Część 4: Zbuduj witrynę WordPress dla nowej firmy z Elementor
Opublikowany: 2020-08-27Witamy ponownie w naszej serii budowania stron internetowych. W części 3 zaczęliśmy od wyboru hosta WordPress, instalacji WordPressa i wskazania naszej nazwy domeny na naszą nową instalację WordPress. Po wykonaniu tych czynności utworzyliśmy stronę konserwacji, która zawierała nasze nowe logo firmy i kilka danych kontaktowych, aby wszyscy klienci, którzy spojrzeli na stronę internetową, gdy kończyliśmy jej tworzenie, mogli zobaczyć, jak się z nami skontaktować.
Nasze kolejne kroki, w których należy zainstalować wtyczkę Elementor, która jest narzędziem do tworzenia stron, którego będziemy używać do budowy naszej witryny, a następnie zainstalowaliśmy motyw startowy dostarczony przez twórców motywów WordPress Astra.
To dało nam solidne podstawy, na których mogliśmy dalej budować naszą stronę internetową dla naszej nowej firmy hydraulicznej.
W części 4 tej serii zamierzamy dokonać kilku znaczących postępów w budowaniu naszej nowej strony internetowej. Na początek wprowadzimy szereg zmian w motywie, na przykład paletę kolorów, która jest używana w całej witrynie, a także czcionki. Zaktualizujemy witrynę za pomocą naszego logo i stworzymy stronę główną, która nada ton ogólnemu układowi i stylowi witryny. Po wykonaniu tych czynności będziemy w doskonałej pozycji do tworzenia stron promujących różne usługi oferowane przez firmę (w części 5). Jest wiele do zrobienia, więc utknijmy!
Aktualizacja nazwy naszej strony internetowej w WordPress
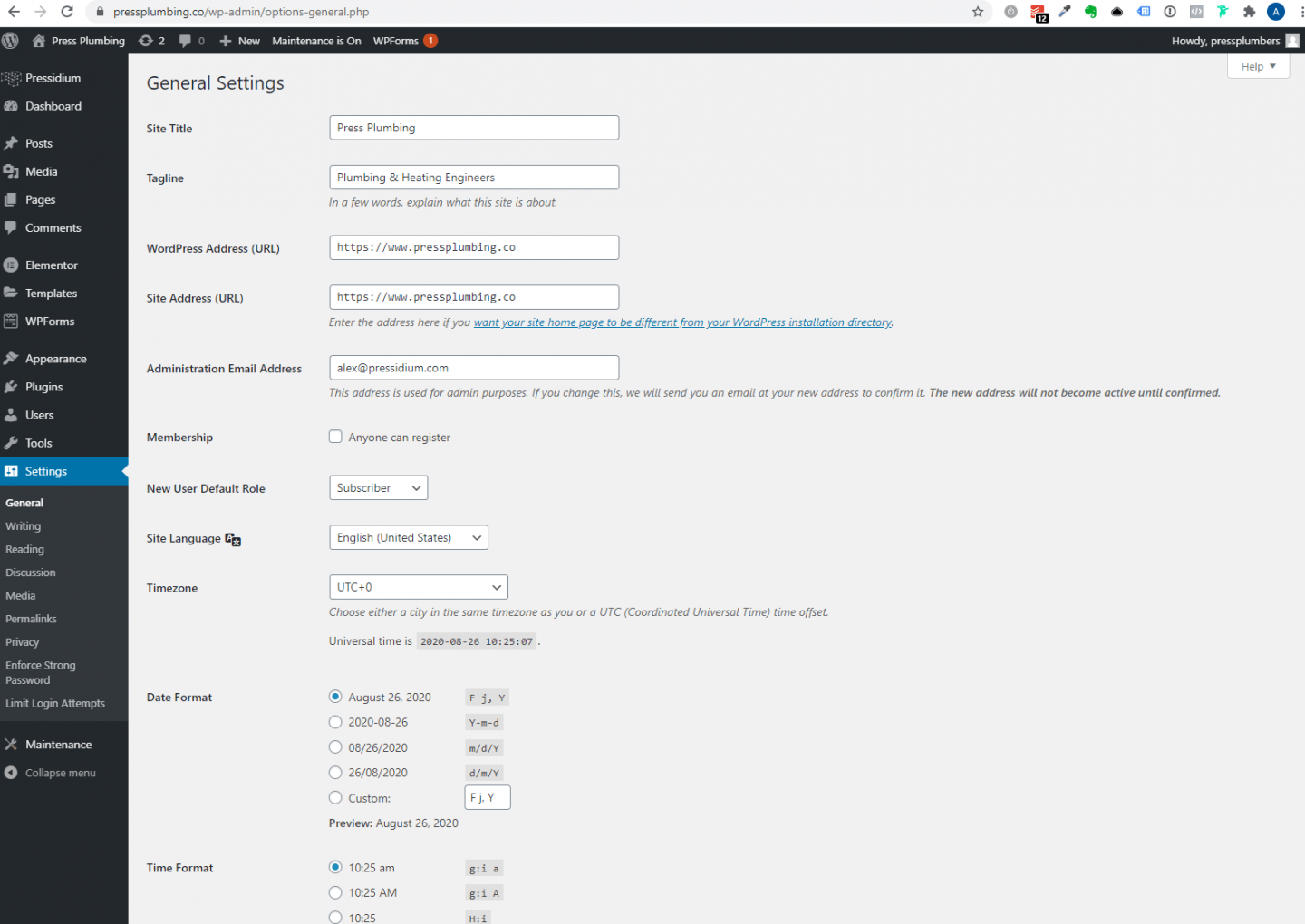
Prawdopodobnie zauważysz, że jeśli spojrzysz na kartę w swojej przeglądarce, wyświetla ona nową witrynę z napisem „Twoja nowa superszybka witryna WordPress”. Jest to ogólna nazwa nadawana wszystkim nowym witrynom WordPress i jest to coś, co będzie chciało zmienić. Aby to zrobić, zaloguj się do panelu administracyjnego, przejdź do menu ustawień i kliknij „Ogólne”. W tym panelu zobaczysz tytuł strony i slogan. Zmień je na odpowiednie dla Twojej firmy.

Po dokonaniu aktualizacji przewiń w dół i kliknij „Zapisz zmiany”.
Wprowadzanie zmian w domyślnych ustawieniach motywu startowego Astry
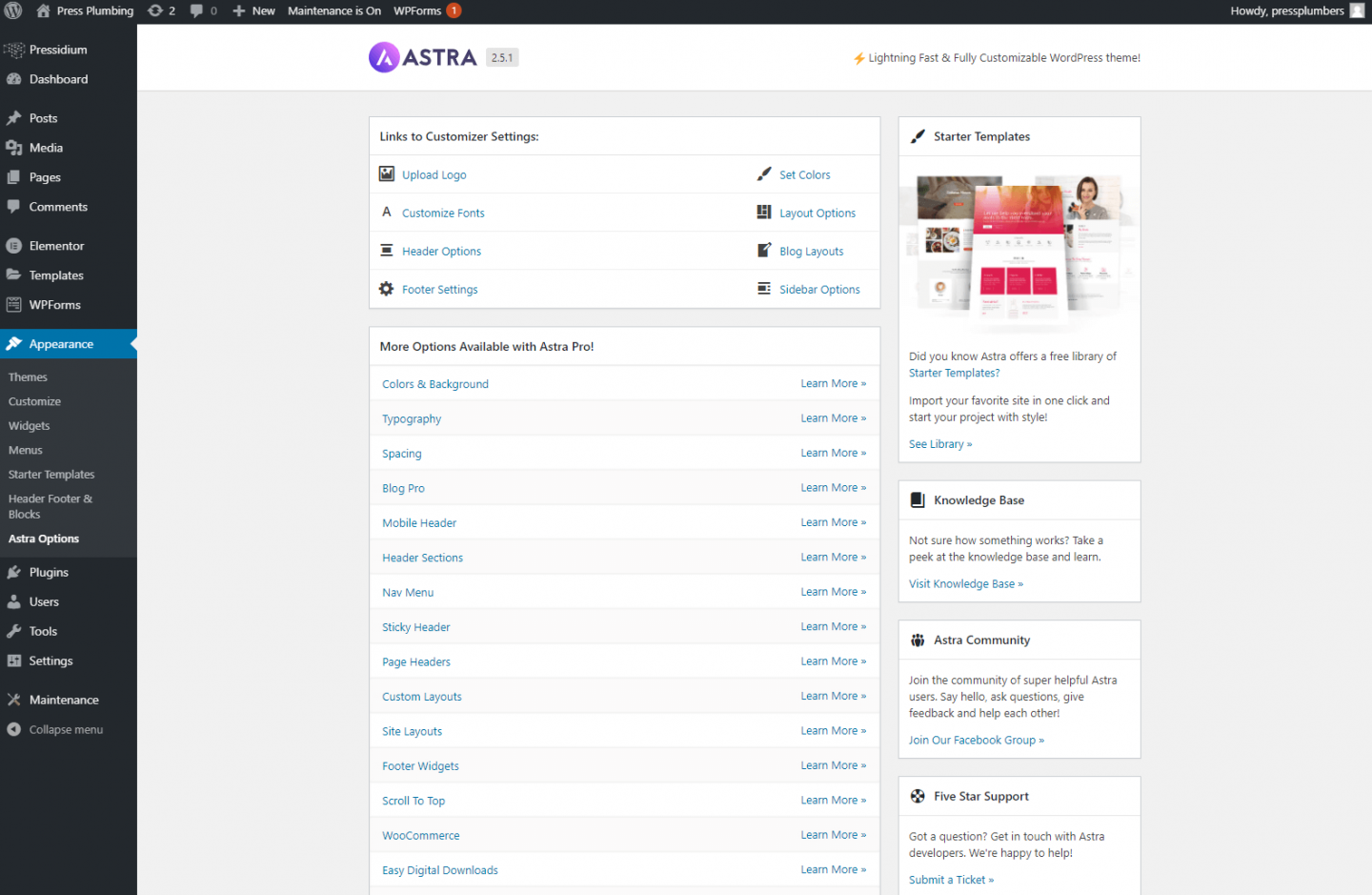
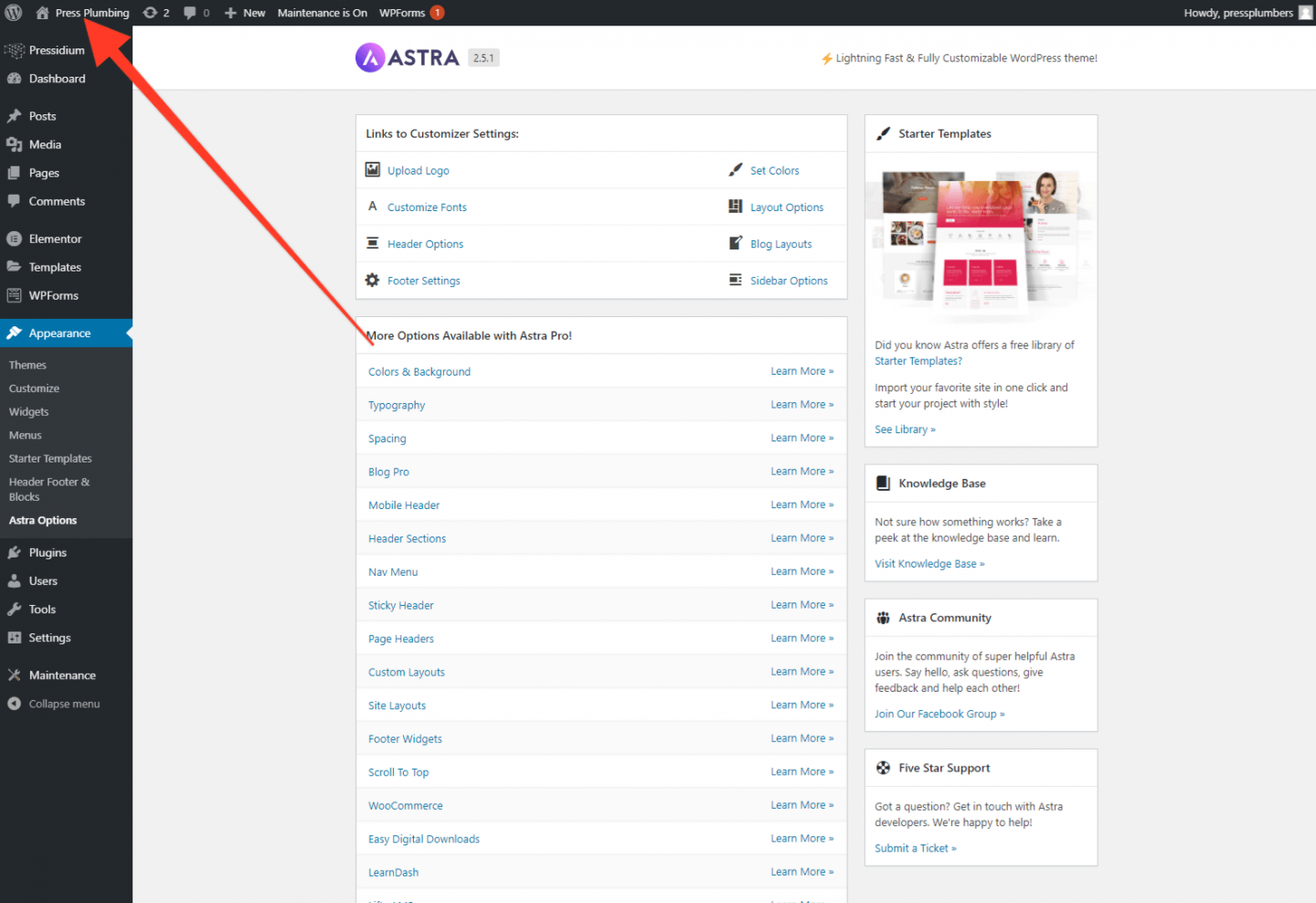
Większość motywów WordPress ma wbudowany panel sterowania lub panel opcji, które umożliwiają wprowadzanie zmian w wielu ustawieniach, które mają wpływ zarówno na projekt witryny, jak i na jej funkcjonowanie. nasz motyw startowy Astry nie jest inny. Lokalizacja tego panelu sterowania może się różnić w zależności od motywu. W tym przypadku jest dostępny poprzez menu „Wygląd”, a następnie podmenu „Opcje Astra”.

Kliknij to, a zobaczysz szereg opcji, które możesz zaktualizować, aby zmienić styl i funkcję swojej witryny.
Logo strony internetowej
Wybrany przez nas motyw wykorzystuje obrazy nagłówka o pełnej szerokości, na których w przejrzysty sposób nałożone jest menu nawigacyjne i logo. Z tego powodu trzeba będzie użyć logo, które jest zapisane jako plik PNG i ma przezroczyste tło. Mam nadzieję, że kiedy stworzyłeś swoje logo lub projektant zrobiłby to za ciebie, istniałaby możliwość pobrania odpowiedniego pliku PNG, takiego jak ten, lub projektant dałby ci kopię. Jak wspomniano, bardzo ważne jest, aby każde zaprojektowane logo było zapisywane jako plik wektorowy, ponieważ zapewnia to znacznie większą elastyczność w generowaniu wymaganego formatu obrazu. w tym przypadku w razie potrzeby stosunkowo łatwo jest przekonwertować wektor na PNG.
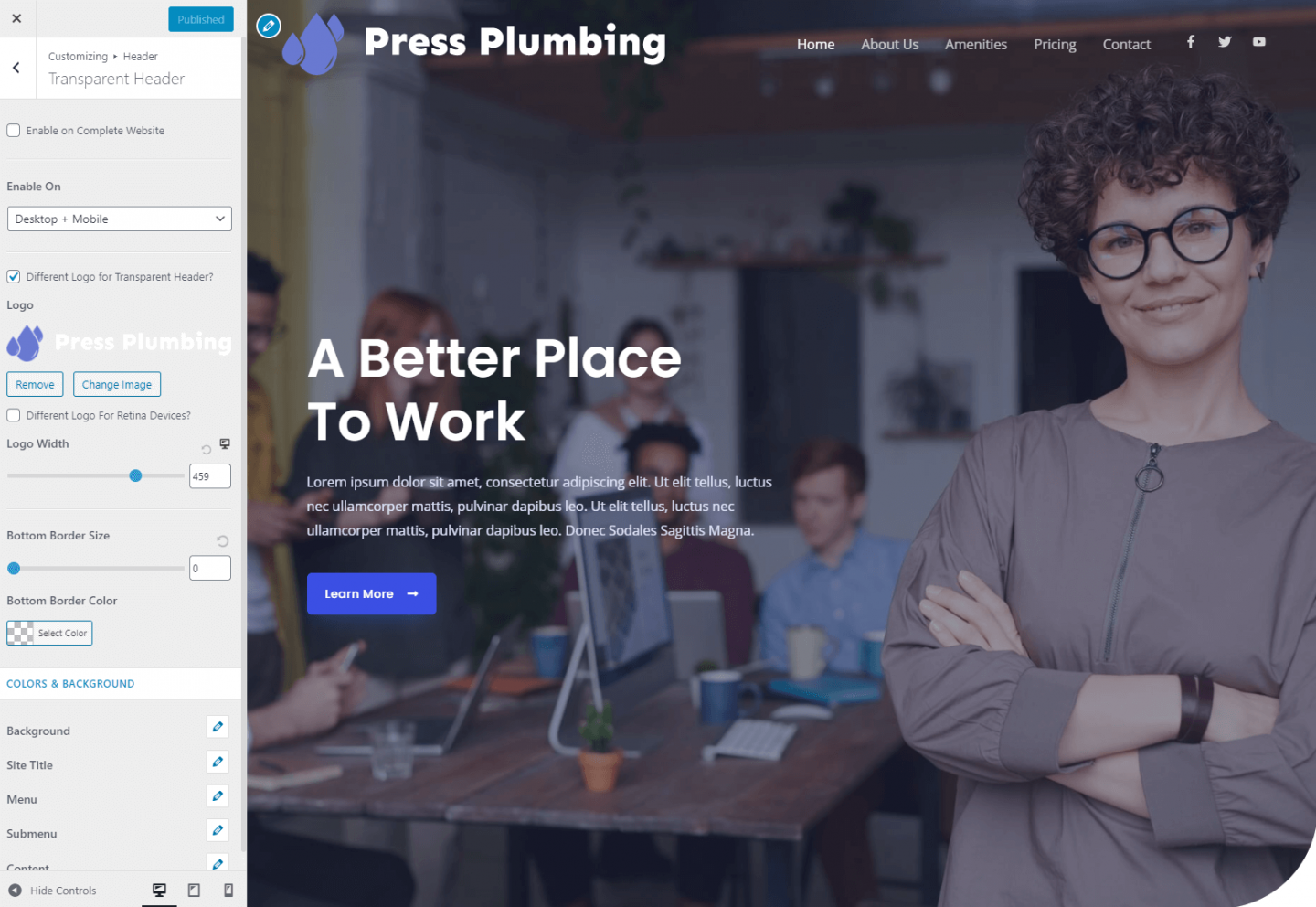
Po uzyskaniu logo (sugerujemy jego rozmiar do około 400 pikseli) kliknij łącze przesyłania logo w ustawieniach dostosowywania. Zostaniesz przeniesiony do dostosowywania WordPress, gdzie będziesz mógł przesłać swoje logo i dostosować rozmiar. Gdy to zrobisz, kliknij przycisk „Opublikuj”, co spowoduje zapisanie zmian.

Ponieważ obecnie mamy ustawiony ekran konserwacji na stronie, zmiany te nie będą widoczne publicznie. Jednak w przyszłości, gdy ten ekran konserwacji zostanie wyłączony, po kliknięciu przycisku publikowania wszelkie wprowadzone przez Ciebie zmiany będą natychmiast widoczne w Twojej witrynie, aby wszyscy mogli je zobaczyć.
Schemat kolorów
Teraz mamy skonfigurowane nasze logo, możemy wprowadzić pewne zmiany w naszym schemacie kolorów. Tak się składa, że domyślną kolorystyką dla tego konkretnego motywu jest odcień niebieskiego zbliżony do tego, który wybraliśmy dla naszej działalności. Nie jest to jednak absolutnie na miejscu, więc trzeba to zaktualizować. Strony internetowe używają systemu kolorów o nazwie „Hex”. Kolory są reprezentowane przez sześciocyfrowy kod. Na przykład biały to #ffffff. Wybrany przez nas odcień niebieskiego to #6979D1.
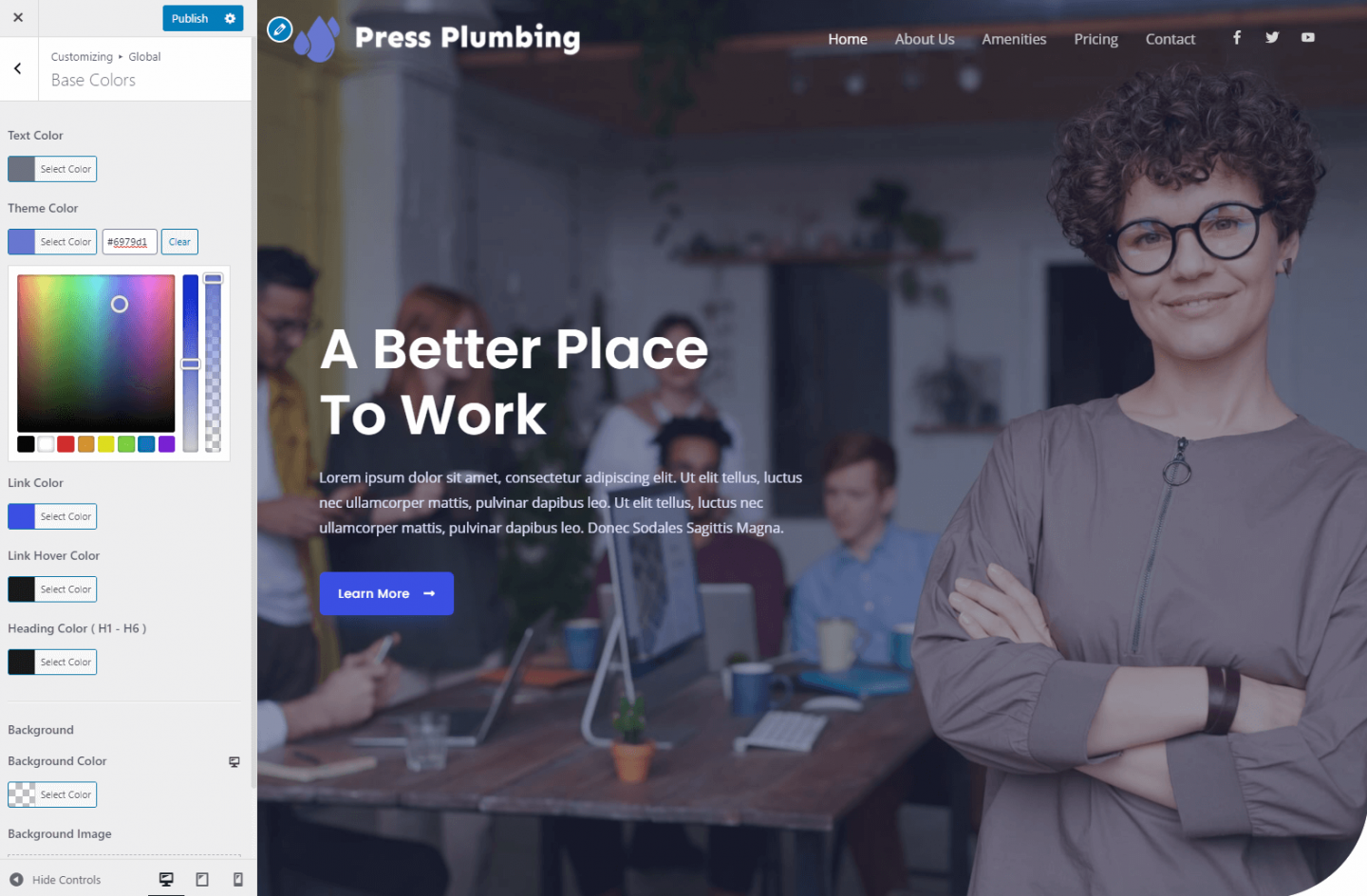
Aby zaktualizować nasze ustawione kolory na stronie, wróć do panelu opcji Astry i kliknij „Ustaw kolory”. Zostaniesz przeniesiony z powrotem do dostosowywania WordPress, gdzie zobaczysz kartę z kolorami podstawowymi. Kliknij to, a zobaczysz pięć różnych próbek kolorów. Zamierzamy zachować kolor tekstu, kolor najechania na link i kolor nagłówka, ale zaktualizujemy kolor motywu, a kolor linku dwa to odcień niebieskiego.

Spowoduje to zaktualizowanie kolorów w niektórych obszarach witryny, ale inne, takie jak przyciski, są kontrolowane przez wtyczkę Elementor.
Aby wprowadzić zmiany w tych kolorach, wyjdź z dostosowywania i przejdź do strony głównej swojej witryny. Możesz to zrobić, klikając ikonę „Strona główna”, która pojawia się w panelu administracyjnym WordPressa. Zobacz poniżej:

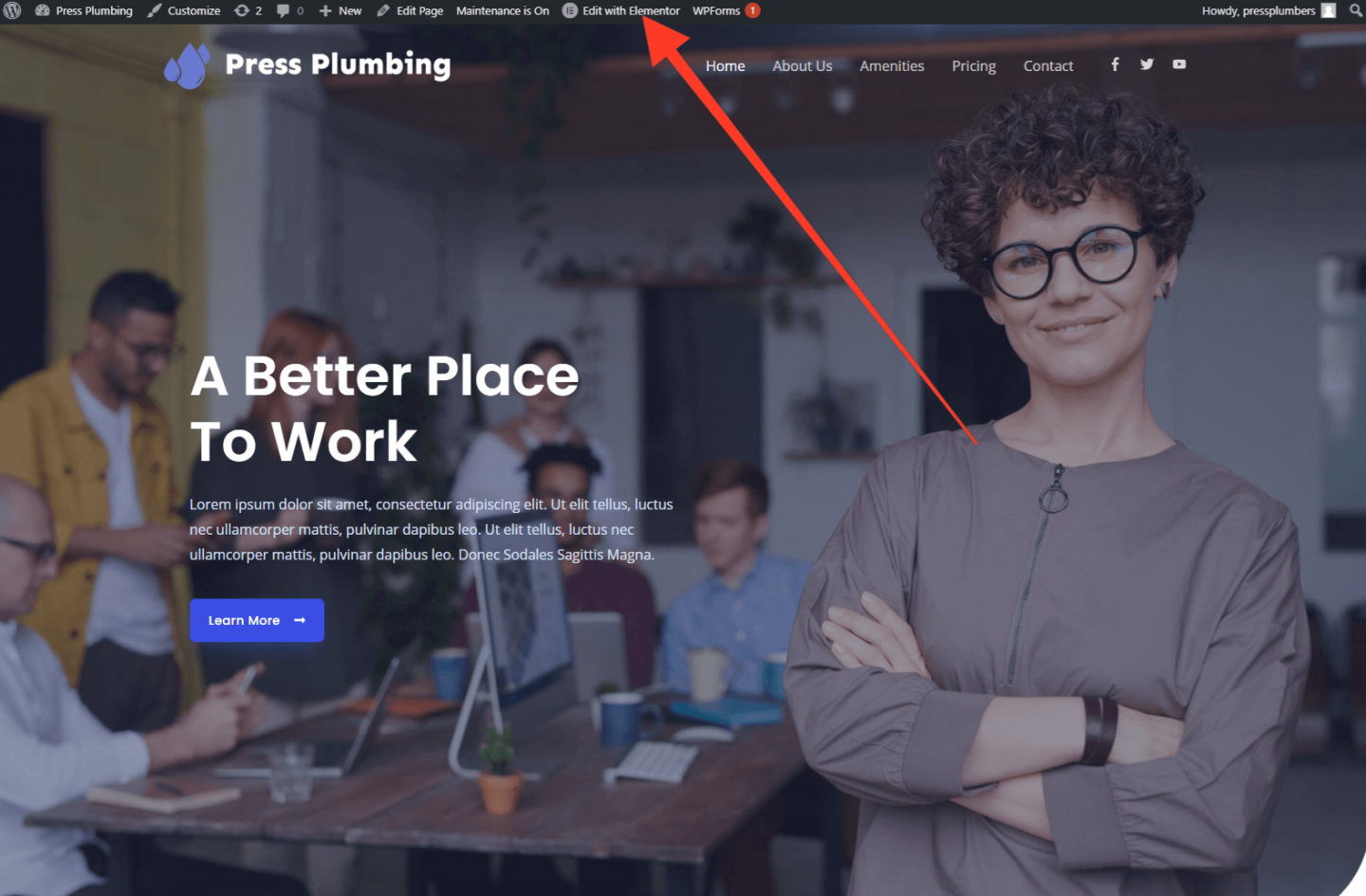
Kiedy to zrobisz, kliknij „Edytuj za pomocą Elementora”:

Po wykonaniu tej czynności zostaniesz przeniesiony do głównego edytora Elementora. W tym panelu spędzimy dużo czasu, więc warto się pobawić i przyzwyczaić do tego, jak to jest ułożone. Chociaż zrobimy, co w naszej mocy, aby pokazać Ci, jak korzystać z Elementora, omówienie każdego najmniejszego elementu i funkcji zawartej w tym narzędziu do tworzenia stron wykracza poza zakres tych artykułów. jeśli poważnie myślisz o korzystaniu z Elementora do budowy swojej witryny, warto poświęcić czas na zapoznanie się z niektórymi samouczkami dostarczonymi przez sam Elementor.
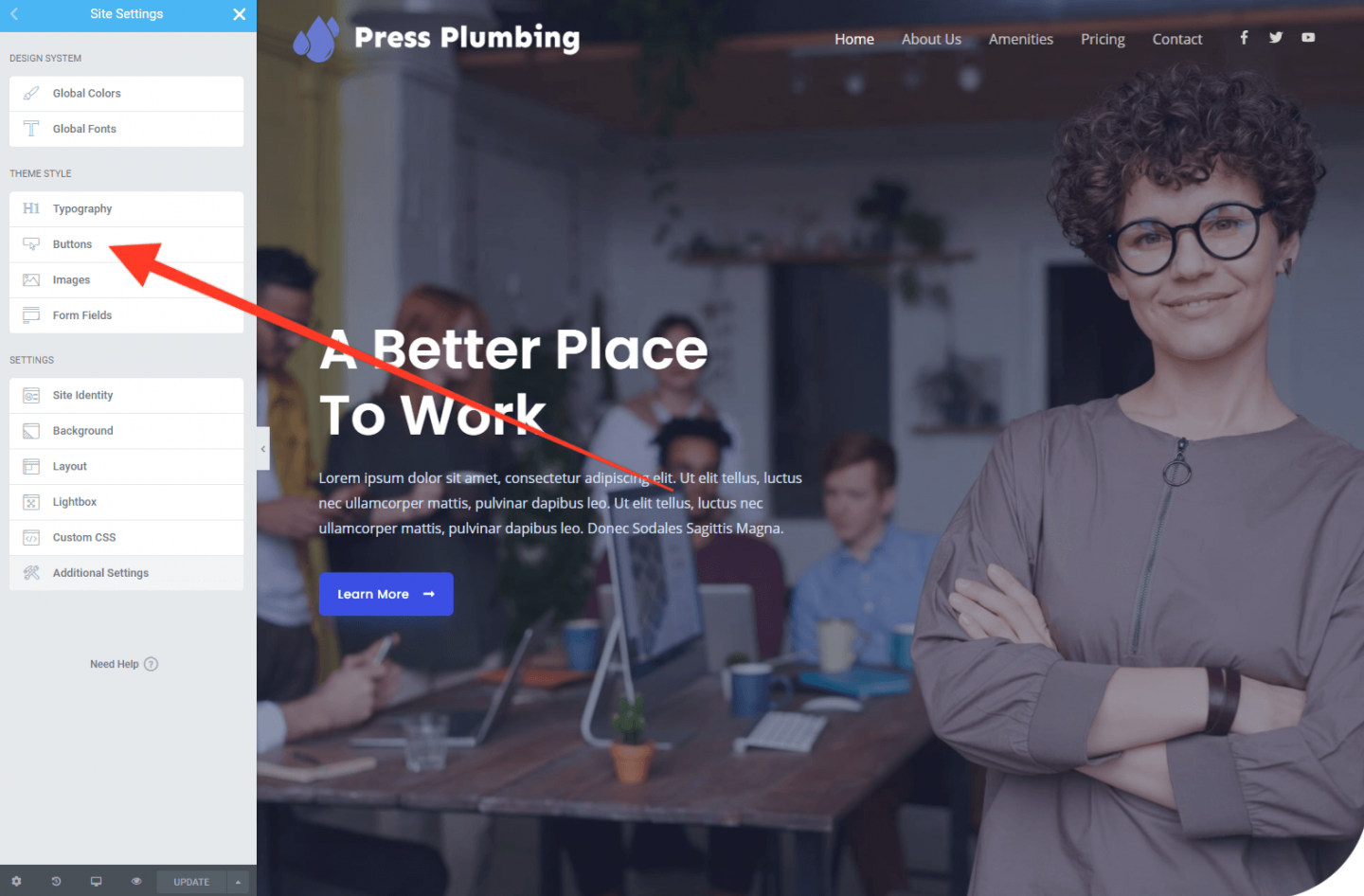
Aby zaktualizować kolory przycisków i tła w Elementorze, kliknij menu „Hamburger” w linii 3 znajdujące się w lewym górnym rogu panelu Elementor. Spowoduje to otwarcie menu zawierającego łącze do „Ustawienia witryny”. Kliknij na to. W tym panelu zobaczysz mnóstwo opcji konfiguracji ustawień witryny. W przypadku aktualizacji wizualnych jedną z fajnych rzeczy w Elementorze jest to, że zmiany wprowadzone w panelu Elementora pojawiają się natychmiast w podglądzie witryny, dzięki czemu możesz szybko sprawdzić, czy wprowadzane zmiany przynoszą pożądany efekt.
W tym przypadku zaktualizujemy kolor przycisku, klikając „Przyciski”.

Po otwarciu tego podmenu kliknij kartę „Kolor tła”, aby zaktualizować wybrany kolor. W naszym przypadku użyjemy tego samego koloru niebieskiego, co nasze logo (#6979D1). Kliknij „Aktualizuj”, aby zapisać zmiany (ZAWSZE musisz kliknąć Aktualizuj, aby zapisać zmiany, więc nie zapomnij!).
Aktualizacja naszej strony głównej witryny
Teraz mamy logo naszej firmy i prawidłową konfigurację schematu kolorów, które możemy wprowadzić, zmieniając układ i projekt naszej strony głównej, aby odzwierciedlić naszą działalność. Projekt strony głównej „nadaje ton” reszcie witryny, więc warto poświęcić trochę czasu, aby to naprawić. W ten sposób inne strony w Twojej witrynie będą łatwo wypływać z tego projektu.
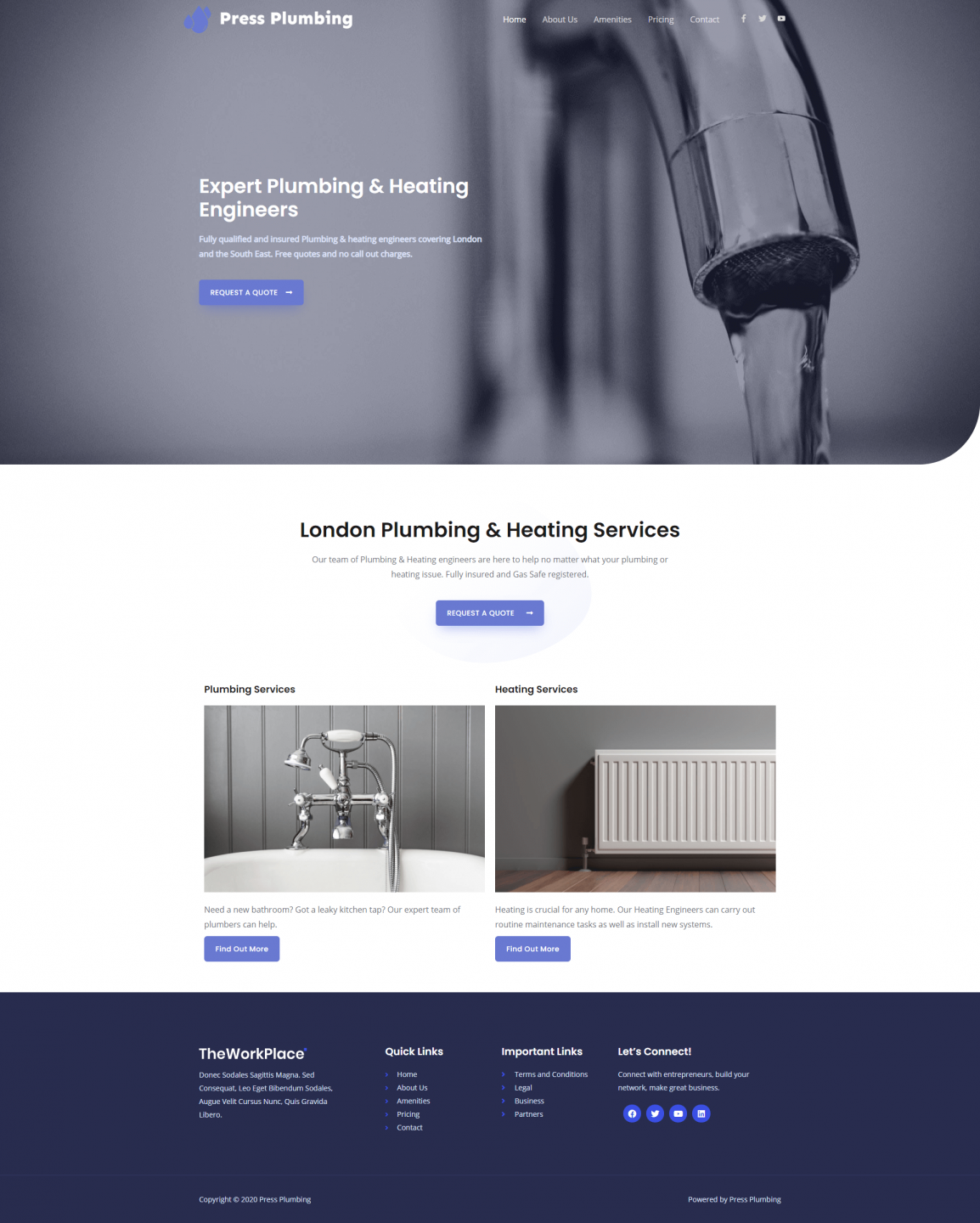
Zacznijmy od aktualizacji sekcji „Bohater”, która pojawia się u góry strony. Obecnie zawiera zdjęcie w tle i tekst wprowadzający oraz przycisk. Aby rozpocząć, przejdź na stronę główną i kliknij przycisk „Edytuj za pomocą Elementora” (jeśli jeszcze tego nie zrobiłeś). Pulpit nawigacyjny Elementora otworzy się, a elementy na stronie staną się „klikalne”.
Kliknij tekst Bohatera, a zobaczysz, że pojawia się kursor, podczas gdy w tym samym czasie panel Elementora po lewej stronie zmienia się, aby pokazać pole Tytuł. Możesz wpisać nowy tytuł bezpośrednio na stronie i dostosować jego rozmiar za pomocą panelu Elementor.
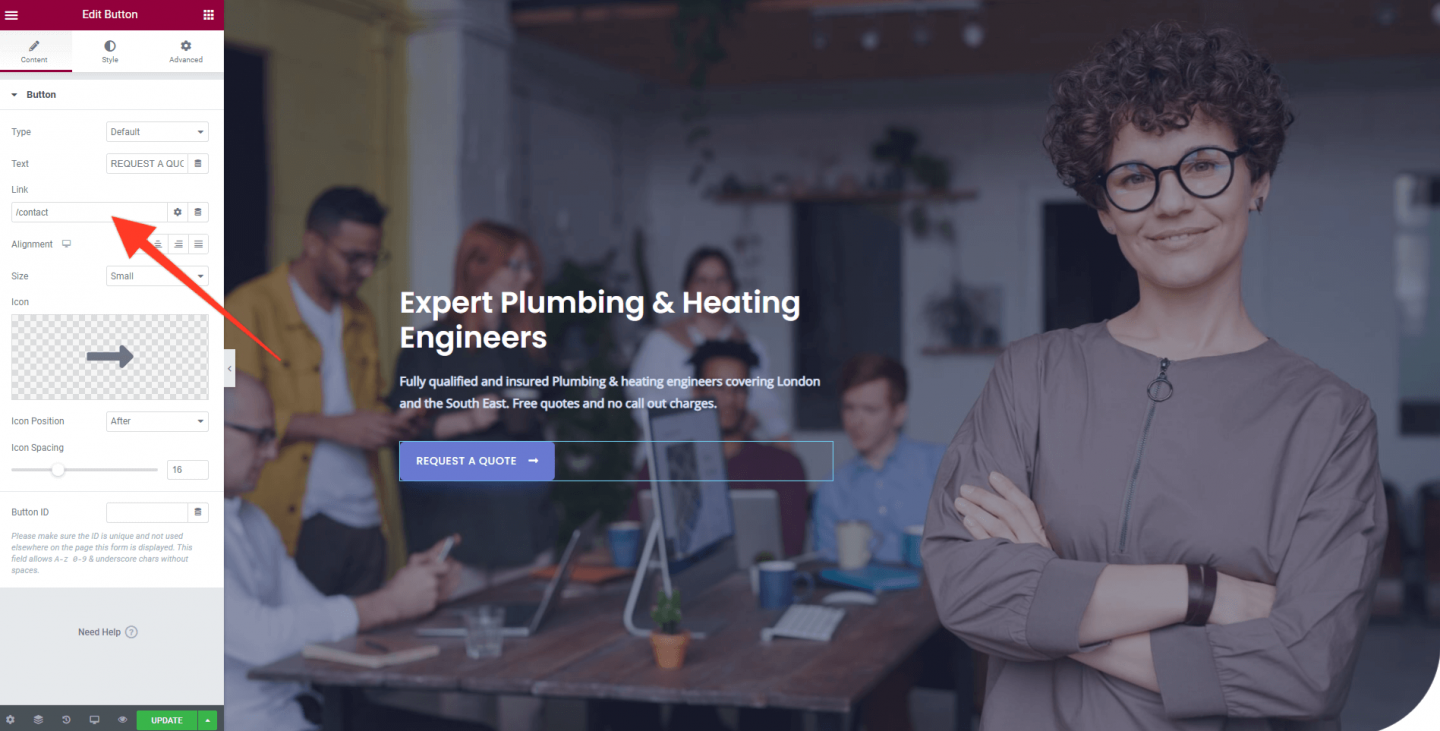
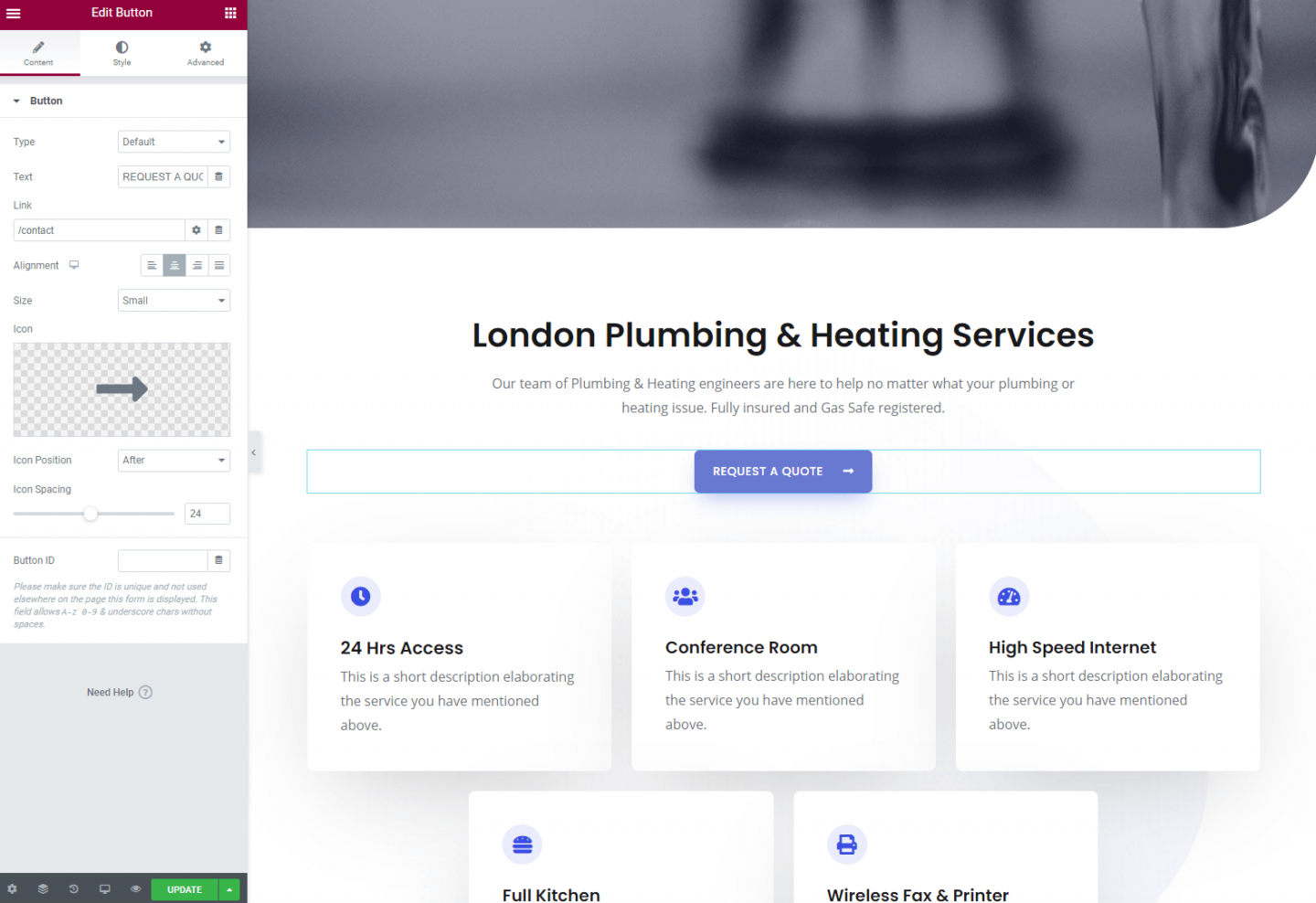
Teraz kliknij poniższy tekst i wpisz coś odpowiedniego. Następnie kliknij przycisk i zmień to. Przyciski w sekcjach bohaterów, takie jak ta, to fantastyczny sposób na promowanie „wezwania do działania”. Innymi słowy, użyj ich, aby spróbować zachęcić potencjalnego klienta do „zrobienia czegoś”. W naszym przypadku zmienimy tekst na przycisku na „ZAPYTAJ O WYCENĘ”. To zaprowadzi ich do strony kontaktowej w naszej witrynie. Musimy zaktualizować link na przycisku. Po kliknięciu przycisku zobaczysz panel przycisków otwarty w Elementorze. W naszym przypadku przeniesiemy ludzi na stronę Kontakt. Chociaż nie zostało to jeszcze zbudowane, wiemy, że użyjemy do tego adresu URL https://pressplumbing.co/contact , więc dodamy /contact do pola linku.

Kliknij „Aktualizuj”, aby zapisać zmiany. Idąc dalej, nie powiemy Ci, żebyś to robił… pamiętaj tylko, że kiedy wprowadzasz zmiany, które chcesz zapisać, kliknij „Aktualizuj”.
Zaktualizuj obraz strony głównej
Teraz musimy zmienić obraz strony głównej. Jeśli chodzi o obrazy, ważne jest używanie wysokiej jakości. Zdjęcia o niskiej rozdzielczości wykonane telefonem prawdopodobnie nie oddadzą sprawiedliwości Twojej firmie. W zależności od Twojej firmy i budżetu masz kilka opcji.
- Zatrudnij fotografa i zrób kilka „prawdziwych” zdjęć swojej firmy. Tam, gdzie to możliwe, prawdopodobnie będzie to najlepszy zakład. Twoje zdjęcia będą wyjątkowe, wysokiej jakości iw pełni oddadzą Twój biznes. Może to być jednak kosztowne, więc jeśli czujesz się na siłach, możesz oczywiście spróbować samemu. Pamiętaj tylko, że jeśli zdjęcia wyglądają amatorsko, tak samo będzie z Twoją firmą.
- Użyj zdjęć stockowych. Istnieje wiele internetowych bibliotek zdjęć, które udostępniają wysokiej jakości, „wolne od opłat licencyjnych” obrazy, które można normalnie wykorzystać do celów komercyjnych. Niektóre, takie jak Shutterstock, pobierają opłaty za dostęp do nich, podczas gdy inne, takie jak Unsplash, umożliwiają pobieranie i używanie ich za darmo. Cokolwiek wybierzesz, ważne jest, aby sprawdzić ograniczenia licencyjne dotyczące zdjęcia. To, co NIE jest dozwolone (ogólnie rzecz biorąc), to kopiowanie dowolnego obrazu znalezionego w Internecie i używanie go!
W naszym przypadku, ponieważ mamy ograniczony budżet, spróbujemy znaleźć odpowiednie obrazy w bezpłatnych bibliotekach zdjęć. Oprócz Unsplash możesz sprawdzić Pexels i Pixabay.

Na obrazie naszego Bohatera znaleźliśmy świetne zdjęcie nowoczesnego kranu, z którego wypływa woda na Pixabay. Pobraliśmy to i możemy teraz przystąpić do dodania go do naszej strony internetowej.
Uwaga – dodając zdjęcia (lub wszelkiego rodzaju obrazy) do swojej witryny, chcesz mieć świadomość rozmiaru zdjęcia. Oznacza to zarówno szerokość i wysokość (mierzoną w pikselach), jak i rozmiar w MB. W przypadku obrazów bohaterów będziesz chciał użyć obrazu o szerokości około 2000 pikseli. Gwarantuje to, że będzie wyglądać ostro i wyraźnie na większości ekranów. Dodatkowo jednak upewnij się, że nie jest zbyt duży pod względem megabajtów (MB). Dlaczego to? Cóż, cała zawartość Twojej witryny musi zostać pobrana do przeglądarki końcowej Twojej witryny. Jeśli masz na swojej stronie zdjęcie o rozmiarze 30 MB, pobranie go zajmie trochę czasu, zwłaszcza na telefonie komórkowym. Najlepiej, jeśli chcesz, aby obrazy nie były większe niż około 3 MB (333kb). Prostym sposobem na usunięcie nadmiernego rozmiaru jest użycie kompresora obrazu. Jeden z najlepszych nazywa się TinyPNG . Jako bonus jest również darmowy. Udaj się na ich stronę i przeprowadź obraz przez ich kompresor, a zdziwisz się, ile kilobajtów ogoli bez szkody dla jakości obrazu.
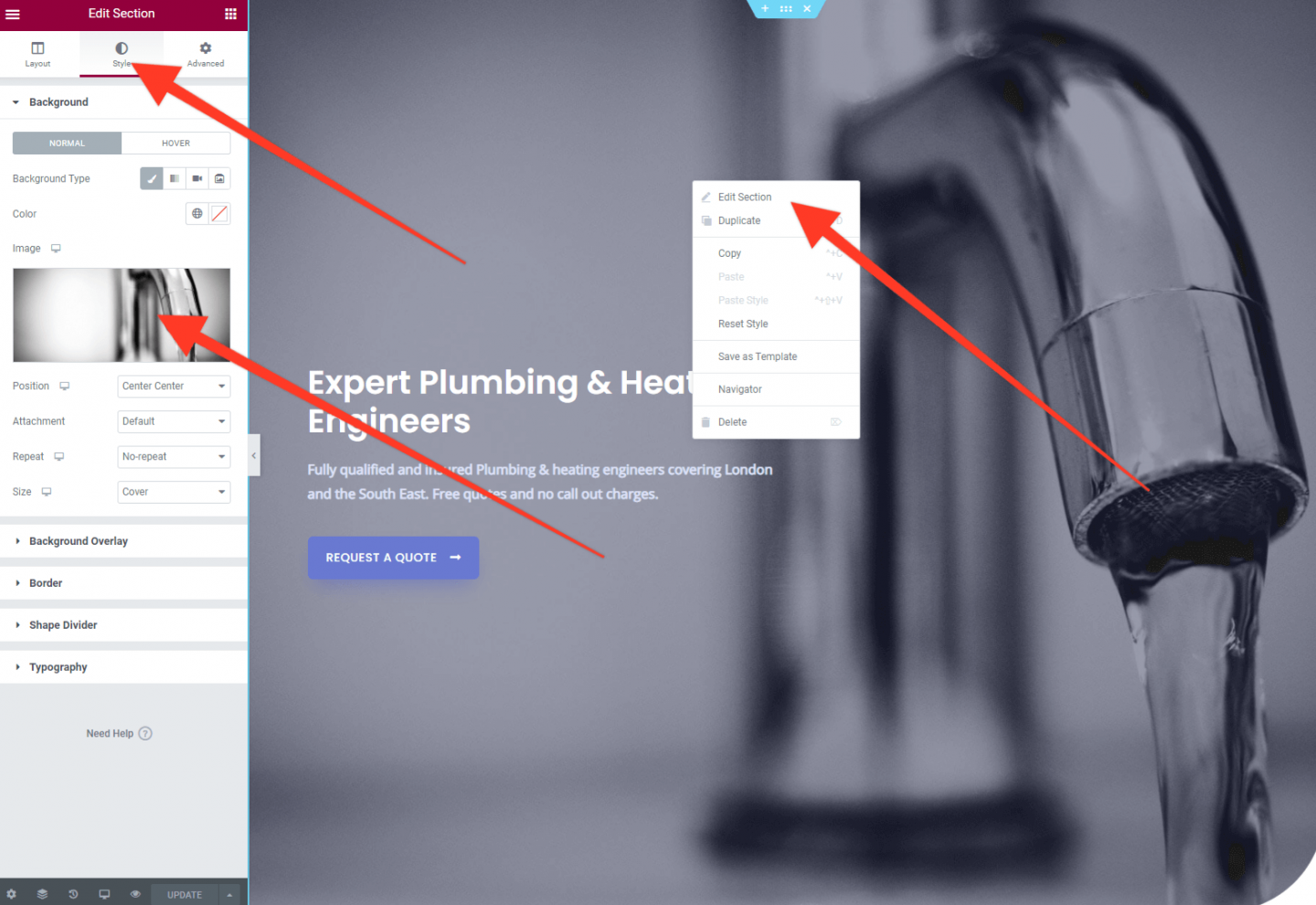
Gdy to zrobisz, wróć do swojej witryny i kliknij prawym przyciskiem myszy bieżący obraz. Pojawi się menu – wybierz „Edytuj sekcję” z tego menu. Następnie w panelu Elementor kliknij „Styl”. Zobaczysz tam aktualny obraz. Kliknij to, a będziesz mógł przesłać wybrany obraz.

I to wszystko! Przy stosunkowo niewielkim nakładzie pracy mamy teraz sekcję bohatera strony głównej, która reprezentuje naszą działalność.
Edycja układu strony głównej pod zakładką
Teraz zaktualizowaliśmy naszą sekcję Bohaterów, możemy zająć się sekcją pod tym (powszechnie określaną jako „pod zakładką”, ponieważ jest to fragment, który pojawia się po rozpoczęciu przewijania w dół). Zamierzamy zachować to miłe i proste. Zastanawiając się nad układem witryny, chcesz wyobrazić sobie prowadzenie klientów w podróży. Musisz ułatwić im znalezienie potrzebnych informacji, a strona główna jest punktem wyjścia.
Dla naszej fikcyjnej firmy Press Hydraulicy oferują ogólne usługi hydrauliczne, a także usługi grzewcze. Są to dwie różne kategorie usług, więc podzielimy je w ten sposób, tworząc stronę poświęconą Ogólnej hydraulice oraz stronę, która koncentruje się na ogrzewaniu.
Strona główna to punkt, w którym możesz poprowadzić klienta do usługi, która jest dla niego istotna, a zrobimy to, stosując układ dwukolumnowy z linkami do każdej usługi.
Podoba nam się wstępna sekcja tekstu dostępna w motywie startowym, więc ją zachowamy. Podobnie jak w przypadku sekcji bohatera, kliknij tekst, aby zmienić go na coś odpowiedniego.

Jedną z zalet korzystania z motywu początkowego, takiego jak ten, który wybraliśmy z Astry, jest to, że wiele elementów na stronie może wyglądać bardzo podobnie do tego, jak chcesz – oznacza to, że możesz ich użyć ponownie, zamiast zbudować coś od podstaw. Chociaż uwielbiamy to, co zostało zrobione ze stroną główną tego motywu startowego, jest to trochę skomplikowane dla naszych potrzeb, więc tak naprawdę usuniemy wiele z tego, co jest tutaj i zrobimy swoje. Oczywiście możesz chcieć użyć kilku z tych komponentów, a jeśli tak jest, zdecyduj się na to.
Na początek usuniemy niepotrzebne komponenty. Aby to zrobić, najedź kursorem na element, którego chcesz się pozbyć, a zobaczysz „x” w niebieskim polu. Kliknij to.
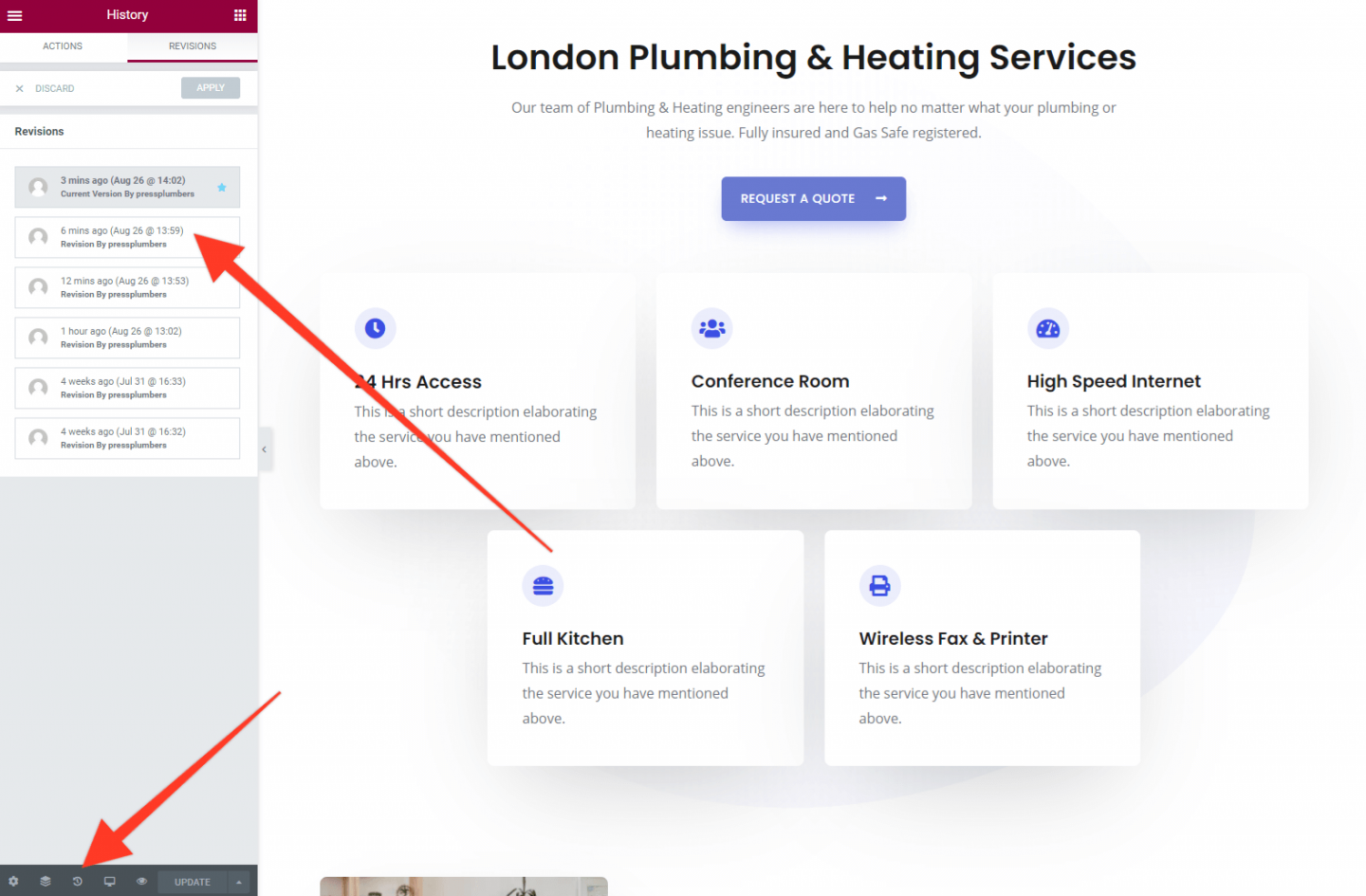
Uwaga: Jeśli popełnisz błąd i usuniesz coś, czego nie powinieneś, możesz cofnąć się i odzyskać usunięte komponenty, klikając ikonę „Historia” w panelu administracyjnym Elementora. Ponadto przed wprowadzeniem jakichkolwiek znacznych zmian w witrynie możesz wykonać kopię zapasową. Jeśli prowadzisz hosting za pomocą Pressidium, możesz to zrobić szybko i łatwo za pomocą menu Pressidium w obszarze administracyjnym Twojej witryny.

Poszliśmy naprzód i usunęliśmy wszystko na stronie głównej, które znajduje się pod dolnym przyciskiem „Poproś o wycenę”, a teraz pozostaje nam ładne puste płótno, na którym możemy dodać potrzebne informacje.
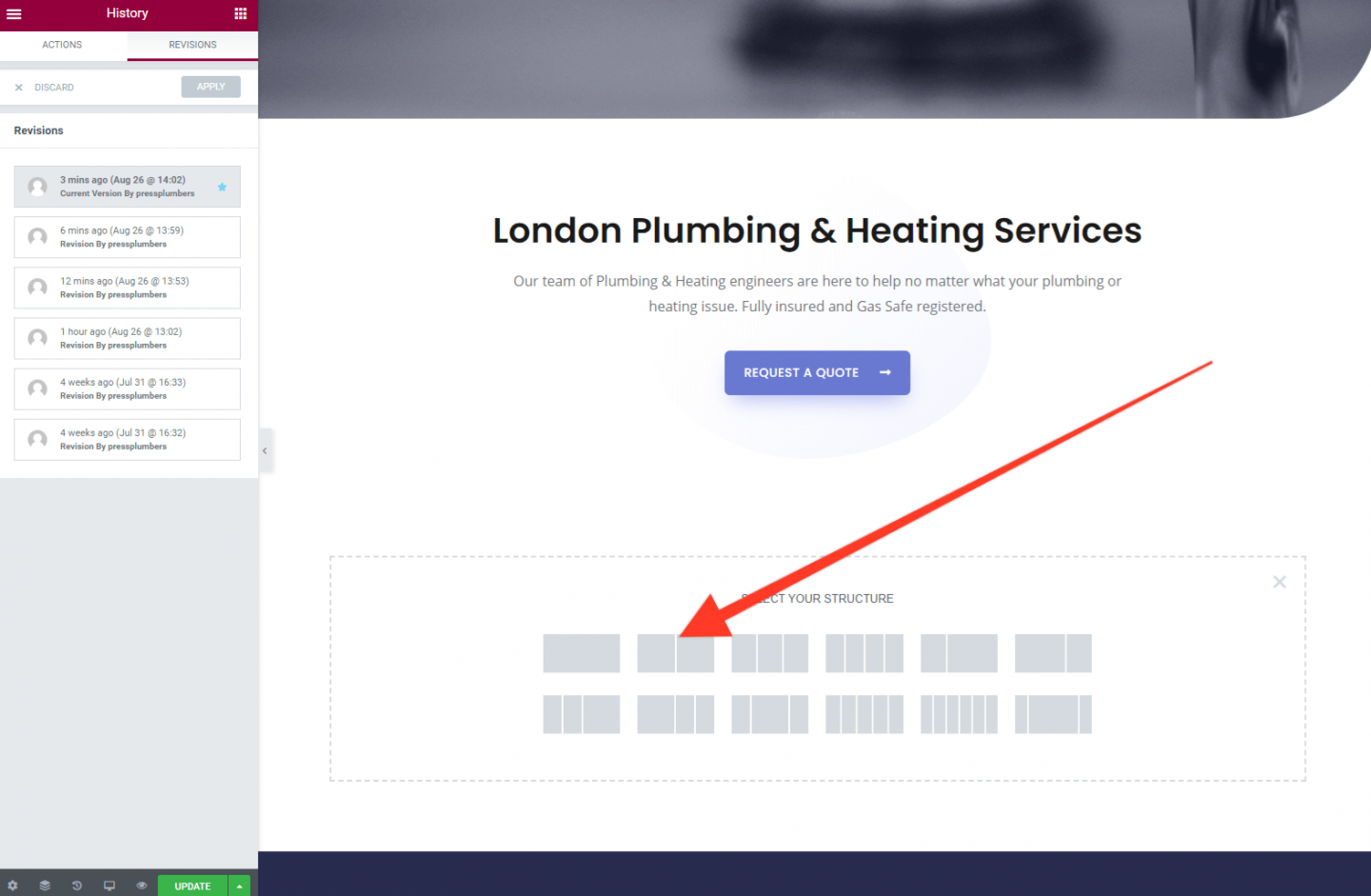
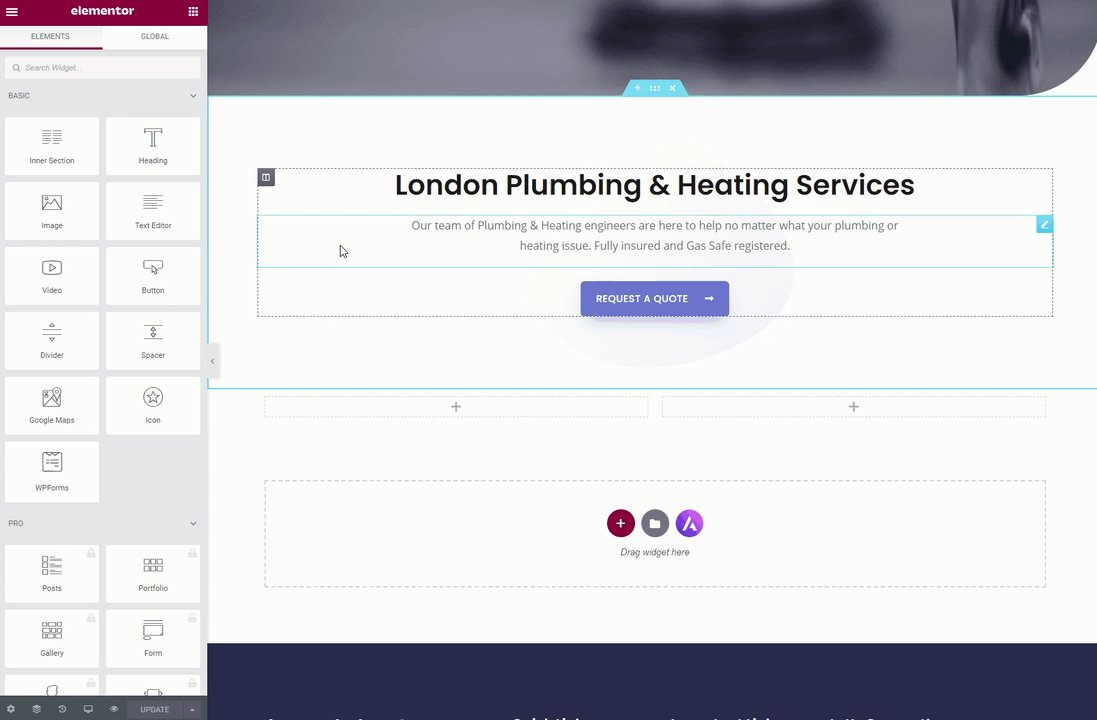
Zobaczysz przerywaną ramkę z trzema ikonami. Kliknij ikonę + i wybierz układ dwukolumnowy.

Następnie kliknij ikonę + w lewej kolumnie, a zobaczysz zestaw opcji w edytorze Elementor. W tych kolumnach będziemy promować nasze dwie usługi za pomocą tekstu, obrazów i przycisków. Wszystkie te elementy można przeciągać i upuszczać z panelu Elementor do kolumn i zmieniać ich kolejność zgodnie z wymaganiami. Elementy takie jak rozmiar tekstu itp. można dostosować, robiąc to za pomocą opcji przedstawionych w panelu Elementor.
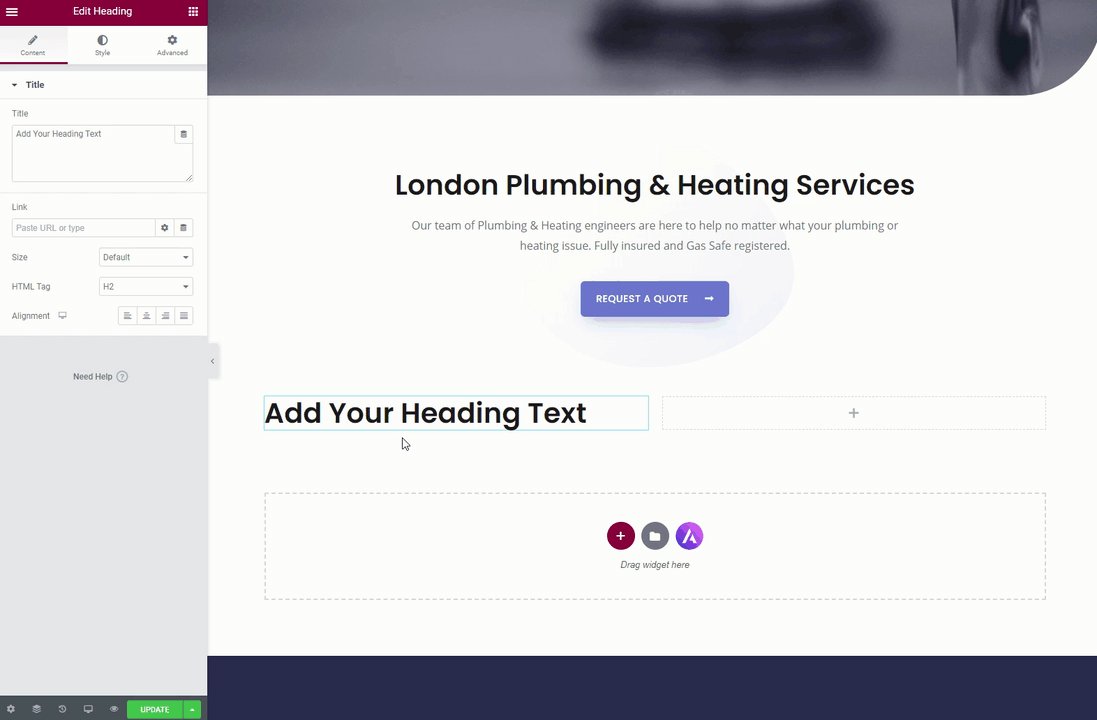
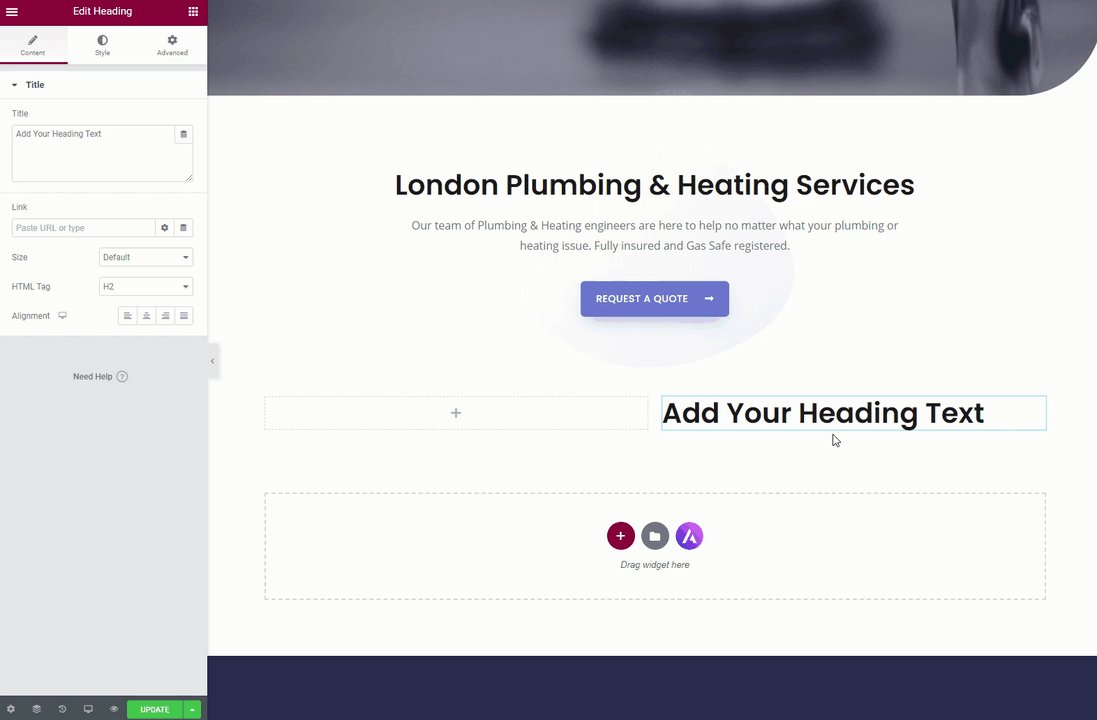
Mamy nadzieję, że ten proces jest właściwie oczywisty. Spróbuj przeciągnąć moduł „Nagłówek” do jednego z pól, aby zobaczyć, jak to działa. Zauważysz, że możesz przeciągnąć go z lewej kolumny do prawej iz powrotem.

Elementor ma wiele gotowych „widżetów”, które pomagają tworzyć treści na Twojej stronie. Spora część z nich jest bezpłatna, ale zauważysz, że obok niektórych znajduje się mała ikona kłódki. Są one dostępne tylko dla użytkowników premium. Chociaż stworzenie świetnie wyglądającej strony internetowej jest całkowicie możliwe, korzystając tylko z bezpłatnej wersji Elementora (tak jak my), możesz rozważyć zakup licencji premium, jeśli chcesz uzyskać dostęp do tych dodatkowych widżetów (wraz z innymi funkcjami premium). Ceny zaczynają się już od 49 USD rocznie za licencję na 1 witrynę.
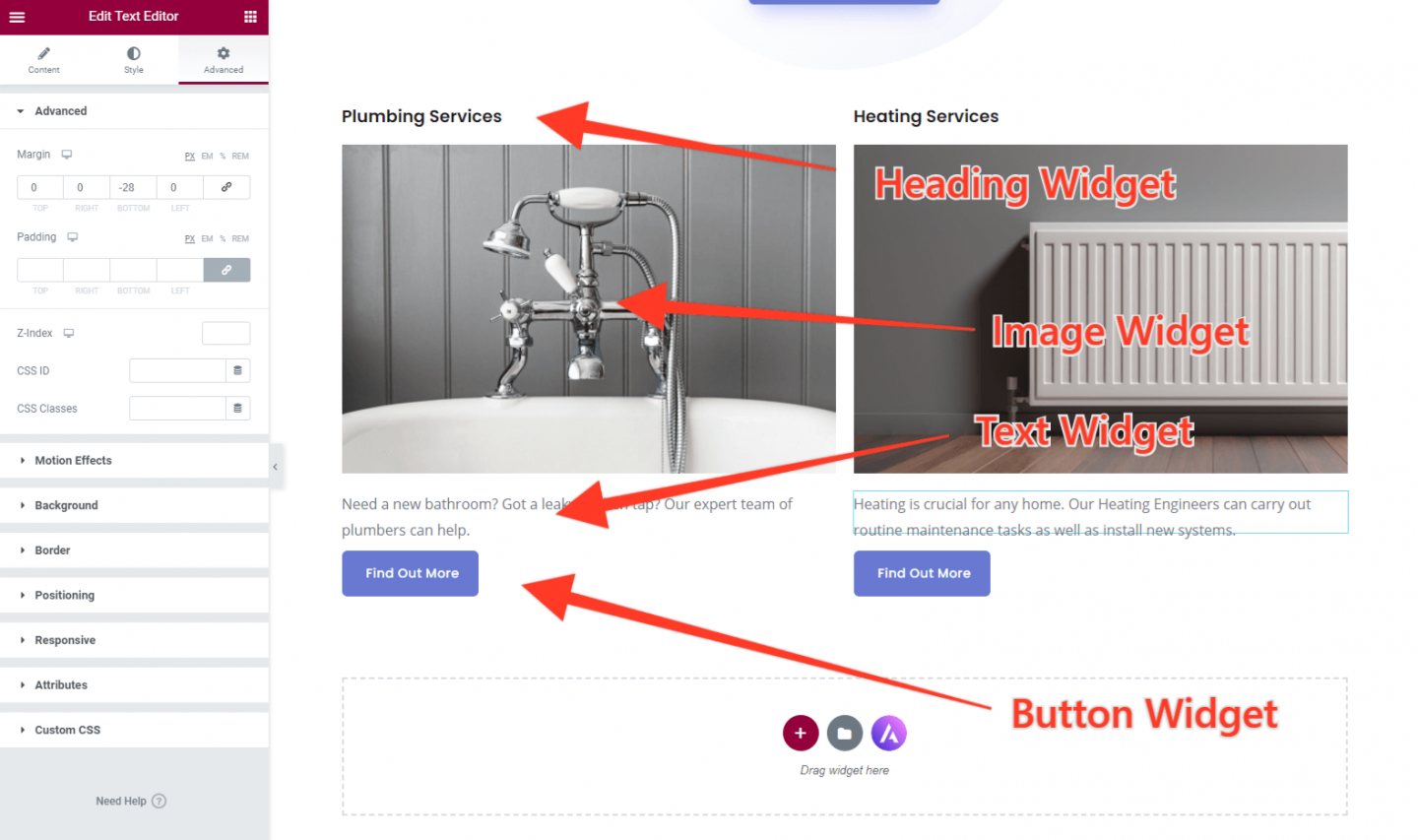
Użyjemy 4 darmowych widżetów, aby stworzyć układ, którego potrzebujemy dla naszej strony głównej. Widżet „Nagłówek”, widżet „Obraz”, widżet „Edytor tekstu” i widżet „Przycisk”.
Zobacz, jak zostały one użyte poniżej:

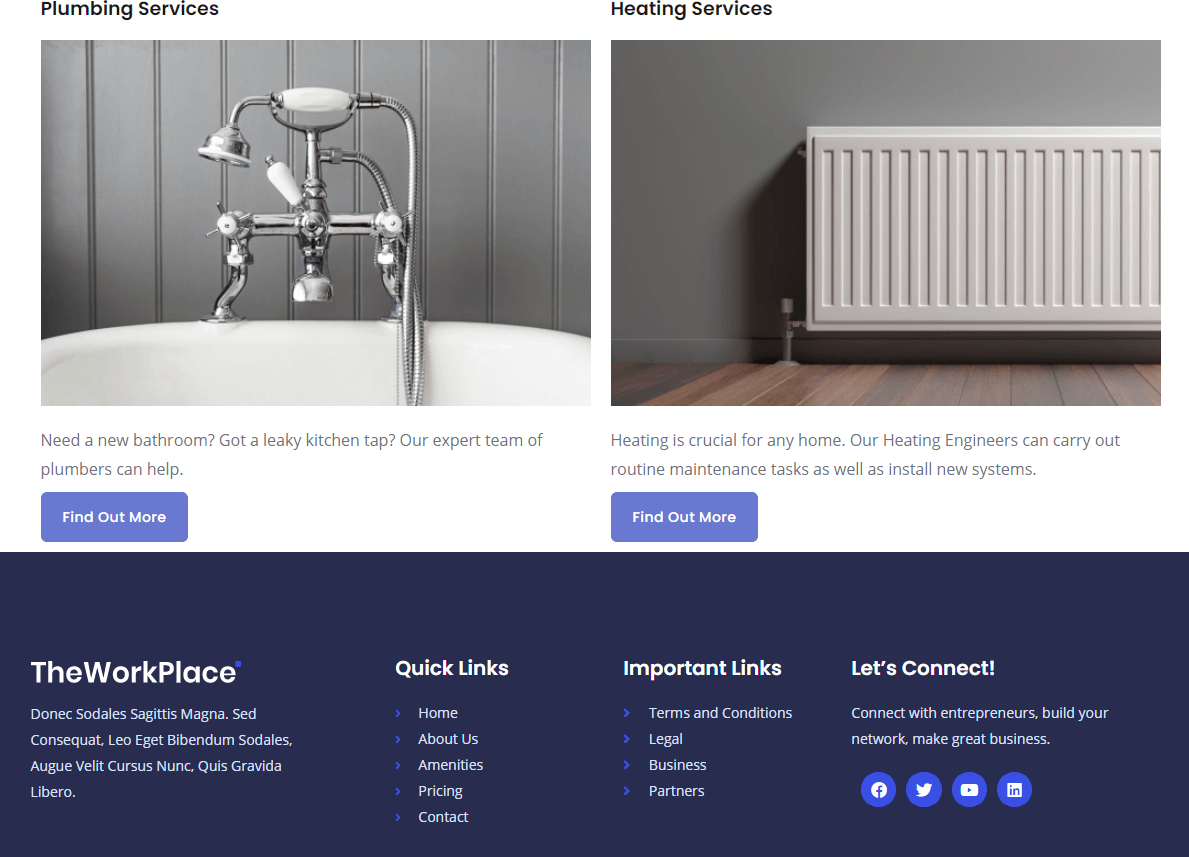
Nasza strona internetowa zaczyna wyglądać naprawdę dobrze. Ostatnią rzeczą, którą musimy zrobić, to dostosować odstępy w tej sekcji. Jak widać na poniższym obrazku, obecnie znajduje się on ciężko w stopce witryny (w odpowiednim czasie będziemy pracować nad stopką), co nie wygląda dobrze.

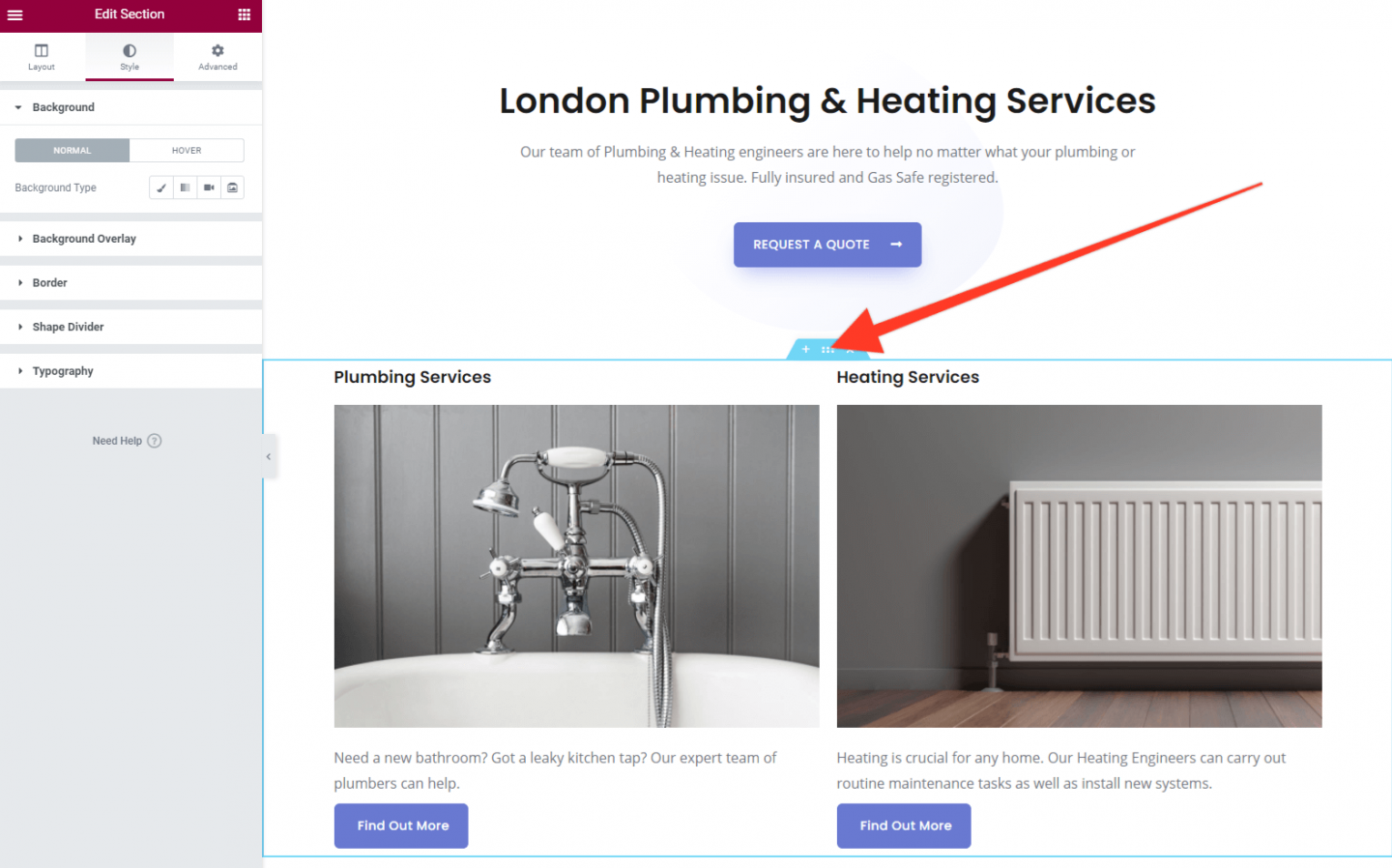
Na szczęście dodanie miejsca (lub marginesu) w Elementorze jest bardzo łatwe. Po prostu kliknij ikonę menu sekcji, a panel ustawień otworzy się w Elementorze.

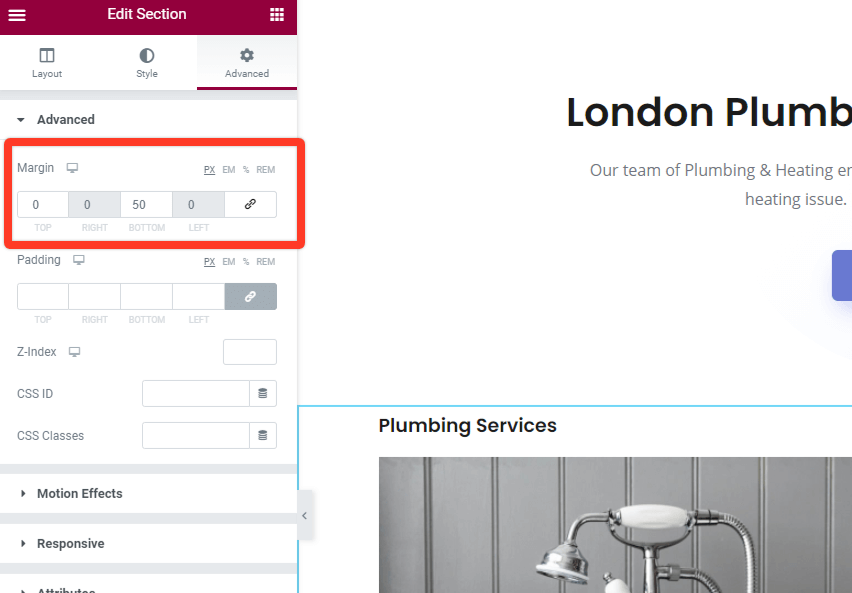
Przejdź do zakładki „Zaawansowane”, a następnie do sekcji Margin. Zobaczysz kilka pól, do których można dodać liczby. Najpierw kliknij ikonę po prawej stronie, która wygląda trochę jak spinacz do papieru. Oznacza to, że każdą sekcję można edytować niezależnie. Następnie wpisz 50 w dolnym polu. To powinno wyglądać tak:

W wyniku tej zmiany mamy teraz ładną przestrzeń między zawartością naszej strony głównej a stopką. Wygląda znacznie lepiej!

Możesz dodać margines do wszelkiego rodzaju elementów w swojej witrynie, aby zmienić odstępy (takie jak odstęp między przyciskami a tekstem na stronie głównej). Zagraj i zobacz, co wygląda najlepiej.
To tyle w części 4 tej serii. Przeszliśmy długą drogę i teraz mamy stronę główną, która dyktuje ogólny styl witryny, przyszłe strony będą szybko tworzone. Wszystko wygląda dobrze!

W części 5 będziemy konfigurować nasze dwie strony serwisowe dotyczące hydrauliki i ogrzewania. Do zobaczenia tam!
