Twórz wyskakujące okienka o wysokiej konwersji: kreator wyskakujących okienek i konstruktor bobrów
Opublikowany: 2024-03-1525% zniżki na wszystkie produkty Beaver Builder... Pośpiesz się, wyprzedaż wkrótce się skończy! Dowiedz się więcej


Wyskakujące okienka to potężne narzędzie do przyciągania uwagi odwiedzających Twoją witrynę i generowania konwersji. Jednak tworzenie atrakcyjnych wizualnie i skutecznych wyskakujących okienek może być czasochłonne. I tu właśnie pojawia się potężny duet Beaver Builder i Popup Maker!
W Beaver Builder 2.8 wprowadziliśmy integrację z Popup Maker, wtyczką WordPress, która pozwala użytkownikom bez wysiłku tworzyć i zarządzać wyskakującymi okienkami na swoich stronach internetowych. Ta integracja umożliwia wykorzystanie naszego narzędzia do tworzenia stron w celu zaprojektowania zawartości wyskakujących okienek. Renderuje również wyskakujące okienko w Beaver Builder podczas edycji, a także zapewnia możliwość wybrania wyskakującego okienka w polu łącza, aby wywołać wyskakujące okienko po kliknięciu łącza.
W tym poście na blogu zagłębimy się w integrację Beaver Builder i Popup Maker, badając, w jaki sposób ten dynamiczny duet pomaga w łatwym i elastycznym tworzeniu atrakcyjnych wyskakujących okienek o wysokiej konwersji.
Czy masz trudności z zaprojektowaniem urzekających wyskakujących okienek, które przemawiają do odbiorców? Nie szukaj dalej niż Popup Maker i Beaver Builder!
Ta potężna integracja otwiera świat kreatywnych możliwości. Przeciągnij i upuść swoją drogę do oszałamiających wizualnie wyskakujących okienek, korzystając z intuicyjnego interfejsu Beaver Builder, a wszystko to w ramach znanego procesu tworzenia witryny internetowej:

Zaawansowane funkcje Popup Maker, takie jak wyzwalacze i targetowanie, pozwalają wyświetlać właściwy komunikat właściwym odbiorcom we właściwym czasie. Ta dynamiczna integracja pozwala wykorzystać mocne strony obu tych popularnych wtyczek:
Następnie przeprowadzimy Cię przez proces tworzenia wyskakującego okienka w Kreatorze wyskakujących okienek. Następnie pokażemy Ci, jak bezproblemowo połączyć moduł Beaver Builder z wyskakującym okienkiem, umożliwiając wizualne projektowanie jego zawartości za pomocą znanej funkcji przeciągania i upuszczania.
Dodanie wyskakującego okienka w Beaver Builder to prosty proces, który pozwala skutecznie zaangażować odwiedzających Twoją witrynę. Oto przewodnik krok po kroku, który pomoże Ci przejść przez ten proces:
Zacznij od upewnienia się, że wtyczki Beaver Builder i Popup Maker są zainstalowane i aktywowane w Twojej witrynie WordPress.

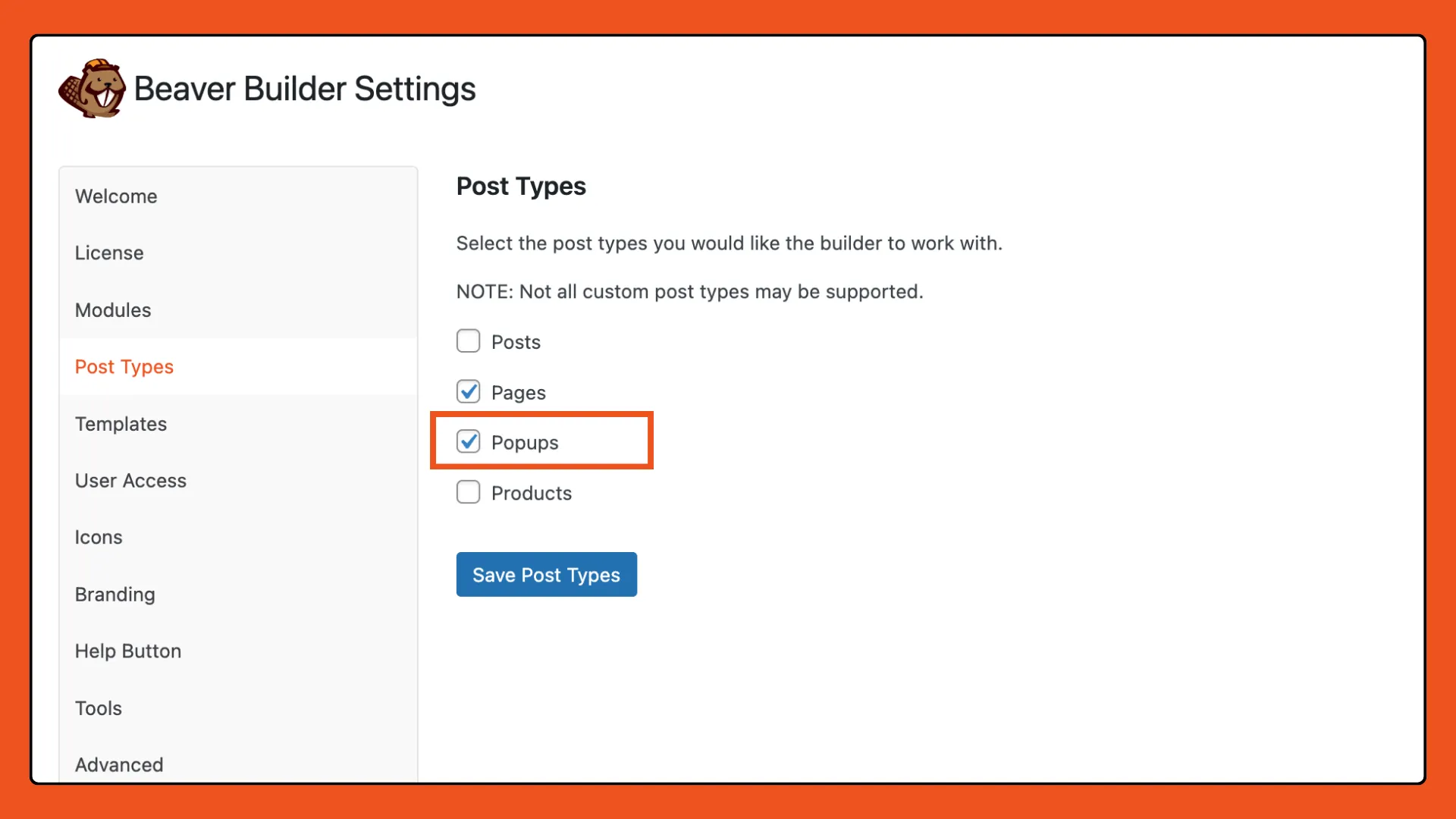
Po zainstalowaniu i aktywowaniu wtyczki Popup Maker typ postu Popup Maker (wyskakujące okienka) zostanie automatycznie włączony w ustawieniach Beaver Builder.
Możesz zlokalizować to ustawienie w panelu administracyjnym WordPress w obszarze Ustawienia > Beaver Builder > Typy postów :

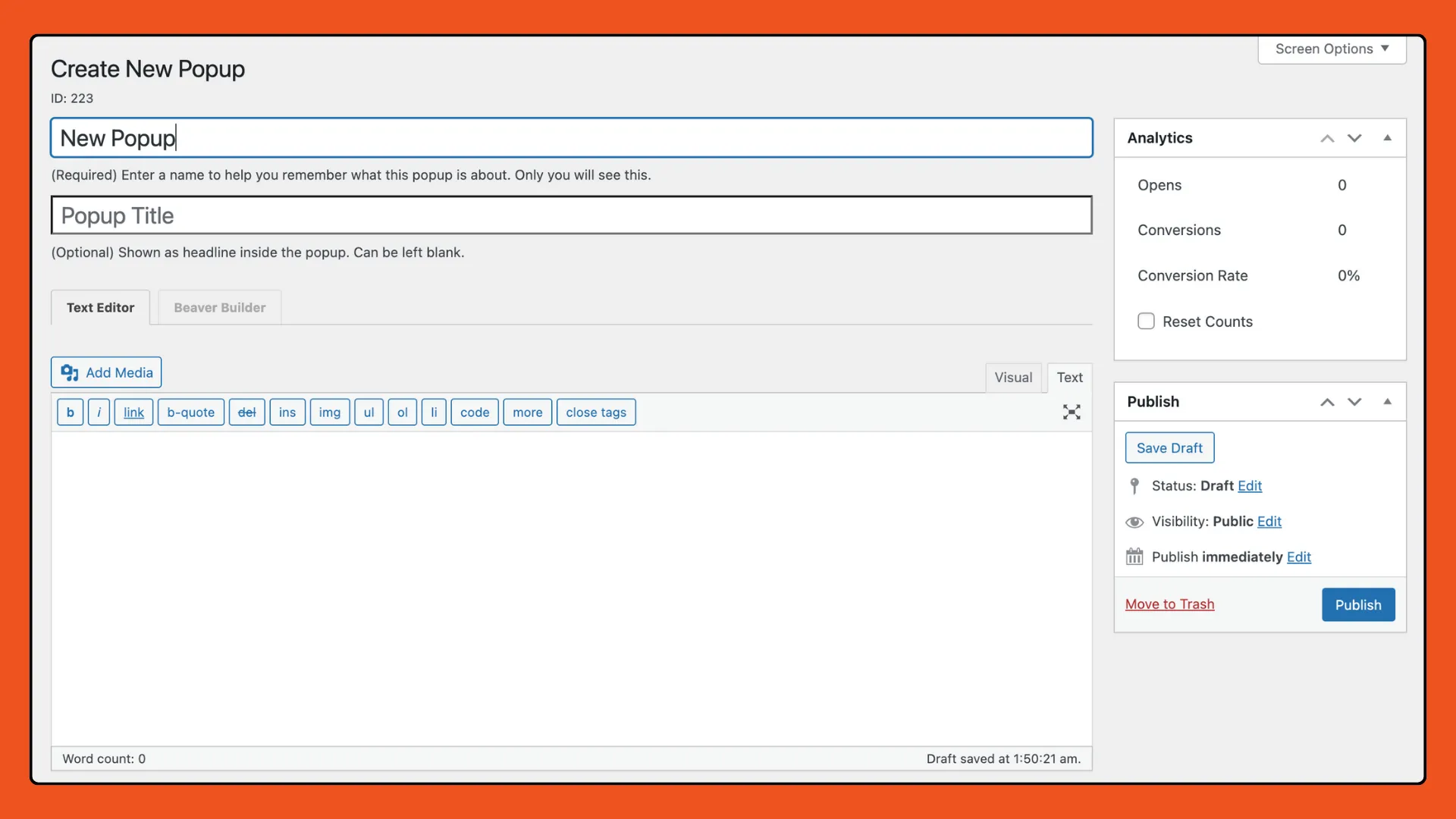
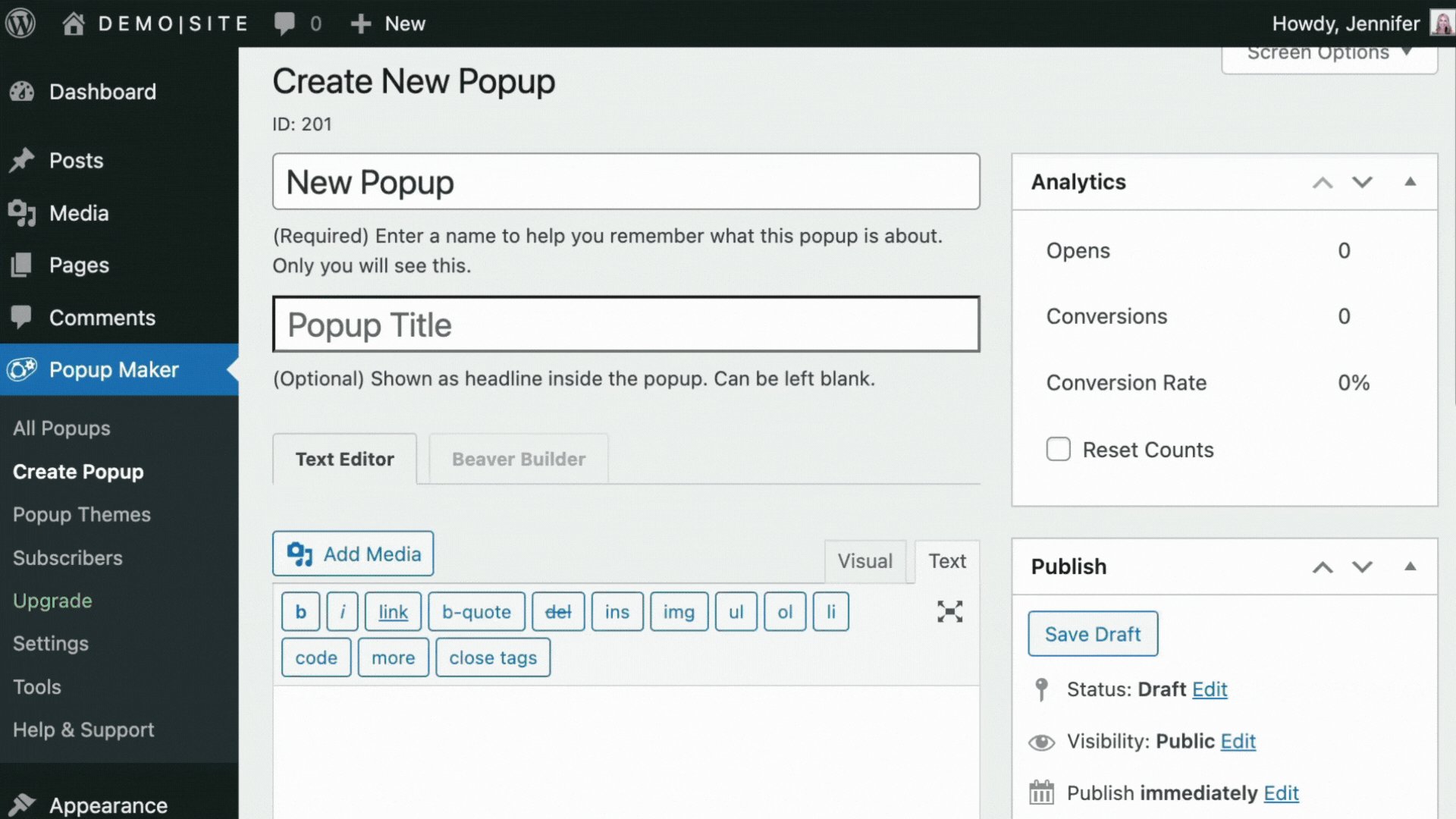
Aby utworzyć nowe wyskakujące okienko, przejdź do panelu WordPress i przejdź do Kreatora wyskakujących okienek > Utwórz wyskakujące okienko . Nadaj swojemu wyskakującemu okienku opisową nazwę, aby ułatwić identyfikację:

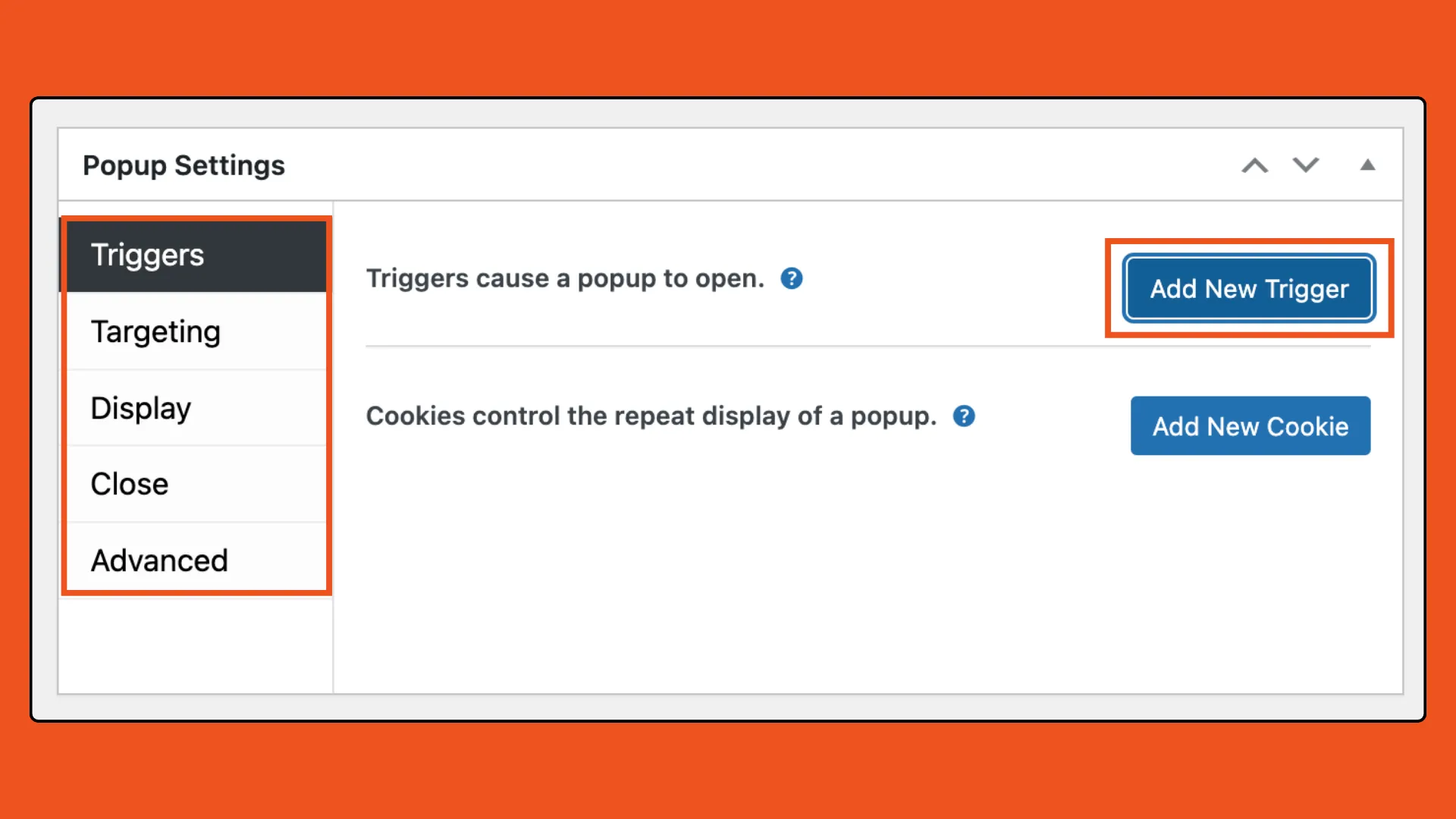
Przewiń w dół, aby zdefiniować wygląd wyskakującego okienka za pomocą panelu ustawień. Ustaw wyzwalacze, aby określić, kiedy pojawi się wyskakujące okienko, i skonfiguruj reguły wyświetlania tak, aby były kierowane na określone strony, role użytkowników lub urządzenia:

Tutaj możesz wybrać jeden z następujących typów wyzwalaczy:
Aby uzyskać więcej informacji na temat dodawania wyzwalacza, zapoznaj się z tym artykułem dotyczącym Kreatora wyskakujących okienek: Dodaj wyzwalacz wyskakującego okienka.
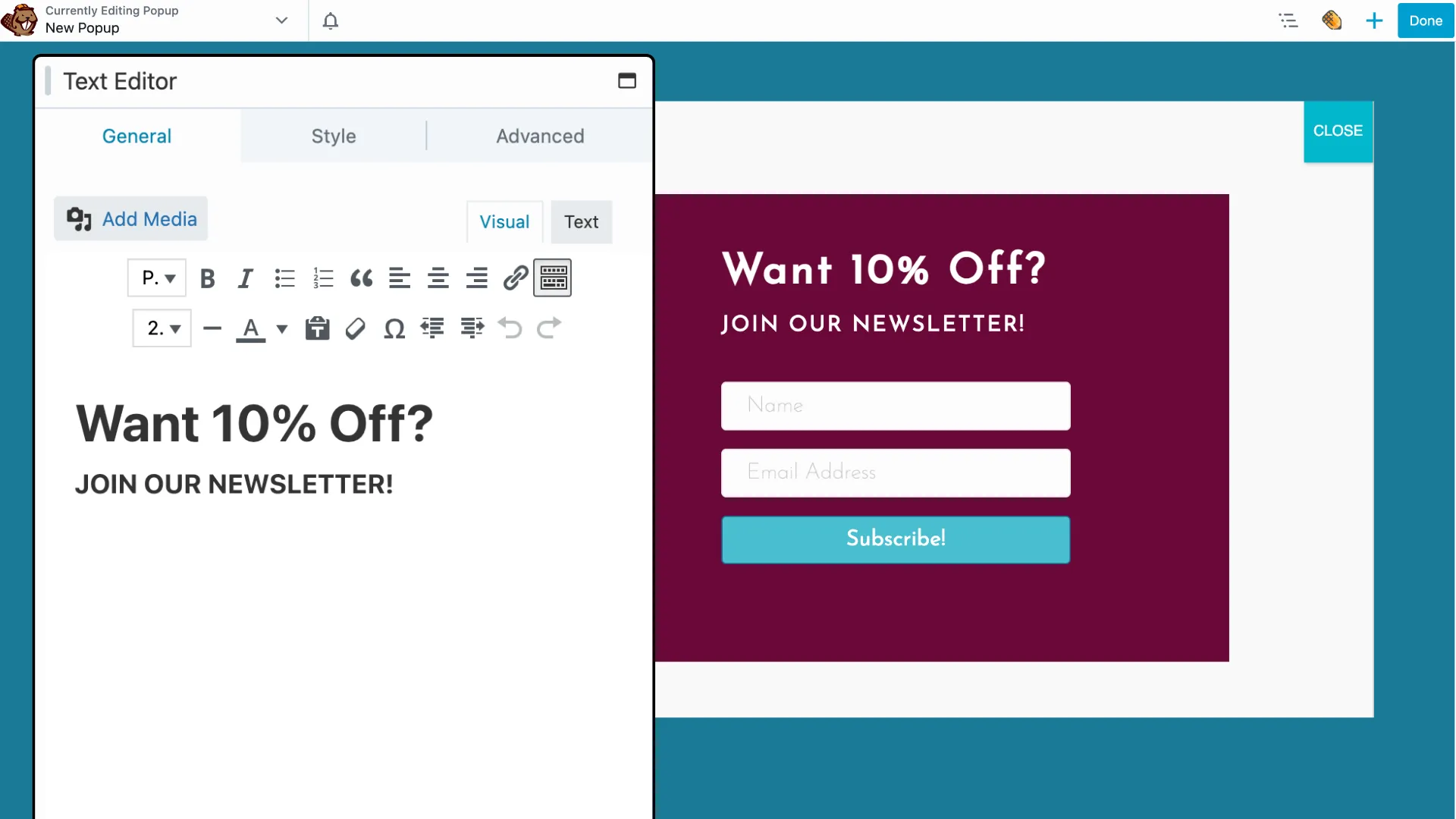
To tutaj dzieje się magia! Uwolnij swoją kreatywność, korzystając z intuicyjnego interfejsu Beaver Builder:

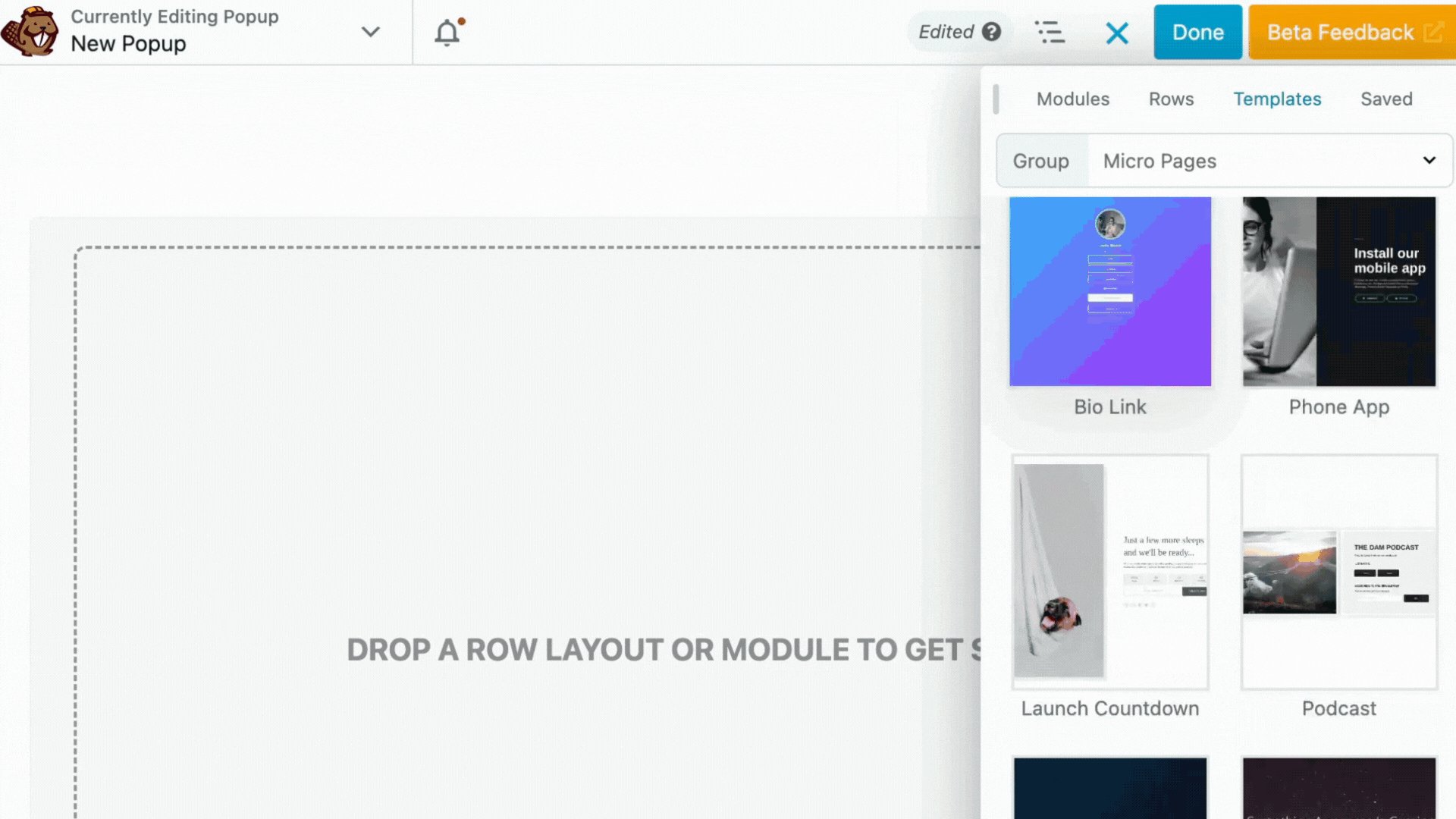
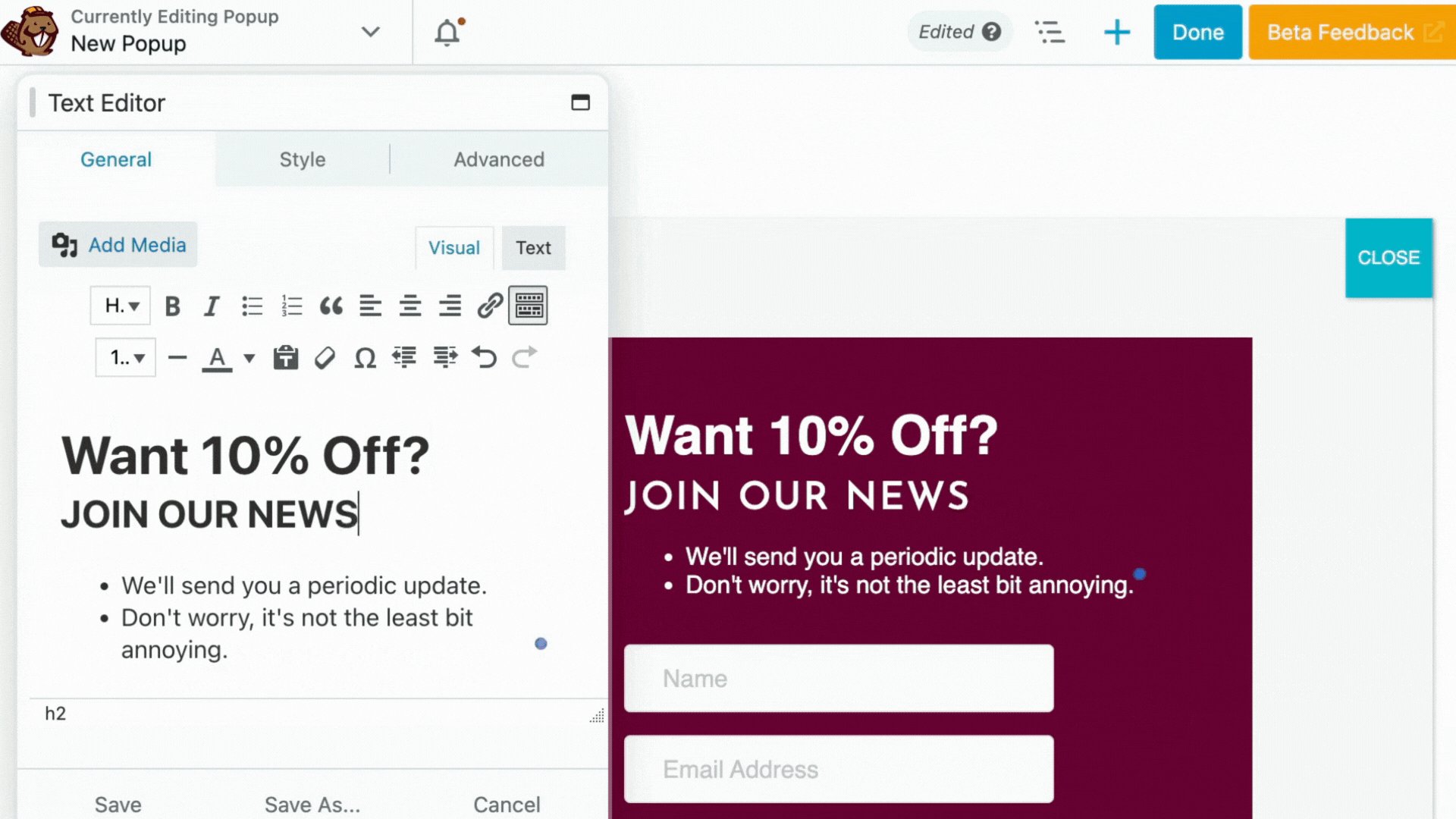
Kliknij zakładkę Beaver Builder, aby uruchomić edytor. Tutaj będziesz mógł zaprojektować układ wyskakującego okienka. Przeciągnij i upuść różne moduły Beaver Builder, aby uporządkować zawartość wyskakującego okienka. Dodaj tekst, obrazy, formularze i stylizuj wyskakujące okienko, aby pasowało do marki Twojej witryny:
Ponadto możesz skorzystać z funkcji globalnych stylów Beaver Builder, aby zachować spójność projektu w wyskakujących okienkach i na stronie internetowej.
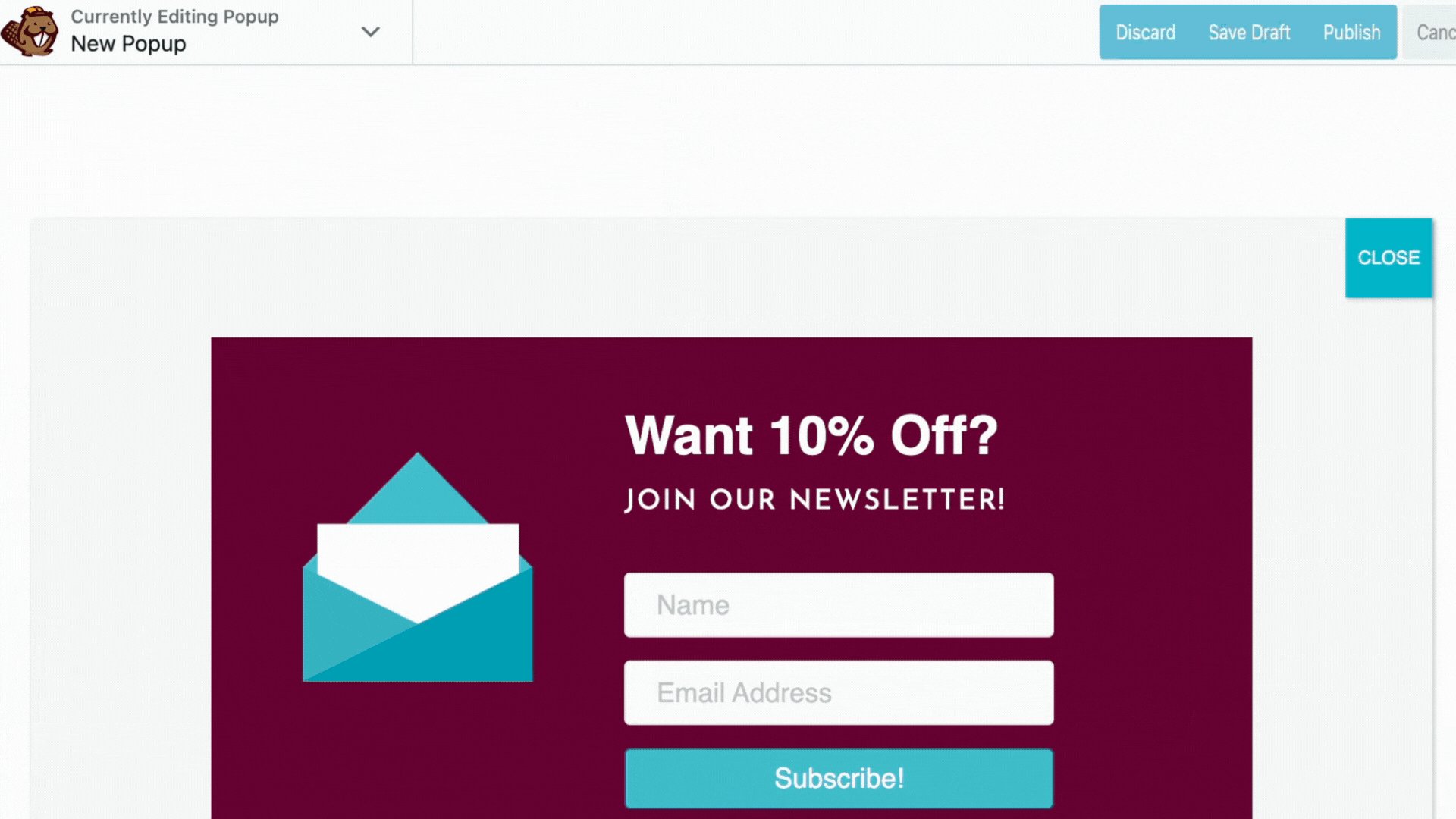
Kliknij GOTOWE i PUBLIKUJ, gdy projekt wyskakującego okienka będzie już gotowy.
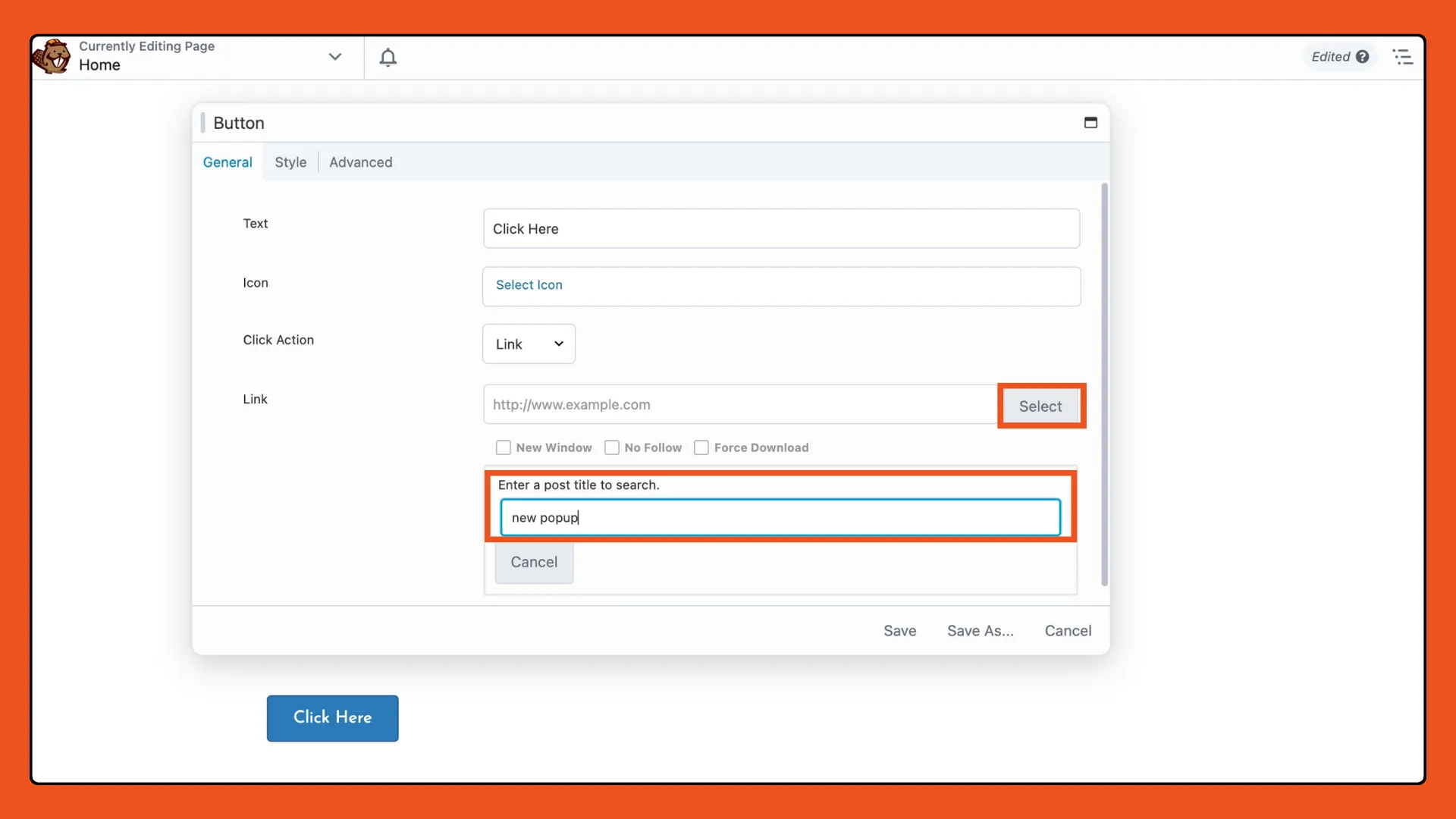
Ostatnim krokiem jest wyświetlenie popupu na stronie. Po prostu wybierz moduł w układzie Beaver Builder, który obsługuje łączenie, taki jak moduł przycisku lub objaśnienia.
Następnie w panelu ustawień modułu przejdź do opcji „Link”. Kliknij „Wybierz”, znajdź wyskakujące okienko utworzone w Kreatorze wyskakujących okienek i wybierz je z listy:

Zapisz swoje ustawienia i voila! Twoje wyskakujące okienko jest teraz połączone i gotowe do zaangażowania odbiorców.
Łącząc możliwości projektowe Beaver Builder z funkcjonalnością Popup Maker, możesz tworzyć wyskakujące okienka o wysokiej konwersji, które płynnie wtapiają się w projekt Twojej witryny. Oto kilka przykładów:
Wyskakujące okienka powitalne to fantastyczny sposób na powitanie nowych gości Twojej witryny i zachęcenie ich do dołączenia do Twojej listy e-mailowej. Zaoferuj atrakcyjny kod rabatowy, ekskluzywną ofertę lub gratis w zamian za adres e-mail. Zapewniając natychmiastową wartość, możesz zachęcić odwiedzających do dalszego kontaktu z Twoją marką i pozostania w kontakcie, aby otrzymywać przyszłe aktualizacje i promocje.
Nie pozwól, aby potencjalni leady wymknęły się spod kontroli! Wyskakujące okienka z zamiarem wyjścia mają na celu przyciągnięcie uwagi odwiedzających, którzy mają zamiar opuścić Twoją witrynę. Te wyskakujące okienka uruchamiają się, gdy kursor myszy użytkownika przesuwa się w stronę przycisku wyjścia przeglądarki, sygnalizując zamiar opuszczenia przeglądarki. Wykorzystaj ten dogodny moment, aby przedstawić ofertę w ostatniej chwili, zaprezentować wartościowe treści, które mogli przeoczyć, lub zapewnić specjalną zachętę, aby zachęcić ich do pozostania lub powrotu w przyszłości. Skutecznie wykorzystując wyskakujące okienka z zamiarem wyjścia, możesz zamienić porzucających odwiedzających w zaangażowanych klientów i subskrybentów, ostatecznie zwiększając liczbę konwersji i wskaźniki utrzymania.
Angażuj odwiedzających podczas przeglądania Twojej witryny za pomocą wyskakujących okienek uruchamianych przewijaniem. Te wyskakujące okienka pojawiają się, gdy użytkownik przewinie do określonego miejsca na stronie, przyciągając jego uwagę w momencie, gdy aktywnie korzysta z Twoich treści. Używaj wyskakujących okienek uruchamianych przewijaniem, aby promować oferty specjalne, zachęcać do zapisywania się do biuletynu lub kierować odwiedzających do odpowiednich stron produktów na podstawie ich zachowań podczas przeglądania.
To tylko kilka przykładów typów wyskakujących okienek, które możesz utworzyć za pomocą Kreatora wyskakujących okienek i Beaver Builder. Dzięki elastycznym możliwościom projektowania i zaawansowanym funkcjom możesz dostosować wyskakujące okienka do swoich konkretnych celów i założeń, niezależnie od tego, czy chodzi o powiększanie listy e-mailowej, promowanie ofert specjalnych czy zbieranie opinii od odbiorców.
Gotowy, aby przenieść swoje wyskakujące okienka na wyższy poziom? Zintegruj Beaver Builder i Popup Maker, aby odblokować świat kreatywnych możliwości i obserwować rosnącą liczbę konwersji.