Twórz oszałamiające projekty układów produktów z wesołymi dodatkami za darmo
Opublikowany: 2019-09-17W dzisiejszych czasach ludzie lubią pouczające i unikalne treści z dobrze zaprojektowanym interfejsem w sieci. A jeśli chodzi o platformę eCommerce, użytkownicy oczekują czegoś więcej i czegoś wyjątkowego. Tak więc projekt układu produktu powinien mieć najwyższy priorytet na początkowym etapie.
W 2017 roku biznes eCommerce był odpowiedzialny za około 2,3 biliona dolarów w transakcjach i ma osiągnąć 4,5 biliona dolarów do 2021 roku!
Możesz więc łatwo zrozumieć, że eCommerce będzie w niedalekiej przyszłości liderem na rynku produktów fizycznych. Wiele osób daje pierwszeństwo platformom internetowym.
To świetna okazja, by odnieść sukces w tej branży. Podstawowe rzeczy, które powinieneś wziąć pod uwagę, to: zbuduj inteligentną witrynę eCommerce, zapewnij odpowiednie wrażenia użytkownika i kontynuuj promowanie za pomocą dobrze poinformowanych treści.
W tym artykule pokażemy, jak łatwo zaprojektować układ produktu w witrynie bez kodowania.
Co to jest projekt układu produktu?
W rzeczywistości projekt układu produktu oznacza inteligentną i odpowiednią strukturę, w której klienci mogą łatwo uzyskać to, czego chcą. W układzie produkty są projektowane kolejno, w oparciu o ich rodzaje.
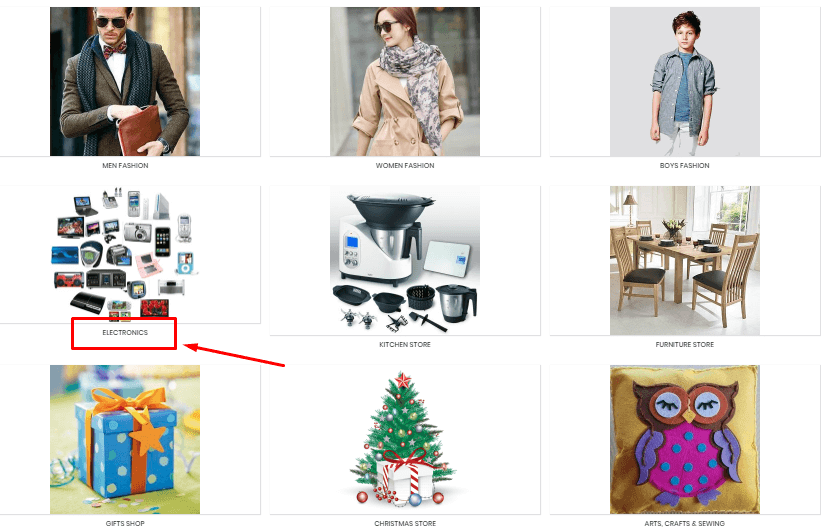
Na przykład, jeśli chcesz uzyskać jakiekolwiek elementy elektroniczne, układ produktu z łatwością podpowie, gdzie kliknąć.

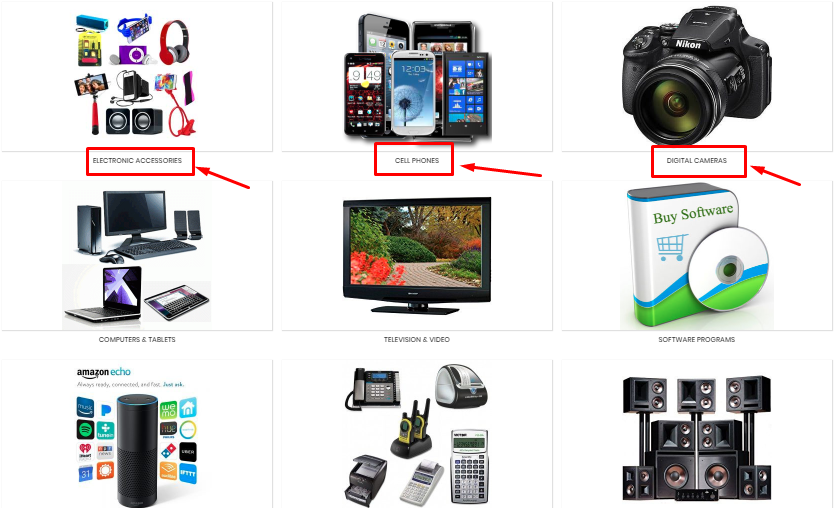
Po wybraniu pozycji elektronicznej pojawi się kolejne okno z podkategoriami. I tutaj możesz wybrać żądane przedmioty.

Dzięki temu klienci mogą łatwo wybierać produkty, korzystając z dowolnych układów. Czy to nie jest proste?
Odpowiedni układ produktu może zwiększyć sprzedaż, poprawić lojalność i pomóc klientom szybciej znaleźć to, czego chcą
Istnieją różne rodzaje układu produktu. Przed zaprojektowaniem jakiegokolwiek układu musimy znać ich rodzaje. Więc zacznijmy.
Rodzaje projektu układu
Różne strony internetowe mają różne projekty układu produktu. Więc najpierw musisz zastanowić się, jakie rodzaje strony internetowej prowadzisz i jakie masz rodzaje produktów. Następnie możesz wybrać odpowiedni układ, aby zademonstrować swój produkt w sposób sekwencyjny.

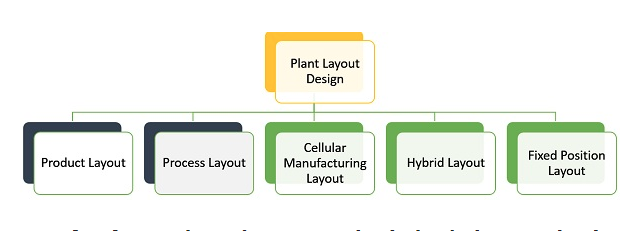
Poznajmy rodzaje układu produktu:
- Układ produktu
- Układ procesu
- Układ komórkowy
- Układ kombinowany/hybrydowy
- Układ o stałej pozycji
- I inny układ
Oto podstawowe rodzaje układu produktu. W tym artykule omówimy projekt układu produktu.
Różnica między układem produktu a układem procesu
Istnieją różne strategie grupowania, które zwykle nazywa się układem, są to układ produktu, układ procesu, układ stałej pozycji, układ komórkowy i układ hybrydowy, jak już wspomnieliśmy wcześniej. Wśród nich najważniejszy jest układ produktów i procesów.

Co to jest układ produktu?
Product Layout to rodzaj projektu layoutu, w którym produkty są ułożone w jednej linii, zgodnie z działaniami dotyczącymi kategorii.
Dowiedzmy się, jakie korzyści przyniesie Ci projektowanie układu produktu.
- Łatwe porządkowanie produktów w sposób sekwencyjny
- Kategoryzuje produkty według ilości
- Możesz sprawdzić produkty na minimalnym poziomie
- Płynny i natychmiastowy przepływ masowych ilości produktów
Co to jest układ procesu?
Układ procesu wskazuje rodzaj projektu układu, w którym łączy produkty zgodnie z ich funkcjami. Projekt układu procesu pomaga dostarczać produkty, gdy są one gotowe do dystrybucji.
Sprawdźmy, jakie korzyści płyną z projektowania układu procesu:
- Układ procesu porządkuje różne produkty w grupie
- Możesz znaleźć inny przepływ pracy z projektem układu procesu
- Koszt układu procesu jest wyższy niż projekt układu produktu
- Przepływ pracy w projektowaniu układu procesu jest zmienny
Projekt układu produktu z szczęśliwymi dodatkami

Możesz łatwo zaprojektować niesamowity układ produktu za pomocą Happy Addons. I to nic nie kosztuje.
W tej sekcji poznasz wszystkie pomysły dotyczące projektowania układu produktu. Więc zacznijmy.
Wymagania przed rozpoczęciem
- Najpierw zainstaluj i aktywuj wtyczkę Elementor
- Po drugie, zainstaluj wtyczkę Happyaddon
Jak zainstalować Elementora i Happyaddons?
Dodanie i zainstalowanie wtyczki w WordPressie jest bardzo łatwe. Postępuj zgodnie z instrukcjami i zainstaluj Elementor.
Teraz postępuj zgodnie z instrukcjami, aby zainstalować HappyAddons.
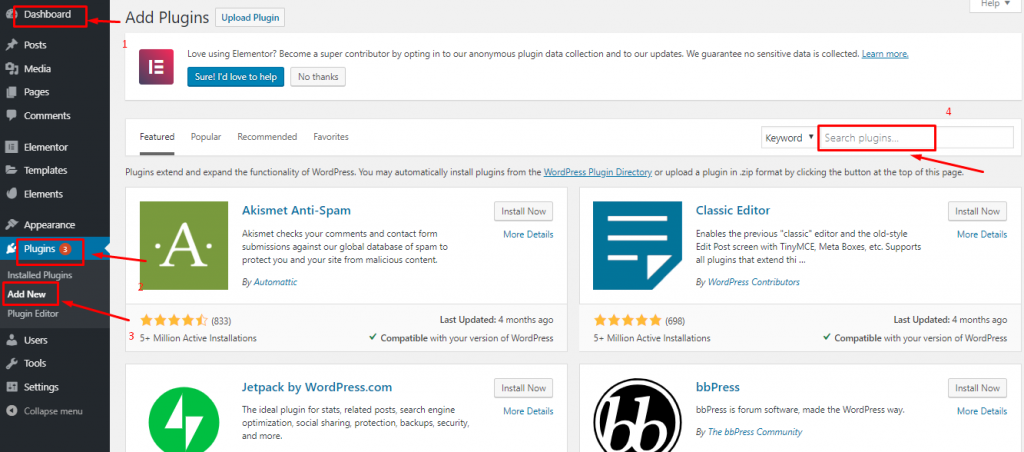
- Przejdź do WP-Admin> Pulpit nawigacyjny> Wtyczka> Dodaj nową wtyczkę

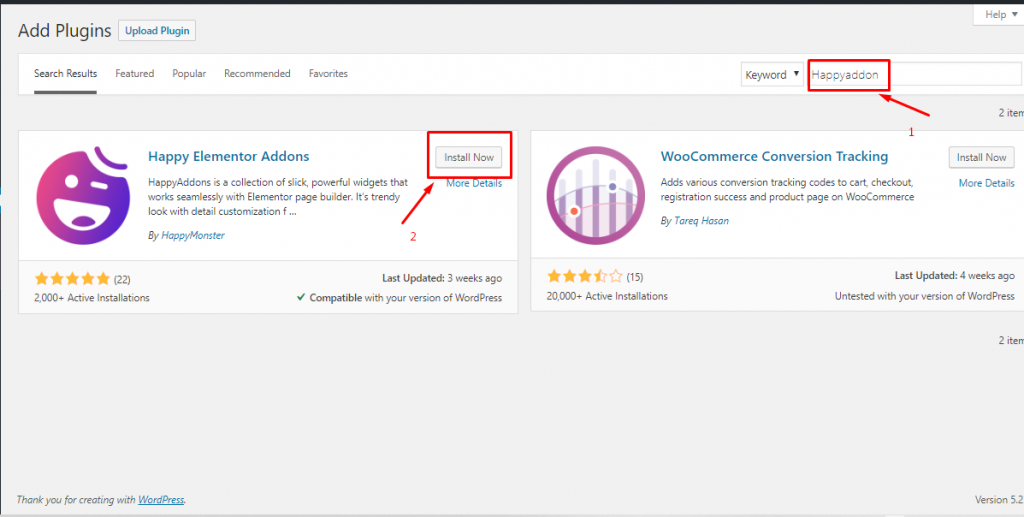
- Następnie wpisz Happyaddons> Zainstaluj> Aktywuj

Teraz masz zarówno wtyczkę Elementor, jak i Happyaddons, aby zaprojektować układ produktu. Przejdźmy do samouczka.
Projektowanie układu produktu eCommerce za pomocą Elementora i Happy Addons
Krok pierwszy: utwórz pustą stronę
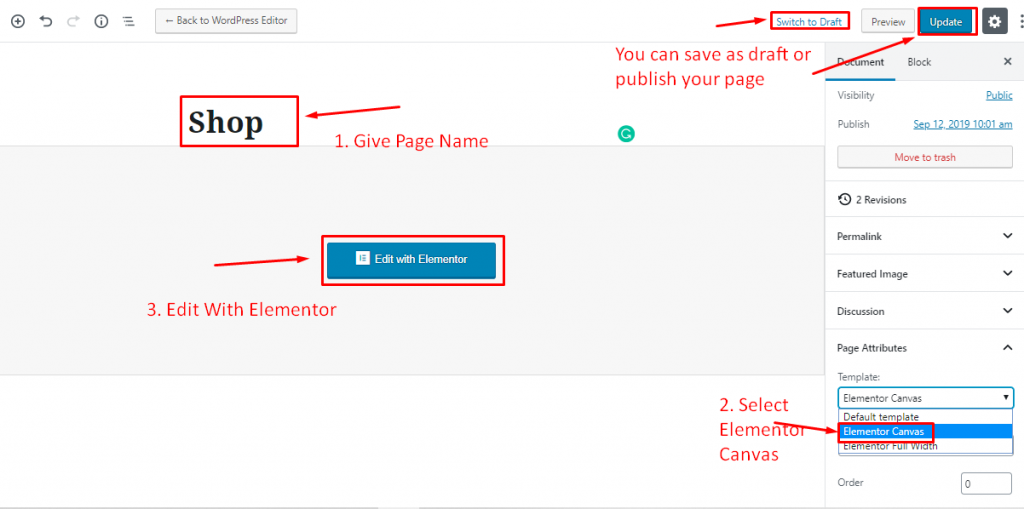
- Dodaj stronę, a następnie podaj tytuł
- Wybierz Elementor Canvas
- Możesz go zapisać jako wersję roboczą lub opublikować.
Ponieważ już wcześniej stworzyliśmy tę stronę, pokazuje ona „ Przełącz na wersję roboczą ” i „ Aktualizuj ”.

Krok drugi: dodawanie nagłówka
Łatwo dodać nagłówek za pomocą HappyAddons. Aby dodać nagłówek, zapoznaj się z samouczkiem
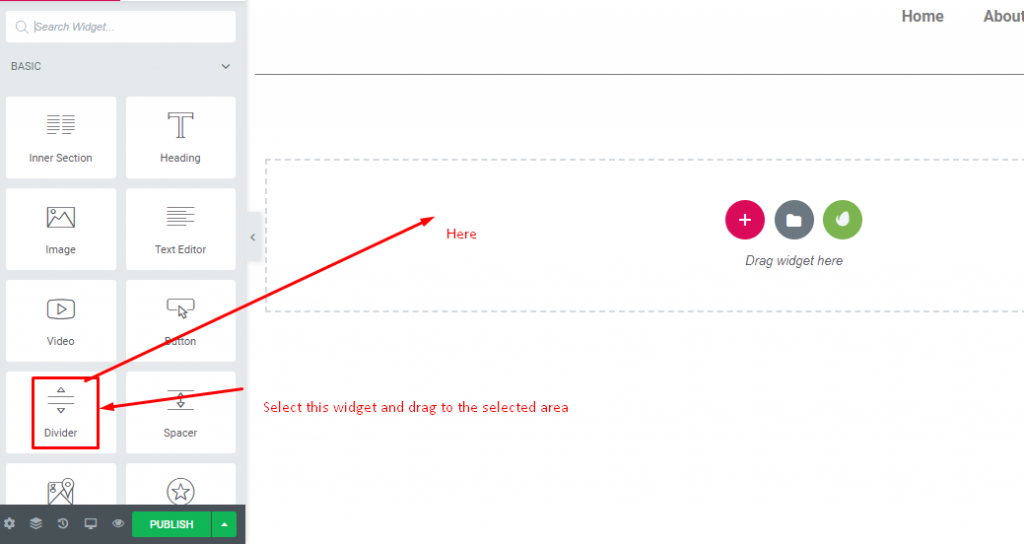
Krok trzeci: dodawanie dzielnika
- Aby dodać dzielnik pod nagłówkiem, jak

- Wybierz „ Divider Widget ” i przeciągnij go do wybranego obszaru.

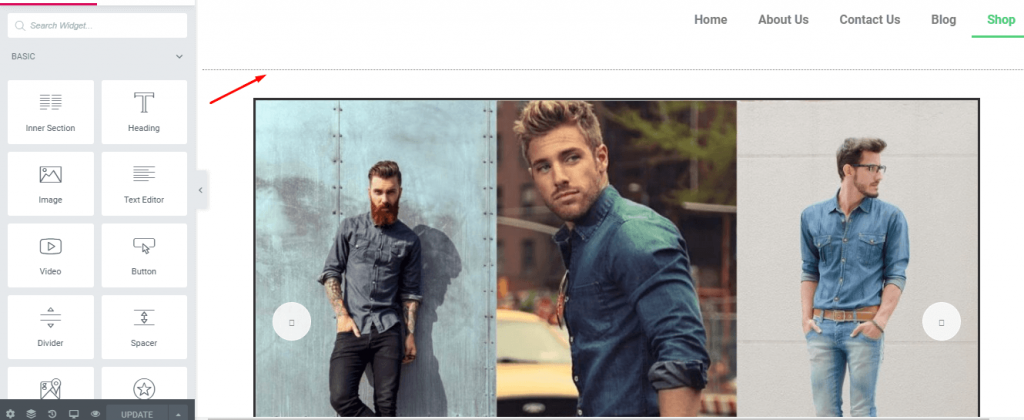
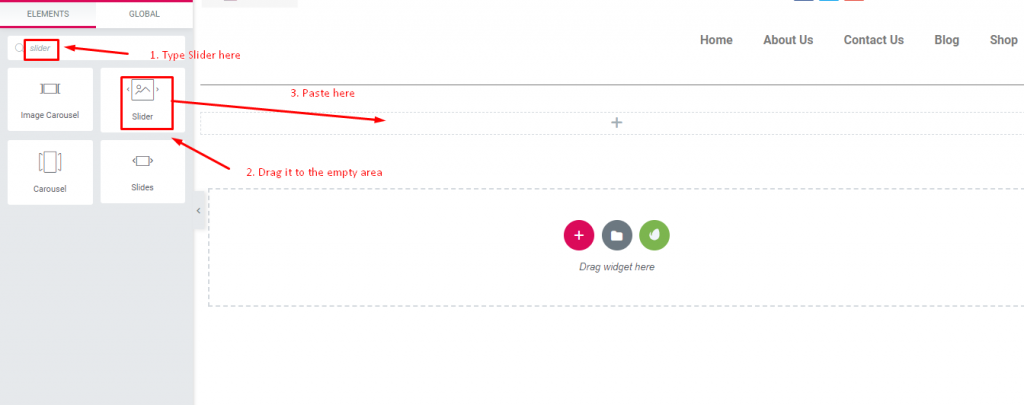
Krok czwarty: dodanie suwaka
Jest bardzo łatwy, szybki i konfigurowalny.

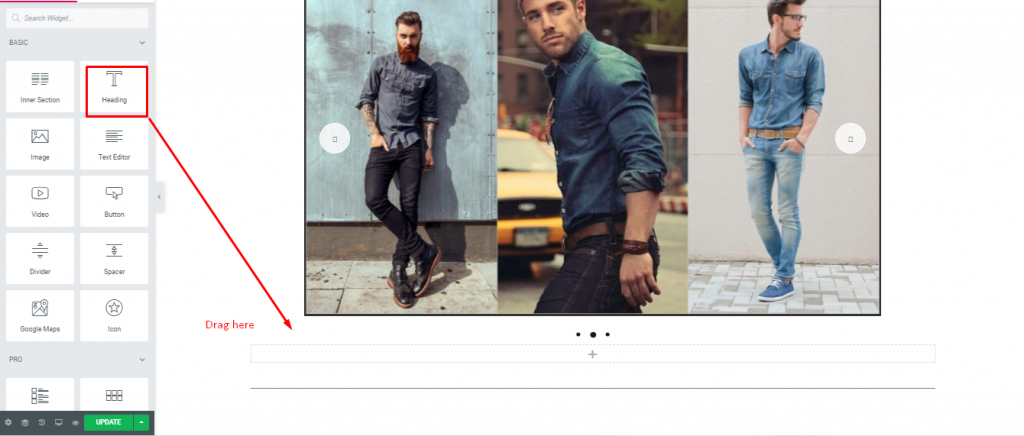
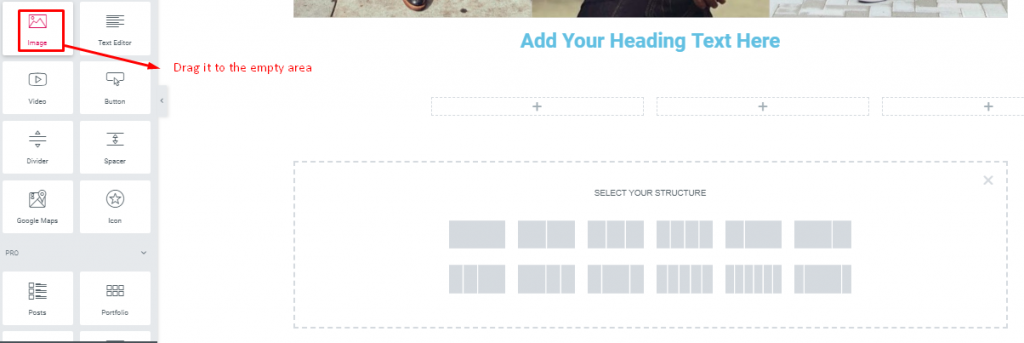
- Kliknij przycisk „+”. Wybierz pustą stronę, a następnie suwak. I przeciągnij go do pustego obszaru.

- To będzie wyglądać tak.

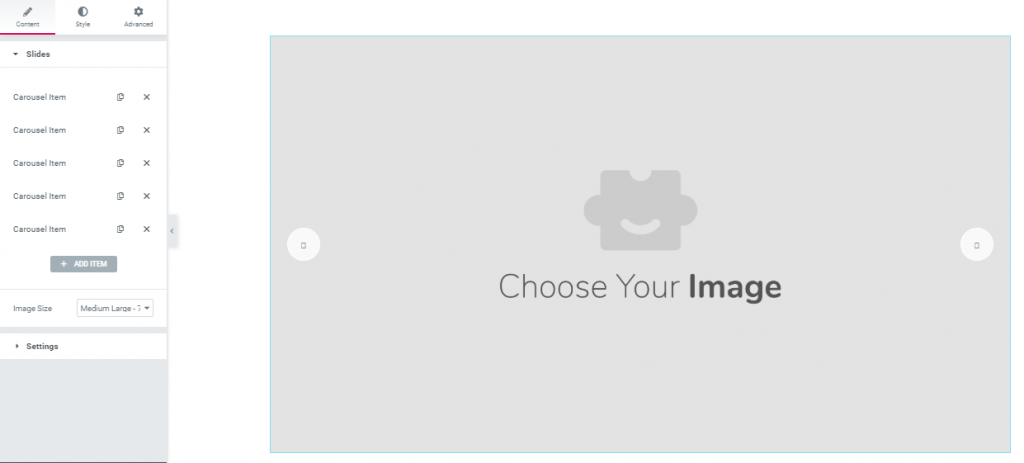
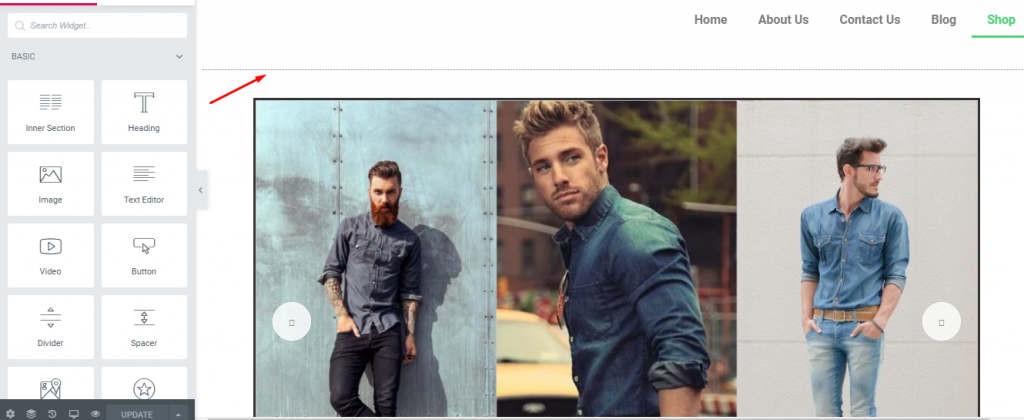
- Następnie kliknij „ Obrazy karuzeli ” I dodaj obrazy. Po dodaniu zdjęć twój suwak wygląda tak.

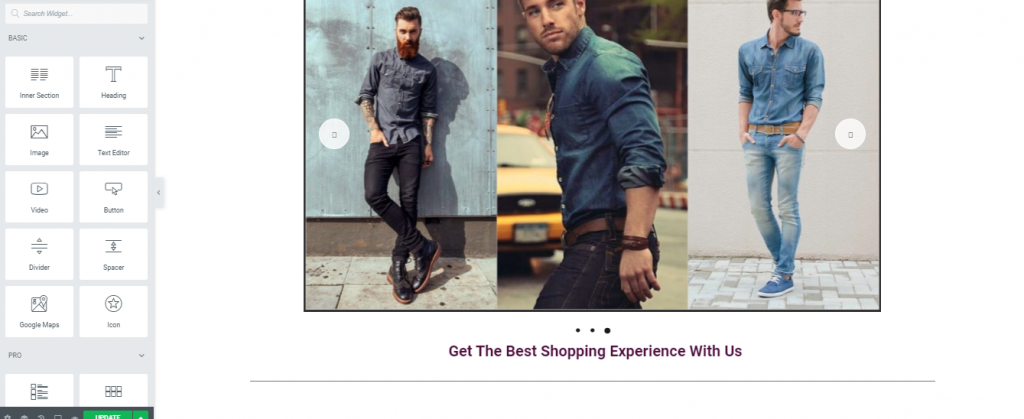
Krok piąty: dodawanie tekstu nagłówka pod suwakiem
Wszystko zależy od Ciebie, jak wolisz zaprojektować stronę układu produktu. Aby to zrobić-
- Wybierz pusty blok, a następnie „ Widżet tekstu nagłówka ”

- Teraz wpisz hasło lub zdanie angażujące klienta
Możesz unosić swoje obrazy i inne rzeczy za pomocą Happy Addon. Zapoznaj się z pełnym samouczkiem dotyczącym pływania elementów za pomocą Happy Addon.

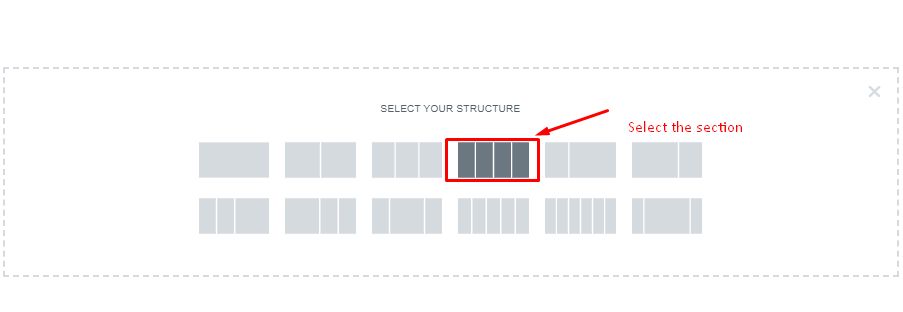
Krok szósty: tworzenie układu za pomocą widżetu Elementor
Możesz zaprojektować różne rodzaje układu zgodnie ze swoimi potrzebami. Tutaj użyliśmy widżetu elementor core. Więc możesz spróbować tego.
- Wybierz pusty blok w zależności od ilości produktu. Dodaj odpowiednią sekcję.

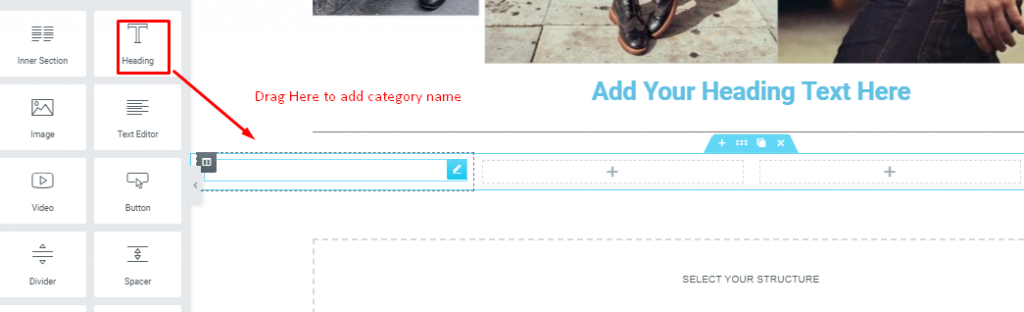
- Po wybraniu sekcji wybierz „ Nagłówek tekstowy ”, aby dodać nazwę kategorii.

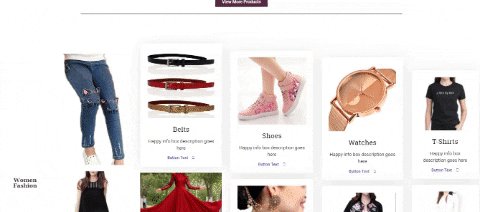
- Tutaj możesz zaprojektować swój własny, preferowany układ. Spróbuj wypróbować widżety, aby uzyskać różne rodzaje smaku projektowania. Następnie możesz wstawić obrazy w polu z nazwą kategorii.

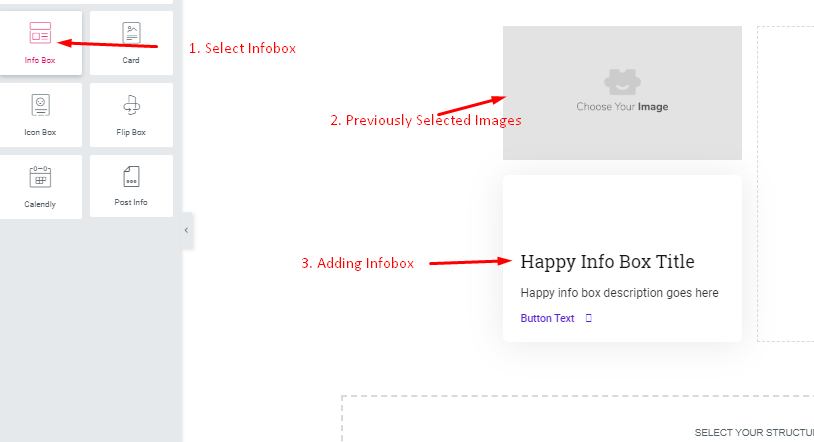
- Aby dodać infobox wraz z obrazami. Przeciągnij widżet infoboksu do pustego obszaru. I podobnie wstawiaj obrazy wraz ze szczegółami.

- Następnie możesz korzystać z widżetu po lewej stronie okna, aby tworzyć różne style lub układy.

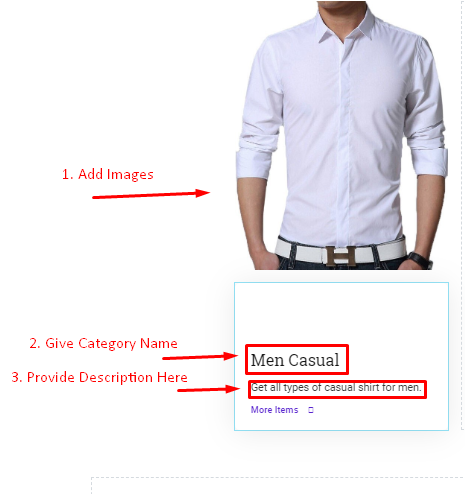
- Dodaj obrazy w ten sam sposób, w jaki dodaliśmy w powyższej sekcji
- Następnie podaj nazwę kategorii
- Podaj opis produktu

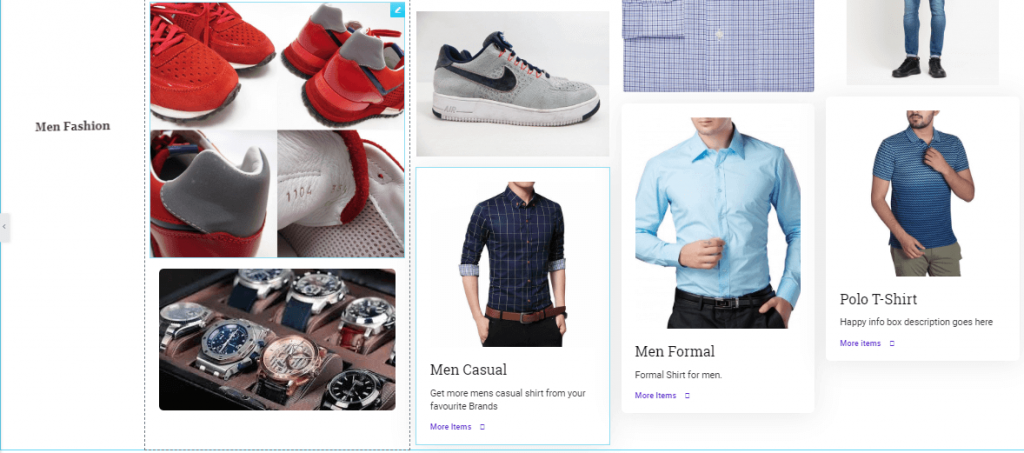
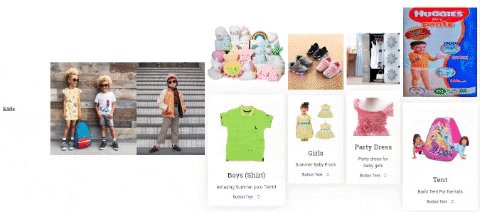
- Postępując w ten sposób, możesz zaprojektować własny układ tylko za pomocą widżetów Elementor. Możesz również wykonać ten sam proces dla innych kategorii.

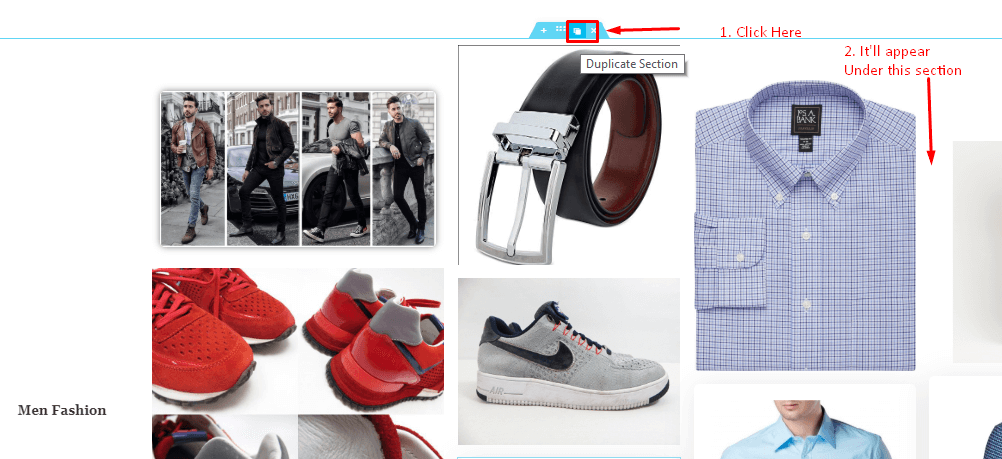
- Aby zaoszczędzić czas, możesz zduplikować swoją sekcję, którą już utworzyłeś.
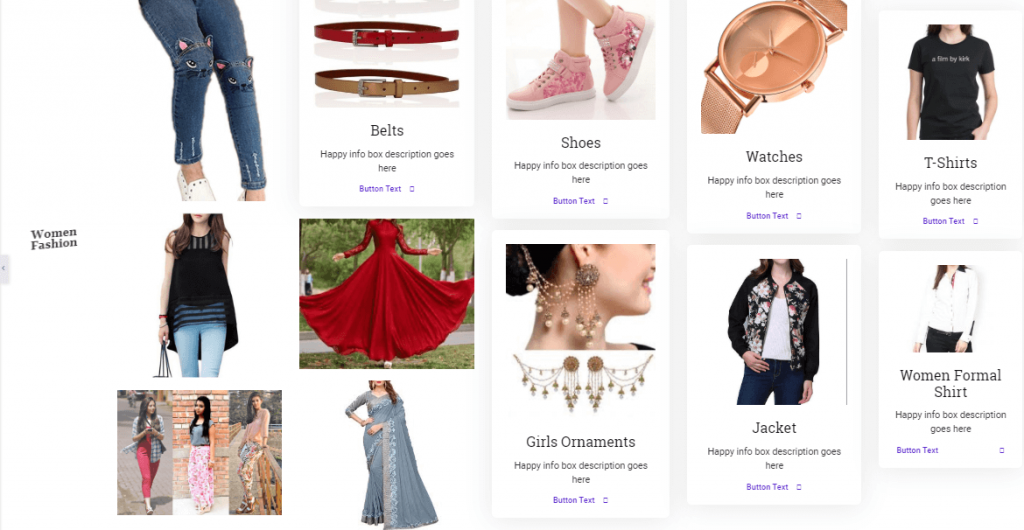
- Wykonując ten sam proces, wystarczy dodać modne zdjęcia kobiet.

Jest to więc kompletny proces projektowania układu produktu przy użyciu Elementor Pro wraz z Happyaddons.

Jest ciekawa rzecz, którą chcemy się z wami podzielić. Czy wiesz, że dzięki HappyAddons możesz umieścić w swojej witrynie dowolny rodzaj elementów? Tak, to pierwsze dodatki, które umożliwiają użytkownikom swobodne umieszczanie elementów bez pojedynczego kodu. Co więcej, to nic nie kosztuje!
Obejrzyj cały film podany poniżej.
Końcowe emocje związane z projektowaniem układu produktu
Korzystając z widżetów Elementor wraz z Happy Addons, możesz teraz tworzyć lub projektować niesamowite rzeczy.
Więc bez opóźnień, po prostu pobierz Elementor Pro dla swojej witryny WordPress wraz z Happy Addons i zaprojektuj swoją wymarzoną witrynę.
Jeśli masz jakieś pytania lub wątpliwości, daj nam znać w sekcji komentarzy.
