Jak umieścić tytuł wpisu na blogu nad wyróżnionym obrazem w module blogu Divi
Opublikowany: 2022-10-14Jak na prosty moduł, moduł Divi's Blog jest dość potężnym modułem. Możesz stworzyć dowolny typ strony z kanałami blogów, korzystając z modułu Divi's Blog. Możesz nawet użyć modułu w obszarze stopki, jeśli chcesz dodać pokrewną sekcję postów na dole szablonu posta na blogu, aby dłużej utrzymać użytkowników w witrynie. Po pewnym czasie korzystania z domyślnego modułu Blog możesz zechcieć zmienić styl i dostosować sposób wyświetlania kanałów blogu.
W Divi domyślnie moduł Blog jest wyświetlany w następującej kolejności (od góry do dołu):
- Opublikuj polecany obraz
- Tytuł posta
- Opublikuj meta
- Fragment posta
W tym samouczku pokażemy, jak umieścić tytuł bloga, meta i treść tuż nad miniaturą polecanego obrazu. Wejdźmy w to!
Umieszczanie tytułu, meta i treści posta na blogu nad wyróżnionym obrazem w module blogu Divi
Krok 1: Dodawanie niestandardowego kodu do opcji motywu Divi
Najpierw zacznij od przejścia do Divi → Opcje motywu → Integracje, a następnie umieść następujący niestandardowy kod w Dodaj kod do <head> obszaru kodu bloga .
<skrypt>
(funkcja($) {
$(dokument).gotowy(funkcja() {
$(".wpb-blog .et_pb_post").each(funkcja() {
$(this).find(.entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//Zrób to samo dla ajax
$(document).bind('gotowy ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(funkcja() {
$(this).find(.entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>Następnie zapisz zmiany, klikając przycisk Zapisz zmiany .
Powyższy kod łączy 3 części modułu bloga, czyli tytuł, meta i treść w jeden element.
Krok 2: Dodawanie niestandardowej klasy CSS
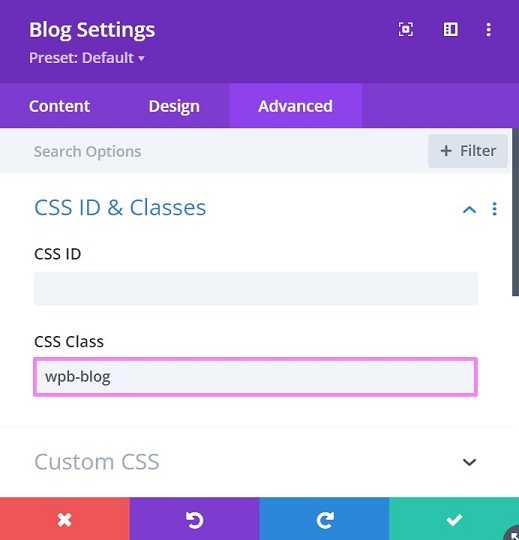
Po dodaniu i zapisaniu poprzedniego niestandardowego kodu utwórz lub edytuj stronę za pomocą Divi Builder, aby dodać moduł bloga z układem siatki. Jeśli masz już moduł i chcesz go dostosować, możesz nadal otwierać panel ustawień bloga, przejść do karty Zaawansowane i otworzyć blok Identyfikatory i klasy CSS , aby dodać następującą niestandardową klasę CSS.
- wpb-blog

Krok 3: Dodawanie niestandardowego CSS
Po dodaniu klasy do modułu blogu, teraz dodaj niestandardowy CSS, aby przenieść połączony element z kroku 1 na wyróżniony obraz. Niestandardowy CSS dostosuje również margines i dopełnienie oraz doda nakładkę do wyróżnionego obrazu, aby tekst bardziej się wyróżniał.
Gdy będziesz gotowy, skopiuj poniższy kod, a następnie umieść go w swoim Divi → Opcje motywu → Ogólne (pierwsza karta) → Niestandardowy CSS .
/*przesuń zawinięty tytuł, meta i tekst w górę nad obrazem*/
.wpb-blog-tekst {
pozycja: bezwzględna;
góra: 50%;
po lewej: 50%;
transformacja: przetłumacz(-50%, -50%);
szerokość: 100%;
wypełnienie: 30px;
indeks z: 1;
}
/*utrzymuj przeniesione elementy w pozycji z elementami nadrzędnymi*/
artykuł .et_pb_blog_grid {
pozycja: względna;
}
/*usuń odstępy wokół całego posta na blogu*/
.et_pb_blog_grid .et_pb_post {
dopełnienie: 0px;
}
/*usuń ujemne marginesy z obrazka polecanego na blogu*/
.et_pb_image_container {
margines: 0;
}
/*usuń margines pod wyróżnioną ramką obrazu*/
.et_pb_post .entry-polecany-url-obrazu {
margines: 0;
}
.et_pb_blog_grid .entry-featured-image-url::przed {
zawartość: '';
pozycja: bezwzględna;
szerokość: 100%;
wzrost: 100%;
kolor tła: rgba (0, 0, 0, 0,5);
}
Kontynuuj, klikając przycisk Zapisz zmiany , aby zapisać zmiany.

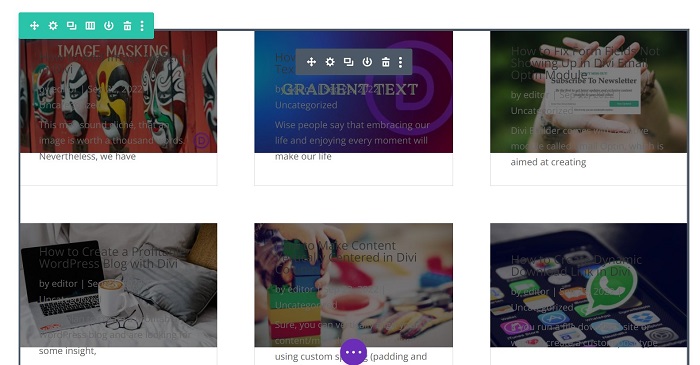
Do tej pory Twój moduł bloga będzie miał tytuł, meta i treść nad obrazem. Możesz jednak dostosować niektóre ustawienia, aby kanały bloga były bardziej atrakcyjne niż poniższy obraz.

Krok 4: Wprowadź poprawki w module Blog
Wybierz element, który chcesz do modułu bloga
Zawsze możesz wybrać element, który chcesz pokazać w swoim module bloga. Jeśli chcesz mieć kanały bloga, które składają się tylko z wyróżnionego obrazu, tytułu i meta, możesz to zrobić, wyłączając opcję Pokaż fragment na karcie Treść → Elementy. Możesz także zwiększyć wyświetlany element, na przykład przycisk Czytaj więcej lub Pokaż liczbę komentarzy .
Rozświetl tekst
Jak widać na powyższym obrazku, tekst jest prawie nieczytelny. Zmieńmy kolor tekstu na biały lub dowolny inny jasny kolor. Jeśli chcesz podążać za naszym stylem bloga, otwórz Ustawienia bloga → Projekt i dokonaj następujących zmian:
- Tekst tytułu
Ustawiamy kolor tekstu tytułu na biały i używamy cienia tekstu tytułu z efektem świecenia ciemnego koloru.
- Tekst główny
Tekst główny zwykle wylewa się z dołu obrazu, ponieważ w układzie siatki nie ma na to wystarczająco dużo miejsca. Być może możesz skrócić treść, przechodząc do zakładki Treść → Długość fragmentu i wprowadzając tam potrzebną liczbę liter.
Jako kolor tekstu podstawowego wybieramy nieco szarawy kolor (#D6D6D6) i używamy cienia tekstu podstawowego z efektem świecenia ciemnego koloru. Tekst czytaj więcej domyślnie ma ten kolor. Możesz to jednak zmienić w bloku Czytaj więcej tekstu → Czytaj więcej Kolor tekstu .
- Meta tekst
Ustawiamy Meta Text Color na jasnoniebieski (#88D9DD) i używamy Title Text Shadow z ciemnym efektem świecenia.
Usuń obramowanie kanałów bloga
Domyślnie Divi dodaje szare obramowanie 1px za każdym razem, gdy używasz modułu bloga. Możesz to usunąć, przechodząc do karty Projekt → Obramowanie , a następnie ustawiając szerokość obramowania układu siatki na 0px.
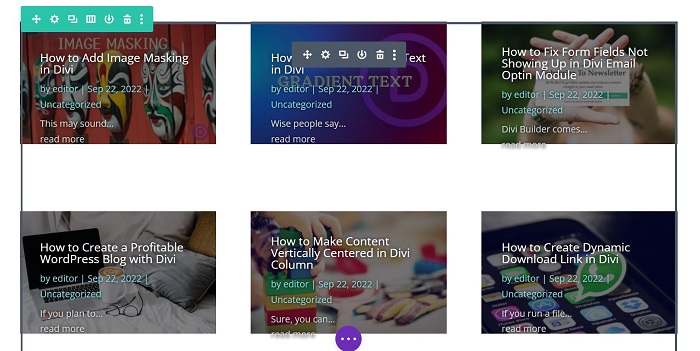
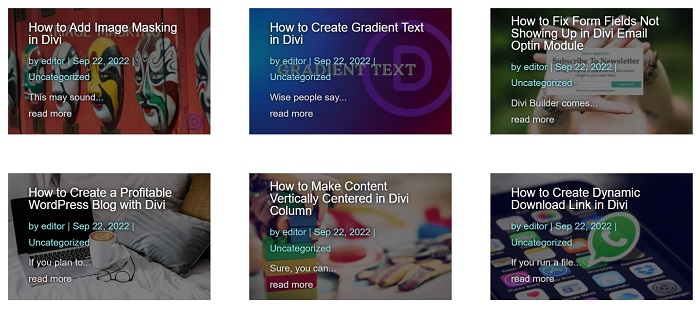
Krok 5: Zobacz również wynik z frontendu
Czasami występują rozbieżności między konstruktorem a wynikiem frontendu, gdy używamy niestandardowych kodów do dostosowywania elementów Divi.


Jak widać na powyższych obrazach, w edytorze Divi zawartość nie jest prawidłowo umieszczona na środku polecanego obrazu. Natomiast z frontendu treść jest wyświetlana idealnie tak, jak tego chcemy.
Dolna linia
Po pewnym czasie korzystania z domyślnego modułu postów na blogu możesz zechcieć zmienić styl i dostosować sposób wyświetlania kanałów blogu. Ten samouczek pokazuje jedno z dostosowań, których możesz użyć dla swojego modułu bloga, dzięki czemu będziesz mieć moduł bloga z jego zawartością nad wyróżnionym obrazem.
