Jak przekierować stronę WordPress (z wtyczkami i bez)
Opublikowany: 2021-08-07Czy chcesz przekierować stronę w swojej witrynie przy użyciu metody przyjaznej dla początkujących? Jesteśmy z Tobą. W tym przewodniku dowiesz się, jak przekierować stronę WordPress zarówno z wtyczkami, jak i bez nich.
Rodzaje przekierowań w WordPress
Istnieje kilka rodzajów przekierowań:
- 301 : To najpopularniejsze przekierowanie. Jest również znany jako stałe przekierowanie. Gdy użyjesz tego typu przekierowania, wyszukiwarki będą wiedziały, że strona docelowa została przeniesiona na stałe i przekażą wszystkie korzyści z linków. Może to pomóc nowemu połączeniu docelowemu z lepszymi możliwościami rankingu.
- 302 : Służy do tymczasowych przekierowań. Informuje wyszukiwarki, że link docelowy zmienił się na chwilę, ale nie na zawsze. Jeśli chodzi o sok linków i ranking, nie możemy spodziewać się zbyt wielu wyników z tym przekierowaniem.
- Przekierowanie 303 : 303 jest również znane jako „ Zobacz inne ” i wskazuje, że strona została tymczasowo zastąpiona i jest dostępna w innej lokalizacji. W większości przypadków z tego typu przekierowania korzysta strona z formularzem płatności lub strona związana z danymi osobowymi. Dobrą rzeczą w przekierowaniu 303 jest to, że administrator witryny może uniemożliwić odświeżanie strony.
- 307 : To przekierowanie jest podobne do 303, ale jest znane jako „ Tymczasowe przekierowanie ”. Wskazuje, że strona, do której użytkownik próbuje uzyskać dostęp, została tymczasowo przeniesiona pod inny adres URL.
- 308 : Wraz z 301 jest to kolejny rodzaj stałego przekierowania. Tego typu przekierowania są dobrym wyborem, gdy restrukturyzujesz swoją witrynę lub migrujesz ją z HTTP na HTTPS, jak zobaczymy w dalszej części wpisu.
Teraz, gdy lepiej rozumiemy różne rodzaje przekierowań, przyjrzyjmy się zaletom przekierowywania strony w WordPressie.
Dlaczego przekierowywać stronę WordPress?
Istnieje kilka sytuacji, w których może być konieczne przekierowanie strony WordPress:
- Zmieniona nazwa domeny : jeśli zmieniłeś nazwę domeny podstawowej, wszystkie linki wewnętrzne będą wskazywać na starą domenę i posty. Najlepszym sposobem radzenia sobie z tą sytuacją jest ustawienie przekierowania.
- Dla lepszego SEO : firmy internetowe polegają na SEO, aby uzyskać lepszą sprzedaż, konwersje i przychody. Jeśli Twój permalink nie jest gotowy do SEO, powinieneś go edytować. Kiedy edytujesz permalink, potrzebujesz przekierowania, aby użytkownicy nie zobaczyli strony 404 nie znalezionej w interfejsie.
- Usunąłeś niektóre strony : Usuwanie stron z rankingu w wyszukiwarkach to zła praktyka. A jeśli usuwasz opublikowane strony lub posty, musisz skonfigurować przekierowanie, aby użytkownicy nie napotkali strony 404.
- Strona wymaga aktualizacji : po przeprojektowaniu strony lub uruchomieniu testu A/B można włączyć tryb konserwacji lub skonfigurować opcję przekierowania. Dobrą praktyką jest pokazywanie odwiedzającym treści i unikanie pokazywania im strony w budowie.
- Prowadzenie umów na czas określony : Kiedy prowadzisz sklep WooCommerce i sprzedajesz produkty fizyczne lub cyfrowe, możesz oferować umowy na czas określony jako strategię marketingową. Po zakończeniu transakcji nie musisz zachowywać strony. Zamiast go usuwać, zalecamy przekierowanie strony na oryginalną stronę produktu.
Bez względu na to, jak bardzo się starasz i ile przekierowań skonfigurujesz, Twoi użytkownicy w pewnym momencie zobaczą stronę 404. Aby jak najlepiej go wykorzystać, powinieneś go dostosować. Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem, jak edytować stronę 404 w WordPress.
Teraz, gdy wiesz, dlaczego przekierowanie strony WordPress jest dobrą praktyką, nauczmy się, jak to zrobić.
Jak przekierować stronę WordPress
Istnieją dwie główne metody przekierowania strony WordPress:
- Z wtyczkami (przyjazne dla początkujących)
- Programowo (zaawansowane)
Przyjrzyjmy się obu, abyś mógł wybrać preferowaną metodę poniżej.
1) Przekieruj stronę WordPress z wtyczkami
Wtyczki to najwydajniejszy i najprostszy sposób na dostosowanie instalacji WordPressa. Jeśli szukasz narzędzia do przekierowywania swoich stron, sprawdź Przekierowanie. Jest to jedna z najpopularniejszych wtyczek przekierowujących i jest bezpłatna.
1.1) Zainstaluj przekierowanie
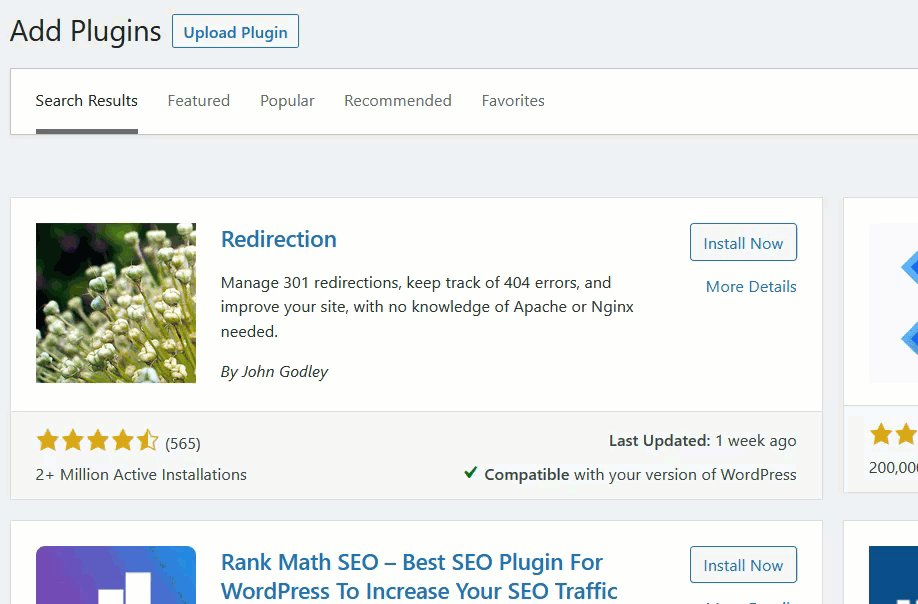
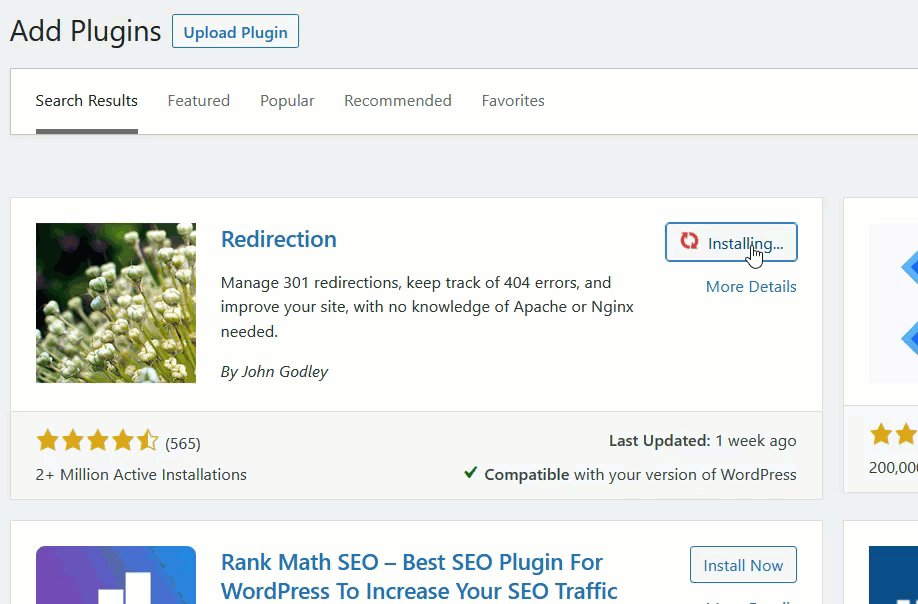
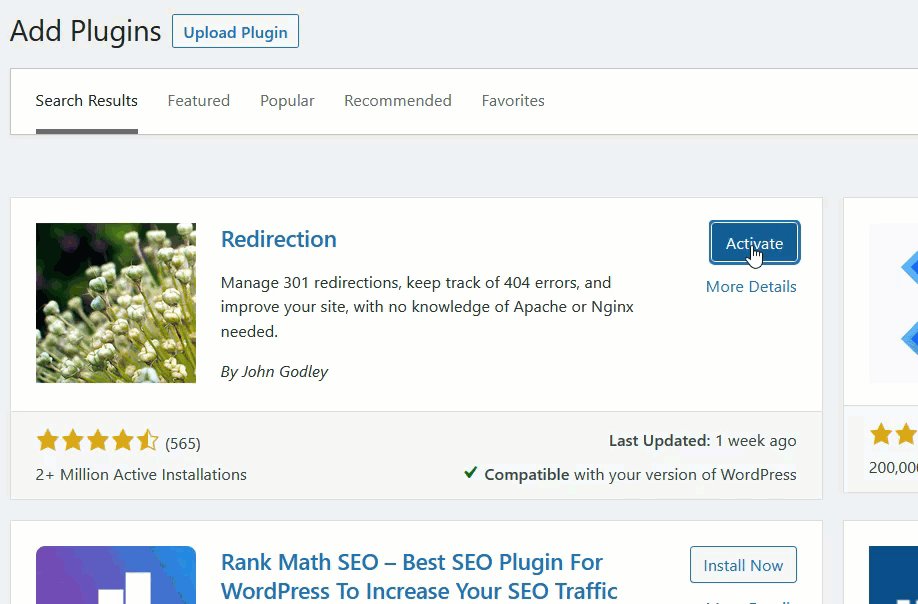
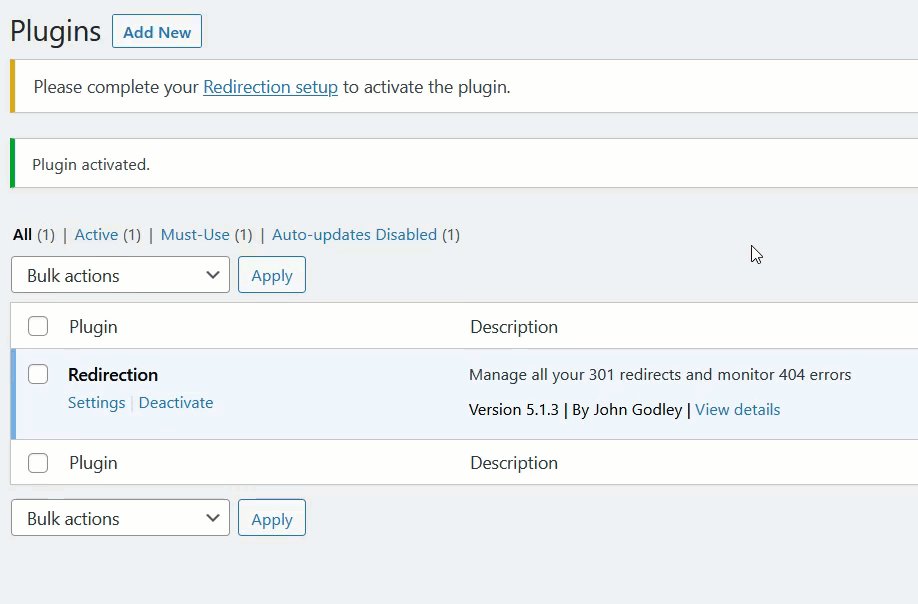
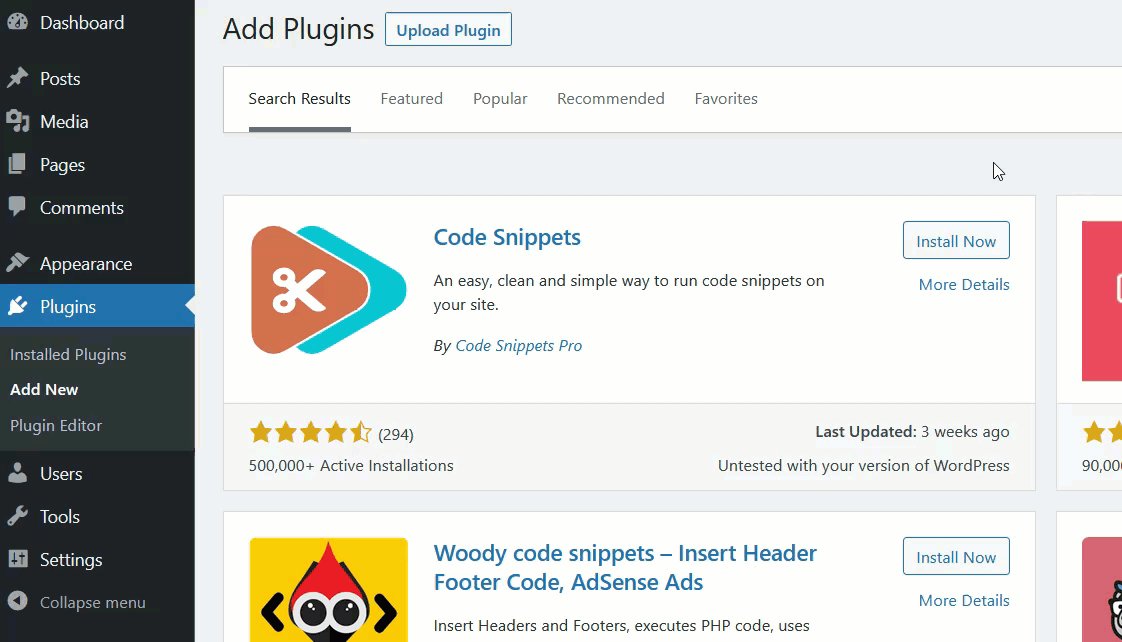
Najpierw zainstaluj wtyczkę. Na pulpicie WordPress przejdź do Wtyczki > Dodaj nowy i wyszukaj Przekierowanie. Po znalezieniu wtyczki zainstaluj ją i aktywuj.

Następnie zobaczysz ustawienia wtyczki w sekcji Narzędzia WordPress.
1.2) Ustaw to
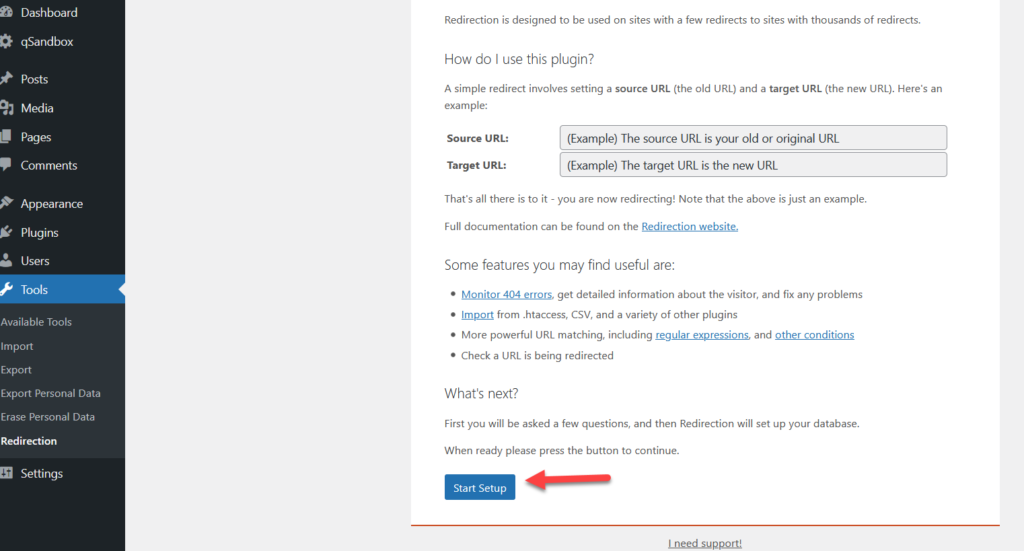
Strona ustawień zawiera instrukcje dotyczące korzystania z wtyczki i opisuje niektóre z najbardziej przydatnych funkcji. Gdy to przeczytasz, kliknij przycisk Rozpocznij instalację .
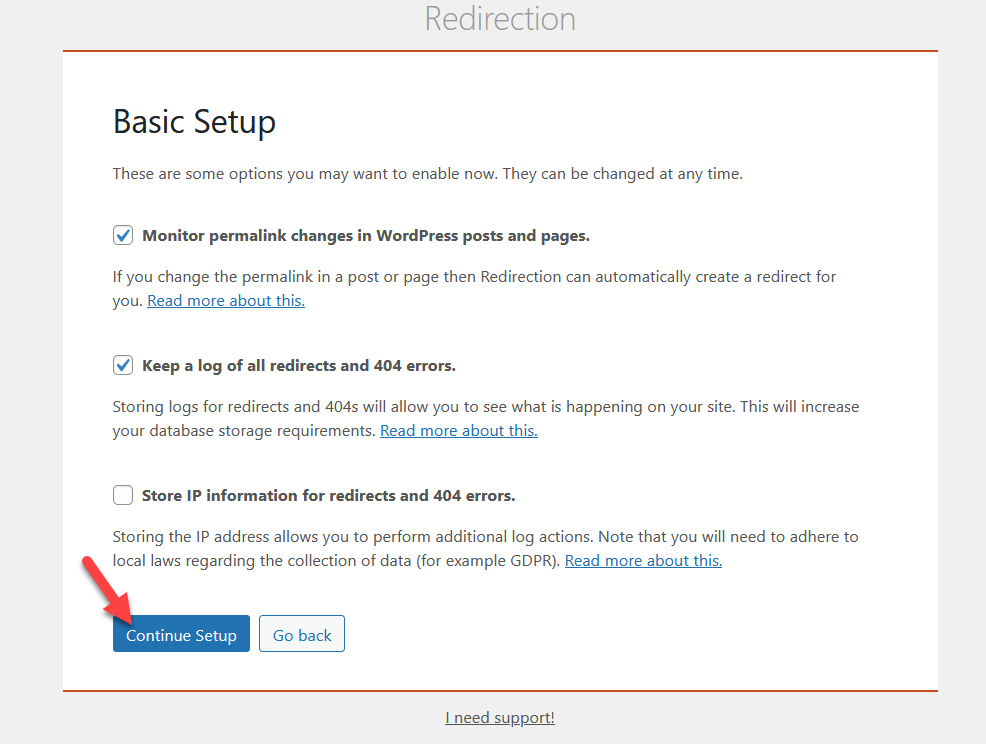
 Następnie zobaczysz kilka podstawowych opcji konfiguracyjnych dotyczących permalinków, dziennika wszystkich przekierowań i błędów 404 oraz informacje o IP tych przekierowań i błędów 404. Wybierz żądane opcje i naciśnij Kontynuuj konfigurację .
Następnie zobaczysz kilka podstawowych opcji konfiguracyjnych dotyczących permalinków, dziennika wszystkich przekierowań i błędów 404 oraz informacje o IP tych przekierowań i błędów 404. Wybierz żądane opcje i naciśnij Kontynuuj konfigurację .

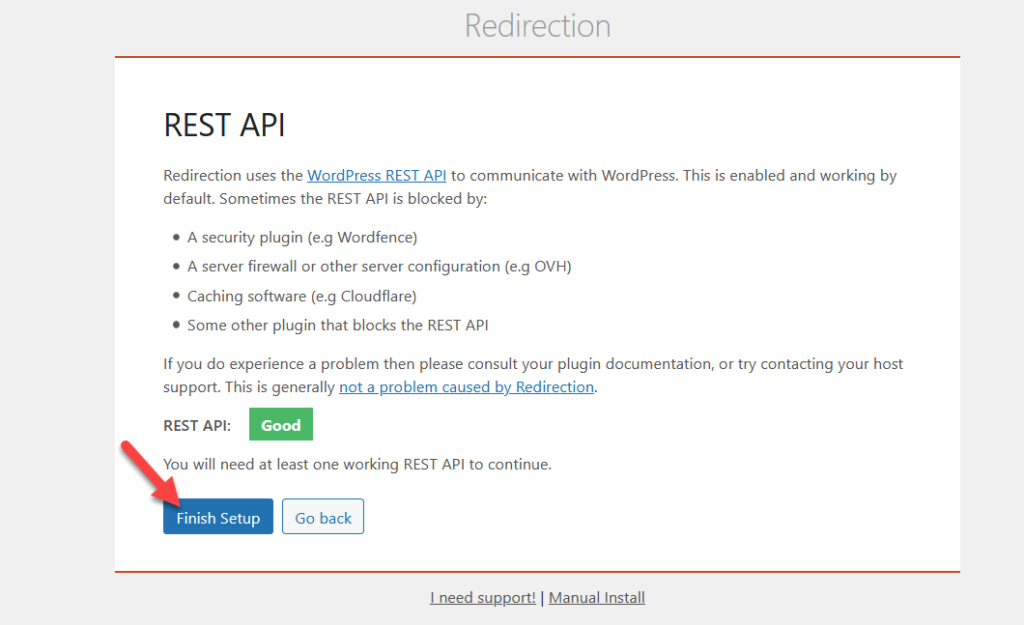
Wtyczka przetestuje teraz funkcję REST API. Następnie zakończ konfigurację.

1.3) Zacznij korzystać z przekierowania
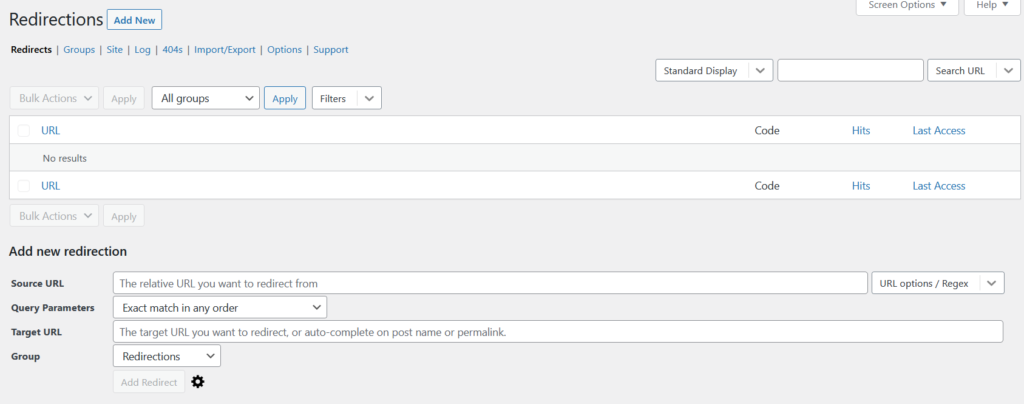
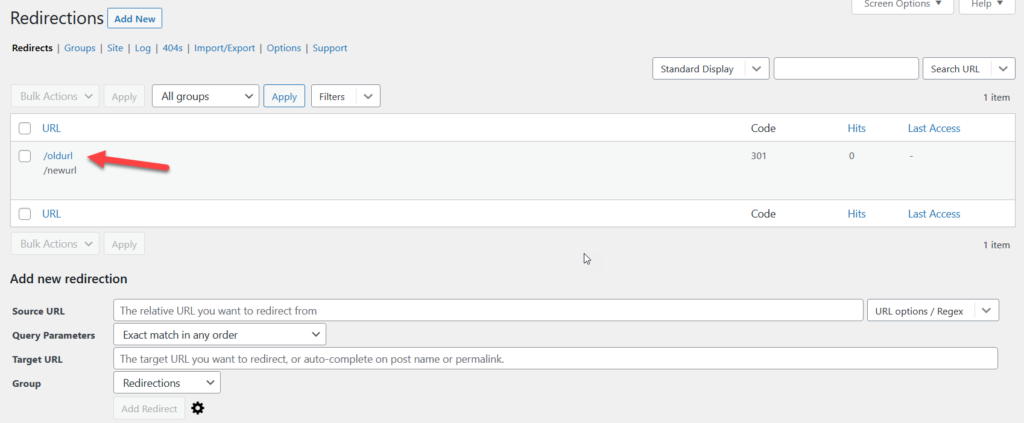
Następnie zobaczysz pulpit nawigacyjny wtyczki, w którym zobaczysz dwie sekcje:
- Przekierowane adresy URL
- Dodaj nowe przekierowanie

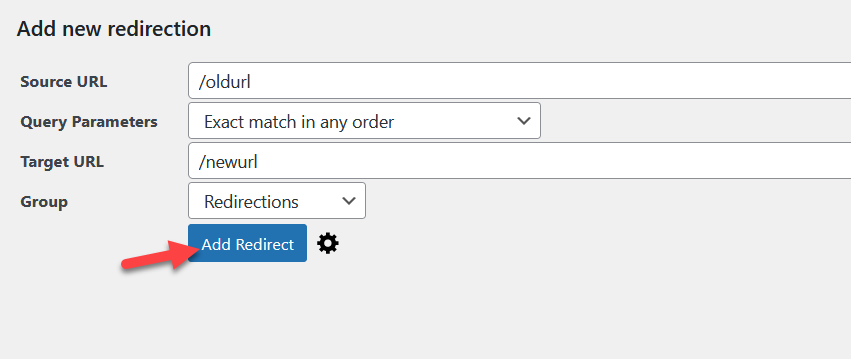
W tym samouczku dodamy nowe przekierowanie. Aby utworzyć przekierowanie, potrzebujesz:
- Źródłowy adres URL (z adresu URL)
- Docelowy adres URL (do adresu URL)
Na przykład, jeśli chcesz przekierować ruch ze swojej starej witryny, adresem URL źródłowym będzie www.example.com/oldurl , natomiast w docelowym adresie URL wpiszesz nowy adres URL ( www.example.com/newurl) .
Nie musisz wpisywać nazwy domeny w polu przesyłania. Zamiast tego możesz po prostu wpisać część po /, która może być linkiem bezpośrednim strony. Następnie wypełnij opcje przekierowań dla adresów URL z i do i naciśnij Dodaj przekierowanie .

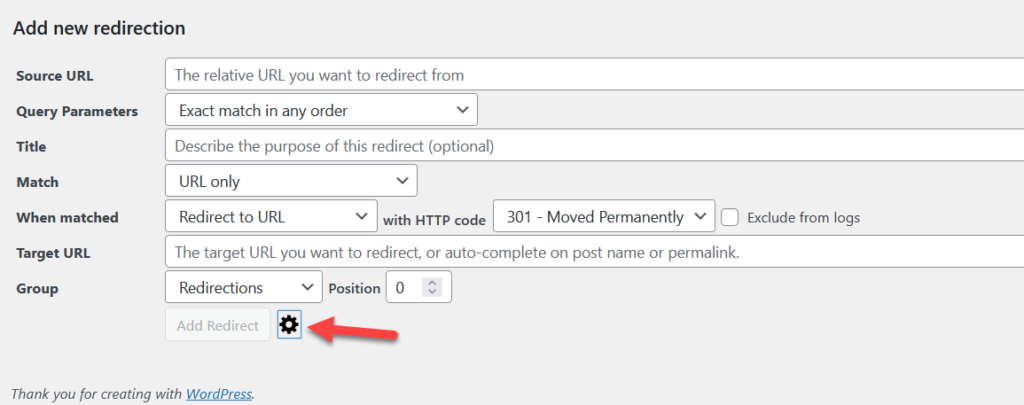
W ten sposób możesz skonfigurować dowolne przekierowanie. Jeśli jesteś zaawansowanym użytkownikiem, kliknij ikonę koła zębatego, a zobaczysz dodatkowe opcje dostosowywania.

Na przykład możesz wybrać rodzaj przekierowania. Domyślnie wtyczka doda przekierowania 301, ale możesz zmienić kod HTTP z listy rozwijanej. Gdy skończysz, zapisz zmiany, a na pulpicie zobaczysz wszystkie przekierowane adresy URL, ich kod HTTP i trafienia w adresy URL.

Otóż to! Jak widać, ta prosta metoda pozwala w ciągu kilku minut przekierować stronę WordPress.
Z drugiej strony, jeśli używasz wtyczki SEO, takiej jak Rank Math, będziesz miał wbudowaną funkcję przekierowania. Większość wtyczek SEO ma domyślnie funkcję przekierowania. Po prostu sprawdź stronę/moduły ustawień wtyczki, aby ją włączyć lub wyłączyć.
2) Przekieruj stronę programowo
Jeśli wolisz nie instalować narzędzi innych firm i lubisz kodowanie, istnieje inny sposób na przekierowanie stron. W tej sekcji pokażemy, jak przekierować strony WordPress, edytując pliki functions.php i .htaccess .
UWAGA: Ponieważ będziemy edytować niektóre pliki motywów i podstawowe pliki WordPress, przed przejściem dalej upewnij się, że wygenerowałeś pełną kopię zapasową witryny. Jeśli nie wiesz, jak utworzyć kopię zapasową, zapoznaj się z naszym przewodnikiem krok po kroku. Dodatkowo upewnij się, że używasz motywu potomnego. Możesz go utworzyć lub użyć dedykowanej wtyczki.
2.1) Plik Functions.php
Aby zmodyfikować nasz plik functions.php, użyjemy wtyczki specyficznej dla witryny o nazwie Fragmenty kodu. Jest to jedno z najlepszych narzędzi do tego typu zadań i jest bezpłatne.
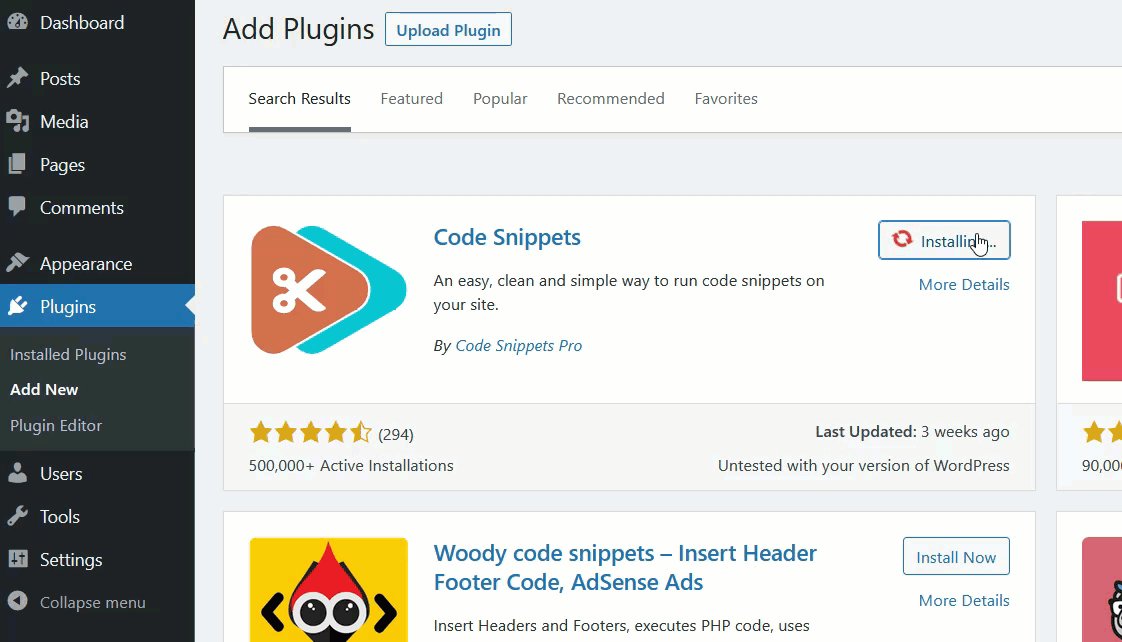
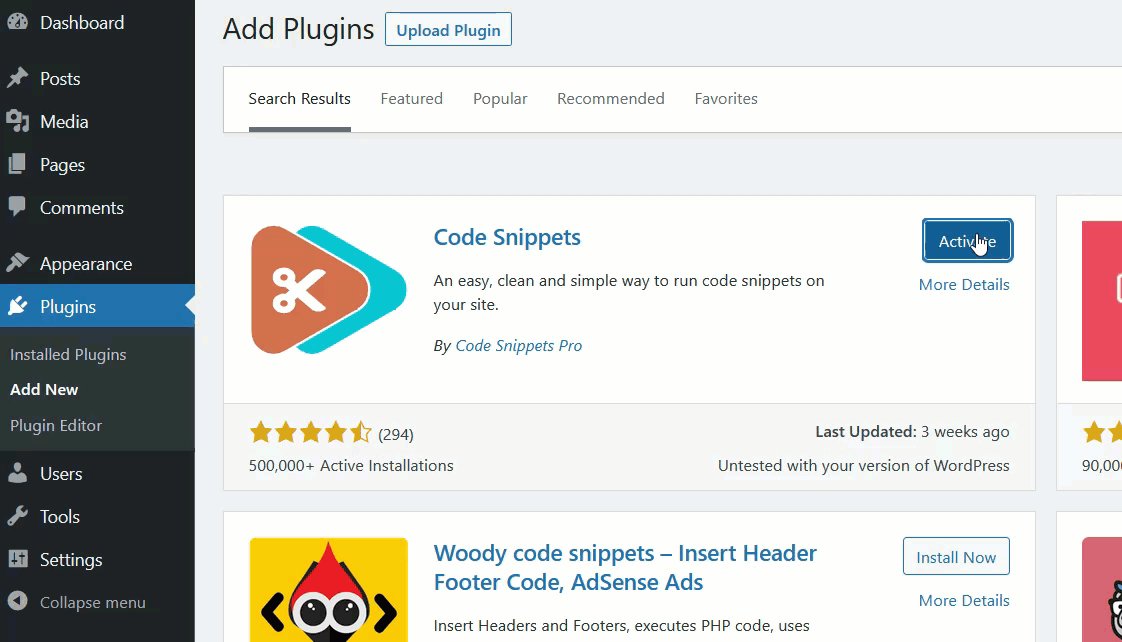
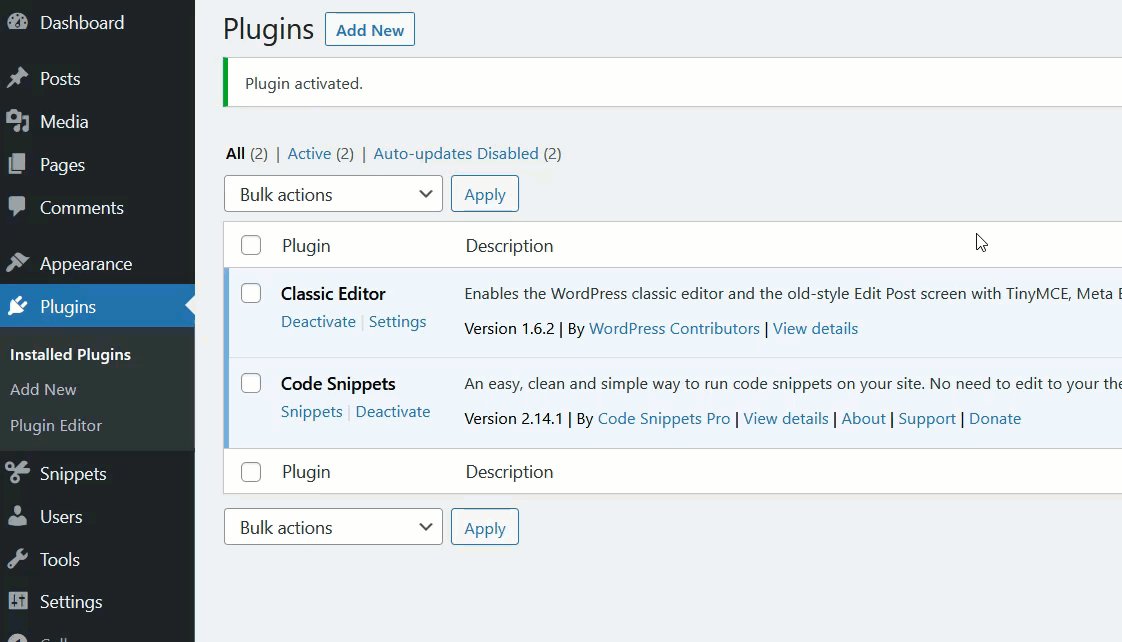
Najpierw zainstaluj i aktywuj wtyczkę w swojej witrynie.

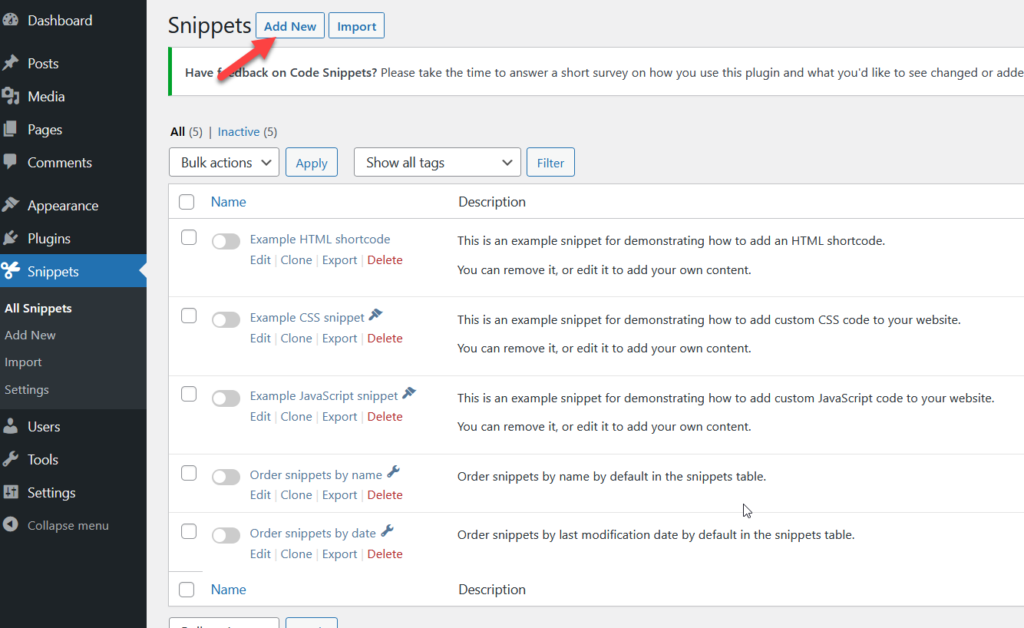
Następnie przejdź do ustawień wtyczki i naciśnij Dodaj nowy , aby utworzyć nowy snippet.

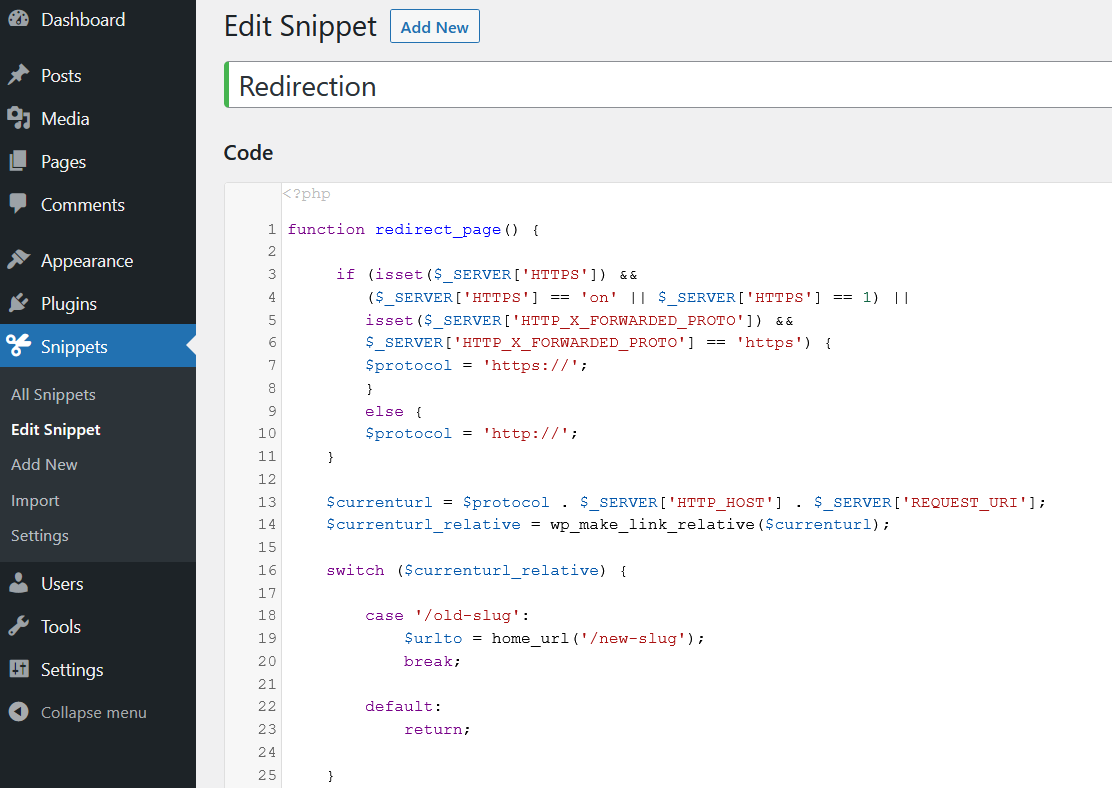
Nazwij swój fragment, a następnie wklej następujący fragment.
funkcja quadlayers_redirect() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'włączony' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protokół = 'https://';
}
w przeciwnym razie {
$protokół = 'http://';
}
$bieżący adres URL = $protokół . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
przełącznik ($currenturl_relative) {
przypadek '/stary-slug':
$urlto = home_url('/nowy-slug');
złamać;
domyślna:
powrót;
}
if ($bieżący != $urlto)
exit( wp_redirect( $urlto ) );
}
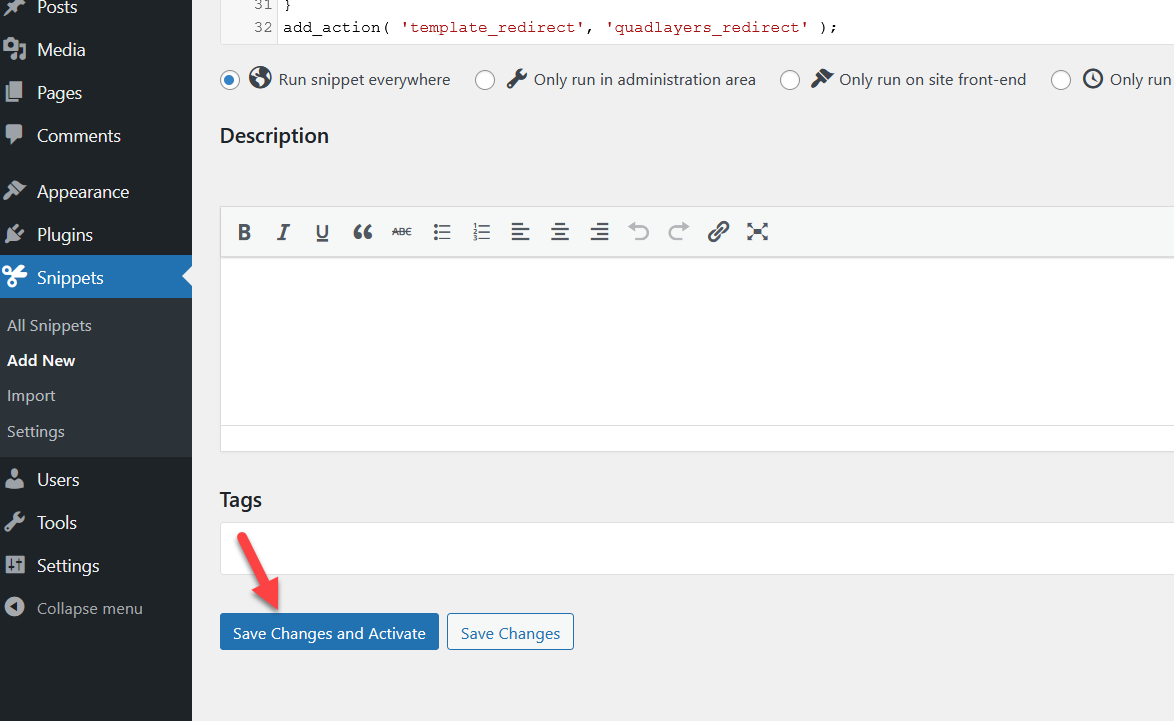
add_action( 'template_redirect', 'quadlayers_redirect' ); 
Dostosowywanie fragmentu
Przyjrzyjmy się bliżej kodowi, aby zrozumieć, co on robi.
Jak widać, używamy funkcji o nazwie
quadlayers_redirect()
aby dodać przekierowanie, a jeśli to możliwe, używamy protokołu HTTPS .
Następną rzeczą, którą musisz sprawdzić, jest ta sekcja:
przełącznik ($currenturl_relative) {
przypadek '/stary-slug':
$urlto = home_url('/nowy-slug');
złamać;
domyślna:
powrót;
}To stary i nowy ślimak. Te wartości będą działać jako adres URL od i do, więc należy je dostosować. Na przykład, jeśli przekierowujesz użytkowników z /blogging-tips do /blog/tips , od będzie /blogging-tips , a do będzie /blog/tips .
Więc teraz, jeśli dodasz te ślimaki do kodu, będzie to wyglądać tak:
funkcja quadlayers_redirect() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'włączony' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protokół = 'https://';
}
w przeciwnym razie {
$protokół = 'http://';
}
$bieżący adres URL = $protokół . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
przełącznik ($currenturl_relative) {
przypadek '/blogging-tips':
$urlto = home_url('/blog/porady');
złamać;
domyślna:
powrót;
}
if ($bieżący != $urlto)
exit( wp_redirect( $urlto ) );
}
add_action( 'template_redirect', 'quadlayers_redirect' );Po dostosowaniu kodu własnymi slugami zapisz zmiany i aktywuj fragment kodu. Od teraz odwiedzający będą przekierowywani do linku docelowego.


Dodawanie wielu przekierowań
Powyżej pokazaliśmy, jak przekierować stronę w WordPressie. Ale co, jeśli chcesz dodać wiele przekierowań do swojej strony? Możesz dodać różne opcje, umieszczając we fragmencie warunek warunkowy. Na przykład spójrz na poniższy fragment:
przypadek '/pierwszy-url':
$urlto = home_url('/pierwszy-do' );
złamać;
przypadek '/drugi-url':
$urlto = home_url('/drugi-do' );
złamać;
Możesz dodać to do oryginalnego fragmentu w następujący sposób:
funkcja quadlayers_redirect() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'włączony' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protokół = 'https://';
}
w przeciwnym razie {
$protokół = 'http://';
}
$bieżący adres URL = $protokół . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
przełącznik ($currenturl_relative) {
przypadek '/blogging-tips':
$urlto = home_url('/blog/porady');
złamać;przypadek '/drugi-url':
$urlto = home_url('/drugi-do' );
złamać;
przypadek „/trzeci-url”:
$urlto = home_url('/trzeci-do' );
złamać;
domyślna:
powrót;
}
if ($bieżący != $urlto)
exit( wp_redirect( $urlto ) );
}
add_action( 'template_redirect', 'quadlayers_redirect' );
Pamiętaj, aby zaktualizować fragment kodu po jego zmodyfikowaniu. W ten sposób możesz użyć wtyczki Code Snippets, aby przekierować stronę WordPress.
Zobaczmy teraz, jak zrobić to samo za pomocą pliku htaccess.
2.2) Plik .htaccess
Plik .htaccess jest jednym z najważniejszych plików każdej instalacji WordPressa, więc przed edycją zalecamy pobranie go na komputer lokalny i zachowanie go w formie papierowej.
Zobaczmy teraz, jak przekierować stronę WordPress za pomocą metody pliku .htaccess .
Najpierw musisz uzyskać dostęp do pliku .htaccess . Możesz to zrobić za pomocą klienta FTP, takiego jak FileZilla, lub korzystając z dedykowanego menedżera plików. Jeśli masz dostęp do pulpitu WordPress, najłatwiej jest skorzystać z menedżera plików. Z drugiej strony, jeśli nie masz dostępu do witryny, jesteś zablokowany lub wolisz nie instalować narzędzi innych firm, wypróbuj metodę FTP.
Instalacja i aktywacja wtyczki
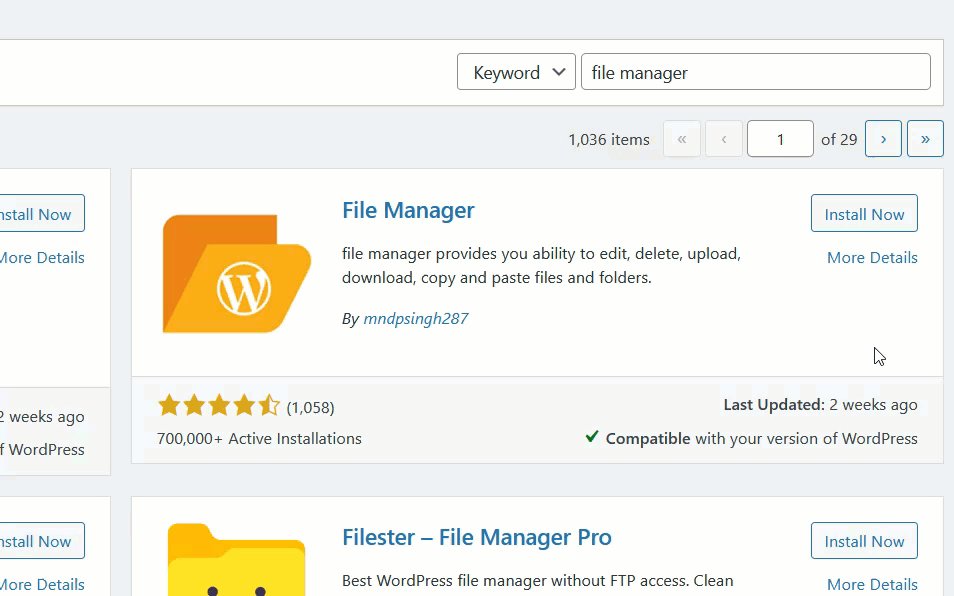
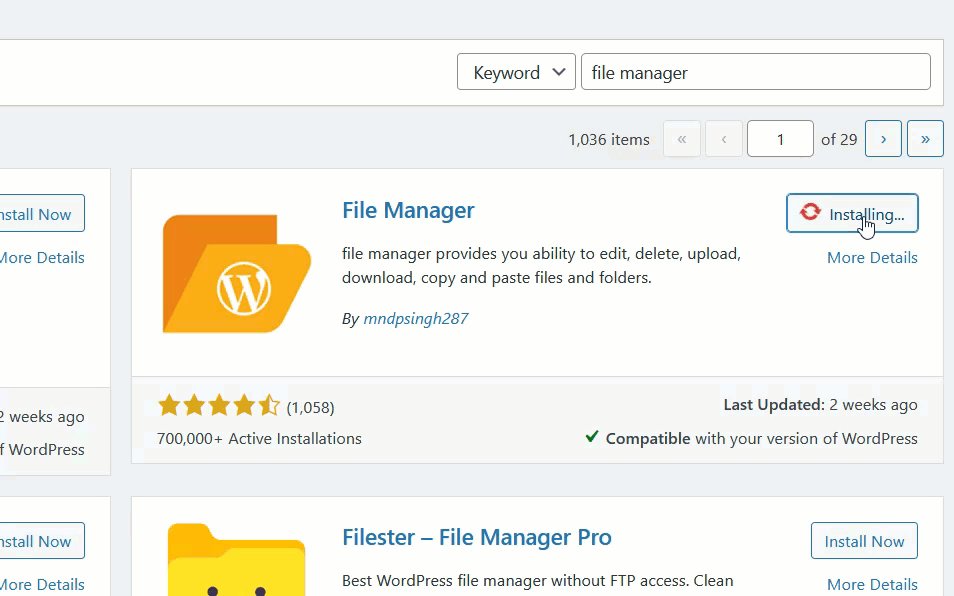
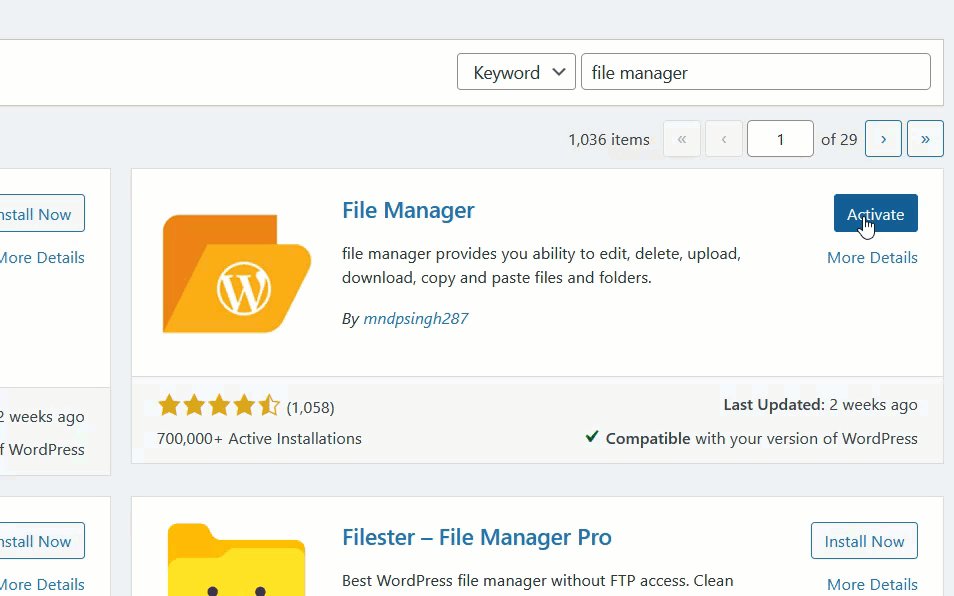
W tym samouczku użyjemy wtyczki o nazwie Menedżer plików. Po prostu przejdź do pulpitu nawigacyjnego > Wtyczki > Dodaj nowy , poszukaj wtyczki, zainstaluj ją i aktywuj.

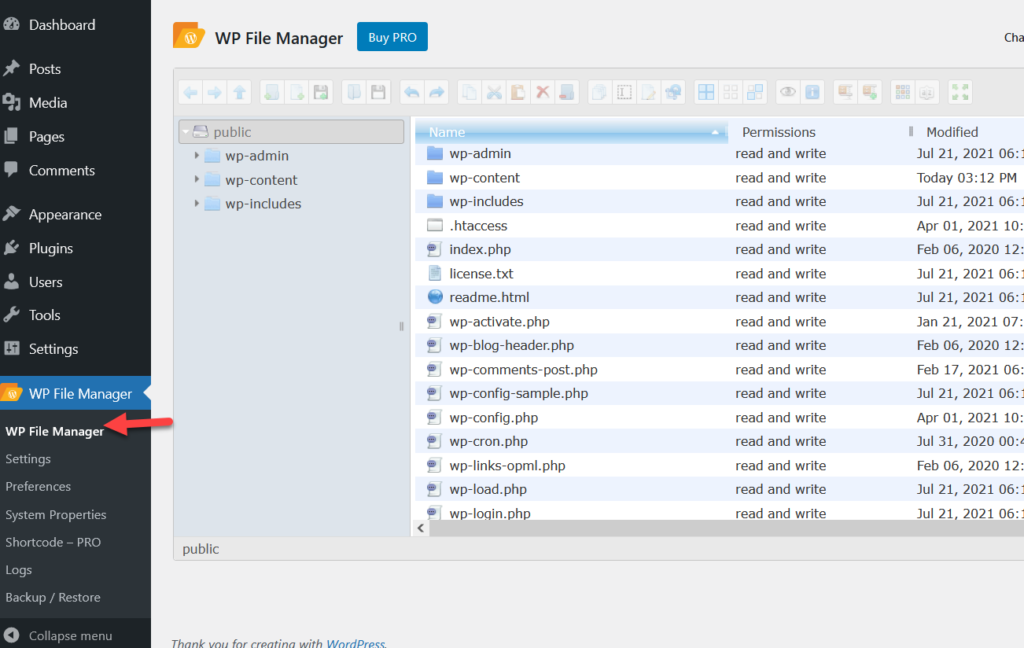
Po aktywacji uruchom wtyczkę, a zobaczysz ustawienia w lewym menu.

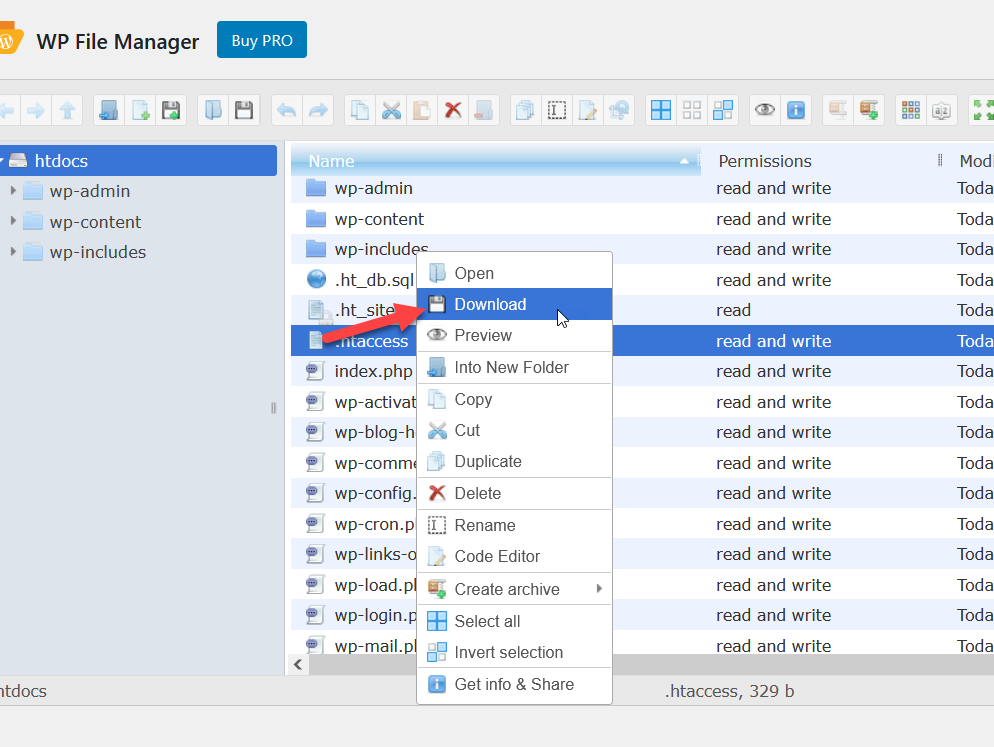
Domyślnie zobaczysz plik .htaccess w rdzeniu WordPress. Jak wspomniano wcześniej, dobrym pomysłem jest pobranie go przed rozpoczęciem procesu, więc kliknij plik prawym przyciskiem myszy i naciśnij Pobierz .

Edycja pliku .htaccess
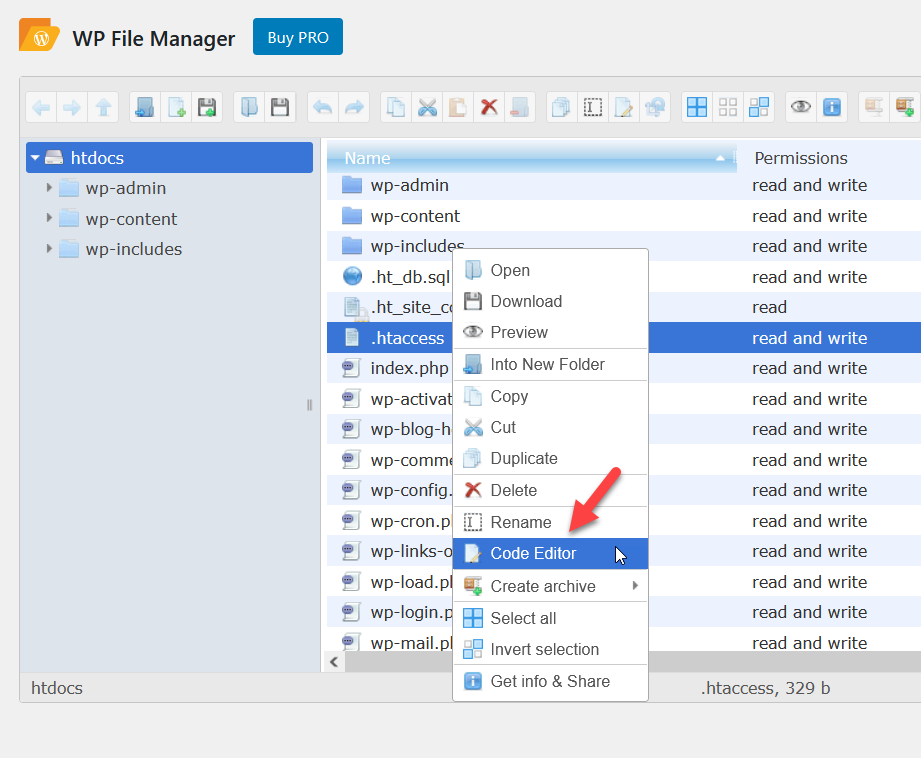
Teraz wtyczka pobierze plik na komputer lokalny. Następnie wybierz opcję Edytor kodu , aby rozpocząć edycję i dostosowywanie pliku .htaccess .

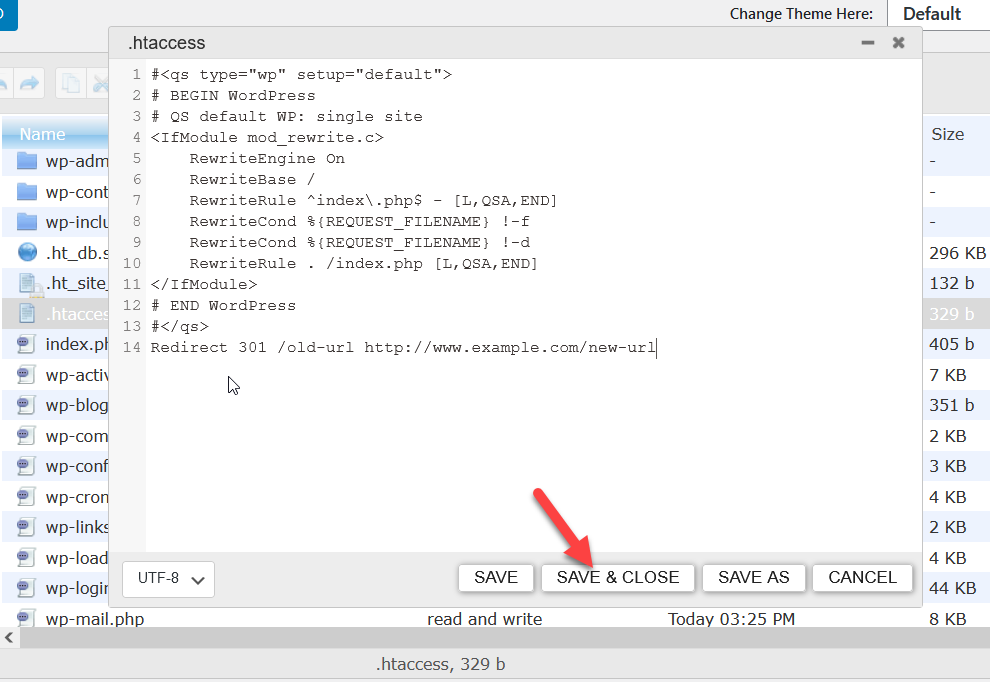
Aby skonfigurować przekierowanie 301 w swojej witrynie, skopiuj poniższy kod.
Przekieruj 301 /stary-url http://www.example.com/nowy-url
Gdy ktoś wyląduje na starym adresie URL (permalink), zostanie natychmiast przekierowany na nowy adres URL (slug). Po prostu dostosuj kod zgodnie ze swoimi wymaganiami. Podobnie do tego, co widzieliśmy powyżej, możesz dodać wiele opcji przekierowania , używając warunków warunkowych.
Po prostu wklej kod i zaktualizuj plik .htaccess .

Otóż to! Teraz, gdy ktoś wprowadzi stary adres URL w przeglądarce, plik .htaccess przekieruje użytkowników ze starego adresu URL na nowy adres URL. Możesz to przetestować, wprowadzając stary adres URL w oknie incognito w przeglądarce.
Bonus: Jak przekierować HTTP i WWW do HTTPS
Jeśli to możliwe, dobrym pomysłem jest przekierowanie ruchu HTTP lub WWW na HTTPS. Korzystając z protokołu HTTPS, upewniasz się, że cały ruch sieciowy, który otrzymujesz, jest zaszyfrowany, dodając warstwę bezpieczeństwa do Twojej witryny.
Aby korzystać z protokołu HTTPS, potrzebujesz certyfikatu SSL. Większość firm hostingowych oferuje bezpłatny certyfikat SSL obsługiwany przez Let's Encrypt przy zakupie jednego z ich planów. Z drugiej strony, jeśli polegasz na sieci CDN (Content Delivery Network), takiej jak Cloudflare, w celu zwiększenia wydajności, otrzymasz również bezpłatny certyfikat SSL z funkcją automatycznego odnawiania.
W tej sekcji zobaczymy, jak przekierować HTTP i WWW do HTTPS przy użyciu dwóch różnych metod.
1) Rozbłysk chmur
Cloudflare to usługa CDN freemium używana przez miliony blogerów i firm. Dobrą wiadomością jest to, że jeśli używasz Cloudflare i musisz przekierować cały ruch w witrynie na HTTPS, nie potrzebujesz żadnych dodatkowych narzędzi.
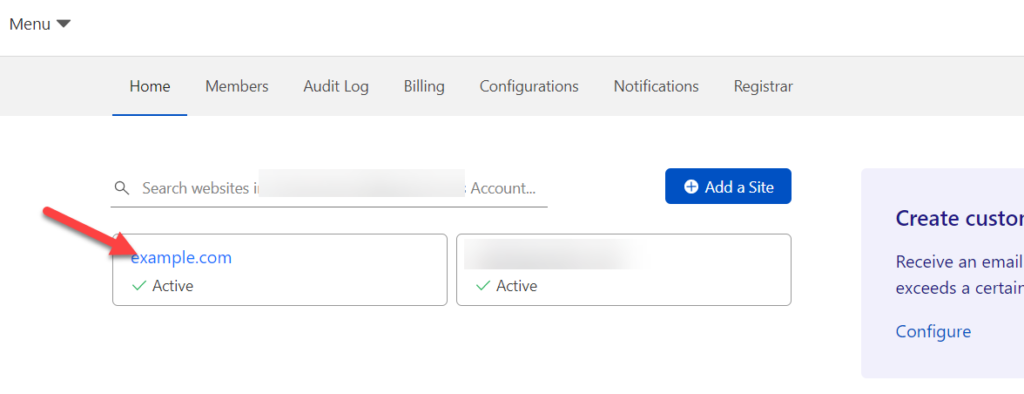
Najpierw zaloguj się na swoje konto Cloudflare, a na pulpicie nawigacyjnym wybierz witrynę, którą chcesz edytować.

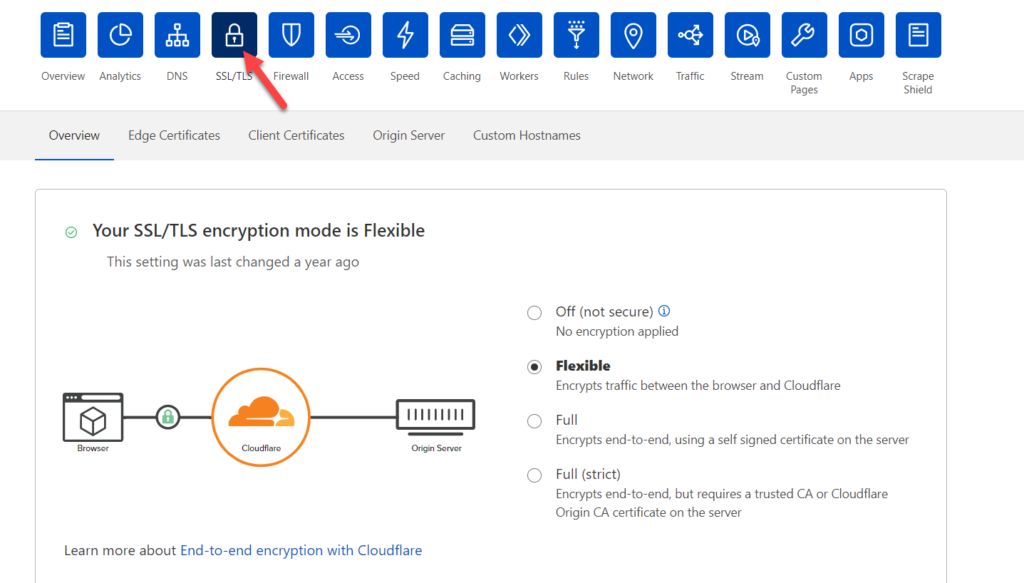
Następnie wybierz opcję SSL/TLS i upewnij się, że masz włączony certyfikat SSL w swojej domenie.

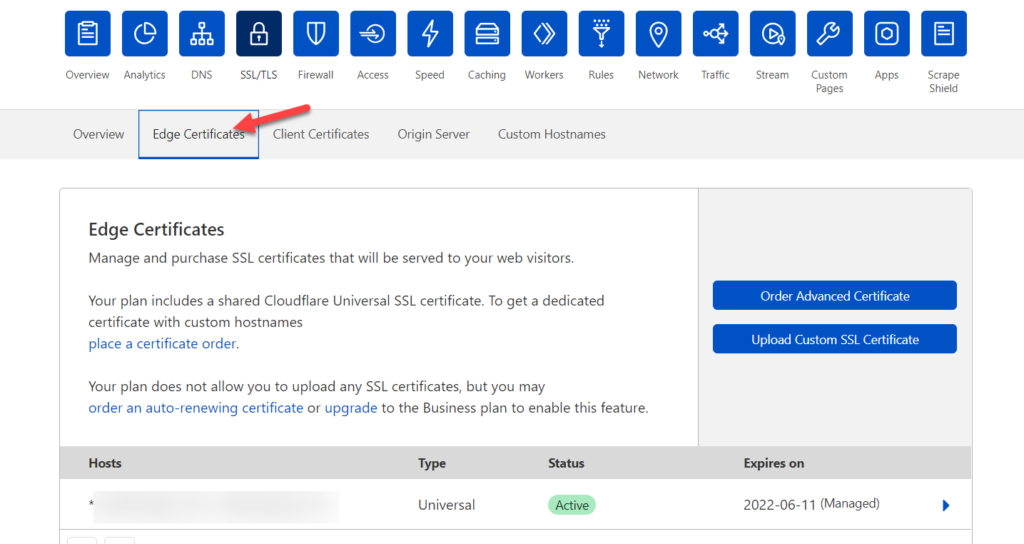
Po włączeniu szyfrowania przejdź do zakładki Edge Certificates .

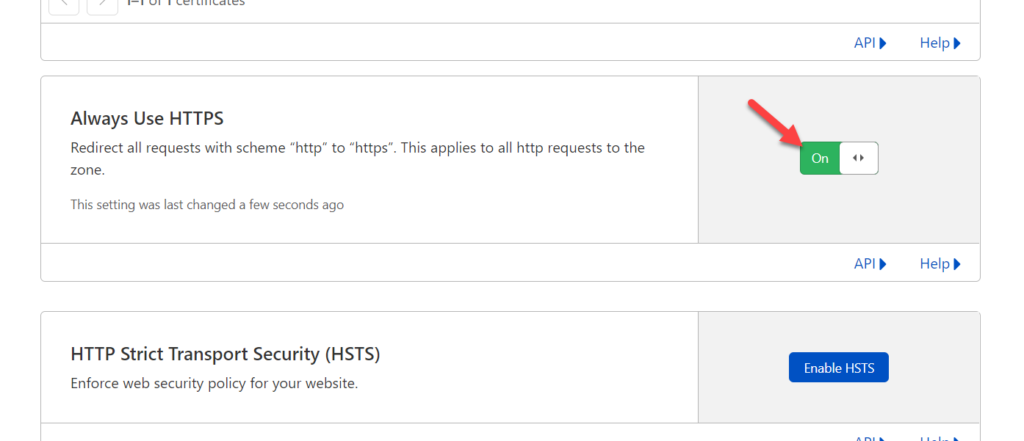
Przewiń w dół, aż zobaczysz funkcję Zawsze używaj HTTPS . Jeśli jest wyłączony, włącz go.

Otóż to! Od teraz Cloudflare zajmie się tym i przekieruje użytkowników za pomocą protokołu HTTPS, gdy ktoś wprowadzi adres Twojej witryny za pomocą HTTPS lub WWW.
W ten sposób możesz użyć Cloudflare do przekierowania. Jak widać, jest to bardzo proste i zajmuje mniej niż minutę! Jeśli masz wątpliwości lub potrzebujesz dodatkowej pomocy, skontaktuj się z zespołem wsparcia Cloudflare.
2) Metoda kodowania
Jeśli nie korzystasz z sieci CDN i musisz wykonać przekierowanie ręcznie, ta sekcja jest dla Ciebie. Tutaj pokażemy, jak wykorzystać niektóre fragmenty do przekierowywania odwiedzających HTTP do HTTPS.
W tym celu edytujemy plik .htaccess . Jeśli wykonałeś kroki opisane powyżej, wiesz już, jak znaleźć plik .htaccess i go edytować. Po znalezieniu pliku .htaccess wklej do niego poniższy kod.
Przepisz silnik włączony
RewriteCond %{HTTPS} wyłączone
Przepisz regułę (.*) https://%{HTTP_HOST}%{REQUEST_URI}
W niektórych przypadkach WordPress lub inne wtyczki dodadzą RewriteEngine Online do pliku .htaccess . Jeśli twój plik .htaccess zawiera już tę linię, nie musisz jej dodawać. Następnie zapisz lub zaktualizuj plik.
Otóż to! Od teraz plik .htaccess przekieruje cały ruch w witrynie do bezpiecznej wersji Twojej witryny. Gdy to zrobisz, upewnij się, że masz zainstalowany aktywny certyfikat SSL w swojej domenie.
Jeśli potrzebujesz więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem krok po kroku, jak przekierować HTTP i WWW na HTTPS.
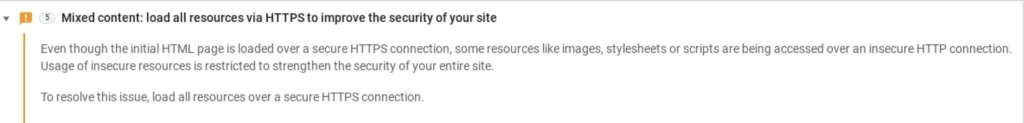
Jak naprawić błąd treści mieszanej
Po migracji witryny z protokołu HTTP na HTTPS możesz znaleźć błędy dotyczące mieszanej zawartości w interfejsie witryny. Dzieje się tak głównie wtedy, gdy Twoja witryna udostępnia pliki oparte na protokołach HTTP i HTTPS razem. Jeśli napotykasz ten problem, mamy dla Ciebie szybkie rozwiązanie.

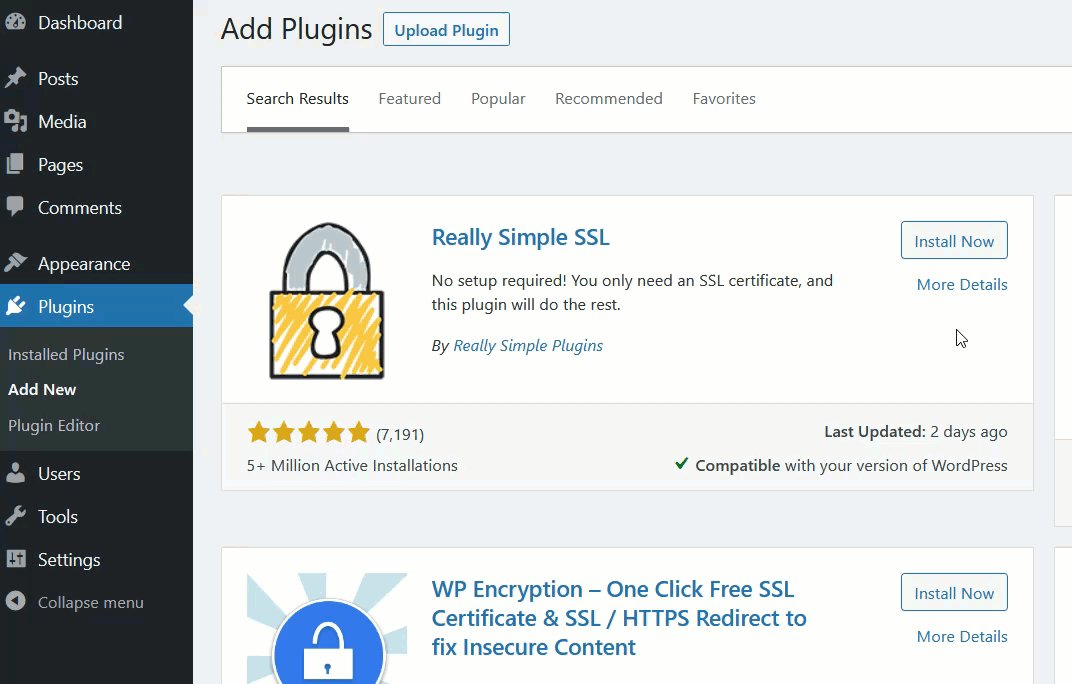
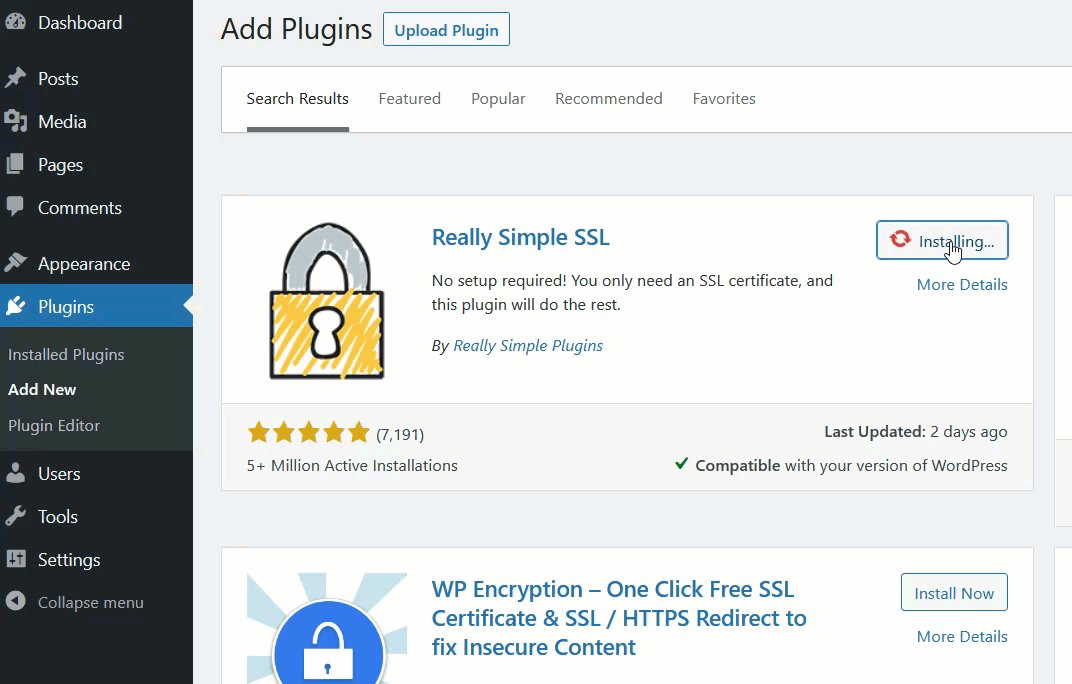
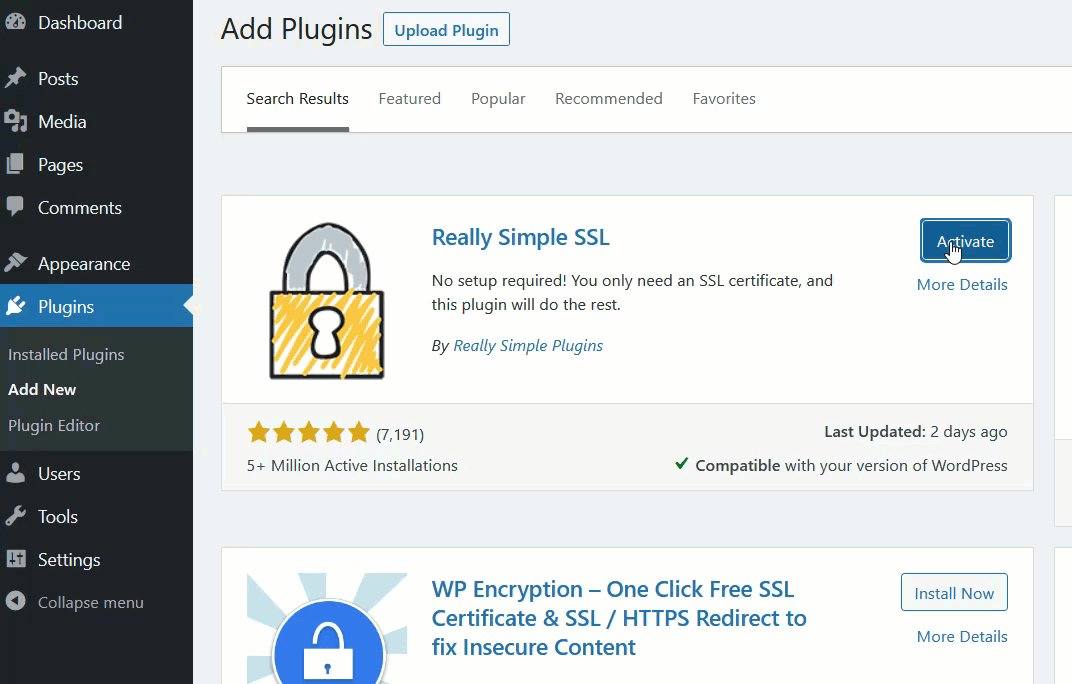
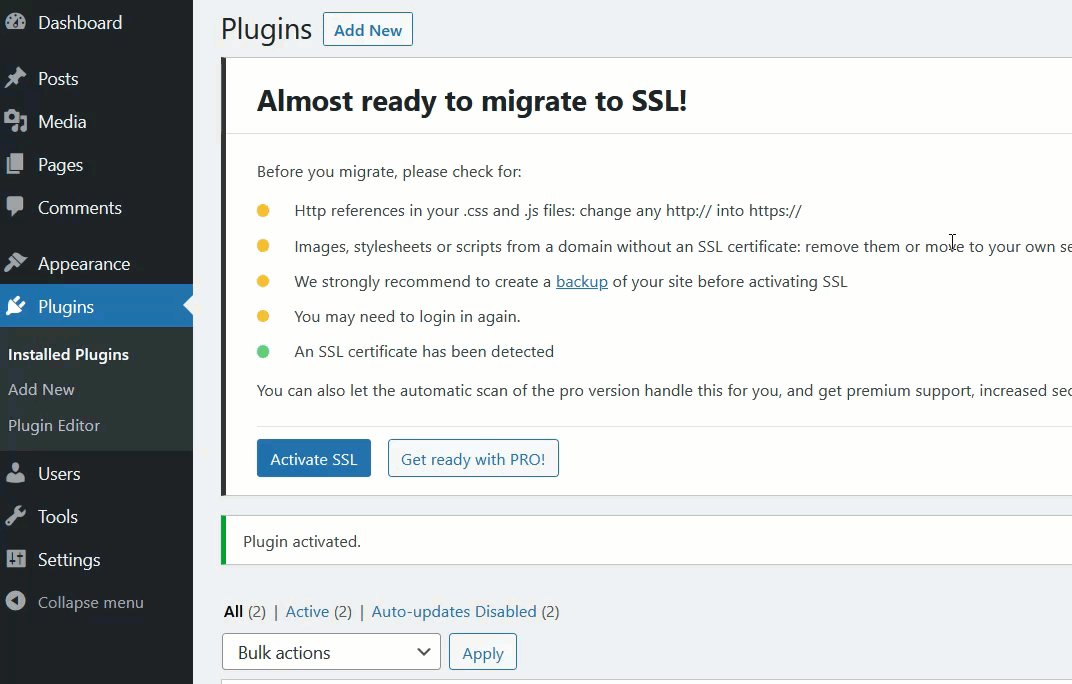
Korzystając z bezpłatnej wtyczki Really Simple SSL, możesz naprawić błędy dotyczące mieszanej zawartości. Po przejściu do pulpitu WordPress zainstaluj i aktywuj wtyczkę.

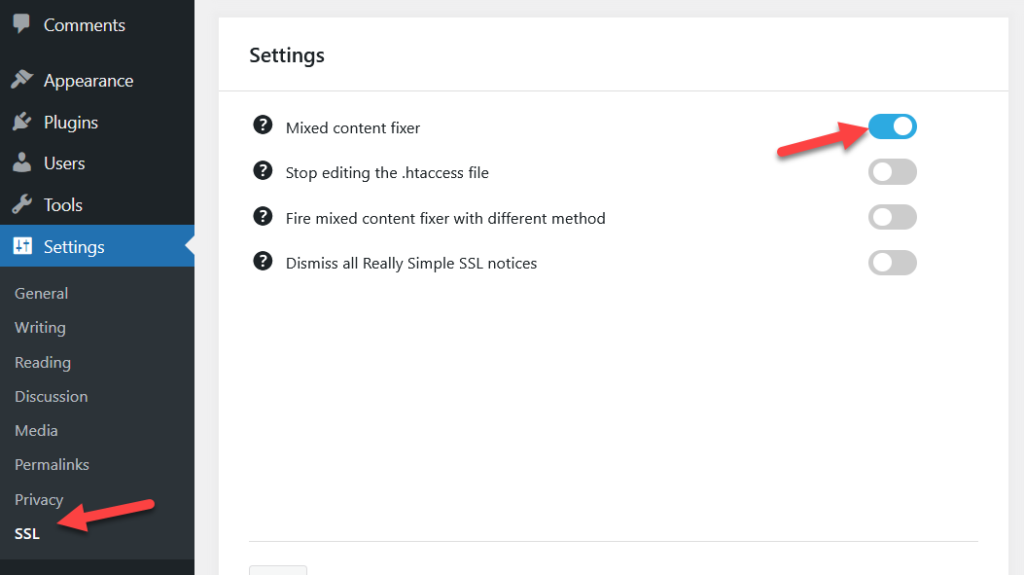
Następnie przejdź do ustawień SSL na stronie ustawień WordPress i włącz opcję Mixed content fixer . Domyślnie powinna być włączona, ale warto sprawdzić, czy jest włączona.

Otóż to! Spowoduje to zatrzymanie ostrzeżeń o mieszanej zawartości.
Wniosek
Podsumowując, istnieją różne rodzaje przekierowań, które mają różne funkcje i mogą być tymczasowe lub stałe. Przekierowania są ważne w następujących sytuacjach:
- Po zmianie nazwy domeny
- Jeśli chcesz poprawić swoje SEO
- Po usunięciu niektórych stron ze swojej witryny
- Istnieje strona, która wymaga aktualizacji
- Kiedy prowadzisz oferty ograniczone czasowo
W tym samouczku widzieliśmy dwa główne sposoby przekierowania strony WordPress:
- Korzystanie z wtyczek
- Programowo
Metoda wtyczki jest prosta, więc jest idealna dla początkujących. Z drugiej strony, jeśli kochasz kodowanie, możesz również skonfigurować przekierowania programowo.
Wreszcie, widzieliśmy, jak przekierować WWW i HTTP do HTTPS, aby Twoja witryna była bezpieczniejsza, i jak naprawić błędy mieszanej zawartości.
Czy zacząłeś przekierowywać strony w swojej witrynie? Którą metodę wolisz? Daj nam znać w komentarzach poniżej.
