Jak zapobiec ładowaniu strony internetowej w iFrame
Opublikowany: 2023-01-18Martwisz się o zagrożenia bezpieczeństwa związane z ramkami iFrame w Twojej witrynie?
Ramki iFrame stają się coraz bardziej popularne, dlatego ważne jest, aby upewnić się, że witryna jest bezpieczna przed zagrożeniami. Jednym ze sposobów na to jest zablokowanie wczytywania niektórych stron internetowych w ramkach iFrame.
Najlepszym sposobem zapobiegania łączeniu elementów iframe w Twojej witrynie jest użycie wtyczki do ochrony treści, ponieważ oferują one najlepsze sposoby ochrony zawartości witryny.
W tym artykule używam WPShield Content Protector, który oferuje wiele ekscytujących funkcji, zapewniając ochronę każdej treści w Twojej witrynie. Napisałem artykuł o najbezpieczniejszych metodach ochrony treści Twojej witryny, który możesz sprawdzić.
W tym artykule omówiono znaczenie wyłączania hotlinkowania iframe, zapobiegania hotlinkowaniu iframe za pomocą wtyczki oraz używania kodu zapobiegającego ładowaniu iframe.
Co to jest element iFrame?
Ramka iFrame (ramka wbudowana) to element HTML, który umożliwia wyświetlanie treści z jednej witryny internetowej na innej bez zmuszania użytkownika do opuszczenia oryginalnej strony internetowej, innymi słowy umożliwia osadzenie jednej strony internetowej w innej.
Zamiast łącza do filmu na zewnętrznej stronie internetowej, film można osadzić bezpośrednio na stronie, zapewniając użytkownikowi bezproblemowe oglądanie. Osadzanie filmów z platform takich jak YouTube czy Vimeo to jedno z głównych zastosowań ramek iFrame.
Tak wygląda ramka iFrame:
<iframe src="URL"></iframe>Na przykład za pomocą następującego elementu iFrame możesz załadować całą stronę do innej witryny:
<iframe src="https://betterstudio.com/"></iframe>Możesz sprawdzić nasz artykuł na temat dodawania ramek iframe w WordPress, jeśli nie chcesz wiedzieć więcej na ten temat.
Należy pamiętać, że ramek iFrame można używać do osadzania szkodliwych materiałów, takich jak złośliwe oprogramowanie lub linki wyłudzające informacje.
W rezultacie wiele przeglądarek internetowych domyślnie blokuje teraz ramki iFrame z niezaufanych witryn. Dlatego należy zachować ostrożność podczas korzystania z ramek iFrame i korzystać z nich wyłącznie z renomowanych źródeł.
Jaki jest cel blokowania ładowania stron internetowych w ramkach iFrame?
Ochrona użytkowników przed potencjalnymi zagrożeniami bezpieczeństwa ma na celu zapobieganie ładowaniu stron internetowych w ramkach iFrame.
Oto pięć czynników, które mogą uniemożliwić ładowanie stron internetowych w elementach iFrame:
1. Ochrona przed złośliwym oprogramowaniem i phishingiem: ramek iFrame można używać do osadzania złośliwych treści, takich jak złośliwe oprogramowanie lub linki phishingowe. Blokując ładowanie stron internetowych w elementach iFrame, przeglądarki internetowe mogą uniemożliwić użytkownikom przypadkowe odwiedzenie złośliwej witryny.
2. Zapewnienie bezpiecznego przeglądania: Ramki iFrames mogą również przeprowadzać ataki typu „clickjacking”, w których użytkownik jest nakłaniany do kliknięcia przycisku lub łącza na stronie internetowej, której nie zamierzał. Blokowanie ramek iFrame może pomóc w zapobieganiu tego typu atakom i zapewnić użytkownikom bezpieczne przeglądanie.
3. Zapobieganie wyciekom danych: ramek iFrame można również używać do kradzieży poufnych informacji, takich jak dane logowania. Należy zauważyć, że 8% witryn WordPress jest atakowanych przez słabe lub skradzione hasła. Blokując ładowanie stron internetowych w ramkach iFrame, użytkownicy mogą być chronieni przed tego typu wyciekiem danych.
4. Utrzymanie kontroli użytkownika: ramek iFrame można używać do wyświetlania niechcianych treści, takich jak wyskakujące reklamy. Blokując ładowanie stron internetowych w ramkach iFrame, użytkownicy mogą zachować kontrolę nad treściami, które widzą podczas przeglądania sieci.
5. Poprawa wydajności: Ramki iFrame mogą również spowolnić działanie witryny. Blokując ładowanie stron internetowych w elementach iFrame, przeglądarki internetowe mogą poprawić ogólną wydajność witryny.
Podsumowując, blokowanie ładowania stron internetowych w ramkach iFrame ma kluczowe znaczenie dla zapewnienia użytkownikom bezpiecznego i przyjemnego przeglądania.
Pomaga chronić użytkowników przed złośliwym oprogramowaniem i próbami phishingu, zapobiega wyciekom danych, utrzymuje kontrolę użytkownika i poprawia wydajność witryny. Podczas korzystania z ramek iFrame w witrynie należy ufać tylko zaufanym źródłom.
Jak zapobiec ładowaniu witryny WordPress w ramkach iFrame [2 metody]
Jeśli pozwolisz innym hotlinkom iframe do Twojej witryny, będą mogli korzystać z Twoich treści i zasobów Twojego hosta, więc musisz zapobiegać wstrzykiwaniu iframe do Twojej witryny.

Przedstawię dwa sposoby na powstrzymanie wczytywania ramek iframe na innych stronach o różnych poziomach bezpieczeństwa.
Pierwsza metoda wykorzystuje wtyczkę ochrony treści WordPress, a druga robi to ręcznie. Możesz wybrać metodę, która odpowiada Twoim potrzebom.
Metoda 1: Użyj wtyczki WPShield Content Protector
Możesz użyć wtyczki, aby zapobiec wstrzykiwaniu elementów iframe z Twojej witryny. Używam wtyczki WPShield Content Protector.
WPShield Content Protector zapewnia ochronę przed ładowaniem Twojej witryny na innych stronach internetowych. Zapewnia również inne unikalne funkcje, takie jak ograniczenie klikania prawym przyciskiem myszy w witrynie i ochrona jej przed wyłączonym JavaScriptem.
Aby uniemożliwić ładowanie witryny w elementach iFrame, wykonaj następujące czynności:
Krok 1: Pobierz WPShield Content Protector.
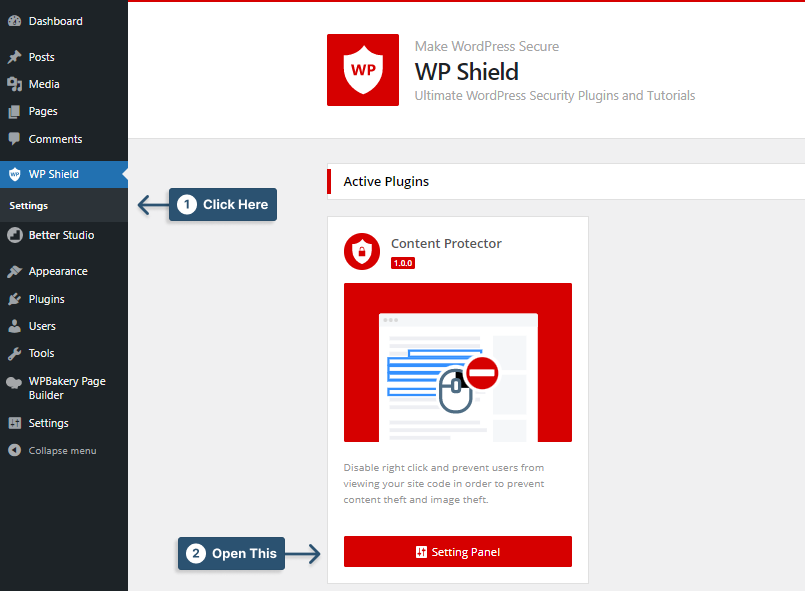
Krok 2: Przejdź do pulpitu nawigacyjnego WordPress i zainstaluj wtyczkę w Wtyczki → Dodaj nowy .
Krok 3: Przejdź do WP Shield → Ustawienia .

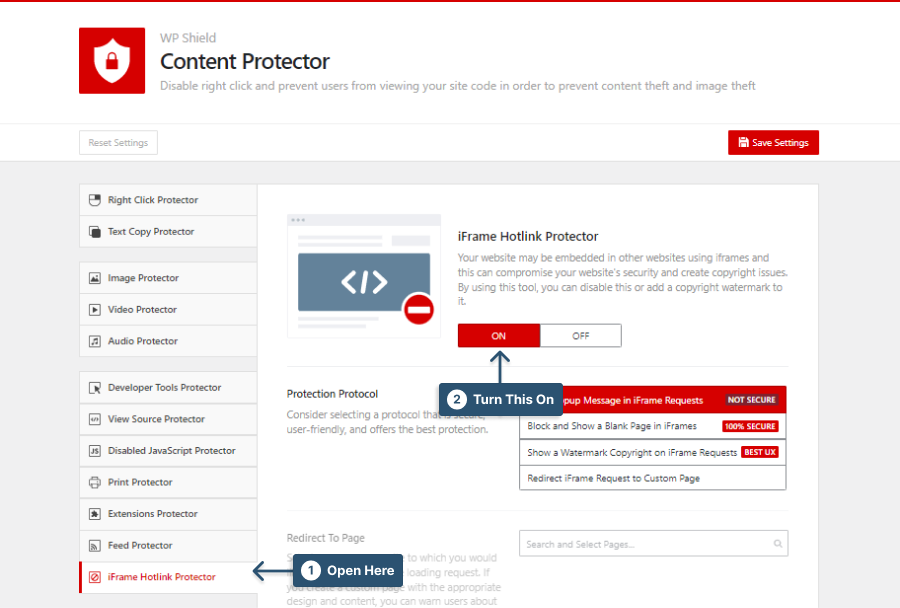
Krok 4: Przejdź do iFrame Hotlink Protector i włącz iFrame Hotlink Protector .

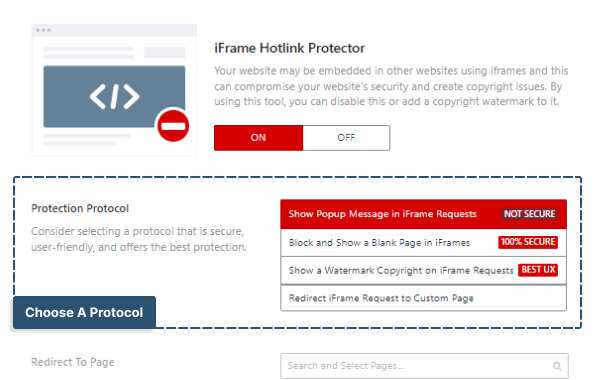
Krok 5: Ten ochraniacz oferuje cztery różne protokoły o różnych poziomach bezpieczeństwa.

Wybierz protokół, który odpowiada Twoim potrzebom:
- Pokaż komunikat wyskakujący w żądaniach iFrame: Ten protokół wyświetla komunikat wyskakujący z prośbą o wyłączenie elementu iframe tej witryny. Ta metoda nie jest zbyt bezpieczna.
- Zablokuj i pokaż pustą stronę w elementach iFrame: Ten protokół całkowicie blokuje żądanie elementu iframe i wyświetla pustą stronę. Ta metoda jest bardzo bezpieczna.
- Pokaż znak wodny Prawa autorskie w żądaniach ramki iFrame: Ten protokół wyświetla nakładkę znaku wodnego na żądanej ramce iframe. Możesz wybrać obraz znaku wodnego i jego przezroczystość w Znak wodny na stronach iFrame Pages . Ta metoda zapewnia najlepsze wrażenia użytkownika (UX).
- Przekieruj żądanie iFrame na stronę niestandardową: Ten protokół przekierowuje wszystkie żądania iframe na stronę niestandardową. Stronę niestandardową możesz wybrać w sekcji Przekieruj na stronę .
Ważna uwaga: Możesz również przeczytać nasz ostateczny przewodnik dotyczący wyłączania hotlinków w WordPress, aby znaleźć więcej metod wyłączania stron, filmów i treści audio z hotlinkami.
Metoda 2: Wyłącz ładowanie ramek iFrame za pomocą kodu
Ta metoda pomaga wyłączyć ładowanie iframe, ale pamiętaj, że ta metoda nie jest zbyt bezpieczna.
Gdy użyjesz prostego kodu w kodzie źródłowym swojej witryny, aby zapobiec ładowaniu elementu iframe, eksperci mogą łatwo usunąć ten wiersz kodu.
Należy jednak pamiętać, że zaawansowanych wtyczek do ochrony treści, takich jak WPShield Content Protector, nie można wyłączyć, ponieważ ta wtyczka wykorzystuje wiele metod blokowania ładowania elementów iframe i niemożliwe jest zhakowanie ich wszystkich.
Ponadto nie można go wyłączyć, wyłączając JavaScript i jest całkowicie bezpieczny. Jeśli chcesz mieć pewność, że nikt nie będzie mógł umieścić elementu iframe w Twojej witrynie, użyj WPShield Content Protector.
Gdy Twój tag nagłówka X-Frame-Options jest ustawiony na SAMEORIGIN na Twojej stronie internetowej, przeglądarka sprawdzi domenę witryny, która do Ciebie dzwoni i wyświetli Twoją witrynę dopiero po załadowaniu domeny. Oznacza to, że całkowicie chroni twoją stronę internetową przed ładowaniem w ramce iframe.
Musisz dodać ten tag do wszystkich stron, którym chcesz zapobiec ładowaniu w elemencie iframe. Oto kod PHP, którego możesz użyć:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>Niektóre starsze przeglądarki mogą nie akceptować X-Frame-Options, więc w przypadku starszych wersji dodaj ten wiersz w nagłówku strony, aby zapobiec ładowaniu ramek iframe w starszych wersjach przeglądarek.
<meta http-equiv="X-Frame-Options" content="deny">Wniosek
W tym artykule dowiedziałeś się o wadach ładowania iframe, zapobieganiu ładowaniu iframe za pomocą wtyczki i wyłączaniu ładowania iframe za pomocą kodu.
Jeśli chcesz mieć pewność, że nikt nie będzie mógł używać sztuczek, takich jak wyłączanie JavaScript do iframe Twojej witryny, użyj WPShield Content Protector. Zapewnia najwyższe bezpieczeństwo i może pomóc w uzyskaniu bezpiecznej strony internetowej.
Mam nadzieję, że ten artykuł był dla Ciebie pomocny. Daj mi znać w komentarzach, czy Twoja witryna była kiedykolwiek wyposażona w iframe i czy znasz inną metodę zapobiegania ładowaniu iframe na innych witrynach.
Jeśli podobał Ci się ten artykuł, polub BetterStudio na Facebooku i Twitterze, aby otrzymać powiadomienie, gdy pojawi się nowy artykuł.
