Jak przygotować swój sklep WooCommerce na każdą wersję
Opublikowany: 2016-05-26Wyobrażamy sobie, że wraz z wydaniem WooCommerce 2.6 na horyzoncie wszyscy jesteście podekscytowani odkrywaniem najnowszych funkcji dostępnych do prowadzenia sklepu internetowego. I być może trochę się obawiam, aby ponownie przejść przez proces aktualizacji.
Piękno świata open source rozwoju WordPressa polega na tym, że pozwala on praktycznie każdemu stworzyć praktycznie wszystko dla tej platformy, którą nazywamy domem. Minusem jest to, że prawie niemożliwe jest przewidzenie, co się stanie, gdy umieścisz dowolną kombinację tych tysięcy kreacji w różnych środowiskach i w różnych okolicznościach.
Szczycimy się tym, że dokładnie testujemy WooCommerce i jego rozszerzenia, ale niefortunna rzeczywistość jest taka: konflikty wciąż się zdarzają . Dlatego zalecamy wcześniejsze przygotowanie się na wydania i główne aktualizacje, aby w razie problemu można było je cofnąć.
„Ale jak się przygotowujesz?” Tak się cieszymy, że pytasz. Oto, jak skutecznie skonfigurować kopie zapasowe i testowanie dla swojego sklepu WooCommerce, abyś był gotowy na wszystko.
Skonfiguruj i zautomatyzuj tworzenie kopii zapasowych dla swojego sklepu
Pierwszą rzeczą, którą będziesz chciał zrobić, aby przygotować swój sklep na przyszłe wydania, jest utworzenie kopii zapasowych, aby dane sklepu były zarówno bezpieczne, jak i łatwe do przywrócenia w razie potrzeby .
Kopie zapasowe zapewniają czyste, w pełni funkcjonalne wersje Twojego sklepu, z których możesz skorzystać w przypadku poważnego problemu. Jeśli nie możesz po prostu wyłączyć rozszerzenia będącego w konflikcie lub przywrócić poprzedniej wersji, kopie zapasowe pozwolą Ci przywrócić sklep do stanu roboczego, dzięki czemu możesz zacząć od nowa.
Do tego procesu zalecamy użycie Jetpack. W ramach planu Personal, Premium lub Professional, Jetpack codziennie zapewnia automatyczne kopie zapasowe Twojego sklepu WooCommerce.
Jetpack pozwala „ustawić i zapomnieć” — to znaczy raz skonfigurować w pełni zautomatyzowane kopie zapasowe i nigdy ich nie dotykać, chyba że trzeba je przywrócić. A jeśli potrzebujesz przywrócić kopię zapasową, możesz wrócić do poprzedniej wersji jednym kliknięciem.
Utwórz osobne środowisko testowe
W tym dokumencie przedstawiamy kilka zaleceń dotyczących tworzenia przestrzeni do testowania w celu prawidłowej aktualizacji witryny WooCommerce, ale wszystkie te terminy i sugestie mogą być mylące dla nowych właścicieli sklepów, którzy chcą tylko wiedzieć, co robić, dlaczego i jak to zrobić.
Aby było trochę jaśniej: zalecamy zduplikowanie swojego sklepu, aby mieć drugą prawie identyczną wersję do testowania nowych wydań bez potencjalnego negatywnego wpływu na rzeczywistą . Ta zduplikowana wersja jest zwykle określana jako „strona deweloperska” lub „środowisko testowe” (chociaż możesz nazywać to jak chcesz; ja osobiście nazywam swoją „miejscem, w którym próbuję psuć różne rzeczy dla zabawy”).
Wielu właścicieli sklepów tworzy swoje środowisko testowe w subdomenie witryny, w której znajduje się ich sklep. Na przykład, jeśli adres URL Twojego sklepu to naprawdęawesomebooks.com, możesz mieć witrynę testową pod adresem testing.reallyawesomebooks.com. Niektórzy ludzie decydują się na umieszczenie swoich środowisk testowych poza siedzibą firmy lub przechowywanie ich lokalnie ze względów bezpieczeństwa, ale to zależy wyłącznie od Ciebie!

Powielanie zawartości Twojego sklepu w tym nowym miejscu, niezależnie od tego, gdzie się ona znajduje, jest zwykle najtrudniejszym elementem układanki. Jeśli masz dostęp do FTP i bazy danych, możesz wszystko skopiować — pamiętaj jednak, że będziesz musiał to zrobić za każdym razem , gdy będziesz chciał coś przetestować.
Świetnym sposobem na uproszczenie tego procesu i maksymalne wykorzystanie kopii zapasowych, które już tworzysz za pomocą Jetpack, jest przywrócenie ich do witryny testowej . Jeśli często wykonujesz kopie zapasowe (powiedzmy, co godzinę lub codziennie), pozwala to zaktualizować środowisko testowe za pomocą zaledwie kilku kliknięć i bez ręcznego kopiowania.

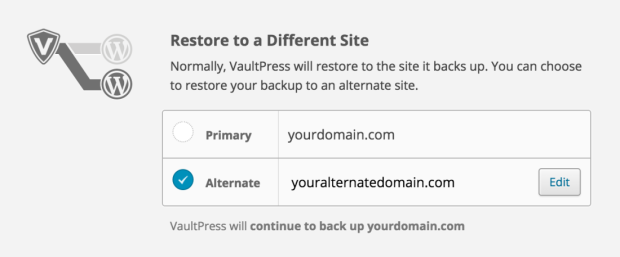
Możesz postępować zgodnie z przewodnikiem tutaj, aby dowiedzieć się, jak skonfigurować Jetpack, aby przywrócić dane do alternatywnej domeny, dzięki czemu możesz używać kopii zapasowych jako źródła świeżych, dokładnych danych dla środowiska testowego . Koniec z ręcznym kopiowaniem!

Przygotuj plan testów dla każdego wydania lub głównej aktualizacji
Po przejściu przez te dwa pierwsze etapy powinieneś mieć uruchomione automatyczne kopie zapasowe i gotowe do testowania środowisko pomostowe. Teraz jesteś prawie gotowy.
Jedynym ostatnim krokiem pomiędzy przygotowaniem do aktualizacji a faktycznym testowaniem aktualizacji jest sporządzenie jej planu . Dobrym pomysłem jest sporządzenie planu testów, tak aby nawet w środowisku testowym, bez możliwości wpływu początkowych działań na dane w czasie rzeczywistym lub klientów, dokładnie wiedziałeś, jak i kiedy obsłużysz każdą zmianę.
To, jak wygląda Twój plan, zależy od Ciebie i powinno być oparte na Twojej przepustowości, potrzebach i częstotliwości aktualizacji, które zaobserwowałeś w przeszłości (możesz mieć więcej testów do wykonania, jeśli masz zainstalowanych wiele rozszerzeń, a nie tylko kilka). Zalecamy jednak wcześniejsze sformułowanie planu, który jasno określa :
- Kiedy przygotujesz witrynę testową i wypróbujesz każdą wersję — czy będziesz co tydzień przywracać kopie zapasowe w witrynie testowej i testować główne wersje raz w miesiącu? A może priorytetem będzie przygotowanie się do głównych aktualizacji JAK NAJSZYBCIEJ?
- Gdzie będziesz testować , niezależnie od tego, czy jest to tylko Twoja witryna testowa, czy też w jakimś rodzaju witryna drugorzędna
- Jak długo potrwa okres testowy?
- Kto będzie w to zaangażowany — czy po prostu będziesz próbował szukać wad, czy też inni członkowie zespołu, a nawet rodzina spróbują szukać problemów?
- Co konkretnie należy przetestować
Gdy przejdziesz przez ten proces kilka razy, prawdopodobnie poczujesz się trochę mniej niezręcznie i trochę bardziej naturalnie, w tym proces wykrywania potencjalnych błędów, zastanawiania się, które wtyczki lub rozszerzenia nie współpracują dobrze ze sobą, i praca nad rozwojem teren.
Jedna „pro” wskazówka dla tych z was, którzy nigdy wcześniej nie testowali zgodności między wtyczkami, rozszerzeniami i motywami: jeśli natkniesz się na coś dziwnego i nie jesteś pewien, co to powoduje, wyłącz zbiorczo wszystkie wtyczki/rozszerzenia i ponownie aktywuj je jeden po drugim, aż błąd pojawi się ponownie.
Dodatkowo, nasi ninja wsparcia prawie zawsze zalecają przejście do Storefront, aby rozwiązać potencjalne konflikty WooCommerce z motywami innych firm, więc dobrze jest mieć kopię tego pod ręką, jeśli najnowsza wersja punktu nagle wydaje się zabawna. (Storefront jest bezpłatny, więc nie trzeba wydawać ciężko zarobionych pieniędzy, aby uzyskać kopię witryny testowej!)
Dlaczego aktualizacja bez testów nie zawsze się sprawdza
Po udostępnieniu głównej wersji WooCommerce lub zaktualizowaniu jednej z innych wtyczek lub rozszerzeń może być trudno zwalczyć potrzebę zagłębienia się i zobaczenia, co nowego.
Na osobistym blogu lub witrynie opartej na WordPressie takie podejście jest zwykle w porządku. Ale jeśli chodzi o Twój sklep internetowy, najlepszym podejściem jest zachowanie ostrożności i zawsze testowanie głównych aktualizacji przed ich aktywacją . Stawka ze swoim sklepem jest znacznie większa i więcej możliwości wystąpienia konfliktów, a oba te czynniki sprawiają, że przygotowanie jest o wiele bardziej krytyczne.
Jeśli nie posłuchasz naszych ostrzeżeń i rad, zawsze jest możliwe, że nic złego się nie stanie. Prawdę mówiąc, dla większości właścicieli sklepów aktualizacja jest w większości bezproblemowa, nawet bez testowania. Jak wspomniano, poświęcamy dużo czasu i zasobów na testowanie ciągłej kompatybilności naszych produktów.
Ale znowu, ze względu na otwarty charakter wtyczek i motywów WordPress oraz rozszerzeń WooCommerce innych firm, zawsze najlepiej jest tworzyć kopie zapasowe i testować te aktualizacje na wypadek , gdybyś znalazł niezgodność, która skutkuje błędem lub nawet (hej) psuje twój sklep.
Jasne, możesz po prostu to zrobić…

… ale widząc, jak niewiele wysiłku wymaga skonfigurowanie automatycznych aktualizacji i przygotowanie strony testowej, uważamy, że warto poświęcić czas (i trochę pieniędzy), aby zrobić wszystko dobrze, na wszelki wypadek.
I oczywiście bez względu na to, jaka jest twoja sytuacja, zawsze możesz wezwać naszych niezawodnych ninja wsparcia, jeśli napotkasz problemy z jakąkolwiek wersją lub aktualizacją.
Doświadcz płynnej żeglugi dzięki kopiom zapasowym i testom dla swojego sklepu WooCommerce
Jak wspomnieliśmy, jesteśmy dumni z testowania WooCommerce i jego rozszerzeń przed jakimikolwiek większymi wydaniami lub aktualizacjami. Ale piękno open source jest również nieprzewidywalne, więc nawet nasze szeroko zakrojone testy oznaczają, że nie jesteśmy w stanie wyłapać każdego możliwego błędu lub konfliktu.
Konfigurując automatyczne kopie zapasowe i przygotowując serwer pomostowy lub wersję testową sklepu, będziesz przygotowany na główne wydania lub aktualizacje rozszerzeń , bez względu na to, kiedy się pojawią i jak często będą wprowadzane.
Masz pytania dotyczące przygotowania sklepu WooCommerce do następnej wersji? Daj nam znać, a na pewno pomożemy Ci w komentarzach poniżej.
