Wydajność i szybkość strony to wszystko
Opublikowany: 2022-06-30Toczy się wiele dyskusji na temat zmian, które Google wprowadził w zakresie czynników rankingowych. Większość ekspertów regularnie zgadza się, że powinieneś zwracać uwagę – a także ignorować – Google, jeśli chodzi o wyniki wyszukiwania.
Mają na myśli to, że powinieneś zrozumieć zmiany w algorytmach, aby Twoje strony nadal były w rankingu. Ale powinieneś też starać się nie zwracać zbytniej uwagi, ponieważ nie powinieneś skupiać się na Google. Powinieneś skupić się na pisaniu dla ludzi, ponieważ Google również stara się to robić.
Czas wczytywania strony jest czynnikiem rankingowym
Pośród zmian w ich podstawowym algorytmie, nowe kluczowe wskaźniki internetowe Google skupiają się na największej zawartości treści, opóźnieniu pierwszego wejścia i skumulowanym przesunięciu układu.
Zanim całkowicie skupisz się na tych trzech czynnikach, ważne jest, aby zrozumieć, że Google zwraca uwagę na mnóstwo czynników rankingowych.
Jednym z czynników, który zawsze był ważny, jest czas ładowania strony. Nie zobaczysz tego na wykresie kołowym z artykułu FirstPageSage, chyba że wiesz, czego szukasz. A to, czego powinieneś szukać, to zaangażowanie użytkowników.
Gdy strona ładuje się zbyt długo, zaangażowanie użytkowników spada. Zaangażowanie użytkowników to 5% algorytmu — co czyni go szóstym najważniejszym czynnikiem.
Web Almanac śledzi statystyki internetowe i tworzy roczny raport. W raporcie z 2020 r., patrząc na wagę strony, stwierdzono:
„... zbliżamy się do 7 MB wagi strony na urządzeniach mobilnych i 7,5 MB na komputerach w 90. percentylu. Dane podążają za starym trendem: wzrost gramatury strony po raz kolejny jest w trendzie wzrostowym…”
Czasy ładowania stają się coraz wolniejsze w miarę powiększania się stron internetowych. A dwa czynniki decydujące o wadze strony to obrazy i JavaScript.
Waga strony ma znaczenie
Dlaczego mielibyśmy się martwić o wagę strony i czas ładowania? Czy to tylko dlatego, że Google się przejmuje? Absolutnie nie. W artykule z Semrush na temat szybkości, wydajności i SEO, podają:
1-sekundowe opóźnienie spowodowało spadek liczby czytanych artykułów o 4,9%.
3-sekundowe opóźnienie spowodowało spadek o 7,9%.
Innymi słowy, mówią nam to, co już wiemy: ludzie będą spędzać mniej czasu w naszej witrynie, gdy witryna nie reaguje wystarczająco szybko.
Ten sam artykuł zawiera rubrykę określającą, jak szybkie muszą być nasze strony:
Jeśli Twoja witryna ładuje się w ciągu 5 sekund, jest szybsza niż 25% sieci.
Jeśli Twoja witryna ładuje się w 2,9 sekundy, jest szybsza niż 50% sieci.
Jeśli Twoja witryna ładuje się w 1,7 sekundy, jest szybsza niż 75% sieci.
Jeśli Twoja witryna ładuje się w 0,8 sekundy, jest szybsza niż 94% sieci.
Co kryje się za spowolnieniem działania sieci w ogóle, a dokładniej naszych witryn?
Rozmiary plików, liczba żądań i JavaScript
Odpowiedź jest prosta i frustrująca.
Nasze strony internetowe stają się coraz większe, ponieważ Internet staje się szybszy (w większości miejsc). A ponieważ Internet staje się coraz szybszy, większość ludzi (w tym programiści) mniej martwi się optymalizacją kilku bajtów tu i tam.
Nie ma jednego winowajcy. Ale łącznie instalowane przez nas wtyczki i motywy, których używamy, stają się większe niż kiedykolwiek wcześniej.
Ale to nie tylko motywy i wtyczki. W rzeczywistości jednym z największych źródeł JavaScript na stronach internetowych są skrypty stron trzecich. Innymi słowy, skrypty, które dodajemy do reklam, personalizacji, testów A/B i nie tylko, przynoszą więcej zewnętrznych żądań plików JavaScript.
Więcej żądań na stronę, ściąganie coraz większych plików, spowoduje tylko jedno — cięższe strony, które ładują się wolniej.
Najgorsze jest to, że Google zwraca teraz uwagę na sposób dostarczania stron i witryn na urządzenia mobilne w ramach swojej pierwszej inicjatywy mobilnej. Wspomniany wcześniej raport Web Almanac podkreśla niepokojącą dynamikę, jeśli chodzi o JavaScript i urządzenia mobilne.
„37% to procent niewykorzystanych bajtów JavaScript na medianie strony mobilnej”.
Innymi słowy, tworzymy strony, które są ściągane na urządzenia mobilne, które wołają o pobranie kodu JavaScript, który wtedy w ogóle nie jest używany.
Powinniśmy się tym niepokoić. Ale właściciele stron internetowych, a nawet niektórzy freelancerzy tworzący strony internetowe, nie zawsze znają niuanse tego, co dzieje się w zainstalowanych wtyczkach lub motywach.
Wpływ dodawania nowych wtyczek
Do niedawna, gdy właściciel witryny lub kreator witryn zainstalował nową wtyczkę, niewiele mogli zrobić, aby ocenić jej wydajność. Mogli polegać na komentarzach lub ocenach na rynkach lub w repozytorium wtyczek, ale poza tym nie było łatwego sposobu, aby dowiedzieć się, czy wtyczka spowolni działanie witryny.
Powód tego jest tak skomplikowany, jak ustalenie wydajności wtyczki. Wydajność może być wynikiem dobrego lub złego hostingu. Mogą występować subtelne konflikty między wtyczkami, które mogą powodować błędy na stronie, które mogą pozostać niezauważone.

Testowanie wydajności wtyczki oznaczałoby stworzenie środowiska (pasującego do środowiska produkcyjnego) z kompletną kopią wszystkiego w witrynie produkcyjnej, a następnie przeprowadzenie testów.
Ale nawet wtedy musiałbyś być w stanie wyizolować to, co było powolne. Czy w wtyczce były duże pliki? A może była to liczba połączeń wychodzących do słabo działających witryn? A może był to konflikt z inną wtyczką?
A tego rodzaju monitorowanie jest zwykle poza umiejętnościami i zasobami dostępnymi dla właściciela witryny lub budowniczego.
W rezultacie większość właścicieli i twórców po prostu instaluje wtyczki i ma nadzieję, że nie spowolnią one działania. A później, często znacznie później, gdy strona wydaje się powolna, zatrudniają kogoś innego, aby to rozpracował.
Innymi słowy, pętla sprzężenia zwrotnego przyczynowo-skutkowego dla nowej wtyczki i wydajności witryny nie istniała.
Aktualizacje wtyczek i motywów
To nie tylko nowe wtyczki powodują to wyzwanie. Aktualizacje wtyczek i motywów nie są w żaden sposób regulowane. Innymi słowy, nic nie powstrzymuje twórców wtyczek przed radykalnym przepisaniem wtyczki i wypuszczeniem jej jako aktualizacji.
W przeszłości stwarzało to wyzwania, gdy wtyczki były kupowane, a następnie zmieniane przez nowych właścicieli.
Ale jeśli chodzi o wydajność i wyniki PageSpeed, należy wziąć pod uwagę inną dynamikę.
Kiedy autor wtyczki zdecyduje się zmienić swoją architekturę lub dodać nową funkcję, dodaje nowy kod do swojej wtyczki. A ta mała aktualizacja może zabrać wtyczkę o wysokiej wydajności i zmienić ją w koszmar wydajności witryny — bez wiedzy nikogo.
Monitor wydajności wtyczki
Nie ma ani jednego właściciela witryny lub twórcy witryn, który cieszyłby się stanem naszego świata. Każdy z nich wie, że wydajność i wyniki PageSpeed to wszystko. Ale wiedza i możliwość zrobienia czegokolwiek to dwie różne rzeczy.
Postanowiliśmy rozwiązać ten problem w Nexcess dla wszystkich naszych klientów WordPress i WooCommerce. Chcieliśmy stworzyć pętlę informacji zwrotnych, która pokazałaby im, jak podejmowane przez nich działania wpływają na wyniki ich witryny.
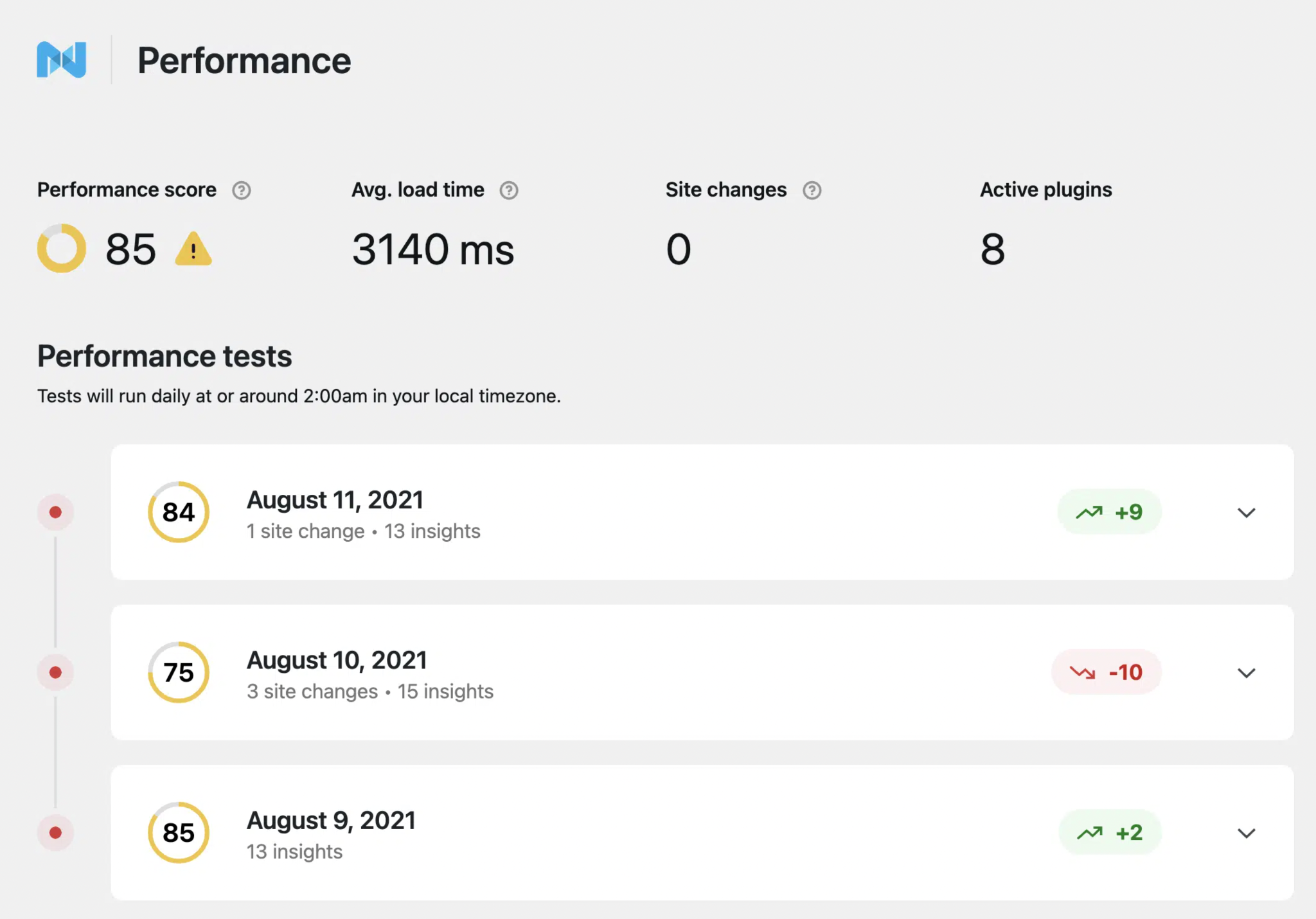
Aby to zrobić, musieliśmy zacząć od conocnego zbierania wyników PageSpeed. Ale nie chodziło tylko o wyniki. Musieliśmy rozszyfrować wszystkie opinie przekazywane przez Google i ustalić, co powodowało jakiekolwiek zmiany w wydajności.
Musielibyśmy wtedy dopasować pogorszenie wydajności lub poprawę do zmian dokonywanych w witrynie — od użytkownika przesyłającego duże zdjęcia po właściciela witryny dodającego nową wtyczkę lub zmieniającego motyw.

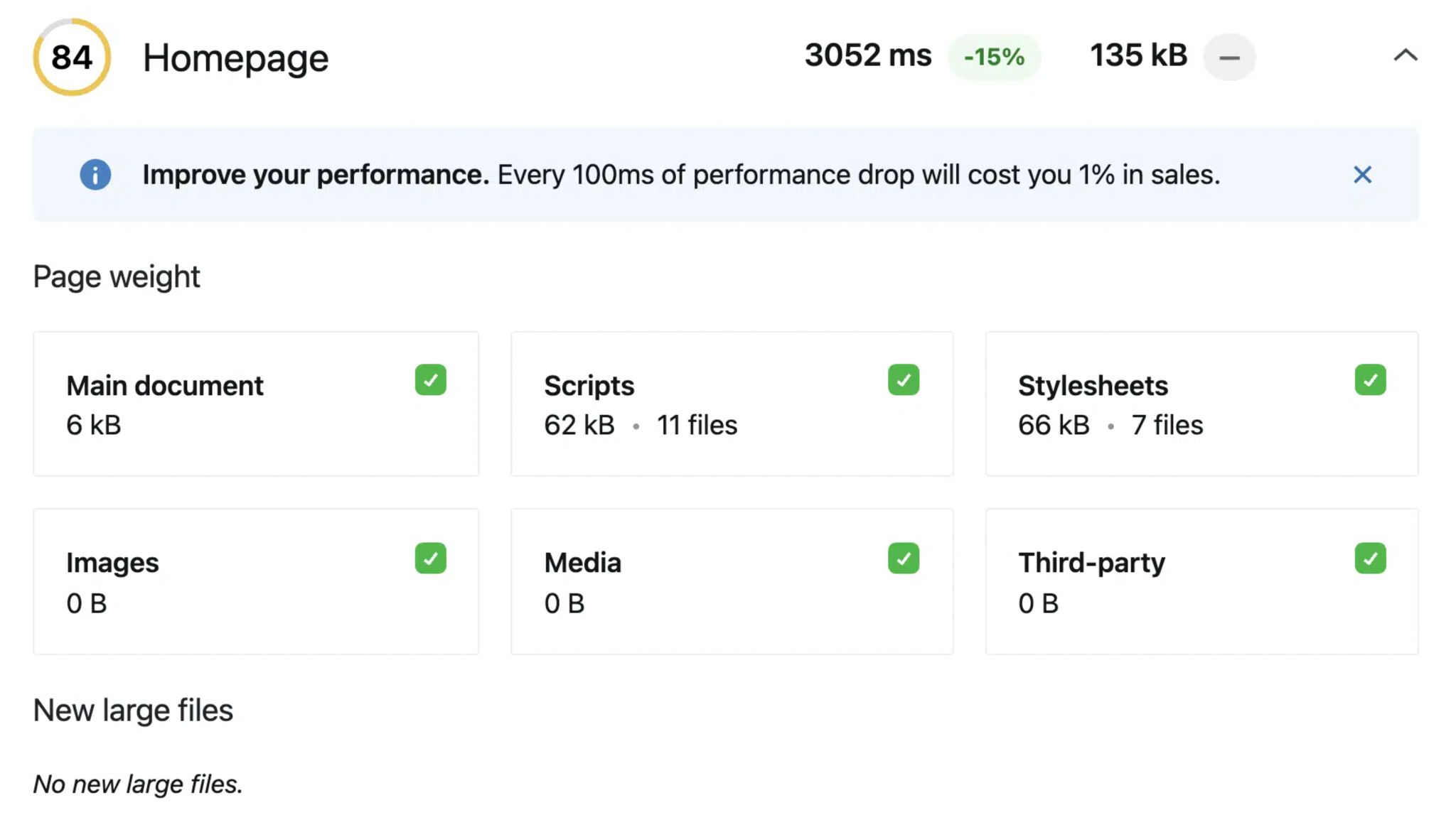
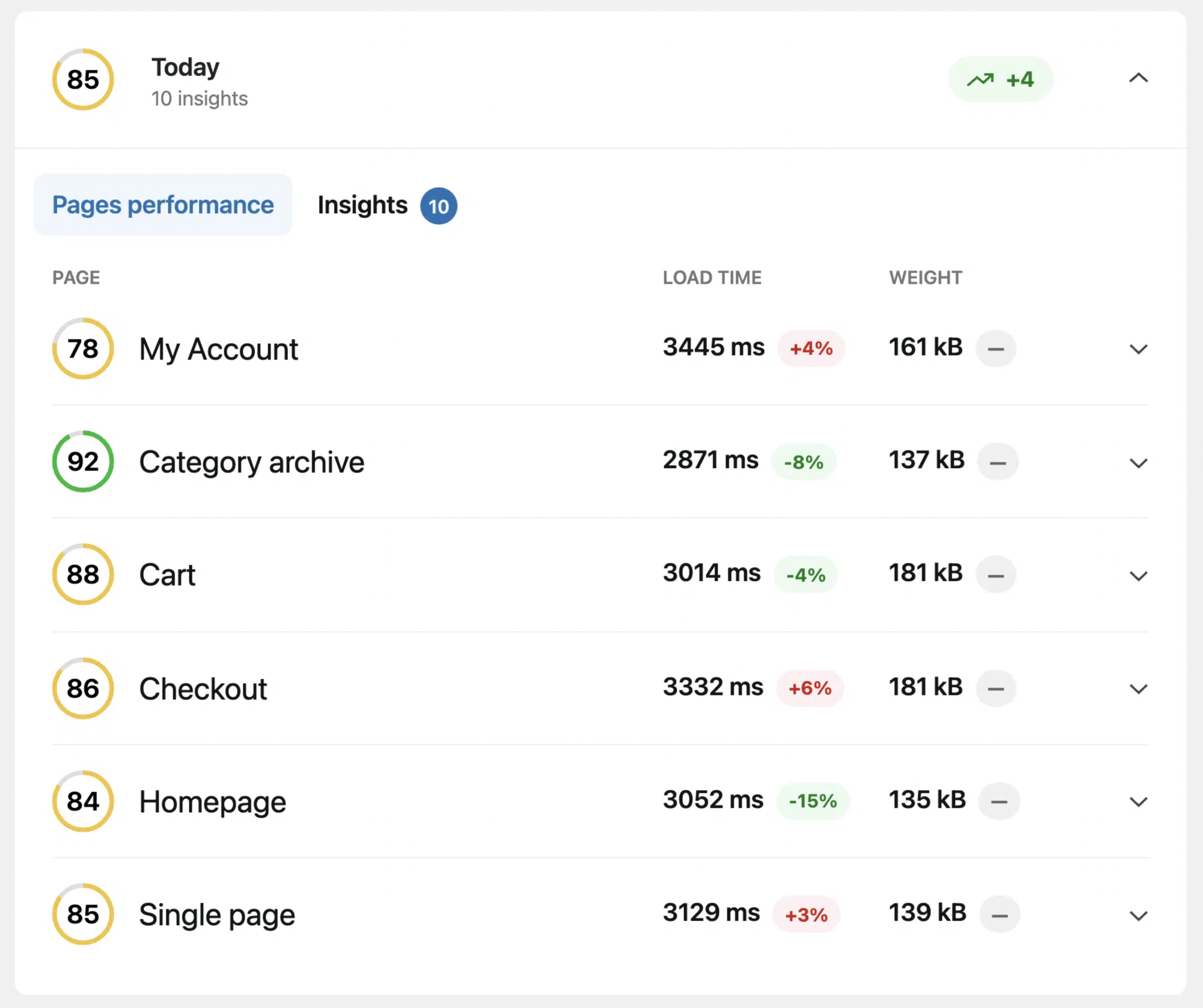
Wreszcie, musielibyśmy to wszystko uprościć, aby każdy mógł w dowolnym momencie spojrzeć i zobaczyć, jak wprowadzane zmiany — poprzez interakcję z użytkownikiem lub aktualizację wtyczek — wpływają na wyniki wydajności.

Najlepsze w tym jest to, że możesz dostosować strony, które chcesz oglądać w Monitorze wydajności wtyczki. Tak więc w przypadku sklepów WooCommerce możesz poprosić go o zwrócenie uwagi na strony, takie jak Twój koszyk, moje konto i strony kasy.

Zapewnia to doskonałą informację zwrotną, gdy instalujesz wtyczki, które mają przyspieszyć działanie Twojego sklepu i dowiadujesz się, że nie działają tak, jak w reklamie.
Dostępne tylko w przypadku planów hostingowych Nexcess
Dobrą wiadomością jest to, że nowi klienci już widzą Plugin Performance Monitor wdrożony w ich witrynach. Obecni klienci zobaczą go we wszystkich swoich witrynach w ciągu najbliższych kilku dni.
Każdy klient hostingu WordPress i WooCommerce będzie teraz miał bezpośredni i natychmiastowy sposób, aby dowiedzieć się, jak działa jego witryna i gdzie może chcieć wprowadzić zmiany (lub cofnąć poprzednie zmiany) w swojej witrynie.
W Nexcess rozumiemy, że wydajność jest wszystkim. Wprowadziliśmy kompresję obrazu do hostingu Managed WordPress, zanim zrobili to inni. Wprowadziliśmy zmiany wydajności w danych zamówień WooCommerce i recenzjach WooCommerce, zanim zrobił to ktokolwiek inny.
A teraz zapewniamy najlepsze monitorowanie wydajności, zanim zrobi to ktokolwiek inny — ponieważ wiemy, że wydajność jest synonimem zaangażowania użytkowników i to jest najważniejsze.
Spróbuj sam
Z Nexcess wbudowano lepsze .
Przekonaj się sam dzięki dwutygodniowej bezpłatnej wersji próbnej w pełni zarządzanego hostingu WordPress lub WooCommerce.
Powiązane zasoby
- Niezbędny przewodnik po wtyczkach WordPress
- Nexcess wprowadza Monitor wyników sprzedaży
- Przewodnik dla początkujących po optymalizacji wydajności WordPress
- 12 prostych sposobów na przyspieszenie sklepu WooCommerce
- 5 zaawansowanych technik przyspieszających działanie witryny WordPress
