Recenzja formularzy Piotnet: lepsza niż starsi konkurenci
Opublikowany: 2022-04-10Formularze Piotnet to stosunkowo nowy dodatek do bardzo zatłoczonej niszy „wtyczek formularzy WordPress”. Chcieliśmy zobaczyć, jak wypada na tle swojej starszej konkurencji i ustalić, czy ten nowy gracz zasługuje na więcej szumu.
Formularze Piotnet są nowe
Jak, naprawdę nowy. Wystartowały w połowie września, dlatego prawdopodobnie niewiele o nich słyszeliście. Mimo że samodzielna wtyczka formularzy została uruchomiona w połowie września, wywodzi się z funkcji Formularz w PAFE (Piotnet Addons For Elementor), która jest stale rozwijana od kilku lat. Oznacza to, że otrzymujesz nową, błyszczącą wtyczkę, której możesz używać we wszystkich witrynach (ze wszystkimi narzędziami do tworzenia stron, nie tylko Elementorem) przy użyciu wypróbowanego i prawdziwego frameworka.
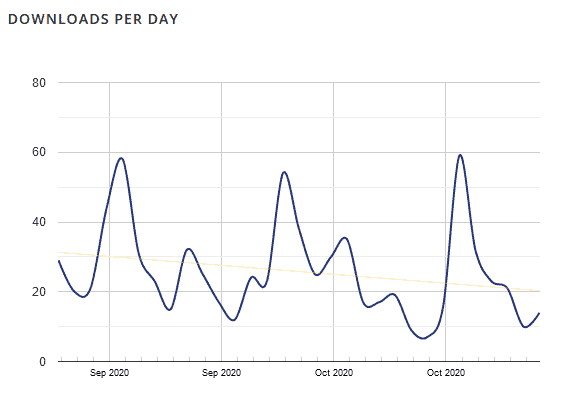
Tutaj możesz zobaczyć pliki do pobrania wersji Lite wtyczki:

Darmowa wersja jest dość ograniczona i istnieją lepsze opcje za 0 USD, więc omówimy wersję płatną, która jest dostarczana z mnóstwem funkcji.
Po pierwsze, jest to bardzo lekka wtyczka. Ładuje powiązane zasoby tylko wtedy, gdy obecny jest krótki kod formularza. Nawet wtedy to tylko 12 KB.
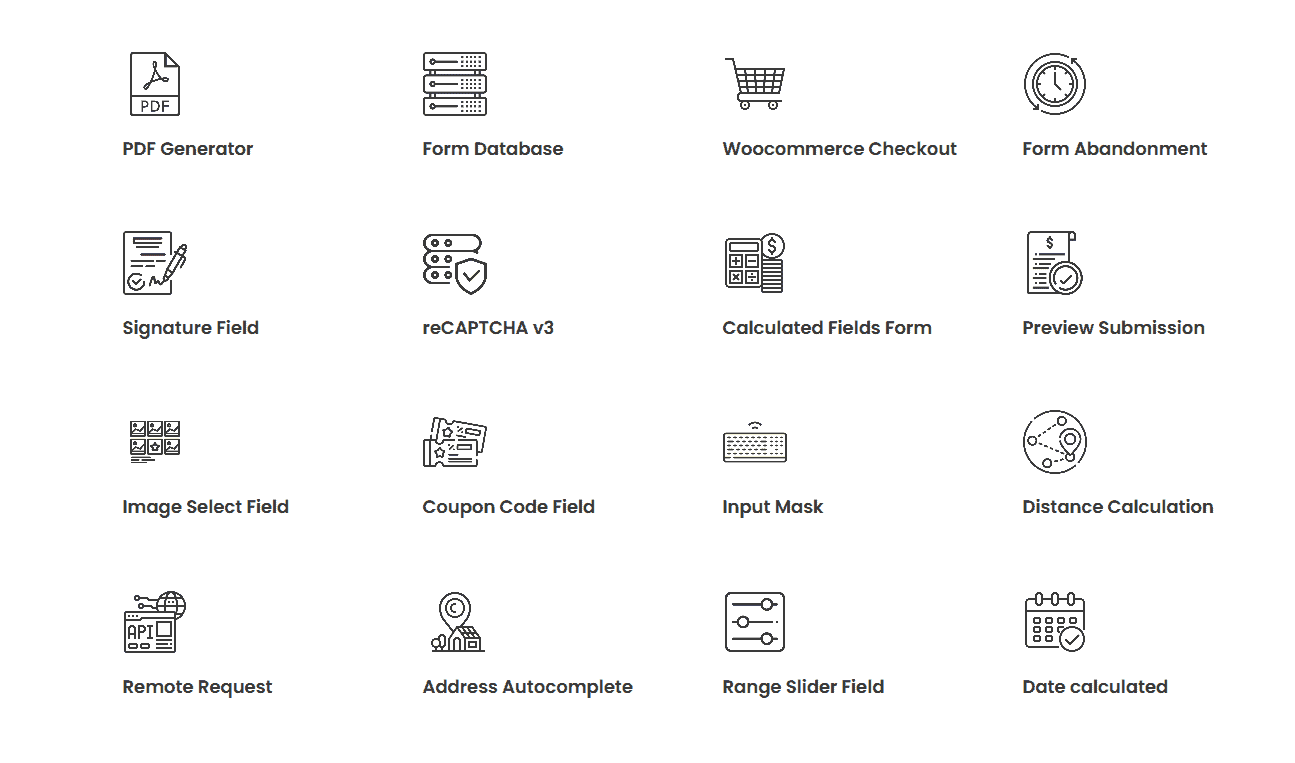
Funkcje formularza Piotnet
Ta wtyczka jest dostarczana z dziesiątkami funkcji i jest aktywnie rozwijana, co oznacza, że nowe narzędzia są dodawane co tydzień. Oto lista elementów, z którymi jest wyposażony:
- Rezerwować
- Wielopoziomowe zagnieżdżone pola repeatera
- Zarejestruj się i zaloguj się do tworzenia formularzy
- Zaktualizuj profil użytkownika
- Woocommerce One Page Checkout
- Dynamiczne ceny Woocommerce
- Prześlij post i edytuj kreator formularzy postów
- Pole podpisu
- Porzucenie formularza
- Animacja etykiet
- Integracja reCAPTCHA (v3)
- Formularz wieloetapowy
- Płatność w paski
- Płatność PayPal
- Forma logiki warunkowej
- Formularz pól obliczanych
- Podgląd zgłoszenia
- Obraz Wybierz pole
- Pole kodu kuponu
- Maska wprowadzania
- Obliczanie odległości
- Generator PDF
- Baza danych formularzy
- Pole autouzupełniania adresu w Mapach Google
- Pole suwaka zakresu
- Pola obliczeniowe zakresu dat
- Webhook (może łączyć się z adresem URL punktu końcowego, Zapier)
- Zdalne żądanie
- Arkusze Google
- MailerLite
- Otrzymać odpowiedź
- Poczta
- Zoho CRM
- PocztaChimp
- Aktywna kampania
Nie możemy tu niczego opisywać, ale jest kilka naprawdę ważnych wpisów.
Rezerwować
Możesz stworzyć system rezerwacji, który pozwoli użytkownikom wybierać przedziały czasowe i rezerwować spotkania. Oczywiście nie jest to tak w pełni funkcjonalne, jak Amelia lub LatePoint, ale jeśli potrzebujesz prostego narzędzia do rezerwacji, możesz zaoszczędzić kilka dolarów, ponieważ jest dostarczane w pakiecie.
Przesyłanie postów frontendowych
Możesz łatwo zezwolić użytkownikom na przesyłanie treści za pośrednictwem interfejsu użytkownika witryny. Na przykład, jeśli akceptujesz posty na blogu, może to być świetne narzędzie przepływu pracy. Możesz również umożliwić użytkownikom rejestrację i logowanie za pośrednictwem formularzy Piotnet.
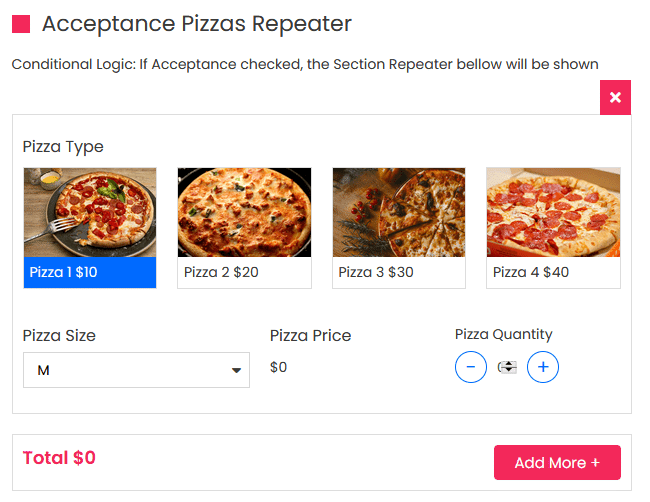
Logika warunkowa
Co zaskakujące, logika warunkowa jest standardem tylko w płatnych wersjach wtyczek formularzy (nie obejmuje formularzy Fluent Forms). Pozwala to dostosować wrażenia użytkownika i jest świetnym dodatkiem.
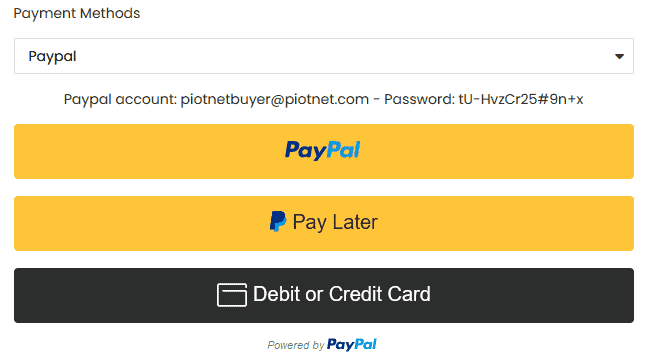
Płać przez formularze Piotnet
Jest to jedna z najbardziej niedocenianych funkcji tego narzędzia do tworzenia formularzy. Pozwala Twoim klientom płacić za pośrednictwem stripe, PayPal lub WooCommerce. Przy prawie każdej innej wtyczce musisz kupić płatny dodatek, aby akceptować płatności za pośrednictwem formularza. Praca z WooCommerce natywnie jest bardzo korzystna i jest to jedno z najlepszych narzędzi, jakie oferuje formularze Piotnet.

Bogactwo integracji
Po wyjęciu z pudełka ta wtyczka formularzy integruje się z MailChimp, ActiveCampaign, MailerLite, Arkuszami Google, Getresponse, Zoho, MailPoet. Naprawdę podoba mi się dodanie arkuszy Google, ponieważ jest to bardzo potężna platforma, której można używać do zarządzania mnóstwem treści za darmo. Możesz nawet skonfigurować kampanie wysyłkowe za pośrednictwem Gmaila, jeśli masz G Suite.
Pola repeatera
Pola powtarzalne pozwalają użytkownikowi wielokrotnie powielać pola i sekcje, co jest bardzo pomocne, jeśli masz wiele fragmentów informacji, które użytkownicy muszą przesłać jednocześnie. Na przykład, możesz stworzyć powtarzacz części, w którym klient wprowadzi numer części i opis. Mogli dodać tyle części, ile potrzebują.

Formularze Piotnet Integruje się z każdym kreatorem stron (przetestowaliśmy na Divi, Elementor i Oxygen Builder) i umożliwia osadzanie formularzy za pomocą krótkiego kodu.

Inne fajne integracje, które to narzędzie ma po wyjęciu z pudełka, to funkcje porzucania formularzy, pola obliczeniowe, kody kuponów, zdalne żądania API, autouzupełnianie adresów i baza danych formularzy. Możesz nawet zbierać podpisy za pomocą pola podpisu i generować pliki PDF.

Istnieje mnóstwo innych funkcji, które ten formularz ma do zaoferowania, ale pokrywają się one ze wszystkimi starszymi wtyczkami. Zasadniczo, jeśli potrzebujesz funkcji formularza, ta wtyczka ją ma. Jeśli tak się nie stanie, zespół programistów za nim jest niezwykle aktywny i otwarty na opinie użytkowników, aktualizując wtyczkę co tydzień.
Kreator formularzy Piotrnet
Wtyczka zawiera bardzo wysokiej jakości narzędzie do tworzenia formularzy, które pozwala łatwo i wizualnie budować strukturę formularza, wypełnionego polami, a następnie odpowiednio je stylizować. Nie musisz znać żadnego CSS i możesz sprawić, że będzie on całkowicie responsywny, jak widać na poniższym filmie.
Ten kreator formularzy przypomina mi bardzo kreatora stron Elementora i jest bardzo dobrze zaprojektowany. po prostu przeciągnij i upuść, a następnie odpowiednio dostosuj. Jeśli przejdziesz do strony głównej Piotnet Forms i klikniesz „wypróbuj za darmo”, uzyskasz dostęp do wersji demonstracyjnej tego dokładnego narzędzia do tworzenia formularzy.
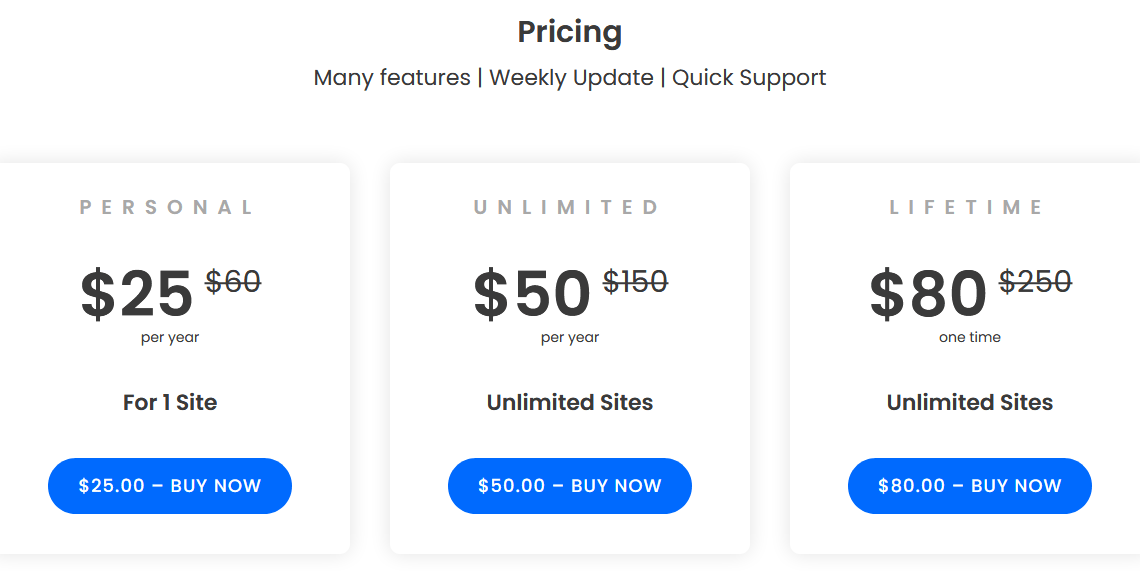
Cennik formularza Piotnet
Aspekt cenowy tego formularza jest najlepszy w branży. Jeśli szukasz licencji na jedną stronę, będzie to kosztować 25 USD rocznie. W przypadku nieograniczonej licencji na witrynę, która kosztowałaby 50 USD rocznie, i dożywotniej nieograniczonej licencji, która kosztuje tylko 80,00 USD.

Nie spodziewam się, że dożywotnia licencja będzie trwała długo, tak jak w przypadku większości nowych wtyczek. Nowe wtyczki, takie jak oferowanie licencji dożywotnich na początkowych etapach, a gdy dojrzeją, przejdą do planu subskrypcji.
Porównanie funkcji formularza Piotnet
Jeśli porównasz tego konstruktora formularzy z innymi starszymi konstruktorami formularzy (pomyśl o WPForms, Gravity Forms, Formidable), zobaczysz wyraźny kontrast.
Po pierwsze, załóżmy, że decydujesz się na dożywotnią licencję na tę wtyczkę za 80,00 USD (która prawdopodobnie nie potrwa długo).
Wygląda na to, że Piotnet przeszedł przez wszystkie płatne rozszerzenia tych starszych narzędzi i umieścił je w ofercie podstawowej. Na przykład musisz kupić dodatek do porzucania formularzy dla Gravity Forms.

Autouzupełnianie adresów jest bardzo trudne w przypadku starszych wtyczek. W przypadku formularzy WP musisz kupić narzędzie do zarządzania podpisami, aby zbierać tego typu dane.
Formularz kontaktowy 7, bezpłatna oferta nie zawiera nawet bazy danych formularzy (ani Elementor Forms).
Jeśli chcesz odebrać płatność i zintegrować się z PayPal, Stripe lub WooCommerce, te rozszerzenia kosztują setki dolarów rocznie za wszystkie starsze oferty (199 USD rocznie za formularze WP, 199-400 USD rocznie za Formidable Forms).
Wszystkie te funkcje działają po wyjęciu z pudełka z ofertą Piotnet Forms, a dostęp do nich kosztuje tylko 80,00 USD. To całkiem niezła oferta, jeśli mnie o to pytasz, i sprawia, że jest to najcenniejsza wtyczka formularzy.
Podsumowując
Sama liczba funkcji dostarczanych z tą wtyczką, aktywny rozwój i dożywotnia nieograniczona licencja za 80 USD sprawiają, że to narzędzie jest najcenniejsze ze wszystkich dostępnych kreatorów formularzy. Interfejs konstruktora w dobry sposób przypomina mi elementor, ponieważ bardzo łatwo jest zbudować formularz, a nawet stronę docelową za pomocą interfejsu użytkownika przeciągnij i upuść, a następnie nadać mu styl. Następnie możesz utworzyć własną stronę lub osadzić ją w dowolnym miejscu w witrynie, używając skrótu.
Sprawdź to!
