Jak promować swoją stronę na Twitterze w WordPressie za pomocą wyskakującego okienka
Opublikowany: 2022-11-09Czy chcesz promować swoją stronę na Twitterze za pomocą wyskakującego okienka w witrynie WordPress?
Wyświetlanie Twojej strony na Twitterze jako wyskakującego okienka to świetny sposób na zdobycie większej liczby obserwujących i zwiększenie zaangażowania. Możesz wykorzystać istniejący ruch w witrynie, aby rozwijać się, aby promować treści społecznościowe na swoim koncie Twitter.
W tym artykule pokażemy, jak promować swoją stronę na Twitterze w WordPressie za pomocą wyskakującego okienka lightbox.

Po co promować swoją stronę na Twitterze w WordPressie?
Twitter to jedna z najpopularniejszych platform mediów społecznościowych. Wiele firm używa go do promowania swoich produktów, postów na blogach, ogłoszeń udostępniania i wiadomości. Ponadto jest to świetne miejsce, aby uzyskać opinie od użytkowników, przeprowadzić ankietę i przeprowadzić webinaria audio za pośrednictwem Twitter Spaces.
Jednak zachęcenie większej liczby osób do obserwowania Cię na Twitterze może być ciężką pracą. Co by było, gdybyś mógł wykorzystać istniejący ruch w witrynie, aby zwiększyć liczbę obserwujących w mediach społecznościowych za pomocą wyskakującego okienka lightbox?
Możesz wyświetlić swoją stronę na Twitterze w wyskakującym okienku lightbox w dowolnym miejscu swojej witryny. Pomoże to poprawić widoczność Twojego profilu na Twitterze i zwiększyć liczbę obserwujących.
To nie wszystko, możesz również wykorzystać popup lightbox do budowania listy e-mailowej, generowania leadów, oferowania aktualizacji treści, wyświetlania formularza kontaktowego i nie tylko.
Zobaczmy, jak wykorzystać wyskakujące okienko lightbox do promowania swojej strony na Twitterze.
Promowanie swojej strony na Twitterze w WordPressie za pomocą wyskakującego okienka Lightbox
Najlepszym sposobem dodania wyskakującego okienka lightbox w WordPressie jest użycie OptinMonster. To najlepsza na rynku wtyczka wyskakująca WordPress i oprogramowanie do generowania leadów.
OptinMonster bardzo ułatwia zwiększanie sprzedaży, generowanie potencjalnych klientów, powiększanie listy e-mailowej i optymalizację witryny pod kątem większej liczby konwersji.
Najpierw musisz odwiedzić witrynę OptinMonster i kliknąć przycisk „Get OptinMonster Now”, aby utworzyć konto.

W tym samouczku użyjemy licencji OptinMonster Pro, ponieważ zawiera ona funkcję Exit Intent, więcej opcji dostosowywania i gotowe szablony. Możesz uzyskać dodatkowe 10% zniżki, korzystając z naszego kodu kuponu OptinMonster.
Po utworzeniu konta musisz zainstalować i aktywować wtyczkę OptinMonster. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
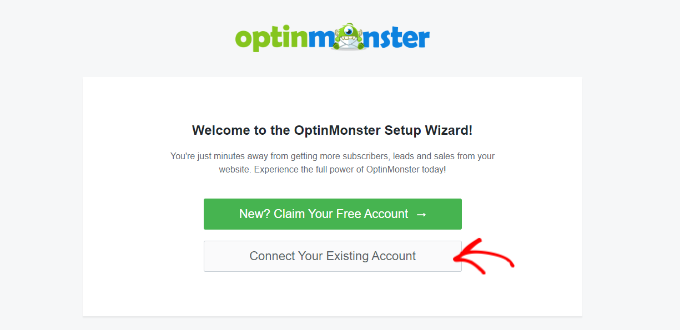
Po aktywacji zostaniesz przeniesiony do ekranu kreatora konfiguracji OptinMonster. Śmiało i kliknij przycisk „Połącz swoje istniejące konto”.

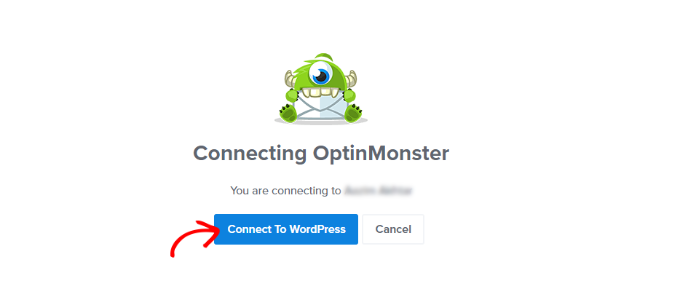
Otworzy się nowe wyskakujące okienko potwierdzające użycie konta OptinMonster.
Po prostu kliknij przycisk „Połącz z WordPress”, aby kontynuować.

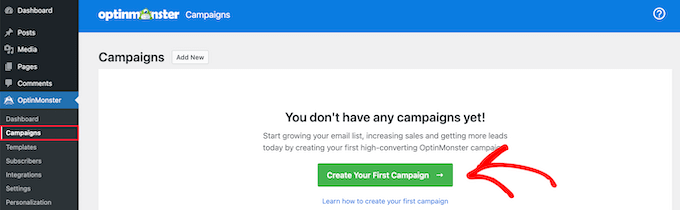
Następnie możesz przejść do OptinMonster »Kampanie z pulpitu WordPress, aby utworzyć kampanię.
Śmiało i kliknij przycisk „Utwórz swoją pierwszą kampanię”.

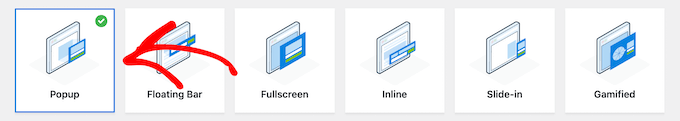
Następnie OptinMonster zaoferuje Ci różne typy kampanii do wyboru.
Ponieważ chcemy utworzyć wyskakujące okienko lightbox, wystarczy wybrać typ kampanii „Wyskakujące”.

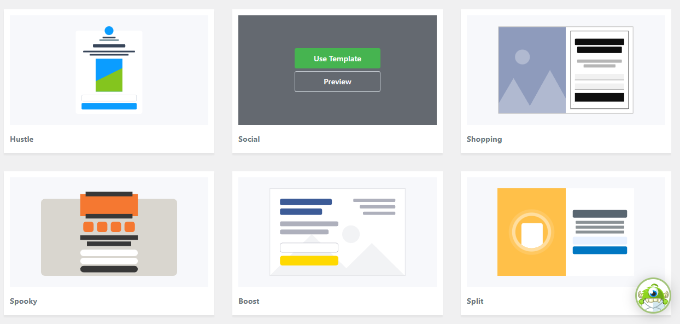
Pod typem kampanii zobaczysz różne szablony kampanii podręcznej.
Możesz wybrać szablon, najeżdżając na niego kursorem, a następnie klikając przycisk „Użyj szablonu”. W tym samouczku użyjemy szablonu „Społecznościowe”.

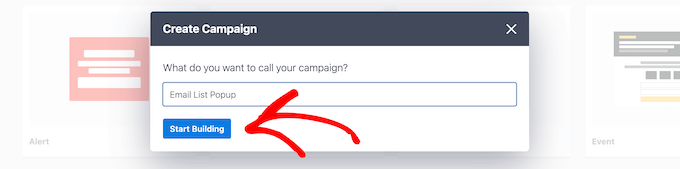
Następnie otworzy się wyskakujące okienko, w którym możesz wpisać nazwę swojej kampanii.
Po dodaniu nazwy kliknij przycisk „Rozpocznij budowę”.

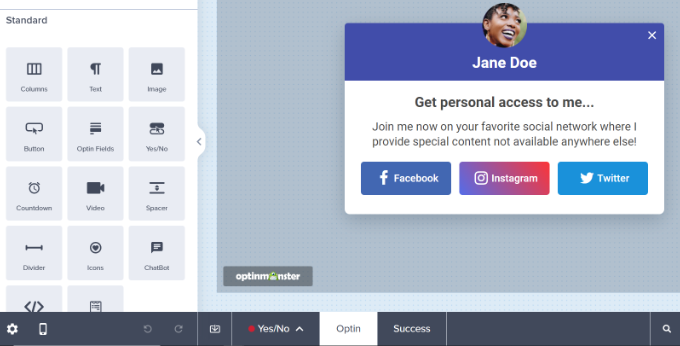
Spowoduje to uruchomienie narzędzia do tworzenia kampanii OptinMonster, w którym możesz użyć narzędzia do przeciągania i upuszczania, aby dostosować wyskakujące okienko.
Wtyczka oferuje różne elementy do dodania do szablonu z menu po lewej stronie.

Możesz także edytować istniejące bloki w szablonie.
Na przykład możesz usunąć inne sieci społecznościowe, ale zachowaj przycisk Twittera, aby udostępnić przycisk wezwania do działania, który umożliwia użytkownikom śledzenie Twojej strony na Twitterze.
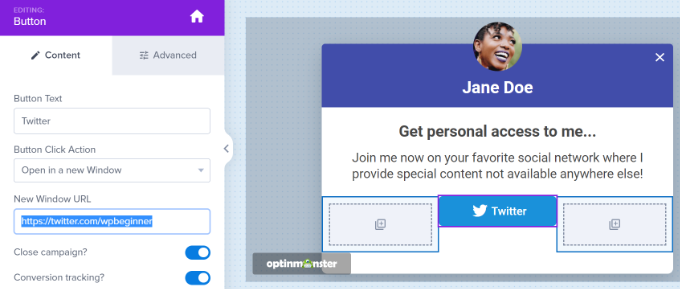
Dodatkowo dostępne są opcje edycji tekstu w nagłówkach i treści. Na przykład, jeśli chcesz, aby przycisk brzmiał „Obserwuj mnie” zamiast „Twitter”, możesz zmienić pole „Tekst przycisku” po lewej stronie.
Następnie możesz kliknąć przycisk Twitter, aby zobaczyć więcej opcji w menu po lewej stronie. Śmiało i wprowadź link do swojej strony na Twitterze w polu „Adres URL nowego okna”.

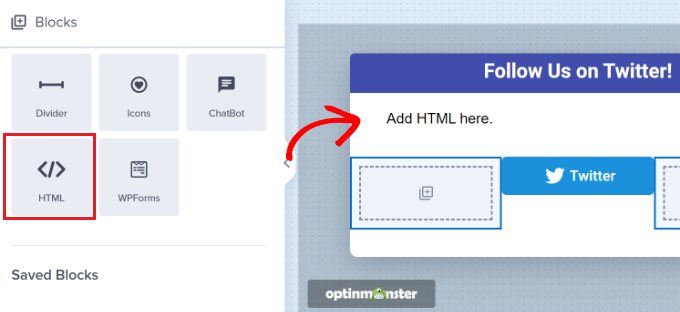
Następnie po prostu przeciągnij blok „HTML” z menu i upuść go na szablonie.
Teraz masz gotowy blok na kod HTML, który otrzymasz w następnym kroku.

Tworzenie kodu do umieszczenia strony na Twitterze
Następnie musisz utworzyć kod do umieszczenia na swojej stronie na Twitterze, przechodząc do narzędzia Twitter Publish.

Zalecamy otwarcie narzędzia w nowej karcie lub oknie, ponieważ w celu wprowadzenia kodu HTML konieczne będzie przełączenie się z powrotem do narzędzia do tworzenia kampanii OptinMonster.
Po otwarciu narzędzia publikowania możesz dodać adres URL swojej strony na Twitterze w polu „Co chcesz umieścić” i nacisnąć klawisz Enter na klawiaturze.
Twój adres URL na Twitterze będzie wyglądał tak: https://twitter.com/YourUserNameHere . Po prostu zamień „YourUserNameHere” na swój własny uchwyt na Twitterze.

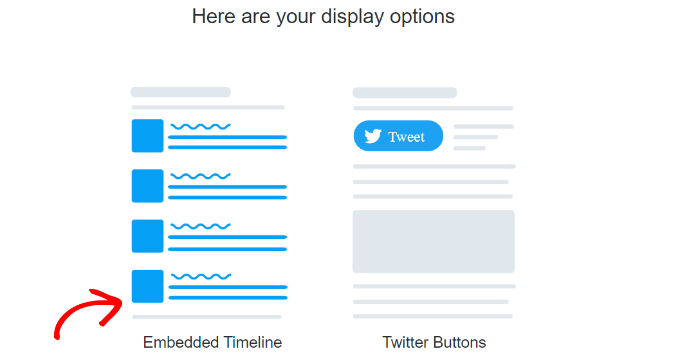
Następnie możesz przewinąć w dół i wybrać, czy chcesz osadzić oś czasu Twittera, czy przyciski.
W tym samouczku wybierzemy opcję „Wbudowana oś czasu”, aby wyświetlić tweety z naszej strony na Twitterze w wyskakującym okienku lightbox.

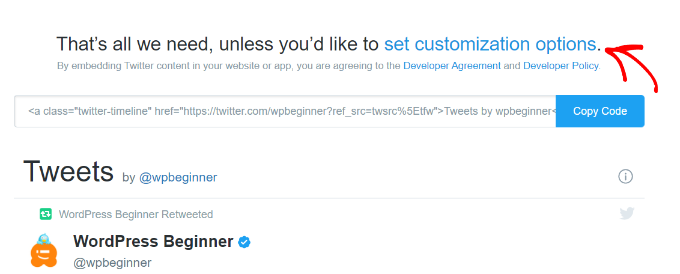
Następnie możesz przewinąć w dół, aby otworzyć ustawienia dostosowywania.
Wystarczy kliknąć link „ustaw opcje dostosowywania” nad kodem do umieszczenia na stronie.

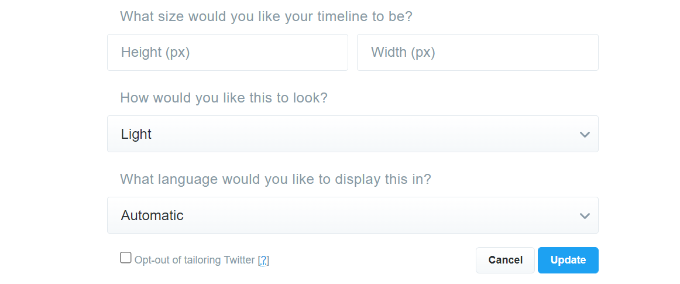
W opcjach dostosowywania możesz edytować wysokość i szerokość osi czasu Twittera. Dzięki temu możesz kontrolować wygląd swojej osi czasu w wyskakującym okienku lightbox.
Istnieje więcej ustawień dotyczących wyboru jasnego lub ciemnego motywu dla osi czasu i języka, w którym będą wyświetlane tweety.

Po skonfigurowaniu tych ustawień kliknij przycisk „Aktualizuj”.
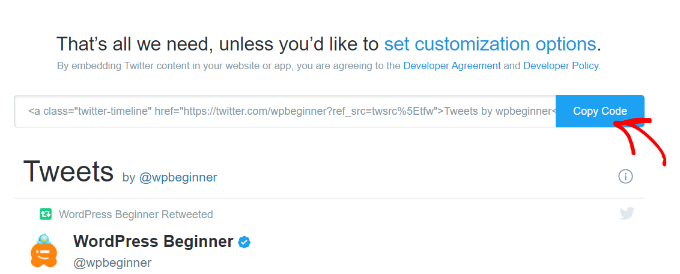
Następnie narzędzie do publikowania wygeneruje kod do umieszczenia na stronie. Możesz kliknąć przycisk „Kopiuj kod”.

Wyskakujące okienko pokaże teraz, że pomyślnie skopiowałeś kod do umieszczenia na stronie.
Śmiało i kliknij ikonę krzyża w prawym górnym rogu, aby zamknąć wyskakujące okienko.

Dodawanie wyskakującego okienka strony Twitter do Twojej witryny
Teraz możesz wrócić do okna lub karty kreatora kampanii OptinMonster w przeglądarce.
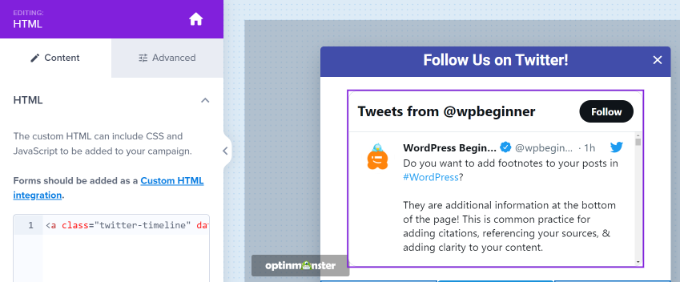
Następnie kliknij blok HTML w wyskakującym okienku, które projektujesz. Zobaczysz pole po lewej stronie, w którym możesz wkleić kod do umieszczenia na stronie z narzędzia Twitter Publish.
Gdy wpiszesz kod do umieszczenia na stronie, zobaczysz podgląd swojej osi czasu na Twitterze w szablonie kampanii.

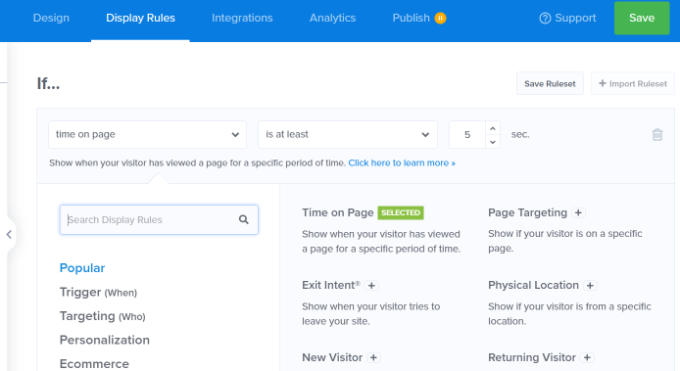
Następnie możesz przejść do zakładki „Reguła wyświetlania”. Tutaj możesz ustawić warunki, kiedy wyskakujące okienko lightbox pojawi się na Twojej stronie.
Na przykład może pojawić się, gdy użytkownik przegląda stronę przez określony czas, odwiedza konkretną stronę lub zamierza opuścić Twoją witrynę.

W tym samouczku wybierzemy „Czas na stronie” jako regułę wyświetlania i ustawimy liczbę sekund, po których pojawi się wyskakujące okienko.
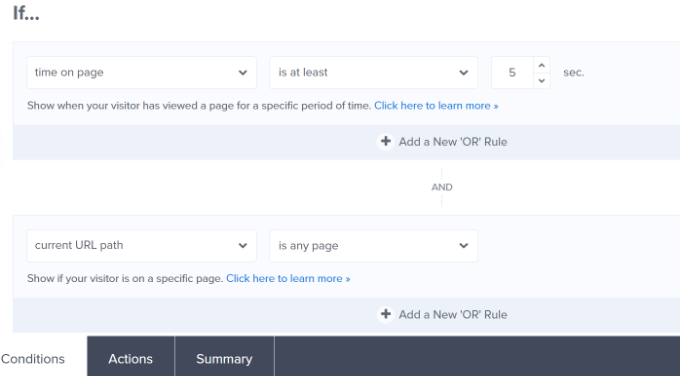
Następnie możesz sprawić, by wyskakujące okienko pojawiało się na każdej stronie w Twojej witrynie, ustawiając „bieżąca ścieżka URL” na „to dowolna strona”.

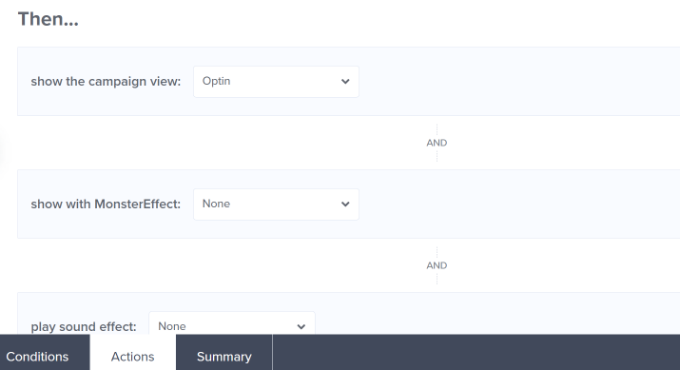
Następnie możesz przejść do zakładki „Działania” na dole.
Teraz upewnij się, że opcja „Pokaż widok kampanii” jest zaznaczona „Opcja”. Istnieją również opcjonalne ustawienia dodawania efektów i dźwięku do wyskakującego okienka.

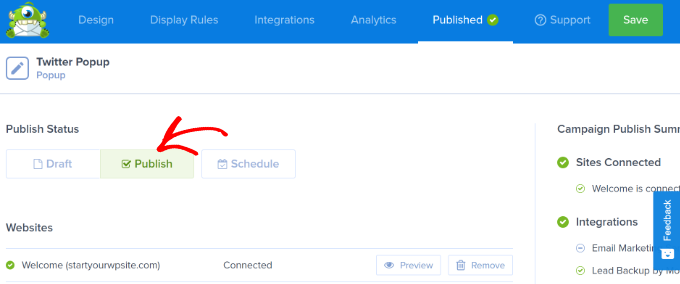
Następnie możesz przejść do zakładki „Opublikowane”, aby aktywować kampanię.
Po prostu zmień „Status publikacji” z wersji roboczej na „opublikuj”.

Możesz teraz kliknąć przycisk „Zapisz” u góry, aby zapisać ustawienia i zamknąć narzędzie do tworzenia kampanii.
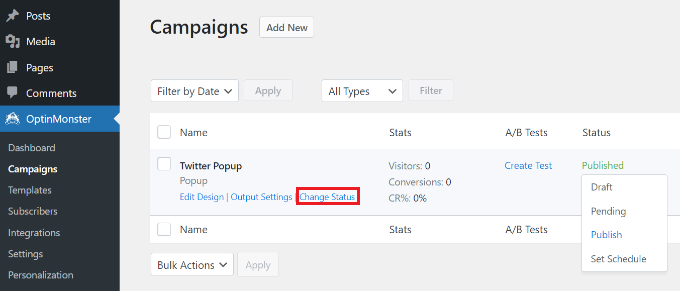
Aby potwierdzić, czy Twoja kampania została opublikowana, przejdź do OptinMonster » Kampanie w panelu administracyjnym WordPress. Powinieneś zobaczyć zielony tekst z napisem „Opublikowano” w kolumnie „Stan”.
Jeśli nie, możesz kliknąć opcję „Zmień stan” pod nazwą kampanii i wybrać „Opublikuj” z menu rozwijanego.

Twoja kampania OptinMonster będzie teraz aktywna.
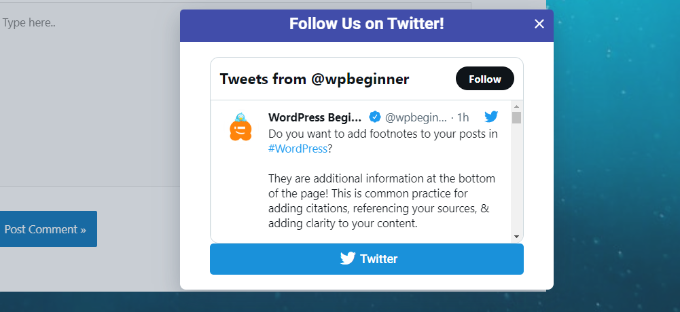
Aby wyświetlić swoją stronę na Twitterze w wyskakującym okienku lightbox, po prostu odwiedź swoją witrynę. Po uruchomieniu kampanii OptinMonster Twój profil na Twitterze pojawi się w wyskakującym okienku lightbox wraz z dodanym pod nim przyciskiem CTA.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak promować swoją stronę na Twitterze w WordPressie za pomocą wyskakującego okienka lightbox. Możesz również zapoznać się z naszym najlepszym przewodnikiem po SEO dla WordPressa dla początkujących i najlepszym oprogramowaniem do czatu na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
