20+ najlepszych przykładów witryn z portfolio dla Twojej inspiracji (2022)
Opublikowany: 2022-11-02Zaktualizowano: 03 listopada 2022 Przez: Zespół projektowy

Ujawnienie czytelnika: Kiedy kupujesz za pośrednictwem linków polecających na naszej stronie, możemy otrzymać prowizję (bez dodatkowych kosztów dla Ciebie)
Szukasz świetnej inspiracji do zbudowania lub aktualizacji swojego portfolio? Znakomite portfolio może zwiększyć Twoje szanse na znalezienie pracy lub kolejnego klienta. Dobre portfolio projektowe może być bardzo trudne, więc zdobycie wspaniałej inspiracji pomoże ci znacznie uprościć ten proces.
Zespół projektowy ma ponad 10+ doświadczenia w tworzeniu profesjonalnych stron internetowych w WordPress, Webflow, Divi i Squarespace, dzięki czemu możemy pomóc Ci zdecydować, który kreator stron wybrać do nowego lub przeprojektowanego portfolio programistów.
Niezależnie od tego, czy masz już portfolio online, czy chcesz zmienić lub zaktualizować swoje obecne, aby uczynić je bardziej profesjonalnym i nowoczesnym, przygotowaliśmy listę najlepszych przykładów od znanych projektantów stron internetowych i projektantów UI/UX, aby pomóc Ci zainspirować się do tworzenia Twój własny.
Jeśli nie masz pewności, który kreator witryn zaprojektuje swoje portfolio online, niektóre z najlepszych kreatorów witryn są płatne, ale niektóre są bezpłatne. Jeśli potrzebujesz taniej nazwy domeny dla swojej witryny, mamy listę najlepszych do zarejestrowania Twojej.
Spis treści
Najlepsze kreatory stron internetowych, które pomogą Ci stworzyć nowe portfolio stron internetowych
Z naszego doświadczenia najlepsze portfolio stron internetowych tworzymy przy użyciu:
- WordPress – jak zbudować stronę internetową z portfolio
- Divi 4 – Najlepszy kreator przeciągania i upuszczania
- Squarespace – prosty kreator portfolio
- Webflow – Kompleksowy Kreator Portfolio Programistów
Najlepsze 20+ stron internetowych z portfolio, aby wprowadzić innowacje w swojej inspiracji
Poniżej znajduje się lista najlepszych i najbardziej inspirujących portfolio stron internetowych, które pomogą Ci stworzyć własne. Przyjrzyj się pracom innych, aby zainspirować się i zmotywować do stworzenia własnej strony internetowej. To najlepsze inspiracje do tworzenia portfolio, zanim pójdziesz i stworzysz własną.
1. Davide Mascioli

Davide Mascioli jest multidyscyplinarnym projektantem i dyrektorem artystycznym z ponad 10-letnim doświadczeniem w agencjach kreatywnych i studiach. Pracował w różnych gałęziach sztuki i designu, takich jak identyfikacja wizualna, typografia, projektowanie interakcji i UI/UX. Pięknie zaprojektuj i wizualnie estetyczne portfolio online, aby zainspirować się do stworzenia własnej strony internetowej.
Jego strona internetowa jest bardzo interaktywna, możesz najechać kursorem myszy na dowolną jego pracę na stronie głównej, a kolor tła zmienia się, po kliknięciu pracy przeniesie Cię na pojedynczą stronę, na której możesz dowiedzieć się więcej o projekcie i zobaczyć inne obrazy z tej kolekcji.
2. DANNY JONES

Danny Jones jest projektantem 3D z San Francisco w Kalifornii z pięknym, estetycznym portfolio z wciąż abstrakcyjnymi obrazami 3D na swojej stronie głównej. Prosta strona internetowa z naciskiem na jego grafikę i górna nawigacja pozwolą Ci zapoznać się z jego twórczością w dwukolumnowym stylu gid. Jego praca 3D jest spektakularna i innowacyjna, po kliknięciu dowolnego posta przeniesie Cię na pojedynczą stronę, na której możesz zobaczyć inne kąty jego pracy.
3. David Milan

David Milan jest artystą 3D, reżyserem i projektantem pisma ręcznego, pracującym w wielu dyscyplinach, w tym typografii i ilustracji. David ma bardzo kreatywną i dobrze zaprojektowaną witrynę z portfolio, która opiera się na siatce bez obramowań i wypełnień, wszystkie obrazy stykają się ze sobą. Bardzo interaktywna i kolorowa praca.
Po kliknięciu dowolnego obrazu otworzy się on w lightboxie, w którym można wyświetlić podgląd większych rozmiarów, a także użyć strzałek do poruszania się w lewo lub w prawo. Jego witryna jest w pełni responsywna, dzięki czemu można ją łatwo wyświetlić na telefonie komórkowym lub tablecie. Jego witryna korzysta również z nieskończonego przewijania, dzięki czemu można po prostu przewijać stronę w dół bez klikania następnej strony.
4. Allison Bratnick

Allison Bratnick jest projektantką i artystką produkcyjną, która ma dobrze zaprojektowaną stronę internetową z portfolio z logo na lewym brzegu i prawą stroną przedstawiającą portfolio w układzie opartym na siatce. Bardzo ciekawa strona, ponieważ nie ma nawigacji. Wystarczy kliknąć dowolną jej pracę, aby zobaczyć większy podgląd, a stamtąd można powiększyć lub przejść do następnego projektu.
To prosty, ale bardzo skuteczny sposób na zaprezentowanie swojego portfolio online, w którym skupiasz się na grafice, bez żadnych zakłóceń. Jeśli jest to styl, którego lubisz używać, na początek zalecamy skorzystanie z jednego z najlepszych motywów WordPress do portfolio.
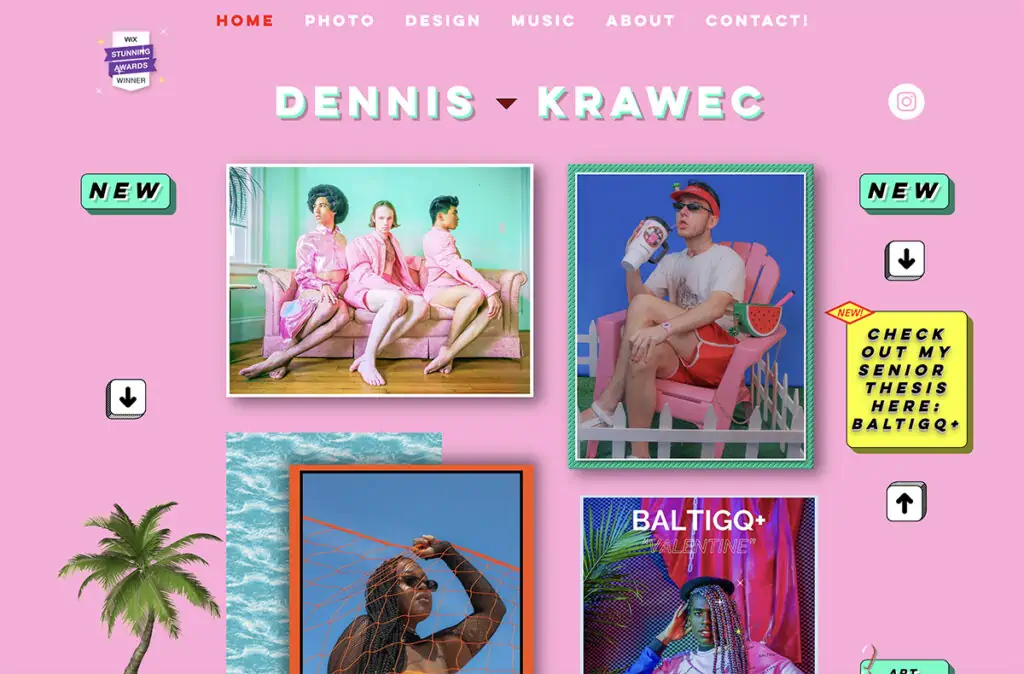
5. Dennis Krawec

Dennis Krawec jest projektantem z Brooklynu, który specjalizuje się w projektowaniu graficznym, kierowaniu artystycznym, fotografii, wideo i produkcji muzycznej.
Dzięki doświadczeniu w pracy dla firm projektowych, uniwersytetów i artystycznych organizacji non-profit, jego prace były prezentowane w dużych i małych kampaniach marketingowych zarówno w kraju, jak i za granicą. Doceniono go za odważne i niepowtarzalne podejście do projektowania.
Portfolio Dennisa zostało zaprojektowane tak, aby zainspirować Twoją wizję i wyjść poza prosty i czysty wygląd, możesz zintegrować niektóre z jego kreatywnych sposobów na pokazanie tego, co jest wyjątkowe i wpływowe.
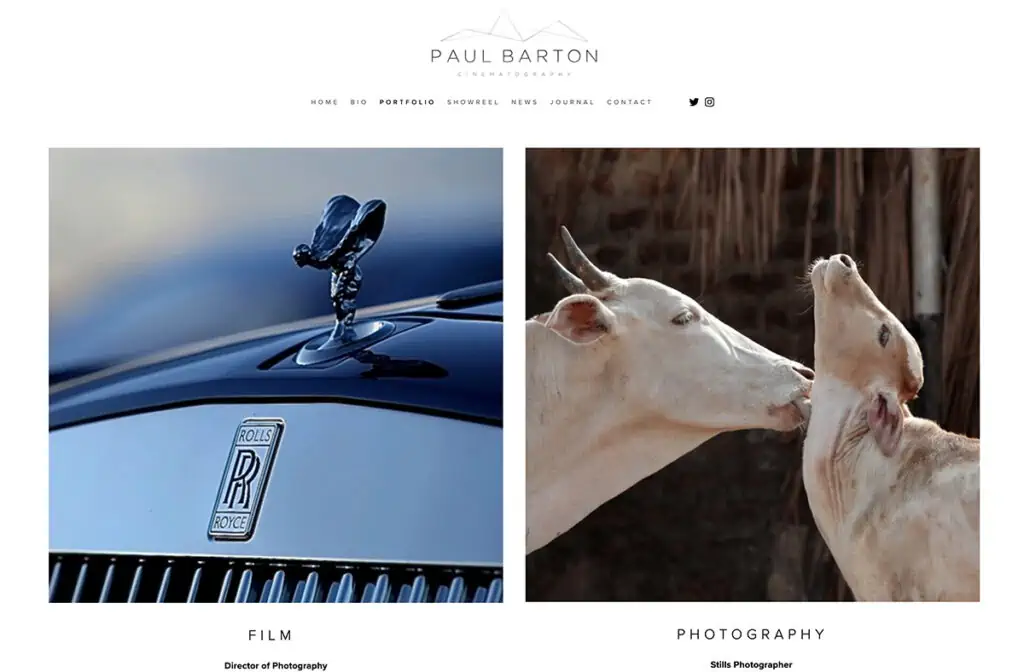
6. Paul Barton

Paul Barton jest doświadczonym operatorem, którego głównym medium jest film i fotografia. Jego dobre portfolio projektowe jest świetną inspiracją dla każdego, kto szuka prostego i nowoczesnego układu portfolio, jego strona główna to świetny projekt.
Z dużymi wyróżnionymi obrazami, pod nim zobaczysz trzy kategorie, showreel, film i fotografię. To, co lubimy na jego stronie głównej, to także najnowsze wiadomości z jego sekcji bloga i kanału na Instagramie, aby pokazać jego najnowsze zdjęcia. Możesz użyć jednego z darmowych motywów portfolio i stworzyć podobną stronę internetową za pomocą WordPressa z dodatkowymi dostosowaniami.
7. Werholomczuk

Denis Verholomchuk jest profesjonalnym projektantem stron internetowych z bardzo innowacyjnym i inspirującym portfolio. Jeśli lubisz ciemno wyglądające portfolio internetowe, to powinno Cię bardzo zainspirować. Denis używa dużych czcionek przewijanych w poziomie i osobistego zdjęcia na środku swojej strony głównej.
Po przewinięciu strony dostaniesz się do strony jego portfolio, gdzie jego dzieło sztuki przewija się jedna na drugiej, gdy poruszasz myszą, bardzo fajny i nowoczesny efekt. Po przejrzeniu jego portfolio znajduje się sekcja usług, dzięki czemu możesz dowiedzieć się o jego usługach i cenach.
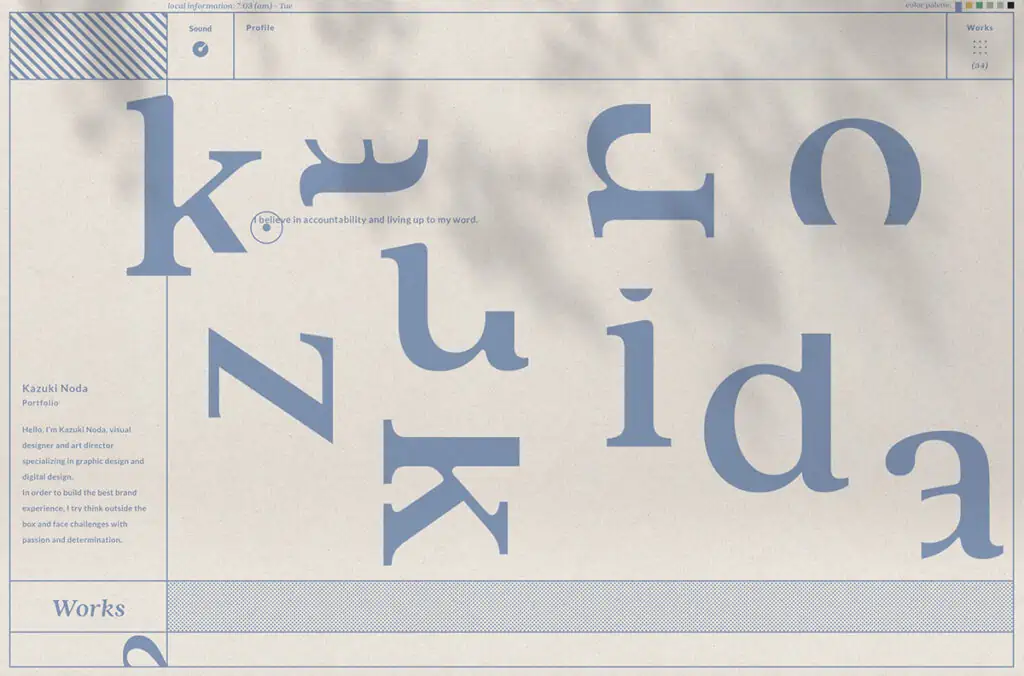
8. Kazuki Noda

Kazuki Noda jest projektantem wizualnym i dyrektorem artystycznym specjalizującym się w projektowaniu graficznym i projektowaniu cyfrowym. Ma bardzo interaktywną stronę internetową, niektóre efekty specjalne najechania kursorem są spektakularne, po najechaniu kursorem na dowolną jego pracę na stronie głównej obraz pojawi się w tle filmu lub animacji.
Portfolio Kazukiego jest jednym z najlepszych i najbardziej inspirujących, jakie zobaczysz, jeśli lubisz tego rodzaju interaktywną animację, jego portfolio będzie przesadzone.
9. Sean

Sean jest projektantem produktu, który obecnie pracuje dla Help Scout, ma oko na tworzenie atrakcyjnego interfejsu użytkownika i ożywianie produktów. Jego portfolio jest bardzo dobrze zaprojektowane, na stronie głównej podczas przewijania zobaczysz duże zdjęcia projektu jego produktu, po kliknięciu na dowolny obraz przeniesie Cię na stronę, na której możesz zobaczyć i przeczytać o jego procesie.
Jest to sekcja, z której każdy projektant powinien robić notatki, krok po kroku, jak zaczyna się od problemu, robi szkice ołówkiem, a następnie przechodzi do projektowania i rozmieszczania szczegółów w trybie oprogramowania.
10. Lottanie

LOTTA NIEMINEN to wielokrotnie nagradzana praktyka twórcza Lotty Nieminen, specjalizująca się w brandingu, art direction i projektowaniu graficznym dla szerokiego grona klientów na całym świecie. Dzięki multidyscyplinarnemu podejściu studio ożywia oparte na koncepcji tożsamości wizualne poprzez przemyślane, drukowane i cyfrowe implementacje.
Bardzo dobrze zaprojektuj stronę portfolio z przyjemnym wykorzystaniem subtelnych kolorów, dużymi obrazami po lewej stronie i tekstem z opisem po prawej z wzorem w stylu flip-grid. Po kliknięciu dowolnego obrazu otworzy się prosta strona, na której możesz zobaczyć więcej zdjęć i przeczytać pełny opis tego projektu.
Nawigacja w witrynie znajduje się w każdym rogu witryny, więc w prawym górnym rogu masz indeks, a w lewym górnym rogu masz przycisk o, jeśli to jest coś, co lubisz, idź i sprawdź, jak wygląda na urządzeniach mobilnych i czy możesz włącz tego rodzaju menu we własnej witrynie z portfolio. Ten rodzaj nawigacji internetowej sprawi, że Twoja strona będzie wyglądać bardzo profesjonalnie i niepowtarzalnie.

11. Yassine

Yassine to francuski kreatywny programista z siedzibą w Paryżu Pasjonat kreatywnego kodowania i specjalizujący się w ruchu i animacji. Kto uwielbia kodować od podstaw i świetnie się bawić przy fajnych projektach. Jego strona główna jest bardzo prosta i ma typografię opartą na typografii, jak widać, „Creative Front Developer” jest najbardziej widoczną typografią na jego stronie głównej, dzięki czemu możesz dowiedzieć się, co robi.
Jest też przycisk trybu ciemnego, z którego korzysta wielu programistów. Jeśli chcesz zaprezentować swoje portfolio na ciemnym tle, jest to bardzo fajna funkcja, aby zainspirować się i dodać do własnej witryny.
Gdy klikniesz na jego stronę roboczą, zobaczysz niektóre z jego polecanych projektów w stylu opartym na siatce, wykorzystującym dużo negatywnej przestrzeni, więc jego strona robocza nie jest przytłaczająca, ale o wiele łatwiejsza do estetyki. .
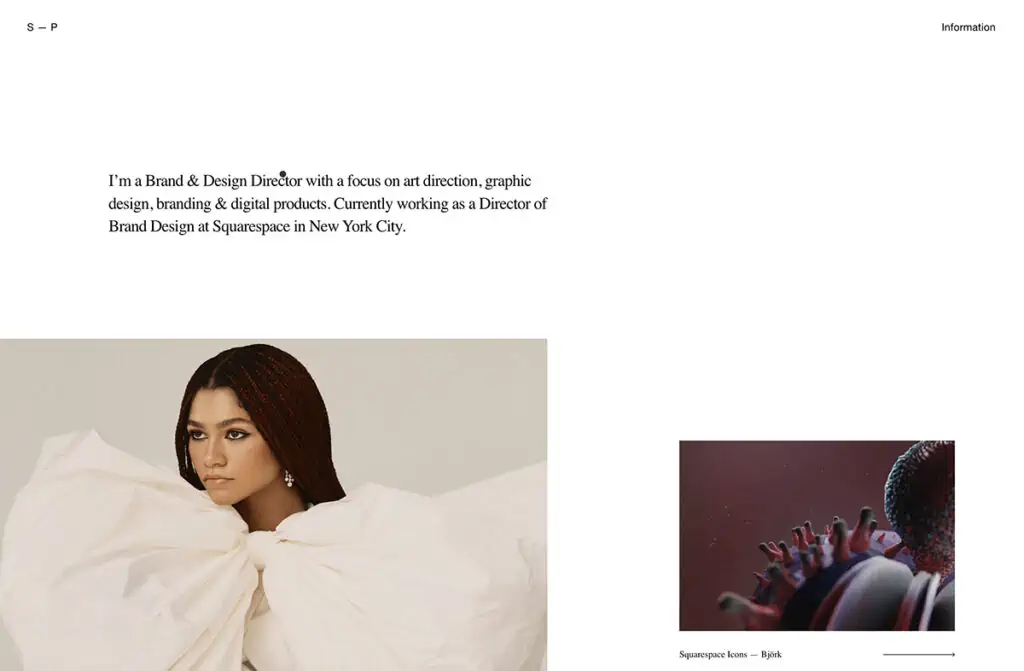
12. Satu

Satu Brand & Design Director, skupiający się na kierownictwie artystycznym, projektowaniu graficznym, brandingu i produktach cyfrowych. Obecnie pracuje jako dyrektor ds. projektowania marki w Squarespace w Nowym Jorku. Piękne portfolio z dużą ilością białych negatywów, dzięki czemu grafika nie jest przytłaczająca, ale łatwa w obsłudze i nawigacji. Tego rodzaju portfolio można uzyskać za pomocą narzędzia do tworzenia witryn typu „przeciągnij i upuść” Squarespace.
Skupiamy się w 100% na twojej grafice i nie ma innych rozpraszaczy. To świetne portfolio, aby zainspirować się i być może dodać własne unikalne akcenty. Po kliknięciu dowolnego obrazu otworzy się nowa strona z opisem i bardziej szczegółowymi obrazami.
13. Leyann

Leyann jest profesjonalnym niezależnym dyrektorem artystycznym i projektantem UX/UI z kolejną świetnie wyglądającą profesjonalną stroną internetową. Jeśli szukasz inspiracji na stronie z ciemnym portfolio, jest to świetne miejsce na spędzenie czasu, poruszanie się po dobrze zaprojektowanych i ładnych układach z niesamowitą dbałością o szczegóły.
Z jego portfolio można wywnioskować, że jego doświadczenie użytkownika i umiejętności projektowania interakcji z użytkownikiem pokazują, jak prawidłowo zaprojektować świetnie wyglądającą stronę internetową. Dzięki wielu ładnym wizualnym mediom interaktywnym możesz poruszać się po jego stronie internetowej i kliknąć dowolny projekt, aby zobaczyć szczegóły.
14. Dorianne Azzouz

Dorianne Azzouz jest projektantką cyfrową z dużymi umiejętnościami w zakresie projektowania UI i UX i koncentruje się na użyteczności, kierowaniu artystycznym, ilustracjach i uczeniu się nowych umiejętności. Możesz zobaczyć ilustracje i umiejętności interaktywne Dorianne, ponieważ przykład jej strony internetowej jest bardzo inspirujący z małymi drobnymi akcentami, które dają duże wrażenie. Pokochasz, jak poruszając myszą wyskakują małe fajne ilustracje, jeśli jesteś ilustratorem, jest to świetna inspiracja do rozważenia.
Po przewinięciu strony głównej zobaczysz jej wybrane prace z bardzo ładnymi efektami najechania myszką, zachęcam każdego do spędzenia czasu na przeglądaniu elementów na jej stronie internetowej, ponieważ są one bardzo dobrze zaprojektowane z myślą o doświadczeniu użytkownika.
15. Claudia Carrara

Claudia Carrara wedding planner i event designer od 2003 roku zajmuje się zarządzaniem i kierownictwem artystycznym. Piękna i dobrze zaprojektowana strona internetowa z pełnoekranową nakładką wideo. Strona posiada zarówno zwykłą, jak i mobilną nawigację z miłym i profesjonalnym akcentem.
Po przewinięciu strony głównej znajduje się zdjęcie Claudii oraz opis jej pracy i usług. Przewijaj stronę w dół, aby zobaczyć ładną animację zdjęć i typografii, bardzo dobrze zaprojektowaną i pełną inspiracji stronę internetową. Przejrzysta i profesjonalnie wyglądająca strona internetowa z wieloma interaktywnymi elementami, które zapewnią Ci przepływ inspiracji.
16. MarioeCG

Marioe jest artystą wizualnym i kreatywnym koderem z bardzo unikalną pełnoekranową witryną opartą na siatce, aby pokazać interaktywne podejście do tworzenia witryn internetowych. Bardzo fajne i nowoczesne podejście do budowania czystych i nowoczesnych witryn, możesz przewijać w lewo, prawo, w górę iw dół, aby zobaczyć swoje portfolio. Po kliknięciu dowolnego pokoju powiększa się, gdzie możesz zobaczyć więcej szczegółów.
Jeśli interesuje Cię czysta strona internetowa oparta na przepasce, koniecznie sprawdź to i uzyskaj inspirację, jak pokazać i poruszać się po swoich projektach w kreatywny i interesujący sposób.
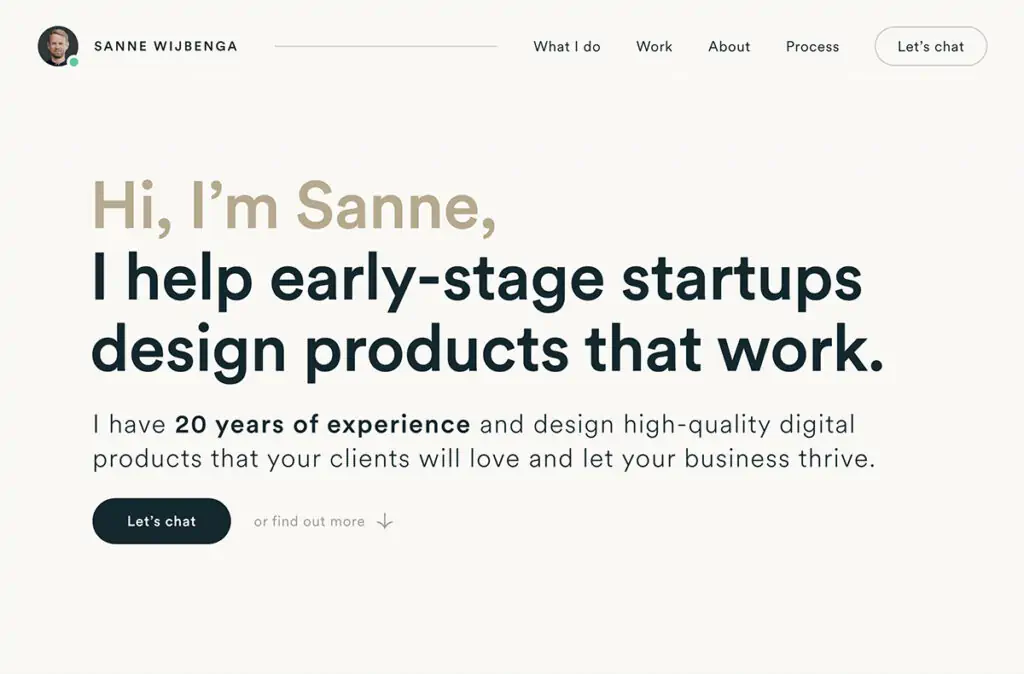
17. Sanne

Sanne Wijbenga, holenderska projektantka i dyrektor kreatywna z 20-letnim doświadczeniem. Przez ponad dekadę pracował w agencjach w Holandii i Niemczech, tworząc nagradzane prace dla szerokiego grona klientów z różnych branż.
Uwielbia pracować z decydentami na styku designu, strategii i biznesu . Wierzy, że właśnie tutaj design może mieć największy wpływ. Sanne ma bardzo profesjonalną, jednostronicową witrynę portfolio z łatwą nawigacją po tym, co robi, pracuje, o czym, przetwarza, a gdy jesteś gotowy do zaangażowania i pracy z nim, ma przycisk w prawym górnym rogu „Let's Chat”
Możesz kliknąć górną nawigację, która przewinie się do odpowiedniej sekcji, lub możesz po prostu przewijać, aby zobaczyć całą jego pracę i proces.
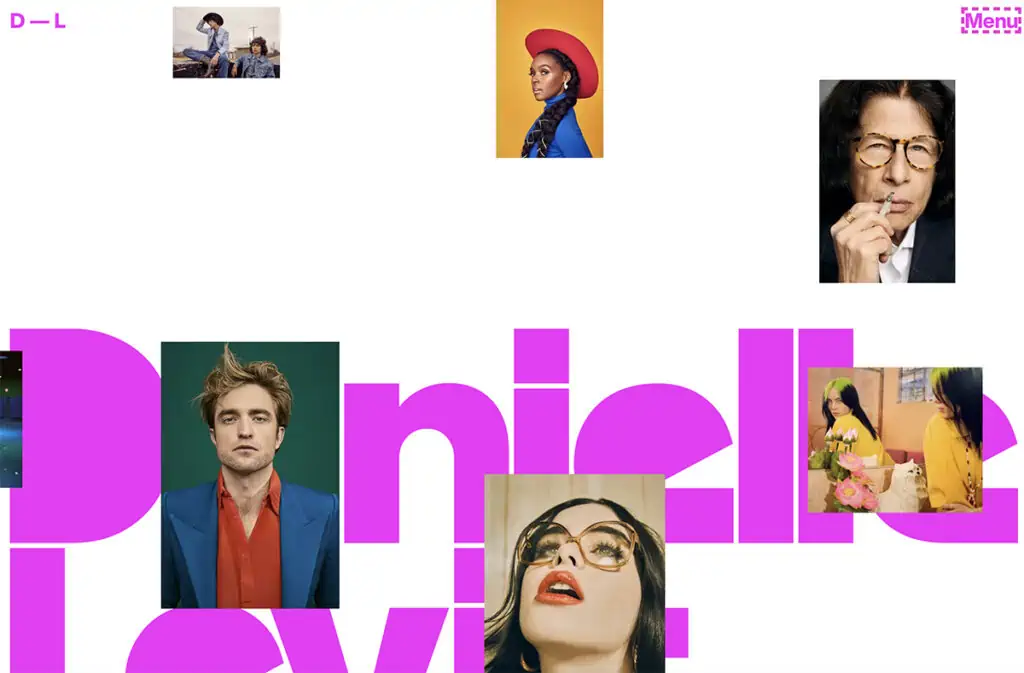
18. Danielle Levitt

Danielle Levitt jest reżyserką filmową i fotografką, której prace obejmują dwie dekady dokumentowania muzyki, sztuki, mody i celebrytów.
Niezależnie od tematu – od kultowych postaci i modeli kultowych po niedostatecznie reprezentowane społeczności obejmujące wszystkie aspekty kultury – Levitt kładzie niezrównany nacisk na tworzenie więzi.
Ta metodologia przełamuje bariery i jawi się w jej pracy jako niematerialne poczucie intymności i sprawczości. Mieszkająca w Los Angeles i Nowym Jorku, Levitt jest głęboko związana z kulturą obu miast, co wpływa na jej pracę i proces twórczy.
Interaktywna i inspirująca wizualnie witryna Danielle z dużą typografią i interaktywnymi miniaturami poruszającymi się na pełnym ekranie jest bardzo dobrze zaprojektowana z genialną kompozycją i estetycznym punktem widzenia, aby zapewnić przepływ innowacji i inspiracji.
19. Yuki

Yuki jest zarówno projektantem interfejsu użytkownika, jak i profesjonalnym ilustratorem z bardzo kreatywną i przejrzystą witryną internetową, dzięki której przepływają ładne i proste inspiracje. Dzięki dużej typografii u góry wiesz, co robi, a po przewinięciu strony w dół zobaczysz jej portfolio z wieloma fajnymi i interesującymi ilustracjami i projektami, nad którymi pracowała.
Dzięki doskonałemu wykorzystaniu kolorów i typografii ten jednostronicowy układ jest prosty, ale bardzo wydajny, aby zaprezentować Twoje kreatywne rzeczy.
20. RosnącyFNX

Multidyscyplinarna witryna portfolio autorstwa Roberta, ze świetnym pre-loaderem i interaktywnym przewijaniem myszy, aby pokazać różne etapy jego pracy i procesu. Bardzo kreatywny sposób na pokazanie Ci swojego innego sposobu myślenia poza schematami, w jaki sposób możesz zaprojektować swoją witrynę i uczynić ją bardziej przyjazną dla użytkownika i bardziej osobistą.
Po raz kolejny, jeśli podoba Ci się ciemna strona internetowa z nowoczesnymi i interaktywnymi funkcjami, warto sprawdzić i dowiedzieć się, jak utrzymać zaangażowanie użytkowników w Twojej witrynie.
21. Natalia Jankie

Natalie Jankie jest projektantką gier na poziomie zawodowym, która lubiła stawiać czoła różnorodnym wyzwaniom i rozwinęła swoje umiejętności w wielu aspektach tworzenia gier, między innymi w grze, poziomie, narracji, interfejsie użytkownika i projektowaniu systemu.
Bardzo ładne i przejrzyste portfolio, jeśli masz filmy lub chcesz pokazać animacje, możesz zainspirować się stroną Natalie, ponieważ jest to świetny sposób na zaprezentowanie swojej pracy i CV. Z półstronicowym obrazem u góry i tekstem opisującym to, co robi, oraz ikonami kontaktu/LinkedIn ułatwiającymi kontakt.
Po przewinięciu w dół możesz zobaczyć jej doświadczenie/portfel z filmem po lewej stronie oraz opisem z linkami i szczegółami, które pomogą Ci zrozumieć projekt i proces.
22. Admilk

Multidyscyplinarne studio Admilk skupiające się na reklamach, animacjach, filmach i kreatywnym projektowaniu. Bardzo unikalna strona internetowa z pełnym przeglądem wideo animacji 3D, dużą typografią i układem portfolio opartym na siatce.
Prosta, ale bardzo wydajna obecność online, pokazująca ich portfolio online po kliknięciu dowolnego filmu lub projektu otworzy nową stronę, na której można łatwo zobaczyć wszystkie szczegóły i więcej informacji o kliencie i usługach, z których korzystał.
23. Druhu

Druhin jest projektantem UX specjalizującym się w projektowaniu wizualnym. Obecnie pracuje jako Product Designer w SkillsUnion, startupie edtech z siedzibą w Londynie.
W ciągu ostatnich kilku lat pracował z wieloma zespołami projektowymi i średniej wielkości start-upami na całym świecie — przy projektach od mody po opiekę zdrowotną, a nawet druk i e-commerce. Poza tym, że jest projektantem, wie również, jak wdrażać moje pomysły projektowe przy odrobinie moich umiejętności programowania front-end.
Bardzo interaktywna prezentacja portfolio, po przewinięciu strony głównej zobaczysz kreatywne sposoby wyświetlania swojej pracy online, z fajną myszą najeżdżającą na tekst, aby wyświetlić wyskakujące okienko z obrazem „zobacz studium przypadku”.
Poświęć czas na przeglądanie portfolio Druhina, ponieważ otrzymał kilka fajnych elementów i innowacyjne sposoby zaprezentowania swojego doświadczenia online, ze świetnymi przykładami tego, jak myśleć nieszablonowo podczas tworzenia własnej witryny z portfolio.
Witryna internetowa z portfolio online, aby zaprezentować publicznie swoje najlepsze prace. Każdy twórca powinien mieć profesjonalnie wyglądającą stronę internetową, aby podzielić się swoją wiedzą i procesem zaprojektowania i stworzenia pracy.
Twoja witryna portfolio powinna zawierać najlepsze fragmenty Twojej pracy, te, z których jesteś najbardziej dumny. Dołącz stronę Informacje, stronę Portfolio i stronę Kontakt oraz te najważniejsze, aby pomóc innym zrozumieć, kim jesteś i czym się zajmujesz, aby mogli się skontaktować, gdy nadejdzie okazja do projektowania.
