Psychologia projektowania: budowanie sukcesu online
Opublikowany: 2023-04-09Każdy wybór dokonany przez projektanta wpłynie na sposób interakcji konsumenta z produktem, usługą lub firmą. Jest to szczególnie prawdziwe w przypadku sposobu organizacji strony internetowej.
W tej ostatniej części naszej serii poświęconej psychologii projektowania zagłębimy się w niektóre zasady psychologii, które wpływają na podróż użytkownika witryny. Od najlepszych praktyk dotyczących treści po wskazówki dotyczące skutecznych wezwań do działania, treści bramkowanych, nawigacji w menu i nie tylko — przyglądamy się niektórym efektom psychologicznym, które wpłyną na to, czy Twoi klienci będą wchodzić w interakcję z Twoją witryną.
W poniższych sekcjach omówimy niektóre zasady psychologii, które wpływają na:
- Priorytetyzacja treści
- Struktura nawigacji
- Bramkowane pola treści i formularzy
- Koszyki i procesy kasy
- Wezwania do działania
Właściwe ustalanie priorytetów treści
W części czwartej naszej serii rozmawialiśmy trochę o znaczeniu hierarchii treści w Twojej witrynie, ale tutaj rozwiniemy tę podstawową analizę. Priorytetyzowanie treści lub hierarchia treści oznacza ustalenie dokładnej kolejności, w jakiej Twoi odbiorcy powinni przetrawić informacje w Twojej witrynie, aby mieć pewność, że najlepiej i najpełniej zrozumieją zalety Twojego produktu lub usługi.
Do tej pory być może słyszałeś, jak projektanci mówili o tym, jak ważne jest umieszczanie ważnych informacji w części zakładki. „Above the fold” to stary termin z gazet, który przeszedł do terminologii projektowania stron internetowych we wczesnych latach Internetu. Odnosi się do dowolnej treści, która jest wyświetlana użytkownikowi odwiedzającemu Twoją witrynę, bez przewijania — podobnie jak gazeta umieściłaby najważniejszy artykuł w połowie strony.
Jednak koncepcja treści na ekranie, podobnie jak większość gazet drukowanych, jest nieco przestarzała z kilku powodów. Po pierwsze, wielu użytkowników odwiedza teraz strony internetowe z mniejszych ekranów (takich jak telefony i tablety), ponieważ ruch z urządzeń mobilnych nadal przewyższa ruch z komputerów. Z tego powodu wielu odwiedzających witrynę spodziewa się przewijania, więc zawartość części strony widocznej na ekranie ma mniejszą wagę niż kiedyś.
Nie oznacza to, że zawartość strony widocznej na ekranie nie może być przydatna — strony docelowe są doskonałym przykładem — ale uważaj, aby nie przywiązywać do niej zbytniej wagi. Kiedy projektujesz, pomyśl zamiast tego o efekcie pozycji szeregowej.
Termin ukuty przez niemieckiego psychologa Hermanna Ebbinghausa, Serial Position Effect odnosi się do faktu, że ludzie najprawdopodobniej pamiętają pierwszą i ostatnią pozycję na liście. Dzieje się tak dlatego, że nasze mózgi faworyzują przedmioty, które widzimy jako pierwsze (efekt pierwszeństwa) i przedmioty, które widzieliśmy ostatnio (efekt niedawności).
Ta taktyka sprawdza się, gdy chcesz, aby użytkownicy przypomnieli sobie tylko jeden lub dwa ważne wnioski z Twoich treści (na przykład nazwę produktu lub główną korzyść). Jednak w przypadku bardziej złożonych tematów obejmujących wiele kroków lub wiele informacji do przetworzenia warto zastosować inne podejście.
Taktyka progresywnego ujawniania to lepszy sposób, aby pomóc użytkownikom zrozumieć bardzo złożone tematy. Odnosi się do techniki rozprzestrzeniania informacji na wielu ekranach i wymagającej interakcji, aby przejść z jednego do drugiego. Pomaga to zmniejszyć prawdopodobieństwo, że użytkownik końcowy poczuje się przytłoczony prezentowanymi informacjami. Obcięta treść i wyświetlanie akordeonu to tylko dwa z najczęstszych sposobów, w jakie projektanci wykorzystują progresywne ujawnianie w projektowaniu stron internetowych.
Oba te efekty pomogą Ci wykorzystać naturalne ludzkie wzorce myślowe, które mogą utrwalić Twój przekaz w umysłach konsumentów. Zanim jednak zaczną czytać Twoje treści, użytkownicy mogą zdecydować się na poruszanie się po Twojej witrynie w poszukiwaniu czegoś konkretnego. Następna sekcja pomoże Ci uczynić ten proces bezproblemowym dla odwiedzających.
Strukturyzacja nawigacji
Większość przycisków nawigacyjnych w witrynie ma dwojaką strukturę: na pasku u góry strony lub w menu hamburgera z boku. Ten rodzaj nawigacji stał się niemal drugą naturą użytkowników, a jak mówi przysłowie: „jeśli coś nie jest zepsute, nie naprawiaj tego”.
Podczas projektowania nawigacji łatwo jest postępować zgodnie ze standardami, ale jest kilka przypadków, w których możesz chcieć wstrząsnąć swoją strukturą. Pierwszą ideą, którą powinieneś się zająć, jest prawo Hicka.
We wczesnych latach pięćdziesiątych dwaj badacze, William Edmund Hick i Ray Hyman, zbadali związek między ilością bodźców a czasem potrzebnym do podjęcia decyzji. Ich wniosek? Nadmiar opcji paraliżuje. Rozbudowane menu nawigacyjne z mnóstwem elementów, które można kliknąć, może być zbyt przytłaczające dla nowych użytkowników.
Zamiast tego przyciski nawigacyjne powinny być jasne, dobrze rozmieszczone i nieliczne. W przypadku większych witryn umieść przyciski o mniejszym znaczeniu pod parasolem innego przycisku w nawigacji. Na przykład nawigacja najwyższego poziomu Amazon jest dość prosta, ale po najechaniu myszką użytkownicy uzyskują rozszerzony widok swoich opcji.
Ograniczając liczbę przycisków, które początkowo wyświetlasz widzom, pomagasz im zawęzić wybór i podejmować lepsze decyzje dotyczące nawigacji. Możesz także wykorzystać efekt pierwszeństwa, aby skłonić użytkowników do podjęcia działań, których najbardziej od nich oczekujesz.
Podczas gdy większość witryn organizuje nawigację w ten sam sposób (O stronie, następnie Usługi lub Produkty, a następnie Kontakt), umieszczenie najważniejszych treści na pierwszym miejscu pomoże uzyskać lepszą widoczność. Jeśli więc Twoim głównym celem jest nakłonienie potencjalnych klientów do skontaktowania się z Tobą, spróbuj umieścić przycisk Strona kontaktowa na pierwszym miejscu w nawigacji.
Menu nawigacyjne to miejsce, w którym wielu projektantów stara się znaleźć właściwą równowagę między wizją estetyczną a doświadczeniem użytkownika końcowego. Efekt estetyczno-użytkowy odnosi się do korelacji między przyjemnym projektem a tendencją użytkownika do pomijania kwestii funkcjonalnych.
Tak się składa, że użytkownicy mają tendencję do oceniania książki po okładce i będą bardziej wyrozumiały dla problemów funkcjonalnych, jeśli witryna, na której się znajdują, wygląda ładnie. Tak więc, kiedy kończysz testy UX, zwróć szczególną uwagę na opinie użytkowników, którzy koncentrują się na pozytywnych efektach Twojego projektu, ale mają niewiele do powiedzenia na temat jego działania. Przeanalizuj ich wyniki, aby upewnić się, że nie wybaczają twoich błędów funkcjonalnych na rzecz chwalenia twojego projektu.
Tworzenie bramek i pól formularzy, z których będą korzystać Twoi goście
Mimo że użytkownicy spędzają więcej czasu online niż kiedykolwiek wcześniej, coraz rzadziej udostępniają swoje dane osobowe. Jest to prawdopodobnie jeden z powodów, dla których większość ludzi ma co najmniej dwa adresy e-mail.
Tylko jeden jest głównym adresem e-mail, który jest regularnie sprawdzany. Drugi jest niestety rzadko sprawdzany. Albo jest to stare konto, do którego użytkownik utracił dostęp, albo jest używane, gdy adres e-mail jest wymagany do uzyskania dostępu do czegoś, ale osoba kryjąca się za nazwą użytkownika nie chce, aby jej główną skrzynkę odbiorczą zalewało mnóstwo e-maili marketingowych.
Kiedy użytkownik wypełnia pole formularza, aby skontaktować się z Twoją firmą lub pobrać treści chronione bramką, niezależnie od tego, czy robi to aktywnie, czy podświadomie, dokonuje w myślach szybkiej analizy kosztów i korzyści. Zastanawiają się, czy wypełnienie formularza jest warte zwolnienia miejsca w skrzynce odbiorczej — iw ich umyśle.
Najlepszym sposobem na zapewnienie, że Twoja wartość przeważy wahania użytkowników, jest maksymalne ułatwienie korzystania z pól formularza. Chociaż kuszące jest poproszenie użytkownika o wiele informacji demograficznych, aby uzyskać jak najbardziej kwalifikowanego potencjalnego klienta, wiąże się to z ryzykiem ich całkowitej utraty. Zoptymalizuj swoje formularze pod kątem automatycznego wypełniania, aby pomóc użytkownikom jeszcze szybciej wprowadzać informacje, oszczędzając im część kosztów przesyłania.

Ponadto, jeśli okaże się, że są pytania, które chciałbyś uwzględnić, ale które mogą wymagać od niektórych użytkowników zbyt wielu zadań — na przykład pola na krótki komentarz — uczynienie tego opcjonalnym umożliwi odwiedzającym jeszcze bardziej obniżenie kosztów wpisu .
Możesz także tworzyć psychologiczne zachęty do wypełniania pól formularza podczas całej podróży użytkownika, aby zachęcić odwiedzających do przesłania. Nazywa się to torowaniem, które jest aktem celowego używania słów lub obrazów, które są względem siebie względne, aby stworzyć szybsze, bardziej zapadające w pamięć skojarzenia w mózgu. Te małe wyzwalacze mogą oznaczać różnicę między wprowadzeniem przez użytkownika „adresu wiadomości-śmieci” a jego podstawowego.
Prostym sposobem, w jaki niektórzy projektanci stron internetowych przygotowują odwiedzających do wypełnienia bramki lub formularza kontaktowego, jest przygotowanie semantyczne. Możesz użyć torowania semantycznego, aby stworzyć skojarzenia językowe, które podświadomie popychają odwiedzających do przesłania formularza. Na przykład, gdy marketerzy obiecują „szybkie” lub „łatwe” rozwiązanie problemu z treścią po drugiej stronie bramki, te słowa uruchamiające mogą również zabarwić sposób, w jaki odwiedzający widzi czynność wpisywania swoich danych osobowych .
Utrwalanie rozmów za pomocą wózków i kas
Gdy jesteś sprzedawcą online, proces realizacji zakupu jest jednym z najważniejszych aspektów projektu Twojej witryny. To decydujący moment dla konwersji, więc jeśli coś pójdzie nie tak lub jeśli potrwa to zbyt długo, możesz przegapić wyprzedaż.
To wtedy wiele zespołów marketingowych będzie polegać na cyfrowych kampaniach banerowych, aby przypomnieć użytkownikom o ich produkcie. Jednak skutki „ślepoty banerowej” mogą zahamować postęp nawet najlepiej ułożonej kampanii digitalowej.
Ślepota banerowa to rodzaj selektywnego lekceważenia, w którym ludzie w naturalny sposób ignorują rzeczy, które uznają za nieistotne dla wykonywanego zadania. Dlatego tak łatwo jest wyłączyć reklamy cyfrowe, gdy szukasz przepisu lub billboardy, gdy prowadzisz samochód. Mózg będzie automatycznie filtrował jak najwięcej nieistotnych informacji, a ponieważ reklamy są wszędzie, są jedną z pierwszych rzeczy do zrobienia. Jak więc walczyć ze ślepotą banerową?
Jeśli to możliwe, wiadomości e-mail o porzuconym koszyku lub komunikaty wyskakujące na stronie mogą pomóc zmienić potencjalnego nabywcę w rzeczywistego nabywcę. Te wiadomości są próbą zwrócenia uwagi użytkownika z powrotem na proces realizacji transakcji. Aby jeszcze bardziej pobudzić podświadomość do działania, użyj efektu Zeigarnika.
Jest to obserwacja dokonana przez litewską psycholog Blumę Zeigarnik, zgodnie z którą zadania, które zostały przerwane lub są niedokończone, są łatwiej przypominane niż zadania ukończone. To jest powód, dla którego programy telewizyjne często zawierają klify; jest bardziej prawdopodobne, że przypomnisz sobie – i wrócisz do – coś, co wydaje się niedokończone.

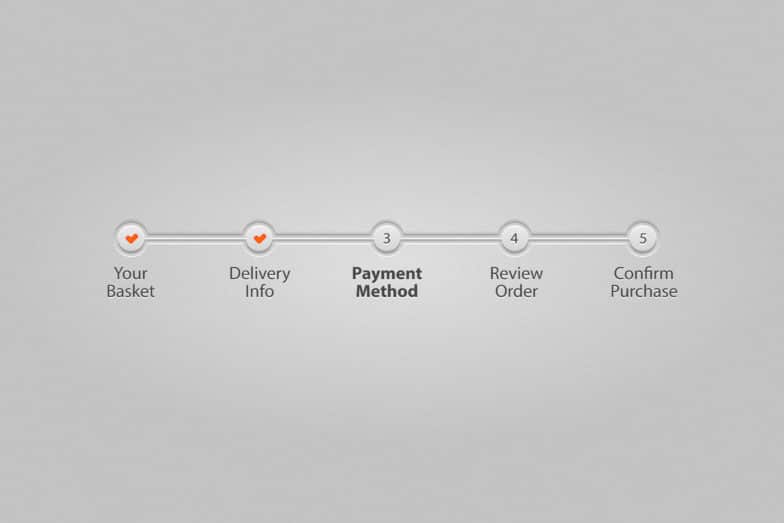
Tak więc, gdy wyświetlisz wyskakujące okienko o porzuconym koszyku użytkownika, w tym niepełny pasek postępu lub numerowaną listę kroków, pomożesz mu przypomnieć sobie, co robił, kiedy opuścił koszyk, w tym nastawienie, w jakim się znajdował. kupującego, aby wrócił i dokończył to, co robił. Proponowana satysfakcja z wykonanego zadania może być ostatnim impulsem, jakiego potrzebował użytkownik, aby sfinalizować zakup.
Tworzenie wezwania do działania
Wezwanie do działania jest prawdopodobnie najważniejszym elementem Twojej witryny. Bez względu na to, jakie są Twoje cele związane z tworzeniem strony internetowej — sprzedaż, gromadzenie danych, budowanie społeczności — wezwanie do działania jest tam, gdzie możesz o nie poprosić.
W przypadku większości witryn prawdopodobnie będziesz mieć wiele wezwań do działania o różnym stopniu ważności. Jeśli Twoim głównym celem jest na przykład sprzedaż produktów, prawdopodobnie nadal będziesz mieć dodatkowe prośby, takie jak subskrypcja biuletynu lub polecenie znajomemu. To świetnie, ponieważ nie każdy użytkownik chce podążać dokładnie tą samą drogą, więc danie mu opcji pozwala mu wybrać własną ścieżkę.
Jest to kolejny przypadek, w którym prawo Hicka wchodzi w grę. Nazywany również paradoksem wyboru, występuje, gdy nadmierna liczba opcji powoduje paraliż decyzyjny wśród użytkowników. Aby uchronić użytkowników przed paradoksem wyboru i pomóc im w podejmowaniu szybkich decyzji, zidentyfikuj i ściśle przestrzegaj, używając tylko dwóch do trzech wezwań do działania. Pomoże to przyspieszyć czas przetwarzania przez użytkownika i pozwoli mu skuteczniej zawęzić wybór najlepiej odpowiadający jego potrzebom.
Jako jeden z najważniejszych aspektów Twojej witryny, wezwanie do działania powinno również wymagać dużej uwagi. Łatwym sposobem na wyróżnienie tych sekcji jest użycie efektu Von Restorffa. Znany również jako efekt izolacji, jest to obserwacja, że kiedy prezentowanych jest wiele bodźców, element, który zauważalnie różni się od innych, będzie łatwiejszy do zapamiętania.

Dlatego podczas tworzenia wezwań do działania określ i wyróżnij jeden wybór, który najbardziej chciałbyś, aby podjęli użytkownicy. Aby nadal korzystać z powyższego przykładu, w którym użytkownicy są proszeni o zakup produktu, subskrypcję biuletynu lub polecenie znajomemu, istnieje jasny główny cel: dokonanie sprzedaży.
Odróżniając wezwanie do działania od pozostałych dwóch za pomocą kolorów, rozmiaru, kształtu, typografii, umiejscowienia lub innego elementu fizycznego, zwracasz większą uwagę na swoją najważniejszą prośbę. Chociaż każda strona powinna mieć co najmniej jedno wezwanie do działania, możesz promować jedno nad drugim i zachęcać użytkowników do podjęcia najważniejszej akcji za pomocą efektu Von Restorff.
Umysły stojące za wspaniałym projektem
Jest o wiele więcej do odkrycia i zrozumienia na temat psychologicznego wpływu, jaki projekt strony internetowej może mieć na użytkowników, a ta seria to tylko zarysowanie powierzchni. Dlatego nieustannie analizujemy projekty pod różnymi kątami i opracowujemy treści z myślą o freelancerach i profesjonalistach w dziedzinie projektowania.
Chcesz więcej treści obejmujących elementy projektowania, które pomogą Ci rozwinąć swój kreatywny zestaw narzędzi? Subskrybuj cotygodniowy przegląd WP Engine, aby otrzymywać cotygodniową dawkę najlepszych narzędzi, praktyk i spostrzeżeń, których potrzebujesz, aby doskonalić swoje umiejętności i zarabiać więcej.
