Trzy wskaźniki wydajności witryny, które wpływają na SEO
Opublikowany: 2021-09-16Nie masz strategii SEO, chyba że masz odpowiednią strategię wydajności witryny. Z każdą mijającą aktualizacją Google dopracowywane są umiejętności i uwaga wymagane do konsekwentnego uzyskiwania wysokiej rangi.
Google zaczyna teraz wprowadzać „wygląd strony” jako jeden z czynników rankingowych. Pamiętaj, że doświadczenie strony jest powiązane z doświadczeniem użytkownika, ale się od niego różni. Firma Google wydała dużą ilość dokumentacji wyjaśniającej konkretne wskaźniki wydajności witryny, których będą szukać.
Chociaż ta aktualizacja nie będzie drastyczną zmianą, będzie wymagać, aby Twoja witryna zapewniała obsługę strony, która wymaga czegoś więcej niż tylko szybkości. Szybkość strony jest ważna, ale jest też zbyt obszerną metryką, aby była bardzo pomocna.
Trzy nowe wskaźniki wydajności witryny Google (nazywane Core Web Vitals) mierzą namacalne wrażenia użytkowników na każdej stronie.
Nie masz czasu na zapoznanie się z Core Web Vitals? Zaufaj nam i zainstaluj naszą darmową wtyczkę Jetpack Boost.
Co to są podstawowe wskaźniki internetowe i dlaczego są lepsze od starych wskaźników?
Jak wyjaśnia Google, wskaźniki internetowe umożliwiają właścicielom witryn ilościowe określenie komfortu użytkownika i zapewniają konkretne kroki, które mogą podjąć, aby ulepszyć. Podstawowe wskaźniki sieciowe będą dotyczyć faktu, że wiele narzędzi pomiarowych jest skoncentrowanych na technologii, a nie na ludziach .
Poprzednie metryki wydajności witryny Google mierzyły rzeczy, o które dbały zautomatyzowane skrypty, boty i komputery. Jednak kluczowe wskaźniki internetowe odnoszą się do rzeczywistych doświadczeń prawdziwych użytkowników. A więc tak, te wskaźniki nadal odnoszą się do szybkości witryny, ale szybkości, na której użytkownikom zależy w prawdziwym świecie.
Użytkownicy odczuwają to, gdy Core Web Vitals osiąga gorsze wyniki.
Obecnie firma Google ustanowiła trzy kluczowe wskaźniki internetowe związane z:
- Wydajność ładowania mierzona największą zawartością farby (LCP)
- Interaktywność mierzona opóźnieniem pierwszego wejścia (FID)
- Stabilność wizualna mierzona przez skumulowane przesunięcie układu (CLS)
Te terminy mogą wydawać się nieco przytłaczające, ale znacznie ułatwią Ci poprawę jakości strony wraz z rankingami w wyszukiwarkach.
Przyjrzyjmy się bliżej każdemu z nich.
LCP: największa zawartość farby
Terminy takie jak „szybkość witryny” nie są pomocne, ponieważ są zbyt szerokie i nie odzwierciedlają tego, na czym zależy użytkownikowi. Kiedy otwierasz stronę internetową, nie musisz załadować całej strony, zanim będziesz mógł rozpocząć z nią interakcję. To, co musisz zobaczyć, to główne funkcje strony.
Metryka LCP mierzy czas renderowania największego obrazu lub bloku tekstu, który pojawia się na pierwszym widocznym ekranie. Może to być zdjęcie, film lub blok tekstowy. Pomysł polega na tym, że nawet jeśli wszystkie różne elementy na pasku bocznym lub w mniejszych sekcjach strony nie zostały w pełni załadowane, o ile widoczna jest główna treść, możesz rozpocząć interakcję ze stroną.
Podczas pomiaru wydajności Twojej witryny na podstawie wskaźnika LCP (zarówno na urządzeniach mobilnych, jak i stacjonarnych) Google szuka wyniku poniżej 2,5 sekundy w co najmniej 75% doświadczeń. To daje „dobrą” ocenę. Ocena „słaba” to coś więcej niż 4,0 sekundy.
Jak poprawić mój wynik LCP
Według Google na LCP największy wpływ ma powolna reakcja serwera, renderowanie po stronie klienta, czasy ładowania zasobów oraz blokujący renderowanie kod JavaScript i CSS. Staje się to nieco bardziej techniczne, ale jeśli masz wiedzę lub możesz zatrudnić programistę, może on rozpocząć pracę nad niektórymi z tych zadań.
Zasoby blokujące renderowanie mogą spowodować, że największe wyrenderowanie treści będzie trwało dłużej niż powinno. Opóźniając niekrytyczne CSS i JavaScript, możesz przyspieszyć ładowanie głównej treści.
Gdy zasoby, takie jak filmy i obrazy, ładują się zbyt długo, wpływa to również na LCP. Optymalizując i kompresując obrazy, możesz przyspieszyć działanie.
Jeśli brzmi to skomplikowanie, przejdź na sam dół, aby znaleźć narzędzie, które obsłuży większość tego za Ciebie.
Dowiedz się więcej o LCP i jak poprawić swój wynik
FID: pierwsze opóźnienie wejścia
Słabe wrażenia użytkownika mają miejsce, gdy odwiedzający podejmuje określone działanie, a następnie nic się nie dzieje w Twojej witrynie.
Na przykład po kliknięciu łącza lub przycisku albo dotknięciu obrazu, jak długo trwa przetwarzanie działania? Jeśli musisz siedzieć i czekać, jest to złe wrażenia ze strony i obniży wydajność Twojej witryny.
Nowe czynniki rankingowe Google będą nagradzać witryny za niski wynik FID. Ten wynik mierzy od pierwszej interakcji użytkownika z czymś na stronie internetowej do chwili, gdy przeglądarka zareaguje na tę akcję.
Nie powinno to zająć dużo czasu, a Google ocenia witrynę jako „dobrą” dla wyniku FID poniżej 100 milisekund w co najmniej 75% interakcji użytkowników. Słabe to ponad 300 milisekund.
Jak poprawić mój wynik FID
Zacznij od przeprowadzenia audytu wydajności Lighthouse, który ujawni możliwości poprawy wyniku FID.
Najczęstszą przyczyną słabego wyniku FID jest zbyt duża ilość kodu JavaScript podczas wykonywania różnych zadań. Jeśli główny wątek jest zajęty wszystkimi zadaniami JavaScript, nie będzie reagował na interakcje użytkownika.
Możesz poprawić swój wynik FID, rozbijając długie zadania, optymalizując stronę tak, aby była gotowa na interakcję z użytkownikiem, używając robota sieciowego i skracając czas wykonywania JavaScript.
Jeśli brzmi to skomplikowanie, przejdź na sam dół, aby znaleźć narzędzie, które obsłuży większość tego za Ciebie.
Dowiedz się więcej o FID tutaj
CLS: skumulowane przesunięcie układu
Twoi odwiedzający bardzo się tym przejmują, a my pokażemy Ci kilka sposobów na ulepszenie go później, w tym bezpłatne narzędzie, które wykonuje większość pracy za Ciebie.
„Zmiana układu” ma miejsce, gdy jesteś na stronie internetowej i nagle wszystko przesuwa się nieco w górę lub w dół. Czy kiedykolwiek tak się stało? Próbujesz przeczytać stronę, a tekst ciągle skacze. To bardzo frustrujące. A jeśli próbujesz coś kliknąć, może to być jeszcze bardziej irytujące.
To przesunięcie ma miejsce, ponieważ inne elementy na stronie są dodawane lub usuwane, gdzieś poza częścią strony, którą możesz zobaczyć. Może to być zmiana rozmiaru obrazu, otwarcie wideo, zmiana rozmiaru czcionki, reklama innej firmy lub widżet.
Metryka CLS mierzy, jak często to się dzieje, i używa formuły do oceny witryny pod kątem wszystkich nieoczekiwanych zmian układu, które występują podczas ładowania strony. Kluczem jest tutaj „nieoczekiwane”. Jeśli użytkownik coś kliknie, spodziewa się, że coś się wydarzy, więc tego rodzaju zmiany nie wpływają negatywnie na ten wynik.
Dobry wynik CLS to mniej niż 0,1. Słaby wynik to ponad 0,25.
Jeśli wiesz, jak pracować z kodem w swojej witrynie lub masz podstawowe doświadczenie w programowaniu, możesz poprawić swój wynik CLS, naprawiając funkcje, które pogarszają komfort użytkownika.
Jak poprawić mój wynik CLS
- Uwzględnij atrybuty rozmiaru dla wszystkich obrazów i filmów. Lub zarezerwuj miejsce za pomocą czegoś podobnego do pól współczynnika proporcji CSS. W ten sposób przeglądarki zarezerwują odpowiednią ilość miejsca, nawet jeśli obraz lub wideo nie zostały jeszcze załadowane.
- Nigdy nie twórz strony, która wstawia nową zawartość powyżej miejsca, w którym znajduje się użytkownik, chyba że odnosi się ona bezpośrednio do działań podejmowanych przez użytkownika w Twojej witrynie.
- Ostrożnie obchodź się z animacjami, jeśli używasz ich w swojej witrynie.
Dowiedz się więcej o tym, jak poprawić swój wynik CLS

Jak mogę sprawdzić moje aktualne wyniki metryki wydajności Core Web Vitals?
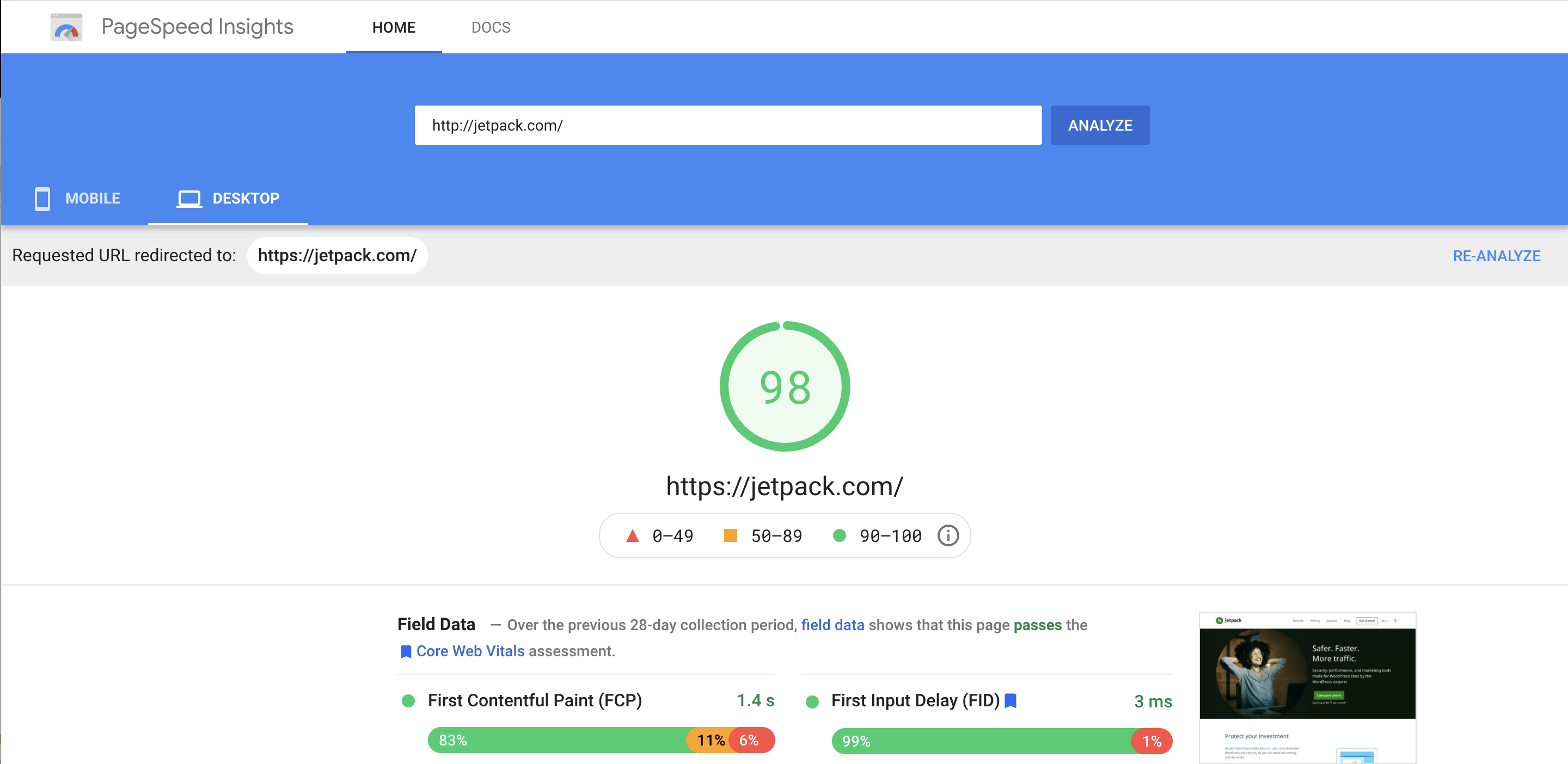
Najprostszym sposobem sprawdzenia, jak dobrze Twoja witryna działa zgodnie z tymi nowymi danymi, jest skorzystanie z Google PageSpeed Insights. To bezpłatne narzędzie ocenia Twoją witrynę i podaje praktyczne kroki, które możesz wykorzystać, aby ulepszyć.
PageSpeed Insights poda wyniki dla różnych wskaźników i połączy je w ogólny wynik od 0 do 100. Poniżej 50 jest uważany za słaby, 50 do 89 oznacza, że potrzebujesz poprawy, a 90 do 100 jest dobry.
Oto zrzut ekranu przedstawiający wygląd głównego raportu wyników:

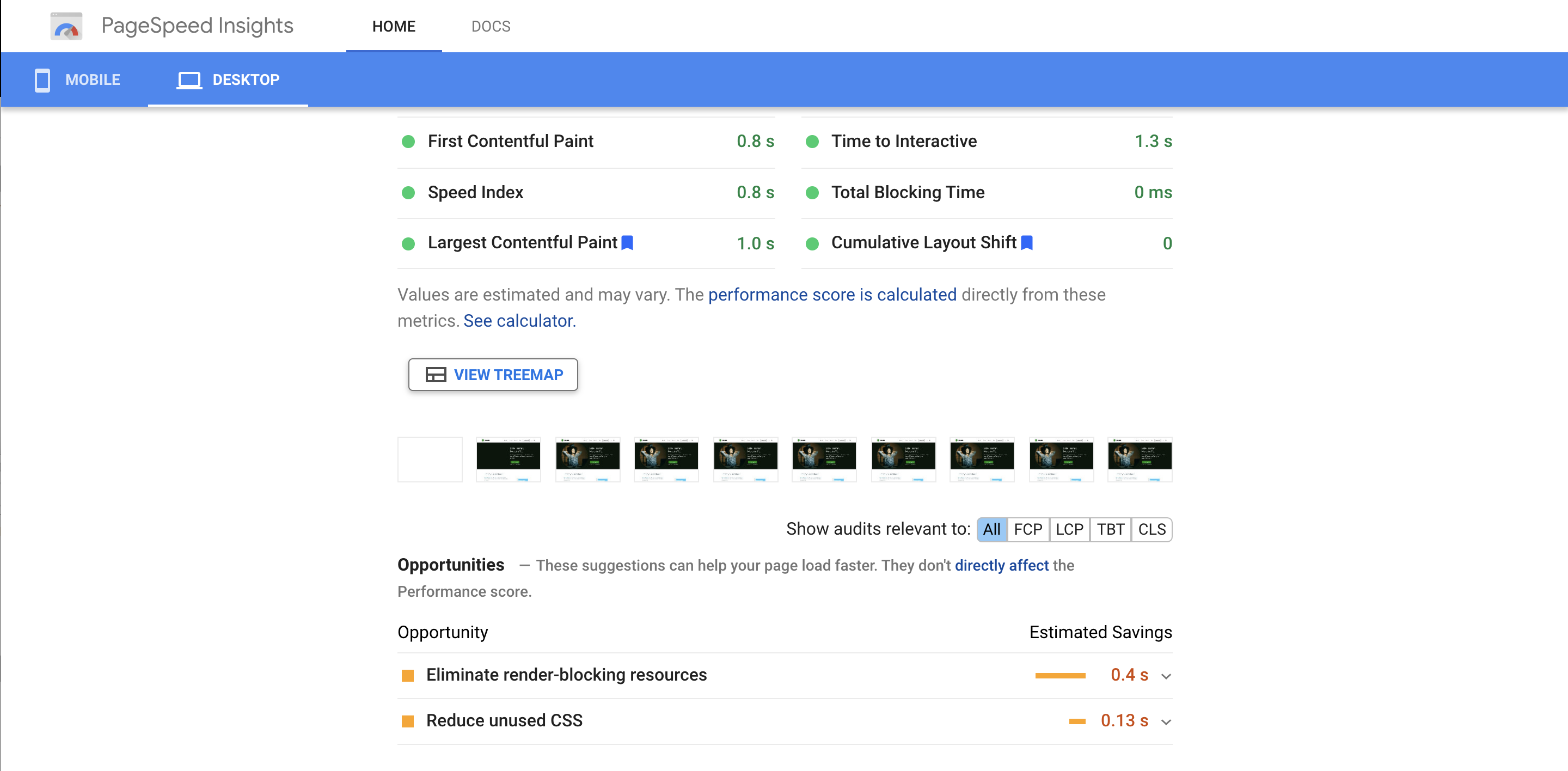
Pod raportem wyników znajdziesz możliwości poprawy wyniku. W niektórych przypadkach zalecenia są bardzo szczegółowe. Na przykład zaleci określone wtyczki, które możesz zainstalować i używać w swojej witrynie, aby rozwiązać konkretny problem. I oszacuje oszczędności czasu, jakich można oczekiwać po wprowadzeniu każdej poprawy.
Oto zrzut ekranu sekcji Możliwości.

Gdy klikniesz strzałkę menu po prawej stronie każdego elementu, zobaczysz wszystkie sugestie, jak poprawić te dane.
Odwiedź PageSpeed Insights, aby ocenić swoją witrynę
Po przejściu na stronę Insights wprowadź swój adres URL na pasku u góry, poczekaj, aż przeanalizuje Twoją witrynę i zobacz wyniki.
Innym narzędziem, z którego możesz skorzystać, jest raport Core Web Vitals, do którego możesz uzyskać dostęp z poziomu Search Console. Oto jak uzyskać i zrozumieć ten raport.
Jak sprawdzić poprawność zmian w kluczowych wskaźnikach sieciowych
Gdy poprawisz wygodę i szybkość działania Twojej witryny, chcesz, aby firma Google jak najszybciej uwzględniła te ulepszenia. Aby zatwierdzić zmiany:
- Zaloguj się na swoje konto Google Search Console i wybierz usługę swojej witryny.
- Wybierz Core Web Vitals w menu po lewej stronie.
- Kliknij Otwórz raport obok wykresu dla urządzeń mobilnych lub stacjonarnych.
- Wybierz typ problemu , który został rozwiązany. Na przykład może to być „problem z LCP”.
- Kliknij przycisk Sprawdź poprawność .
Rozpocznie to 28-dniową sesję monitorowania w Twojej witrynie. Jeśli Google nie zobaczy żadnych dowodów problemu, oznaczy go jako „naprawiony”. Możesz również wrócić na tę samą stronę, aby sprawdzić postęp walidacji i zobaczyć wynik końcowy.
Co się stanie, jeśli nie zoptymalizuję swojej witryny pod kątem kluczowych parametrów internetowych?
Wprowadzenie podstawowych wskaźników internetowych oznacza ogólną zmianę ukierunkowania Google na wygodę użytkownika. Wyszukiwarki będą nadal przywiązywać coraz większą wagę do tego, czy odwiedzający witrynę mogą z łatwością korzystać z Twojej witryny, znajdować to, czego szukają, i szczęśliwie wychodzić. A jeśli nie nadążasz za nowymi standardami, możesz zobaczyć, jak Twoja witryna spada w rankingach.
Oczywiście spadek w rankingu oznacza również spadek ruchu na stronie, a co za tym idzie, spadek sprzedaży, przychodów z reklam czy obserwujących. Ale ponieważ kluczowe elementy sieci również mają bezpośredni wpływ na wrażenia użytkownika, chodzi o znacznie więcej.
Niezależnie od tego, czy jesteś blogerem, właścicielem sklepu czy usługodawcą, doświadczenie odwiedzających Twoją witrynę ma kluczowe znaczenie dla Twojego sukcesu. Jeśli Twoja witryna ładuje się szybko i zapewnia doskonałe wrażenia dla użytkowników, będzie znacznie bardziej prawdopodobne, że przeczytają Twoje posty, kupią Twoje produkty, zarejestrują się na listę e-mailową lub skontaktują się z zespołem sprzedaży. Jeśli tak się nie stanie, prawdopodobnie wyjdą i znajdą to, czego szukają gdzie indziej.
W końcu, bardzo opłaca się zoptymalizować swoją witrynę pod kątem kluczowych parametrów internetowych.
A jeśli nie chcę zawracać sobie głowy sugerowanymi ulepszeniami?
Mimo że nowe podejście Google znacznie ułatwiło Ci poprawę wskaźników wydajności witryny, nadal będzie to wymagało trochę pracy.
Czy nie ma prostszego sposobu? A jeśli nie masz czasu lub doświadczenia technicznego?
Dobrą wiadomością jest – tak! – jest prostszy sposób.
Nazywa się Jetpack Boost .
Jeśli nie chcesz codziennie patrzeć na statystyki wydajności witryny i zarządzać nieustannymi zadaniami optymalizacji, ale nie chcesz też zatrudniać specjalisty ds. tworzenia stron internetowych, Jetpack Boost jest dokładnie tym, czego chcesz.
A co najlepsze, to nic nie kosztuje.
Większość innych narzędzi oferuje wiele opcji, które często wymagają wiedzy technicznej, której nie masz. Wszystkie pola, które możesz zaznaczyć lub odznaczyć, mogą być mylące i często nie jest jasne, jak włączenie funkcji wpłynie na Twoją witrynę. Rzadko jest jasne, dlaczego możesz chcieć lub nie chcieć zmieniać każdego ustawienia. Naciśnij niewłaściwy przycisk lub dostosuj niewłaściwe ustawienie, a możesz zepsuć swoją witrynę lub otworzyć ją na inne zagrożenia i zagrożenia.
Jetpack Boost został stworzony dla właścicieli witryn, którzy nie mają czasu ani wiedzy, aby być na bieżąco z tym wszystkim, ale nadal chcą poprawić wskaźniki wydajności swojej witryny i zapewnić pozytywne wrażenia ze strony.

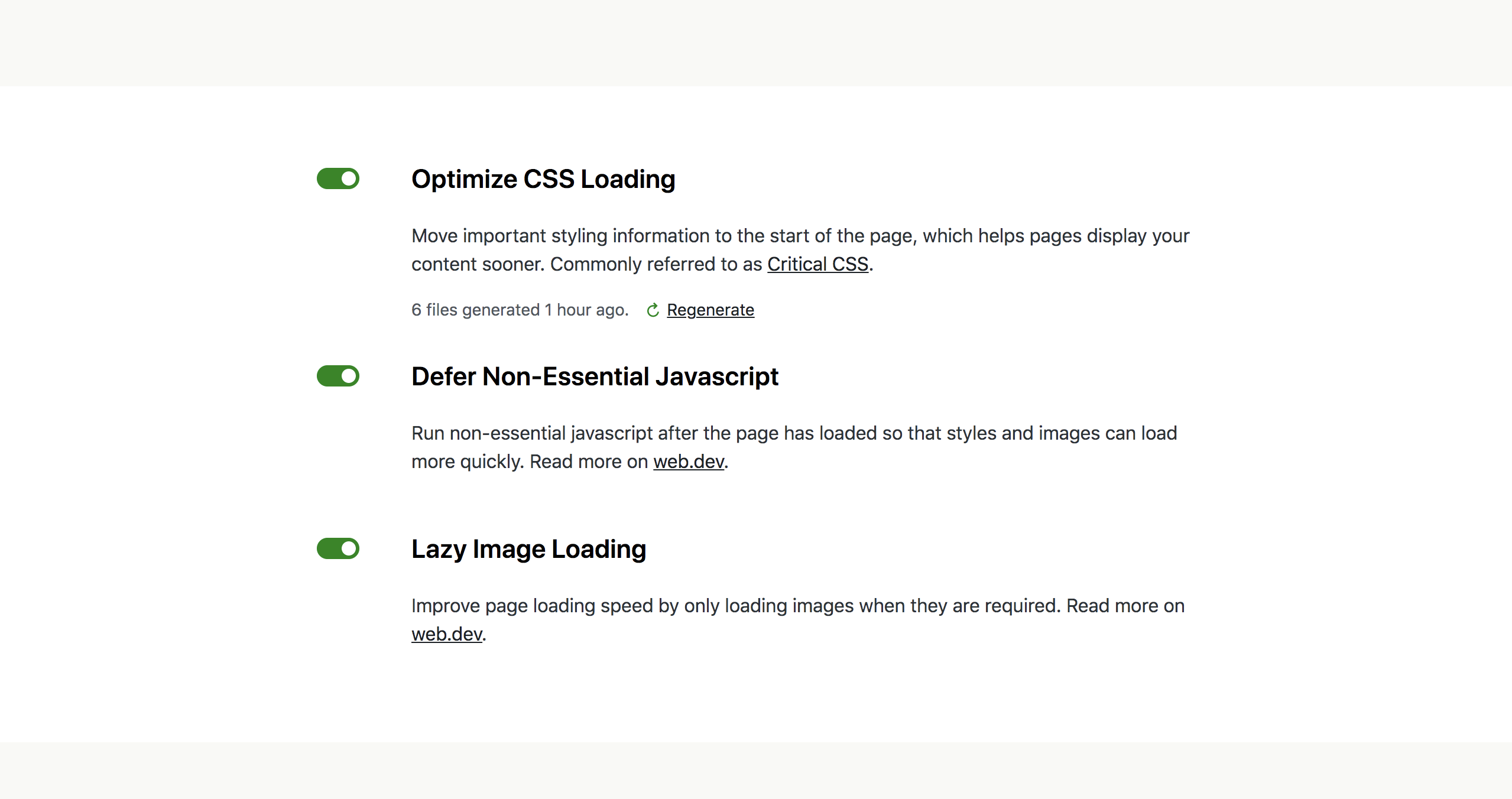
Dzięki Jetpack Boost włączasz go i pozwalasz mu obsłużyć wszystko za Ciebie. Przeprowadź test, aby zobaczyć, jak działa Twoja witryna, i włącz ulepszenia za pomocą jednego przełącznika.
Dowiedz się więcej o Jetpack Boost
Ponownie, rankingi w wyszukiwarkach są bezpośrednio powiązane ze zdolnością witryny do dostarczania pozytywnych wrażeń. Google używa tych trzech kluczowych wskaźników internetowych – największego malowania treści, pierwszego opóźnienia wejściowego i skumulowanej zmiany układu – jako jednego z czynników rankingu witryny.
Dzięki Jetpack Boost możesz otrzymywać wysokie oceny od Google i jednocześnie zapewniać lepsze wrażenia swoim odwiedzającym.
Jeśli masz pytania i chcesz poznać więcej szczegółów na temat Jetpack Boost, zacznij tutaj.
