Prototypowanie aplikacji podobnej do Trello za pomocą interfejsu API REST WordPress
Opublikowany: 2017-02-03Wielokrotnie reklamowaliśmy REST API WordPressa od czasu jego ogłoszenia, jako krok w kierunku nowej ery dla platformy. W tym poście zamierzamy wykorzystać wszystko, czego nauczyliśmy się w ciągu ostatnich kilku tygodni, używając przykładu, który pokazuje, jak potężne i wszechstronne może być WordPress REST API.
Ponieważ interoperacyjność między różnymi językami leży u podstaw tego, czym jest REST, zamierzamy zaprojektować prototypową aplikację podobną do Trello, używając dobrych starych taksonomii i postów WordPress, ale z niespodzianką! W ten sposób mamy nadzieję pokazać, jak WordPress może być używany jako platforma programistyczna.
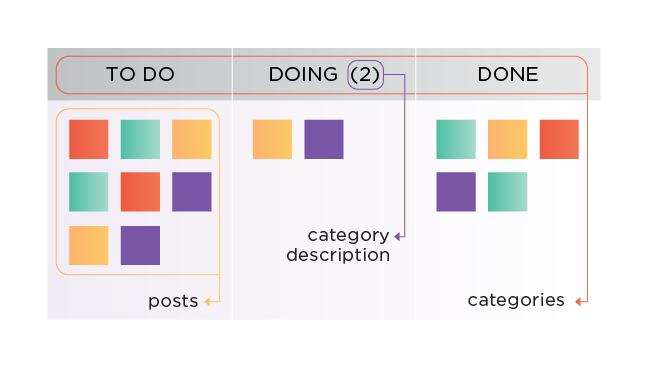
Trello to skuteczna aplikacja do zarządzania projektami wykorzystująca paradygmat Kanban, pierwotnie spopularyzowana przez Toyotę w latach 80. XX wieku. Projekty są reprezentowane w postaci plansz , na których znajdują się kolumny wypełnione kartami odpowiadającymi zadaniom. Karty przesuwają się z jednej kolumny do drugiej, dopóki nie będą w stanie Ukończone ( np. od Do zrobienia do Zrobione do Zrobione). Ten przepływ nazywa się strumieniem wartości. Dwie kluczowe idee stojące za Kanbanem to a) wizualizacja swojej pracy oraz b) ograniczenie bieżącej pracy w toku. W przypadku Trello praca jest wizualizowana za pomocą kart graficznych. Kolumny mogą również mieć maksymalną pojemność, co oznacza, że możesz umieścić w kolumnie określoną liczbę zadań i nie więcej. Na przykład kolumna Działanie poniżej ma pojemność 2.
Projekt aplikacji
Będziemy projektować minimalistyczną wersję paradygmatu Kanban jako dowód koncepcji. Główne funkcjonalności to:
- Użytkownicy mogą tworzyć/aktualizować/usuwać nowe kolumny.
- Użytkownicy mogą tworzyć/aktualizować/usuwać nowe karty znajdujące się w określonej kolumnie.
Podstawowa idea tego, jak to wszystko zostanie zaimplementowane, jest niezwykle prosta przy użyciu REST API:
- Kolumny Kanban są reprezentowane jako kategorie WordPress .
- Pojemności kolumn można umieszczać w opisach kategorii jako liczby całkowite .
- Karty Kanban jako posty przypisane do kategorii .
- Przeniesienie karty z kolumny do innej oznacza po prostu zmianę odpowiedniej kategorii wpisu.

Zgodnie z ideą szybkiego prototypowania „iteruj wcześnie i często”, przedstawione poniżej interfejsy API Kanban są jedynie szkicami. Funkcje są ekstrapolowane z dwóch głównych funkcjonalności wymienionych wcześniej, oraz mapowania zasobów WordPressa kolumn na kategorie i kart na posty. Nie ma wątpliwości, że po rozpoczęciu faktycznego wdrażania prototypu pojawią się nowe i trudne problemy, ale na początek wystarczą nam następujące szkice!
Interfejs API kolumn Kanban
Poniższa lista dokumentuje funkcje, które będą manipulować kolumnami Kanban, wraz z ich typami parametrów. Kolumny będą reprezentowane jako kategorie WordPress, a ich pojemność zostanie dodana w opisie kategorii. Ta lista nie dokumentuje żadnych wartości zwracanych, ponieważ dla tego prototypu wystarczy obiekt odpowiedzi JSON z WordPressa.
Jednak wszystkie funkcje zwrócą prawdę lub fałsz, aby wskazać, czy operacja zakończyła się pomyślnie, czy coś poszło nie tak. W tym drugim przypadku prawdziwą przyczynę można znaleźć w obiekcie odpowiedzi JSON, ale ogólnie rzecz biorąc, dla prototypu weryfikacji koncepcji nie zostanie zapewniona żadna rzeczywista kontrola błędów.
• create_new_col(cname:string, cap:int)
Utwórz nową kolumnę Kanban o nazwie cname z limitem liczby całkowitej reprezentującej pojemność.
Zasób API WordPress: Utwórz nową kategorię

Spowoduje to utworzenie nowej kategorii, a następnie dodanie liczby całkowitej pojemności do opisu kategorii.
• change_col_name(stara nazwa:ciąg, nowa nazwa:ciąg)
Zmień nazwę kolumny Kanban ze starej nazwy na nową nazwę .
Zasób API WordPress: Edytuj kategorię
To po prostu zmieni nazwę kategorii.
• change_col_cap(newcap:int )
Zmień pojemność kolumny na nowy cap.
Zasób API WordPress: Edytuj kategorię
Spowoduje to zmianę opisu odpowiedniej kategorii w celu dodania nowego numeru pojemności.
• delete_col(nazwa kolumny:ciąg)
Usuwa kolumnę o nazwie colname.
Zasób API WordPress: Usuń kategorię
To po prostu usuwa kategorię odpowiadającą kolumnie. W ten sposób skutecznie „osierocisz” karty pod tą kolumną. Od Ciebie zależy, jak zaimplementować to usunięcie. Na przykład albo a) usunięcie kolumny oznacza usunięcie wszystkiego, co znajduje się w tej kolumnie, albo b) „miękkie” usunięcie poprzez zmianę nazwy kart pod nią na _del_<kategoria>, aby można było je cofnąć w przyszłości.
Interfejs API kart Kanban
Poniższa lista jest taka sama, ale dotyczy kart Kanban. Karty będą przedstawiane jako posty WordPress, efektywnie wykorzystując tytuł posta do opisania zadania do wykonania. Treść posta może posłużyć jako dodatkowy pojemnik na notatki.
• create_new_card(cname:string)
Tworzy nową kartę o nazwie cname.
Spowoduje to utworzenie nowego posta bez treści, ale ponieważ nie należy on do żadnej kategorii, nie powinien być widoczny dla użytkownika.
• utwórz_nową_kartę(cname:ciąg, c:ciąg)
Utwórz nowy post z tytułem cname i treścią c.
To samo co powyżej, ale karta jest również tworzona z zawartością.
• create_new_card(cname:ciąg, cont:ciąg, nazwa kolumny:ciąg)
Utwórz nowy post o tytule cname , content cont , w kategorii colname.
Zasób API WordPress: Utwórz nowy post
• add_card_col(cname:string, colname:string)
Dodaje kartę z nazwą cname do kolumny z nazwą colname.
Zasób API WordPress: Edytuj post
• move_card_col(cname:string, colname:string)
Przenosi kartę z nazwą cname pod kolumnę o nazwie colname. Powinno to usunąć starą kategorię postu przed dodaniem nowego.
Zasób API WordPress: Edytuj post
• usuń_kartę(cname:ciąg)
Usuwa kartę z nazwą cname.
Zasób API WordPress: Usuń post
Powoduje to destrukcyjne usuwanie lub nie, w zależności od tego, czy włączyłeś kosz na swoim blogu WordPress.
Integralność danych
Teraz, gdy zmapowaliśmy nasze funkcje na wywołania i zasoby interfejsu API WordPress, musimy upewnić się, że nasze dane są spójne. Na przykład kolumna Kanban o pojemności 2 nie może pomieścić więcej niż 2 kart. Karta nie może znajdować się w dwóch kolumnach jednocześnie. Gdy karta zostanie przeniesiona do innej kolumny, należy ją usunąć z miejsca, w którym była. WordPress jednak nie wie nic o tych ograniczeniach, więc nasza aplikacja musi je sprawdzać i egzekwować w każdej operacji zapisu.
Ponieważ jest to prototyp, nie wszystkie krawędzie będą widoczne w fazie projektowania. Będą one nieuchronnie wyskakiwać podczas wdrażania każdej funkcji.
Dalsza praca
Do tej pory mówiliśmy tylko o interfejsach API, które będą napędzać naszą aplikację Kanban przy użyciu zasobów WordPressa na różne sposoby. Nasz prototyp byłby poważnie ułomny, gdyby składał się tylko z kilku backendowych API bez frontendu, z którego ludzie mogliby faktycznie korzystać. Po raz kolejny widzimy wszechstronność interfejsów API REST, ponieważ nikt nie mówi, jak należy się do tego zabrać. Możesz użyć czegoś takiego jak Bootstrap lub napisać dobry stary GUI w Javie; dosłownie nie ma ograniczeń co do tego, czego możesz użyć.
Nasz prototyp obsługuje również tylko jedną tablicę Kanban, czyli jeden projekt, powiązany z Twoją instancją WordPress. Jest to prawdopodobnie zadowalające w przypadku weryfikacji koncepcji, ale oczywiście nie do przyjęcia w przypadku produktu końcowego. Jednym z rozwiązań byłoby mapowanie koncepcji Kanban do taksonomii WordPressa w inny, bardziej efektywny sposób, który obsługiwałby wiele tablic Kanban i jeszcze więcej funkcji, takich jak współpraca zespołowa.
Rozwój WordPressa stał się naprawdę ekscytujący!
