Część 5: Zbuduj witrynę WordPress dla nowej firmy z Elementor
Opublikowany: 2020-09-02Nasza strona internetowa naprawdę zaczęła nabierać kształtu w części 4 tego „Zbuduj witrynę WordPress dla nowej firmy z serii Elementor. W części 5 zbliżymy się bardzo do gotowej strony internetowej, tworząc nasze strony Serwisu.
Gdy to zrobimy, zostanie nam tylko dodanie strony Blog, Kontakt i O nas wraz z kilkoma porządkami do zrobienia, zanim będziemy mogli rozpocząć transmisję na żywo. Zanurzmy się i zbudujmy kolejne sekcje.
Tworzenie naszych stron serwisowych
W części 4 tej serii stworzyliśmy naszą stronę internetową Strona główna za pomocą Elementora. Dało nam to możliwość zastanowienia się nad tym, jak strona będzie wyglądać pod względem treści, a także był idealnym momentem na zdefiniowanie wyglądu witryny. Pod wieloma względami było to najtrudniejsze i teraz to zostało zrobione, tworzenie naszych pozostałych stron powinno być stosunkowo szybką pracą.
Zdecydowaliśmy, że (początkowo, ponieważ jest to nowa firma), że wystarczy nam witryna, na której znajdują się dwie strony promujące dwie podstawowe usługi oferowane przez naszą fikcyjną firmę, Press Hydraulik. Są to ogólne usługi hydrauliczne (takie jak naprawa nieszczelnych rurociągów i instalowanie łazienek) oraz usługi grzewcze (instalacja systemów grzewczych, takich jak kotły, oraz wykonywanie corocznej konserwacji takich systemów).
Warto pamiętać o każdej tworzonej stronie internetowej, o której nie musisz dążyć do perfekcji przed uruchomieniem. Strony internetowe są łatwe w aktualizacji (co poza swoim czasem jest darmowe), a to oznacza, że mogą (i naszym zdaniem powinny) być ciągłymi pracami w toku. Twoja firma będzie naturalnie ewoluować na przestrzeni miesięcy/lat, a Twoja witryna może odzwierciedlać te zmiany i rozwój. Często jest tak, że dążenie do perfekcji i błędne zrozumienie, że Twoja witryna musi promować WSZYSTKO, co Twoja firma ma do zaoferowania, oznacza, że wiele osób nie tylko po prostu uruchamia swoją witrynę, ale zamiast tego może spędzić miesiące na wymyślaniu drobnych szczegółów. Najlepszym podejściem jest dotarcie do punktu, w którym Twoja witryna będzie wyglądać tak dobrze, jak to możliwe. Powinien zawierać dokładne informacje o Twoich usługach i działać prawidłowo na wielu urządzeniach. Kiedy dojdziesz do tego punktu, śmiało i spraw, aby żyło! Następnie usiądź wygodnie i zacznij przyglądać się obszarom, w których można to poprawić.
Jeśli prowadzisz hosting z Pressidium, możesz skorzystać z naszych serwerów postojowych, które umożliwiają utworzenie dokładnej kopii Twojej witryny za pomocą jednego kliknięcia. Następnie, korzystając z tej sklonowanej witryny, możesz dokonywać dalszych aktualizacji bez wpływu na działającą witrynę. Jeśli jesteś zadowolony z tych aktualizacji, możesz bezproblemowo wdrożyć je w swojej aktywnej witrynie. Korzystając z serwera Staging w ten sposób, możesz stale ulepszać swoją witrynę bez negatywnego wpływu na działającą witrynę, ponieważ wszelkie zmiany będą widoczne dla klientów tylko wtedy, gdy będziesz z nich zadowolony.
Service Page One – Ogólne usługi hydrauliczne
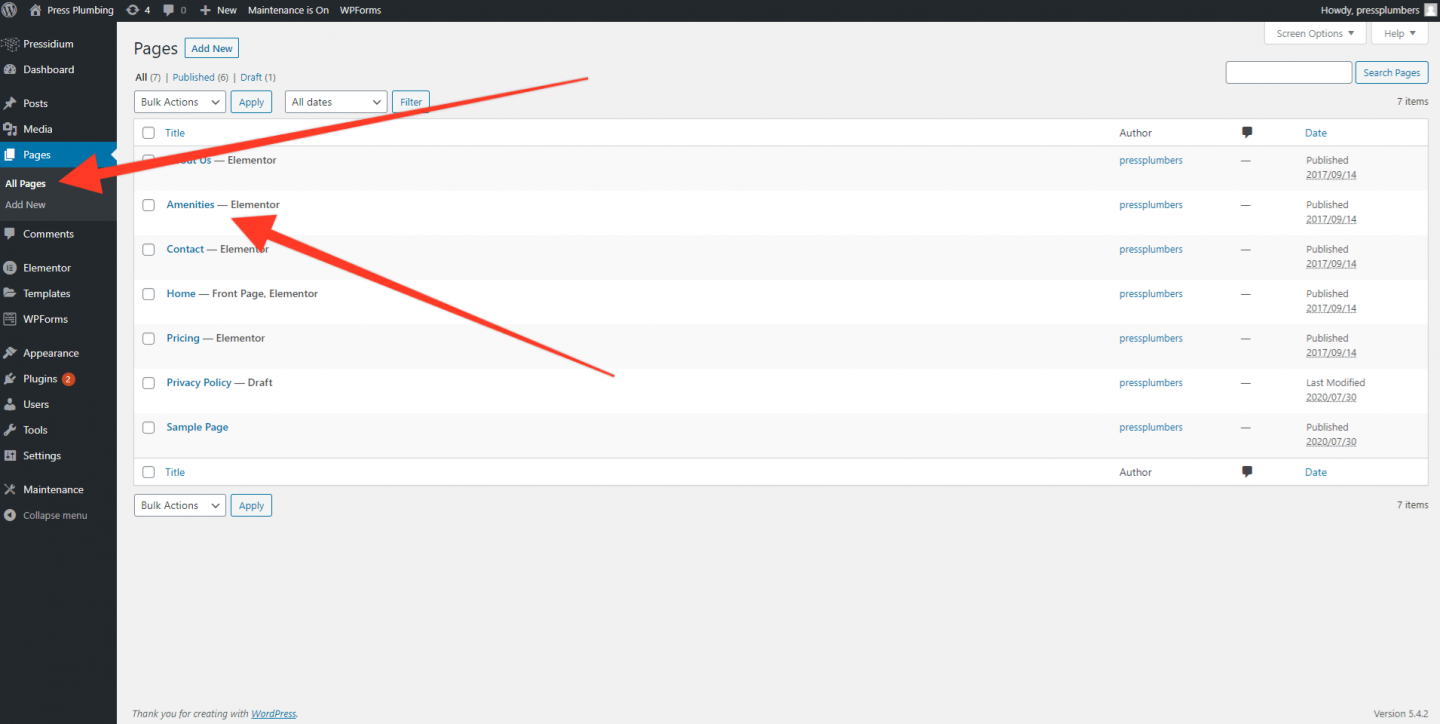
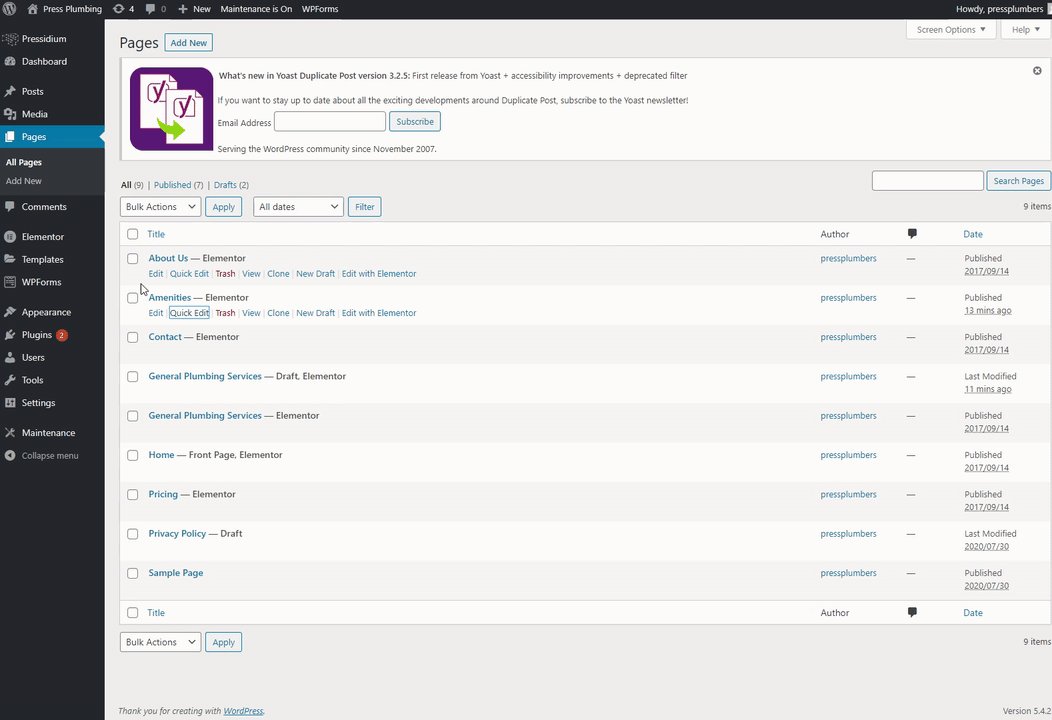
Jak poprzednio, zamierzamy skorzystać z niektórych prac projektowych, które zostały już wykonane dla nas przez zespół, który stworzył nasz motyw startowy. Aby to zrobić, przejdź do pulpitu nawigacyjnego WordPress i kliknij „Strony”. Zobaczysz listę istniejących stron w naszej witrynie, w tym naszą stronę główną. Na tej liście znajduje się strona o nazwie „Udogodnienia”. Utworzymy kopię tej strony, która stanie się wtedy naszą pierwszą stroną Usług.

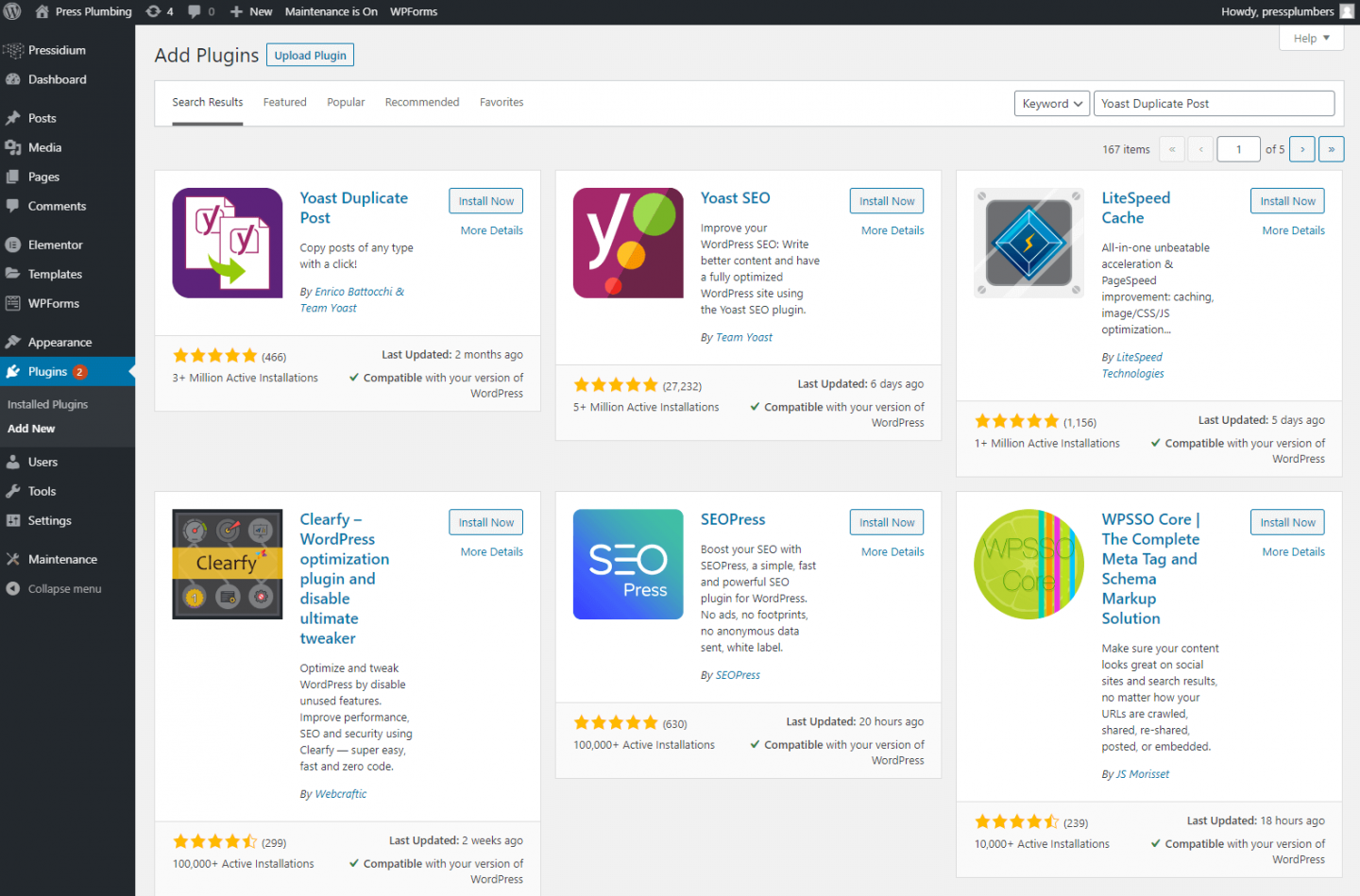
Aby wykonać kopię strony, musimy najpierw zainstalować nową wtyczkę o nazwie „Yoast Duplicate Post”. Aby to zrobić, przejdź do strony wtyczek i wyszukaj to. Kliknij „Zainstaluj teraz”, a następnie „Aktywuj”.

Gdy to zrobisz, wróć do menu Strony, a jeśli najedziesz kursorem na tytuły stron, powinieneś zobaczyć podmenu „Klonuj”, którego wcześniej tam nie było. Jeśli to klikniesz, zostanie utworzona idealna kopia tej strony.
Dlaczego więc mielibyśmy najpierw zrobić kopię tej strony, a nie tylko edytować oryginał? To dobre pytanie. Głównym powodem jest to, że… kiedy po raz pierwszy konfigurowaliśmy nasz motyw startowy, mogliśmy zaimportować całą zawartość demonstracyjną, której teraz używamy do kształtowania naszej witryny. Zazwyczaj takie wersje demonstracyjne wykorzystują szereg funkcji dostępnych przy użyciu tego konkretnego motywu, aby tworzyć dobrze wyglądające układy. Te przykładowe układy są naprawdę pomocne, ponieważ dają natychmiastowy wgląd w to, w jaki sposób osiągnięto określony „wygląd” za pomocą motywu. Więc zamiast spędzać godziny na zastanawianiu się, jak uzyskać określony efekt, możesz po prostu spojrzeć i skopiować bezpośrednio z motywu. W naszym przypadku zamierzamy usunąć większość przykładowego układu. Możemy jednak w późniejszym terminie chcieć ulepszyć/zmienić nasz projekt i to w takich sytuacjach niezwykle pomocne jest posiadanie źródła odniesienia, takiego jak te układy demonstracyjne. Tworząc klon tej strony przed rozpoczęciem, zachowujemy te informacje, a nie tylko je usuwamy, co jest o wiele bardziej przydatne!
Po sklonowaniu strony Udogodnienia zobaczysz teraz dwie kopie strony o nazwie Udogodnienia. Jedna z nich jest publikowana, a druga jest zapisywana jako wersja robocza. Otwórz stronę Opublikowane, a następnie kliknij „Edytuj za pomocą Elementora”.

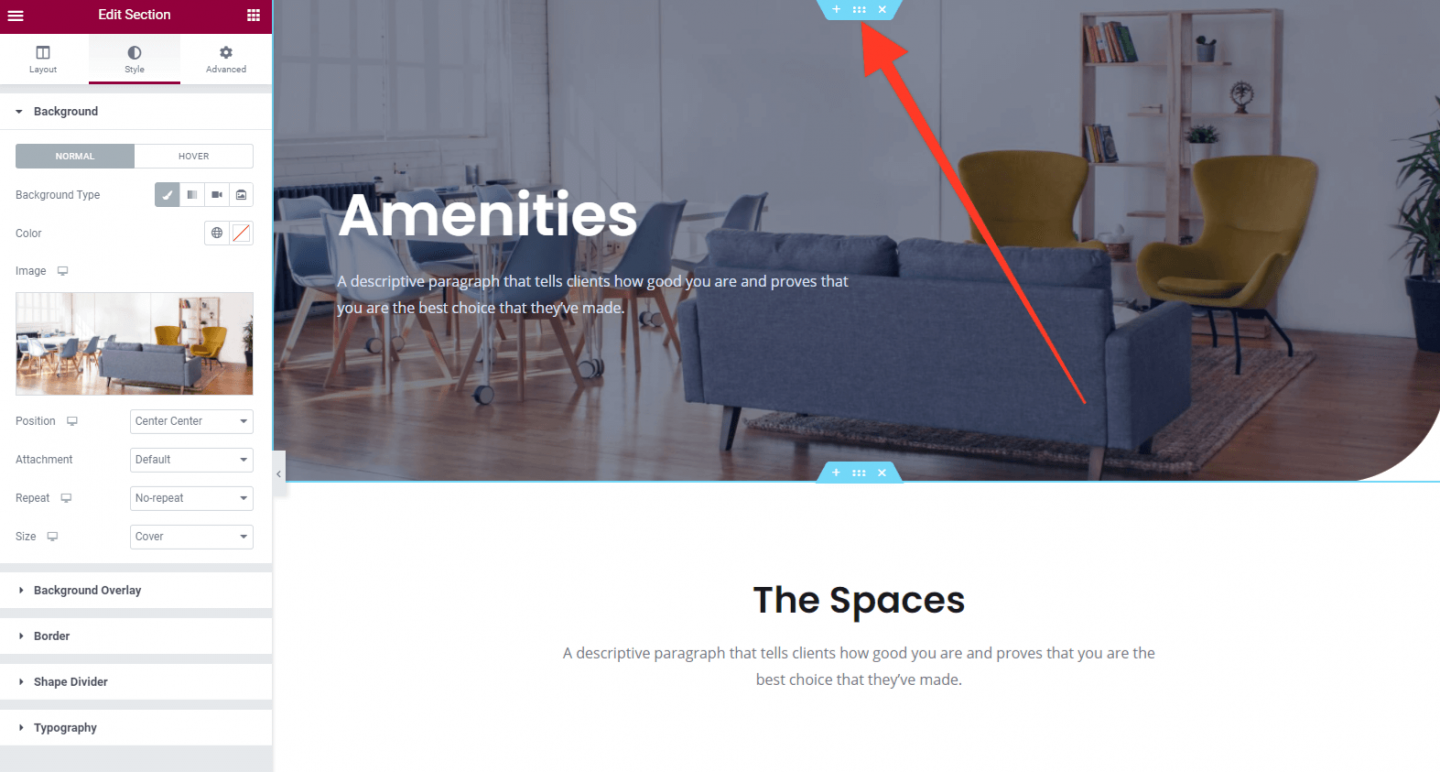
Pierwszą rzeczą, którą zrobimy, jest usunięcie części układu na tej stronie. Zostawimy początkowy tekst bohatera i tekst, który mówi „Przestrzenie” wraz z opisem pod tym, ale usuniemy wszystko inne, aż do sekcji „Często zadawane pytania”. Aby to zrobić, tak jak poprzednio, najedź kursorem na sekcję, którą chcesz usunąć, a zobaczysz niebieskie pole ze znakiem „X”. Kliknij, aby usunąć sekcję. Mamy teraz w przybliżeniu „puste” płótno i możemy zacząć dalej kształtować stronę tak, aby odpowiadała naszym potrzebom.
Sekcja bohaterów
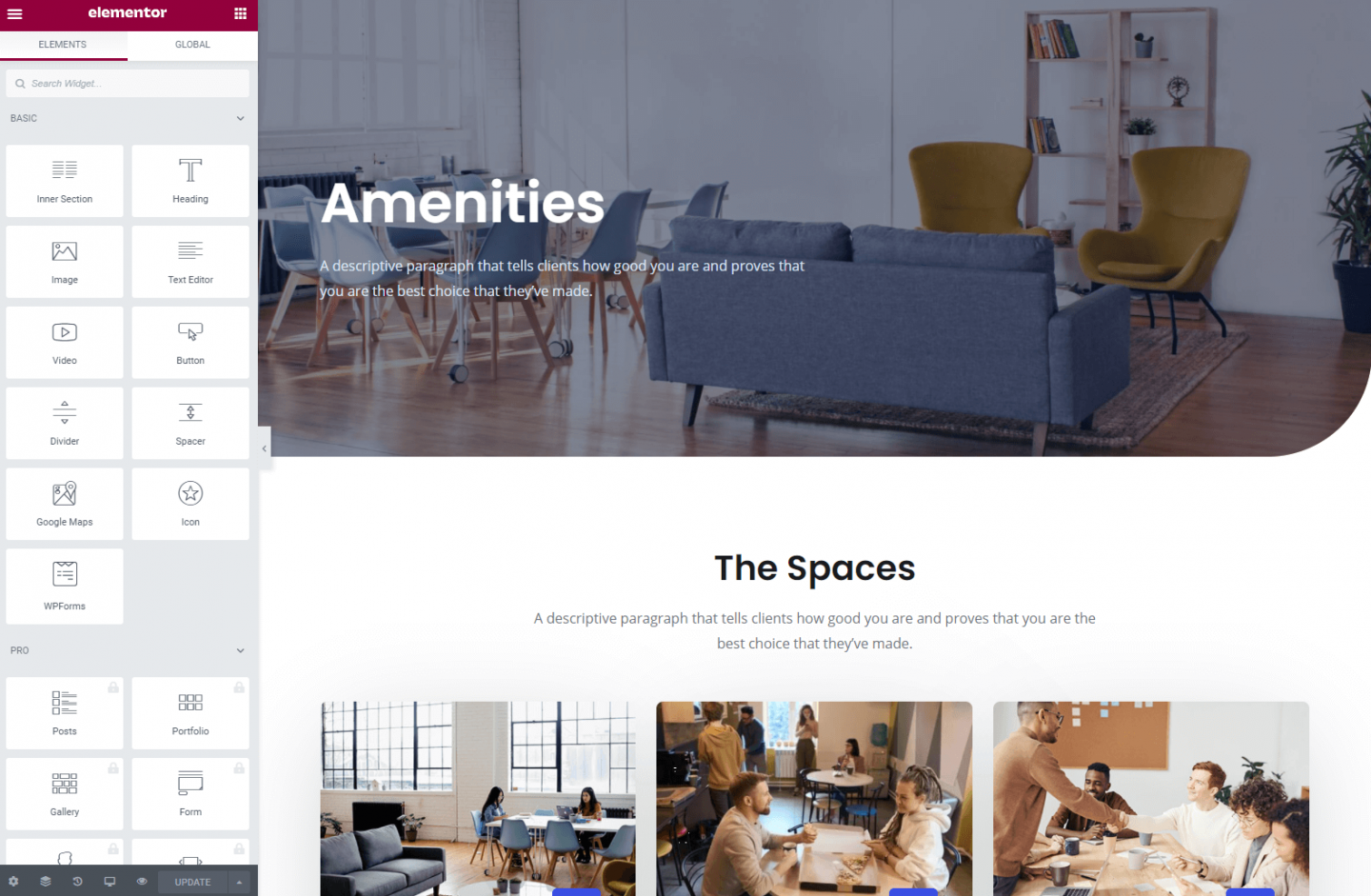
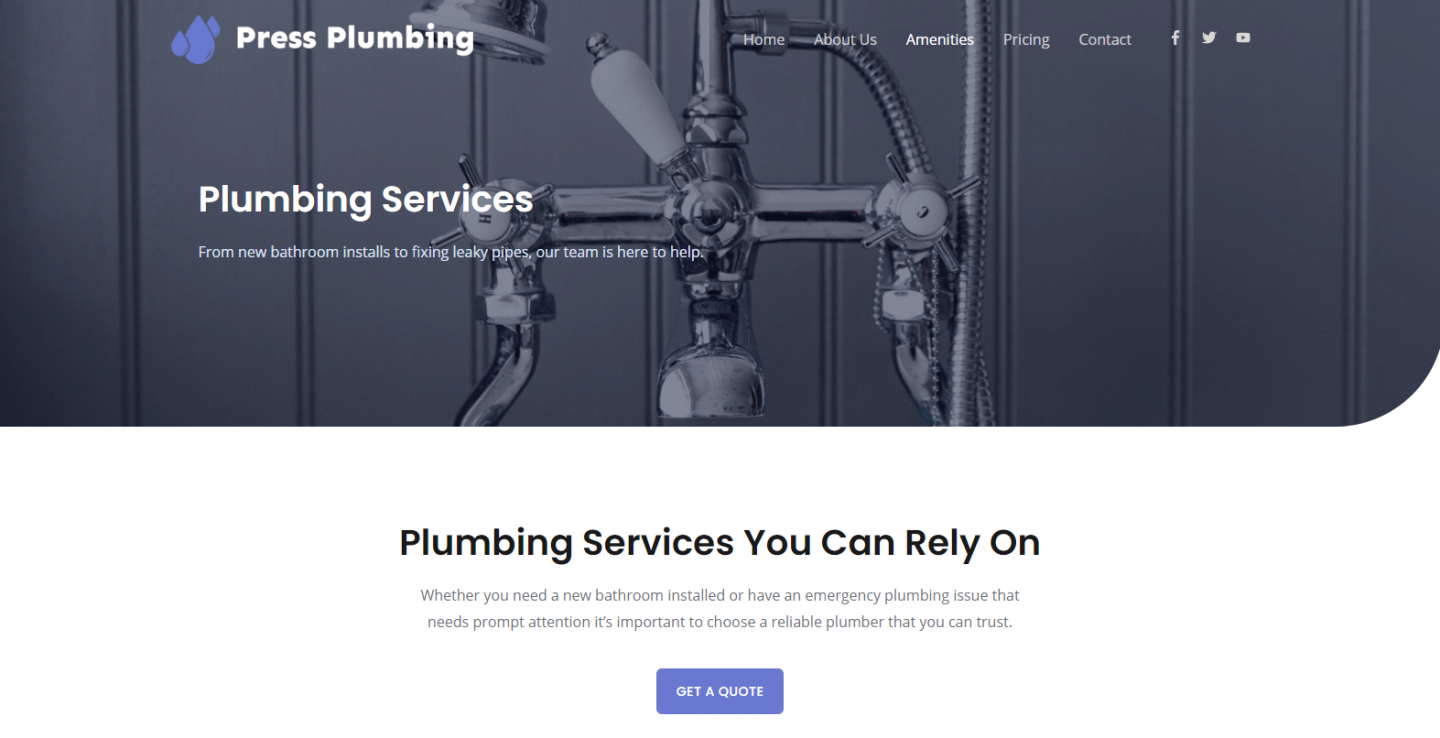
Podobnie jak w przypadku naszej strony głównej, mamy sekcję Bohaterów, ale ma ona mniejszą wysokość niż ta, którą mieliśmy na naszej stronie głównej. Jest to dość typowe pod względem projektowania, w którym sekcje główne strony głównej są często pełnoekranowe, a inne strony w witrynie mają mniejszy nagłówek.
Aktualizacja tego jest łatwa i przyjemna. Zamierzamy użyć obrazu, którego użyliśmy na naszej stronie głównej do reprezentowania naszych ogólnych usług hydraulicznych jako obrazu nagłówka. Zapewnia to niezły poziom spójności. Aby zaktualizować obraz, musisz kliknąć ikonę „Edytuj sekcję”, która pojawia się po najechaniu kursorem na nagłówek strony. Spowoduje to otwarcie karty ustawień Elementora dla tej sekcji.

Przejdź do obrazu po lewej stronie w edytorze Elementor i kliknij małą ikonę usuwania (kosz na śmieci), która pojawia się po najechaniu na to kursorem. Następnie prześlij obraz baterii wannowych (najlepiej o szerokości 2000 pikseli). Kliknij Aktualizuj, aby zapisać zmiany.
Teraz zmień tekst Hero na coś odpowiedniego. W naszym przykładzie zmniejszymy również rozmiar za pomocą menu rozwijanego „Rozmiar”.
Następnie zaktualizujemy tekst pod sekcją bohaterów i klikniemy „Aktualizuj”, aby zapisać nasze zmiany.
Strona główna
Po wykonaniu tej czynności następnym krokiem jest dodanie odpowiedniego tekstu do tytułu i podakapitu tuż pod sekcją bohatera. Zamierzamy również dodać przycisk „Wezwanie do działania”, który użytkownicy będą mogli kliknąć, aby uzyskać wycenę. Efekt końcowy tych kroków będzie wyglądał tak:

Jak dotąd wygląda dobrze!

Ponieważ jest to strona demonstracyjna, nie będziemy ładować na nią dużej ilości treści. Dobrym sposobem na wymienienie oferowanych usług, jeśli nie chcesz pisać dużej ilości tekstu, jest użycie ikony z tekstem poniżej, który krótko podsumowuje usługę. Elementor zapewnia widżet do tego rodzaju rzeczy. Nazywany Icon Box, pozwala szybko dodać ikonę, tytuł i trochę tekstu do Twojej witryny.
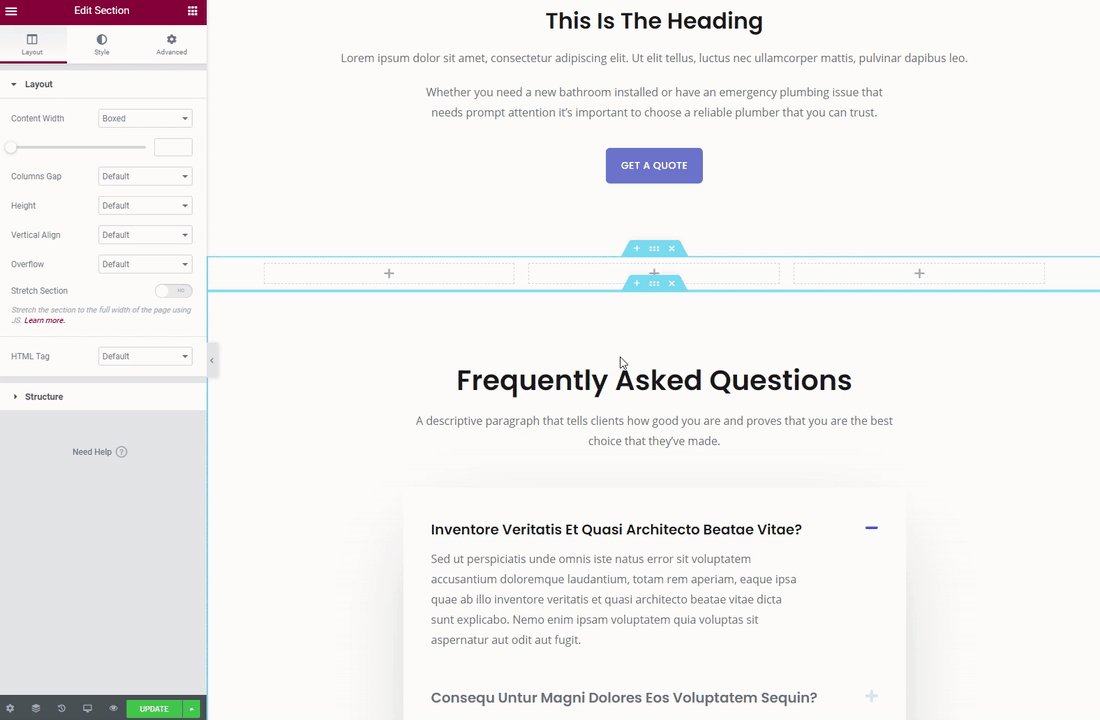
Aby rozpocząć, kliknij przycisk Siatka w prawym górnym rogu edytora Elementor, a następnie użyj paska wyszukiwania, aby znaleźć widżet Icon Box. Dodaj nową sekcję do swojej strony pomiędzy przyciskiem „Uzyskaj wycenę” a sekcją „FAQ” (jeśli nie wiesz, jak to zrobić, zobacz poniższą animację).
Następnie kliknij ikonę „+” i wybierz układ 3-kolumnowy. Następnie dodaj widżet Icon Box do pierwszej kolumny.

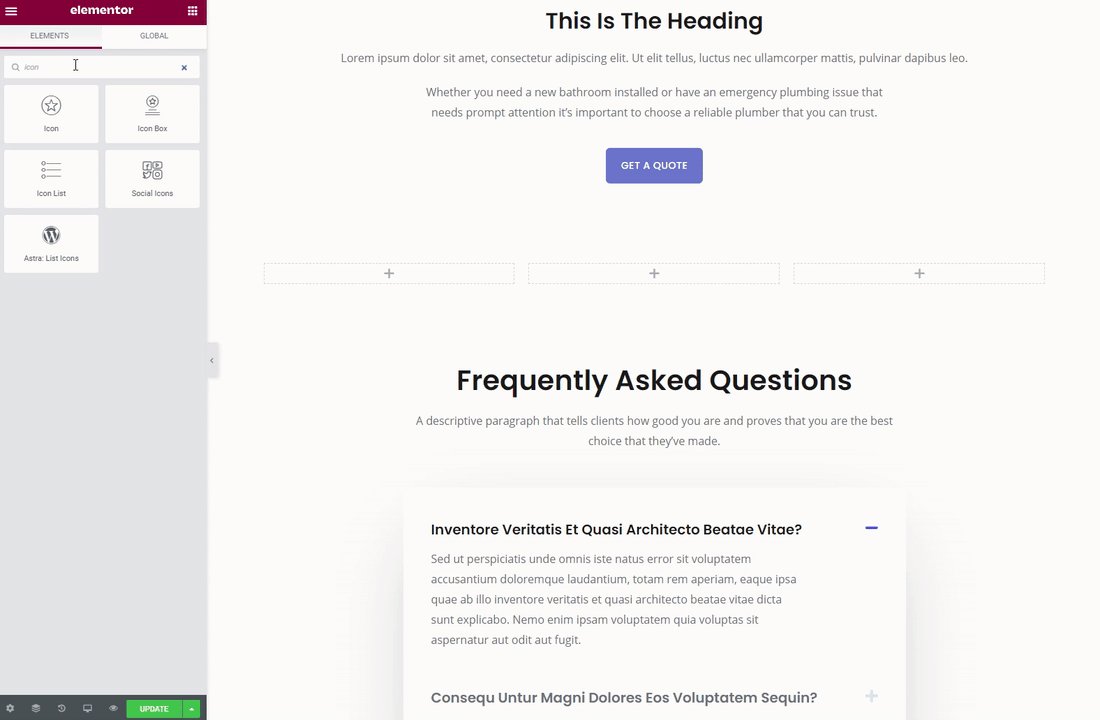
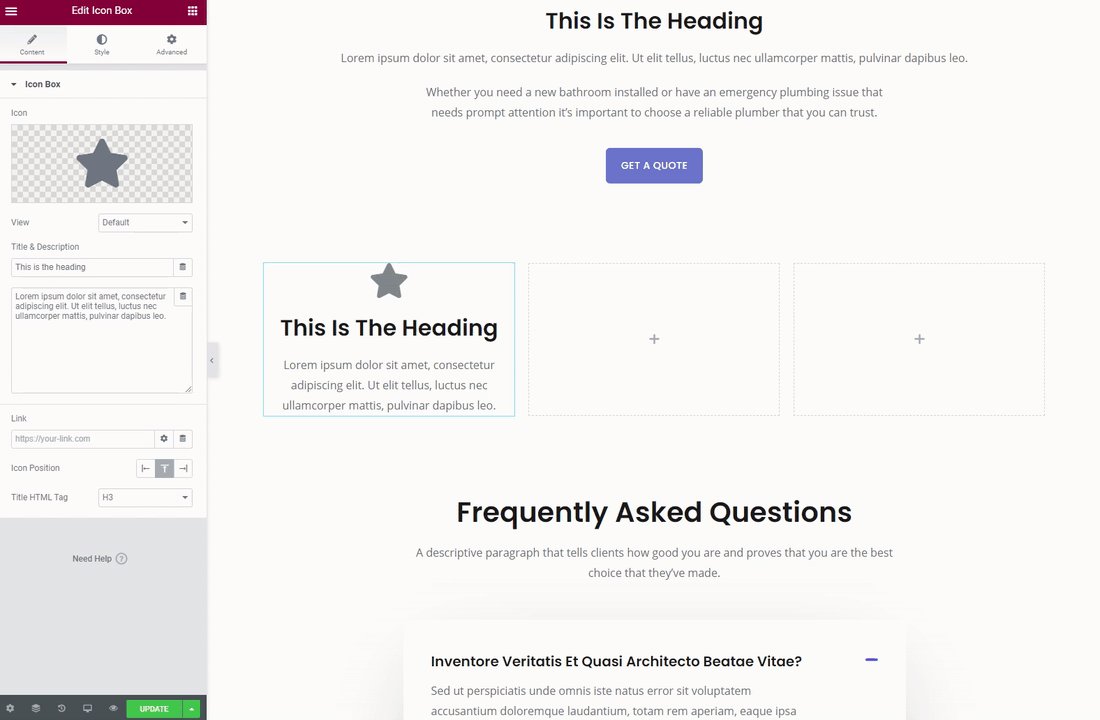
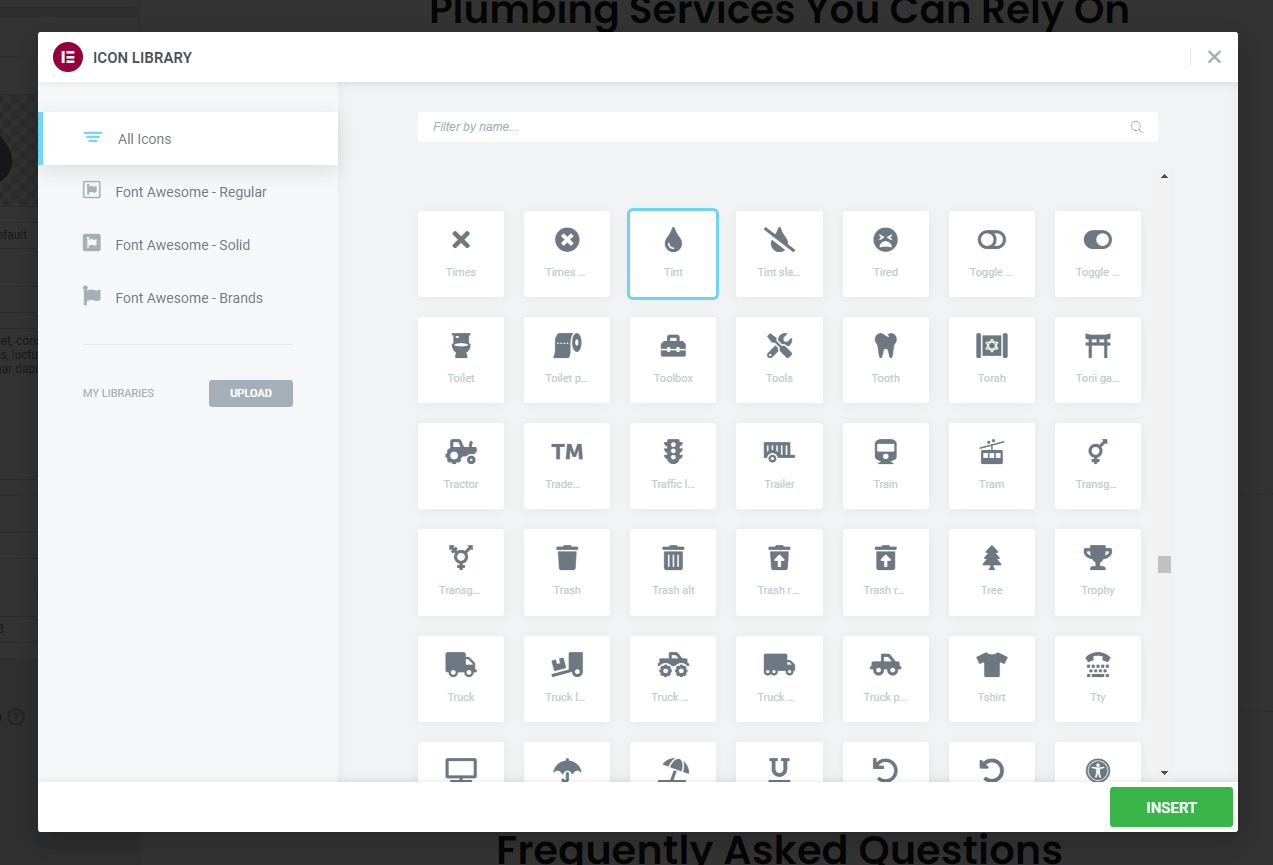
Możemy teraz dostosować pudełko z ikonami do naszych potrzeb. Kliknij go, aby otworzyć go w panelu Elementor. Pierwszą rzeczą, którą zmienimy, jest ikona. Domyślnie jest to gwiazda, ale potrzebujemy czegoś bardziej odpowiedniego. Elementor jest „załadowany” ogromną biblioteką ikon. Kliknij ikonę w panelu Elementor, a zobaczysz wyskakujące okienko, które pozwala wybrać jedną. Ponieważ nasze logo zawiera kroplę wody, udało nam się znaleźć coś podobnego, zwanego „Odcień”. Wybraliśmy to i natychmiast pojawiło się w naszym Icon Box.

Następnie musimy zastosować dalsze dostosowania. Możesz to zrobić za pomocą zakładki Styl. My:
- Zmieniono kolor ikony na „niebieski” naszej marki, czyli #6979D1
- Zmieniono rozmiar tekstu tytułu
- Dodano własny tekst (a tym samym usuwając tekst zastępczy)
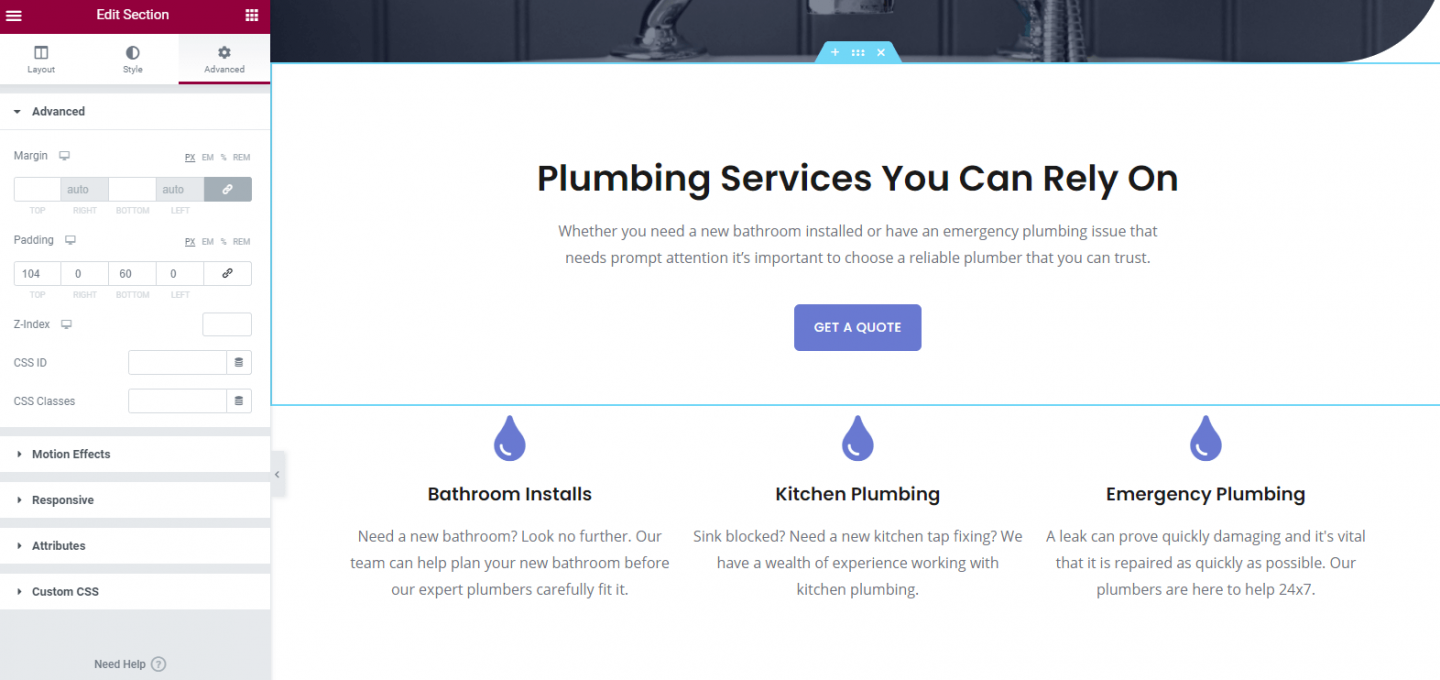
Po zrobieniu tego w naszym pierwszym oknie z ikonami, możemy teraz zduplikować to, oszczędzając nam dużo czasu, ponieważ nie musimy ponownie wykonywać wszystkich innych ustawień (takich jak rozmiar czcionki w tytule i kolor ikony). Powielanie dowolnego elementu za pomocą Elementora jest łatwe. Wystarczy kliknąć prawym przyciskiem myszy element, który chcesz skopiować i nacisnąć duplikat!
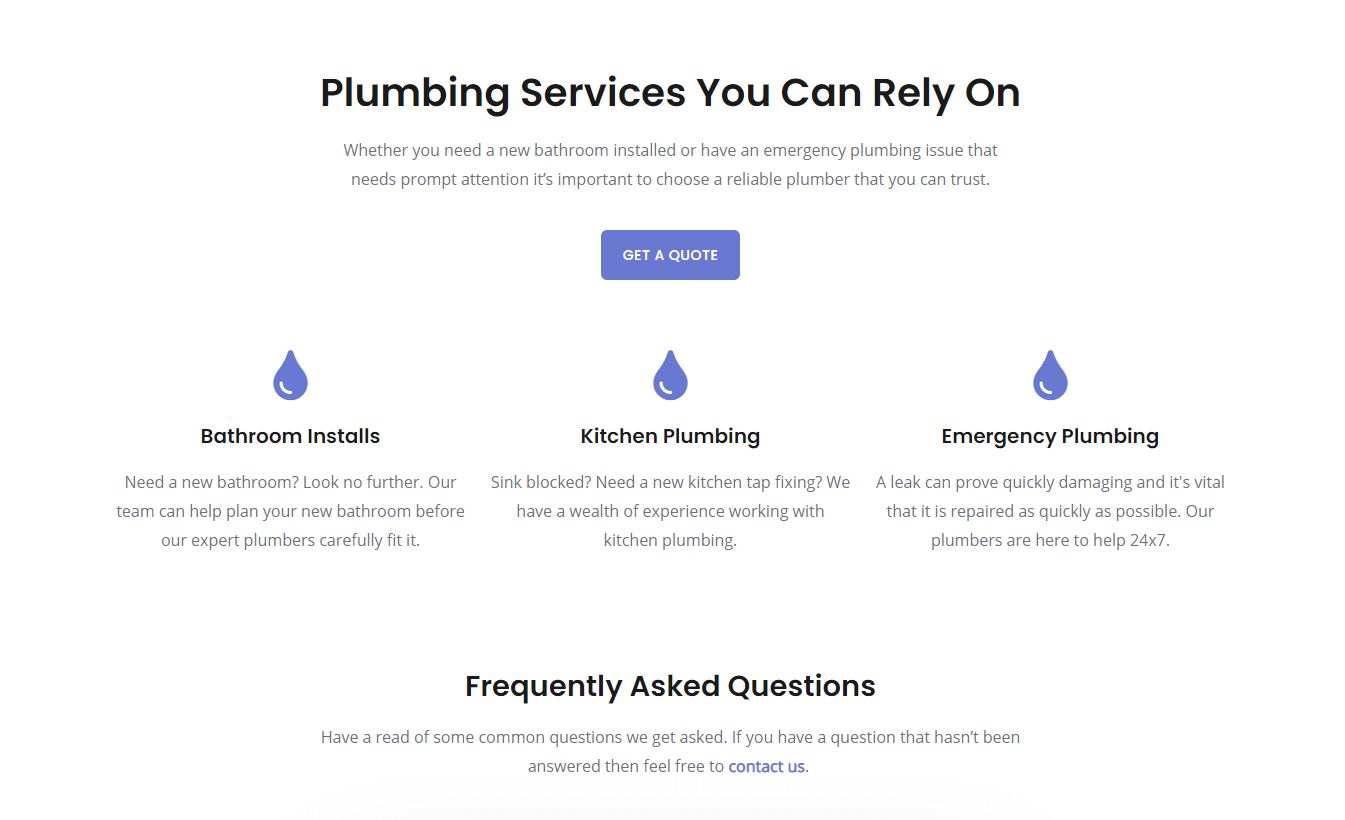
Następnie wystarczy dodać odpowiedni tekst dla naszych usług i otrzymujemy coś, co wygląda tak:

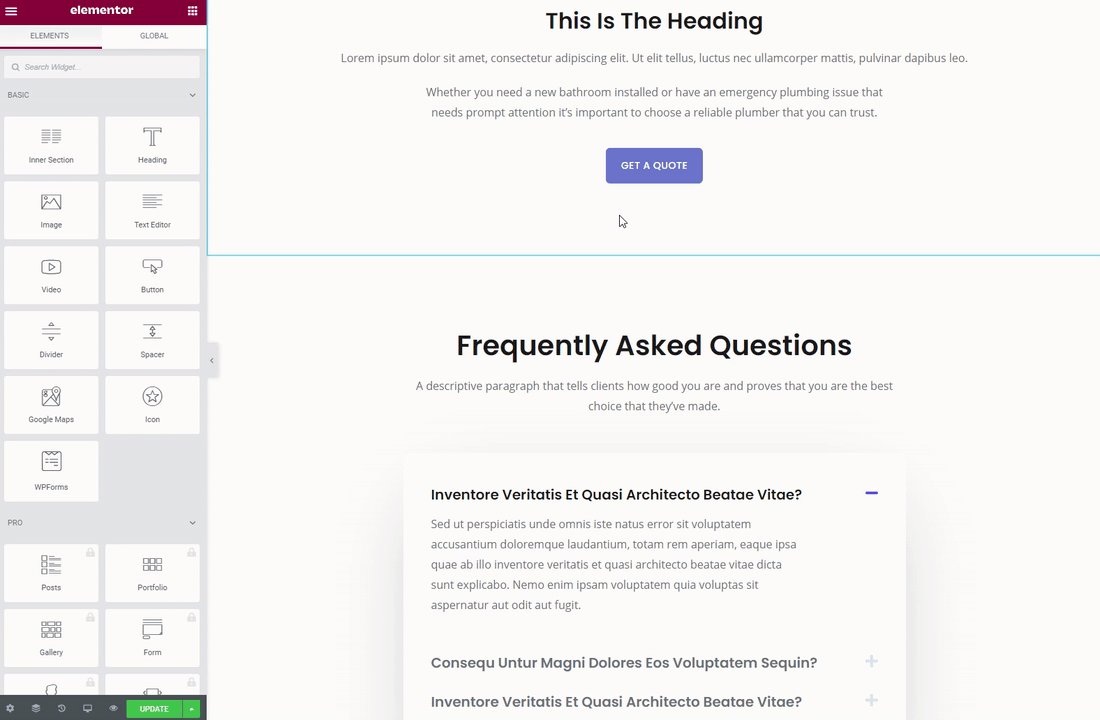
Przechodząc w dół strony, zobaczysz sekcję Często zadawane pytania (FAQ). Zostało to wstępnie utworzone w naszym motywie startowym i wygląda świetnie, więc zamierzamy go zachować. Sekcja FAQ jest bardzo przydatna dla klientów i daje możliwość uspokojenia potencjalnych klientów, odpowiadając na ich pytania z góry, zamiast mieć nadzieję, że skontaktują się z Tobą.
Jak zawsze, kliknij sekcję, a w panelu Elementor otworzy się odpowiednia zakładka. Śmiało i edytuj te pytania (i dodaj więcej, jeśli chcesz). Mam nadzieję, że teraz zaczynasz korzystać z Elementora i widzisz, jak spójny jest proces dodawania i stylizowania widżetów w Twojej witrynie.

Nasza pierwsza strona usług wygląda dobrze, ale może jest trochę nudna. Szybkim i łatwym sposobem na „jazzowanie” jest dodanie kilku zdjęć. Dla naszych fikcyjnych hydraulików sensowne jest wykorzystanie zdjęć wykonanych prac, aby nie tylko uatrakcyjnić wygląd strony, ale także pokazać wysoki poziom naszego wykonania.
Gdybyśmy dodali tylko jedno duże zdjęcie na stronie, nie wyglądałoby to genialnie. Zamiast tego dodamy galerię obrazów za pomocą widżetu Galeria obrazów Elementor.
Aby rozpocząć, dodaj nową sekcję, a następnie dodaj widżet Elementor „Galeria podstawowa”. Gdy to zrobisz, zobaczysz, że możesz dostosować liczbę wyświetlanych kolumn, a tym samym kontrolować sposób wyświetlania siatki galerii.
Prześlij swoje zdjęcia do tej galerii. Ze względu na estetykę ograniczymy tę galerię do czterech obrazów, które pomogą rozbić układ strony i poprawić jej wygląd. Jeśli masz dużo więcej zdjęć, które chciałbyś zaprezentować, możesz rozważyć dodanie strony „Portfolio” poświęconej prezentacji Twojej pracy lub produktów.
Mamy to! Nasza pierwsza strona usług jest gotowa do pracy.

Teraz strona została utworzona, wystarczy zmienić jej nazwę na odpowiednią. Jak być może pamiętasz, użyliśmy strony, która pierwotnie nazywała się „Udogodnienia”. Oczywiście nie chcemy tak nazwać tej strony, ale na szczęście bardzo łatwo ją zmienić.
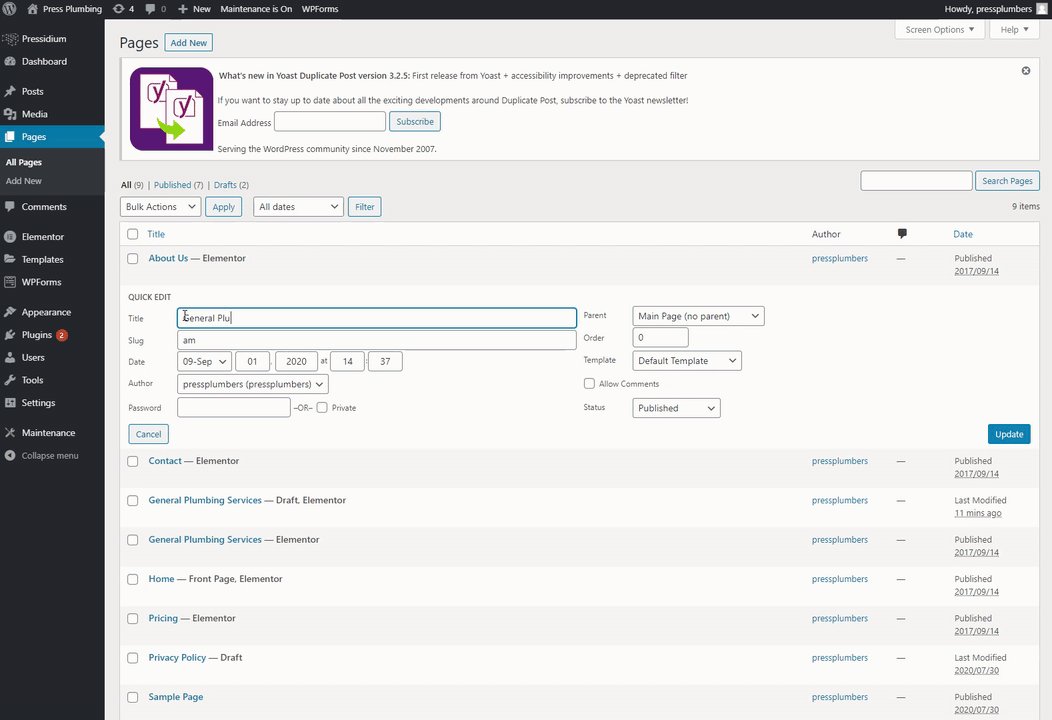
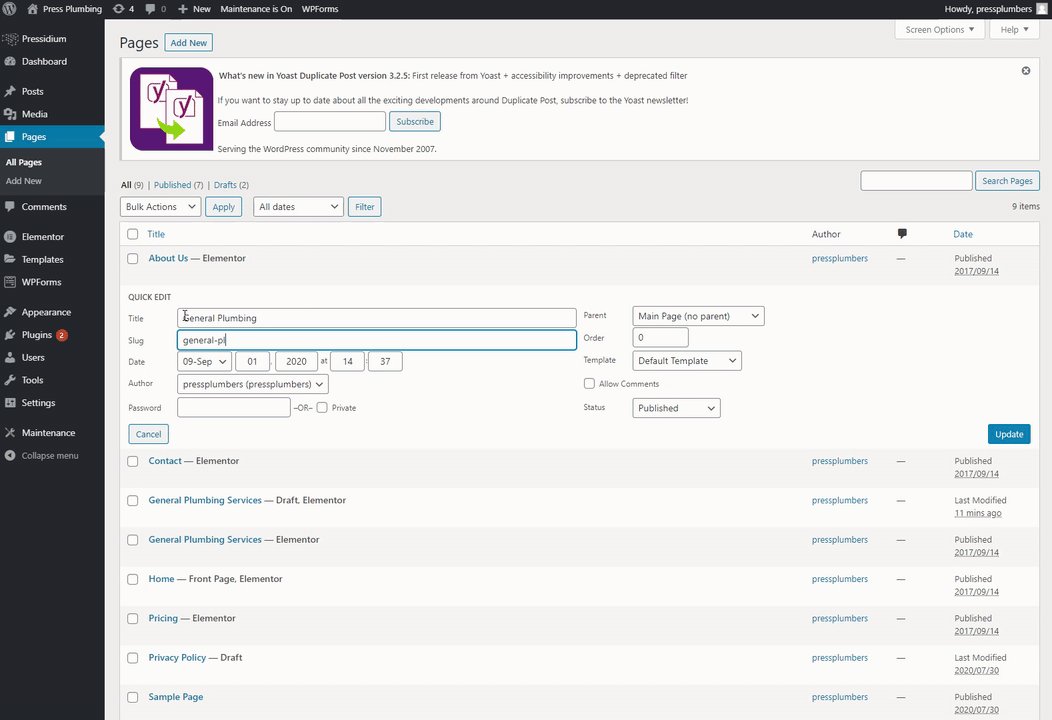
Należy zaktualizować dwie rzeczy. Pierwszy to tytuł strony. Drugi to 'slug' lub adres URL strony. W tej chwili tytuł strony to „Amenities”, a ślimak to /amenities (tj. pressplumbing.co/amenities).
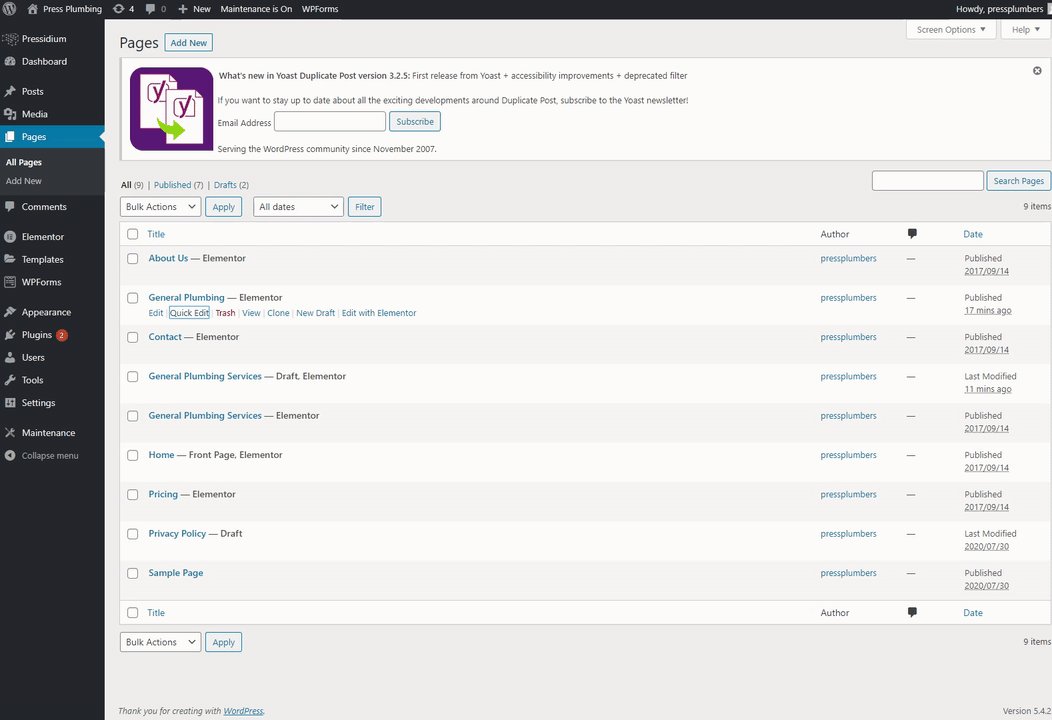
Wyjdź z edytora stron Elementora, jeśli aktualnie tam jesteś, i przejdź do menu Strony z pulpitu WordPress. Tam najedź kursorem na stronę, której nazwę chcesz zmienić, a pod nią zobaczysz opcję „Szybka edycja”. Kliknij to, a następnie zmień zarówno nazwę, jak i ślimak. Kliknij „Aktualizuj” i gotowe.

Otóż to. Mamy teraz stronę usług gotowych do pracy. Pamiętaj, że to tylko przykład tego, co możesz zrobić. W rzeczywistości dla prawdziwego biznesu prawdopodobnie chciałbyś rozwinąć szczegóły dotyczące Twojej usługi. Możesz to zrobić, dodając więcej informacji na jednej stronie usługi, takiej jak ta, lub możesz alternatywnie skonfigurować kilka stron usług podrzędnych, które bardziej szczegółowo zajmowały się każdą konkretną usługą, którą oferujesz. Jak już wspomniano, nie dawaj się ugrzęznąć w próbie stworzenia „ostatecznej” witryny za pierwszym razem. Strony internetowe powinny być w ciągłym toku, a dalsze ulepszanie i ulepszanie ich tydzień po tygodniu jest więcej niż akceptowalne, zamiast strzelać do „idealnej” witryny, której uruchomienie zajmuje miesiące, a następnie nie jest aktualizowane przez kolejne miesiące.
Serwis Strona druga – Usługi grzewcze
Jeśli możesz w to uwierzyć, wykonaliśmy teraz całą ciężką pracę dla naszej strony internetowej. Tak, jest jeszcze kilka stron, które musimy stworzyć, ale ponieważ mamy teraz stworzony solidny układ strony, DUŻO szybszy proces rozkręcania pozostałych stron. Nasza strona usług grzewczych jest tego przykładem.
Przejdźmy ponownie do menu Strony z pulpitu nawigacyjnego WordPress. Zamierzamy teraz zduplikować naszą stronę Ogólnej hydrauliki, tak jak pierwotnie powieliliśmy stronę Udogodnienia na początku tego artykułu.
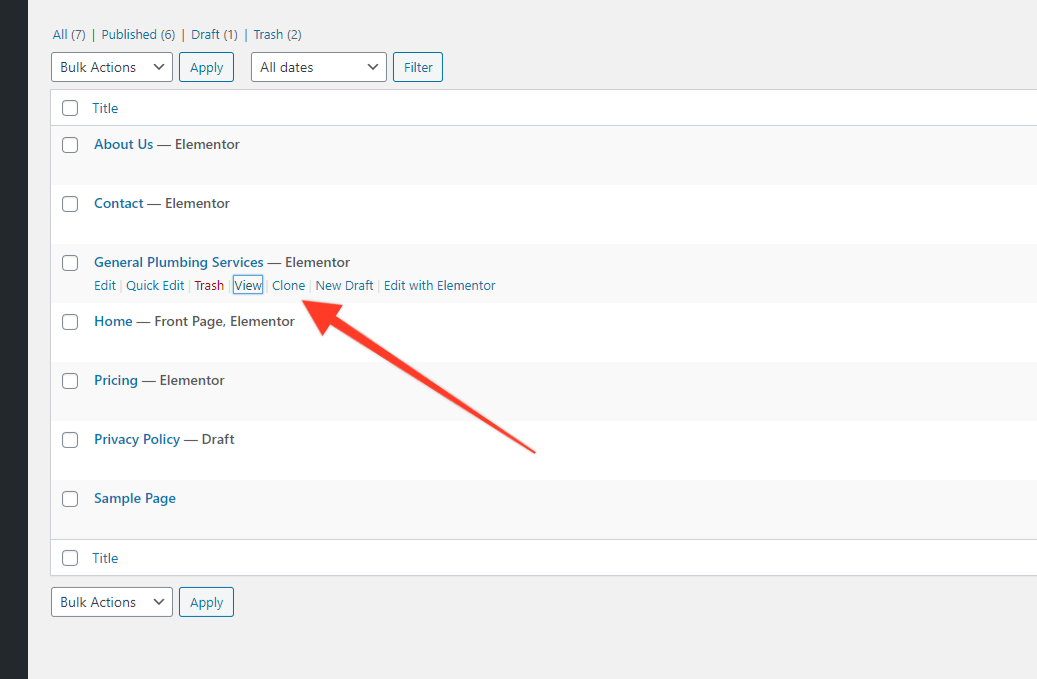
Najedź kursorem na stronę Ogólna instalacja wodno-kanalizacyjna i kliknij „Klonuj”.

Po skopiowaniu (powinno to zająć około sekundy), przejdź do wersji DRAFT (która jest wersją skopiowaną) i najedź kursorem na tytuł. Kliknij „Szybka edycja” i zmień nazwę strony na odpowiednią dla Ciebie. W naszym przypadku jest to „Usługi grzewcze”.
Otwórz stronę w Elementorze, a następnie wprowadź wszelkie zmiany, które musisz wprowadzić. W naszym przypadku zmienimy tytuł, obraz tła, inny tekst, obrazy z galerii i FAQ. Chociaż jest to rozsądna liczba aktualizacji, dzięki czemu jest to o wiele szybsze niż budowanie strony od zera. Kiedy to zrobisz, upewnij się, że klikniesz „Aktualizuj” i to wszystko. Masz teraz drugą stronę usług, taką jak ta poniżej:

Na razie to wszystko. W części 6 zajmiemy się tym, czego się dzisiaj nauczyliśmy, i utworzymy stronę „O” i „Kontakt”. Bądźcie czujni!
