Testowanie wydajności za pomocą GTmetrix
Opublikowany: 2022-03-29Przegląd
Ważne jest, aby znać wskaźniki wydajności swojej witryny, aby móc ocenić ogólne wrażenia użytkowników odwiedzających witrynę. To również oświeci Cię w zakresie wymaganych ulepszeń Twojej witryny.
Istnieje wiele narzędzi, które mogą być bardzo pomocne w analizie ogólnej wydajności witryny. W tym przewodniku szczegółowo omówimy narzędzie GTmetrix i sposób jego wykorzystania do przeprowadzania testów witryny opartej na motywie „Stax”.
GTmetrix
GTmetrix to narzędzie online, które umożliwia analizę szybkości i wydajności Twojej witryny.

Narzędzie jest również dostępne w ramach bezpłatnego i profesjonalnego planu. W naszym przykładzie użyjemy darmowego planu. Zalecamy utworzenie bezpłatnego konta, jeśli go nie masz, aby móc korzystać z dodatkowych funkcji po zalogowaniu.
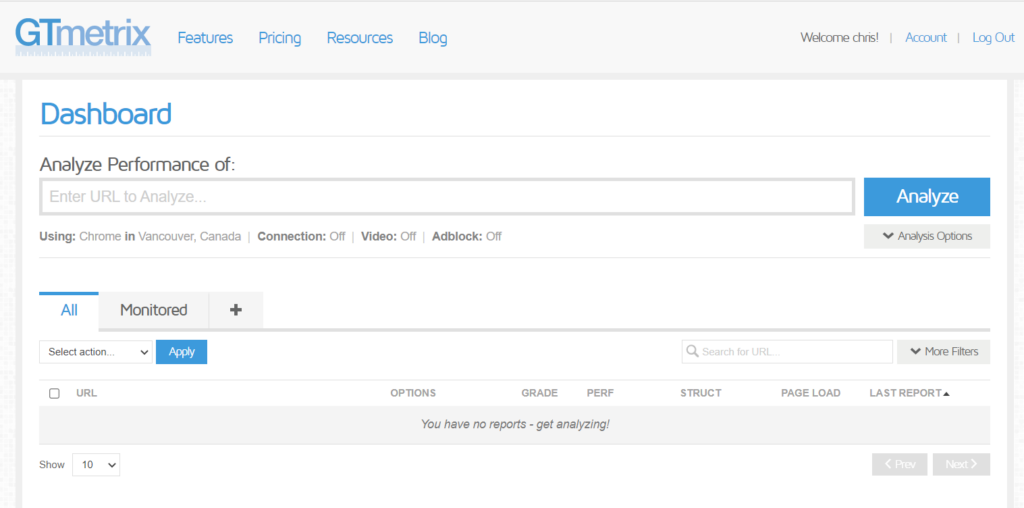
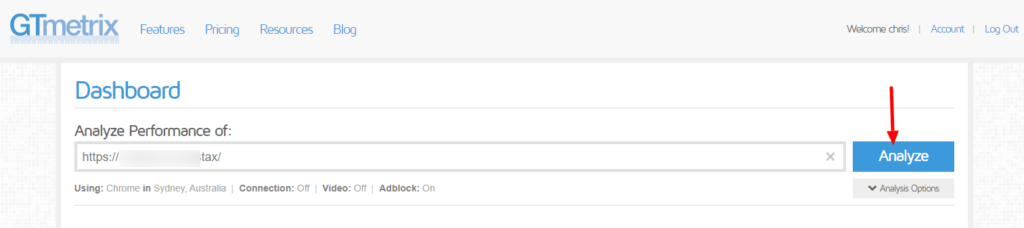
Po zalogowaniu zobaczysz taki widok poniżej:

W polu adresu URL musisz wpisać adres swojej witryny.
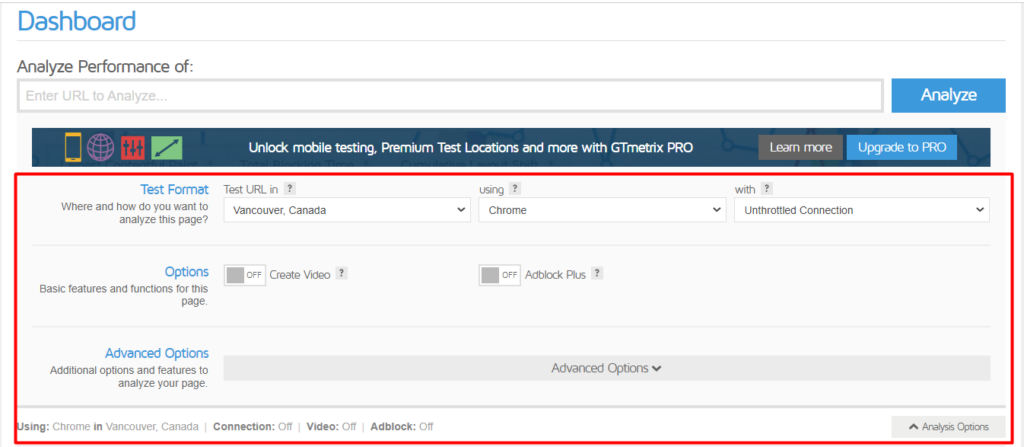
Bezpośrednio pod przyciskiem „Analiza” znajduje się menu rozwijane „Opcje analizy”. Kliknij na niego, a powinieneś zobaczyć opcje zilustrowane poniżej:

Format testowy
Testuj adres URL w: Tutaj możesz określić preferowaną lokalizację serwera, na której chcesz przeprowadzić test. „Vancouver, Kanada” jest zwykle domyślnym regionem po zalogowaniu.
Korzystanie: Tutaj możesz określić przeglądarkę, której chcesz używać. Domyślną przeglądarką jest zwykle Chrome.
Z: Tutaj możesz określić typ połączenia, który ma być używany. Wartość domyślna to „Połączenie z nieograniczonym dostępem”, ale możesz ustawić dowolną inną opcję podaną w menu rozwijanym.
Opcje
Utwórz wideo: po włączeniu tworzy wideo, które pokazuje, jak wczytuje się strona, i które można wykorzystać do debugowania problemów z ładowaniem strony.
Adblock Plus: Po włączeniu wyłącza ładowanie reklam podczas testu.
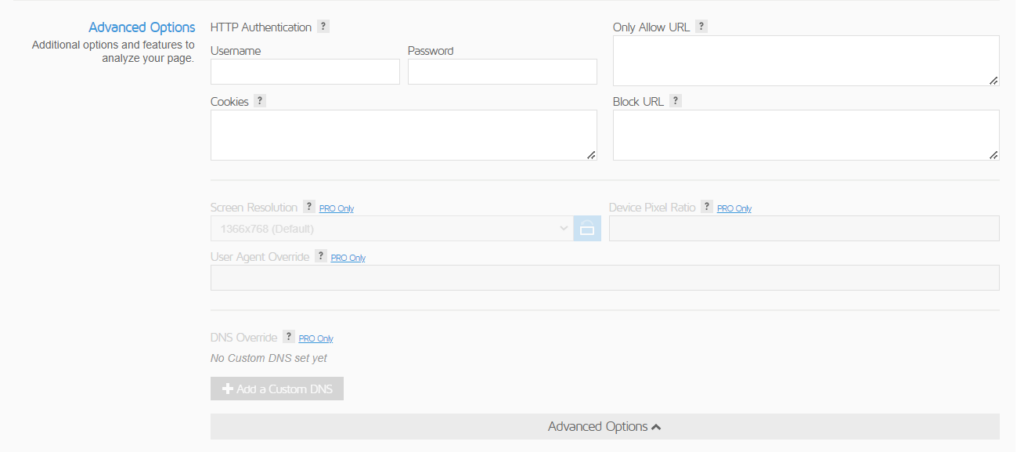
Zaawansowane opcje

Te opcje są konieczne tylko wtedy, gdy chcesz dodać funkcje, takie jak uwierzytelnianie HTTP, pliki cookie lub jeśli chcesz zezwolić lub zablokować określone adresy URL.
Po skonfigurowaniu żądanych ustawień możesz przejść do analizy wypełnionego adresu URL, klikając przycisk „Analizuj” obok pola adresu URL.

Wyniki wydajności
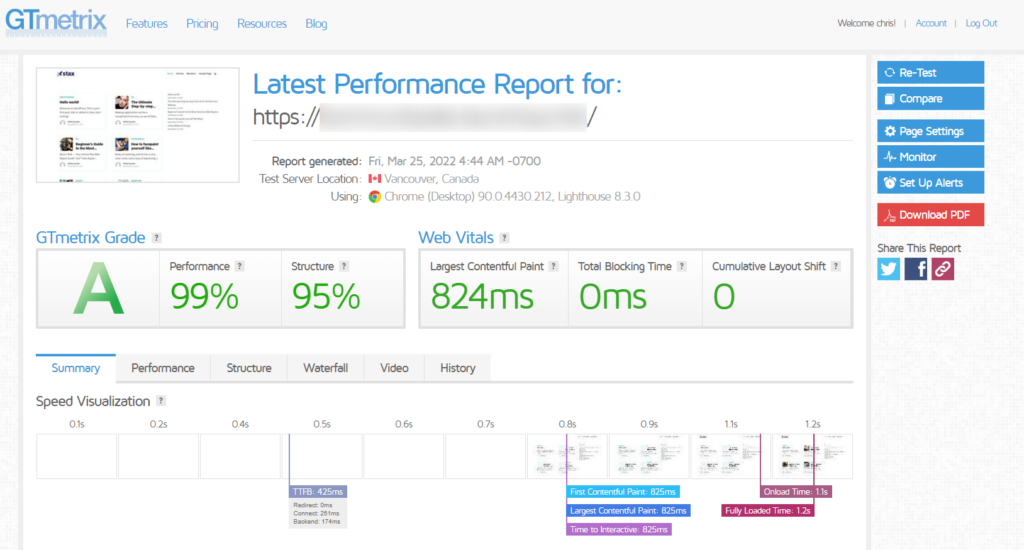
Po zakończeniu testu otrzymasz raport z wydajności Twojej witryny. Poniżej znajduje się przykładowy wynik raportu:

Aby zdemistyfikować powyższy raport:
Klasa GTmetrix
Jest to średni oceniony wynik wydajności i struktury witryny.
Wskaźniki internetowe
Zwraca wynik wydajności metryk wydajności Google Lighthouse.
Poniżej powyższych sekcji mamy kilka zakładek służących do dalszego zilustrowania tych wyników.
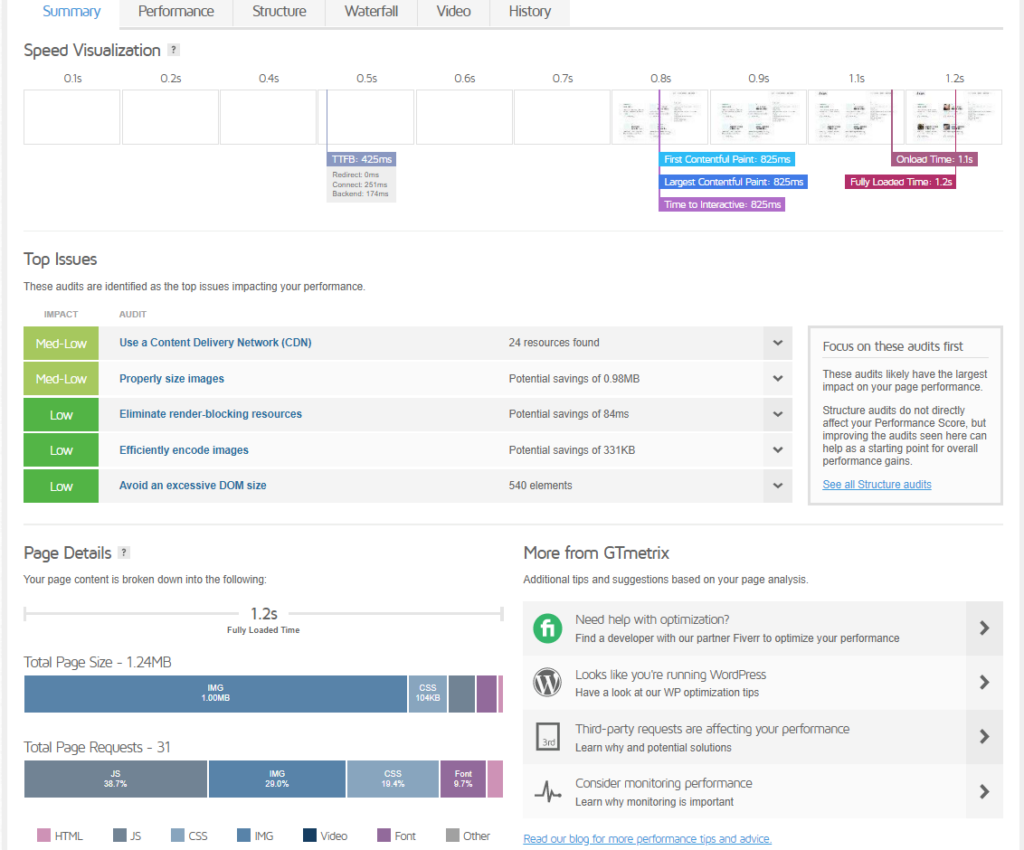
Streszczenie

Tutaj GTmetrix ilustruje niektóre z głównych aspektów przeprowadzonej analizy.
W segmencie Wizualizacja prędkości mamy tutaj przegląd sposobu ładowania sekcji na stronie.
Sekcja Najczęstsze problemy przedstawia problemy, które mają największy wpływ na wydajność Twojej strony. Możesz pracować nad tymi funkcjami, aby jeszcze bardziej poprawić wydajność swojej witryny. Jeśli problem zostanie rozwiązany, nie będzie już wyświetlany na liście.
W sekcji Szczegóły strony wyrenderowano rozmiar analizowanej strony, a także całkowitą liczbę żądań na stronie.
Rozmiar strony składa się z plików używanych na stronie. Należą do nich pliki, takie jak obrazy, pliki JS, pliki CSS i wiele innych, z których może korzystać Twoja strona.
Z drugiej strony żądania zasadniczo odnoszą się do tego, o co prosi przeglądarka, aby uwzględnić na stronie, na przykład pliki, które tworzą stronę, jak wspomniano powyżej.
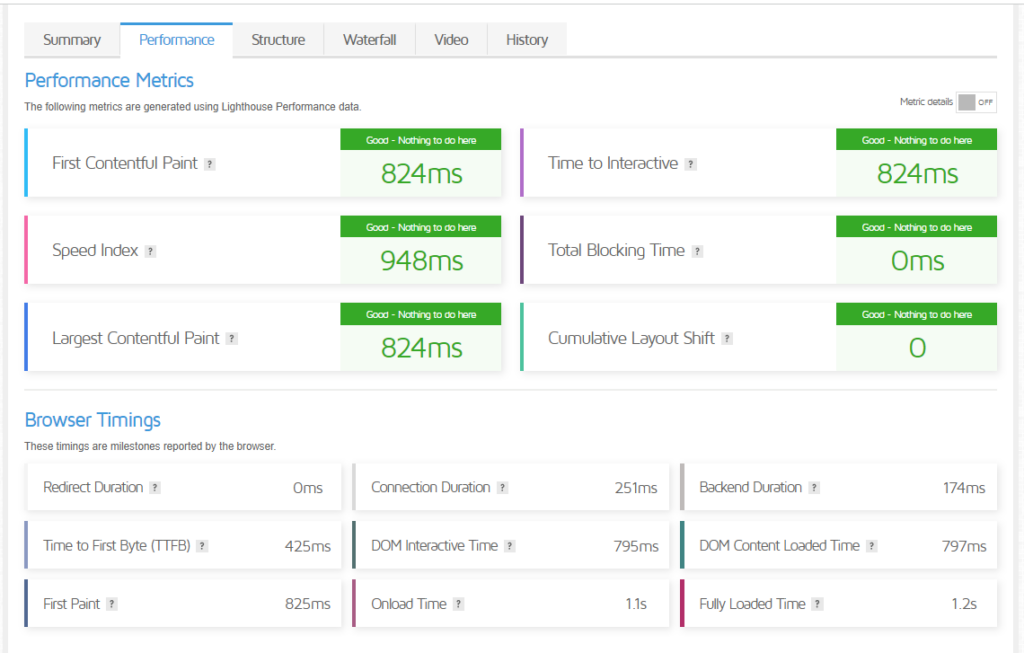
Wydajność

Wskaźniki wydajności

Tutaj widzimy, jak działa sześć wskaźników Lighthouse
First Contentful Paint (FCP): Mierzy czas potrzebny przeglądarce na wyrenderowanie pierwszego fragmentu treści na stronie. Wartość z zakresu od 0 do 1,8 powinna wystarczyć.
Indeks prędkości (SI): Zwraca czas potrzebny na załadowanie i wyświetlenie widocznych części strony. Wartość od 0 do 1,3 powinna być dobra.
Największe wyrenderowanie treści (LCP): Zwraca czas potrzebny na wyrenderowanie największej zawartości widocznej na stronie. Dobry byłby zakres od 0 do 1,2.
Czas do interaktywności (TTI): Zwraca ilość czasu, po której strona została uznana za w pełni interaktywną. Wartość od 0 do 2,4 byłaby w porządku.
Całkowity czas blokowania (TBT): Jest to przedział czasu, w którym strona jest blokowana. W przeciwnym razie można to zdefiniować jako różnicę czasu między TTI a FCP (TTI – FCP). Wartość od 0 do 150 ms byłaby świetna.
Zbiorcze przesunięcie układu: Jest to miara ruchu zawartości strony, gdy strona się ładuje i staje się widoczna. Wynik od 0 do 0,1 powinien wystarczyć.
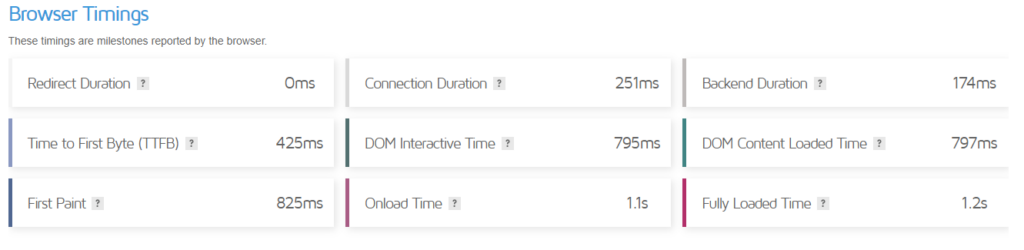
Czasy przeglądarki
Tutaj znajdziemy szereg innych wskaźników, ale nie mają one wpływu na wynik wydajności.

Czas trwania przekierowania: jest to czas, jaki zajmuje przekierowaniu przed załadowaniem ostatniej strony.
Czas trwania połączenia: Jest to czas potrzebny przeglądarce na połączenie się z serwerem i uzyskanie dostępu do strony.
Backend Duration: jest to czas, jaki zajmuje serwerowi wygenerowanie odpowiedzi do przeglądarki.
Czas do pierwszego bajtu: jest to całkowity czas, jaki upływa od zainicjowania żądania do otrzymania pierwszego bajtu odpowiedzi. W przeciwnym razie może to być postrzegane jako suma (Czas trwania przekierowania + Czas trwania połączenia + Czas trwania zaplecza).
DOM Interactive Time: reprezentuje czas potrzebny przeglądarce na wygenerowanie drzewa DOM.
Czas wczytywania zawartości DOM: Odnosi się do czasu potrzebnego na osiągnięcie pełnej gotowości DOM.
Pierwsze malowanie: jest to czas potrzebny przeglądarce na wykonanie dowolnego typu renderowania.
Onload Time: Dzieje się tak, gdy cała strona jest przetwarzana i pobierane są zasoby.
Czas pełnego obciążenia: Jest to miara czasu, w którym funkcja Onload została uruchomiona, a sieć była bezczynna przez 2 s.
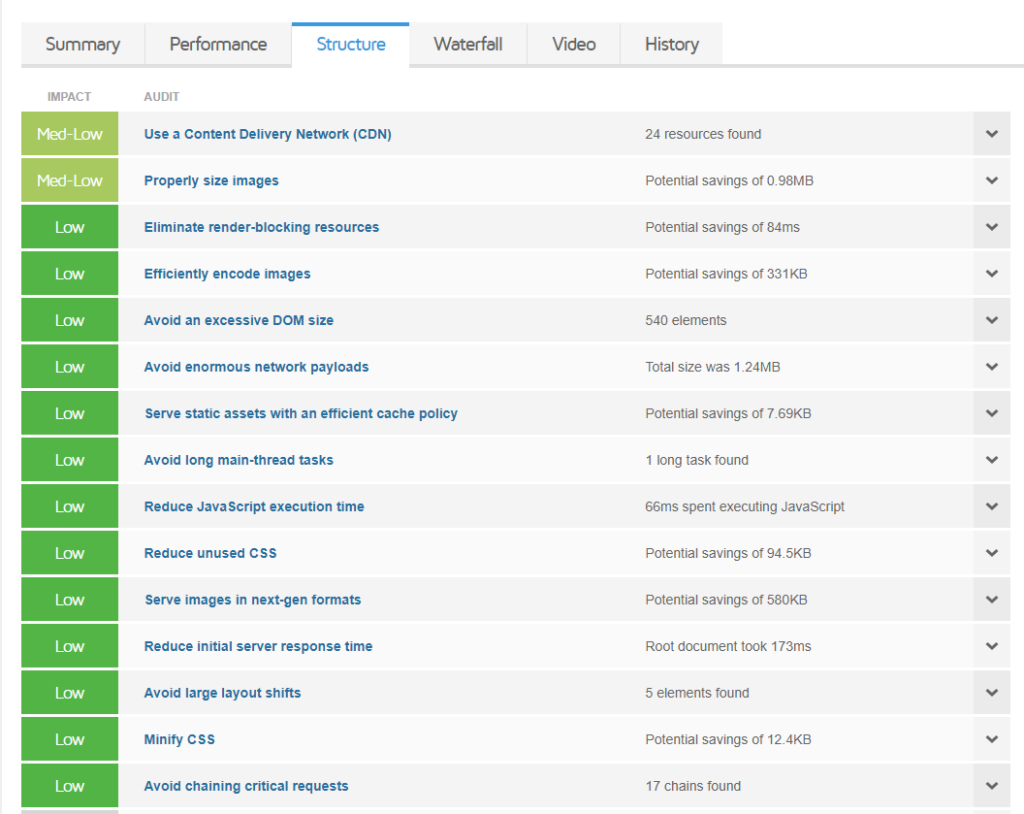
Struktura

Tutaj mamy zalecenia, które można przeprowadzić, aby poprawić wydajność witryny. Możesz kliknąć menu rozwijane w każdym z nich, aby zobaczyć elementy lub zasoby, których dotyczy problem.
Są to optymalizacje, które powinieneś chcieć przeprowadzić, zaczynając od tych o wyższym priorytecie. Przeprowadzenie zalecanych optymalizacji powinno zapewnić Twojej witrynie wyższy wynik wydajności.
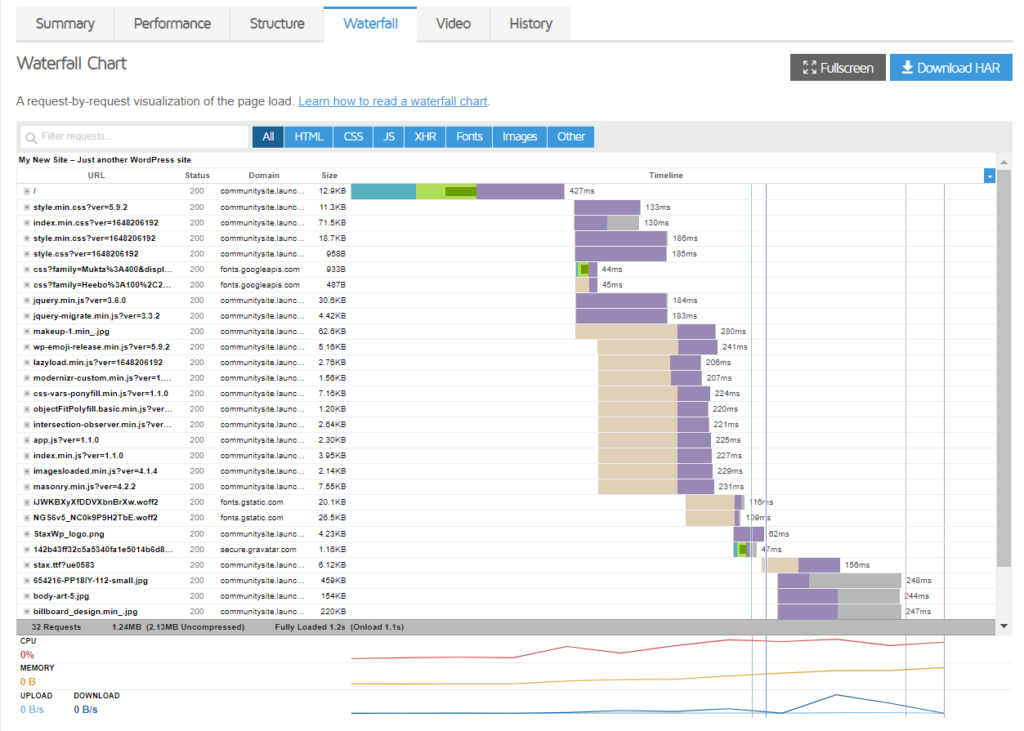
Wodospad

W tej sekcji są wyświetlane wszystkie żądania załadowane na stronie oraz kolejność ich ładowania.
W tej sekcji możemy wyodrębnić informacje, takie jak, które pliki mają duży rozmiar i jaki czas pełnego ładowania zajmują, a także kody stanu zwracane przez serwer w odpowiednich żądaniach adresów URL domeny.
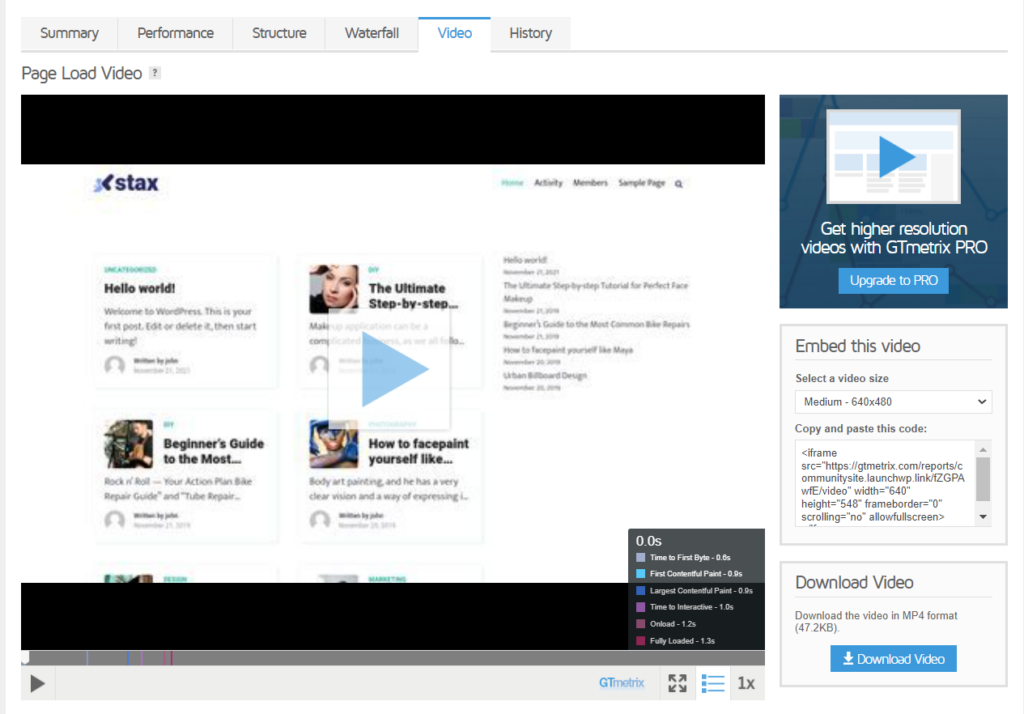
Wideo

W przypadku, gdy opcja „Utwórz wideo” jest włączona w „Opcjach analizy” przed wykonaniem testu, zostanie nagrane wideo pokazujące, jak wczytuje się strona. To wideo zostanie wyrenderowane w zakładce „Wideo”.
W prawym dolnym rogu zobaczysz niektóre wyróżnione wskaźniki skuteczności.
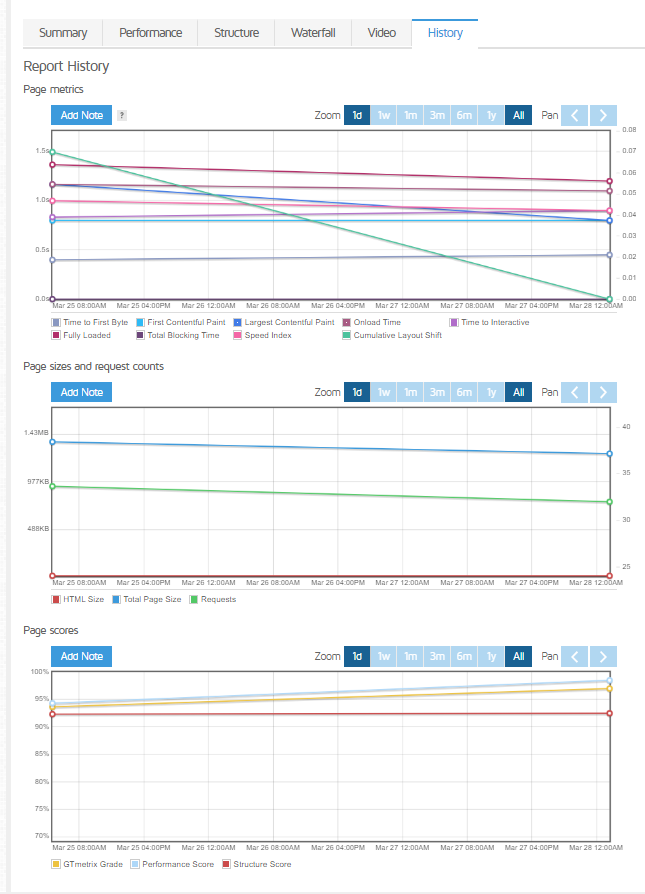
Historia

Zakładka Historia generuje interfejs graficzny, który umożliwia porównanie co najmniej dwóch przeprowadzonych testów.
Tutaj są renderowane trzy wykresy. Obejmują one:
Wskaźniki strony : umożliwia porównanie różnych wskaźników wydajności między dwoma raportami. Niektóre z tych wskaźników to między innymi czas do pierwszego bajtu, pierwsze pełne wyrenderowanie, największe wyrenderowanie treści, czas wczytywania, czas do interakcji i wiele innych.
Rozmiary stron i liczba żądań : generuje porównanie między rozmiarem strony a liczbą wysłanych żądań w różnych raportach testowych.
Wyniki stron : zapewnia porównanie wyników z różnymi raportami. Należą do nich GTmetrix Grade, Performance Score i Structure Score.
Wniosek
W porównaniu z innymi narzędziami do testowania wydajności, GTmetrix zapewnia bardzo przejrzysty interfejs, który pomoże Ci przeprowadzić dokładną analizę Twojej witryny. Należy również zauważyć, że wyniki są obliczane inaczej niż w przypadku innych narzędzi.
