Część 7: Zbuduj witrynę WordPress dla nowej firmy z Elementor
Opublikowany: 2020-09-28A więc to już prawie wszystko! Po ciężkiej pracy mamy teraz świetnie wyglądającą witrynę biznesową, która jest prawie gotowa. Są jeszcze tylko trzy główne obszary, nad którymi musimy popracować i które zajmiemy się w tym artykule. Blog, menu serwisu i stopka serwisu.
Jesteśmy bardzo blisko udostępnienia tej witryny na żywo, więc przejdźmy do ostatnich pozostałych zadań.
Blog dla Twojej strony biznesowej
Ci z was, którzy nigdy wcześniej nie mieli strony biznesowej, mogą pomyśleć: „Dlaczego potrzebuję bloga na mojej stronie?”. Dla wielu blog jest czymś w rodzaju strony z wiadomościami. Gdzieś, gdzie publikowane są artykuły, ale to wszystko. Po części to zrozumienie jest poprawne. Blog obraca się wokół artykułów, które zwykle są sortowane według formatu daty. I tak, istnieje wiele przykładów stron internetowych, które są po prostu pełne artykułów i nic więcej.
Jednak nic nie stoi na przeszkodzie, aby połączyć stronę internetową w stylu broszury (taką, która zawiera informacje o produktach i usługach) z prowadzeniem bloga. Korzyści z tego mogą być dość znaczące. Wiele witryn biznesowych jest głównym portalem, za pośrednictwem którego firma komunikuje się ze swoimi klientami. Szanse na to, że Twoja firma będzie ewoluować z biegiem czasu, są dość wysokie i od czasu do czasu pojawią się wiadomości, które chcesz przekazać swoim klientom. Zamiast tworzyć zupełnie nową stronę w swojej witrynie za każdym razem, gdy chcesz to zrobić, blog oferuje idealne miejsce do dodawania aktualizacji do witryny, które pomogą informować klientów.
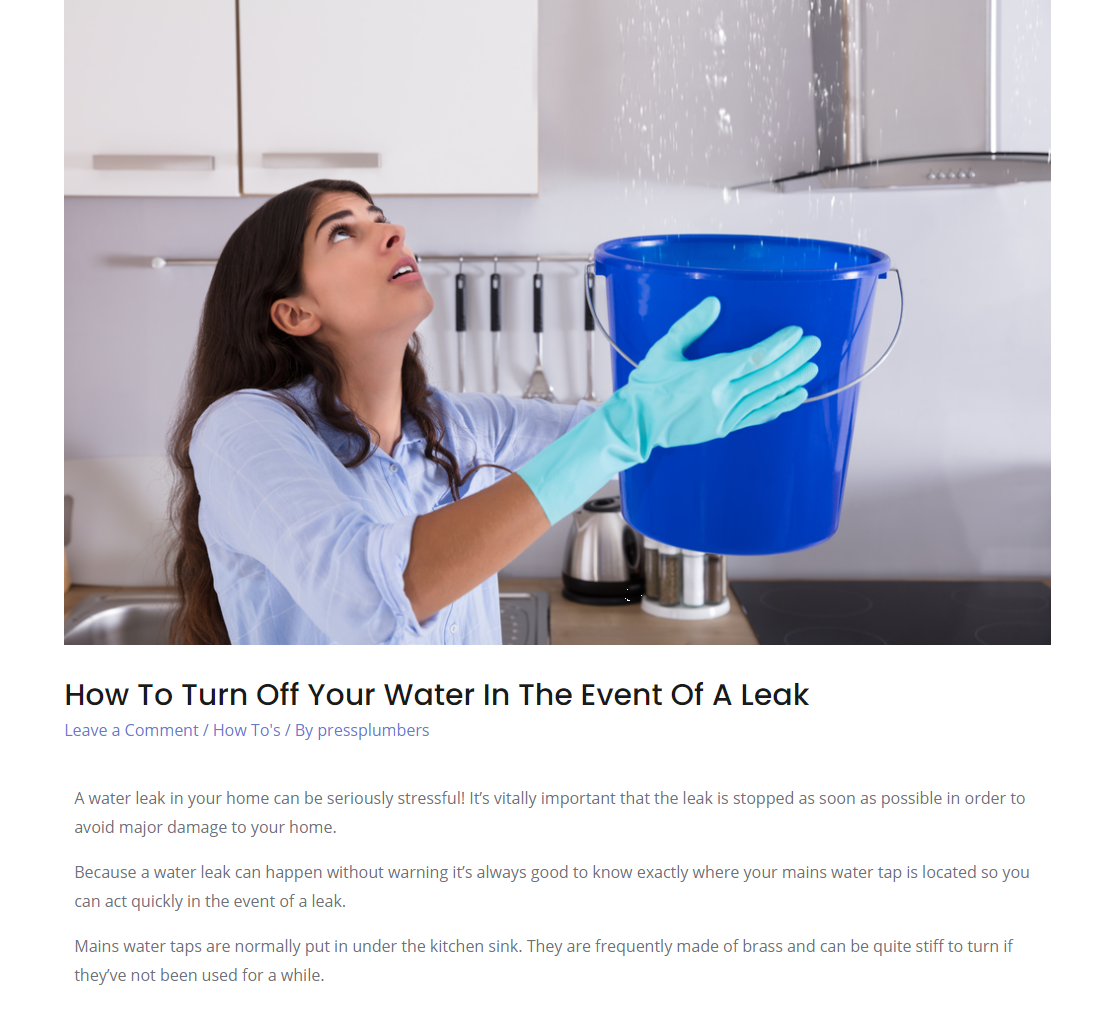
Ponadto blog może stać się sekcją w Twojej witrynie, w której możesz naprawdę wykazać się wiedzą w swojej branży, publikując szereg artykułów poruszających tematy istotne dla odbiorców. W naszym przypadku, w przypadku naszej fikcyjnej firmy „Instalacje dla prasy”, użyjemy tego bloga, aby zapewnić naszym klientom przydatne wskazówki i wskazówki. Na przykład możemy napisać artykuł o tym, jak odciąć dopływ wody w domu w sytuacji awaryjnej.
Prawdziwą zaletą tego typu artykułów jest to, że mogą one zwiększyć widoczność Twojej witryny w rankingach wyszukiwarek takich jak Google. Wyszukiwarki zawsze szukają artykułów, które zawierają wysokiej jakości informacje, które można wykorzystać do odpowiedzi na pytanie wyszukiwarek. Ktoś może więc znaleźć przeciek w swoim domu i szybko wygooglować „Jak zakręcić wodę”. Jeśli Twój artykuł jest dobrze napisany i zawiera wiele informacji, Google może umieścić ten artykuł na górze wyników wyszukiwania dla tego zapytania. Oznacza to, że potencjalny klient jest kierowany do Twojej witryny, aby dowiedzieć się, jak zakręcić wodę. Z kolei mogą wtedy zdecydować się na skorzystanie z Twojej usługi, aby rozwiązać problem.
Oczywiście nie ma sztywnej i szybkiej zasady, która mówi, że MUSISZ mieć bloga na swojej stronie internetowej, ale jeśli chcesz poświęcić czas na napisanie świetnych artykułów, mogą one przynieść realne korzyści Twojej firmie. Dobrą wiadomością jest to, że jeśli uważasz, że nie chcesz jeszcze dodać bloga do swojej witryny, to nie ma problemu. Można je łatwo dodać później.
Rzućmy okiem na to, jak byś go skonfigurował, jeśli zdecydowałeś się dodać blog do swojej witryny.
Zakładanie bloga za pomocą Elementora
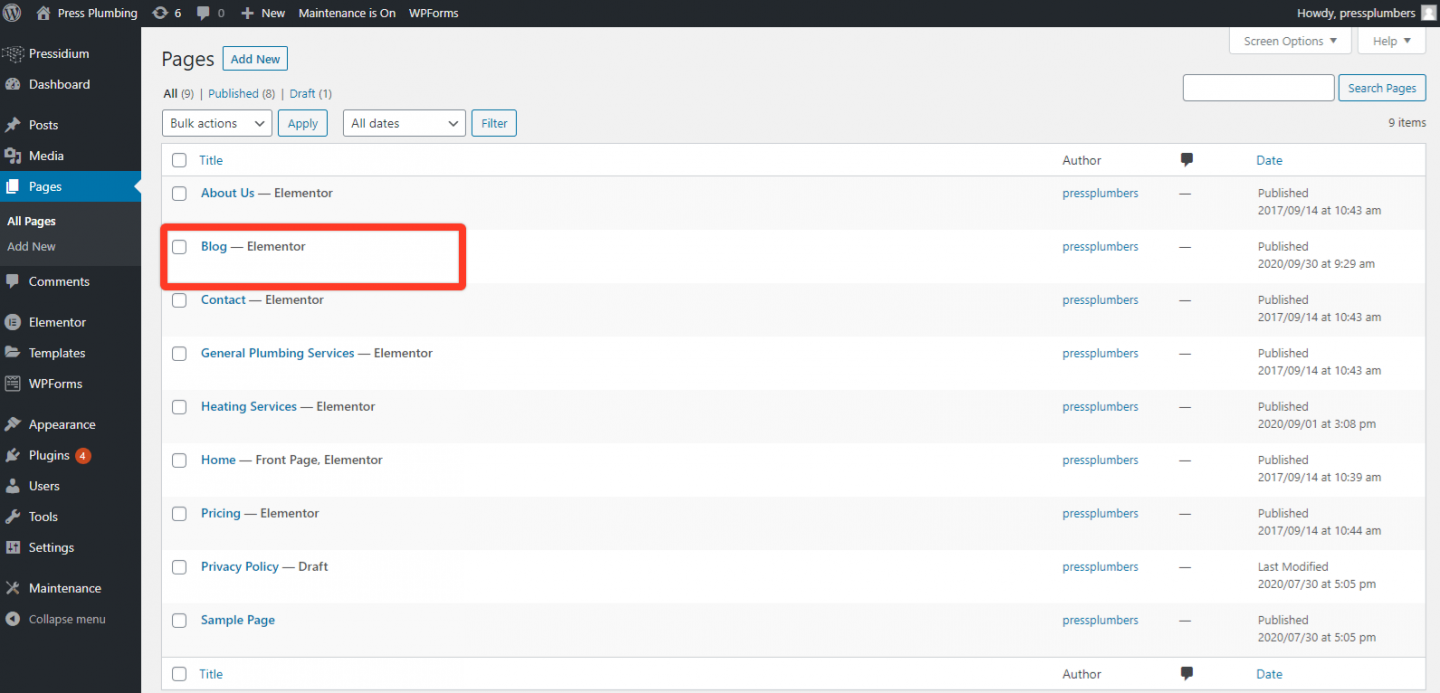
Pierwszą rzeczą, którą zrobimy, jest sklonowanie jednej z naszych stron, która następnie utworzy szablon dla naszej głównej strony bloga. Jak poprzednio, aby to zrobić, przejdź do menu „Wszystkie strony” w panelu administracyjnym, najedź kursorem na stronę, którą chcesz sklonować, a następnie kliknij klonuj. Następnym krokiem jest najechanie kursorem na tę nową stronę, a następnie kliknięcie „Szybka edycja”. Tam będziesz mógł zmienić nazwę strony i slug strony. Zmień oba na „Blog”.

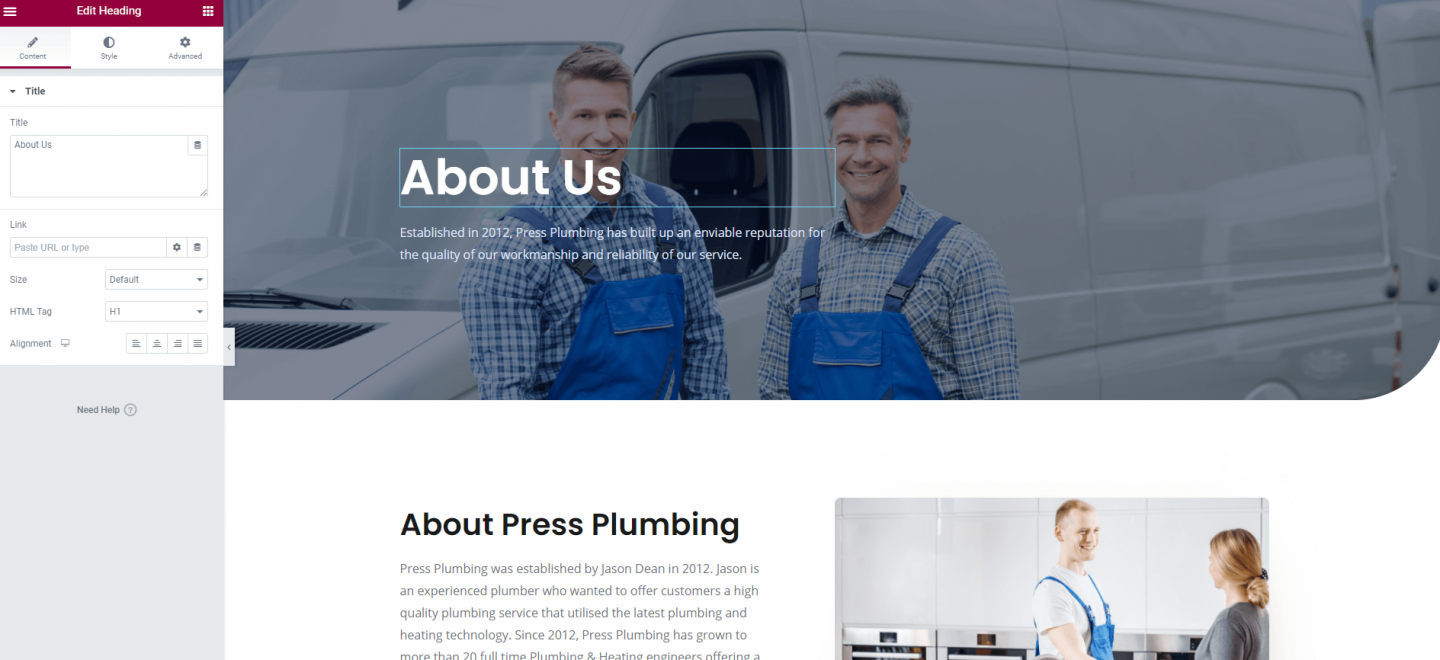
Gdy to zrobisz, otwórz stronę w Elementorze. Ponieważ użyliśmy strony „O programie” jako klonu, zobaczymy to:

Następnym krokiem jest przekształcenie tego w nasz blog! Większość blogów ma mini „stronę główną”, na której znajdują się wszystkie artykuły dostępne na stronie (zwykle wyświetlane są w kolejności od najnowszych). Gdy czytelnik kliknie tytuł artykułu, zostanie przeniesiony do pełnego artykułu, który w WordPressie jest wyświetlany jako „post”. Może to być nieco mylące… posty i strony są zasadniczo takie same, ale posty są zorientowane na datę i powiązane z blogiem. Strony służą do wszystkiego innego.
Konfiguracja bloga to dość szybki proces. Teraz mamy naszą sklonowaną stronę, śmiało edytuj nagłówek, tak jak robiłeś to kilka razy wcześniej dla innych stron. Po prostu aktualizujemy obraz tła w sekcji bohaterów, aby zachować świeżość i zmienić tekst. Pozostaje nam to:

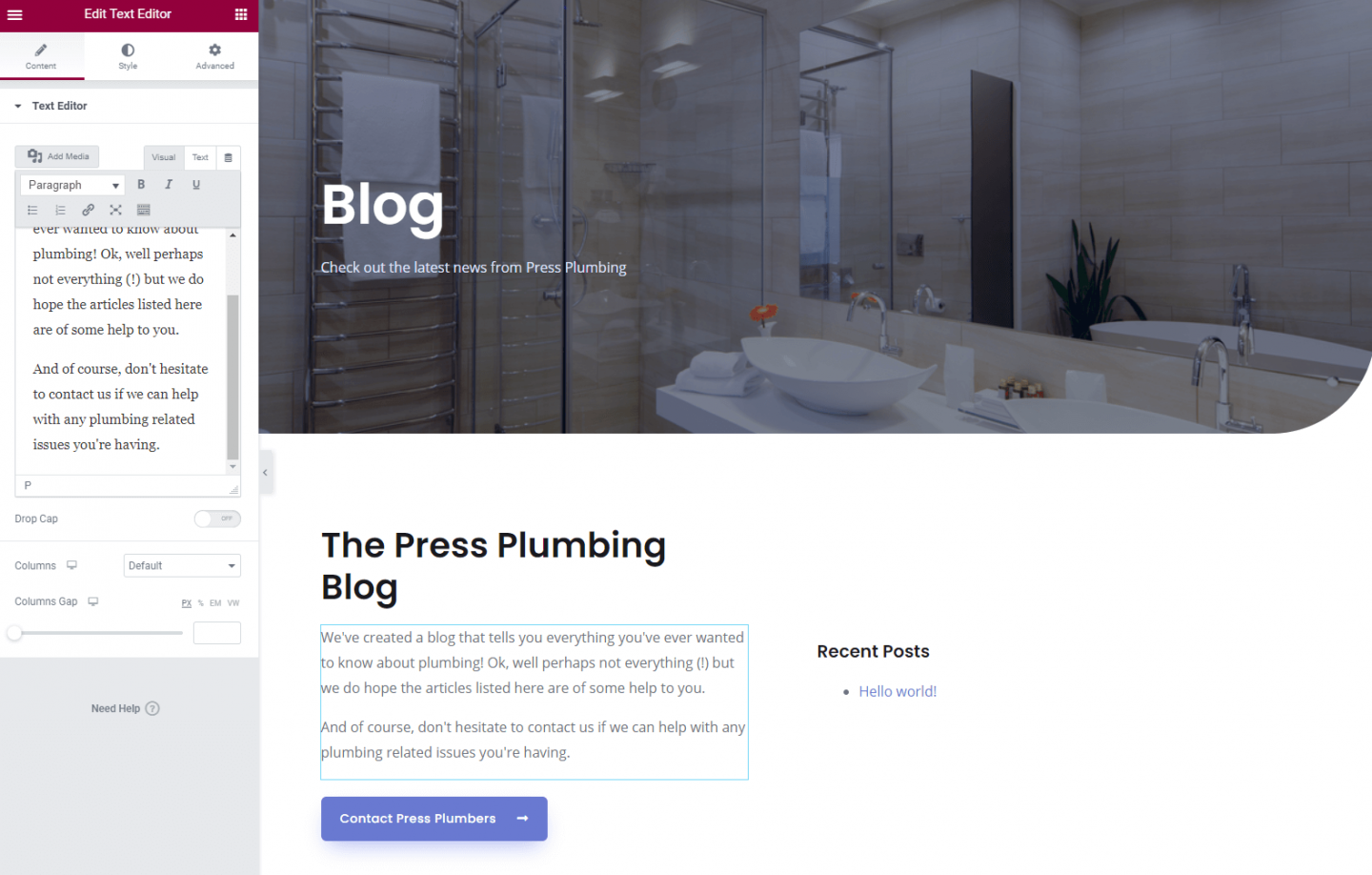
Naszym następnym krokiem jest wprowadzenie pewnych zmian w treści strony. Mam nadzieję, że teraz doskonale wiesz, jak to zrobić. Możesz pozwolić swoim nowym talentom Elementora szaleć i iść dalej i stworzyć układ, który Ci się podoba! W naszym przypadku korzystamy z części układu strony „Informacje”. Tytuł jest zmieniany, a poniższy tekst jest aktualizowany, aby wspomnieć o blogu. Zawsze dobrze jest ułatwić ludziom kontaktowanie się z Tobą, więc zostawimy przycisk kontaktu tam, gdzie jest.
Zdjęcie po prawej stronie jest usuwane, a następnie w tej sekcji używamy nowego widżetu Elementora o nazwie „Ostatnie posty”. Spowoduje to wyświetlenie listy najnowszych postów z naszego bloga. Na koniec usuniemy pozostałą część zawartości naszej strony Informacje. Efekt końcowy będzie wyglądał tak:

Posty WordPress
Więc prawdopodobnie zastanawiasz się, co do cholery z tym „Hello world!” post pojawił się na naszej liście ostatnich postów. Aby to zrozumieć, musimy teraz rzucić okiem na funkcję Post w WordPress.
Jak wyjaśniliśmy wcześniej, strony są używane do treści statycznych (treści, które nie będą aktualizowane tak często), podczas gdy posty są projektowane z myślą o blogach i są wyświetlane na podstawie daty ich publikacji. W rzeczywistości nie ma dużej różnicy między stroną a postem, jeśli chodzi o dodawanie do niej treści, ale są one dostępne na różne sposoby.

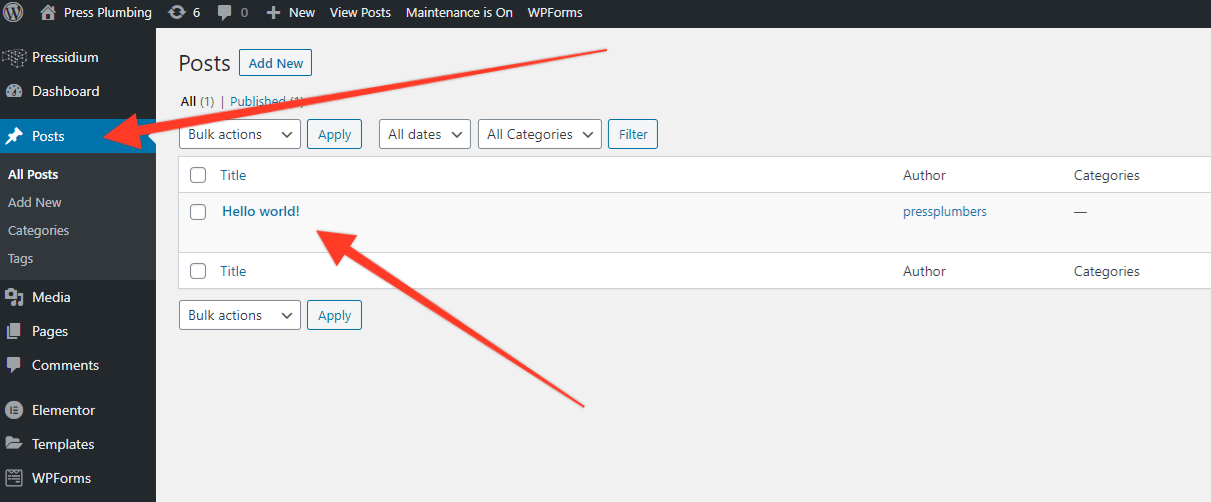
Jeśli przejdziesz do administratora WordPressa i spojrzysz na czarny pasek menu po lewej stronie, zobaczysz pozycję menu „Wpisy”. Kliknij na to, a zobaczysz to:

Zauważyłeś coś? Tak, mamy post o nazwie „Witaj świecie!”. Ten dziwnie nazwany post jest postem domyślnym, który jest tworzony podczas pierwszej instalacji WordPressa. Jeśli to otworzysz, zobaczysz podstawowy post. Możesz śmiało usunąć ten post.
Aby utworzyć nowy post, tak jak w przypadku nowej strony, kliknij łącze menu „Dodaj nowy” w głównym menu postów. Utwórz tytuł artykułu, otwórz go w Elementorze, a następnie dodaj treść w dokładnie taki sam sposób, jak w przypadku zwykłej strony. Kliknij publikuj, a ta strona zostanie opublikowana na Twoim blogu. Pojawi się on następnie w widżecie „Ostatnie posty” na głównej stronie bloga.

Do tej pory darmowa wersja Elementora była dla nas dość hojna. Nie było wiele rzeczy, których nie byliśmy w stanie zrobić z naszą stroną internetową i mamy nadzieję, że zgodzisz się z tym, że efekt końcowy wygląda całkiem nieźle. Niestety, jeśli chodzi o bloga, nasze szczęście się skończyło! Chociaż widżet „Ostatnie posty” robi to, co powinien i wyświetla najnowsze posty, które masz na swoim blogu, nie jest to przełomowe rozwiązanie z punktu widzenia projektowania.
Jeśli blog może być ważną częścią Twojej witryny, prawdopodobnie warto wybrać wersję premium Elementora (49 USD za jedną witrynę w momencie pisania), która zawiera całą gamę dodatkowych widżetów, których można użyć do zbuduj fantastycznie wyglądający blog. O wiele bardziej szczegółowo omówimy tworzenie bloga w przyszłym artykule, ale na razie mam nadzieję, że powyższe informacje wystarczyły, aby zacząć.
Menu strony internetowej
Fajna, łatwa praca dla Ciebie teraz!
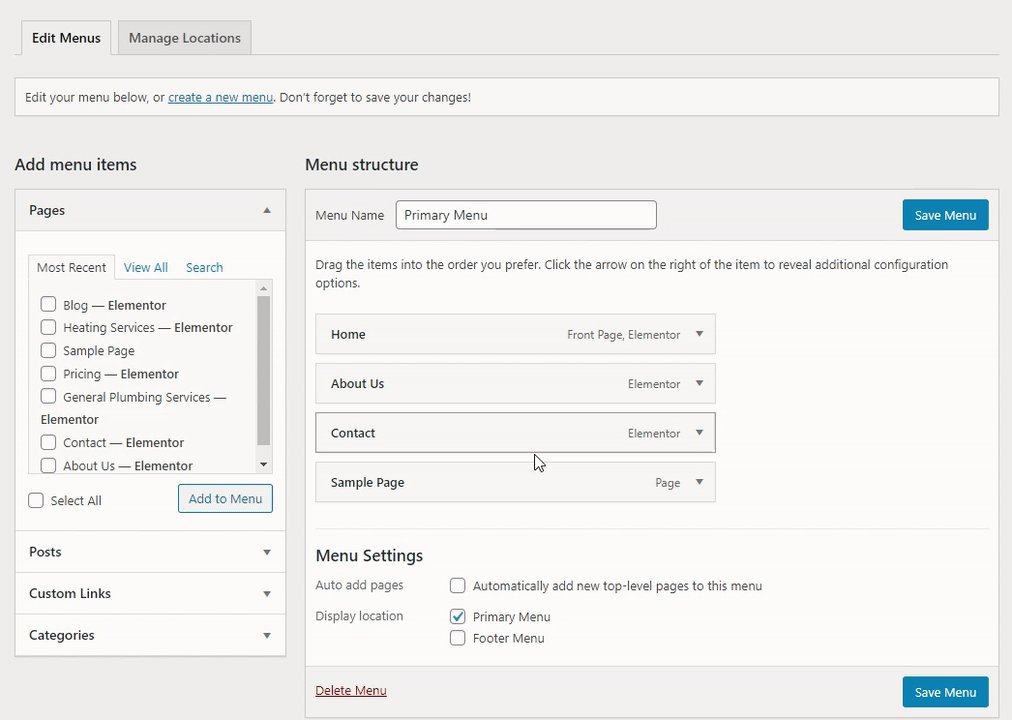
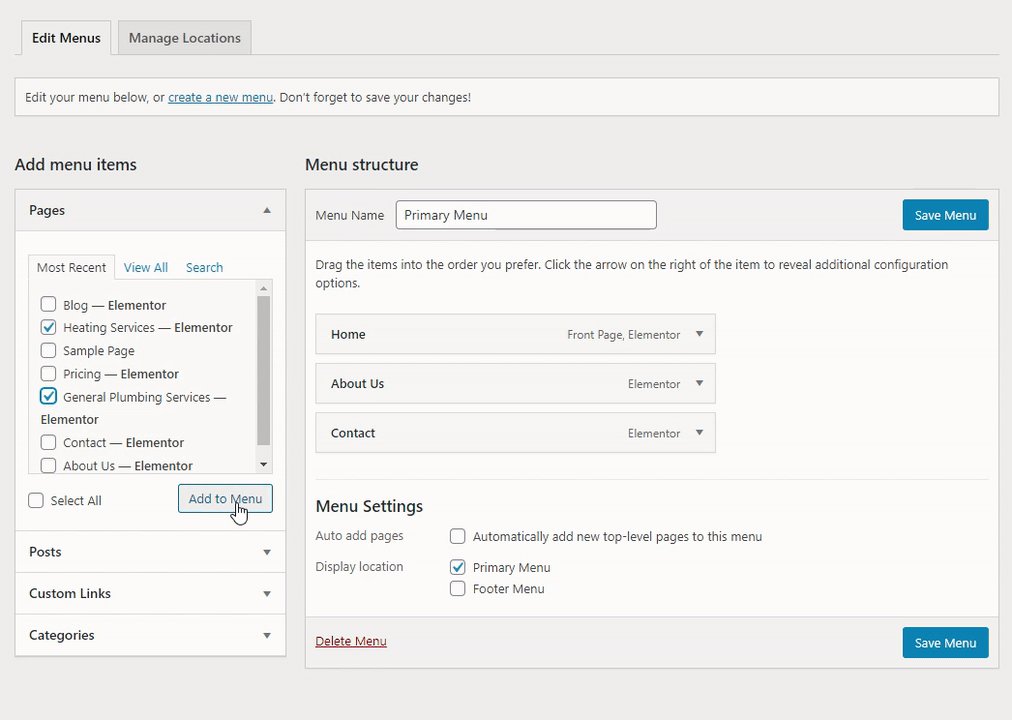
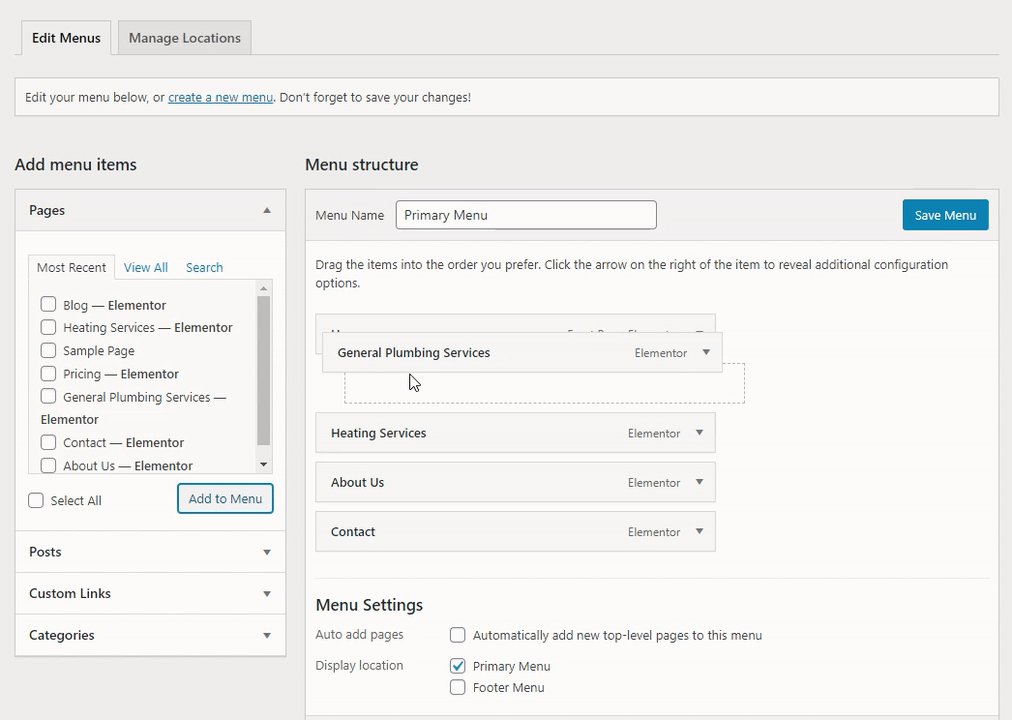
Ponieważ wszystkie nasze strony zostały skonfigurowane, musimy teraz dodać je w rozsądnej kolejności do nawigacji naszej witryny (lub paska menu). WordPrses sprawia, że jest to bardzo szybki proces. Aby rozpocząć, przejdź do administratora WordPress, a następnie kliknij> Wygląd> Menu. Zobaczysz listę stron, które są już dodane do menu, a następnie listę dostępnych stron, które również można uwzględnić w menu. Możesz je przeciągnąć, aby zmienić kolejność wyglądu menu w swojej witrynie.

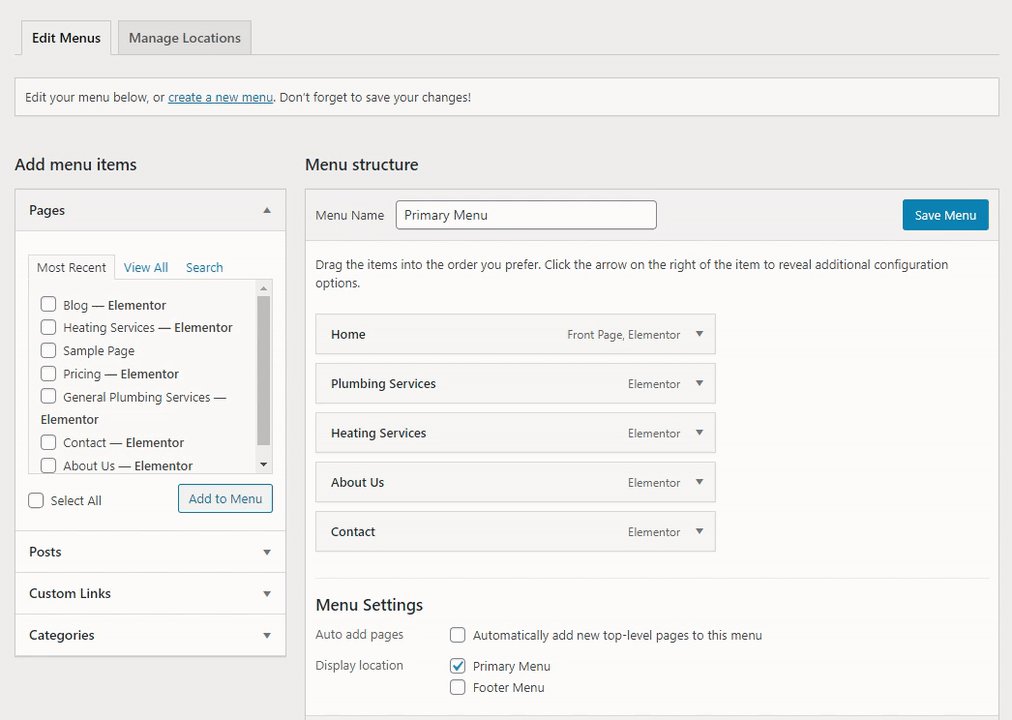
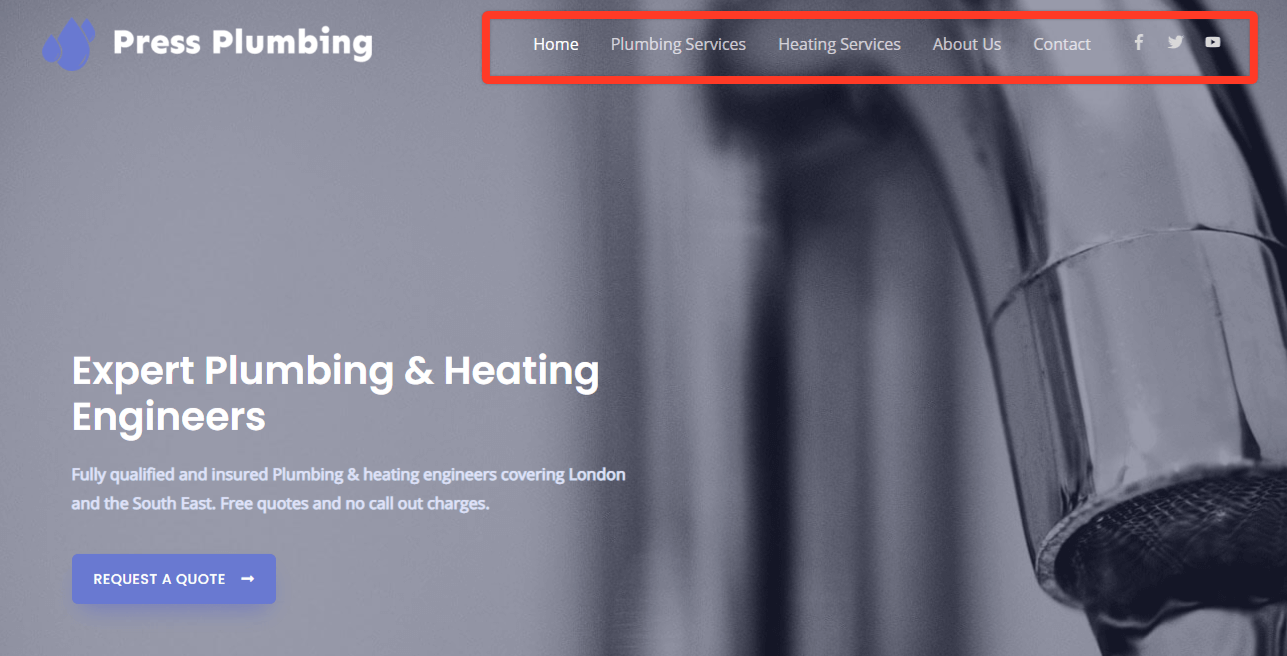
Po zaktualizowaniu menu pamiętaj, aby kliknąć „Zapisz menu”. Twoje nowe menu powinno wyglądać mniej więcej tak:

Stopka strony internetowej
To jest to. Teraz musimy tylko przeprojektować stopkę naszej witryny i będziemy mieli witrynę, która jest prawie gotowa do uruchomienia!
Stopka witryny może naprawdę pomóc w dokończeniu projektu witryny i zaprezentowaniu profesjonalnego wizerunku. Jest to również doskonałe miejsce na udostępnianie przydatnych linków do stron w Twojej witrynie oraz dobre miejsce na podkreślenie takich informacji, jak dane kontaktowe. Zwykle ta sama stopka witryny pojawia się na dole każdej strony w Twojej witrynie, więc musisz tylko upewnić się, że zawarte w niej informacje są istotne bez względu na sekcję witryny, w której się pojawia.
Tradycyjnie stopki witryn w WordPressie były stosunkowo restrykcyjne pod względem tego, co można, a czego nie można edytować. Podczas gdy niektóre motywy wprowadziły ulepszenia w tym obszarze, dając projektantom witryn możliwość wprowadzania zmian w stopce w bardziej znaczący sposób, stopki witryn internetowych często wydawały się frustrująco „nieedytowalne”.
Elementor zmienił to wszystko, zapewniając naprawdę edytowalną stopkę, która wykorzystuje te same bloki i widżety, które są używane na innych stronach. Daje to prawdziwą elastyczność w tworzeniu stopki, która wygląda dokładnie tak, jak chcesz.
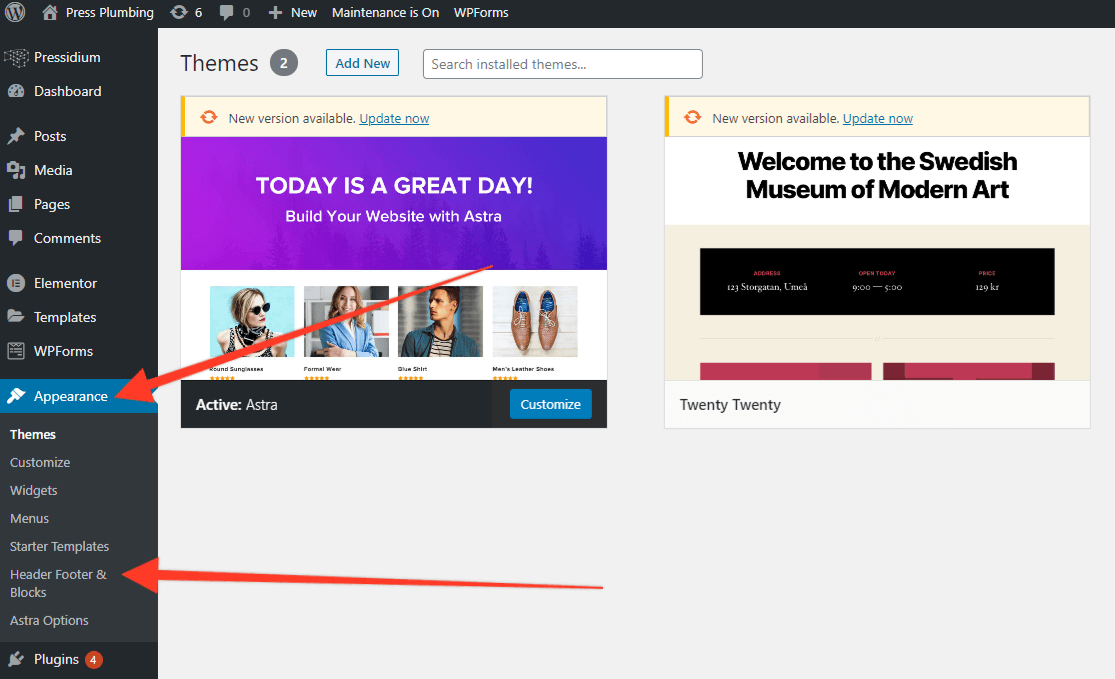
Aby rozpocząć edycję stopki, przejdź do administratora WordPress i kliknij > Wygląd > Stopka i bloki nagłówka

W sekcji Stopka i bloki nagłówka zobaczysz nasze gotowe menu, które zostało zaimportowane z motywu Astra Starter. Kliknij to, aby otworzyć, a zostaniesz przeniesiony do znanego edytora Elementor.
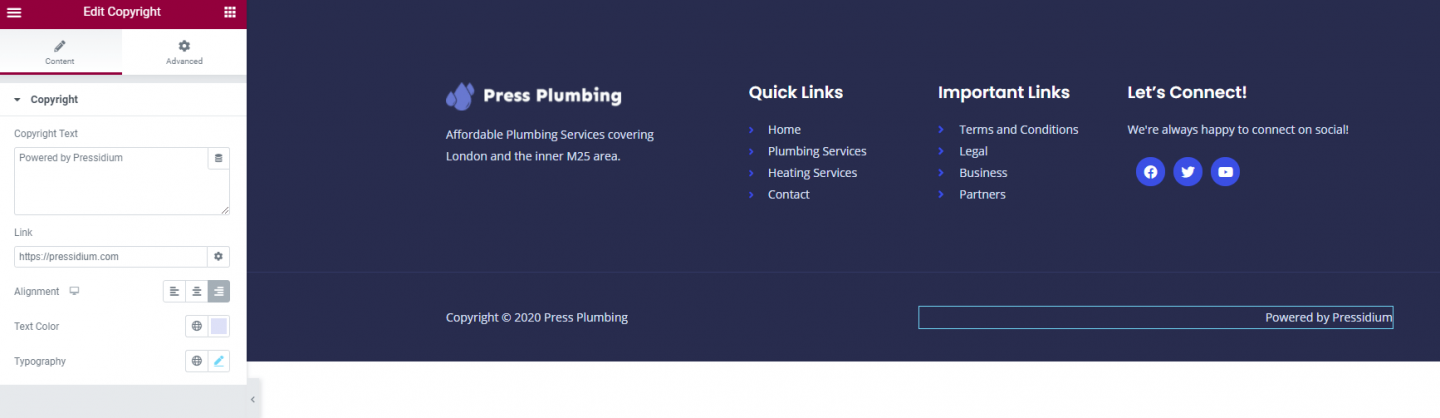
Nie śmiało edytuj tę stopkę, aby wyglądała tak, jak chcesz. Pamiętaj, że stopka jest tak zwana globalnym zasobem i pojawi się na każdej stronie Twojej witryny, więc pamiętaj o tym podczas dodawania treści.
W przypadku naszej witryny Press Hydraulik zachowamy podstawowy układ, ale zmienimy logo i linki Szybkie/Ważne. Zaktualizujemy również ikony mediów społecznościowych, aby odzwierciedlały konta społecznościowe, z których korzystamy. Po kilku poprawkach zostajemy z tym:

I to wszystko! Otwórz szampana. Twoja nowa strona internetowa firmy jest już prawie gotowa.
Zanim przełączymy przełącznik i zaczniemy działać, omówimy tylko kilka szybkich dodatków, w tym zainstalowanie wtyczki optymalizacji SEO o nazwie Yoast, a także skonfigurowanie Google Analytics, dzięki czemu można śledzić, ile osób odwiedza Twoją witrynę stronie internetowej. Dołącz do nas w części 8, gdy będziemy konfigurować te rzeczy, zanim w końcu rozpoczniemy transmisję na żywo!
