Część 6: Zbuduj witrynę WordPress dla nowej firmy z Elementor
Opublikowany: 2020-09-11W części 6 naszej serii „Zbuduj witrynę WordPress dla nowej firmy z Elementorem” będziemy ścigać się i zbudować stronę „O nas” oraz stronę „Kontakt” dla naszej fikcyjnej witryny biznesowej „Instalacje dla prasy”. Wiele technik używanych do tworzenia tych stron będzie bardzo podobnych (jeśli nie identycznych) do tych używanych do tworzenia zarówno strony głównej naszej witryny, jak i stron naszych usług, tak że będziemy ścigać się przez te kroki, aby uniknąć za dużo powtórzeń. Jeśli chcesz dokładnie sprawdzić, jak zrobić coś, co nie jest omówione poniżej, zapoznaj się z częścią 4 i 5 tej serii, w szczególności po wskazówki dotyczące tworzenia stron internetowych za pomocą Elementora.
Kontynuujmy!
Tworzenie naszej strony „O nas”
Strona „Informacje” to często pomijana strona w witrynie firmowej. Jest to zaskakujące, ponieważ wśród specjalistów od marketingu uznano, że jest to jedna z najważniejszych stron witryny internetowej. Wielu klientów instynktownie przejdzie do strony Informacje na wczesnym etapie przeglądania Twojej witryny. Czemu? Po prostu dlatego, że chcą wiedzieć, z kim będą robić interesy lub kupować produkt lub usługę. Ostatecznie większość sprzedaży towarów lub usług (takich jak hydraulika) obraca się wokół zaufania. Klient jest proszony o pieniądze, a w zamian chce wiedzieć, że może zaufać sprzedawcy w zakresie dostarczenia towaru lub usługi, za które płaci. Strona Informacje w witrynie internetowej to idealne miejsce, aby pokazać klientom, kim jesteś. Dosłowne przypisanie twarzy do nazwiska (za pomocą zdjęcia właściciela (właścicieli) firmy i pracowników).
Dobra strona „Informacje” będzie zawierać następujące informacje:
- Informacje o firmie, np. kiedy została założona i jak rozwijała się na przestrzeni lat.
- Informacje o kluczowym personelu w firmie.
- Szczegóły dotyczące członkostwa lub kwalifikacji zawodowych lub branżowych.
- Wyraźny link do strony kontaktowej lub danych kontaktowych firmy.
Celem strony Informacje jest pomoc w budowaniu poziomu zaufania, który jest wymagany, aby klient czuł się pewnie kupując od Ciebie (lub przynajmniej był chętny do złożenia zapytania). To naprawdę krytyczna strona, więc nie daj się skusić, aby ją pominąć!
Korzystanie z naszego szablonu motywu startowego dla naszej strony z informacjami
Nasz motyw startowy dostarczony przez Astrę był do tej pory niezwykle przydatny. W naszym następnym kroku będzie to nadal oszczędzać czas rzeczywisty, ponieważ zamierzamy skorzystać z gotowej strony „O mnie”, stworzonej przez zespół Astry.
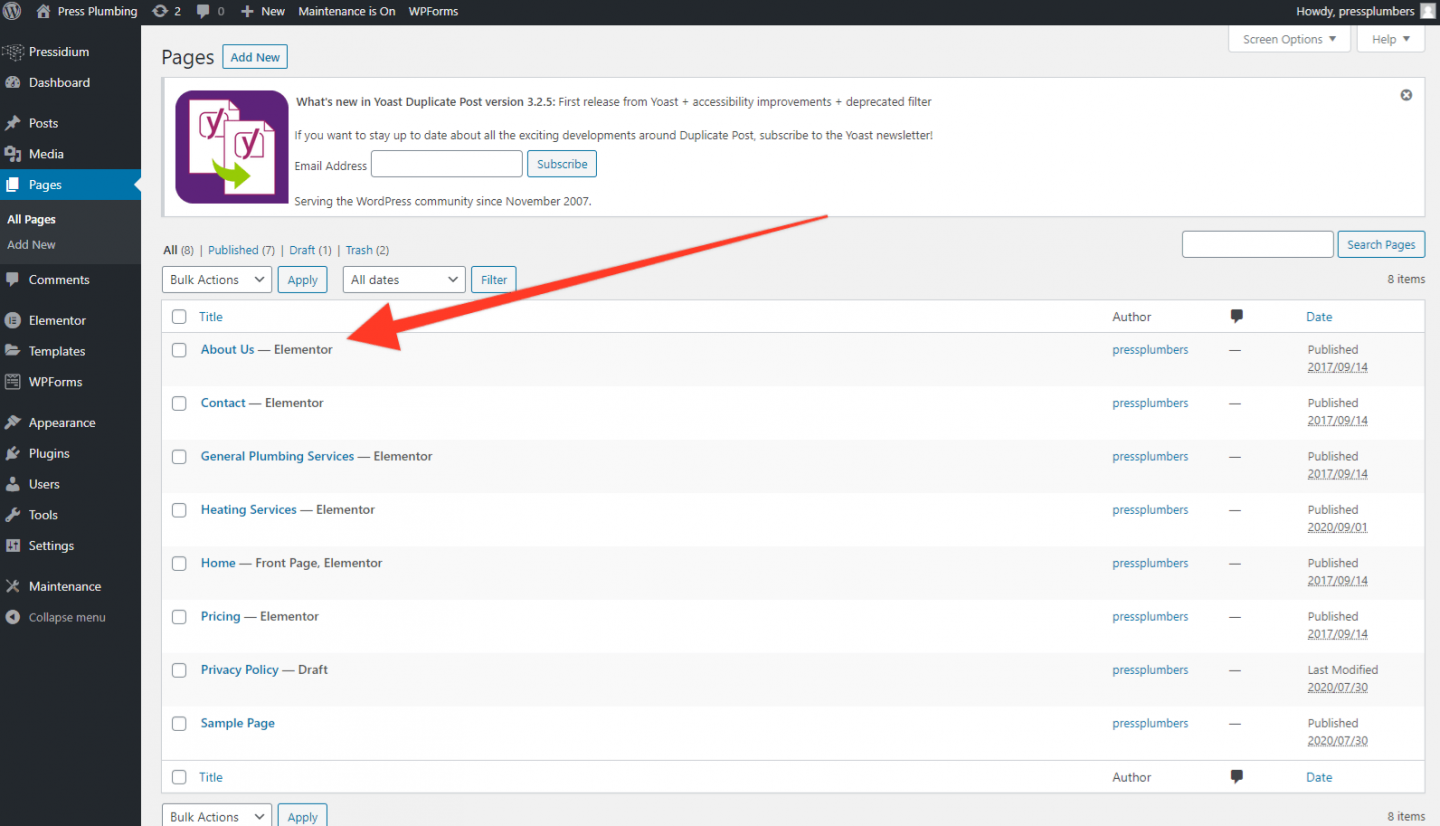
Aby rozpocząć, przejdź do menu „Strony” z pulpitu nawigacyjnego i kliknij, aby to otworzyć. Miejmy nadzieję, że powinieneś zobaczyć na liście stronę „O nas”.

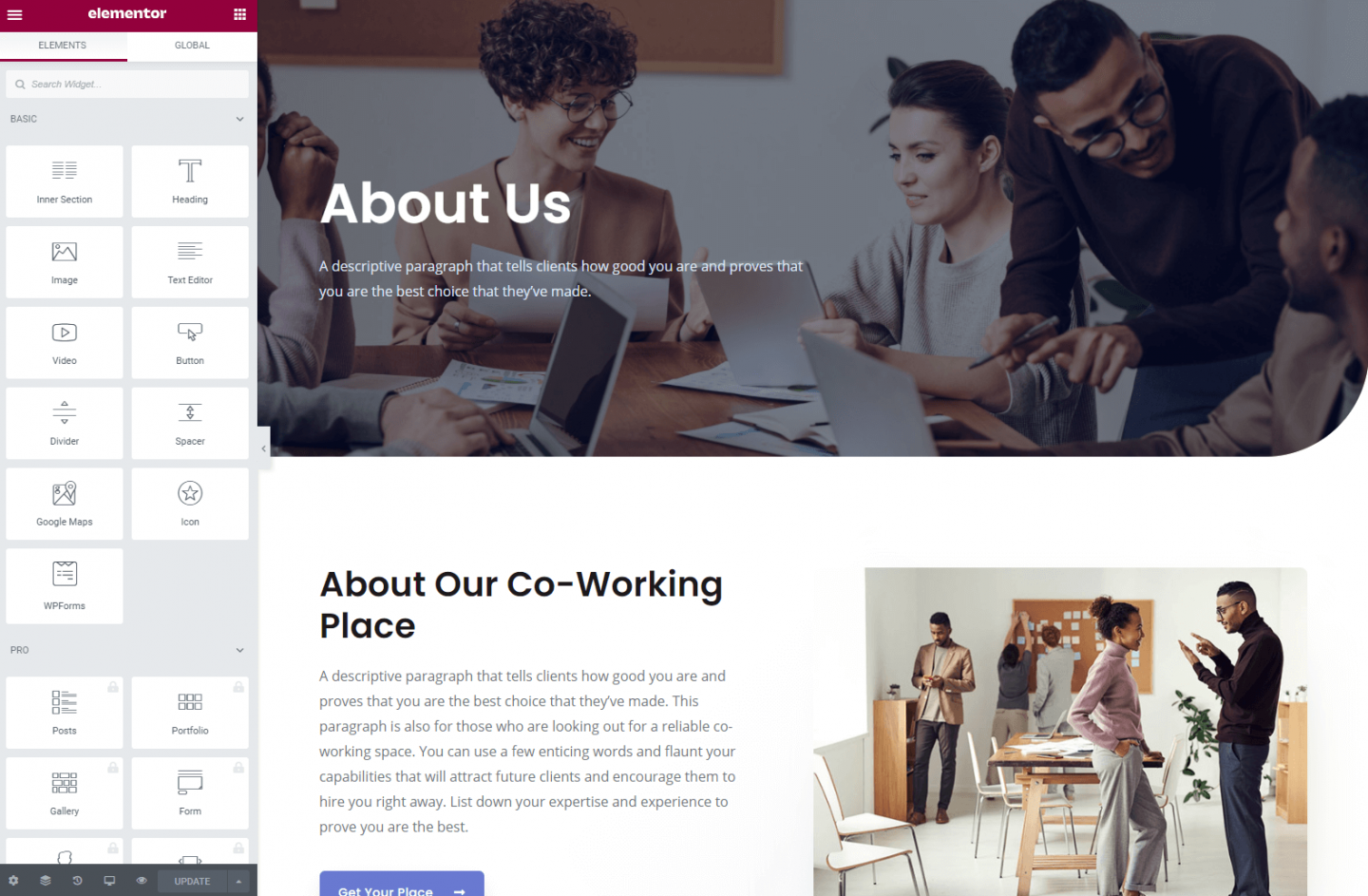
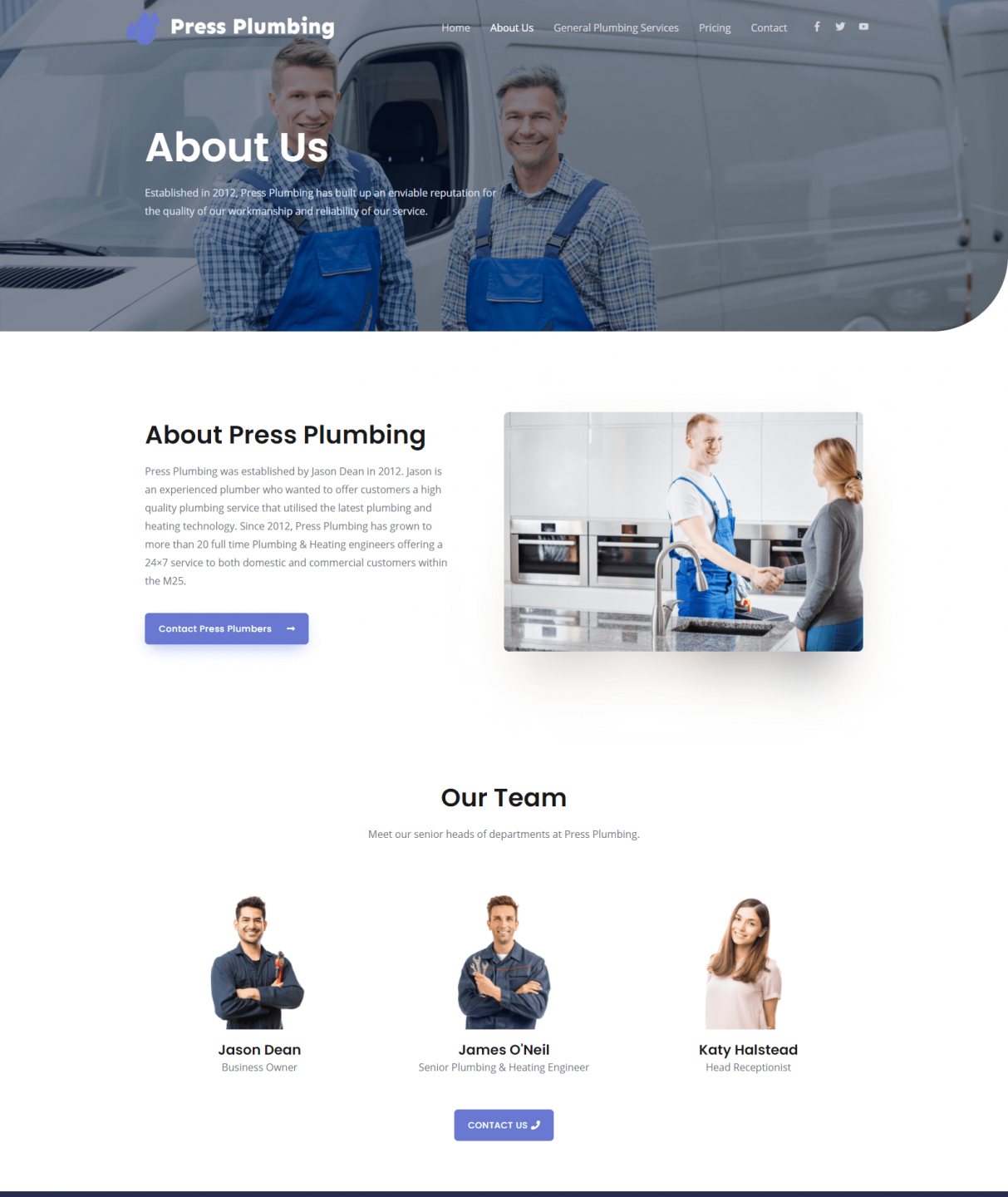
Kliknij, aby otworzyć tę stronę i powinieneś zobaczyć coś takiego:

Jeśli spojrzysz szybko, zobaczysz, że układ stworzony przez zespół Astry wygląda naprawdę dobrze. Zamierzamy zachować znaczną część tego układu, co pozwoli zaoszczędzić mnóstwo czasu i pracy.
Sekcja bohaterów
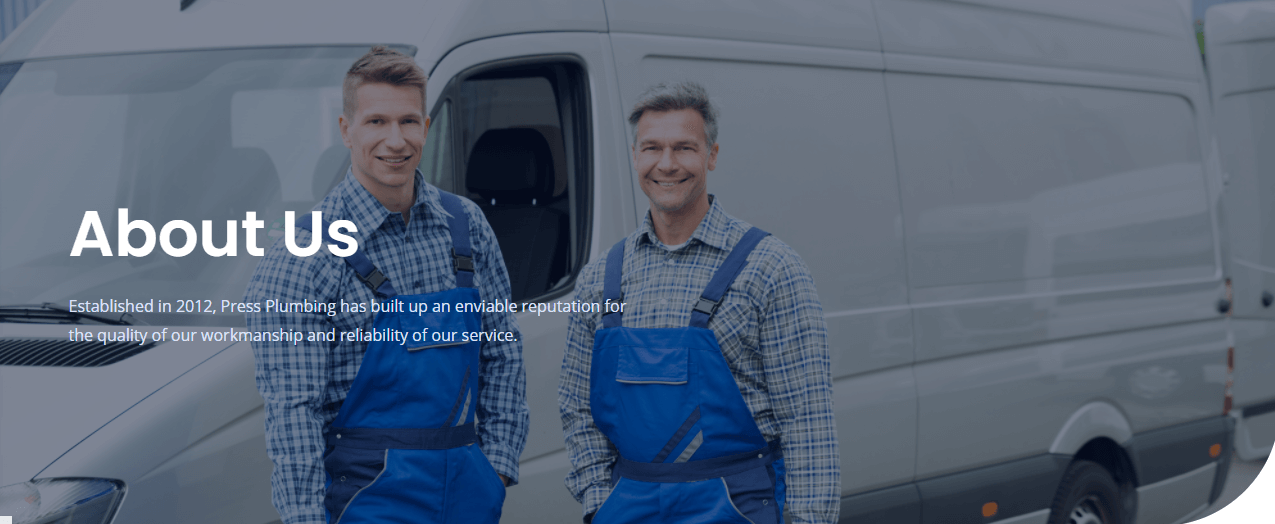
Tak jak poprzednio, wszystko, co musimy zrobić, aby sekcja Hero była „nasza”, to zmienić obraz tła i zaktualizować tekst. Jako obraz tła warto użyć takiego, które w jakiś sposób odzwierciedla Twój biznes… może to być zdjęcie witryny Twojego sklepu lub jakaś inna cecha, która jest równoznaczna z Twoją działalnością (np. browar może pokazać ładne zdjęcie niektórych butelek piwa). W naszym przypadku użyjemy wizerunku zespołu na zewnątrz jednego z ich vanów.

Teraz gotowe, przejdziemy do głównej części strony.
Zawartość strony głównej
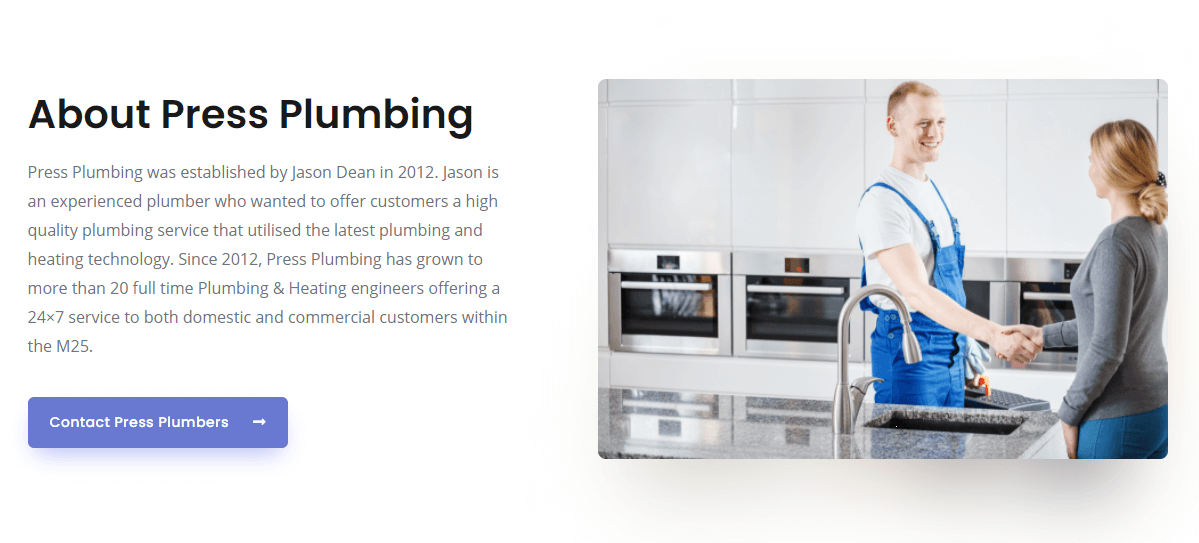
Naprawdę podoba nam się początkowy układ strony, który ma tekst po lewej stronie i zdjęcie po prawej, więc zachowamy to. Wystarczy zaktualizować zdjęcie i dodać odpowiedni tekst.
Zręcznie, w tym układzie znajduje się również przycisk i użyjemy go jako mini CTA, które kieruje ludzi do strony Kontakt. To tak naprawdę tylko praca 5 minut i mamy następujące:

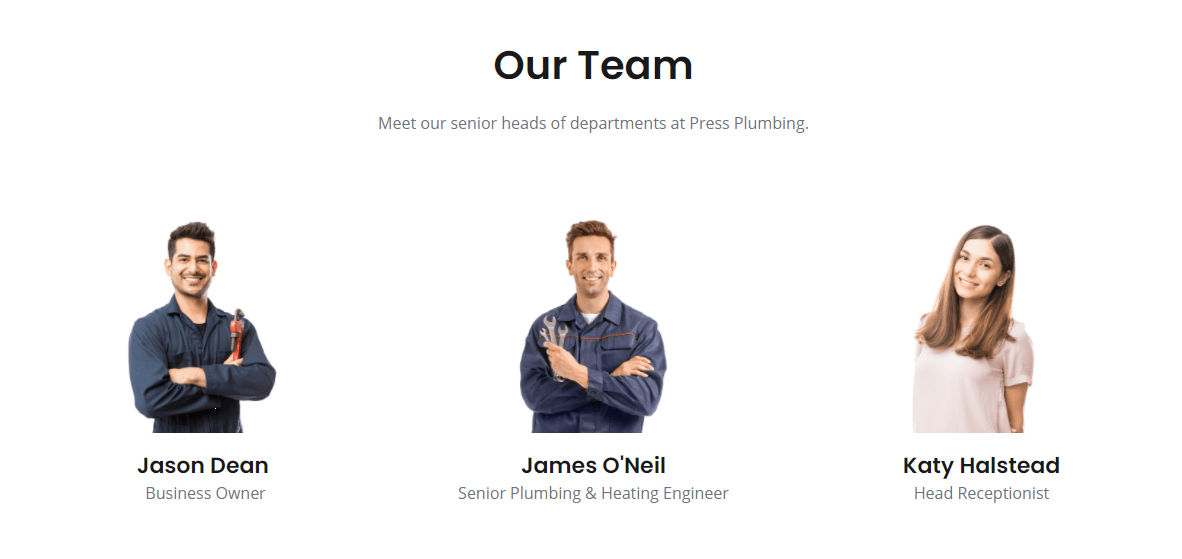
Kolejna sekcja nosi tytuł „Nasz zespół”. Jak wspomniano, głównym powodem posiadania strony „O mnie” jest to, że daje ona możliwość budowania zaufania między firmą a klientem. Dlatego warto mieć kilka biografii i zdjęć kluczowych członków zespołu. Ludzie instynktownie chcą czuć się tak, jakby wiedzieli, z kim prowadzą interesy, a ta sekcja strony Informacje oferuje idealną okazję, aby to zrobić.
Jeśli chcesz, możesz tutaj wymienić każdego członka swojego zespołu, ale w naszym przypadku dodamy dane trzech kluczowych członków firmy, z którymi klienci mogą się kontaktować. Właściciel firmy, nasz starszy inżynier ds. hydrauliki i ogrzewania, a na koniec nasza główna recepcjonistka.

Po dodaniu naszych kluczowych członków zespołu do witryny możemy teraz przejść do końcowych sekcji naszej strony Informacje. Zamierzamy usunąć niebieską sekcję wezwania do działania i sekcję logo (chociaż możesz chcieć dodać tutaj logo związane z branżą, takie jak te, które pokazują członkostwo w organizacjach zawodowych itp.), a następnie dodamy większy przycisk CTA, który prowadzi do naszego Strona kontaktowa. Wynik końcowy wygląda tak:

Teraz to już zrobione, przejdźmy dalej i ustaw stronę Kontakt.
Tworzenie naszej strony „Skontaktuj się z nami”
Podobnie jak w przypadku naszej strony „O mnie”, motywy Astry zapewniły nam świetny wygląd strony Kontakt, którą możemy teraz edytować zgodnie z naszymi potrzebami. Będziemy ścigać się z konfiguracją naszej strony Kontakt, ponieważ kroki są bardzo podobne do tych, które zostały podjęte na stronie Informacje.
Krok pierwszy
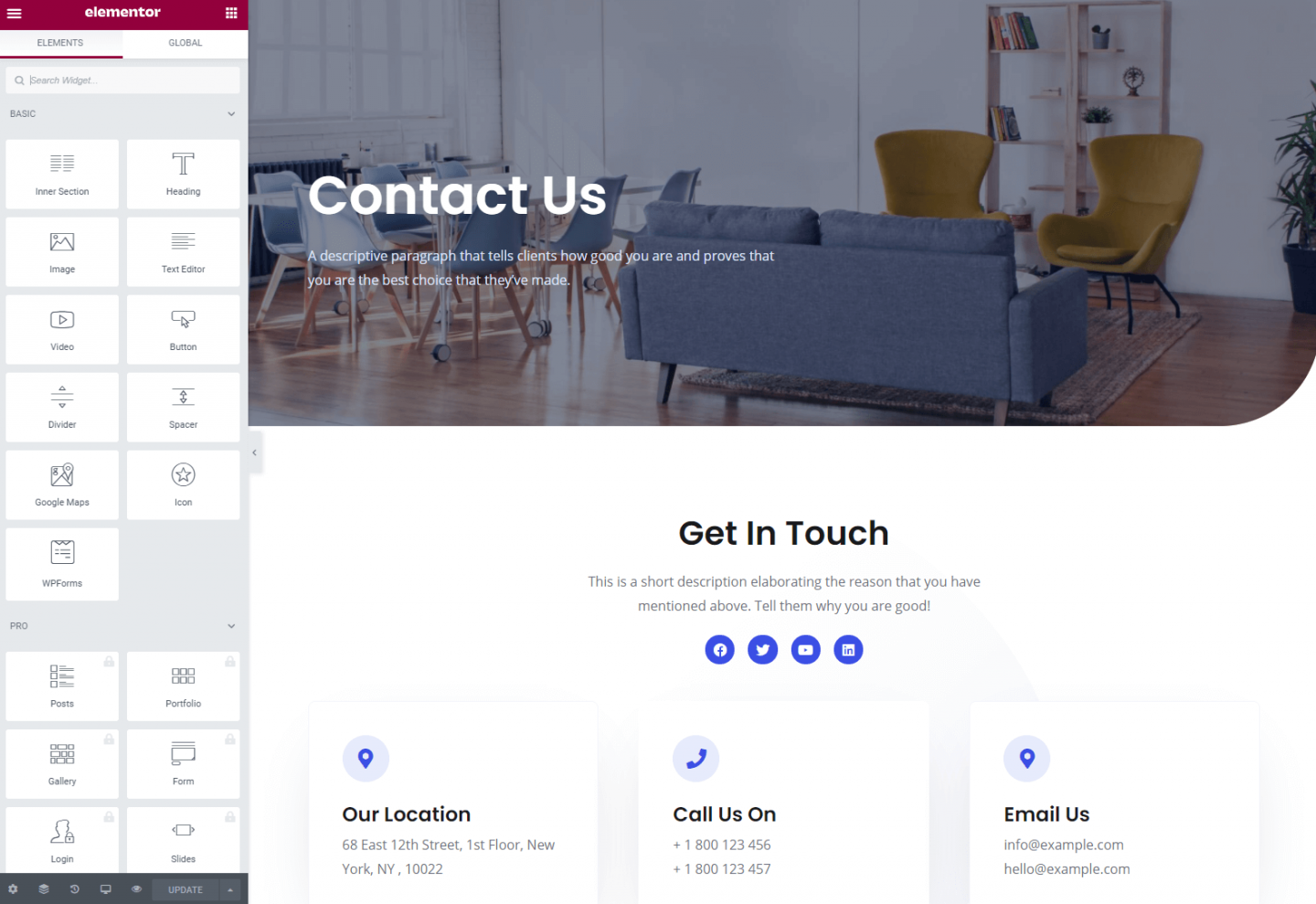
Przejdź do menu Strony na pulpicie nawigacyjnym, a zobaczysz gotową stronę Kontakt. Kliknij na to i powinieneś zobaczyć coś takiego:

Ten układ jest w zasadzie na miejscu, więc wszystko, co zamierzamy zmienić, to obraz i tekst Bohatera, a następnie inne sekcje, takie jak e-mail i numer telefonu, do naszego. Nie mamy jeszcze skonfigurowanych kanałów mediów społecznościowych, więc na razie je usuniemy.

Śmiało i zaktualizuj swoją stronę, aby zawierała dane kontaktowe wraz z odpowiednim obrazem bohatera.
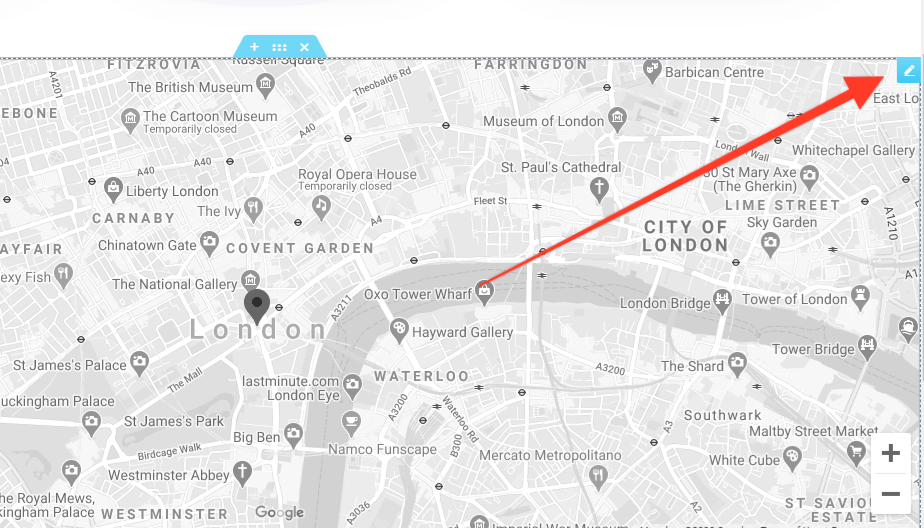
Widżet mapy
Jeśli masz fizyczną lokalizację, którą klienci mogą odwiedzić, warto pokazać mapę. Elementor sprawia, że jest to naprawdę łatwe dzięki widżetowi mapy. Aby edytować lokalizację, najedź kursorem na widżet i kliknij ikonę ołówka (patrz poniżej). Będziesz wtedy mógł wprowadzić adres w edytorze Elementor, który automatycznie zaktualizuje mapę.

Formularz kontaktowy
Strona kontaktowa w dowolnej witrynie biznesowej jest bardzo ważna! W końcu chcesz, aby Twoi klienci mogli łatwo się z Tobą skontaktować. Na stronie mamy już adres e-mail i numer telefonu, więc to dobry początek. Jednak obecnie firmy znacznie częściej udostępniają w swoich witrynach formularze, za pośrednictwem których klienci mogą przesyłać zapytania. Dla klienta jest to często łatwiejsze niż wysłanie e-maila (zwłaszcza na telefon komórkowy).
Nasza strona Kontakt ma już dodany formularz, który zawiera podstawowe informacje wymagane od klienta (np. imię i nazwisko, adres e-mail i wiadomość). Ten formularz został stworzony przez wtyczkę innej firmy o nazwie WPForms. Jest to darmowa wtyczka do użycia, która pozwala szybko i łatwo tworzyć proste formularze. Jeśli wymagane są bardziej zaawansowane funkcje, są one dostępne po zakupie wersji premium wtyczki.
Jeśli chodzi o formularze na stronach WordPress, jesteś rozpieszczany wyborem. Jeśli nie chcesz korzystać z formularzy WP, wypróbuj Contact Form 7, który jest jedną z najczęściej używanych wtyczek do bezpłatnych formularzy (z ponad 5 milionami instalacji na stronach internetowych na całym świecie). A może formy ninja lub formy grawitacyjne… Jeśli chodzi o formy, naprawdę masz wybór!
Wszystkie te wtyczki formularzy działają w bardzo podobny sposób. Instalujesz wtyczkę (tak jak każdą inną wtyczkę WordPress), a następnie, używając edytora tej konkretnej wtyczki, budujesz formularz (zwykle za pomocą narzędzia do przeciągania i upuszczania z pewnym opisem).
Po zbudowaniu formularza zwykle masz wiele opcji, jeśli chodzi o to, co zrobić z wszelkimi zgłoszeniami przesłanymi za pośrednictwem formularza. Najczęściej są one wysyłane na adres e-mail, ale niektóre wtyczki przechowują kopię zgłoszeń w bazie danych, do której można uzyskać dostęp za pośrednictwem pulpitu WordPress. Inne będą integrować się z arkuszami kalkulacyjnymi i innymi systemami.
Krótko mówiąc, w dzisiejszych czasach jest bardzo niewiele, czego NIE MOŻESZ zrobić z formularzami na WordPressie i to świetnie!
Do naszych celów nie potrzebujemy jednak niczego wymyślnego. Wszystko, czego potrzebujemy, to prosty formularz, dzięki któremu klienci mogą wysłać do nas wiadomość. Jest również w porządku, że ta wiadomość zostanie do nas wysłana e-mailem, a WPForms doskonale sprawdza się w tym celu.
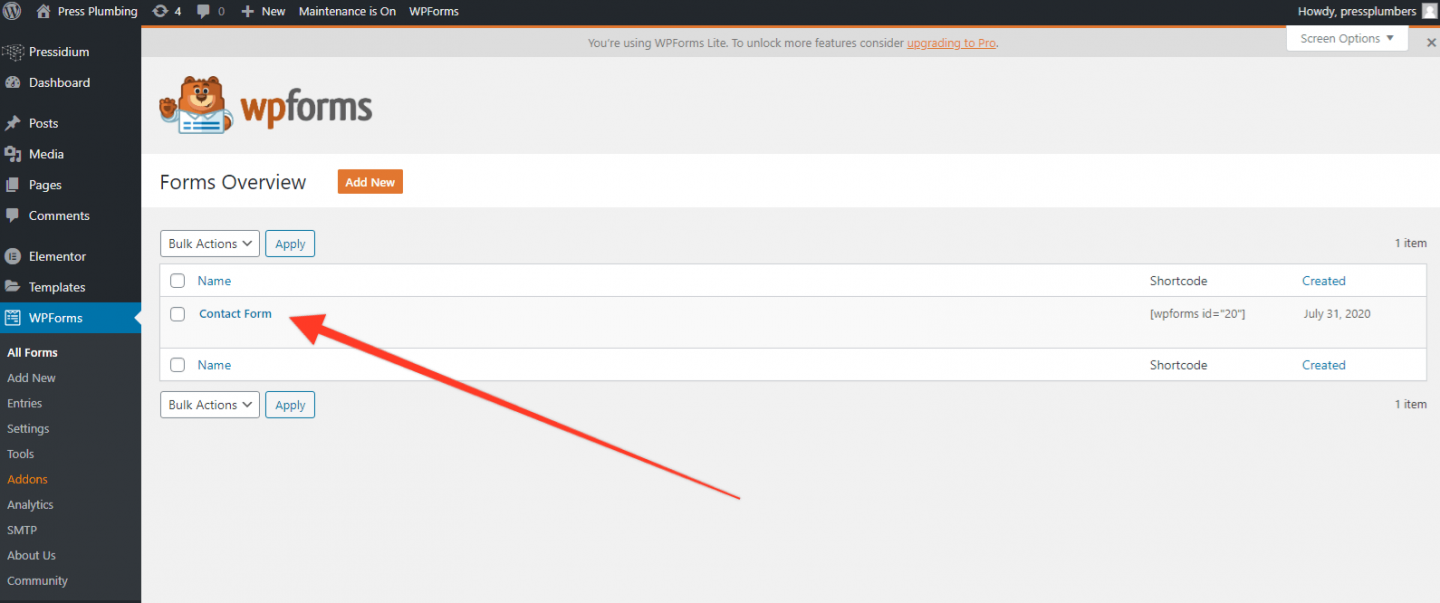
Aby sprawdzić ustawienia formularza i edytować dowolne pola, musisz przejść do WP Admin / Dashboard i znaleźć „WPForms” w menu. Kliknij to, aby otworzyć, a następnie kliknij „Wszystkie formularze. Na liście zobaczysz gotowy formularz kontaktowy. Kliknij, aby otworzyć.

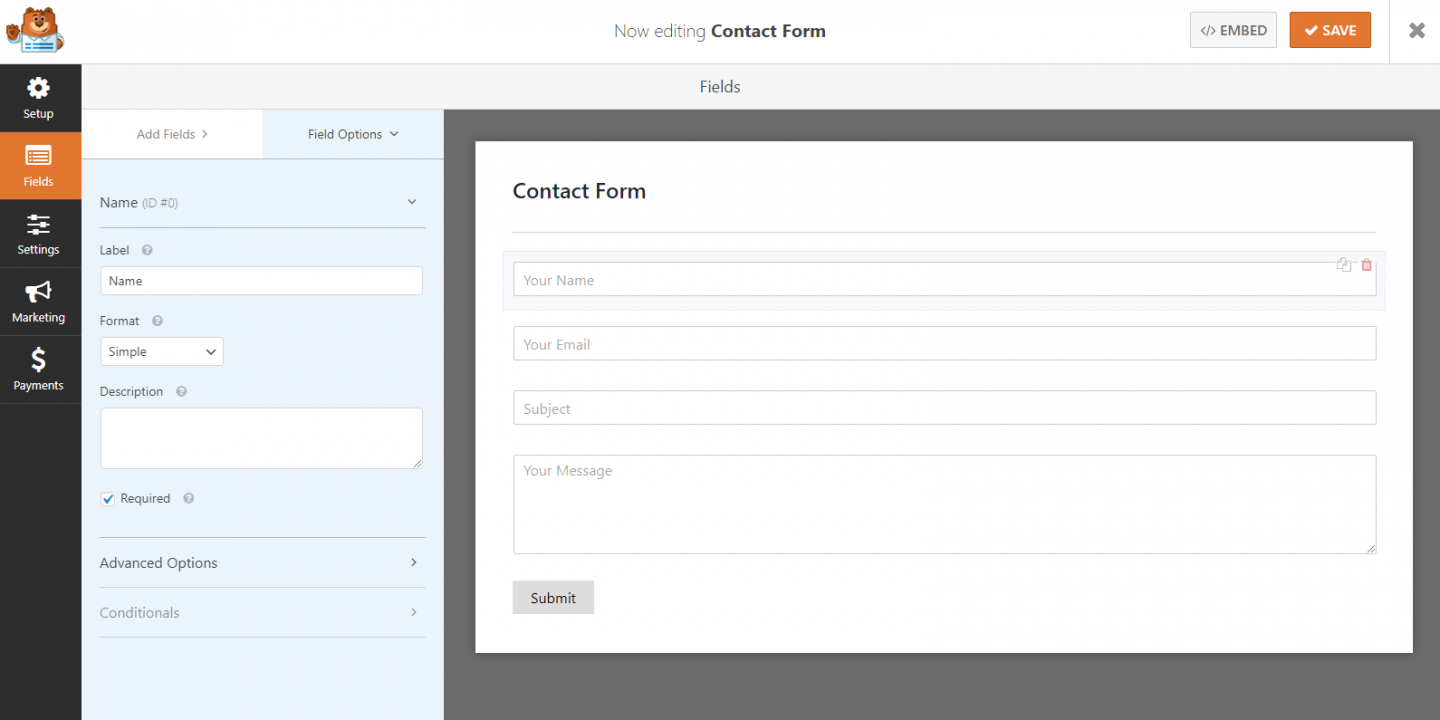
W edytorze formularzy zobaczysz, że istnieje podobna konfiguracja do edytora Elementor z możliwością przeciągania pól z lewej strony do prawej strony, gdzie znajduje się formularz. Klikając w każde pole możesz zmienić etykietę, a także określić, czy pole jest obowiązkowe (dobrze jest, aby przynajmniej pole e-mail było obowiązkowe).

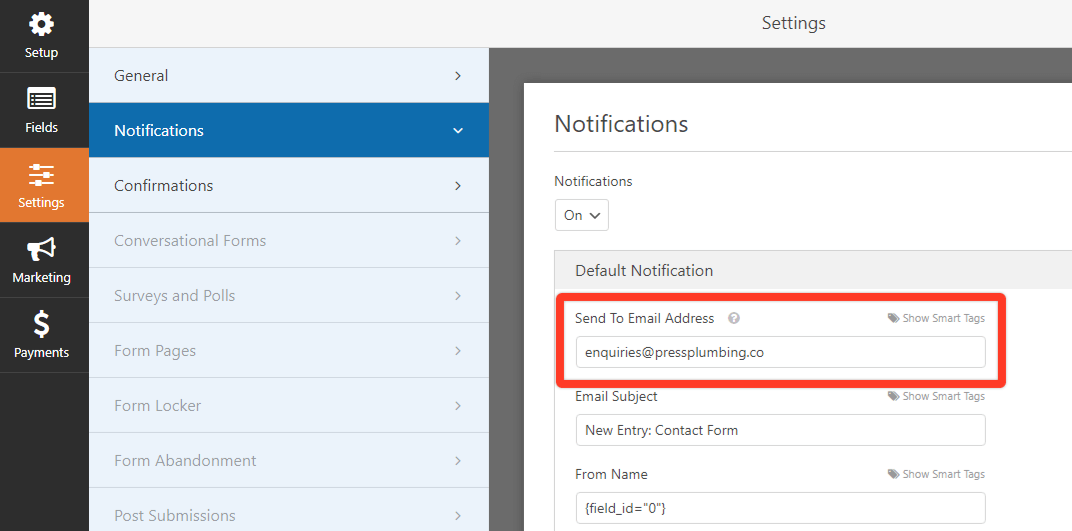
Po utworzeniu formularza kliknij przycisk Zapisz (w prawym górnym rogu). Teraz przejdź do sekcji „Ustawienia”, klikając Ustawienia w menu po lewej stronie. Następnie kliknij Powiadomienia. Zobaczysz domyślne powiadomienie, które jest włączone. Musisz zaktualizować adres e-mail, na który chcesz wysłać to powiadomienie. W naszym przypadku zmienimy to na „[email protected]”. Ponownie naciśnij przycisk Zapisz, a następnie wyjdź z kreatora formularzy, klikając „X” (obok przycisku Zapisz).

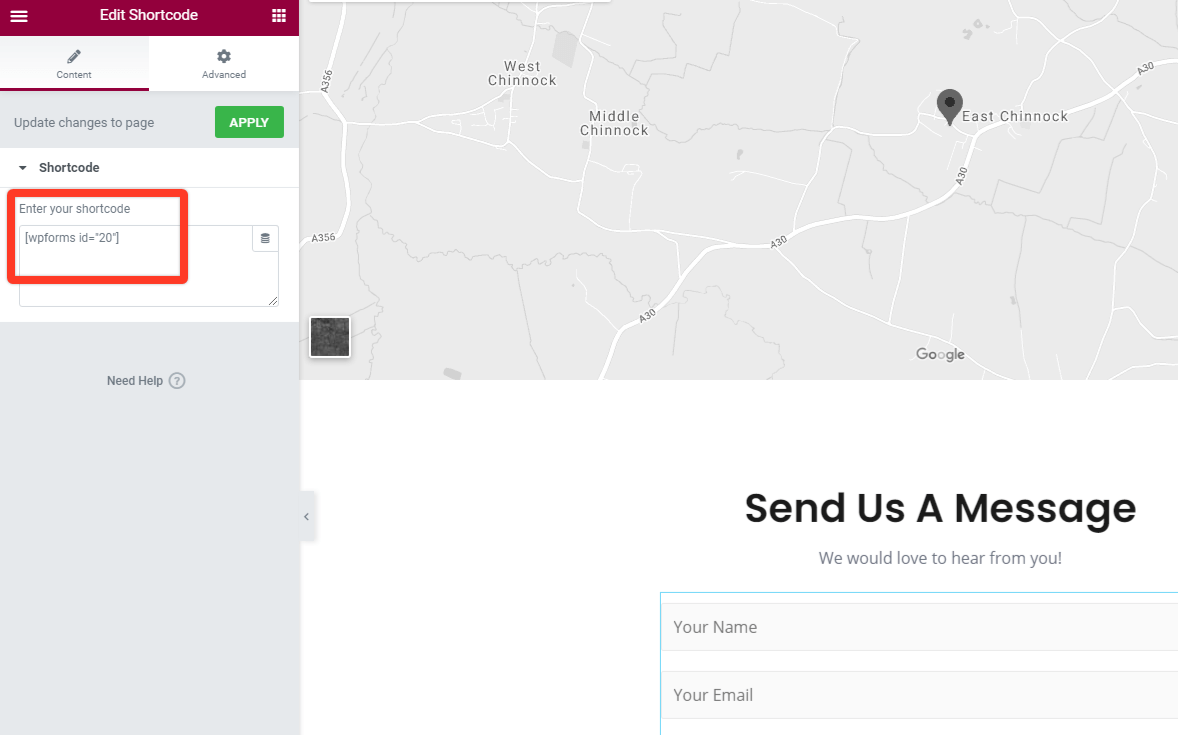
Wrócisz do listy formularzy. Po prawej stronie zobaczysz pole „Krótki kod”. Shortcode to fragment kodu, który pozwala szybko osadzić coś w rodzaju formularza na stronie w Twojej witrynie. To w naszym formularzu to [wpforms id=”20″] .
Skopiuj ten kod, a następnie wróć do swojej strony kontaktowej. Przewiń w dół do formularza i kliknij go. Edytor Elementor otworzy się i odsłoni blok Shortcode. Ponieważ ta strona została wstępnie skonfigurowana, zobaczysz krótki kod, który skopiowaliśmy i wkleiliśmy. Jeśli Twój skrócony kod jest inny, musisz go dodać, aby uzyskać prawidłowy formularz do wyświetlenia w Twojej witrynie. Kliknij „Zastosuj”, aby zapisać zmiany.

I to wszystko! Zapisz swoją stronę i wyjdź z kreatora. Jeśli odwiedzisz stronę, możesz przetestować formularz i sprawdzić, czy otrzymałeś kopię wiadomości wysłanej na podany przez Ciebie adres e-mail. Nasza gotowa strona wygląda tak:

Nasza strona jest prawie gotowa!! Wszystkie nasze główne strony są już uruchomione. Znakomite zadania to poprawki w menu głównym, a następnie zmiany w stopce. Zamierzamy również dodać bloga, a następnie skonfigurować kilka wtyczek w celu uzyskania optymalnej funkcjonalności i będziemy gotowi do uruchomienia.
Dołącz do nas w części 7, gdy zaczniemy pękać z tymi wykończeniowymi szlifami.
