Jak prawidłowo dobrać rozmiar obrazów
Opublikowany: 2022-07-13Czy podczas przeprowadzania audytu wydajności w Google PageSpeed Insights otrzymujesz ostrzeżenie „obrazy o odpowiedniej wielkości”? Ten problem pojawia się, gdy Lighthouse zidentyfikuje na Twojej stronie obrazy o nieodpowiednim rozmiarze.
Właściwy rozmiar obrazów może drastycznie skrócić czas ładowania strony i zmniejszyć zużycie przepustowości. W tym artykule dzielimy się kilkoma technikami optymalizacji, które możesz zastosować, aby zoptymalizować obrazy swojej witryny WordPress.
Co oznaczają obrazy o odpowiedniej wielkości?
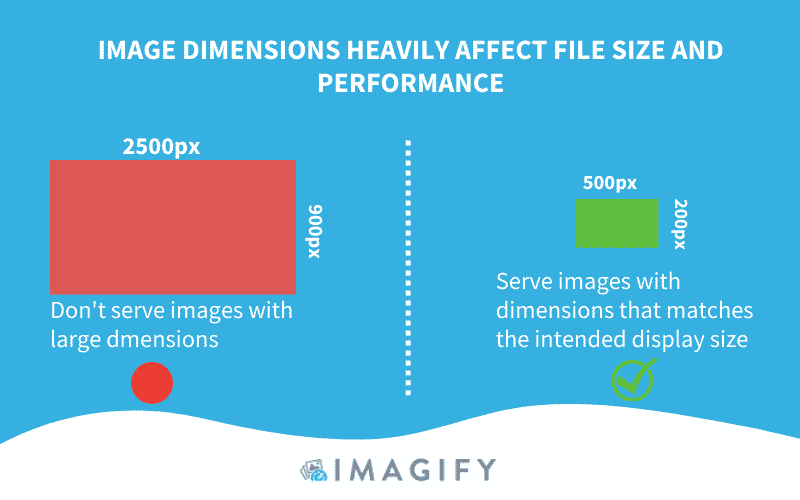
Prawidłowy rozmiar obrazów oznacza, że adres URL obrazu nie powinien być większy niż rozmiar, w jakim są one renderowane na ekranie użytkownika. Nie powinieneś podawać niczego większego niż to, co jest potrzebne – zmarnowałoby to bajty i spowolniłoby stronę.
| Złota zasada: obrazy przesyłane na Twoją witrynę WordPress powinny mieć rozmiar zgodny z wymiarami, w których będą wyświetlane. |

Co wyzwala ostrzeżenie o latarni morskiej?
Lighthouse porównuje rozmiar renderowanego obrazu (współczynnik pikseli urządzenia) z rozmiarem rzeczywistego obrazu. Ostrzeżenie „obrazy o prawidłowej wielkości” jest wyzwalane, jeśli renderowany rozmiar jest o co najmniej 4 KB mniejszy od rzeczywistego rozmiaru.
Wpływ obrazów o nieodpowiednich rozmiarach na wydajność
Jeśli obrazy nie mają odpowiedniego rozmiaru, przeglądarka podejmie „decyzję” o zmianie ich rozmiaru przed wyświetleniem ich odwiedzającemu, tracąc czas i zasoby. Zbyt duże obrazy szkodzą wrażeniu na stronie, zmuszając użytkownika do pobrania większej ilości danych, niż jest to potrzebne.
| Obraz o wysokiej rozdzielczości = ogromny rozmiar pliku = drastycznie wpływa na wydajność sieci = więcej zużywanych danych komórkowych |
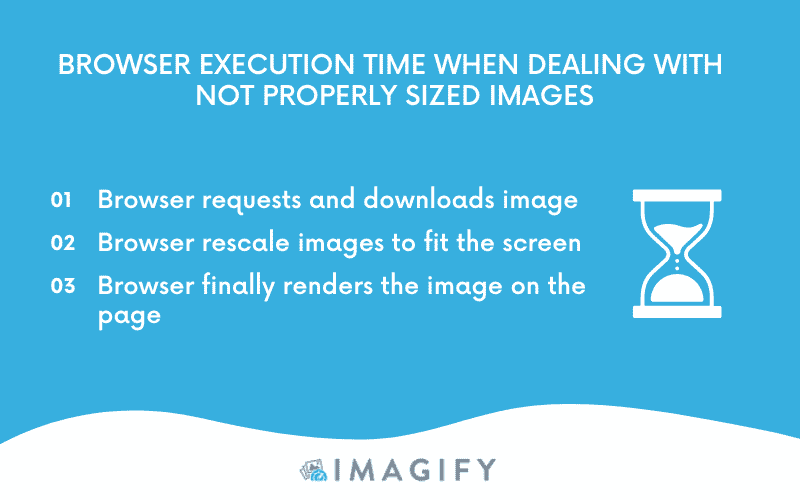
Oto, co dzieje się po stronie przeglądarki, gdy analizuje obrazy o niewłaściwych rozmiarach:

Przeglądarka poświęci więcej czasu na pobranie pliku i zmianę rozmiaru obrazu, zwiększając zużywaną przepustowość. Aby uniknąć problemów z wydajnością związanych z obrazami, możesz zastosować kilka prostych technik. Przyjrzyjmy się im w następnej części!
3 wskazówki dotyczące prawidłowego rozmiaru obrazów na WordPress
Aby odpowiednio dopasować rozmiar obrazów w WordPressie, możesz postępować zgodnie z trzema prostymi wskazówkami dotyczącymi optymalizacji obrazu:
- Zmień rozmiar obrazów, aby skorygować wymiary
- Użyj responsywnych obrazów
- Użyj formatów graficznych opartych na wektorach
Zanurzmy się!
1. Zmień rozmiar obrazów, aby poprawić wymiar
Prawidłowy rozmiar obrazów za pomocą oprogramowania i narzędzi online
Istnieje wiele bezpłatnych i płatnych programów, których można użyć do zmiany rozmiaru obrazów do prawidłowych wymiarów. Udostępniamy dwie bezpłatne opcje na Mac i Windows:
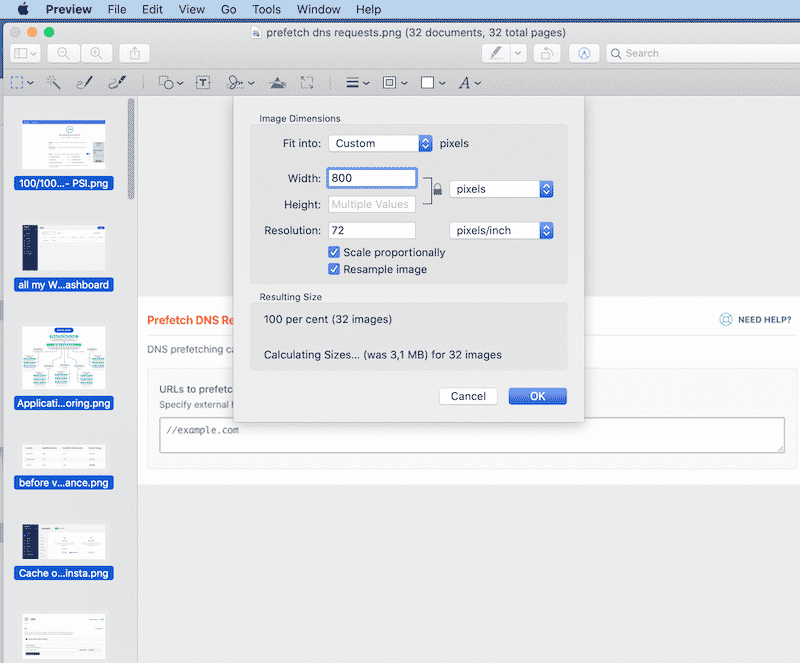
- Podgląd (bezpłatny na Macu)

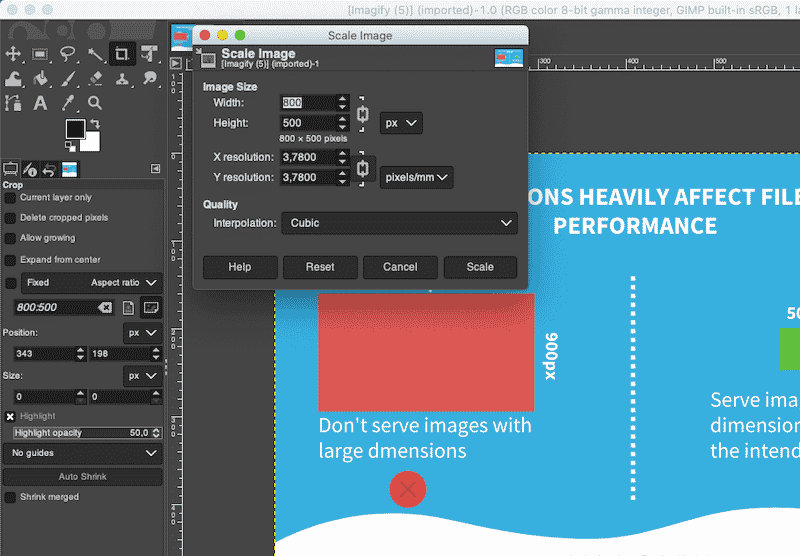
- GIMP – darmowe oprogramowanie do edycji pozwalające na edycję i zmianę rozmiaru obrazów w bardzo wygodny sposób:

Oczywiście masz również możliwość korzystania z dwóch słynnych programów Photoshop i Lightroom, ale mogą one być stromą krzywą uczenia się. Wymieniliśmy 10 alternatyw dla Photoshopa do optymalizacji obrazu, jeśli jesteś zainteresowany.
Ważne: Jeśli zmieniasz rozmiar kilku obrazów, wygodniejsze może być użycie skryptu takiego jak Imagemagick do zautomatyzowania procesu.
Prawidłowy rozmiar obrazów przy użyciu CDN obrazu
Sieci CDN obrazu mogą pomóc w prawidłowym rozmiarze obrazów w witrynie WordPress. Specjalizują się w transformacji, optymalizacji i dostarczaniu obrazów. Są jak interfejsy API, które uzyskują dostęp do obrazów używanych w witrynie i sortują je według urządzenia użytkownika.
Jak to działa?
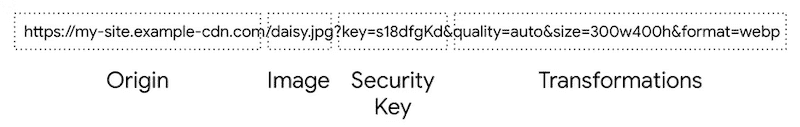
Każdy obraz załadowany z obrazu CDN ma adres URL wskazujący, który obraz należy załadować, a także rozmiar, format i jakość. Następnie może „przekształcić” obraz, aby wyświetlić go w najlepiej zoptymalizowanym formacie.

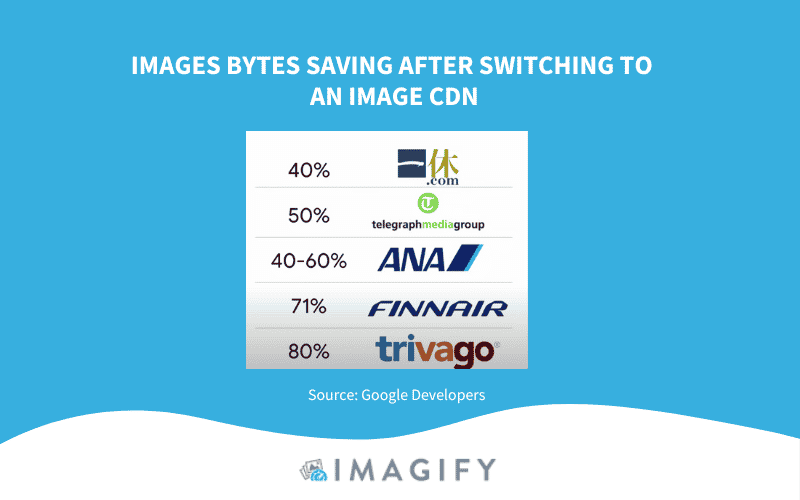
Sieć CDN obrazu tworzy również wariacje obrazu dla różnych przypadków użycia i zmniejsza zużycie bajtów obrazu o co najmniej 40%. Google Developers przeprowadzili ciekawe badania na temat firm, które zdecydowały się przejść na obraz CDN. Tyle danych zaoszczędzili:

2. Użyj responsywnych obrazów
Jedną z najlepszych strategii wyświetlania zoptymalizowanych obrazów są „obrazy responsywne”, co oznacza dostosowanie szerokości i wysokości do dowolnego ekranu (mobilnego, tabletu lub komputera). Wszystkie obrazy zostaną zoptymalizowane i wyświetlone na właściwym ekranie, co spowoduje mniejsze zużycie przepustowości i szybsze uruchamianie przeglądarki.

Musisz wygenerować wiele wersji każdego obrazu, a następnie określić, której użyć w kodzie HTML lub CSS, używając wymiarów widocznego obszaru, zapytań o media itp.

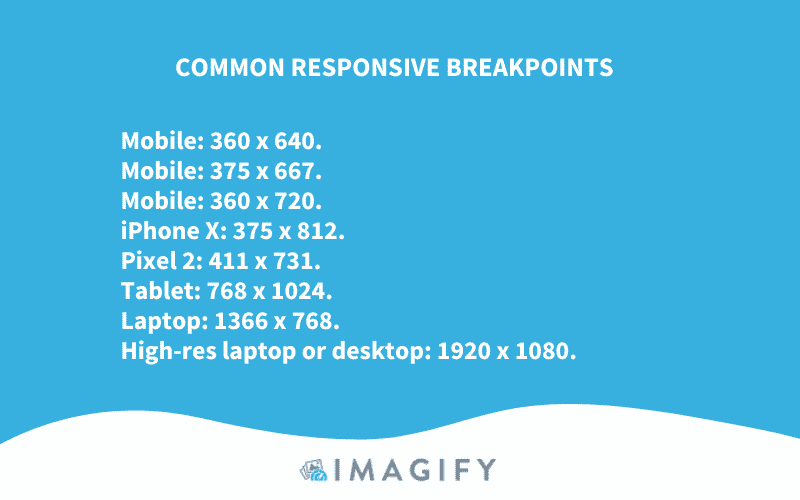
Ważne: rozmiar obrazu zmieni się w zależności od punktów przerwania układu witryny (elementów konstrukcyjnych projektowania responsywnego).

Jeśli chcesz przestrzegać standardów Bootstrap, możesz użyć następujących zapytań o media, aby upewnić się, że Twoje obrazy są responsywne:
- 576px dla telefonów w orientacji pionowej
- 768px dla tabletów
- 992px dla laptopów
- 1200px dla dużych urządzeń
Teraz, gdy znamy wymiary, które powinniśmy określić dla każdego ekranu, w jaki sposób możemy powiedzieć przeglądarce, którą wybrać zgodnie z ekranem użytkownika?
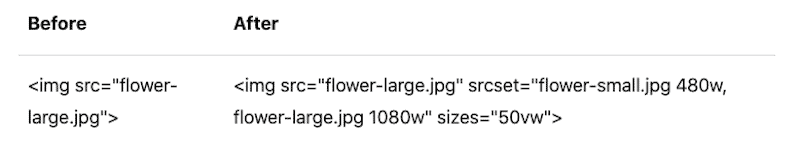
Możesz użyć atrybutów src, srcset i size , aby wyświetlać różne obrazy przy różnych gęstościach wyświetlania (jakościach) na urządzeniach mobilnych lub komputerach stacjonarnych. W poniższym przykładzie używamy atrybutu src, aby poinformować przeglądarkę, że dla obrazka kwiatka dostępne są różne rozmiary:

Aby automatycznie wyświetlać responsywne obrazy w witrynie WordPress, możesz użyć Cloudinary (nie jest wymagana konfiguracja). To kompleksowe rozwiązanie do zarządzania obrazami i filmami w witrynach internetowych i aplikacjach mobilnych. Możesz łatwo przesyłać obrazy i filmy do chmury i zautomatyzować inteligentne manipulacje tymi mediami (rezygnacje, optymalizacje itp.) Bez instalowania innego oprogramowania do edycji.

Po zoptymalizowaniu Cloudinary obsługuje obrazy za pośrednictwem tych trzech sieci CDN: Akamai, Fastly i CloudFront. Jeśli chcesz podłączyć własną sieć CDN, musisz się z nimi skontaktować.
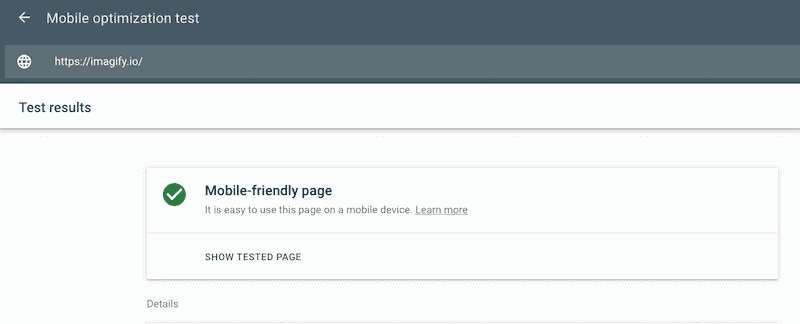
Chcesz sprawdzić, czy Twoja witryna korzysta z responsywnego projektu? Przejdź do Google Search Console > Przyjazne dla urządzeń mobilnych i wprowadź swój adres URL.

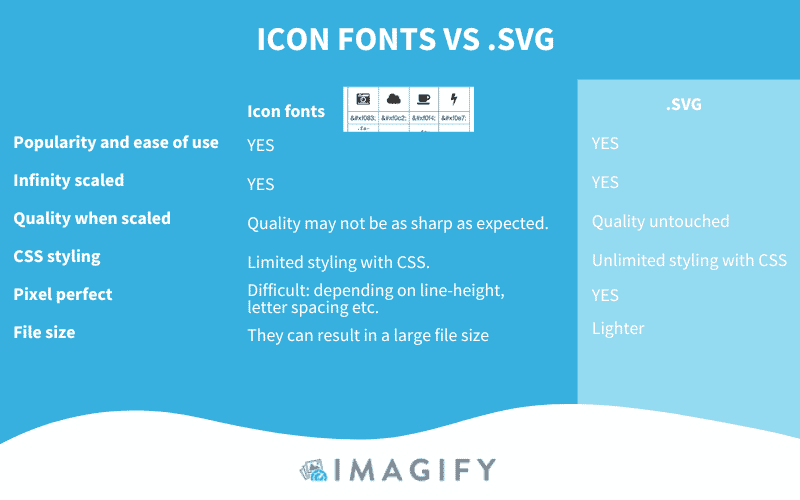
3. Użyj formatów graficznych opartych na wektorach
Inną strategią prawidłowej zmiany rozmiaru obrazów jest użycie formatów wektorowych opartych na obrazach (takich jak SVG). Obraz SVG może być skalowany w nieskończoność za pomocą skończonej ilości kodu bez utraty jakości.

Zmiana rozmiaru obrazów ma kluczowe znaczenie dla wydajności sieci, ale możesz zastosować wiele innych zaawansowanych technik optymalizacji, aby zwiększyć szybkość witryny.
Czy słyszałeś o kodowaniu, kompresji i korzystaniu z formatów nowej generacji, aby przyspieszyć działanie witryny WordPress? W następnej części omówimy kilka innych strategii optymalizacji obrazu, które możesz wdrożyć za pomocą kilku kliknięć, dzięki Imagify, jednej z najlepszych wtyczek do kompresji obrazu dla WordPress.
Szybsze tworzenie obrazów dzięki Imagify
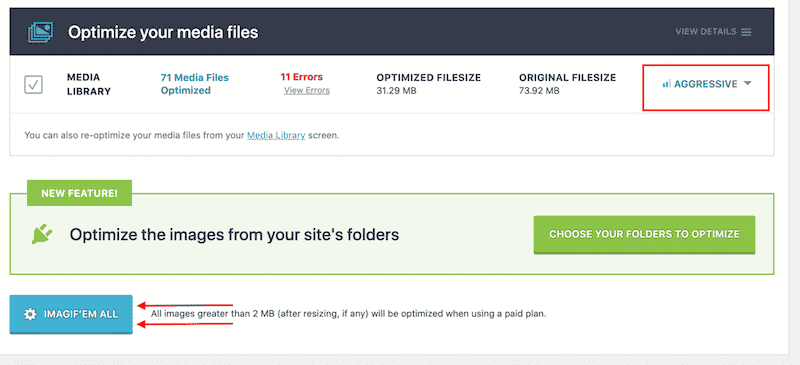
Dzięki Imagify nie możesz ręcznie zmieniać rozmiaru obrazów. Mimo to możesz wykonać następujące optymalizacje rozmiaru plików:
- Kompresuj duże obrazy zbiorczo przy użyciu trzech poziomów kompresji bez (prawie) wpływu na jakość: Normalny, Ultra i Agresywny.
| Dowiedz się więcej o różnicach między bezstratną i stratną kompresją obrazu w naszym dedykowanym przewodniku. |
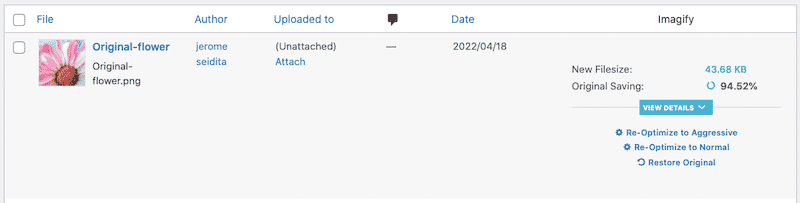
Jeśli chodzi o kompresję, Imagify może zaoszczędzić do 95% rozmiaru pliku! W poniższym przykładzie nie możemy zmienić rozmiaru obrazów za pomocą naszych wartości, ale kompresja zmniejszyła szerokość i wysokość naszych obrazów.

Jak wspomniano powyżej, optymalizacja zbiorcza pozwala zoptymalizować wszystkie obrazy jednocześnie:

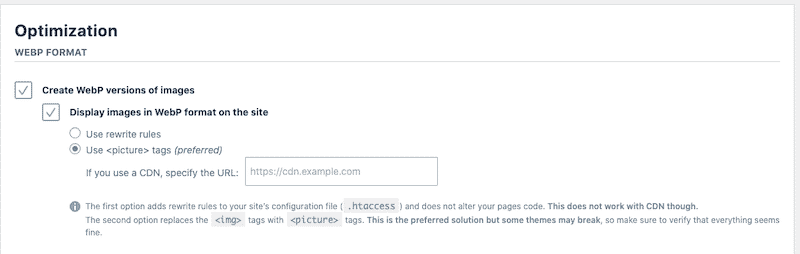
- Konwertuj je na WebP, format nowej generacji zalecany przez Lighthouse.

Zawijanie
Najlepszym sposobem na uniknięcie ostrzeżeń o odpowiednio dobranych obrazach jest poznanie pomiarów różnych obszarów witryny (logo, pasek boczny, suwaki, polecane obrazy itp.). Gdy już wiesz, jakie wymiary są potrzebne dla każdej części, wyświetlenie odpowiedniego rozmiaru dla dowolnego urządzenia będzie bułką z masłem!
Zmiana rozmiaru obrazów nie jest jedynym sposobem ich optymalizacji. Musisz także skompresować (lub zakodować) je i podać je w formacie nowej generacji, takim jak WebP.
Wszystkie te strategie znacznie zmniejszą rozmiar pliku obrazu, co skróci czas pobierania dla odwiedzających. I dobra wiadomość, można je łatwo zaimplementować za pomocą wtyczki Imagify! Dostępna jest bezpłatna wersja próbna, dzięki której możesz zoptymalizować kilka obrazów i zobaczyć, jak poprawia się wydajność Twojej strony. Bez ryzyka!
