20 najlepszych stron rekrutacyjnych (przykłady) 2023
Opublikowany: 2023-02-01Witamy na naszej obszernej liście najlepszych stron rekrutacyjnych, które zapewniają dużą dawkę kreatywności.
Chcesz utworzyć witrynę, która zawiera wiele elementów umożliwiających działanie, aby odwiedzający podejmowali działania i znajdowali to, czego szukają tak szybko, jak to możliwe.
Wskazówka : przyciski wezwania do działania i formularze wyszukiwania (najlepiej w części widocznej na ekranie) doskonale sprawdzają się w witrynach rekrutacyjnych i rekrutacyjnych.
Ale możesz zobaczyć, jak robią to uznane marki, sprawdzając poniższą listę. Rób notatki i stwórz w wygodny sposób imponującą witrynę biznesową dla swojej agencji rekrutacyjnej.
Jednym ze sposobów na zbudowanie świetnej strony internetowej jest użycie motywu WordPress z tablicą ogłoszeń.
Najlepsze strony rekrutacyjne i rekrutacyjne
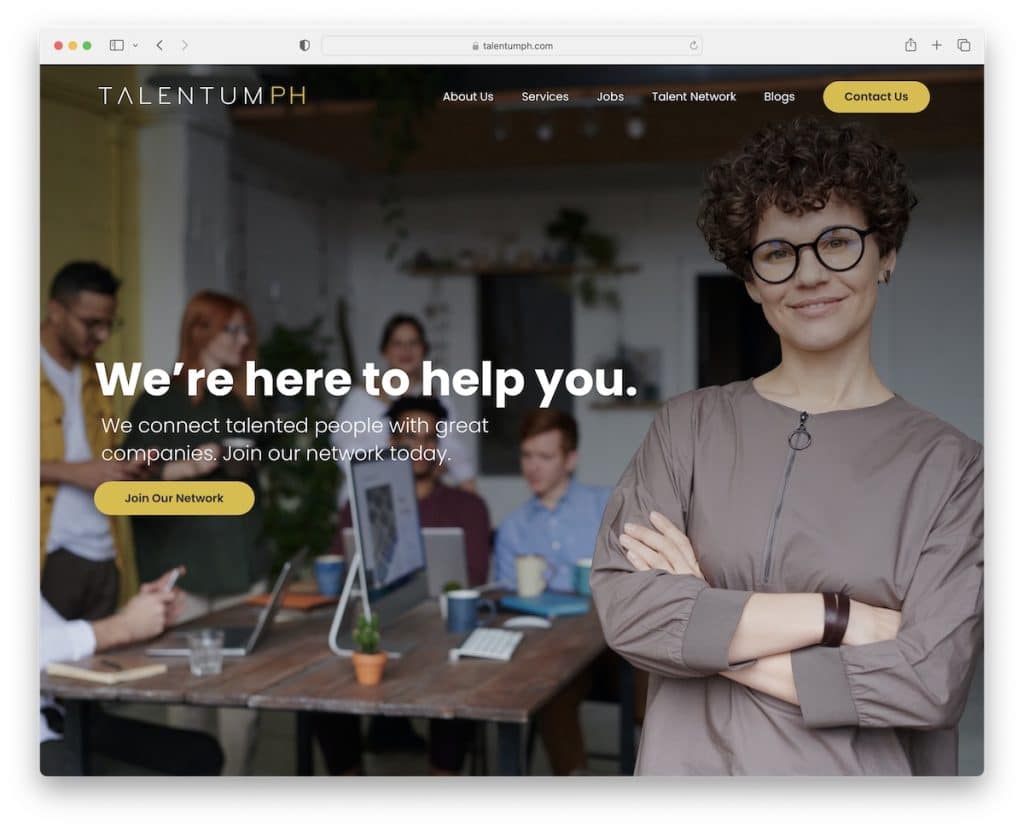
1. TalentumPH
Zbudowany z: Divi

TalentumPH ma efektowny pełnoekranowy obraz tła strony głównej z tytułem, tekstem i przyciskiem wezwania do działania (CTA). Przezroczysty nagłówek przykleja się do górnej części ekranu podczas przewijania i staje się stały.
Chociaż witryna zawiera dużo treści, ładuje się podczas przewijania, co zapewnia przyjemniejsze wrażenia. Ponadto ma przycisk powrotu na górę, dzięki czemu możesz wrócić na górę jednym kliknięciem.
Uwaga: Stwórz silne pierwsze wrażenie dzięki pełnoekranowemu obrazowi tła.
Jeśli jesteś zainteresowany, mamy mnóstwo innych przykładów stron internetowych wykorzystujących motyw Divi.
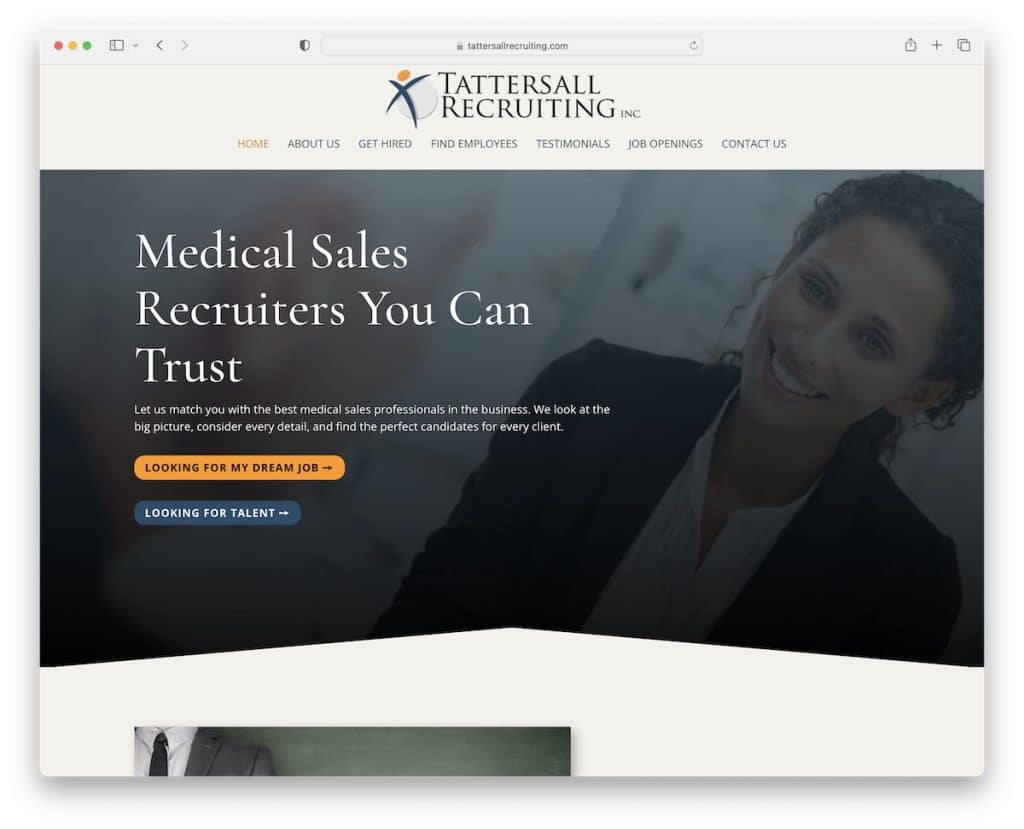
2. Rekrutacja Tattersalla
Zbudowany z: Divi

Tattersall Recruiting to przykład eleganckiej i profesjonalnej strony rekrutacyjnej z minimalistycznym akcentem. Posiada przyciski CTA w obszarze bohatera, dzięki czemu potencjalni profesjonaliści mogą podjąć natychmiastowe działania.
Ponadto w stopce znajduje się formularz kontaktowy z dodatkowymi danymi kontaktowymi i linkami. Ponadto, chociaż mają tylko jedną opinię klienta na stronie głównej, poświęcili całą stronę, aby zaprezentować więcej na potrzeby społecznego dowodu słuszności.
Uwaga: Buduj zaufanie, integrując referencje (nawet umieszczając logo klientów, z którymi pracujesz) na swojej stronie.
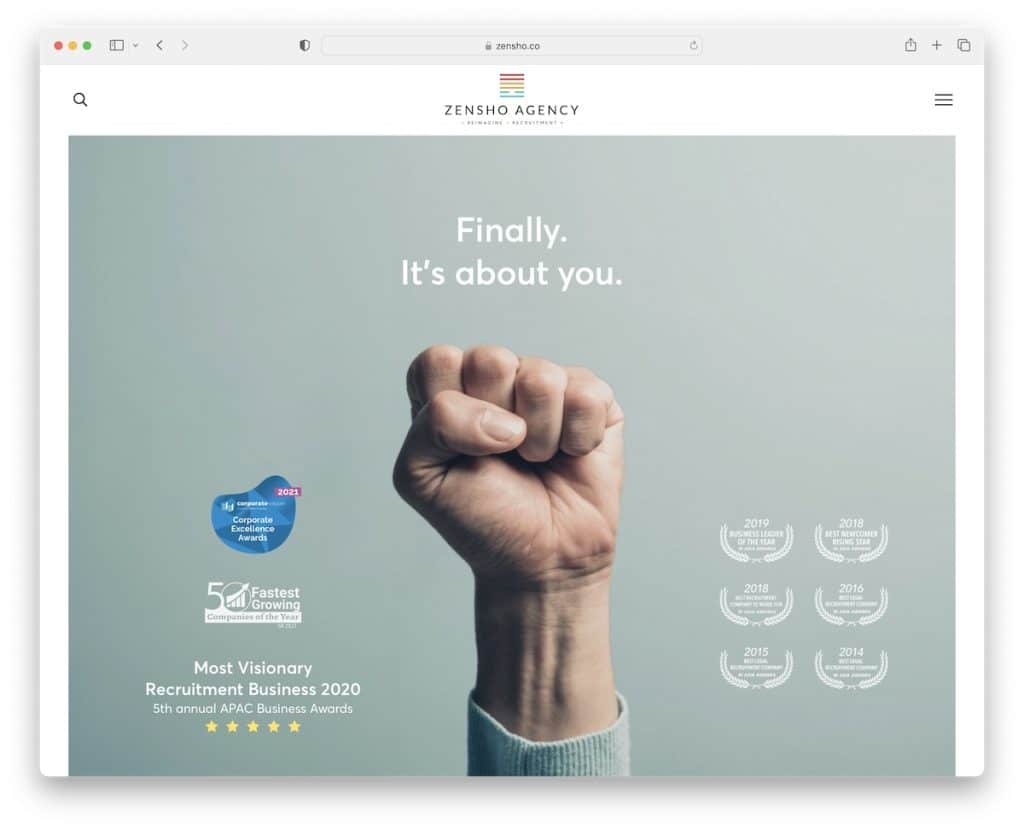
3. Agencja Zensho
Zbudowany z: Elementor

Agencja Zensho ma bardzo przejrzysty nagłówek z ikoną wyszukiwania, logo i ikoną menu hamburgera. Zarówno pasek wyszukiwania, jak i menu otwierają się w nakładce pełnoekranowej dla wygody odwiedzających.
Ogólny projekt strony internetowej jest prosty, z dużą ilością białej przestrzeni, aby zapewnić doskonałą czytelność. Ponadto stopka ma cztery kolumny z numerami telefonów oraz menu i linkami do mediów społecznościowych.
Uwaga: Użyj ikony menu hamburgera, aby uprościć nagłówek.
Jeśli budujesz swoją stronę za pomocą WordPressa, być może zainteresuje Cię nasza obszerna recenzja Elementora.
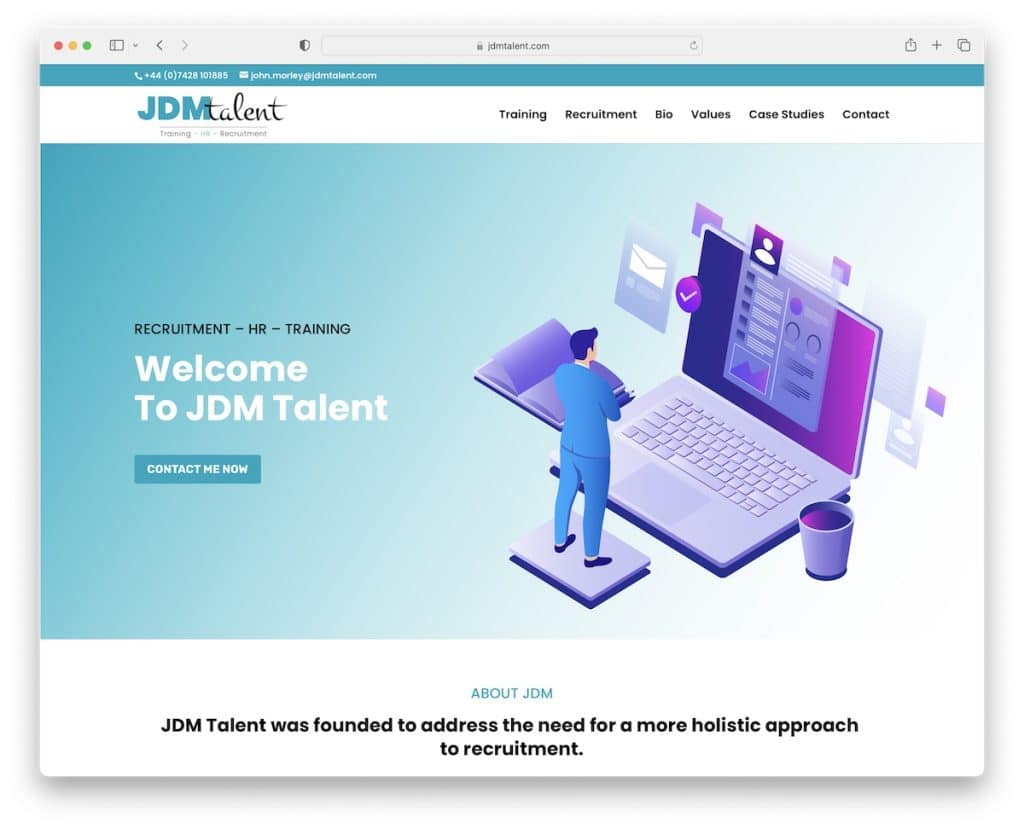
4. Talent JDM
Zbudowany z: Divi

JDM Talent tworzy urzekające wrażenia dzięki przewijanym animacjom, które sprawiają, że ich profesjonalny wygląd jest bardziej chwytliwy.
Jest to witryna jednostronicowa z ruchomym nagłówkiem i górnym paskiem, dzięki czemu możesz znacznie łatwiej poruszać się po stronie.
Uwaga: układ witryny z jedną stroną może poprawić ogólne wrażenia użytkownika i przyczynić się do sukcesu Twojej firmy.
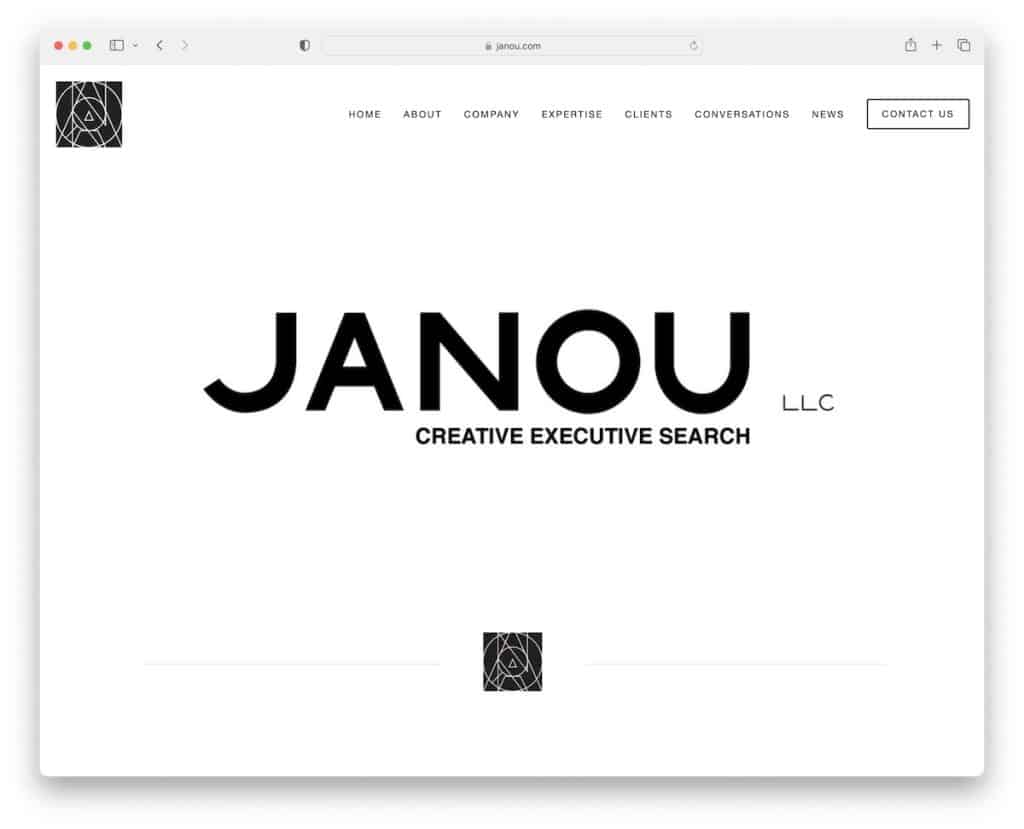
5. Janou
Zbudowany z: Squarespace

Janou to minimalistyczna strona internetowa, która sprawia, że treść ładnie się prezentuje. Nagłówek i podstawa strony mają białe tło, natomiast stopka dodaje jej dynamiki dzięki ciemnemu.
Nawigacja ma rozwijane menu i stopkę ze szczegółami biznesowymi, ikonami społecznościowymi i paskiem wyszukiwania. Witryna rekrutacyjna Janou zawiera również suwak referencji klientów i link do przeczytania większej liczby recenzji na nowej stronie.
Uwaga: Zaimponuj odwiedzającym minimalistyczną i przejrzystą witryną.
Nie zapomnij przejrzeć naszej listy najlepszych przykładów witryn Squarespace.
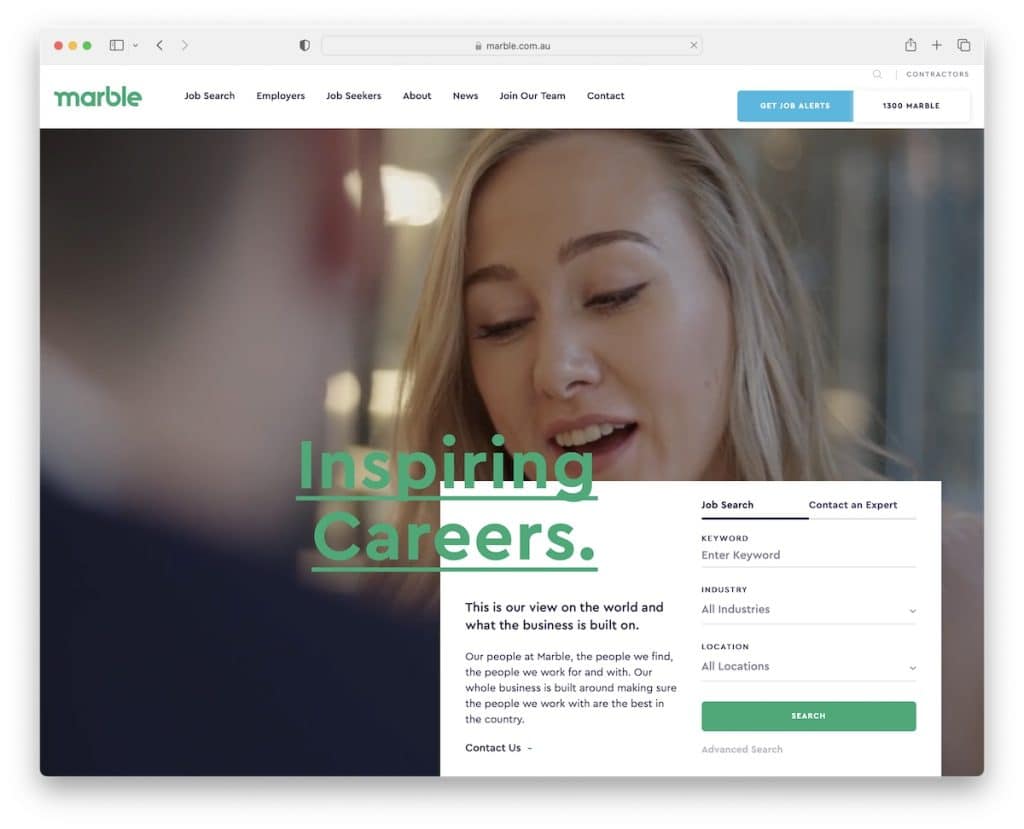
6. Rekrutacja marmuru
Zbudowany z: Płynny motyw

Najważniejszą rzeczą, która wyróżnia Marble Recruitment spośród innych, jest ogromne tło wideo nad zakładką. Sekcja bohatera zawiera również formularz wyszukiwania pracy, więc każdy, kto szuka wakatu, może to zrobić od razu.
Interesującą częścią jest również nagłówek, który się przykleja, usuwa nawigację, ale zachowuje tylko dwa wezwania do działania oraz ikony społecznościowe i e-mail.
Uwaga: Dodaj przyciski wezwania do działania w ruchomym nagłówku, aby były zawsze dostępne. Ponadto tło wideo może sprawić, że Twoja witryna rekrutacyjna będzie bardziej wciągająca.
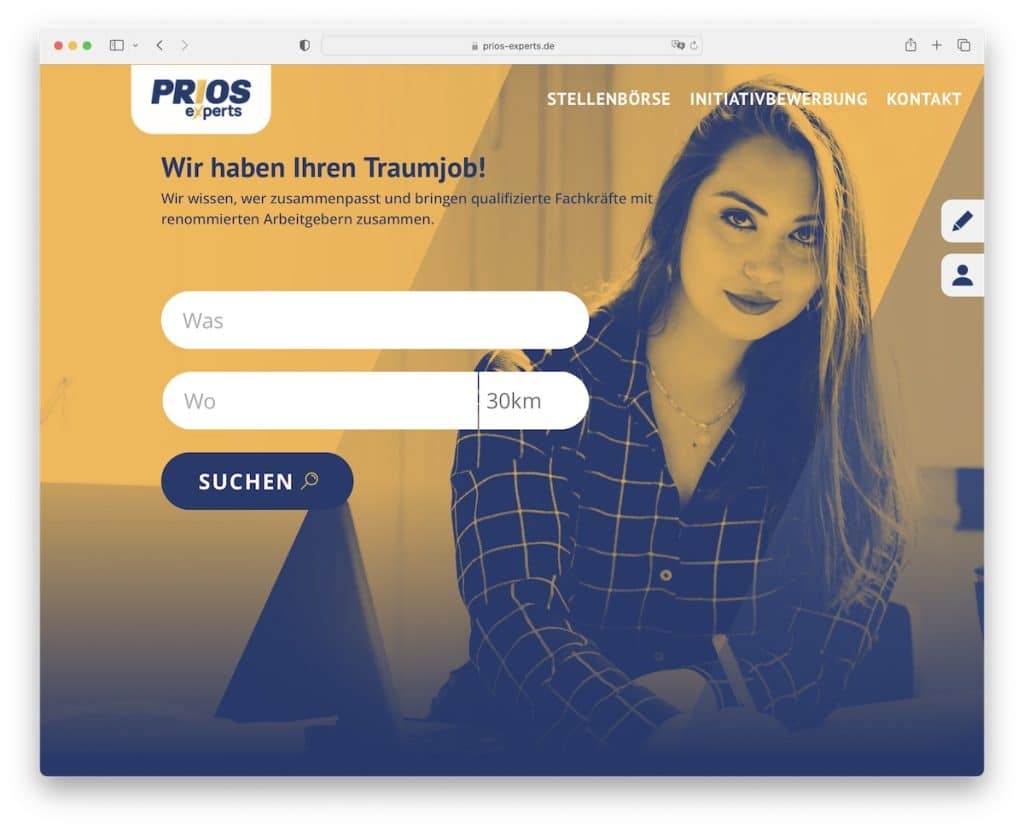
7. Eksperci Prios
Zbudowany z: Divi

Celem Prios Experts jest zapewnienie jak najlepszego doświadczenia użytkownika poprzez dodanie dużej funkcji wyszukiwania w obszarze bohatera. Tło bohatera to suwak z płynnym przejściem, aby wyglądało bardziej elegancko.
Oprócz pływającego nagłówka, Prios Experts ma dwie lepkie ikony i przycisk powrotu do góry, więc najważniejsze są zawsze dostępne dla odwiedzającego.
Uwaga: staraj się, aby Twoje poszukiwanie pracy było widoczne, najlepiej w sekcji poświęconej bohaterom (bliżej nagłówka).
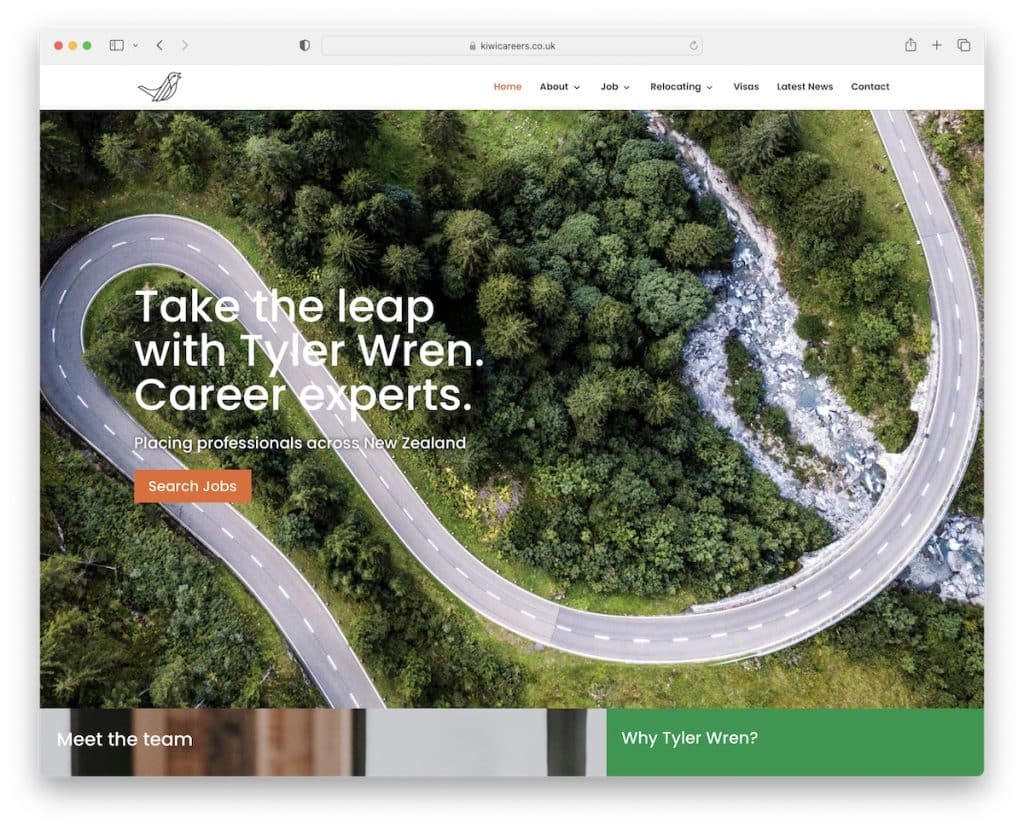
8. Kariera w kiwi
Zbudowany z: Divi

Chociaż Kiwi Careers nie ma formularza wyszukiwania, takiego jak Prios Experts, nadal dodali przycisk CTA, który kieruje bezpośrednio do formularza kontaktowego.
Jednak mają również indywidualną stronę „poszukiwania pracy” z różnymi tagami dla bardziej trafnych wyników. Wyjątkowość Prios Experts polega na tym, że każda strona wewnętrzna ma duży wyróżniony obraz, który dodaje miłego akcentu.
Uwaga: umieść najważniejszy przycisk wezwania do działania nad zakładką.
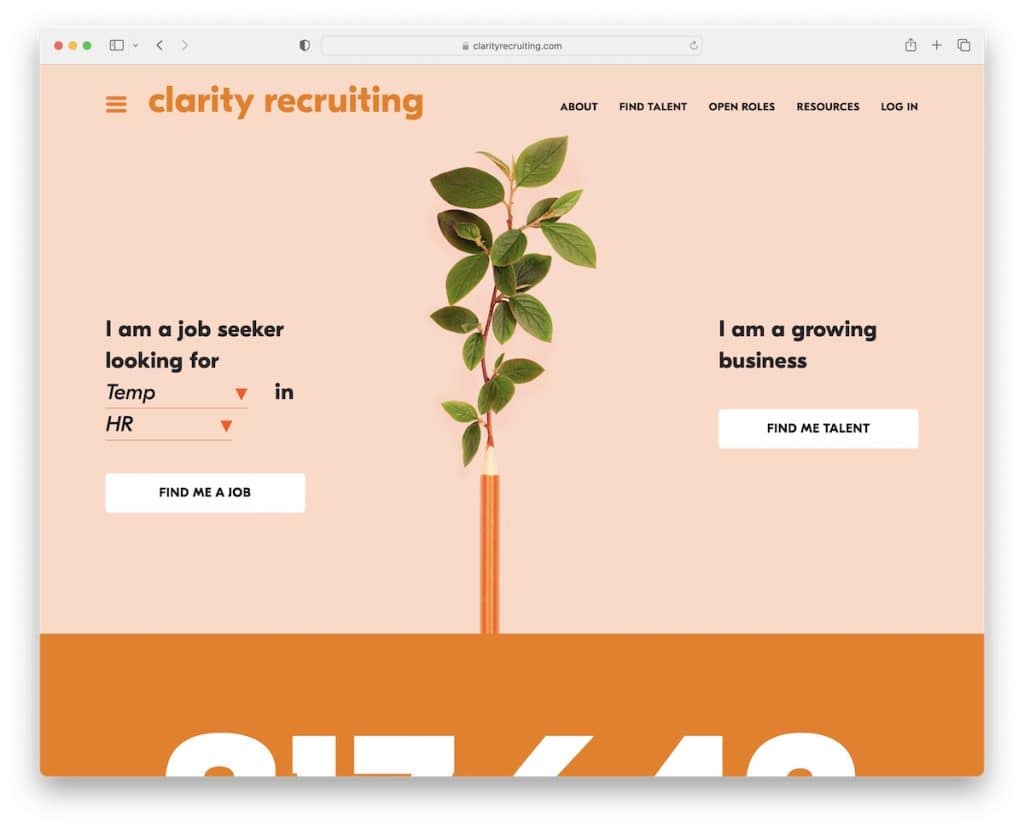
9. Przejrzystość rekrutacji
Zbudowany z: Podkreślenia

Clarity Recruiting uruchamia wyskakujące okienko subskrypcji biuletynu wkrótce po jego załadowaniu, co pomaga rozwijać ich listę e-mailową.
Ta witryna rekrutacyjna ma minimalistyczny, ale kreatywny wygląd z dużym animowanym numerem statystyk, informującym o tym, ile miejsc pracy znalazło się w ich serwisie.
Mają też fajną dwuczęściową sekcję dla bohaterów dla osób poszukujących pracy i rozwijających się firm.
Uwaga: Czy chcesz powiększyć swoją listę e-mailową? Zintegruj wyskakujący formularz, aby przyciągnąć uwagę odwiedzających.
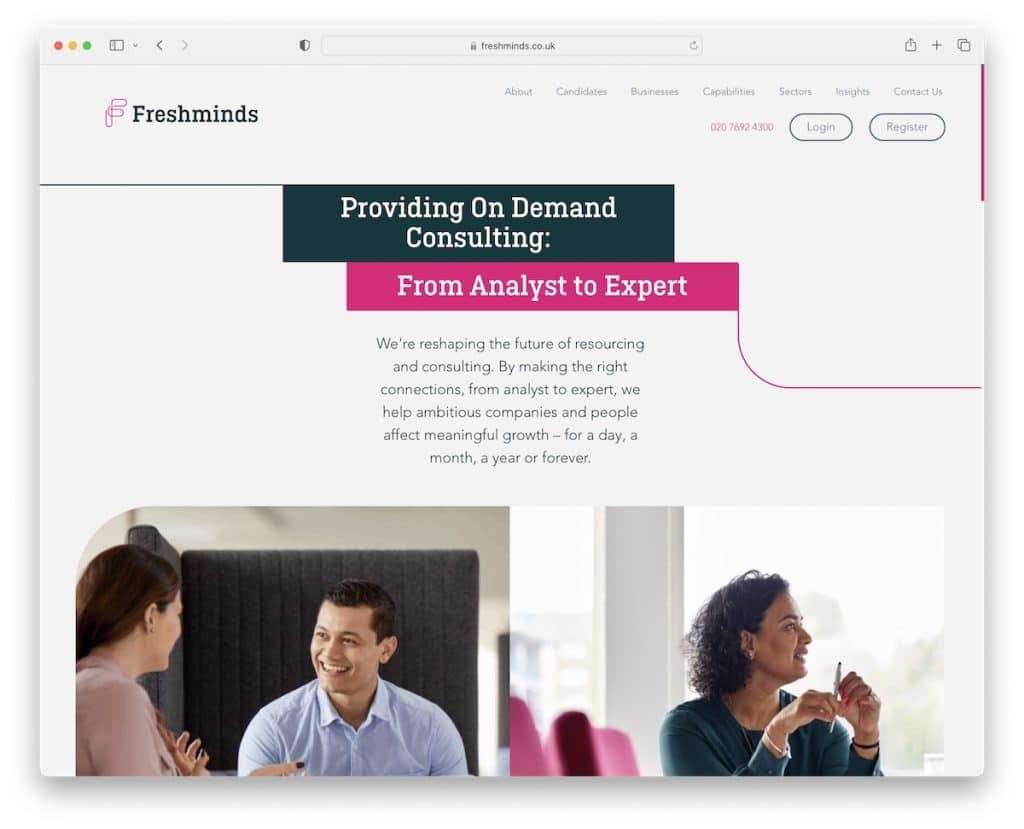
10. Świeże umysły
Zbudowany z: Ruby On Rails

Prosta linia, która przepływa przez układ Freshminds, to sprytny element, który sprawia, że strona jest bardziej przewijalna (sprawia, że „chcesz” podążać za linią).
Nagłówek tej witryny rekrutacyjnej jest prosty, zawiera przyciski logowania i rejestracji, a stopka ma wiele kolumn z mnóstwem dodatkowych linków.

Uwaga: Użyj unikalnych elementów i szczegółów, aby przewijanie Twojej profesjonalnej witryny było bardziej ekscytujące.
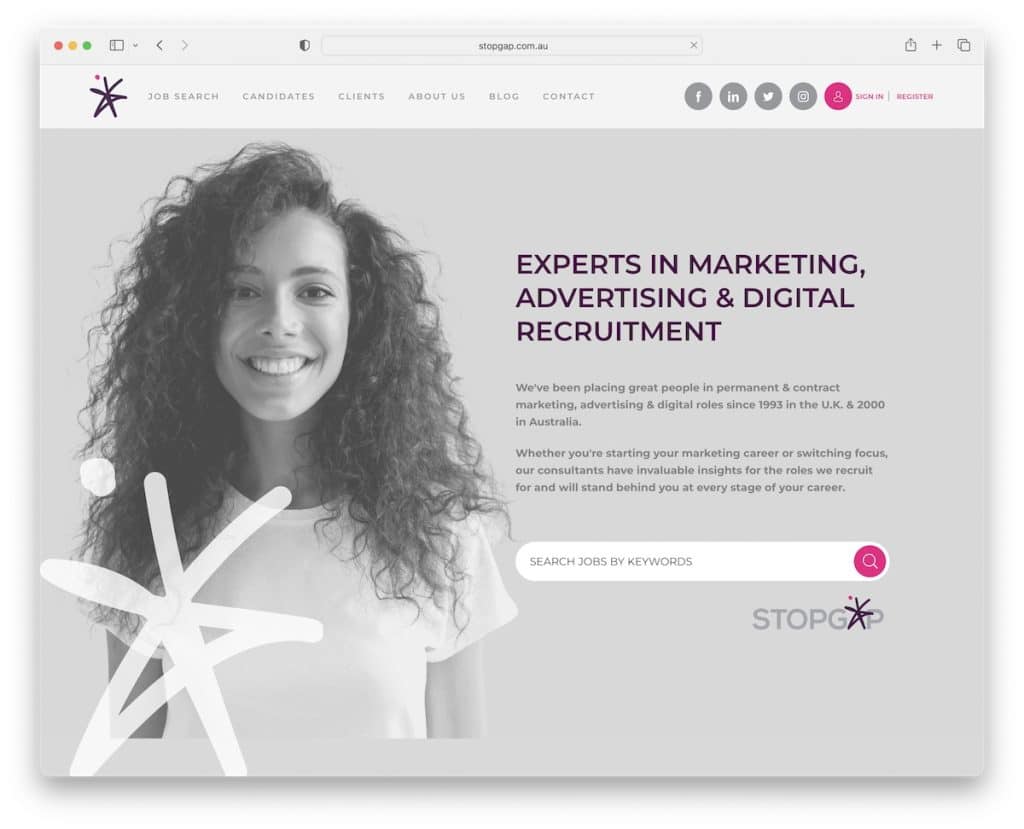
11. Przerwa
Zbudowany z: Ruby On Rails

Stopgap ma dużą sekcję bohatera z tytułem, tekstem i paskiem wyszukiwania pracy. Heady jest lepki z rozwijanym menu, ikonami mediów społecznościowych oraz linkami do logowania i rejestracji profilu.
Ponadto mają dwa wezwania do działania do przesyłania CV i składania ofert pracy. Dostępny jest również suwak marek, karuzela najnowszych ofert pracy i referencje, dzięki czemu uzyskasz szybki przegląd wszystkiego.
Uwaga: Użyj suwaka lub karuzeli, aby zaprezentować najnowsze oferty pracy bez zajmowania zbyt dużej powierzchni witryny.
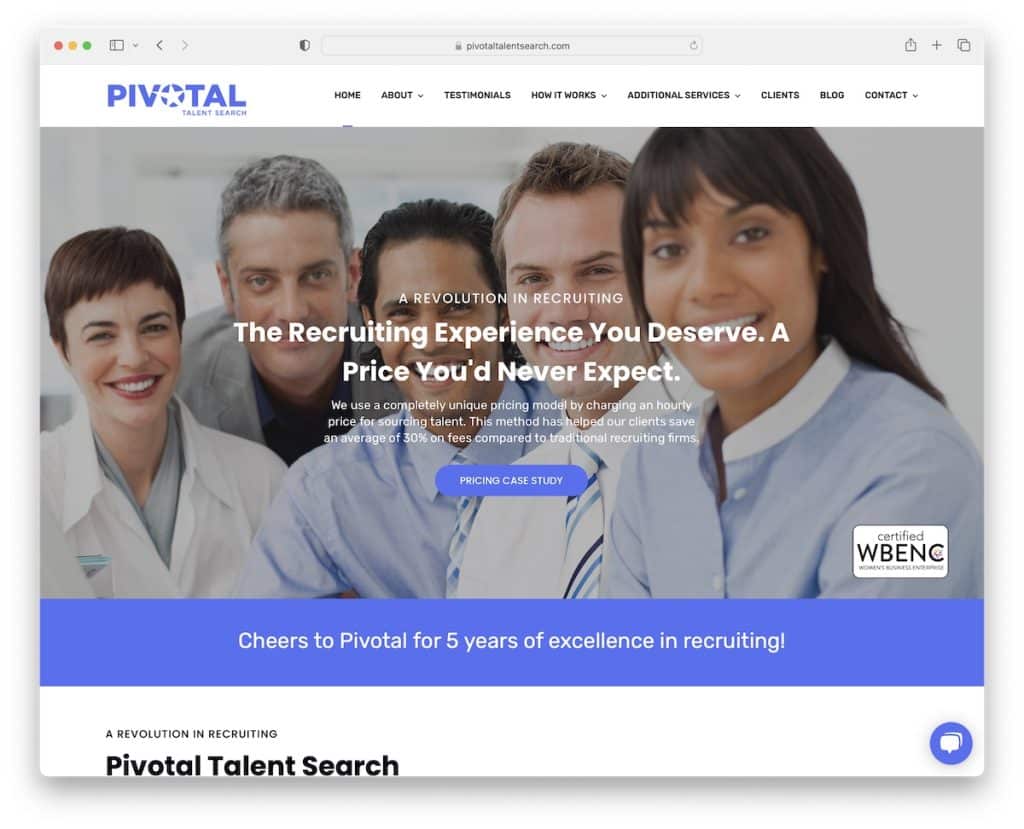
12. Kluczowe poszukiwanie talentów
Zbudowany z: Nieograniczony motyw

Pivotal Talent Search to przykład strony rekrutacyjnej o profesjonalnym i przejrzystym wyglądzie.
Nagłówek jest podstawowy z rozwijaną funkcjonalnością, a stopka z trzema kolumnami, zawierającymi dane kontaktowe i widżet subskrypcji newslettera.
Pivotal Talent Search ma również widżet czatu na żywo w prawym dolnym rogu, który zapewnia szybkie odpowiedzi.
Uwaga: Zwiększ poziom obsługi klienta dzięki wbudowanemu czatowi na żywo.
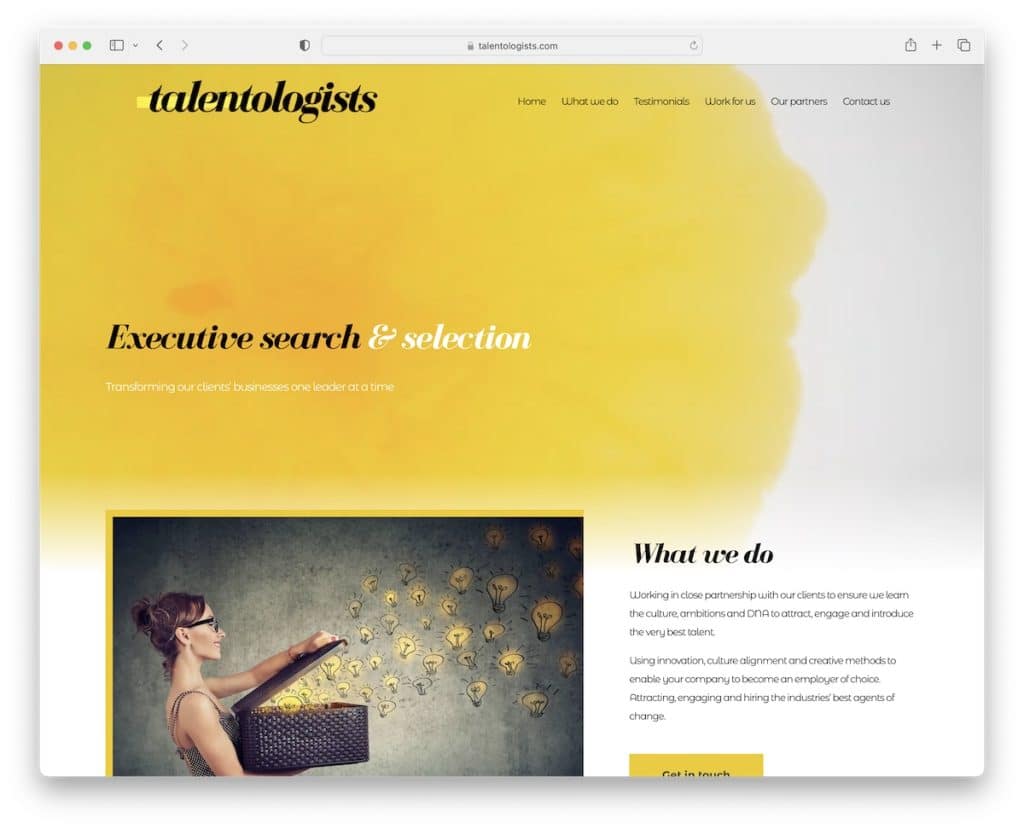
13. Talentolodzy
Zbudowany z: Divi

Talentlogists ma niesamowitą animowaną / wideo sekcję z bohaterami z tytułem i nakładką tekstową, wciąż utrzymując wszystko stosunkowo prosto.
Niektóre treści ładują się podczas przewijania, aby uzyskać lepsze wrażenia, podczas gdy nagłówek i przycisk powrotu do początku są zawsze dostępne za jednym kliknięciem (ponieważ unoszą się).
Uwaga: Wykaż się kreatywnością, korzystając z sekcji z bohaterami/widocznej części ekranu, aby wzbudzić zainteresowanie odwiedzających.
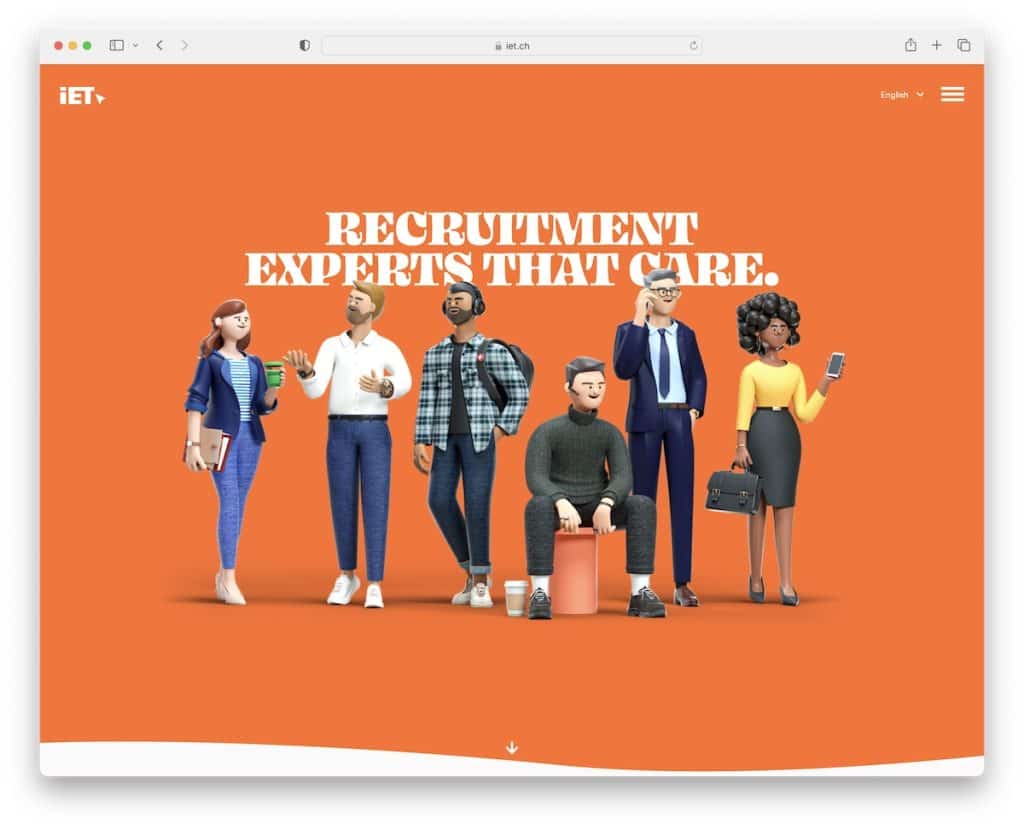
14. iET SA
Zbudowany z: Craft CMS

iET SA ma zabawny element, który poprawia ogólny wygląd tej strony rekrutacyjnej. Po co być tak poważnym?
Witryna ma przełącznik języka w obszarze nagłówka i ikonę menu hamburgera, dzięki czemu jest minimalistyczna. Wręcz przeciwnie, stopka zawiera wiele kolumn z adresem, linkiem i danymi kontaktowymi dla szybkiego dostępu.
Uwaga: strona rekrutacyjna nie musi być tak profesjonalna i poważna, baw się dobrze.
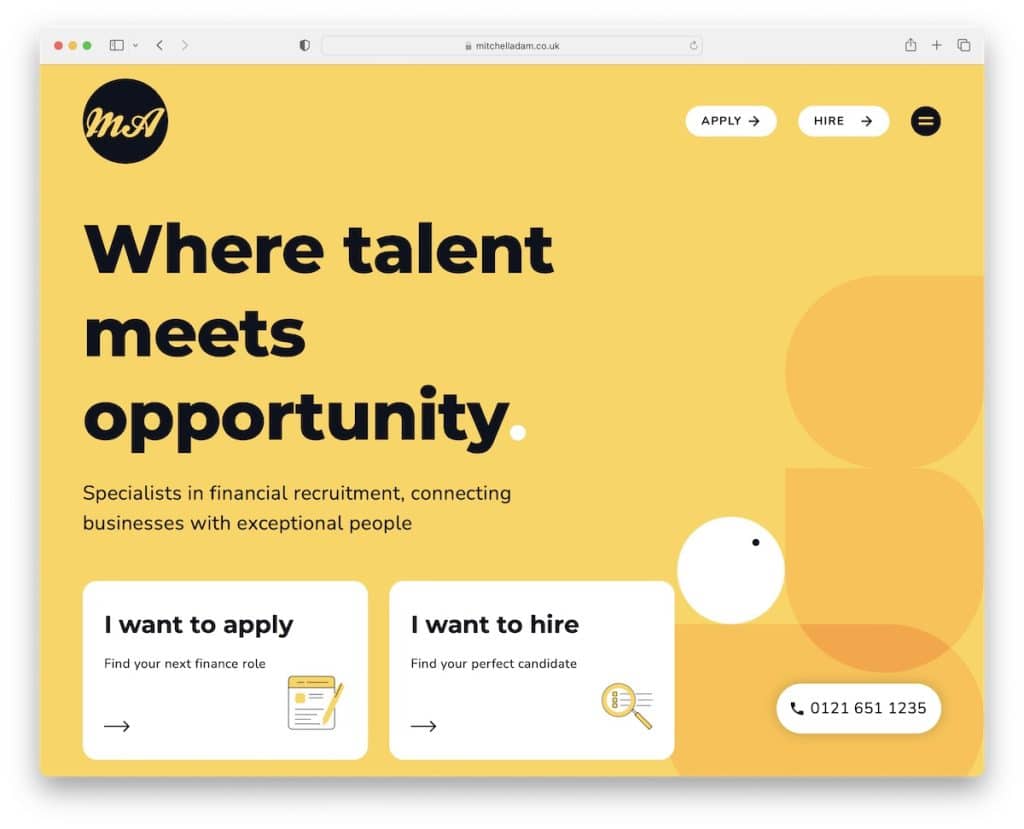
15. Mitchell Adam
Zbudowany z: Elementor

Mitchell Adam ma nowoczesny wygląd podobny do urządzeń mobilnych, dzięki czemu ten responsywny projekt strony internetowej jest przyjemny na komputerach stacjonarnych i urządzeniach przenośnych.
Witryna ma pogrubione sekcje z większymi czcionkami i dużą ilością wolnego miejsca, dzięki czemu sprawdzanie treści i informacji jest o wiele przyjemniejsze.
Po kliknięciu ikony menu hamburgera otworzy się pełnoekranowa nakładka nawigacyjna z dwoma przyciskami wezwania do działania dla aplikacji i rekrutacji.
Uwaga: Podążaj za nowoczesnym trendem internetowym podobnym do urządzeń mobilnych z dużymi czcionkami, zaokrąglonymi krawędziami i chwytliwymi schematami kolorów.
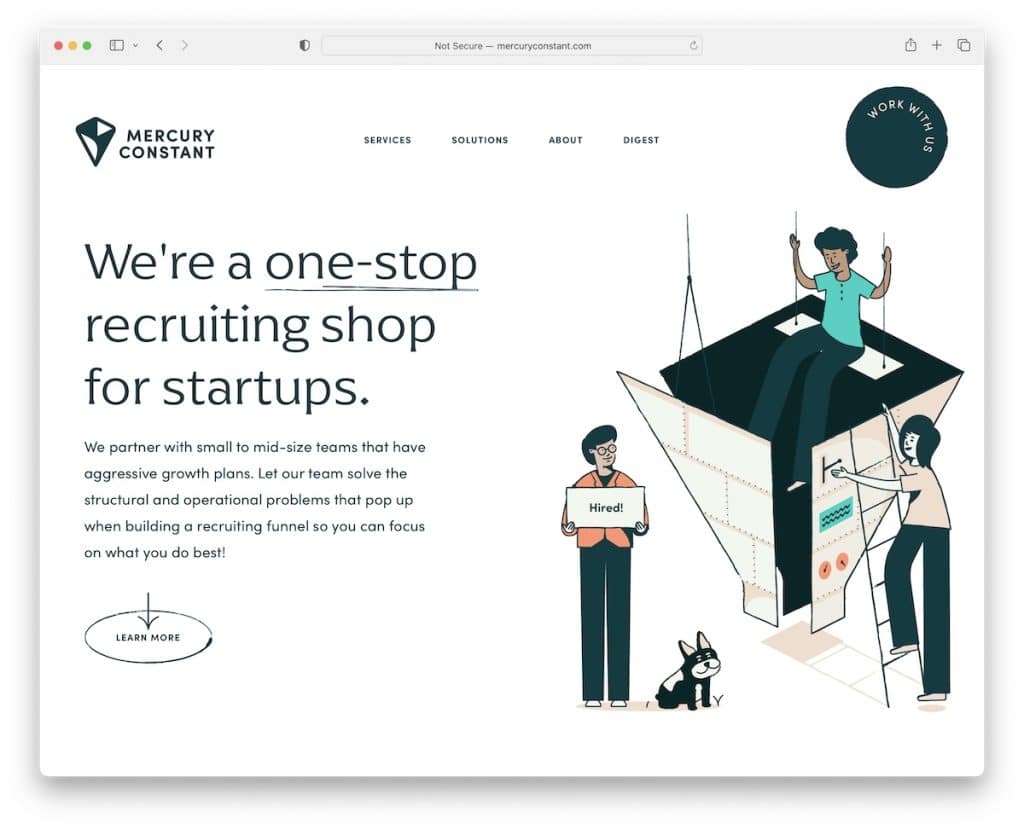
16. Stała rtęci
Zbudowany z: Zawartość

Mercury Constant ma sprytne podejście do łączenia minimalizmu z kreatywnością. Ta witryna rekrutacyjna zawiera różne ruchome/animowane elementy, które ożywiają ją i poprawiają UX.
Fajnym elementem jest animowany pływający przycisk CTA w prawym górnym rogu, który otwiera wyskakujący formularz, jeśli chcesz z nimi pracować.
Co więcej, stopka zajmuje dość znaczną część strony z obszernym formularzem subskrypcji newslettera, danymi kontaktowymi i innymi przydatnymi informacjami.
Uwaga: dodanie animacji i efektów specjalnych może pozytywnie wpłynąć na komfort korzystania z witryny.
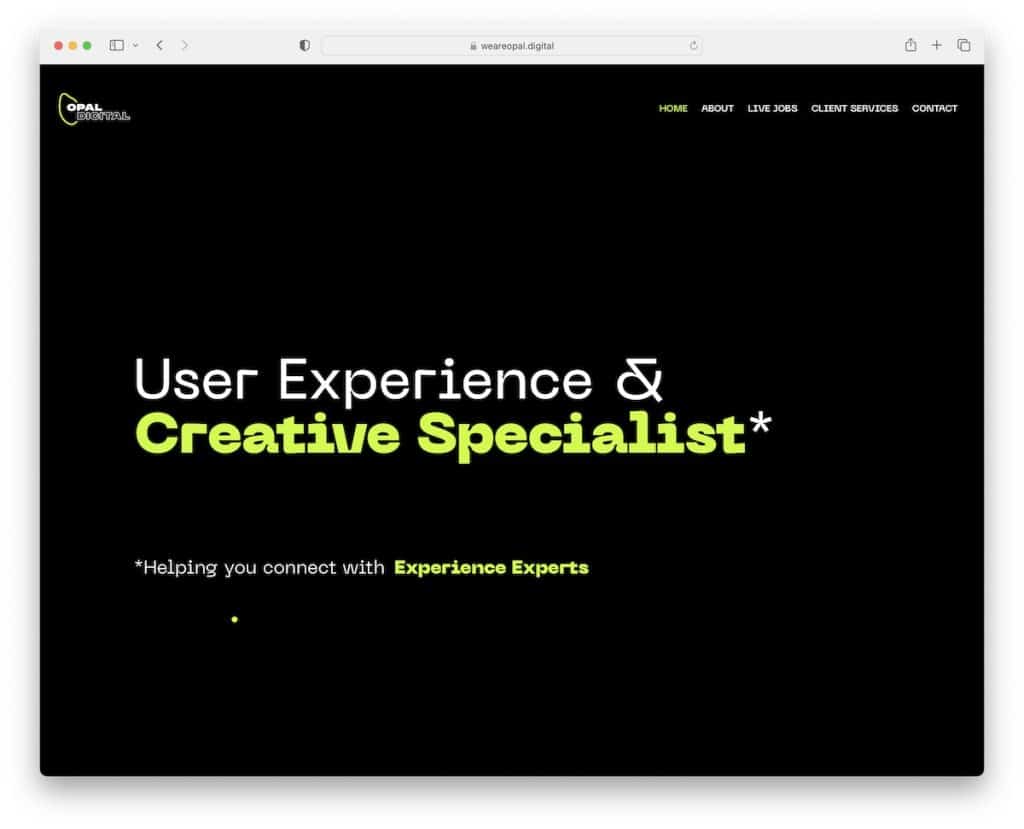
17. Cyfrowy Opal
Zbudowany z: Gatsbym

Opal Digital to jedna z bardziej wyjątkowych stron rekrutacyjnych, na które natknęliśmy się, która może przynieść Ci wiele inspiracji i kreatywnych pomysłów.
Ciemny obszar bohatera z tekstem przyciąga uwagę, podczas gdy pozostałe efekty przewijania strony zapewniają niezapomniane wrażenia.
Opal Digital wykorzystuje również niestandardowy kursor, który jest miłym szczegółem na już odrębnej stronie.
Uwaga: Wprowadź efekty przewijania, aby Twoja witryna była bardziej atrakcyjna.
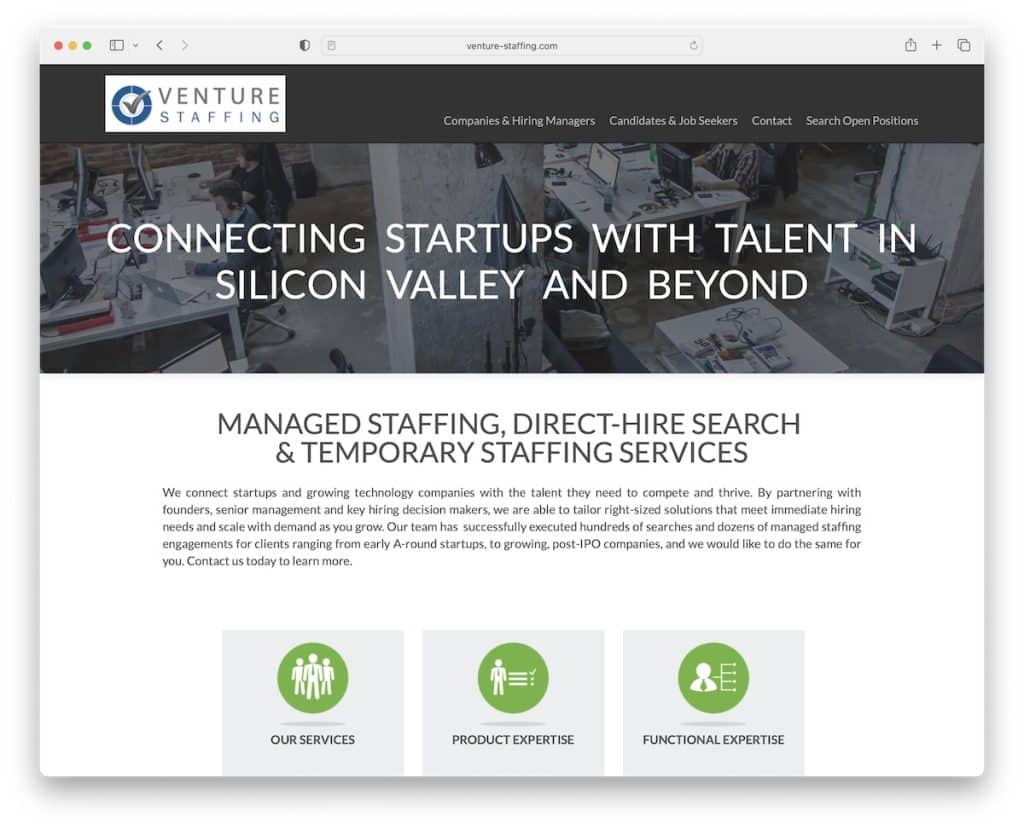
18. Personel przedsięwzięcia
Zbudowany z: HubSpot CMS

Venture Staffing jest bardziej podstawowy, jeśli chodzi o projektowanie i układ, ale wykonuje w tym świetną robotę.
Ma prosty pływający nagłówek i stopkę z linkami do Map Google, e-mailem i numerem telefonu. Ponadto przycisk „tak, porozmawiajmy” otwiera wyskakujący formularz kontaktowy, co nie jest zbyt częste.
Uwaga: Udostępnij dane kontaktowe, aby odwiedzający nie musieli ich zapisywać ani kopiować i wklejać.
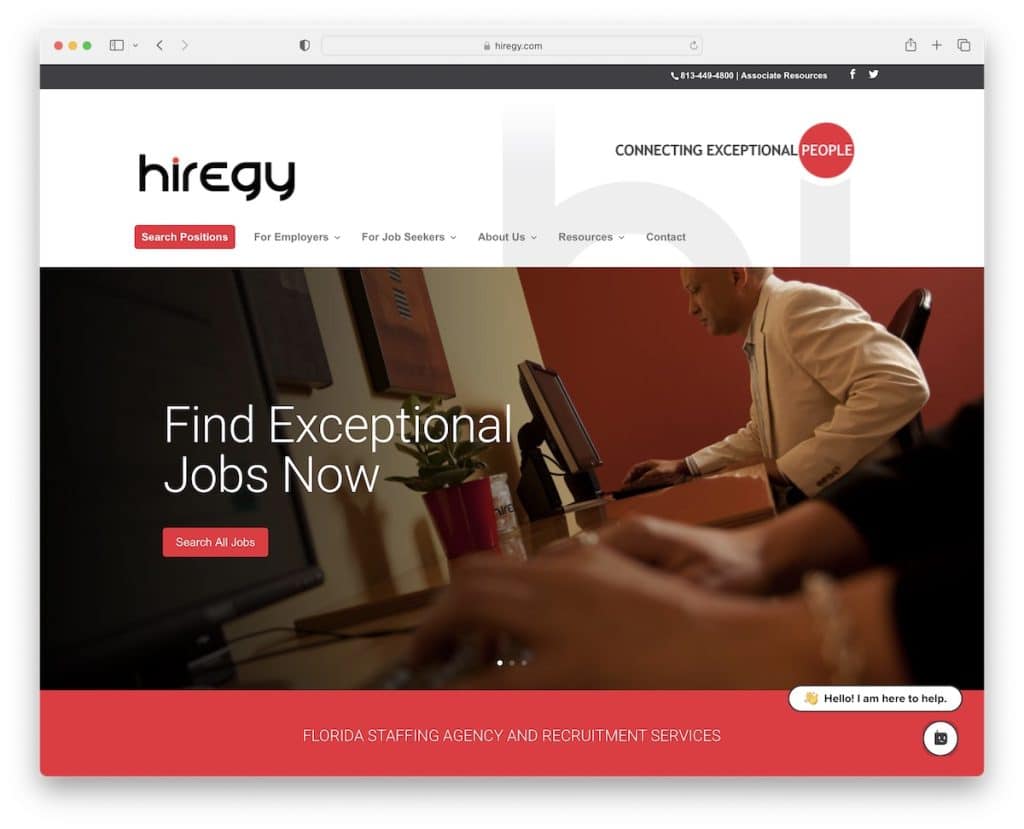
19. Hiregia
Zbudowany z: Divi

Co ciekawe, nie mogliśmy znaleźć tak wielu wysokiej klasy witryn rekrutacyjnych z suwakiem bohatera, ale Hiregy jest doskonałym przykładem, że to zrobiliśmy.
Strona zawiera również funkcję wyszukiwania ofert pracy z selektorami lokalizacji i kategorii oraz widżet bota czatu na żywo.
Dodatkowo zintegrowali Recenzje Google dla dowodu społecznego z ocenami w postaci gwiazdek.
Uwaga: Promuj swoje oferty za pomocą pokazu slajdów.
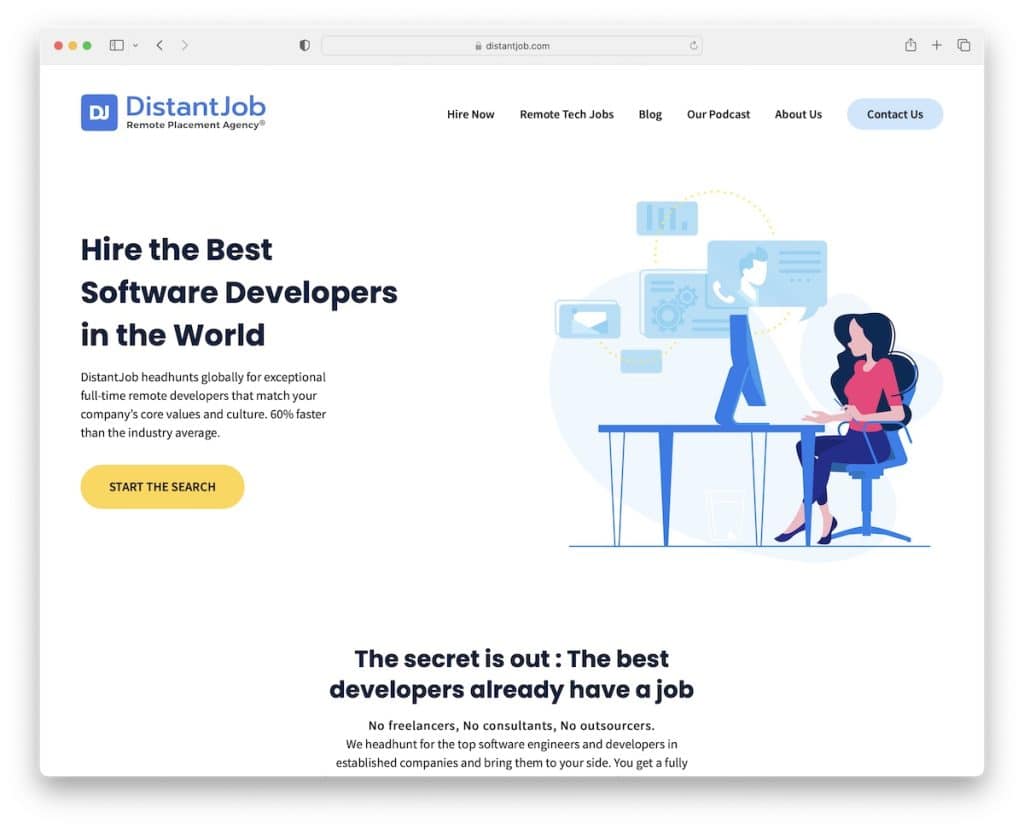
20. Odległa praca
Zbudowany z: Elementor

DistantJob to niszowa strona rekrutacyjna o przejrzystym designie i fajnej grafice. Przycisk wezwania do działania w sekcji bohatera przenosi Cię bezpośrednio do formularza wyszukiwania, więc nie musisz do niego przewijać.
Co więcej, pływający pasek nawigacyjny pozwala przeskakiwać ze strony na stronę bez konieczności przewijania z powrotem do góry. Dodatkowo stopka jest również bogata w funkcje, z ikonami społecznościowymi, linkami i formularzem subskrypcji.
Uwaga: Upewnij się, że formularze wyszukiwania i przesyłania są łatwo dostępne.
