6 powodów, dla których Twoje obrazy spowalniają Twoją witrynę (i jak to naprawić)
Opublikowany: 2021-09-23Zastanawiasz się, dlaczego obrazy w Twojej witrynie ładują się wolno lub ładują się w nieskończoność? Czytasz właściwy artykuł. Zacznijmy od dwóch ważnych rzeczy, o których należy wiedzieć: obrazy stanowią duży procent ruchu w witrynie, więc optymalizacja obrazów może pomóc skrócić czas ich ładowania. Jednocześnie obrazy są często przyczyną problemów z wydajnością: zajmują zasoby ładowania i dlatego spowalniają witrynę WordPress.

Chodzi o to, że trudno wyobrazić sobie stronę internetową bez obrazów lub zdjęć. Korzystanie z obrazów zoptymalizowanych pod kątem SEO może nawet zwiększyć ruch w Twojej witrynie. Bez nich nie możemy robić interesów!
W tym poście na blogu przedstawiliśmy sześć powodów, dla których obrazy spowalniają działanie Twojej witryny. Ponadto dowiesz się, jak przyspieszyć ładowanie zdjęć w witrynie (także na urządzeniach mobilnych).
Dlaczego Twoje obrazy ładują się powoli na WordPress (lub ładują się w nieskończoność)
1. Obrazy są za duże (a możesz ich używać za dużo)
Jeśli chodzi o szybkość strony internetowej, pierwszą rzeczą, którą powinieneś zrobić, to zoptymalizować ciężkie obrazy. Większe rozdzielczości o wysokiej rozdzielczości mogą zajmować dużo przepustowości i spowalniać czas ładowania odwiedzających Twoją witrynę – dlaczego więc nie przesłać ich w mniejszym rozmiarze? Ale także nie pozwól, aby jakość Twoich zdjęć ucierpiała! Korzystaj z niezawodnych i skutecznych aplikacji do kompresji obrazu. Zapewni to, że podczas gdy zmniejszasz ich rozmiar, nadal będą one utrzymywane w wierności wizualnej przy niewielkiej utracie jakości.
2. Obrazy mają nieokreślone wymiary
Odpowiednie skalowanie obrazów jest ważne, aby uniknąć zbyt długiego wczytywania obrazów w witrynie. Nie pozwól, aby przeglądarka skalowała obrazy zamiast Ciebie – to dałoby jej więcej danych do załadowania. Innymi słowy, przeglądarka nadal załaduje cały obraz. Jeśli masz obraz o wymiarach 2000 x 2000 pikseli, ale przeskalowałeś go do 200 x 200 pikseli, Twoja przeglądarka będzie musiała ładować się dziesięć razy więcej niż to konieczne.
3. Obrazy nie są zoptymalizowane zgodnie z urządzeniem
Aby zapobiec powolnemu wczytywaniu obrazów, strona nigdy nie powinna renderować obrazów, które są większe niż wersja wyświetlana na ekranie użytkownika. Mówiąc prościej, wszystko, co jest większe niż urządzenie, powoduje zmarnowanie bajtów i spowalnia twoją stronę.
4. Przeglądarka zaczyna ładować wszystkie obrazy jednocześnie
Domyślnie Twoja przeglądarka próbuje załadować wszystko w tym samym czasie. Jeśli nie nadasz priorytetu obrazom, które mają być załadowane jako pierwsze, przeglądarka będzie zajęta renderowaniem ich wszystkich jednocześnie. Skoncentruj się na najważniejszych obrazach, które należy wczytać w widocznym miejscu użytkownika.
5. Używasz ciężkich formatów
Rozmiar twoich obrazów to tylko część problemu. Używane typy plików mogą również zajmować cenne miejsce. Czy używasz formatu takiego jak .TIFF lub BMP? W takim przypadku pamiętaj, że TIFF jest nieskompresowanym formatem, który renderuje bardziej szczegółowy obraz i zawiera więcej danych… Spowoduje to utworzenie większych plików i zajmie dużo miejsca. Jeśli nie używasz .TIFF, ale JPEG i PNG, powinieneś wiedzieć, że możesz użyć jeszcze lżejszych formatów, o czym dowiesz się w następnej sekcji. Prosta konwersja może nieco wzmocnić Twój obraz!
6. Twoja pamięć podręczna nie przechowuje obrazów
Główną zaletą buforowania obrazu jest poprawa wydajności witryny WordPress. Użytkownik powinien przeglądać obrazy lub pliki JavaScript i CSS bezpośrednio ze swojego systemu, zamiast czekać na ich pobranie przez połączenie sieciowe. Innymi słowy, twoje obrazy powinny być buforowane w tymczasowym folderze lokalnym, aby uniknąć niepotrzebnych pingów do bazy danych.
Jak naprawić powolne ładowanie obrazów w Twojej witrynie?
Obrazy mają kluczowe znaczenie dla strategii treści, ale nie chcemy, aby ładowanie trwało zbyt długo. Kluczem jest właściwe ich używanie, aby uniknąć spowolnienia witryny WordPress. Zobaczmy sześć technik, których możesz użyć, aby poprawić ładowanie obrazów w witrynie WordPress.
1. Zmień rozmiar i kompresuj obrazy
Jeśli chcesz przyspieszyć tworzenie obrazów, zawsze powinieneś optymalizować swoje zdjęcia, zmieniając ich rozmiar i kompresując. Kompresja stratna i bezstratna to dwie powszechnie stosowane metody optymalizacji witryny pod kątem szybszego czasu ładowania, a ostatecznie przyspieszenia ładowania strony. Te dwie taktyki wysokiego poziomu są dobrze wyjaśnione w naszym przewodniku na temat zmniejszania rozmiaru obrazu bez utraty jakości.
- Lossy = filtr, który eliminuje część danych. Wpływa to na jakość obrazu.
- Lossless = filtr, który kompresuje dane bez naruszania jakości obrazu.
Dzięki odpowiednim wtyczkom możesz sprawić, że WordPress automatycznie wykona niektóre formatowania obrazu.
Problem: obrazy są za duże (i za dużo).
Rozwiązanie: Wtyczki do optymalizacji obrazu, których możesz użyć, aby przyspieszyć ładowanie obrazów:
- Wyobraź sobie

- Optymalizator obrazu Ewww
- Optimole (Optymalizacja obrazu i Lazy Load przez Optimole)
- Optymalizator obrazu ShortPixel
- reSmush.it
- Kompresuj obrazy JPEG i PNG
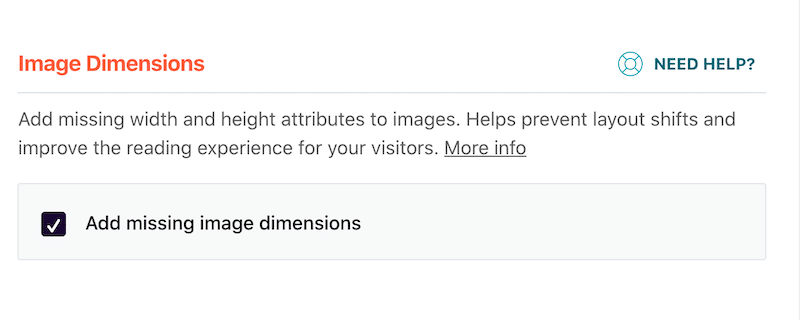
2. Ustaw wymiary obrazu
Aby naprawić powolne ładowanie obrazu w witrynie, pamiętaj o ustawieniu odpowiednich wymiarów obrazu. Ustaw szerokość i wysokość wszystkich obrazów, aby zaoszczędzić dane i skrócić czas ładowania strony. Jak to działa? Dodanie atrybutów szerokości i wysokości do znaczników <img> poinformuje przeglądarkę, aby zaoszczędzić trochę miejsca na obraz. Jeśli tego nie zrobisz, spowoduje to przesunięcie treści i wpłynie to na wynik skumulowanego przesunięcia układu. W rezultacie Lighthouse da Twojemu Core Web Vital całkiem zły wynik, szkodząc Twojemu SEO i wydajności.
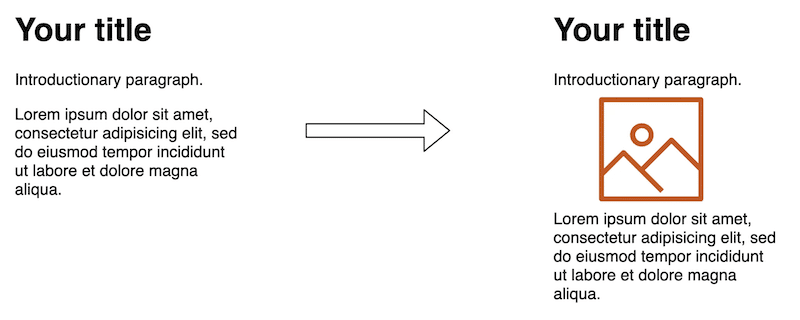
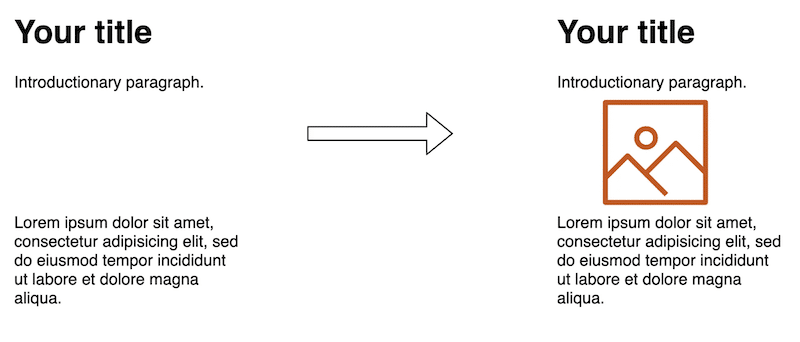
Zobaczmy poniższy przykład, aby lepiej zrozumieć wpływ przesunięcia obrazu na wrażenia użytkownika.
- Tekst ulegnie przesunięciu, jeśli wymiary obrazu nie zostaną podane do przeglądarki.

2. Tekst nie ulegnie przesunięciu (nie ma wpływu na CLS) , jeśli podane są wymiary obrazu, aby można było przydzielić odpowiednią przestrzeń.

Problem: obrazy mają nieokreślone wymiary.
Rozwiązanie: Dodaj brakujące wymiary i atrybuty obrazu za pomocą WP Rocket. Jest to potężna wtyczka, która również wykona buforowanie, optymalizację kodu, leniwe ładowanie i wiele więcej, aby zwiększyć szybkość witryny WordPress.

3. Wyświetlaj obrazy zoptymalizowane dla każdego urządzenia
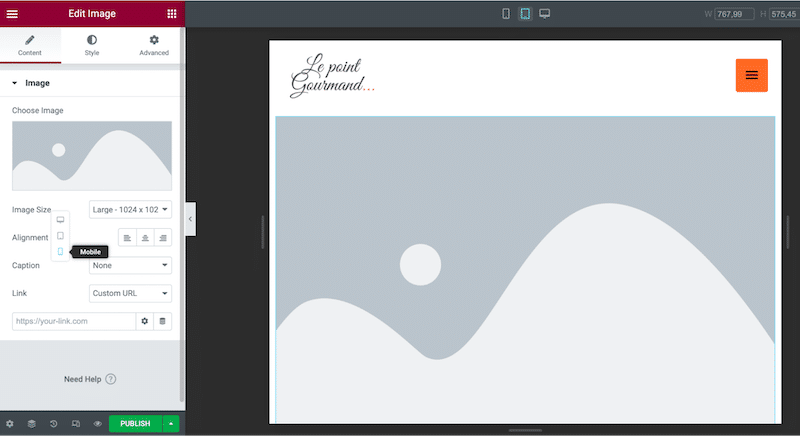
„Responsywne obrazy” to strategia służąca do wyświetlania obrazów o odpowiednich rozmiarach w zależności od urządzenia (tabletu, telefonu komórkowego i komputera stacjonarnego). Innymi słowy, tworzysz wiele wersji każdego obrazu i określasz, której użyć w swoim kodzie, używając zapytań o media, wymiarów widocznego obszaru itp.
Web.dev twierdzi nawet, że „serwowanie obrazów w rozmiarze komputera na urządzeniach mobilnych może zużywać 2–4 razy więcej danych niż jest to potrzebne”.
Problem: Obrazy nie są zoptymalizowane w zależności od urządzenia.
Rozwiązanie:
- Skorzystaj z narzędzia do tworzenia stron WordPress, aby Ci pomóc.

- Użyj obrazu CDN, aby dostarczyć obrazy w odpowiednim rozmiarze w zależności od urządzenia.
- Zrób to ręcznie za pomocą CSS i użyj Lighthouse, aby zidentyfikować obrazy o nieprawidłowych rozmiarach. Uruchom audyt wydajności, przechodząc do Lighthouse > Opcje > Wydajność .
4. Lazy załaduj swoje obrazy
Czy Twoje obrazy WordPress ładują się powoli? Czas wyświetlać obrazy tylko wtedy, gdy widzą je odwiedzający. Ta technika oszczędzania przepustowości i ustalania priorytetów treści do renderowania nazywa się „Lazy Loading”. Powinieneś zaimplementować leniwe ładowanie na swoich obrazach w części widocznej po przewinięciu – tych, które nie są jeszcze oglądane przez użytkownika.

Problem: Przeglądarka zaczyna wczytywać wszystkie obrazy na raz.
Rozwiązanie: Implementacja Lazy Loading za pomocą wtyczki WordPress.
- Lazy Loading przez WP Rocket to darmowa wtyczka, która implementuje skrypt leniwego ładowania na obrazach.
- Sprawdź ten ciekawy poradnik, jeśli chcesz porównać najlepsze dostępne na rynku wtyczki typu lazy load.
- Ręczne wdrażanie opóźnionego ładowania: postępuj zgodnie z tym przewodnikiem od CodeInWP, który wyjaśnia dwa sposoby ręcznego wdrażania opóźnionego ładowania (choć nie jest to tak łatwe do naśladowania dla początkujących).
5. Konwertuj swoje obrazy do WebP
WebP zapewnia bezstratną i stratną kompresję obrazów w sieci, co pozwoli na ich szybsze ładowanie. Według Google bezstratne obrazy WebP są o 26% mniejsze w porównaniu do plików PNG. Stratne obrazy WebP są o 25-34% mniejsze niż obrazy JPEG o podobnej jakości.
Problem: Używasz ciężkich formatów.
Rozwiązanie: Konwertuj obrazy do formatu JPG, PNG lub WebP za pomocą wtyczki WordPress.
- Imagify — automatycznie konwertuje obrazy do formatu WebP w panelu WordPress.
- Konwerter WebP dla mediów – konwertuje obrazy do WebP.
6. Użyj wtyczki buforującej
Wtyczki buforujące informują serwer, aby przechowywał pliki na dysku lub w pamięci RAM. W rezultacie Twoje strony internetowe (i obrazy) ładują się szybciej, ponieważ są „zapisywane” bezpośrednio z pamięci podręcznej. Obejmuje to buforowanie stron i przeglądarki, gdzie ideą jest przechowywanie często używanych obrazów w lokalnej pamięci urządzenia nawigacyjnego.
Problem: Twoja pamięć podręczna nie przechowuje obrazów.
Rozwiązanie: użyj wtyczki WordPress do buforowania obrazów.
- WP Rocket automatycznie stosuje 80% najlepszych praktyk dotyczących wydajności sieci, w tym buforowanie i leniwe ładowanie obrazów, czyszczenie kodu umożliwiającego kompresję Gzip i wiele więcej.
Teraz, gdy widzieliśmy techniki, które możesz zastosować, aby wyświetlać lepsze obrazy, zobaczmy, jak może pomóc wtyczka taka jak Imagify.
Jak sprawić, by Twoje obrazy ładowały się szybciej dzięki Imagify?
Moim zdaniem dobra wtyczka do optymalizacji obrazu powinna zmniejszyć rozmiar obrazu przy zachowaniu jakości wizualnej. Musi być łatwy w użyciu i kompresowaniu obrazów na mojej stronie internetowej i przyszłych (w locie). Imagify pasuje do mojego opisu i pokażę Ci, jak Imagify pomogło mi przyspieszyć działanie mojej witryny.
Gotowy?
Czas pożegnać się z obrazami witryny, które ładują się zbyt długo.
W tym studium przypadku używamy GTmetrix i będziemy mierzyć następujące KPI:
- Ogólna ocena wydajności
- Zbiorcze przesunięcie układu (nagłe przesunięcie treści)
- W pełni załadowany czas
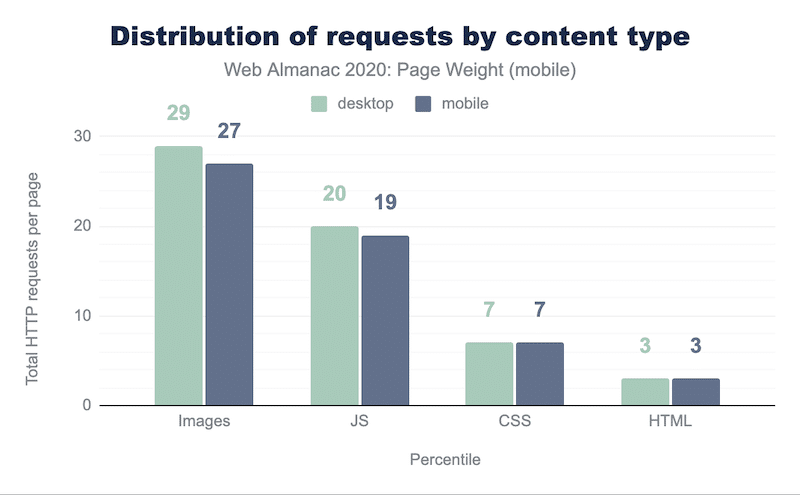
- Rozmiar strony i % rozmiaru zajmowanego przez obrazy
- Liczba żądań HTTP i % rozmiaru zajmowanego przez obrazy
- Rozmiar pliku obrazu przed i po optymalizacji z Imagify
Zacznijmy audyt od strony testowej zbudowanej w Divi zawierającej 10 obrazów.

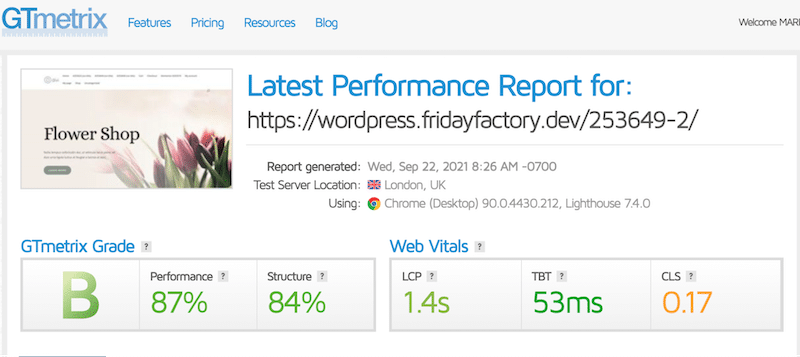
Scenariusz 1: Moja strona internetowa zbudowana w Divi – bez Imagify
Po prostu umieszczamy adres URL naszej strony w GTmetrix i patrzymy na różne sekcje. Wyniki nie są złe, ale jeden z moich kluczowych wskaźników internetowych jest pomarańczowy i mam ocenę B.

| KPI | Wyniki (bez Imagify) |
| Ogólna ocena wydajności | B – 87% |
| CLS | 0,17s (w kolorze pomarańczowym) |
| W pełni załadowany czas | 2,6 s |
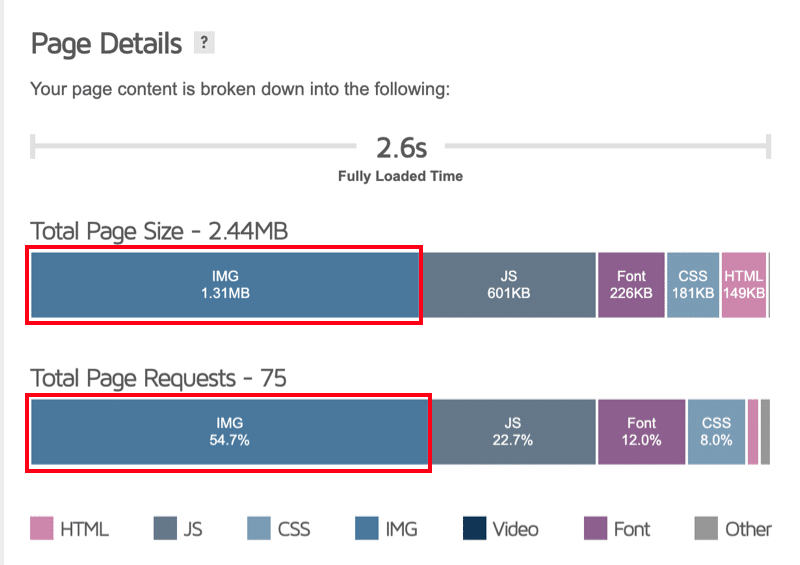
| Rozmiar strony – % rozmiaru zajmowanego przez obrazy | Razem: 2,44 MB – obrazy: 1,31 MB (54%) |
| Liczba żądań HTTP – % rozmiaru zajmowanego przez obrazy | Razem: 75 – Obrazy: 41 (55%) |
| Rozmiar JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
Ponadto obrazy zajmują 1,31 MB na 2,44 MB całkowitego rozmiaru strony , czyli 54% całkowitego rozmiaru strony. Na 75 próśb, 41 jest tworzonych przez obrazy, co stanowi 55% próśb.

Teraz nadszedł czas, aby zobaczyć, jak ładują się moje obrazy, dzięki Imagify.
Scenariusz 2: Audyt tej samej strony internetowej i obrazów — za pomocą Imagify
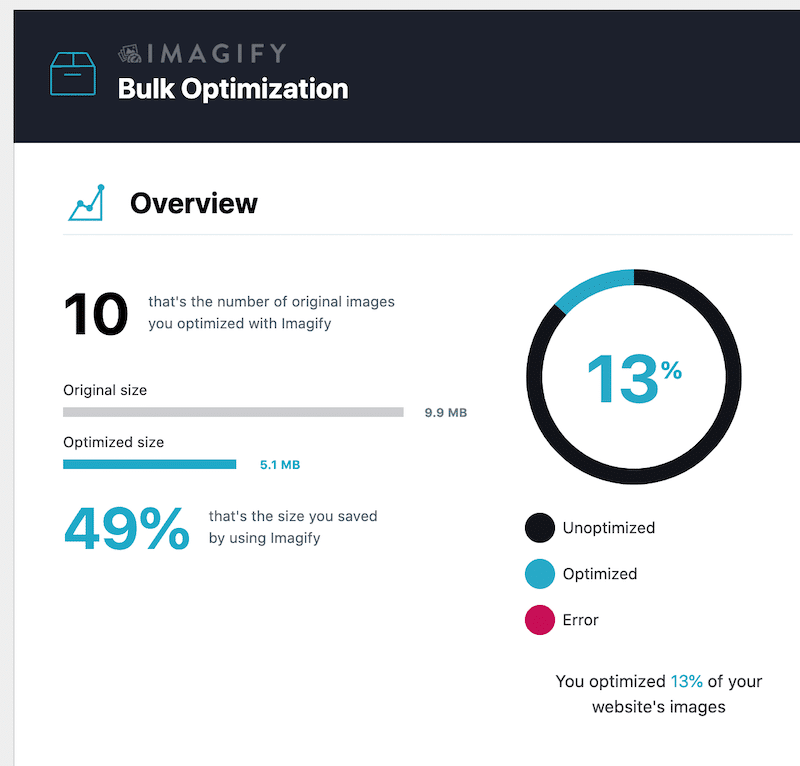
Zoptymalizujmy moje obrazy za pomocą Imagify. Aby to zrobić, po prostu aktywuj wtyczkę i uruchom „optymalizację zbiorczą” z Ustawienia → Imagify .

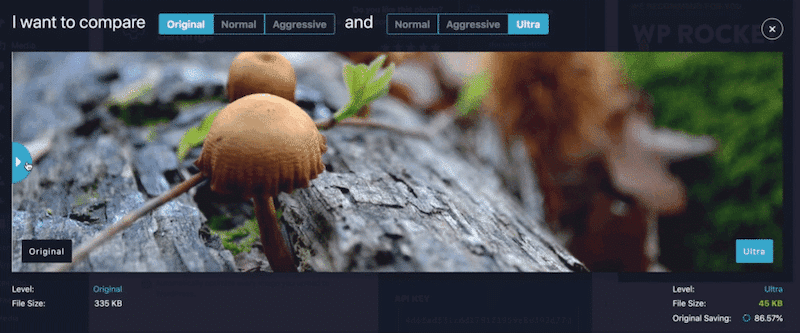
Tam możesz zdecydować się na optymalizację obrazów na trzech poziomach, a mianowicie Normalny, Agresywny i Ultra. Wybrałem tryb Ultra, aby pokazać najlepszy poziom optymalizacji.
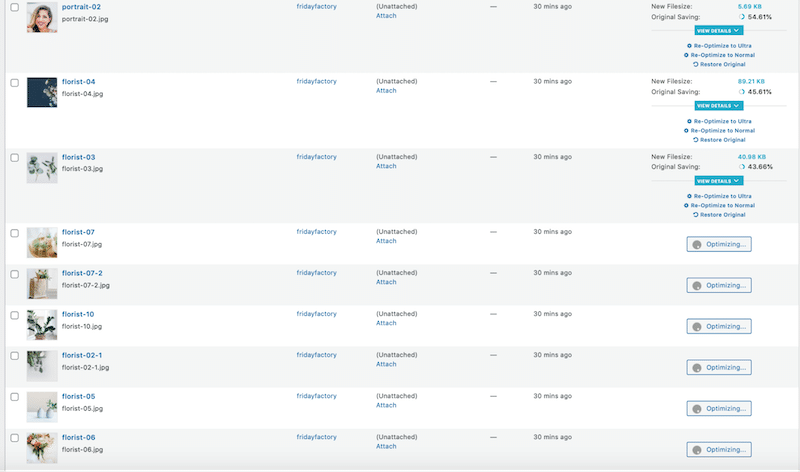
Ciekawa uwaga : Jeśli nie chcesz optymalizować wszystkich zdjęć naraz, możesz wybrać je z biblioteki, tak jak zrobiłem to w mojej kwiaciarni:

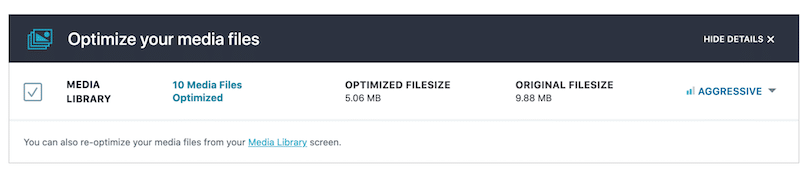
Średnio Imagify zaoszczędziło 50% mojego rozmiaru pliku i przekonwertowało je wszystkie do formatu WebP:
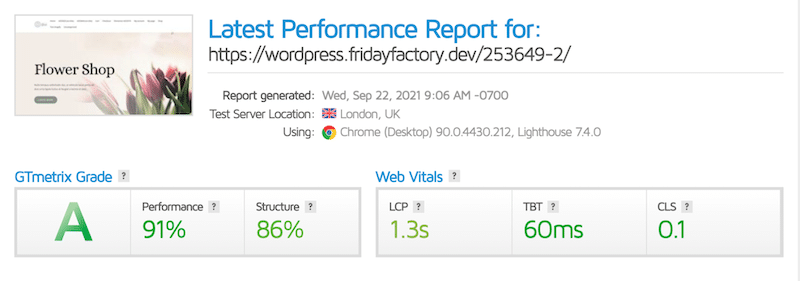
Wreszcie nadszedł czas, aby porównać moje wskaźniki KPI przed i po aktywacji Imagify . Wyniki są bardzo zachęcające!

| KPI | Wyniki (bez Imagify) | Wyniki (z Imagify) |
| Ogólna ocena wydajności | B – 87% | A – 91% |
| CLS | 0,17s (w kolorze pomarańczowym) | 0.1s (teraz na zielono) |
| W pełni załadowany czas | 2,6 s | 2,6 s |
| Rozmiar strony – % rozmiaru zajmowanego przez obrazy | Razem: 2,44 MB – obrazy: 1,31 MB (54%) | Łącznie: 1,78 MB -Zdjęcia: 658 KB (36%) |
| Liczba żądań HTTP – % rozmiaru zajmowanego przez obrazy | Razem: 75 – Obrazy: 41 (55%) | Razem: 72 – Obrazy: 38 (52%) |
| Rozmiar JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | Rozmiar JPG (-50% oszczędności): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
Widzimy, że Imagify sprawił, że moja strona stała się lżejsza, kompresując obrazy, zmieniając ich rozmiar i konwertując je do formatu WebP . Dostaliśmy nawet A na GTmetrix!
Zauważyliśmy również, że przestrzeń zajmowana przez obrazy była mniejsza podczas korzystania z Imagify. I wreszcie, moja strona nadal wygląda świetnie i nie mam żadnych rozmazanych obrazów.
Zawijanie
Nie zawsze łatwo jest określić, co powoduje spowolnienie wczytywania strony w witrynie. Istnieje wiele odpowiedzialnych czynników, takich jak niezoptymalizowane obrazy, duża liczba żądań HTTP, obszerne kody i problemy z JavaScriptem. Może warto poświęcić czas, aby dowiedzieć się, co się dzieje, ponieważ jeśli nie rozwiążesz tego problemu odpowiednio wcześnie, może to doprowadzić do utraty przychodów.
W naszym audycie zaoszczędziliśmy do 50% rozmiaru pliku jednym kliknięciem , używając Imagify:

Optymalizacja obrazów powinna znajdować się na szczycie listy i zobacz, jak bardzo Imagify sprawia, że jest to dla Ciebie wygodne! Spróbuj zoptymalizować obrazy w swojej witrynie WordPress za pomocą bezpłatnej wersji próbnej Imagify i powiedz nam, ile danych zaoszczędziłeś.
