19 najlepszych marek osobistych (przykłady stron internetowych) 2023 r
Opublikowany: 2023-01-06Szukasz najlepszych marek osobistych i przykładów ich stron internetowych, aby czerpać inspirację?
W tym momencie do gry wchodzi nasza lista największych.
Jeśli chcesz zebrać nowe pomysły na swoją stronę internetową lub markę osobistą, przejrzyj je, ucz się od nich i odblokuj nowe horyzonty możliwości.
Ale to Twoja wyjątkowość sprawi, że będziesz się wyróżniać. Zawsze.
Co składa się na markę osobistą?
Tworząc markę osobistą, ważne jest, aby rozproszyć swoją wiedzę i doświadczenie w całej witrynie.
Właśnie po to ludzie Cię śledzą, a strona to świetne medium do rozpowszechniania doskonałych treści.
Ale możesz także korzystać z witryny do innych cennych rzeczy, takich jak dzielenie się swoją osobistą historią, sprzedaż kursów, oferowanie coachingu itp.
Zamień się w produkt i sprzedawaj go online i offline jak mistrz.
Uwaga : Możesz wygodnie używać tych najlepszych motywów WordPress do budowania marki osobistej, aby zbudować swoją witrynę.
Najlepsze marki osobiste i przykłady brandingu
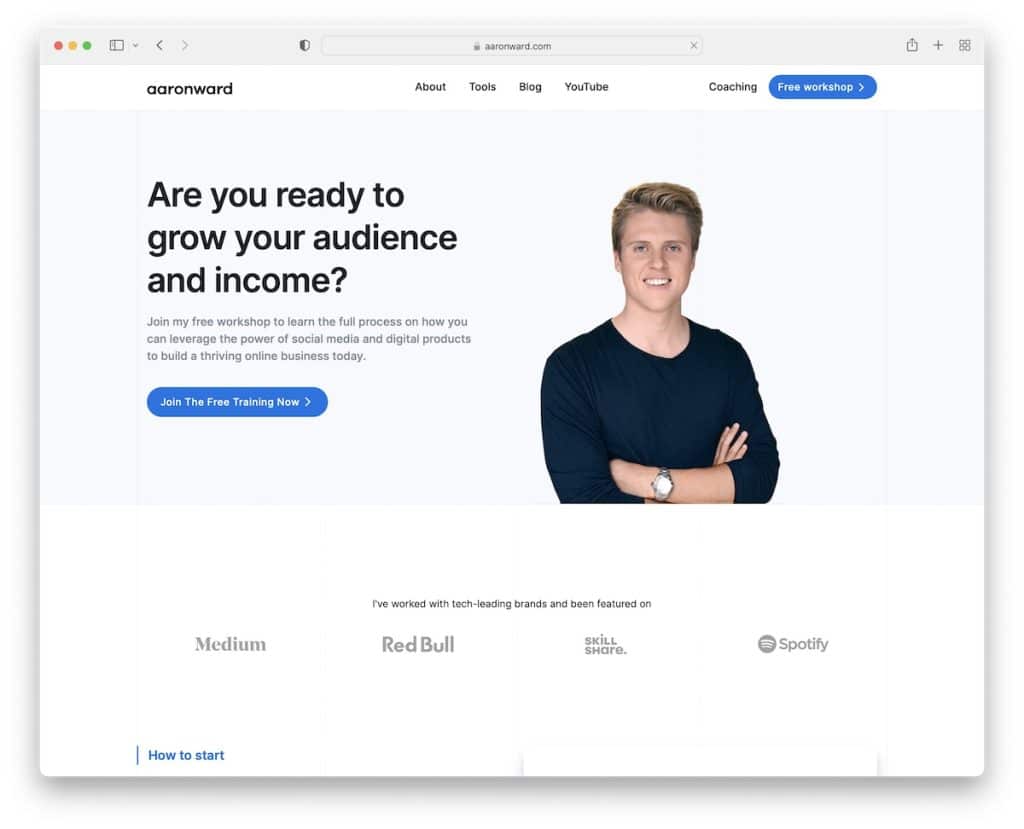
1. Aarona Warda
Zbudowany z: Webflow

Aaron Ward zdecydował się na minimalistyczny, responsywny projekt strony internetowej z jasnym, ciemnym i niebieskim tłem. Sekcja bohatera zawiera tytuł, tekst, przycisk wezwania do działania (CTA) i jego zdjęcie.
Co więcej, nagłówek i stopka odpowiadają czystemu wyglądowi witryny, zapewniając ogólne wrażenia wolne od zakłóceń.
Uwaga: W razie wątpliwości zawsze dąż do prostoty. Czemu? Bo to zawsze działa!
Nie zapomnij sprawdzić naszej kolekcji najlepszych witryn Webflow.
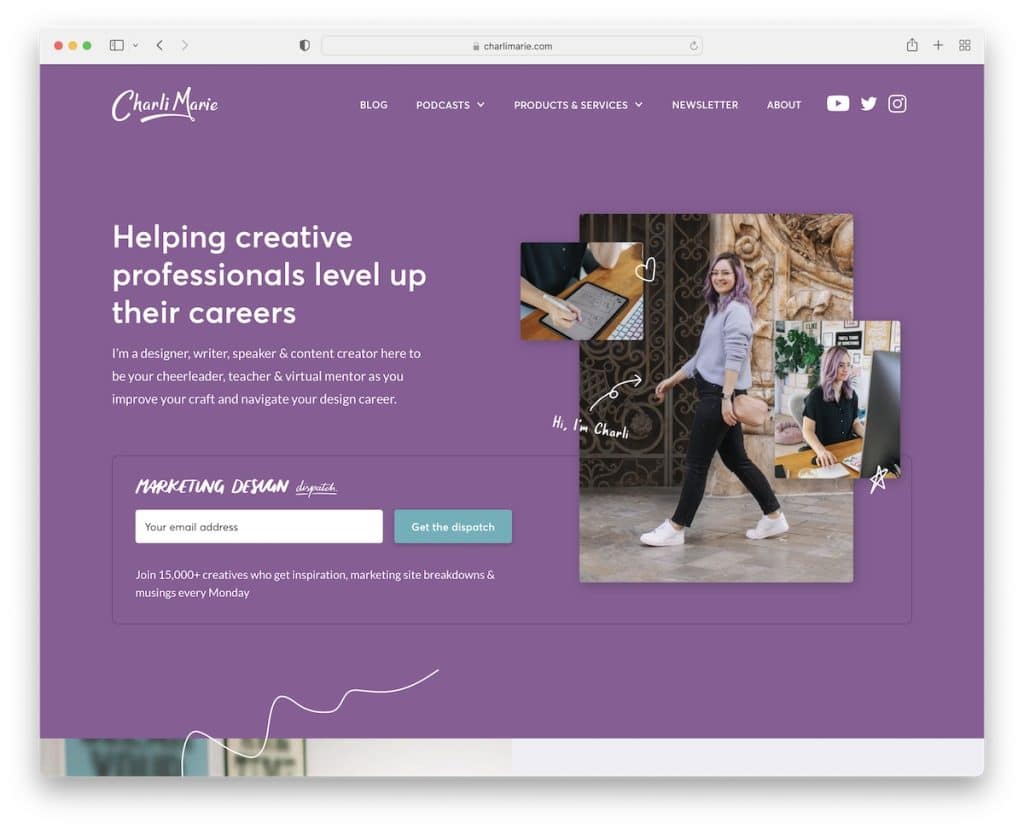
2. Charlie Maria
Zbudowany z: Webflow

Witryna marki osobistej Charliego Marie jest znacznie bardziej kreatywna niż strona Aarona, zawiera kolorowe i animowane elementy.
Przezroczysty nagłówek zawiera mega menu i ikony mediów społecznościowych, ale nie ma paska wyszukiwania.
Charlie używa również zgody na e-mail w części widocznej na ekranie, co jest świetną strategią rozwijania listy e-mailowej.
Uwaga: Jeśli e-mail marketing dobrze Ci się sprawdza, spróbuj przenieść formularz subskrypcji newslettera do sekcji hero.
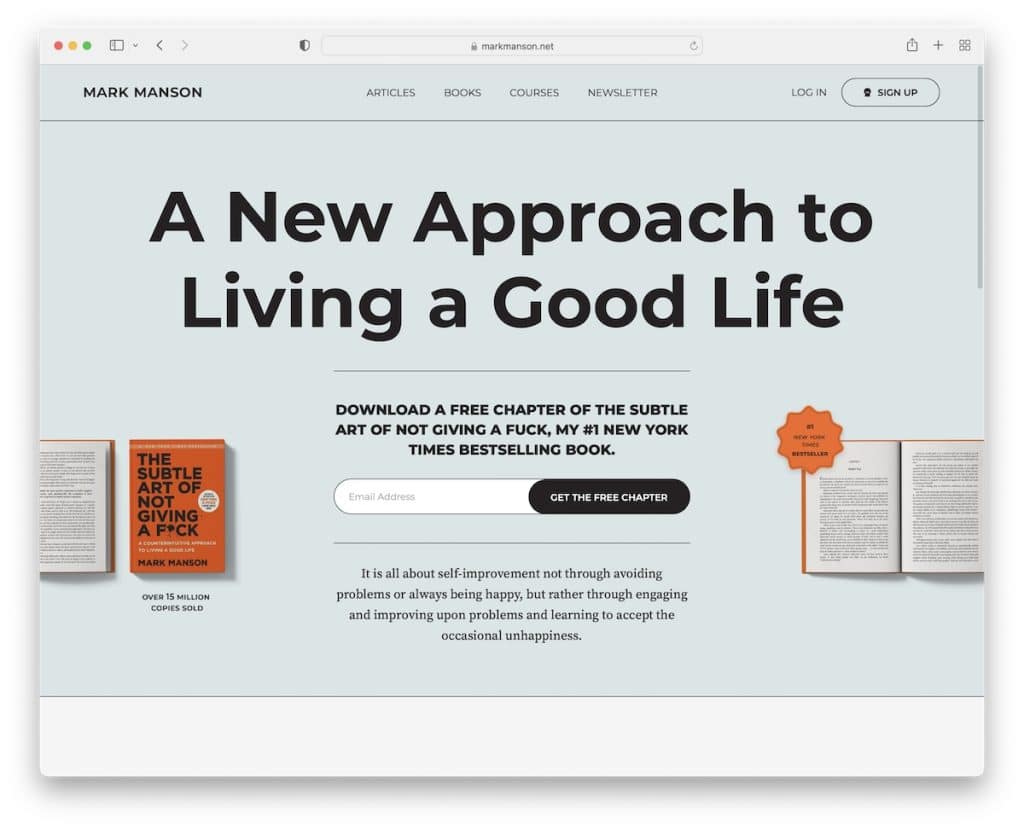
3. Marka Mansona
Zbudowany z: WordPress przy użyciu niestandardowego motywu WordPress

To, co podoba nam się w Marku Mansonie, to to, że zawiera dużo tekstu i doskonałą czytelność, co tak dobrze sprawdza się w promocji jego książek. Pisarzu, dużo tekstu, tak, rozumiesz sedno.
Mark kontynuuje budowanie swojej marki osobistej, oferując bezpłatny rozdział w zamian za e-mail. Pojawia się nad zakładką, aby zwiększyć współczynnik akceptacji.
Ponadto jest to prosta strona internetowa zbudowana z myślą o kreatywności, aby zapewnić najlepszą obsługę użytkownika.
Uwaga: Umieść darmowy produkt w części widocznej na ekranie i zbierz więcej e-maili.
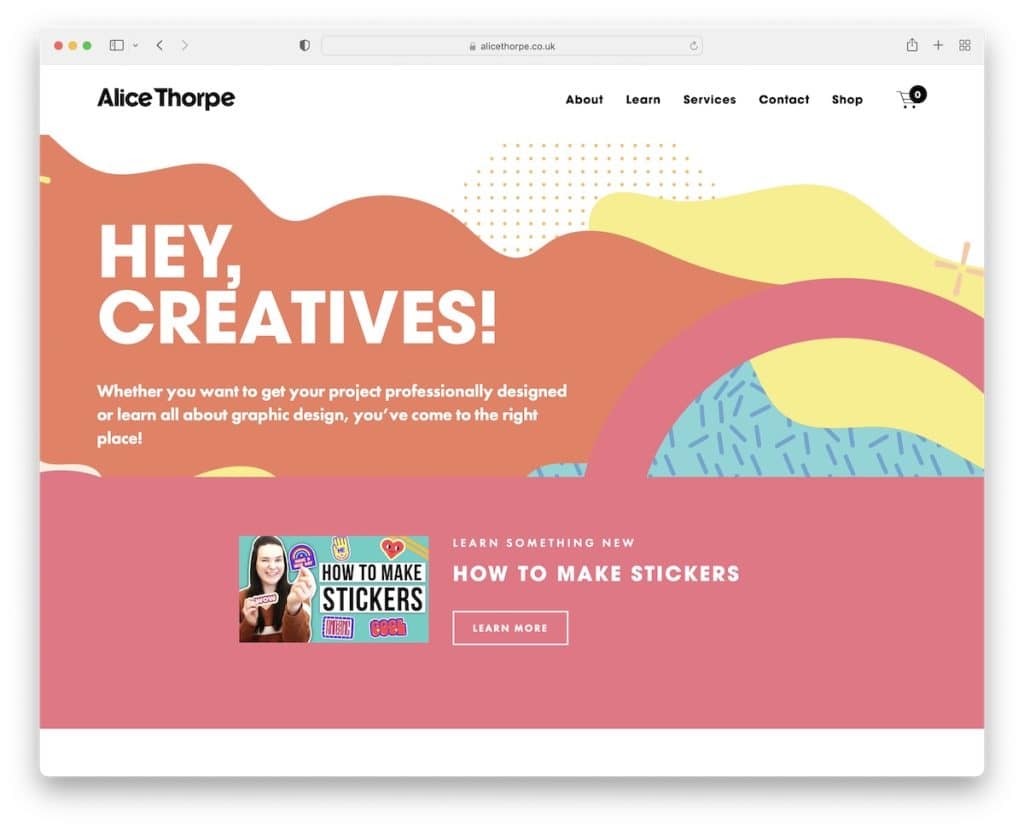
4. Alice Thorpe
Zbudowany z: Squarespace

Strona Alice Thorpe jest kolorowa i chwytliwa, natychmiast wzbudzając ciekawość wszystkich. Kreatywne tło paralaksy z tytułem i tekstem to pierwsza rzecz, którą zauważysz. Ale od razu promuje jeden ze swoich filmów, który otwiera YouTube w nowej karcie.
Alice oddzieliła sekcje strony głównej różnymi kolorami tła, aby uczynić ją bardziej dynamiczną. Tuż przed minimalistyczną stopką znajdziesz kanał na Instagramie, otwierający posty w nowych kartach.
Uwaga: Możesz użyć kanału IG, aby dodać więcej treści do swojej witryny i rozwinąć swój profil.
Spodoba ci się również przejrzenie tych przykładów witryn Squarespace.
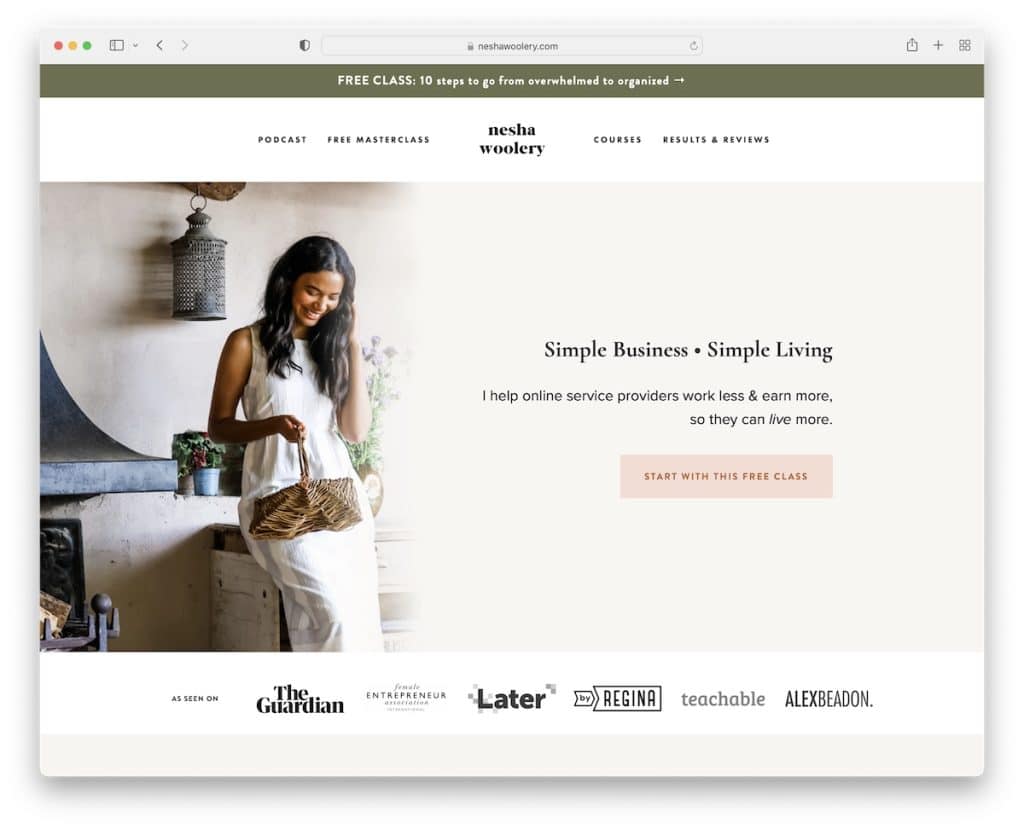
5. Nesha Woolery
Zbudowany z: Squarespace

Witryna marki osobistej Neshy Woolery najpierw zawiera powiadomienie na górnym pasku, a następnie znikający/ponownie pojawiający się nagłówek/menu.
Używa przycisku CTA w obszarze bohatera, a następnie logo wielu autorytetów, które o niej wspomniały.
Sekcja stopki jest dość obszerna, z linkami menu, formularzem subskrypcji biuletynu, ikonami społecznościowymi i suwakiem kanału na Instagramie.
Uwaga: Zaprezentuj logo instytucji (i dodaj linki do treści), aby zbudować zaufanie.
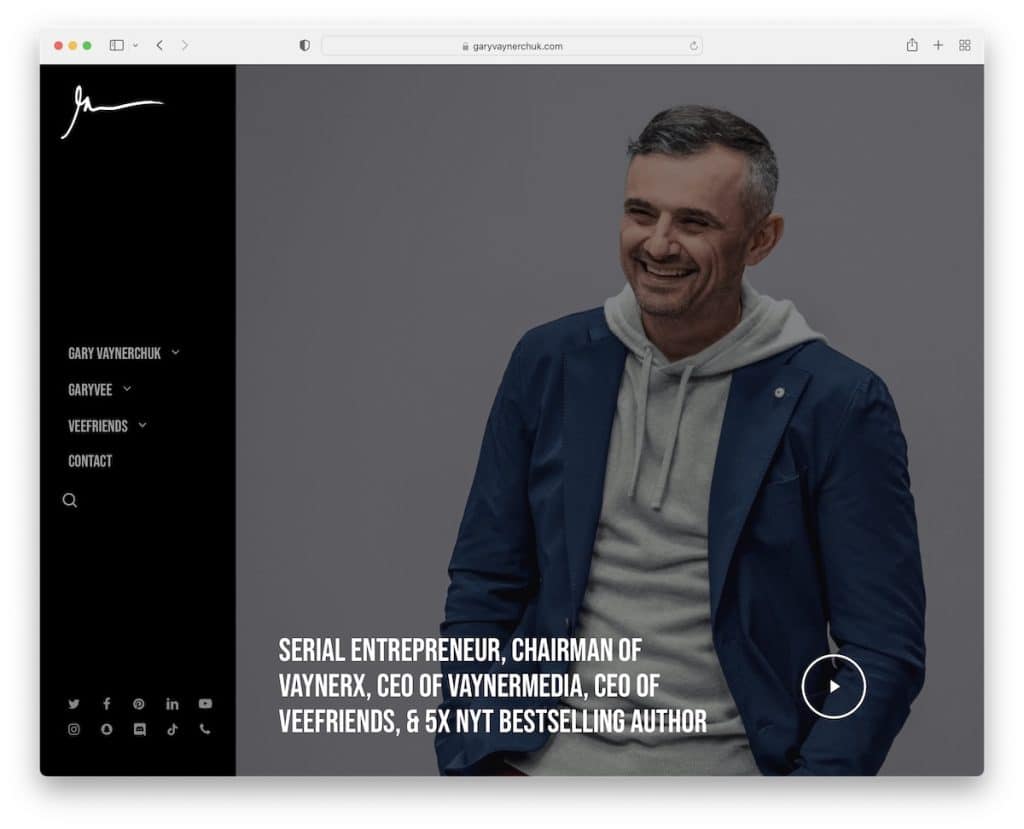
6. Gary Vaynerchuk
Zbudowany z: WordPress przy użyciu niestandardowego motywu WordPress

Witryna Gary'ego Vaynerchuka wykorzystuje nieco inne podejście projektowe z lepkim menu na lewym pasku bocznym. Menu zawiera również fajny efekt najechania kursorem z rozwijanym menu, ikoną paska wyszukiwania i wieloma przyciskami mediów społecznościowych.
Tło obrazu w części widocznej na ekranie ma efekt paralaksy z nakładką tekstową i przyciskiem odtwarzania, który otwiera kaseton wideo.
Co nie mniej ważne, witryna jego marki osobistej ma ciemny wygląd, dzięki czemu bardziej się wyróżnia.
Uwaga: Użyj ciemnego projektu strony internetowej, aby nadać jej bardziej luksusowy wygląd.
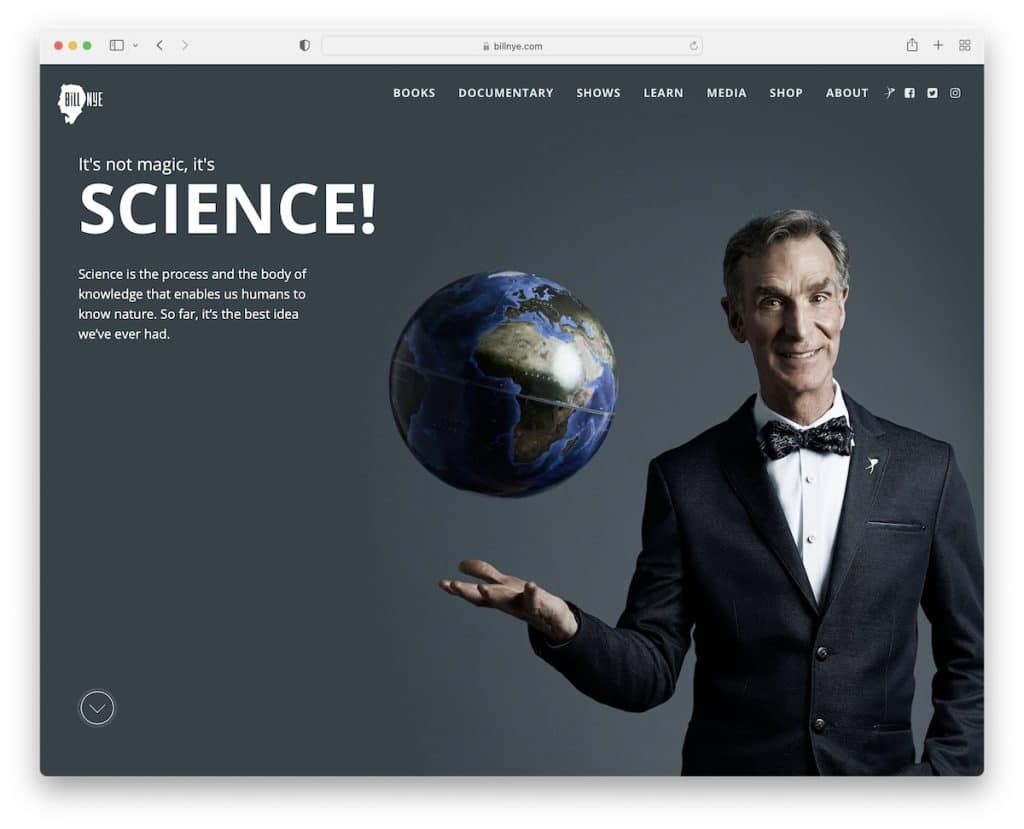
7. Bill Nye
Zbudowany z: Craft CMS

Strona główna Billa Nye'a zawiera obraz pełnoekranowy z przezroczystym nagłówkiem, który staje się solidny i lepki, gdy zaczniesz przewijać.
Co zaskakujące, obraz bohatera nie ma przycisku CTA, ale promuje swoją książkę w drugiej sekcji poniżej zakładki.
Stopka jest całkiem fajna z tłem z efektem cząsteczkowym, ale ma czysty ogólny wygląd dzięki ikonom mediów społecznościowych.
Uwaga: stwórz mocne i trwałe pierwsze wrażenie, wyświetlając obraz na pełnym ekranie w części widocznej na ekranie.
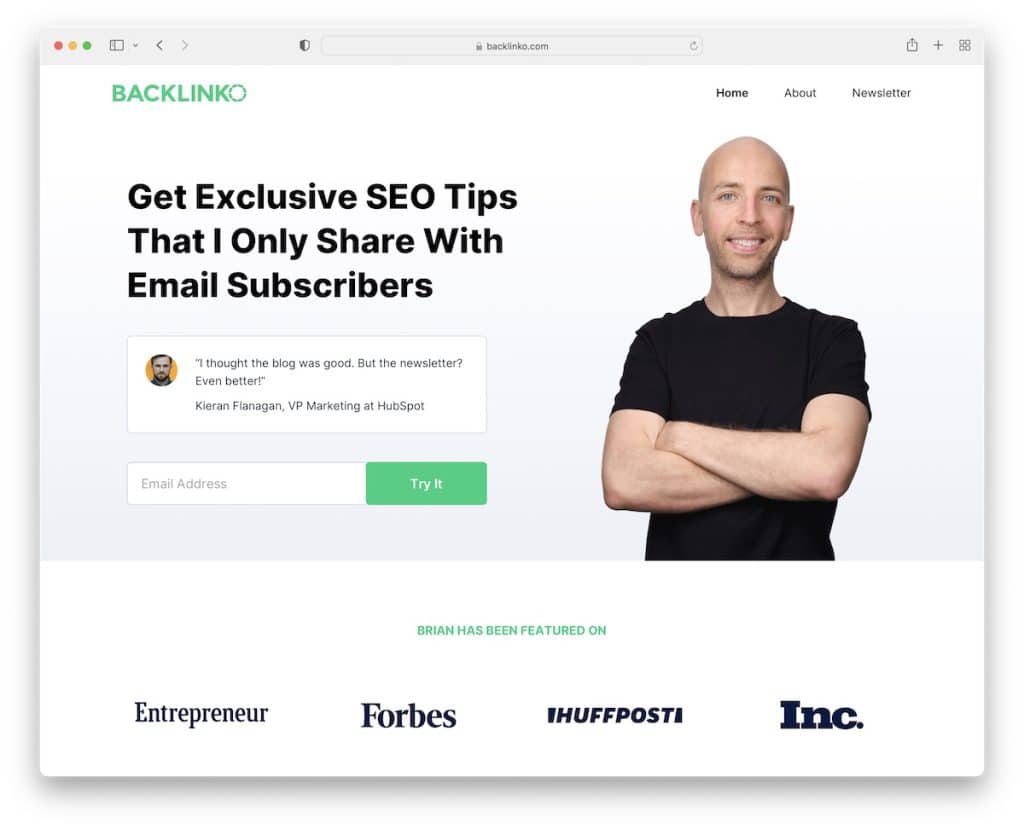
8. Link zwrotny
Zbudowany z: Next.js

Backlinko ma jasną i przejrzystą stronę główną z możliwością zapisania się na e-mail, aby otrzymywać ekskluzywne wskazówki, linki do autorytetów i referencje klientów.
Ponadto Brian korzysta z innego formularza zgody na bezpłatny przewodnik przed stosunkowo prostą stopką z ciemnym tłem.
Uwaga: jeśli nie planujesz dodawać dużej ilości treści do swojej strony głównej, niech ta, którą dodasz, będzie się wyróżniać. Oferowanie bezpłatnych produktów, wskazówek i przewodników przez e-mail również działa świetnie!
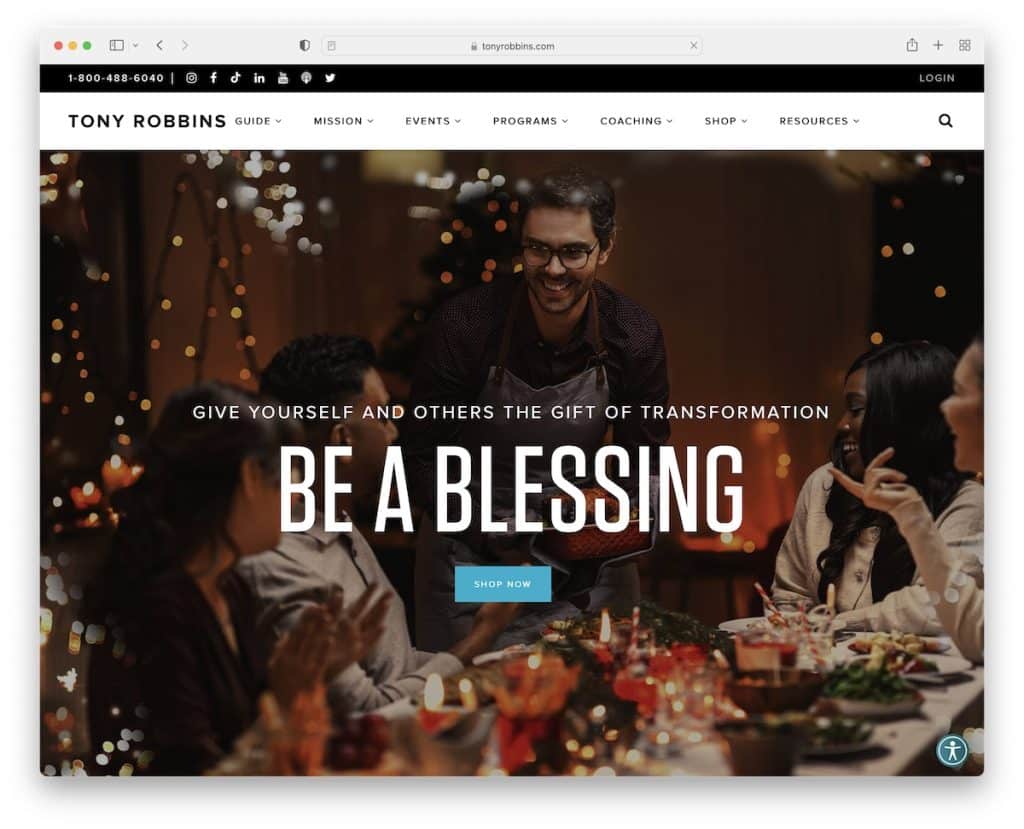
9. Tony'ego Robbinsa
Zbudowany z: WordPress przy użyciu niestandardowego motywu WordPress

Podczas gdy strona główna Backlinko nie ma wiele do zrobienia, strona Tony'ego Robbinsa jest zupełnym przeciwieństwem.
Od lepkiego górnego paska i nagłówka (z rozwijaną listą) po przewijane animacje, lightboxy wideo, historie sukcesu i slider promujący nadchodzące wydarzenia – masz to wszystko, a nawet trochę.
Przydatny jest również przycisk ułatwień dostępu w prawym dolnym rogu, który otwiera menu umożliwiające dostosowanie działania strony.
Uwaga: pozwól odwiedzającym dostosować sposób korzystania z witryny do ich potrzeb za pomocą menu ułatwień dostępu.
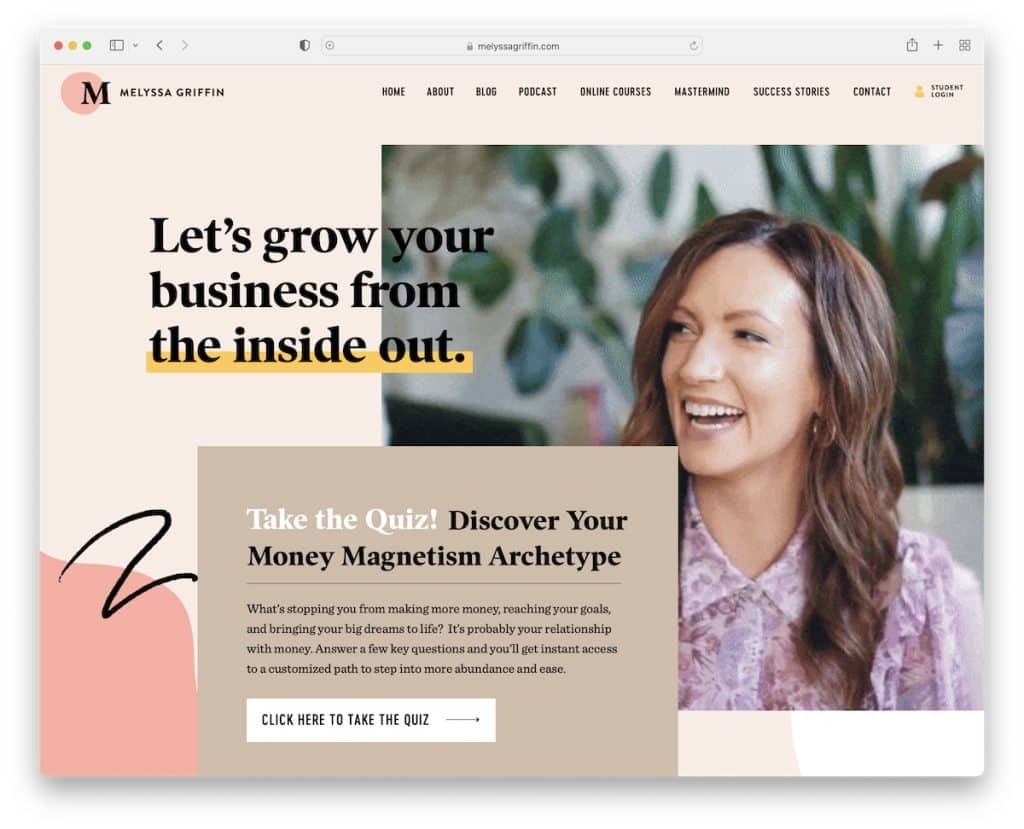
10. Melyssa Griffin
Zbudowany z: Showit

Melyssa Griffin wie, jak przyciągnąć uwagę odwiedzających za pomocą wideo/GIF-a w tle. Jej strona internetowa jest również bardzo kreatywna, z wieloma szczegółami i animacjami, które urozmaicają wrażenia.

To, co jest wyjątkowe na stronie Melyssy Griffin, to jej podejście do zbierania e-maili z wyskakującym okienkiem z dziesięcioma pytaniami. To pozwala jej uzyskać więcej wartościowych potencjalnych klientów niż pojedynczy formularz zgody.
Uwaga: Dodaj wieloetapowy formularz zgody lub quiz, aby generować więcej wartościowych potencjalnych klientów.
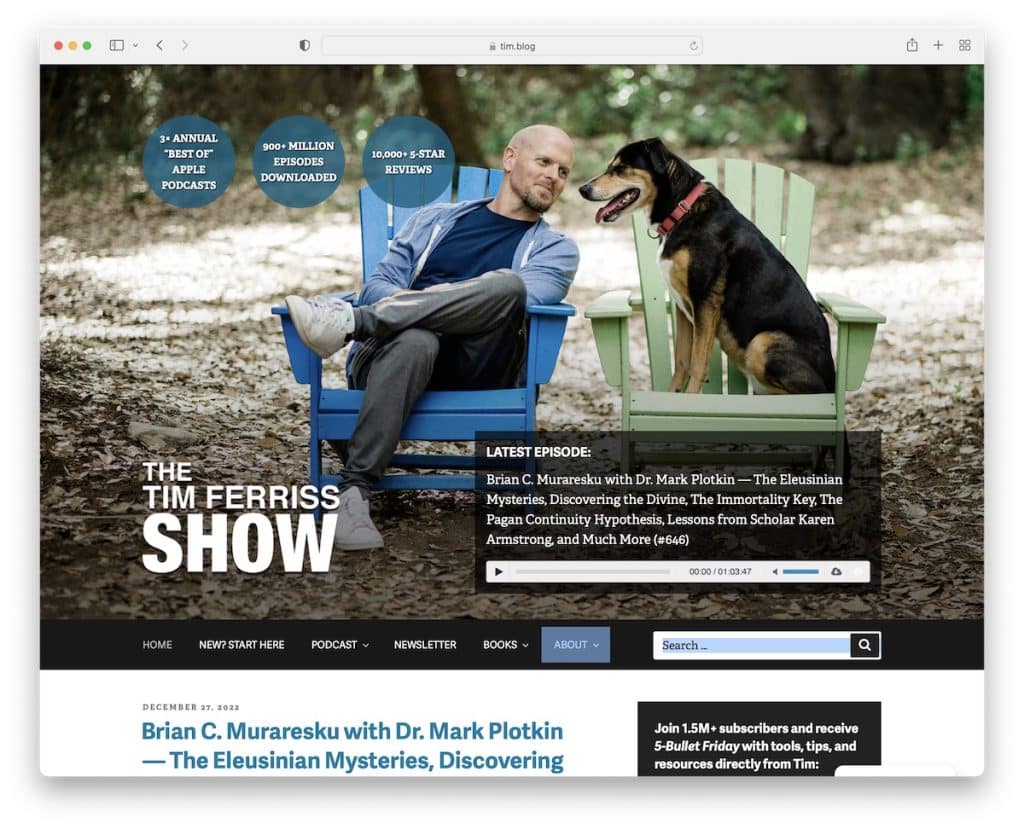
11. Tima Ferrissa
Zbudowany z: WordPress przy użyciu niestandardowego motywu WordPress

Tim Ferriss ma bardzo interesującą sekcję w części widocznej na ekranie z tłem obrazu, kilkoma faktami i najpierw odtwarzaczem podcastów, a następnie nagłówkiem, menu i paskiem wyszukiwania.
Kolejną wielką zaletą strony Tima Ferrissa jest to, że jest to blog z prawym paskiem bocznym i bez dedykowanej strony głównej.
Uwaga: nie krępuj się używać bloga jako swojej oficjalnej strony internetowej.
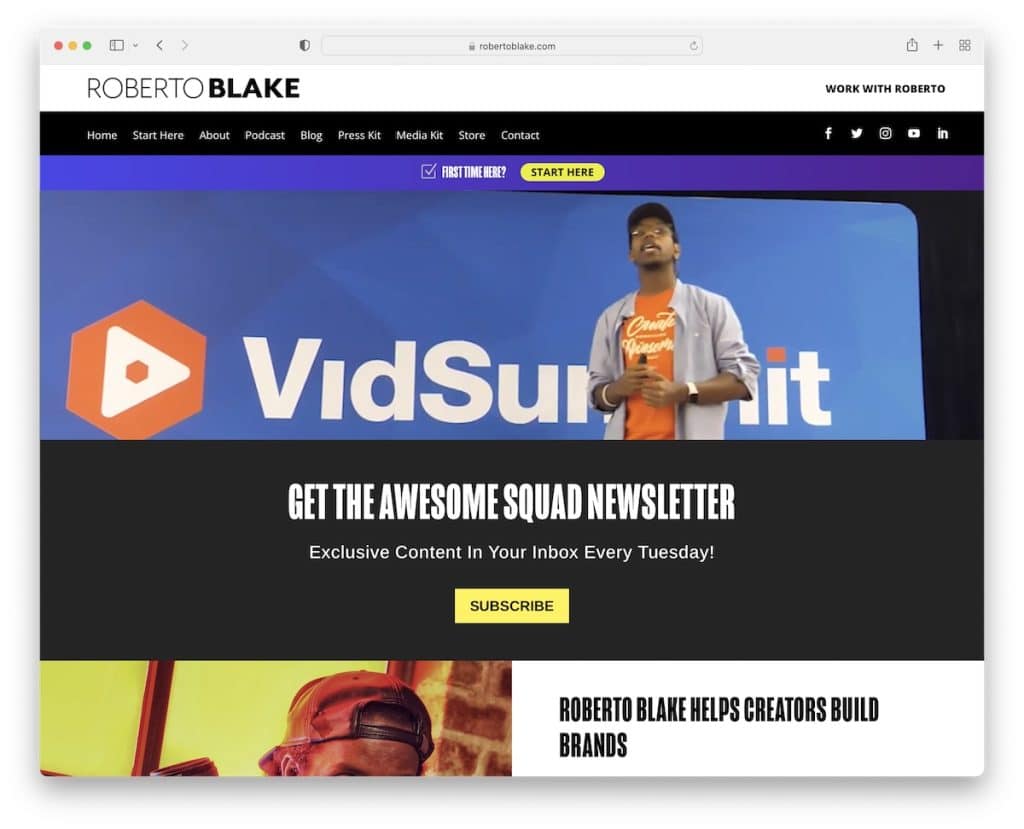
12. Roberto Blake'a
Zbudowany z: Motyw Divi

Strona Roberto Blake'a jest bogata w treść, ale wykonana w sposób zapewniający doskonałą widoczność. Nagłówek składa się z trzech części, w których umieścił wszystkie niezbędne linki dla odwiedzających po raz pierwszy i powracających.
Wąski baner wideo/tło jest odtwarzane automatycznie, co doskonale nadaje się do zatrzymania gościa na dłużej.
Ponadto sekcje cytatów z żółtym tłem sprawiają, że przestajesz przewijać i myślisz o tym.
Uwaga: jeśli jesteś twórcą treści wideo, możesz chcieć dodać film promocyjny do sekcji głównej na swojej stronie.
Ponadto nie przegap naszej listy najlepszych stron internetowych korzystających z motywu Divi.
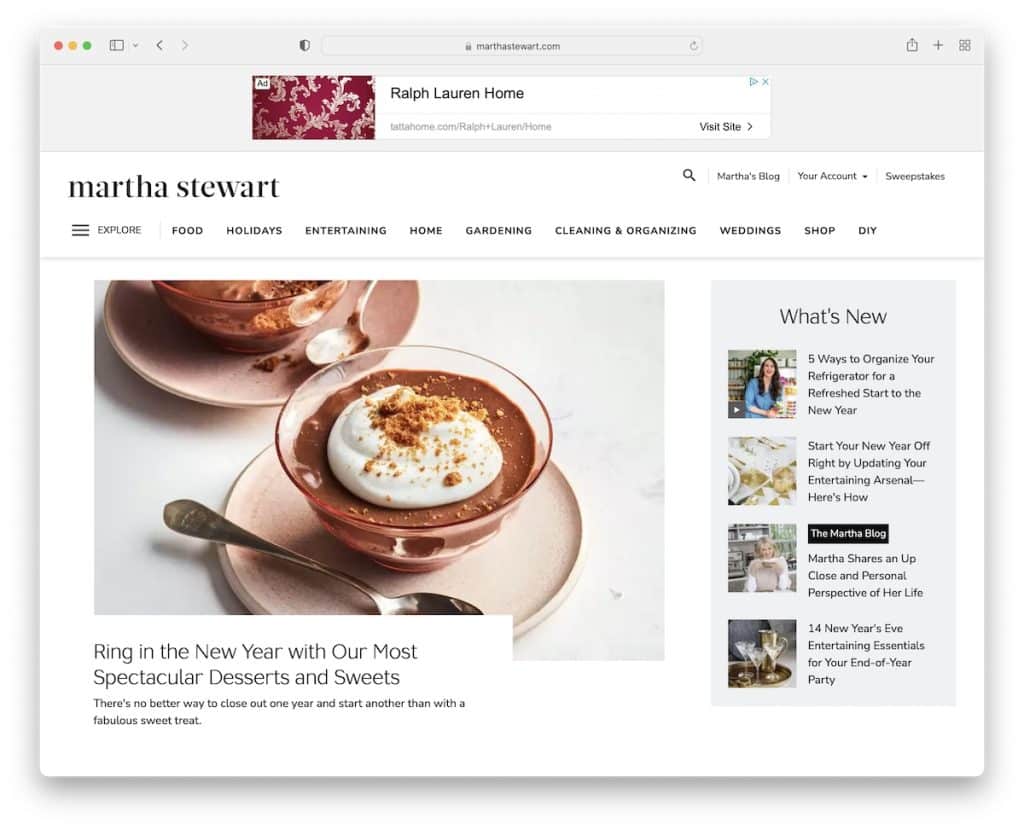
13. Marta Stewart
Zbudowany z: Drupal

Podczas gdy Tim Ferriss korzysta z bloga, Martha Stewart korzysta ze strony internetowej przypominającej czasopismo. Strona główna ładuje DUŻO treści, ale tak naprawdę nie jest przytłaczająca dzięki białemu tłu, większemu tekstowi i białej przestrzeni.
Jedną z bardziej unikalnych funkcji strony Marthy Stewart jest otwieranie „mega menu” w wyskakującym okienku, które wygląda jak strona internetowa w witrynie.
Uwaga: przy wyświetlaniu dużej ilości treści należy zapewnić odstępy i większy tekst (i obrazy).
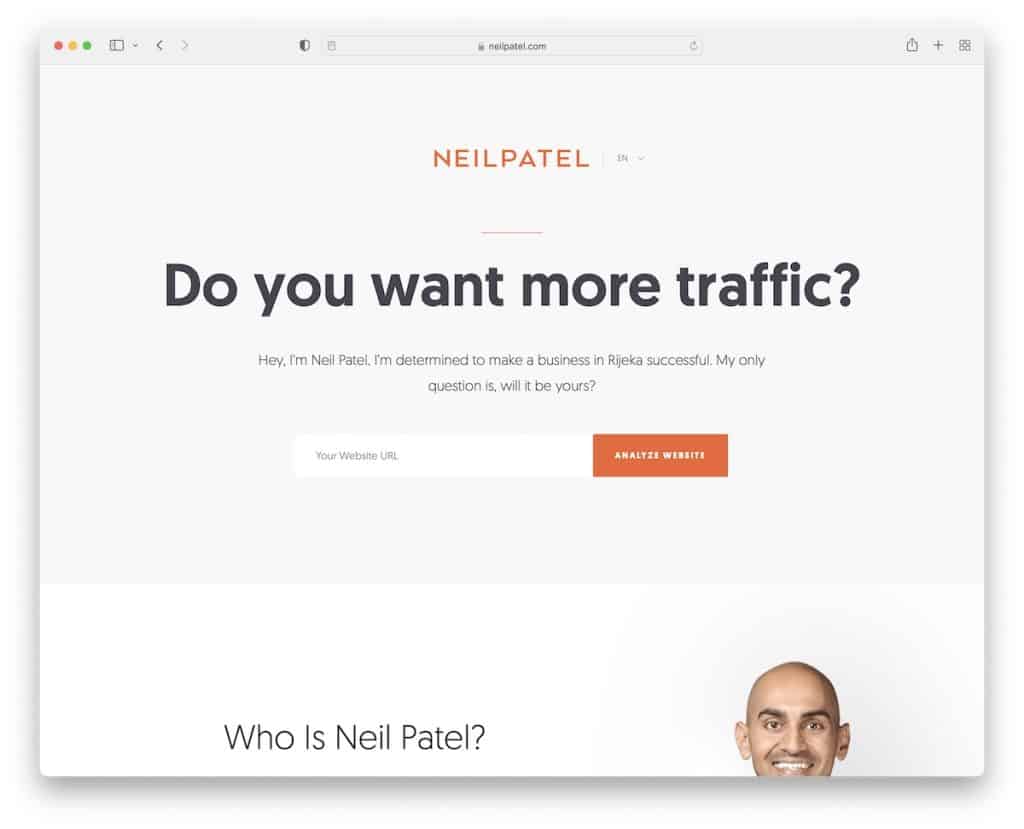
14. Neil Patel
Zbudowany z: WordPress przy użyciu niestandardowego motywu WordPress

Neil Patel ma podobne podejście do projektowania stron internetowych jak Backlinko. Utrzymuje to bardzo przejrzyście i prosto dzięki sekcji powyżej zakładki.
Nagłówek zawiera tylko logo strony i przełącznik języka, podczas gdy stopka zawiera linki menu, przycisk wezwania do działania i ikony mediów społecznościowych, by wymienić tylko kilka.
Również biało-pomarańczowy branding wykonano z dużą starannością.
Uwaga: strategicznie używaj brandingu w swojej witrynie.
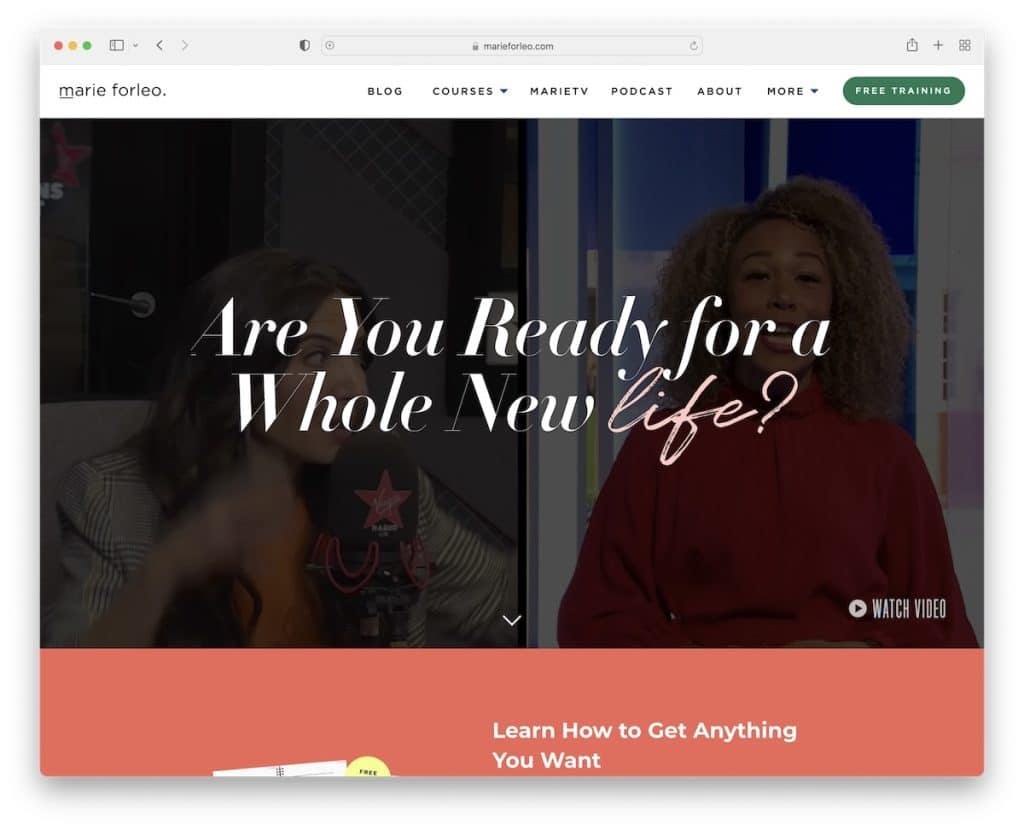
15. Maria Forleo
Zbudowany z: Webflow

Witryna Marie Forleo jest żywa i wciągająca, począwszy od tła wideo i wielu treści, które chcesz sprawdzić.
Ma fajną sekcję „Może mnie widziałeś na” z dużymi logotypami autorytetów, co pokazuje, że jej marka osobista jest bardzo popularna.
Prezentacja znanych osobistości, z którymi przeprowadziła wywiady, oraz inne treści w stylu portfolio pozwalają na szybkie przejrzenie. Mimo to możesz użyć mega menu do czegoś bardziej szczegółowego.
Uwaga: Użyj układu siatki portfolio, aby przyjemniej rozpowszechniać więcej treści.
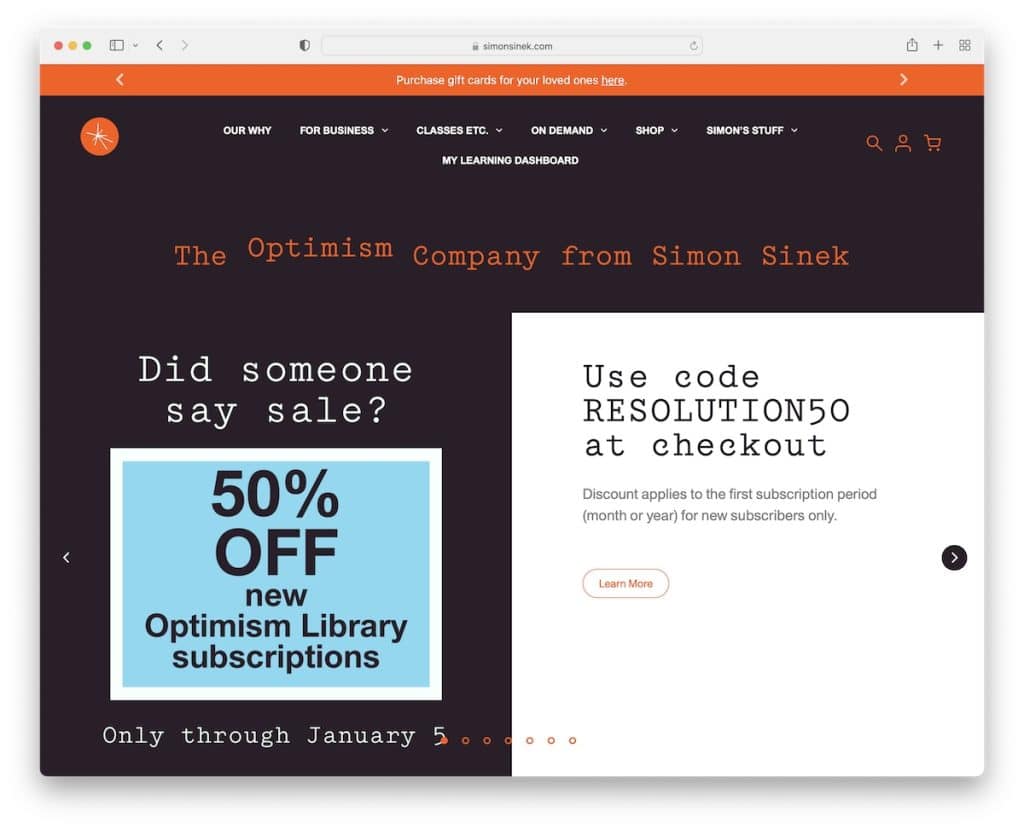
16. Szymon Sinek
Zbudowany z: podkreśleniami i Elementorem

Witryna marki osobistej Simona Sinka jest prosta, ale modna, z górnym paskiem z przesuwanym tekstem, rozwijanym menu i suwakiem o pełnej szerokości z podzielonym ekranem.
Świetny wybór kolorów i czcionek strony nadaje jej wyraźny wygląd, który sprawia, że chcesz sprawdzić każdy najmniejszy element.
Warto wspomnieć o formularzu subskrypcji newslettera, który ma dwa pola do zaznaczenia, aby wybrać, jakiego rodzaju wiadomości chcesz otrzymywać.
Uwaga: Jeśli planujesz wysyłać wiele e-maili, warto dać subskrybentowi szansę wybrania tego, co go interesuje, aby nie zalać jego skrzynek odbiorczych (i nie wypisać się).
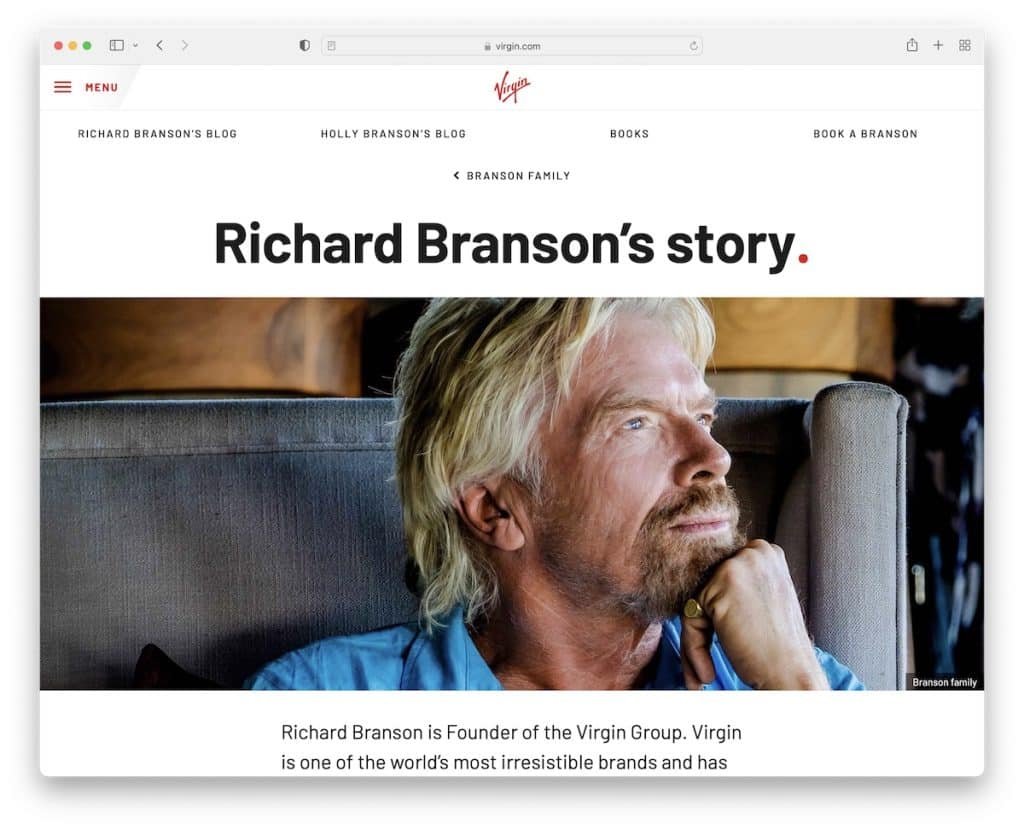
17. Richarda Bransona
Zbudowany z: Zawartość

Richard Branson nie ma oficjalnej strony internetowej, ale ma świetną stronę osobistą jako część oficjalnej strony internetowej Virgin.
Układ strony przypomina trochę oś czasu, przedstawiając historię Richarda z linkami do profili innych członków rodziny i jego mediów społecznościowych.
Wreszcie, projekt jest bardzo minimalistyczny, z doskonałymi wrażeniami z czytania zarówno na urządzeniach mobilnych, jak i na komputerach.
Uwaga: Prosty, jednostronicowy układ może się świetnie sprawdzić w przypadku witryny marki osobistej.
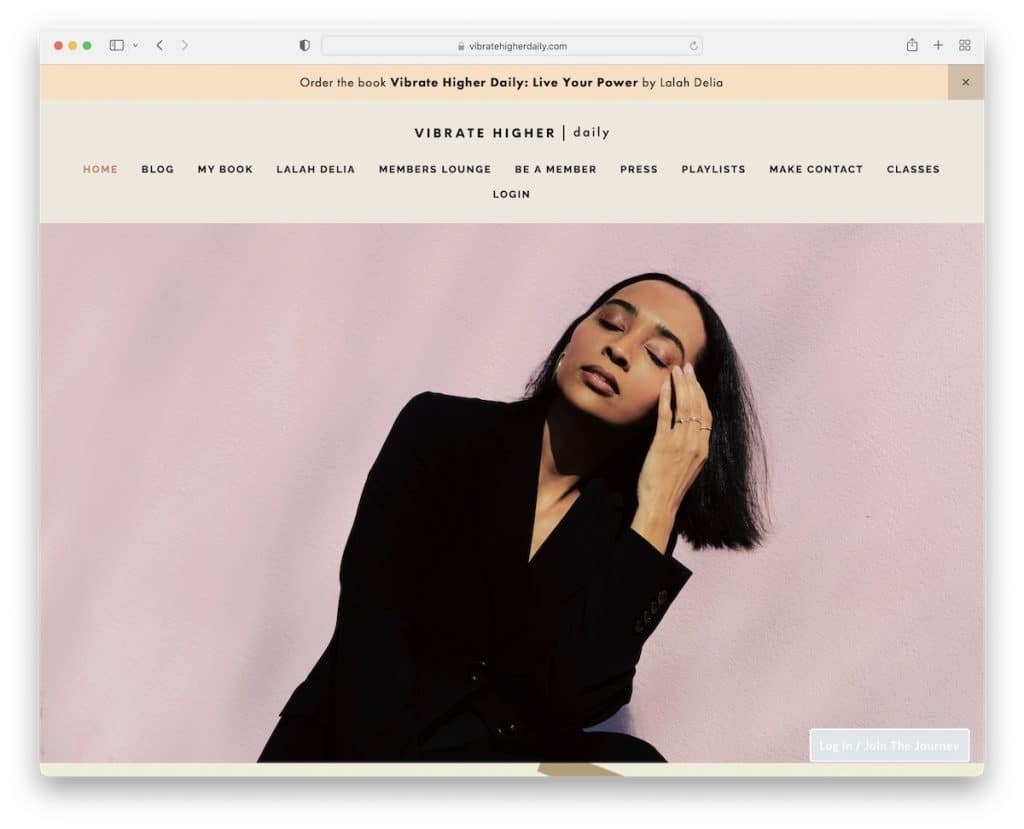
18. Lala Delia
Zbudowany z: Squarespace

Witryna Lalah Delia rozpoczyna się wyskakującym okienkiem subskrypcji biuletynu, które można zignorować. Możesz zrobić to samo z powiadomieniem na górnym pasku, naciskając „x”.
Ponieważ strona główna jest bardzo długa, użycie ruchomego nagłówka pozwala przeglądającemu przeglądać inne sekcje bez konieczności przewijania do samej góry.
Ponadto pływający przycisk w prawym dolnym rogu stale przypomina o zalogowaniu się lub dołączeniu do „podróży”.
Uwaga: użyj wyskakującego okienka, aby zbudować listę e-mailową.
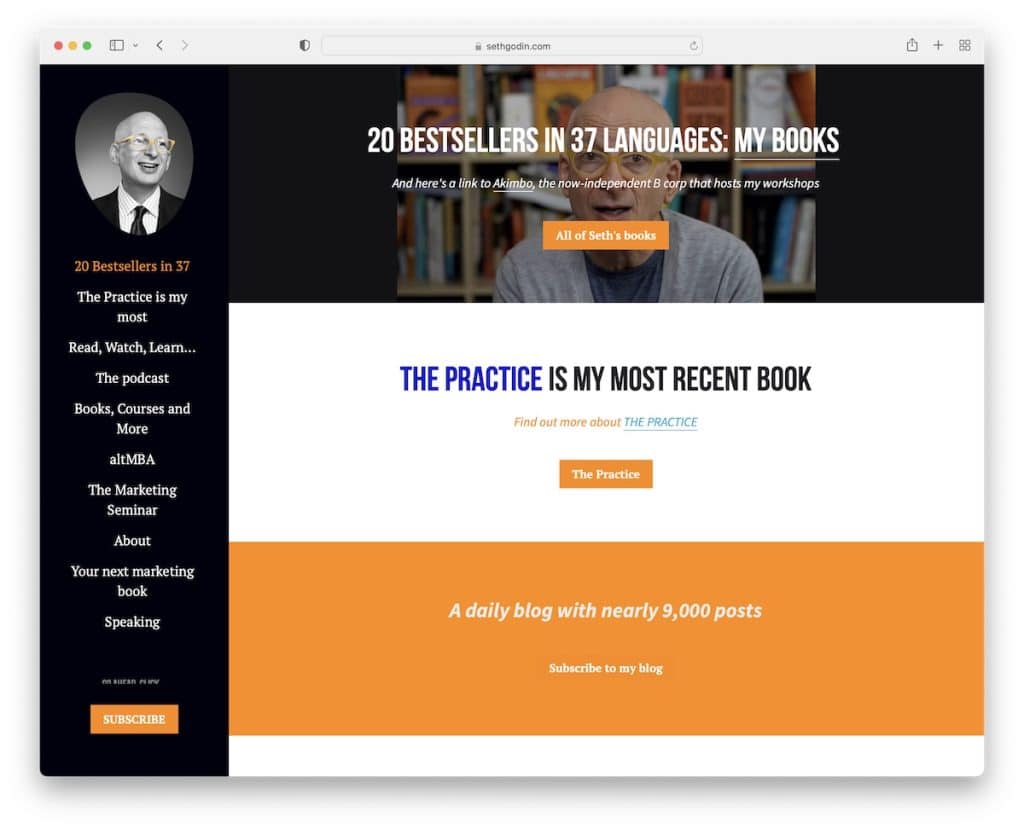
19. Seth Godin
Zbudowany z: uderzająco

Seth Godin to druga witryna marki osobistej na tej liście z lepkim nagłówkiem/menu paska bocznego, tyle że ta nie ma stopki. Dzięki temu może mieć zawsze widoczne wezwanie do subskrypcji.
Należy zauważyć, że Seth ma układ jednostronicowy z menu podświetlającym przeglądaną sekcję.
Uwaga: użyj jednostronicowej witryny internetowej, aby zapewnić lepszą obsługę.
