Jak wykonać mniej żądań HTTP w WordPressie i przyspieszyć działanie witryny?
Opublikowany: 2021-10-13Czy masz powolną witrynę WordPress? Źródłem problemu może być zbyt wiele żądań HTTP. Skrócenie czasu wczytywania strony w witrynie dzięki mniejszej liczbie żądań HTTP poprawia szybkość uzyskiwania przez użytkowników dostępu do tej zawartości i wpływa na ich ogólne wrażenia z przeglądania sieci. Szybkość ładowania strony ma znaczenie i bezpośrednio wpływa na to, jak użytkownicy myślą o korzystaniu z aplikacji lub witryny.

Ale czym są żądania HTTP? Ile należy zrobić na stronie? Z iloma prośbami masz obecnie do czynienia? Zostań z nami: w tym artykule zdefiniujemy żądania HTTP, wyjaśnimy, dlaczego są ważne, jak je mierzyć i jak je utrzymywać na niskim poziomie .
Co to są żądania HTTP?
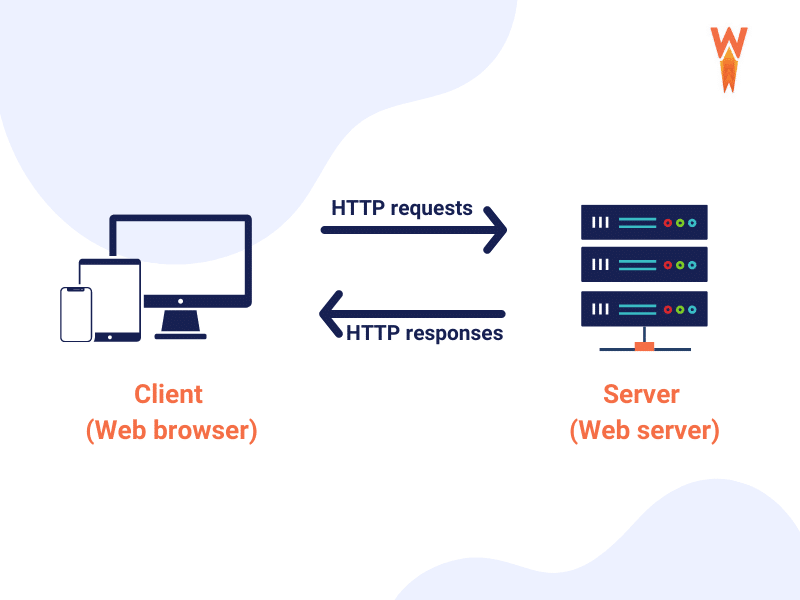
HTTP to protokół komunikacyjny używany do dostarczania treści i danych (plików HTML, CSS, obrazów, filmów itp.) w Internecie. Sieć WWW to rozległe miejsce z dużą ilością informacji przechowywanych na serwerach, prawda? Jeśli chcesz uzyskać dostęp do tych treści, Twoja przeglądarka musi wysyłać żądania i odbierać odpowiedzi. Bez żądań nie ma skutecznej komunikacji między Tobą a serwerem.
Żądanie HTTP może być również postrzegane jako warstwa komunikacji między użytkownikiem a serwerem. Wiadomość wysyłana przez klienta nosi nazwę HTTP (Hypertext Transfer Protocol), co pomaga w efektywnym ustrukturyzowaniu wiadomości żądań w trzech częściach: wiersz żądania, nagłówek i treść.

Jak widać, za każdym razem, gdy odwiedzasz witrynę, wysyłane są żądania HTTP w celu wyświetlenia treści. W związku z tym im więcej żądań HTTP wysyłanych jest na stronie, tym dłużej trwa ładowanie.
Być może zastanawiasz się, ile żądań HTTP to „za dużo” żądań HTTP? Przyjrzyjmy się kilku kluczowym liczbom, abyś wiedział, gdzie umieścić swoją witrynę WordPress:
- Znakomita wydajność: uzyskiwanie żądań HTTP poniżej 25 na stronę
- Zdrowa wydajność: utrzymywanie żądań HTTP poniżej 50 na stronę
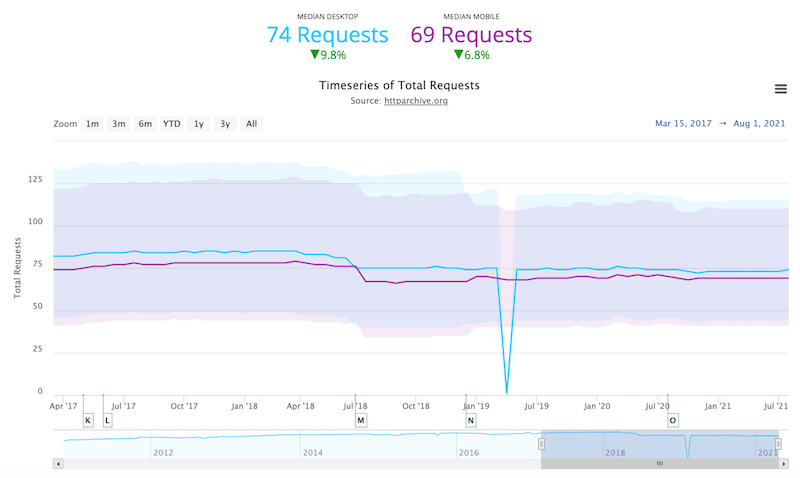
- Średnia żądań HTTP w sieci: 70 żądań HTTP

| Podsumowując: Nie wszystkie żądania HTTP są złe. Twoja witryna WordPress potrzebuje ich do renderowania treści i dobrego wyglądu. Nie potrzebujesz tylu żądań HTTP, ile masz (utrzymuj ich poniżej 50 na stronę). ️ Chodzi o równowagę: jak najmniej żądań HTTP bez poświęcania doświadczenia użytkownika. |
Utrzymanie witryny w dobrym stanie jest ważne, ponieważ zbyt wiele żądań HTTP spowalnia witrynę. Wyjaśnimy dlaczego w następnej sekcji.
Dlaczego powinieneś zmniejszyć liczbę żądań HTTP
Aby zachować dużą szybkość i wydajność, należy wykonywać mniej żądań HTTP. Yahoo powiedział, że „80% czasu reakcji użytkownika końcowego jest spędzane na froncie”. Innymi słowy, na wydajność wpływają głównie obrazy, arkusze stylów i skrypty, które są renderowane dzięki żądaniom HTTP.
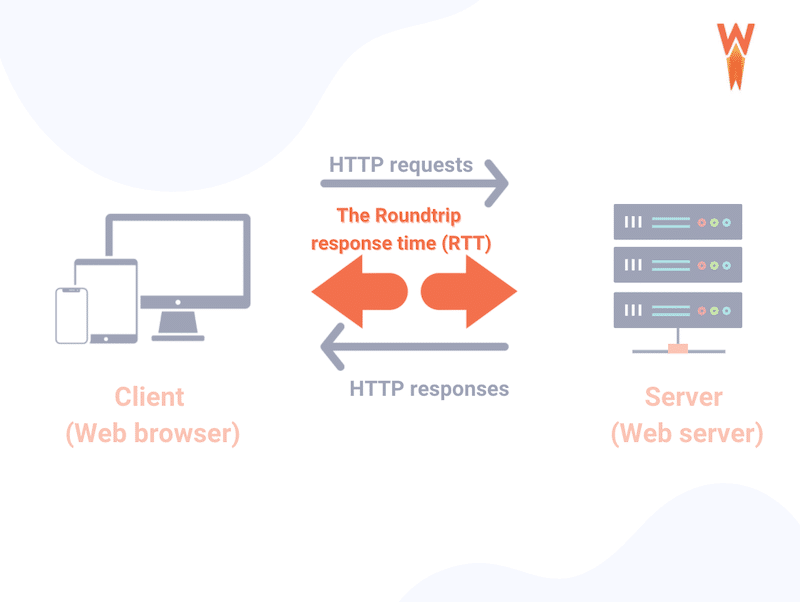
Są kluczowym elementem wyświetlania treści, ale ładowanie się między serwerem a użytkownikiem zajmuje trochę czasu. Ten obieg danych w obie strony nazywa się czasem odpowiedzi w obie strony (RTT):

Innym powodem wykonywania mniejszej liczby żądań HTTP jest dbanie o kondycję podstawowych wskaźników internetowych, a zwłaszcza kluczowego wskaźnika wydajności (Largest Content Paint – LCP).
LCP określa, jak szybko ładuje się pierwszy znaczący fragment treści. Chodzi o postrzeganie szybkości przez użytkowników.
| Oto przewodnik, który powinieneś przeczytać: Jak poprawić swój wynik LCP na WordPressie. |
Trzy czynniki wpływają na wynik LCP Twojej witryny WordPress: wolne czasy odpowiedzi serwera, blokujące renderowanie JavaScript i CSS oraz powolny czas ładowania zasobów. Dlatego zmniejszenie liczby żądań HTTP jest kluczem do szybszych stron. Im mniej żądań HTTP wysyła Twoja witryna, tym szybciej może załadować najważniejszą treść (LCP) do użytkownika.
Podsumowując:
| Dużo plików w Twojej witrynie WordPress? → Otrzymujesz wiele żądań HTTP Duże i ciężkie pliki? → Otrzymujesz dłuższe żądania HTTP Dłuższe żądania HTTP → Zwiększ rzeczywisty czas ładowania Zmniejsz liczbę żądań HTTP → Pozytywny wpływ na LCP |
I pamiętaj, że jeśli użytkownicy mogą szybciej uzyskać dostęp do Twoich treści, zwiększasz szanse, że pozostaną na stronie i będą wchodzić w interakcję z Twoją witryną. Interakcja oznacza również, że mogą kupować Twoje produkty… I nie tylko unikniesz frustracji odwiedzających, ale Google również pokocha Twoją witrynę.
To prowadzi nas do kolejnego kluczowego pytania: ile żądań HTTP tworzy Twoja witryna WordPress?
Jak testować i mierzyć żądania HTTP Twojej witryny?
Istnieje kilka narzędzi online symulujących żądania HTTP w Twojej witrynie WordPress, a mianowicie:
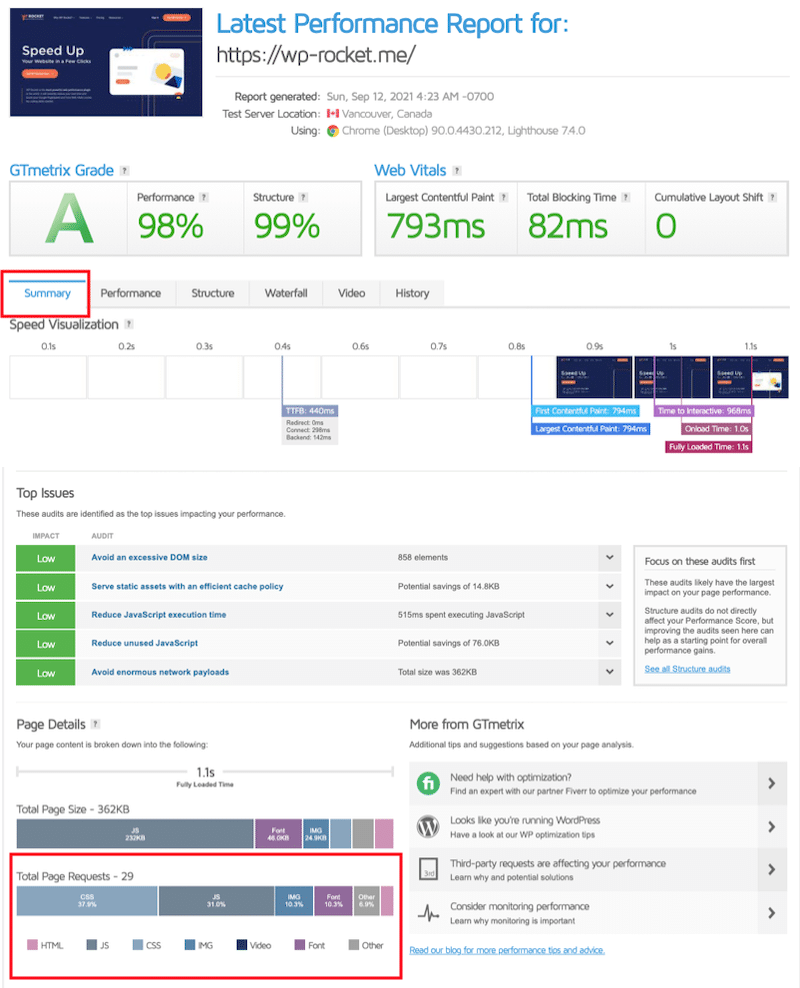
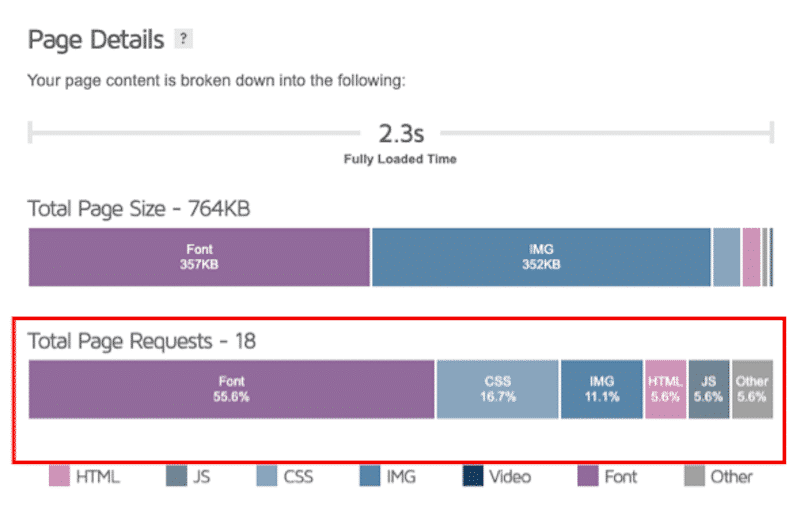
- GTmetrix ( musisz mieć darmowe konto, aby uzyskać dostęp do szczegółów swojej strony ) — po prostu wpisz adres URL swojej witryny, uruchom audyt i otwórz zakładkę „Podsumowanie ” . Przewiń w dół do ostatniej sekcji o nazwie „Szczegóły strony”, aby dowiedzieć się, ile żądań wysyła Twoja strona.

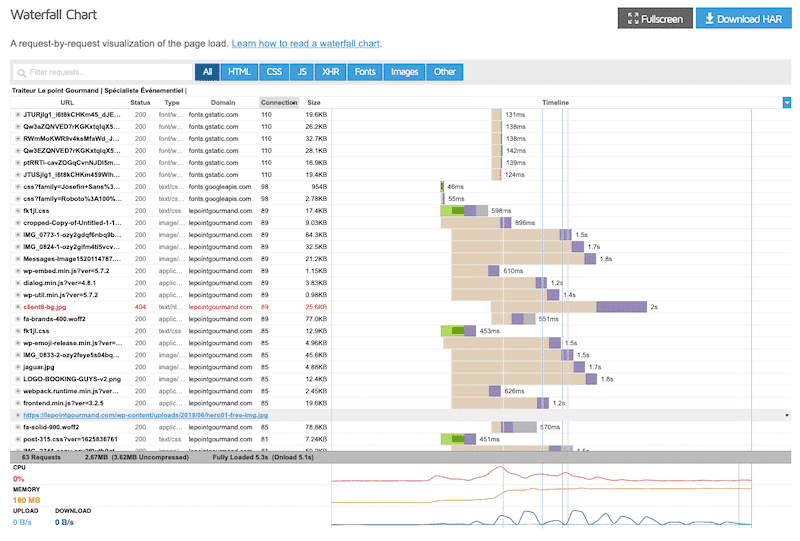
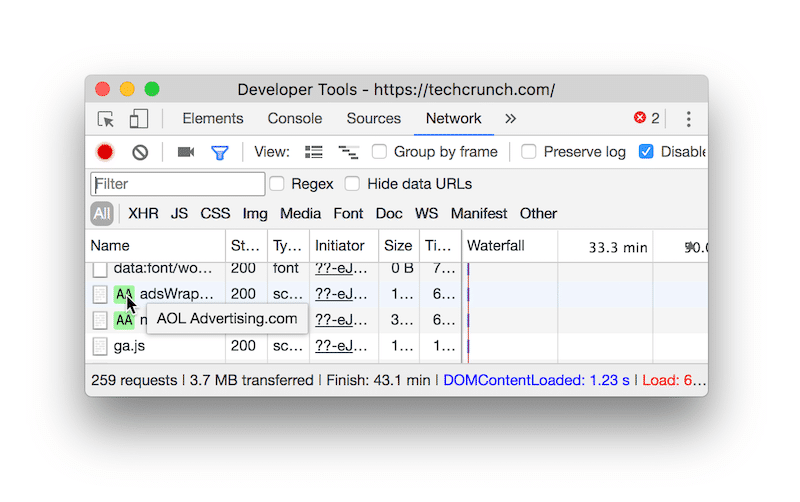
Karta kaskadowa to świetny sposób na sprawdzenie, jak długo trwają poszczególne żądania HTTP w Twojej witrynie:

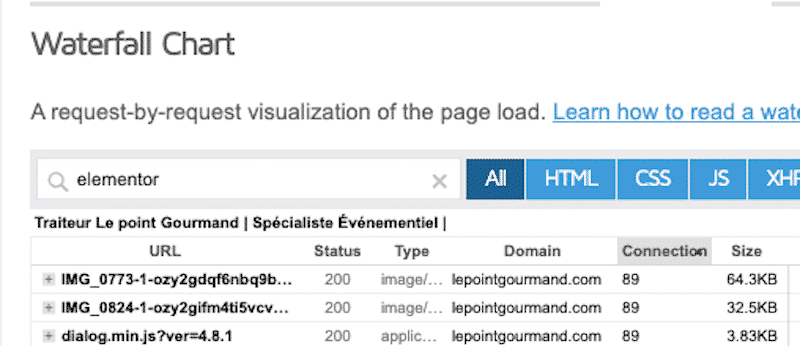
Możesz także spojrzeć na żądania HTTP pochodzące z określonej wtyczki, takiej jak Elementor:

| GTmetrix jest oparty na technologii Lighthouse. Jeśli chcesz dowiedzieć się więcej o wskaźnikach KPI Lighthouse, mamy szczegółowy samouczek skupiający się na tym, jak poprawić wynik wydajności Lighthouse. |
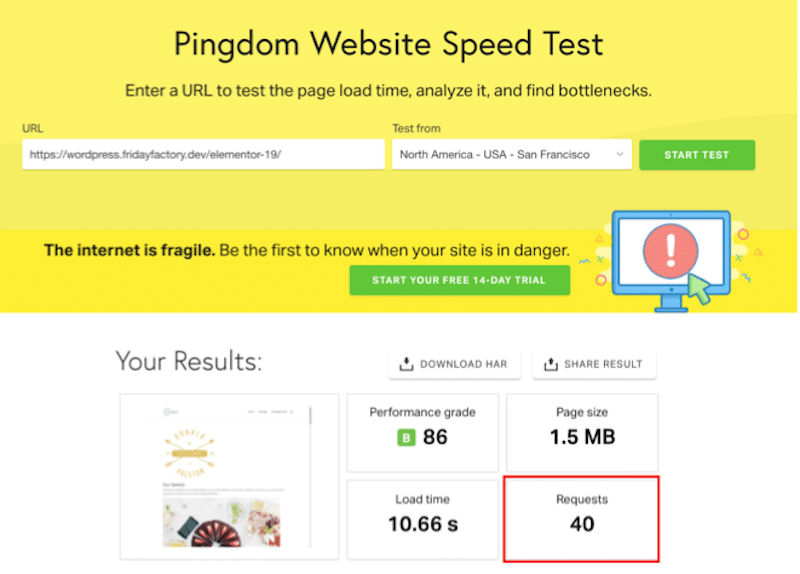
- Pingdom — po prostu umieść swój adres URL w polu, aby dowiedzieć się, ile żądań HTTP wywołuje Twoja strona:

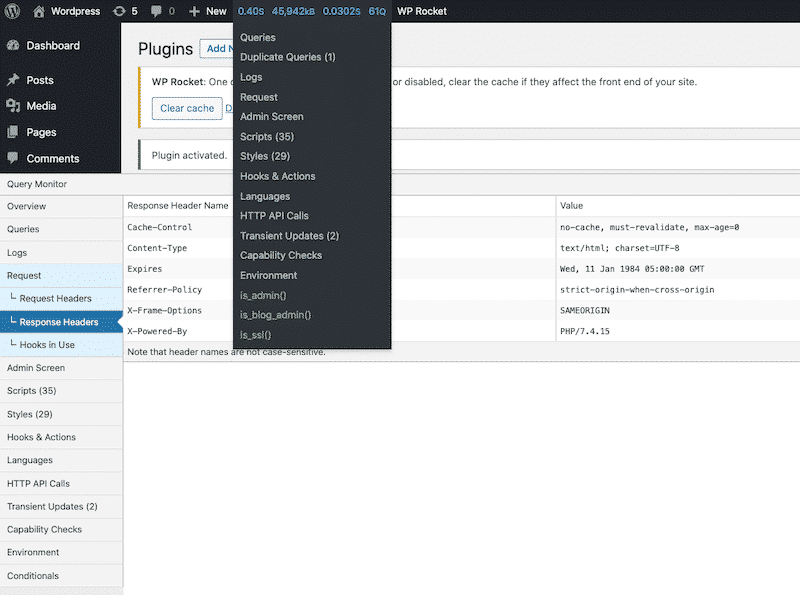
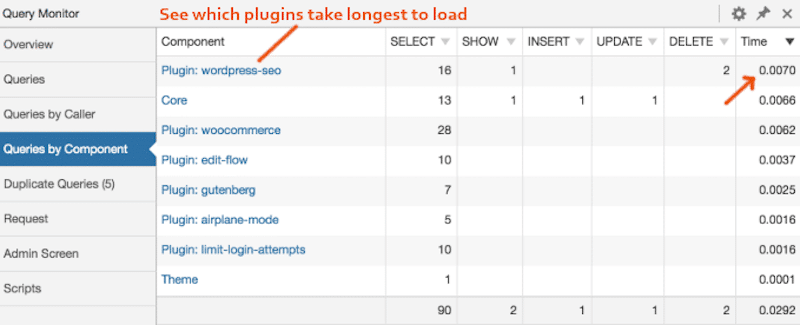
- Query Monitor — bezpłatne narzędzie do debugowania do identyfikacji wtyczek lub skryptów spowalniających ładowanie strony. Panel HTTP API Calls wyświetla informacje o żądaniach HTTP wykonywanych podczas ładowania strony.

10 sposobów na zmniejszenie liczby żądań HTTP do Twojej witryny (ręcznie i za pomocą wtyczki)
Mniej żądań HTTP oznacza mniej bajtów do pobrania, ale rozpoczęcie tej optymalizacji może być zniechęcające. Nie martw się. Dzięki poniższej liście technik będziesz w stanie zredukować liczbę żądań HTTP. Do każdej taktyki zawsze podamy dwa rozwiązania: za pomocą wtyczki WordPress i ręcznej.
1. Połącz CSS i JavaScript
Wpływ: wysoki
Prostym sposobem na ograniczenie żądań HTTP jest połączenie wielu plików JS i CSS.
Twój motyw WordPress i wtyczki wymagają załadowania wielu arkuszy stylów CSS i JS. Wymaga to od przeglądarki załadowania wszystkich tych zasobów w celu renderowania stron internetowych, co oznacza wiele żądań HTTP.

Łączenie CSS i JS za pomocą narzędzi online:
- Minify — Łączy wiele plików CSS lub JavaScript.
- Połącz – skrypt PHP połączony z przepisywaniem adresów URL w celu łączenia i kompresji plików CSS i JavaScript.
- csscompressor.net (tylko CSS) — kompresor CSS online, szybki i darmowy w użyciu.
- jscompress.com (tylko JS) — To narzędzie do kompresji JavaScript umożliwia łączenie plików JavaScript w jeden plik.
- SmartOptimizer — biblioteka PHP, która zwiększa wydajność witryny poprzez optymalizację interfejsu użytkownika za pomocą technik łączenia.
- CSS-JS-Booster — łączy, minifikuje i gzipuje pliki CSS i JavaScript.
- CSS Crush — łączy i minimalizuje pliki CSS.
- csscompressor.net (tylko CSS) — internetowy kompresor CSS, szybki i darmowy w użyciu.
- jscompress.com (tylko JS) — To narzędzie do kompresji JavaScript umożliwia łączenie plików JavaScript w jeden plik.
Przesyłanie nowych połączonych plików CSS i JS do witryny WordPress:
Naszym celem jest umieszczenie wszystkich oddzielnych żądań w jednym pliku.
- Po prostu skopiuj/wklej cały swój kod CSS do jednego głównego pliku i ponownie prześlij plik na serwer (zrób to tylko wtedy, gdy znasz się na plikach WordPress)
- Jeśli używasz panelu C:
- Zaloguj się do swojego cPanel
- Przejdź do „Menedżera plików”
- Kliknij folder zawierający Twoją witrynę WordPress
- Utwórz folder w swoim katalogu głównym z nowym połączonym plikiem
Łączenie plików CSS i JS za pomocą wtyczki (najszybszy i najbezpieczniejszy sposób):
- WP Rocket: łączy zminifikowane pliki w jeden plik na typ pliku (CSS lub JavaScript)


- Autooptymalizacja: pomaga w łączeniu skryptów (CSS lub JavaScript).
2. Połącz obrazy z CSS Sprite
Wpływ: wysoki
Sprites CSS to świetny sposób na zmniejszenie liczby żądań HTTP wysyłanych do zasobów graficznych. Wszystkie pliki CSS w Twojej witrynie blokują renderowanie, co oznacza, że im więcej plików CSS zostanie załadowanych, tym większe prawdopodobieństwo spowolnienia witryny.
Aby tego uniknąć, powinieneś zoptymalizować obrazy w swojej witrynie i połączyć je w jeden plik. Kiedy już to zrobisz, nadszedł czas, aby pochylić się nad techniką sprite'ów CSS: użyj CSS, aby wyświetlić tylko część tego pliku obrazu tam, gdzie jest to potrzebne. Ta technika poprawia wydajność witryny, w której używanych jest wiele małych obrazów, logo lub ikon.
Możesz dowiedzieć się więcej z naszego dedykowanego artykułu na temat łączenia obrazów za pomocą sprite'ów CSS w WordPressie.

Łączenie obrazów ze sprite'ami CSS za pomocą narzędzi internetowych:
- Generator sprite CSS, edytor i kod
- Narzędzie CSSsprite
- Przejdź do witryny CSSspritetool, aby połączyć wiele obrazów w jeden za pomocą narzędzia do przeciągania i upuszczania.
- Otrzymasz połączony plik obrazu wraz z kodem CSS dla każdego przesłanego obrazu.
- Prześlij połączony plik obrazu do swojej witryny WordPress
- Dodaj kod CSS do swojej witryny WordPress za pomocą Customizer
- Wyświetlaj każdy obraz tam, gdzie chcesz, używając HTML
3. Zoptymalizuj obrazy (i usuń nieważne)
Wpływ: wysoki
Chociaż nie ma istniejącej wtyczki WordPress, która pozwalałaby na łączenie obrazów ze sprite'ami CSS, nadal możesz używać niesamowitych wtyczek do optymalizacji obrazów. Obrazy są niezbędne dla wygody użytkownika, ale oto haczyk: każdy obraz w Twojej witrynie jest oddzielnym żądaniem HTTP! W związku z tym wybieraj je mądrze i bierz pod uwagę tylko obrazy, które wnoszą wartość do treści.
Optymalizacja obrazów oznacza zmniejszenie ich wagi bez pogorszenia jakości. Nie ma sensu, aby jasny obraz był rozmazany, gdy treści nie można nawet zidentyfikować, prawda?
Oto kilka narzędzi do zmiany rozmiaru, których możesz użyć:
- Photoshop
- GIMP — bezpłatny, Windows i Mac
- IrfanView — bezpłatny dla Windows
- Podgląd na Maca — już zainstalowany!
Aby automatycznie zoptymalizować obrazy, zalecamy użycie wtyczki WordPress:
- Imagify — przez WP Media, tę samą firmę, która stoi za WP Rocket. Zoptymalizuj do 20 MB obrazów za darmo miesięcznie.
- Optimole (Optymalizacja obrazu i Lazy Load przez Optimole)
Przeczytaj nasz dedykowany artykuł, aby odkryć więcej wtyczek do optymalizacji obrazu.
Uwaga : optymalizacja obrazów nie zmniejszy bezpośrednio liczby żądań HTTP, ale zmniejszy ich rozmiar i przyspieszy ich ładowanie.
4. Włącz leniwe ładowanie obrazów
Wpływ: wysoki
Wdrożenie „leniwego ładowania” oznacza odłożenie ładowania obrazów poza obszar wyświetlania przeglądarki. W prostych słowach, jeśli odwiedzający nie przewinie się do końca, obrazy umieszczone na końcu strony nie zostaną nawet załadowane. Dzięki skryptowi Lazy Load zmniejszasz liczbę żądań HTTP, ponieważ ładujesz tylko obrazy znajdujące się w części strony widocznej na ekranie.
Ręczna implementacja skryptu leniwego ładowania:
Najpierw musisz określić, w jaki sposób będziesz ładować swoje obrazy: czy używasz tagu <img> czy CSS? Web.Dev bardzo dobrze wyjaśnia, jak zaimplementować skrypt leniwego ładowania dla obu metod. Musisz również sprawdzić, czy element znajduje się w rzutni za pomocą interfejsu API Intersection Observer.
Tak może wyglądać leniwe wczytywanie odpowiednio na obrazie i na iframe:
<img src=”image.jpg” alt=”…” loading=”leniwy”><iframe src=”video-player.html” title=”…” loading=”leniwy”></iframe>
Za pomocą wtyczki Lazy Load do automatycznego zastosowania skryptu:
- Lazy Load od WP Rocket (bezpłatny) — wyświetla zawartość tylko wtedy, gdy jest widoczna dla użytkownika.
- WP Rocket — zawiera funkcje leniwego ładowania. Jest to wtyczka premium, która ma wiele innych zalet, takich jak buforowanie, czyszczenie kodu itp.)
- Jeśli szukasz więcej wtyczek z leniwym ładowaniem, zajrzyj do naszego artykułu.
5. Zminimalizuj HTML, CSS i JavaScript
Wpływ: Średni
Zminimalizowanie kodu oznacza usunięcie z pliku niepotrzebnych spacji, komentarzy i dodatkowych znaków, aby uczynić go lżejszym. Tę technikę można zastosować do plików JavaScript, CSS i HTML. Oczywiście chodzi o uporządkowanie kodu, który nie jest kluczowy dla użytkowników końcowych.
| Przykład niezminifikowanego JS | Przykład zminimalizowanego JS |
Ręczna minimalizacja kodu :
Przed edycją pliku pobierz kopię ze swojego serwera, aby zapisać ją na swoim komputerze w celu przechowania.
- Minimalizowanie kodu HTML: otwórz arkusz kodu i usuń komentarze (<!– … –>), dodatkowe spacje, podziały wierszy i podobne treści
- Minimalizowanie CSS: usuń dodatkowe spacje i komentarze z plików CSS (/* … */) Skróć ID, klasy lub nazwy zmiennych tak bardzo, jak to możliwe
- Minifying JS: usuń komentarze JS (//) i dodatkowe spacje z kodu źródłowego. Gdy tylko jest to możliwe, przekształcaj tablice w obiekty, optymalizuj instrukcje warunkowe i znajduj odpowiedzi na podstawowe wyrażenia stałe.
Minimalizowanie kodu za pomocą narzędzia online :
- Użyj edytora kodu, takiego jak Sublime text, aby edytować plik
- Wklej swój kod w jednym z tych narzędzi online: Closure Compiler, CSS nano, JS nano, UNCSS. (Mamy pełną listę darmowych kodów minifikacyjnych do sprawdzenia).
- Zastąp stary kod nowym, zminimalizowanym kodem i prześlij go z powrotem do swojej witryny
Korzystanie z wtyczki WordPress do minimalizacji kodu :
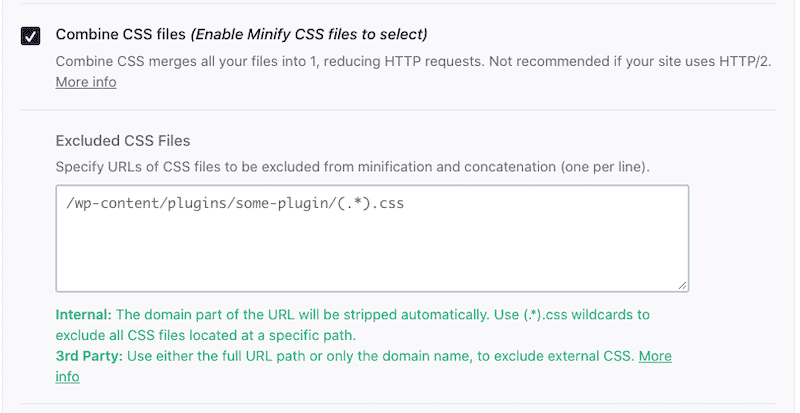
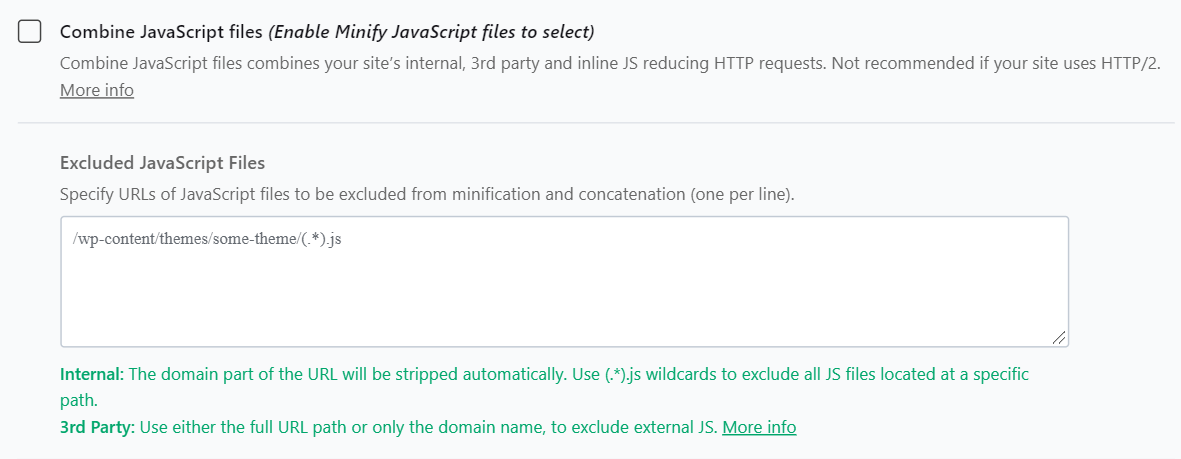
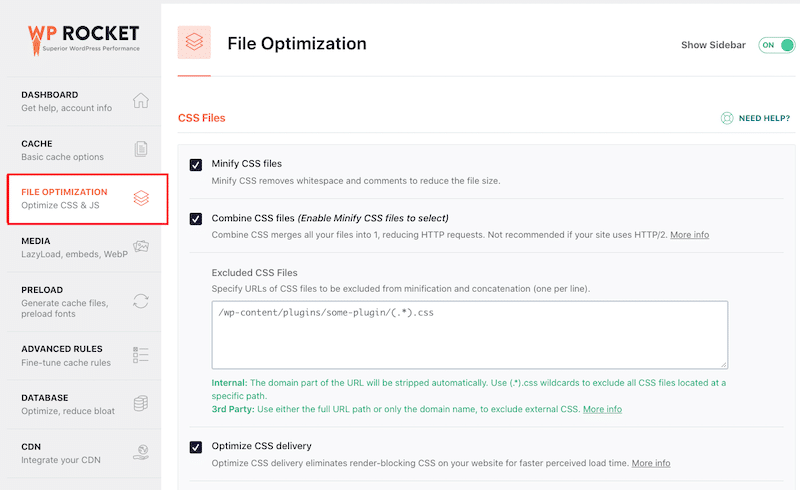
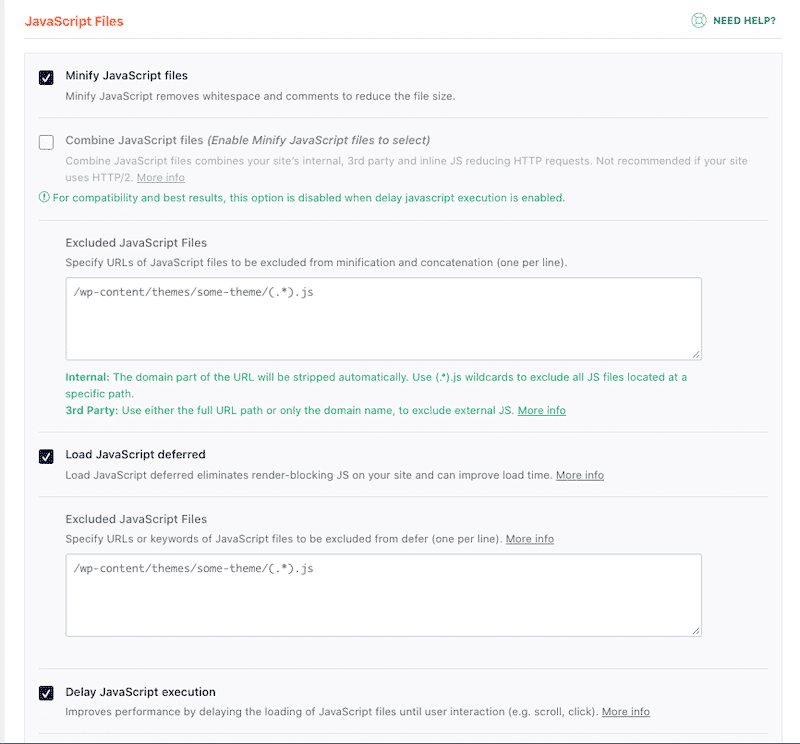
- WP Rocket — automatycznie zminimalizuj swój CSS i JS. Wystarczy zaznaczyć dwa pola. WP Rocket ma dedykowaną sekcję do optymalizacji plików.


6. Zastąp ciężkie wtyczki lekkimi
Wpływ: Średni

Powolne ładowanie Twojej witryny może wynikać z jednej lub dwóch wtyczek, które przeciążają witrynę WordPress ze zbyt dużą liczbą żądań HTTP. Aby sklasyfikować wtyczkę jako lekką, należy wziąć pod uwagę: jakość i profesjonalizm kodu, funkcje, wydajność ich wykonywania przez kod oraz rozmiar pliku.
Jak oznaczyć wolne wtyczki swojej witryny WordPress?
Załóżmy, że wahasz się między dwiema wtyczkami formularzy kontaktowych (A i B). Skorzystaj z naszych 5 kroków, aby przeprowadzić diagnozę:
- Uruchom test wydajności za pomocą Pingdom, aby sprawdzić liczbę żądań HTTP — zapisz swój wynik
- Aktywuj wtyczkę A i uruchom test ponownie - zapisz swój wynik
- Wyłącz wtyczkę A i zainstaluj wtyczkę B, aby przeprowadzić ten sam audyt
- Porównaj, ile żądań HTTP zostało dodanych dla każdej wtyczki
- Wybierz ten z mniejszą liczbą żądań HTTP i usuń powolny!
Używanie wtyczki do identyfikowania, które wtyczki spowalniają witrynę przy zbyt wielu żądaniach HTTP:
- Wtyczka Query Monitor może być używana do identyfikowania, które wtyczki szkodzą Twojej witrynie i pomagają je usunąć

7. Załaduj skrypty tylko wtedy, gdy są potrzebne (i tylko na określonych stronach)
Wpływ: Średni
Innym sposobem na zmniejszenie liczby żądań HTTP jest selektywne wyłączanie skryptów i wtyczek z określonych stron/postów, które nie muszą być ładowane.
Użyj wtyczki WordPress, aby załadować skrypt tylko wtedy, gdy jest to potrzebne:
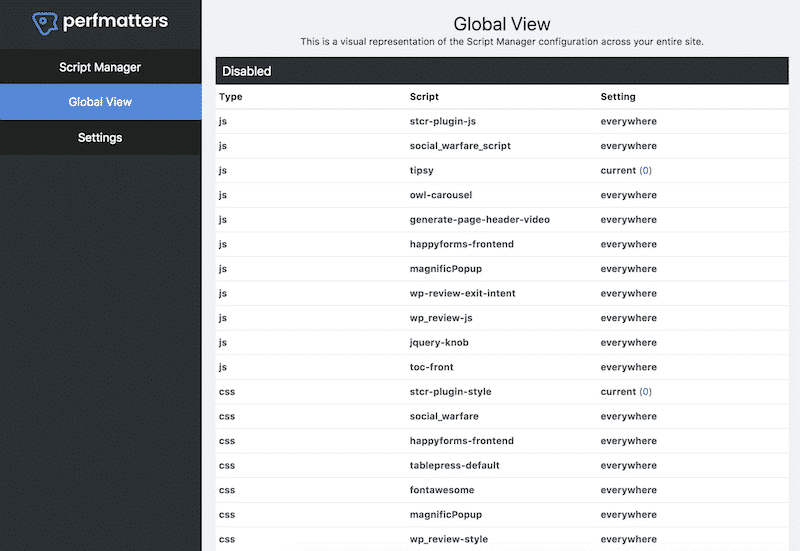
- Perfmatters — umożliwia wyłączenie skryptu na stronie lub poście.

- Asset Cleanup Pro — który jest nieco mniej przyjazny dla użytkownika, ale też spełnia swoje zadanie.

8. Ogranicz zewnętrzne skrypty / żądania HTTP
Wpływ: Średni
Ładowanie każdego skryptu innej firmy to dodatkowe żądanie HTTP wysyłane przez przeglądarkę, spowalniające działanie strony (oto, jak można zmniejszyć wpływ skryptów firm trzecich). Śledzenie wszystkich integracji z innymi firmami ma kluczowe znaczenie dla zrozumienia, które zasoby zewnętrzne spowalniają szybkość witryny. Wyjaśniamy , jak zmniejszyć liczbę żądań HTTP. Nie dajmy się mieć wpływom zewnętrznym, prawda?
Zbyt wiele żądań HTTP często wymusza pobieranie zasobów z sieci, a nie chcemy tego dla naszej wydajności.
Skrypty zewnętrzne pochodzą głównie z tagów Google Analytics, pikseli Facebooka, filmów z YouTube, przycisków udostępniania społecznościowego i tagów testów A/B. Zdecydowanie zaleca się zidentyfikowanie wszystkich plików, które dodają żądania.
Korzystanie z narzędzi do identyfikacji najcięższych skryptów zewnętrznych:
- Narzędzia zwiększające wydajność, takie jak te narzędzia Chrome DevTools, PageSpeed Insights i WebPageTest, mogą pomóc w ich identyfikacji.

Ręczna optymalizacja żądań stron trzecich :
Teraz, gdy już zidentyfikowałeś, które skrypty zewnętrzne wpływają na wydajność, możesz użyć na nich atrybutu async lub defer :
< skrypt asynchroniczny src= „script.js”> < odroczenie skryptu src= „script.js”>
Jeśli chcesz dowiedzieć się więcej o korzystaniu z obu atrybutów, zalecamy przeczytanie Web.Dev, który zawiera listę wszystkich kroków, aby skutecznie ładować JS innych firm.
Korzystanie z wtyczki w celu zmniejszenia wpływu zewnętrznych skryptów na wydajność:
- WP Rocket pomaga zmniejszyć wpływ kodu stron trzecich na wiele sposobów:
- Lokalne hostowanie plików i tagów Google Analytics.
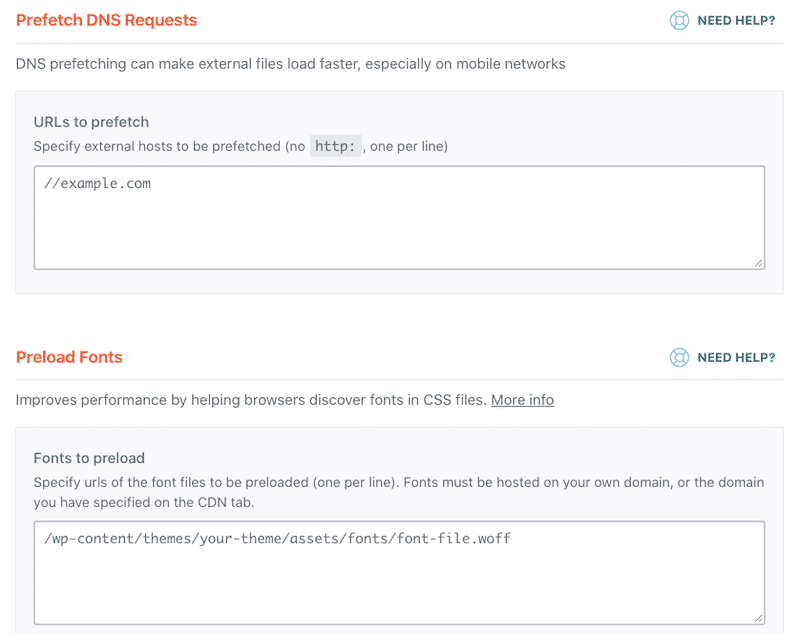
- Wstępne pobieranie żądań DNS, co oznacza, że pliki zewnętrzne będą ładować się szybciej.
- Wstępne ładowanie czcionek, aby ułatwić przeglądarkom szybsze wykrywanie czcionek Google w plikach CSS.

- Opóźniając swój zewnętrzny JS, taki jak reklamy i analityka, po prostu powiedz przeglądarce, co ma najpierw załadować.
Jeśli chodzi o historię, Telegraph niedawno odroczył wszystkie swoje skrypty i poprawił czas ładowania reklam średnio o cztery sekundy.
9. Użyj CDN
Wpływ: Średni
Sieć dostarczania treści (CDN) odnosi się do geograficznie rozproszonych serwerów, które dostarczają treści z najbliższej możliwej lokalizacji. Bez względu na to, gdzie użytkownik się znajduje, może szybko i sprawnie uzyskać dostęp do zawartości Twojej witryny. Każde wysłane przez nich żądanie HTTP będzie obsługiwane z najbliższej możliwej lokalizacji.
Najlepsze CDN dostępne na rynku:
- Rakieta CDN
- Cloudflare CDN
Napisaliśmy również przewodnik, który pomoże Ci wybrać odpowiednią sieć CDN dla Ciebie.
10. Odrocz blokowanie renderowania JavaScript i CSS
Wpływ: Średni
Czy ten zasób jest bardzo przydatny, czy można go później załadować? Natychmiastowa potrzeba użycia zasobu określi, czy zasób blokuje renderowanie, czy nie. Aby wyeliminować blokujące renderowanie JavaScript i CSS, musisz użyć opcji odroczenia lub opcji asynchronicznej.
Ręczne usuwanie zasobów blokujących renderowanie :
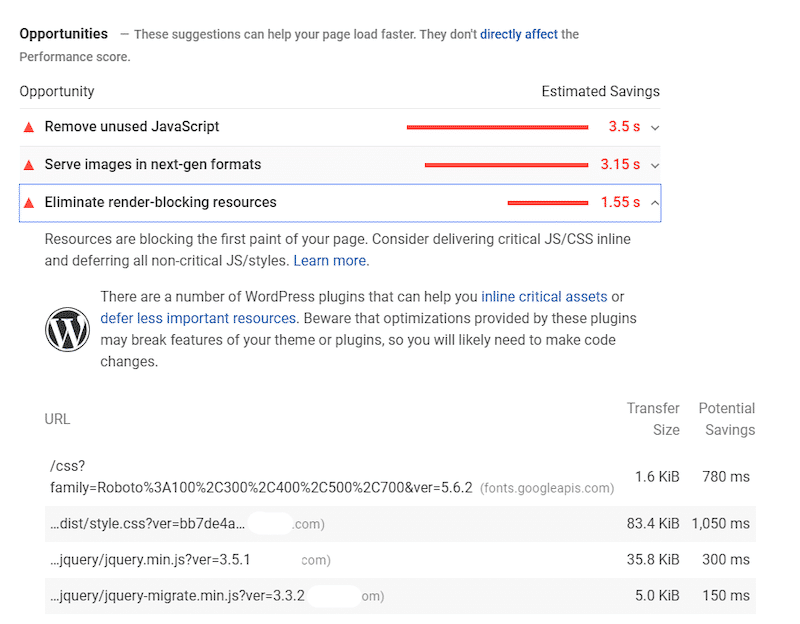
Najpierw przeprowadź audyt w Google PageSpeed Insights i sprawdź sekcję swoich możliwości. Jeśli masz sekcję „Wyeliminuj zasoby blokujące renderowanie”, prawdopodobnie musisz zrobić coś takiego jak w naszym przykładzie poniżej:

Aby ręcznie wyeliminować ten problem, musisz użyć atrybutów defer i async.
Oto przykład atrybutu defer do odroczenia JS:
<script defer src=”/example-js-script”></script>
Postępuj zgodnie z naszym szczegółowym samouczkiem wyjaśniającym, jak wyeliminować zasoby blokujące renderowanie za pomocą obu skryptów ręcznie.
Jeśli chcesz czegoś prostszego, po prostu użyj wtyczki WordPress.
Korzystanie z wtyczki WordPress do odroczenia JS i CSS :
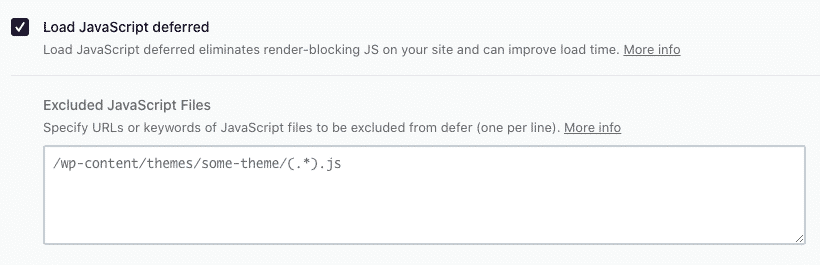
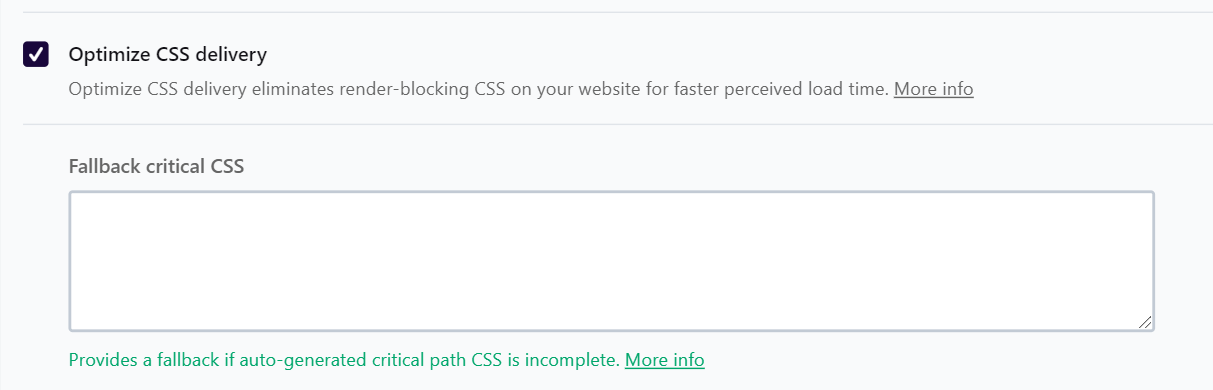
- WP Rocket — który pomaga w odroczeniu plików JS w najprostszy sposób. Wtyczka oferuje również funkcję „Optymalizuj dostarczanie CSS”, która stanowi zasoby blokujące renderowanie. Możesz również wykluczyć odroczenie dowolnego pliku JS lub CSS, jeśli tego potrzebujesz.


| Naprawienie żądań HTTP to doskonały początek przyspieszenia działania witryny WordPress. Jednak „redukcja żądań HTTP” to nie jedyna optymalizacja wydajności, na której powinieneś się skupić. Jeśli chcesz, aby Twoja witryna działała błyskawicznie, skorzystaj z naszego pełnego przewodnika na temat optymalizacji szybkości strony. |
Jak zredukować żądania HTTP za pomocą wtyczki?
Wtyczka, taka jak WP Rocket, pomaga zmniejszyć żądania HTTP i znacznie przyspieszyć działanie witryny. Przeprowadźmy audyt wydajności witryny WordPress z i bez WP Rocket. Po porównaniu zobaczysz, że jest to jedna z najlepszych wtyczek do buforowania dla WordPressa.
| Jeśli nie znasz tego tematu lub nigdy wcześniej nie przeprowadzałeś audytu wydajności, zapoznaj się z naszym szczegółowym przewodnikiem dotyczącym testowania wydajności i szybkości witryny WordPress. |
Użyjemy GTmetrix do pomiaru następujących KPI:
- Ogólna ocena wydajności (od A do F)
- Podstawowe wyniki Web Vitals (LCP, CLS i FID) + TTI i TBT (Uwaga: jeśli FID nie jest dostępny, zmierzymy FCP)
- Liczba żądań HTTP (łączna liczba żądań stron)
Jeśli chodzi o treść, moja witryna WordPress zawiera trochę tekstu, kilka ikon mediów społecznościowych, 8 obrazów, osadzone wideo z YouTube, mapę z pinezką (z Google Maps) i 3 referencje od klientów wraz z ich zdjęciami.

Scenariusz 1 — Pomiar wydajności i żądań HTTP — brak rakiety WP
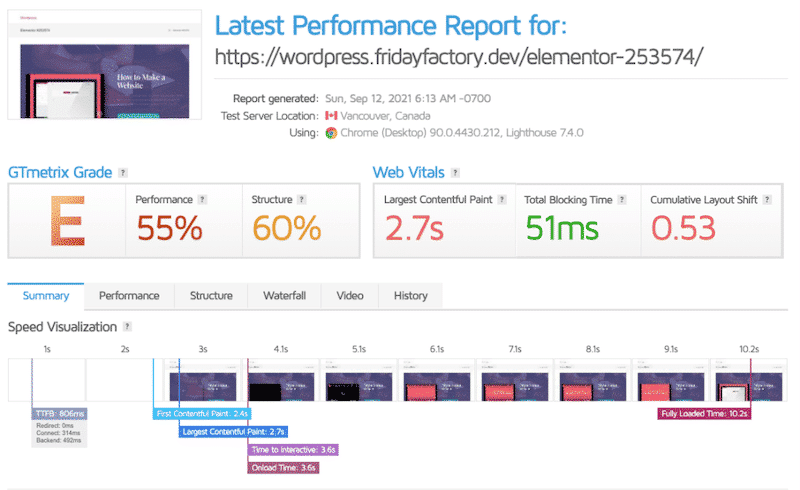
Rzućmy okiem na wyniki wydajności przy użyciu GTmetrix. Nie są zbyt zachęcające i dostałem „E” za moją ogólną ocenę wydajności:

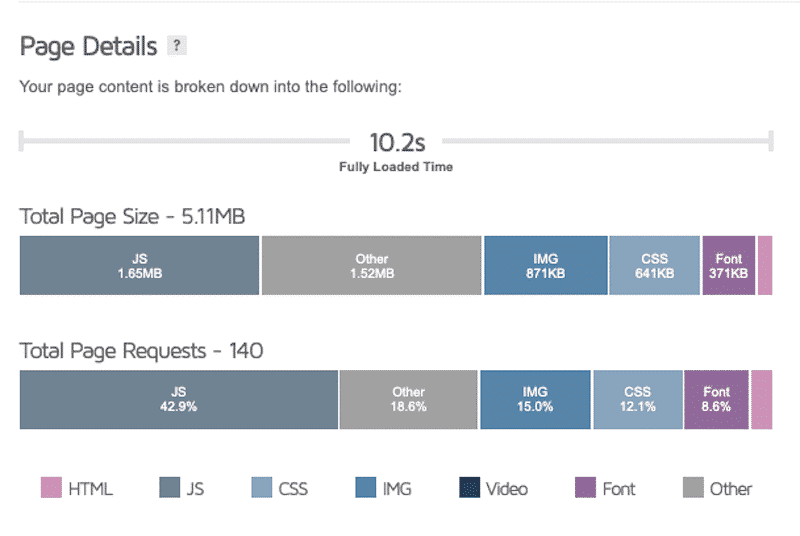
Zauważyliśmy, że moja strona wysyła 140 żądań HTTP, a 42,9% z nich jest spowodowanych przez JS. Pełne załadowanie mojej strony zajmuje 10,2 sekundy, a rozmiar strony to 5,11 MB.

| KPI | Wynik (bez rakiety WP) |
| Ogólna klasa GTmetrix | mi |
| Występ | 55% |
| Największa zawartość farby (LCP) | 2,7s |
| Pierwsza zawartość treściowa (FCP) | 2,4s |
| Zbiorcza zmiana układu (CLS) | 0,53 ms |
| Czas na interakcję (TTI) | 3,6s |
| Całkowity czas blokowania (TBT) | 51ms |
| Czas do pierwszego bajtu (TTFB) | 806 ms |
| W pełni załadowany czas | 10,2s |
| Rozmiar strony | 5,11 MB |
| Łączna liczba żądań stron | 140 (najlepszy wynik w swojej klasie: < 50 ) |
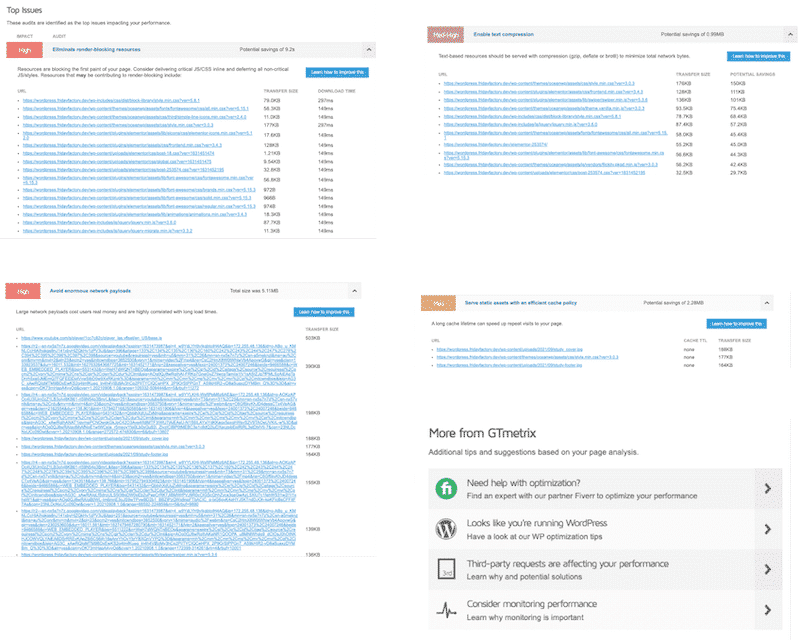
Główne zalecenia GTmetrix są następujące:
- Wydajne ładowanie JS stron trzecich (opóźnianie JS, nawiązywanie wczesnych połączeń z wymaganymi źródłami i stosowanie leniwego ładowania na wbudowanych zasobach stron trzecich)
- Wyeliminuj zasoby blokujące renderowanie (rozważ dostarczenie krytycznego kodu CSS i JS w linii oraz odroczenie wszystkich niekrytycznych stylów/stylów JS. Dowiedz się więcej o tym, czym jest krytyczny CSS w naszym artykule)
- Optymalizuj mój kod (łącz i minifikuj JS i CSS / optymalizuj dostarczanie CSS)
- Zaimplementuj buforowanie strony

Zgadnij co? To jest dokładnie to, co WP Rocket może zrobić dla Twojej witryny WordPress (między innymi). W scenariuszu 2 aktywujemy WP Rocket i ponownie sprawdzimy stan naszej witryny. Nadchodzą dobre rzeczy.
Scenariusz 2 — Pomiar wydajności i żądań HTTP — za pomocą WP Rocket
Teraz, gdy WP Rocket jest aktywowany, przeprowadźmy kolejny audyt wydajności przy użyciu tej samej strony.
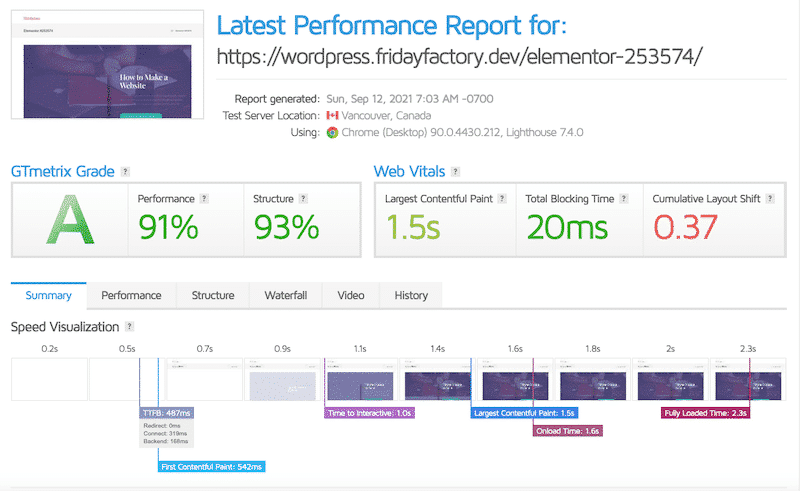
Tym razem wyniki są bardzo zachęcające i przeszliśmy od „E” do „A” w odniesieniu do mojej ogólnej oceny wydajności:

Kolejnym imponującym postępem jest liczba moich żądań HTTP, która spadła ze 140 do 18 po aktywacji WP Rocket (-87%).

Ogólnie rzecz biorąc, wszystkie moje KPI są lepsze, a moja strona internetowa jest znacznie szybsza podczas korzystania z WP Rocket:
| KPI | Wynik — bez rakiety WP | Zdobywaj punkty z WP Rocket |
| Ogólna klasa GTmetrix | mi | A |
| Występ | 55% | 91% |
| Największa zawartość farby (LCP) | 2,7s | 1,5s |
| Pierwsza zawartość treściowa (FCP) | 2,4s | 542 ms |
| Zbiorcza zmiana układu (CLS) | 0,53 ms | 0,37 ms |
| Czas na interakcję (TTI) | 3,6s | 1 s |
| Całkowity czas blokowania (TBT) | 51ms | 20 ms |
| Czas do pierwszego bajtu (TTFB) | 806 ms | 487 ms |
| W pełni załadowany czas | 10,2s | 2,3s |
| Rozmiar strony | 5,11 MB | 604 KB |
| Łączna liczba żądań stron | 140 (najlepszy wynik w swojej klasie: < 50 ) | 18 ( Najlepszy wynik w swojej klasie: < 50) |
Nasza wydajność poprawiła się na całym świecie dzięki aktywowanej wtyczce pamięci podręcznej WP Rocket.
WP Rocket automatycznie zastosował prawie wszystkie techniki wymienione w sekcji „Jak wykonać mniej żądań HTTP w swojej witrynie”.
Z pulpitu nawigacyjnego WP Rocket możesz zobaczyć, że mój kod CSS został zminimalizowany, połączony i zoptymalizowany:

Ta sama optymalizacja została automatycznie zastosowana do mojego JS:

Zawijanie
WP Rocket pomógł zmniejszyć żądania HTTP mojej witryny WordPress o 87% . W naszym studium przypadku zauważyliśmy, że nasze żądania wzrosły ze 140 do 18 po prostu po aktywacji wtyczki. Oszczędzasz czas i wysiłek!
| Bez rakiety WP | Z rakietą WP |
| 140 żądań HTTP | 18 żądań HTTP (-87%) |
Aby utrzymać doskonałą wydajność witryny, zaleca się utrzymywanie żądań HTTP poniżej 50. WP Rocket to świetne automatyczne narzędzie, które nigdy nie przekracza tej liczby! Zwiększy wydajność, redukując i eliminując niepotrzebne żądania HTTP — bez żadnej wiedzy technicznej wymaganej z Twojej strony.
Pracuj mniej i uzyskaj lepsze wyniki dzięki WP Rocket już dziś! Mamy 14-dniową gwarancję zwrotu pieniędzy: jeśli nie będziesz zadowolony, zwrócimy Ci pieniądze. Chodź, spróbuj i powiedz nam, jak radzą sobie twoje żądania HTTP w komentarzach.
