8 najlepszych wtyczek WordPress na pasku postępu czytania (większość jest bezpłatna)
Opublikowany: 2022-08-02Chcesz dodać pasek postępu czytania do WordPressa?
Pasek postępu czytania to świetny sposób na poprawę komfortu korzystania z witryny przez udostępnienie czytelnikom wizualnego wskaźnika ich postępów w poście.
Jeśli chcesz dodać jeden do swojej witryny, istnieje mnóstwo świetnych darmowych lub niedrogich wtyczek, które pomogą Ci dodać pasek postępu i dopasować jego wygląd do reszty witryny.
W tym poście zebraliśmy 8 najlepszych opcji, z których 6 jest całkowicie darmowych.
Poniżej udostępnimy szczegóły dotyczące każdej wtyczki wraz z krótkim wprowadzeniem do działania pasków postępu i dlaczego mogą być korzystne dla Twojej witryny.
Co to jest pasek postępu czytania?
Pasek postępu czytania robi dokładnie to, co mówi nazwa – pozwala odwiedzającym Twoją witrynę zobaczyć, jak daleko posunęli się w treści Twojego posta.
Zazwyczaj przyklejasz poziomy pasek u góry lub u dołu strony. Gdy użytkownicy przewijają post, pasek „wypełnia się”, wskazując, jak blisko są do końca treści.
Niektóre wtyczki umożliwiają również utworzenie pionowego paska postępu po lewej lub prawej stronie treści. W takich przypadkach wygląda prawie jak pasek przewijania. Jednak kluczową różnicą jest to, że pasek postępu będzie oparty na długości rzeczywistej treści, podczas gdy pasek przewijania przeglądarki będzie oparty na pełnej długości strony.
Oto dwa prawdziwe przykłady typowego sposobu, w jaki witryny wykorzystują paski postępu czytania…
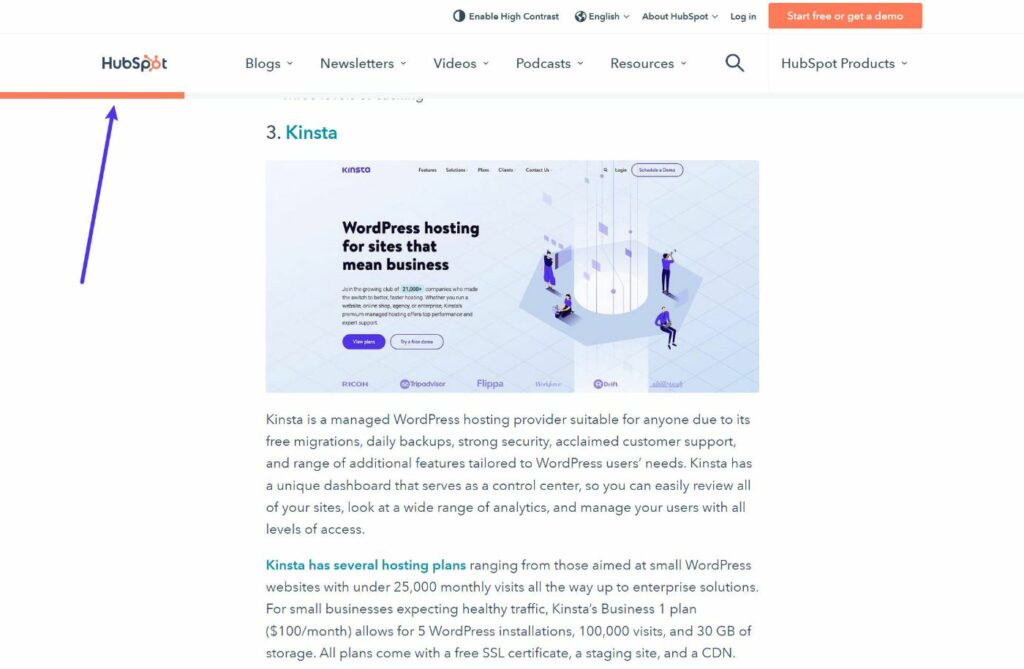
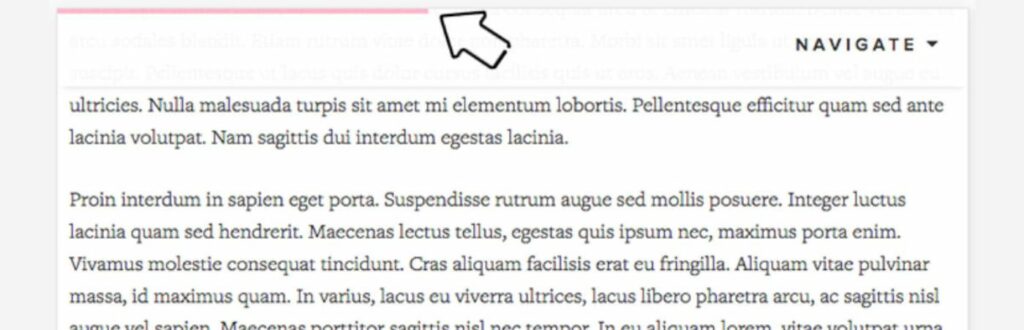
HubSpot dodaje pomarańczowy pasek postępu, który pojawia się bezpośrednio pod przyklejonym nagłówkiem:

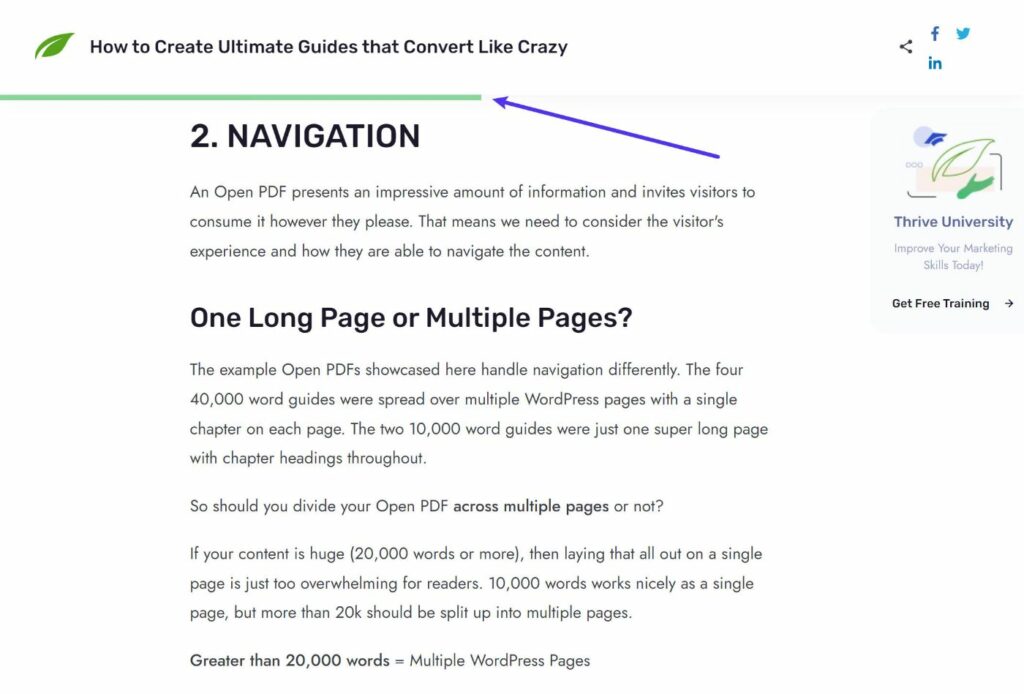
Motywy Thrive mają zielony pasek postępu czytania, który pojawia się również pod przyklejonym nagłówkiem:

Możesz jednak poeksperymentować z różnymi miejscami umieszczenia paska postępu w zależności od witryny.
tweetowaćPo co dodawać pasek postępu czytania do WordPressa?
Na wysokim poziomie pasek postępu czytania to sposób na poprawę użyteczności i wygody użytkownika w witrynie, co może mieć bardziej bezpośredni wpływ na ważne dane, takie jak czas spędzony na stronie i współczynnik odrzuceń.
Najpierw porozmawiajmy ogólnie o doświadczeniu użytkownika.
Większość ludzi chce wiedzieć, w co się pakuje, zanim zainwestuje czas na zaangażowanie się w Twój post. Czy jest to 5-minutowy artykuł, który mogą przeczytać pomiędzy zadaniami, czy też długi 20-minutowy artykuł, który wymaga poważnego skupienia?
Pasek postępu daje czytelnikom dobre wyobrażenie o tym, czego mogą się spodziewać po Twoim wpisie, gdy zaczną czytać. Aby w tym pomóc, niektóre witryny dodają również szacowany czas czytania oprócz paska postępu, który obsługuje kilka poniższych wtyczek.
Gdy odwiedzający zaczną czytać, pasek postępu może również zachęcić ich do dokończenia posta. Na przykład, jeśli czytelnik zobaczy, że przebrnął już przez 80% treści, zostanie zachęcony do dokończenia ostatnich 20%, ponieważ przebrnął już przez większość postu.
Te ulepszenia wrażenia użytkownika mogą mieć pozytywny wpływ na dwa kluczowe wskaźniki:
- Zatrzymaj czas – zachęcając czytelników do dokończenia posta po rozpoczęciu czytania, możesz wydłużyć czas, jaki spędzają na stronie.
- Współczynnik odrzuceń – wydłużając czas, jaki odwiedzający spędzają na Twojej stronie, zwiększysz szansę, że odwiedzający będzie nadal wchodzić w interakcję z Twoją witryną (być może czytając inny post), co może pomóc w zmniejszeniu współczynnika odrzuceń.
Jeśli połączysz paski postępu z innymi taktykami zwiększającymi wrażenia użytkownika, takimi jak wysokiej jakości struktura nawigacji i inteligentne wykorzystanie paginacji, możesz stworzyć naprawdę przyjemne, angażujące wrażenia dla odwiedzających.
8 najlepszych wtyczek WordPress na pasku postępu czytania
Przejdźmy teraz do 8 najlepszych wtyczek WordPress z paskiem postępu, które pomogą Ci dodać pasek postępu czytania do Twojej witryny.
Chociaż możesz znaleźć ogólne wtyczki paska postępu, które umożliwiają tworzenie niestandardowego paska postępu do wszystkiego, ten post koncentruje się w szczególności na wtyczkach, które dodają wskaźniki postępu czytania na podstawie długości zawartości strony.
Jeśli chodzi o ceny, 6 z tych wtyczek jest całkowicie darmowych, podczas gdy pozostałe 2 wtyczki są przystępne cenowo i zapewniają dodatkową elastyczność, której nie znajdziesz w większości darmowych opcji.
Co najlepsze, wszystkie te wtyczki powinny działać z prawie każdym motywem WordPress.
Czytaj miernik

Read Meter to wtyczka paska postępu czytania od Brainstorm Force, tego samego zespołu, który stworzył popularny motyw WordPress Astra (który stworzył naszą listę najszybszych motywów WordPress).
Wtyczka pozwala automatycznie dodać pasek postępu czytania, który przykleja się na samej górze lub na dole strony. Masz również możliwość wyświetlenia szacowanego czasu czytania posta wraz z paskiem postępu.
Oto wszystko, co otrzymasz dzięki miernikowi odczytu:
- Umieszczenie na górze lub na dole – wyświetla pasek postępu na górze lub na dole ekranu użytkownika.
- Kierowanie na typ postu – możesz zdecydować się na dodanie postępu czytania tylko dla niektórych typów postów (w tym niestandardowych typów postów). Na przykład możesz wyświetlać go w postach na blogu, ale nie na stronach.
- Czas czytania – automatycznie dodaj szacowany czas czytania do różnych części posta (np. pod tytułem) lub umieść go ręcznie za pomocą shortcode.
- Konfigurowalne kolory – możesz dostosować kolory i styl każdego elementu, aby pasował do Twojej witryny.
Cena : Read Meter jest w 100% darmowy.
Pasek postępu czytania

Pasek postępu czytania jest, obok miernika odczytu, jedną z najpopularniejszych wtyczek paska postępu na WordPress.org. Jednak w przeciwieństwie do Read Meter, ta wtyczka nie daje opcji dodania szacowanego czasu czytania – dotyczy wyłącznie paska postępu.
Daje to jednak dodatkową elastyczność kierowania, której nie oferuje Read Meter. Na przykład możesz kierować pasek postępu na określone szablony oprócz kierowania na typ posta.
Oto wszystko, co otrzymasz dzięki pasku postępu czytania:
- Elastyczne pozycjonowanie – możesz automatycznie przykleić pasek postępu u góry lub u dołu strony. Istnieje również opcja niestandardowego pozycjonowania, która pozwala przykleić go do dowolnego elementu CSS. Na przykład, jeśli masz przyklejony nagłówek, możesz umieścić go poniżej menu nawigacyjnego nagłówka zamiast na całej górze strony (jak w powyższym przykładzie HubSpot).
- Konfigurowalny projekt — zmień wysokość i kolory paska postępu, aby pasowały do Twojej witryny.
- Opcje kierowania – pasek postępu możesz wyświetlić tylko w niektórych szablonach i/lub typach postów.
Cena : Pasek postępu czytania jest w 100% darmowy.
Warto przeczytać

Worth the Read to jedna z najbardziej konfigurowalnych wtyczek WordPress do paska postępu, co czyni ją świetną opcją, jeśli uważasz, że poprzednie wtyczki są zbyt ograniczające.
Zawiera kilka unikalnych opcji umieszczania i kierowania, których nie oferuje większość innych wtyczek, a także kilka innych unikalnych elementów. Daje również możliwość dodania szacowanego czasu czytania, jeśli wolisz.

Oto wszystko, co otrzymasz dzięki Worth the Read:
- Opcje pozycjonowania poziomego lub pionowego – obejmują poziomy pasek postępu u góry lub u dołu ekranu LUB pionowy pasek postępu po lewej lub prawej stronie ekranu. Opcja pionowa jest unikalna, ponieważ większość innych wtyczek jej nie obsługuje.
- Kierowanie na typ posta — uwzględniaj tylko pasek postępu czytania w przypadku niektórych typów postów.
- Kierowanie na urządzenia – masz możliwość wyłączenia paska postępu dla urządzeń mobilnych i tabletów (lub komputerów stacjonarnych).
- Postęp komentarzy – masz możliwość dołączania komentarzy do postępu czytania, co może być przydatne, jeśli masz aktywne sekcje komentarzy z przydatnymi informacjami.
- Obsługa RTL – to jedna z nielicznych wtyczek, które pozwalają przejść na RTL, co może być świetne dla stron w językach RTL.
- Opcje stylu — dostosuj kolory, grubość, krycie itd. Jeśli masz włączone komentarze, możesz nawet użyć osobnego koloru, aby wskazać, kiedy zaczyna się sekcja komentarzy na pasku postępu.
- Szacowany czas czytania – jeśli włączysz czas czytania, możesz dostosować jego funkcjonalność i umieścić go automatycznie lub ręcznie za pomocą shortcode.
Cena : Warte przeczytania jest w 100% darmowe.
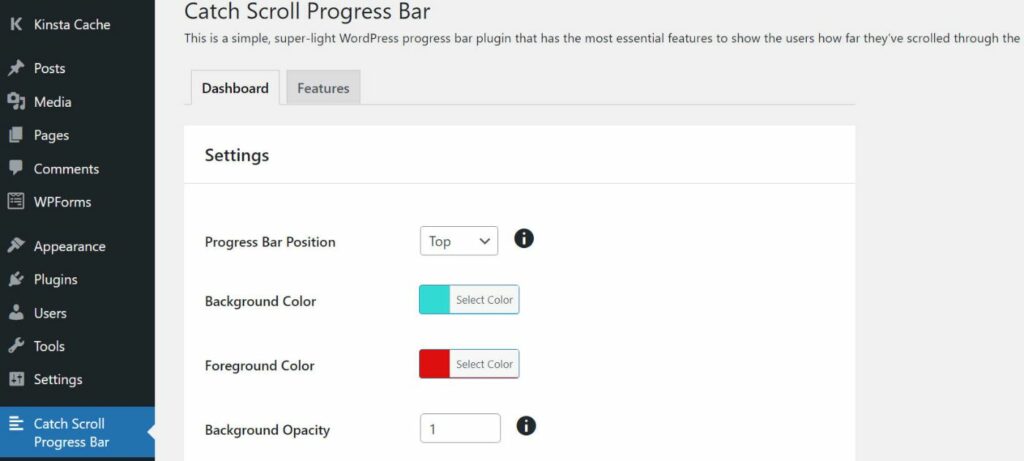
Złap pasek postępu przewijania

Pasek postępu Catch Scroll to kolejna lekka opcja dodawania podstawowego paska postępu do witryny.
Dzięki temu wszystko jest dość proste, z minimalnymi opcjami, których potrzebujesz, aby umieścić i stylizować pasek postępu.
Oto wszystko, co otrzymasz z paskiem postępu Catch Scroll:
- Pozycja górna lub dolna – przyklej pasek postępu na górze lub na dole strony.
- Kierowanie na typ postu – dodaj pasek postępu tylko do niektórych typów postów.
- Kierowanie na szablony – w ramach tych typów postów wyświetlaj je tylko w określonych szablonach. Na przykład możesz dodać go do pojedynczych postów, ale nie do strony archiwum.
- Opcje koloru i stylu — dostosuj kolory, krycie i wysokość paska postępu.
Cena : Pasek postępu Catch Scroll jest w 100% darmowy.
Postęp czytania WP

WP Reading Progress to kolejna darmowa wtyczka WordPress z paskiem postępu dostępna na WordPress.org.
Podobnie jak poprzednia wtyczka, daje tylko minimalne ustawienia potrzebne do dostosowania paska postępu czytania. Ale dla większości ludzi to wszystko, czego potrzebujesz, co czyni go kolejną solidną opcją.
Oto wszystko, co otrzymasz dzięki postępowi czytania WP:
- Elastyczne pozycjonowanie – automatycznie przykleja pasek do góry lub dołu strony. Możesz też ręcznie przykleić go do dowolnego selektora CSS.
- Kierowanie na typ posta — dołączaj pasek postępu tylko w przypadku niektórych typów postów. Istnieje również opcja włączania/wyłączania na stronach archiwum.
- Dostosowywanie stylu – możesz dostosować kolor i grubość paska postępu. Możesz jednak wybrać tylko jeden kolor i nie ma opcji krycia.
Cena : WP Reading Progress jest w 100% darmowy.
Czas czytania

Czas czytania to pierwsza wtyczka postępu czytania na tej liście, która jest dostępna tylko w wersji premium.
Jednak nadal jest dość przystępny cenowo i oferuje dożywotnie aktualizacje za pośrednictwem rynku CodeCanyon firmy Envato.
Istnieją dwa główne powody, dla których warto rozważyć czas czytania zamiast bezpłatnych alternatyw:
- Ponad 8 gotowych stylów – otrzymujesz kilka unikalnych opcji stylu, takich jak używanie pionowych pasków zamiast pełnego wypełnienia na pasku postępu (na zdjęciu powyżej).
- Zaawansowane reguły kierowania – poza kierowaniem na typy postów i szablony, możesz kierować swoje paski postępu według bardzo konkretnych reguł, takich jak role użytkowników, adresy URL, urządzenia i inne.
Otrzymujesz również wszystkie „standardowe” funkcje, których można oczekiwać od wtyczki:
- Elastyczne pozycjonowanie – oprócz automatycznego umieszczania na górze lub na dole, możesz również użyć niestandardowego pozycjonowania, aby przykleić pasek postępu do dowolnego selektora CSS.
- Opcje stylów — poza ponad 8 gotowymi stylami otrzymujesz również ogólne opcje dostosowywania kolorów i wysokości paska postępu.
Cena : Czas czytania kosztuje 15 USD, co obejmuje dożywotnie aktualizacje dla jednej witryny i 6 miesięcy wsparcia.
Wskaźnik pozycji czytania

Wskaźnik pozycji czytania to kolejna lekka darmowa wtyczka paska postępu na WordPress.org.
Nie daje wielu ustawień, ale jedną unikalną opcją jest to, że pozwala użyć niestandardowego gradientu na pasku postępu czytania (oprócz jednolitego koloru).
Oto wszystko, co otrzymasz dzięki wskaźnikowi pozycji do czytania:
- Pozycja górna lub dolna – nie ma kierowania selektora CSS, ale możesz dodać przesunięcie.
- Kierowanie na typ postu – kieruj pasek postępu na określone typy postów.
- Opcje dostosowywania stylu — wybieraj spośród jednolitych lub gradientowych stylów kolorów. Możesz także dostosować grubość paska postępu.
Cena : Wskaźnik pozycji do czytania jest w 100% darmowy.
Zbrojenie

ReBar to kolejna wtyczka WordPress do paska postępu w czytaniu premium, która jest sprzedawana za pośrednictwem rynku CodeCanyon firmy Envato.
Podobnie jak w przypadku czasu czytania, oto niektóre z unikalnych funkcji, które oferuje, które mogą sprawić, że warto wydać pieniądze:
- Ponad 8 gotowych stylów — otrzymujesz wiele unikalnych stylów, które wykraczają poza jednolite wypełnienia kolorami, takie jak plastik, gradienty, styl iOS i inne.
- Zaawansowane reguły kierowania – poza kierowaniem na typy postów, możesz kierować swoje paski postępu według bardzo konkretnych reguł, takich jak role użytkowników, adresy URL, urządzenia i inne.
- Obsługa nieskończonego przewijania – ReBar nadal działa z układami nieskończonego przewijania, co czyni go świetną opcją dla tych witryn. Możesz zdefiniować obszar przewijania na podstawie selektorów CSS i wygeneruje unikalny pasek postępu dla każdego postu w nieskończonym przewijaniu.
Oto kilka innych godnych uwagi funkcji:
- Style poziome i pionowe – umieść poziomy pasek postępu na górze lub na dole strony LUB umieść pionowy pasek postępu po lewej lub prawej stronie strony.
- Konfigurowalne style – oprócz ponad 8 gotowych stylów, możesz także dostosować kolory oraz wysokość/szerokość paska postępu.
- Obsługa RTL – możesz odwrócić pasek postępu dla języków RTL.
Cena : ReBar kosztuje 15 USD, co obejmuje dożywotnie aktualizacje dla jednej witryny i 6 miesięcy wsparcia.
Streszczenie
To zamyka naszą kolekcję 8 najlepszych wtyczek WordPress z paskiem postępu czytania.
Aby uzyskać najprostsze opcje dodania podstawowego paska postępu, możesz rozważyć wtyczki, takie jak Read Meter lub Reading progressbar.
Z drugiej strony, jeśli chcesz mieć jak najwięcej możliwości dostosowywania za darmo, możesz zacząć od Worth the Read, ponieważ zawiera wiele unikalnych opcji i funkcji, których nie oferują inne wtyczki.
Jeśli chcesz wyjść poza jednolity kolor wypełnienia paska postępu, możesz również rozważyć opcje premium w CodeCanyon — czas czytania lub ReBar. Ponownie, najbardziej unikalnymi szczegółami dotyczącymi tych wtyczek są to, że obie mają ponad 8 gotowych stylów i znacznie bardziej zaawansowane opcje kierowania.
Każda wtyczka ma swój unikalny styl, jeśli chodzi o styl i funkcje, dlatego warto zapoznać się z nimi wszystkimi, aby znaleźć opcję odpowiednią dla Twojej witryny.
Większość z nich ma darmowe wersje na WordPress.org, co ułatwia ich testowanie. Jeśli hostujesz swoją witrynę za pomocą Kinsta, możesz łatwo utworzyć witrynę testową, aby bezpiecznie przetestować, jak każda wtyczka będzie wyglądać w Twojej witrynie.
Aby znaleźć inne wtyczki, które mogą ulepszyć Twoją witrynę, możesz również przejrzeć naszą pełną listę najlepszych wtyczek WordPress.
