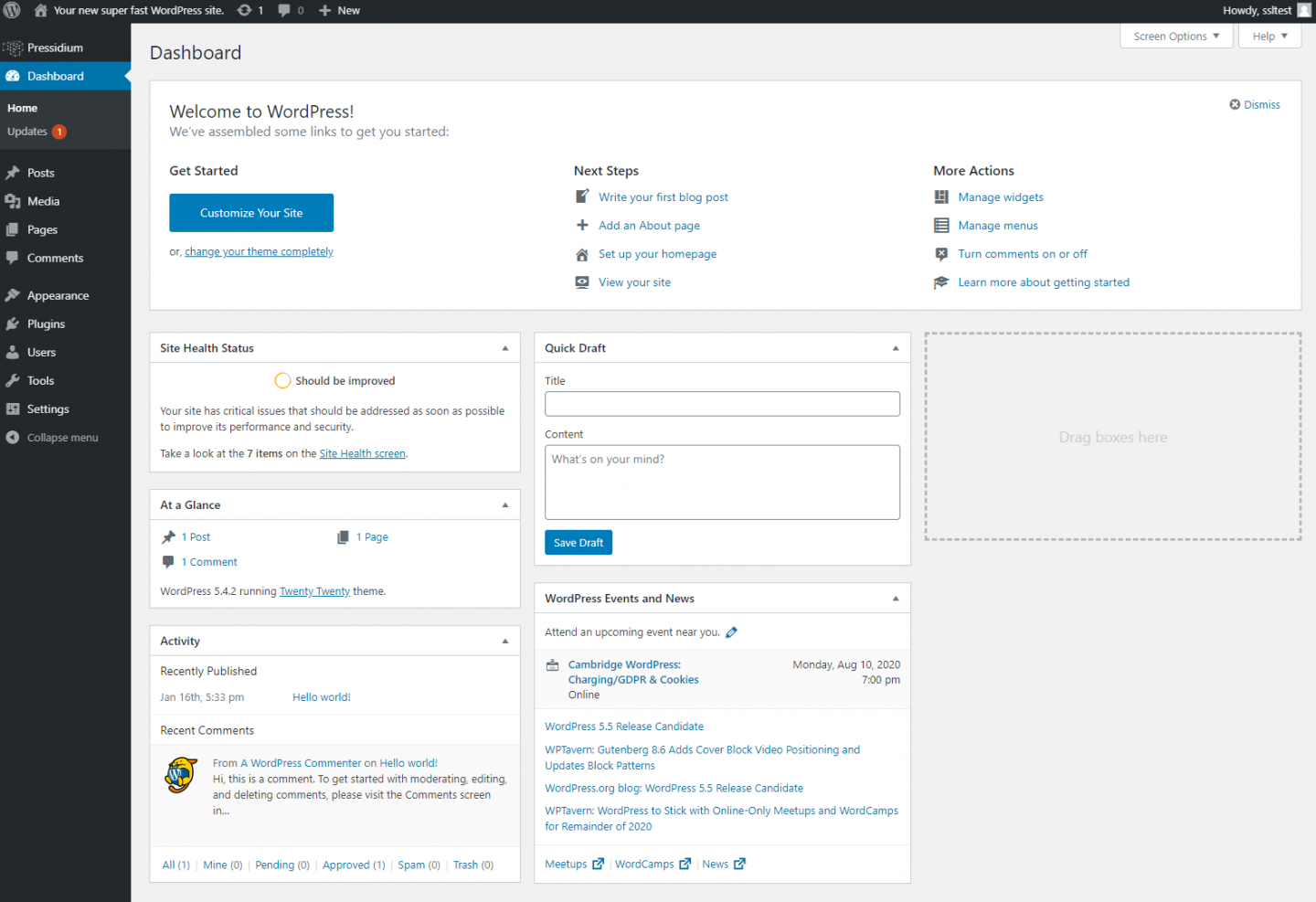
Musisz podać swoją nazwę użytkownika i hasło (które otrzymasz podczas pierwszej konfiguracji WordPressa). Po ich wprowadzeniu zostaniesz przeniesiony do panelu administracyjnego, który wygląda tak:

Panel administratora to pierwsza rzecz, którą zobaczysz za każdym razem, gdy zalogujesz się do swojej witryny. Stąd zobaczysz menu po lewej stronie, które daje dostęp do wszystkich stron w Twojej witrynie wraz z możliwością edycji ustawień, dodawania wtyczek i nie tylko. Prawie 99% wszystkiego, co musisz zrobić w swojej witrynie, można zrobić z tego panelu administracyjnego.
Co więcej, jeśli masz innych użytkowników (takich jak partner biznesowy), którzy mogą chcieć wprowadzać zmiany w witrynie, możesz im również nadać osobny login. WordPress umożliwia przypisywanie różnych poziomów uprawnień do logowania. Na przykład możesz mieć członka personelu, który będzie aktualizował Twój blog. Nadając im uprawnienia „redaktora”, mogą dodawać nowe artykuły na blogu i aktualizować strony, ale nie mogą zmieniać krytycznych ustawień w Twojej witrynie.
W dalszej części tej serii będziemy szczegółowo omawiać każdy obszar podczas tworzenia naszej witryny. W części 8 tej serii dobrze zrozumiesz, co właściwie robią wszystkie te sekcje.
Wprowadzenie do Kreatorów Stron
Teraz zaczynamy dochodzić do punktu, w którym możemy zacząć budować naszą stronę internetową. Zanim to zrobimy, warto najpierw zrozumieć, w jaki sposób można zaprojektować stronę w WordPressie.
Budowanie strony internetowej może być nieco zniechęcające. Na początku masz do czynienia z dużą ilością białego ekranu, który musisz wypełnić. Jeszcze nie tak wiele lat temu, aby to zrobić, musiałeś wiedzieć, jak napisać kod HTML i CSS w kolejności aby generować treści, które dobrze wyglądały w Twojej witrynie. Podczas gdy pisanie podstawowego kodu jest stosunkowo łatwe, nawet dla nowicjusza, projektowanie bardziej złożonych układów jest trudne (nawet dla profesjonalisty!).
Chociaż WordPress początkowo sprawiał, że proces tworzenia strony internetowej i dodawania do niej stron był stosunkowo łatwy, nadal trudno było uzyskać odpowiedni projekt bez znajomości kodowania.
WordPress dostarczył podstawowy edytor WSYWIG (What You See Is What You Get), który umożliwiał formatowanie akapitów, pogrubienie lub kursywę i tak dalej. Oznaczało to, że możesz umieścić treść na stronie, która wyglądałaby trochę tak:

Więc tak, można było „zbudować stronę internetową”, ale nie wyglądało to zbyt dobrze. Nawet pozornie proste zadanie, takie jak umieszczenie tekstu w dwóch kolumnach, wymagało kodowania.
Potrzebny był prostszy sposób na wykonanie zadań związanych z układem strony, takich jak kolumny tekstowe, i, jeśli to możliwe, bardziej złożone zadania, takie jak dodawanie przycisków i innych „bogatych” treści, dzięki którym Twoja strona internetowa zacznie wyglądać tak, jak dziś częściej widujesz.
Wejdź do Kreatora Stron. Kreatory Stron robią dokładnie to, co mówią na puszce i pozwalają Ci „zbudować stronę”. Wreszcie istniał prosty sposób na tworzenie świetnie wyglądających stron bez konieczności znajomości kodowania.
Gutenberg
Dostępnych jest kilka programów do tworzenia stron, których możesz użyć. Elementor jest jednym z nich (więcej o tym wkrótce). Sam WordPress wydał własny program do tworzenia stron w grudniu 2018 roku. Nazwany Gutenberg oznaczał duży krok naprzód w ulepszaniu procesu tworzenia stron internetowych, zwłaszcza dla osób bez znajomości kodowania.
Gutenberg zbudowany jest wokół „bloków”. Te bloki są używane trochę jak cegiełki do tworzenia układu strony. Teraz, używając tych bloków, jest to stosunkowo prosty proces rozmieszczenia tekstu w dwóch kolumnach lub wyrównania obrazu wzdłuż tekstu. Możesz dodać przyciski i inne „bogate” elementy, takie jak przyciski społecznościowe, a nawet kalendarz. Te elementy są wstępnie zbudowane, co oznacza, że wystarczy je wybrać, a będą działać od razu po wyjęciu z pudełka.
Gutenberg to duży krok naprzód pod względem budowania strony za pomocą wbudowanych narzędzi WordPress. Co ciekawe, podstawowa struktura WordPressa została zaktualizowana, gdy Gutenberg został wydany, umożliwiając WordPressowi dalsze rozwijanie się jako jeden z najlepszych systemów CMS.

Alternatywne kreatory stron – Przedstawiamy Elementor
Jedną z ogromnych zalet WordPressa jest możliwość tworzenia przez innych programistów narzędzi, motywów i wtyczek, których można używać w WordPressie. Ponieważ WordPress jest oprogramowaniem typu Open Source, nie jest „zablokowany”, dzięki czemu inni mogą korzystać z platformy na różne sposoby.
Dobrą analogią jest porównanie iPhone'a z telefonem z systemem Android. iPhone'y są „zablokowane”. Sprzęt (fizyczny telefon) i oprogramowanie (system operacyjny iOS) są w całości kontrolowane przez Apple. Konkurencyjne telefony, takie jak Samsung Galaxy, korzystają z systemu operacyjnego o nazwie Android. Jest to system operacyjny typu open source (jak WordPress), który pozwala programistom dostosować go do pracy na różne sposoby.
Tak więc, chociaż możesz używać narzędzia do tworzenia stron Gutenberg w WordPress, nie jesteś do tego ograniczony. Do tej budowy witryny użyjemy zewnętrznego narzędzia do tworzenia stron o nazwie Elementor.
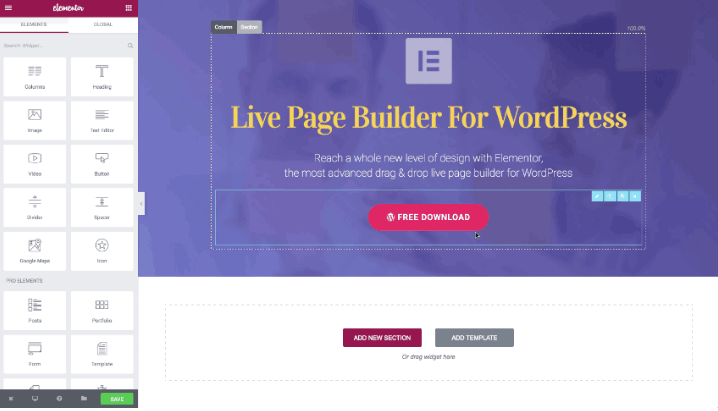
Elementor to program do tworzenia stron „front-end”, w przeciwieństwie do Gutenberga, który jest programem do tworzenia stron „back-end”. Oznacza to, że możesz zbudować stronę w swojej witrynie wizualnie, w przeciwieństwie do Gutenberga, gdzie budowanie odbywa się na „zapleczu” witryny, a zmiany możesz zobaczyć tylko po opublikowaniu strony.

Elementor jest wyposażony w funkcje, które sprawiają, że projektowanie dobrze wyglądającej witryny ZNACZNIE łatwiejsze niż kiedykolwiek wcześniej. Możesz dosłownie przeciągać i upuszczać tekst, obrazy, przyciski i wiele więcej na stronie, aby zbudować swoją witrynę. Będziesz mógł od razu zobaczyć, jak ta strona będzie wyglądać po jej opublikowaniu. Nie musisz kodować, a co najważniejsze, to nic nie kosztuje!
To niezwykle popularny program do tworzenia stron. Czemu? Bo naprawdę jest bardzo, bardzo dobry w tym, co robi. W tej serii przeprowadzimy Cię krok po kroku przez procesy, które musisz wykonać, aby stworzyć własną stronę internetową.
Ponieważ jest bardzo elastyczny, możesz odejść i zaprojektować stronę internetową, która wygląda tak, jak chcesz. Nie podoba Ci się pozycja przycisku? Będziesz mógł go przenieść. Chcesz, aby czcionka nagłówka była większa? To łatwe. Jest fajny w użyciu, ponieważ możesz szybko uzyskać wyniki.
Pierwsze kroki z motywami
Jeśli czytałeś coś na temat WordPressa, prawdopodobnie widziałeś, jak ludzie rozmawiają o „motywach”. Rzeczywiście, sami już raz lub dwa wspominaliśmy o nich. Czym więc jest motyw?
Kiedy początkowo konfigurujesz stronę internetową, masz do czynienia z dużą ilością białego, pustego miejsca na ekranie… jest tak wiele do powiedzenia i masz w głowie wizję tego, jak chcesz, aby Twoja witryna wyglądała, ale przeskok między tym a pusty ekran przed tobą może wydawać się ogromny.
Motywy na ratunek! Zamiast budować swoją witrynę całkowicie od zera, co może być bardzo czasochłonne, inni programiści stworzyli wstępnie zaprojektowane „motywy”, które są szeroko dostępne, w wielu przypadkach za darmo. Motywy dają przewagę, jeśli chodzi o budowanie witryny tak bardzo, że większość programistów WordPress użyje motywu w takiej czy innej formie podczas tworzenia witryny dla klienta. Naprawdę szyte na miarę strony internetowe są w rzeczywistości bardzo nieliczne (pomimo tego, co wielu projektantów stron internetowych może dawać do zrozumienia). Czemu? Po prostu czas. Czas to pieniądz, a zbudowanie strony internetowej na zamówienie wymaga czasu… dużo! A to z kolei kosztuje dużo pieniędzy.
Dlatego o wiele łatwiej jest wziąć wcześniej istniejący projekt w formie motywu, a następnie dostosować go do swoich wymagań projektowych. Pomyśl o tym trochę jak o budowie samochodu. Mógłbyś to zrobić od zera, ale w rzeczywistości lepiej byłoby kupić podstawowe komponenty, takie jak podwozie, koła, panele nadwozia itp., A następnie dostosować ich aspekty, takie jak kolor, styl siedzenia, układ wnętrza i tak dalej. W efekcie otrzymujesz samochód „na miarę”, ale znacznie szybciej (i taniej), niż gdybyś miał wyprodukować każdy ostatni element od podstaw.
Wybór motywu
Podobnie jak miliony innych użytkowników WordPressa, wybierzemy motyw, który będzie podstawą naszej nowej strony internetowej. Istnieje niezliczona ilość dostawców motywów, a szanse są wysokie, że będziesz w stanie znaleźć projekt, który będzie pasował do Twojej wizji. Nie zapominaj jednak, że nie ma znaczenia, że pewne elementy nie są idealne dla Twojego biznesu. Korzystając z Elementora, będziemy zmieniać obrazy, kolory, logo, tekst, układy stron i wiele więcej, aby stworzyć coś, co w istocie będzie spersonalizowaną witryną dla Twojej firmy.
Wybierając motyw, należy wziąć pod uwagę kilka rzeczy:
- Koszt: istnieje niezliczona ilość motywów dostępnych za darmo, z których wiele jest całkiem dobrych. Niektóre jednak są tak zwanymi motywami „premium” i mają swoją cenę. Wysokiej jakości motywy zazwyczaj kosztują około 60 USD, więc nie mówimy o rozbijaniu metki z cenami (a motyw jest zdecydowanie tańszy niż projektant).
- Jakość: Podobnie jak samochody, są dobre i złe motywy. Spójrz na recenzje (jeśli są) i zastanów się, jak dobrze motyw jest obsługiwany przez projektanta. Używając ponownie samochodów jako naszej analogii, spodziewalibyśmy się, że Mercedes będzie dobrze działał prosto z salonu i będziemy mieli pewność, że jeśli coś pójdzie nie tak, zostanie naprawione. Tania i wesoła marka samochodów może jednak nie oferować tego samego poziomu jakości lub wsparcia posprzedażowego.
- Design i funkcja: Podczas gdy motyw można zwykle dostosować do własnych potrzeb, warto wybrać taki, który zaznacza jak najwięcej pól z punktu widzenia projektu i funkcjonalności, ponieważ oznacza to mniej pracy! Ponownie, używając naszej analogii z samochodem, nie kupiłbyś 2-drzwiowego roadstera, gdy wiesz, że potrzebujesz 4-drzwiowego sedana.
- Kompatybilny z Elementorem: Elementor został zaprojektowany do pracy z prawie każdym motywem, ale najlepsze wyniki uzyskasz, jeśli zostanie użyty w połączeniu z motywem, który został zbudowany z myślą o Elementorze. Jeśli to możliwe, wybierz motyw, który stwierdza, że jest kompatybilny z Elementorem.
Skąd wziąć motyw
Jak wspomniano, istnieje wielu różnych dostawców motywów. Sam WordPress ma bibliotekę motywów, która składa się z motywów zbudowanych zarówno przez WordPressa, jak i projektantów zewnętrznych. Sprawdź to tutaj.
Popularnym niezależnym sklepem z motywami jest Theme Forest. Znajdziesz tysiące wysokiej jakości motywów do wyboru (większość to „premium” i kosztuje około 40 – 60 USD). Tylko upewnij się, że wybrałeś taki, który jest kompatybilny z Elementorem (chyba że chcesz użyć innego narzędzia do tworzenia stron).

Sam Elementor ma wybór motywów, z których możesz wybierać, spójrz tutaj.
Wreszcie są niezależni projektanci motywów, którzy oferują garść motywów, które zostały starannie przygotowane do użytku z Elementorem. Jeden z takich dostawców nazywa się Astra. Astra od dawna jest uznawana za dostawcę starannie zakodowanych motywów WordPress, które zostały dostosowane do doskonałej współpracy z Elementorem. Oferują zarówno darmowe, jak i płatne motywy. I jest to jeden z ich darmowych motywów, których użyjemy do zbudowania naszej strony internetowej!

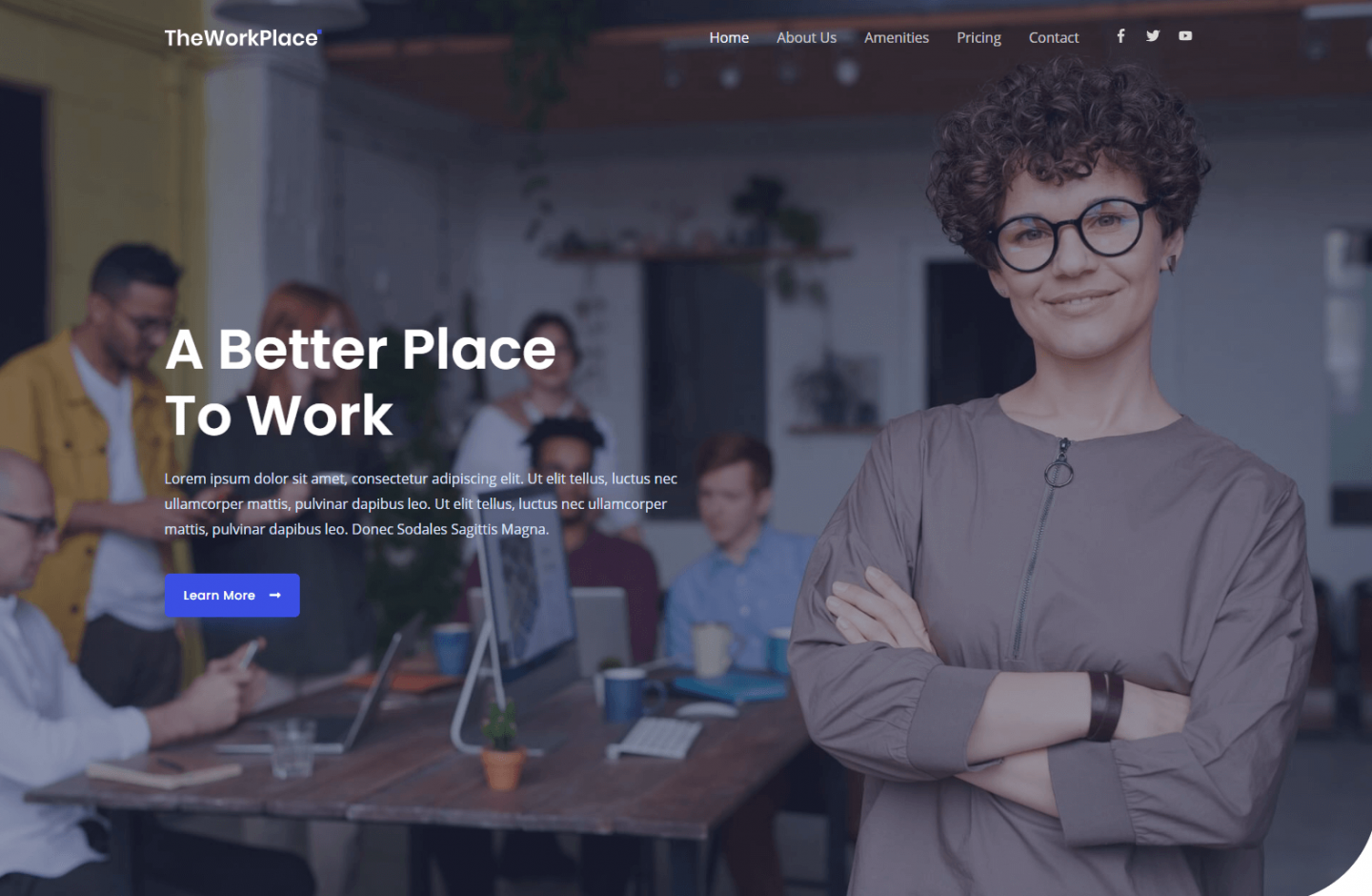
Po poświęceniu czasu na przejrzenie ich katalogu zaprojektowanych motywów (Astra nazywa je „Szablonami startowymi”), wybraliśmy jeden o nazwie „Przestrzeń co-workingowa”. Witryna demonstracyjna, która została zbudowana przy użyciu tego motywu, jest przeznaczona dla dostawcy pakietu Office (nie hydraulika!). Ale jest wiele elementów projektu, które lubimy w tej witrynie, a które możemy zobaczyć w naszej witrynie hydraulicznej.

W części 3 tej serii zobaczysz, jak instalujemy WordPress, instalujemy nasz kreator stron, Elementor, i zaczynamy projektować naszą stronę!
