20 najlepszych stron internetowych dla mówców publicznych (przykłady) 2023 r
Opublikowany: 2023-02-10Witamy w naszej ogromnej kolekcji najlepszych stron internetowych z mówcami publicznymi, gdzie odkryjesz różne projekty, których możesz użyć, skopiować i ulepszyć dla swojej obecności w Internecie.
Użyj swojej strony jako centralnego centrum do promowania swoich usług, osadzania filmów, integracji kanałów mediów społecznościowych i budowania społecznego dowodu tożsamości za pomocą referencji.
Ale możesz też użyć go do założenia bloga, sprzedawania swoich książek (i towarów) oraz zapraszania klientów do współpracy.
Reklamuj swoją markę osobistą we właściwy sposób – za pomocą strony internetowej.
Czy wiesz, co jest najlepsze? Nie potrzebujesz doświadczenia, aby zbudować doskonałą obecność w Internecie, korzystając z jednego z tych najlepszych motywów WordPress dla głośników.
Najlepsze strony internetowe dla mówców publicznych, które mogą Cię zainspirować
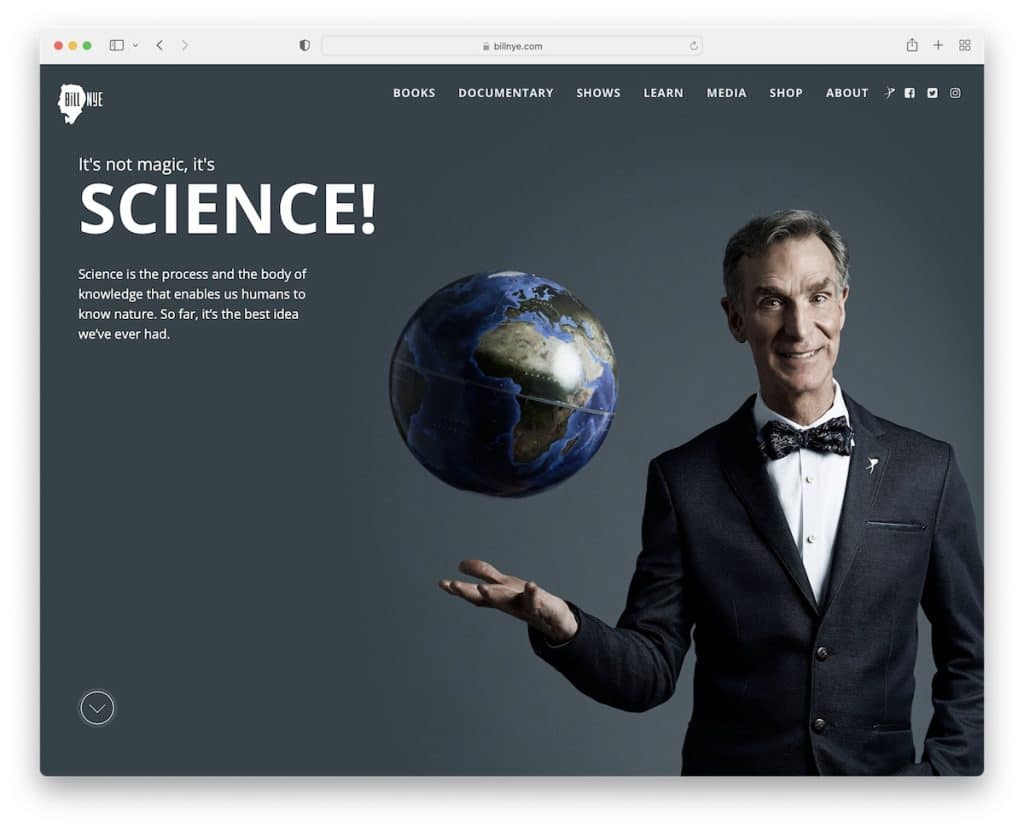
1. Bill Nye
Zbudowany z: Craft CMS

Strona Billa Nye'a ma niesamowity wygląd pełnoekranowy z chwytliwą sekcją dotyczącą bohaterów. Ma przezroczysty nagłówek, który staje się stały na zwoju i przykleja się do górnej części ekranu. Pasek nawigacyjny zawiera rozwijane menu i ikony mediów społecznościowych dla łatwego dostępu.
Ponadto strona główna ma trzy główne sekcje i prostą stopkę z tłem z efektem cząsteczkowym.
Uwaga: Użyj pełnoekranowego projektu strony internetowej o pełnej szerokości, aby stworzyć mocne i trwałe pierwsze wrażenie.
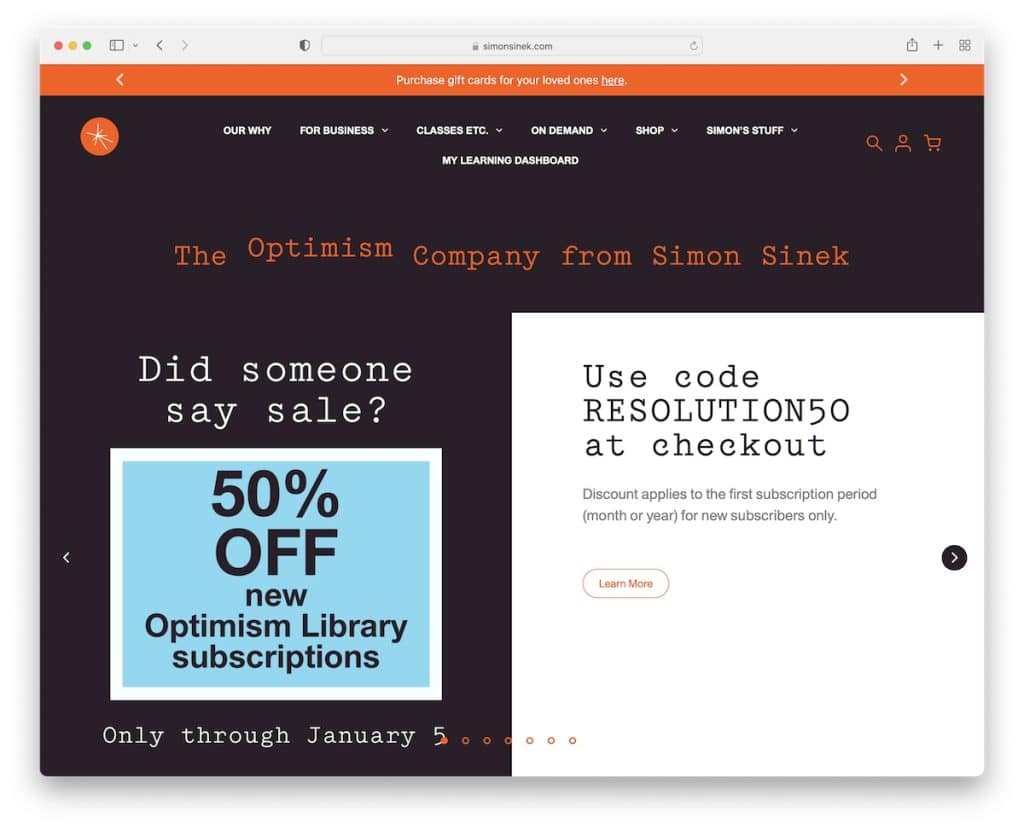
2. Szymon Sinek
Zbudowany z: Podkreślenia i Elementor

Simon Sinek to przykład świetnej strony internetowej mówcy o nowoczesnym i odważnym designie. Nagłówek zajmuje stosunkowo dużą część części widocznej na ekranie, ze wszystkimi niezbędnymi linkami menu, ikonami koszyka na zakupy i nie tylko.
Pokaz slajdów zawiera slajdy z podzielonym projektem, z jednej strony obraz, a z drugiej tekst i wezwanie do działania.
Większy tekst i dużo wolnego miejsca ułatwiają przeglądanie tej strony. Ponadto formularz subskrypcji biuletynu pomaga przechwytywać wiadomości e-mail dla rosnącej listy.
Uwaga: Użyj suwaka, aby prezentować i promować treści, usługi, produkty itp.
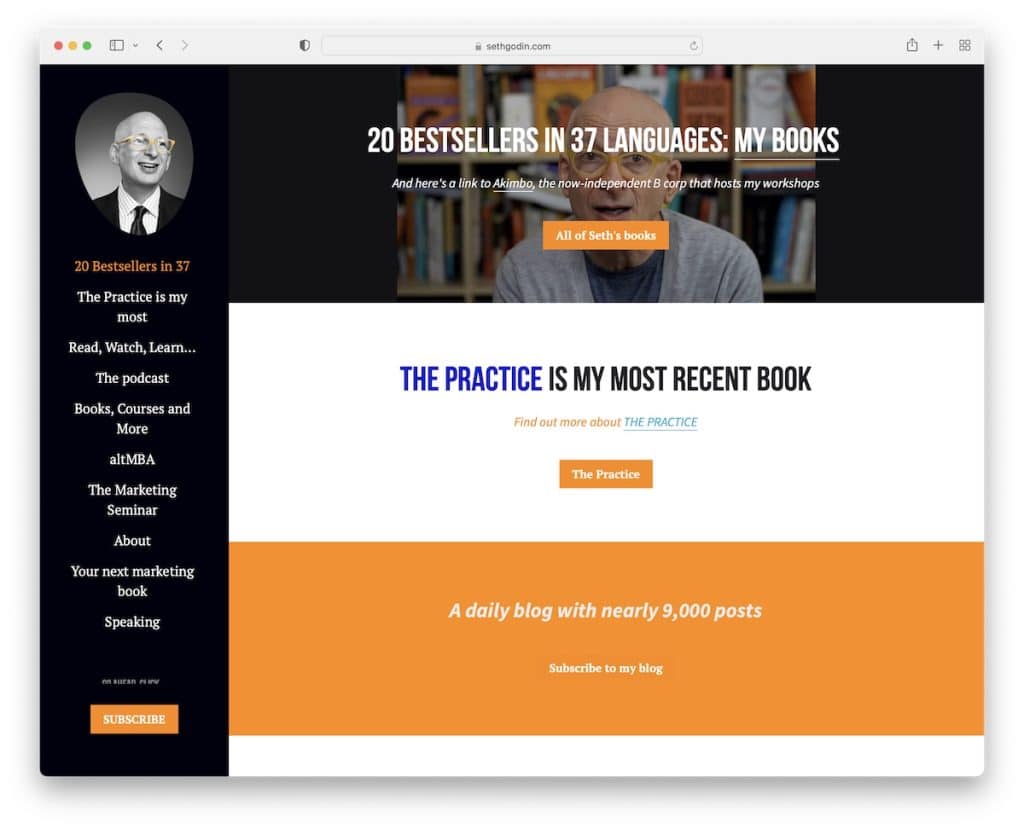
3. Setha Godina
Zbudowany z: uderzająco

Seth Godin to jednostronicowa witryna z lepkim paskiem nawigacji, na którym znajduje się również przycisk wezwania do działania (CTA) subskrypcji biuletynu.
Co ciekawe, strona nie używa nagłówka ani stopki, dzięki czemu wszystko wygląda przejrzyściej. Ale podstawa czystej witryny zawiera wszystkie linki potrzebne do uzyskania właściwych informacji, książek i nie tylko.
Uwaga: Stwórz przyjemne wrażenia użytkownika dzięki układowi jednej strony.
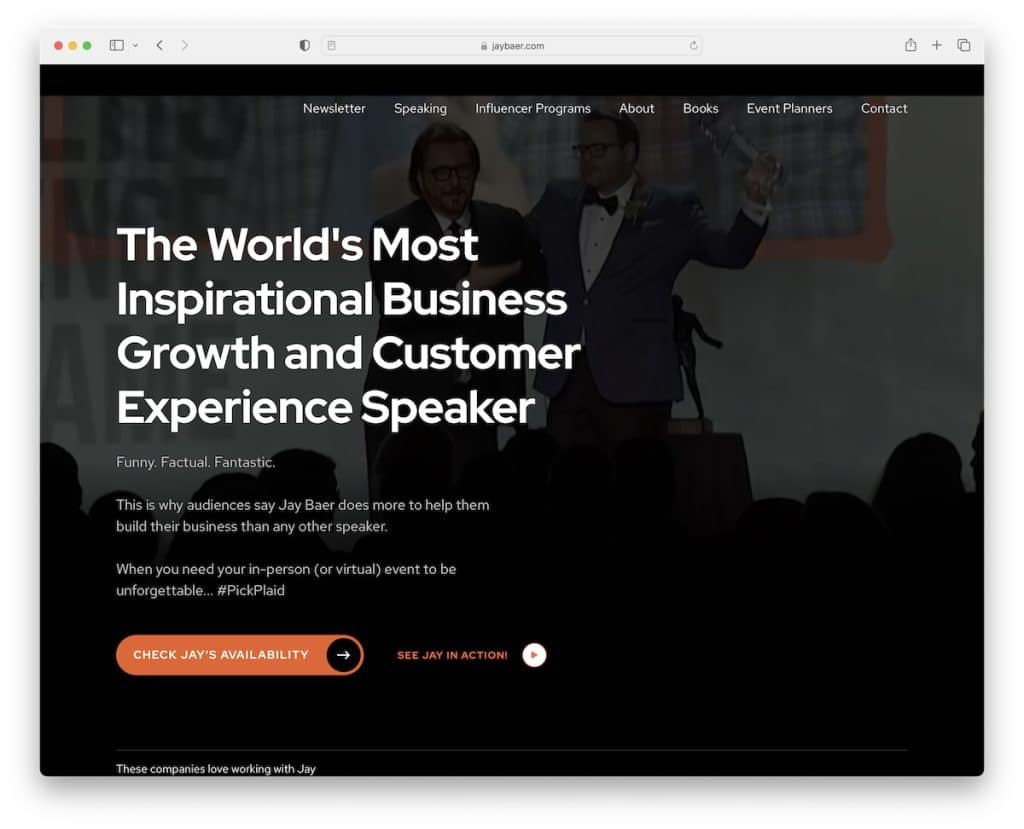
4. Jaya Baera
Zbudowany z: Genesis

Jay Baer stara się przyciągnąć uwagę każdego odwiedzającego za pomocą wideo w tle, odważnej wypowiedzi i wezwania do działania. Sekcja, która bardzo nam się podoba, znajduje się tuż pod zakładką, gdzie Jay prezentuje niektóre logo firm, z którymi współpracował, aby zbudować zaufanie.
Co więcej, branding jest niesamowity, ze świetną kolorystyką, która sprawia, że strona internetowa jest o wiele bardziej dynamiczna, a jednocześnie zachowuje stosunkowo czysty wygląd.
Uwaga: Dodaj swój film promocyjny w sekcji bohatera, aby Twoja strona była bardziej interesująca.
Możesz pomóc sobie w stworzeniu profesjonalnej strony internetowej z dowolnym z tych potężnych motywów potomnych Genesis.
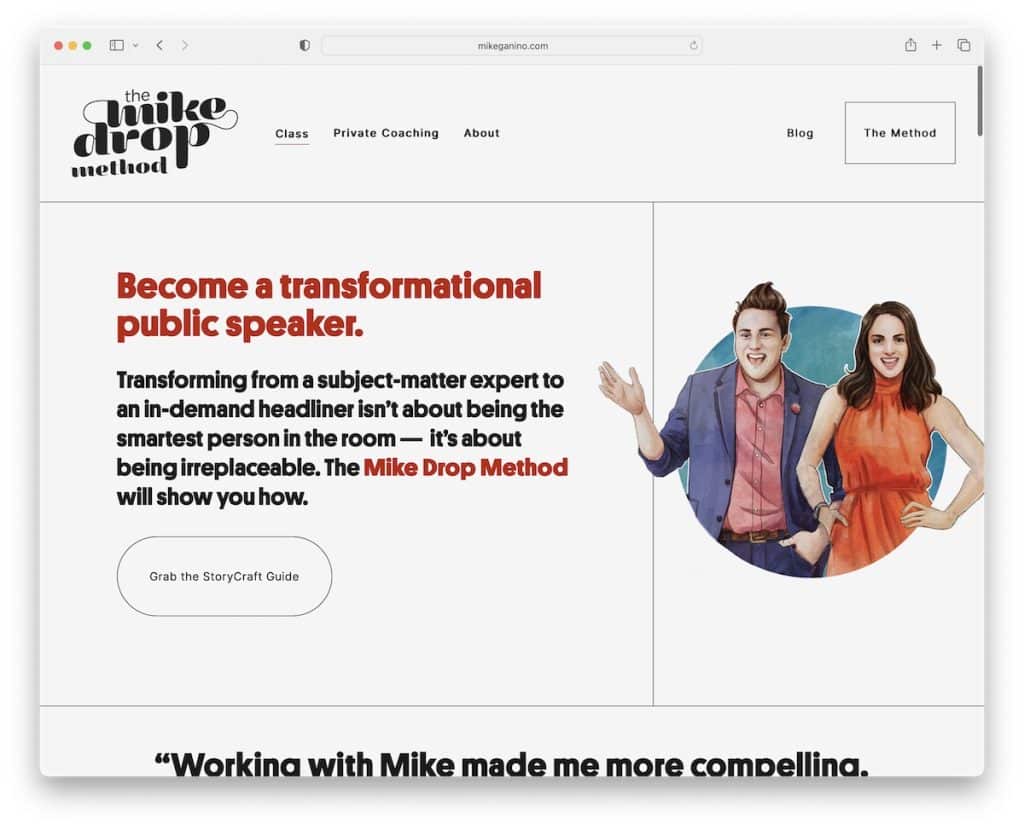
5. Mike Ganino
Zbudowany z: Squarespace

Mike Ganino to minimalistyczna i kreatywna witryna dla mówców publicznych z niesamowitym przewijaniem, doprawiona fajną grafiką.
Ta strona Squarespace ma również wyskakujące okienko w lewym rogu promujące warsztaty i przycisk powrotu do góry, więc nie musisz przewijać.
Inną rzeczą, która nam się podoba, jest to, że stopka i nagłówek mają ten sam kolor tła co podstawa, co zapewnia lepszą prezencję.
Uwaga: Użyj wyskakującego okienka do promowania swoich usług, produktów lub formularza subskrypcji.
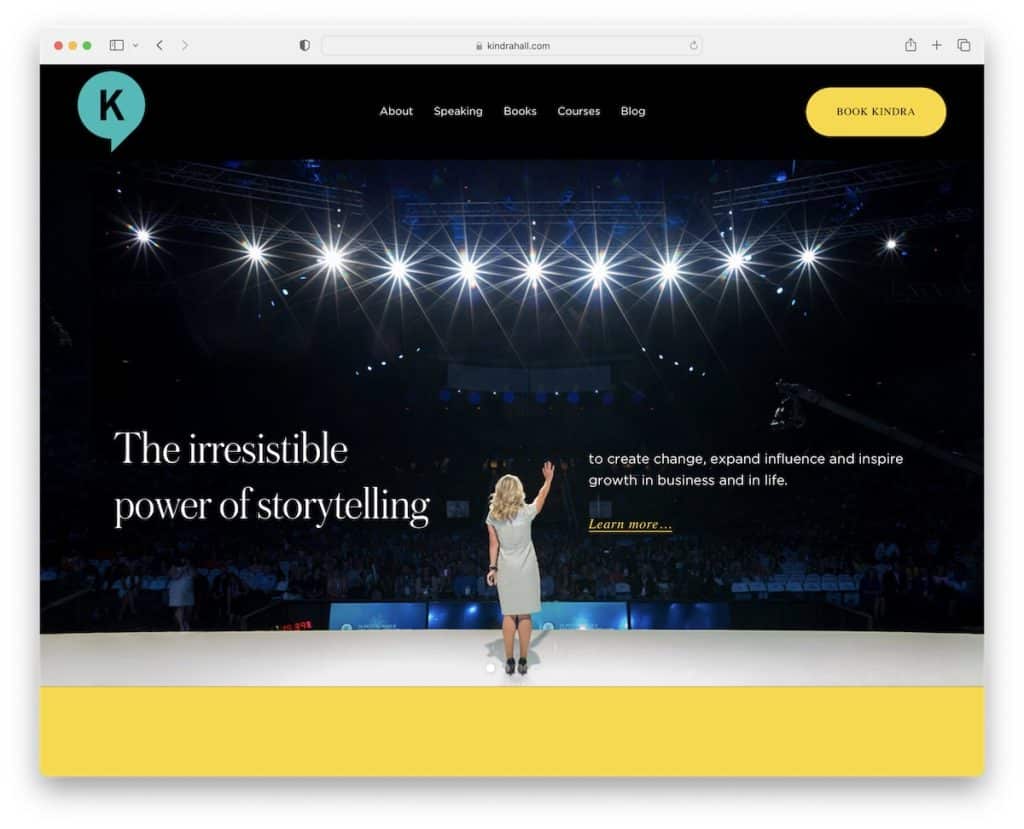
6. Sala Kindra
Zbudowany z: Squarespace

Kindra Hall robi świetną robotę, wzbudzając zainteresowanie dużym suwakiem z tekstem i linkami. Ta witryna dla mówców publicznych ma promocję na górnym pasku, którą można zamknąć, naciskając „x”.
Nagłówek ma prostą nawigację z kontrastowym przyciskiem CTA do rezerwacji. Strona ładuje zawartość podczas przewijania, aby uzyskać lepsze wrażenia podczas oglądania i dużą sekcję, aby zapisać się do biuletynu Kindra.
Uwaga: dodanie przycisku CTA w nagłówku może zwiększyć liczbę kliknięć.
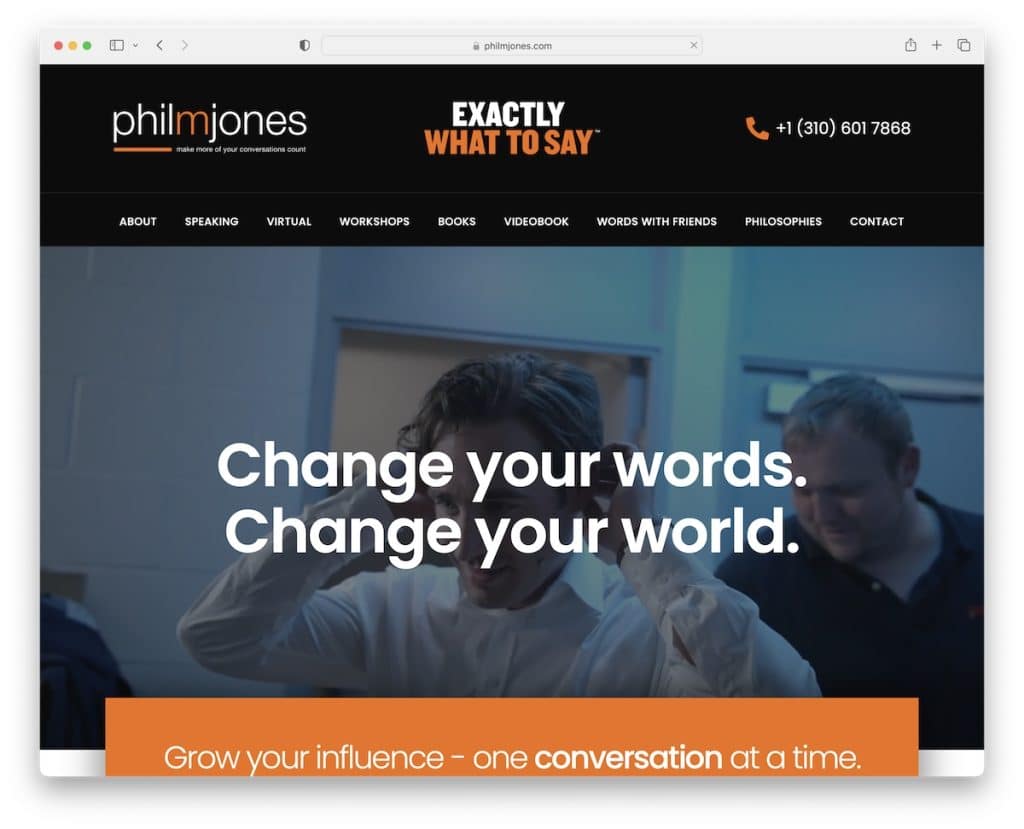
7. Phila Jonesa
Zbudowany z: Elementor

Phil Jones to kolejny doskonały przykład witryny internetowej dla mówców publicznych z filmem głównym. Ale ma też fajny efekt tekstu maszyny do pisania tuż pod bohaterem, aby pierwsze wrażenia były bardziej wciągające.
Pływający pasek nawigacyjny jest minimalistyczny, ale zawiera wszystkie niezbędne szybkie łącza.
Ponadto Phil Jones ma jedną z najbardziej wypełnionych stopek z dodatkowymi informacjami, linkami do blogów, mediami społecznościowymi, formularzem subskrypcji itp.
Uwaga: Prosty efekt tekstowy (maszyna do pisania) może ożywić Twoją profesjonalną stronę internetową.
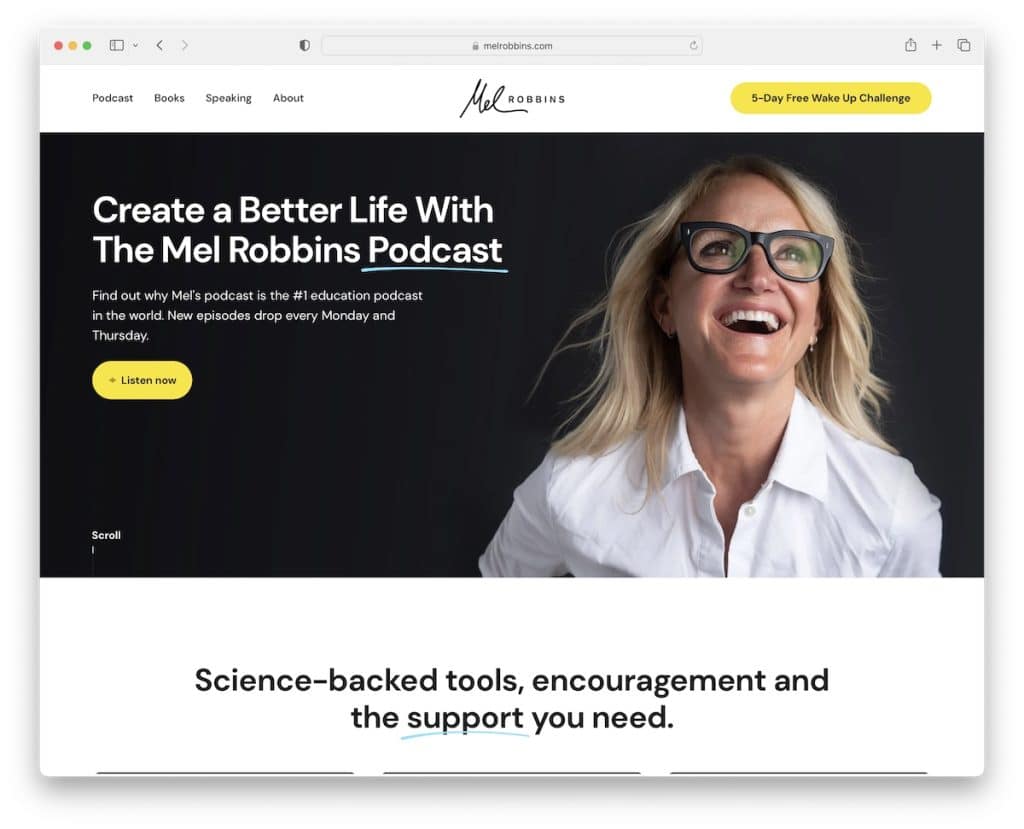
8. Mela Robbinsa
Zbudowany z: Webflow

Najważniejszą rzeczą, która wyróżnia witrynę internetową Mela Robbinsa, jest niesamowity branding i użycie żółtego koloru.
Ponadto witryna tego prelegenta używa nagłówka, który znika, gdy zaczynasz przewijać, ale pojawia się ponownie przy przewijaniu wstecz, co jest miłym wkładem w lepszy UX.
Co więcej, podzielona na sekcje strona główna jest wykonana z inteligentnym podejściem do opowiadania historii, dzięki czemu czytanie jest o wiele bardziej ekscytujące.
Uwaga: Spraw, aby przewijanie było bardziej przejrzyste dzięki znikającemu/ponownie pojawiającemu się nagłówkowi.
Będziesz także cieszyć się tymi wszystkimi niesamowitymi witrynami Webflow z różnych branż.
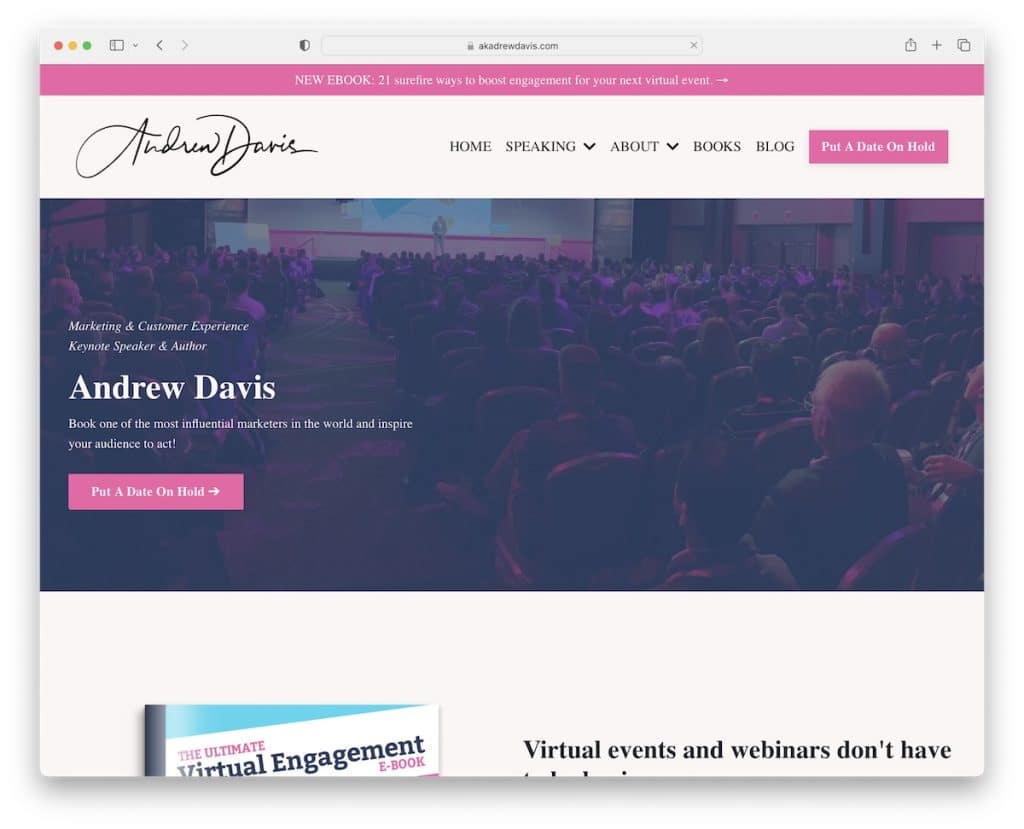
9. Andrew Davisa
Zbudowany z: Ruby On Rails

Andrew Davis to tętniąca życiem strona internetowa z wielką dbałością o szczegóły, zwłaszcza przyciągające uwagę różowe przyciski CTA.
Ma powiadomienie na górnym pasku, rozwijane menu, osadzone filmy i wzmianki na Twitterze (zamiast tradycyjnych referencji). Wiele małych samorodków złota jest rozsianych po całej witrynie, aby przypominać o wysokiej jakości pracy Andrew.
Wreszcie jasny nagłówek i ciemna stopka ładnie ze sobą współpracują.
Uwaga: Odważ się stworzyć przyciski CTA przy użyciu żywych kolorów, aby bardziej się wyróżniały.
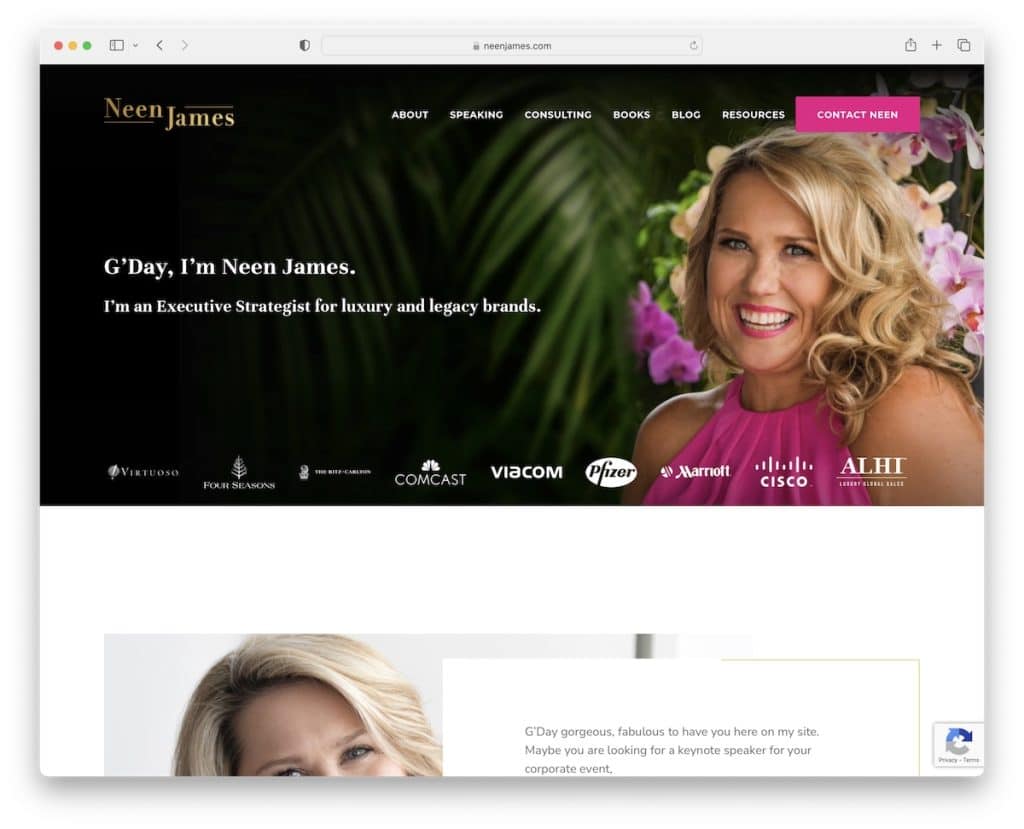
10. Neen James
Zbudowany z: Salient Theme

Neen James wita Cię w swoim internetowym świecie banerem i tekstem, który daje szybki wgląd w to, czym się zajmuje.
Łączenie logo firmy to strategiczny krok, dzięki któremu od razu wiadomo, że z usług Neen korzystają jedne z największych firm w kraju. Ale jest też logo niektórych firm, które dzielą się swoimi opiniami. Dowód społeczny!
Uwaga: Zbuduj zaufanie do swoich usług, integrując referencje/recenzje klientów z witryną dla mówców publicznych.
Potrzebujesz więcej inspiracji? Następnie sprawdź te przykłady motywów Salient.

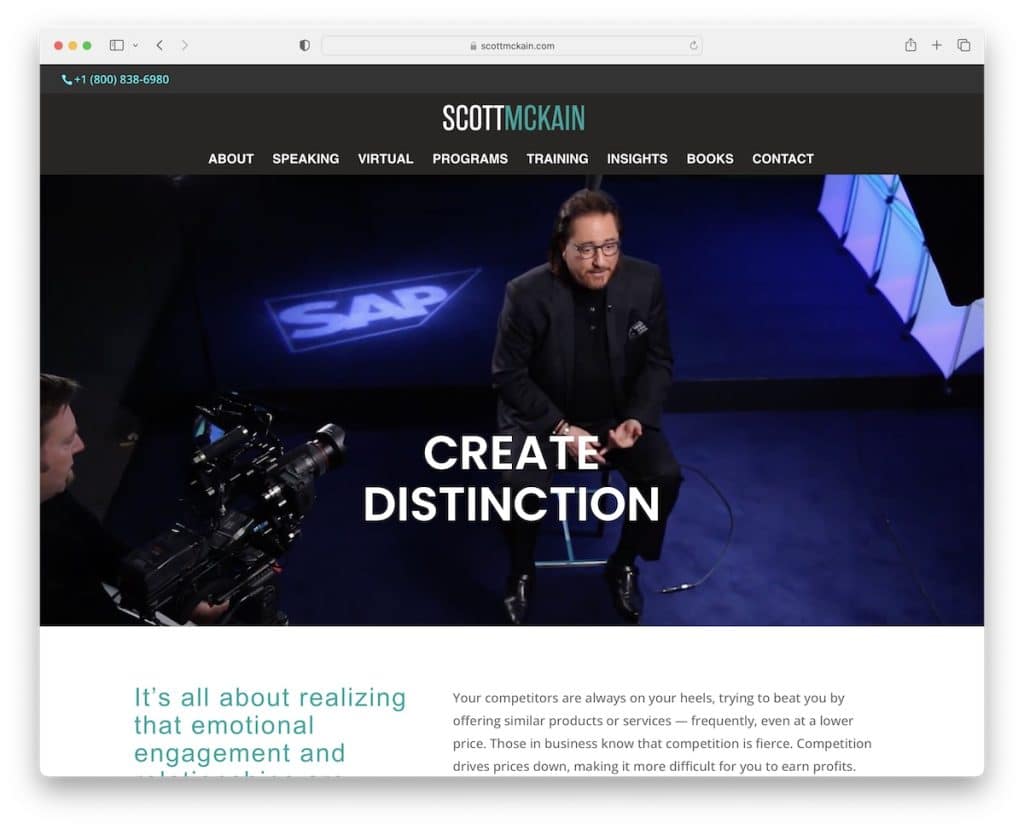
11. Scotta McKaina
Zbudowany z: Divi

Scott McKain chce, aby wszyscy widzieli numer telefonu, który promuje na górnym pasku. Które, w jedności z nagłówkiem, przyklejają się do górnej części ekranu.
Następny jest film promocyjny z prostym przesłaniem, które podsumowuje cel Scotta.
Chociaż na stronie głównej znajduje się tylko jedna opinia klienta, ta witryna dla mówców publicznych zawiera dużą kolekcję logo klientów, które są wystarczające, aby wiedzieć, jak skuteczny jest wpływ Scotta McKaina.
Uwaga: użyj górnego paska, jeśli chcesz dodać blasku powiadomieniu, szczegółom kontaktu itp.
Nie zapomnij sprawdzić innych doskonałych stron internetowych korzystających z motywu Divi, które pokazują, jak potężny jest.
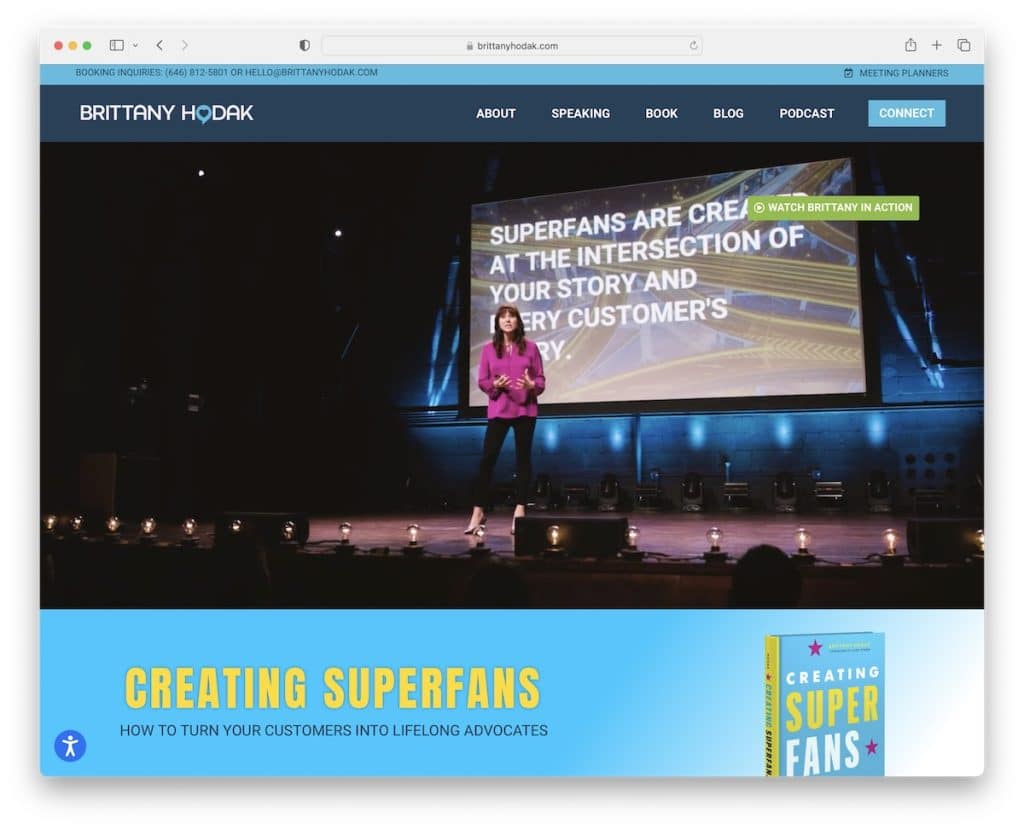
12. Bretania Hodak
Zbudowany z: Elementor

Tak, filmy są dość popularne na stronach publicznych mówców, a Brittany Hodak jest kolejnym dowodem na to, że działają.
Główny film wykorzystuje tylko przycisk wezwania do działania, który otwiera film w trybie lightbox, aby obejrzeć Brittany w akcji bez opuszczania bieżącej strony.
Oprócz wielu przycisków wezwań do działania, akordeonów ze szczegółami programu i referencjami klientów, ta witryna ma również formularz kontaktowy na stronie głównej, dzięki czemu wszyscy zainteresowani mogą natychmiast skontaktować się z nami.
Uwaga: Zintegruj formularz kontaktowy na stronie głównej.
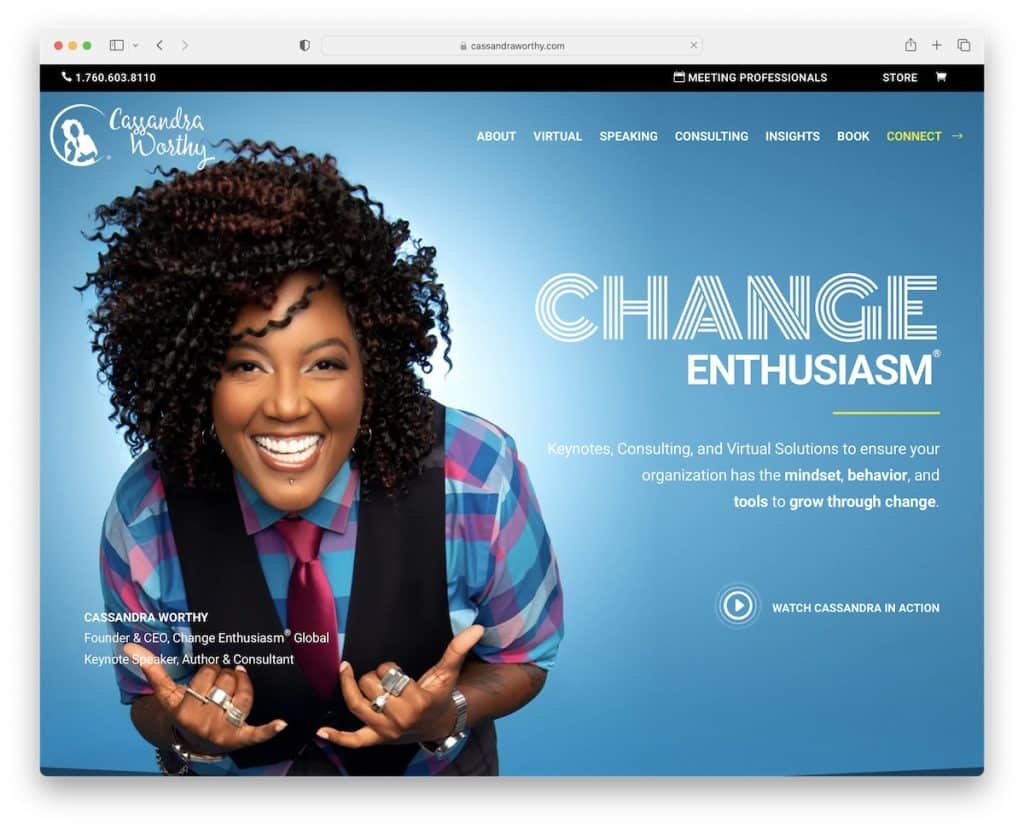
13. Kasandra Godna
Zbudowany z: Divi

Zawsze masz dostęp do wszystkiego na stronie Cassandry Worthy z pływającym nagłówkiem i górnym paskiem.
Zamiast używać wezwania do działania do promowania jej usług w sekcji dla bohaterów, możesz nacisnąć przycisk odtwarzania, aby obejrzeć film (lightbox).
Witryna Cassandry dla mówców publicznych zawiera również różne animacje i mnóstwo sekcji z ciemnym tłem, które nadają jej bardziej premium charakter.
Uwaga: Wprowadź funkcję lightbox, aby odwiedzający mogli przeglądać zawartość bez opuszczania strony.
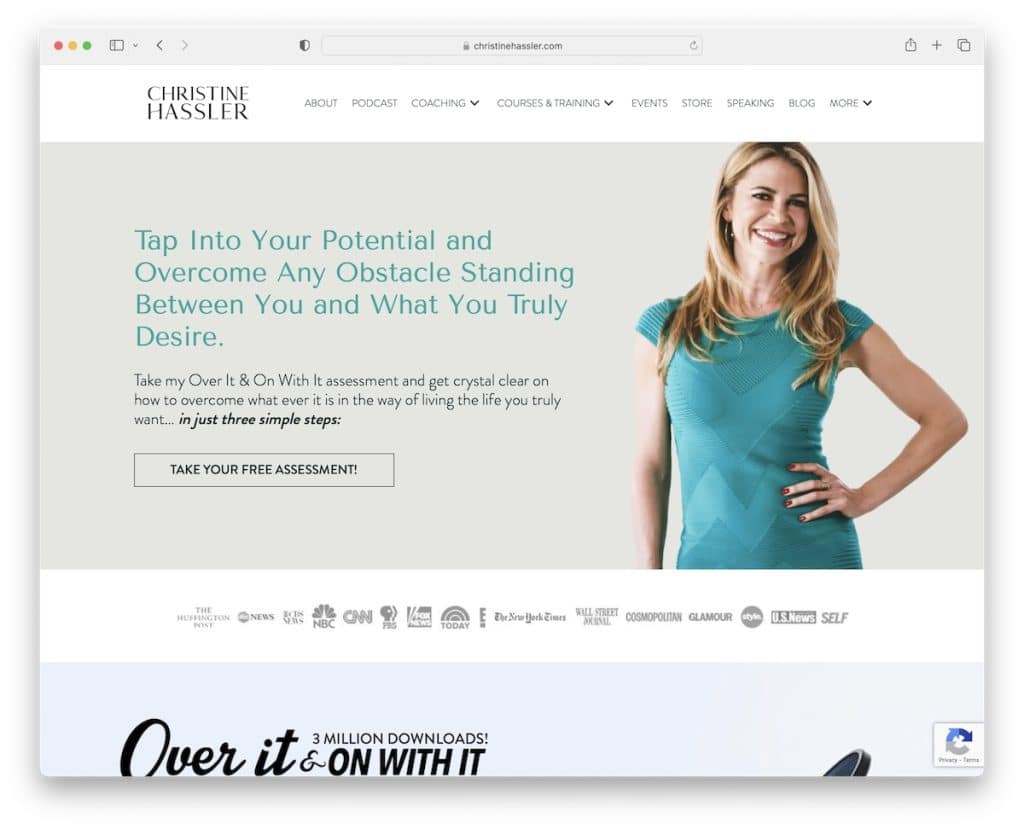
14. Krystyna Hassler
Zbudowany z: Beaver Builder

Kilka sekund po wylądowaniu na stronie Christine Hassler otwiera się wyskakujące okienko oferujące darmowy produkt w zamian za e-mail.
Podstawowy nagłówek i stopka działają dobrze w połączeniu z bogatą w treści stroną główną.
Tym, co odróżnia tę stronę od innych, jest włączenie odtwarzacza audio, którego można słuchać na miejscu. Ale ma też CTA, aby odwiedzić inne odcinki podcastów, jeśli są zainteresowane.
Uwaga: jeśli prowadzisz również podcast, upewnij się, że masz wbudowany odtwarzacz, aby fani nie musieli uzyskiwać dostępu do platform innych firm, aby słuchać. Oznacza to również więcej czasu na Twojej stronie i niższy współczynnik odrzuceń.
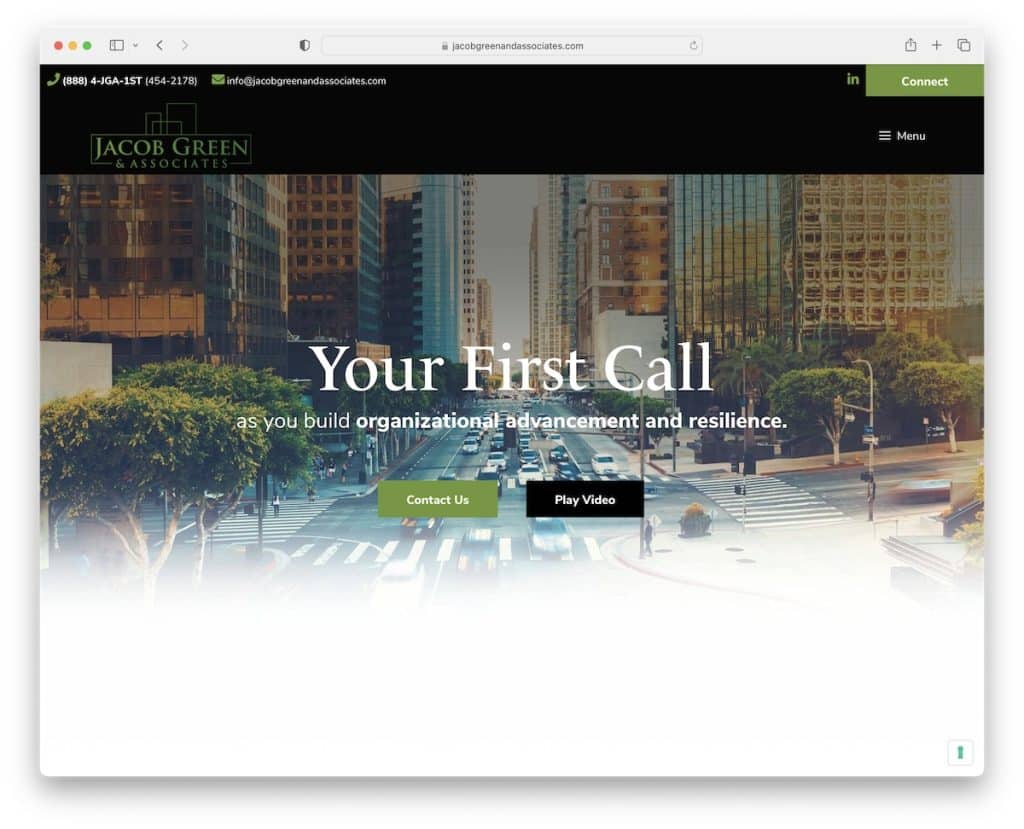
15. Jakub Green
Zbudowany z: GeneratePress

Jacob Green ma nowoczesny, jednostronicowy projekt strony internetowej z menu hamburgerów (dla mniejszych ekranów), które przenosi cię z sekcji do sekcji (jeśli nie chcesz przewijać). Nagłówek/menu unosi się, więc nie musisz przewijać do góry, co jest dużym plusem w przypadku witryn jednostronicowych.
Ponadto nad zakładką znajdują się dwa przyciski wezwania do działania umożliwiające kontakt i oglądanie filmu lightbox.
Uwaga: użyj ikony menu hamburgera do nawigacji mobilnej, aby zachować lepszą organizację.
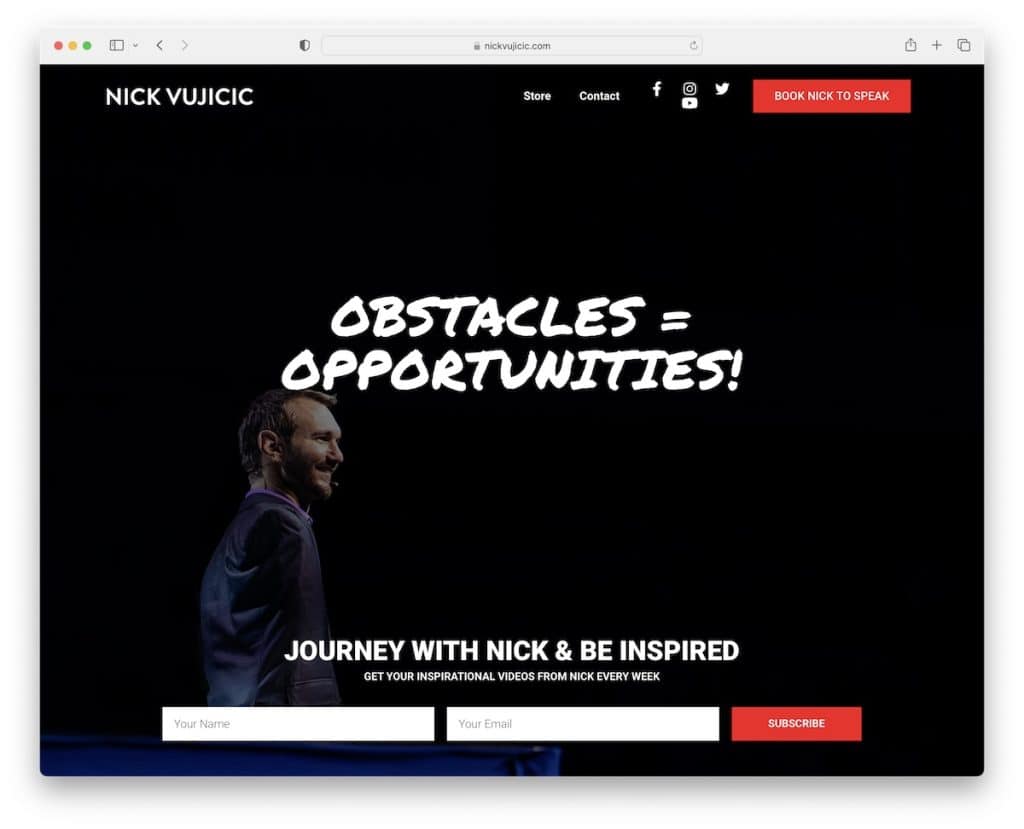
16. Nick Vujicic
Zbudowany z: Elementor

Nick Vujicic przenosi sekcję bohaterów na wyższy poziom dzięki pełnoekranowemu tłu wideo, tekstowi i formularzowi subskrypcji biuletynu.
Ta witryna dla mówców publicznych używa również przezroczystego nagłówka, aby uzyskać czystszy wygląd. Pasek nawigacyjny zawiera ikony mediów społecznościowych i przycisk CTA rezerwacji do natychmiastowego działania.
Uwaga: wywrzyj silne wrażenie na odwiedzających dzięki pełnoekranowemu bohaterowi wideo w tle.
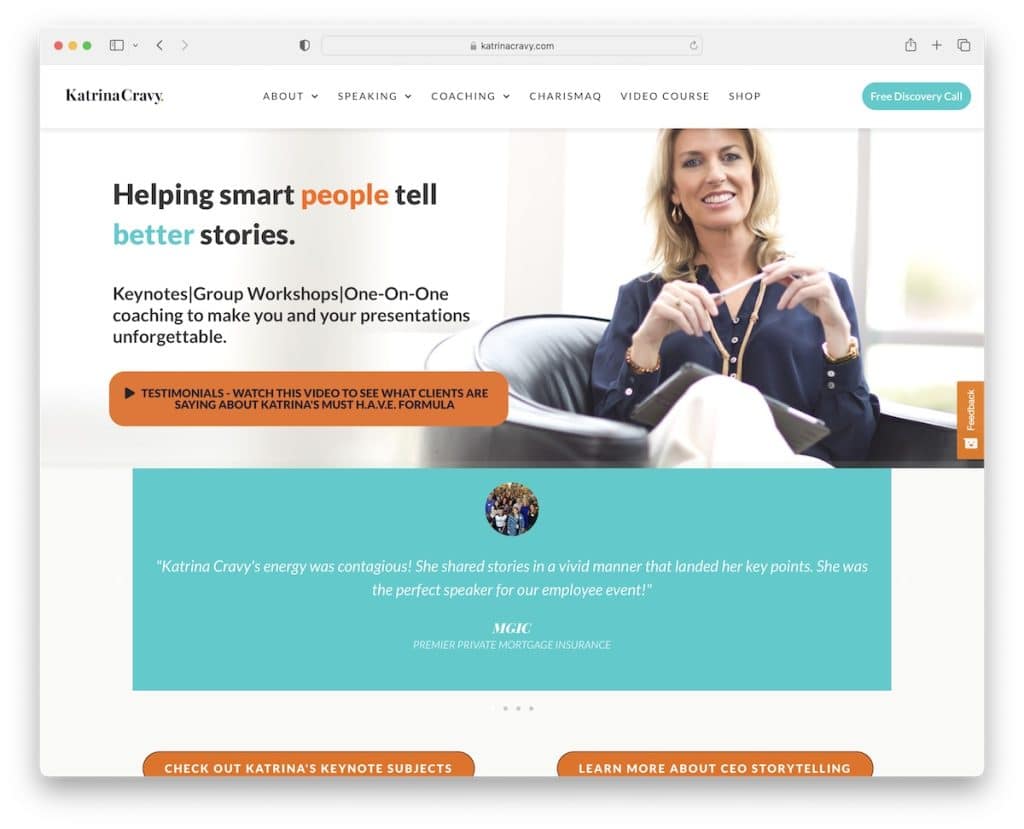
17. Katrina Cravy
Zbudowany z: Elementor

Katrina Cravy ma jedną z najprostszych (najkrótszych do przeczytania) stron głównych, na które natknęliśmy się podczas tworzenia tej kolekcji najlepszych witryn mówców publicznych.
Zdecydowanie wyróżniającą się funkcją jest to, że oprócz klasycznego suwaka z referencjami, ta strona zawiera również wideo, w którym klienci mówią o usługach Katriny.
Kolejną przydatną funkcją jest przyklejony przycisk opinii na pasku bocznym, który umożliwia zbieranie opinii odwiedzających w czasie rzeczywistym.
Uwaga: przenieś społeczny dowód słuszności na wyższy poziom dzięki rekomendacjom wideo.
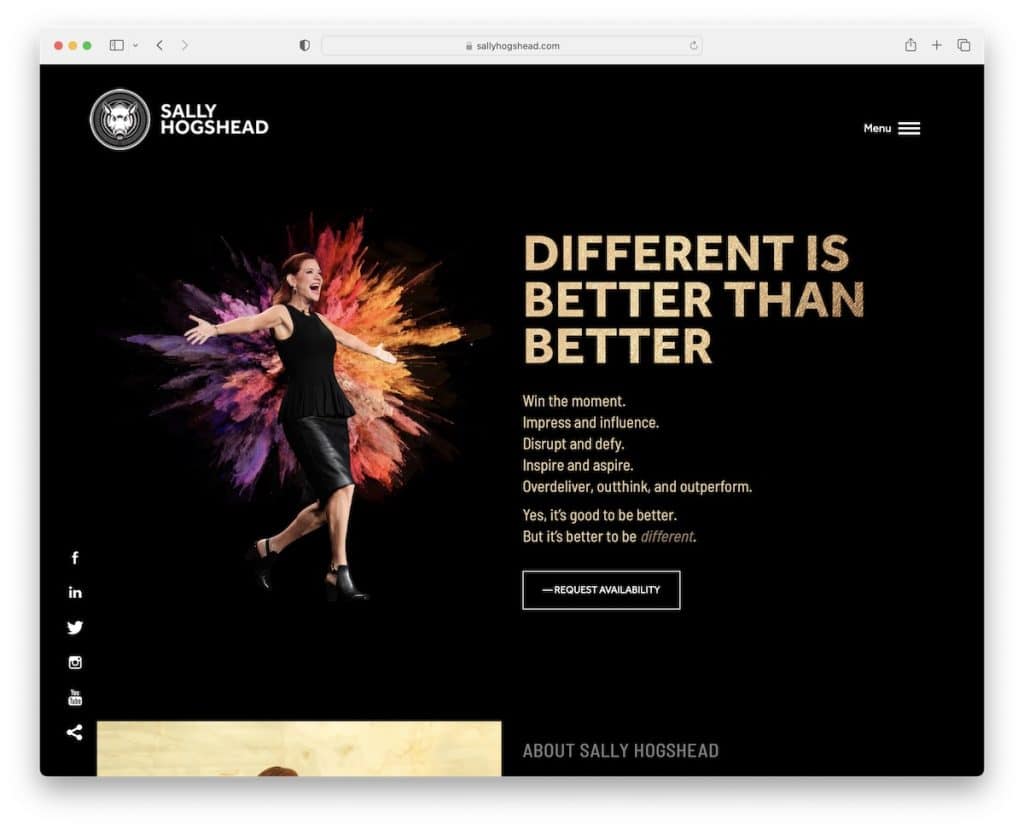
18. Sally Hogshead
Zbudowany z motywem The7

Ciemny wygląd sprawia, że ta przykładowa witryna dla mówców publicznych wygląda o wiele bardziej premium i elegancko.
Witryna ma podzieloną stronę główną z animacjami, suwakiem i zintegrowanym wideo, które czynią ją znacznie bardziej wciągającą.
Nagłówek jest super minimalistyczny, z logo po lewej stronie i menu hamburgerów po prawej. Chociaż nie ma nagłówka, witryna Sally Hogshead ma przyklejone ikony mediów społecznościowych w lewym rogu i przycisk powrotu do góry.
Uwaga: gdy większość witryn w Twojej branży ma jasny wygląd, możesz wyróżnić się ciemnym.
Stworzyliśmy również rozszerzony pakiet dominujących przykładowych witryn internetowych z motywem The7.
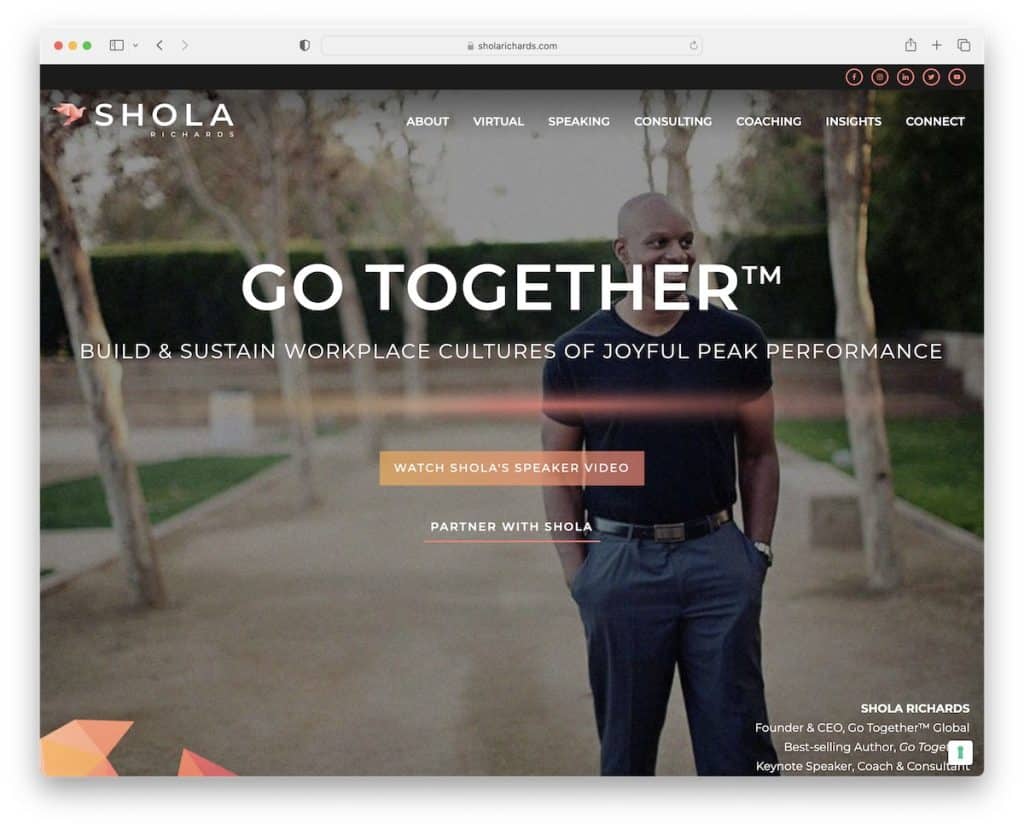
19. Szola Richards
Zbudowany z: GeneratePress

Różne tła, w tym efekt paralaksy, sprawiają, że strona Sholi Richards różni się od innych.
Zarówno górny pasek, jak i nagłówek przylegają do ekranu, dzięki czemu ikony nawigacyjne i społecznościowe są zawsze dostępne.
Chociaż możesz przeczytać całą treść i uzyskać niezbędne informacje na temat przemawiania i konsultacji, możesz także obejrzeć film promocyjny, aby lepiej zrozumieć, w jaki sposób Shola do tego podchodzi.
Uwaga: Efekt paralaksy może dodać głębi Twojej witrynie i uczynić ją bardziej wciągającą i wciągającą.
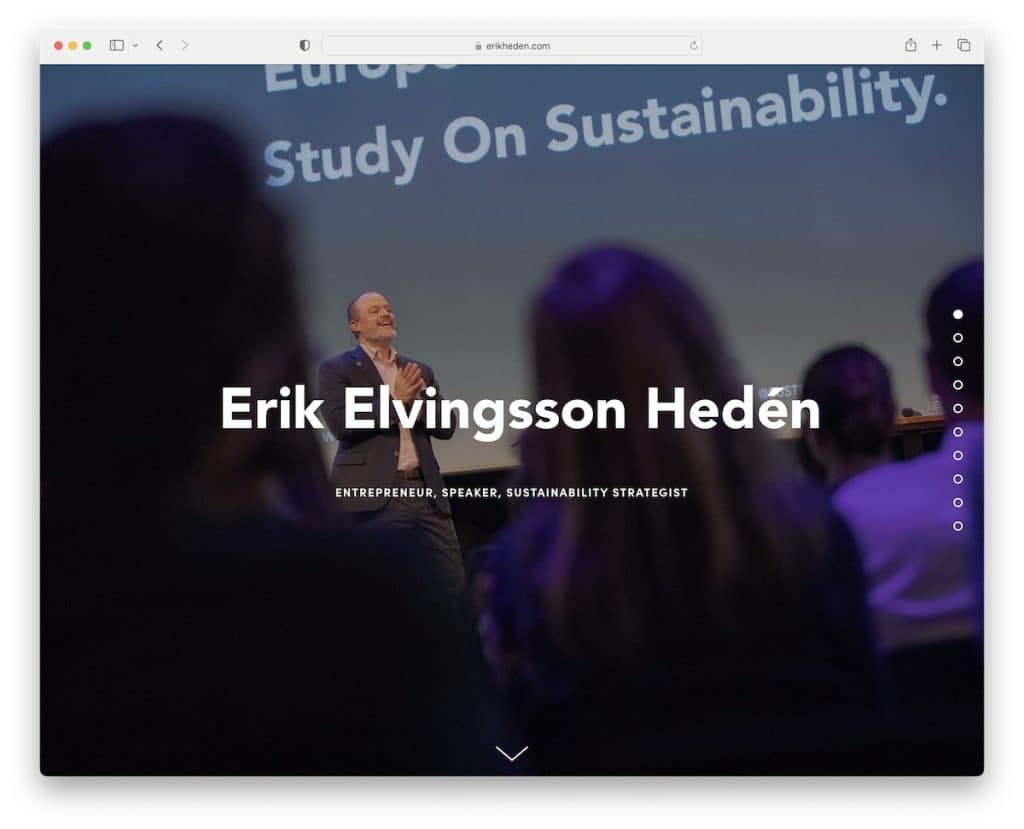
20. Erik Elvingsson Heden
Zbudowany z: Squarespace

Czy chcesz zobaczyć witrynę internetową dla mówców publicznych bez nagłówka lub menu? Erik Elvingsson Heden to doskonały przykład z nawigacją kropkową na pasku bocznym (oczywiście można go również po prostu przewinąć).
Jednak ta strona ma stopkę, ale bardziej podstawową.
Uwaga: jeśli chcesz pozostać przy prostszym, jednostronicowym układzie witryny, możesz pominąć używanie nagłówka, aby uzyskać dopracowany wygląd.
