Najlepsze rzeczy, które zrobiły na mnie wrażenie dzięki wtyczce Perfmatters WordPress
Opublikowany: 2023-07-07
Od kilku miesięcy korzystam z wtyczki Perfmatters. I muszę powiedzieć, że jest to najlepszy wybór dla każdego, kto ma problemy związane z szybkością witryny internetowej. Wtyczka sprawiła, że moja witryna stała się błyskawiczna; najlepsze jest to, że jest łatwy w użyciu.
Nie powiedziałbym, że lubię kodowanie i trudne ustawienia, a wtyczka Perfmatters rozwiązała ten problem na całe życie. Zawiera prosty pulpit ustawień, w którym wystarczy włączyć niezbędne funkcje i gotowe.
Przyjrzyjmy się więc więcej o wtyczce poniżej w moim przewodniku. Podzielę się recenzją Perfmatters, w jaki sposób ta wtyczka pomaga poprawić wydajność. Następnie omówię najlepsze funkcje, które pomogą Ci zdecydować, czy potrzebujesz Perfmatters.
Wtyczka Perfmatters — krótki przegląd
Perfmatters to wtyczka WordPress zaprojektowana w celu optymalizacji wydajności witryny poprzez poprawę czasu ładowania strony i wykorzystania zasobów serwera oraz poprawę ogólnego doświadczenia użytkownika. Jest pełen funkcji, które zwiększają wynik Core Web Vital, ostatecznie zwiększając szybkość witryny.
Jest to wszechstronna wtyczka optymalizująca wydajność, która buforuje witrynę, optymalizuje bazę danych i obrazy, ma wbudowanego menedżera skryptów, może zmieniać adresy URL logowania WordPress i obsługuje CDN.
Najlepsze w tym jest to, że jest bardzo łatwy w instalacji i konfiguracji. Plan cenowy jest również przystępny, ale jeśli uważasz, że jest wysoki, warto. Oszczędzisz czas, a strona będzie działać lepiej i szybko się ładuje, co jest niezbędne dla dobrego doświadczenia użytkownika.
W jaki sposób Perfmatters zwiększył szybkość mojej witryny?
Moja witryna działała wolno przed użyciem wtyczki Perfmatters, co wymagało czasu na załadowanie strony. Próbowałem różnych hacków SEO, takich jak optymalizacja bazy danych i usuwanie dodatkowych wtyczek, ale robienie wszystkiego ręcznie było czasochłonne.
Potem wybrałem Perfmatters i bum; problem został rozwiązany! Włączyłem takie funkcje, jak optymalizacja bazy danych, leniwe ładowanie, organizowanie skryptów, odroczenie JavaScript, usuwanie nieużywanego CSS itp. Te funkcje bardzo pomogły i zmieniły zasady gry na mojej stronie.
Za pomocą zaledwie kilku kliknięć mogłem wyczyścić i zoptymalizować bazę danych mojej witryny, co skutkowało szybszymi i wydajniejszymi zapytaniami. To nie tylko poprawiło ogólną szybkość, ale także zwiększyło responsywność mojej witryny.
Poza tym leniwe ładowanie radykalnie skróciło początkowy czas ładowania, umożliwiając odwiedzającym rozpoczęcie przeglądania mojej witryny bez opóźnień. Inne funkcje, takie jak zmiana adresu URL logowania WordPress itp., Zwiększyły bezpieczeństwo mojej witryny.
Najlepsze funkcje wtyczki Perfmatters
W tej recenzji Perfmattes chciałbym skonsolidować najlepsze funkcje tej wtyczki WordPress stworzonej z myślą o szybkości. Te funkcje mogą sprawić, że czyjaś witryna będzie działać szybko, bez negatywnego wpływu na witrynę. Wraz z funkcjami omówię również, jak możesz je włączyć, więc przejdźmy do szczegółów!
1. Łatwe w użyciu ustawienia przełączania
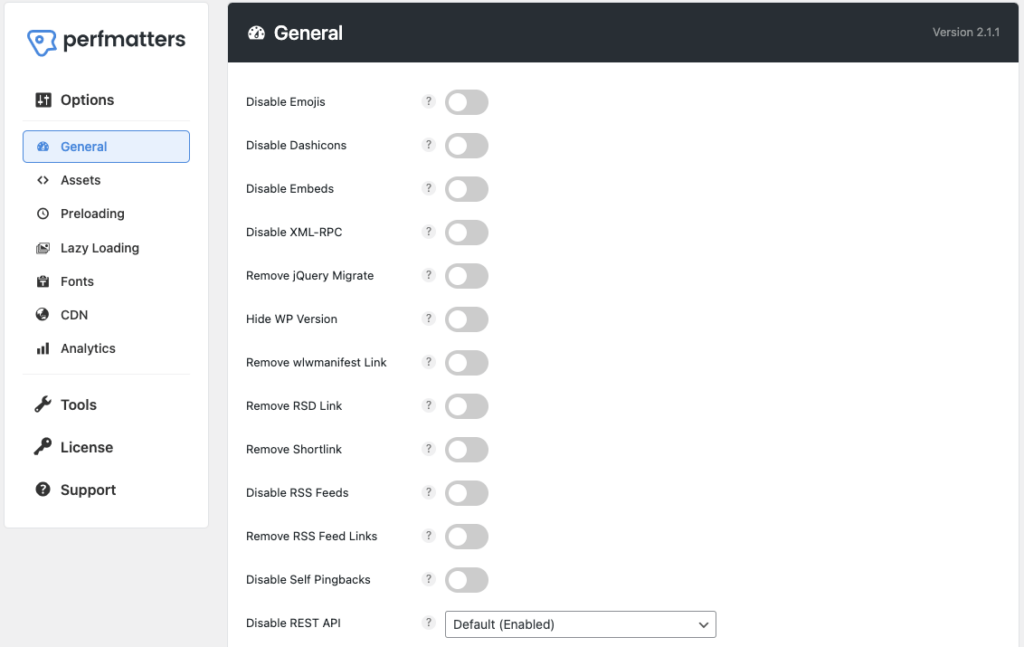
Chcę zacząć od „ Ogólne ” wtyczki Perfmatters. Musisz wybrać „Perfmatters Plugin” spośród opcji pulpitu nawigacyjnego WordPress. Po wybraniu zobaczysz funkcje takie jak na obrazku poniżej.

Te funkcje można łatwo włączyć lub wyłączyć, przełączając ustawienie, co czyni je dobrą opcją dla początkujących, ponieważ jest łatwe w użyciu. Pamiętaj, że nie jest ważne, aby włączyć wszystkie ustawienia, włącz tylko te funkcje, które są dla Ciebie ważne.
- Pierwsze cztery funkcje to „ Wyłącz emotikony, ikony kresek, osadzanie, XML-RPC ”, co pozwala usunąć ikony emotikonów i kresek, co jest jednym z powodów, dla których witryna ładuje się wolno. Możesz także zatrzymać podgląd osadzonych filmów i wyłączyć XML-RPC.
- Opcja „ Usuń jQuery Migrate ” usuwa niepotrzebne skrypty jQuery, które spowalniają witrynę. Podczas gdy następna funkcja „ Ukryj wersję WP ” jest związana z bezpieczeństwem, ponieważ ukrywa aktualną wersję WP przed hakerami.
- „ Usuwanie linków RSD, krótkich linków, linków do kanałów RSS ” są również ważne. Włącz łącza do kanałów RSD i RSS. Funkcje „Usuń krótkie linki” powinny być wyłączone, ponieważ większość właścicieli witryn używa struktury linków bezpośrednich „post-name” do kierowania na słowa kluczowe.
- „ Wyłącz kanał RSS i Self Pingbacks ” to osobista decyzja. Włącz ją, jeśli Twoja witryna nie ma bloga i nie chcesz powiadamiać użytkowników o najnowszym poście na blogu. W przeciwnym razie lepiej pozostawić tę opcję wyłączoną. To samo dotyczy Self Pingbacków. Jest to przydatna funkcja, ale nie dodaje zbyt wiele wartości, a nawet może powodować niepotrzebny bałagan w sekcji komentarzy.
- W sekcji „ Wyłączanie interfejsu API REST ” dostępne są trzy opcje. Wybierz opcję Wyłącz podczas wylogowywania, aby ukryć nazwy użytkowników i zwiększyć bezpieczeństwo. Opcja „REST API links” usuwa zbędny kod generowany przez REST API.
- Opcja „ Wyłącz Mapy Google ” to również osobista decyzja. Niektóre witryny potrzebują mapy, aby pokazać lokalizację. W takim przypadku nie włączaj jej, a jeśli masz prostego bloga, jest to niepotrzebne, więc możesz ją włączyć.
- Inne opcje są związane z komentarzami „ Wyłączanie komentarzy ”, czego, jak sądzę, nikt nie chce robić. Należy jednak włączyć opcję „Usuń adres URL komentarza”, aby usuwać spamerskie komentarze.
- Ustawienie „ Dodaj pustą favikonę ” jest dobre dla tych, którzy nie mają favikony na swojej stronie. Jeśli masz już favikonę, nie jest to ważne ustawienie. Korzystając z opcji „Usuń style globalne”, możesz usunąć dodatkowe kody wbudowane.
- Funkcja „ Heartbeat ” znacznie zwiększa użycie procesora, więc lepiej ograniczyć ją do „Zezwalaj tylko podczas edytowania postów/stron”. Po ograniczeniu ustaw częstotliwość bicia serca na 60 sekund spośród wszystkich opcji.
- Funkcja „ Ogranicz wersję postu ” jest dobra do tworzenia kopii zapasowych starych postów, ale ogranicz ją do 4 do 5 starych postów na blogu. W ten sposób będziesz mógł zoptymalizować swoją bazę danych WordPress. Następnie zapisz „ Interwał autozapisu ” na 5 minut.
- Na koniec możesz użyć funkcji „ Adres URL logowania ”, aby dodać niestandardowy adres URL witryny WordPress, aby chronić ją przed hakerami. Po zmianie adresu URL WordPressa komuś będzie trudno zalogować się do Twojej witryny.
2. Opcje aktywów
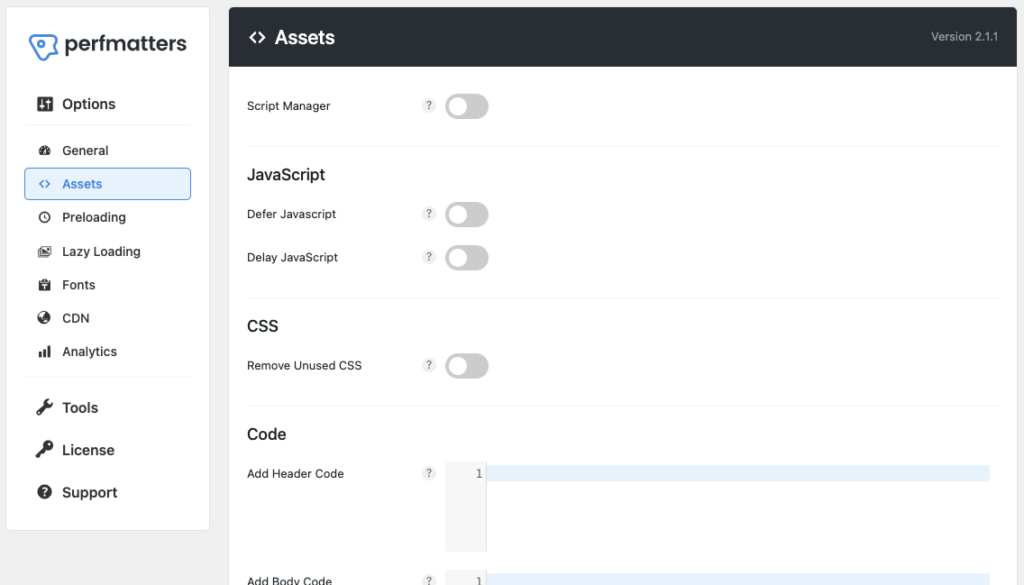
Po ustawieniach ogólnych poniżej zobaczysz opcję „ Zasoby ”. Wszystko zależy od menedżera skryptów, odroczenia lub opóźnienia JavaScript lub dodania dodatkowego kodu do sekcji nagłówka, treści lub stopki witryny.

Zawsze włączaj funkcje „ Menedżera skryptów ”. Usuwa nieużywane pliki CSS lub JavaScript, które zawierają strony internetowe. Sprawia, że strona ładuje się szybciej, ponieważ im więcej masz kodu, tym więcej czasu zajmie przeglądarka.
Pod menedżerami skryptów zobaczysz opcje „ Odłóż JavaScript ” i „ Opóźnij JavaScript ”. Oba są ważne i powinieneś je włączyć; pozwalają najpierw załadować krytyczną zawartość strony, poprawiając ogólną wydajność.
Opcja „ Usuń nieużywany CSS ” poprawia szybkość ładowania strony. Pliki CSS mogą być duże, zwłaszcza jeśli zawierają nieużywane lub zbędne style. Usunięcie ich może zmniejszyć rozmiar pliku, co skutkuje szybszym ładowaniem stron internetowych.
Na koniec możesz dodać kod, korzystając z ustawień „Kod”. Jeśli chcesz dodać więcej kodu do nagłówka, dodaj go do sekcji kodu nagłówka. W przypadku treści i stopki dodaj kod w opcji „ Dodaj kod treści lub stopki ”.
3. Ładowanie wstępne
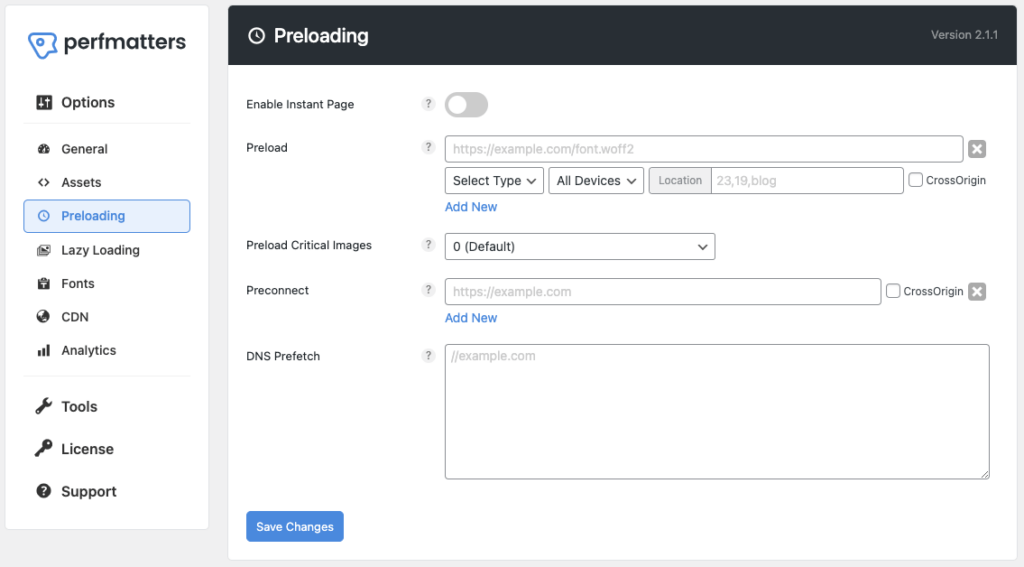
Trzecia kategoria w ustawieniach to „ Wstępne ładowanie ”. Tutaj znajdziesz ustawienia, takie jak „ Włącz strony błyskawiczne ”, „ Wstępnie ładuj ”, „ Wstępnie ładuj krytyczne obrazy ” itp. Dzięki tym funkcjom możesz wstępnie ładować strony internetowe, automatycznie zwiększając szybkość ładowania witryny.

Pierwsza opcja to „Włącz stronę błyskawiczną ”. Ta funkcja umożliwia przeglądarce wstępne pobieranie i renderowanie stron internetowych w tle, dzięki czemu po kliknięciu łącza przez użytkownika strona ładuje się natychmiast.

Druga opcja to „ Preload ”. Pozwala określić zasoby, które chcesz załadować jako pierwsze. Na przykład po kliknięciu opcji „ Wybierz typ ” możesz wybrać obrazy, czcionki, filmy itp. Poza tym możesz także wybrać typ urządzenia.
Następnie pojawia się ustawienie „ Wstępnie ładuj krytyczne obrazy ”. Jest to technika ustalania priorytetów wczytywania niezbędnych lub krytycznych obrazów na stronie internetowej. Możesz wybrać dowolną liczbę z przedziału 0 – 5, ale sugeruję 2 do 3 ustawień.
Ustawienia „ Preconnect ” umożliwiają wczesną interakcję ze stroną internetową. Gdy użytkownik odwiedza stronę z wtyczką, przeglądarka wykrywa instrukcje wstępnego łączenia i nawiązuje wczesne połączenia z określonymi domenami.
Implementując „ DNS Prefetch ” we wtyczce WordPress Perfmatters, możesz zmniejszyć opóźnienie spowodowane wyszukiwaniami DNS. Zaowocuje to poprawą działania strony i szybszym ładowaniem zasobów zewnętrznych.
4. Leniwe ładowanie treści wizualnych
Leniwe ładowanie jest ważną częścią optymalizacji treści wizualnych. Pomaga zoptymalizować szybkość ładowania i wydajność, szczególnie w przypadku stron internetowych zawierających dużo treści, które zawierają wiele obrazów, filmów lub innych elementów multimedialnych.

Jest to prosta technika, która odracza ładowanie niekrytycznych zasobów (niepotrzebnych obrazów, filmów) do momentu, gdy będą potrzebne, zamiast ładować je wszystkie naraz, gdy strona się ładuje.
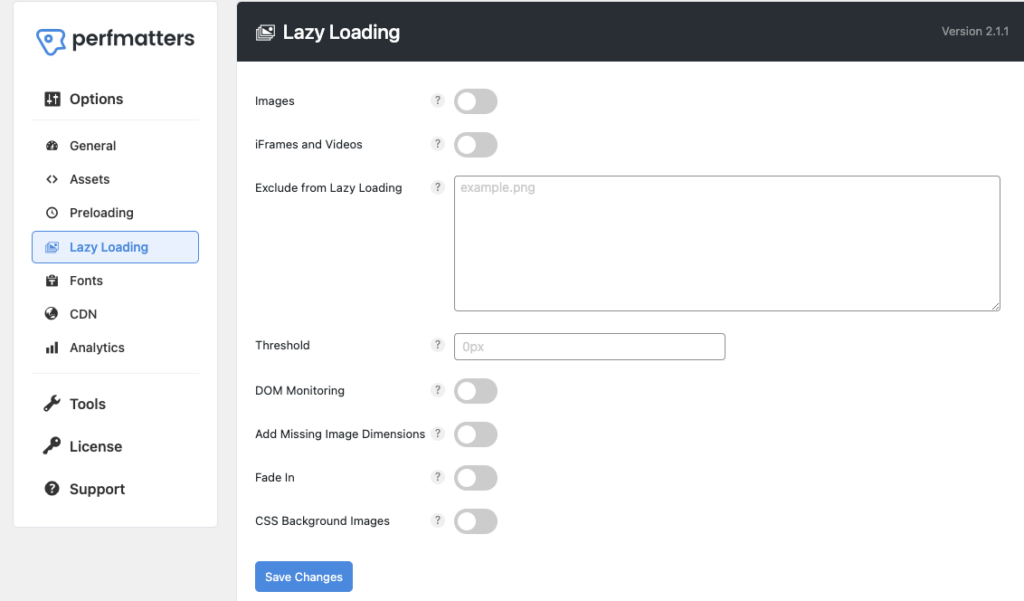
„ Obrazy ” to pierwsze ustawienie leniwego ładowania. Po włączeniu tej funkcji wszystkie obrazy w Twojej witrynie będą ładowane w razie potrzeby.
Po obrazach następna opcja to „ iFrame i wideo ”. jest to funkcja podobna do obrazów; jedyną różnicą jest to, że leniwie ładuje filmy i ramki iFrame.
Trzecia opcja to „ Wyklucz z leniwego ładowania ”. Możesz dodać adres URL obrazów i filmów, które chcesz wykluczyć z leniwego ładowania.
W ramach leniwego ładowania opcja „ Próg ” jest parametrem, który określa, kiedy uruchomić ładowanie leniwie załadowanej treści. Masz możliwość zwiększenia go powyżej 0px, aby uzyskać lepsze wyniki.
Kolejne dwie opcje to „ Monitorowanie DOM ” i „ Dodaj brakujące wymiary obrazu ”. włącz monitorowanie DOM, jeśli używasz nieskończonego przewijania. Druga opcja jest ważna, jeśli chcesz dodać wymiary do obrazów. Jeśli nie chcesz tej funkcji, pozostaw ją wyłączoną.
Opcja „ Zanikanie ” daje efekt zanikania, a ostatnie ustawienia „ Obrazy tła CSS ” zapewniają leniwe ładowanie obrazów tła Twojej witryny. Sugeruję włączenie obu opcji, w szczególności „Obrazy tła CSS”.
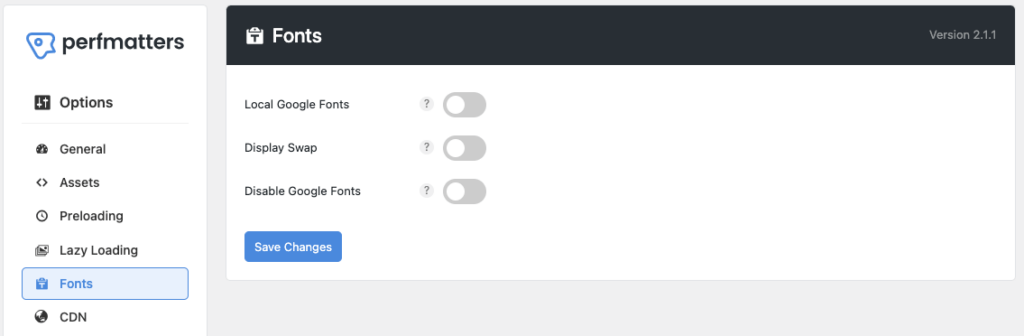
5. Ustawienia czcionek
Ustawienia czcionek Perfmatters umożliwiają lokalne hostowanie czcionek Google, zamianę wyświetlania oraz wyłączanie lub włączanie czcionek Google w Twojej witrynie. Możesz zdecydować, którą opcję włączyć, ale oto moje sugestie:

Włącz ustawienia „ Lokalne czcionki Google ”, ale zanim to zrobisz, pobierz czcionki Google.
„ Zamiana wyświetlania ” to strategia ładowania czcionek wprowadzona przez Google Fonts w celu zwiększenia wygody użytkownika podczas korzystania z czcionek internetowych. Dlatego zawsze włączam tę funkcję.
Trzecia funkcja to „ Wyłącz czcionki Google ”. Włącz tę opcję tylko wtedy, gdy musisz całkowicie usunąć czcionki Google ze swojej witryny.
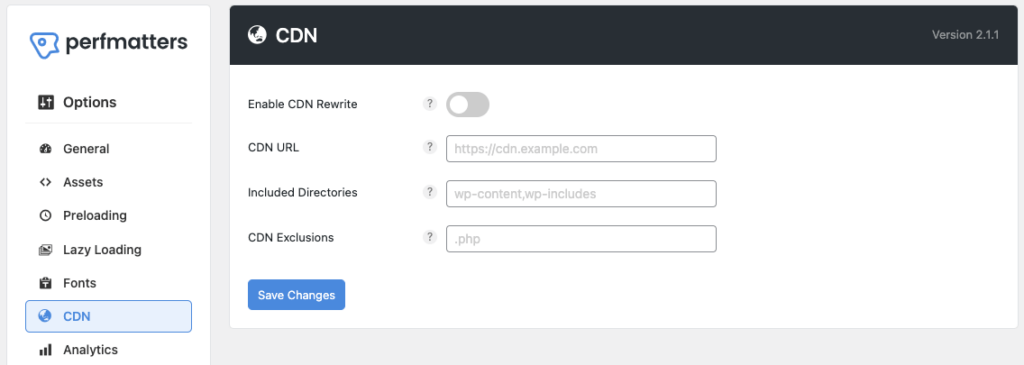
6. Obsługuje sieć CDN
Powinienem mieć słowo na temat usługi CDN w mojej recenzji Perfmatters! Dzięki tej usłudze możemy szybko uzyskać dostęp do treści z dowolnego zakątka świata, ponieważ rozproszone geograficznie serwery umożliwiają szybkie dostarczanie treści. W Perfmatters podoba mi się to, że obsługuje usługę CDN.

Opcja „ Włącz przepisywanie CDN ” zmieni adres URL witryny na adres URL CDN, aby zapewnić ładowanie zasobów z sieci CDN zamiast z serwera, co przyspieszy witrynę.
W następnych ustawieniach „ CDN URL ” możesz dodać adres URL swojego CDN.
Jeśli chcesz dodać dodatkowe katalogi do swojego CDN, dodaj je w ustawieniach „ Dołączone katalogi ”.
Opcja „ Wykluczenia CDN ” wyklucza określone pliki lub katalogi z przepisywania CDN.
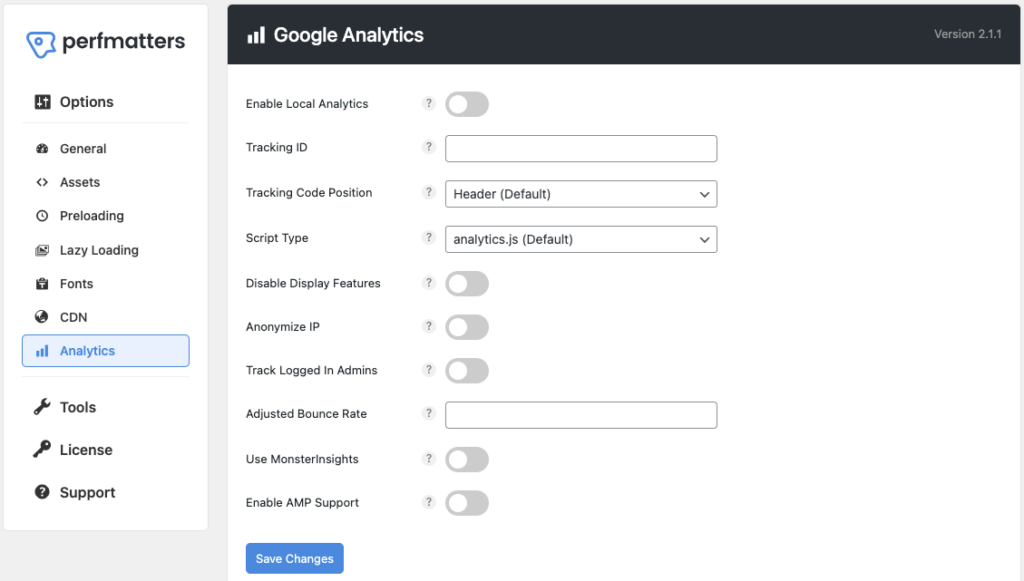
7. Lokalnie hostuj Google Analytics
Dobrą praktyką jest hostowanie skryptu lub kodu śledzącego dane analityczne na swoim serwerze zamiast polegania na zewnętrznych serwerach dostarczonych przez Google. Nie tylko poprawiło to wydajność, ale także zwiększyło bezpieczeństwo danych na stronie.

Opcja „ Włącz analitykę lokalną ” pomaga zachować prywatność informacji w naszej witrynie, udostępniając je.
„ Identyfikator śledzenia”, tutaj musisz dodać swój identyfikator śledzenia Google Analytics.
Opcja „ Pozycja kodu śledzenia ” umożliwia załadowanie kodu analitycznego w nagłówku lub stopce.
W ustawieniach „ Typ skryptu ” znajdziesz wiele opcji wyboru typu pliku skryptu. Myślę, że analytics.js lub minimalny jest najlepszy, ponieważ jest mniejszy niż inne.
Włącz „ Śledź zalogowanego administratora ” tylko wtedy, gdy chcesz uzyskać dostęp administratora do danych Google Analytics.
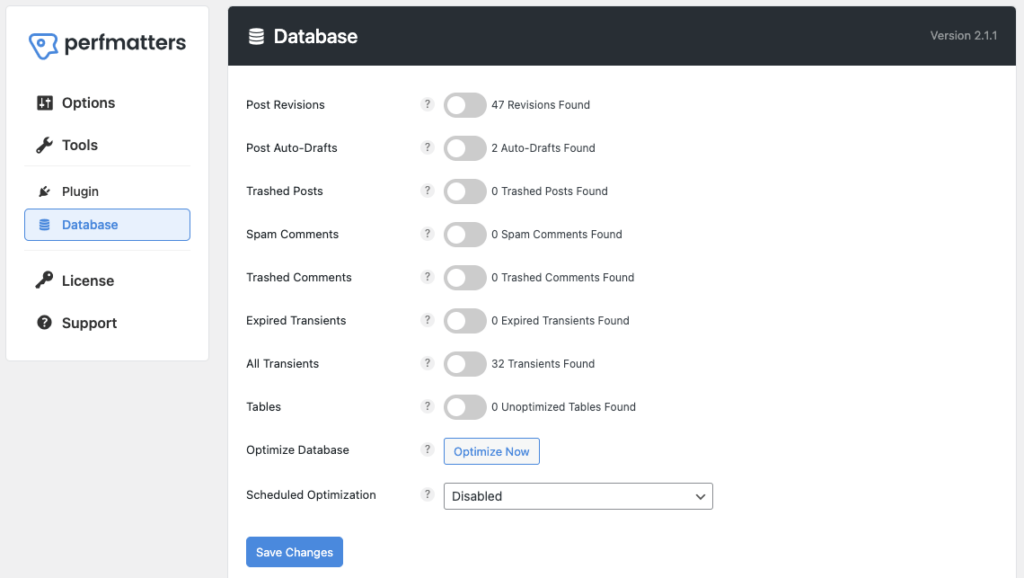
8. Optymalizacja bazy danych
Oto ostatnia kategoria ustawień Perfmatter, „Optymalizacja bazy danych”. Jeśli wykonujemy tę samą pracę, oznacza to, że ręczna optymalizacja bazy danych zajmie dużo czasu, ale z Perfmatters zajmie to tylko kilka chwil, a także możesz to zaplanować.

Jak widać, dostępne są opcje, takie jak „ Rewizje postów ”, „ Opublikuj automatyczne aktualizacje ”, „ Wyrzucone posty ” itp . Mam 47 „Opublikuj wersje” wyświetlanych obok przycisku przełączania. Jeśli włączę to ustawienie po zmianie i kliknę „ Optymalizuj teraz”, dane zostaną usunięte.
Krótko mówiąc, musisz sprawdzić, co chcesz uwzględnić w „optymalizacji bazy danych”. Możesz włączyć „Post-auto-drafts”, „Trashed Comments”, „Expired Transients” i tak dalej. Po włączeniu opcji zdecyduj, czy optymalizować teraz, czy zaplanować.
Jeśli chcesz zoptymalizować bazę danych WordPress, kliknij opcję „ Optymalizuj teraz ”. W przeciwnym razie możesz zobaczyć ustawienia „ Zaplanowana optymalizacja ” i wybrać harmonogram dzienny, tygodniowy lub miesięczny.
Wtyczka Perfmatters – często zadawane pytania (FAQ)
Czy wtyczka Perfmatters jest darmowa?
Nie, Perfmatters nie jest darmową wtyczką; to jest płatne. Zawiera trzy płatne plany: Osobisty, który kosztuje 24,95 USD rocznie za jedną stronę internetową; biznesplan kosztuje 54,95 USD rocznie; jest odpowiedni dla trzech stron internetowych. Wreszcie, plany Unlimited na nieograniczoną liczbę witryn kosztują 124,95 USD rocznie.
Jak zainstalować wtyczkę Perfmatters?
Oto kroki instalacji wtyczki Perfmatters.
- Najpierw kup wtyczkę „ Perfmatters ”.
- Otrzymasz wiadomość e-mail z linkiem do pobrania.
- Pobierz plik zip wtyczki.
- Przejdź do pulpitu nawigacyjnego WordPress i dodaj ten plik wtyczki.
- Przejdź do ustawienia wtyczki „Perfmatters” i dodaj klucz licencyjny.
- Gratulacje, pomyślnie aktywowałeś wtyczkę Perfmatters.
Wniosek
Oto moja recenzja Perfmatters! Ta wydajna wtyczka WordPress zaimponowała mi swoimi niezwykłymi funkcjami i optymalizacjami. Jest to wszechstronna wtyczka zwiększająca wydajność, która upraszcza moją podróż blogową, automatyzując zadania, takie jak optymalizacja bazy danych.
Jedyne, co pozostaje dla Ciebie, to wybrać funkcje, które chcesz włączyć. Pamiętaj, że włączenie wszystkich funkcji, które zasugerowałem powyżej, nie jest ważne. Możesz podjąć własną decyzję, eksperymentując z tym, co pasuje do Twojej witryny.
