Jak utworzyć witrynę z portfolio na WordPress (w 8 krokach)
Opublikowany: 2023-10-03Brak profesjonalnego portfolio może poważnie wpłynąć na rodzaj klientów lub pracodawców, których przyciągasz – szczególnie jeśli jesteś freelancerem. Wiele osób nie poświęci temu etapowi należytej uwagi i uwagi, ponieważ uważa, że jest on zbyt skomplikowany lub nie wie, od czego zacząć. Jednak stworzenie profesjonalnie wyglądającej witryny portfolio na WordPress to bułka z masłem!
WordPress to idealne rozwiązanie dla freelancerów, którzy chcą zaprezentować swoją pracę przy ograniczonym budżecie. Ma wszystko, czego potrzebujesz – moc od razu po wyjęciu z pudełka i mnóstwo dodatkowych funkcji dzięki niezliczonej liczbie dostępnych motywów i wtyczek.
Zanim zakończymy ten artykuł, będziesz wiedział, jak stworzyć podstawową (ale elegancką) witrynę portfolio na WordPress w ośmiu krokach – a zaczniemy od samego początku, dla tych z Was, którzy nie są zaznajomieni z takimi aspektami, jak strony internetowe hosty i instalacje WordPress. Zacznijmy!
Spis treści :
- Wybierz dobrego hosta WordPress
- Zainstaluj WordPressa
- Znajdź i zainstaluj odpowiednie motywy i wtyczki
- Zbuduj nagłówek
- Zbuduj galerię projektów
- Utwórz sekcję „O mnie”.
- Zbuduj formularz kontaktowy
- Udoskonal swoją nową witrynę portfolio na WordPress
1. Wybierz dobrego hosta WordPress
W przeszłości omawialiśmy ten temat na śmierć, ale jeśli chcesz od razu przejść do rzeczy, oto cztery rzeczy, o których musisz pamiętać przy wyborze hosta WordPress:
- Skalowalność : Twój host powinien być w stanie obsłużyć wymagające witryny, na wypadek gdybyś w przyszłości chciał realizować nowe projekty.
- Bezpieczeństwo : dobry gospodarz powinien poważnie podchodzić do bezpieczeństwa sieci i oferować funkcje zapewniające bezpieczeństwo.
- Wsparcie : To jest krytyczne. Jeśli coś pójdzie nie tak z Twoją witryną, będziesz potrzebować dostępu do niezawodnego zespołu pomocy technicznej.
- Reputacja : każdy hosting będzie miał swoich przeciwników, ale ogólnie rzecz biorąc, będziesz chciał skorzystać z takiego, który ma udokumentowane doświadczenie.
Gdybyśmy mieli polecić Ci dobrego gospodarza, byłby to Bluehost. Jest nie tylko tani, ale zapewnia także wszystkie usługi dla małych i dużych firm. Bluehost automatycznie instaluje również WordPress podczas instalacji, dzięki czemu wszystko jest tak proste, jak to tylko możliwe.
Jeśli klikniesz na nasz link Bluehost, możesz kupić hosting jeszcze taniej. Skorzystaj z niego, aby uzyskać rabat, który naliczy się automatycznie po wejściu na stronę.
Ale Bluehost nie jest jedyną świetną usługą hostingową na rynku. Jeśli chcesz dowiedzieć się więcej o innych hostach i porównać opcje, nasze podsumowania najlepszych firm hostingowych WordPress na rynku lub najlepszego hostingu WordPress dla początkujących dadzą Ci jasny obraz tego, które rozwiązanie będzie najlepiej odpowiadać Twoim potrzebom.
Przejdźmy teraz do instalacji WordPressa.
2. Zainstaluj WordPressa
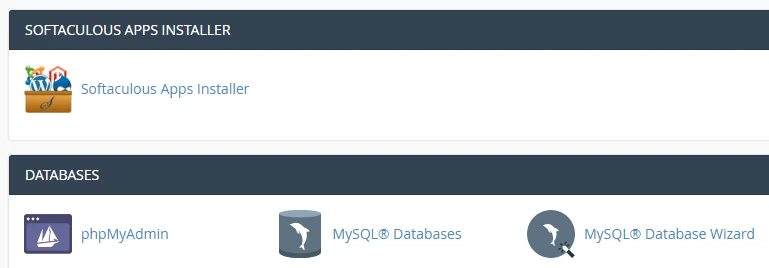
Ten proces może wyglądać nieco inaczej w zależności od wybranego hosta, ale podstawowe kroki pozostają takie same. Po zarejestrowaniu się u dostawcy uzyskasz dostęp do prywatnego cPanelu dla swojego planu hostingowego. Prawdopodobnie będzie to obejmować opcję instalacji WordPressa jednym kliknięciem lub instalatora aplikacji Softaculous :

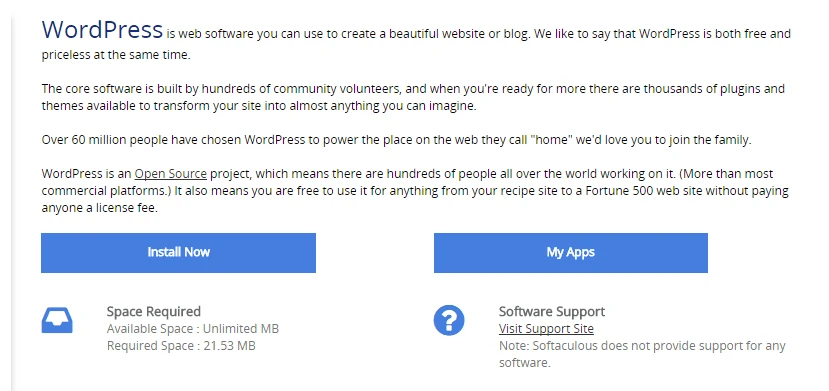
Kliknij ikonę Instalatora aplikacji Softaculous i znajdź opcję WordPress na następnym ekranie. Następnie kliknij Zainstaluj teraz, aby rozpocząć proces:

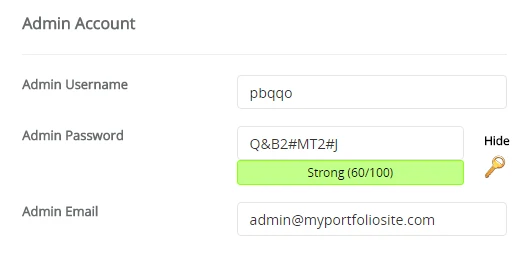
Na następnym ekranie zostaniesz poproszony o podanie szczegółów witryny WordPress, w tym między innymi jej nazwy, opisu, nazwy konta i hasła. Większość z nich jest oczywista, ale ze względów bezpieczeństwa pamiętaj o zmianie domyślnej nazwy użytkownika administratora i nazwy bazy danych:

Po kliknięciu Instaluj i odczekaniu kilku chwil utworzyłeś swoją pierwszą witrynę WordPress! Następnie zamienimy to w ładne portfolio.
3. Znajdź i zainstaluj odpowiednie motywy i wtyczki
Ten krok jest nieco bardziej otwarty niż reszta tego przewodnika z tego prostego powodu, że nie możemy wybrać idealnego motywu i wtyczek do własnych potrzeb. Mówimy to, ponieważ WordPress jest obecnie bardzo zróżnicowany, a potrzeby użytkowników są tak różnorodne, że trudno polecić jedno narzędzie, które za jednym razem zaspokoi potrzeby wszystkich.
Spróbujemy jednak i zaproponujemy kilka motywów i wtyczek, które zaspokoją podstawowe potrzeby użytkownika, który chce samodzielnie zbudować witrynę portfolio.
Motywy
Zacznijmy od tematów.
Na przykład jedną z głównych decyzji, jakie muszą obecnie podjąć ludzie, jest wybór pomiędzy klasycznym motywem, takim jak Neve, a motywem blokowym, takim jak Neve FSE.
Jeśli wybierzesz Neve, bardzo łatwo będzie załadować witrynę startową opartą na portfolio za pomocą zaledwie kilku kliknięć. Będzie już mieć wiele funkcji, które powinna mieć dobra witryna z portfolio, a jedyne, co musisz zrobić, to podłączyć własną treść.

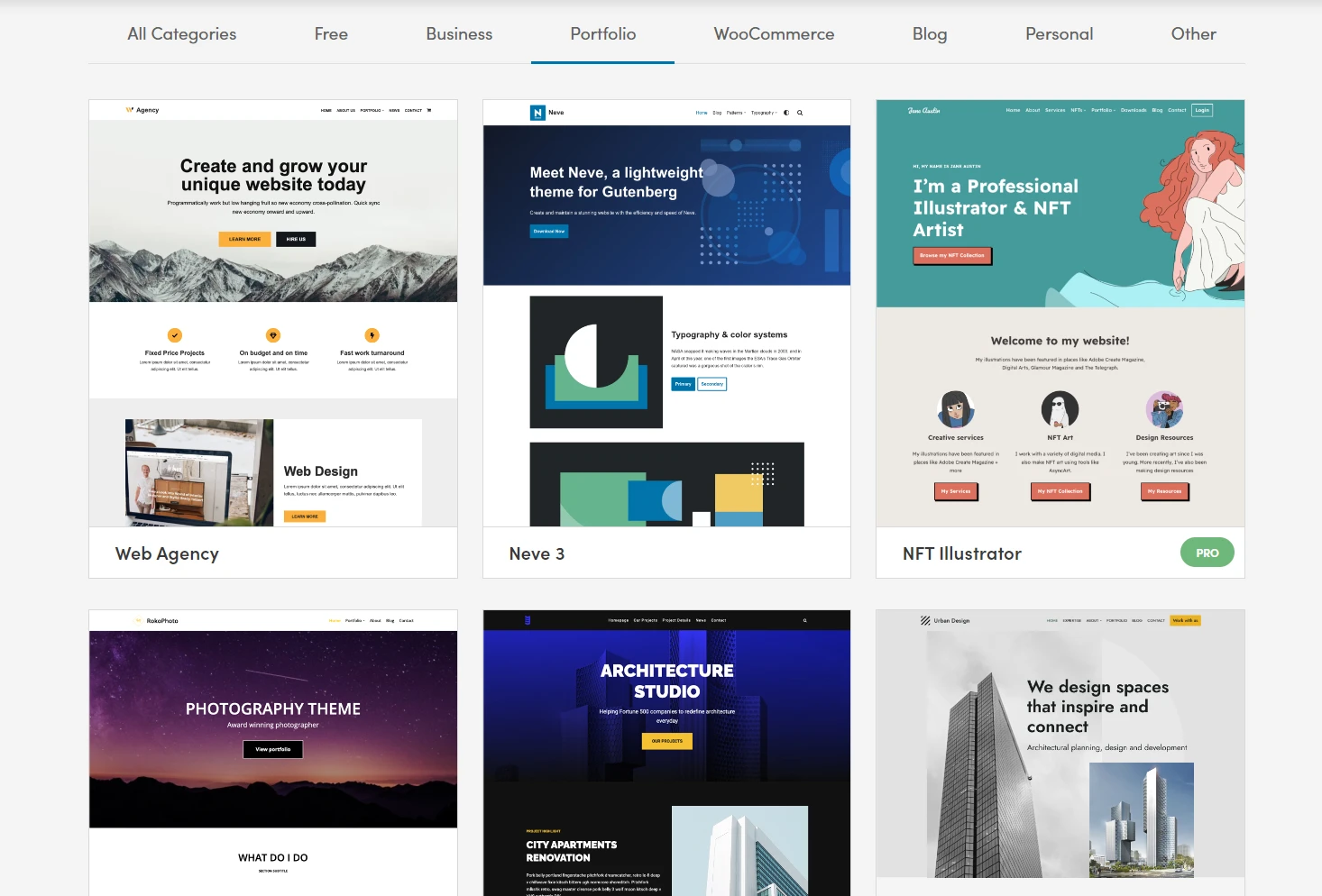
Chociaż Neve to doskonały wybór, zachęcamy Cię do rozejrzenia się i znalezienia motywu, który będzie dla Ciebie odpowiedni. Możesz zdecydować się na motyw uniwersalny (taki jak Neve lub Neve FSE) lub poszukać czegoś dostosowanego do portfolio wizualnych. Tak długo, jak Twój motyw ma przyzwoite oceny i dobrą dokumentację, wszystko powinno być w porządku.
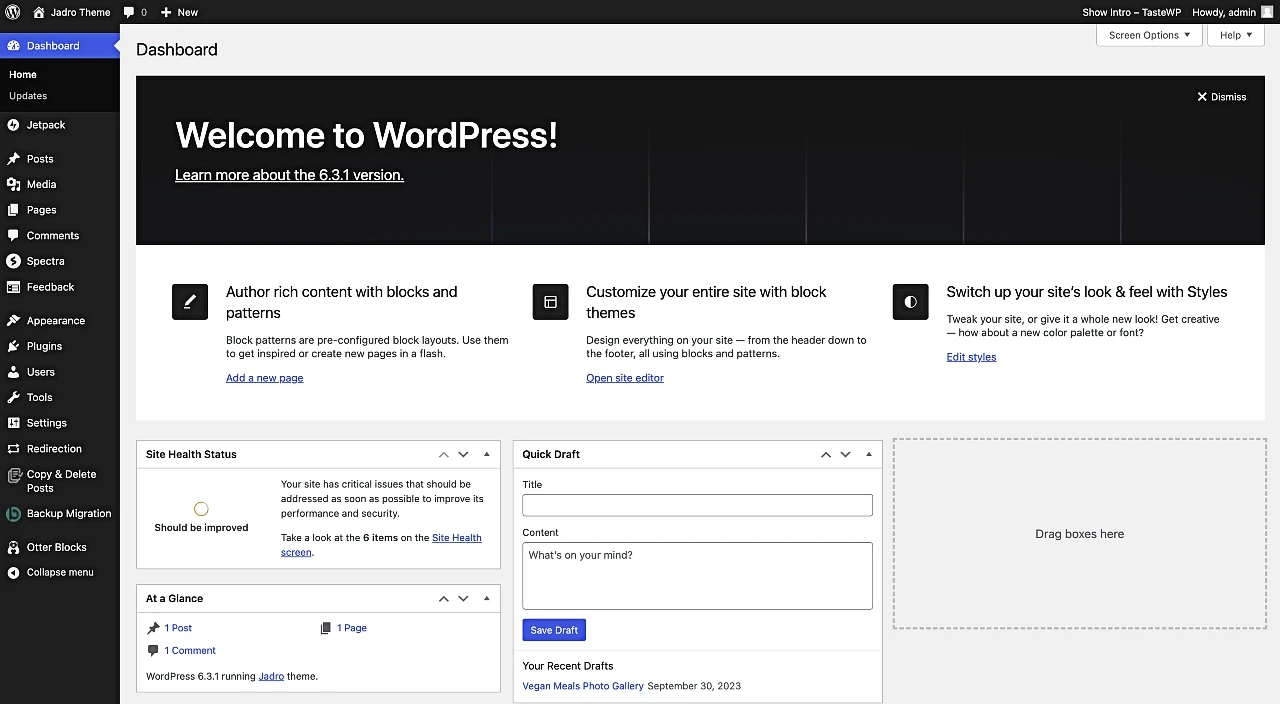
Po znalezieniu idealnego motywu WordPress do portfolio musisz go zainstalować. Aby to zrobić, powinieneś zacząć od panelu WordPress. Możesz uzyskać do niego dostęp, przechodząc na YOURSITE.com/wp-admin . Zaloguj się i zapoznaj się z tym dashboardem:

Nasz ma już kilka dodatkowych opcji, ale nie przejmuj się nimi teraz. Zamiast tego spójrz na kartę Wygląd . Kliknij Wygląd , a na następnym ekranie znajdziesz opcję Dodaj nowy .
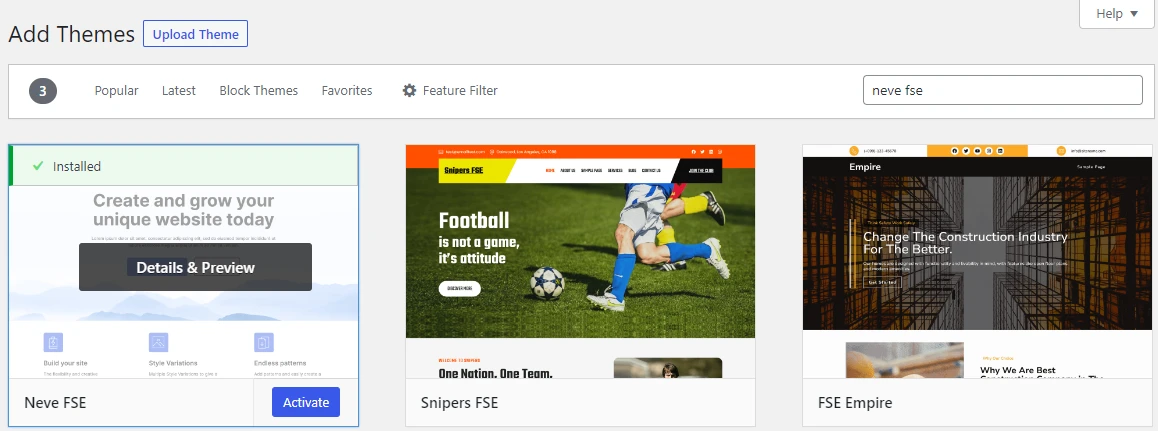
Kliknięcie spowoduje przejście do nowego ekranu, na którym możesz wyszukać motyw WordPress, który możesz zainstalować i aktywować bezpośrednio z poziomu pulpitu nawigacyjnego, lub przesłać nowy.

Większość motywów będzie już dostępna bezpośrednio w panelu kontrolnym. Na przykład, jeśli chcesz korzystać z Neve FSE, po prostu wpisz „Neve FSE” w pasku wyszukiwania w prawym górnym rogu. Następnie kliknij Zainstaluj i aktywuj .
W przeciwnym razie, jeśli pobrałeś motyw z innego miejsca, możesz wybrać opcję Prześlij motyw , co spowoduje wyświetlenie monitu o zlokalizowanie pobranego motywu na komputerze. Wybierz folder, kliknij Zainstaluj teraz , następnie Aktywuj i gotowe.
Wtyczki
Radzenie sobie z wtyczkami stwarza podobny problem. Odrzucanie przypadkowych rekomendacji wtyczek byłoby nieodpowiedzialne (chociaż niektóre są wręcz niezbędne). Możemy jednak nauczyć Cię, jak rozpoznać najlepsze darmowe. Kiedy już się tego dowiesz, będziesz gotowy zagłębić się w oficjalny katalog wtyczek i zobaczyć, co Cię interesuje.
Jeśli używasz edytora bloków WordPress i pełnej edycji witryny jako głównej metody dostosowywania swojej witryny, wtyczki zapewniające bloki do wielu celów powinny być koniecznością. Otter Blocks jest jedną z takich wtyczek. Dzięki niemu możesz wstawiać sekcje, formularze, elementy projektu i nowe funkcje do swojej witryny. W dalszej części tego samouczka wykorzystamy Wydrę, aby pokazać, jak zbudować formularz kontaktowy dla witryny portfolio.
Aby zainstalować dowolne wtyczki, proces jest bardzo podobny. Wszystko dzieje się w zakładce Wtyczki , a nie w zakładce Wygląd > Motywy . Oto nasz szczegółowy przewodnik na temat instalowania wtyczek WordPress.
Na koniec pamiętaj, że wszelkie nowe wtyczki, które instalujesz, muszą zostać aktywowane, aby mogły działać. Jeśli pominiesz aktywację, wtyczki nie będą działać.
Na potrzeby tego samouczka użyjemy motywu Neve FSE jako podstawy (który jest w 100% darmowy). Aby zachować prostotę, na potrzeby tego samouczka zainstalowaliśmy motyw Neve FSE i wtyczkę Otter Blocks.
4. Zbuduj nagłówek
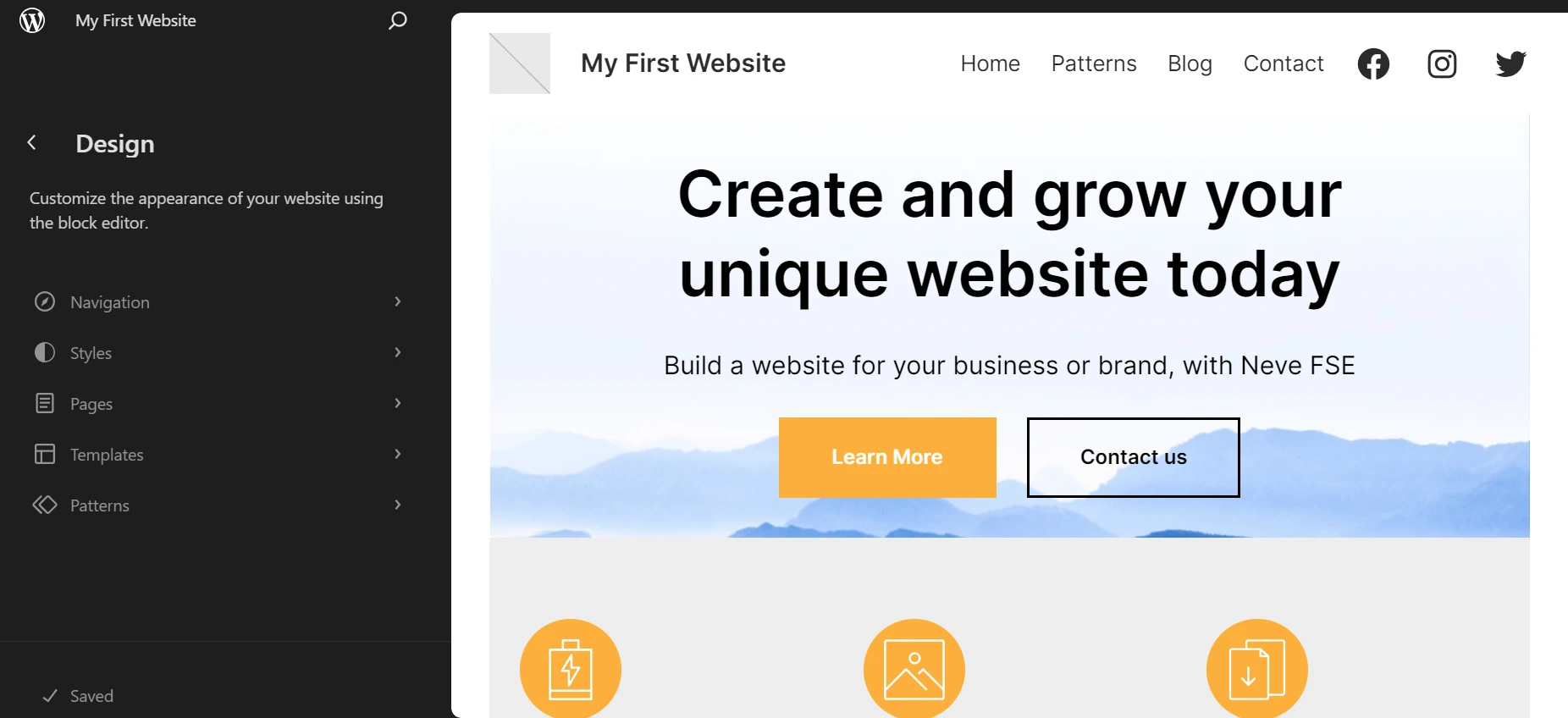
Mamy zainstalowany WordPress i działający motyw, teraz czas na faktyczne stworzenie naszej strony portfolio. Jej pierwszym elementem będzie nagłówek – prosty obraz o pełnej szerokości z jasnym komunikatem i wezwaniem do działania dla potencjalnych klientów odwiedzających Twoją witrynę. Przejdź do Wygląd > Edytor i sprawdź, jak motyw Neve wygląda od razu po wyjęciu z pudełka:

Weźmy tę dużą sekcję nagłówka i dostosujmy ją do naszych potrzeb za pomocą Edytora WordPress – miejsca, w którym możesz dostosować motyw do własnych potrzeb. Obejmuje to trzy kroki:
- Edycja bloku tekstowego w nagłówku w celu zmiany treści.
- Dostosowanie tekstu pierwszego przycisku i usunięcie drugiego w tej samej sekcji.
- Przesyłanie nowego obrazu poprzez kliknięcie bieżącego i zastąpienie go. Użyj przycisku Zamień w bloku Obraz.
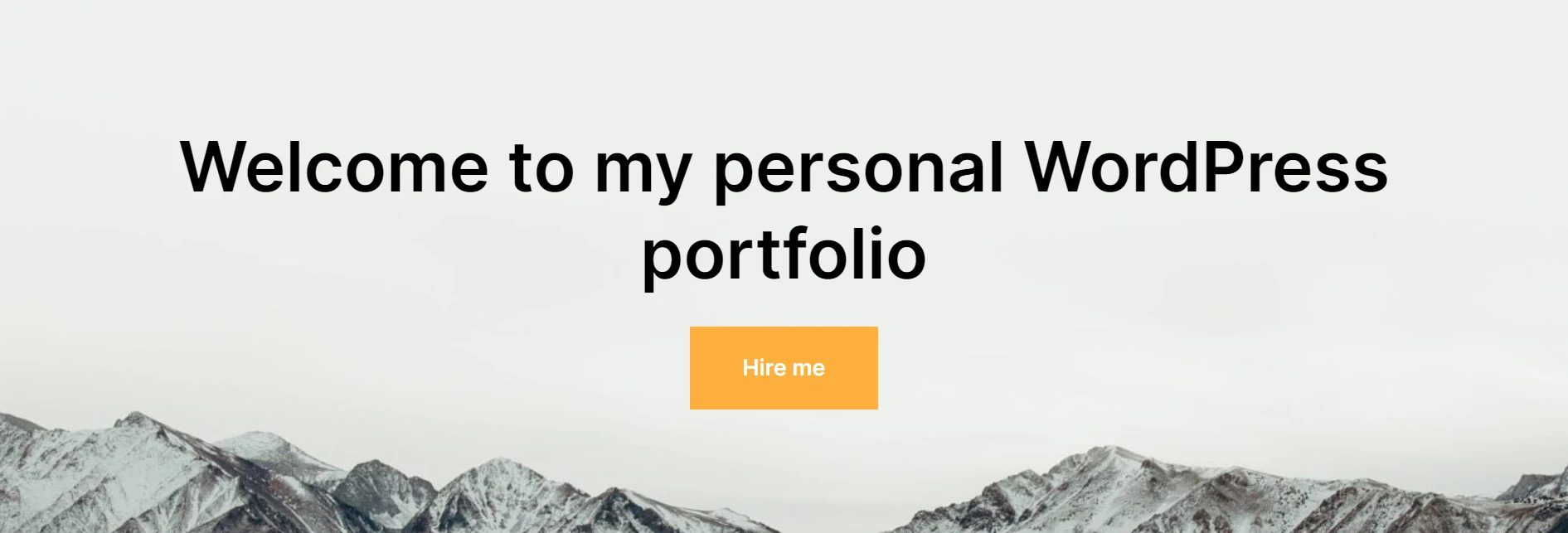
Oto wynik po zastosowaniu tych poprawek:

To jest nasz nagłówek gotowy do działania. Na koniec przyjrzymy się witrynie jako całości. Zauważysz, że na tym etapie poniższy przycisk nie prowadzi do żadnego miejsca. Po utworzeniu stron dla swoich witryn internetowych – co pokażemy Ci w tym poście – możesz następnie połączyć je z tym przyciskiem nagłówka.
Możesz na przykład dodać łącze do swojej strony kontaktowej, aby ludzie mogli łatwo proponować Ci oferty pracy lub możliwości zawodowe.
5. Zbuduj galerię projektów
Galeria projektów jest sercem i duszą każdej witryny portfolio na WordPress. Zasadniczo jest to zbiorowa prezentacja Twoich najnowszych projektów wraz z linkami do każdego wpisu. Galerię projektów w WordPress możesz zbudować na dwa sposoby:
Użyj wzorów blokowych w Neve FSE
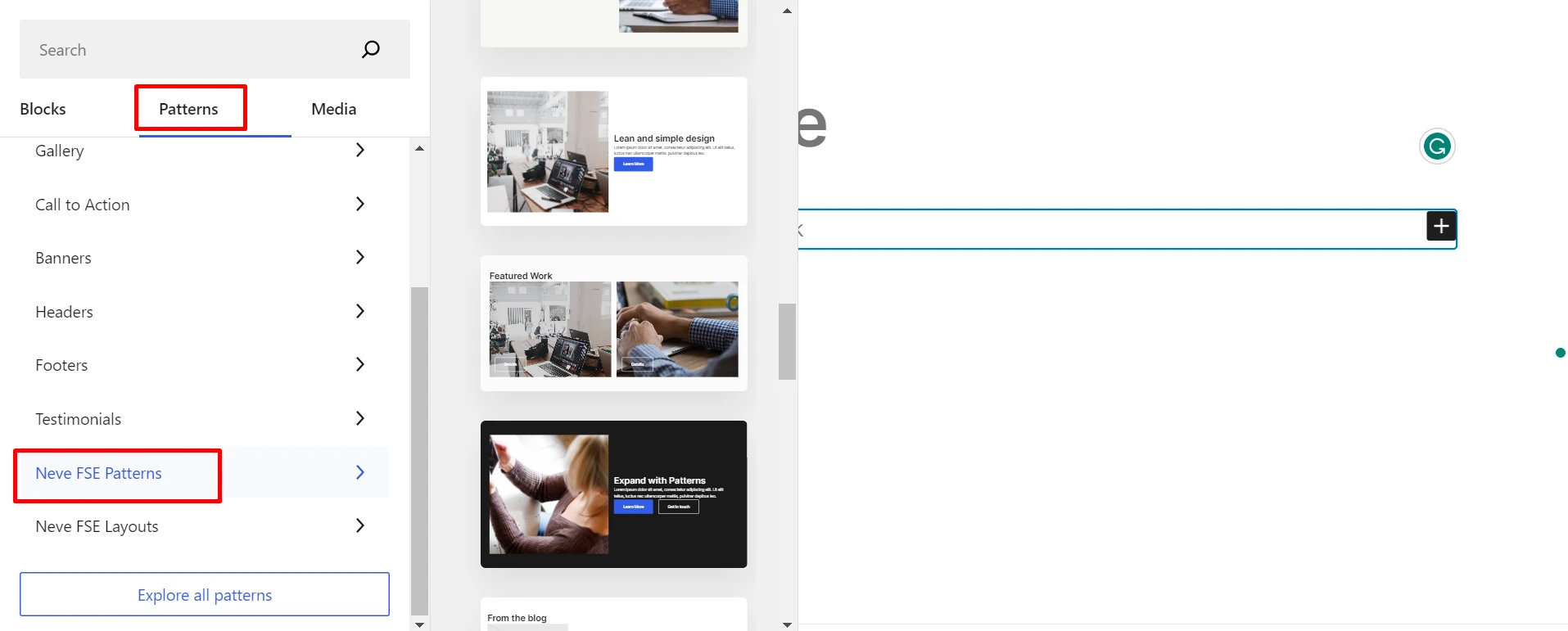
Jedną z metod budowania portfolio jest użycie wzorców blokowych motywu Neve FSE. Przejdź do Pages > Add New , aby wejść do edytora bloków. Tutaj kliknij ikonę +, aby wstawić wzory bloków udostępniane przez Neve FSE.

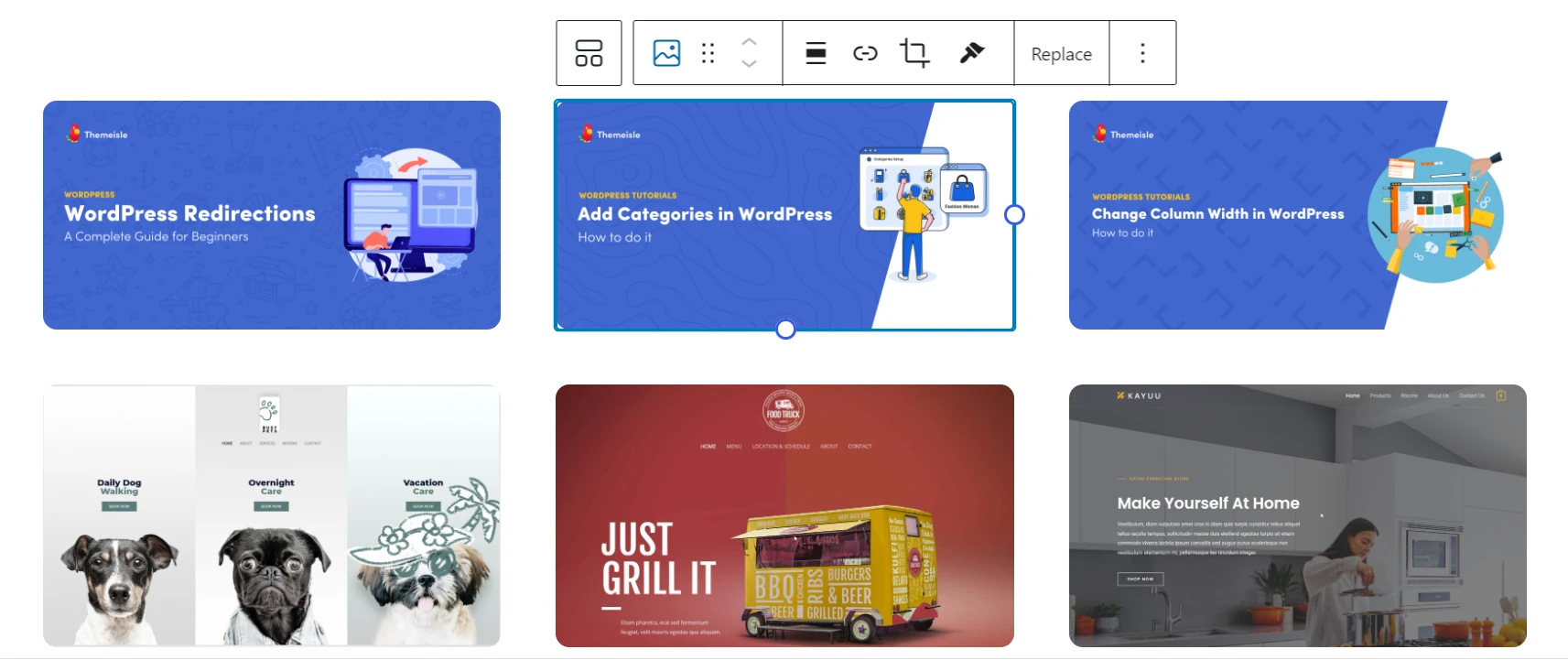
Aby pokazać jak to zrobić, wybraliśmy wzór, który jest bliższy temu, co chcemy osiągnąć w tym poście. Dlatego wstawiliśmy wzór Wyróżnionej Pracy, który zapewnia Neve FSE.

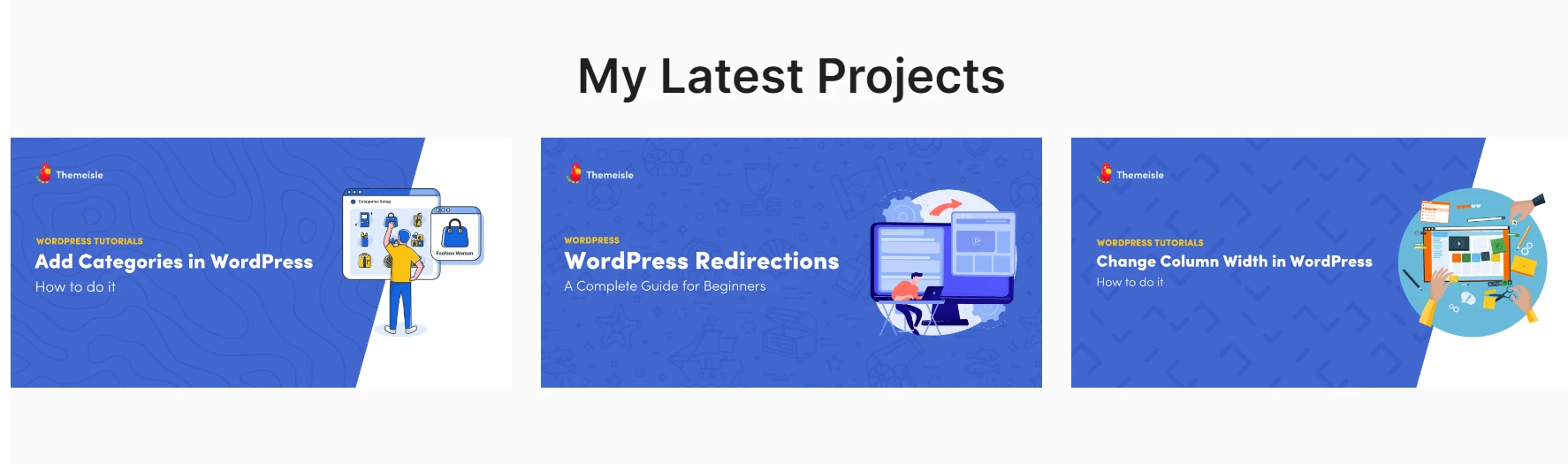
Na potrzeby tego przykładu dodaliśmy trzy nasze poprzednie artykuły i dla każdego ustawiliśmy polecane obrazy:

Oprócz stworzenia trzech indywidualnych projektów, oto co jeszcze zrobiliśmy za pomocą edytora WordPress:
- Dodaliśmy nową sekcję Portfolio pod nagłówkiem na stronie głównej. Zrobiliśmy to poprzez replikację projektów za pomocą bloków.
- Zmodyfikowaliśmy tytuł główny strony Portfolio .
- Do każdego projektu dodaliśmy wyróżnione obrazy w bloku Moje najnowsze projekty .
- Dodano link do każdego obrazu, który prowadzi odwiedzających do odpowiedniego projektu.
Skorzystaj z zestawów szablonów dostępnych w WordPress
Jeśli używasz WordPressa w wersji 6.3 lub nowszej, możesz skorzystać z wielu gotowych szablonów, które umożliwiają tworzenie nowych stron portfolio. Oto jak utworzyć galerię projektów za pomocą edytora WordPress.
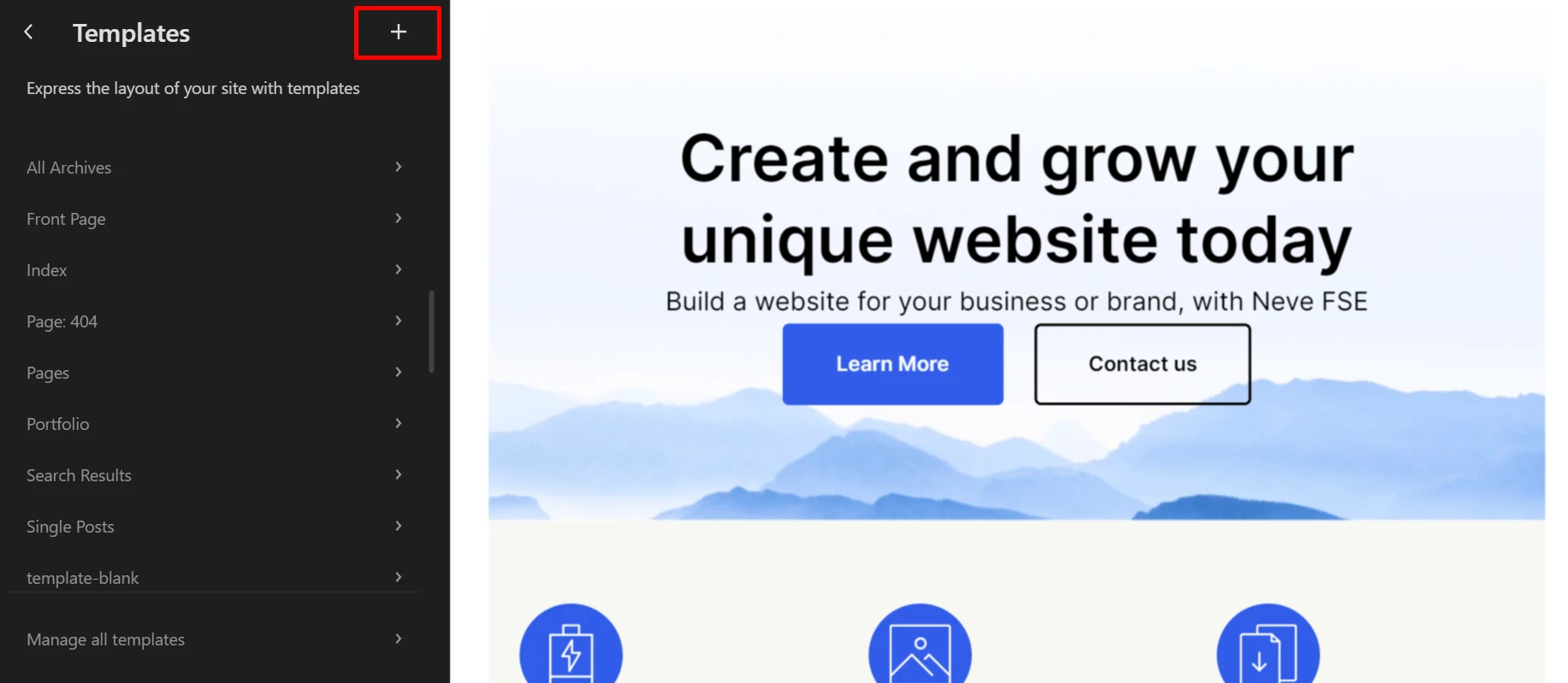
Przejdź do Wygląd > Edytor > Szablony > Dodaj nowy (ikona +). Wybierz z listy Szablon niestandardowy i nadaj mu nazwę.

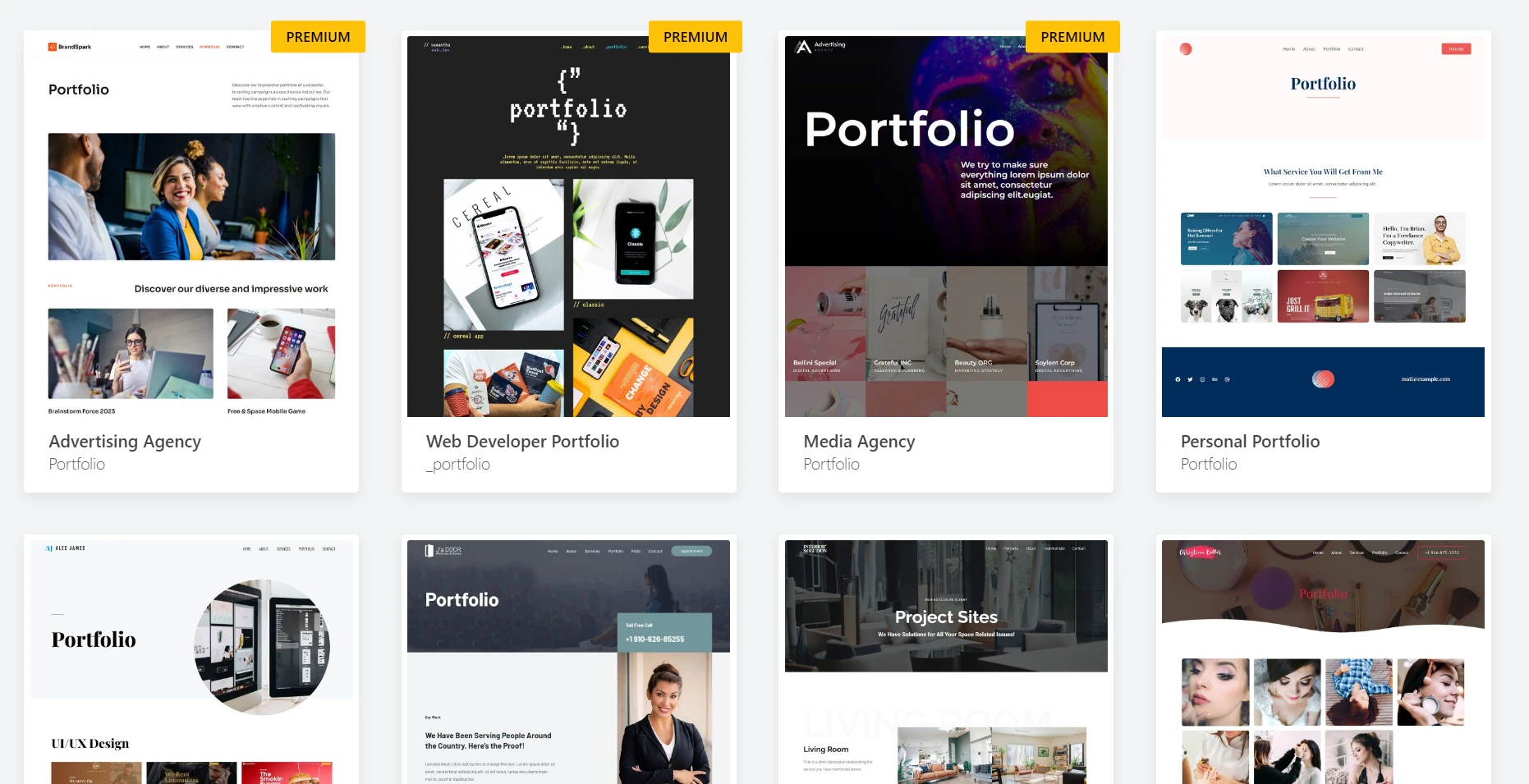
Pojawi się nowa pusta strona. Kliknij przycisk Zestawy szablonów w prawym górnym rogu edytora i wyszukaj Portfolio . Po zaimportowaniu ulubionego zestawu szablonów edytuj go za pomocą bloków.

Aby zastąpić elementy w portfolio, wybierz każdy obraz portfolio i zastąp go własnym. Możesz także dodawać linki i dostosowywać styl obrazów. Kliknij Zapisz .

Następnie zajmiemy się dodaniem dodatkowej zawartości – w szczególności sekcji „O mnie”.
6. Stwórz sekcję O mnie
Już teraz robimy duże postępy w naszym portfolio, ale nadal musimy je dopracować. Doskonałym sposobem na osiągnięcie tego jest zapewnienie odwiedzającym wglądu w to, kim jesteś – na przykład kluczowych faktów, które pracodawcy chcieliby o Tobie poznać. Aby to zrobić, użyjemy Neve FSE do podzielenia wszystkich informacji na strawne fragmenty.
Aby utworzyć stronę O mnie , przejdź do Wygląd > Edytor > Strony . Kliknij ikonę +, aby dodać nową stronę, a następnie nadaj jej nazwę. Gdy pojawi się pusta strona, możesz ją dostosować w taki sam sposób, w jaki dostosowujesz inne strony w poprzednich sekcjach.
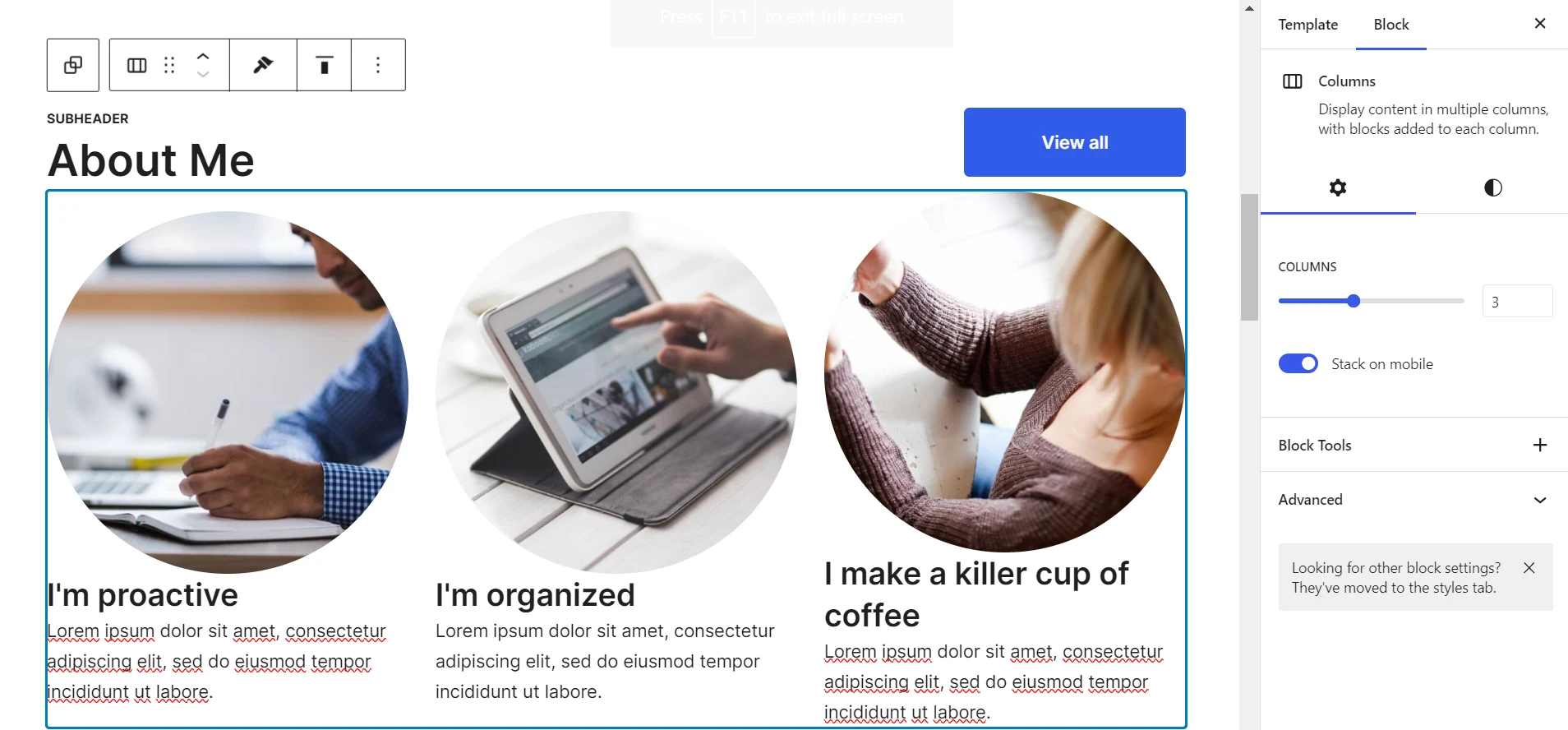
Wstaw preferowane bloki i/lub wzory Neve FSE, aby wyglądały tak, jak chcesz. Po zakończeniu dostosowywania kliknij Zapisz . Oto przykład dostosowania wzorca usług Neve FSE i przekształcenia go w stronę O mnie .

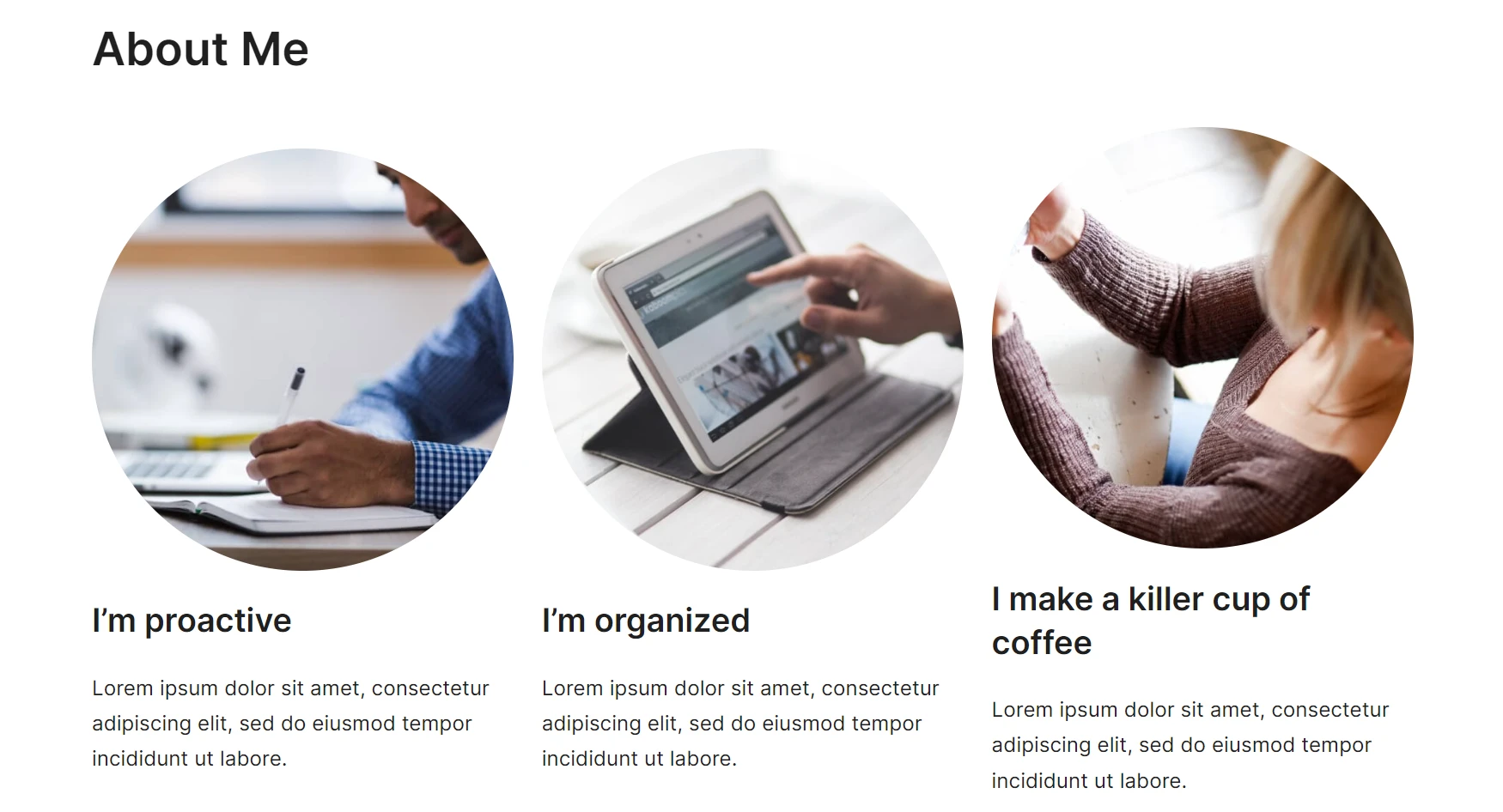
Zobaczmy teraz jak wygląda gotowy produkt:

Wygląda dobrze! Zbliżamy się do końca; teraz czas zająć się ostatnią dużą sekcją naszego portfolio na WordPressie – formularzem kontaktowym.
7. Zbuduj formularz kontaktowy
Teraz, gdy już natrafiłeś na pracodawców, czas nakłonić ich do skontaktowania się z Tobą. Jasne – możesz po prostu zostawić tam swój e-mail, ale formularz kontaktowy wygląda o wiele bardziej profesjonalnie. Oto jak to zrobić.
Neve FSE nie zawiera strony Kontakt , dlatego zalecamy wtyczkę Otter Blocks lub WPForms.
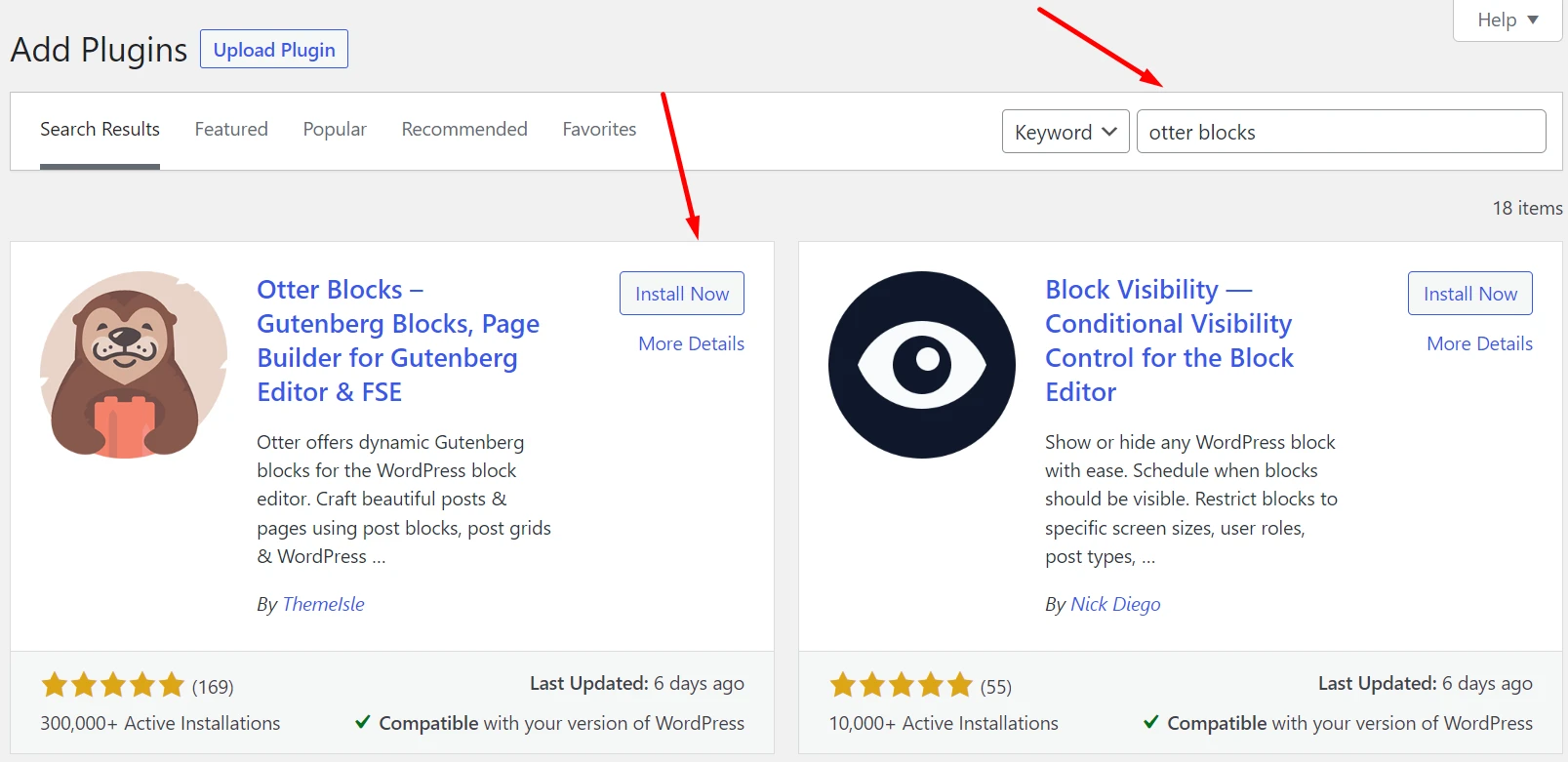
Aby zbudować formularz kontaktowy za pomocą wtyczki Neve FSE i Otter Blocks, przejdź do Wtyczki > Dodaj nowy . Wyszukaj Otter Blocks, a następnie zainstaluj i aktywuj.

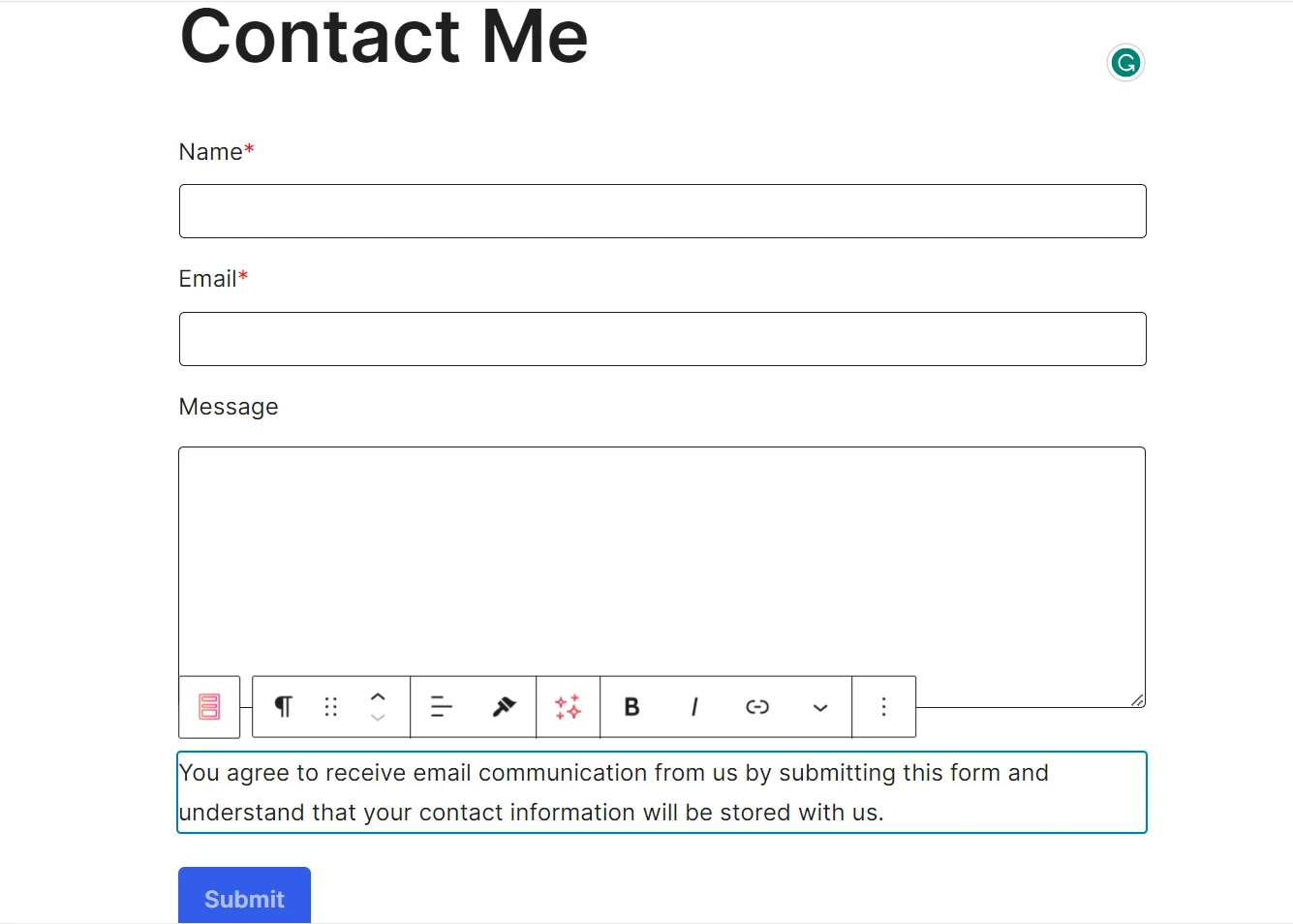
Następnym krokiem jest dodanie nowej strony do witryny WordPress, wybierając Wygląd> Edytor> Strony> Dodaj nową . Na tej stronie wstaw nowy blok, klikając ikonę + i wyszukując Wydrę. Wybierz blok Formularz , a następnie Formularz kontaktowy . Dostosuj jego zawartość i kliknij Publikuj (w prawym górnym rogu strony).

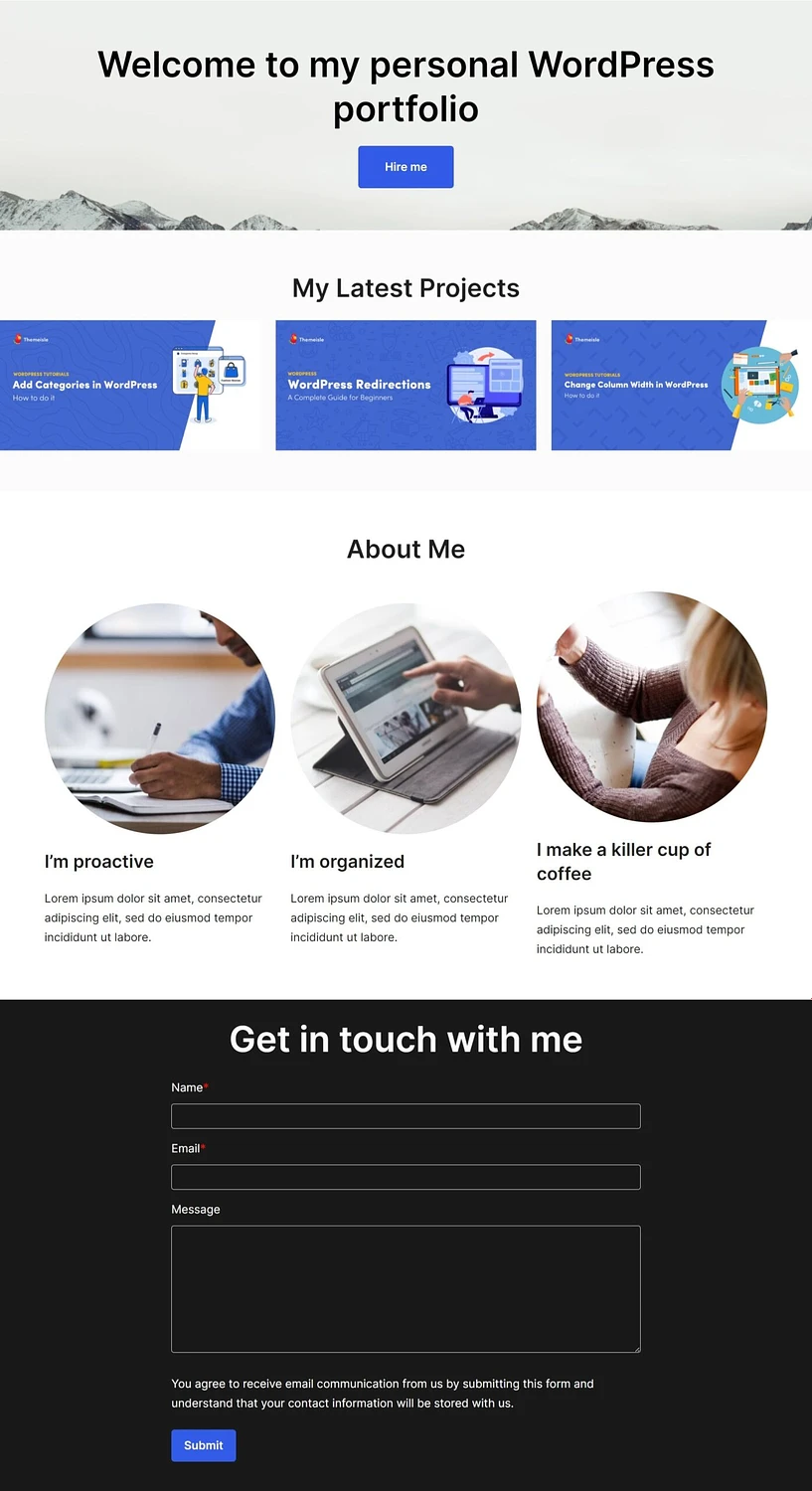
Następnie nadszedł czas, aby spojrzeć na naszą witrynę jako całość i zastanowić się, dokąd można się stąd udać.
8. Udoskonal swoją nową witrynę portfolio na WordPress
Poświęć chwilę, aby cofnąć się i podziwiać swoją pracę – właśnie wspólnie zbudowaliśmy prostą, profesjonalnie wyglądającą witrynę z portfolio na WordPress!

To, co będzie dalej, zależy od Ciebie. Po pierwsze, przeczytaj o wszystkim, co możesz zrobić za pomocą Neve FSE, niezależnie od tego, czy chodzi o dodawanie kolejnych projektów, tworzenie oddzielnych stron dla każdego z nich, czy też zabawę z nowymi sekcjami.
Następnie będziesz chciał nauczyć się kilku zaawansowanych technik, dzięki którym możesz jeszcze bardziej rozwinąć swoje portfolio za pomocą motywu Neve FSE – w tym celu zapoznaj się z naszym artykułem o tym, jak ulepszyć swoje portfolio, aby Twoja witryna WordPress była bardziej wciągająca.
Wniosek
Dobrze wyglądająca witryna z portfolio na WordPressie może otworzyć wiele drzwi do spotkania (i zaimponowania) potencjalnym klientom. Daje pracodawcom lepsze wyobrażenie o Twoich możliwościach i pozwala wyróżnić się na tle konkurencji.
Cały proces zajmie trochę czasu – szczególnie jeśli nie znasz WordPressa – ale jak pokazaliśmy, jest to zdecydowanie możliwe do osiągnięcia przy minimalnym wysiłku.
Oto osiem podstawowych kroków, które należy wykonać, aby utworzyć witrynę portfolio:
- Wybierz dobrego hosta WordPress. ️
- Zainstaluj WordPressa.
- Znajdź i zainstaluj odpowiedni motyw i wtyczki. ️
- Zbuduj nagłówek. ️
- Zbuduj galerię projektów. ️
- Utwórz sekcję „O mnie” .
- Skonfiguruj formularz kontaktowy.
- Udoskonal swoją nową witrynę portfolio WordPress.
Czy masz pytania dotyczące tworzenia witryny portfolio na WordPress? Zachęcamy do zadawania pytań w sekcji komentarzy poniżej!
