Recenzja wtyczki: WP Squish WordPress Plugin
Opublikowany: 2019-06-20Przestrzeń dyskowa i szybkość ładowania strony to dwie najważniejsze rzeczy dla każdej witryny, a obrazy są jednymi z największych przestępców. Zmniejszenie przestrzeni wymaganej przez obrazy bez poświęcania jakości obrazu ma kluczowe znaczenie. Jeśli używasz JPEG, jedną z doskonałych opcji jest wtyczka o nazwie WP Squish.
WP Squish to bezpłatna wtyczka firmy Aspen Grove Studios, która kompresuje pliki JPEG, zapewniając jednocześnie pełną kontrolę nad jakością kompresji nie tylko odmian utworzonych przez WordPress, ale także odmian utworzonych przez motywy WordPress.
Rzućmy okiem na WP Squish i zobaczmy, co potrafi.
Instalowanie WP Squish

Najpierw pobierz WP Squish ze strony internetowej Aspen Grove Studios. Zainstaluj i aktywuj wtyczkę jak zwykle. Nie wymaga żadnych kluczy, więc po aktywacji wtyczki będzie działać automatycznie przy domyślnych ustawieniach.
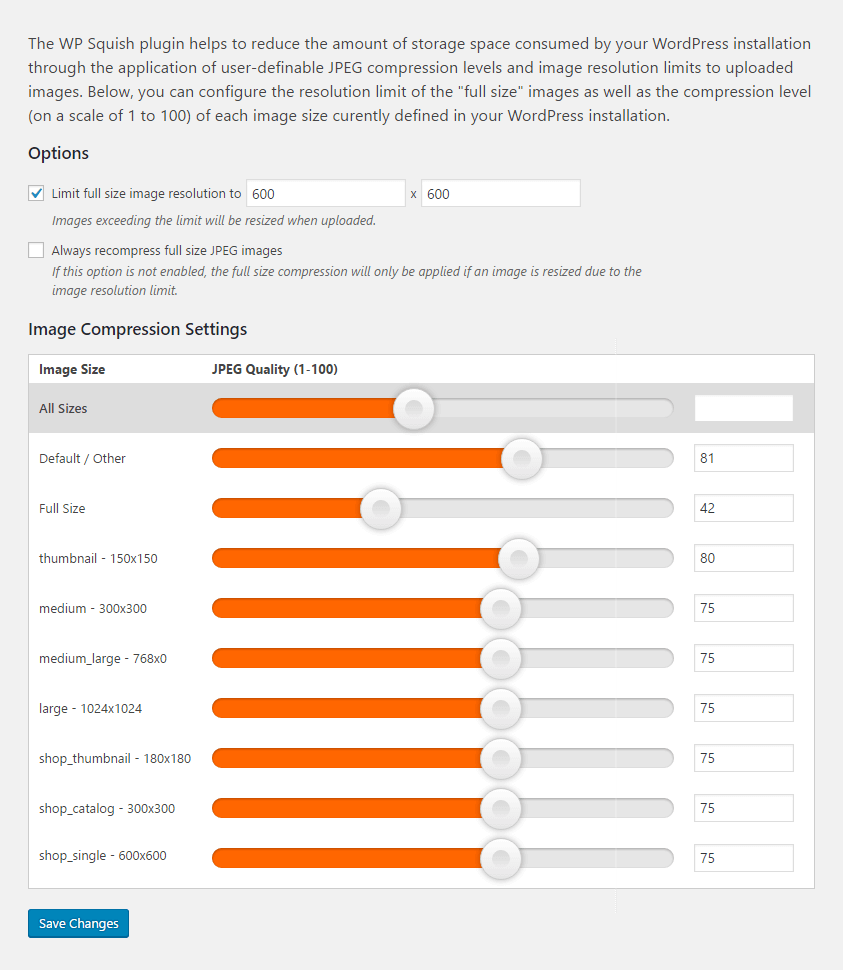
Ustawienia WP Squish

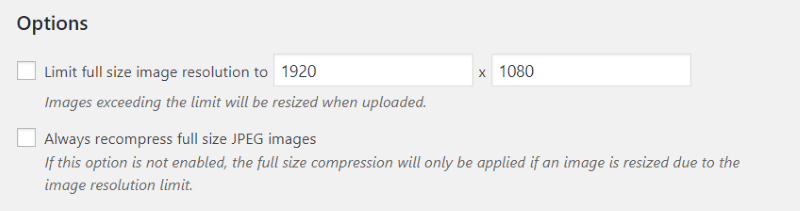
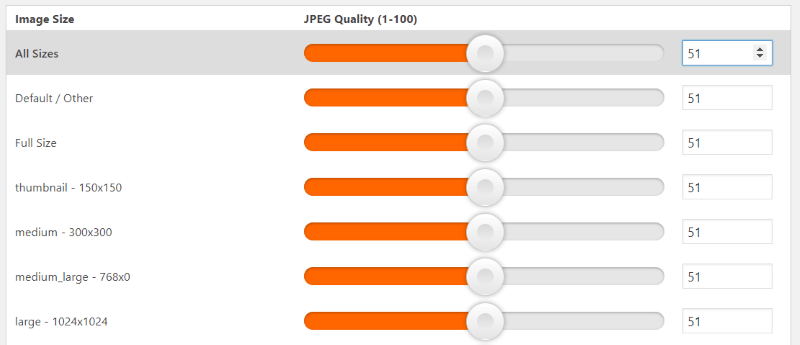
Opcje obrazu WP Squish

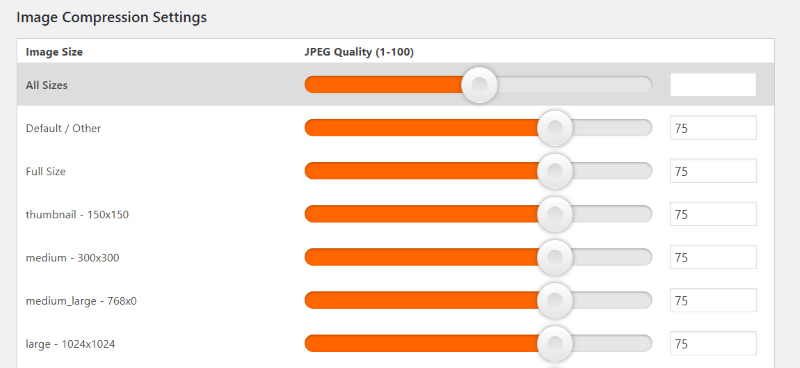
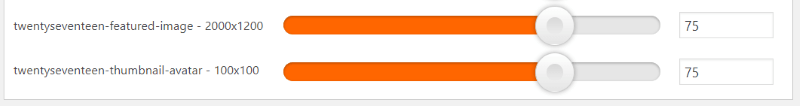
Ustawienia kompresji obrazu


Jeśli użyjesz suwaka dla wszystkich rozmiarów, zobaczysz liczbę w polu wraz ze strzałkami w górę iw dół, dzięki czemu możesz dostosować kwotę. Zobaczysz również, że wszystkie suwaki są zgodne z Twoim ustawieniem. W tym przypadku wszystkie są ustawione na jakość 51. Nawet jeśli ustawisz Wszystkie rozmiary, nadal możesz kontrolować każdy z nich z osobna.

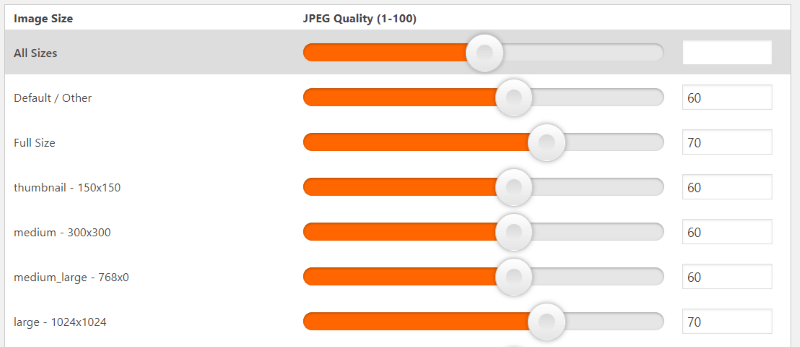
Jest to szczególnie przydatne, jeśli chcesz ustawić większość na określoną wartość procentową, a następnie sterować kilkoma ręcznie. W tym przykładzie ustawiłem większość na jakość 60 i ręcznie ustawiłem dwa rozmiary obrazów na 70.


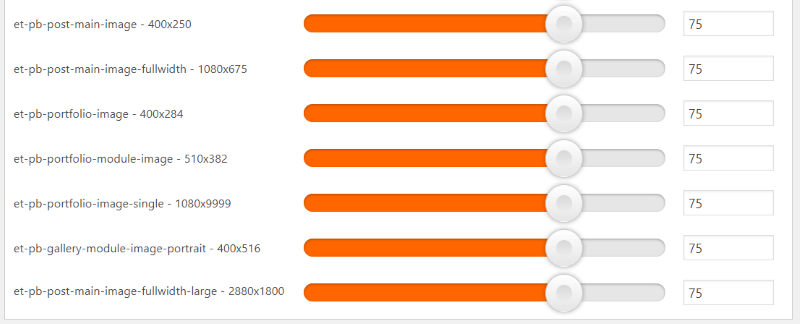
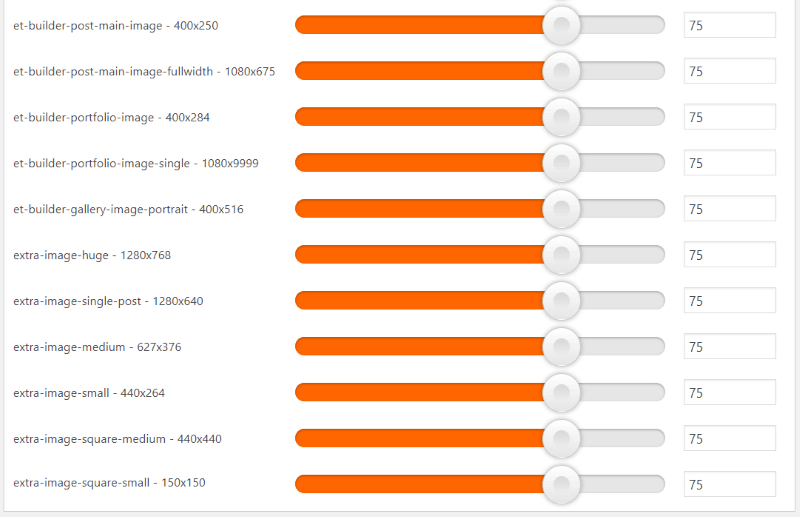
Są one dodawane przez Extra. Dodaje więcej niż Divi ze względu na moduły w stylu magazynu.

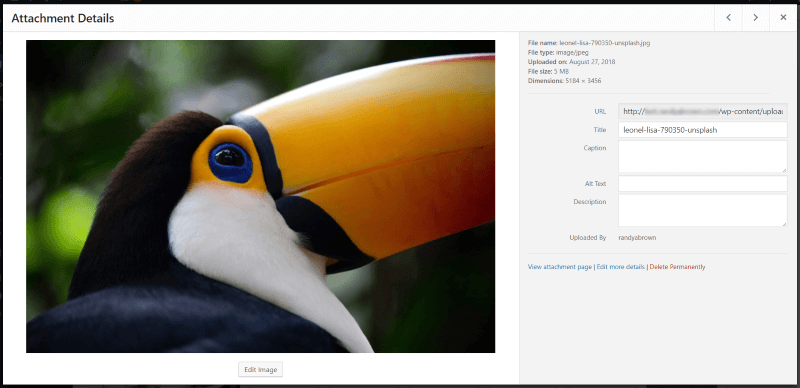
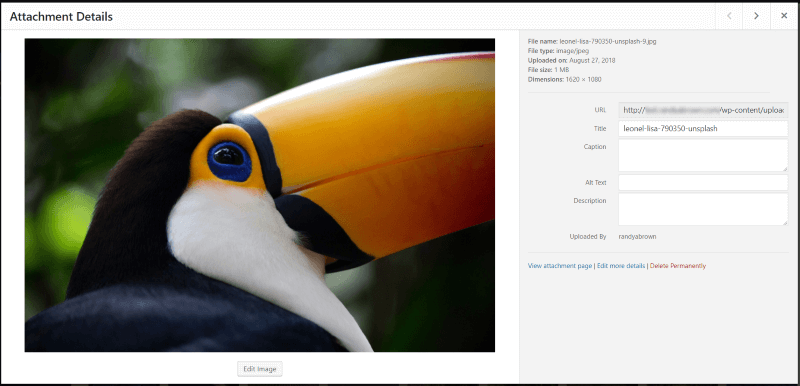
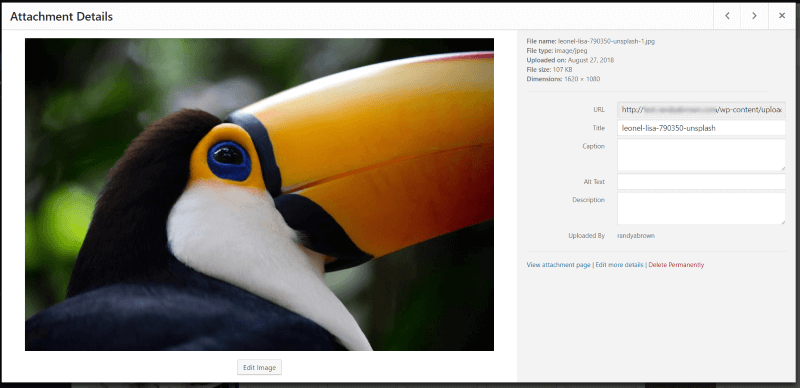
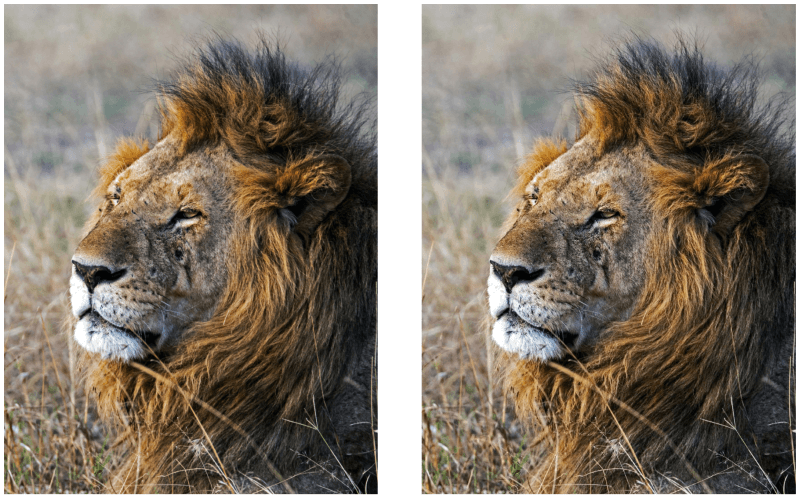
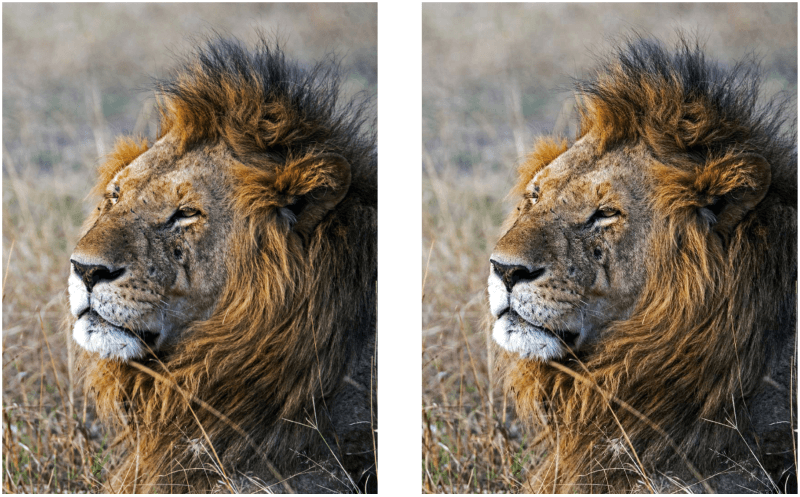
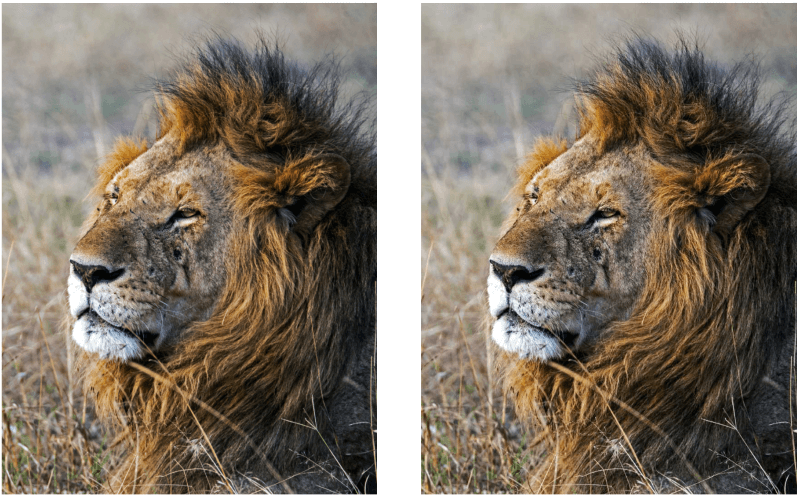
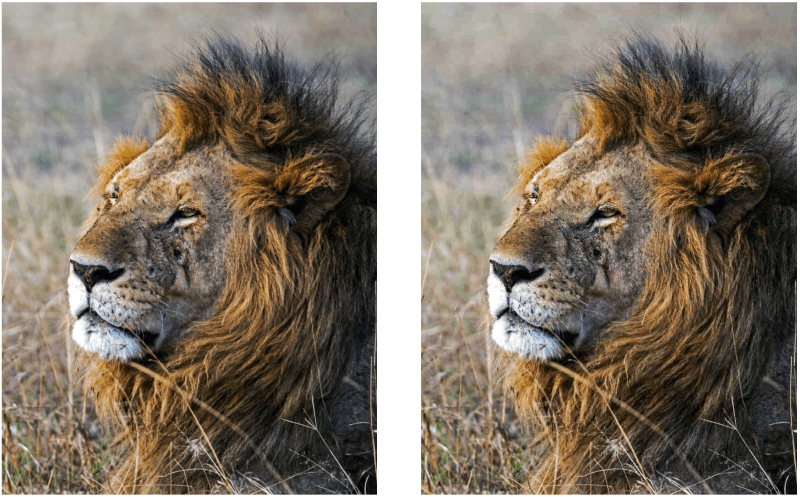
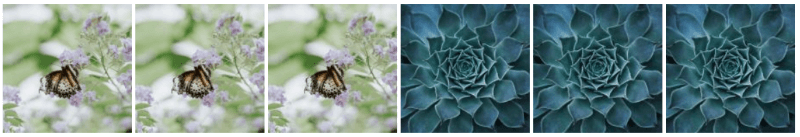
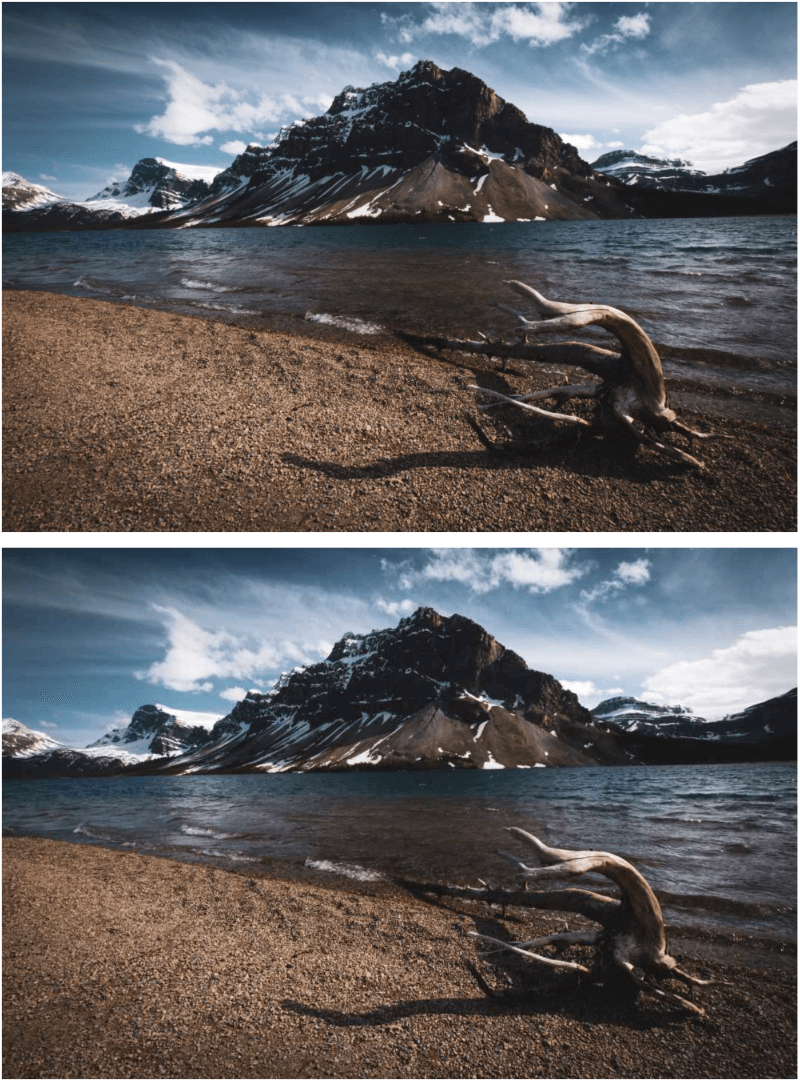
Przykłady WP Squish



















Końcowe myśli
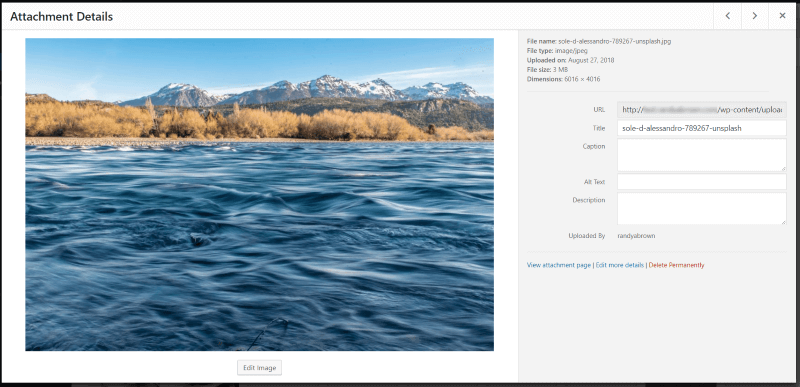
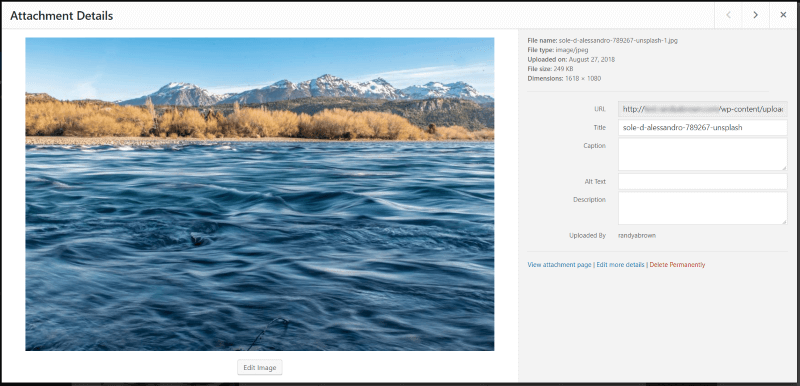
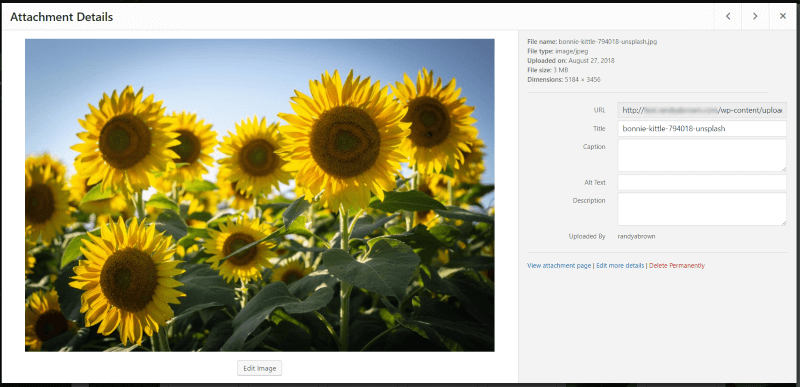
WP Squish jest nie tylko łatwy w użyciu, ale także pozwala zaoszczędzić mnóstwo miejsca na serwerze WordPress. Oznacza to również, że Twoje strony ładują się szybciej, a Twoi odwiedzający chętniej będą czekać, dopóki Twoje strony nie załadują się w ich przeglądarkach. Poziom kompresji w porównaniu do jakości jest niesamowity. W tym artykule są one jeszcze bardziej skompresowane, ale obrazy powinny nadal opowiadać historię.

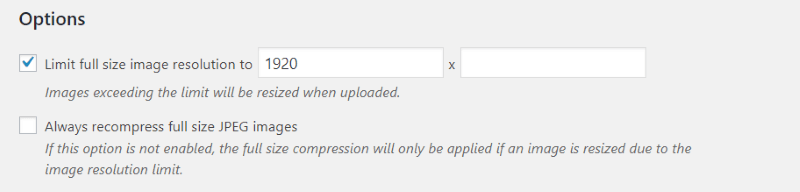
Podoba mi się, że każdy typ obrazu można dopasować indywidualnie. Podoba mi się również, że możesz ograniczyć ogólne wymiary i mieć obrazy, które są większe niż twój limit, aby automatycznie zmieniać rozmiar do tego limitu. Dzięki temu nie musisz zmieniać rozmiaru zdjęć za każdym razem, gdy chcesz coś przesłać (o czym zwykle zapominam).
WP Squish to doskonała wtyczka do kompresji JPEG i jest to łatwa do polecenia wtyczka. Jeśli potrzebujesz darmowej wtyczki do kompresji plików JPEG i ograniczania ich wymiarów podczas przesyłania do WordPressa, warto wypróbować WP Squish.
Czy próbowałeś WP Squish? Daj nam znać, co o tym myślisz w komentarzach.
