Jak utworzyć powiadomienia przyciskowe (bez kodu)
Opublikowany: 2023-10-20Szukasz sposobu na tworzenie powiadomień push i zbieranie subskrybentów powiadomień push?
Rozumiemy. Czasami o wiele wygodniej jest mieć odrobinę elastyczności w sposobie pozyskiwania subskrybentów.
Nie martw się. Mamy Cię pod kontrolą.
W tym artykule pokażemy Ci krok po kroku, jak stworzyć własne powiadomienia przyciskowe.
Gotowy? Zanurzmy się.
Jak tworzyć powiadomienia przyciskowe w WordPress
Zanim utworzysz powiadomienia push w WordPress, musisz utworzyć stronę docelową, aby gromadzić subskrybentów push. Gorąco polecamy użycie SeedProd do tworzenia stron docelowych.

SeedProd to najlepszy kreator stron docelowych WordPress. Jest idealny dla firm, blogerów i właścicieli witryn internetowych, którzy chcą tworzyć strony docelowe o wysokiej konwersji bez żadnych umiejętności programistycznych.
Dzięki SeedPreed otrzymujesz gotowe szablony stron docelowych o wysokiej konwersji, które możesz natychmiast opublikować. Obejmuje to szablony dla:
- Strony sprzedażowe
- Już wkrótce strony
- 404 strony
- Strony konserwacji
- Ściśnij strony
- Dziękuję stronom
- Strony webinarów
- Strony wideo
I wiele więcej!
Krok #1: Zainstaluj i aktywuj SeedProd
Najpierw pobierz wtyczkę SeedProd Pro i aktywuj ją. Jeśli nie wiesz, jak to zrobić, zapoznaj się z tym artykułem na temat instalacji wtyczki WordPress. Następnie przejdź do SeedProd »Ustawienia na pulpicie nawigacyjnym WordPress i aktywuj wersję Pro:

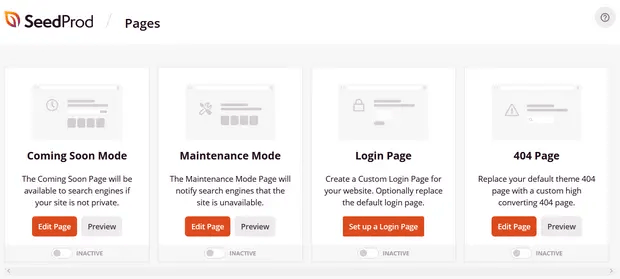
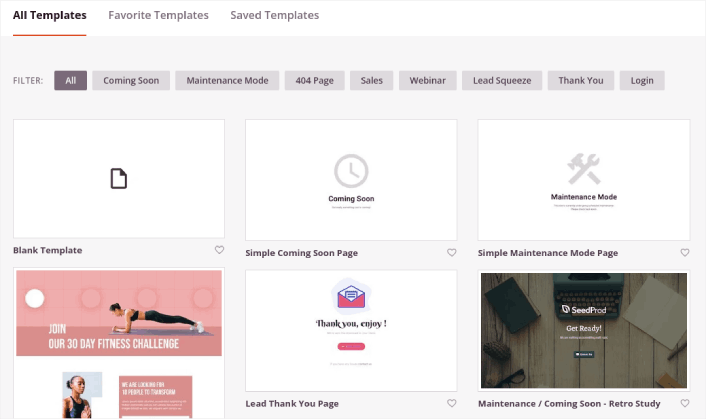
Następnie przejdź do SeedProd » Strony, gdzie znajdziesz przegląd panelu docelowego strony docelowej SeedProd. Tutaj możesz zobaczyć różne typy stron docelowych, które możesz utworzyć za pomocą SeedProd:

Należy pamiętać, że są to wszystkie strony specjalne z gotowymi funkcjami i szablonami projektów. W przypadku strony docelowej nie chcesz używać ŻADNEJ z tych specjalnych stron docelowych. Zamiast tego utworzysz niestandardową stronę docelową.
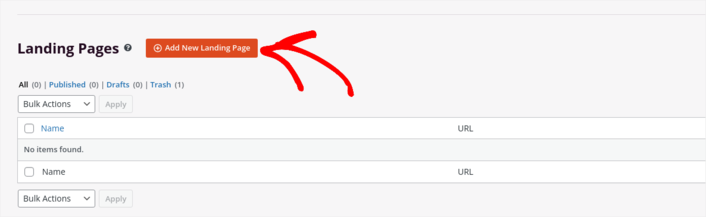
Przewiń w dół i kliknij przycisk Dodaj nową stronę docelową , aby rozpocząć:

Krok 2: Utwórz nową stronę docelową dla powiadomień przyciskowych
Po kliknięciu przycisku Dodaj nową stronę docelową zobaczysz bibliotekę szablonów stron docelowych SeedProd. Są to profesjonalnie zaprojektowane szablony stron docelowych, które są w pełni responsywne.

Następnie możesz wybrać jeden z tych szablonów, który pomoże Ci rozpocząć.
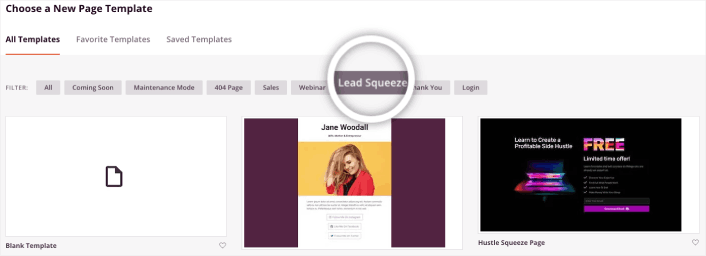
Pamiętaj, że szablon to tylko punkt wyjścia. możesz później dostosować wszystko na stronie. Na razie znajdź szablon, który Twoim zdaniem będzie pasował. Po otwarciu strony szablonów możesz kliknąć opcję Ściśnij stronę , aby przefiltrować listę:

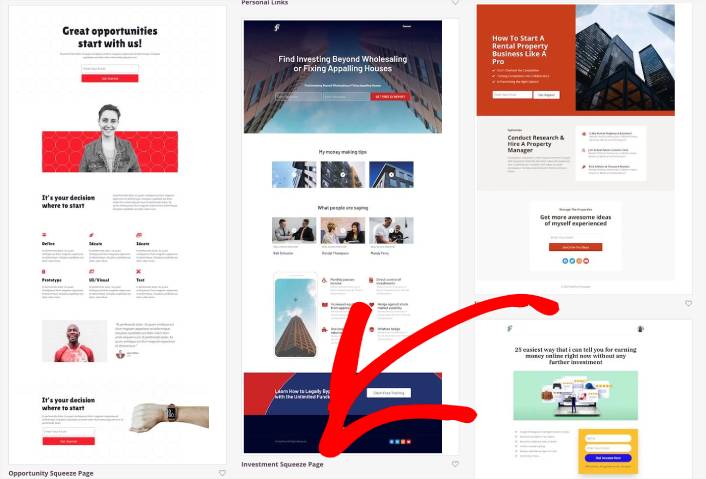
Na potrzeby tego przewodnika wybierzemy stronę „Wyciskanie inwestycji” .
Wyciśnięta strona ma tylko jeden cel. Ma na celu „wyciśnięcie” Cię na tyle, aby uzyskać Twój adres e-mail. Znasz kogoś w obszarze inwestycji i finansów osobistych? Tak, na pewno potrafią wycisnąć!
Śmiało, kliknij na to teraz.

Następnie zajmiemy się personalizacją strony docelowej.
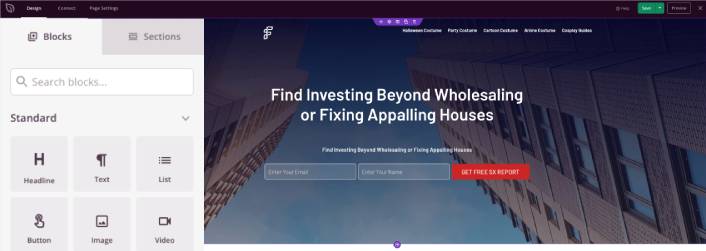
Krok 3: Dostosuj projekt swojej strony docelowej
Kreator wizualny SeedProd pozwala dostosować stronę docelową za pomocą bloków treści typu „przeciągnij i upuść”.

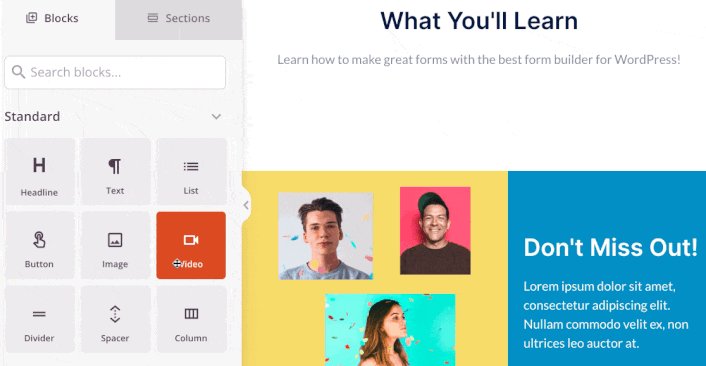
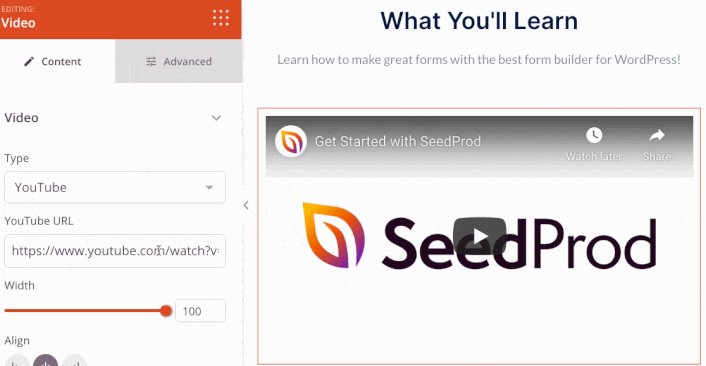
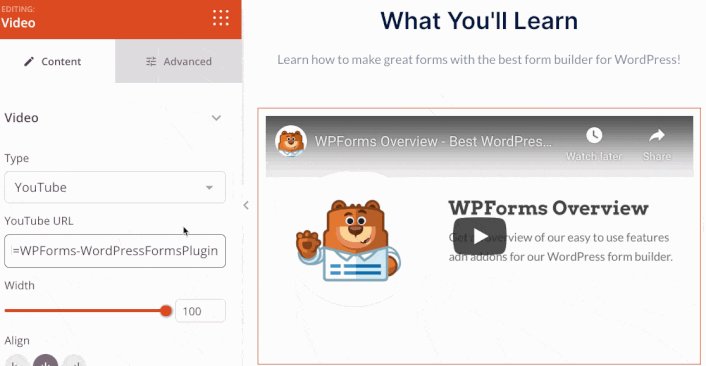
W ciągu kilku minut możesz utworzyć w pełni dostosowany nagłówek swojej strony docelowej. Możesz nawet dodać niestandardowe elementy, aby przekonać i przekonwertować ruch. Możesz na przykład utworzyć moduł wideo i osadzić film na YouTube, aby przekonać odwiedzających do zakupu Twojego produktu lub usługi.

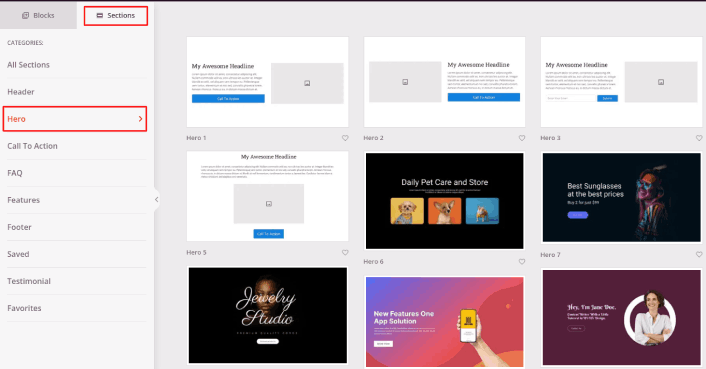
Bardzo łatwo jest też dodać sekcję z krótkim opisem Twojego produktu lub usługi. Przejdź do karty Sekcje w kreatorze wizualizacji, a w sekcji Bohater znajdziesz kilka gotowych szablonów, które możesz zaimportować jednym kliknięciem.

Śmiało i wybierz ten, który Ci się podoba.
Nie przejmuj się kolorami i zawartością. Możesz to wszystko edytować. Powinieneś poszukać układu, który będzie dobrze pasował do Twojego szablonu.
Możesz dostosować sekcję bohatera w taki sam sposób, jak zrobiliśmy to wcześniej, wybierając inny obraz i zmieniając nagłówek i opis. Przy okazji dodaj przycisk wezwania do działania, który nakłoni odwiedzających do zakupu od Ciebie.

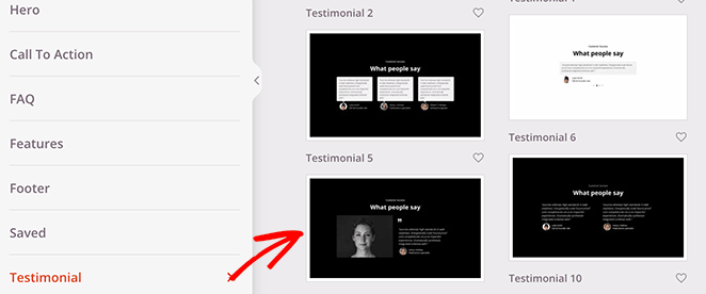
Następnie w zakładce Sekcje wybierz nagłówek Referencje i wybierz projekt, który Ci się podoba. I tak po prostu masz sekcję z referencjami na swojej stronie docelowej.

To takie proste!
Krok 4: Dodaj powiadomienia przyciskowe do swojej strony docelowej
Możesz także dodać przycisk „kliknij, aby subskrybować”, aby zbierać subskrybentów powiadomień push. Powiadomienia push to świetny sposób na zwiększenie powtarzającego się ruchu, zwiększenie zaangażowania, a nawet sprzedaż oficjalnych gadżetów, jeśli je posiadasz.
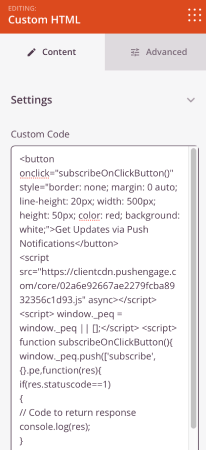
W SeedProd po prostu przeciągnij i upuść niestandardowy moduł HTML z paska bocznego.

Przycisk subskrypcji umieściliśmy bezpośrednio pod formularzem rejestracji e-mail w pierwszej części strony.

Ale możesz wstawić przycisk w dowolnym miejscu.
Do tej części potrzebujesz doświadczenia z HTML i CSS. Możesz też skopiować ten kod i wkleić go do niestandardowego bloku HTML:
<button>Get Updates via Push Notifications</button>To standardowy przycisk w HTML z bardzo małą ilością stylizacji. Jedynym fantazyjnym elementem jest funkcja onclick w kodzie. Zasadniczo oznacza to, że odwiedzający mogą kliknąć przycisk, aby coś zasubskrybować. Teraz musimy nadać przyciskowi dodatkowy kod, aby umożliwić odwiedzającym subskrypcję powiadomień push.
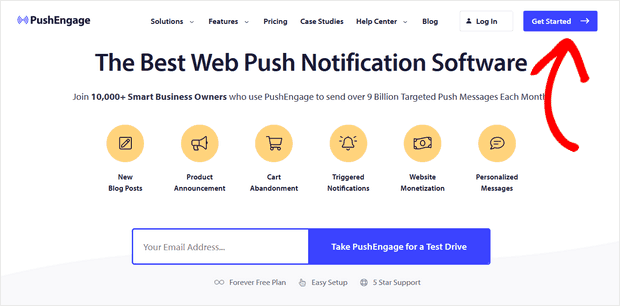
Przejdź na stronę główną PushEngage i kliknij przycisk Rozpocznij :

PushEngage to wtyczka numer 1 do powiadomień push na świecie.
Powiadomienia push pomagają zwiększyć ruch w witrynie i zaangażowanie na autopilocie. A jeśli prowadzisz sklep internetowy, PushEngage pomoże Ci również zwiększyć sprzedaż, pomagając w tworzeniu automatycznych powiadomień push w eCommerce.
Możesz zacząć za darmo, ale jeśli poważnie myślisz o rozwoju swojej firmy, powinieneś kupić plan płatny. Ponadto przed zakupem jakiejkolwiek usługi powiadomień push powinieneś zapoznać się z tym przewodnikiem, aby poznać koszty powiadomień push.
Oto krótki rzut oka na to, co zyskujesz dzięki PushEngage:
- Zautomatyzowane kampanie o wysokiej konwersji
- Wiele opcji targetowania i planowania kampanii
- Śledzenie celów i zaawansowana analityka
- Inteligentne testy A/B
- Szablony kampanii push
- Zaawansowane opcje segmentacji
- Dedykowany menedżer sukcesu
Przekonasz się, że PushEngage to bez wątpienia najlepszy wybór, jeśli chcesz zwiększyć ruch, zaangażowanie i sprzedaż swojej firmy. A jeśli masz ograniczony budżet, zawsze możesz wykazać się kreatywnością dzięki powiadomieniom push.
UWAGA: Jeśli prowadzisz witrynę WordPress, powinieneś zainstalować i aktywować wtyczkę PushEngage WordPress.
Następnie wybierz plan bezpłatny, aby wypróbować PushEngage, lub wybierz plan płatny, jeśli poważnie myślisz o rozwoju swojej firmy. Płatne plany oferują więcej opcji kampanii i możliwość budowania jeszcze większych list subskrybentów.
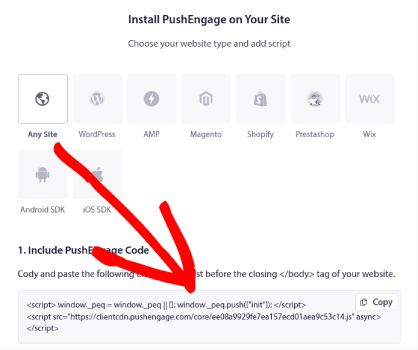
W panelu kontrolnym PushEngage przejdź do opcji Ustawienia witryny »Szczegóły witryny i kliknij przycisk Kliknij tutaj, aby uzyskać instrukcje konfiguracji . W obszarze Dowolna witryna otrzymasz kod instalacyjny:

OSTRZEŻENIE: Musisz skopiować kod otrzymany z panelu kontrolnego. Kod jest unikalny dla każdego użytkownika PushEngage. Nie będziesz mieć możliwości skopiowania kodu z obrazka i zbierania subskrybentów powiadomień push.
Gdy już będziesz mieć kod w panelu kontrolnym PushEngage, dodaj ten fragment do swojego kodu:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Twój końcowy kod powinien wyglądać mniej więcej tak:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Będziesz chciał dodać ten kod do bloku HTML na swojej stronie docelowej, po kodzie przycisku. Powinno to wyglądać mniej więcej tak:

Możesz dowolnie dostosowywać style przycisku. Kiedy skończysz dostosowywać stronę docelową, kliknij przycisk Zapisz .
Krok #4: Skonfiguruj ustawienia swojej strony
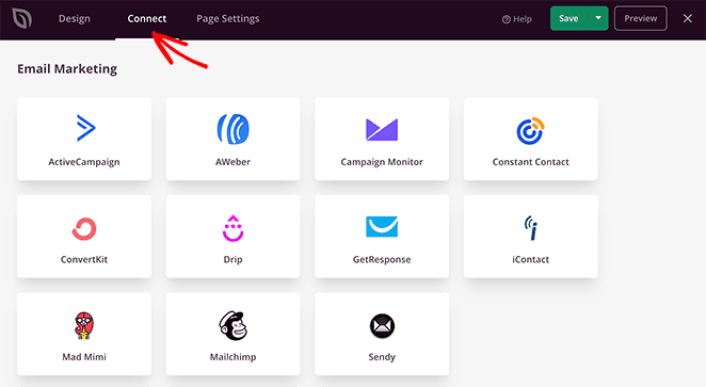
Po zakończeniu projektowania strony docelowej kliknij kartę Połącz u góry narzędzia do tworzenia stron i wybierz dostawcę marketingu e-mailowego, który będzie zbierał potencjalnych klientów w Twojej witrynie.

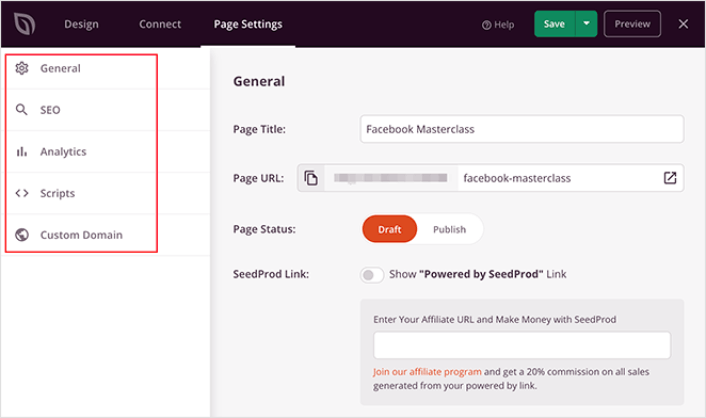
Następnie kliknij kartę Ustawienia strony u góry ekranu.

Tutaj możesz dodać wtyczkę SEO i wtyczkę Google Analytics do swojego Landing page'a. Możesz nawet skonfigurować niestandardowe kody śledzenia, takie jak piksel Facebooka lub piksel Pinteresta, aby śledzić skuteczność reklam.
Krok #5: Opublikuj swoją stronę docelową w WordPress
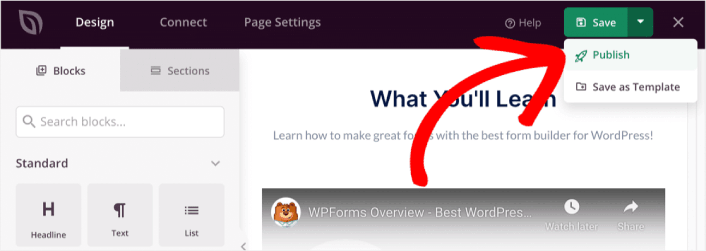
Teraz przejdźmy dalej i opublikujmy Twój projekt. Aby to zrobić, kliknij strzałkę menu obok przycisku zapisu i kliknij opcję Publikuj .

Następnie możesz kliknąć przycisk Zobacz stronę na żywo , aby zobaczyć, jak to wygląda.

Gratulacje! Właśnie opublikowałeś swoją pierwszą stronę docelową.
Co zrobić po dodaniu powiadomień przyciskowych do swojej witryny
Teraz, gdy Twoja strona docelowa jest już dostępna, czas popracować nad ruchem, zaangażowaniem i sprzedażą. Powinieneś spróbować użyć powiadomień push na swojej stronie. Powiadomienia push to świetne narzędzie marketingowe, które może pomóc w rozwoju Twojej firmy.
Spójrz na te niesamowite zasoby, a będziesz wiedział, co mamy na myśli:
- 7 inteligentnych strategii zwiększających zaangażowanie klientów
- Czy powiadomienia push są skuteczne? 7 statystyk + 3 porady ekspertów
- Jak skonfigurować powiadomienia push o porzuconym koszyku (prosty samouczek)
Do tworzenia kampanii powiadomień push zalecamy użycie PushEngage. PushEngage to oprogramowanie do powiadomień push nr 1 na świecie. Jeśli jeszcze tego nie zrobiłeś, zacznij korzystać z PushEngage już dziś!
