Przedstawiamy blok zaawansowanego wyszukiwania PostX
Opublikowany: 2023-08-14Blok wyszukiwania to potężne narzędzie, które może pomóc poprawić wrażenia użytkownika w Twojej witrynie. Pozwala odwiedzającym szybko i łatwo znaleźć treści, których szukają, co prowadzi do zwiększenia zaangażowania i satysfakcji.
Dlatego wprowadzamy blok wyszukiwania zaawansowanego PostX dla WordPress. Omówimy, dlaczego potrzebujesz zaawansowanego bloku wyszukiwania dla swojej witryny, jak korzystać z bloku wyszukiwania PostX i zbadamy jego ustawienia i opcje dostosowywania.
Więc bez dalszych ceregieli, zaczynajmy.
Dlaczego potrzebujesz niestandardowego bloku wyszukiwania dla swojej witryny?
Blok wyszukiwania WordPress to sposób na umożliwienie odwiedzającym znajdowania treści w Twojej witrynie, ale oferuje tylko niewielką elastyczność. Dzięki zaawansowanemu blokowi wyszukiwania PostX możesz zapewnić odwiedzającym większą kontrolę nad wynikami wyszukiwania. Może to być ogromną pomocą dla odwiedzających szukających dokładnych informacji.
Poprawia jakość wyszukiwania: niestandardowy blok wyszukiwania może poprawić jakość wyszukiwania dla odwiedzających witrynę, zapewniając im dokładniejsze wyniki. Dzieje się tak, ponieważ niestandardowy blok wyszukiwania można lepiej dopasować do Twojej witryny i jej zawartości.
Zapewnia lepsze trafne wyniki: niestandardowy blok wyszukiwania może zapewnić dokładniejsze dopasowanie wyników niż domyślny blok wyszukiwania WordPress, ponieważ może dokładniej indeksować zawartość Twojej witryny. Oznacza to, że gdy odwiedzający szukają czegoś w Twojej witrynie, jest bardziej prawdopodobne, że znajdą informacje, których szukają.
Poprawia UX dla odwiedzających: niestandardowy blok wyszukiwania może poprawić UX dla odwiedzających, ułatwiając im znajdowanie informacji, których szukają. Dzieje się tak, ponieważ niestandardowy blok wyszukiwania można zaprojektować tak, aby był przyjazny dla użytkownika i łatwy w użyciu.
Szybsze wykrywanie treści: niestandardowy blok wyszukiwania może przyspieszyć wykrywanie treści, ponieważ indeksuje całą zawartość witryny.
Teraz sprawdźmy, jak korzystać z bloku PostX Search.
Jak korzystać z bloku wyszukiwania PostX
Blok wyszukiwania PostX jest bardzo łatwy w użyciu. Wystarczy zainstalować i aktywować PostX i użyć bloku na swojej stronie/nagłówku.
Aby użyć bloku wyszukiwania PostX:
- Przejdź do swojej strony/postu.
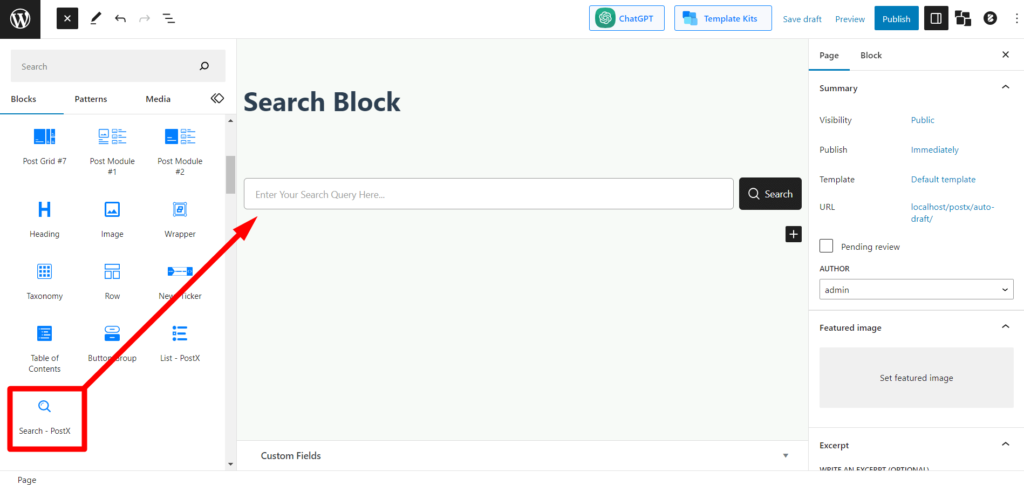
- Kliknij ikonę „+” i poszukaj bloku „Wyszukaj – PostX”.
- Kliknij go lub przeciągnij i upuść, aby dodać blok wyszukiwania.

Następnie skonfiguruj ustawienia zgodnie ze swoimi potrzebami. Możesz także ograniczyć liczbę wyświetlanych wyników. Po skonfigurowaniu ustawień możesz opublikować swoją stronę lub post, a odwiedzający mogą korzystać z bloku wyszukiwania.
Przyjrzyjmy się ustawieniom i opcjom dostosowywania, jakie zapewnia blok PostX Search.
Ustawienia i opcje
Blok wyszukiwania PostX oferuje różnorodne ustawienia i opcje dostosowywania. Możesz zmienić wygląd i sposób działania bloku, a także sposób jego działania.
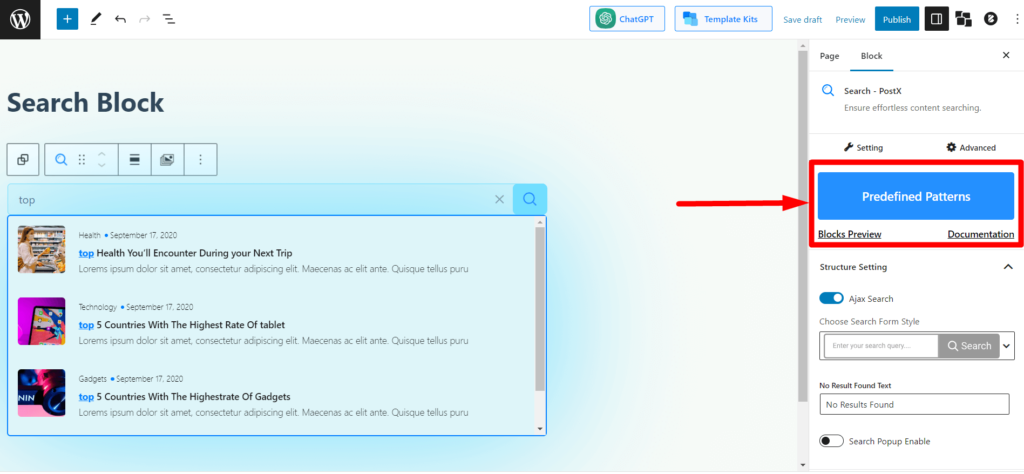
Predefiniowane wzorce

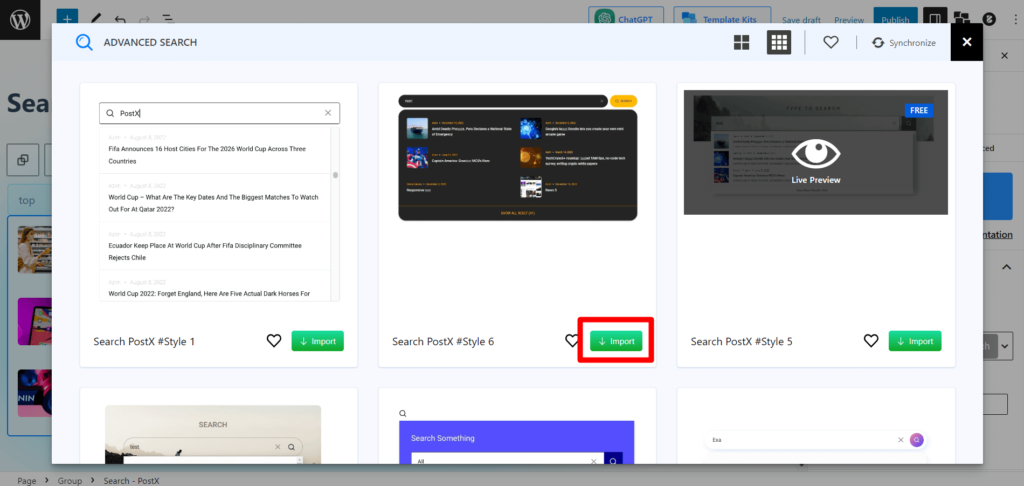
Podobnie jak inne bloki PostX, nowy blok wyszukiwania ma swoje własne „predefiniowane wzorce”. Możesz wybierać spośród odmian i importować je jednym kliknięciem, aby uniknąć kłopotów z dostosowywaniem.

Ustawienie struktury
Zabawa z dostosowywaniem zaczyna się od tego ustawienia. Zobaczysz tutaj ustawienia strukturalne bloków wyszukiwania.
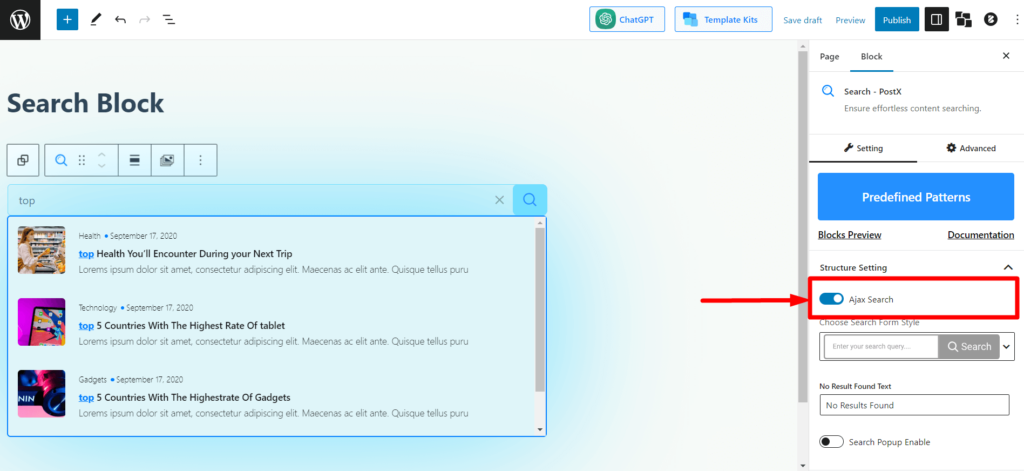
Wyszukiwanie AJAX
Ten pasek przełączania umożliwia AJAX wyszukiwanie czytelników. Oznacza to, że jeśli jest włączona za każdym razem, gdy czytelnik/użytkownik wyszukuje zapytanie w pasku wyszukiwania, wyniki będą wyświetlane bezpośrednio tam, bez przechodzenia do strony wyników wyszukiwania.

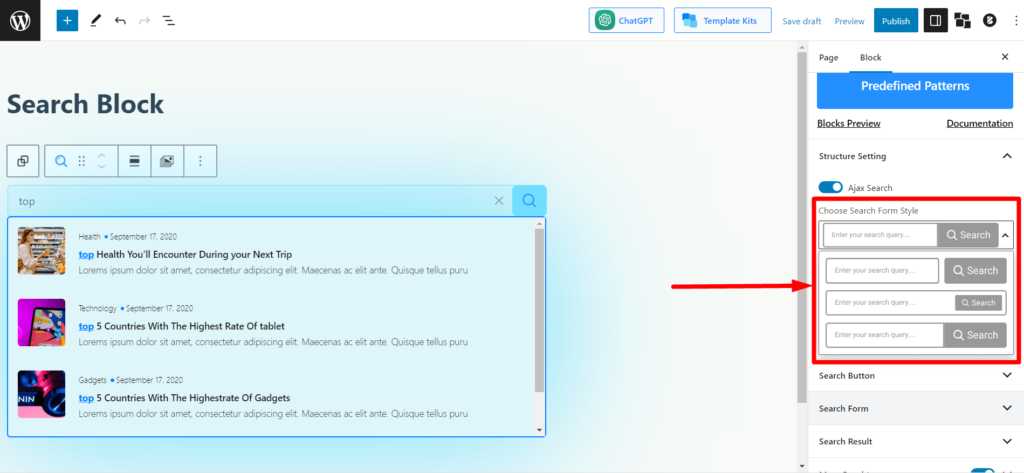
Wyszukaj styl formularza
Ta opcja pozwala wybrać styl formularza wyszukiwania/pola wyszukiwania spośród 3 różnych odmian.

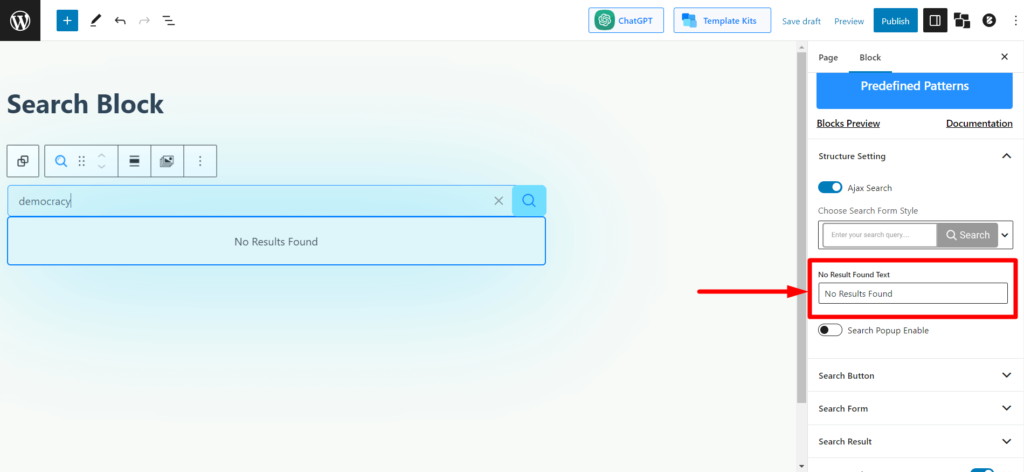
Brak wyników wyszukiwania Tekst
Gdy użytkownicy wyszukują zapytanie, które nie ma podobnych lub odpowiednich treści/postów do wyświetlenia, widzą tekst „Nie znaleziono wyników”. W tym ustawieniu możesz modyfikować teksty, aby wyświetlać żądane teksty użytkownikom.

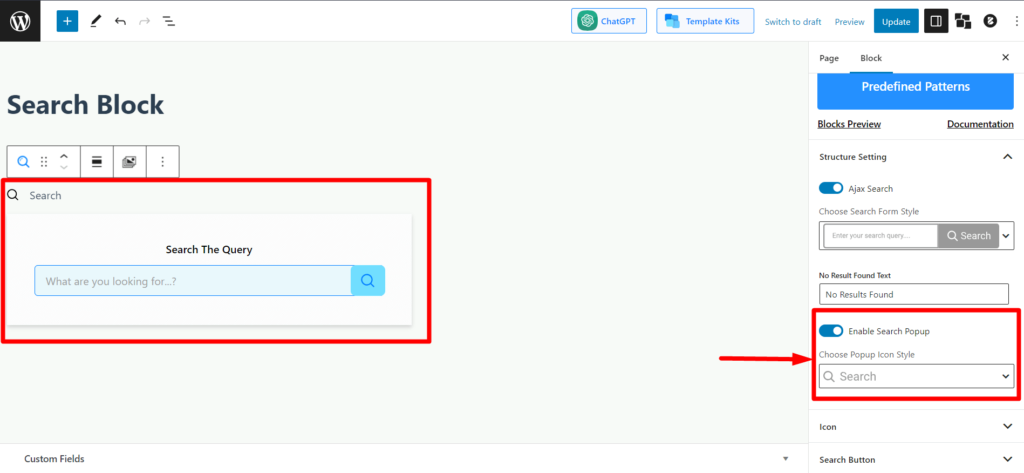
Włącz wyskakujące okienko wyszukiwania
To ustawienie jest dla Ciebie, jeśli chcesz ukryć pełny pasek wyszukiwania z ikoną wyszukiwania. Włączenie tej opcji spowoduje wyświetlenie tylko ikony wyszukiwania. Gdy użytkownicy klikną ikonę, otrzymają wyskakujący pasek wyszukiwania.

Po włączeniu tej opcji możesz również wybrać jedną z 3 odmian ikony w menu rozwijanym „Wybierz styl ikony wyskakującego okienka”.
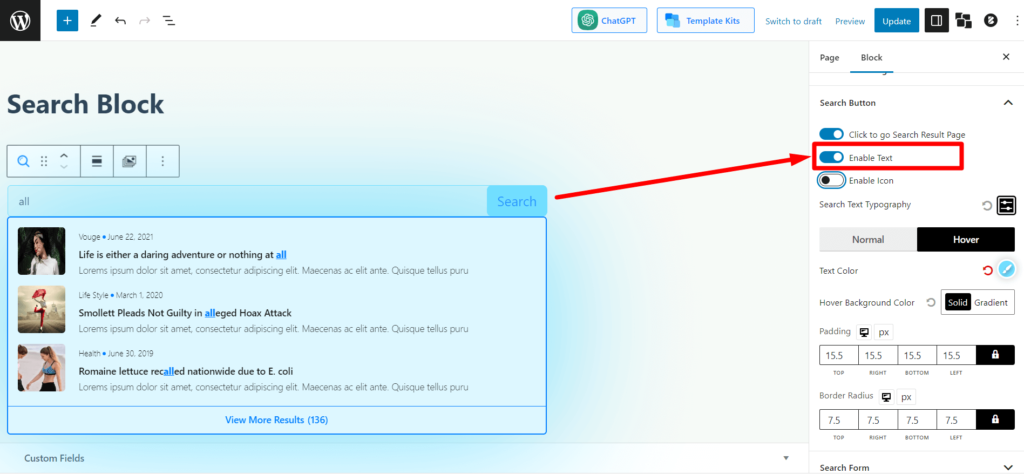
przycisk wyszukiwania
W tej sekcji ustawień zobaczysz ustawienia związane z przyciskiem wyszukiwania. Od włączania/wyłączania ikon/tekstu po kolory ikon i ustawienia związane z wypełnieniem można znaleźć tutaj.
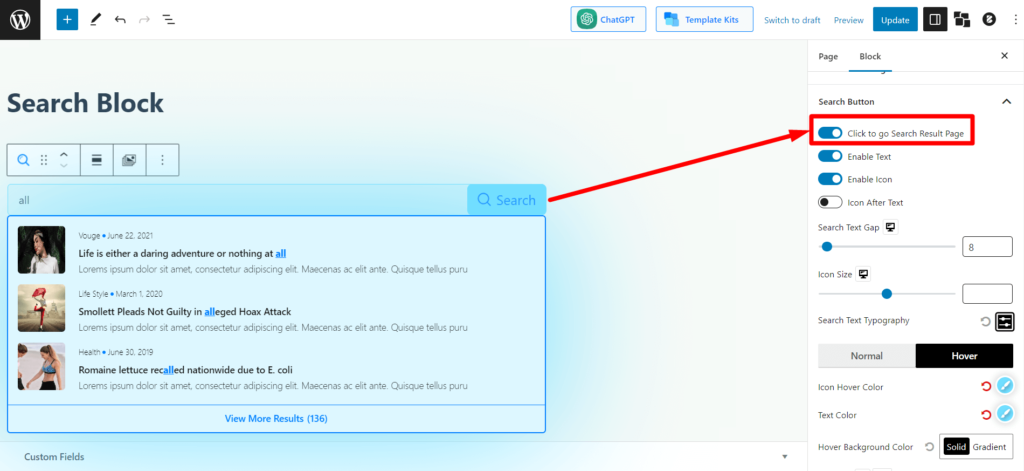
Kliknij, aby przejść do strony wyników wyszukiwania
Włączenie tej opcji spowoduje utworzenie efektu wyzwalającego w ikonie/tekście wyszukiwania. Tak więc, gdy użytkownicy go klikną, przejdą bezpośrednio do strony wyników wyszukiwania i zobaczą wyniki na podstawie podanego zapytania.

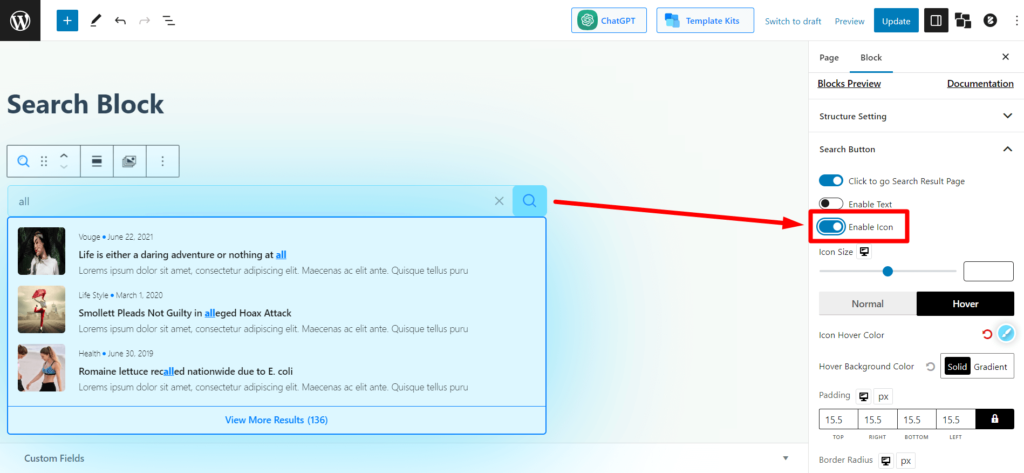
Włącz tekst/ikonę
Ten pasek przełączania działa tak, jak sugeruje jego nazwa. Ikonę wyszukiwania można włączać i wyłączać za pomocą pasków przełączania.

Możesz zrobić to samo dla ikony bloku wyszukiwania.

Otrzymasz również następujące ustawienia. Nazwa ustawień odzwierciedla ich działanie, więc zaoszczędzimy Twój cenny czas, nie wyjaśniając ich.

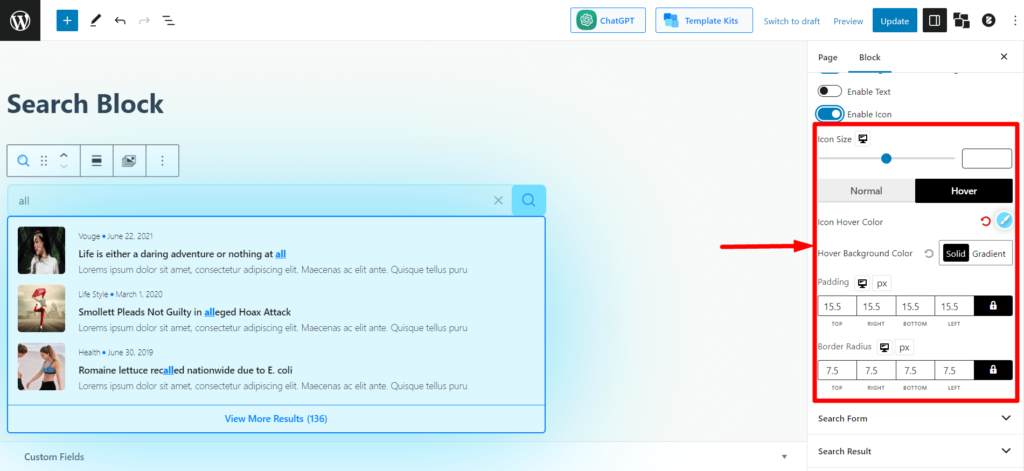
- Rozmiar ikony
- Kolor ikony (normalny + najechanie kursorem)
- Kolor tła (normalny + najechanie)
- Wyściółka
- Promień granicy
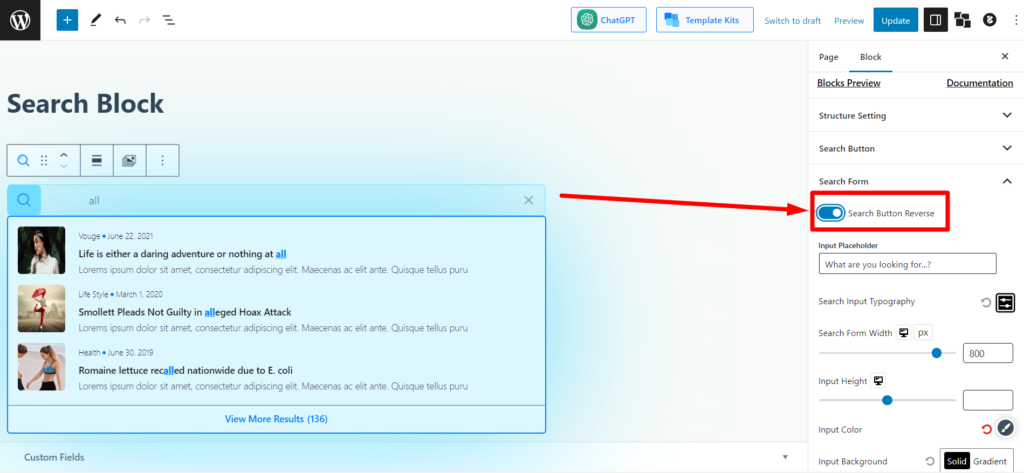
Formularz wyszukiwania
To ustawienie dotyczy sekcji formularza wyszukiwania. Dostaniesz tutaj wiele opcji dostosowywania.
Przycisk wyszukiwania do tyłu
To jest pasek przełączania, aby odwrócić przycisk wyszukiwania w formularzu wyszukiwania. Domyślnie przycisk wyszukiwania znajduje się po prawej stronie formularza wyszukiwania. Włączenie tej opcji spowoduje przesunięcie przycisku w lewo.

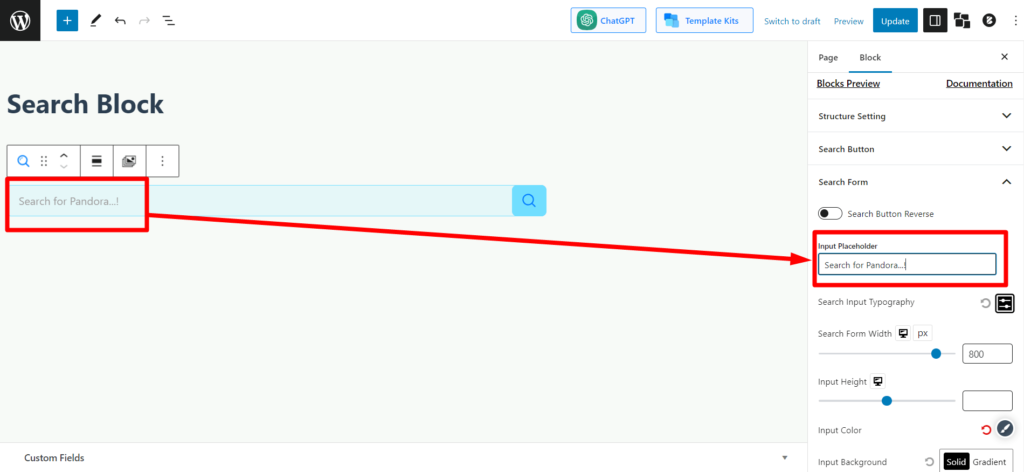
Wprowadź symbol zastępczy
Możesz zmienić tekst zastępczy (Tekst wyświetlany w formularzu wyszukiwania w tle). Dodaj lub zmodyfikuj wszystko, co chcesz pokazać użytkownikom w polu tekstowym.

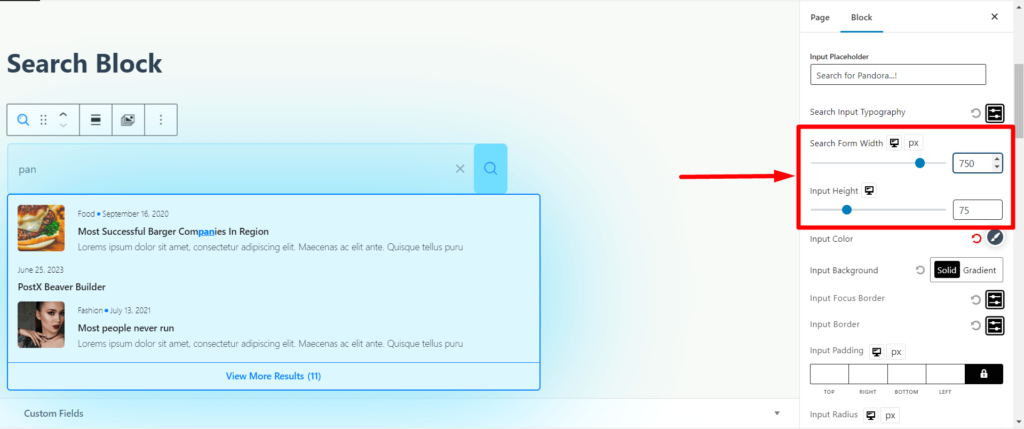
Wyszukaj szerokość formularza / wysokość wejściową
Jest to suwak, który można przeciągać, aby dostosować szerokość formularza wyszukiwania. Możesz dostosować pomiar poziomy (⇔) pola wyszukiwania.

Jest to suwak, który można przeciągać, aby dostosować wysokość formularza wyszukiwania. Możesz dostosować pionowy (⇕) wymiar pola wyszukiwania.
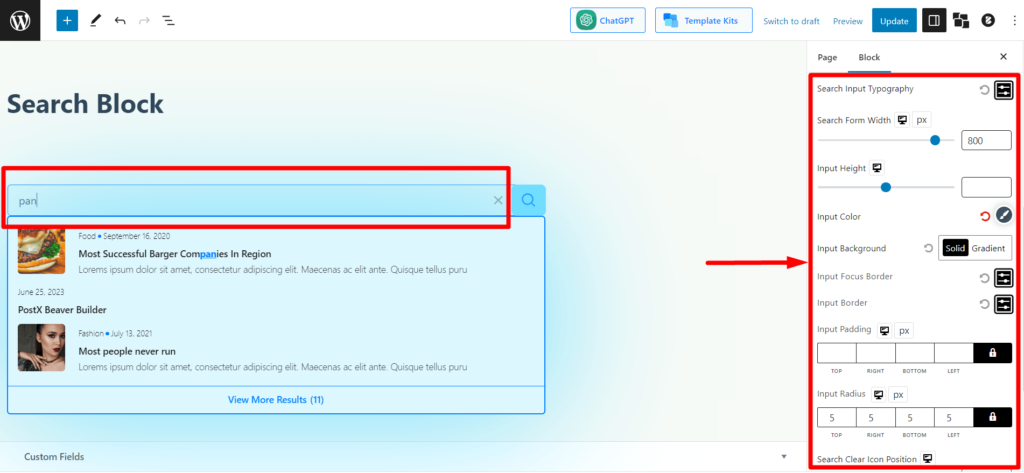
Ustawienia Typografii wprowadzania wyszukiwania to ustawienie typograficzne dla pola wyszukiwania (tekst, który użytkownicy wpisują tutaj dla zapytania). Możesz dostosować rozmiar, czcionkę, grubość czcionki, wysokość, odstępy, dekorację, styl i wielkość liter (tytuł, wielkie litery, małe litery).

Otrzymasz również następujące ustawienia formularza wyszukiwania.

- Kolor wejściowy (dostosuj kolor tekstu wpisywanego zapytania w polu wyszukiwania)
- Wprowadź tło (dostosuj kolor tła formularza wyszukiwania)
- Wprowadź obramowanie fokusu (wybierz kolor obramowania, gdy użytkownicy klikną pole wyszukiwania)
- Obramowanie wejściowe (wybierz ogólne obramowanie pola wyszukiwania)
- Wypełnienie wejściowe
- Promień wejściowy
- Wyszukaj Wyczyść pozycję ikony (Dostosuj wyczyść ikonę, ikonę „X” w polu wyszukiwania)
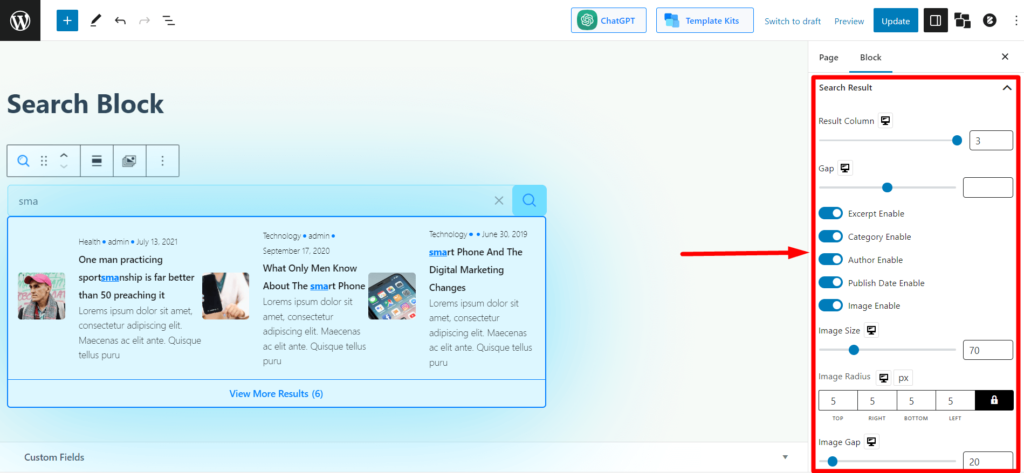
Wynik wyszukiwania
Ta sekcja zawiera ustawienia dostosowywania wyświetlanych wyników wyszukiwania w polu wyszukiwania.
Możesz dostosować kolumnę wyników (do 3 treści). Jeśli wybierzesz 1, pole wyszukiwania wyświetli zawartość pionowo (⇕). Jeśli wybierzesz 2/3, pole wyszukiwania pokaże zawartość 2/3 poziomo (⇔) w wynikach wyszukiwania.

W wynikach wyszukiwania możesz również dostosować następujące opcje:
- włączyć/wyłączyć fragmenty (treści),
- pokaż/ukryj kategorię,
- pokaż/ukryj nazwisko autora,
- pokaż/ukryj datę publikacji
- włączać/wyłączać obrazy treści.
Jeśli włączysz obraz w wynikach wyszukiwania, możesz dostosować rozmiar obrazu, promień i odstęp (odstęp między obrazem a treścią).
Znajdziesz tu również wszystkie niezbędne ustawienia typograficzne, takie jak kolor, odstępy, wysokość, szerokość, dopełnienie, separator, cień ramki itp.
Więcej wyników
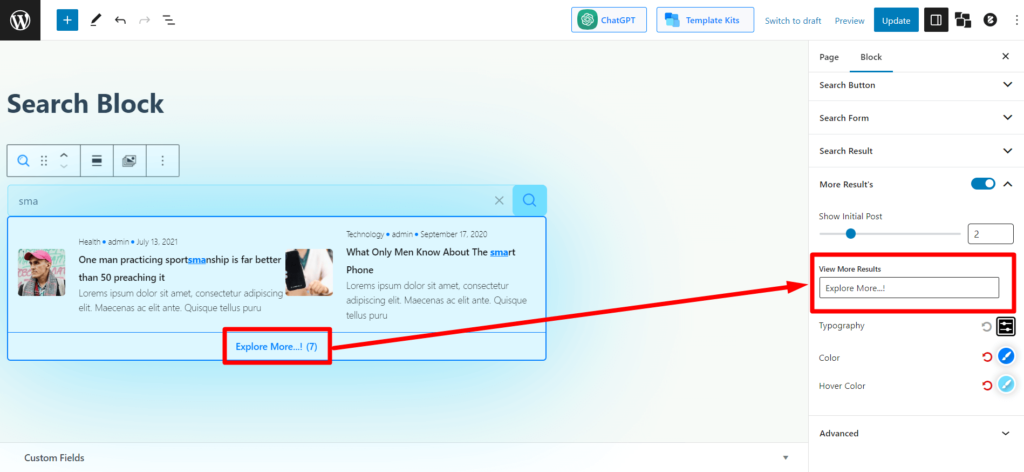
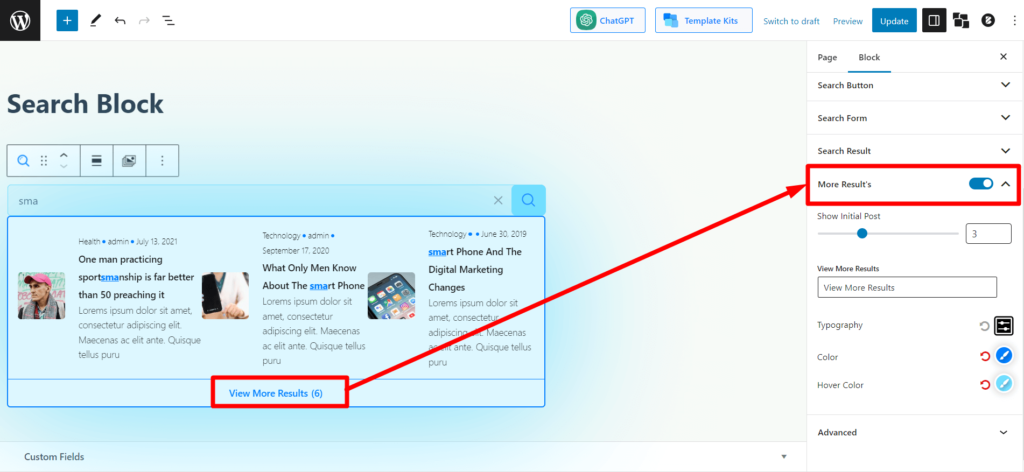
Jeśli ograniczysz wyniki wyszukiwania, a na Twojej stronie będzie więcej trafnych treści/postów, użytkownicy zobaczą przycisk Wyświetl więcej na końcu wyników wyszukiwania. To są ustawienia dostosowywania dla części Wyświetl więcej wyników w sekcji wyników wyszukiwania.

Możesz włączyć lub wyłączyć sekcję „więcej wyników”, jeśli Twoi użytkownicy nie chcą jej widzieć.

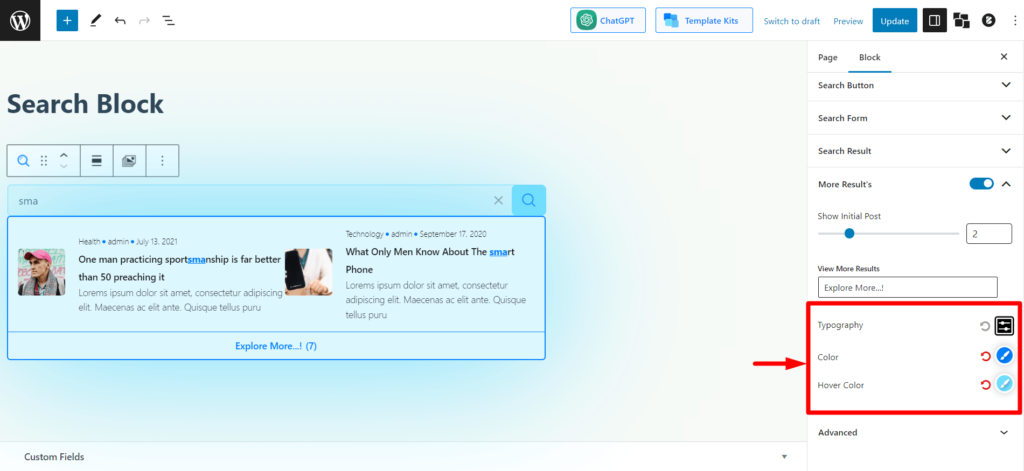
Będziesz mieć również ustawienia typograficzne.

Otrzymasz także ustawienia Typografia, Kolor i Kolor po najechaniu kursorem, aby wyświetlić więcej tekstu wyników.
Jak dodać blok wyszukiwania PostX w nagłówku / pasku menu
W większości przypadków właściciele witryn chcą dodać blok wyszukiwania w nagłówku, znany również jako pasek menu. Możesz to łatwo zrobić za pomocą PostX.
Dodanie bloku wyszukiwania PostX w pasku menu wiąże się z motywami. Niektóre motywy mogą mieć sekcję widżetów dla nagłówka/paska menu, a niektóre motywy mogą nie.
Jeśli motyw ma panel widżetów na pasku menu/nagłówku, możesz bezpośrednio dodać blok wyszukiwania i dokonać wszystkich niezbędnych dostosowań. Następnie wystarczy zapisać zmiany, a użytkownicy będą mogli zobaczyć i używać pola wyszukiwania PostX w Twojej witrynie.
Jeśli jednak motyw nie ma panelu widżetów, nadal możesz dodać blok wyszukiwania w nagłówku/pasku menu.
Zobaczmy, jak to zrobić.
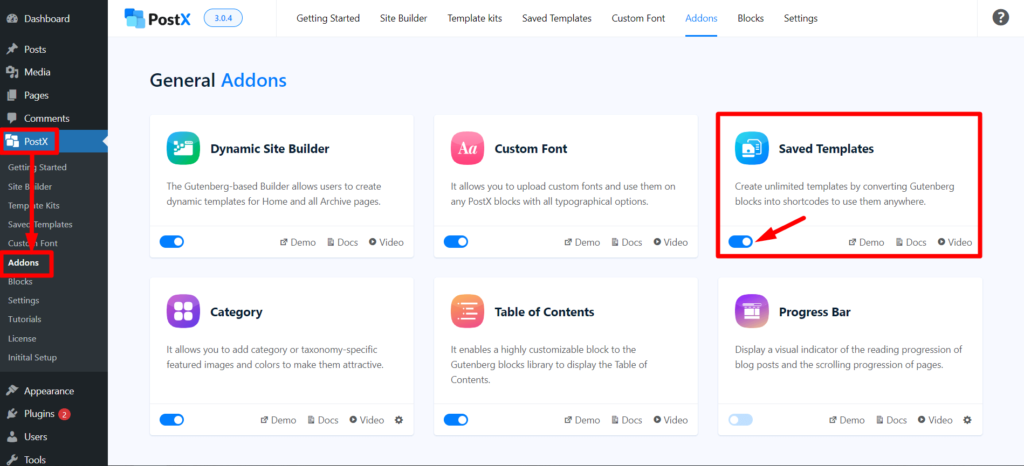
Krok 1: Włącz dodatek do zapisanego szablonu PostX i utwórz zapisany szablon
Najpierw musisz włączyć dodatek Zapisany szablon. Przejdź do PostX > Dodatki i włącz dodatek Zapisany szablon.

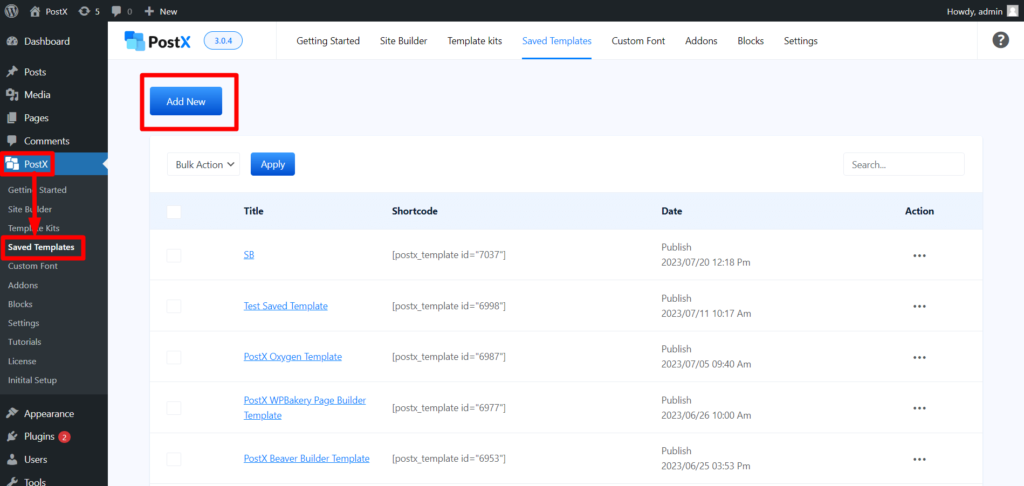
Następnie przejdź do PostX > Zapisany szablon > kliknij Dodaj nowy szablon. Teraz dodaj tutaj blok wyszukiwania i wprowadź niezbędne dostosowania. Następnie opublikuj szablon. I wróć do PostX> Zapisany szablon.

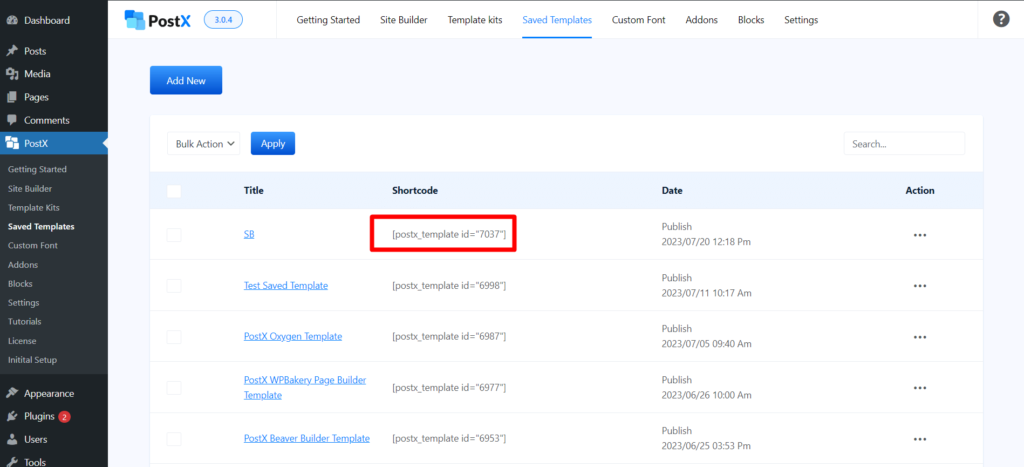
Możesz zobaczyć „Shortcode” obok utworzonego zapisanego szablonu. Skopiuj to.

Krok 2: Wklej krótki kod w nagłówku motywów z elementem HTML
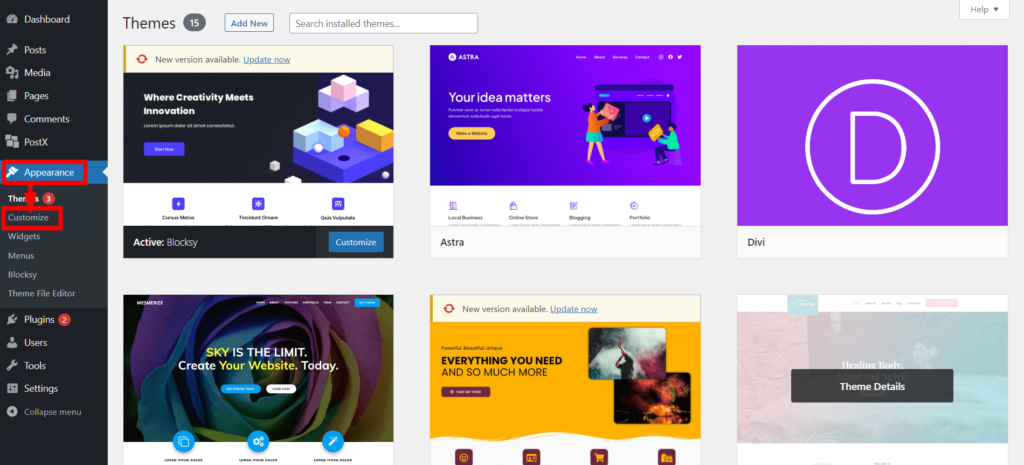
Używamy motywu Blocksy, aby pokazać, jak dodać element HTML w nagłówku.
Przejdź do Wygląd > Dostosuj > Nagłówek. Zobaczysz tutaj elementy dostosowywania nagłówka.

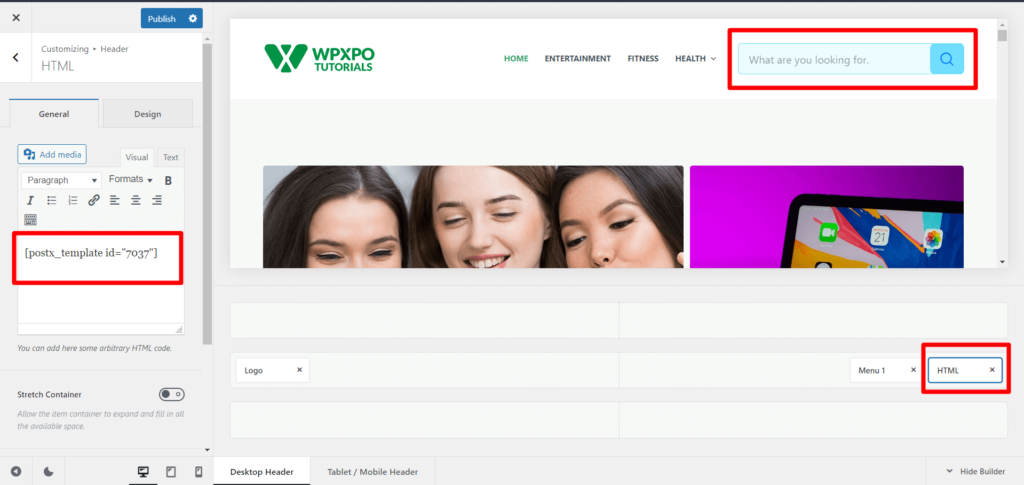
Przeciągnij i upuść element HTML w żądanej pozycji nagłówka. Następnie kliknij element HTML. Teraz zobaczysz pole tekstowe. Wklej krótki kod skopiowany w kroku 1. I opublikuj stronę.

Zobaczysz blok wyszukiwania w nagłówku/pasku menu swojej witryny.
Zasoby, które pokochasz
Oto kilka artykułów, które mogą Ci się przydać:
- Jak tworzyć punktory WordPress za pomocą zaawansowanego bloku list PostX
- Przedstawiamy blok wierszy/kolumn PostX: perfekcyjnie pokaż zawartość
- Jak dodać niestandardowe czcionki WordPress: przejmij pełną kontrolę nad typografią
- Przedstawiamy dodatek PostX ChatGPT: generator treści AI WordPress
- Filtr bloga WordPress: Jak dodać filtr na stronie bloga WordPress
Wniosek
Zaawansowany blok wyszukiwania PostX to potężne narzędzie, które może pomóc w poprawie komfortu użytkowania Twojej witryny. Pozwala odwiedzającym szybko i łatwo znaleźć treści, których szukają, co prowadzi do zwiększenia zaangażowania i satysfakcji.
Zaawansowany blok wyszukiwania PostX to świetna opcja do ulepszenia funkcji wyszukiwania w Twojej witrynie.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Najlepsze świąteczne i świąteczne wyprzedaże WordPress w 2022 r. – 23

Jak stworzyć swojego bloga w 5 minut, korzystając z gotowych układów

Jak wyświetlić metadane postów na blogu w WordPress

Najlepsze oferty i rabaty WordPress w Czarny piątek: wydawaj mniej, kup więcej
