Zmniejsz liczbę porzucań koszyków, edytując płatność WooCommerce
Opublikowany: 2024-12-23Czy chcesz dowiedzieć się, jak edytować i optymalizować stronę kasy WooCommerce? To jedna z najlepszych strategii zwiększania sprzedaży, poprawy współczynników konwersji i ograniczenia porzucania koszyków. Chociaż domyślna płatność WooCommerce działa, jest mnóstwo miejsca na ulepszenia.
Brzmi obiecująco? Zanurzmy się!
W tym artykule odkryjesz:
- Jak edytować stronę kasy WooCommerce.
- Najlepsze praktyki i strategie optymalizacji stron koszyka i kasy.
- Najlepsze narzędzia i wtyczki, które pomogą Ci zwiększyć konwersje.
- Jak mierzyć skuteczność strategii realizacji transakcji.
Zrozumienie optymalizacji transakcji WooCommerce po porzuceniu koszyka
Czy wiesz dlaczego odwiedzający porzucają swoje koszyki? Większość twierdzi, że proces realizacji transakcji jest powolny, dodatkowe koszty są zbyt wysokie lub nie budzi zaufania.
Doświadczenie w realizacji transakcji odgrywa ważną rolę w tym, czy ludzie dokończą zakupy, czy porzucą koszyki i opuszczą Twoją witrynę. Przyjazny dla użytkownika proces realizacji transakcji ułatwia klientom zakup, co zwiększa współczynniki konwersji (odsetek odwiedzających, którzy sfinalizowali zakup).
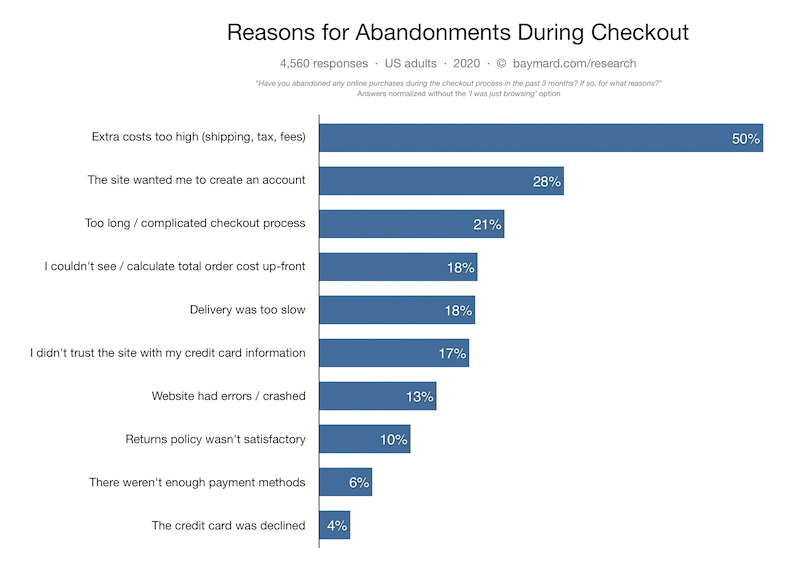
Oto kilka interesujących współczynników konwersji i statystyk witryny, które pokazują wpływ dobrze zaprojektowanego procesu realizacji transakcji na porzucanie koszyka.

Kluczowe wnioski:
- Połowa kupujących prawdopodobnie opuści koszyk ze względu na nadmierne opłaty za wysyłkę, podatki i manipulację.
- Prawie jedna trzecia kupujących nie dokona zakupu, jeśli zostanie zmuszona do założenia konta.
- 21% porzuci koszyk, jeśli proces będzie zbyt długi i zbyt skomplikowany.
Nic dziwnego, że usprawnienie przepływu transakcji może bezpośrednio wpłynąć na współczynniki konwersji.
Jak edytować stronę realizacji transakcji WooCommerce, aby ograniczyć porzucanie koszyków
Możesz łatwo edytować stronę kasy WooCommerce bezpośrednio z edytora WordPress. Najpierw przyjrzyjmy się domyślnemu projektowi strony kasy WooCommerce. Jeśli nie zmienisz niczego na stronie realizacji transakcji, Twoim klientom zostaną wyświetlone następujące pola WooCommerce:
- Informacje kontaktowe
- Szczegóły rozliczenia
- Imię i nazwisko
- Adres (miasto, kraj, powiat i kod pocztowy/kod pocztowy)
- Numer telefonu
- Notatki do zamówienia
- Opcje płatności
- Oświadczenie o polityce prywatności
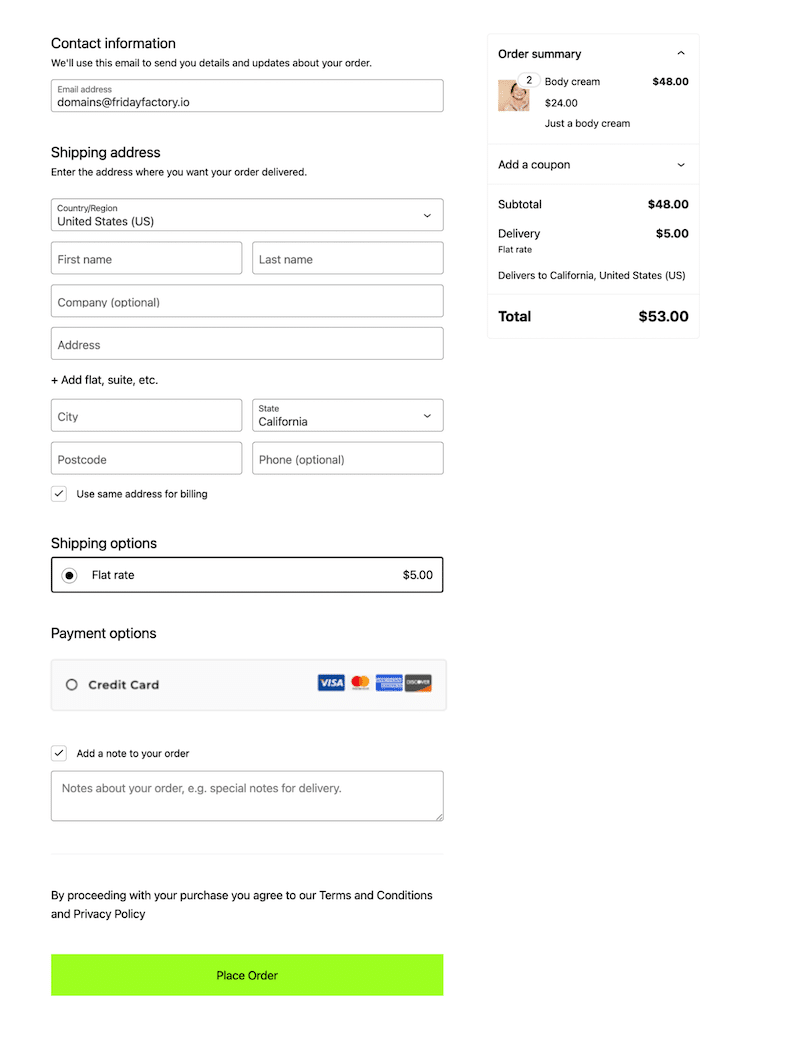
Wizualnie nie ma tu wieloetapowego procesu, jest po prostu dość długa strona z kilkoma polami do wypełnienia:

Zmieńmy to w czterech prostych krokach! Oto jak edytować stronę realizacji transakcji WooCommerce.
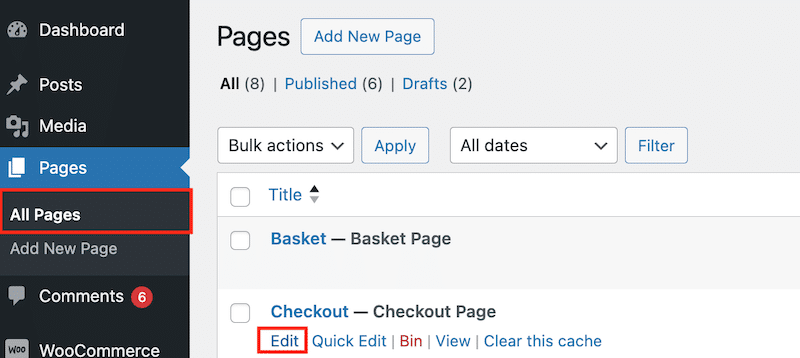
Krok 1. Zlokalizuj i otwórz stronę kasy WooCommerce
Przejdź do Strony > Wszystkie strony i kliknij przycisk Edytuj w sekcji Strona kasy .

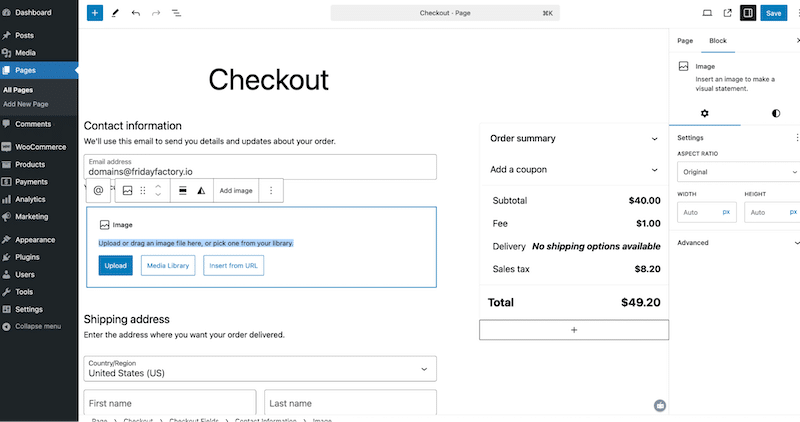
Krok 2. Edytuj stronę kasy za pomocą edytora
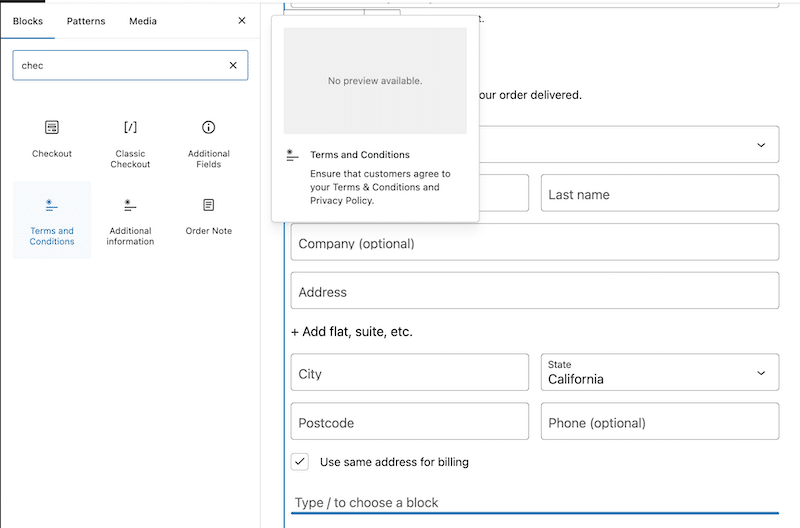
Możesz usunąć lub dodać dowolne pola na stronie realizacji transakcji. Za pomocą edytora możesz także dodać zdjęcia i inne ważne informacje.

Na przykład możesz także dodać dodatkowe pola za pomocą bloków WooCommerce, takie jak warunki lub uwagi do zamówienia.

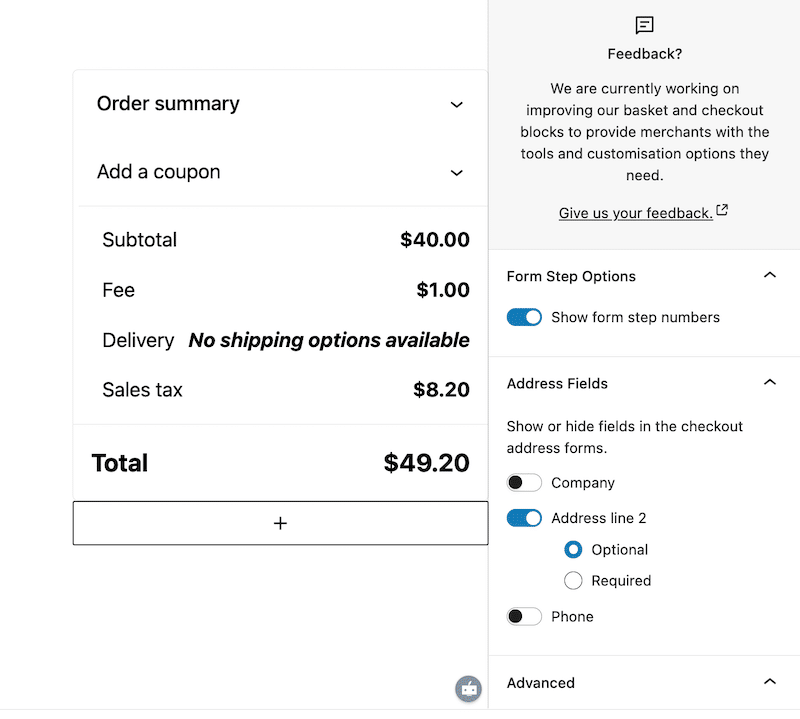
Na koniec możesz włączyć lub wyłączyć niektóre informacje i ustawić je jako „opcjonalne” lub „wymagane”.

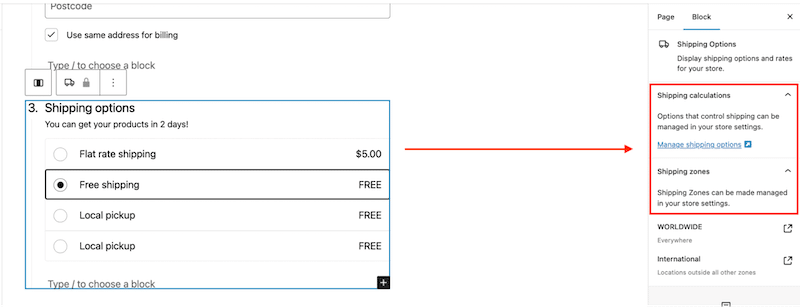
Krok 3. Edytuj informacje dynamiczne
Pola dynamiczne na stronie realizacji transakcji nie mogą być edytowane za pomocą edytora. Aby zobaczyć pewne zmiany, musisz dostosować ustawienia w interfejsie WooCommerce > Ustawienia .
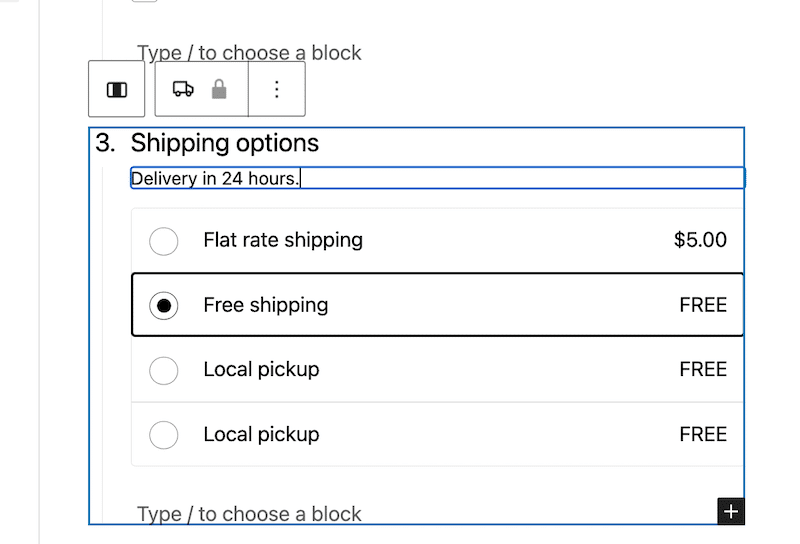
Przykładowo, jeśli chcesz edytować opcje wysyłki, musisz przejść do panelu Ustawienia wysyłki . Z poziomu edytora nie da się tego zrobić.

Krok 4. Obserwuj zmiany strony kasy w interfejsie użytkownika
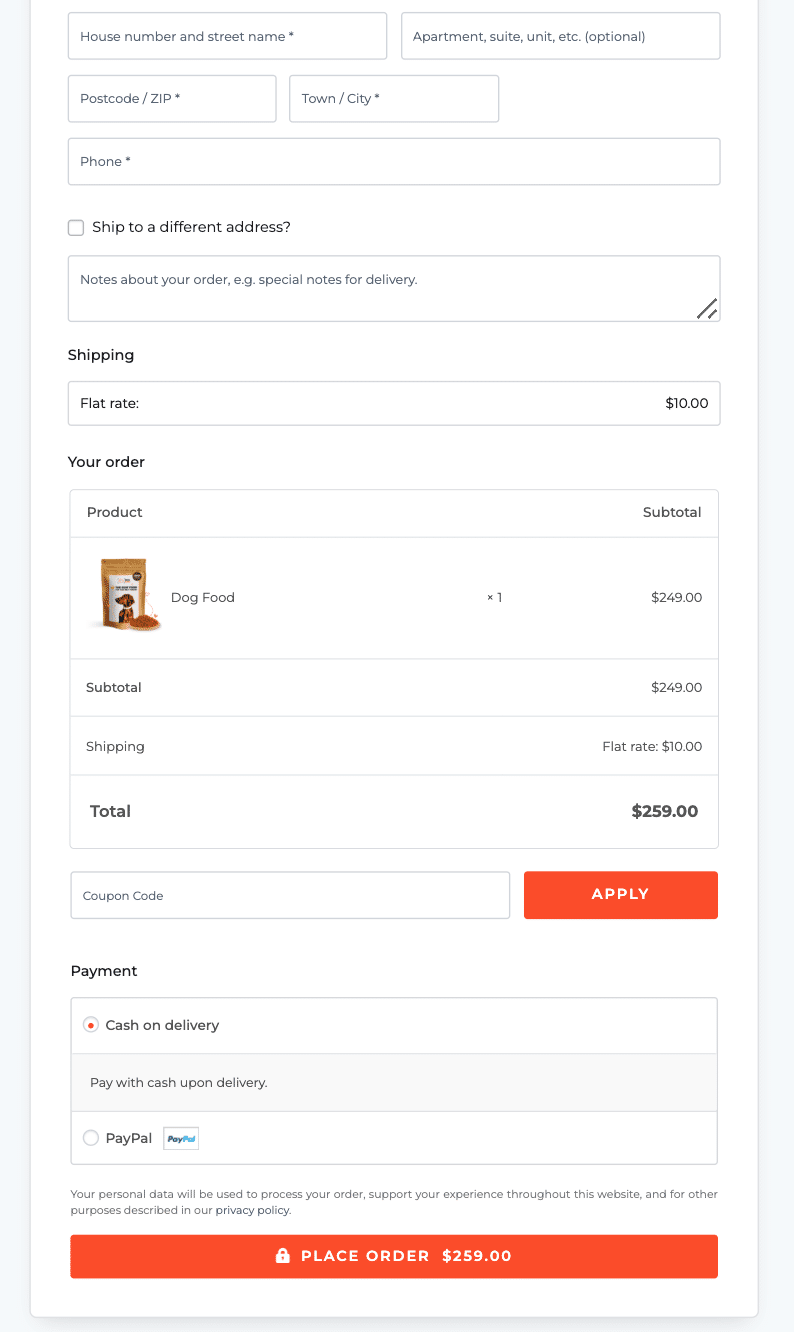
Wprowadziliśmy kilka zmian, aby zoptymalizować stronę realizacji transakcji i ograniczyć liczbę porzucań koszyków. Oto drobne ulepszenia, które wdrożyliśmy i wszystkie są dostępne w podstawowej wersji wtyczki WooCommerce:
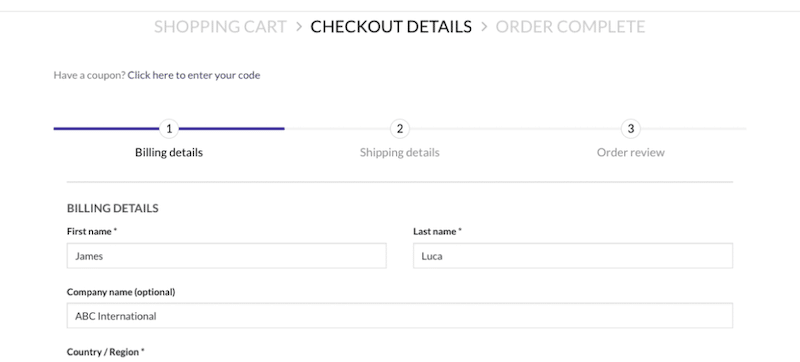
- Dodaliśmy ponumerowane kroki, które prowadzą użytkowników przez cały proces realizacji transakcji.
- Zaprojektowaliśmy krótszą i szybszą procedurę realizacji transakcji.
- Zachowaliśmy tylko niezbędne pola. Na przykład, ponieważ nasza firma nie oferuje kodów promocyjnych, usunęliśmy pole z kodem promocyjnym. Dodatkowo, ponieważ kierujemy ofertę wyłącznie do klientów B2C, usunęliśmy pola „Nazwa firmy” i „Numer VAT”.
- Dodaliśmy PayPal jako dodatkową bramkę płatniczą.
| Domyślna strona realizacji transakcji WooCommerce. | Zoptymalizowana strona kasy WooCommerce. |
6 typowych problemów, których należy unikać podczas edytowania strony realizacji transakcji WooCommerce
Jeśli planujesz wprowadzić zmiany na stronie realizacji transakcji, pamiętaj, że chociaż można ją dość łatwo dostosować, istnieje sześć typowych problemów, które możesz przypadkowo przeoczyć podczas tego procesu. Oto, na co musisz uważać, aby nie zaszkodzić wygodzie użytkownika i utracie potencjalnej sprzedaży.
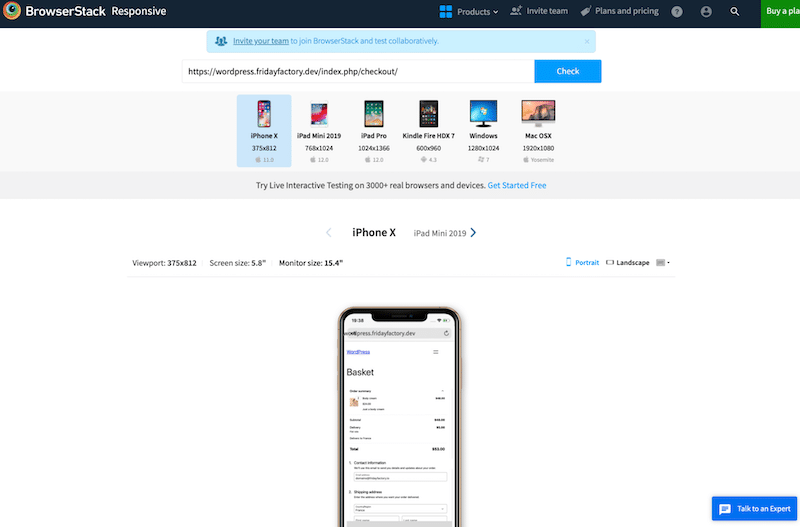
1. Ignorowanie optymalizacji mobilnej
Ponad dwie trzecie potencjalnych klientów robi zakupy za pomocą telefonów, więc strona kasy, która nie jest dostosowana do urządzeń mobilnych (np. z krótkim wezwaniem do działania), może powodować frustrację i rezygnację.
Szybki hack : Upewnij się, że Twoja strona kasy jest w pełni responsywna. Za każdym razem, gdy wprowadzasz zmianę, przetestuj stronę na urządzeniach mobilnych, aby zobaczyć, jak wygląda i działa. Narzędzie takie jak BrowserStack może pokazać, jak Twoja strona wygląda na różnych urządzeniach.

2. Nie branie pod uwagę czasu ładowania strony
Wolno ładująca się strona realizacji transakcji może spowodować, że użytkownicy porzucą zakupy. Dlatego po wprowadzeniu zmian na stronie należy zawsze sprawdzić wydajność za pomocą narzędzi takich jak PageSpeed Insights lub GTmetrix.
Szybki hack : Unikaj ciężkiego kodu i niepotrzebnych elementów projektu, które spowalniają stronę. Użyj łatwej i wydajnej wtyczki wydajnościowej, takiej jak WP Rocket! W następnej sekcji podamy więcej szczegółów na temat strategii optymalizacji procesu realizacji transakcji.
3. Niezapewnienie wystarczających opcji płatności
Ograniczanie metod płatności może zaszkodzić współczynnikom konwersji, ponieważ klienci nie będą czuć się komfortowo podczas zakupów w przypadku nieznanej im metody ucieczki przed płatnościami.
Szybki hack : aby dostosować się do różnych preferencji, zaoferuj wiele opcji płatności, takich jak karty kredytowe, PayPal i portfele cyfrowe. Przejdź do WooCommerce > Płatności i dodaj więcej bramek płatniczych do strony kasy.
4. Wymuszanie utworzenia konta
Wymaganie od użytkowników utworzenia konta przed sfinalizowaniem zakupu powoduje niepotrzebne tarcia.
Szybki hack : Zawsze udostępniaj opcję realizacji transakcji jako gość, aby proces był szybszy i łatwiejszy. Możesz to włączyć w WooCommerce > Ustawienia kont i prywatności .
5. Zapominanie o dodaniu jasnych zasad wysyłki i dostawy
Twoi klienci chcą wiedzieć dokładnie, jak i kiedy otrzymają zamówienie. Twoi klienci prawdopodobnie nie sfinalizują zakupu bez jasnych zasad wysyłki i dostawy.
Szybki trik : aby uspokoić użytkowników, wyeksponuj koszty wysyłki, terminy dostaw i opcje (np. dostępna jest wysyłka ekspresowa) na stronie kasy.
6. Przemyślenie procesu realizacji transakcji i użycie starego projektu
Dodanie zbyt wielu pól lub kroków do procesu realizacji transakcji to najlepszy sposób na przytłoczenie użytkownika i skłonienie go do porzucenia zakupu. Co więcej, stary projekt zmniejszy zaufanie do Twojej firmy. Jednak użycie nowoczesnego motywu WordPress będzie miało pozytywny wpływ na wygodę użytkownika.
Szybki hack : trzymaj się tylko niezbędnych pól, takich jak imię i nazwisko, adres i szczegóły płatności. Unikaj obowiązkowych pól niekrytycznych, takich jak „urodziny”.
Teraz, gdy już wiesz, czego nie robić w związku z realizacją transakcji w WooCommerce, zapoznaj się z kolejnymi sekcjami, aby wdrożyć najlepsze praktyki w celu jej optymalizacji.
7 strategii dostosowywania płatności WooCommerce i zwiększania współczynnika konwersji
Edytowanie strony kasy WooCommerce za pomocą edytora WordPress to świetny pierwszy krok w kierunku poprawy współczynników konwersji, ale opcje są ograniczone. Podamy przykład każdej optymalizacji, a jeśli dana funkcja nie jest dostępna w podstawowej wersji WooCommerce, zarekomendujemy dodatkowe narzędzia, które mogą pomóc.
Przyjrzyjmy się 7 strategiom, które możesz wdrożyć, aby zoptymalizować realizację transakcji WooCommerce i zwiększyć współczynniki konwersji.
1. Maksymalizuj prędkość i wydajność
Jeśli Twoja witryna WooCommerce działa wolno, a proces realizacji transakcji ładuje się w nieskończoność, Twoi klienci opuszczą witrynę i pójdą do konkurencji. Aby tego uniknąć, konieczne jest skupienie się na szybkości i wydajności strony. Aby proces zakupów był szybki, możesz zastosować wiele optymalizacji, np.:
- Zoptymalizuj zdjęcia produktów, stosując kompresję w celu zmniejszenia rozmiaru pliku.

- Zaimplementuj buforowanie i kompresję GZIP.
- Optymalizuj pliki JavaScript i CSS.
- Skorzystaj z szybkiego i bezpiecznego dostawcy usług hostingowych.
- Użyj lekkiego motywu.
Statystyki współczynnika konwersji (źródło: statystyki szybkości strony WP Rocket)
- Co drugie opóźnienie w ładowaniu strony mobilnej, konwersja może spaść nawet o 20%.
- Prawie 90% użytkowników mobilnych opuści witrynę, jeśli będzie ona powolna (źródło: Linearity).
- Strona, która ładuje się w ciągu 1 sekundy, ma współczynnik konwersji e-commerce 2,5 razy wyższy niż witryna, która ładuje się w 5 sekund.
Przykład
Wyobraź sobie, że robisz zakupy online, a kiedy nadchodzi czas kasy, proces jest prosty, szybki i bezpieczny. Wszystkie kluczowe szczegóły – takie jak cena i opłaty za dostawę – są wyraźnie wyświetlane na jednym ekranie. Jest dużo większe prawdopodobieństwo, że sfinalizujesz zakup.
A teraz wyobraź sobie sytuację odwrotną: witryna ładuje się powoli i ulega awarii. Sfrustrowany możesz zdecydować się porzucić koszyk i wyjść bez zakupu.
Czy potrzebujesz dodatkowej wtyczki poza WooCommerce?
Chociaż wydajność jest sercem tej strategii, WooCommerce nie jest wtyczką zwiększającą wydajność, więc będziesz potrzebować dodatkowych narzędzi, aby przyspieszyć swoją witrynę.
️ Polecane wtyczki
- WP Rocket: jak wspomniano powyżej, jest to najłatwiejsza i najpotężniejsza wtyczka zwiększająca wydajność, która po aktywacji wdraża 80% najlepszych praktyk dotyczących wydajności, zapewniając znaczny wzrost szybkości Twojej witryny.
Przyjrzyjmy się kilku interesującym funkcjom, które pomagają poprawić wydajność i zmniejszyć liczbę porzucań koszyków:
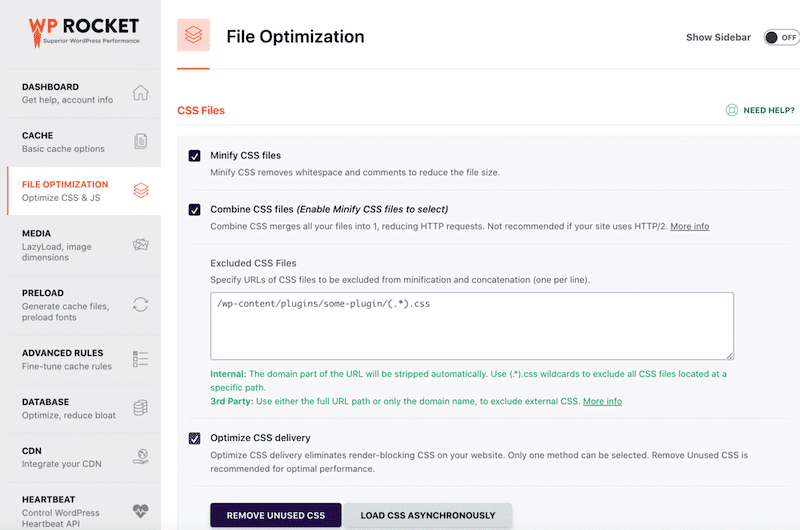
WP Rocket stosuje 80% najlepszych praktyk po aktywacji, w tym buforowanie, pamięć podręczną wstępnego ładowania, krytyczną optymalizację obrazu, automatyczne renderowanie z opóźnieniem i kompresję GZIP.
Optymalizuje również pliki JavaScript i CSS – wśród głównych winowajców powolnej witryny – dzięki minifikacji oraz zaawansowanym i potężnym funkcjom, takim jak usuwanie nieużywanych CSS, odroczenie ładowania JS i opóźnianie wykonywania JS.
WP Rocket umożliwia leniwe ładowanie obrazów, filmów, ramek iframe i obrazów tła CSS.

- Imagify: to najłatwiejsza wtyczka do optymalizacji zdjęć produktów. Imagify kompresuje obrazy, zachowując optymalną jakość dzięki funkcji inteligentnej kompresji. Otrzymujesz szybszą witrynę, zachowując jednocześnie grafikę w wysokiej rozdzielczości dla odwiedzających.
| Wskazówka: sugerujemy przeprowadzenie testu wydajności w PageSpeed Insights przed i po użyciu Imagify i WP Rocket. |
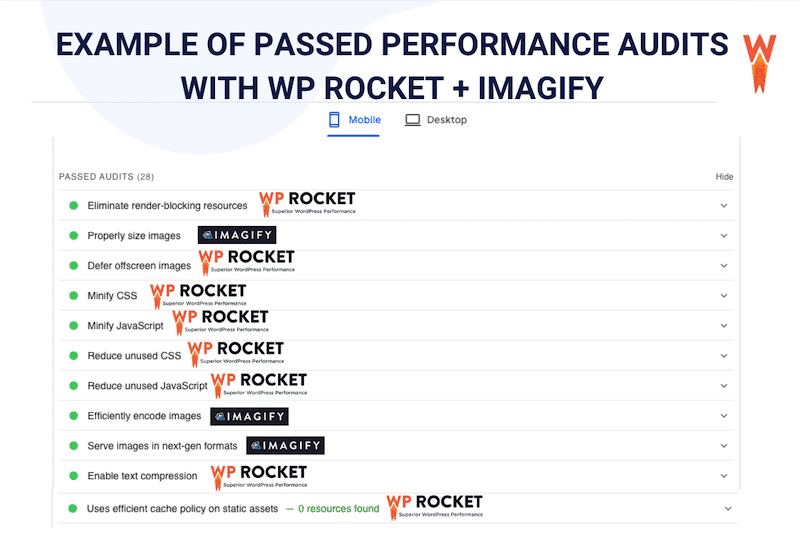
Ostatnią interesującą kwestią dotyczącą tych dwóch wtyczek jest to, że ich funkcje są zgodne z zaleceniami PageSpeed Insights dotyczącymi wydajności i wygody użytkownika, co może zwiększyć wydajność i wygodę użytkownika, a ostatecznie zmniejszyć liczbę porzucań koszyków.
PageSpeed Insights to narzędzie, które kontroluje wydajność Twojej witryny i wygodę użytkownika, wystawiając ocenę w skali do 100 wraz z kluczowymi wskaźnikami wydajności (KPI). Wskazuje także obszary wymagające ulepszeń, takie jak implementacja buforowania, optymalizacja obrazów, minimalizacja nieużywanego CSS lub JavaScript oraz poprawa wydajności kodu.
Korzystając z Imagify i WP Rocket , bezpośrednio uwzględniasz te rekomendacje, zwiększając swoje szanse na uzyskanie wyższego wyniku w PageSpeed Insights. W rezultacie wydajność Twojego sklepu WooCommerce znacznie się poprawia, co prowadzi do lepszego doświadczenia użytkownika i potencjalnie zmniejsza liczbę porzucań koszyków.
Oto na przykład, w jaki sposób Imagify i WP Rocket mogą pomóc Ci rozwiązać problemy z wydajnością i zapewnić, że proces realizacji transakcji nie będzie powolny.

| Sprawdź nasz szczegółowy przewodnik, który wyjaśnia, jak przyspieszyć powolną witrynę WooCommerce. |
2. Pokaż jasne zasady wysyłki i dostawy
Aby budować zaufanie i zarządzać oczekiwaniami klientów, już na stronie produktu powinieneś wyświetlać jasne zasady wysyłki i dostawy. Gdy kupujący dokładnie wiedzą, ile kosztuje wysyłka, szacowany czas dostawy i wszelkie dodatkowe szczegóły z góry, są bardziej skłonni do sfinalizowania zakupu na stronie kasy. Ta przejrzystość zmniejsza niepewność i pozwala uniknąć przykrych niespodzianek, które mogą prowadzić do porzucenia koszyka.

Statystyki współczynnika konwersji (źródło: Baymard)
- 21% kupujących opuściłoby Twoją witrynę i porzuciło produkt w koszyku, gdyby nie mogło z góry zobaczyć lub obliczyć całkowitego kosztu zamówienia.
Przykład
Wyobraź sobie, że masz zamiar kupić produkt online i gdy tylko dotrzesz do strony realizacji transakcji, odkrywasz nieoczekiwane wysokie opłaty za wysyłkę lub niejasne terminy dostaw, np. „wysyłka może zająć 10–20 dni roboczych”. Ten brak przejrzystości może być frustrujący i negatywnie wpływać na współczynnik konwersji.
Czy potrzebujesz dodatkowej wtyczki poza WooCommerce?
Nie są potrzebne żadne dodatkowe wtyczki. Możesz dodać klasy wysyłki i wyświetlić informacje bezpośrednio na stronach produktów i kas z poziomu administratora WooCommerce.

3. Zapewnij wygodne bramki płatnicze
Wygodne bramki płatnicze są niezbędne do optymalizacji procesu realizacji transakcji i mają bezpośredni wpływ na współczynnik konwersji. Klienci chętniej sfinalizują zakup, jeśli znajdą preferowaną przez siebie metodę płatności, np. Venmo w USA, Klarna w Niemczech czy Alma we Francji. Oferowanie różnych opcji płatności sprawia, że proces płatności staje się płynniejszy, buduje zaufanie i zmniejsza ryzyko porzucenia koszyka. Im łatwiej ułatwisz klientom płacenie, tym większe prawdopodobieństwo, że sfinalizują transakcję.
Statystyki współczynnika konwersji (źródło: StableWP)
- 40% kupujących ma większe zaufanie do sklepów internetowych oferujących wiele opcji płatności.
- 59% nie sfinalizuje transakcji, jeśli preferowana przez nich metoda płatności nie będzie dostępna.
Przykład
Załóżmy, że robisz zakupy online, ale kiedy dojdziesz do strony kasy, preferowana przez Ciebie metoda płatności jest niedostępna — Venmo dla kupujących w USA lub brak Alma dla kupujących we Francji, którzy chcą zapłacić w 4 ratach bez opłat. Ten brak wygody może sfrustrować klientów i skłonić ich do porzucenia procesu realizacji transakcji.
Czy potrzebujesz dodatkowej wtyczki poza WooCommerce?
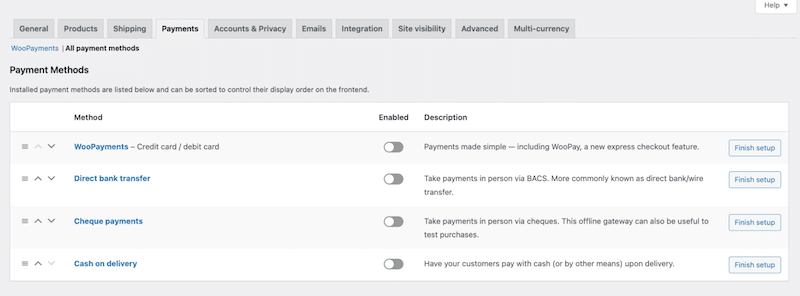
Możesz dodać dodatkowe bramki płatnicze za pomocą WooCommerce, ale w podstawowej wtyczce brakuje portfeli internetowych, takich jak Paypal. Domyślnie WooCommerce oferuje WooPayments, bezpośrednie przelewy bankowe, płatności czekiem i płatność przy odbiorze. Będziesz jednak potrzebować innej wtyczki, aby aktywować portfele internetowe, takie jak Paypal, Alipay lub Klarna.

️ Polecane wtyczki
- Płatności Paypal dla WooCommerce: umożliwia dodanie PayPal, Pay Później, Venmo, Apple Pay, Google Pay i PUI (popularne w Niemczech) do procesu realizacji transakcji.
- AliPay i WeChatPay: umożliwia przyjmowanie płatności od chińskich klientów. AliPay i WeChatPay to najpopularniejsze bramki płatnicze w Chinach.
4. Zachowaj tylko niezbędne pola i użyj funkcji automatycznego wypełniania
Gdy proces realizacji zamówienia wymaga zbyt wielu pól, klienci mogą porzucić koszyki po prostu z „lenistwa” lub frustracji. Długi formularz zawierający niepotrzebne szczegóły, takie jak utworzenie konta, urodziny lub wiele pól adresowych, może wizualnie zniechęcić kupujących – zwłaszcza na urządzeniach mobilnych – i zmusić ich do opuszczenia sklepu przed sfinalizowaniem zakupu.
W przypadku koszyka zoptymalizuj doświadczenie, pokazując niezbędne pola:
- Wyraźnie wyświetlaj liczbę elementów, rozmiar i kolory oraz wyraźny obraz produktu.
- Zezwalaj na łatwe modyfikacje, takie jak zmiana rozmiaru lub koloru albo usunięcie elementu.
- Pokaż całkowity koszt transakcji z przejrzystym podziałem: podatek VAT, opłaty manipulacyjne lub inne dodatki.
- Wyraźnie podkreśl swoje zasady dotyczące wysyłki i dostaw, np. dostawa w ciągu 24 godzin, aby określić oczekiwania i zbudować zaufanie.
Przykład
Wyobraź sobie, że znalazłeś idealną torebkę: wybrałeś kolor, rozmiar i cenę. Kiedy jednak trafisz na stronę kasy zawierającą 15 obowiązkowych pól do wypełnienia, szybko tracisz motywację i wychodzisz. Ma to wpływ na współczynnik konwersji.
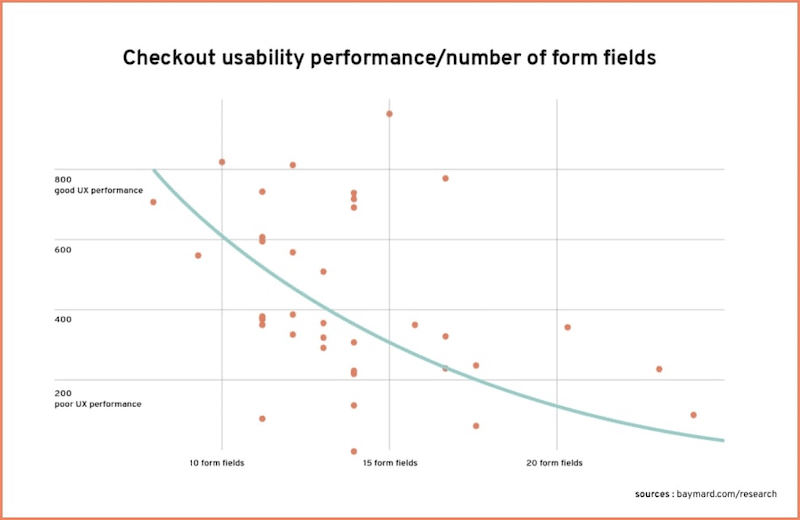
Statystyki współczynnika konwersji (źródło: Baymard)
Badania pokazują, że witryny z mniejszą liczbą pól formularzy mają większą szansę na zwiększenie współczynnika płatności w witrynie.

Czy potrzebujesz dodatkowej wtyczki poza WooCommerce?
Dzięki WooCommerce możesz aktywować lub dezaktywować różne pola bezpośrednio z edytora WordPress. Jednak do w pełni spersonalizowanego formularza o nowoczesnym i przyjaznym dla użytkownika wyglądzie będziesz potrzebować dedykowanej wtyczki lub motywu oferującego szablony WooCommerce.
Polecane narzędzia:
- Google AutoFill Adresy klientów dla WooCommerce: umożliwia użytkownikom szybkie wprowadzanie danych osobowych, oszczędzając czas i wysiłek przy użyciu interfejsu API Google.
- Pola niestandardowe dla WooCommerce: umożliwia tworzenie nieograniczonej liczby pól i wyświetlanie ich na stronach Rejestracja, Kasa i Moje konto.
- CartFlows: to jedna z najlepszych wtyczek do tworzenia niestandardowej, zoptymalizowanej strony kasy z wybranymi polami i wyglądem.
- Motywy takie jak Astra, Avada czy Divi oferują piękne szablony WooCommerce o eleganckich i nowoczesnych wzorach.
5. Spraw, aby proces realizacji transakcji był godny zaufania
Aby zwiększyć liczbę konwersji, musisz budować zaufanie na każdym etapie zakupów, od przeglądania i dodawania produktów do koszyka, aż po dokonanie płatności. Zacznij od szczegółowego opisu opisów produktów i zdjęć, aby odzwierciedlić profesjonalizm i dokładność. Dodawaj zweryfikowane recenzje z platform takich jak TrustPilot czy Google, dodając wiarygodności.
Statystyki współczynnika konwersji (źródło: Baymard)
- 17% kupujących nie poda danych swojej karty kredytowej, jeśli nie ufają całemu procesowi realizacji transakcji.
Na stronie realizacji transakcji zoptymalizuj bezpieczeństwo poprzez:
- Wyróżnianie funkcji zabezpieczeń, takich jak HTTPS, 3D Secure lub ikona kłódki, aby zapewnić użytkowników, że ich dane są bezpieczne.
- Korzystanie z przejrzystych, nowoczesnych szablonów projektów, aby zachęcić klientów do korzystania z karty kredytowej i dokończenia płatności.
Czy potrzebujesz dodatkowej wtyczki poza WooCommerce?
WooCommerce domyślnie umożliwia dodawanie ręcznych recenzji, ale będziesz potrzebować wtyczki, aby połączyć się z Trustpilot lub Google. Sam wózek jest dobrze wykonany, ale dość prosty. Jeśli np. chcesz pozwolić klientowi na zmianę wielkości koszyka, będziesz potrzebować dedykowanej wtyczki.
️ Polecane wtyczki
- Recenzje klientów WooCommerce – pomaga uzyskać więcej recenzji i dowodów społecznościowych, aby poprawić wiarygodność Twojej witryny.
- WordFence lub Sucuri – oba pomagają mieć bezpieczną witrynę WordPress i chronią przed złośliwymi atakami.
6. Zaoferuj gościom kasę
Opcja gościa pozwala łatwo sfinalizować zakup, oszczędzając czas i wysiłek. Jeśli nie chcesz stracić sprzedaży, musisz zaoferować tę opcję swoim klientom.
Statystyki współczynnika konwersji (źródło: Baymard)
- 28% kupujących nie kupi, jeśli zostaną zmuszeni do założenia konta.
Przykład
Jeśli chcesz po prostu szybko kupić kurtkę, konieczność utworzenia konta wydaje się zbyt dużym kłopotem. Bez opcji realizacji transakcji jako gość prawdopodobnie porzuciłbyś swój koszyk – chcesz kurtkę, a nie członkostwo w sklepie internetowym.
Czy potrzebujesz dodatkowej wtyczki poza WooCommerce?
Nie, możesz w tym celu skorzystać z funkcji WooCommerce.
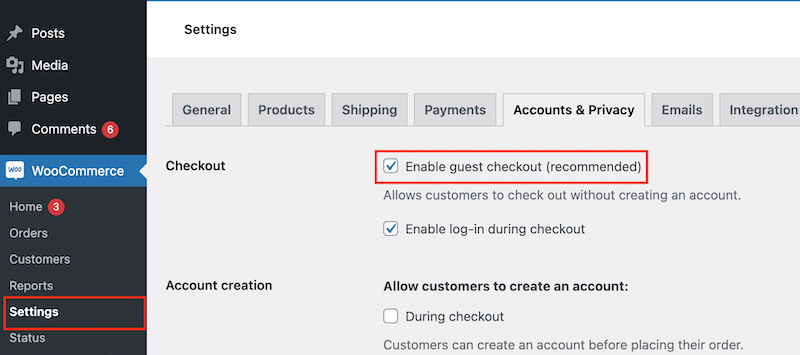
Przejdź do WooCommerce > Ustawienia > Konta i prywatność > Kasa i zaznacz opcję Włącz realizację transakcji jako gość .

7. Wybierz pomiędzy realizacją transakcji wieloetapowej lub jednostronicowej
Innym sposobem optymalizacji procesu realizacji transakcji i zwiększenia konwersji jest wybranie płatności wieloetapowej lub jednostronicowej.
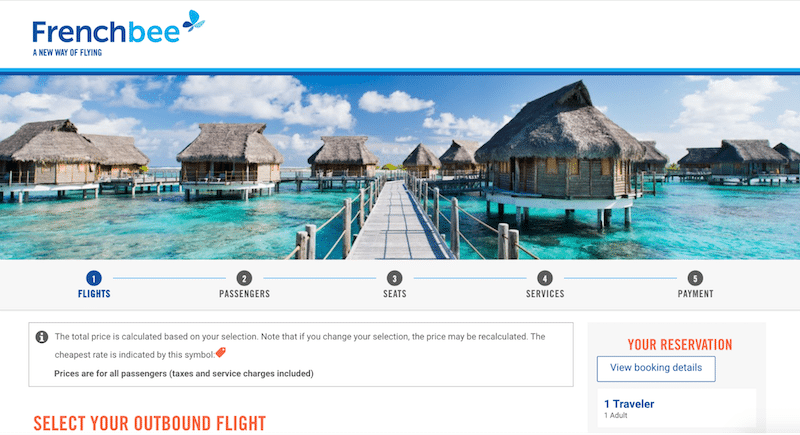
Profesjonalna, wieloetapowa kasa
Wieloetapowa realizacja transakcji idealnie nadaje się do przeprowadzenia użytkowników przez cały proces, szczególnie w przypadku starszych grup demograficznych lub osób dokonujących większych i bardziej przemyślanych zakupów. Jasne wskaźniki postępu pomagają użytkownikom zachować orientację i zmniejszyć zmęczenie. Takie podejście może zwiększyć konwersję w przypadku produktów, które wymagają szczegółowych informacji lub wiążą się ze znacznym zaangażowaniem finansowym.
Przykład
Rezerwacja biletu lotniczego do Polinezji Francuskiej. Klienci muszą krok po kroku dokładnie sprawdzać daty, opcje bagażu i dane pasażerów.

Pro jednostronicowa kasa
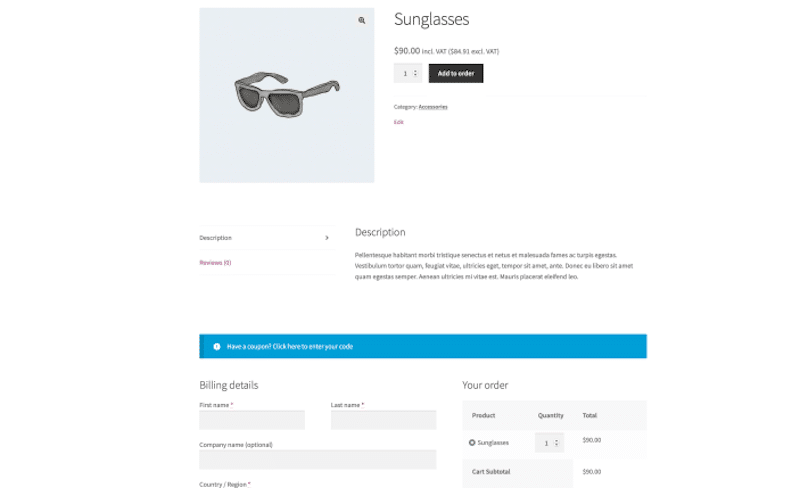
Jednostronicowa kasa jest idealna dla tanich produktów, zakupów pod wpływem impulsu i klientów znających się na technologii, którzy cenią sobie szybkość i prostotę. Jest to szczególnie skuteczne dla użytkowników mobilnych lub stałych klientów, którzy chcą szybko i bezpośrednio dokonywać zakupów ze strony produktu.
Przykład
Kupuję parę okularów przeciwsłonecznych widzianą na TikTok. Klient widzi produkt i dokonuje zakupu bez dodawania go do koszyka – a wszystko to w ciągu kilku minut.

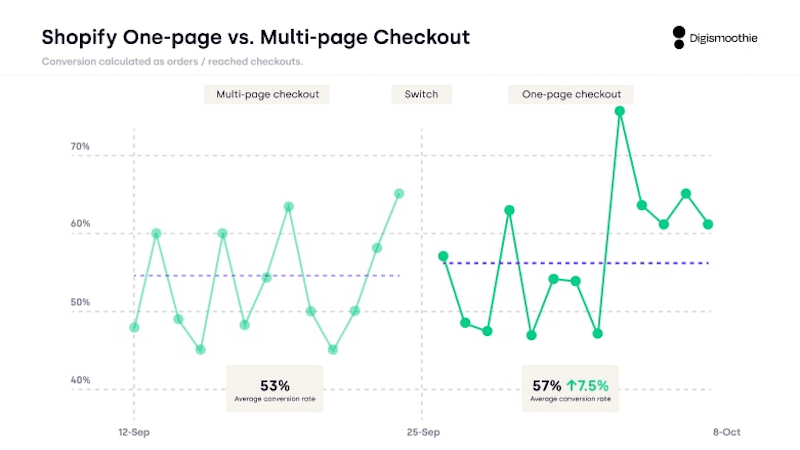
Statystyki współczynnika konwersji (źródło: DigiSmoothie)
- Współczynnik konwersji jest zwykle wyższy w przypadku transakcji jednostronicowej (+7,5%) niż w przypadku transakcji wieloetapowej.
- Dzięki kasie wieloetapowej istnieje więcej możliwości sprzedaży krzyżowej.

Czy potrzebujesz dodatkowej wtyczki poza WooCommerce?
Domyślna realizacja transakcji WooCommerce nie oferuje funkcjonalności wieloetapowej. Pozwala jedynie numerować sekcje (np. informacje rozliczeniowe, płatności itp.), ale nie dzieli ich na osobne kroki. WooCommerce oferuje jednostronicową realizację transakcji jako oddzielny etap procesu zakupu, a nie bezpośrednio na stronie produktu.
️ Polecane wtyczki
- WooCommerce One Page Checkout: upraszcza realizację transakcji na jednej stronie w celu szybkich transakcji.
- Wieloetapowa realizacja transakcji dla WooCommerce: dzieli proces na jasne etapy ze wskaźnikami postępu.

- CartFlows: to kompleksowe narzędzie do budowania zoptymalizowanych wieloetapowych i jednostronicowych procesów realizacji transakcji.

Pomiar sukcesu Twojej realizacji transakcji w WooCommerce
Skoro już wiesz, jak stworzyć skuteczny proces WooCommerce Checkout, czas wdrożyć go w swoim sklepie internetowym. Zanim dokonasz jakichkolwiek zmian, oto kilka wskazówek, które możesz zastosować, aby prawidłowo zmierzyć skuteczność realizacji transakcji.
1. Jakie są obecne doświadczenia związane z realizacją transakcji?
Aby ocenić swoje obecne doświadczenie w usłudze Checkout, zacznij od analizy istniejącego krajobrazu. Możesz utworzyć prostą tabelę z następującymi wskaźnikami KPI:
- Współczynnik konwersji : śledzi odsetek odwiedzających, którzy dokończyli zakup (np. 3 na 100 odwiedzających dokonuje zakupu, więc współczynnik konwersji wynosi 3%).
- Liczba sprzedaży : mierzy liczbę transakcji zrealizowanych dziennie lub miesięcznie (np. Twój sklep dokonuje 200 sprzedaży w miesiącu).
- Przychody : Pokazuje całkowity dochód wygenerowany ze sprzedaży (np. w grudniu zarobiłeś 10 000 euro).
- Średnia wartość zamówienia : oblicza średnią kwotę wydaną na zamówienie (np. podzielenie przychodów w wysokości 6000 EUR przez 60 zamówień daje AOV wynoszące 100 EUR).
- Współczynnik porzucenia koszyka : śledzi, ilu kupujących dodaje produkty do koszyka, ale nie finalizuje zakupu (np. 70 na 100 odwiedzających porzuca koszyk, co daje współczynnik porzuceń na poziomie 70%).
- Współczynnik realizacji transakcji : mierzy odsetek użytkowników, którzy zakończyli proces realizacji transakcji po jego rozpoczęciu (np. jeśli 50 z 60 użytkowników zakończy realizację transakcji, Twój wskaźnik wynosi 83%).
2. Czy Twój proces realizacji transakcji jest zgodny z naszą listą najlepszych praktyk
Następnie dodaj do swojej tabeli najlepsze praktyki wymienione w poprzedniej sekcji i sprawdź, czy zaznaczyłeś wszystkie pola:
- Nie zasypuj użytkowników niepotrzebnymi polami.
- Zaoferuj płatność dla gości.
- Zaproponuj szybką płatność z pięknym designem.
- Podaj wystarczającą liczbę metod płatności.
- (…)
Jeśli brakuje Ci jakichś kluczowych elementów, zastosuj wspomniane wcześniej strategie i przejrzyj wyniki tydzień później, a potem miesiąc później.
3. Wdrażaj testy A/B
Czasami przetestowanie dwóch strategii obok siebie pomaga zidentyfikować najskuteczniejszą. Testy A/B pozwalają na przykład porównać wydajność transakcji jednostronicowej i wieloetapowej.
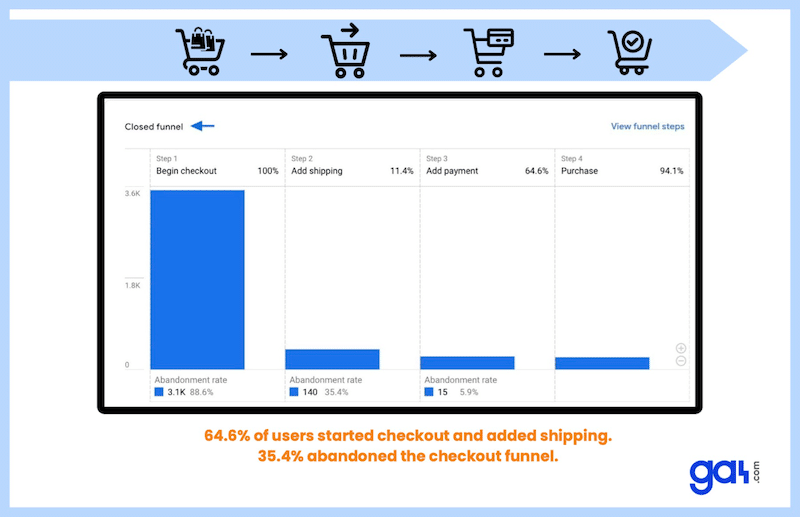
4. Zmierz wyniki za pomocą GA4
Google Analytics udostępnia funkcję o nazwie „ Raport podróży do kasy ”, która pokazuje liczbę użytkowników, którzy rozpoczęli realizację transakcji i ukończyli każdy etap ścieżki płatności. Aby otworzyć raport, przejdź do opcji Raporty > Zarabianie > Droga do kasy .

Podsumowanie
Nauczyłeś się teraz, jak edytować i optymalizować realizację transakcji w WooCommerce, aby ograniczyć porzucanie koszyków i zwiększyć liczbę konwersji. Czas wdrożyć te strategie w życie! Zacznij od upewnienia się, że Twoja witryna WooCommerce jest szybka, co jest niezbędnym krokiem, który możesz osiągnąć za pomocą zaledwie kilku kliknięć dzięki WP Rocket. Dzięki 14-dniowej gwarancji zwrotu pieniędzy nie wiąże się to z żadnym ryzykiem — wypróbuj już dziś i zaoferuj swoim potencjalnym klientom szybszą realizację transakcji!
